Come personalizzare WordPress nel 2024 (nessuna codifica richiesta)
Pubblicato: 2024-06-29Man mano che WordPress si evolve, le opportunità di personalizzazione del tuo sito web si espandono in modo esponenziale. Immagina di avere un sito WordPress che non sia solo funzionale ma anche personalizzato in base alle tue esigenze. Che tu sia un principiante o che tu abbia una certa esperienza, padroneggiare queste opzioni di personalizzazione può migliorare significativamente l'aspetto e la funzionalità del tuo sito.
Questo articolo tratta le tecniche essenziali su come personalizzare WordPress, dall'utilizzo del personalizzatore WordPress a page builder avanzati e temi come Divi. Immergiti nella nostra guida completa e scopri come rendere il tuo sito WordPress davvero tuo.
TL;DR
- Temi come Divi e plugin sono il modo più veloce per ottenere un'ampia personalizzazione del sito Web su WordPress.
- Scopri come personalizzare layout e menu con l'editor completo del sito e generatori di pagine come Divi.
- Utilizza il personalizzatore WordPress, supportato da alcuni temi, per modifiche visive a livello di sito dal backend.
- Sfrutta i pacchetti di layout predefiniti di Divi e l'intelligenza artificiale di Divi per creare e personalizzare rapidamente le pagine.
- 1 Personalizza WordPress con temi e plugin
- 1.1 I migliori temi per personalizzare WordPress
- 2 Personalizza la struttura della pagina e i menu
- 3 Personalizza WordPress con il personalizzatore
- 4 Personalizza le singole pagine
- 4.1 Personalizza le pagine con l'editor dei blocchi
- 4.2 Personalizza le pagine con Visual Builder di Divi
- 4.3 Personalizza e crea nuove pagine con Divi AI
- 5 Personalizza modelli di temi WordPress
- 5.1 Personalizza parti del modello con l'editor completo del sito
- 5.2 Personalizza modelli di temi con Divi Theme Builder
- 6 Personalizza WordPress con un tema figlio
- 6.1 Temi figlio Divi
- 7 Come personalizzerai il tuo sito WordPress?
- 7.1 Strumenti di personalizzazione WP in primo piano
Personalizza WordPress con temi e plugin
I temi e i plugin di WordPress sono strumenti essenziali per personalizzare l'aspetto e la funzionalità del tuo sito web.
I migliori temi per personalizzare WordPress
La prima importante decisione di personalizzazione che dovrai prendere per qualsiasi sito Web WordPress è la scelta del tema. È la decisione progettuale più importante che puoi prendere. Ecco alcuni dei nostri migliori consigli:
Divi

Divi è ampiamente considerato come uno dei temi WordPress più personalizzabili disponibili. Alcune caratteristiche chiave che lo rendono altamente personalizzabile:
- Generatore di pagine visivo con trascinamento della selezione (Divi Builder) per creare layout e progetti personalizzati senza codice.
- Oltre 1.000 pacchetti di layout predefiniti e oltre 100 pacchetti di siti Web completi da importare e personalizzare.
- Possibilità di personalizzare visivamente ogni aspetto del design, come colori, tipografia, spaziatura, animazioni, ecc.
- Include Divi Theme Builder per personalizzare visivamente intestazioni, piè di pagina, pagine di categoria, ecc.
Prendi Divi
Astra

Astra è un popolare tema personalizzabile noto per le sue prestazioni e flessibilità:
- Opzioni altamente personalizzabili per layout, design, colori, tipografia, ecc. nel personalizzatore WordPress.
- Leggero e a caricamento rapido, utilizza risorse minime.
- Funziona perfettamente con i page builder più diffusi come Elementor, Beaver Builder, ecc.
- Oltre 180 demo di siti Web pronti all'uso da importare e personalizzare.
GeneraPress

GeneratePress è un tema leggero e incentrato sulle prestazioni con ampie capacità di personalizzazione.
- Altamente estensibile con hook, filtri e componenti aggiuntivi per personalizzare ogni aspetto.
- I componenti aggiuntivi premium come Elements, Blog, Commerce, ecc. sbloccano più opzioni di personalizzazione.
- Si integra con page builder come Beaver Builder, Elementor, ecc.
- Caricamento veloce con gonfiaggio minimo e codice pulito.
I migliori plugin per personalizzare WordPress
Sebbene possiamo fornirti un lungo elenco di plug-in e come possono personalizzare i tuoi siti Web, tratteremo alcuni punti salienti. Per ulteriori opzioni, consulta un elenco completo dei migliori plugin WordPress.
- ACPT: personalizza il tuo sito creando tipi di post personalizzati e gruppi di meta campi per creare strutture e tipi di contenuto unici.
- Rank Math SEO: un plugin essenziale per ottimizzare il SEO del tuo sito, aiutandoti a personalizzare le pagine con parole chiave, meta descrizioni e leggibilità.
- WooCommerce: il plugin ideale per aggiungere straordinarie funzionalità di eCommerce al tuo sito WordPress.
- WP Aminify: offre temi di amministrazione integrati e la possibilità di creare dashboard di amministrazione personalizzati per il backend del tuo sito web.
- Marketplace Divi: sono disponibili centinaia di articoli del marketplace per estendere sia WordPress che Divi. Si va dai modelli predefiniti alle estensioni Divi che meritano la tua attenzione.
WordPress è ampiamente utilizzato grazie all’ecosistema dei plugin. Potrebbe essere proprio il più grande elemento di differenziazione rispetto alle popolari alternative a WordPress.
Personalizza la struttura della pagina e i menu
La personalizzazione della struttura della pagina e dei menu migliora la navigazione del sito e l'esperienza dell'utente. Può anche aiutare con la SEO e l’organizzazione generale del tuo sito web.
Struttura della pagina
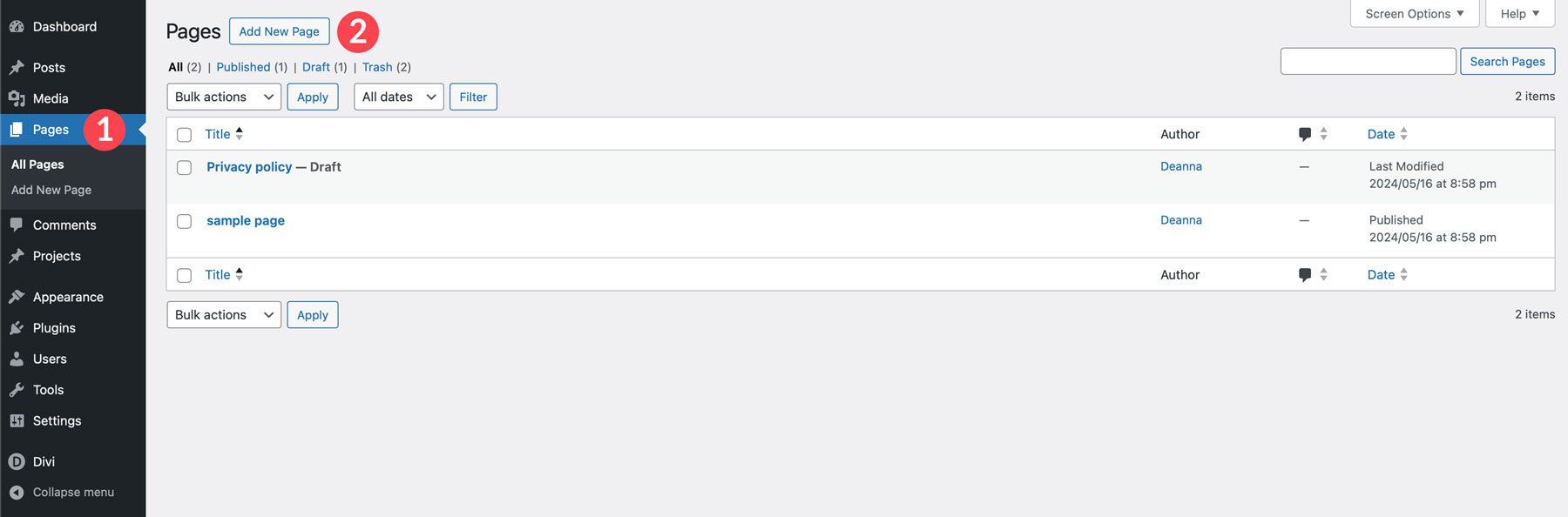
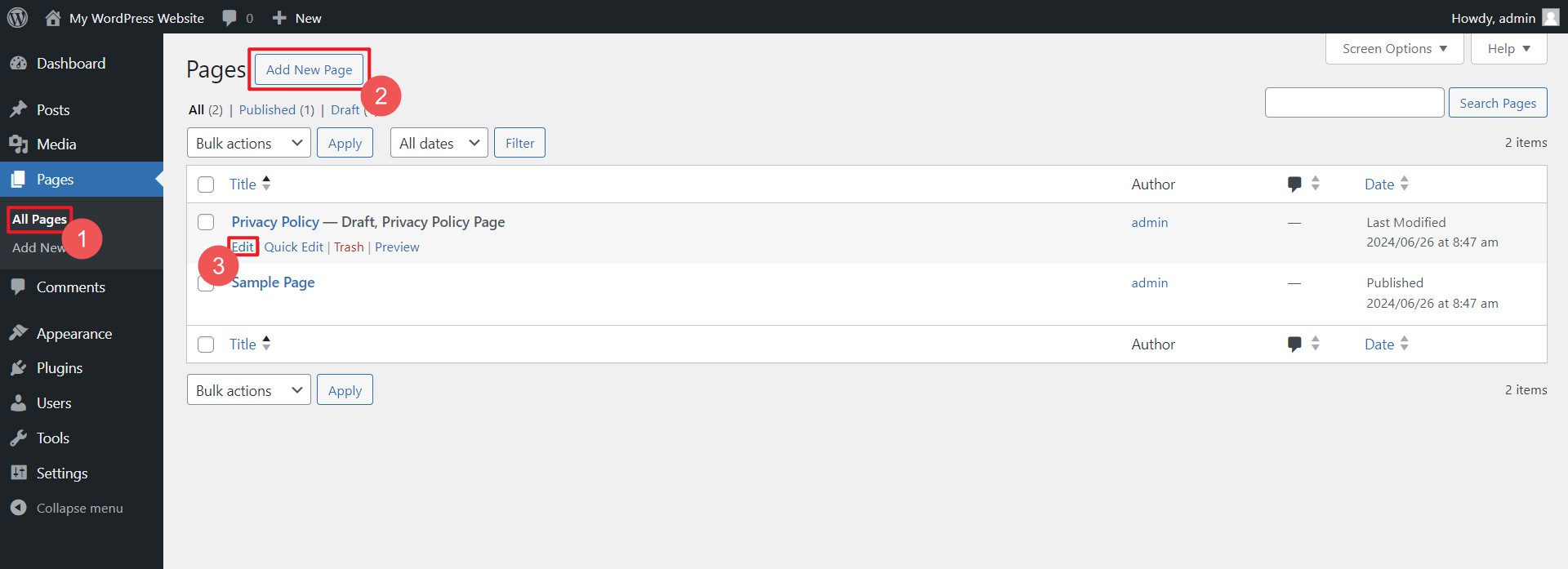
Avere una gerarchia di pagine ben strutturata migliora la navigazione e il SEO per il tuo sito WordPress. Per iniziare, devi creare nuove pagine in base alle esigenze del tuo sito web.

