Come personalizzare il tuo tema WordPress utilizzando CSS personalizzati
Pubblicato: 2022-07-06L'aggiunta di CSS personalizzati al tuo sito WordPress aiuta ad alterare l'aspetto del tuo sito web. Per cominciare, ogni tema WordPress viene sviluppato utilizzando specifici componenti del linguaggio primario. Questi includono PHP, HTML, CSS e JavaScript. PHP è usato per il codice Backend mentre HTML, CSS e JavaScript sono usati per il frontend. In sintesi, gli ultimi tre vengono utilizzati per il rendering di ciò che l'utente vede nel proprio browser.
A volte durante la progettazione del tuo sito basato su WordPress con un tema che hai installato, potresti voler modificare l'aspetto di alcune sezioni o elementi all'interno del sito. Potresti anche voler avere un sito web dall'aspetto diverso da quello che hanno altri utenti del tema. In ogni caso, la modifica dell'aspetto del sito comporterebbe CSS.
L'aggiunta di CSS personalizzati può sembrare facile per gli utenti e gli sviluppatori WordPress di tutti i giorni, ma potrebbe non essere un processo abbastanza semplice e diretto, specialmente per gli sviluppatori web per la prima volta.
In questo articolo, esamineremo cos'è il CSS e alcuni dei modi che puoi utilizzare per aggiungere CSS personalizzati al tuo sito web.
Sommario
Cos'è il CSS
Come identificare il CSS da personalizzare
Come aggiungere CSS personalizzati
- Tramite un tema per bambini
- Tramite il Personalizzatore di WordPress
- Utilizzo di un plug-in di terze parti
Motivi comuni per cui le modifiche CSS non hanno effetto
Conclusione
Cos'è il CSS
CSS sta per Foglio di stile a cascata. È un linguaggio web che viene utilizzato per definire lo stile degli elementi HTML all'interno del tuo sito web. Fondamentalmente i componenti front-end all'interno del tuo sito Web che vedi nel tuo browser sono costruiti utilizzando HTML. Per dare uno stile a questi elementi per una corretta visualizzazione visiva per gli utenti, dovrai utilizzare i CSS per questo. CSS quindi lavora di pari passo con l'HTML per rendere correttamente gli elementi all'interno del front-end.
Un'applicazione di esempio di CSS può essere visualizzata all'interno del nostro sito Web staxwp.com. In prima pagina, abbiamo un titolo in cui parte del testo al suo interno è evidenziato come mostrato di seguito:

I CSS vengono utilizzati per alterare il colore del testo evidenziato, motivo per cui il display sembra diverso dal resto del testo.
Questo è solo uno dei tanti modi in cui i CSS possono essere applicati a diversi elementi. Puoi anche avere CSS per modificare il colore dei collegamenti, le dimensioni dei caratteri al testo, aggiungere contorni a vari elementi e molte altre proprietà.
Nella maggior parte dei temi WordPress che seguono gli standard di codifica di WordPress, il codice CSS del tema è archiviato nel file style.css. Questo file si trova all'interno della radice dei file del tema.
Come identificare il CSS da personalizzare
Per identificare il CSS da personalizzare, dovrai prima identificare l'elemento o il contenuto a cui applicare lo stile. Diciamo che ad esempio vorremmo modificare i colori del testo dei pulsanti all'interno della nostra pagina del prodotto qui oppure il testo nei pulsanti illustrati di seguito:

Per fare ciò, dovrai utilizzare gli strumenti per sviluppatori. Ti consigliamo di utilizzare un browser come Google Chrome o Firefox per utilizzare facilmente e correttamente questi strumenti. Nel nostro caso, utilizzeremo il browser Google Chrome.
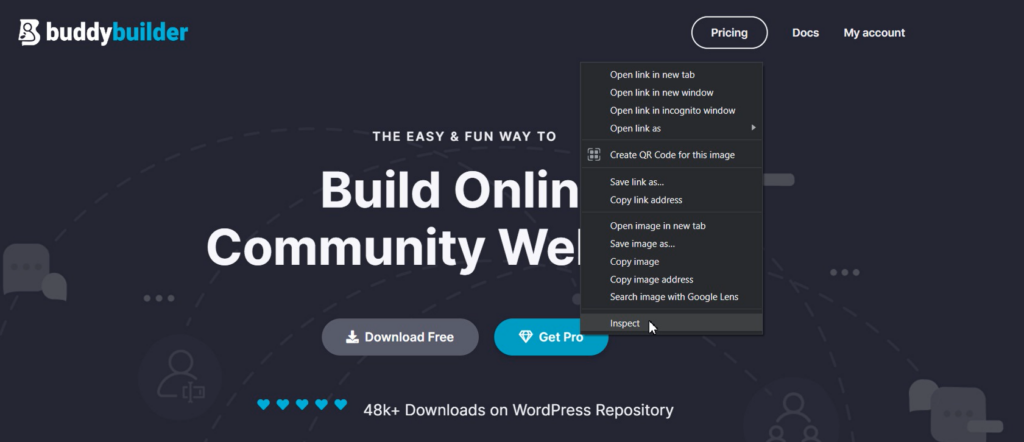
Per utilizzare questi strumenti, dovrai prima "ispezionare l'elemento". Per ottenere ciò per il testo del nostro pulsante, fai clic con il pulsante destro del mouse su uno dei testi all'interno degli elementi del pulsante e seleziona l'opzione "ispeziona". Di seguito è riportato uno screenshot di esempio su questo:

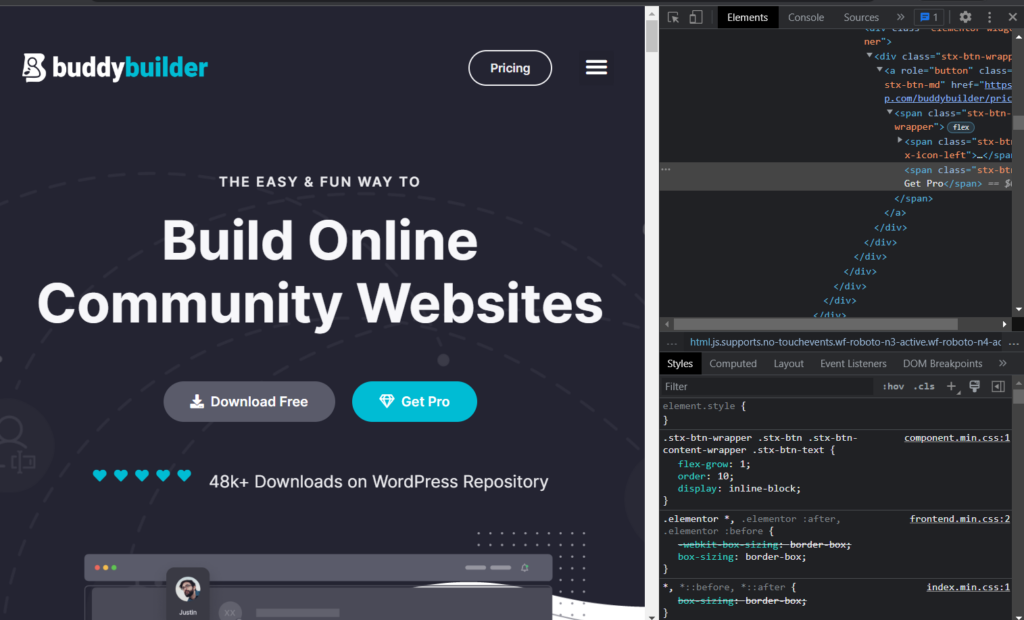
Verrà quindi visualizzato un pannello degli strumenti di sviluppo con un numero di schede.

All'interno dello screenshot, noterai che ci sono due schede visualizzate in prima visione. Questi sono "Elementi" e "Stili". In altri browser, questi possono essere denominati in modo diverso.
Se hai ispezionato correttamente l'elemento, avrai una vista del testo del pulsante di cui vorremmo modificare la proprietà del testo, all'interno della scheda Elementi.
Poiché nel nostro caso qui siamo interessati solo a modificare la proprietà del colore del testo sui pulsanti, possiamo eseguire le seguenti operazioni:
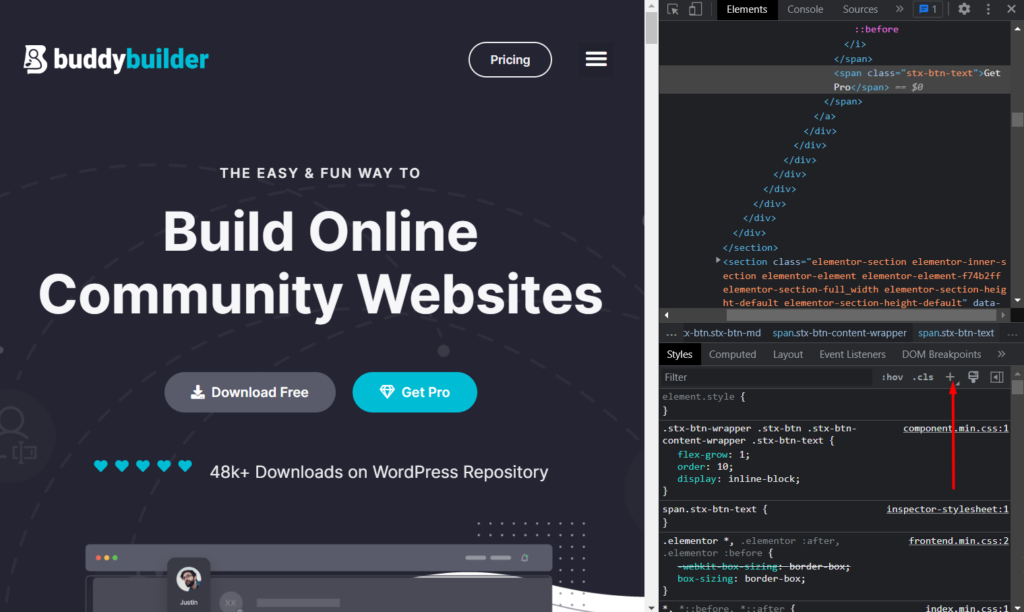
1. Fare clic sull'icona "Nuova regola di stile" illustrata di seguito:

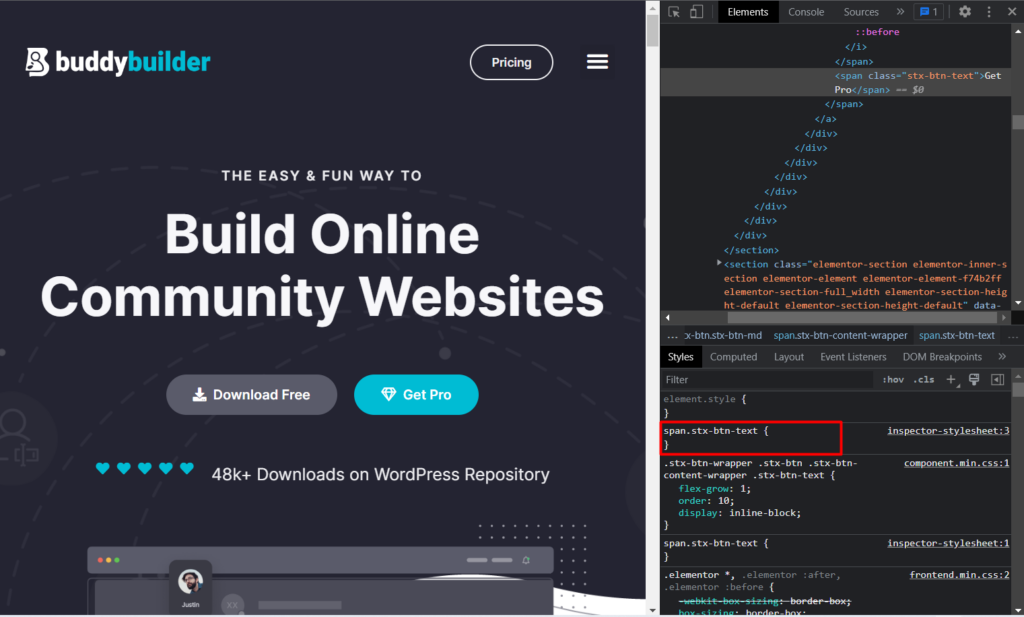
Facendo clic su di esso, verrà visualizzato un foglio di stile dell'ispettore. In questo caso, verrà generata una classe CSS per il pulsante come illustrato di seguito.

Il nostro codice effettivo in questo caso sarà quindi:
.stx-btn-text { }Ora, per modificare il colore dei testi dei pulsanti, dovremo aggiungere il codice colore. Per questo, useremo la proprietà color, specificheremo un colore e lo aggiungeremo al nostro codice originale. Questo sarà:
color: #ff0000;Nel caso sopra, #ff0000 è il codice colore che intendiamo utilizzare. Puoi impostare qualsiasi altro codice colore di tua preferenza.
Il nostro codice finale sarà ora:
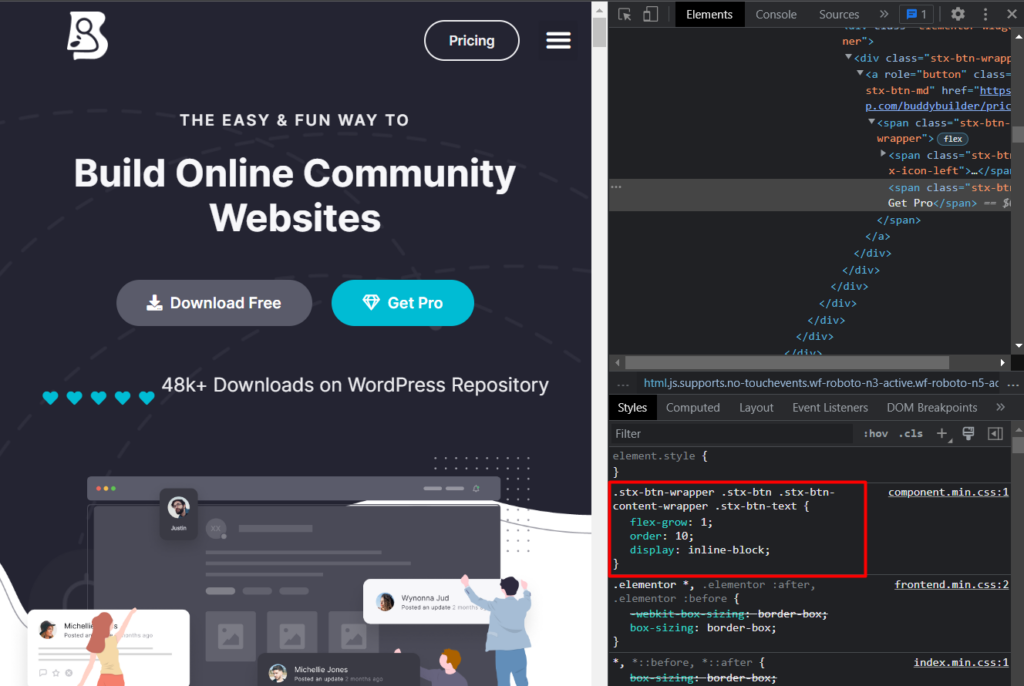
.stx-btn-text { color: #ff0000; }2. In alternativa, dopo aver ispezionato un elemento, è possibile utilizzare il primo codice per l'elemento renderizzato oppure il codice utilizzato per lo stile dell'elemento, a scopo di stile. Di seguito è riportata un'illustrazione di questo codice:

All'interno del codice, aggiungi la proprietà color e il codice colore, oltre a rimuovere le altre proprietà specificate in esso poiché nel nostro caso qui non è necessario sovrascriverle:
color: #ff0000;Il codice finale ora si leggerà come:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Uno degli approcci di cui sopra può essere utilizzato per identificare e determinare il CSS da personalizzare o aggiungere.
Dopo aver specificato il codice, potresti notare che il cambio di colore ha effetto, ma ciò non avviene fino all'aggiornamento della pagina. Dobbiamo quindi salvare il CSS in modo che il CSS abbia sempre effetto. Questo ora ci porta al nostro prossimo passo.
Come aggiungere CSS personalizzati
Ora che abbiamo esaminato come identificare e trovare CSS personalizzati. Ora abbiamo bisogno di un modo per aggiungere e salvare il CSS all'interno del nostro sito web.
Esistono vari approcci che possiamo utilizzare per aggiungere CSS personalizzati al nostro sito web. Questi includono:
- Tramite un tema per bambini
- Tramite il Personalizzatore di WordPress
- Utilizzo di un plug-in di terze parti
Tramite un tema per bambini
Un tema figlio ti consente di personalizzare il tema principale eliminando così la probabilità di perdere le personalizzazioni durante gli aggiornamenti del tema. Per maggiori dettagli sui temi figlio e su come configurarli, puoi consultare l'argomento Temi figlio qui: Temi figlio .
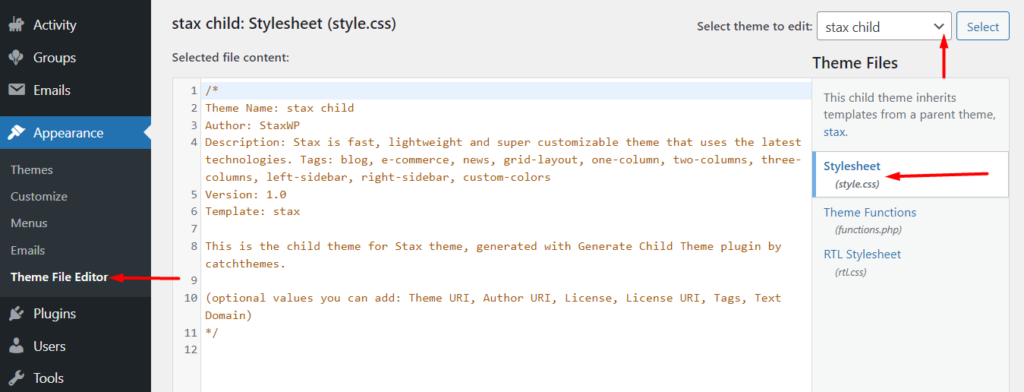
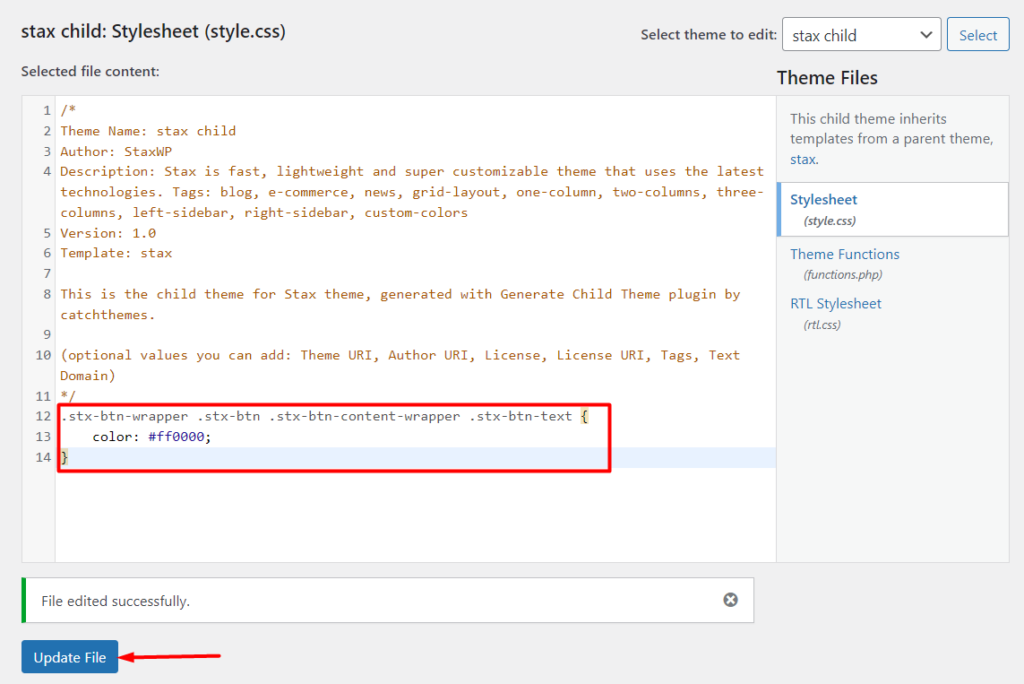
Un tema figlio contiene un file style.css. Questo è il file in cui puoi aggiungere il tuo CSS personalizzato. Per accedervi, questo può essere ottenuto accedendo ai file del tuo sito tramite FTP utilizzando un software FTP come Filezilla. In alternativa, puoi accedervi da Aspetto > Editor file tema e selezionare il tema figlio dal menu a discesa dei temi, come illustrato di seguito:

Dopo aver identificato il file style.css, aggiungi il tuo codice personalizzato all'ultima riga del file e salva le modifiche. Nel nostro caso qui, aggiungeremo il codice nella riga 12 come illustrato di seguito:

Tramite il Personalizzatore di WordPress
L'aggiunta di CSS personalizzati tramite il Personalizzatore di WordPress è un'altra ottima opzione da considerare. In questo metodo, dovrai:

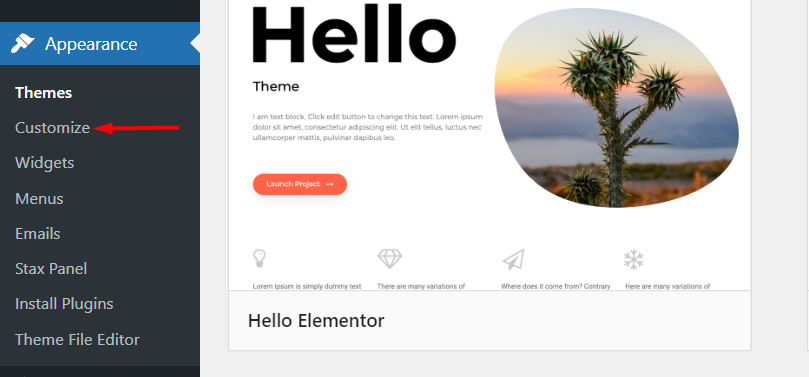
Vai alla sezione Aspetto > Personalizza all'interno della dashboard di WordPress.

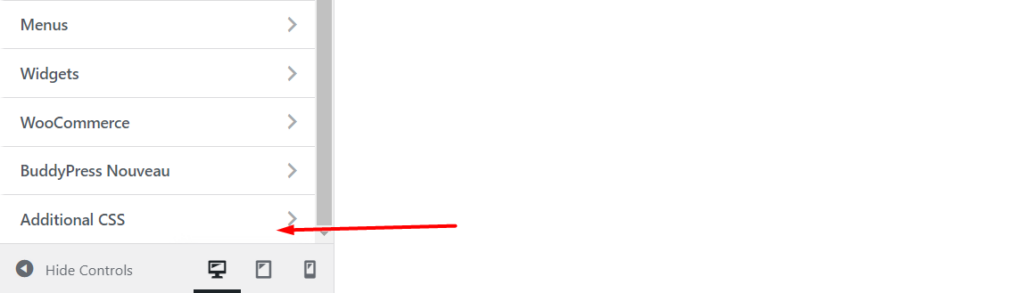
Nella schermata successiva, sul pannello di sinistra verranno visualizzate una serie di opzioni come menu, widget e molte altre a seconda del tema. Scorri verso il basso fino a trovare l'opzione "CSS aggiuntivo".

