Come progettare un piè di pagina (Tutorial 2025)
Pubblicato: 2025-02-03Il piè di pagina del tuo sito web non è un semplice posto per le informazioni sul copyright; Può essere uno strumento prezioso per aumentare la credibilità del marchio, migliorare l'esperienza dell'utente e persino guidare le conversioni. In questo post, spiegheremo perché hai bisogno di un piè di pagina ben progettato sul tuo sito, mostra alcune migliori pratiche e ti mostreranno come progettare un piè di pagina usando il tema Divi WordPress.
Immergiamoci.
- 1 Che cos'è un piè di pagina del sito web?
- 1.1 Perché è importante avere un piè di pagina?
- 2 elementi di piè di pagina essenziali
- 2.1 1. Informazioni di contatto
- 2.2 2. Copyright e informazioni legali
- 2.3 3. Navigazione
- 2.4 4. Call to Action (CTA)
- 3 Principi di progettazione per piè di pagina efficaci
- 4 Come progettare un piè di pagina per il tuo sito web
- 4.1 Cos'è Divi?
- 4.2 Come progettare un piè di pagina da zero
- 5 Eleva il piè di pagina del tuo sito Web con Divi
Cos'è un piè di pagina del sito web?
Per coloro che non lo sanno, un piè di pagina del sito Web è la sezione che appare nella parte inferiore di ogni pagina del tuo sito. È un'area importante che spesso viene trascurata ma svolge diverse funzioni importanti. I piè di pagina in genere includono informazioni essenziali, come i dettagli di contatto, il copyright e le informazioni legali e i collegamenti dei social media. Sebbene apparentemente piccolo, il piè di pagina svolge un ruolo significativo nel potenziare l'esperienza dell'utente, nel migliorare la credibilità del tuo marchio e persino a migliorare l'ottimizzazione dei motori di ricerca (SEO).
Perché avere un piè di pagina è importante?
I pitrezze svolgono un ruolo vitale nel successo di qualsiasi sito Web. Servono come hub per informazioni importanti e contribuiscono all'esperienza dell'utente. Ci sono diversi motivi per cui dovresti avere un piè di pagina efficace, incluso:
- Rinforzo del marchio: i piè di pagina visualizzano costantemente il tuo logo, i colori e i caratteri, rafforzando l'identità del marchio in tutte le pagine.
- Informazioni di contatto: i dettagli di contatto facilmente accessibili del piè di pagina consentono ai visitatori di contattarti rapidamente e facilmente.
- Informazioni legali e di privacy: i piè di pagina forniscono una posizione centrale per informazioni legali e privacy cruciali, garantendo trasparenza e conformità.
- Migliore esperienza utente: i piè di pagina ben organizzati migliorano la navigazione degli utenti fornendo un facile accesso a pagine importanti e mappe del sito, migliorando l'usabilità complessiva.
- Vantaggi SEO: i piè di pagina ben progettati possono includere collegamenti preziosi ad altri siti Web (backlink) e profili di social media, migliorando il posizionamento nelle pagine di classifica dei motori di ricerca (SERP) e SEO.
Elementi di piè di pagina essenziali
Un piè di pagina ben progettato è più di una semplice nota a piè di pagina. È uno spazio prezioso che fornisce informazioni essenziali, migliora l'esperienza dell'utente e aumenta la credibilità del tuo marchio.
1. Informazioni di contatto
Il tuo piè di pagina dovrebbe essere un comodo hub per i visitatori per connettersi con te. Includi il tuo numero di telefono per incoraggiare i visitatori a chiamare, il tuo indirizzo email o un modulo per le richieste e il tuo indirizzo fisico se ne hai uno. Non dimenticare di aggiungere collegamenti ai profili dei social media usando icone attraenti e visibili. Ciò incoraggia i visitatori a connettersi con te in vari modi.
2. Copyright e informazioni legali
La trasparenza è fondamentale, quindi il tuo piè di pagina dovrebbe delineare chiaramente le informazioni legali e sulla privacy. Includi un avviso di copyright per proteggere il contenuto originale. Fornire collegamenti facili da trovare alla tua politica sulla privacy e ai termini delle pagine di servizio. Questo crea fiducia con i tuoi visitatori e assicura che capiscano come gestisci i loro dati. Se applicabile, includere una politica di disclaimer o cookie per affrontare le preoccupazioni o le limitazioni specifiche.
3. Navigazione
Un altro componente cruciale quando si progetta un piè di pagina per il tuo sito Web è includere un menu. La navigazione semplifica per gli utenti navigare nel tuo sito Web e aiuta i visitatori a trovare rapidamente le informazioni che desiderano. Non dimenticare di includere collegamenti a pagine importanti sul tuo sito, incluso il tuo blog (se prevedi di averne uno). Ciò garantisce un facile accesso alle aree chiave del tuo sito Web.
4. Call to Action (CTA)
Infine, considera di aggiungere un CTA al tuo piè di pagina. Incoraggiali a iscriversi alla tua newsletter per ricevere aggiornamenti e offerte esclusive. Puoi anche utilizzare questo spazio per promuovere un prodotto o servizio specifico. In alternativa, prendi in considerazione l'idea di offrire una preziosa risorsa gratuita come un ebook o un webinar per attirare i visitatori a fare il passo successivo.
Principi di progettazione per piè di pagina efficaci
Quando hai deciso di progettare un piè di pagina per il tuo sito Web, devi pensare oltre alle semplicemente informazioni di elencare. Devi avere uno scopo più grande in mente e incorporare alcuni principi di progettazione chiave per renderlo efficace.
- Mantienilo conciso: evita di far cadere una grande quantità di testo nel tuo piè di pagina, poiché ciò può sopraffare i tuoi visitatori. Dai la priorità alla chiarezza ed evita il disordine.
- Concentrati sulla leggibilità: scegli caratteri chiari e facili da leggere. Utilizzare una spaziatura sufficiente tra elementi e assicurarsi che le dimensioni dei caratteri siano appropriate per una facile lettura.
- Mantieni la coerenza del marchio: il tuo piè di pagina dovrebbe avere lo stesso aspetto e il resto del tuo sito web. Usa colori, tipografia e loghi costantemente per rafforzare l'identità del tuo marchio.
- Rendilo reattivo: i principi di web design dettino che i siti Web dovrebbero essere dimensionati in modo appropriato per tutte le dimensioni dello schermo, incluso il piè di pagina del tuo sito.
- L'accessibilità è importante: assicurarsi che il tuo piè di pagina sia progettato per tutti gli utenti, compresi quelli con disabilità. Utilizzare strutture di intestazione appropriate, tag ALT per immagini e contrasto di colore sufficiente.
Come progettare un piè di pagina per il tuo sito web
Ci sono molti modi per progettare un piè di pagina per il tuo sito web. Strumenti di web design come Figma, Framer o Sketch sono ottimi per stirare un prototipo per i tuoi progetti, oppure puoi immergerti con uno strumento come Divi e progettare il tuo piè di pagina in tempo reale. Per questo tutorial, useremo Divi per mostrarti quanto sia facile progettare un piè di pagina con un logo, icone di social media, un'e-mail opt-in e alcuni link importanti, il tutto in pochi minuti.
Cos'è Divi?

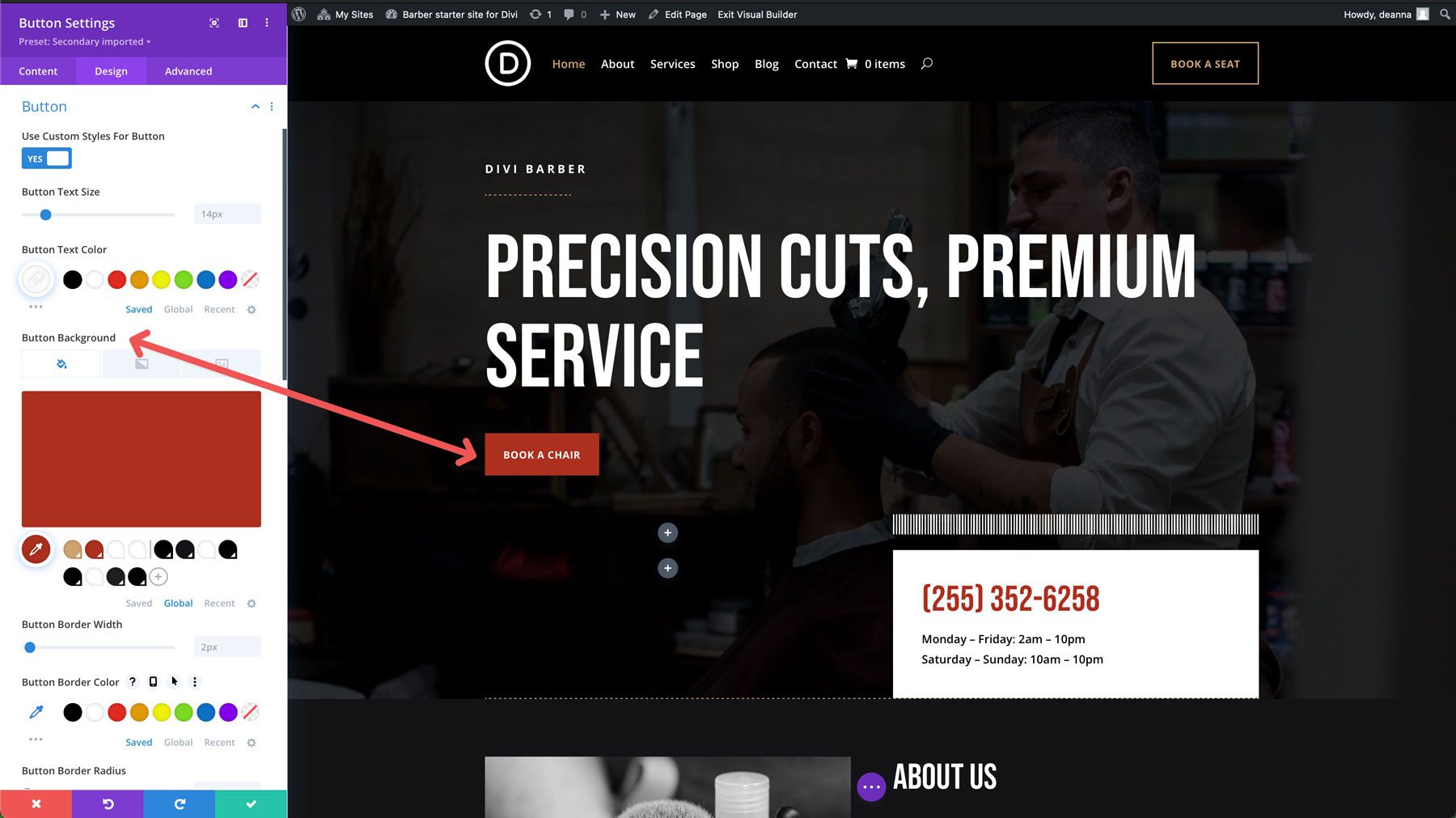
Divi è uno dei più potenti temi WordPress sul mercato. Con un costruttore di pagine senza code front-end e la possibilità di progettare ogni aspetto del tuo sito Web, Divi ha la flessibilità e le braciole di progettazione per fare tutto. Con il suo builder visivo intuitivo, puoi facilmente creare siti Web straordinari e unici, inclusi piè di pagina, senza dover scrivere alcun codice.

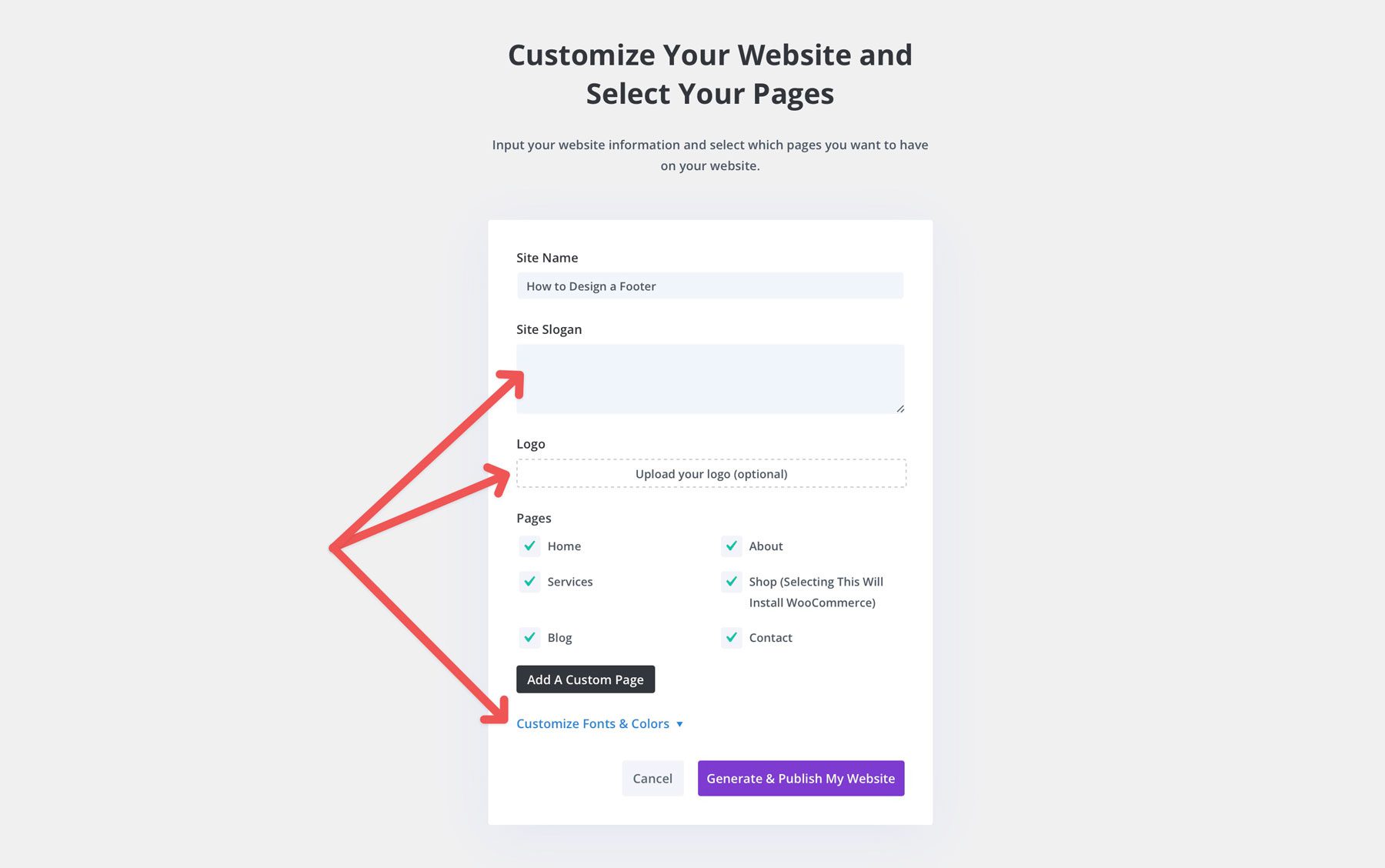
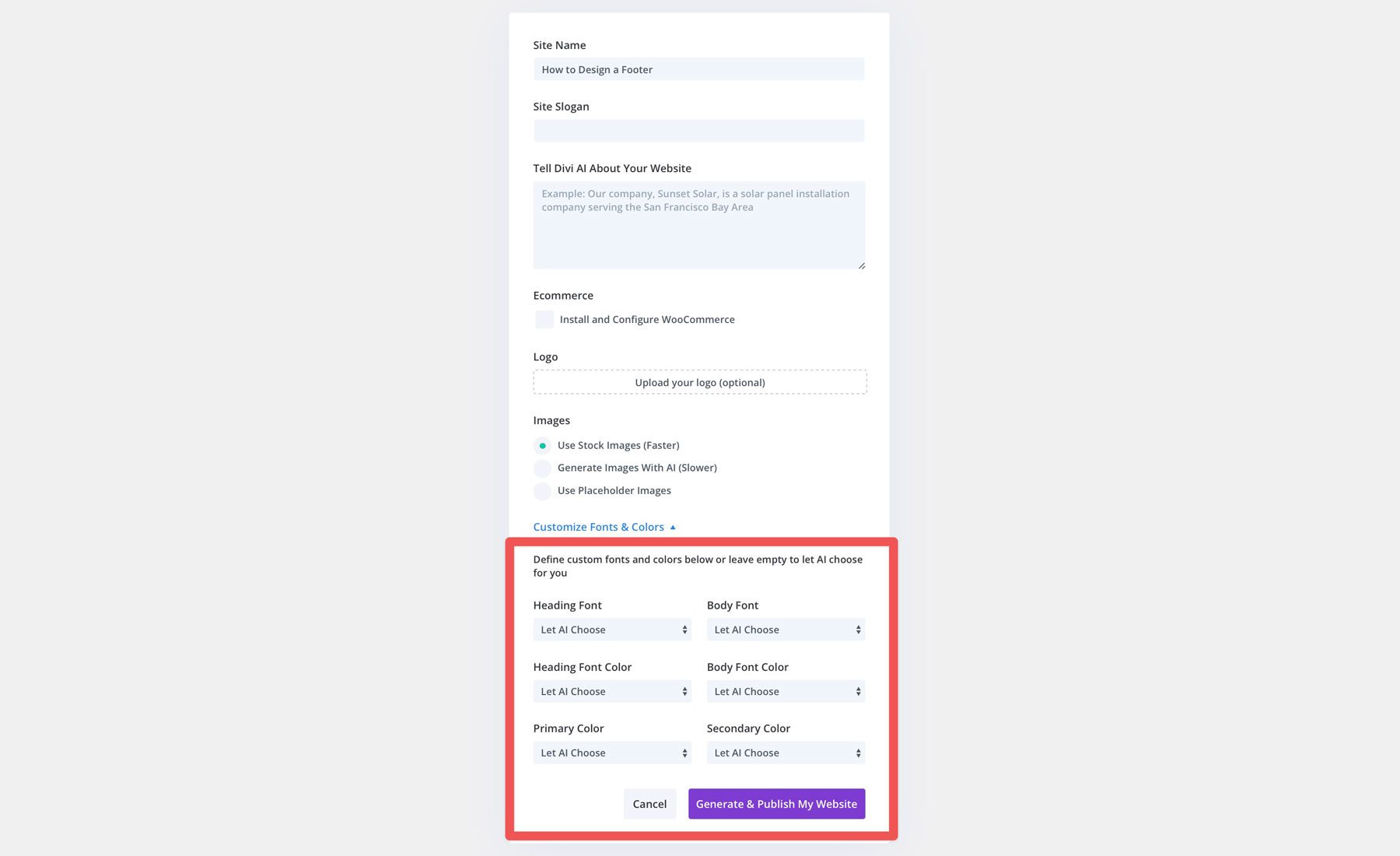
Divi include anche una grande libreria di layout premade, tra cui un'ampia varietà di disegni a piè di pagina. Questi layout premade possono fungere da punto di partenza per il tuo design, offrendo ispirazione e risparmiando tempo prezioso. Oltre ai layout, Divi offre anche siti rapidi, che ti offre un modo semplice e semplice per generare un sito Web completo da una raccolta di siti di avviamento. Il processo prevede la scelta di un sito di avviamento e la fornitura di informazioni sulla tua attività, inclusi il logo, i colori del marchio e i caratteri.

