Come personalizzare l'intestazione di WordPress (Guida per principianti)
Pubblicato: 2022-06-06Vuoi mostrare un'intestazione personalizzata per il tuo sito Web WordPress?
Molti temi WordPress sono dotati di un'intestazione incorporata che si trova nella parte superiore di ogni pagina. Potrebbe essere necessario personalizzarlo per aggiungere collegamenti importanti, icone social, ricerca nel sito o altri elementi per fare una buona prima impressione.
In questo articolo, ti mostreremo come personalizzare l'intestazione di WordPress e persino creare un'intestazione completamente personalizzata per l'intero sito o pagine specifiche.

Qual è l'intestazione in WordPress?
L'intestazione del tuo sito Web è la sezione superiore di ogni pagina del tuo sito Web WordPress e probabilmente la prima cosa che vedranno i tuoi visitatori.
Spesso mostra il logo e il titolo del tuo sito web, i menu di navigazione e altri elementi importanti che vuoi che gli utenti vedano per primi.
Ad esempio, ecco la nostra area di intestazione su WPBeginner che milioni di lettori vedono ogni mese.

Personalizzando l'intestazione del tuo sito, puoi dargli un design unico e renderlo più utile per i tuoi visitatori. Puoi collegarti alle tue pagine più popolari, visualizzare le icone social o il numero di telefono della tua attività e mostrare i pulsanti di invito all'azione per più conversioni.
Detto questo, diamo un'occhiata a come personalizzare facilmente l'intestazione di WordPress. È possibile utilizzare i seguenti collegamenti per passare alla sezione che si desidera leggere.
- Personalizza l'intestazione utilizzando il Personalizzatore del tema di WordPress
- Personalizza l'intestazione utilizzando l'editor del sito completo di WordPress
- Crea intestazioni e layout di pagina personalizzati con SeedProd
- Aggiunta di un'intestazione personalizzata per ogni categoria
- Aggiungi un'area widget all'intestazione di WordPress
- Aggiungi immagini di intestazione casuali al tuo blog WordPress
- Aggiungi codice personalizzato all'intestazione del tuo sito web (avanzato)
Personalizza l'intestazione utilizzando il Personalizzatore del tema di WordPress
Molti temi WordPress popolari ti consentono di utilizzare il personalizzatore del tema WordPress per apportare modifiche all'area dell'intestazione del layout di WordPress. Questa funzione è talvolta chiamata intestazione personalizzata, ma non tutti i temi la supportano.
Dovresti iniziare navigando su Aspetto »Personalizza nell'area di amministrazione di WordPress.
Nota : se non vedi Aspetto »Personalizza nel menu di amministrazione di WordPress, ma vedi solo Aspetto »Editor (Beta), significa che il tuo tema ha abilitato la modifica dell'intero sito. In tal caso, dovresti saltare alla sezione successiva.
Il tuo tema può aggiungere una sezione "Intestazione" alla personalizzazione o aggiungere opzioni di intestazione nella sezione "Colore", ma questo varia da tema a tema. Ecco alcuni esempi.
Alcuni temi, come Twenty Twenty-One, non offrono affatto opzioni di personalizzazione dell'intestazione. In questo caso, ti consigliamo di utilizzare un plug-in per la creazione di temi drag & drop come SeedProd che tratteremo di seguito.
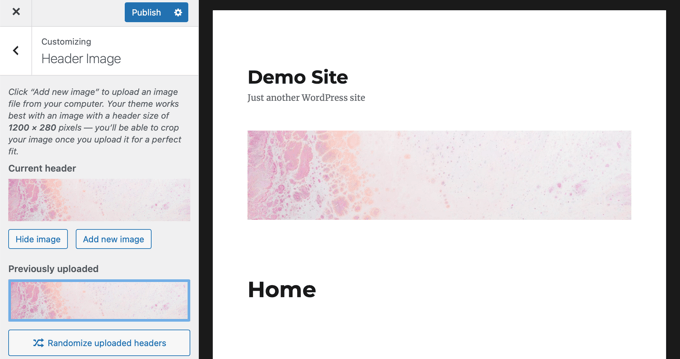
Il tema Twenty Sixteen ti consente di aggiungere un'immagine di sfondo all'intestazione e persino aggiungere immagini di intestazione casuali.