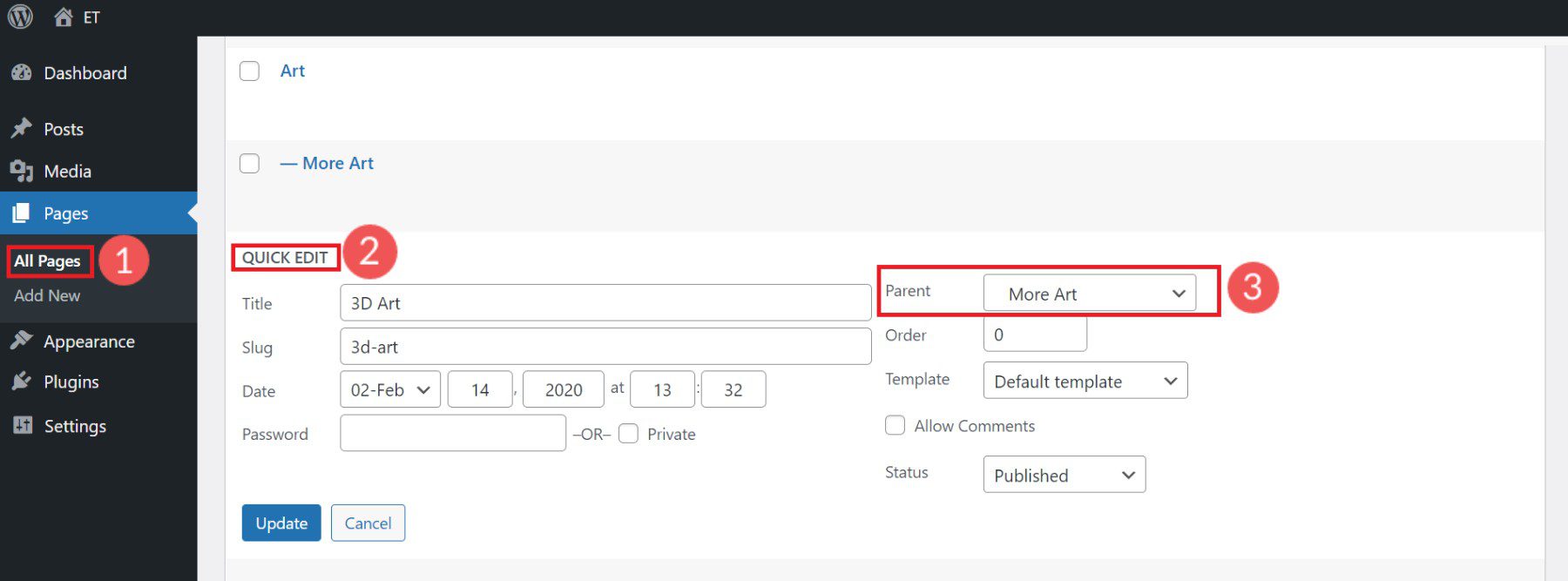
Utilizzando il pulsante Modifica rapida, puoi nidificare le pagine secondarie sotto le pagine principali per creare una struttura URL logica. Imposta la pagina principale della pagina corrente per creare una struttura URL nidificata.

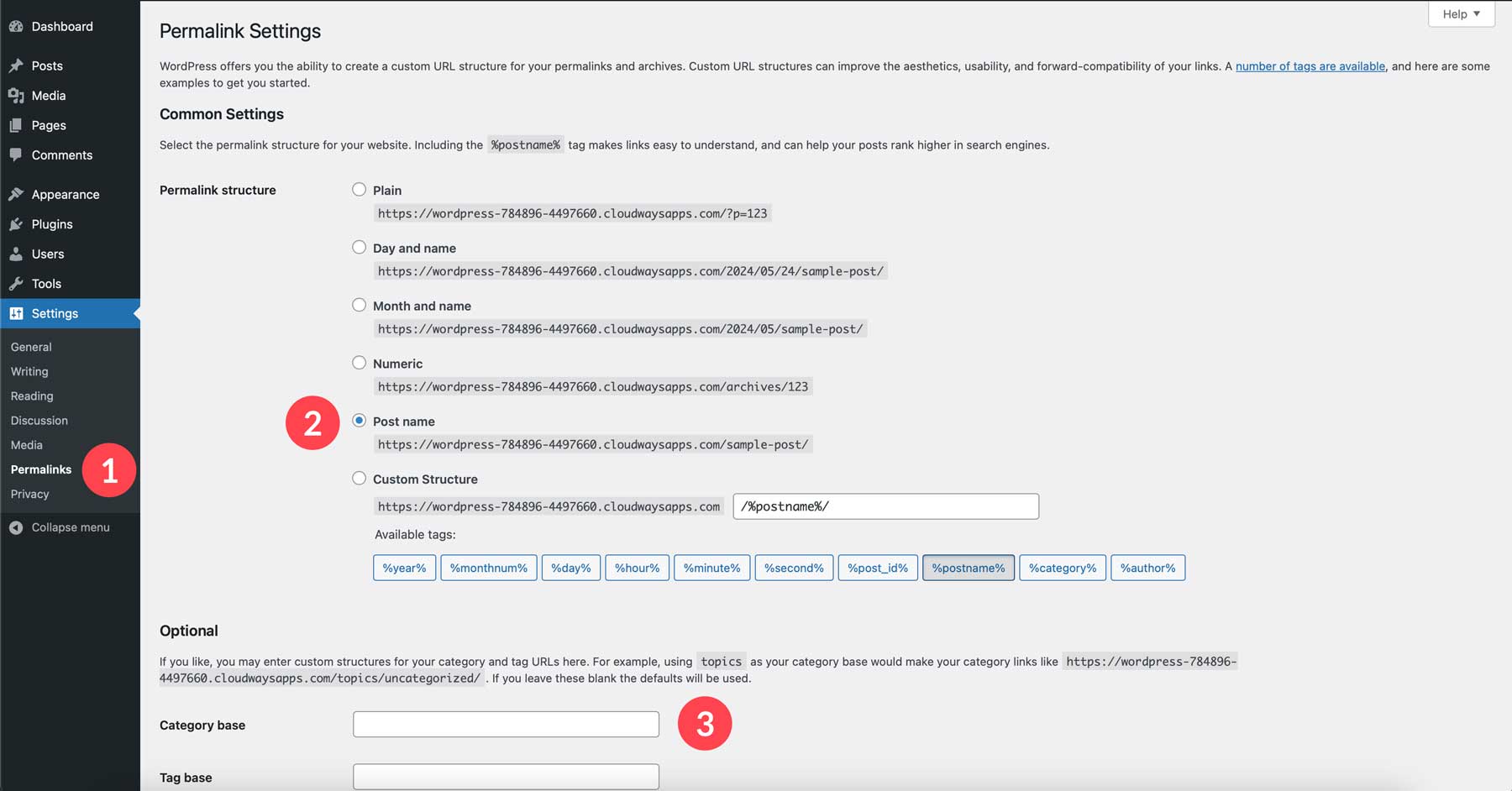
Personalizza gli slug dell'URL della pagina utilizzando le impostazioni del permalink.

Una struttura della pagina pulita e logica è un modo sottovalutato per personalizzare il tuo sito Web WordPress.
Menù
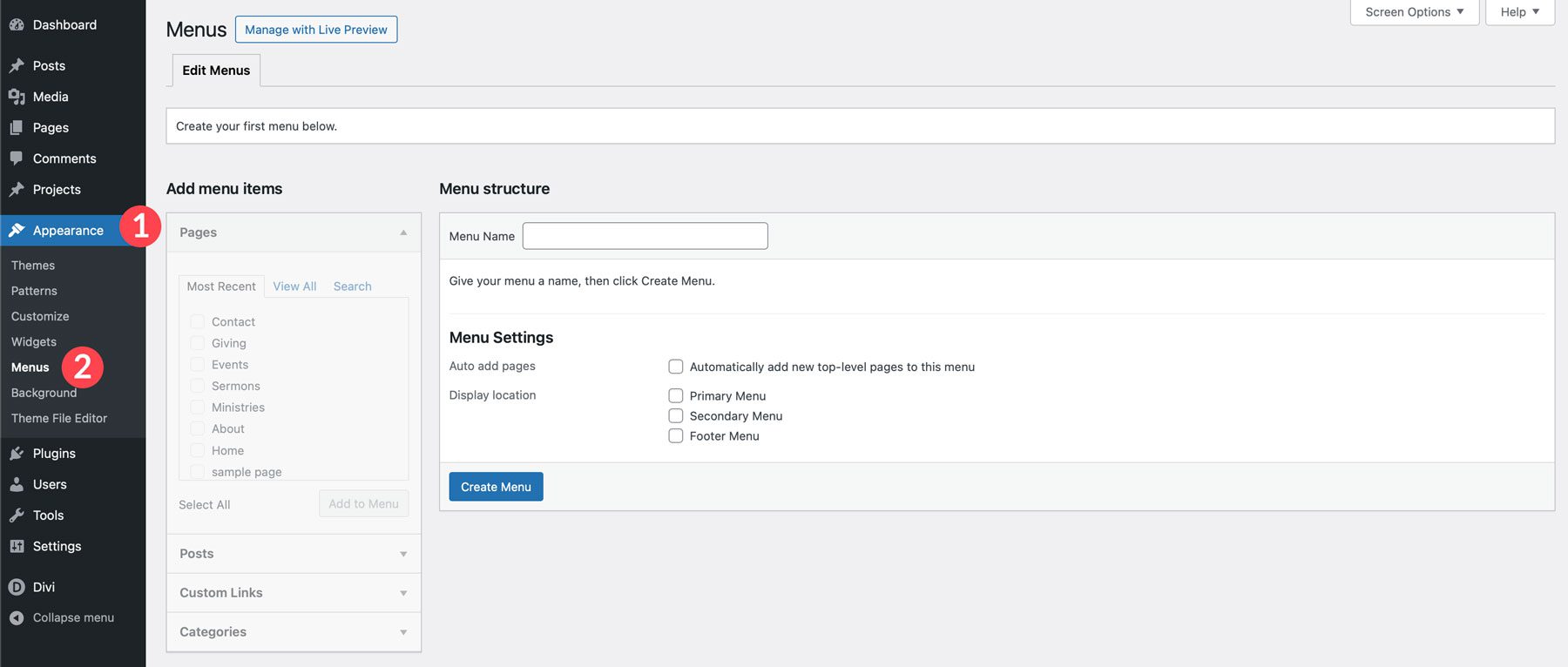
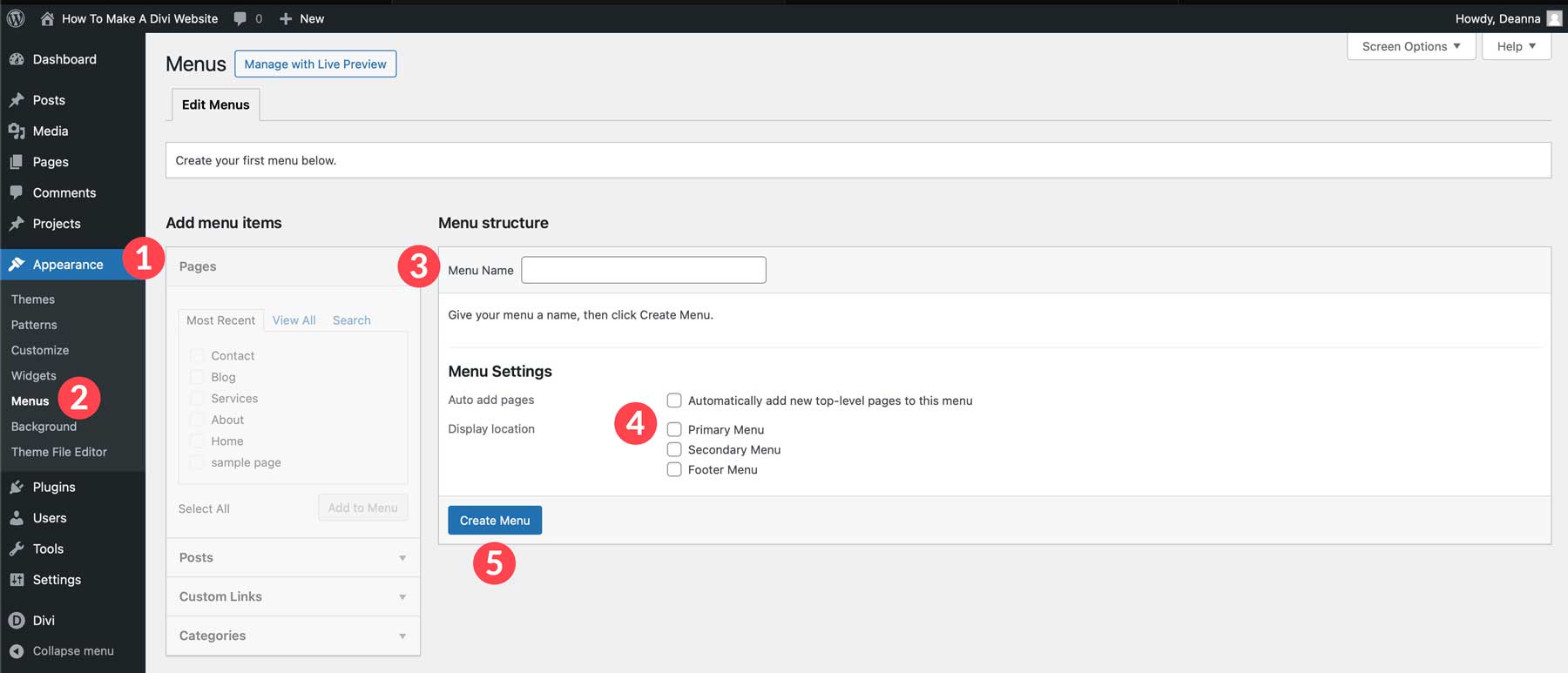
I menu di WordPress controllano i collegamenti di navigazione che appaiono sul tuo sito (come nell'intestazione, nel piè di pagina e nella barra laterale). Per personalizzare i tuoi menu vai su Aspetto > Menu nella dashboard di WordPress.