Genera ogni sito Web siti rapidi include tutte le pagine Web di base, i modelli di costruttori di temi, i preimpostazioni dei moduli di progettazione e gli stili globali, mantenendo il design coerente in tutto il sito Web. Oltre ai siti di avviamento, è possibile optare per un sito web generato dall'IA per gentile concessione di Divi AI. Con Divi AI, il tuo sito viene fornito con tutto ciò che fa il sito di avviamento, ma ti consente di utilizzare un prompt di testo per scrivere una descrizione del sito che desideri creare. Puoi anche scegliere il tuo marchio o consentire a Divi AI di generarlo.

Ottieni Divi
Come progettare un piè di pagina da zero
Sebbene sia possibile utilizzare Divi AI o siti veloci per generare un piè di pagina efficace, puoi progettarne uno da zero dai costruttori visivi e a tema.
Prima di iniziare a progettare un piè di pagina, è una buona idea avere un modello di linee guida del marchio come quello nella foto sotto. Questo modello ti consente di iniziare con le linee guida del logo, i colori del marchio e i caratteri per aiutarti quando si progetta un piè di pagina. Andando avanti, useremo questo modello come guida.

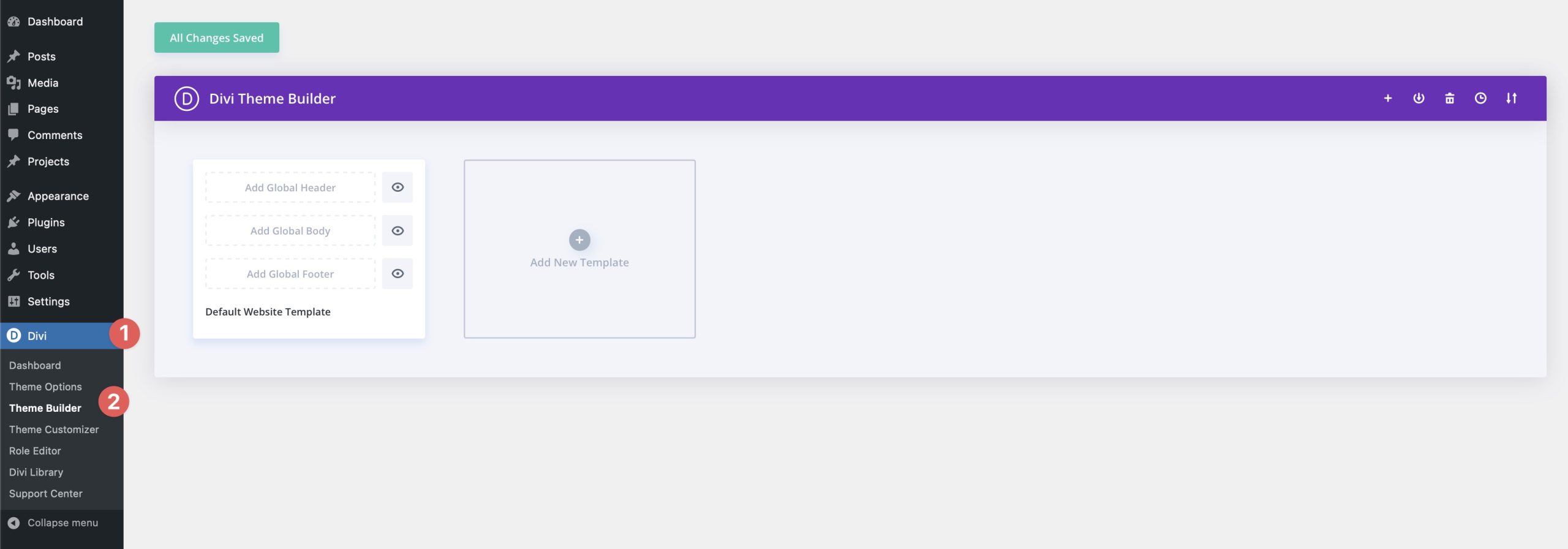
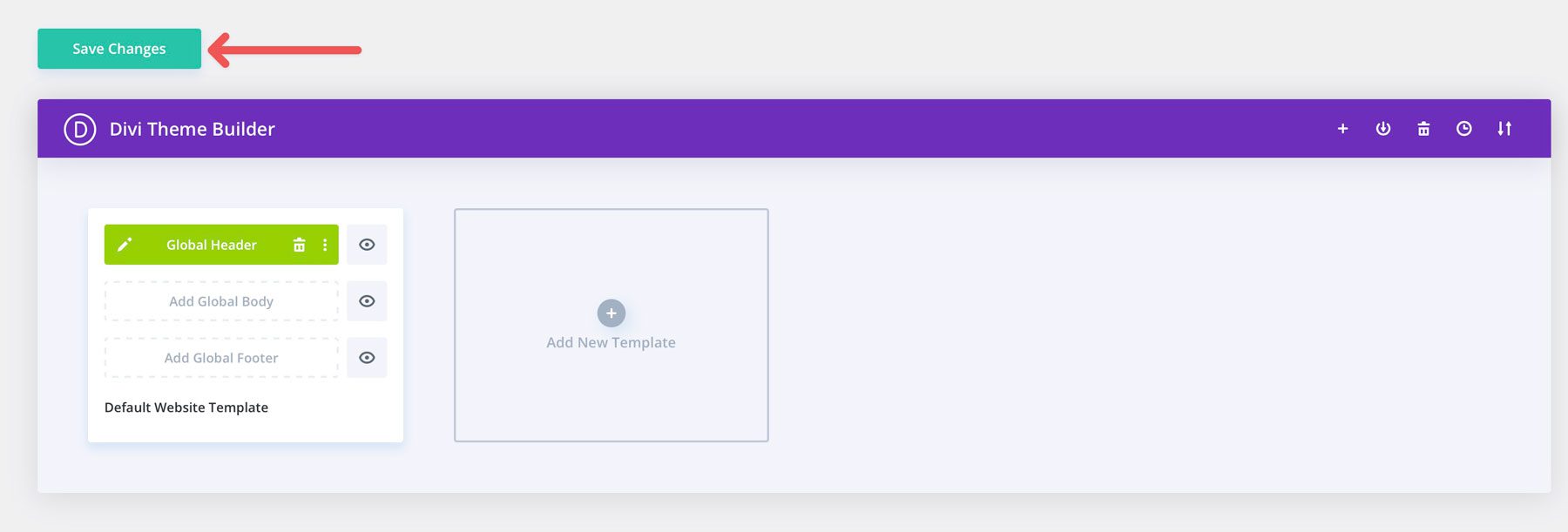
Accedi al tuo sito Web WordPress e vai a Divi> Tema Builder .

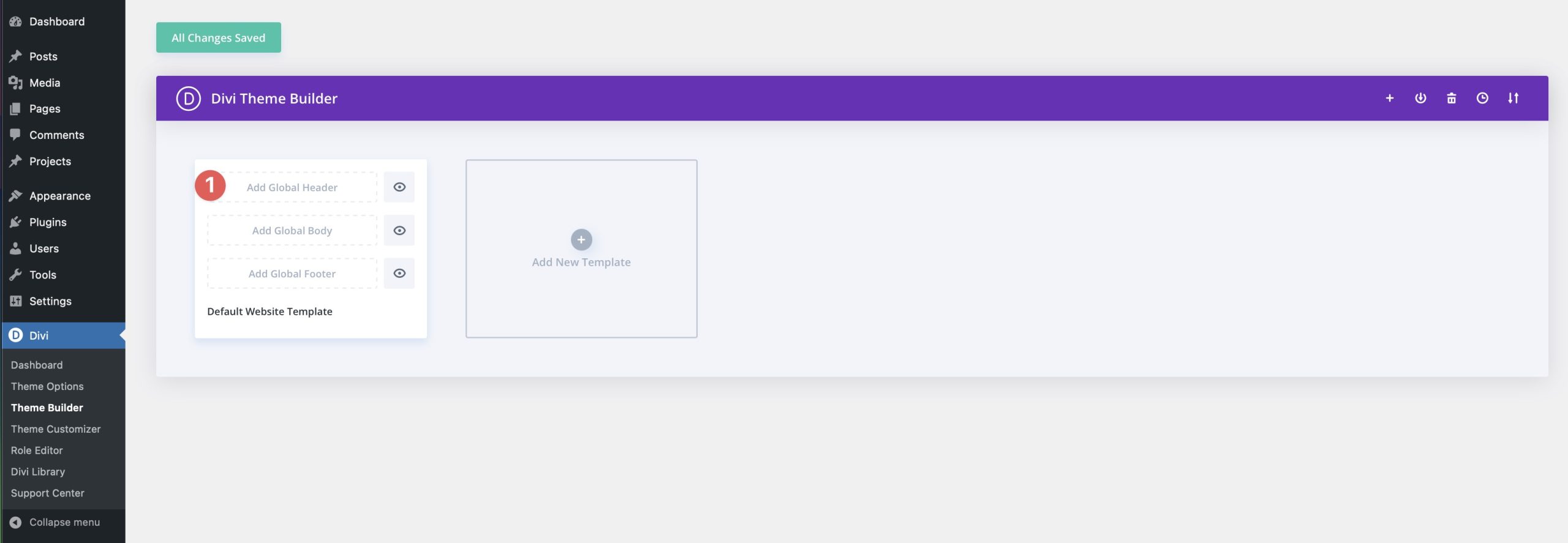
Quindi, fare clic su Aggiungi piè di pagina globale, quindi crea un piè di pagina globale per lanciare il tema costruttore.

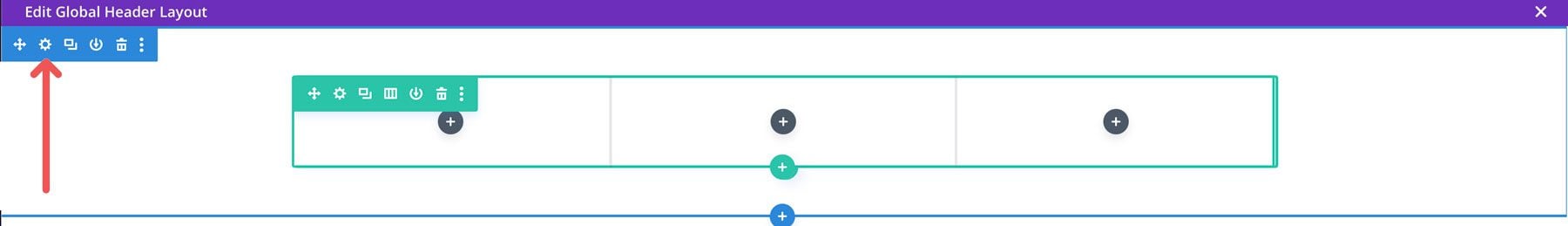
Quando il tema costruttore viene lanciato, ti incontrerai una lavagna vuota. Inizia facendo clic sull'icona verde per aggiungere una riga al piè di pagina.

Quindi, selezionare il layout a tre colonne dalle opzioni disponibili.

Prima di aggiungere contenuti, dovremo aggiungere un colore di sfondo alla nostra sezione. Per fare ciò, fare clic sull'icona del marcia (impostazioni) in alto a sinistra della sezione.

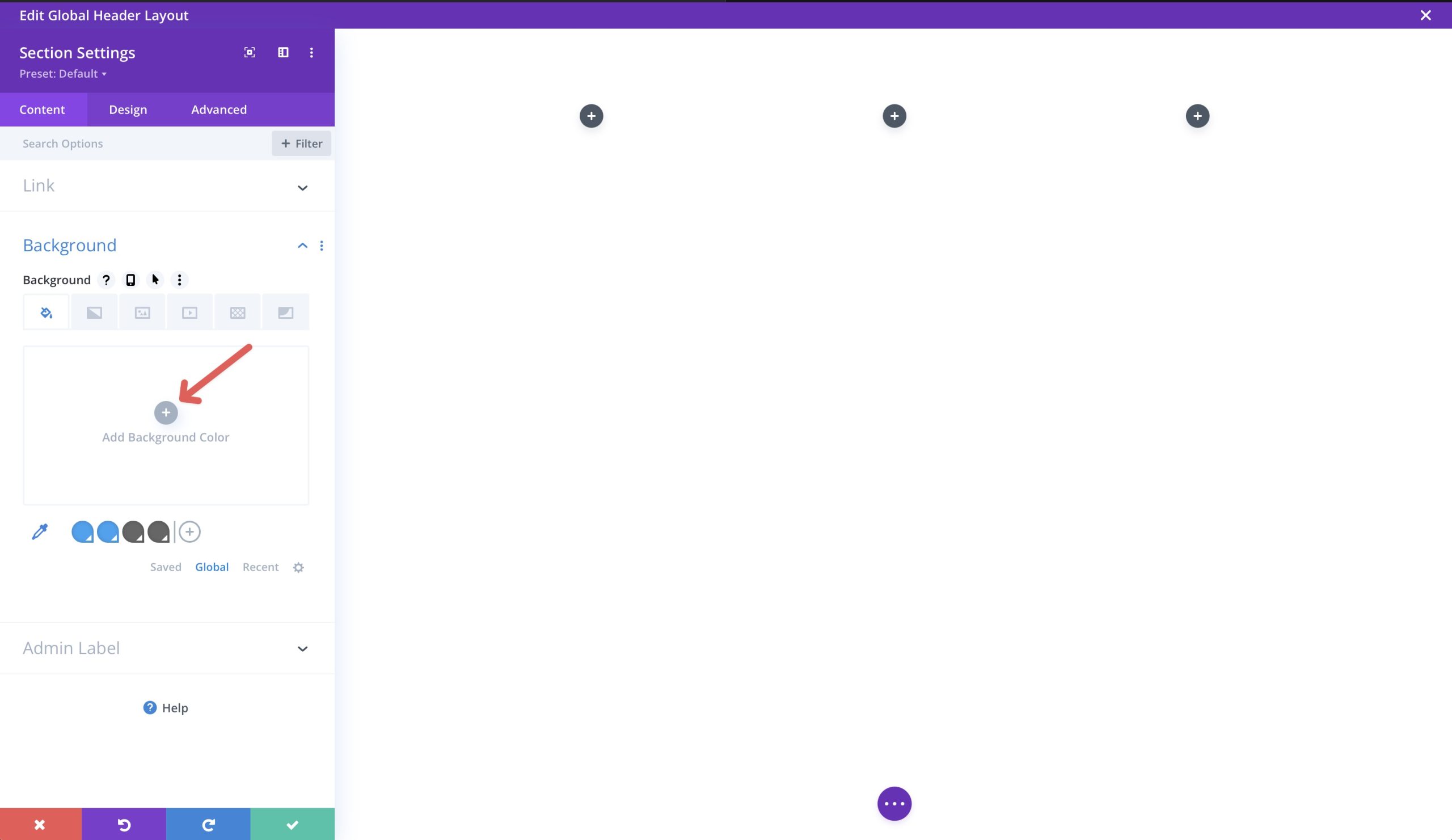
Fare clic su + Aggiungi colore di sfondo per selezionare un colore di sfondo per la nostra sezione.

Usa #406171 come colore. Per salvare il colore come globale, fai clic sull'icona + per aggiungerlo. Dopo aver aggiunto un colore di sfondo, fai clic sul pulsante verde per salvarlo.

