Come progettare un menu di navigazione del processo di pagamento in Divi
Pubblicato: 2021-12-29Guidare i clienti attraverso un processo di pagamento di successo è un obiettivo impegnativo per ogni negozio online. Quindi aiuta a ottimizzare il processo di pagamento del tuo sito Web per renderlo più semplice per i clienti. Poiché la navigazione gioca un ruolo cruciale nel processo di pagamento, potremmo voler iniziare da lì. La creazione di un menu di navigazione del processo di pagamento personalizzato è un ottimo modo per aumentare l'esperienza utente e la conversione delle vendite. Aiuta gli utenti ad andare dove vogliono velocemente. E può anche essere usato per mettere in evidenza dove si trovano (e dove stanno andando) nel processo.
In questo tutorial, ti mostreremo come progettare un menu di navigazione del processo di pagamento in Divi. Potrai utilizzare questo menu personalizzato per potenziare l'UX nelle pagine più cruciali per il processo di checkout (negozio, carrello, checkout, ecc.). Questo tipo di menu è stato utilizzato anche nei nostri set di modelli di pagina di pagamento e carrello WooCommmerce gratuiti.
Iniziamo.
Sbirciata
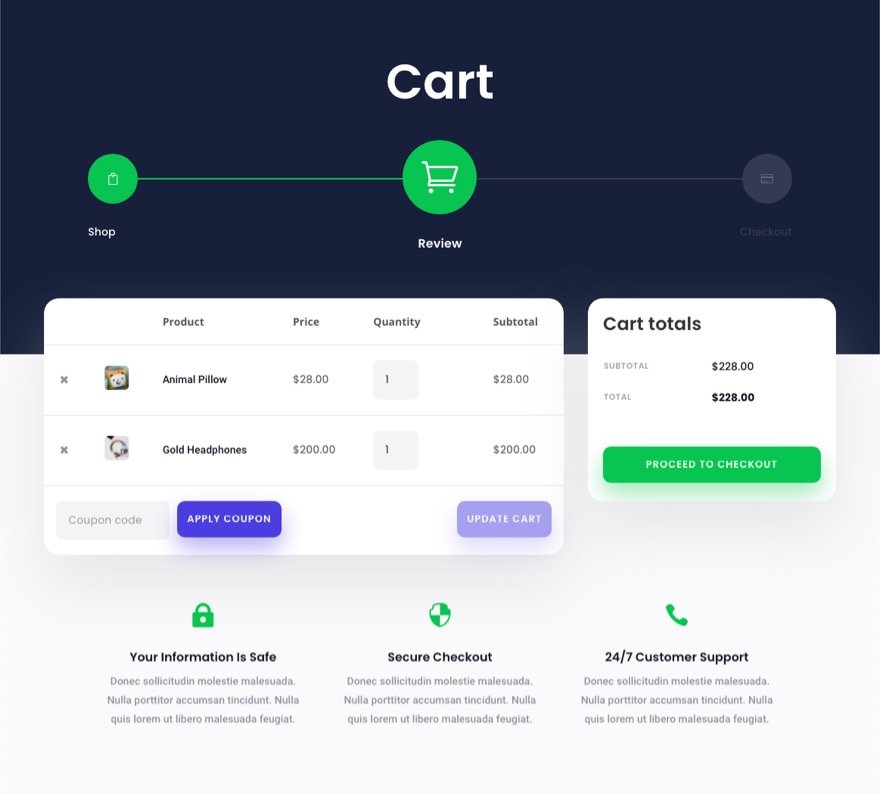
Ecco una rapida occhiata al design che creeremo in questo tutorial.




Puoi anche dare un'occhiata alla demo dal vivo di questo design del menu di navigazione del processo di pagamento.
Scarica il layout GRATUITAMENTE
Per mettere le mani sul layout di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
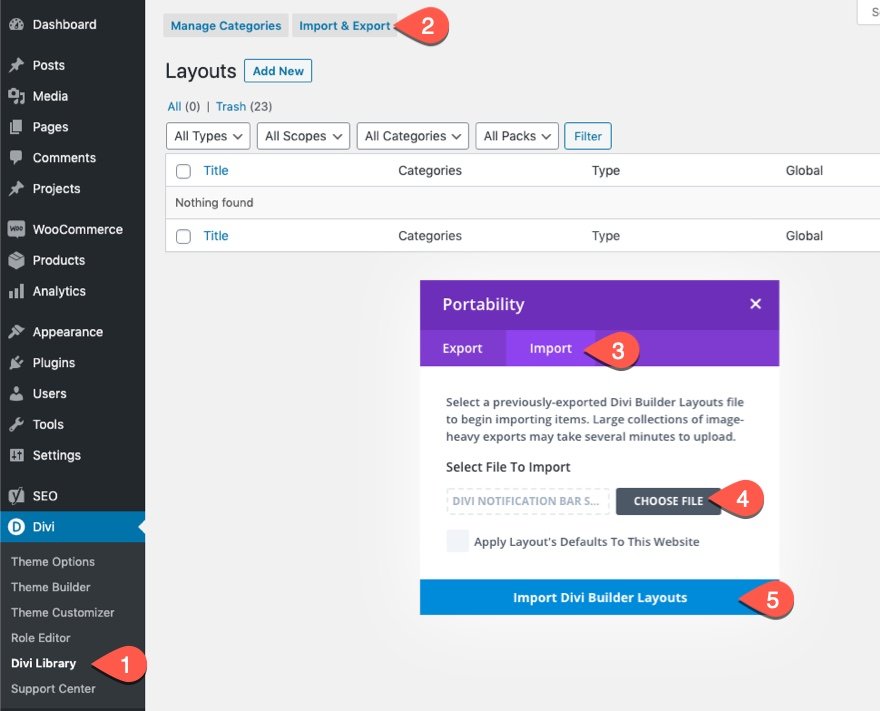
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, i layout saranno disponibili in Divi Builder.
Questo design del menu di navigazione del processo di pagamento è stato presentato in uno dei nostri set di modelli di carrello e pagina di pagamento GRATUITI per Divi.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare

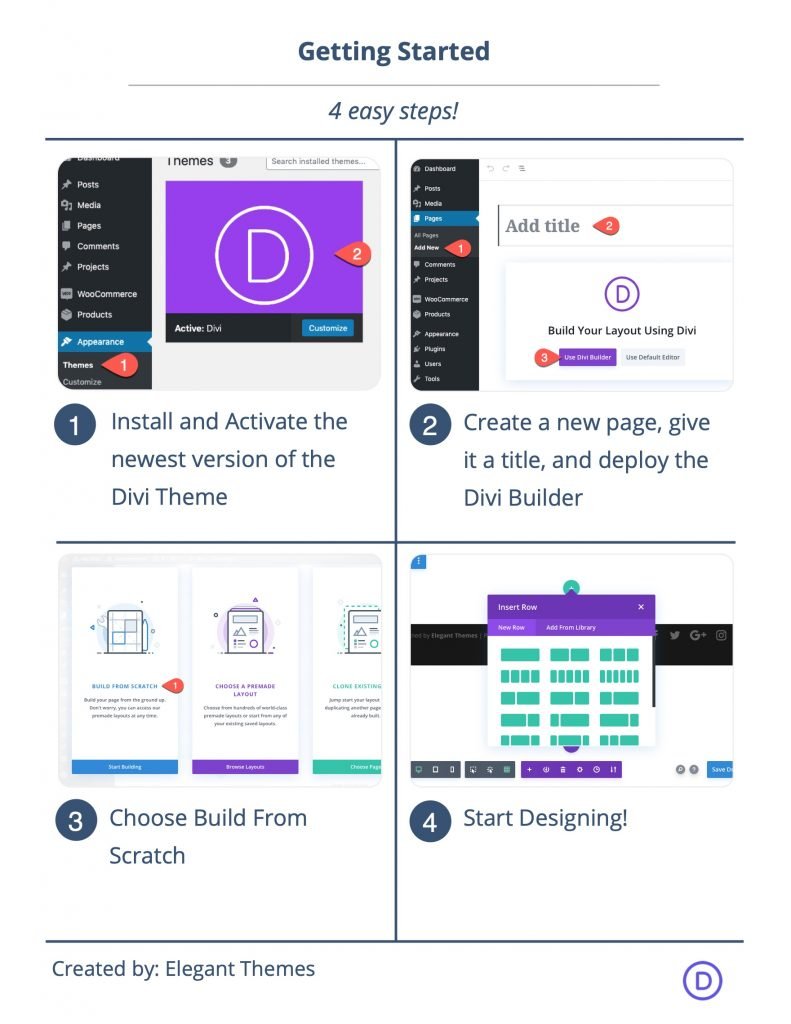
Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Come progettare un menu di navigazione del processo di pagamento per il carrello o la pagina di pagamento in Divi
Creazione della sezione e della riga
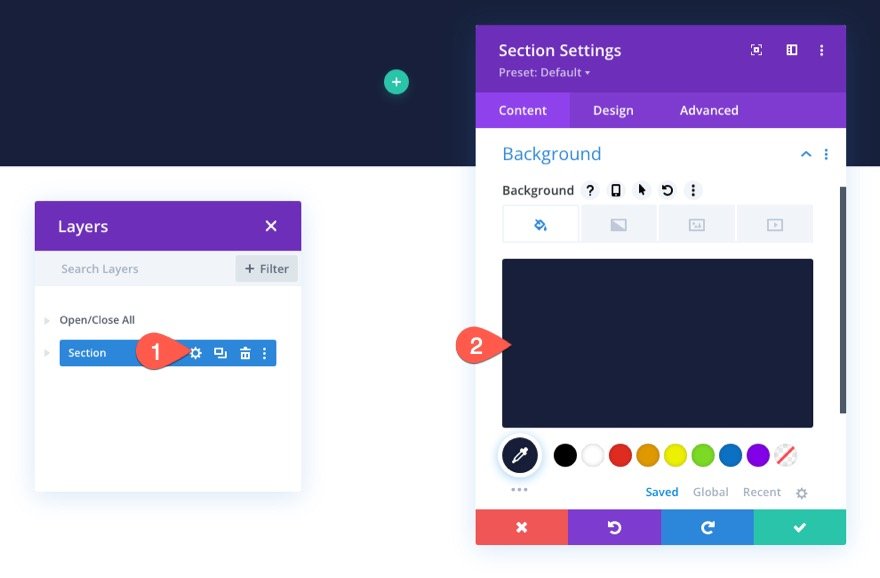
Per iniziare, aggiungiamo un colore di sfondo alla sezione normale esistente. Apri le impostazioni della sezione e aggiungi quanto segue:
- Colore di sfondo: #171f3a

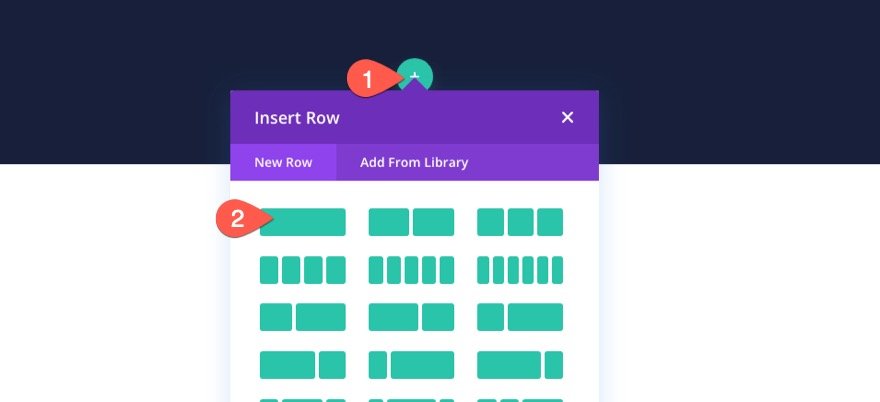
Quindi, aggiungi una riga di una colonna alla sezione.

Creazione dei collegamenti di navigazione del processo di pagamento
Per creare i collegamenti di navigazione del processo di pagamento, utilizzeremo tre moduli blurb che si collegano alla pagina del negozio, alla pagina del carrello e alla pagina del pagamento.
Aggiunta del collegamento di navigazione del negozio
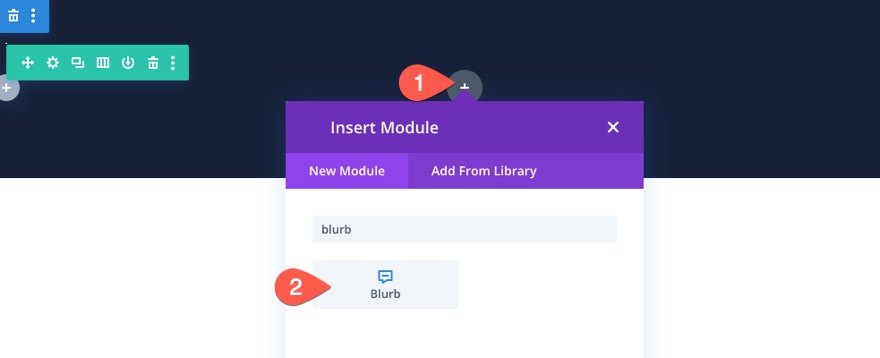
Per creare il link di navigazione del negozio, aggiungi un nuovo modulo blurb alla colonna.