Crea il tuo primo menu personalizzato dandogli un nome e scegliendo la posizione di visualizzazione. Il tuo primo menu sarà spesso il tuo "Menu principale". Aggiungi pagine, post, collegamenti personalizzati e pagine di categorie dalla colonna di sinistra al tuo menu (sotto la struttura del menu).

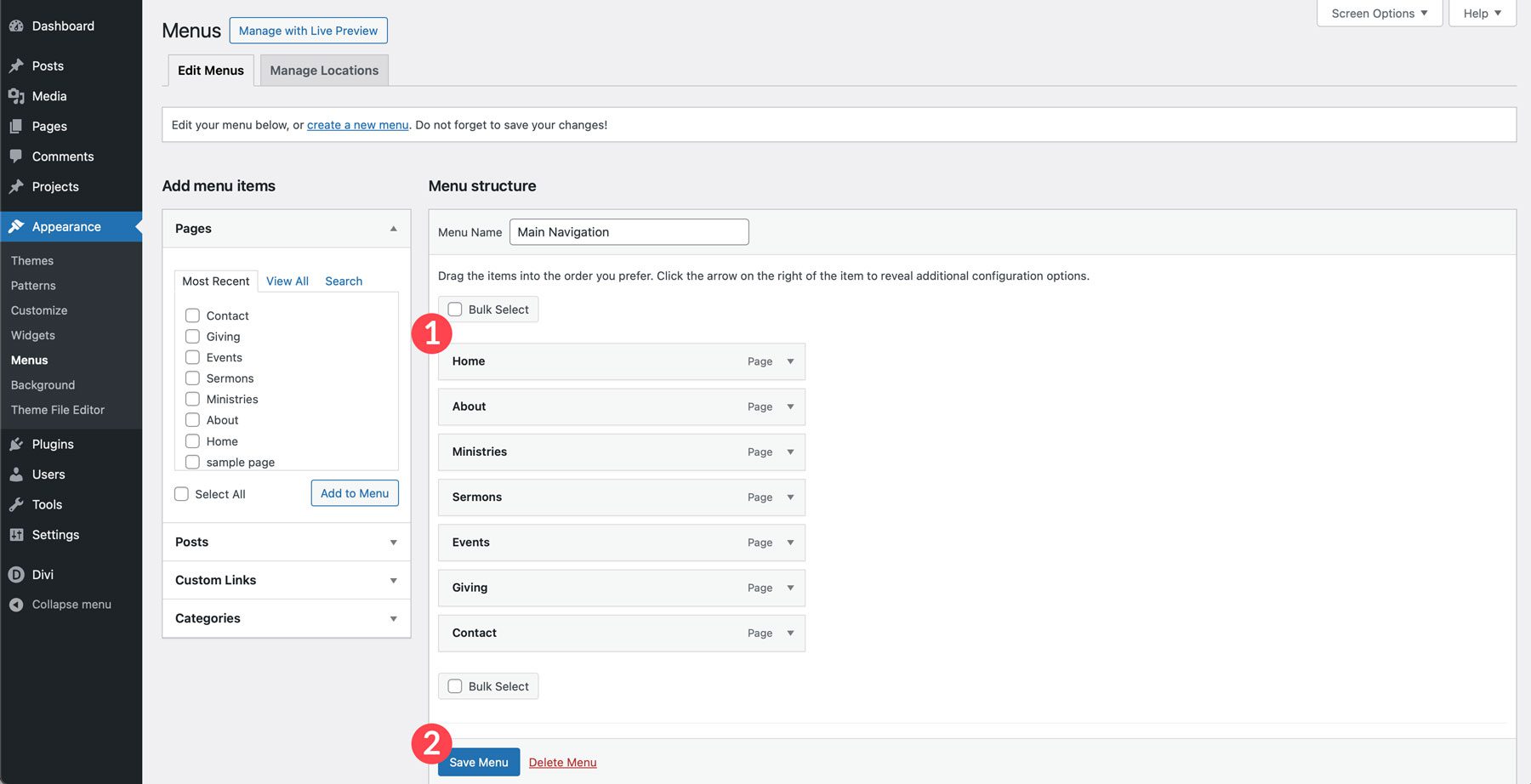
Disporre le voci di menu utilizzando il trascinamento della selezione e impostare le posizioni dei menu. Puoi nidificare le voci di menu senza che modifichino la struttura dell'URL (per creare menu a discesa che ripuliscono la navigazione).

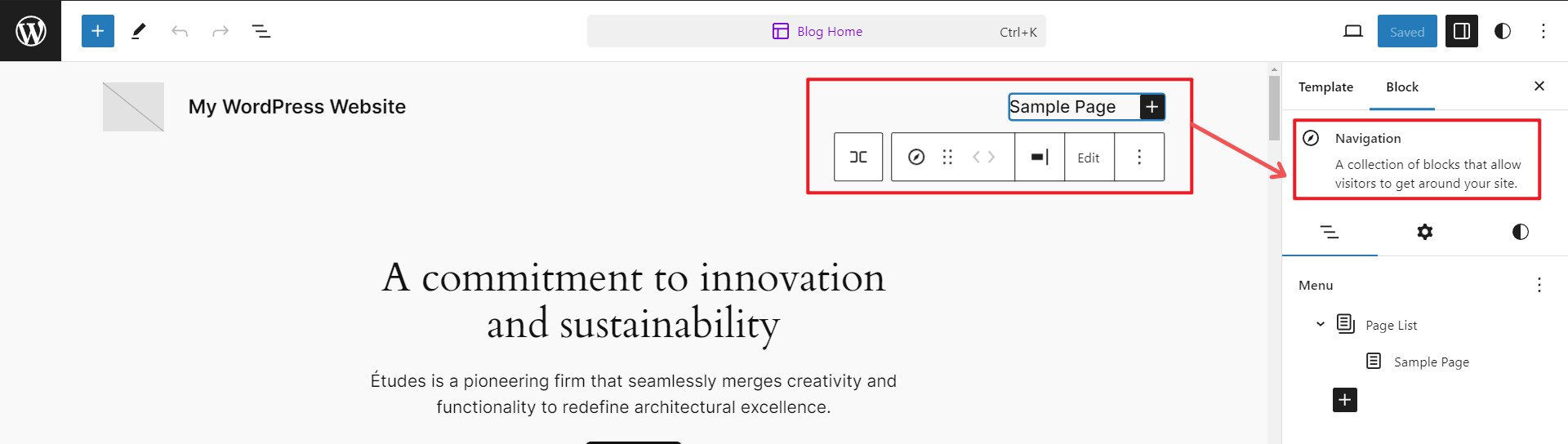
Sebbene non sia una parte entusiasmante della creazione di un sito Web, è molto importante. I menu di facile utilizzo aiutano i visitatori e i web crawler a esplorare il tuo sito e a trovare le informazioni più utili. L'editor completo del sito di WordPress ha un blocco di navigazione in cui visualizzerai le voci di menu nel tuo sito web.

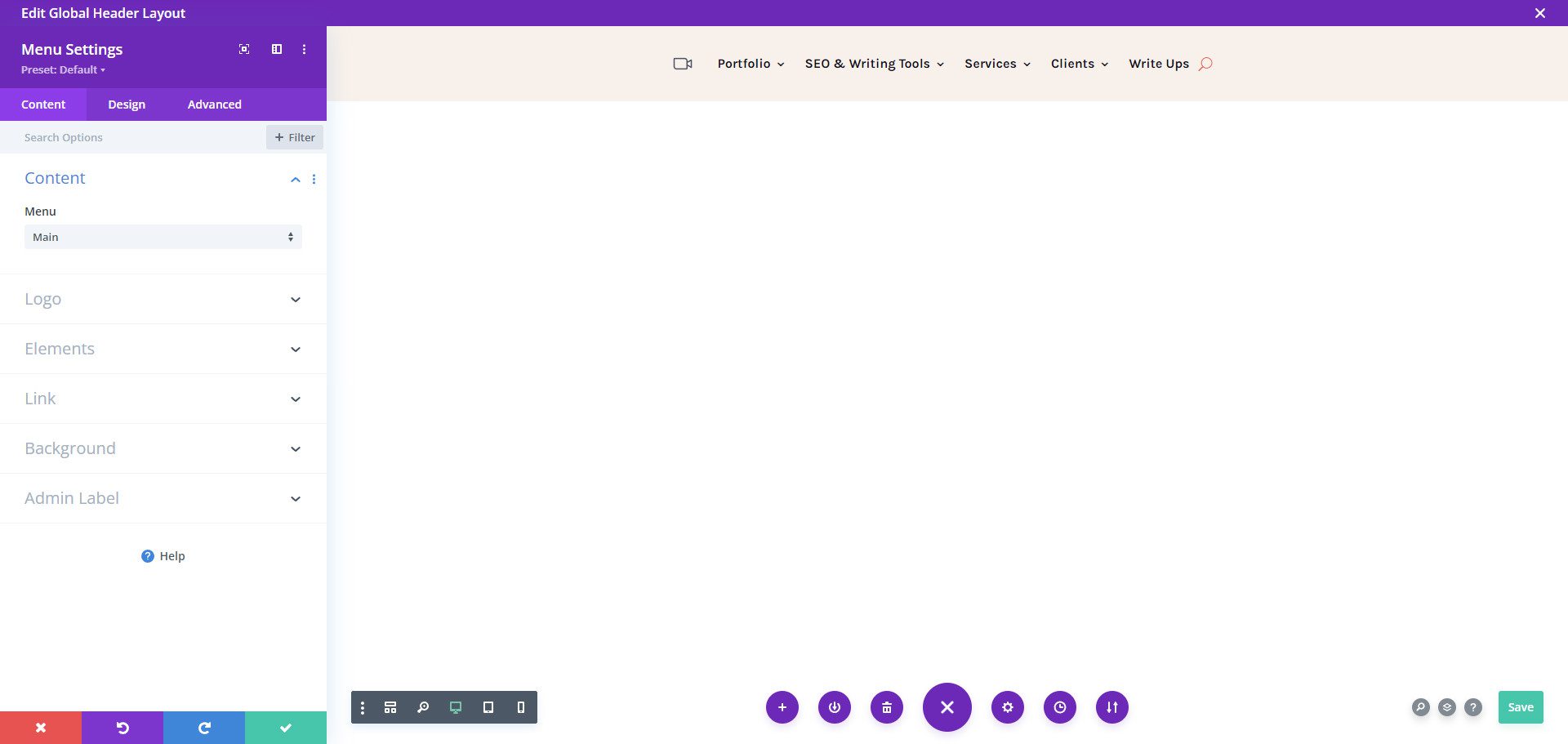
Se utilizzi il tema Divi, puoi facilmente aggiungere il tuo menu ai modelli di Theme Builder (come l'intestazione globale). 
Ti offre infiniti modi per definire lo stile e personalizzare la tua intestazione (mentre molti temi ti offrono modi prestabiliti per visualizzare intestazioni e menu).
Personalizza WordPress con il personalizzatore
Il personalizzatore WordPress offre un'interfaccia intuitiva per apportare modifiche a tutto il sito. Sebbene sia spesso considerata una funzionalità più vecchia in via di eliminazione, è ancora utile per apportare determinate personalizzazioni a WordPress.
Puoi accedervi tramite Aspetto > Personalizza. Da lì, puoi personalizzare le impostazioni di identità, colori, tipografia, intestazione e piè di pagina del sito.

