Una guida definitiva per personalizzare il tuo tema WordPress
Pubblicato: 2020-10-22La progettazione di un sito Web è diventata più facile che mai con l'enorme crescita dei sistemi di gestione dei contenuti come WordPress. Ora chiunque può progettare, personalizzare e modificare il proprio sito Web in pochi minuti.
Usando un modello WordPress puoi creare facilmente un bellissimo sito web senza avere alcuna conoscenza di programmazione. Ma, sfortunatamente, le opzioni del tema WordPress predefinite potrebbero non darti il pieno permesso di modificarne il design del layout. Ecco perché devi imparare come personalizzare il tema WordPress all'interno del tuo pannello di amministrazione e renderlo unico rispetto al tuo concorrente.
Un buon design è il modo più importante per differenziarci dai nostri concorrenti.
Yun Jong Yong , amministratore delegato di Samsung Electronics Company
Nel post di oggi, ti guideremo attraverso 5 semplici passaggi per personalizzare il tuo tema WordPress. E condividi con te anche alcuni dei migliori strumenti di personalizzazione dei temi di WordPress.
Ma prima di iniziare, diamo un'occhiata alla semplice domanda di seguito: -
Perché hai bisogno di personalizzare il tuo tema WordPress?

Bene, potresti pensare perché ho effettivamente bisogno di personalizzare un tema WordPress. Destra? Tuttavia, ci sono diversi motivi per cambiare l'aspetto regolare del tuo tema WordPress.
Come tutte le forme di design, il visual design riguarda la risoluzione dei problemi, non le preferenze personali o le opinioni non supportate.
Bob Baxley, Design Executive, Silicon Valley
Ma il motivo principale è dare un aspetto unico e creare il proprio identico aspetto visivo. Ad esempio, modifica delle impostazioni del tema, aggiunta di loghi e barre laterali, aree dei widget, opzioni aggiuntive per il piè di pagina, incluse informazioni, modifica dei file CSS e PHP del tema, ecc.
Un altro motivo che spinge gli utenti a modificare il layout del tema è quello di aggiungere diverse caratteristiche e funzioni che non sono state fornite con il tema predefinito.
Ok, ora potresti ottenere le risposte sul perché dovresti personalizzare il tuo tema. Ma ricorda, un tema è la spina dorsale di un sito web. Quindi, è necessario seguire attentamente il processo di personalizzazione e applicare i passaggi senza commettere errori.
Nota: il processo di personalizzazione del tema dipende totalmente dal tipo di tema (tema blog, tema eCommerce, tema aziendale, ecc.) che stai attualmente utilizzando.
Come personalizzare il tuo tema WordPress (guida passo passo)

Ora è il momento di dimostrare passo dopo passo il processo di personalizzazione del tema. Per applicare un processo privo di errori, di seguito tratteremo le tecniche più comuni per modificare il tema all'interno della dashboard di WordPress.
Passaggio 1: carica un tema WordPress
Per iniziare a personalizzare il tema WordPress, devi conoscere il processo di caricamento di un tema WordPress sul tuo sito. Questo processo è così semplice che non avrai bisogno di ulteriori sforzi o abilità aggiuntive.
Vediamo quindi come caricare un tema WordPress sul tuo sito web.
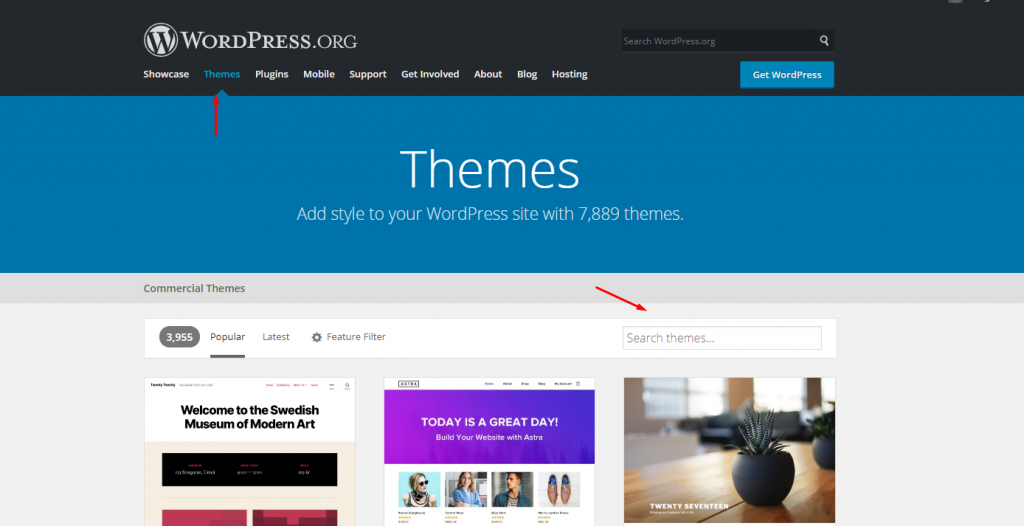
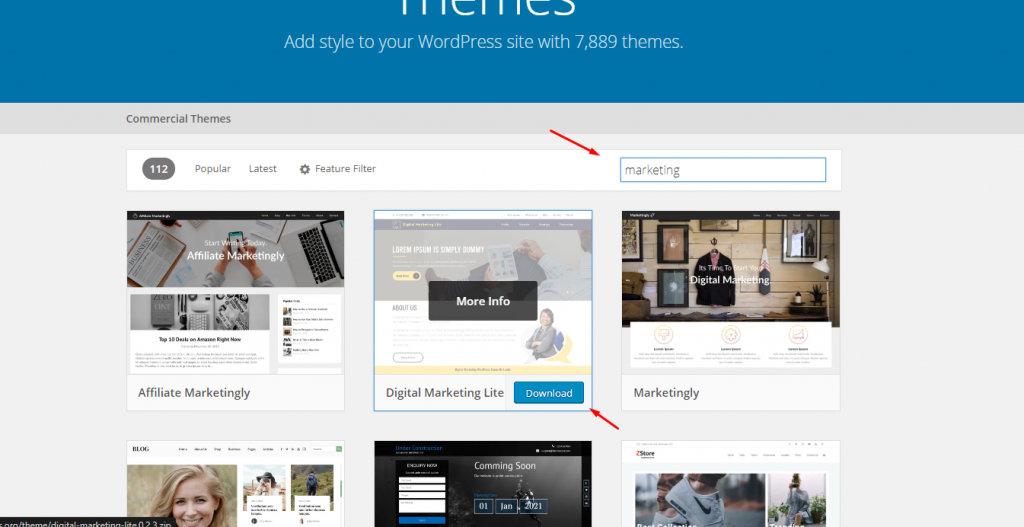
- Prima di tutto, visita WordPress.org e cerca un tema che desideri utilizzare per il tuo sito.

- Dopo aver trovato il tema che stai cercando, scaricalo semplicemente e salvalo sul tuo computer.