Le impostazioni del contenuto
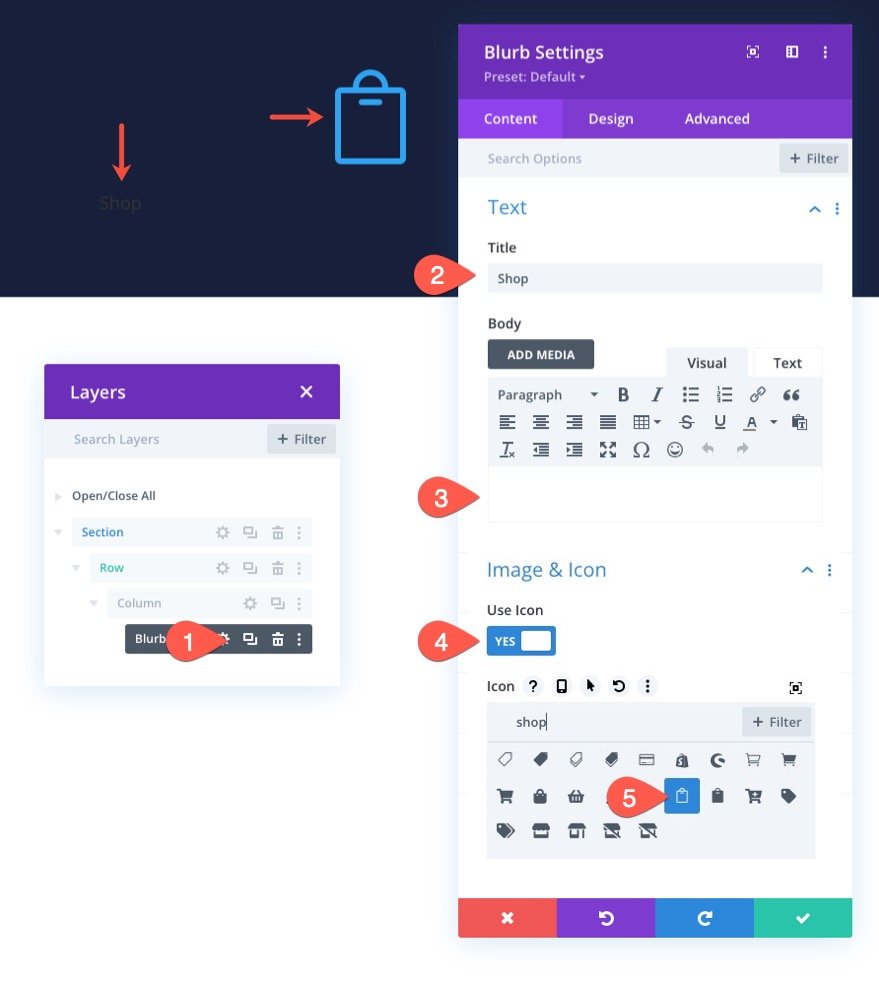
Nelle impostazioni del blurb, aggiorna il contenuto come segue:
- Titolo: Negozio
- Usa icona: SÌ
- Icona: vedi screenshot
- URL del collegamento del modulo: collegamento alla pagina del negozio

Impostazioni di progettazione
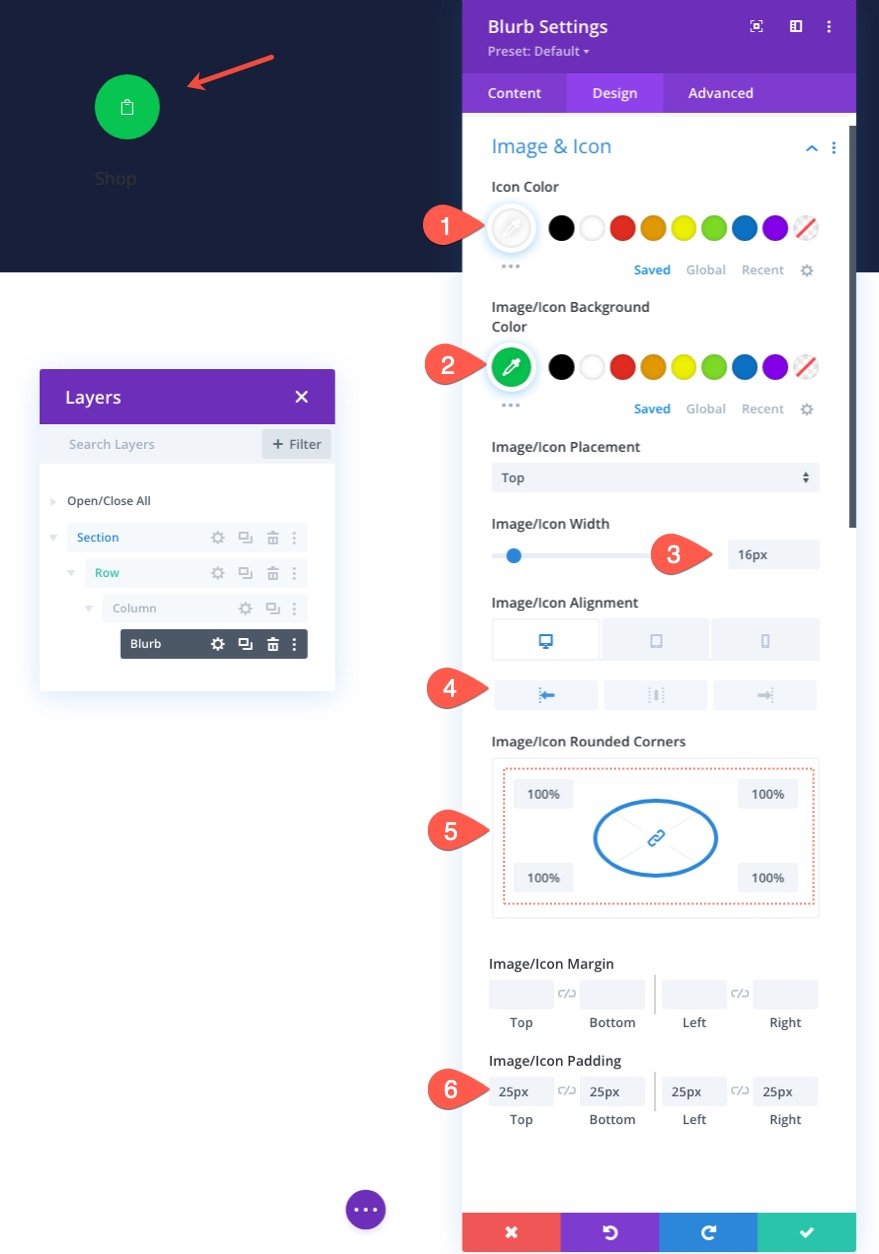
Nella scheda progettazione, aggiorna quanto segue:
- Colore icona: #fff
- Colore sfondo immagine/icona: #08c451
- Larghezza immagine/icona: 16px
- Allineamento immagine/icona: a sinistra (desktop), al centro (tablet e telefono)
- Immagine/icona Angoli arrotondati: 100%
- Imbottitura immagine/icona: 25px (in alto, in basso, a sinistra, a destra)

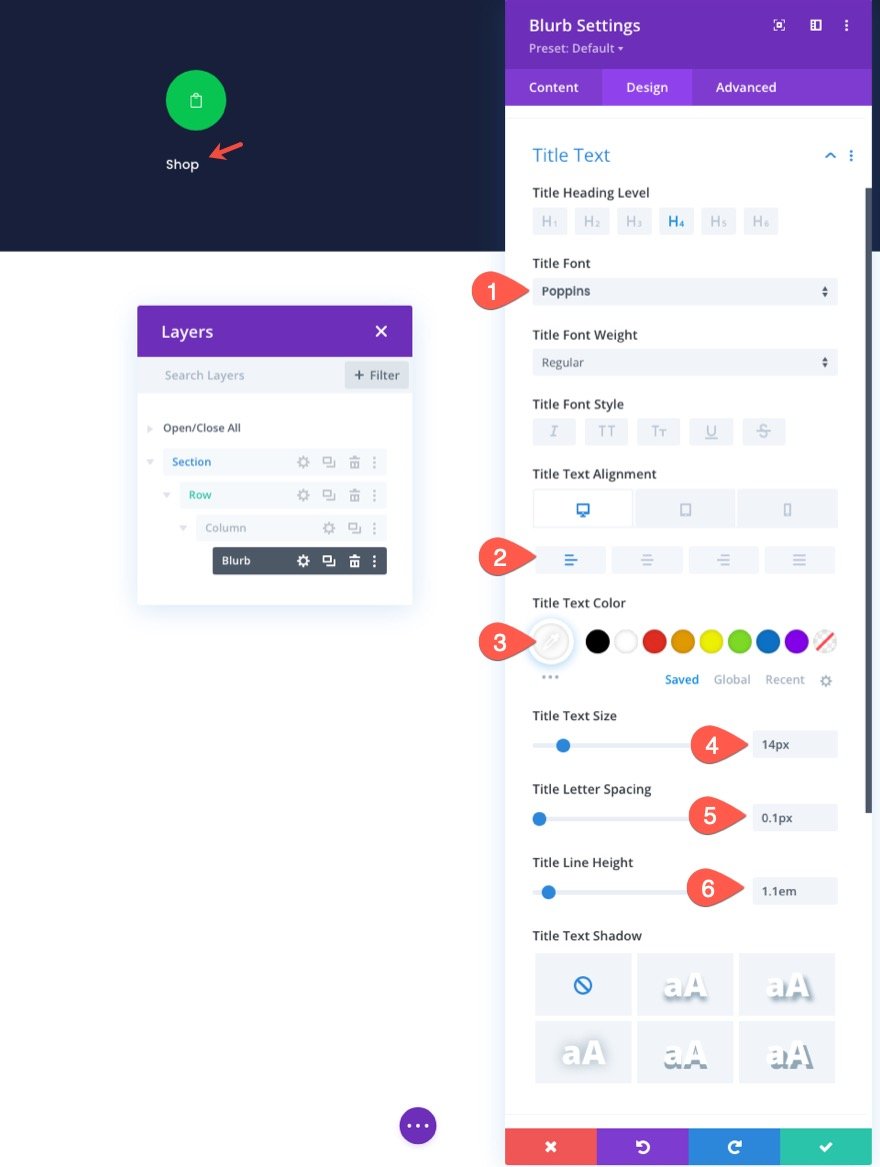
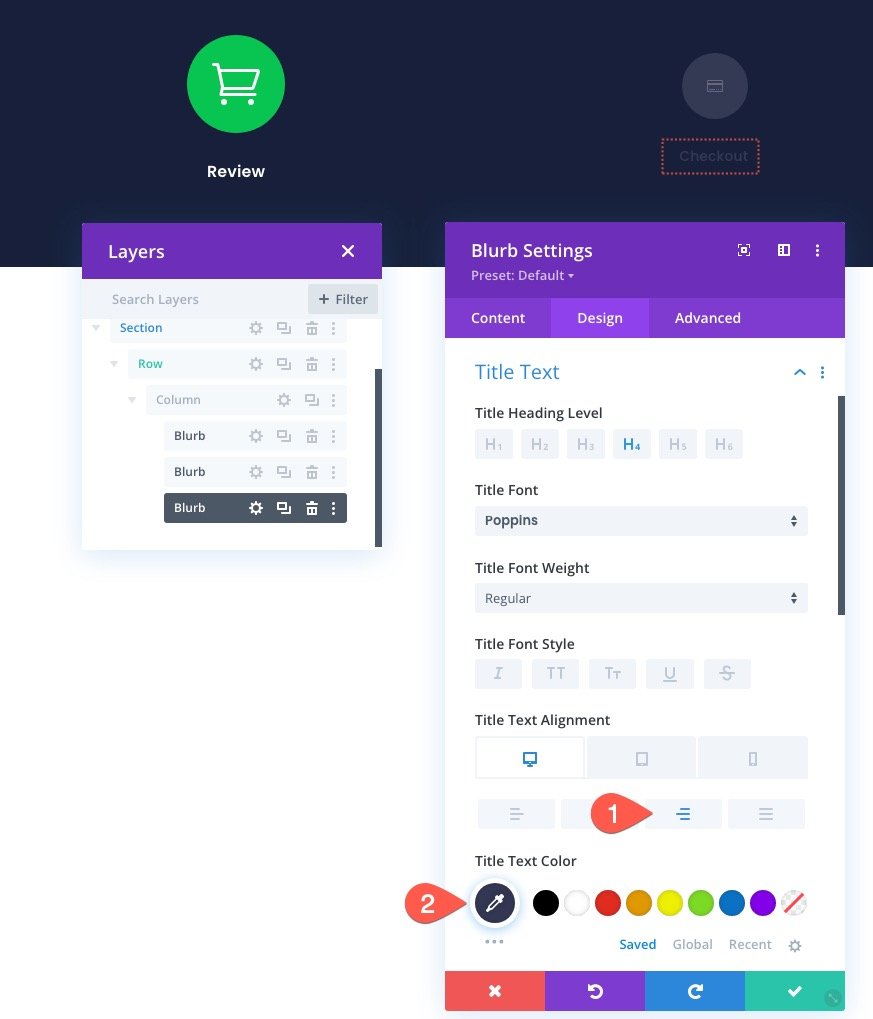
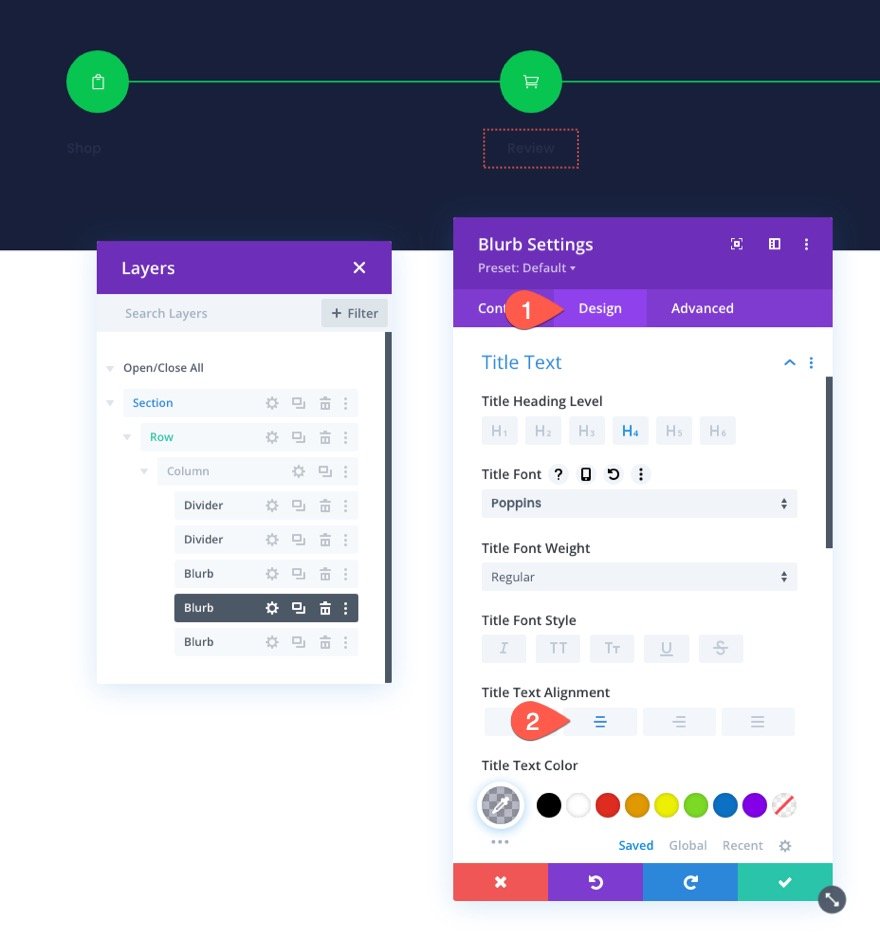
Al termine del design dell'icona, aggiorna il testo del titolo come segue:
- Titolo Font Poppins
- Allineamento del testo del titolo: a sinistra (desktop), al centro (tablet e telefono)
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 14px
- Spaziatura lettera titolo 0,1px
- Altezza riga del titolo: 1,1 em