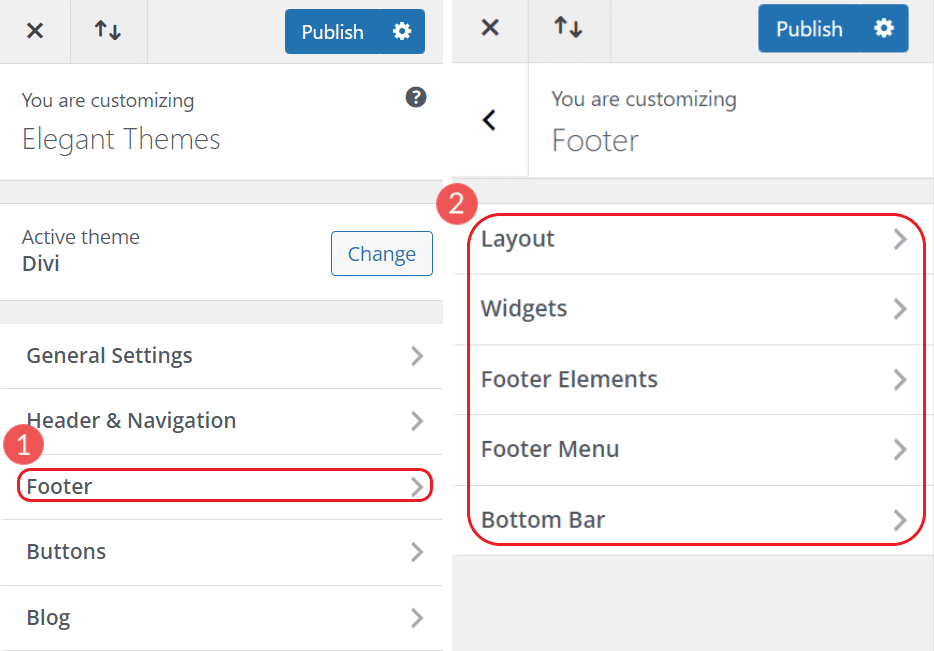
Come appare il personalizzatore con Divi. Personalizza intestazioni, piè di pagina, pulsanti e altro ancora. Tuttavia, utilizza Theme Builder per opzioni di personalizzazione più potenti.
Personalizza le singole pagine
Quando si pensa ad un sito web, spesso si pensa alle singole pagine. WordPress ha molte opzioni per personalizzare quelle pagine e mostrare il contenuto che desideri ai tuoi visitatori.
Personalizza le pagine con l'editor a blocchi
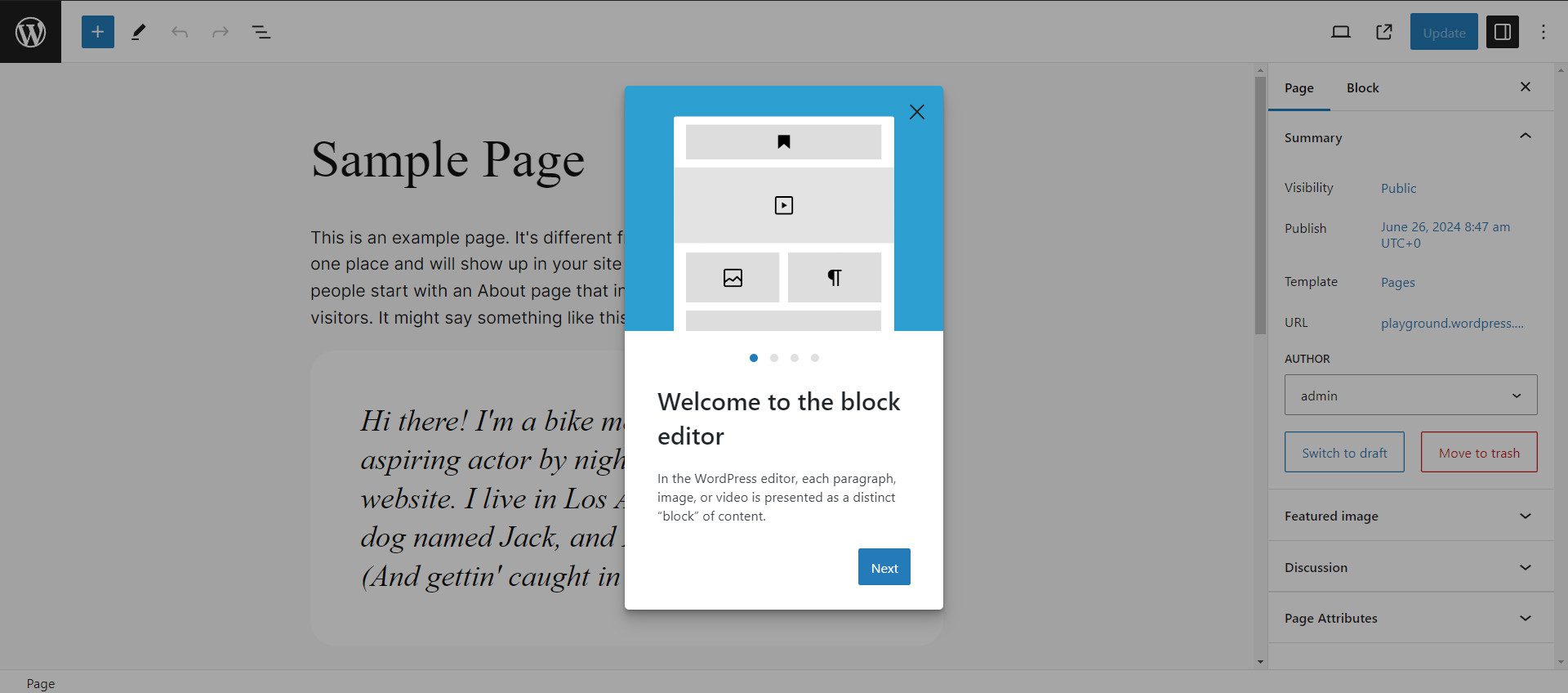
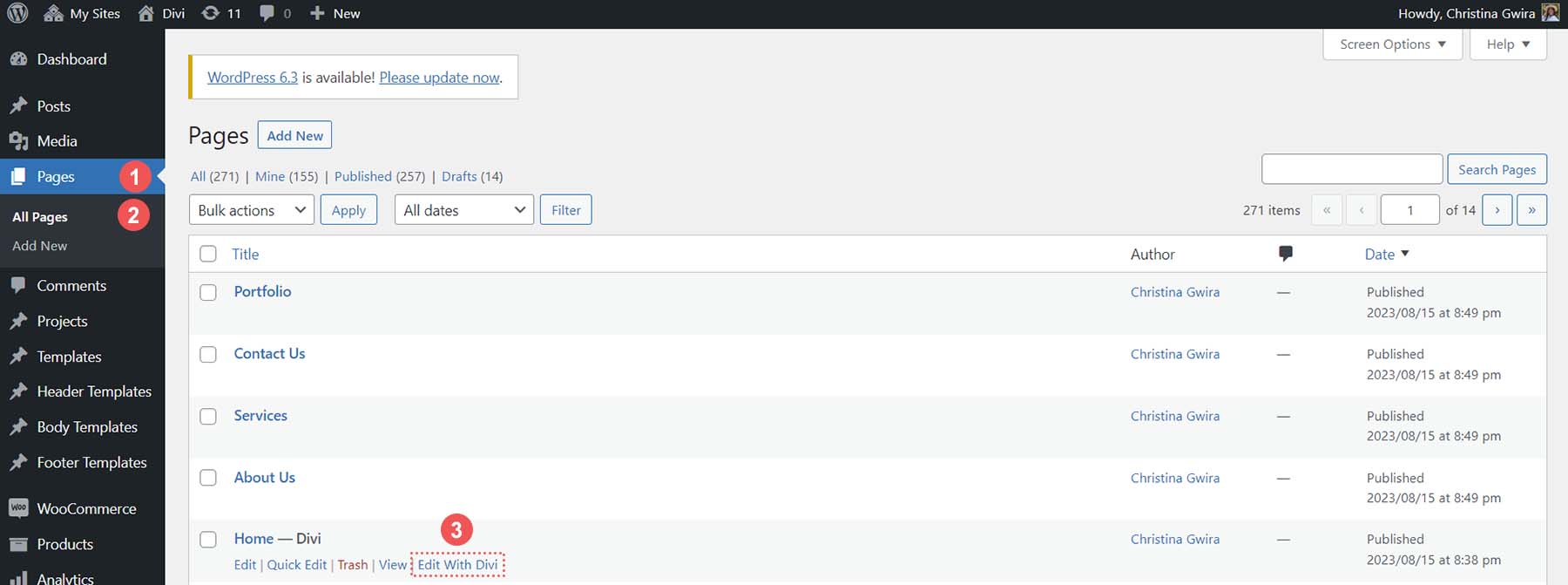
L'editor a blocchi viene fornito con ogni installazione di WordPress. È una sorta di generatore di pagine visive di WordPess e può essere utilizzato per creare e personalizzare pagine e post di siti Web. Per iniziare, crea una nuova pagina o modificane una esistente.

Se è la prima volta che utilizzi l'editor blocchi, verrai accolto da un breve e utile tutorial. Questo ti mostrerà le nozioni di base in modo che tu possa iniziare a giocare con le sue opzioni di personalizzazione.