Alcuni temi WordPress gratuiti e premium offrono ancora più opzioni di personalizzazione del tema. Ad esempio, potresti essere in grado di modificare lo stile del carattere, il layout, i colori e molto altro dell'intestazione. Ma sei limitato a ciò che lo sviluppatore del tema ti consente di fare.
Ad esempio, puoi creare un'intestazione personalizzata utilizzando il personalizzatore del tema con il tema Astra.
Astra ha un'opzione dedicata "Header Builder" nel pannello alla tua sinistra. Qui troverai diverse impostazioni per modificare l'aspetto e lo stile dell'intestazione. Puoi creare un'intestazione personalizzata aggiungendo blocchi, proprio come quando modifichi un post o una pagina del blog nell'editor di contenuti di WordPress.
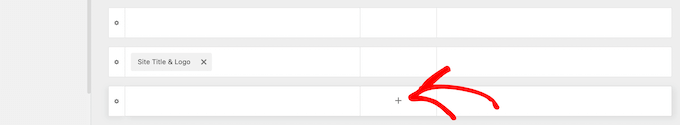
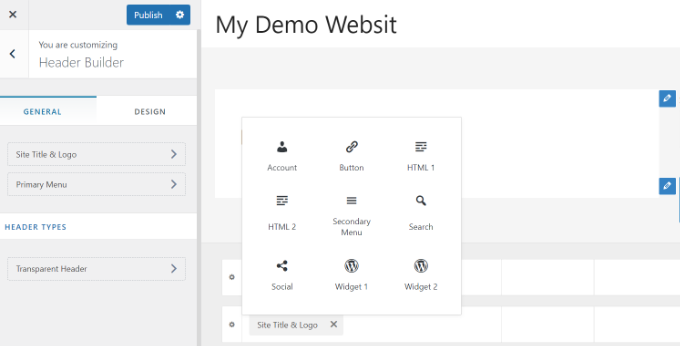
Per iniziare, passa semplicemente con il mouse su un'area vuota nell'intestazione e fai clic sull'icona "+" per aggiungere un blocco di intestazione.

Successivamente, puoi selezionare qualsiasi blocco che desideri aggiungere alla tua intestazione personalizzata. Ad esempio, puoi aggiungere il blocco del widget, il blocco dell'account, il blocco della ricerca e altro ancora.
Inoltre, il generatore di intestazioni ti consente anche di trascinare e rilasciare i blocchi e posizionarli sopra o sotto l'intestazione.

Puoi personalizzare ulteriormente ogni blocco che aggiungi all'intestazione.
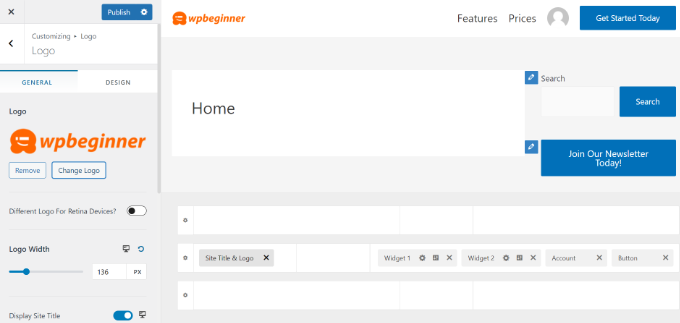
Ad esempio, selezionando il blocco Titolo e logo del sito avrai la possibilità di caricare il titolo e il logo di un sito, modificare la larghezza del logo, visualizzare uno slogan del sito e altro ancora.