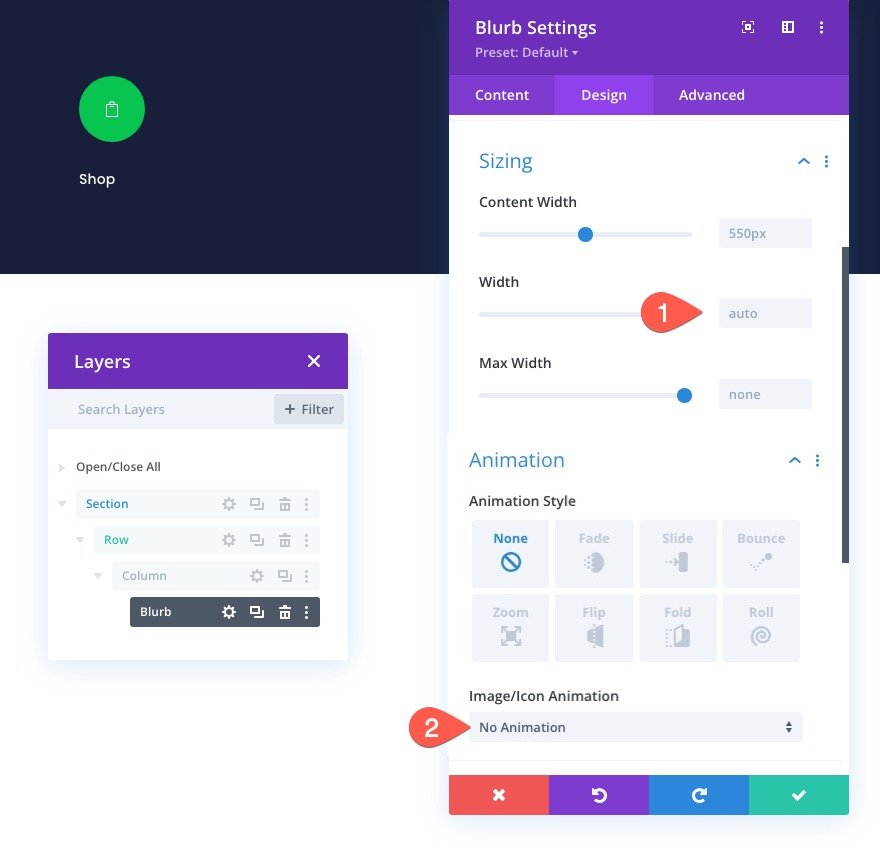
Quindi aggiorna la larghezza e disabilita l'animazione predefinita.
- Larghezza: automatica
- Animazione immagine/icona: nessuna animazione

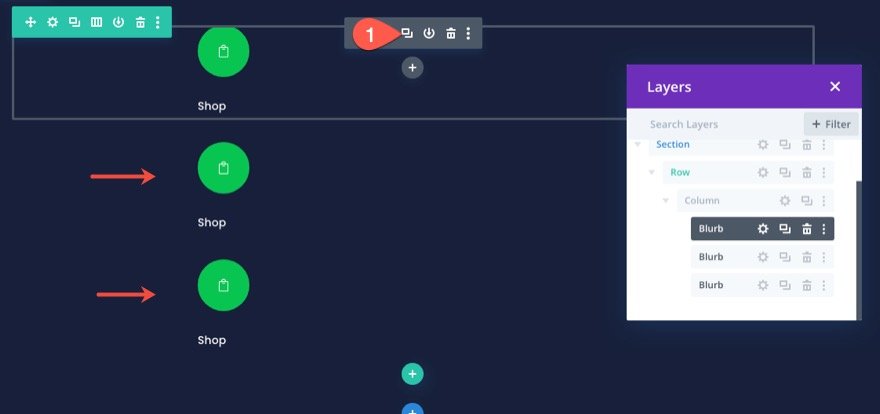
Duplica il Blurb per creare più collegamenti di navigazione
Per accelerare il processo di progettazione, duplica due volte il blurb in modo da avere un totale di tre blurb (o collegamenti di navigazione).

Posizionamento del primo e del terzo collegamento di navigazione
Il primo e il terzo blurb nel menu di navigazione avranno una posizione assoluta. Ciò consentirà loro di rimanere sul posto e di non impilarsi sui dispositivi mobili.
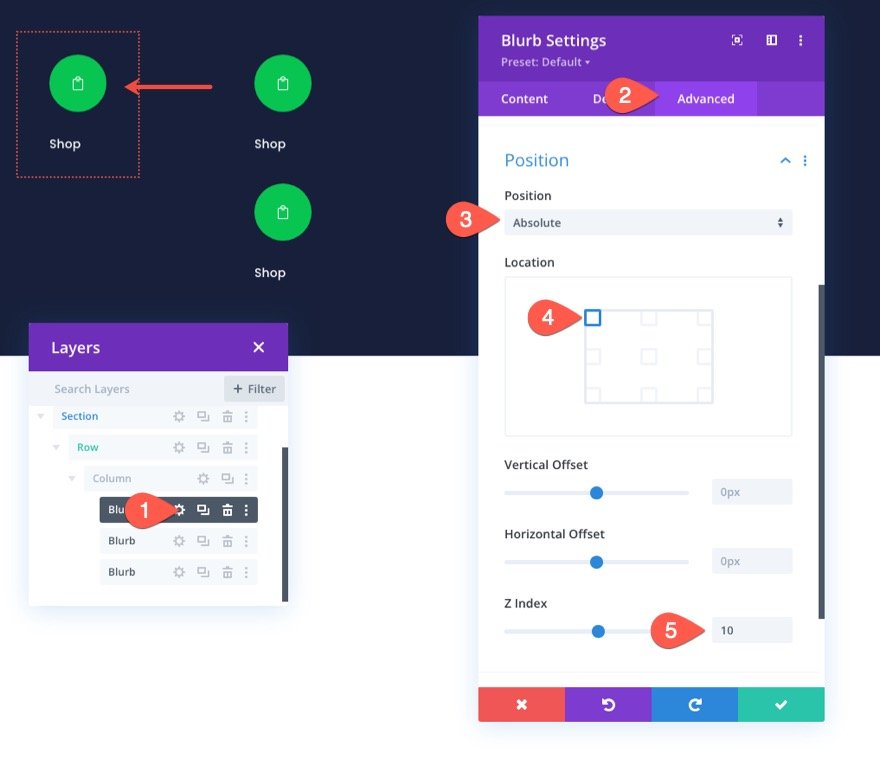
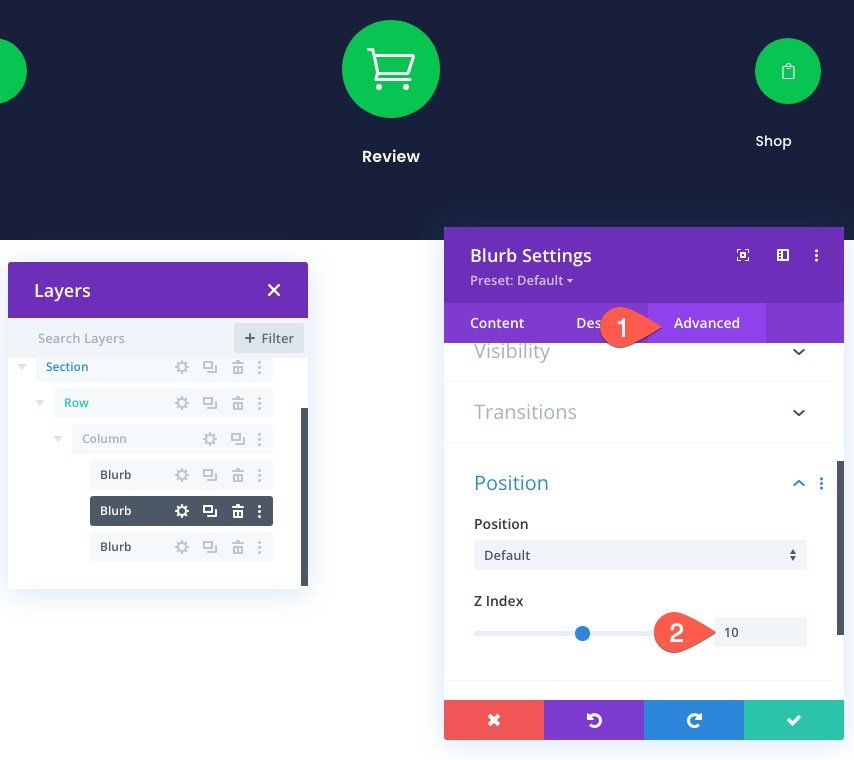
Per posizionare il primo blurb, apri le impostazioni del blurb e aggiorna quanto segue:
- Posizione: Assoluta
- Posizione: in alto a sinistra
- Indice Z: 10
Nota: l'aggiunta dell'indice z è importante per mantenere il blurb nella parte anteriore della linea di divisione che aggiungeremo in seguito.

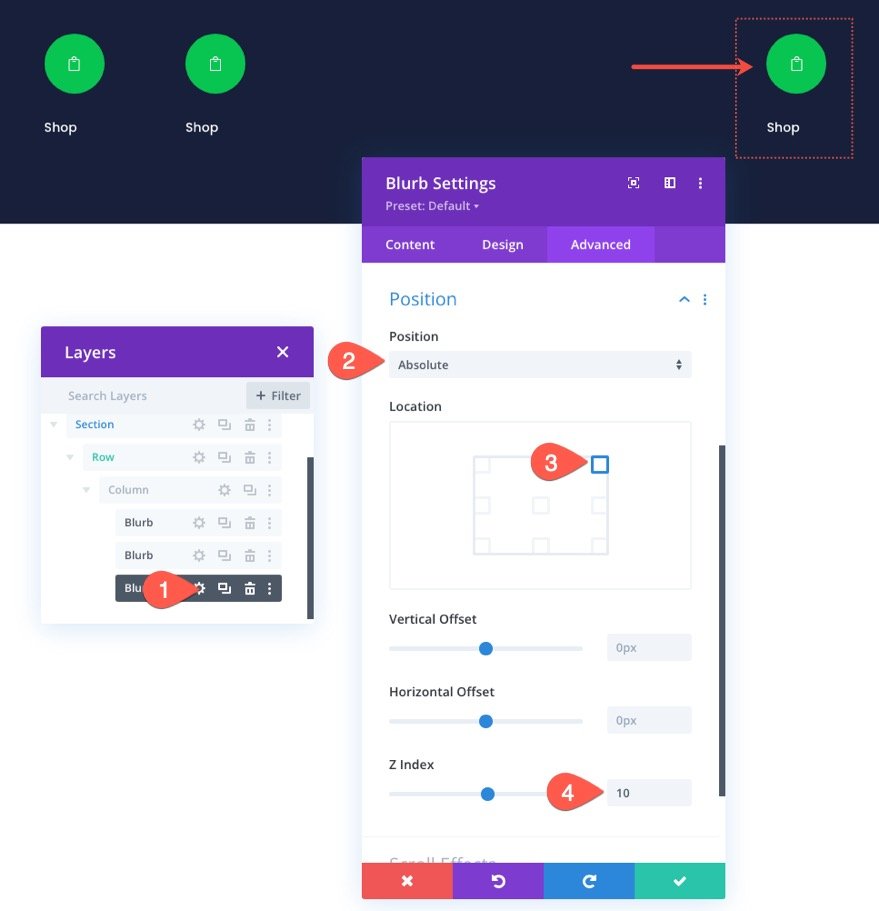
Per posizionare il terzo blurb, apri le impostazioni per il terzo blurb e aggiorna quanto segue:
- Posizione: Assoluta
- Posizione: in alto a destra
- Indice Z: 10