- Quindi vai al tuo sito WordPress da Dashboard> Aspetto> Temi> Aggiungi un tema> Carica e attivalo . Questo è tutto!
- Il tuo tema è ora attivato e pronto per essere personalizzato e utilizzato.
Passaggio 2: utilizza la personalizzazione del tema predefinita
Ok, dopo aver installato il tuo tema preferito e averlo attivato, puoi apportare determinate personalizzazioni senza modificare il codice principale del sito. Ad esempio, modificare il logo del sito, il layout, i colori, lo slogan, l'aggiunta di widget, ecc.
Quindi, per eseguire questo processo, dovrai chiedere aiuto al personalizzatore integrato di WordPress.
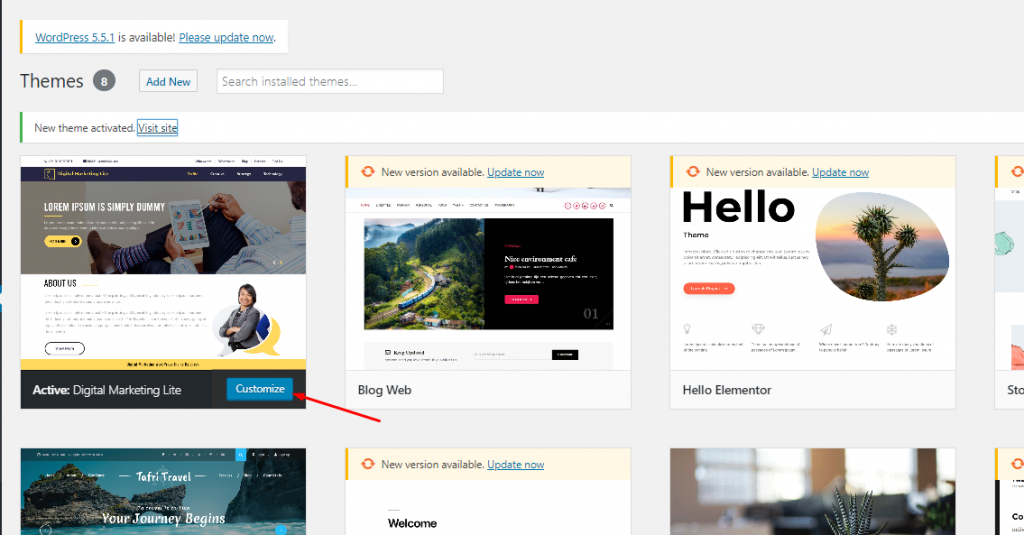
- Per farlo è sufficiente fare clic sul pulsante " Personalizza ".

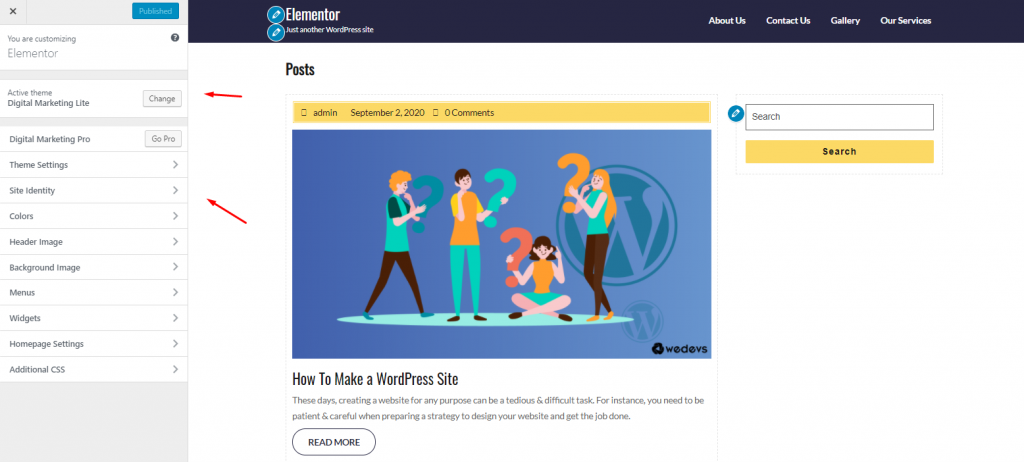
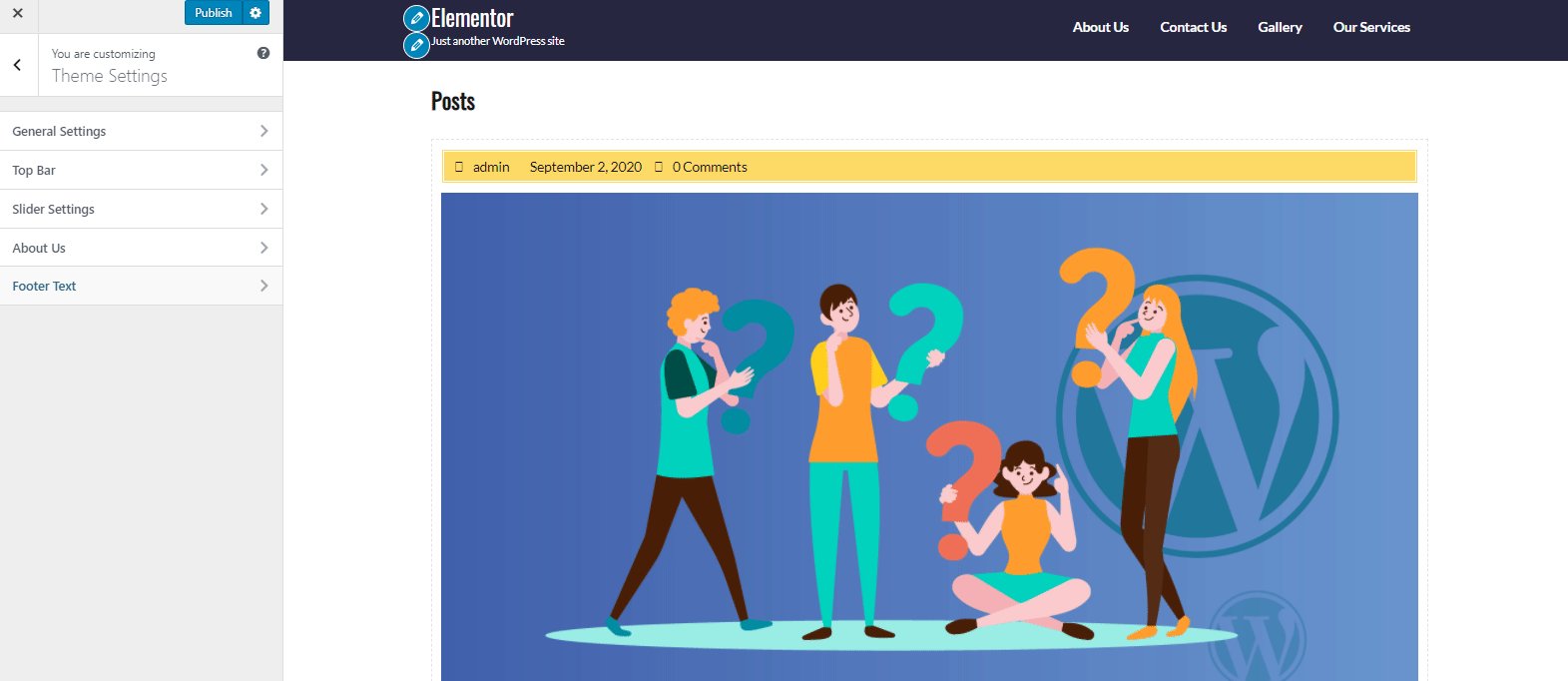
- Dopo aver fatto clic sul pulsante Personalizza, otterrai un menu sul lato sinistro e qui puoi ottenere i seguenti elementi del tuo sito che puoi iniziare a modificare.