Oltre a ciò, puoi anche cambiare il colore di sfondo dell'intestazione o aggiungere un'immagine di sfondo da visualizzare nell'intestazione.
Quando hai finito di modificare l'intestazione personalizzata, fai semplicemente clic sul pulsante "Pubblica".
Per maggiori dettagli, consulta la nostra guida definitiva su come utilizzare il personalizzatore del tema di WordPress.
Personalizza l'intestazione utilizzando l'editor del sito completo di WordPress
WordPress ha aggiunto la modifica dell'intero sito a WordPress nella versione 5.9. Se il tuo tema supporta la nuova funzionalità, sostituisce il personalizzatore del tema. Tuttavia, in questo momento ci sono solo alcuni temi che funzionano con l'editor completo del sito.
Quando utilizzi un tema compatibile, puoi personalizzare la tua intestazione andando su Aspetto »Editor . Questo avvierà l'editor completo del sito, che è proprio come l'editor di blocchi che usi per scrivere post e pagine di WordPress.
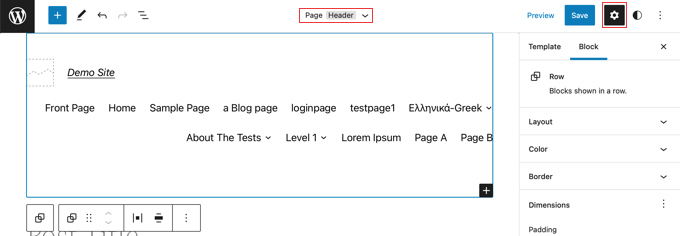
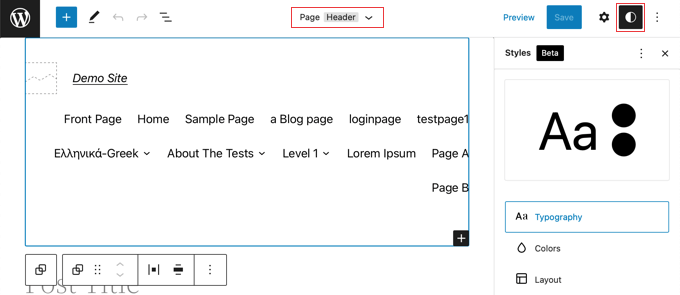
Quando fai clic sull'intestazione, noterai che il nome del modello nella parte superiore della pagina cambia in "Intestazione pagina".

Ora, quando fai clic sull'icona "Impostazioni" sulla barra degli strumenti, vedrai le opzioni per personalizzare il layout, il colore, il bordo e le dimensioni dell'intestazione.
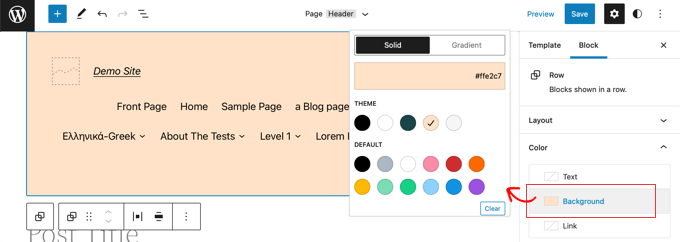
Ad esempio, cambieremo il colore di sfondo dell'intestazione. Innanzitutto, devi fare clic sulla sezione "Colore" per espanderla. Successivamente, dovresti fare clic sull'opzione "Sfondo".

Apparirà un popup che ti consente di selezionare un colore solido o una sfumatura. Ci sarà anche un certo numero di colori che puoi selezionare. Quando fai clic su un colore, lo sfondo dell'intestazione verrà modificato immediatamente.
Puoi trovare più opzioni di personalizzazione facendo clic sull'icona "Stili" in alto a destra nella pagina. Ciò ti consentirà di modificare il carattere, i colori e il layout dell'intestazione.

Per saperne di più su come funziona l'editor completo del sito, consulta la nostra guida per principianti su come personalizzare il tuo tema WordPress.
Crea intestazioni e layout di pagina personalizzati con SeedProd
Se vuoi avere il controllo totale su intestazioni, piè di pagina e barre laterali per dare al tuo sito web un design unico, allora ti consigliamo di usare SeedProd.
SeedProd è il miglior plugin per la creazione di temi WordPress che ti consente di creare facilmente un tema WordPress personalizzato senza scrivere alcun codice. Ciò include la creazione di intestazioni, piè di pagina e tutto il necessario per un attraente tema WordPress.
Puoi persino creare più stili di intestazione personalizzati per diverse pagine e sezioni del tuo sito web.