Personalizzazione del link di navigazione carrello/recensione
Il blurb centrale sarà il collegamento di navigazione del carrello.
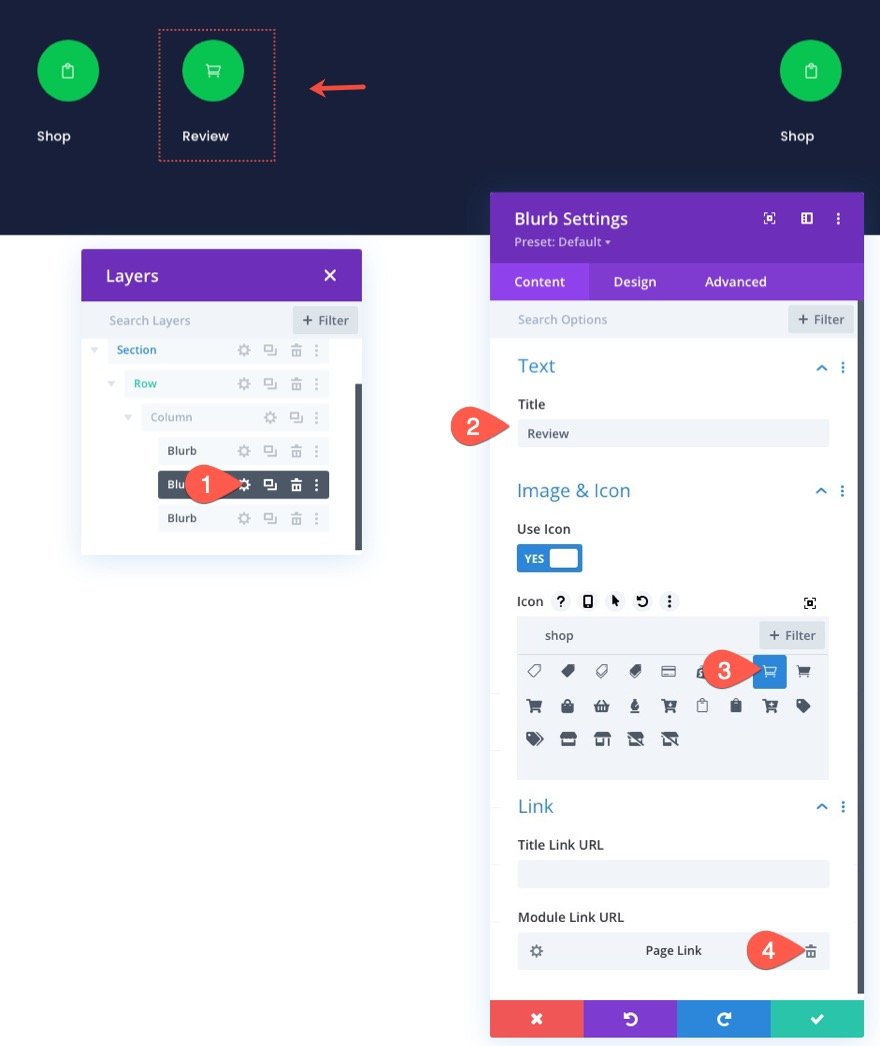
Apri le impostazioni per il secondo blurb/medio e aggiorna il contenuto come segue:
- Titolo: Recensione
- Usa icona: SÌ
- Icona: vedi screenshot
- URL collegamento modulo: collegamento alla pagina del carrello

Dal momento che stiamo progettando il menu di navigazione per la pagina del carrello in questo design, faremo risaltare questo blurb (renderlo più grande e in grassetto) in modo che l'utente sappia dove si trova nel processo di pagamento.
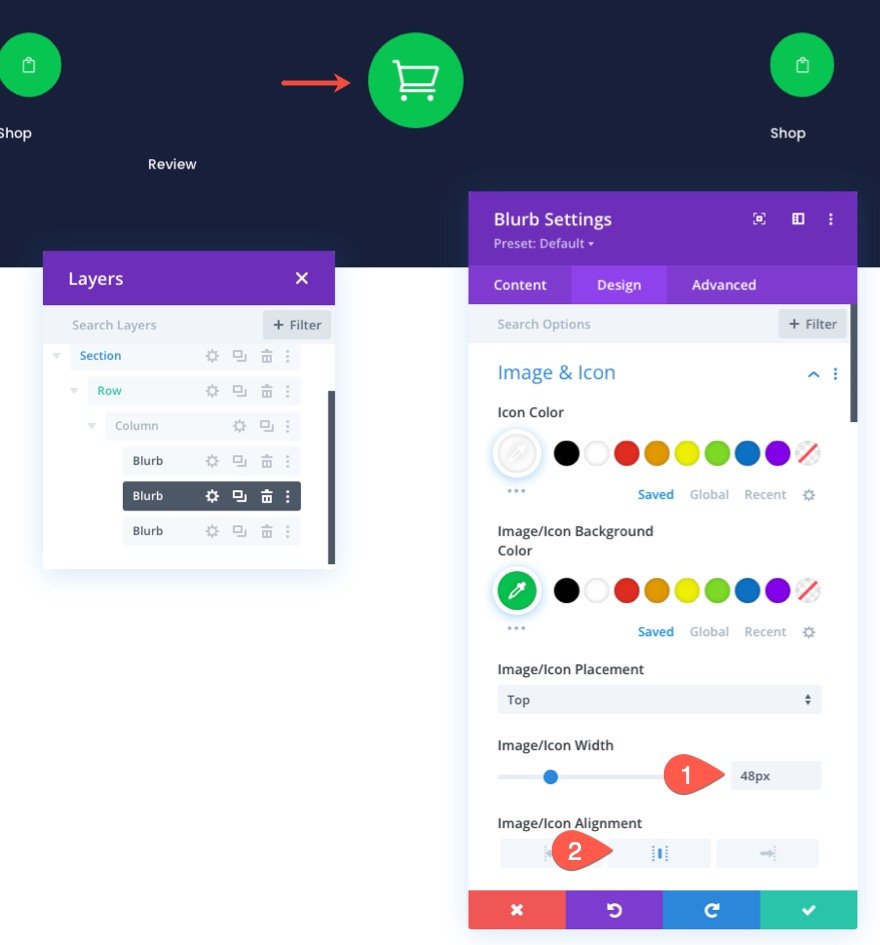
Nelle impostazioni di progettazione, aggiorna quanto segue:
- Dimensione immagine/icona: 48px
- Allineamento immagine/icona: centro

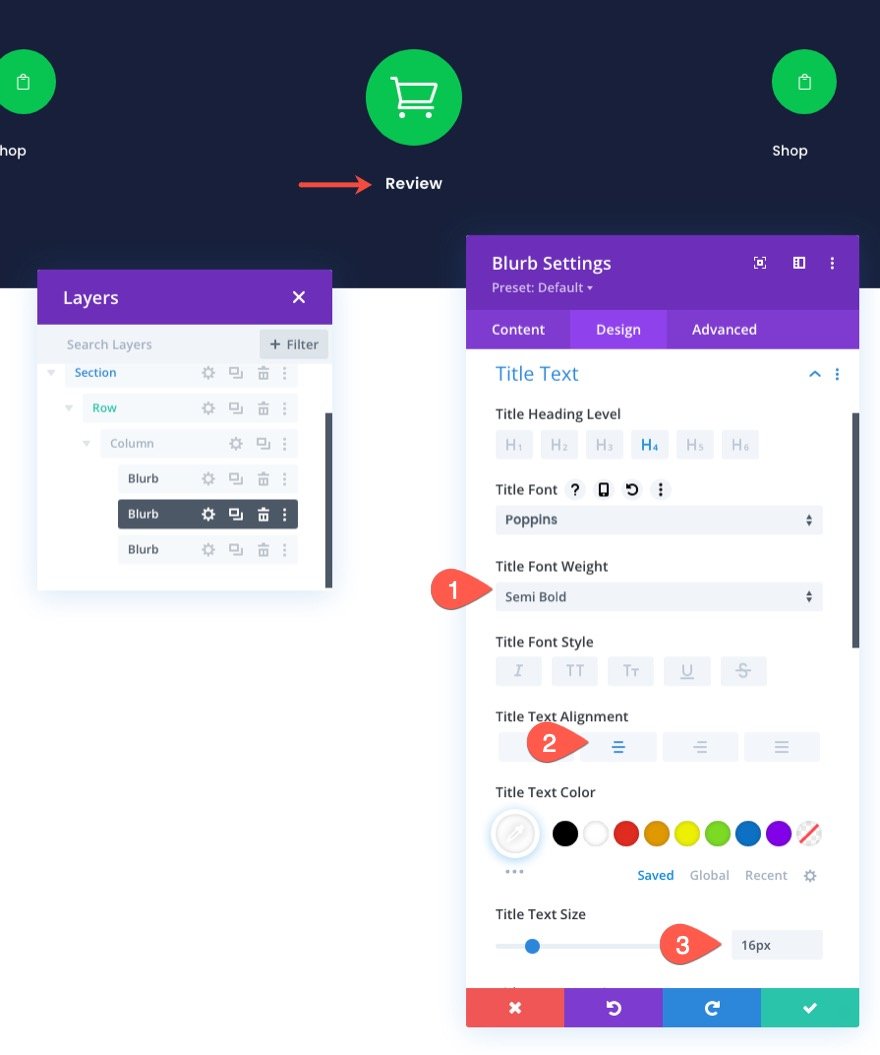
- Peso del carattere del titolo: semigrassetto
- Allineamento del testo del titolo: Centro
- Dimensione del testo del titolo: 16px

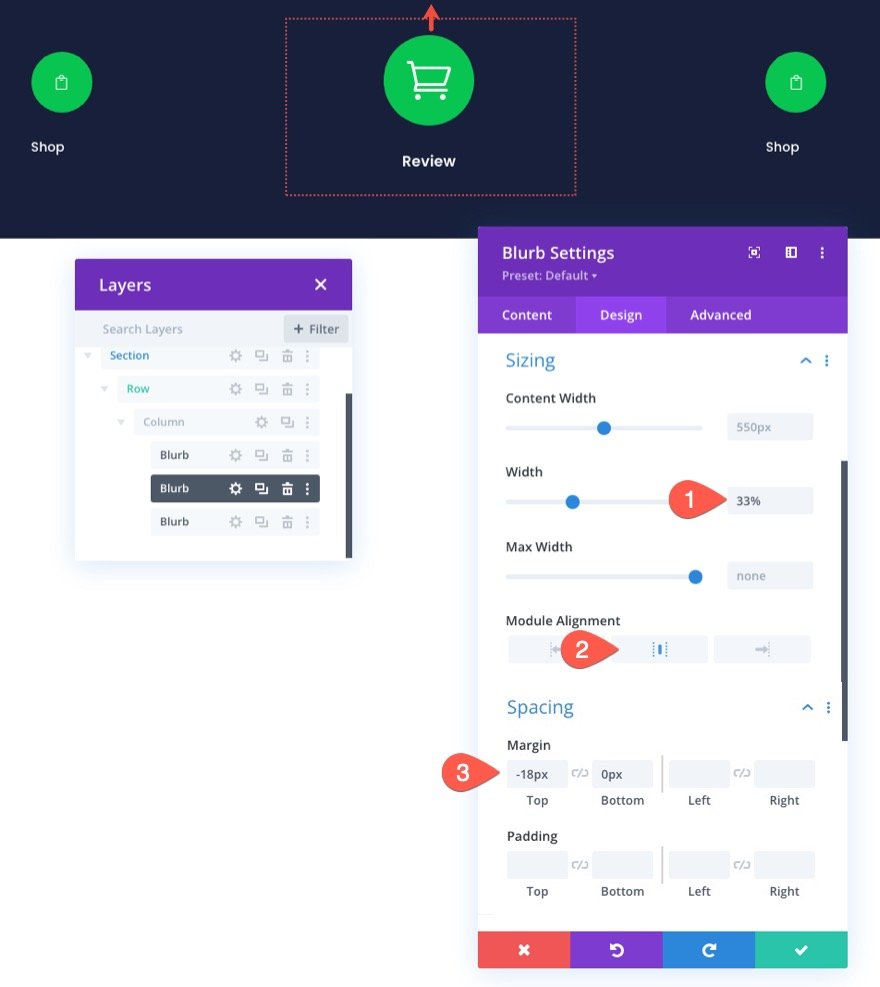
Quindi, aggiorna le dimensioni e la spaziatura come segue:
- Larghezza: 33%
- Allineamento modulo: centro
- Margine: -18px in alto, 0px in basso

Inoltre, assicurati che l'indice Z sia aggiornato al valore di 10.
- Indice Z: 10