Aggiungi un logo
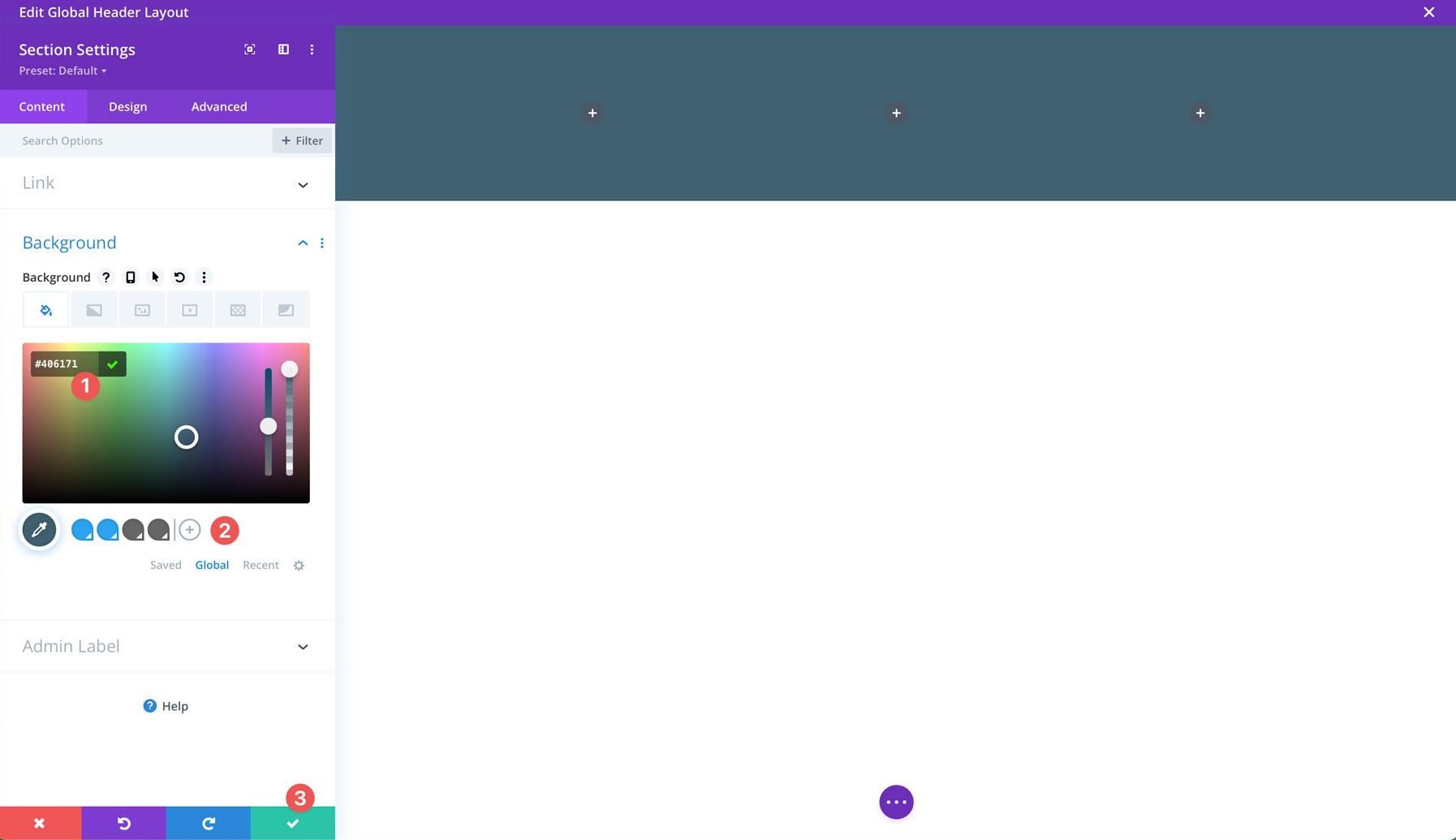
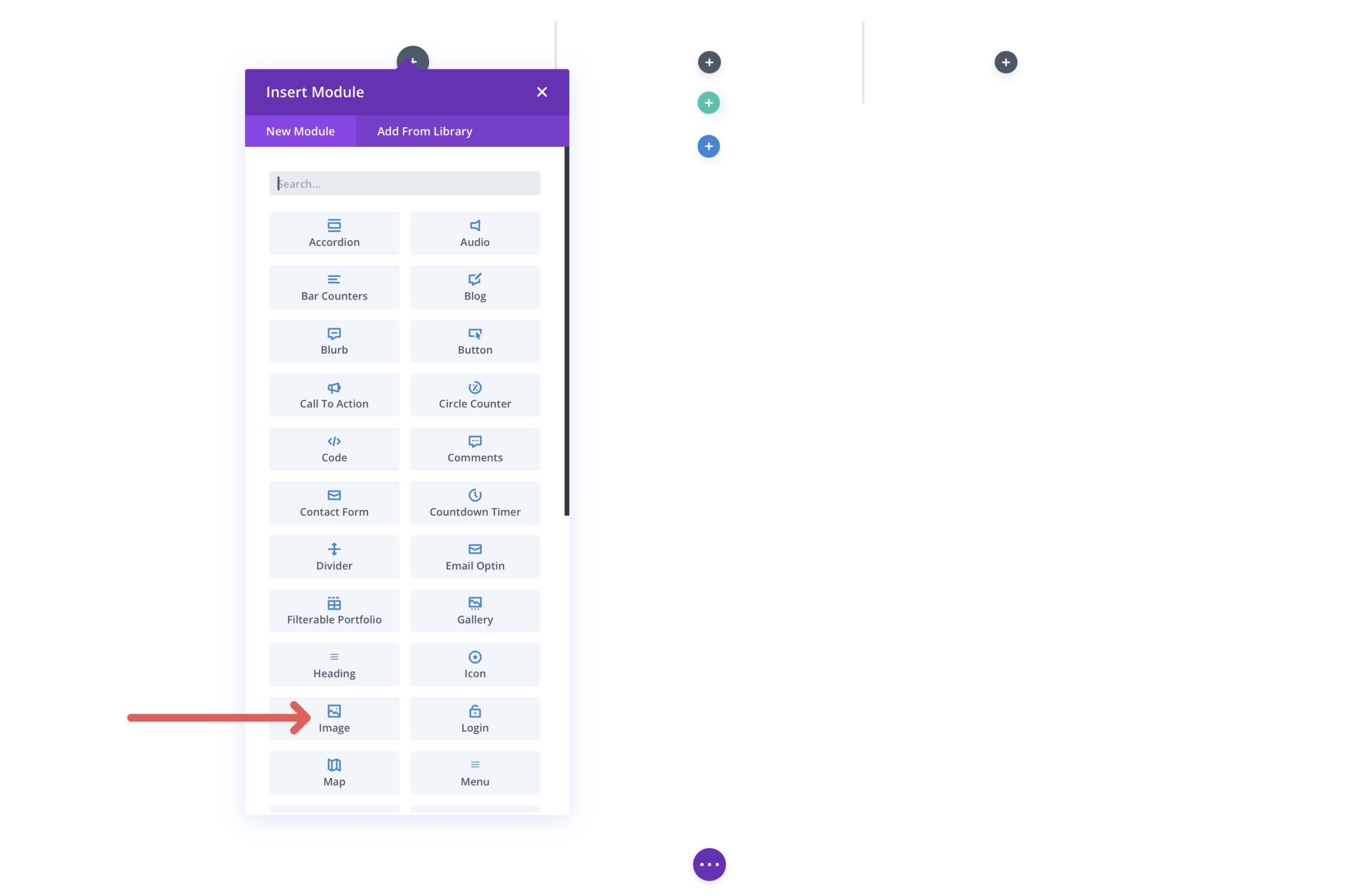
Con la nostra struttura di riga in atto, è tempo di aggiungere alcuni contenuti. Inizia aggiungendo il modulo immagine alla prima colonna della riga.

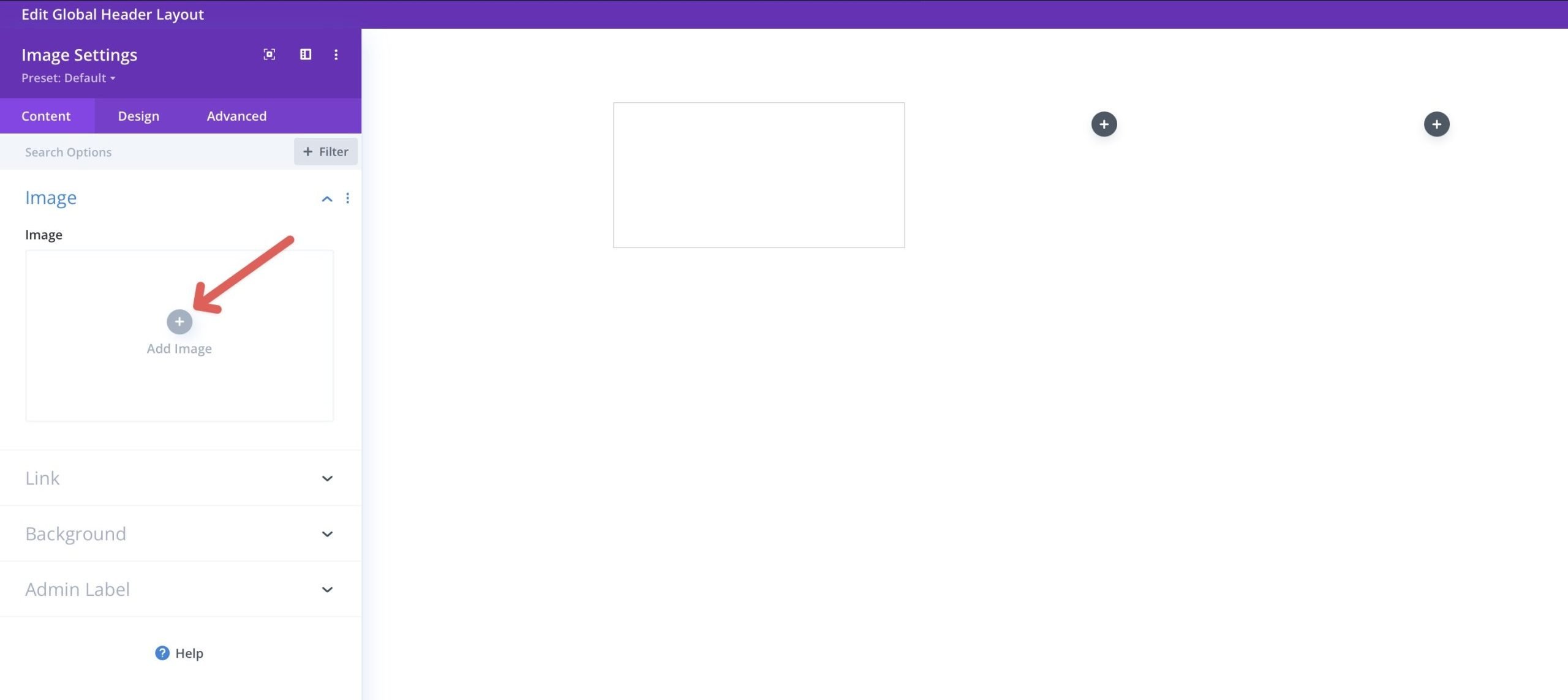
Seleziona + Aggiungi immagine per caricare il logo con le impostazioni del modulo immagine attive.

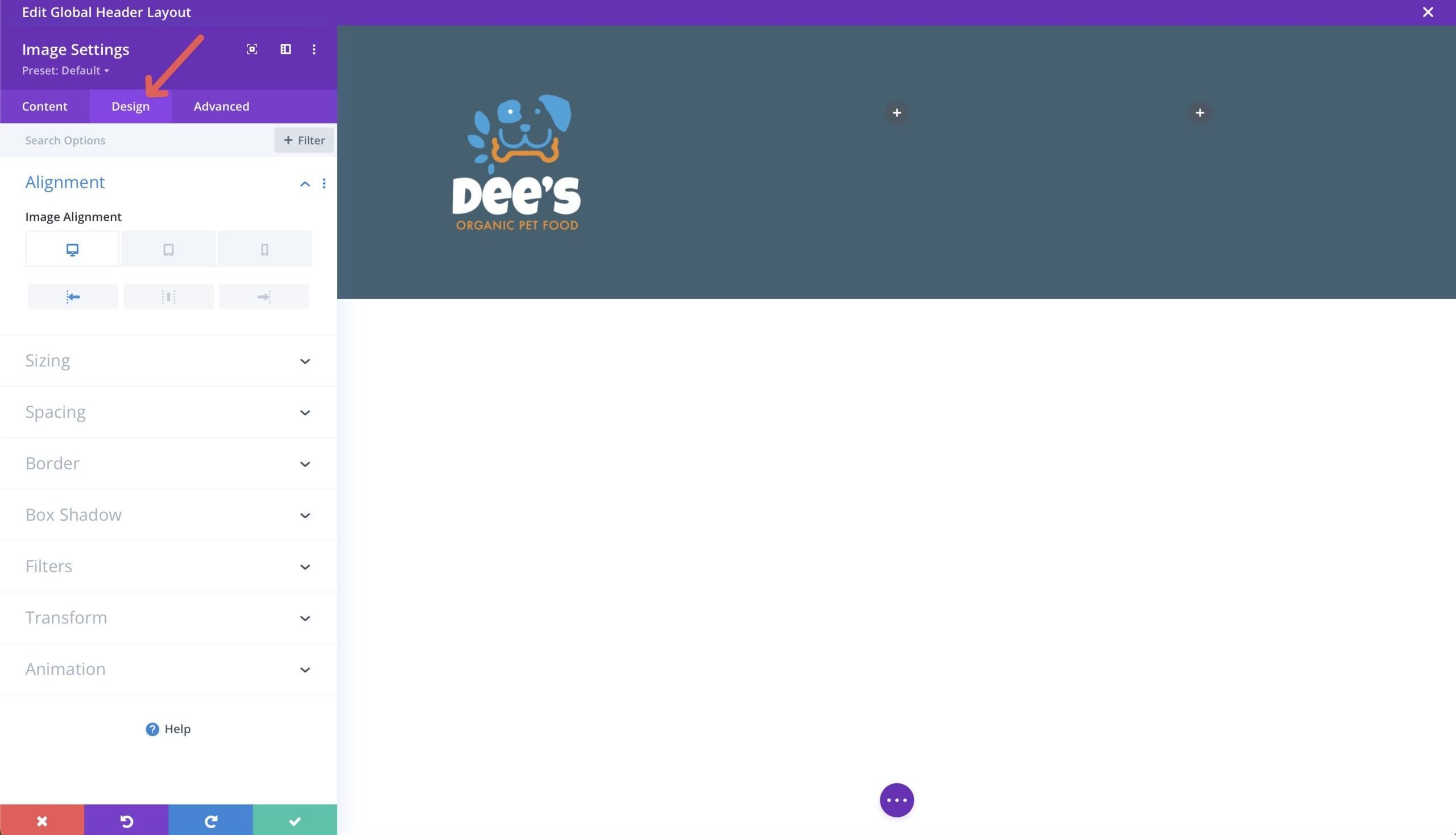
Una volta caricato il logo, dovremo apportare alcune modifiche, quindi fai clic sulla scheda Design per iniziare.

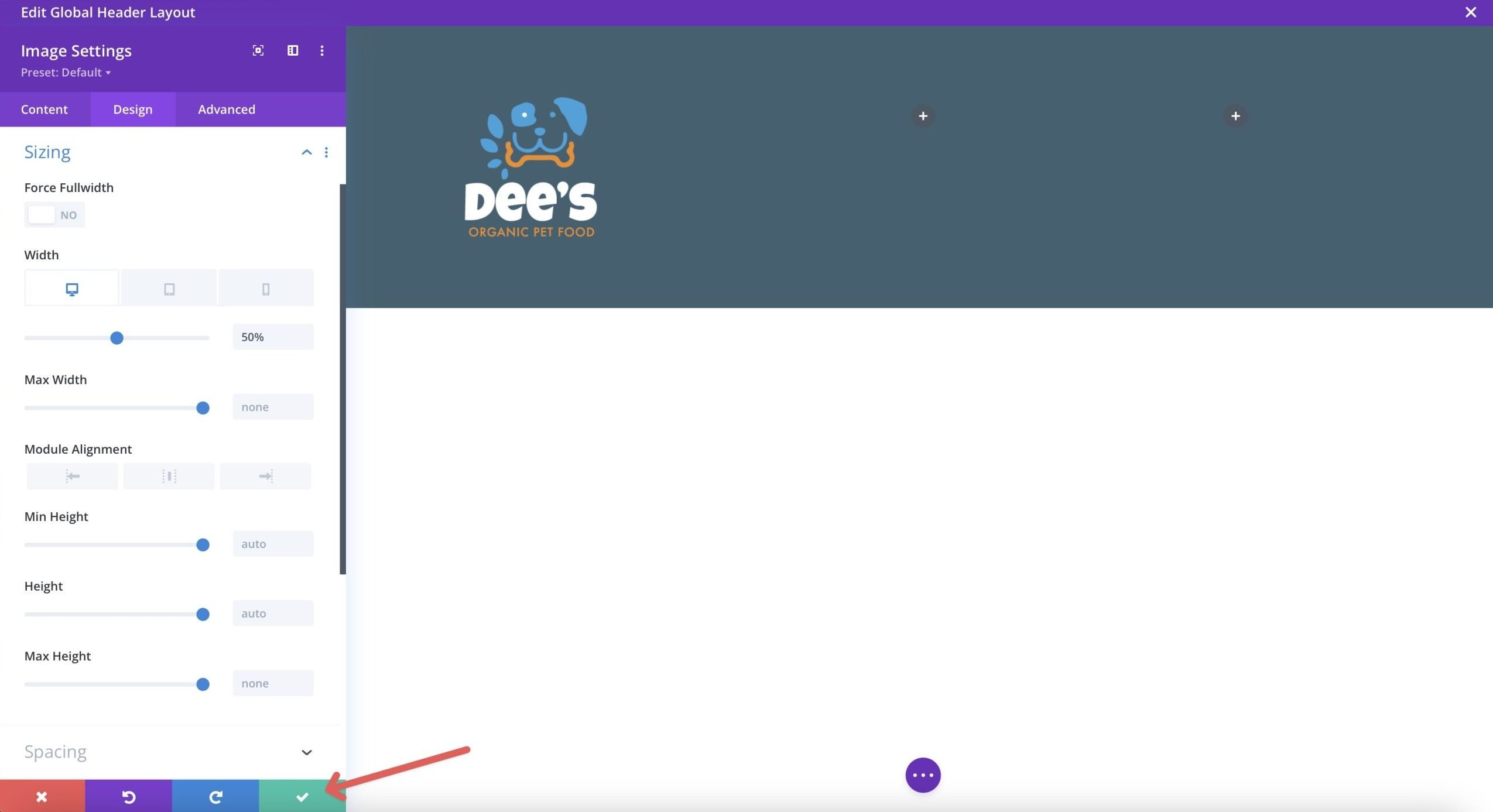
Nel menu a discesa di allineamento, impostare l' allineamento dell'immagine a sinistra sul desktop e centra su tablet e dispositivi mobili. Quindi, fai clic sulla scheda Dimensione e imposta la larghezza al 50% per desktop e tablet e il 40% per dispositivi mobili.
Al termine, fare clic sul pulsante Green per salvare il modulo.