Nota: puoi utilizzare la versione gratuita di SeedProd per creare pagine di destinazione personalizzate che includono intestazioni personalizzate, ma avrai bisogno della versione Pro per creare temi completamente personalizzati che includano layout di intestazione a livello di sito.
Innanzitutto, ti consigliamo di seguire la nostra guida su come creare facilmente un tema WordPress personalizzato senza alcun codice. Dopo averlo fatto, SeedProd semplifica la personalizzazione dell'intestazione.
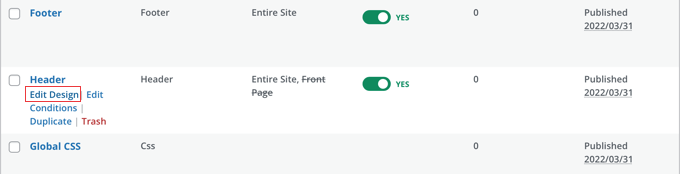
Tutto quello che devi fare è fare clic sul link "Modifica design" che si trova sotto l'intestazione.

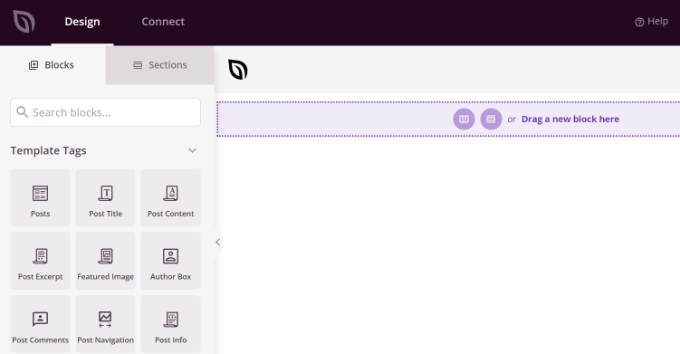
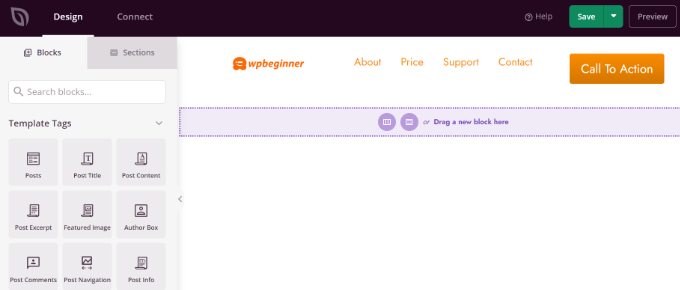
Questo aprirà l'intestazione nell'editor drag and drop di SeedProd.
Da qui, puoi facilmente personalizzare la tua intestazione aggiungendo nuovi blocchi.

Esistono blocchi per tag modello come il logo di un sito, qualsiasi widget di WordPress e blocchi avanzati come un timer per il conto alla rovescia, menu di navigazione o pulsanti di condivisione social.
La parte migliore è che puoi personalizzare ulteriormente ogni blocco usando il generatore di temi. Ad esempio, puoi modificare le dimensioni e l'allineamento del tuo logo o scegliere quali pagine mostrare nel menu di navigazione. Ti consente anche di aggiungere un'immagine nell'intestazione.
Con SeedProd, puoi anche aggiungere una sezione completa al modello di intestazione del tuo tema.
Le sezioni sono un gruppo di blocchi e puoi usarle per diverse aree del tuo sito web. Ciò include intestazioni, piè di pagina, funzionalità, testimonianze, inviti all'azione e altro ancora.
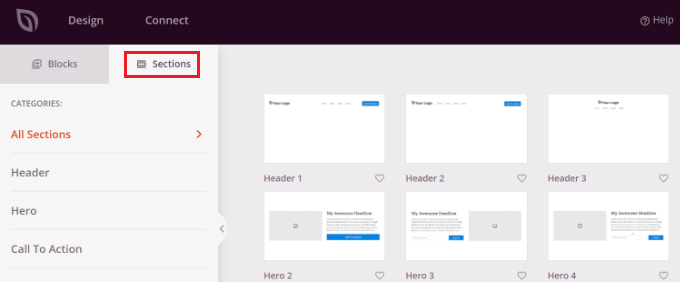
Per utilizzare una sezione di intestazione, passa prima alla scheda "Sezioni" nel pannello Progettazione.