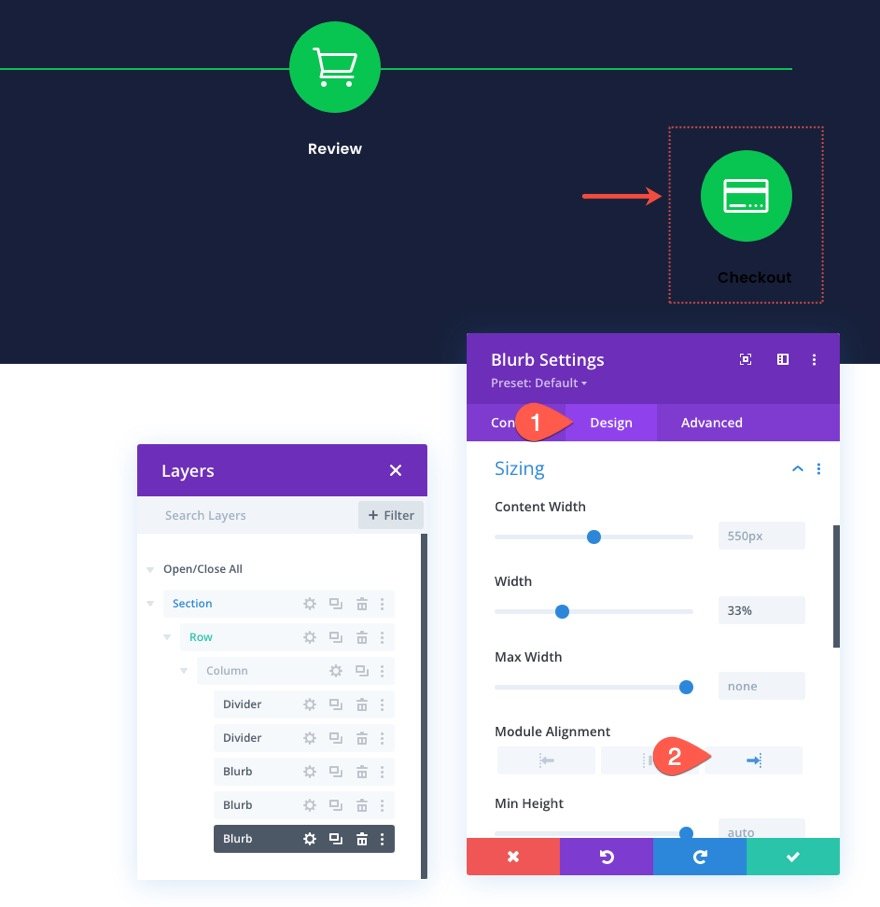
Personalizzazione del collegamento di navigazione alla cassa
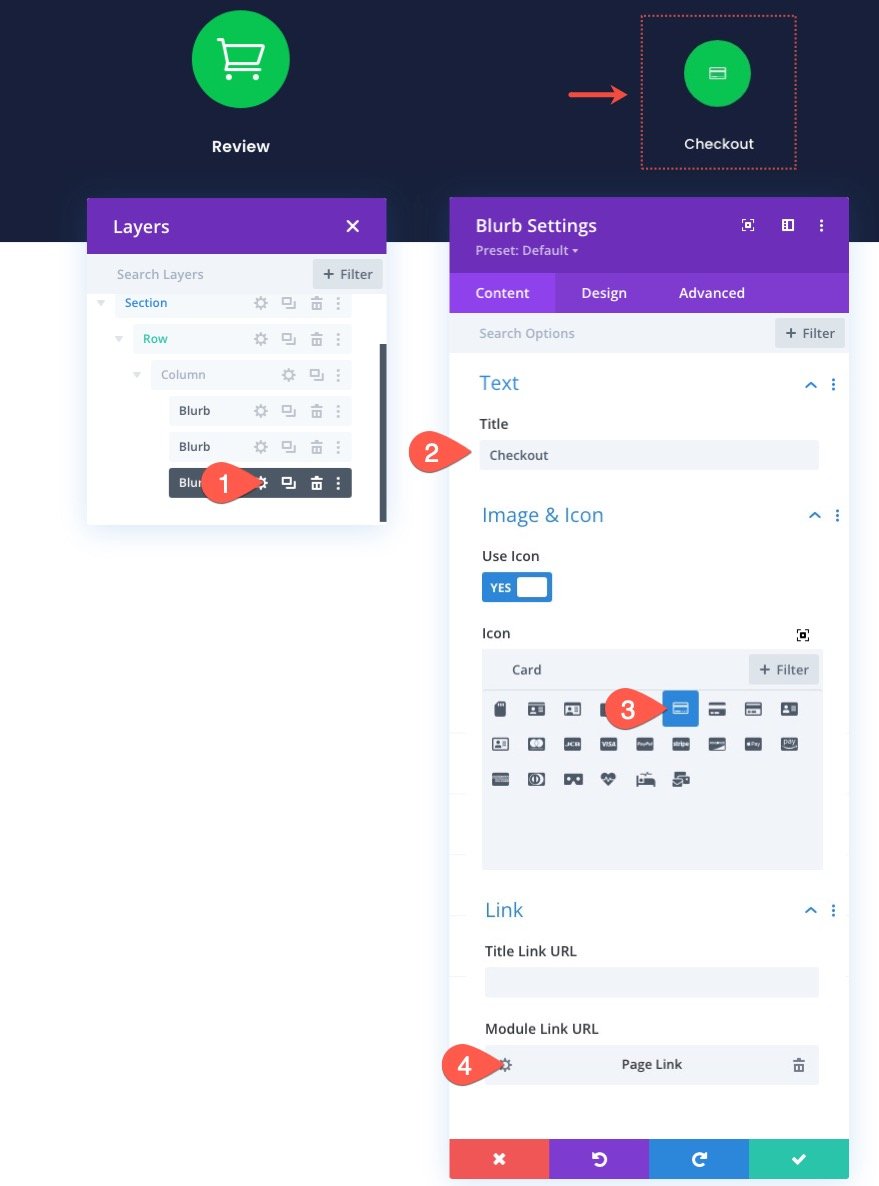
Per personalizzare il link di navigazione del checkout, apri le impostazioni del terzo blurb e aggiorna il contenuto come segue:
- Titolo: Cassa
- Usa icona: SÌ
- Icona: vedi screenshot
- URL collegamento modulo: collegamento alla pagina di pagamento

Poiché la pagina di pagamento è il passaggio successivo nel processo di pagamento, gli daremo uno schema di colori sbiadito.

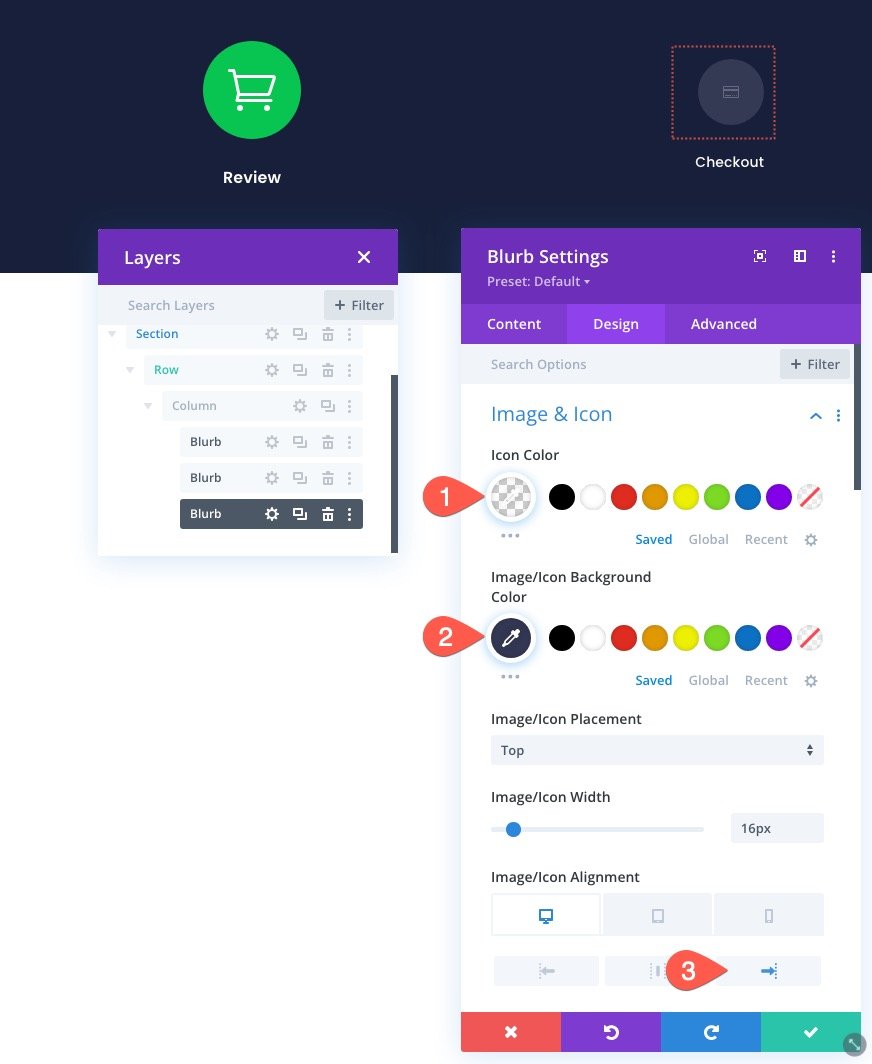
Nella scheda progettazione, aggiorna quanto segue:
- Colore icona: rgba(255,255,255,0,24)
- Colore sfondo immagine/icona: #343854
- Allineamento immagine/icona: Destra (desktop), Centro (tablet e telefono)

- Allineamento del testo del titolo: Destra (desktop), Centro (tablet e telefono)
- Colore del testo del titolo: #343854

Creazione delle linee divisorie per dimostrare la progressione
Ora che i collegamenti di navigazione del processo di pagamento sono a posto, siamo pronti per aggiungere le linee di divisione per dimostrare la progressione nel processo di pagamento.
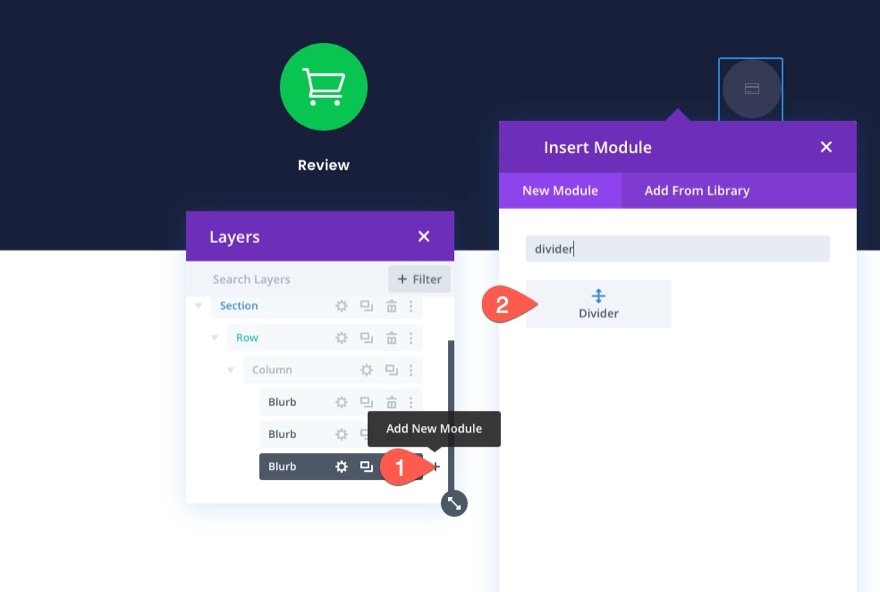
Sotto il terzo modulo blurb, aggiungi un nuovo modulo divisore.

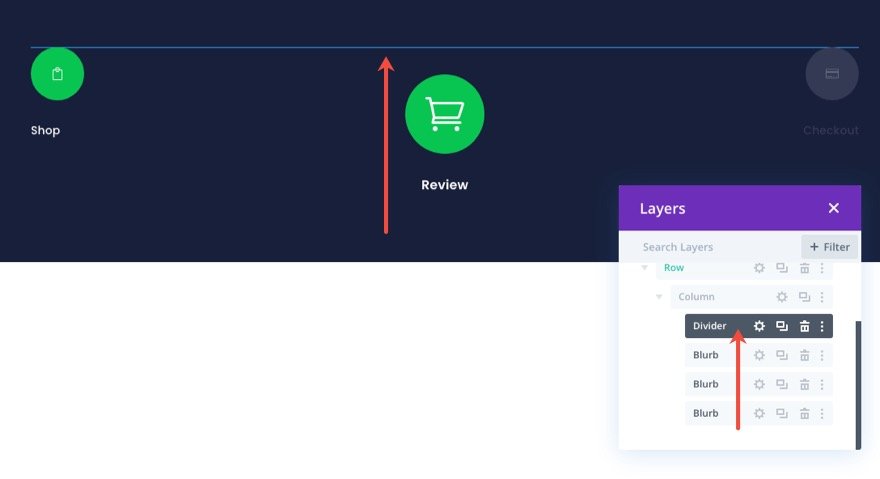
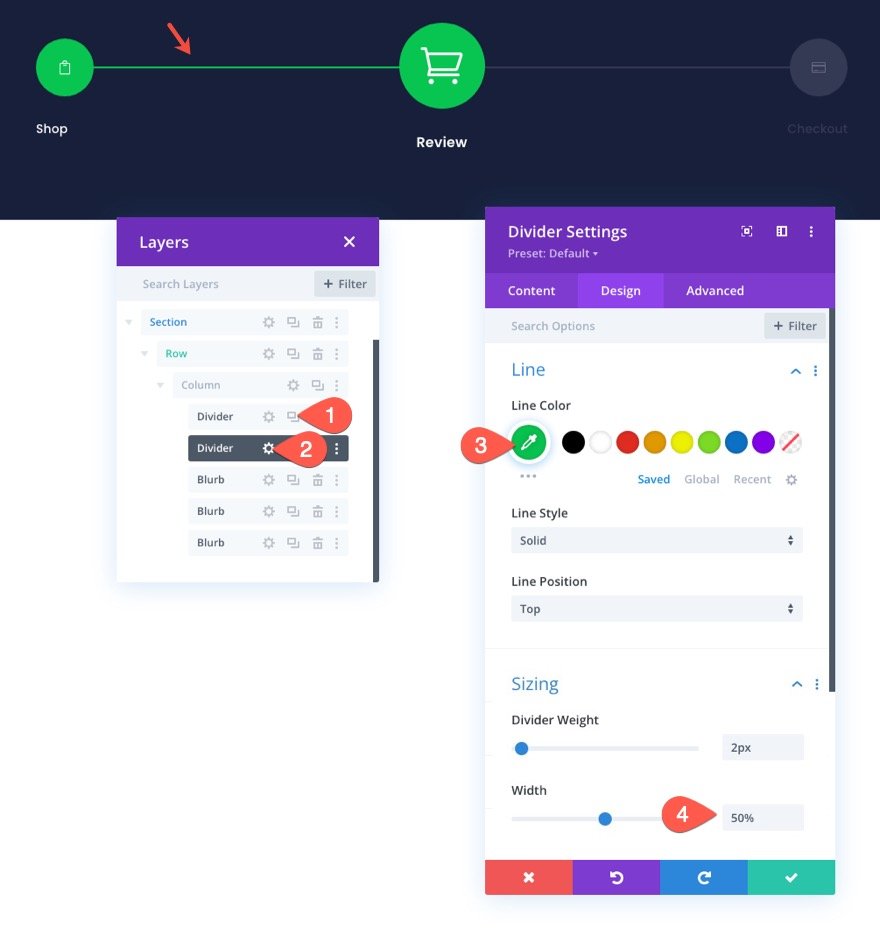
Quindi usa la visualizzazione dei livelli/modale per trascinare la linea di divisione sopra le altre sfocature.