Aggiungi icone di social media
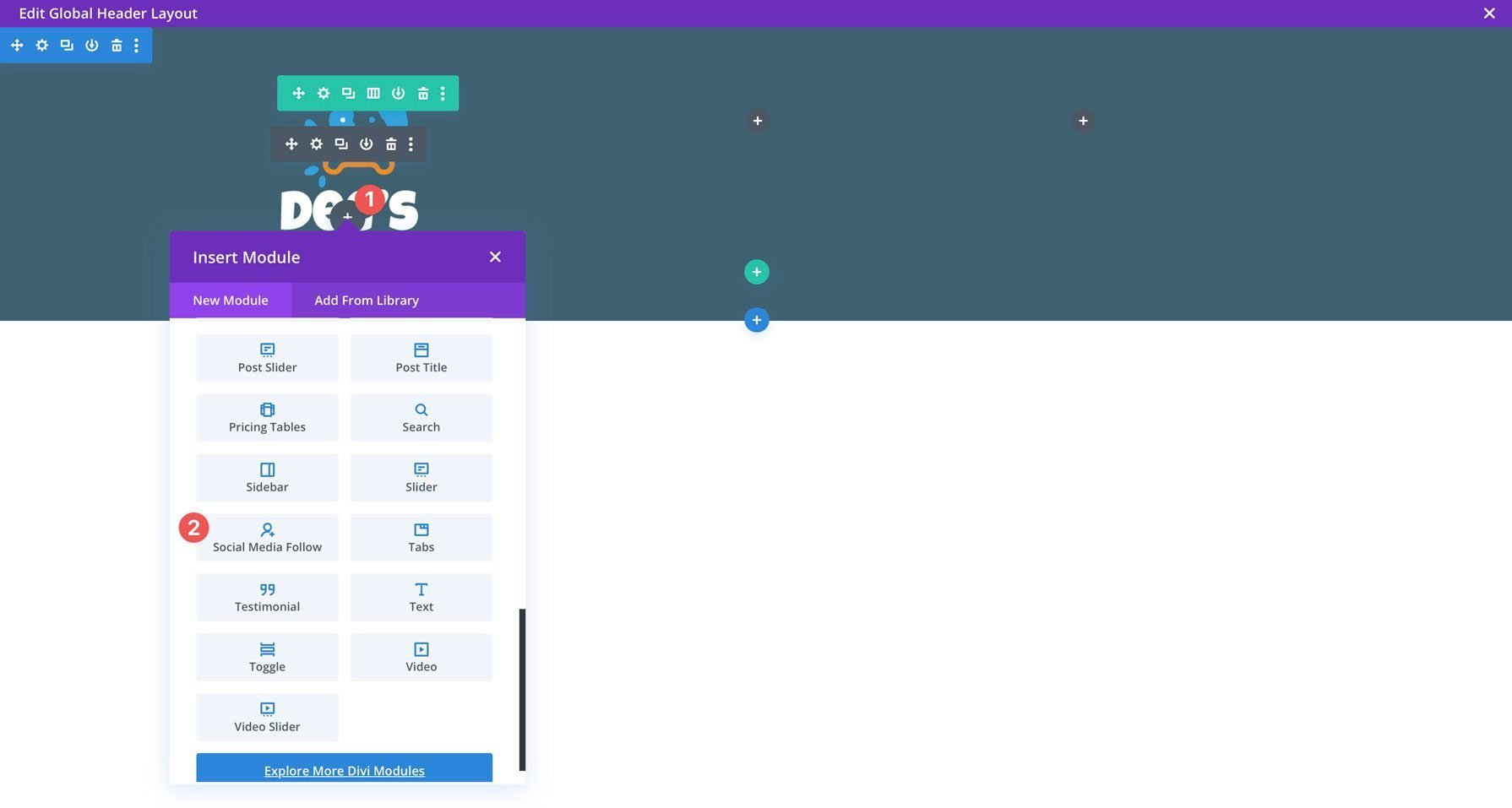
Fai clic sull'icona Grey + sotto il logo per aggiungere un nuovo modulo e selezionare il modulo SOUW SOCIALE .

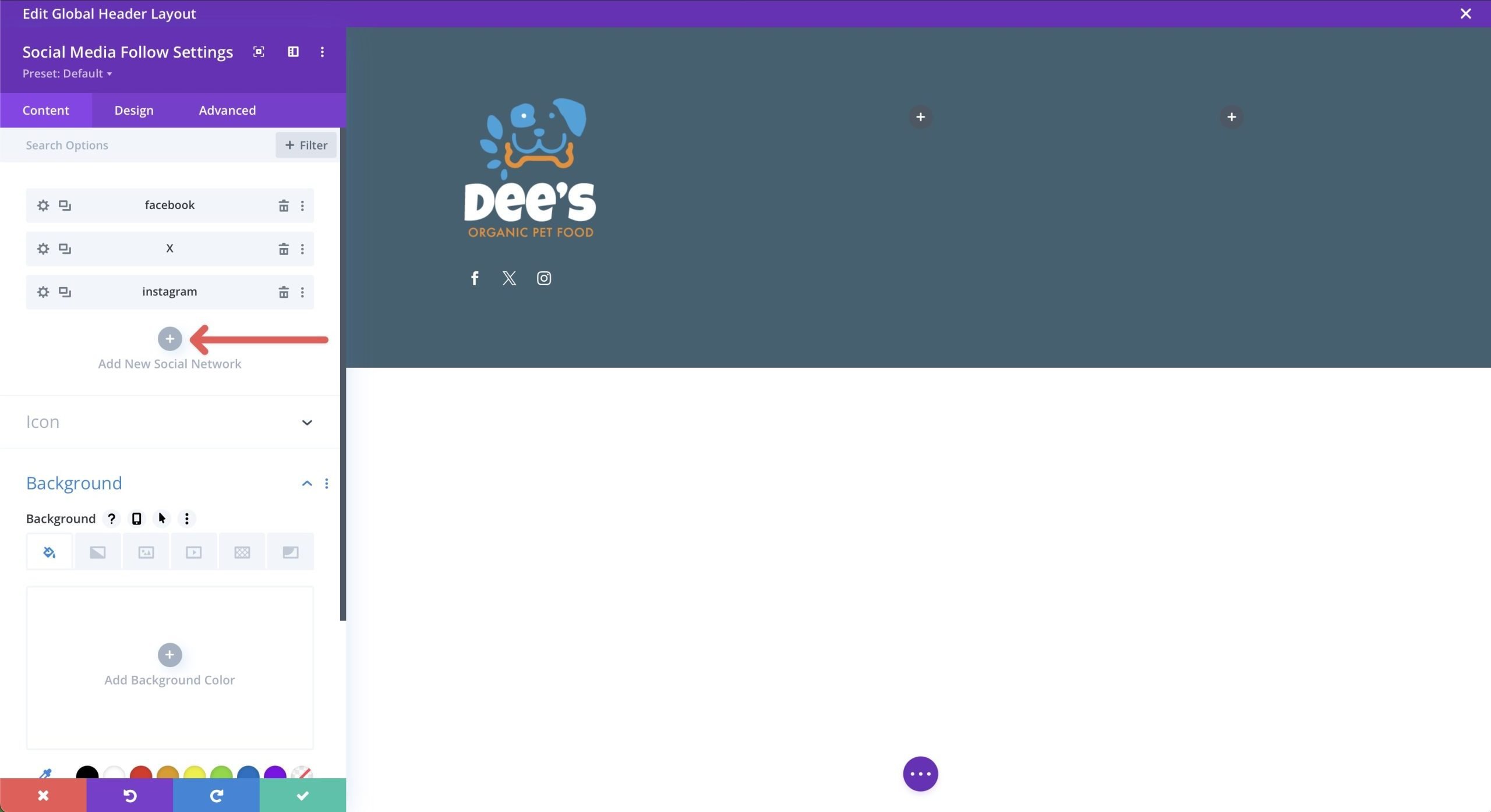
Con le impostazioni del modulo attive, fai clic sul pulsante +Aggiungi nuovo social network per aggiungere le piattaforme di social media scelte. Per questo tutorial, aggiungeremo Facebook, X e Instagram.

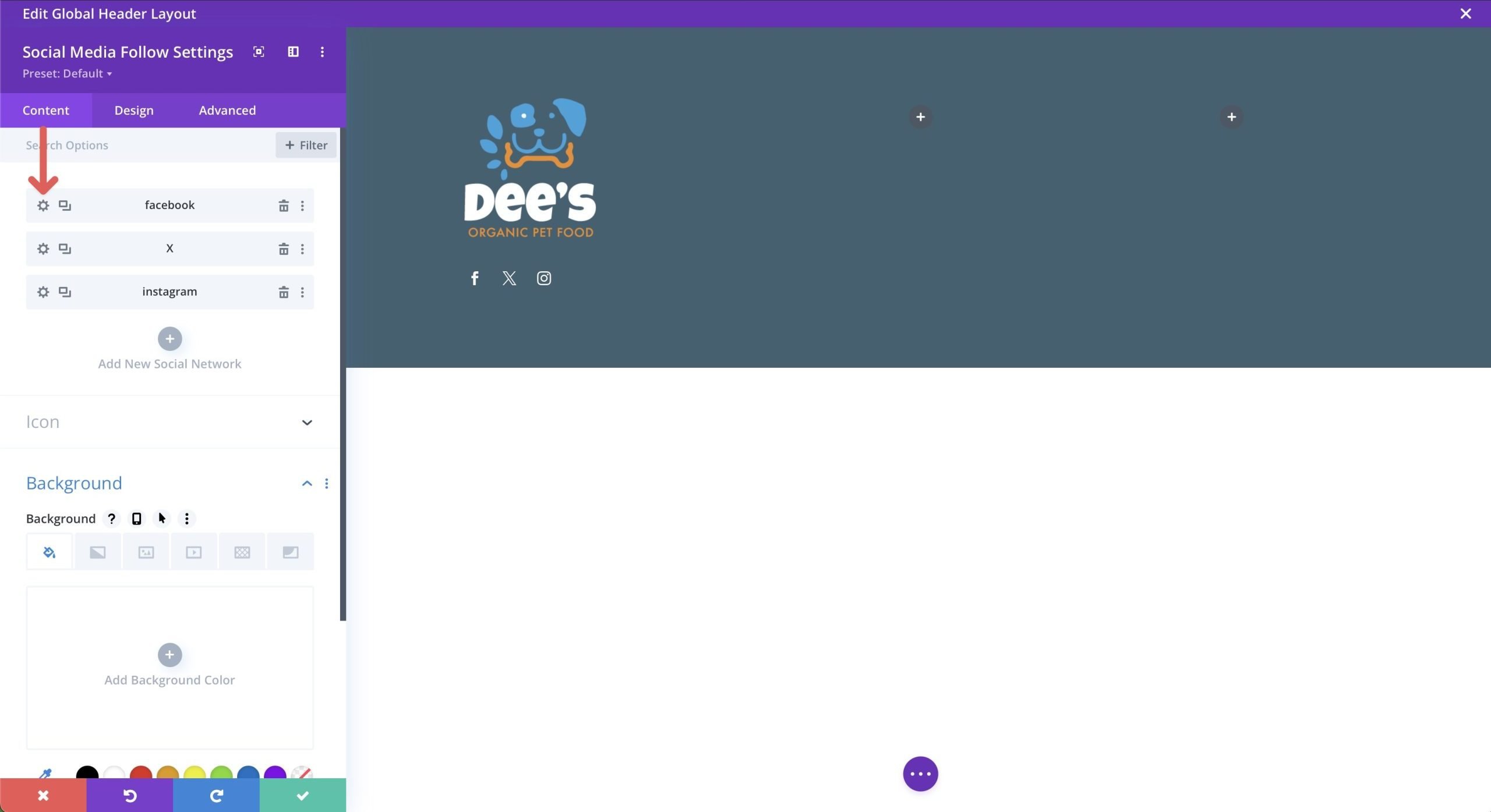
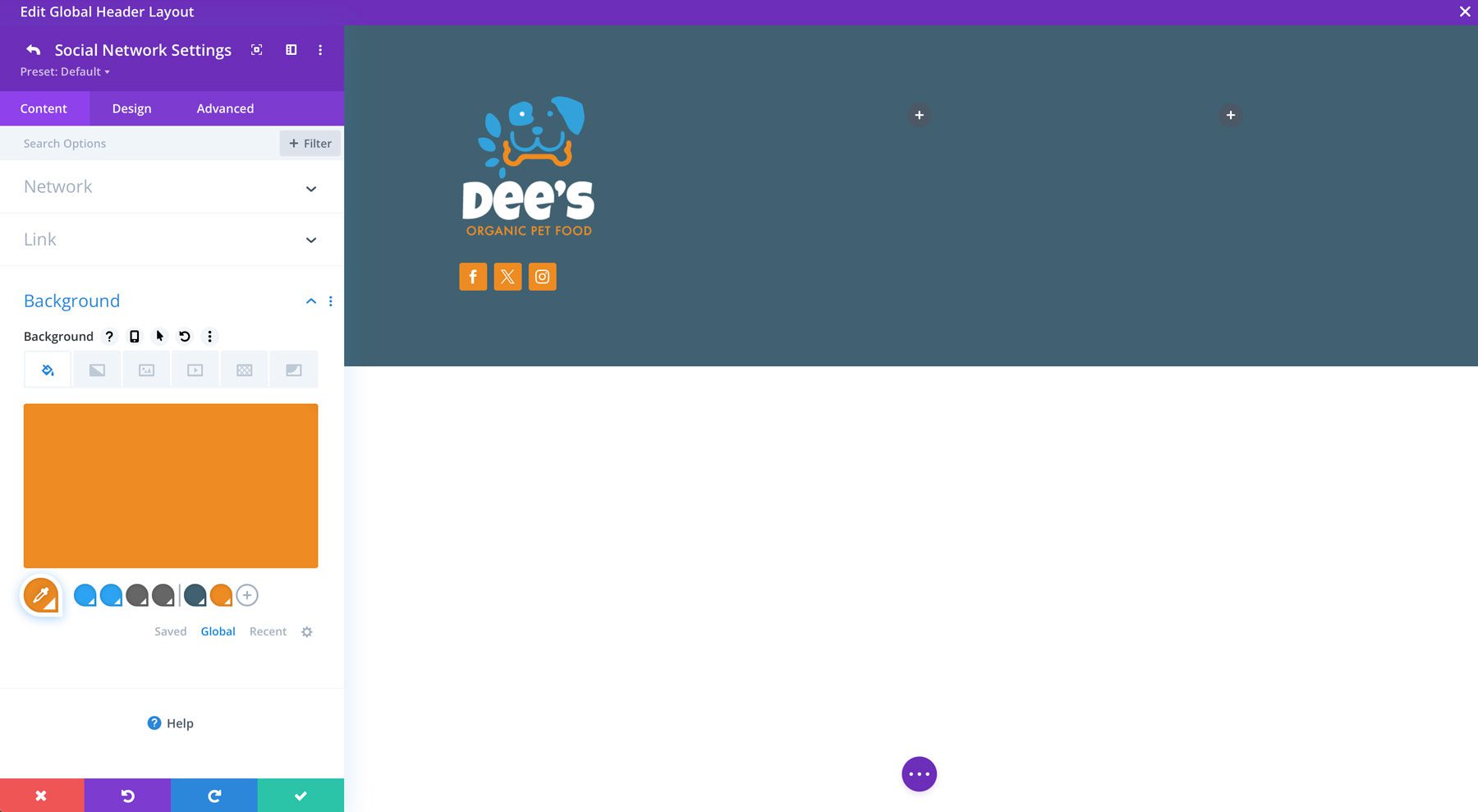
Per aggiungere un background a ciascuna piattaforma di social media, fare clic sull'icona Gear per modificarlo.

Usa #EE8B22 per il colore di sfondo. Ripeti questi passaggi per modificare le icone per X e Instagram.

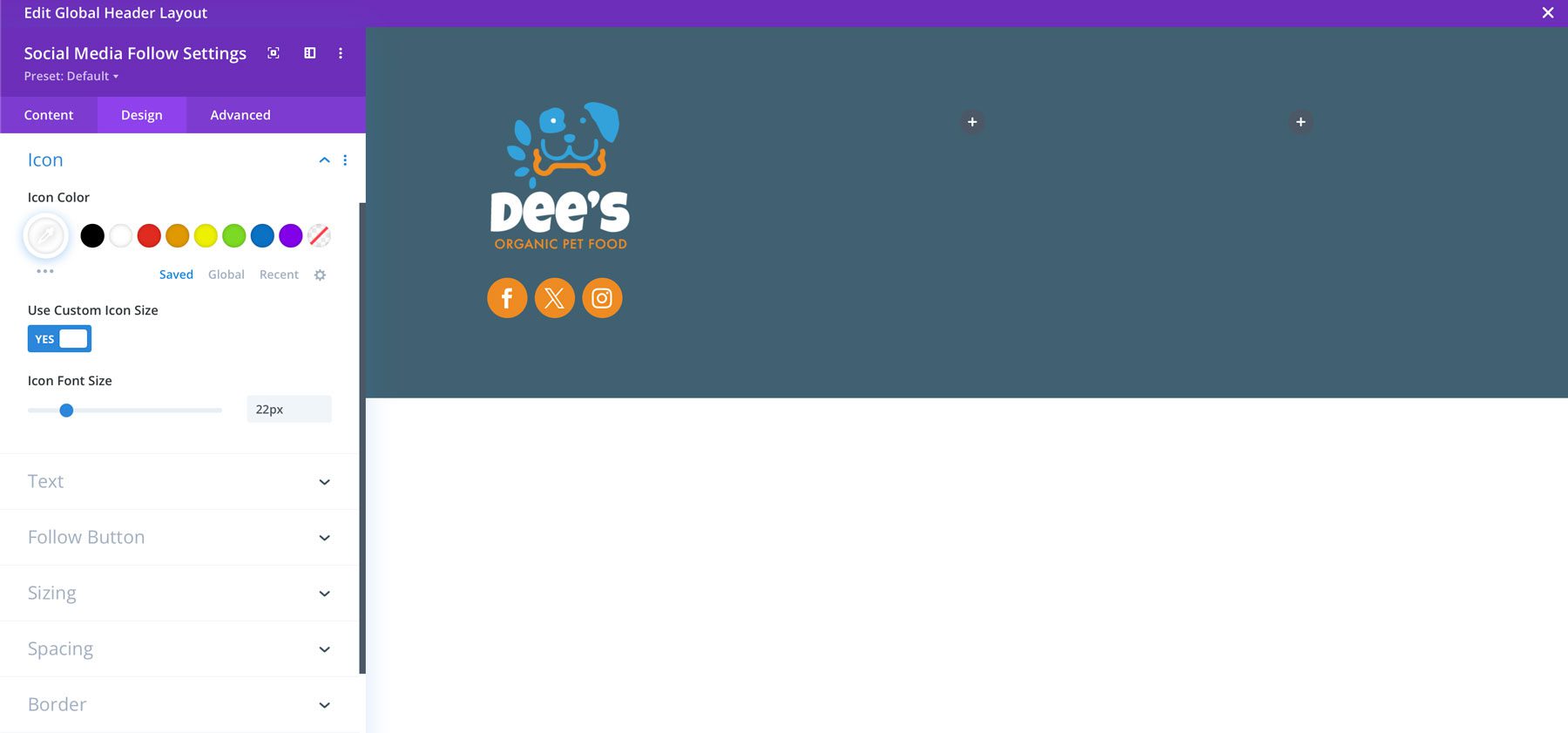
Quindi, scambia la scheda Design e aggiungi le seguenti impostazioni:
- Allineamento del modulo: sinistra (desktop), centro (tabelle e dispositivi mobili)
- Colore icona: #ffffff
- Usa la dimensione dell'icona personalizzata: sì
- Dimensione dell'icona personalizzata: 20px
- Angoli arrotondati del bordo: 100px
Una volta completato, le icone dovrebbero apparire come l'immagine qui sotto.