Successivamente, scegli una sezione di intestazione che desideri utilizzare per il tuo sito web. SeedProd offre più modelli di sezione che puoi utilizzare.
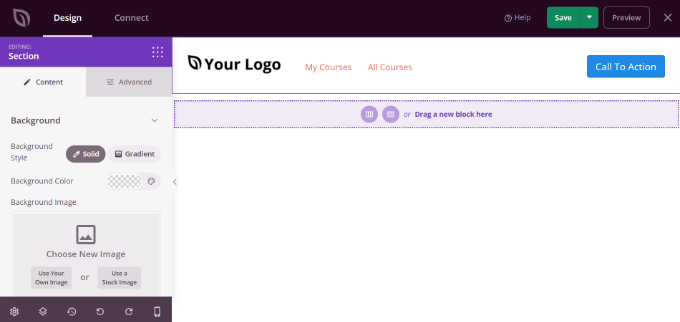
Quindi, vai avanti e personalizza la sezione dell'intestazione.

Una volta che sei soddisfatto della tua intestazione personalizzata, assicurati di fare clic sul pulsante "Salva" per memorizzare le modifiche.

Ora sei pronto per pubblicare la tua intestazione personalizzata.
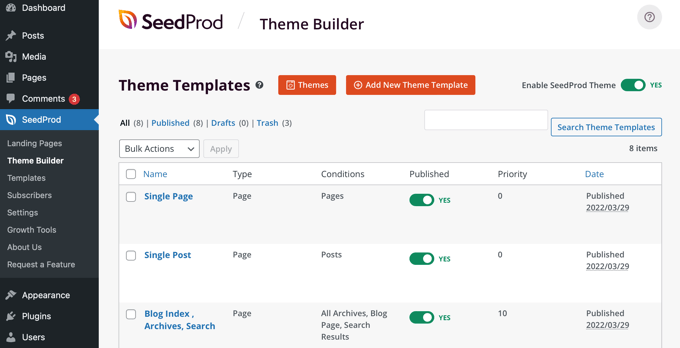
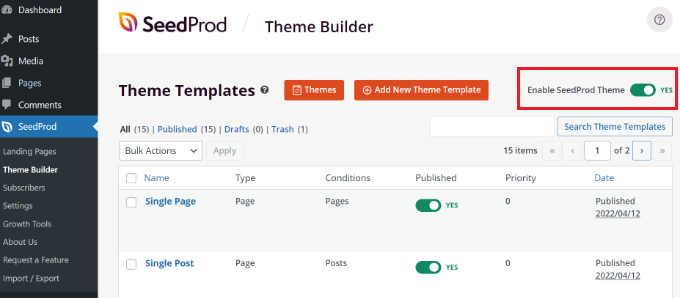
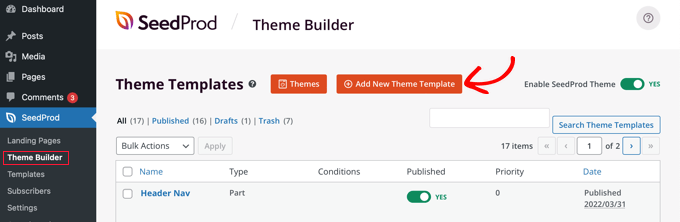
Vai semplicemente alla pagina SeedProd »Generatore di temi dalla dashboard di WordPress e fai clic sull'interruttore accanto all'opzione "Abilita tema SeedProd" su Sì.

Una volta abilitata l'opzione, SeedProd sostituirà il tuo tema WordPress predefinito con un nuovo tema e intestazione personalizzati.
Ora puoi visitare il tuo sito web per vedere in azione la nuova intestazione personalizzata.