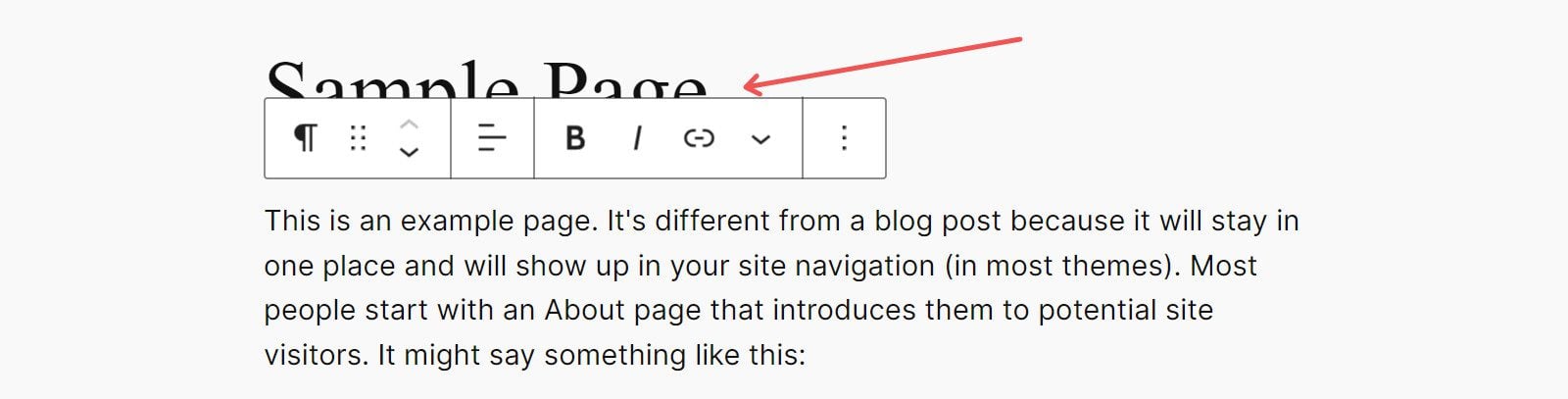
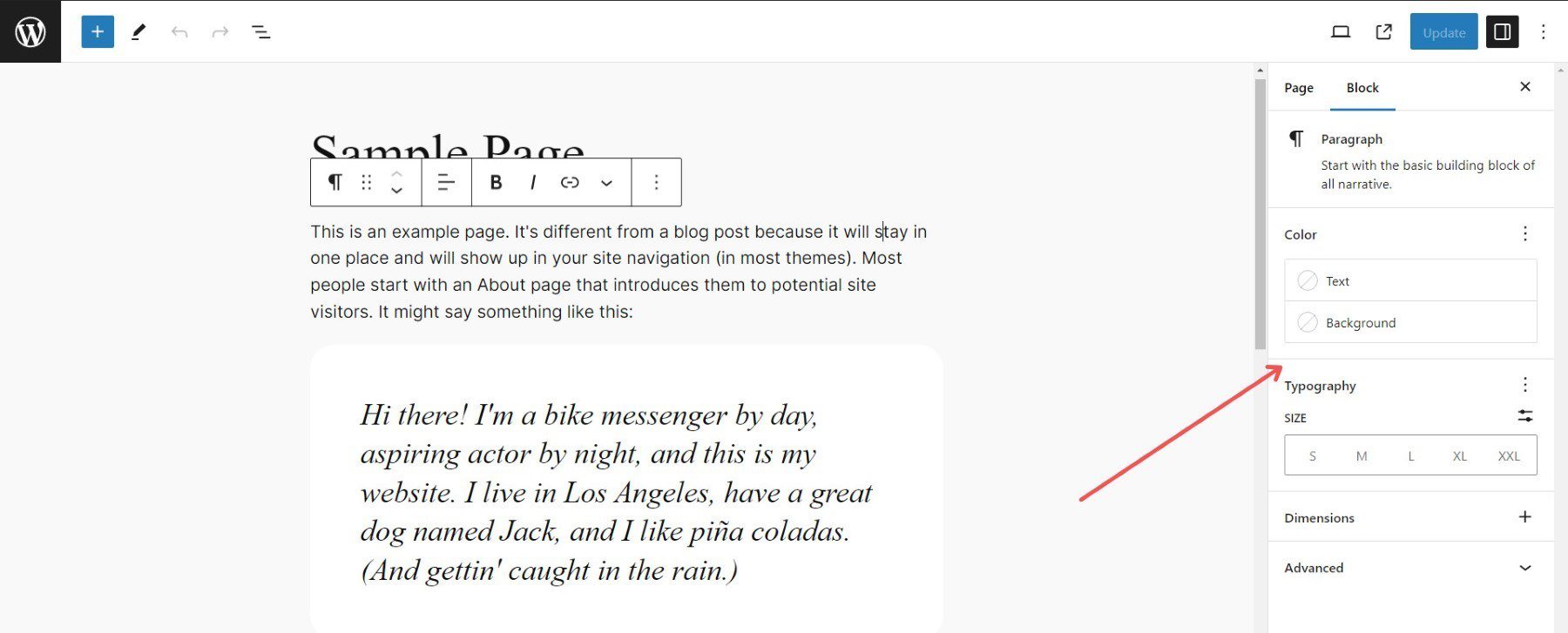
Ogni blocco viene fornito con la propria barra delle opzioni. Ad esempio, con questo blocco di paragrafo, possiamo allineare il testo (a sinistra, al centro, a destra), aggiungere grassetto, corsivo o collegamenti e scegliere di aprire le impostazioni del blocco per le impostazioni a livello di blocco.

La barra laterale delle impostazioni del blocco viene visualizzata sul lato destro dell'editor e fornisce opzioni di carattere, colore e spaziatura per il blocco attualmente selezionato.

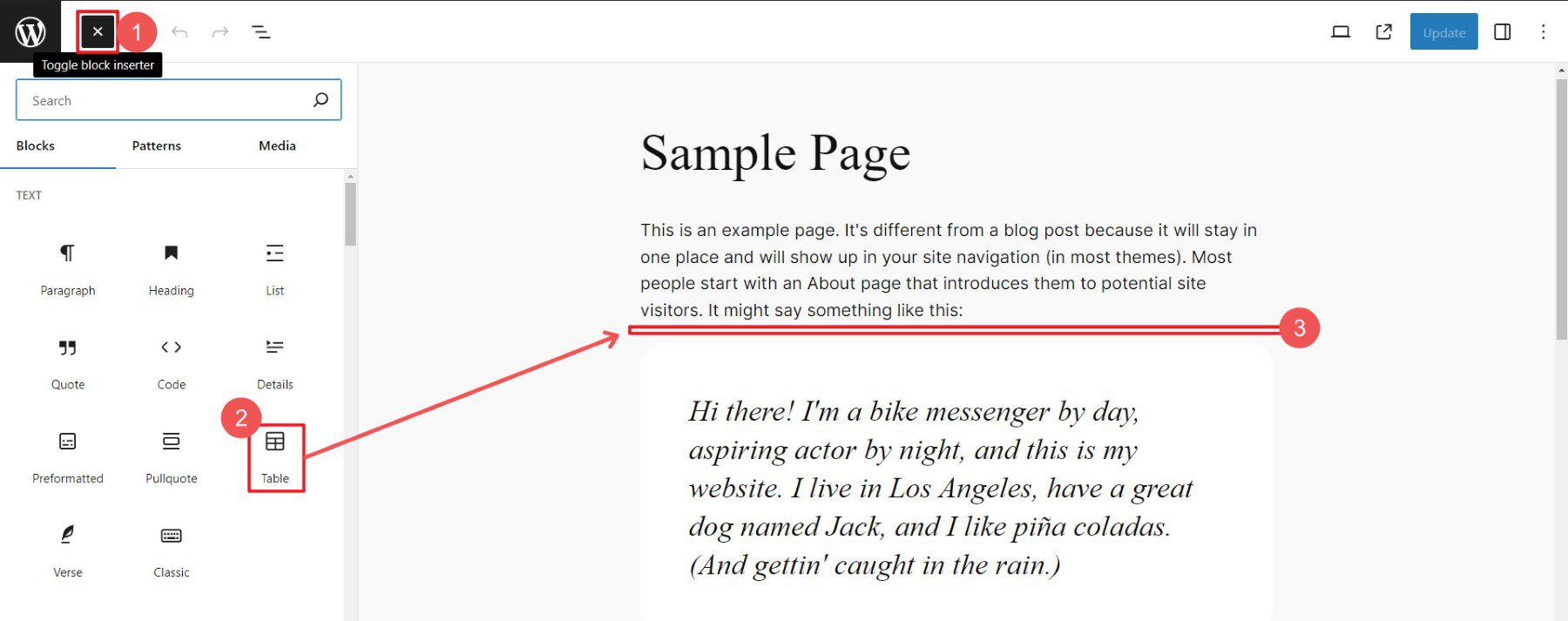
Se desideri aggiungere un blocco diverso, puoi fare clic sull'icona Inserisci blocco in alto a destra per rivelare i blocchi disponibili. Quindi, trova un blocco che desideri utilizzare e trascinalo sulla tua pagina con l'editor live.

Il Block Editor è un modo piacevole per personalizzare singole pagine utilizzando WordPress nativo. Ma non è privo di stranezze. Se sei una delle persone che non ama il Block Editor, abbiamo qualcos'altro da mostrarti.

Personalizza le pagine con Visual Builder di Divi
Divi è un popolare generatore di temi e pagine con ampie opzioni di personalizzazione. I page builder drag-and-drop come Divi, Elementor e Beaver Builder ti consentono di creare visivamente layout e design personalizzati per pagine/post senza codice. Se preferisci guardare un video per imparare a utilizzare Divi, guarda il nostro video Come iniziare con Divi.
Una volta installato Divi, modifica una pagina per vedere l'impressionante generatore visivo di Divi. Non crederai che questo livello di personalizzazione sia disponibile per i non programmatori su WordPress.

Scegli come desideri creare la tua pagina (da zero, dal layout o dall'intelligenza artificiale; più avanti sull'intelligenza artificiale). Per creare velocemente una pagina, utilizza un layout di pagina predefinito e personalizzalo a tuo piacimento.

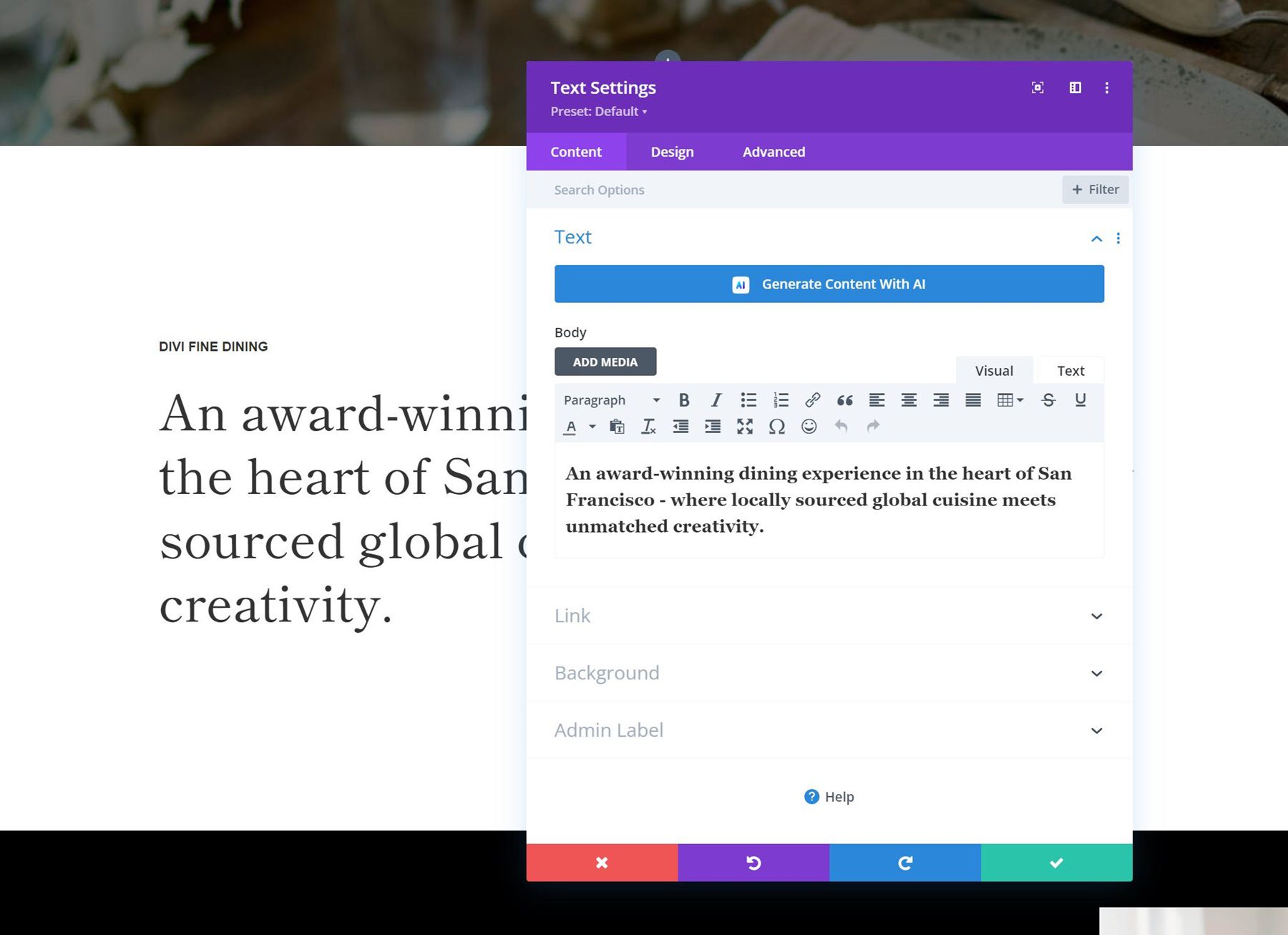
Fai clic sui singoli moduli per modificarne il contenuto e le impostazioni di progettazione. Con Divi hai molte più opzioni per ciascun modulo (rispetto ai blocchi). Ciò rende molto più semplice realizzare progetti personalizzati senza fare affidamento su codice personalizzato.