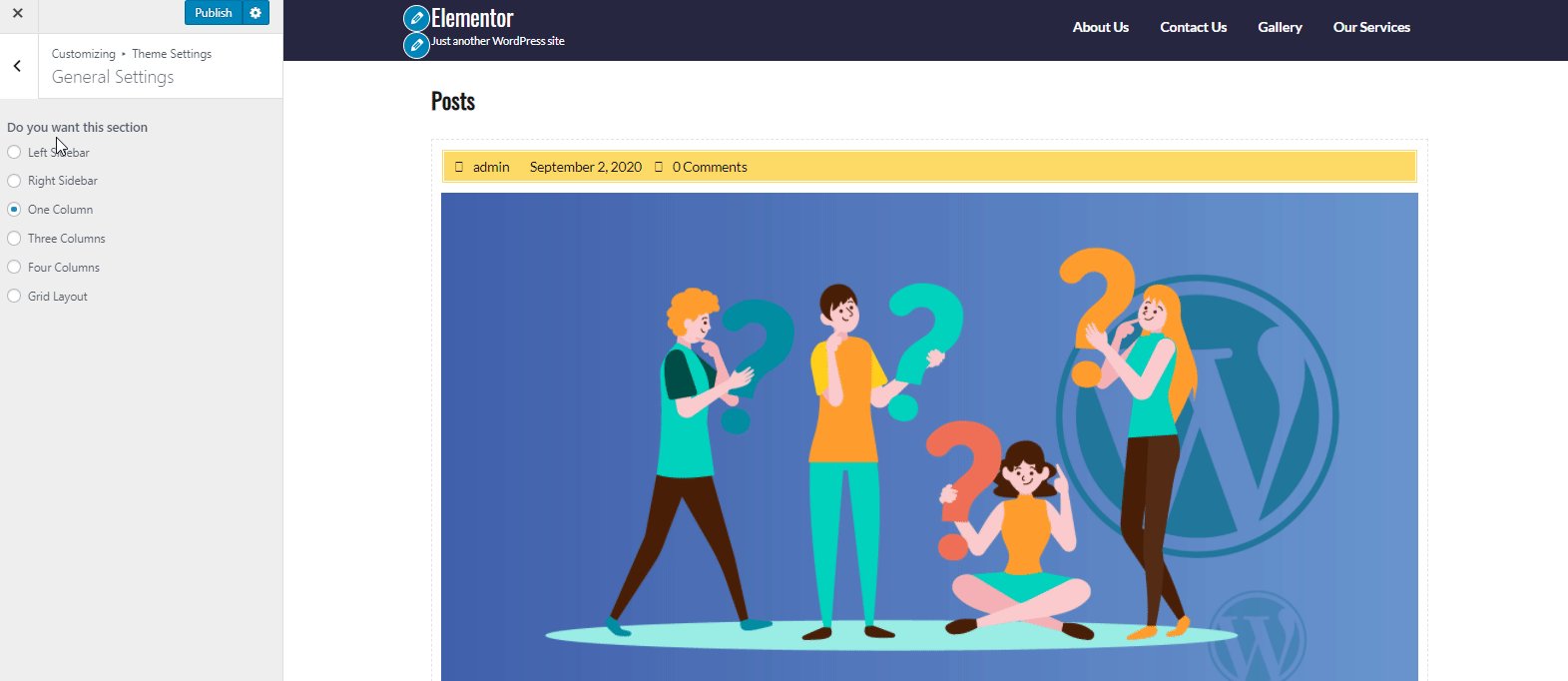
Impostazioni tema:
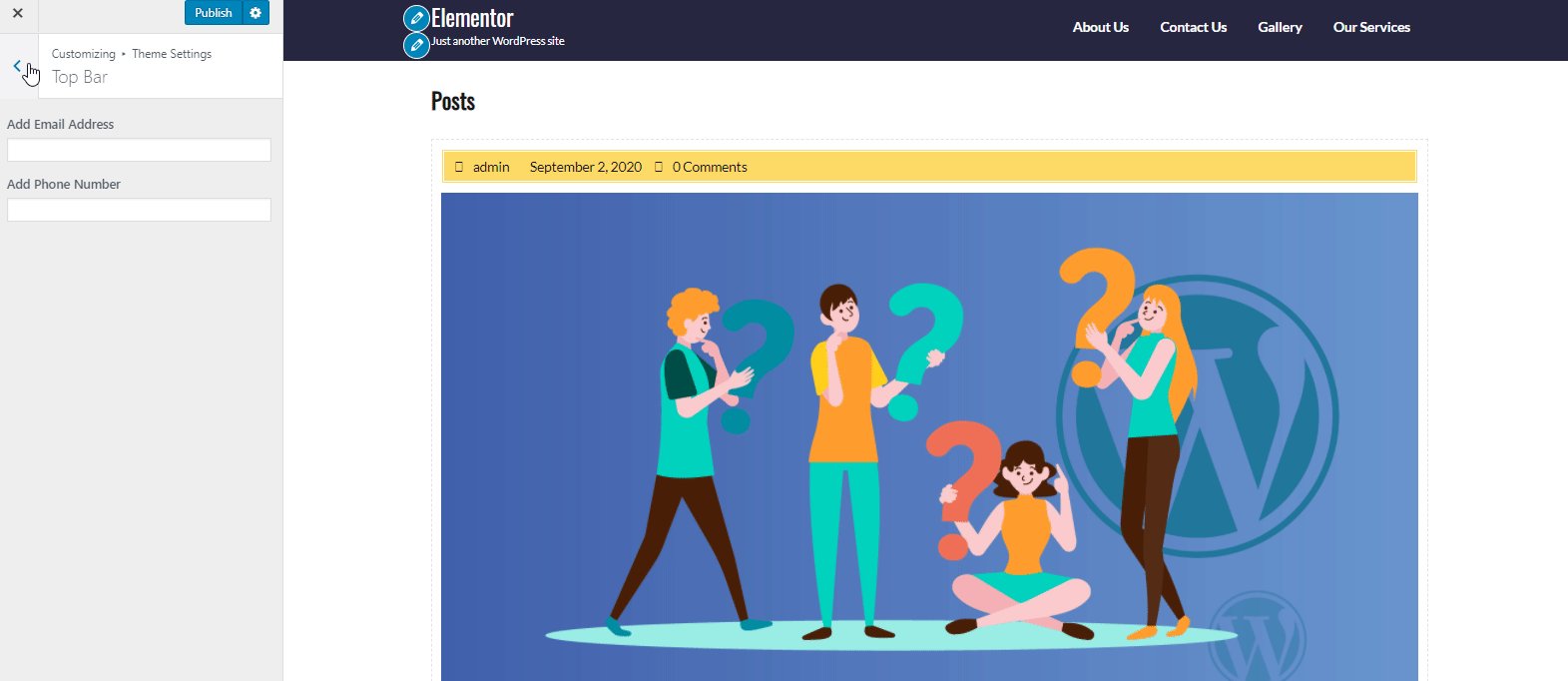
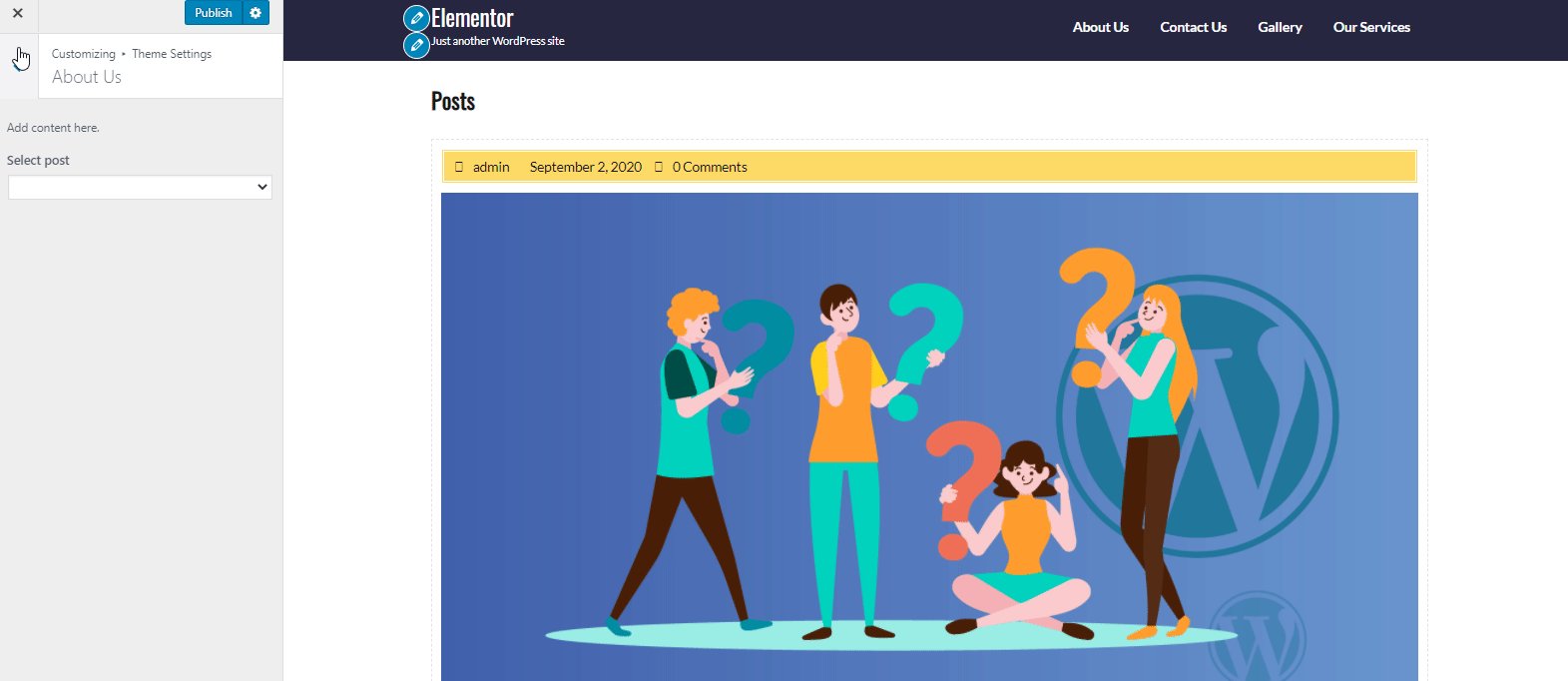
Nelle impostazioni del tema, puoi aggiungere alcune informazioni sulla tua attività e sul tuo sito web. Ad esempio quante sezioni desideri, informazioni sulla barra in alto, immagini di scorrimento, un breve riassunto del tuo sito Web e un testo a piè di pagina, ecc.