Crea intestazioni personalizzate diverse per ogni pagina
Sapevi che usando SeedProd puoi creare intestazioni personalizzate per pagine diverse?
Il generatore di temi ti consente di aggiungere intestazioni personalizzate per ogni pagina del tuo sito Web WordPress. In questo modo, puoi mostrare un'intestazione personalizzata per diverse categorie, tag, tipi di post, tipi di pagina e altro.
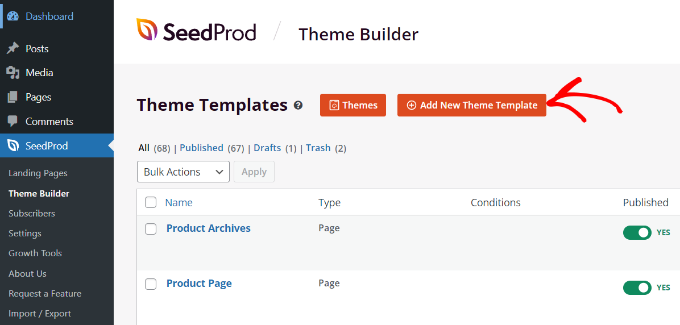
Per iniziare, devi andare su SeedProd »Generatore di temi dalla dashboard di WordPress e fare clic sul pulsante "Aggiungi nuovo modello di tema".

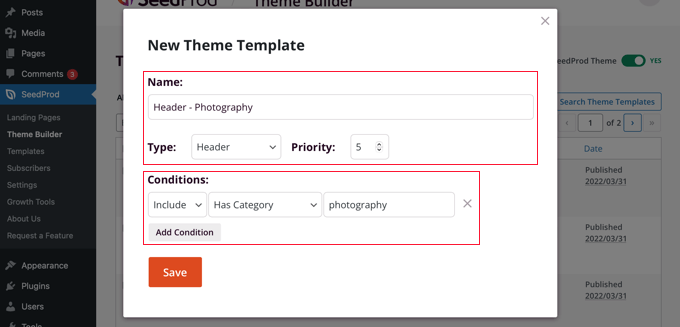
Apparirà una nuova finestra popup in cui dovrai inserire i dettagli del modello del tema.
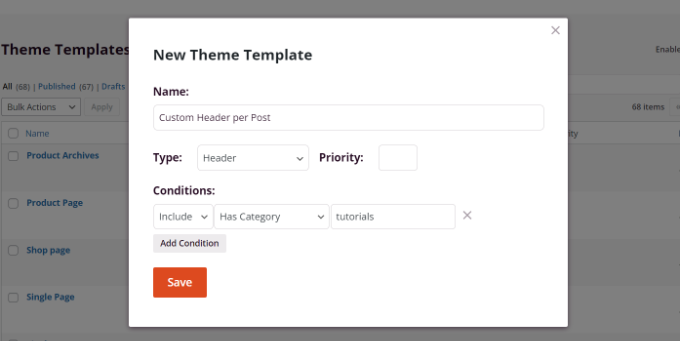
Vai avanti e inserisci un nome per il tuo modello di tema. Successivamente, scegli "Intestazione" come tipo di modello dal menu a discesa. Puoi lasciare vuoto il campo "Priorità".
Successivamente, dovrai inserire le condizioni di visualizzazione per l'intestazione personalizzata. Ad esempio, abbiamo utilizzato le condizioni in cui verrà visualizzato su tutti i post e le pagine che si trovano nella categoria tutorial.

Non dimenticare di fare clic sul pulsante "Salva" quando hai finito.
Successivamente, puoi andare avanti e modificare l'intestazione personalizzata utilizzando il generatore di temi trascina e rilascia SeedProd.

Quando hai finito di modificare l'intestazione personalizzata, fai semplicemente clic sul pulsante "Salva" in alto.
Puoi vedere altre idee su come personalizzare la tua intestazione usando SeedProd nella nostra guida per principianti su come creare facilmente un tema WordPress personalizzato usando il generatore di temi SeedProd.
Aggiunta di un'intestazione personalizzata per ogni categoria
La maggior parte dei siti Web visualizza la stessa intestazione su tutti i post, le pagine, le categorie e le pagine di archivio. Tuttavia, puoi visualizzare un'intestazione diversa per ciascuna categoria di WordPress.
Questo può essere fatto aggiungendo codice ai file del tema, ma avrai un maggiore controllo utilizzando un generatore di temi.
Ti abbiamo mostrato in precedenza come personalizzare la tua intestazione usando il plugin per la creazione di temi SeedProd. SeedProd consente inoltre di creare più intestazioni personalizzate e visualizzarle per diverse categorie utilizzando la logica condizionale.
Per creare una nuova intestazione, devi accedere a SeedProd »Generatore di temi e fare clic sul pulsante arancione "Aggiungi nuovo modello di tema". In alternativa, puoi duplicare l'intestazione corrente e utilizzarla come punto di partenza.