Aggiungi un modulo di intestazione
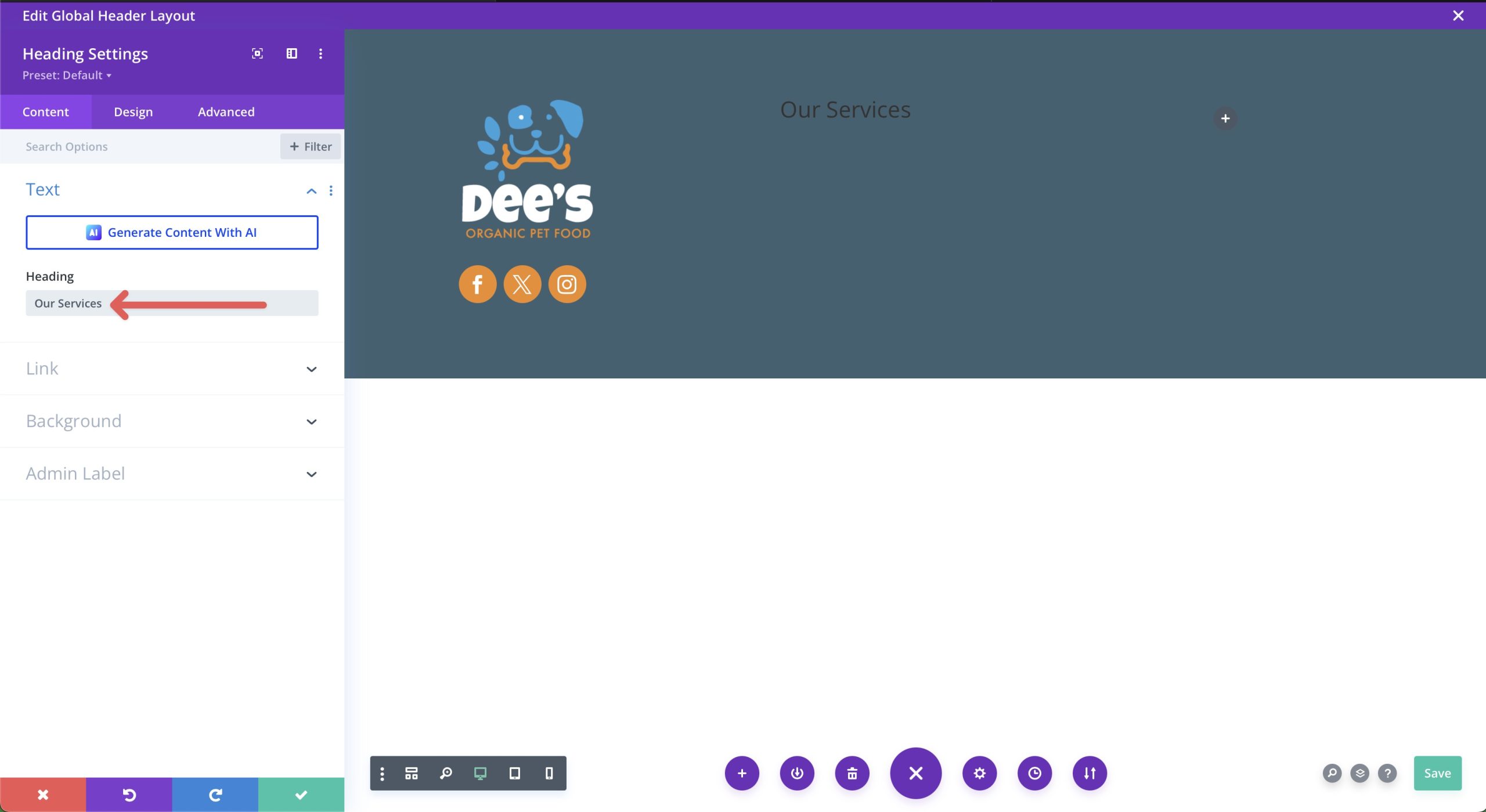
Successivamente, aggiungeremo un modulo di testa alla nostra seconda colonna. Fai clic sull'icona Grey +e seleziona il modulo di intestazione per aggiungerlo. Scrivi i nostri servizi nel campo dell'intestazione quando viene visualizzata la finestra di dialogo.

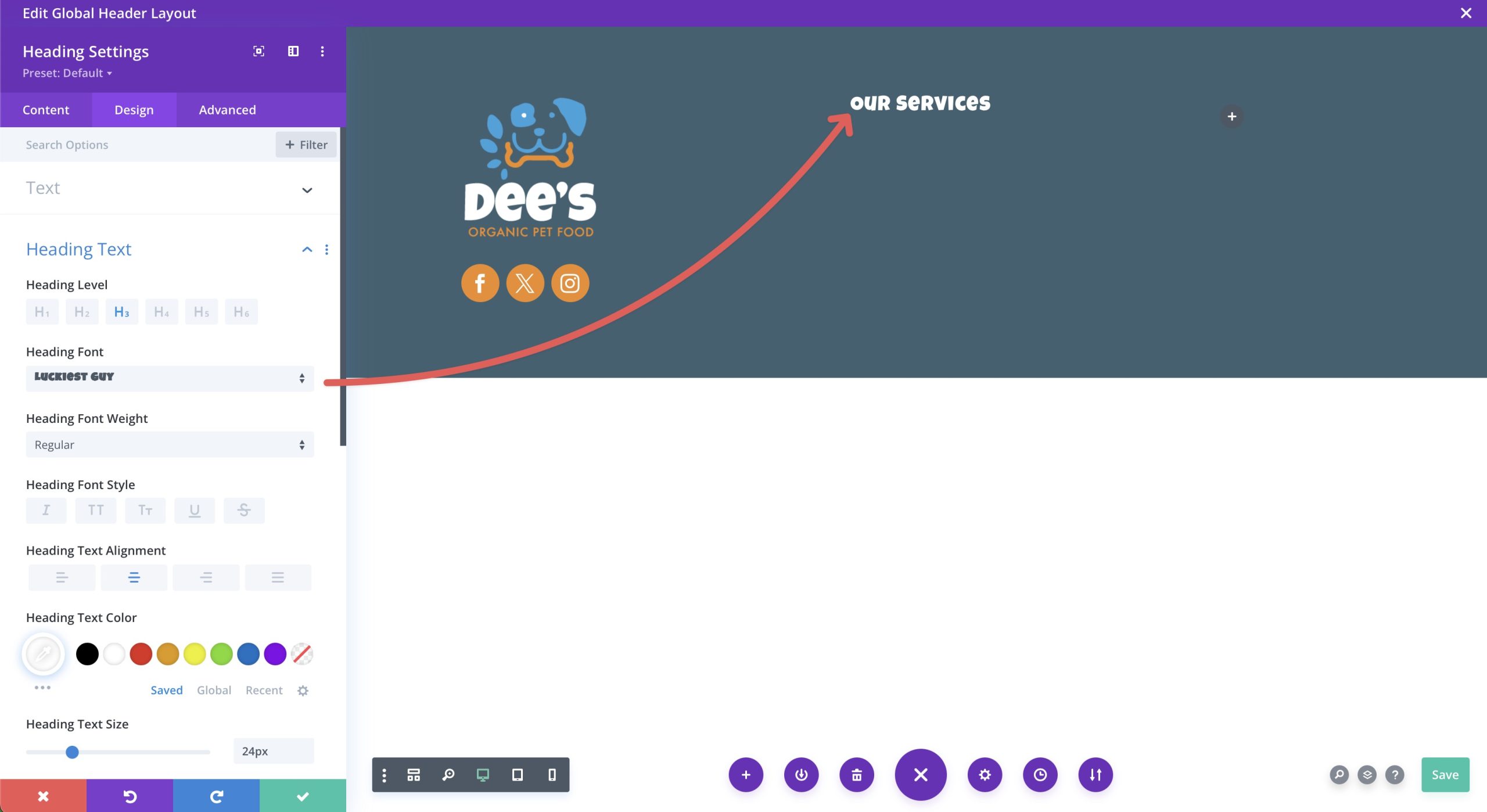
Fai clic sulla scheda Design e aggiungi le seguenti impostazioni:
- Livello di intestazione: H3
- Carattere di testa: ragazzo più fortunato
- Allineamento del testo diretto: centro
- Testo di testa Colore: #FFFFFF
- Testo di testa Dimensione: 24px
- Spaziatura delle lettere dirette: 1px
Una volta che tutte le impostazioni sono in atto, l'intestazione dovrebbe apparire come l'immagine qui sotto.

Aggiungi un modulo di testo
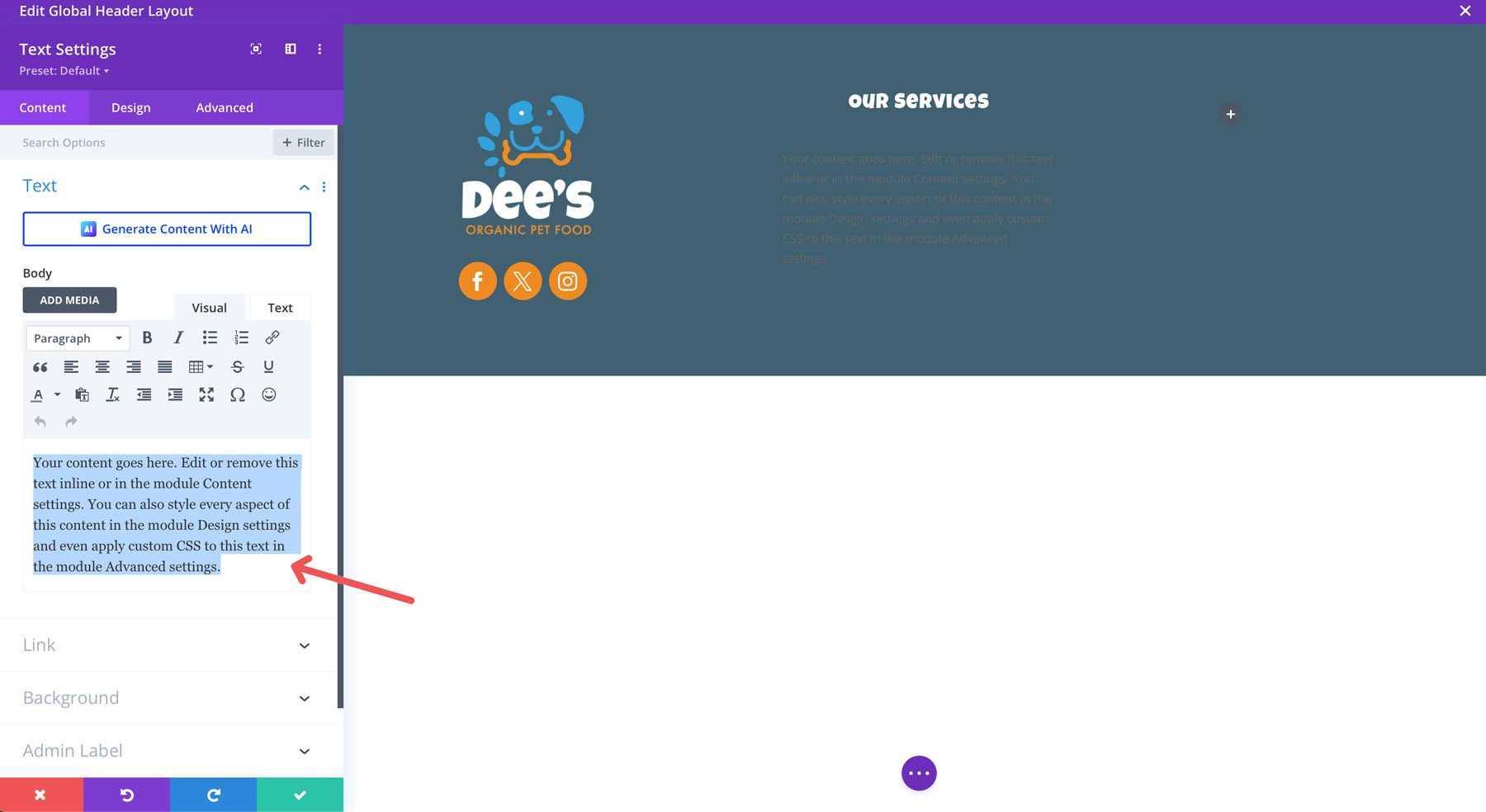
Successivamente, aggiungeremo un modulo di testo sotto il modulo di intestazione per mostrare importanti collegamenti nella nostra seconda colonna. Divi aggiunge il testo segnaposto nel modulo per impostazione predefinita, quindi dobbiamo eliminarlo prima di aggiungere un nuovo testo.

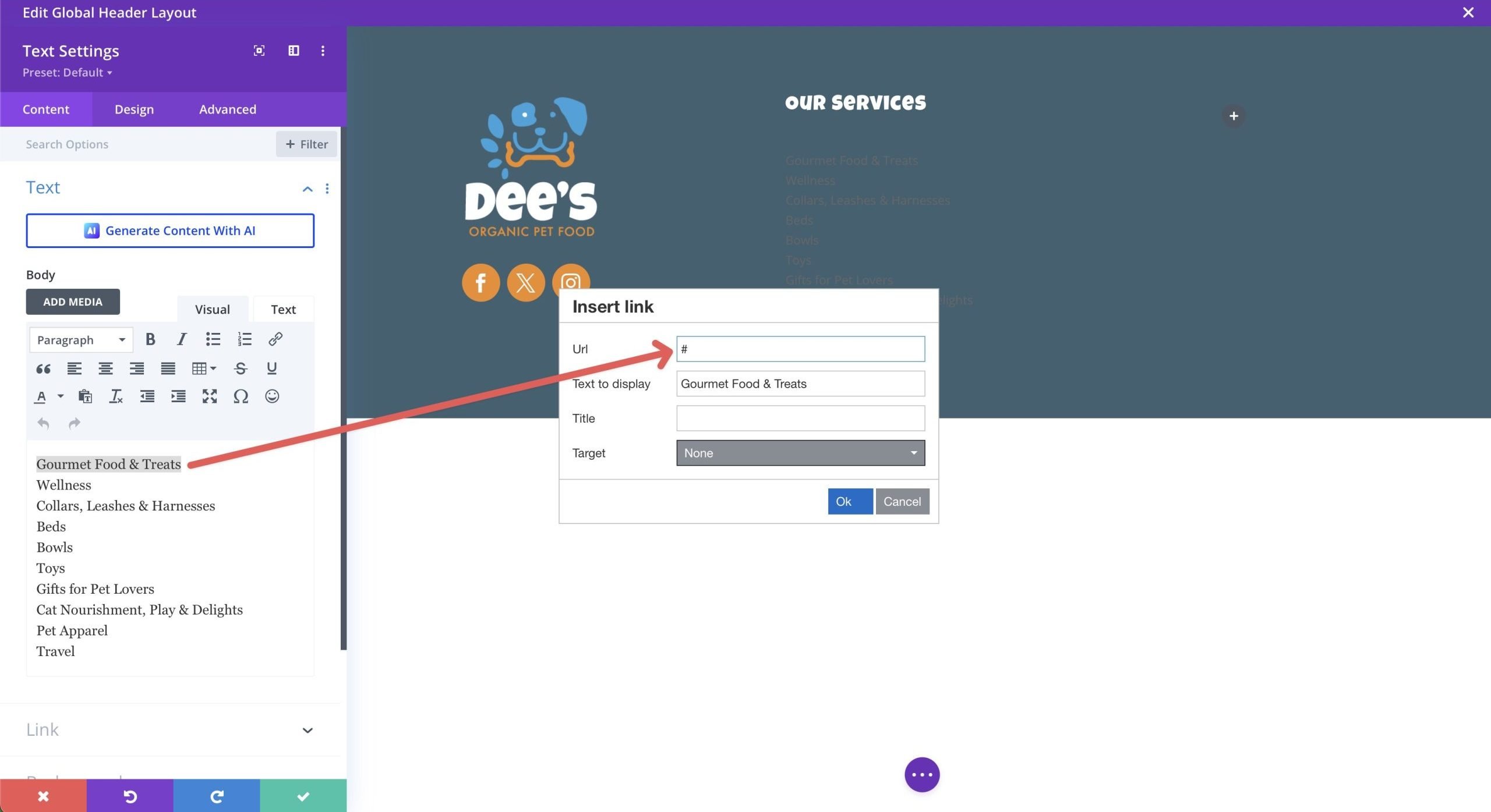
Sebbene potremmo usare un modulo di menu qui, ha più senso utilizzare un modulo di testo e aggiungere collegamenti a ciascuna riga di testo. Dato che stiamo creando un piè di pagina per un sito di alimenti per animali domestici, vorremo includere importanti collegamenti alle pagine interne più vantaggiose per l'utente, come cibo e prelibatezze, benessere, giocattoli, guinzagli, ecc. ogni collegamento.