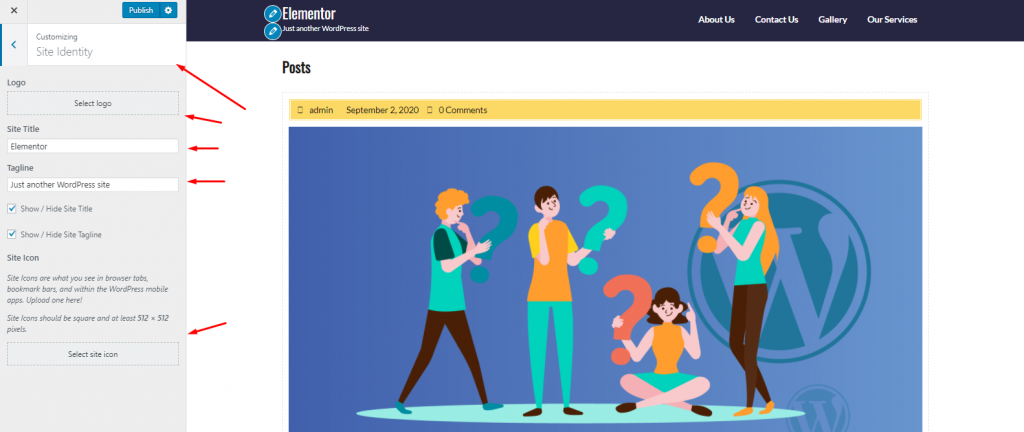
Identità del sito:
Successivamente abbiamo l'opzione di identità del sito. In questa sezione, puoi aggiungere il logo del sito, il titolo e lo slogan del sito (puoi anche nasconderli e mostrarli) e l'icona del sito.