Inoltre, ci sono molti più moduli Divi tra cui scegliere rispetto ai blocchi dell'editor a blocchi.

Divi mette a disposizione degli utenti ancora più funzionalità per risparmiare tempo.
Personalizza e crea nuove pagine con Divi AI
Divi ha uno strumento aggiuntivo chiamato Divi AI che utilizza l'intelligenza artificiale per creare nuovi layout di pagina e contenuti in base al tuo input. Divi AI può anche essere utilizzato in modo più granulare per modificare il testo di un modulo, generare o modificare immagini e scrivere codice.

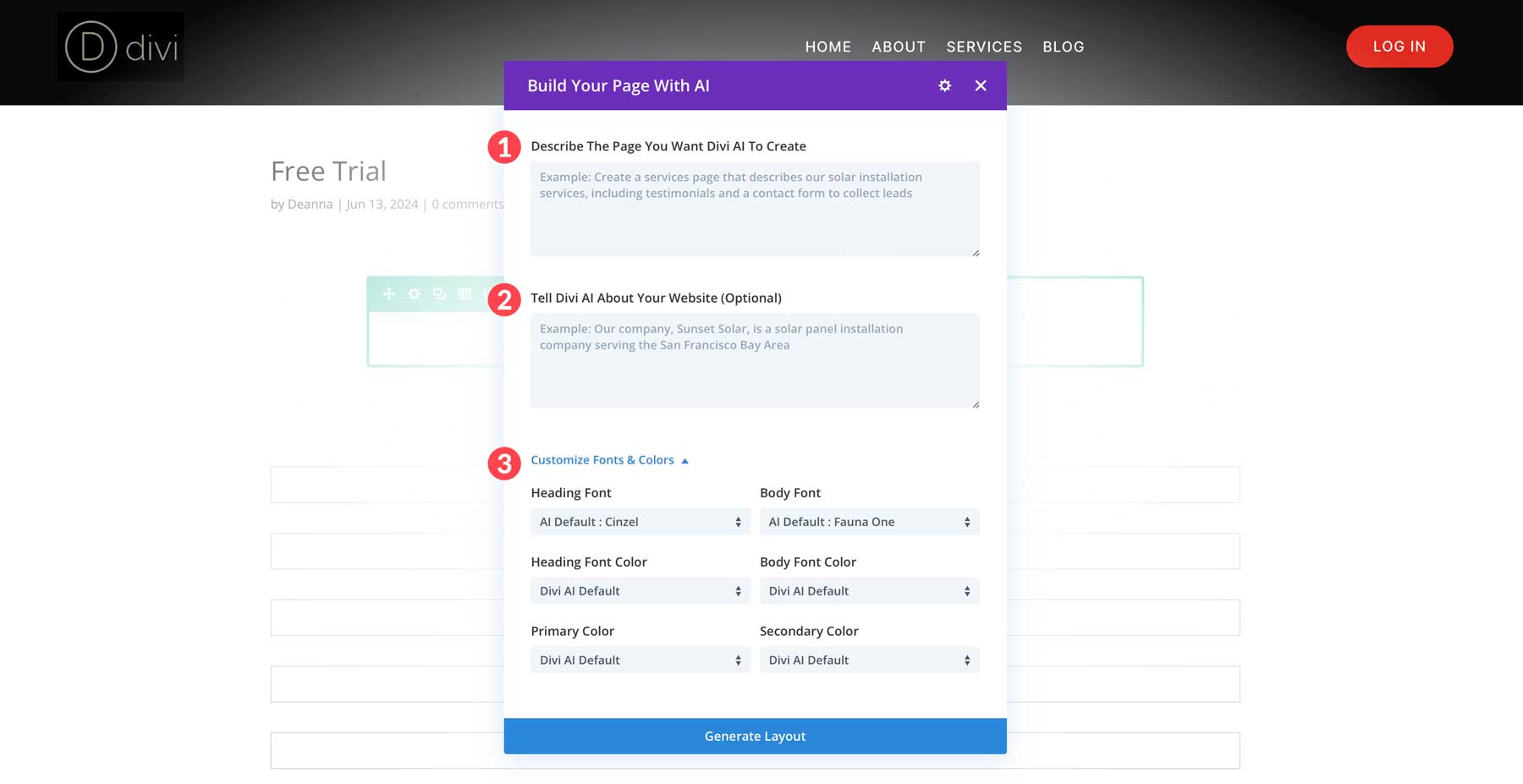
Modifica pagina > Costruisci con Divi AI. Questo ti darà un posto dove inserire il tuo prompt.

Nel tuo messaggio, includi tutto ciò di cui hai bisogno nella pagina stessa. Fornisci sezioni, lead di contenuto e azioni che i clienti dovrebbero intraprendere sulla pagina. Il messaggio richiederà anche informazioni contestuali sul resto del sito Web, nonché combinazioni di colori specifiche e caratteri preferiti.

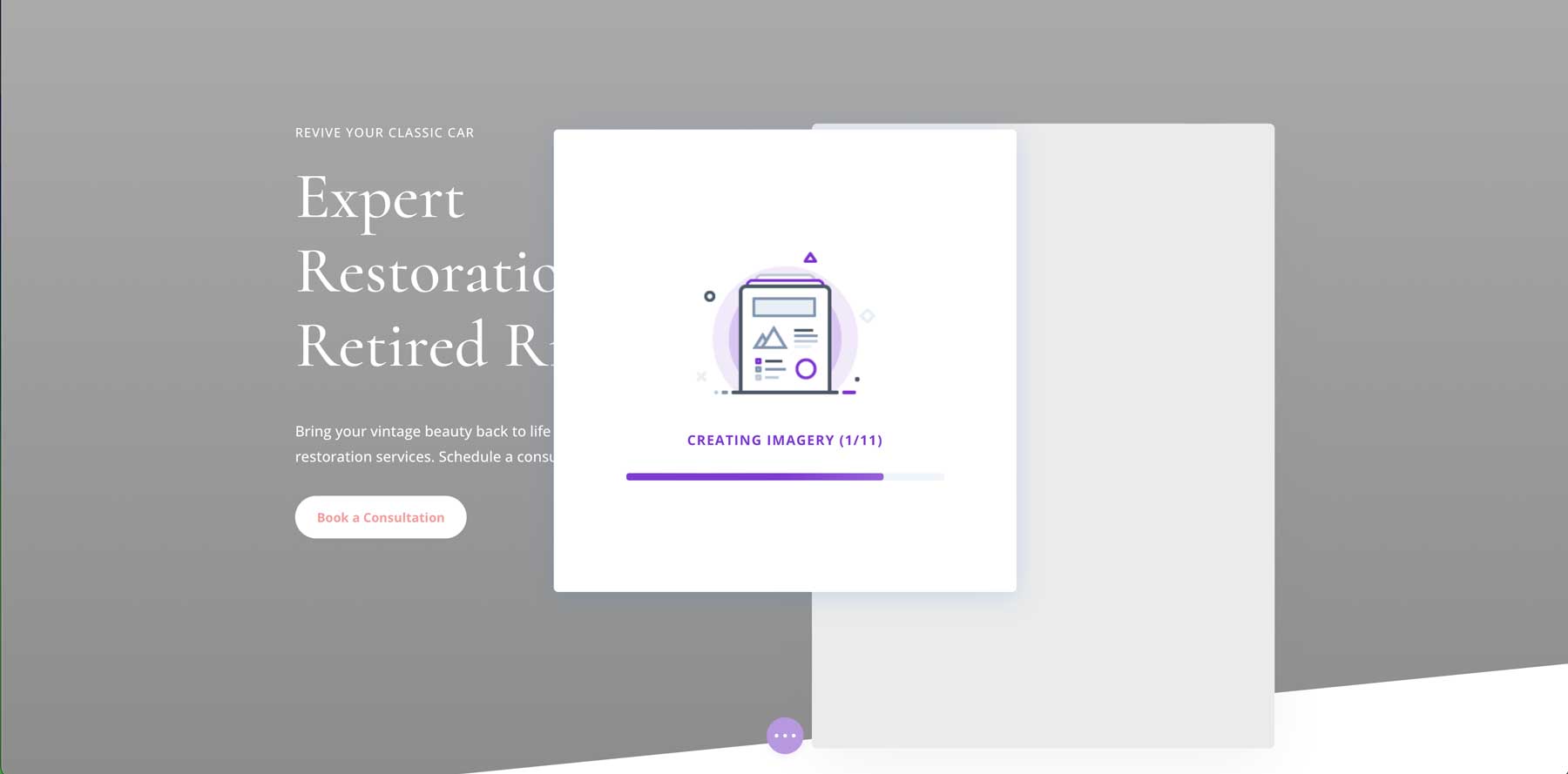
Fare clic sul pulsante " Genera layout ". Divi AI creerà un nuovo layout di pagina con contenuti, immagini stock o generate dall'intelligenza artificiale e un layout basato sulle tue specifiche.