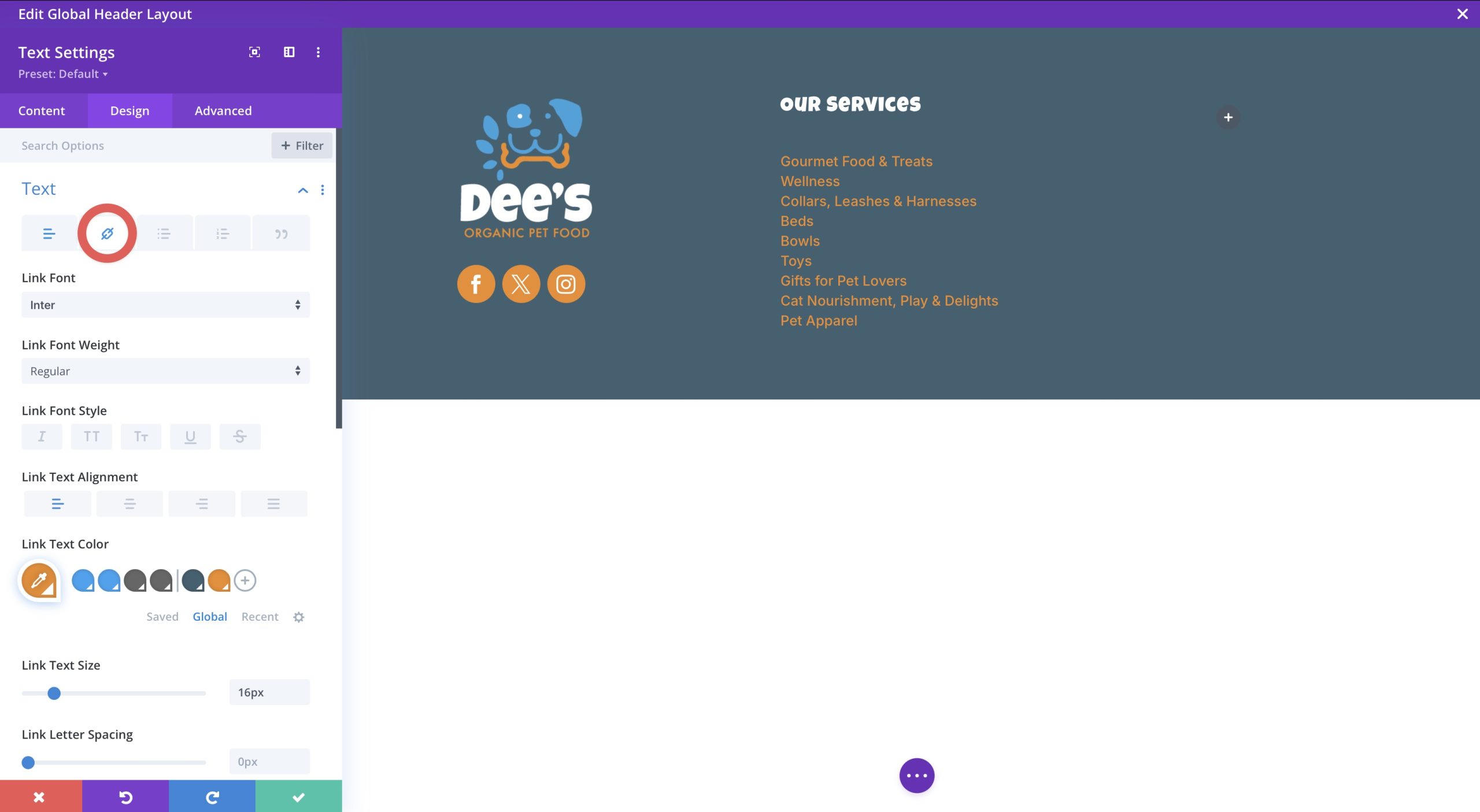
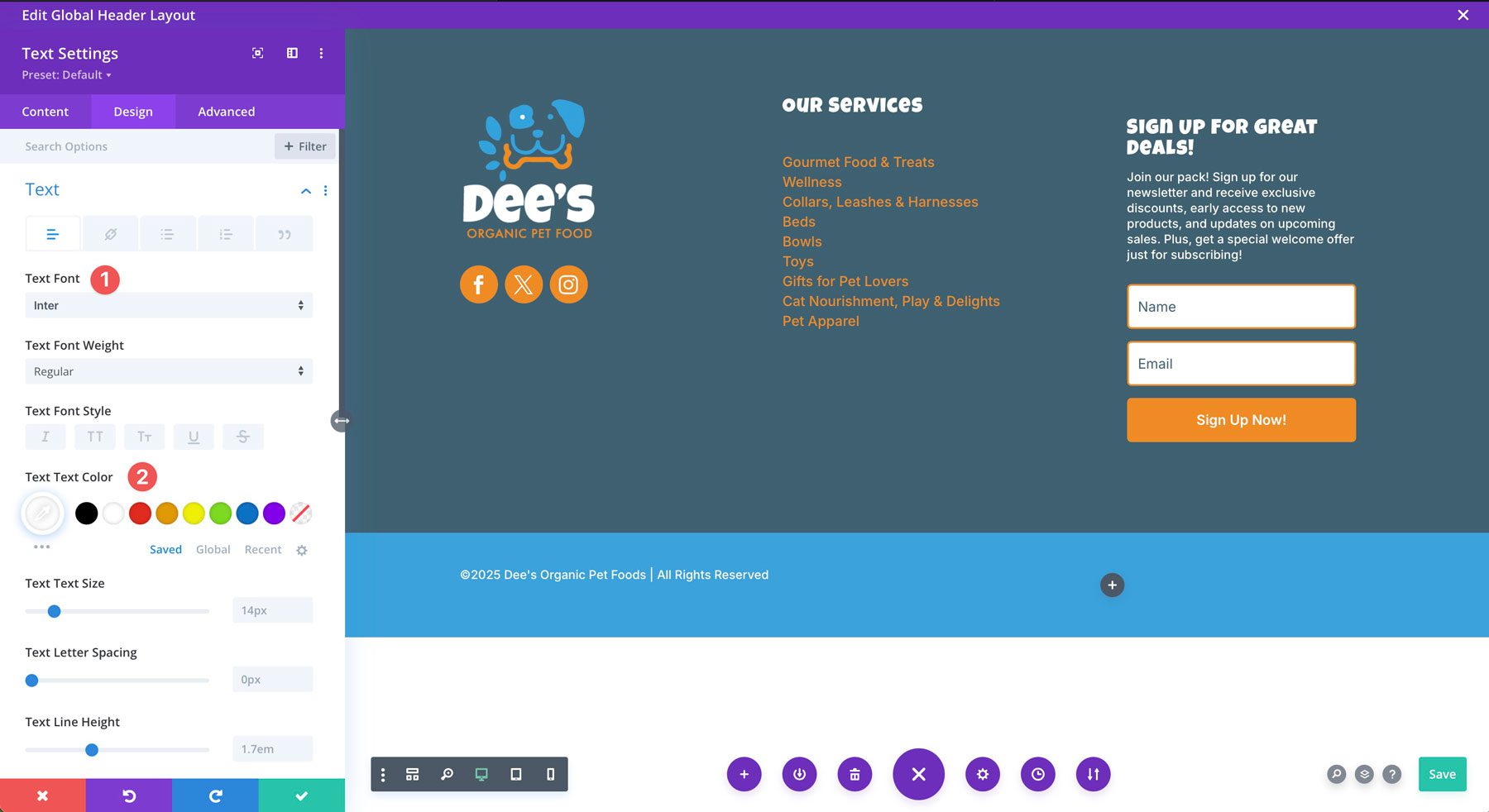
Con i tuoi collegamenti in atto, fai clic sulla scheda Design e aggiungi le seguenti impostazioni nel menu di collegamento di testo :

- Font di testo: inter
- Allineamento del testo del collegamento: sinistra (desktop), centro (tablet e cellulare)
- Collegamento Colore del testo: #ee8b22
- Link Dimensione del testo: 16px
- Altezza della linea di collegamento: 1.3em
Aggiungi un modulo di opt-in e-mail
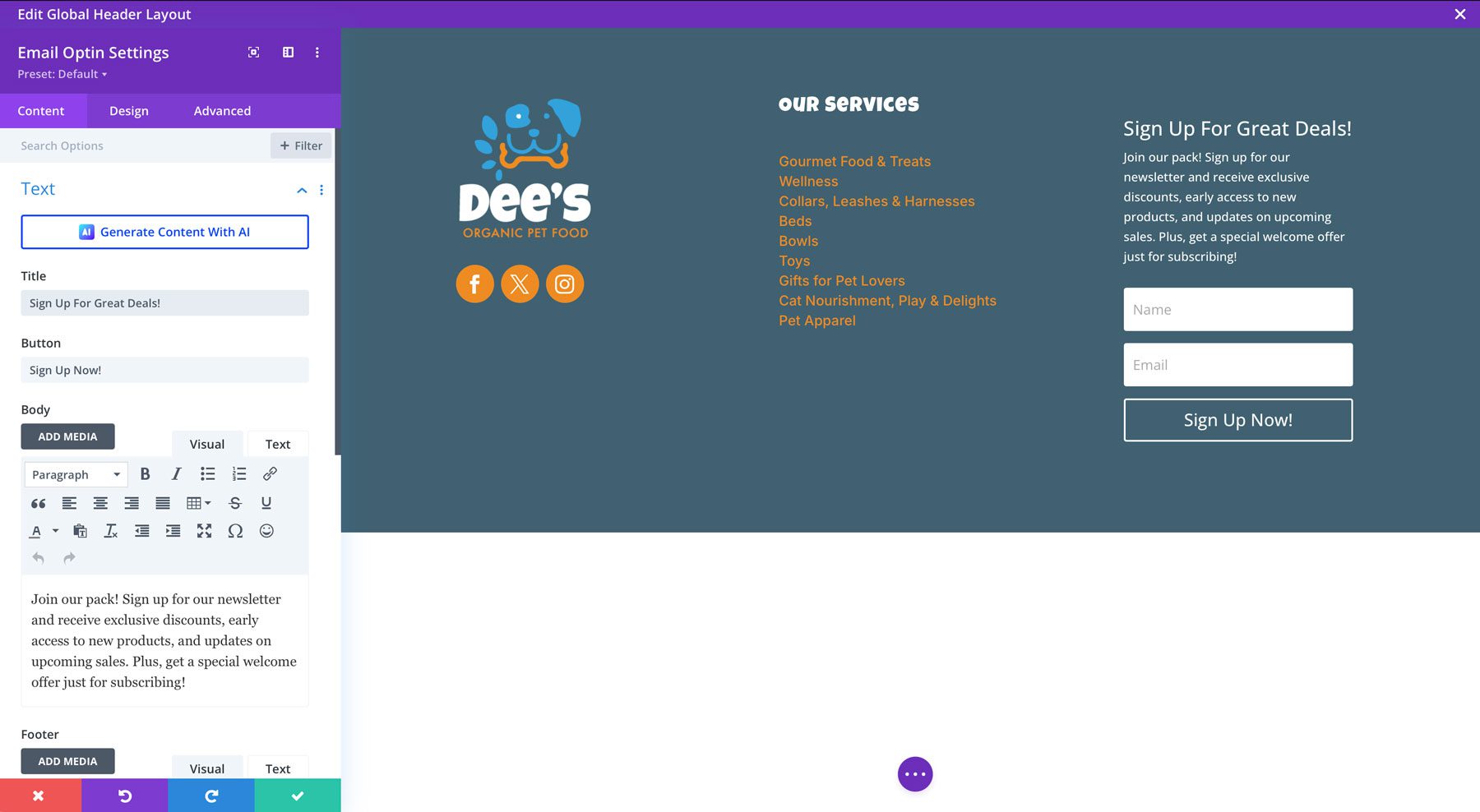
Nella nostra terza colonna, aggiungeremo un modulo di opt-in e-mail per l'acquisizione di dati utente. L'idea è quella di convincere potenziali clienti a iscriversi a una newsletter per ricevere aggiornamenti su nuovi prodotti e servizi.
Nella scheda Contenuto, aggiungi le seguenti impostazioni:

- Titolo: iscriviti per grandi offerte!
- Button: iscriviti ora!
- Corpo: unisciti al nostro branco! Iscriviti alla nostra newsletter e ricevi sconti esclusivi, accesso anticipato a nuovi prodotti e aggiornamenti sulle vendite imminenti. Inoltre, ottieni un'offerta di benvenuto speciale solo per abbonarsi!
- Account e -mail: scegli tra uno dei 20 provider di posta elettronica, tra cui MailChimp, ActiveCampaign, HubSpot e altro ancora. Se hai bisogno di aiuto per configurare l'opt-in, dai un'occhiata a questo post.
- Fields: alterni usa il campo a nome singolo per sì
- Azione di successo: scegli di visualizzare un messaggio o reindirizzarsi a un altro URL.
- Background: trasparente
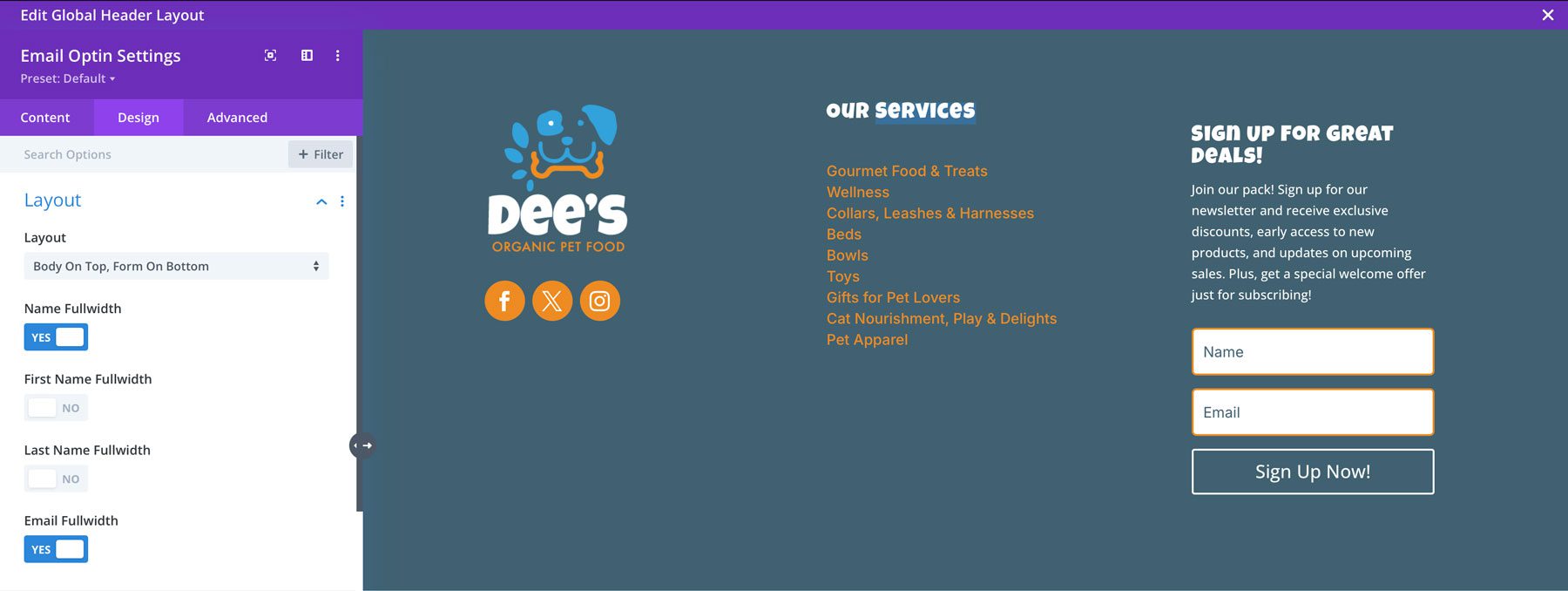
Nella scheda Design, aggiungi le seguenti impostazioni di layout:

- Layout: corpo in alto, forma sul fondo
- Nome FullWidth: attiva a sì
- Email FullWidth: attiva a SÌ
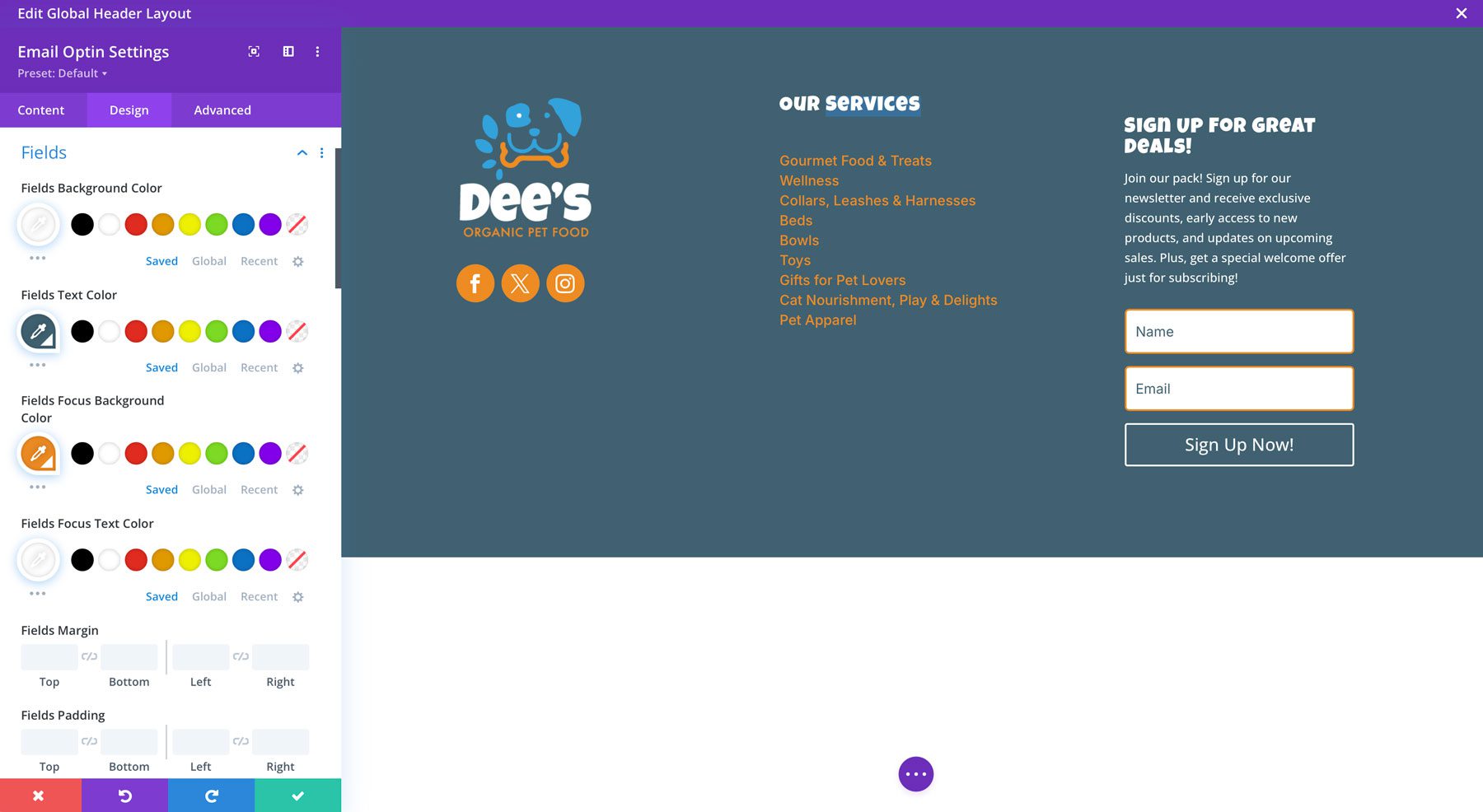
Impostazioni sul campo:

- Fields Sfondo Colore: #ffffff
- Colore del testo di campo: #406171
- Focus Focus Color: #ee8b22
- Focus Focus Testo Colore: #ffffff
- Font Fields: inter
- Campi arrotondati campi: 5px
- Fields Larghezza del bordo: 2px
- Fields Colore bordo: #EE8B22
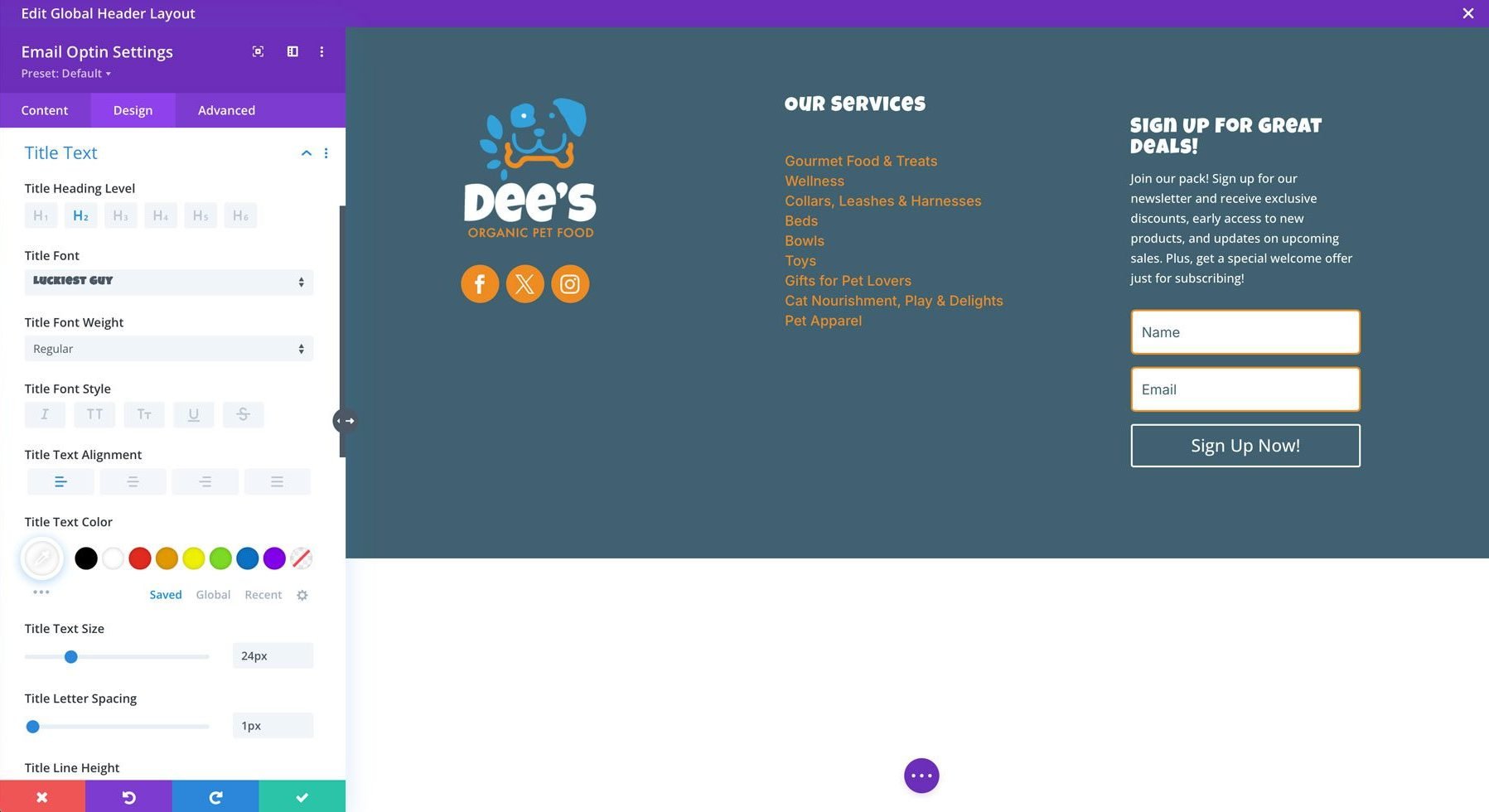
Impostazioni del testo del titolo:

- Font del titolo: ragazzo più fortunato
- Allineamento del testo del titolo: a sinistra
- Testo Testo Colore: #ffffff
- Dimensione del testo del titolo: 24px
- Spaziatura della lettera del titolo: 1px
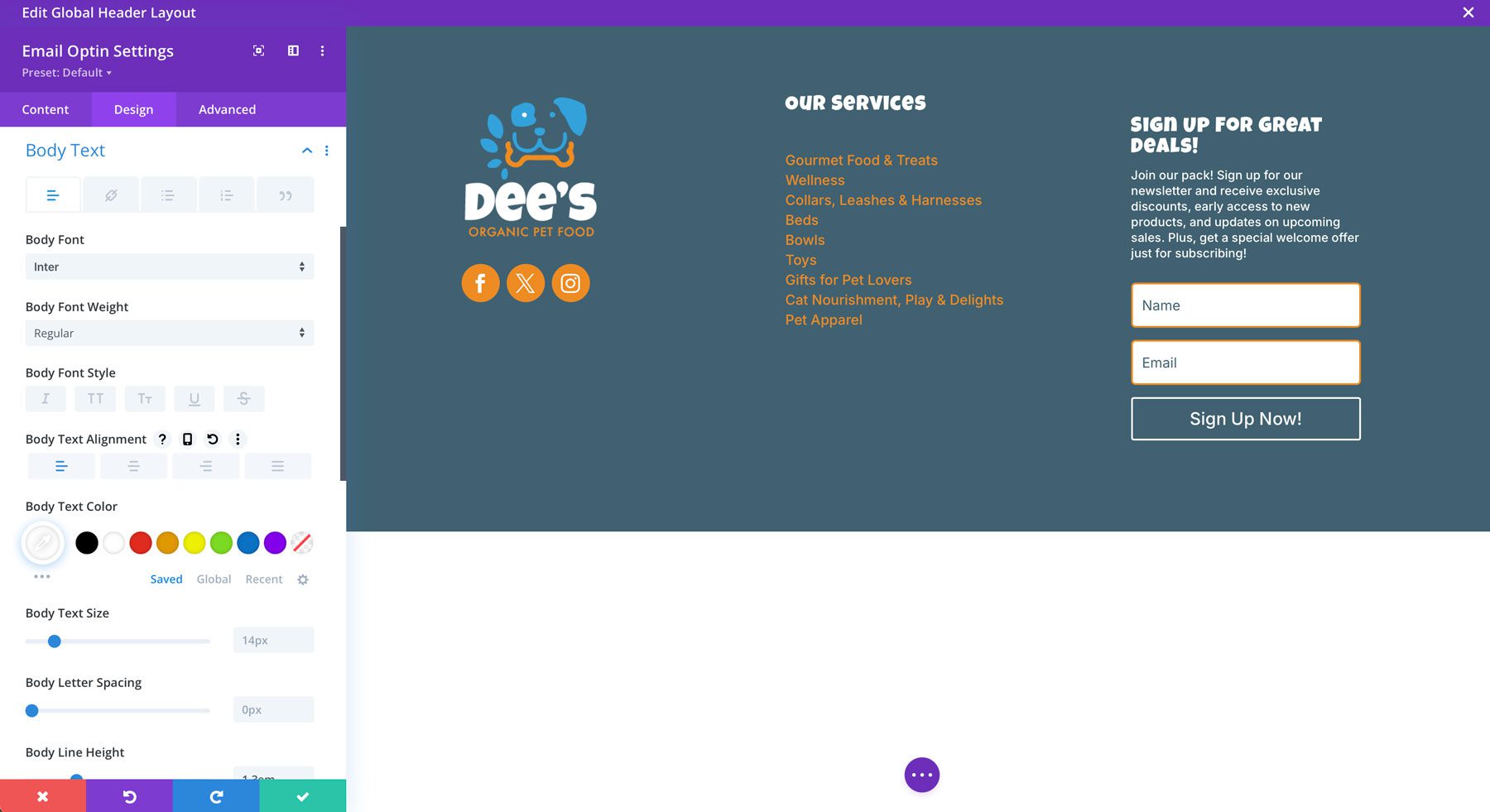
Impostazioni del testo del corpo:

- FONT BODY: inter
- Allineamento del testo del corpo: a sinistra
- Colore del testo del corpo: #ffffff
- Altezza della linea del corpo: 1.3em
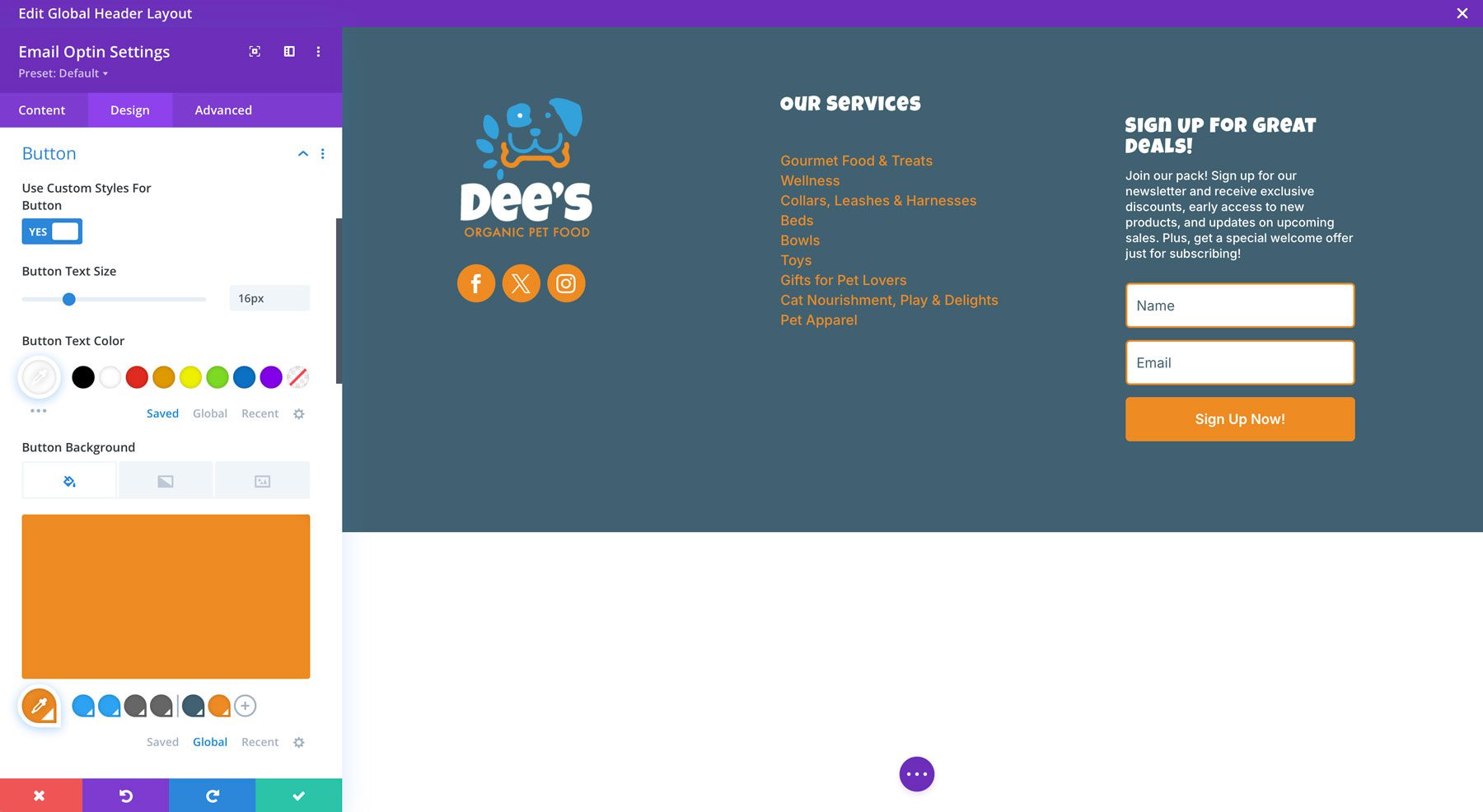
Impostazioni del pulsante:

- Utilizzare gli stili personalizzati per il pulsante: attiva a sì
- Pulsante Dimensione del testo: 16px
- Pulsante Testo Colore: #FFFFFF
- Sfondo del pulsante: #EE8B22
- Pulsante Larghezza del bordo: 0px
- PULLA BORDINE RAGGIO: 5px
- FONT BOCHNO: inter
- Peso del carattere del pulsante: semiboldo
- Mostra icona del pulsante: no
- Implementazione del pulsante: 12px (in alto e in basso)
Aggiungi una nuova sezione
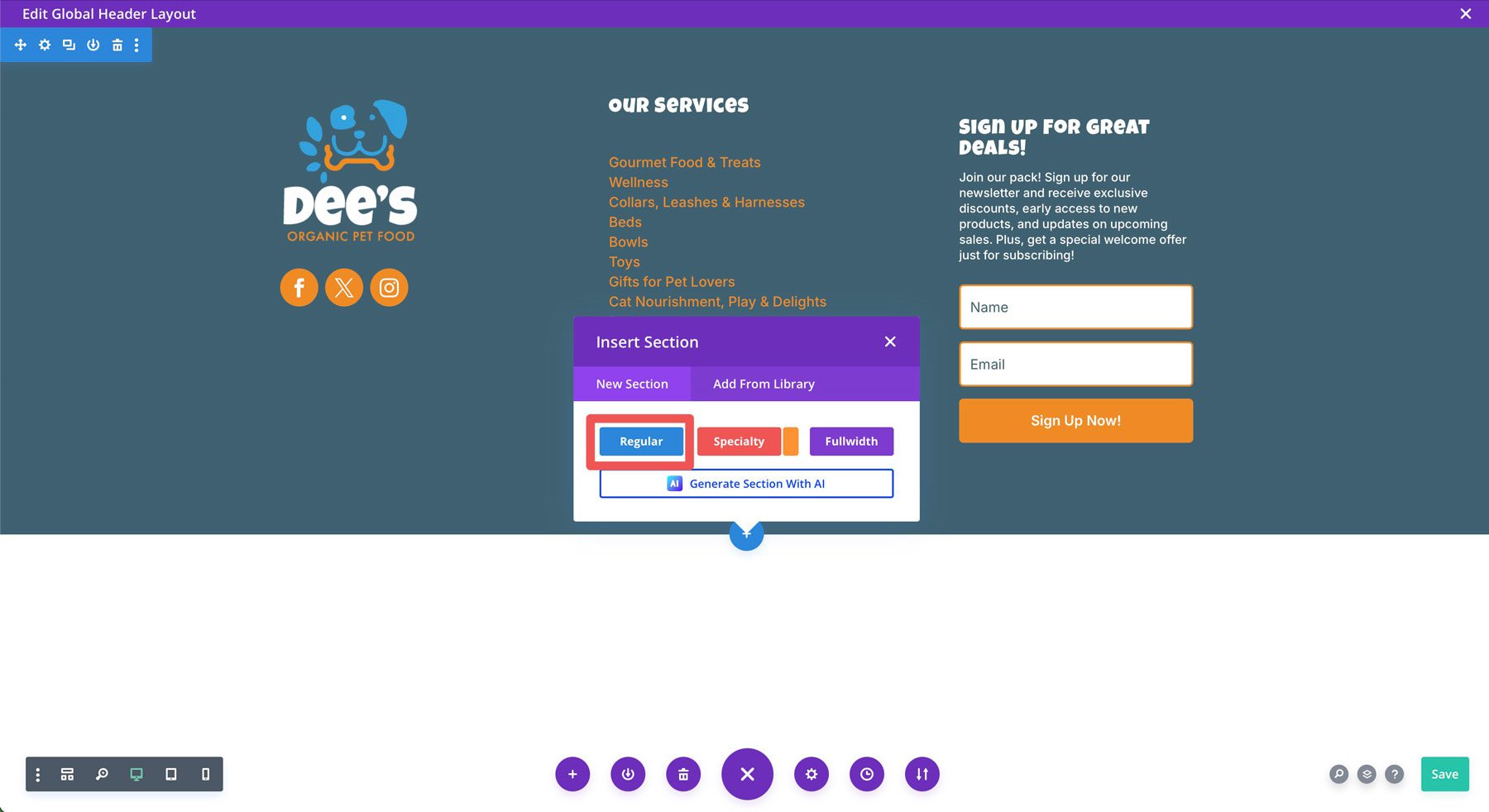
Infine, dovremo aggiungere una nuova sezione per le informazioni sul copyright e il nostro menu Termini di servizio al nostro piè di pagina. Fai clic sull'icona blu nella sezione esistente e scegli una sezione normale .