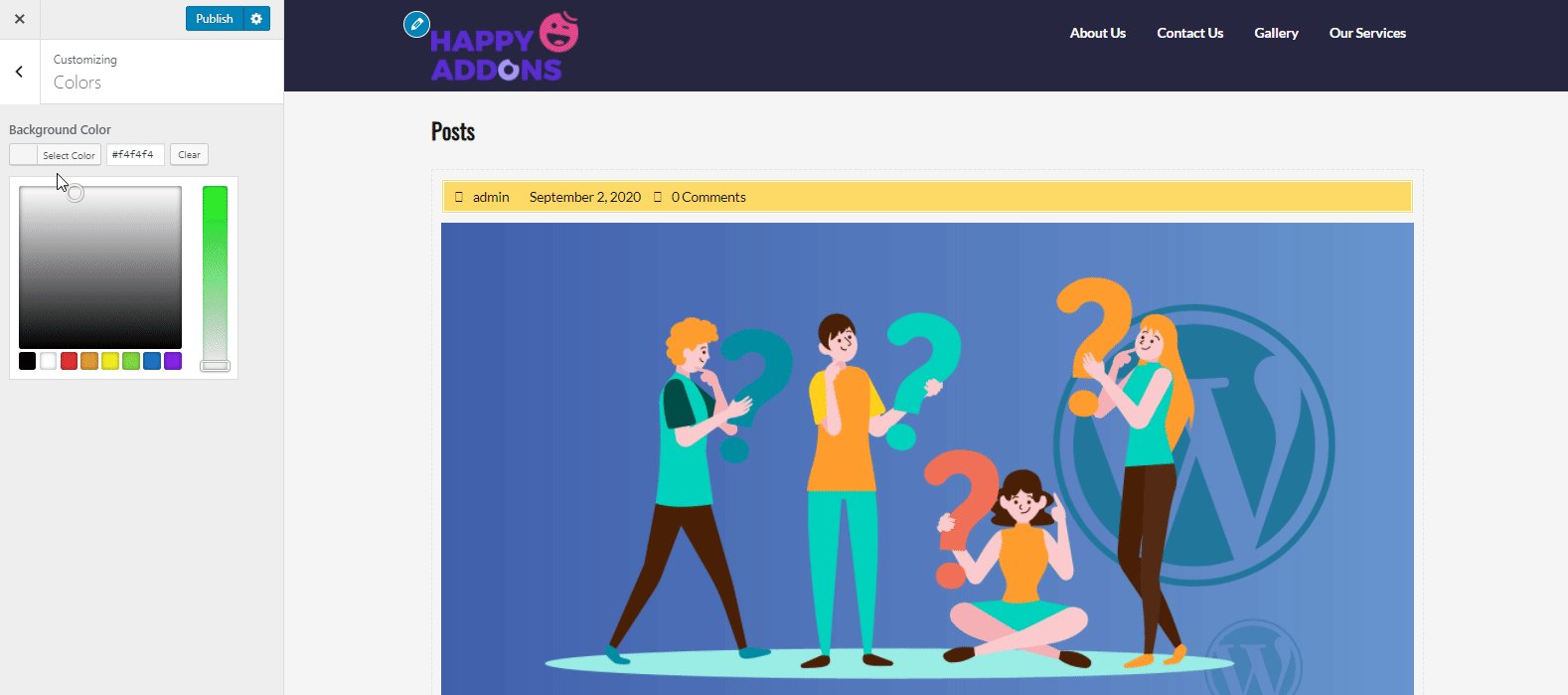
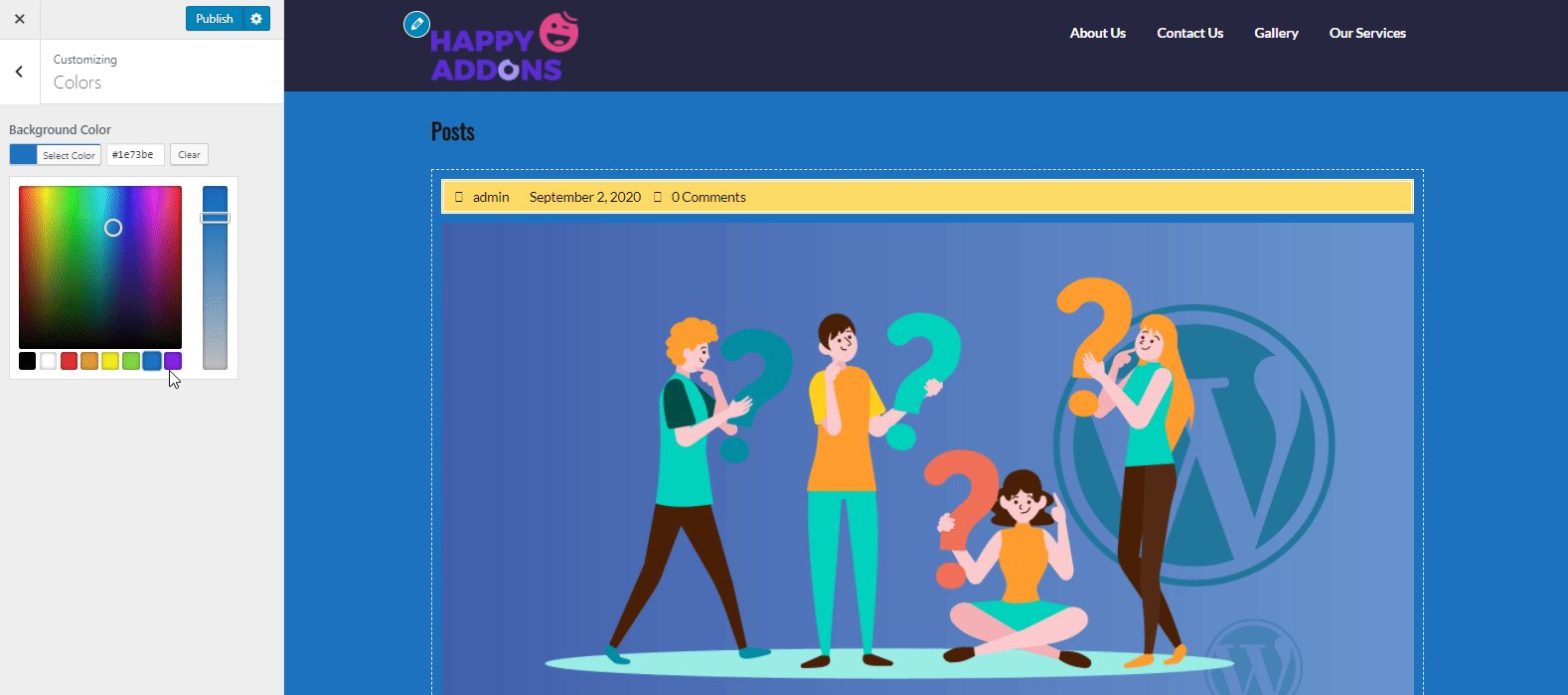
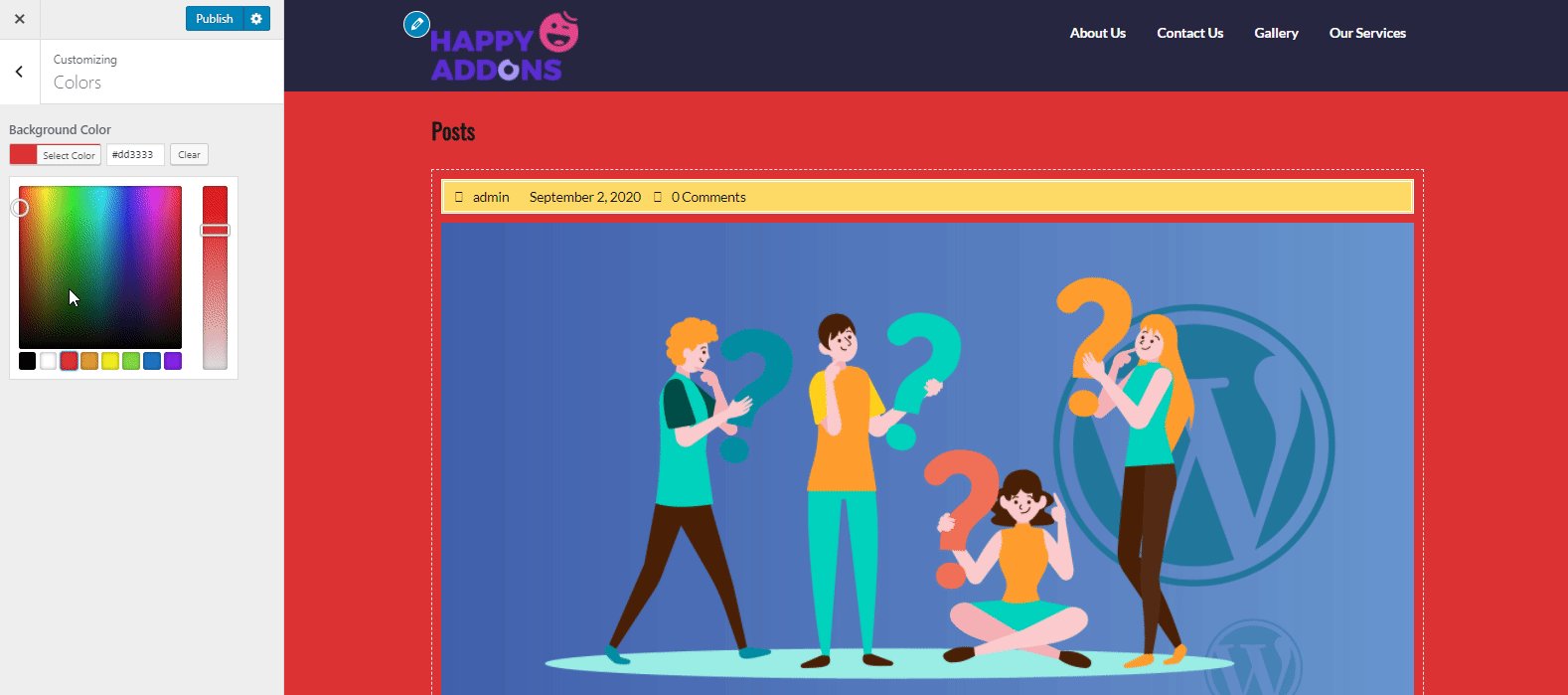
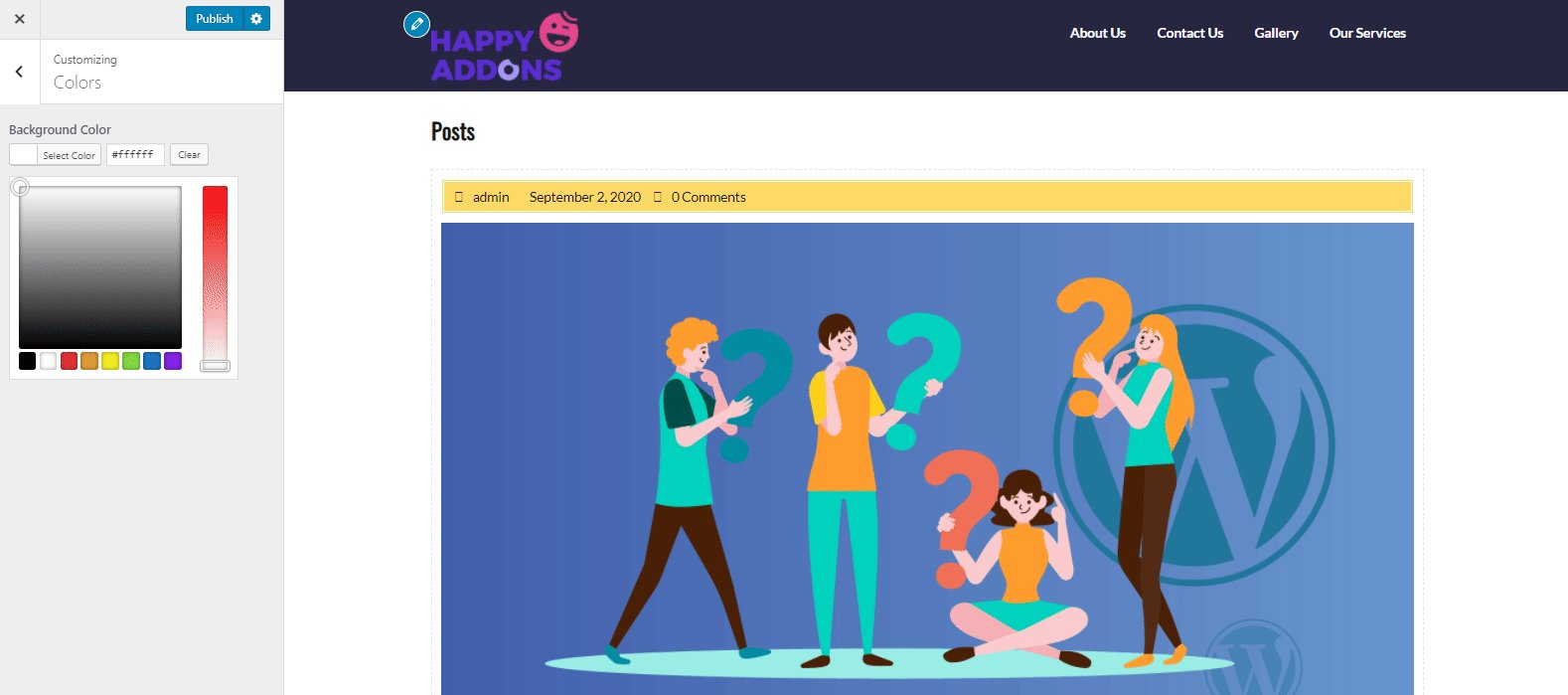
Colori:
Se fai clic sul colore, puoi trovare un'opzione di colore in cui puoi facilmente cambiare il colore di sfondo del tuo sito.