Verrà visualizzato un popup in cui è possibile assegnare un nome al modello del tema e selezionare "Intestazione" dal menu a discesa Tipo.
Devi anche inserire una priorità. Viene utilizzato se più di un'intestazione soddisfa le condizioni per una determinata pagina e verrà visualizzata l'intestazione con la priorità maggiore. L'intestazione predefinita ha priorità 0, quindi assicurati di inserire 1 o un valore superiore.

Successivamente, dovrai impostare una o più condizioni. Ciò consente a SeedProd di sapere quando visualizzare una determinata intestazione. È sufficiente selezionare le condizioni dai menu a discesa.
Nei primi due menu, devi selezionare 'Includi' e poi 'Ha categoria'. Nell'ultimo campo, dovresti digitare il nome della categoria in cui desideri visualizzare l'intestazione.
Puoi facilmente visualizzare la stessa intestazione per più categorie facendo clic sul pulsante "Aggiungi condizione" e includendo un'altra categoria. Al termine, assicurati di fare clic sul pulsante "Salva" per salvare la nuova intestazione.
Ora puoi personalizzare il design di ogni nuova intestazione utilizzando l'editor drag and drop di SeedProd, come ti abbiamo mostrato in precedenza.
Per ulteriori informazioni, incluso come eseguire questa operazione utilizzando il codice, consulta la nostra guida su come aggiungere intestazione, piè di pagina o barra laterale personalizzati per ciascuna categoria.
Aggiungi un'area widget all'intestazione di WordPress
Se stai creando un tema personalizzato da zero utilizzando il codice, potresti voler aggiungere un widget WordPress all'intestazione per catturare l'attenzione dei tuoi visitatori. I widget ti consentono di aggiungere facilmente blocchi di contenuto a sezioni specifiche del tuo tema, ma non tutti i temi includono un'area widget di intestazione.
Abbiamo menzionato in precedenza quanto sia semplice aggiungere widget alla tua intestazione usando il generatore di temi SeedProd. Ma cosa succede se desideri aggiungere un widget all'intestazione di un normale tema WordPress?
Alcuni temi, come il tema Astra, ti consentono di farlo utilizzando il personalizzatore del tema di WordPress. Ad esempio, Astra aggiunge un'opzione chiamata "Header Builder" che ti consente di personalizzare completamente l'intestazione, inclusa l'aggiunta di widget.
Se il tuo tema WordPress al momento non ha un'area widget di WordPress nell'intestazione, dovrai aggiungerlo manualmente aggiungendo il seguente codice al tuo file functions.php, in un plug-in specifico del sito o utilizzando un codice plug-in frammenti.
Questa è un'opzione più avanzata, poiché dovrai sapere dove posizionare il codice e come modellarlo usando i CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Questo codice registra una nuova barra laterale o un'area pronta per il widget per il tuo tema.
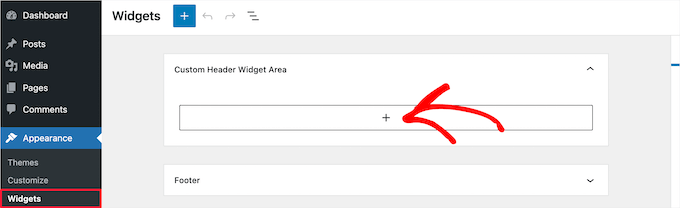
Se vai su Aspetto »Widget , vedrai una nuova area del widget denominata "Area widget intestazione personalizzata". Ora puoi aggiungere i tuoi widget a questa nuova area.