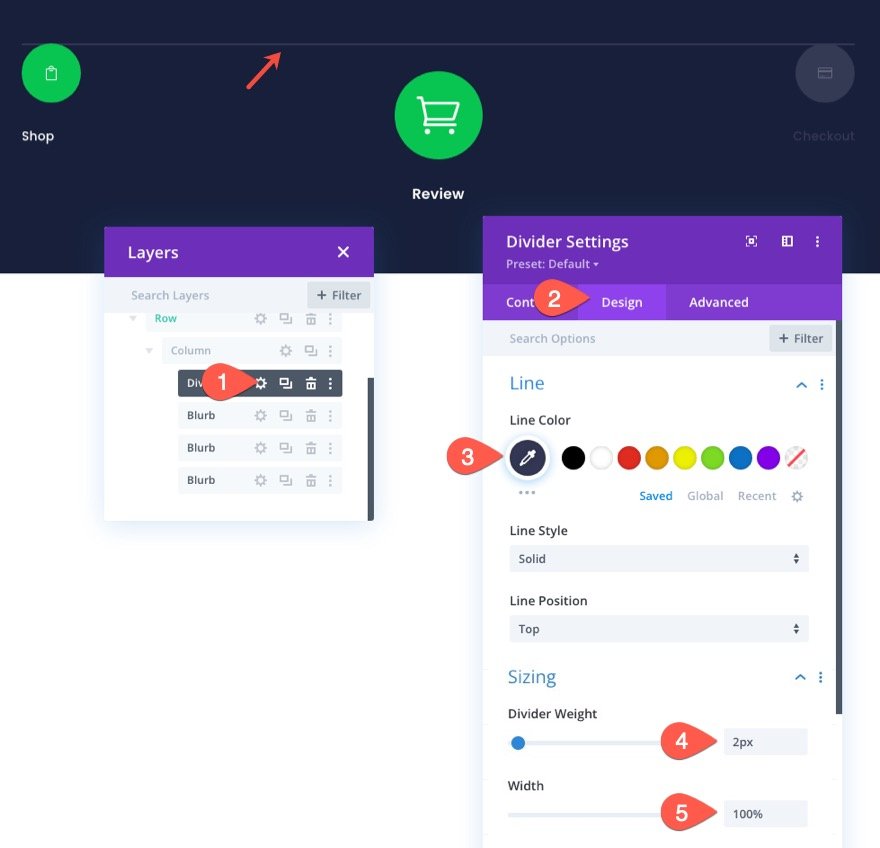
Quindi, apri le impostazioni del divisore e aggiorna le seguenti impostazioni di progettazione:
- Colore della linea: #343854
- Peso del divisore: 2px
- Larghezza: 100%

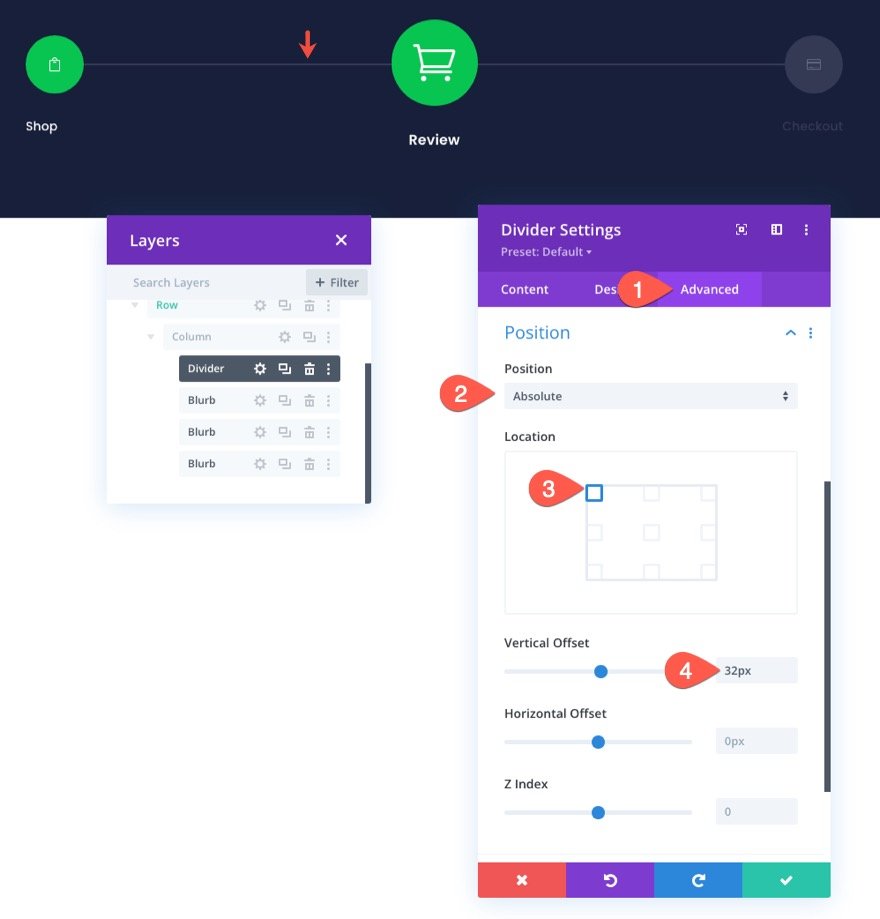
Nella scheda Avanzate, posizionare la linea di divisione come segue:
- Posizione: Assoluta
- Posizione: in alto a sinistra
- Spostamento verticale: 32px

Una volta posizionata la prima linea di divisione, siamo pronti per aggiungere la seconda linea di divisione. Questa linea evidenzierà la porzione della prima linea di divisione che collega i primi due blurb. Ciò contribuirà a dimostrare la progressione del processo di pagamento in modo molto simile a una barra di avanzamento.
Per aggiungere il secondo divisore, duplica il divisore esistente e aggiorna le seguenti impostazioni di progettazione:
- Colore della linea: #08c451
- Larghezza: 50%

Risultato finale per il menu di navigazione della pagina del carrello
Tutto fatto. Ora, dai un'occhiata al risultato su desktop e dispositivi mobili.


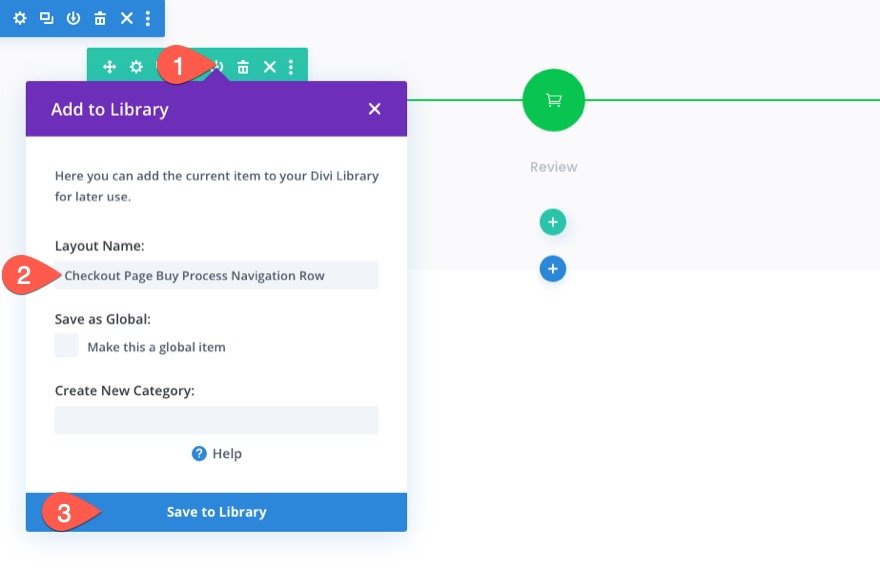
Salvataggio della riga nella libreria Divi
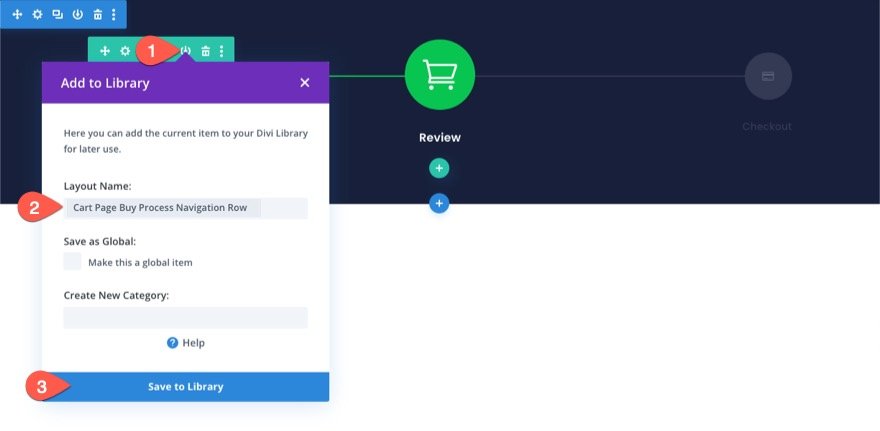
Dal momento che vogliamo essere in grado di aggiungere questo menu di navigazione del processo di pagamento alla nostra pagina o modello di pagamento in futuro, è importante salvarlo nella Libreria Divi. Per questo esempio, salveremo la riga nella libreria. Per farlo, fai clic sull'icona Salva nella libreria quando passi il mouse sopra la riga. Nella modale Aggiungi alla libreria, aggiungi il nome del layout e fai clic su Salva nella libreria.

Modifica del design di navigazione per una pagina di pagamento
Una volta che il menu di navigazione della pagina del carrello è stato salvato nella libreria, possiamo modificare il design per creare un menu di navigazione per la pagina di pagamento. Vogliamo mantenere gli stessi contenuti e collegamenti uguali. Ma vogliamo cambiare il design per riflettere la nuova progressione del processo di pagamento.
Aggiornamento della progressione della linea di divisione
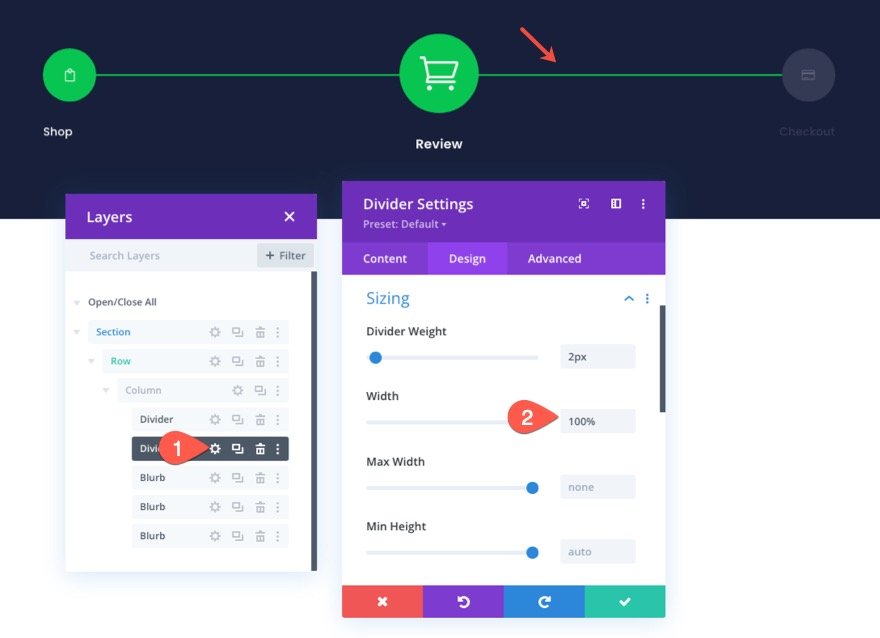
Per aggiornare la linea di divisione in modo che completi la progressione verso il collegamento di navigazione alla cassa, aprire le impostazioni per la seconda linea di divisione e aggiornare la larghezza a un valore del 100%.
- Larghezza: 100%

Aggiornamento del collegamento di navigazione del negozio
Poiché la pagina di pagamento a cui aggiungeremo questo elemento avrà uno sfondo chiaro, vogliamo un testo del titolo più scuro per ciascuno dei nostri collegamenti di navigazione.
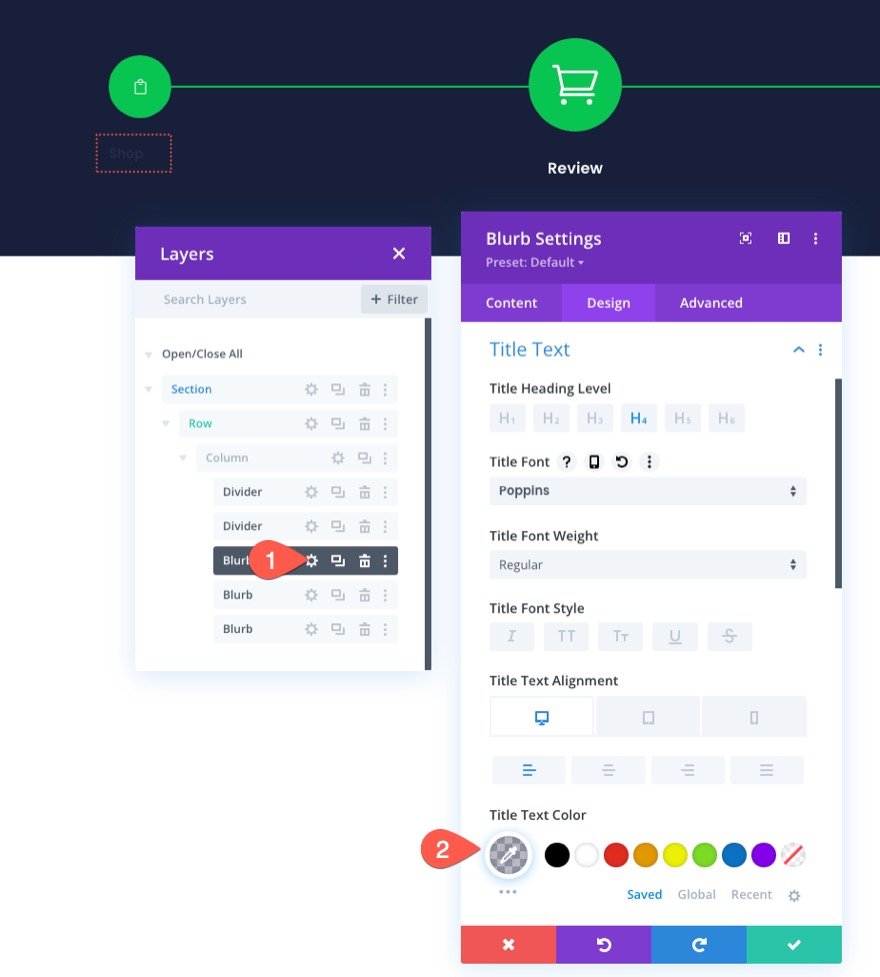
Per fare ciò, apri le impostazioni per il blurb "Shop" a sinistra e aggiorna il colore del testo del titolo:
- Colore testo titolo: rgba(64,71,104,0.36)