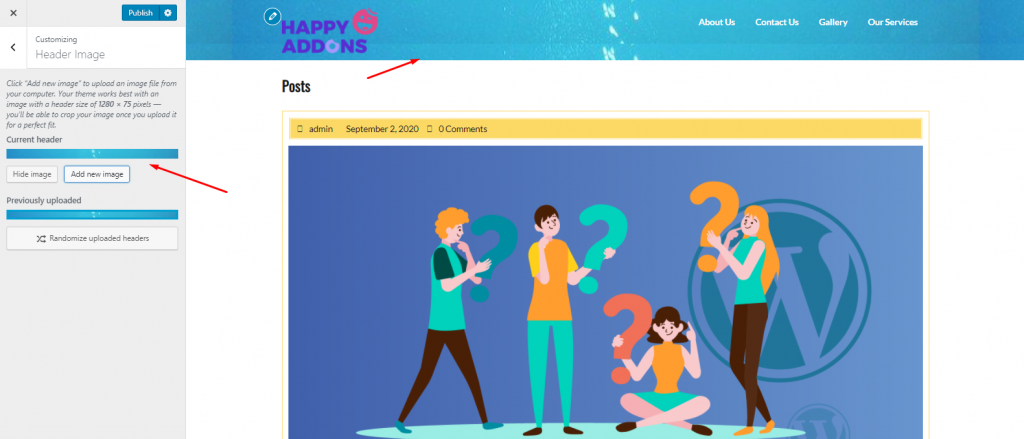
Immagine di intestazione:
Per aggiungere un'immagine nella parte dell'intestazione, fai semplicemente clic sull'immagine dell'intestazione e aggiungi un'immagine. Sicuramente apparirà proprio sulla parte di intestazione.

Pronto a creare un'intestazione straordinaria per il tuo sito WordPress? Ecco un articolo per te. Controlla ora! ?
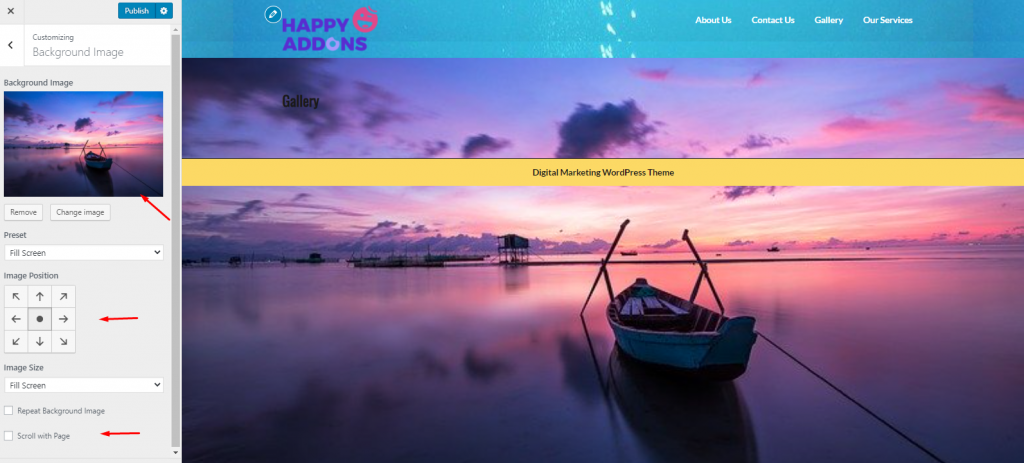
Immagine di sfondo:
Tocca l' immagine di sfondo se desideri aggiungere un'immagine alla home page del tuo sito web. Aggiungi semplicemente un'immagine e personalizza le sue impostazioni dal lato sinistro dello schermo.
Puoi ridimensionare l'immagine, inserire un valore personalizzato, selezionare come dovrebbe apparire l'immagine, ecc.