Il layout generato dall'intelligenza artificiale si aprirà nel visual builder Divi. Da qui puoi personalizzare il layout e modificare qualsiasi contenuto o modulo con moduli Divi standard.
Ottieni Divi AI
Alcuni page builder consentono anche la progettazione visiva di intestazioni, piè di pagina e altri modelli di temi, di cui parleremo in seguito.
Personalizza i modelli di temi WordPress
La personalizzazione dei modelli di temi ti consente di controllare il layout e l'aspetto dei diversi tipi di pagina. Ciò è particolarmente utile per le pagine dinamiche che utilizzano in modo programmatico i contenuti della parte CMS di WordPress (si pensi a più post di blog visualizzati in una pagina di archivio di blog).
WordPress ha un modo integrato per modificare i modelli di temi, che metteremo in evidenza. Ti mostreremo anche come Divi lo gestisce (che sembra più facile da comprendere per la maggior parte delle persone).
Personalizza le parti del modello con l'editor completo del sito
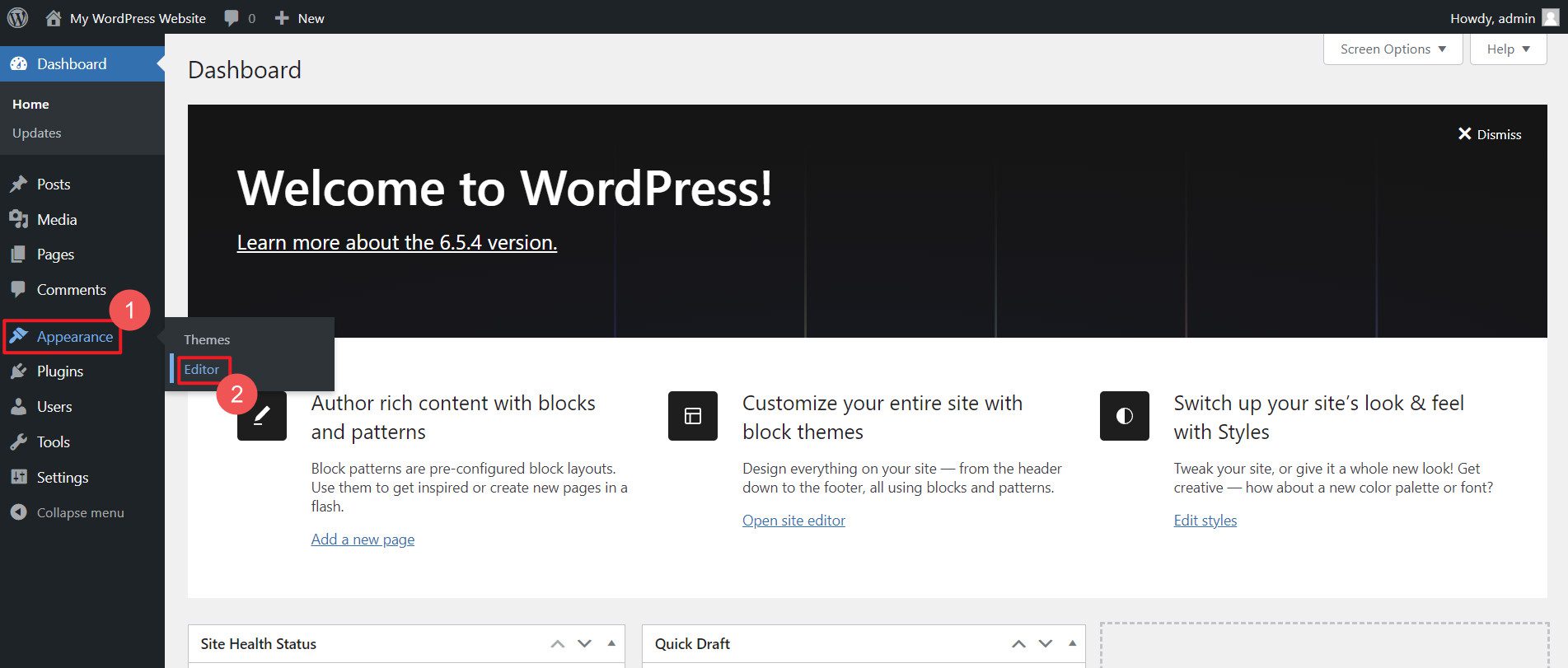
L'editor del sito completo (FSE) è raggiungibile tramite il dashboard di amministrazione trovando Aspetto > Editor .

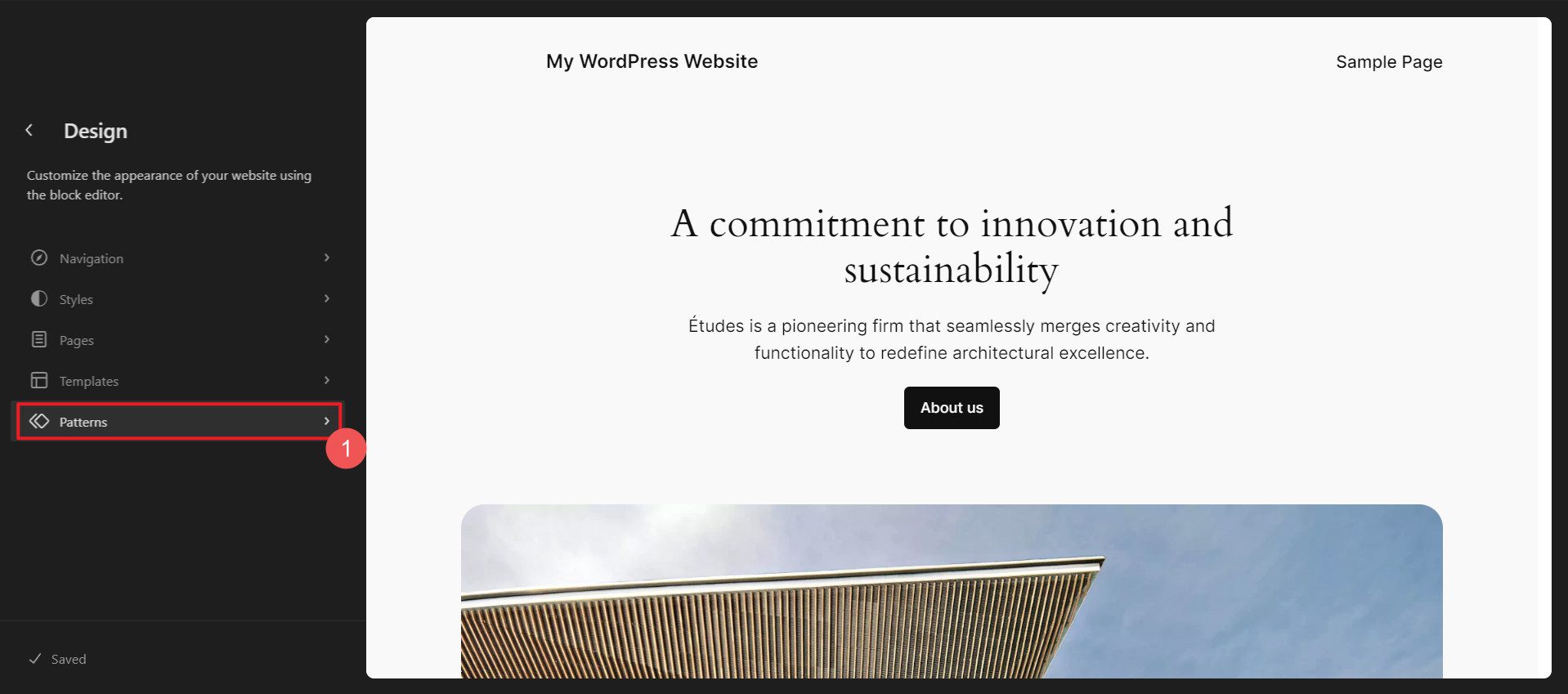
Come vedrai, puoi modificare molte parti diverse del tuo sito web qui. Poiché al momento siamo interessati a modificare l'intestazione di un sito web, selezioneremo Patterns .

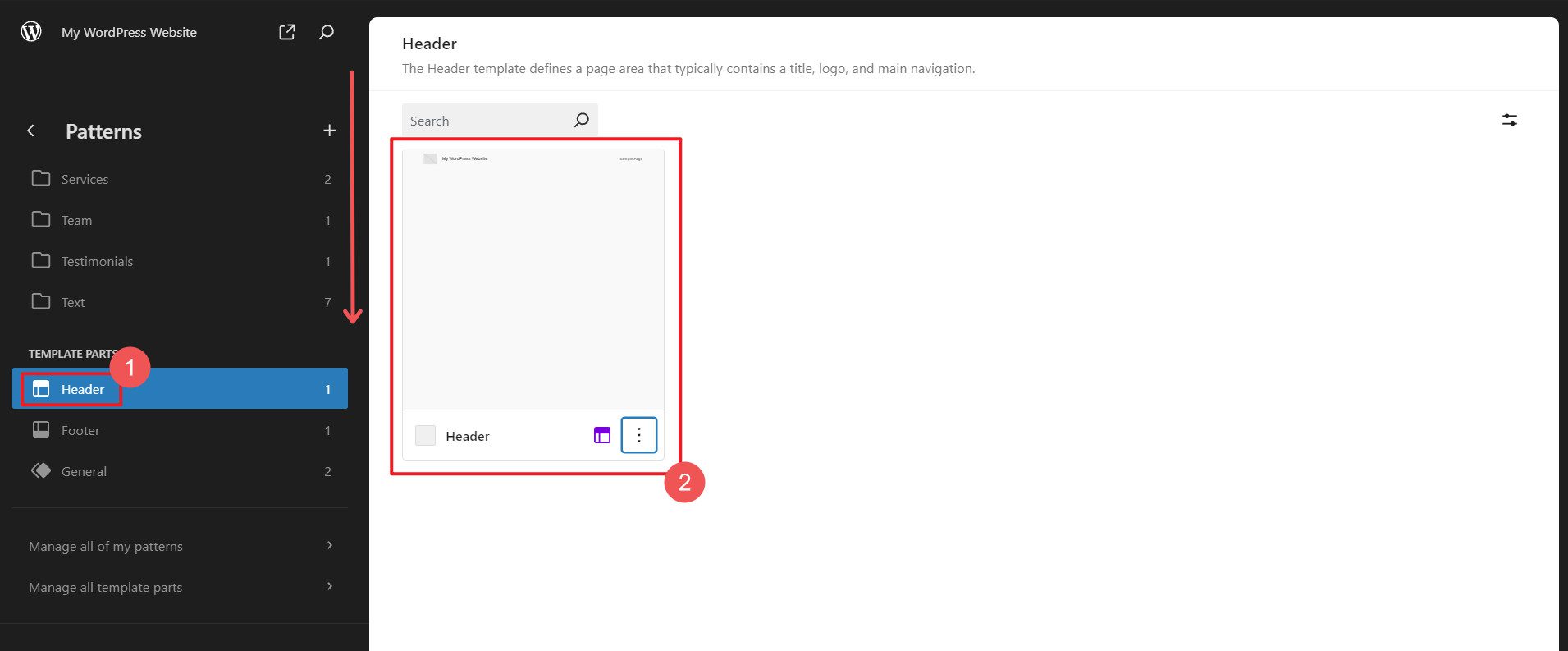
Successivamente, scorreremo verso il basso la barra laterale sinistra per trovare le parti del modello . Nella parte superiore di quella sezione troverai Intestazioni : fai clic su di essa. Nella sezione principale (a destra), vedrai tutte le intestazioni caricate dal tuo tema o che hai precedentemente creato tu stesso. Fare clic su uno per aprire la parte del modello per la modifica.

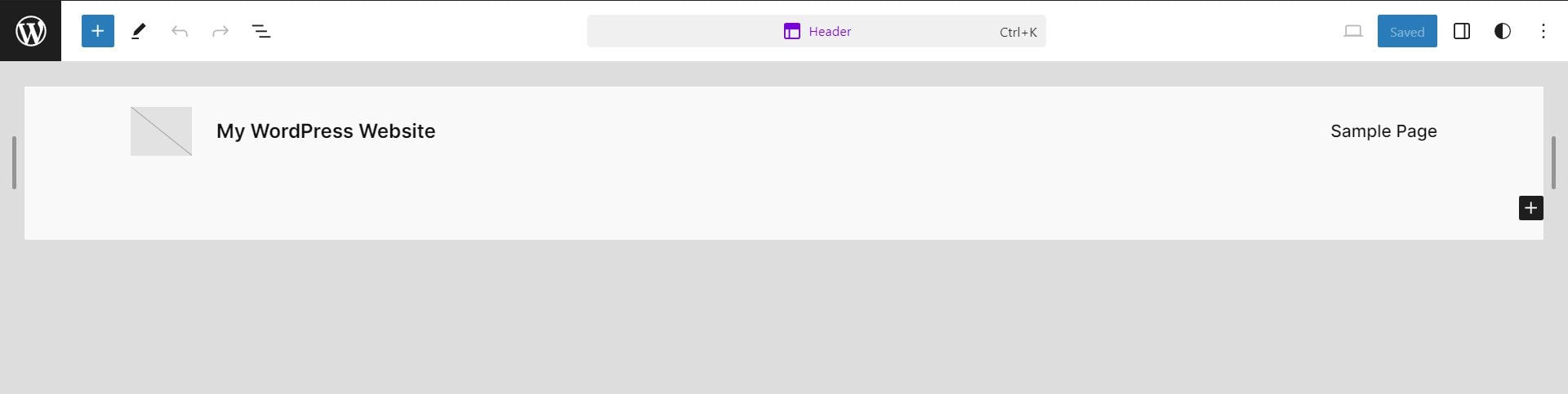
Qui puoi utilizzare l'interfaccia di modifica dei blocchi integrata di WordPress per progettare l'intestazione del tuo sito. Tutto è personalizzabile aggiungendo blocchi e modificandone le impostazioni di visualizzazione.