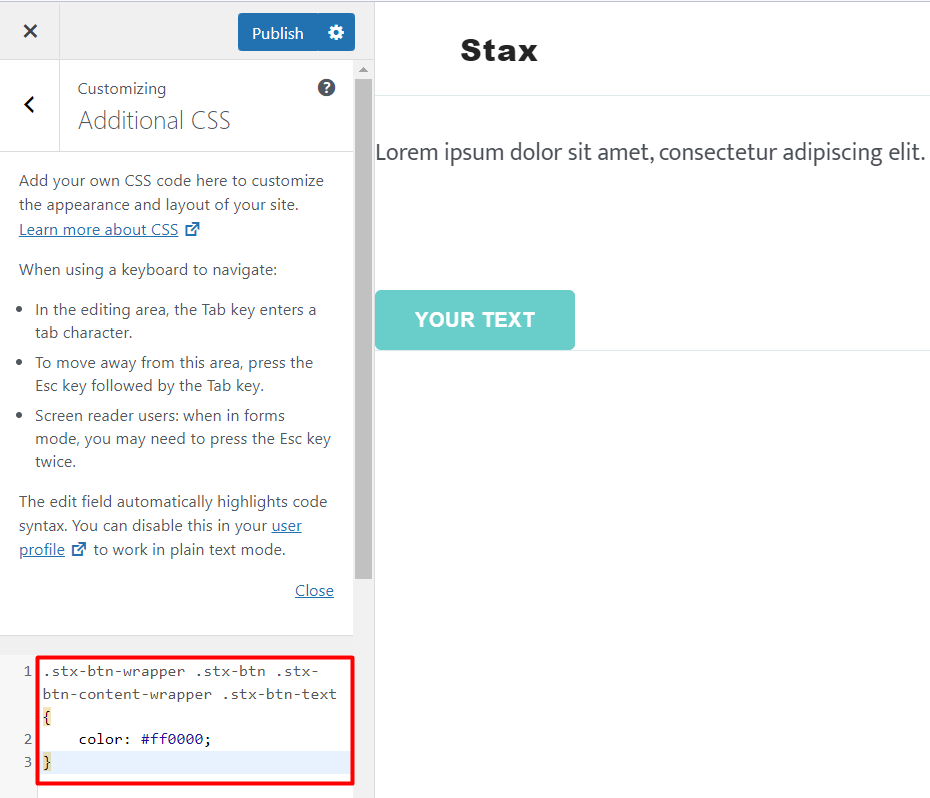
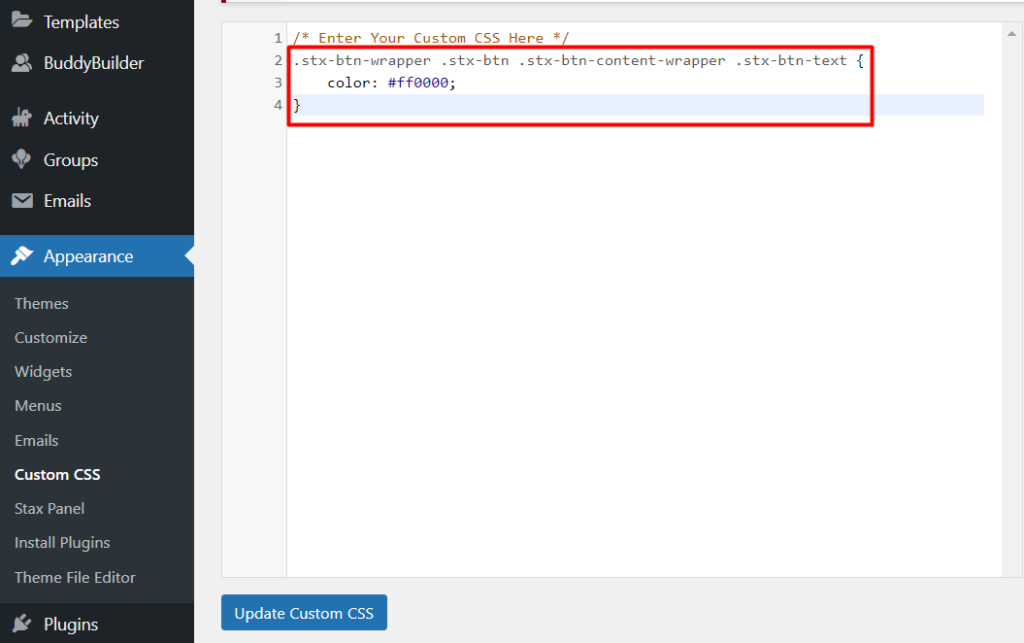
Facendo clic sulla sezione "CSS aggiuntivo", avrai una sezione di input del codice in cui puoi aggiungere il tuo CSS personalizzato. Ora aggiungi il tuo CSS personalizzato alla sezione:

Dopo aver aggiunto il codice CSS, puoi salvarlo come bozza per pubblicarlo in una fase successiva o pubblicarlo immediatamente.
È anche importante notare che questa sezione fornisce la convalida e l'evidenziazione della sintassi del codice. Se quindi ci sono errori nel tuo codice, dopo averlo aggiunto, avrai alcune evidenziazioni su questo.
Utilizzo di un plug-in di terze parti
L'aggiunta di CSS personalizzati con l'aiuto di un plug-in è un'altra considerazione. Questo è in realtà più applicabile se ti capita di cambiare tema in un secondo momento e vuoi che anche il CSS che hai aggiunto venga utilizzato all'interno del nuovo tema.
Esistono numerosi plug-in di terze parti che possono essere utilizzati in aggiunta a CSS personalizzati all'interno del tuo sito WordPress. Qui tratteremo almeno tre di questi plug-in e puoi scegliere di utilizzarli entrambi all'interno del tuo sito web.
CSS Pro personalizzato

Il plug-in Custom CSS Pro fornisce un'interfaccia facile da usare con un'esperienza di editing live per gli utenti che hanno bisogno di aggiungere CSS personalizzati all'interno dei loro siti web.
Dopo l'installazione del plug-in, puoi procedere all'aggiunta del tuo CSS personalizzato accedendo alla sezione Impostazioni > CSS personalizzato Pro all'interno della dashboard di WordPress.