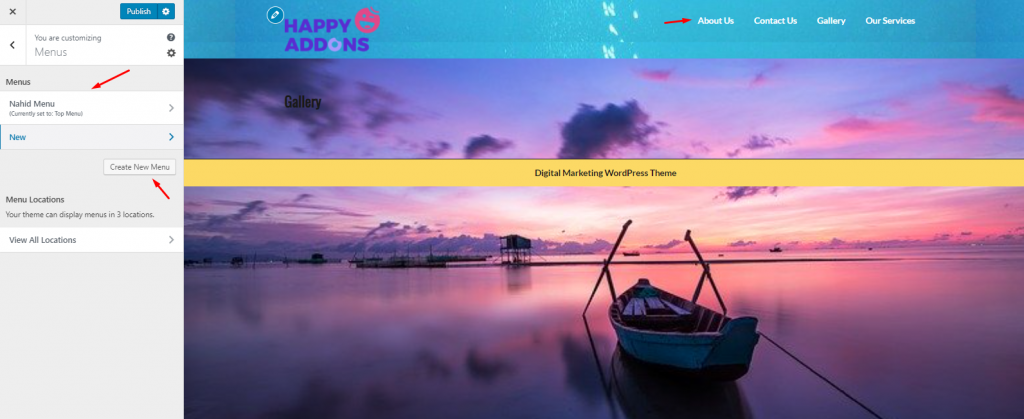
Menù:
Fondamentalmente, la maggior parte dei temi di WordPress non include un menu con le opzioni predefinite. In tal caso, o crei un menu personalizzato navigando Aspetto>Menu , oppure puoi farlo da questa parte.


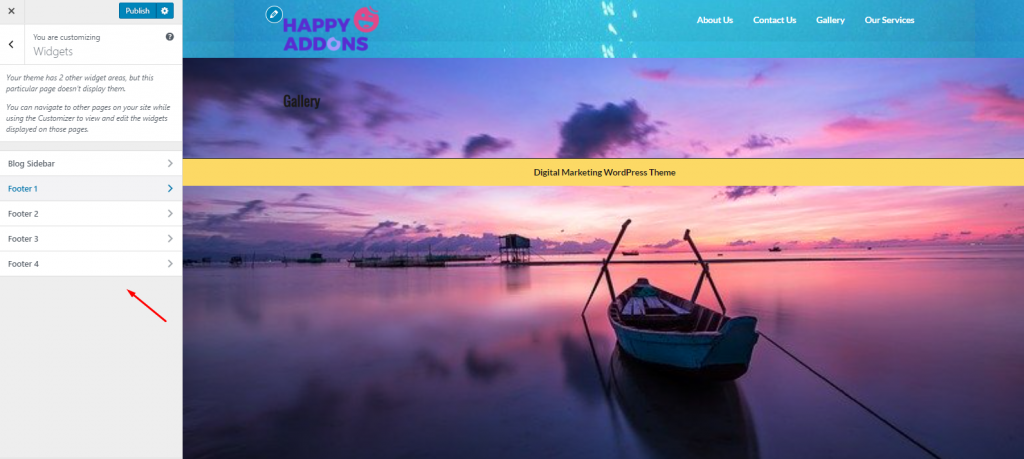
Widget:
Per aggiungere un widget, puoi seguire due modi. Innanzitutto, puoi personalizzarlo direttamente da Aspetto>Widget , oppure puoi personalizzarlo da qui.

Tuttavia, se vuoi avere un'idea dettagliata di come funzionano effettivamente i widget, il tutorial seguente può guidarti attraverso il processo più semplice di utilizzo dei widget in WordPress.

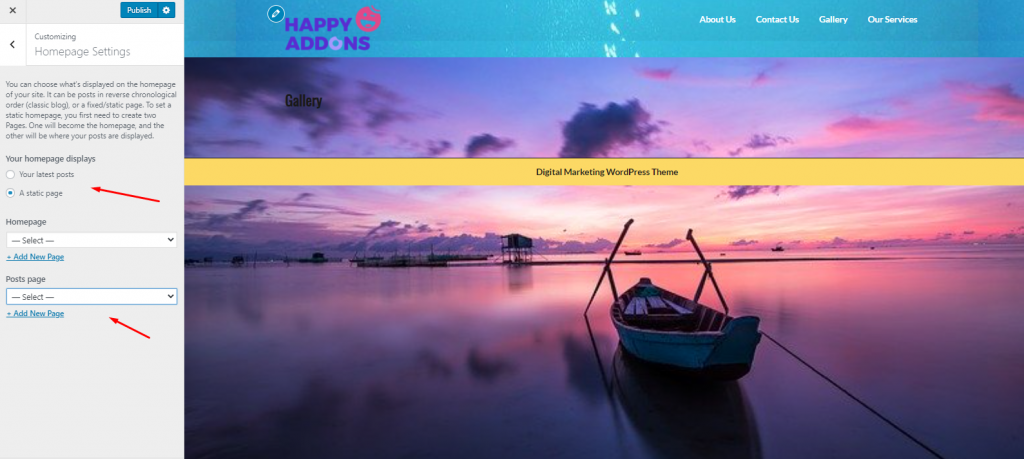
Impostazioni della home page:
Questa parte ti consentirà di scegliere cosa includerà o meno la tua home page. Ad esempio, vuoi aggiungere il tuo ultimo post o desideri che i tuoi utenti reindirizzino una pagina quando faranno clic sul tuo sito Web, ecc. Quindi puoi modificare rapidamente quelle funzioni da qui.

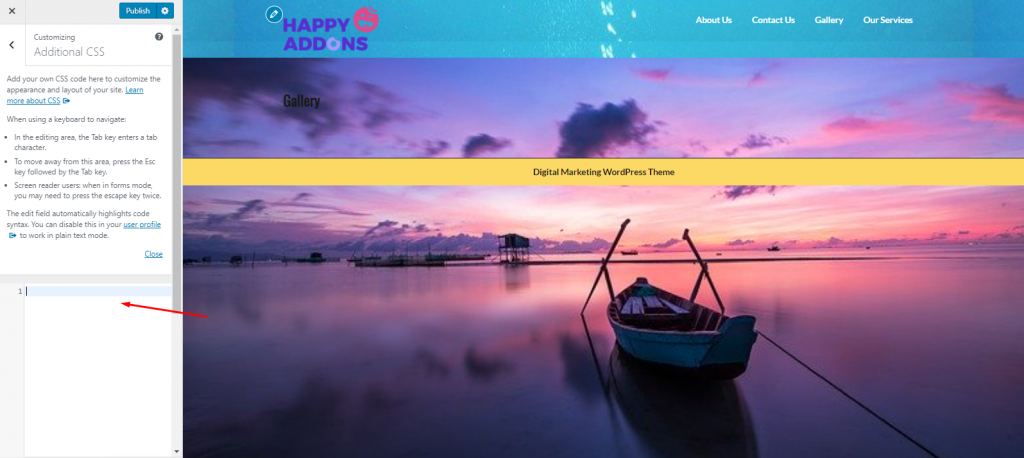
CSS aggiuntivo:
Se vuoi aggiungere più stili su una singola pagina HTML, il codice CSS ti aiuterà a farlo facilmente. Quindi, nell'ultima parte della personalizzazione del tuo tema WordPress, puoi aggiungere ulteriori frammenti di codice CSS direttamente sul tuo sito Web per creare stili e formati diversi.