Personalizza i modelli di temi con Divi Theme Builder
Il Theme Builder di Divi è un po' più ovvio nel modo in cui funziona. L'organizzazione è un po' più evidente e ci sono meno sottomenu su cui fare clic per personalizzare intestazioni e piè di pagina.
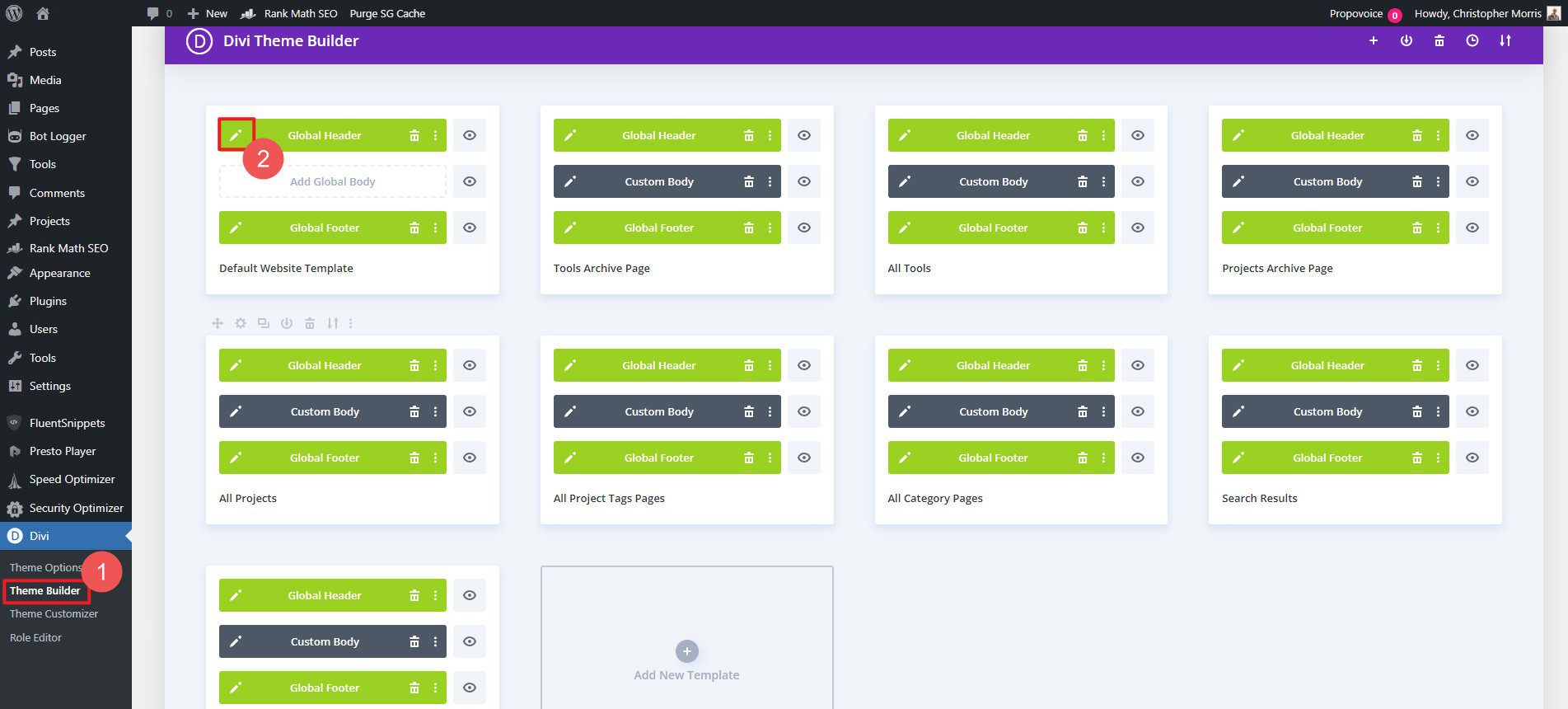
Per iniziare, assicurati che il tema Divi sia sul tuo sito web. Quindi, attraverso il pannello di amministrazione, scorri verso il basso fino a Divi > Theme Builder .

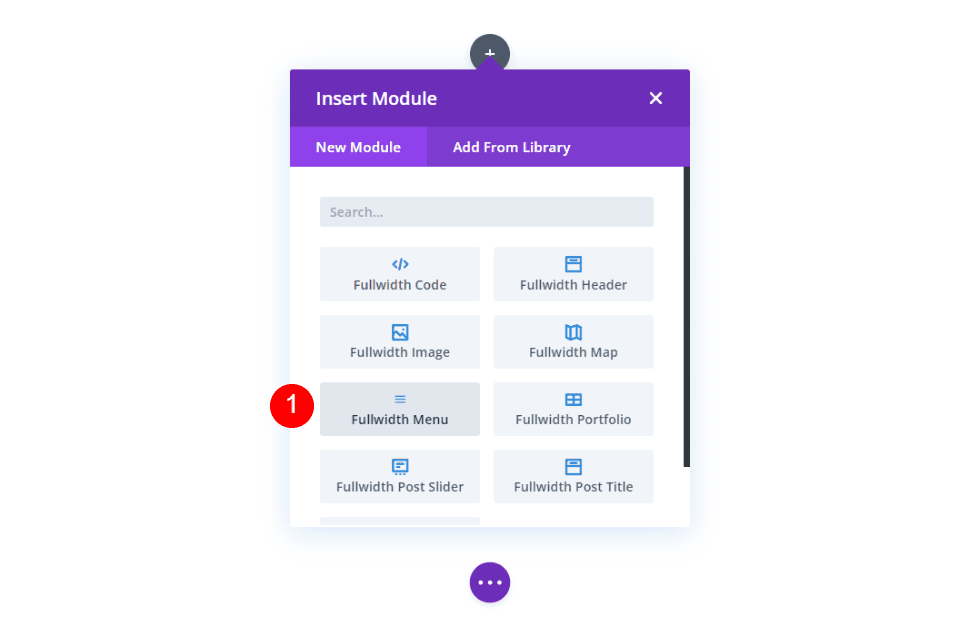
Questo apre Divi Visual Editor, che rende la creazione delle intestazioni del sito un gioco da ragazzi. Aggiungi il modulo Menu e tutto ciò di cui hai bisogno per creare banner di notifica, menu mobili e altro ancora.

Personalizza WordPress con un tema figlio
Abbiamo già spiegato come la scelta di un tema con WordPress sia molto importante. I temi secondari sono stati sviluppati per utilizzare la maggior parte delle impostazioni e funzionalità di un tema framework popolare, ma aggiungono ulteriori personalizzazioni. L'utilizzo di un tema figlio garantisce che queste personalizzazioni di alto livello vengano preservate durante gli aggiornamenti regolari del tema. Molti temi secondari sono dotati di design predefiniti e funzionalità aggiuntive e supportano il tema principale o principale.
Temi Divi per bambini
Creare un tema figlio per Divi è qualcosa che chiunque può fare se lo desidera. Ci sono anche un sacco di temi child già pronti che puoi trovare nel Marketplace. Ecco alcuni dei nostri temi infantili Divi più popolari tra cui scegliere:
Molti e-commerce
Molti eCommerce è un tema child Divi altamente affidabile per eCommerce e siti Web aziendali. Progettare pagine di negozi che convertano e abbiano un design raffinato è difficile da realizzare. Molti rende tutto questo molto più semplice e porta questa personalizzazione attraverso i layout della sua pagina e del generatore di temi.
- Integrazione con WooCommerce : è completamente integrato con WooCommerce, rendendolo adatto alla creazione di negozi online e siti Web di e-commerce. Include funzionalità come filtri prodotto, design unici del carrello e del check-out, una visualizzazione rapida dei prodotti, un modulo negozio personalizzato e un'elegante esperienza nella lista dei desideri.
- Layout di pagina predefiniti : Molti Ecommerce viene fornito con oltre 25 layout di pagina completamente progettati per vari scopi, come home page, informazioni sulle pagine, servizi, pagine di contatto, ecc. Ciò ti consente di configurare rapidamente un sito Web con design professionali.
- Oltre 10 design di intestazione e piè di pagina : offre 10 design di intestazione e 10 piè di pagina unici, fornendo aspetti diversi che puoi utilizzare automaticamente per il tuo sito web.
Guarda i nostri prodotti Divi in evidenza di Molti eCommerce
Ottieni molti eCommerce
Avanti

Avanti è un tema figlio multiuso che unisce la pagina sincronizzata e i progetti del builder insieme ai moduli di estensione Divi. Funziona bene con WooCommerce ed è un eccellente tema figlio.
- Oltre 40 layout di pagina personalizzati : viene fornito con oltre 40 layout di pagina predefiniti per vari scopi, come home page, pagine informative, servizi e pagine di contatto. Ciò fornisce un solido punto di partenza per creare rapidamente siti Web.
- 8 layout della home page : Avanti include 8 diversi layout della home page, adatti a diverse esigenze e stili aziendali. Questo è in aggiunta ad altri layout di pagina, intestazione e piè di pagina che puoi utilizzare.
- Integrazione con WooCommerce : il tema è completamente integrato con WooCommerce, rendendolo adatto alla creazione di negozi online e siti di e-commerce.
Guarda i nostri prodotti Divi in evidenza su Avanti
Ottieni Avanti
Come personalizzerai il tuo sito WordPress?
Come abbiamo spiegato in dettaglio, la personalizzazione del tuo sito WordPress può comportare una combinazione di temi e plugin e la configurazione di ciò che è già integrato nel core. Sia che utilizzi strumenti integrati come un personalizzatore di temi, generatori di pagine avanzati come Divi o temi secondari personalizzati, queste strategie possono aiutarti a creare un sito Web unico e funzionale che soddisfi le tue esigenze.
Strumenti di personalizzazione WP in primo piano
Abbiamo presentato molti prodotti e metodi che altri utilizzano per personalizzare e adattare i propri siti Web alle proprie esigenze. Ecco l'intero elenco in un unico posto per una facile consultazione.
| prodotti sponsorizzati | Prezzo | Descrizione | Azione | |
|---|---|---|---|---|
| 1 | Tema Divi | $89/anno | Tema WordPress premium | Ottenere |
| 2 | Il mercato Divi | Multiplo, Varia | Moduli e temi Premium Divi | Ottenere |
| 3 | Astra | $59/anno | Tema WordPress leggero | Ottenere |
| 4 | Elementor | $59/anno | Generatore di pagine WordPress | Ottenere |
| 5 | GeneraPress | $59/anno | Tema veloce e leggero | Ottenere |
| 6 | Classifica matematica | Gratuito; $ 7,99 al mese | Plug-in SEO | Ottenere |
| 7 | WooCommerce | Gratuito | piattaforma di e-commerce | Ottenere |
| 8 | WP Amministra | $79/anno | Tema di amministrazione di WordPress | Ottenere |
| 9 | DiviAI | $ 21,36 al mese | AI Website Builder, scrittore, programmatore ed editor di immagini | Ottenere |
| 10 | Molti eCommerce | $ 35 / anno | Tema figlio eCommerce per Divi | Ottenere |
| 11 | Avanti | $ 35 / anno | Tema bambino multiuso per Divi | Ottenere |
Investendo in un sito WordPress personalizzato, i proprietari di siti web possono creare una presenza online unica che riflette il loro marchio e offre un'esperienza utente ottimale, favorendo coinvolgimento, conversioni e successo aziendale a lungo termine.
Ora è il momento di lasciare il segno sul tuo sito web e iniziare a personalizzarlo! Se ti è piaciuto quello che hai visto con Divi, ti invitiamo a acquistare il tema oggi.