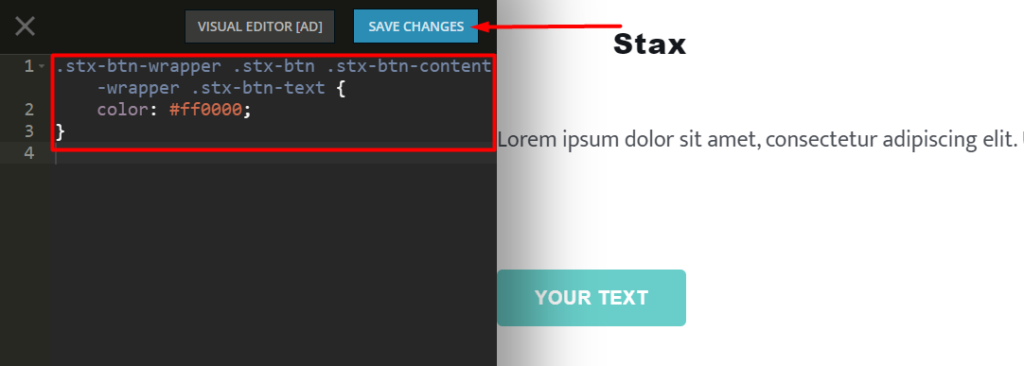
All'interno dell'editor live fornito, puoi aggiungere il tuo CSS personalizzato e salvare le modifiche. Di seguito è riportato un esempio su questo:

SiteOrigin CSS

Il plugin SiteOrigin CSS offre potenti capacità di modifica CSS. Un'aggiunta chiave al plug-in è che ti consente di identificare un selettore che puoi utilizzare per applicare CSS personalizzati a un elemento.
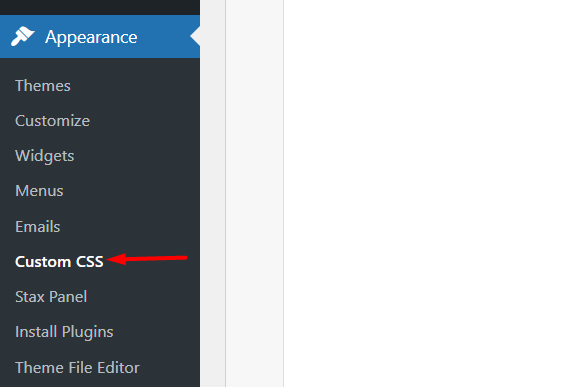
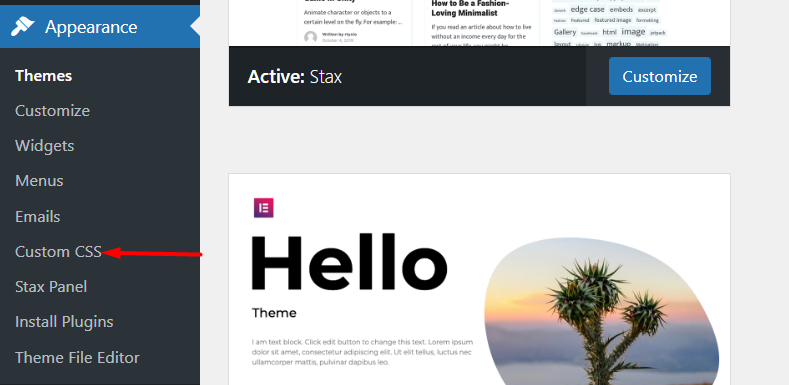
Dopo aver installato e attivato il plug-in, dovrai accedere alla sezione Aspetto > CSS personalizzato come illustrato di seguito:

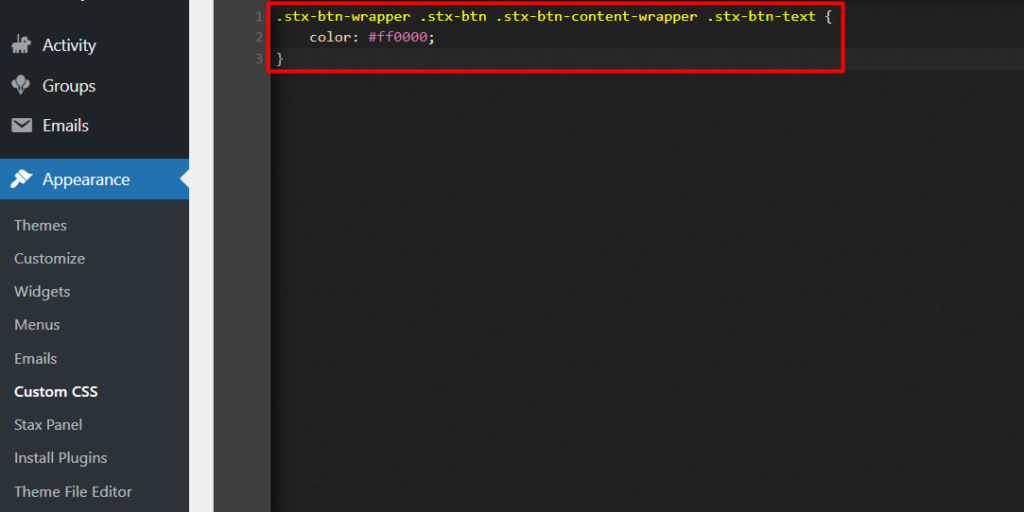
Quindi, aggiungi il tuo CSS personalizzato all'interno dell'editor CSS personalizzato visualizzato come mostrato di seguito:

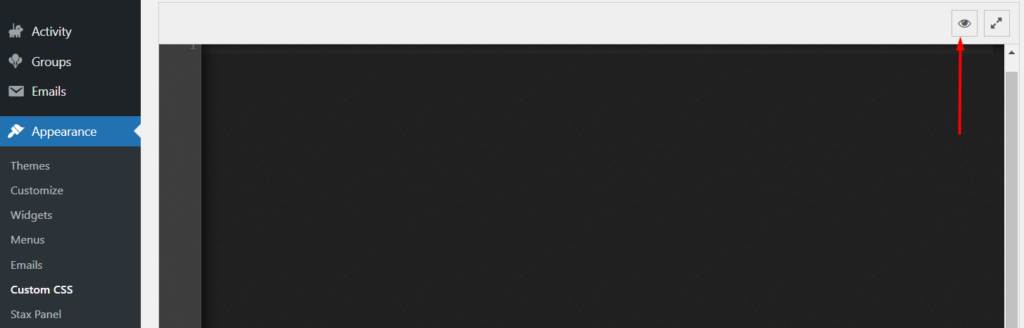
Se desideri utilizzare anche l'editor visivo, dovrai fare clic sull'icona dell'occhio evidenziata di seguito:

CSS personalizzato semplice

Il plug-in Simple Custom CSS è un plug-in leggero e facile da usare che consente agli amministratori di siti Web di aggiungere CSS personalizzati ai propri siti Web.
Dopo aver installato il plug-in, dovrai accedere alla sezione Aspetto> CSS personalizzato.

Quindi, all'interno dell'editor renderizzato, aggiungi il tuo CSS personalizzato. Di seguito è riportato un esempio di illustrazione su questo:

Fatto ciò, salva le modifiche facendo clic sul pulsante "Aggiorna CSS personalizzato".
Motivi comuni per cui le modifiche CSS non hanno effetto
In alcuni casi, il CSS personalizzato che aggiungi all'interno del tuo sito web potrebbe non avere sempre effetto. Ciò può essere causato da una serie di motivi, tra cui:
1. Memorizzazione nella cache
Se hai installato un plug-in di memorizzazione nella cache, ciò potrebbe comportare la memorizzazione nella cache di varie risorse nel tuo sito. È quindi fondamentale svuotare la cache del sito dopo aver salvato il CSS personalizzato o disabilitare il plug-in di memorizzazione nella cache che potresti utilizzare.
A volte potresti anche avere la memorizzazione nella cache a livello di server se il tuo provider di hosting fornisce supporto per la memorizzazione nella cache del server. In tali casi è importante che il tuo host disabiliti la memorizzazione nella cache per te o che ciò avvenga dal tuo pannello di hosting se viene fornita un'opzione per questo.
2. Errori di sintassi
Un errore di sintassi CSS è generalmente un errore nel codice CSS. Potrebbe ad esempio essere due punti, punto e virgola mancanti o persino un'ortografia errata della proprietà.
È importante verificare che il codice CSS non contenga tali errori. È possibile utilizzare un validatore CSS come il CSS Validation Service per eseguire la validazione CSS.
3. Specificità CSS
La specificità CSS determina sostanzialmente quale CSS ha la precedenza se hai regole CSS rivolte allo stesso elemento.
Diciamo ad esempio nel nostro caso se avessimo due codici CSS per alterare il colore dei pulsanti, dove uno dei codici usa un ID per specificare lo stile e l'altro usa una classe.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Verrà utilizzato il codice CSS con il selettore ID. Ciò è dovuto al fatto che i selettori ID hanno una specificità maggiore rispetto alle classi. Nel caso sopra il colore che verrebbe applicato sarebbe il nero (#000000).
È tuttavia possibile utilizzare la regola !important dopo il valore della proprietà per sovrascrivere la specificità CSS. Ad esempio, nel nostro caso qui, se applichiamo la regola !important al codice con una classe, verrà applicato quel codice CSS e in tal caso il colore sarebbe rosso (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }La regola !important dovrebbe comunque essere usata con parsimonia (solo quando realmente necessaria). Uno dei motivi è che se la regola viene applicata a un elemento in più istanze, potrebbe creare confusione durante l'applicazione degli stili e potrebbe risultare piuttosto difficile eseguire il debug del problema.
Conclusione
Capire come identificare e aggiungere CSS personalizzati all'interno del tuo sito WordPress può essere molto utile per i proprietari di siti. Uno dei vantaggi in questo è ridurre il tempo impiegato per progettare il tuo sito. Inoltre, aiuta anche a eliminare la necessità di esternalizzare uno sviluppatore per piccole personalizzazioni CSS.
Ci auguriamo che questa guida sia stata informativa quando si tratta di aggiungere CSS personalizzati. Puoi saperne di più sui CSS qui. Se hai suggerimenti, domande o commenti, sentiti libero di sollevarli nella sezione commenti in basso.