Tuttavia, puoi leggere il seguente articolo, qui avrai un'idea visiva dell'aggiunta di frammenti CSS nel tuo design Elementor.
Passaggio 3: utilizza le opzioni di personalizzazione del tema di WordPress integrate (se presente)
Questa opzione di personalizzazione dipende dal tema che hai installato. Non tutti i temi hanno opzioni integrate che ti consentono di personalizzare le cose in base alle tue aspettative.
In tal caso, puoi accedere alle opzioni del tema all'interno della dashboard di WordPress. Pertanto, avrai una sezione sul lato sinistro con lo stesso nome del tema che hai installato.
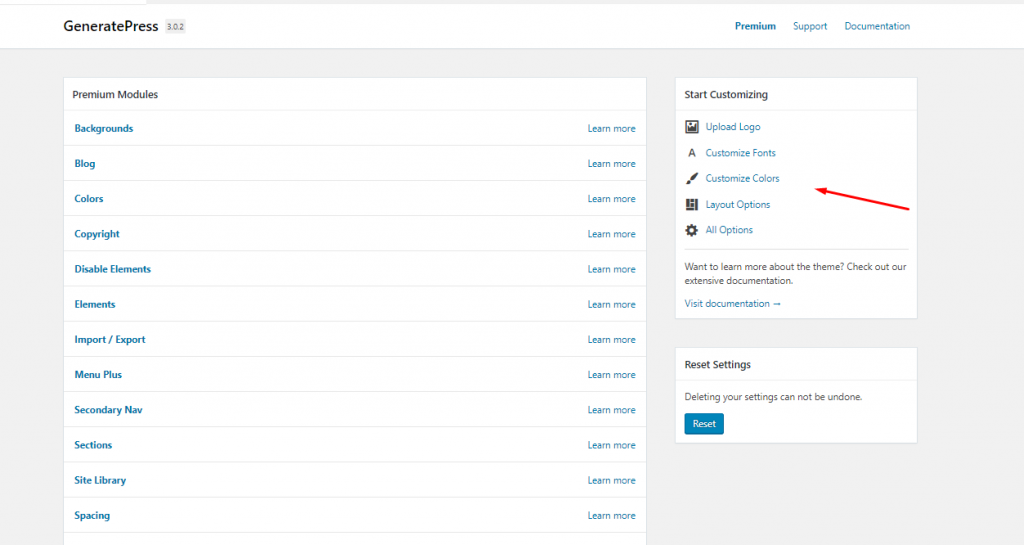
Ad ogni modo, ecco un esempio se installi un tema con le opzioni aggiuntive. In tal caso, puoi scaricare e installare GeneratePress per ottenere le opzioni aggiuntive.

Quindi in questo modo puoi personalizzare il tuo tema, ad esempio attivare o disattivare pagine, aggiungere loghi, tipografia, opzioni di layout, aggiungere nuove pagine e altro ancora.
Passaggio 4: apportare modifiche in CSS se necessario
Bene, prima abbiamo parlato di cosa sono i CSS. Ora daremo uno sguardo approfondito. In realtà, CSS controlla l'aspetto del tuo sito web. Puoi apportare determinate modifiche al colore, alla spaziatura, alla tipografia, ecc. del tuo sito Web utilizzando i codici CSS.
Ricorda, non dovresti modificare i file CSS principali del tuo sito Web durante la personalizzazione dei temi. In caso contrario, perderai tutto l'accesso ai dati e alle informazioni del tuo sito web.
Per personalizzare in modo sicuro il file CSS sul tuo tema, troverai diversi editor di file CSS o plugin nella directory di WordPress. Semplicemente puoi scaricare il plug-in e continuare la personalizzazione del tema.
In tal caso, puoi provare semplici CSS e JS personalizzati per modificare l'aspetto del tuo sito e aggiungere codice CSS e JS personalizzato senza ostacolare i file principali del tuo sito web. Inoltre, puoi stampare i codici nell'area dell'intestazione e del piè di pagina, aggiungere CSS e JS al frontend e aggiungere tutti i codici di cui hai bisogno.

Passaggio 5: utilizza i plugin per la personalizzazione del tema di WordPress
Quindi, dopo aver appreso il processo manuale, ora condivideremo alcuni dei migliori plugin per la creazione di pagine di WordPress. E utilizzando questi plug-in per la creazione di pagine, puoi facilmente personalizzare, modificare e implementare cose diverse solo con pochi clic.
Quindi, senza scrivere una singola riga di codice, puoi facilmente aggiungere e riorganizzare determinate cose sul tuo sito web. E i plug-in per la creazione di pagine di WordPress produrranno automaticamente il codice per rendere più redditizio l'aspetto del tuo sito web.
Bene, vediamo alcuni dei migliori page builder di WordPress e personalizzazioni di temi:
- Componenti aggiuntivi felici: può migliorare e portare le tue capacità di modifica e progettazione di pagine Web a un altro livello. Inoltre, puoi utilizzare sia gratuitamente che premium che consistono in widget all'avanguardia per portare la tua esperienza di creazione di pagine con Elementor
- Elementor: ti dà la piena versatilità per creare design diversi per il tuo sito WordPress. Puoi creare siti Web più velocemente di prima con questo compositore visivo drag-drop
- Beaver Builder: è un generatore di pagine drag-drop flessibile che funziona bene nella vista front-end. Non importa se sei un principiante o un professionista, ti divertirai a prendere il pieno controllo del tuo sito Web utilizzando Beaver Builder
- Divi Builder: questo plug-in offre potenti funzionalità di trascinamento della selezione, privilegi di modifica in tempo reale e design reattivi integrati. Quindi, dopo aver installato il plug-in, sarai in grado di modificare le pagine e il layout del tuo sito tramite un generatore di trascinamento della selezione
- Generatore di pagine per origine del sito: con questo generatore di pagine, puoi progettare facilmente contenuti reattivi basati su colonne, dopodiché i tuoi contenuti si adatteranno automaticamente a tutti i dispositivi mobili, assicurandoti che il tuo sito sia pronto per l'uso mobile
Quindi questi sono i plug-in per la creazione di pagine in alto per personalizzare il tuo tema WordPress. Ma se vuoi saperne di più dettagli sui costruttori di pagine di WordPress, puoi dare un'occhiata al post qui sotto.?
Suggerimenti bonus: cose da annotare prima di personalizzare un tema
Bene, ora potresti capire che personalizzare un tema WordPress non è così difficile come pensi. Ma devi stare attento perché qualunque cosa cambierai all'interno del tuo tema, non tornerai alle opzioni di impostazione precedenti.
Quindi c'è la possibilità di perdere i dati e i file importanti. Ecco perché qui abbiamo scoperto alcuni aspetti importanti relativi alla personalizzazione dei temi. eccoli:
- Cerca di prendere appunti su ogni modifica che apporti
- Fai attenzione durante la personalizzazione o l'aggiunta di barre laterali
- Tieni traccia delle tue modifiche (crea log delle modifiche)
- Devi mantenere un backup del tuo tema
- Testa tutte le funzionalità e le caratteristiche indipendentemente dal fatto che funzionino bene o meno
- Verifica la reattività del tema di nuova concezione
- Confronta le compatibilità del tuo tema su altri browser
- Garantisci la massima sicurezza per il tuo tema per prevenire l'attacco del malware
Quindi cerca di mantenere questi punti prima di apportare modifiche al tuo tema. Tuttavia, se vuoi proteggere il tuo sito WordPress da attacchi malware o attività sospette, puoi dare un'occhiata al post qui sotto?
? Deve leggere: Come rimuovere malware da un sito WordPress
Parole finali su come personalizzare il tema WordPress
La personalizzazione del tema è abbastanza importante per te se vuoi apportare solo alcune modifiche o variazioni al tema. Pertanto, devi seguire le istruzioni in modo da poter modificare facilmente il tuo tema senza ostacolare la struttura del tuo sito web.
Il design crea cultura. La cultura plasma i valori. I valori determinano il futuro. – Robert L. Peters, designer e autore Clicca per twittareTuttavia, abbiamo fatto del nostro meglio per trasmettere i termini e gli aspetti cruciali relativi al processo di personalizzazione del tema. Quindi crediamo che ora puoi personalizzare facilmente il tuo tema senza assumere alcuno sviluppatore WordPress o applicare alcun linguaggio di programmazione. E i plugin di cui abbiamo parlato ti aiuteranno ad aumentare i tuoi sforzi e a risparmiare tempo cruciale.
Quindi sei pronto per personalizzare il tuo tema WordPress e creare un sito completo per la tua attività? Clicca il link qui sotto??