Aggiornamento del collegamento di navigazione alla cassa
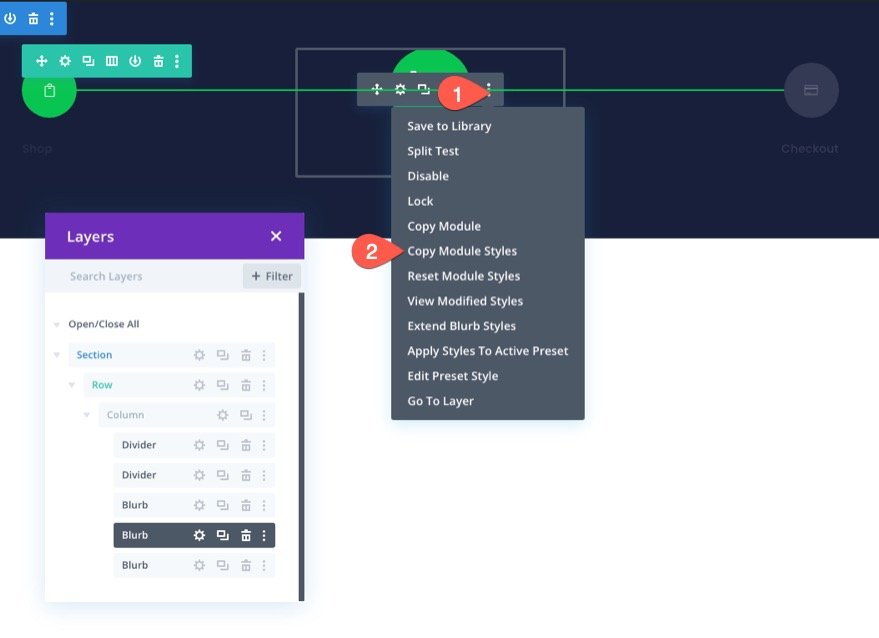
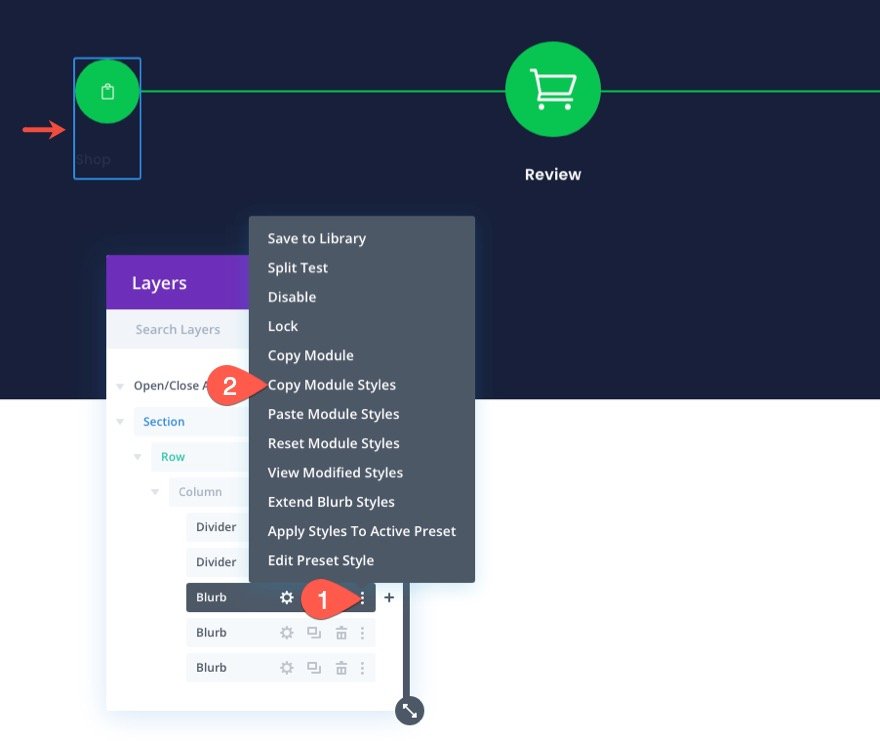
Per aggiornare il design del link di navigazione del checkout, copia gli stili del modulo del blurb centrale (il link Carrello/Recensione).

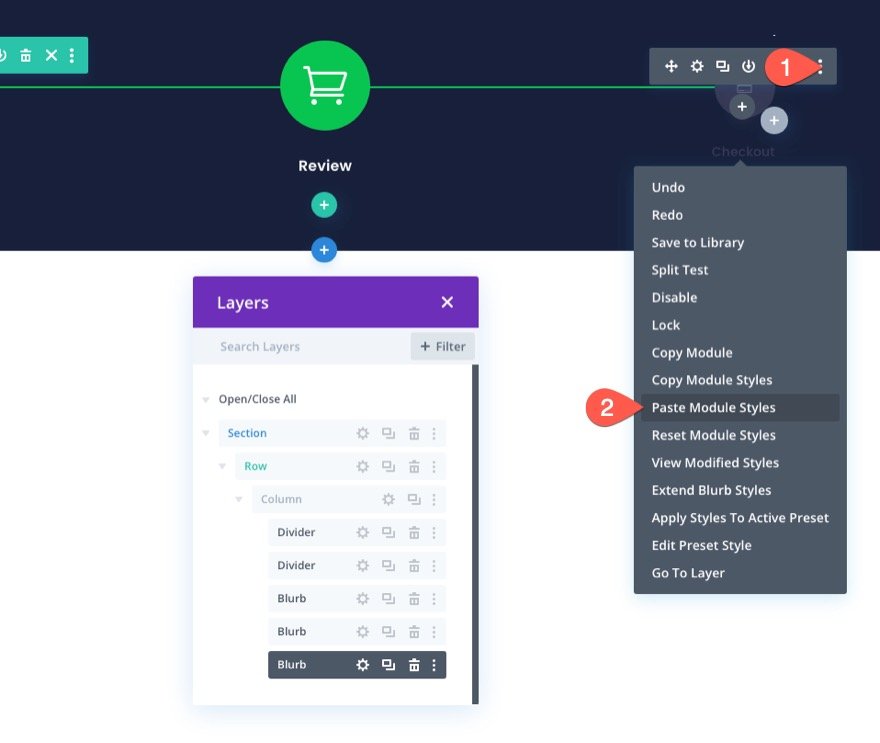
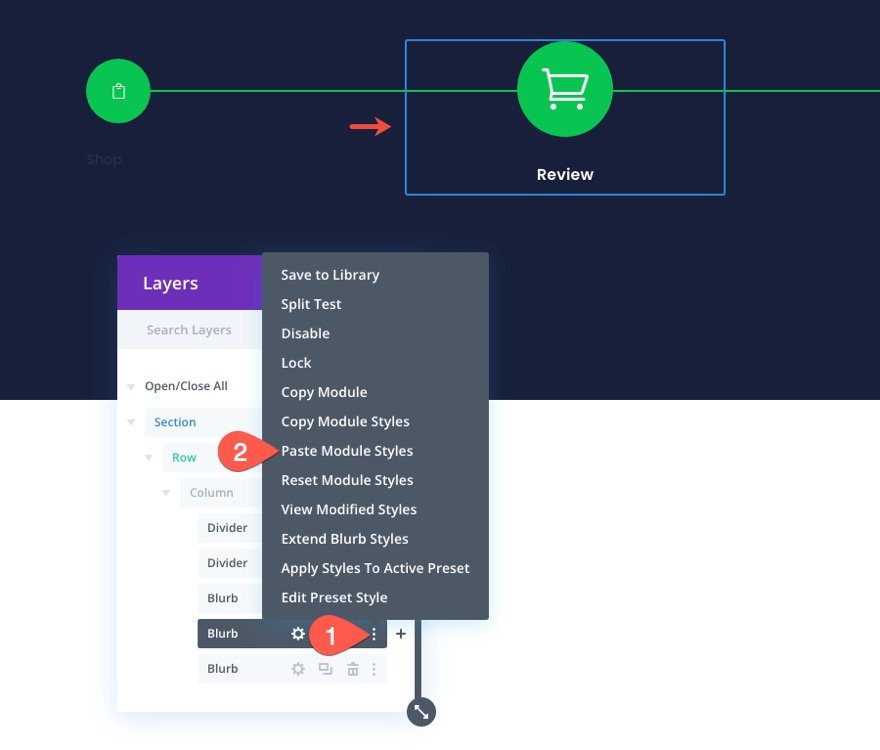
Quindi oltre gli stili del modulo fino al blurb "Cassa" sulla destra.

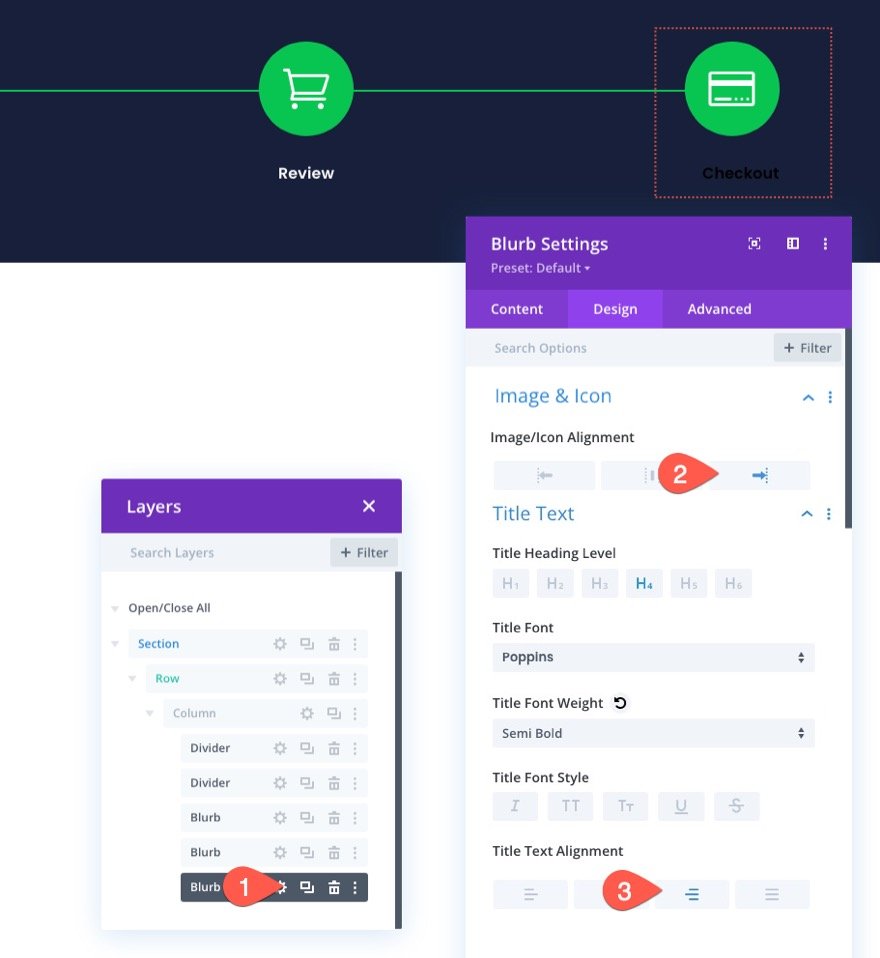
Apri le impostazioni del blurb "Checkout" e aggiorna quanto segue:
- Allineamento immagine/icona: a destra
- Allineamento del testo del titolo: a destra

Anche se gli stili del blurb centrale ora occupano questo blurb, il blurb ha ancora una posizione assoluta.
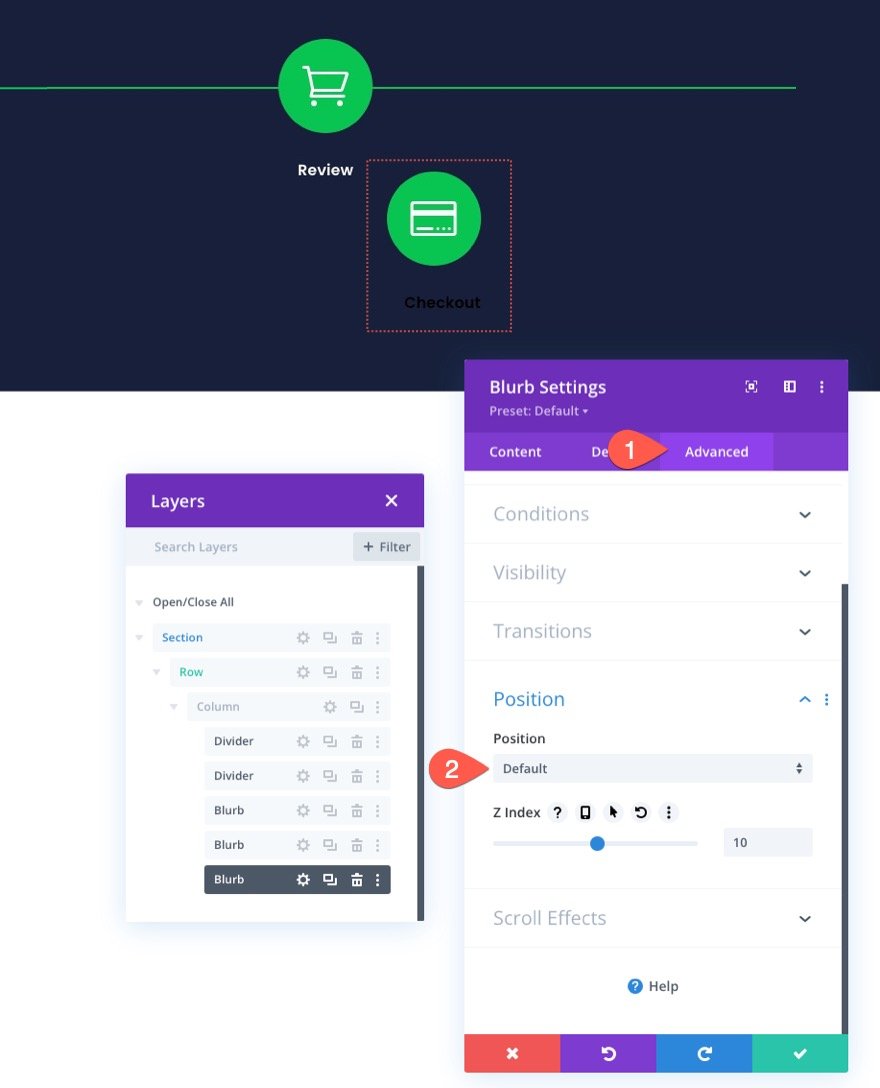
Nella scheda Avanzate, riporta la posizione a quella predefinita. (Questo farà cadere il modulo sotto i moduli esistenti finché non diamo al blurb centrale una posizione assoluta.)