Infine, devi aggiungere del codice al modello di intestazione del tuo tema che si trova nel file header.php del tuo tema. Questo aggiungerà l'area del widget che hai creato in precedenza all'intestazione in modo che i widget vengano visualizzati sul tuo sito web.
Devi copiare questo frammento di codice e incollarlo dove desideri visualizzare il widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
A seconda del tema, potresti anche dover aggiungere CSS a WordPress per controllare come viene visualizzata l'area del widget.
Per maggiori dettagli, consulta la nostra guida su come aggiungere un widget WordPress all'intestazione del tuo sito web.
Aggiungi immagini di intestazione casuali al tuo blog WordPress
Un altro modo per rendere più attraenti le intestazioni di WordPress è aggiungere immagini casuali alla sezione dell'intestazione.
Mostrare immagini che cambiano in modo casuale aiuta a catturare l'attenzione dei visitatori e a rendere i tuoi contenuti più coinvolgenti.
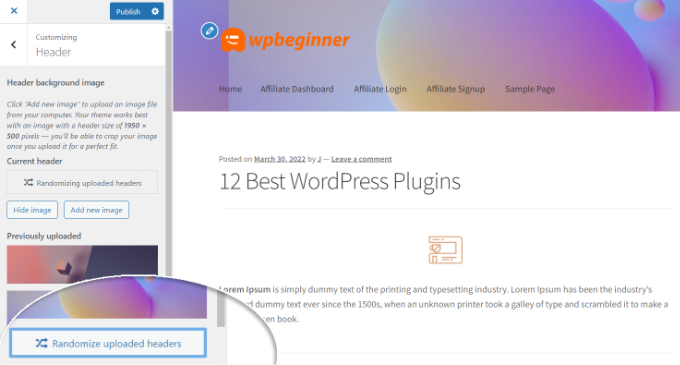
Per aggiungere immagini di intestazione casuali al tuo blog WordPress, puoi utilizzare il personalizzatore del tema e caricare le immagini nella sezione dell'intestazione. Questa opzione può variare a seconda del tema WordPress che stai utilizzando.
Quindi, vai avanti e seleziona l'opzione "Randomizza intestazioni caricate".

Se desideri maggiore controllo e flessibilità nella visualizzazione di immagini casuali nella sezione dell'intestazione, puoi anche utilizzare un plugin per WordPress.
Per maggiori dettagli, consulta la nostra guida su come aggiungere immagini di intestazione casuali al tuo blog WordPress.
Aggiungi codice all'intestazione del tuo sito web (avanzato)
Infine, se desideri aggiungere codice personalizzato alla sezione dell'intestazione del tuo sito Web, puoi farlo facilmente dalla dashboard di WordPress. Questo metodo è consigliato per utenti avanzati e non adatto ai principianti perché include la modifica del codice e richiede conoscenze tecniche.
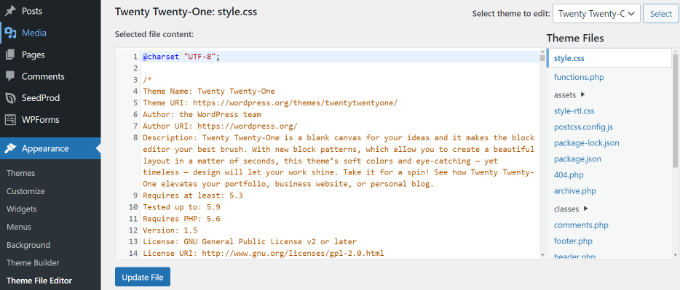
Puoi trovare i file di intestazione del tuo tema andando su Aspetto »Editor file tema dal pannello di amministrazione di WordPress. Nei file del tema "style.css", puoi scorrere fino alla sezione dell'intestazione del sito e aggiungere o rimuovere codice.

Nota: non ti consigliamo di modificare direttamente i file del tema perché il minimo errore può danneggiare il tuo sito Web e rovinare il design.
Un modo più semplice per aggiungere codice personalizzato per modificare l'intestazione del tuo sito è utilizzare il plug-in Inserisci intestazioni e piè di pagina.
Innanzitutto, installa e attiva il plug-in Inserisci intestazioni e piè di pagina. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, puoi andare su Impostazioni »Inserisci intestazioni e piè di pagina dalla dashboard di WordPress. Quindi, inserisci il codice personalizzato nella sezione "Script nell'intestazione".

Dopo aver inserito il codice, salva le modifiche.
Per maggiori dettagli, puoi vedere la nostra guida su come aggiungere codice di intestazione e piè di pagina in WordPress.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come personalizzare l'intestazione di WordPress. Potresti anche voler imparare a scegliere il miglior software di web design o controllare il nostro elenco di plugin indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