Nella scheda progettazione, aggiorna l'allineamento del modulo:
- Allineamento del modulo: a destra

Creazione del collegamento di navigazione per la revisione del carrello
Una volta terminato il collegamento di navigazione alla cassa, possiamo aggiornare il blurb centrale (collegamento di navigazione carrello/recensione). Per accelerare il processo di progettazione, copia gli stili dei moduli del blurb "Negozio" a sinistra.

Quindi oltre gli stili del modulo fino al blurb centrale "Revisione".

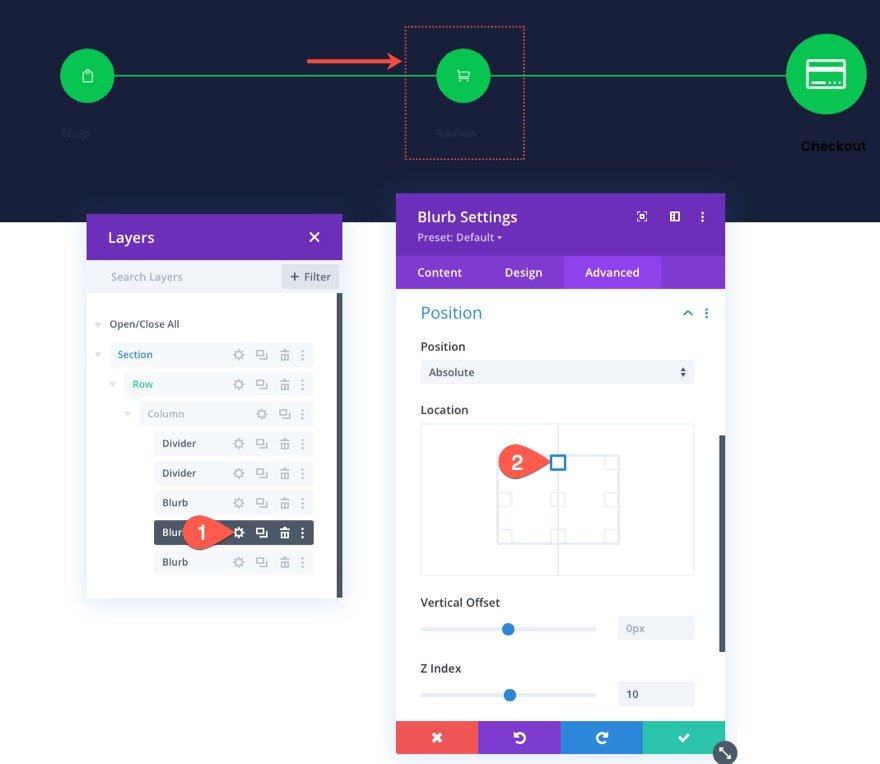
Una volta terminato, il blurb "Recensione" sarà posizionato a sinistra, direttamente sopra il modulo "Negozio". Usa il modale dei livelli per selezionare le impostazioni del blurb "Revisiona" e aggiorna la posizione della posizione come segue:
- Posizione: Centro in alto

Per completare l'aggiornamento del blurb centrale, aggiorna quanto segue:
- Allineamento del testo del titolo: Centro

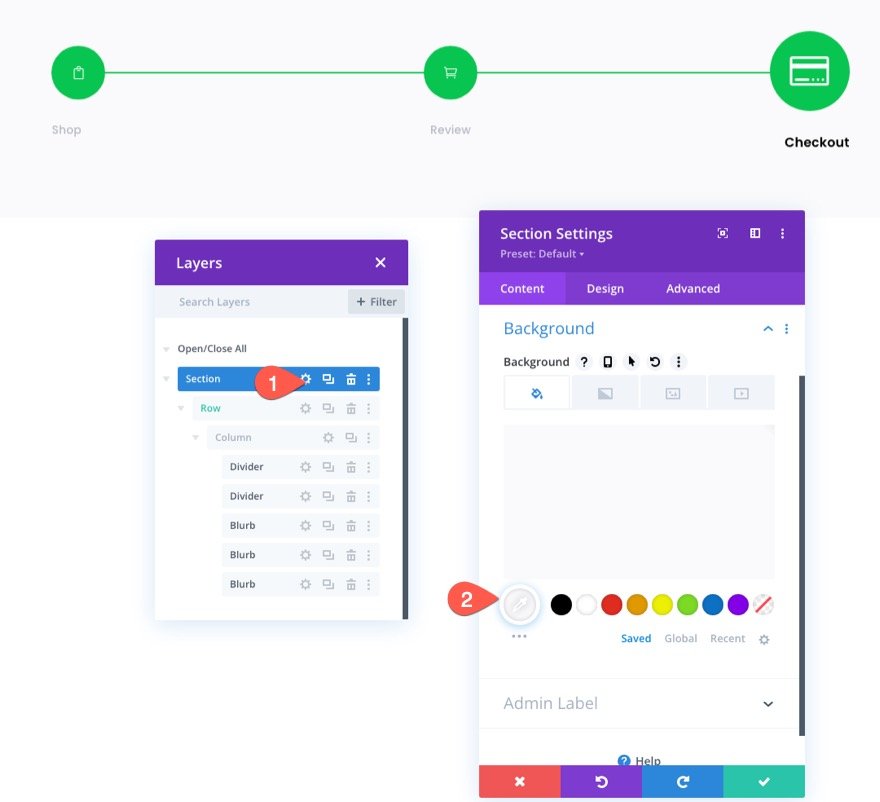
Sfondo della sezione
Per riflettere accuratamente come apparirà il menu di navigazione su una pagina di pagamento con uno sfondo chiaro, aggiorna il colore di sfondo della sezione come segue:
- Colore di sfondo: #fafafb

Salvataggio della riga nella libreria Divi
Proprio come abbiamo fatto con il menu di navigazione della pagina Carrello, possiamo salvare questo menu di navigazione della pagina Checkout nella Libreria Divi per un uso futuro.
Vai avanti e salva la riga contenente il menu nella libreria utilizzando l'icona Salva nella libreria nel menu della riga.

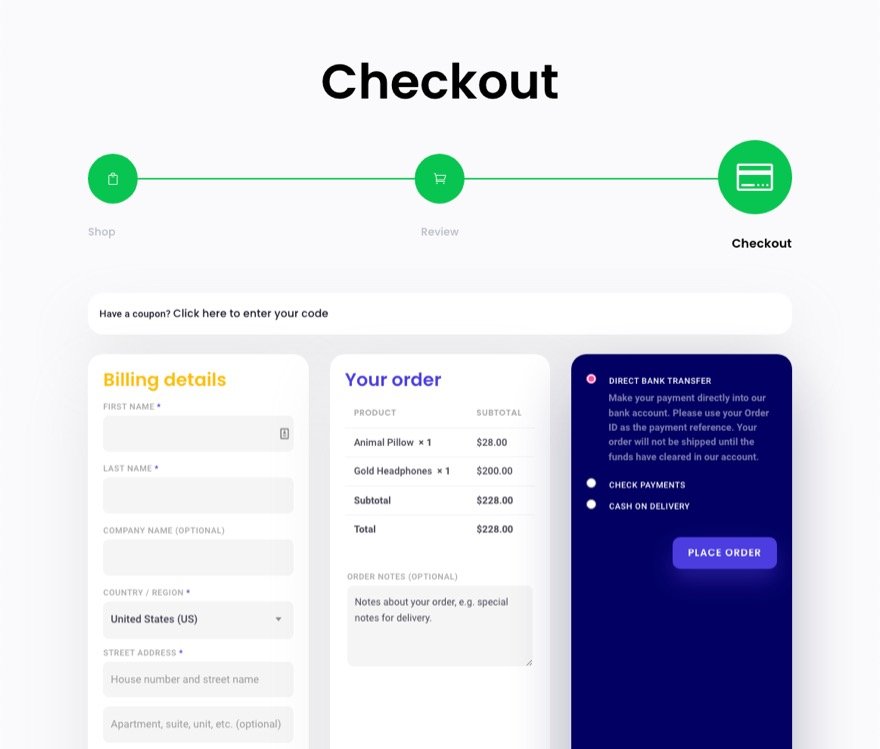
Risultato finale per il menu di navigazione della pagina di pagamento
Ecco il risultato finale del menu di navigazione della pagina di pagamento che riflette accuratamente la progressione finale nel processo di pagamento.


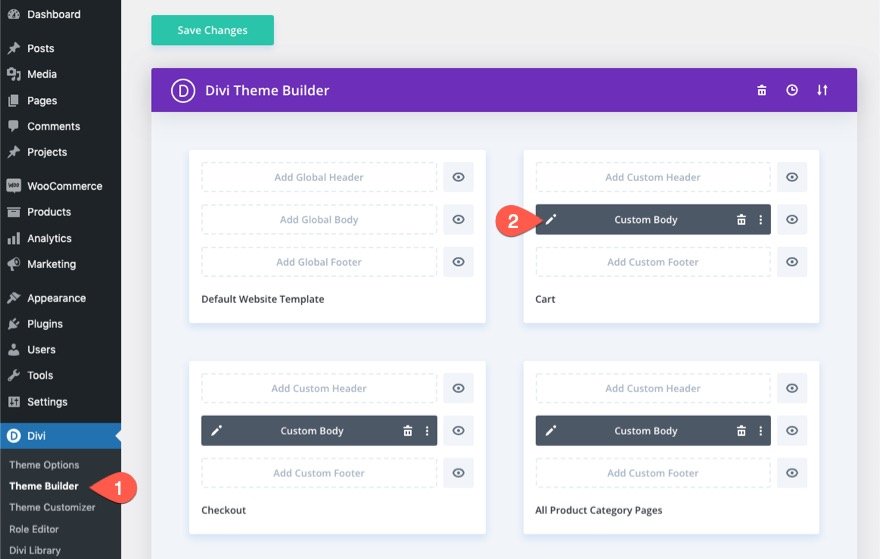
Aggiunta del menu di navigazione della procedura di pagamento al carrello e alla pagina di pagamento o al modello
Ora che entrambe le versioni dei menu di navigazione del processo di pagamento sono state salvate nella libreria, possiamo aggiungerle a qualsiasi pagina o modello che desideriamo.
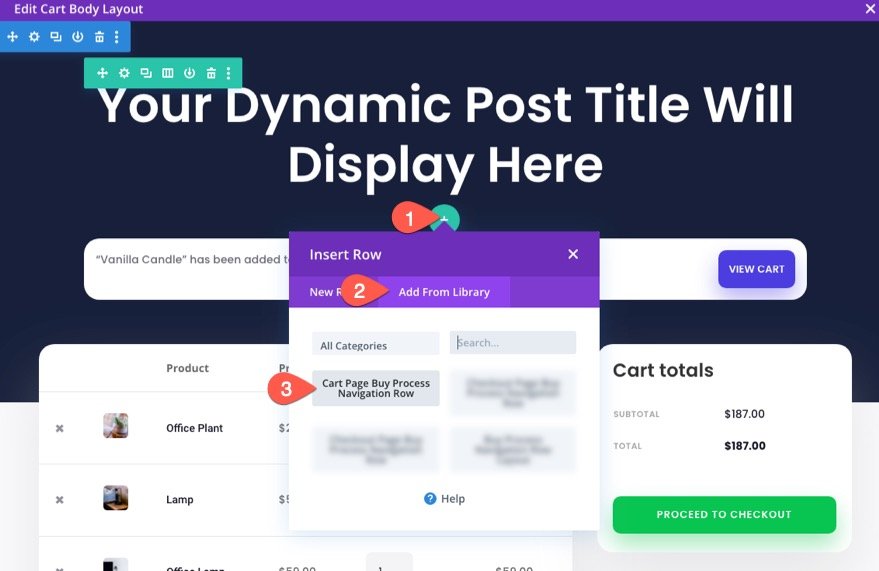
Ad esempio, per aggiungere il menu di navigazione del processo di pagamento a un modello di carrello WooCommerce, vai su Theme Builder e fai clic per modificare il layout del corpo del modello di carrello.

Poiché abbiamo salvato il nostro menu di navigazione come riga nella libreria, dobbiamo ricordarci di aggiungere una nuova riga al nostro modello per caricare il menu di navigazione. Quindi, trova un punto per la riga e fai clic per aggiungere una nuova riga. Nella modale Inserisci riga, fare clic sulla scheda Aggiungi da libreria e selezionare la riga salvata dall'elenco.

Puoi ripetere la stessa procedura anche per aggiungere il menu di navigazione al modello di pagina di pagamento.

Risultato finale
Scopri come appaiono questi link di navigazione del processo di pagamento su un modello completamente progettato. Questi design sono anche presenti in uno dei nostri set di modelli di carrello e pagina di pagamento GRATUITI per Divi.


Pensieri finali
Un menu di navigazione del processo di pagamento può essere una grande risorsa per il tuo sito web. E, con Divi, puoi costruirli completamente da zero con tutte le personalizzazioni di cui hai bisogno. Inoltre, puoi salvare il layout nella tua libreria in modo da poter aggiungere il menu a qualsiasi pagina o modello che desideri con pochi clic. Si spera che questo ti ispirerà a crearne uno per il tuo prossimo progetto e ti aiuterà a portare più clienti attraverso il processo di pagamento.
Non vedo l'ora di sentirti nei commenti.
Saluti!