Scegli una riga di colonna 1/3 +/2/3 .

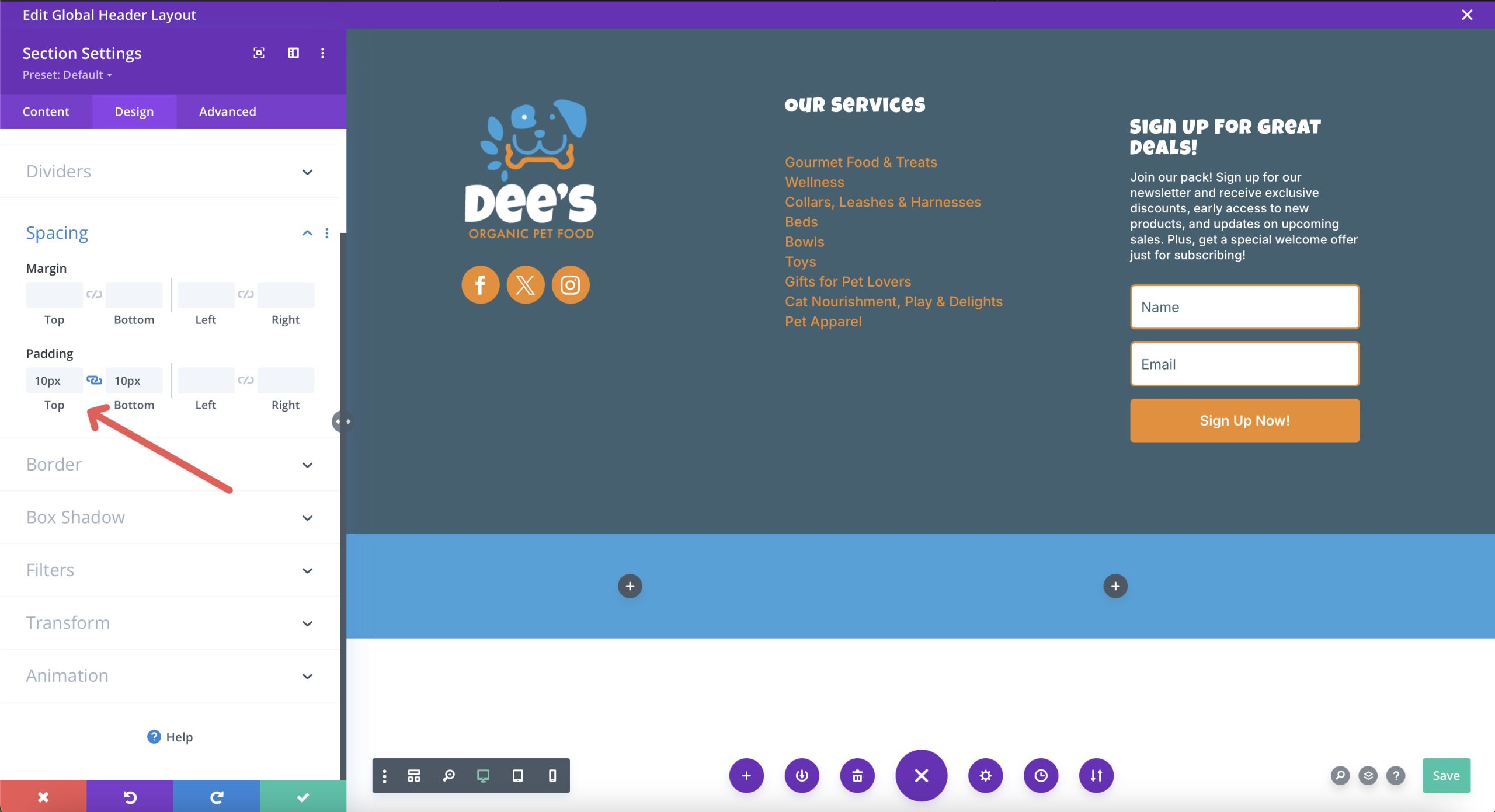
Imposta il colore di sfondo della sezione su #38A2DB e la spaziatura (nella scheda Design) su 10px in alto e in basso, quindi salva le modifiche.

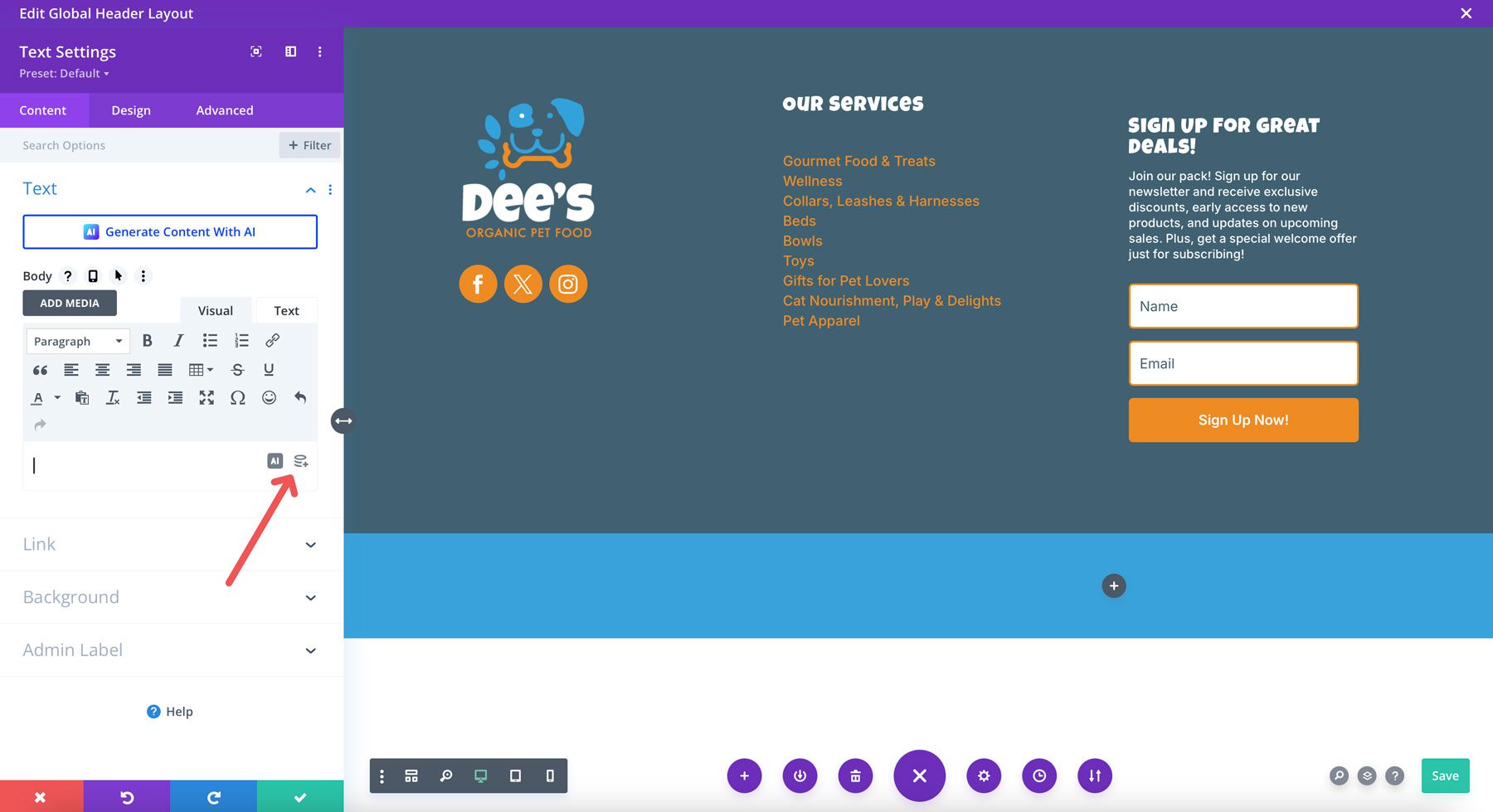
Aggiungi un modulo di testo alla colonna sinistra. Invece di aggiungere testo nel corpo, fai clic sull'icona del contenuto dinamico . Aggiungeremo le nostre informazioni sul copyright qui in modo che si aggiornino ogni anno senza che tu le cambino manualmente.

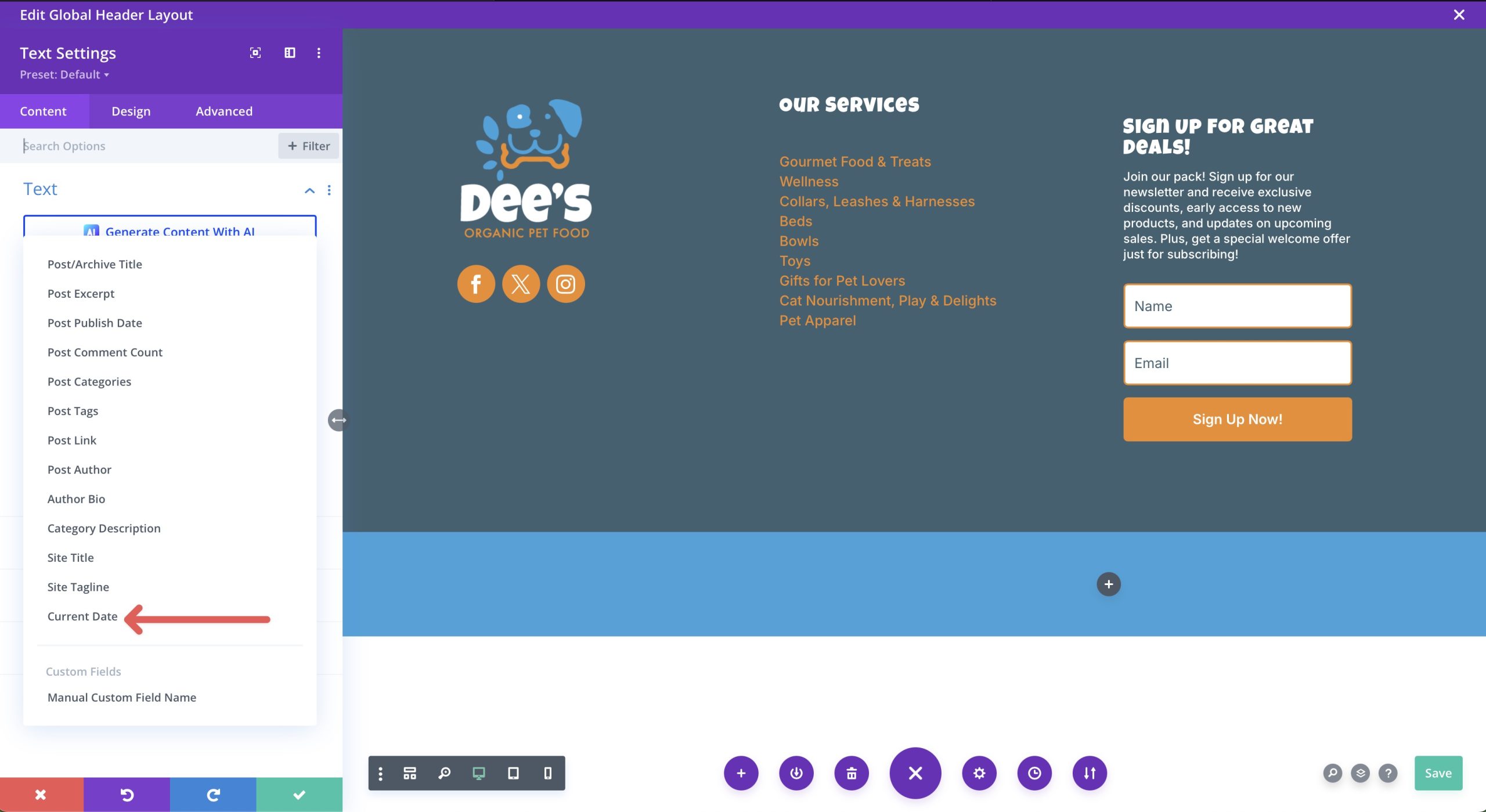
Quando viene visualizzata la finestra di dialogo, selezionare la data corrente dall'elenco delle opzioni.

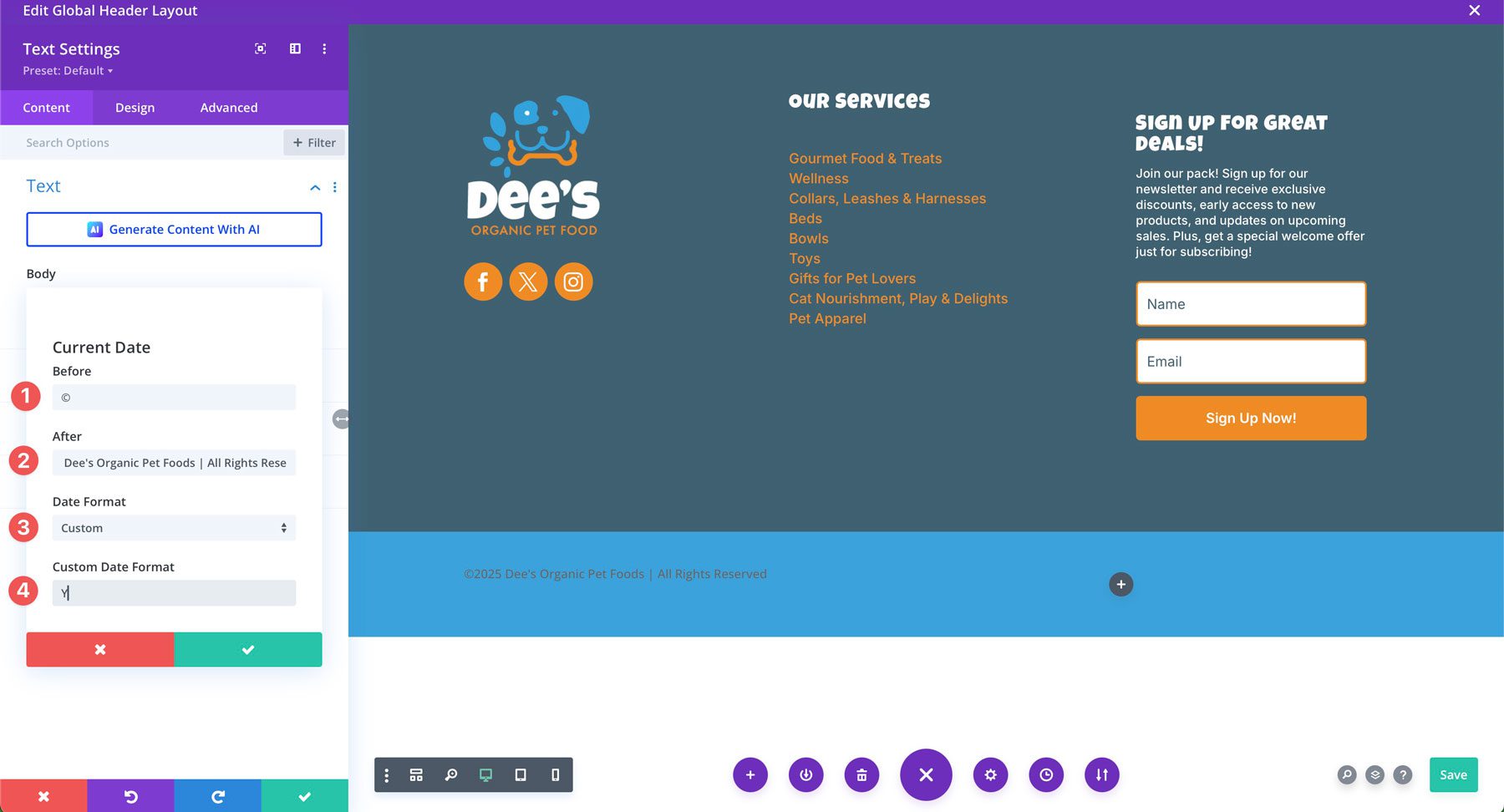
Quando viene visualizzata la finestra di dialogo Testo, immettere le seguenti impostazioni:

- Prima: simbolo del copyright (opzione + g sulla tastiera)
- Dopo: il tuo nome commerciale. Assicurati di lasciare uno spazio prima di entrare nel testo!
- Formato data: personalizzato
- Formato della data personalizzata: y
Salva le modifiche prima di andare alla scheda Design per modellare il testo. Nella scheda Design, lascia tutte le impostazioni nelle loro impostazioni predefinite, tranne per la creazione del testo #ffffff e la modifica della famiglia dei caratteri in Inter .

Aggiungi un modulo di menu
L'ultimo modulo da aggiungere al nostro piè di pagina è un modulo di menu. Lo aggiungeremo alla colonna giusta della nostra nuova sezione. È necessario creare un menu in anticipo navigando per l'aspetto> menu. Questo menu del piè di pagina dovrebbe contenere qualsiasi informazione legale sul tuo sito, come una politica sulla privacy o la pagina Termini e condizioni.
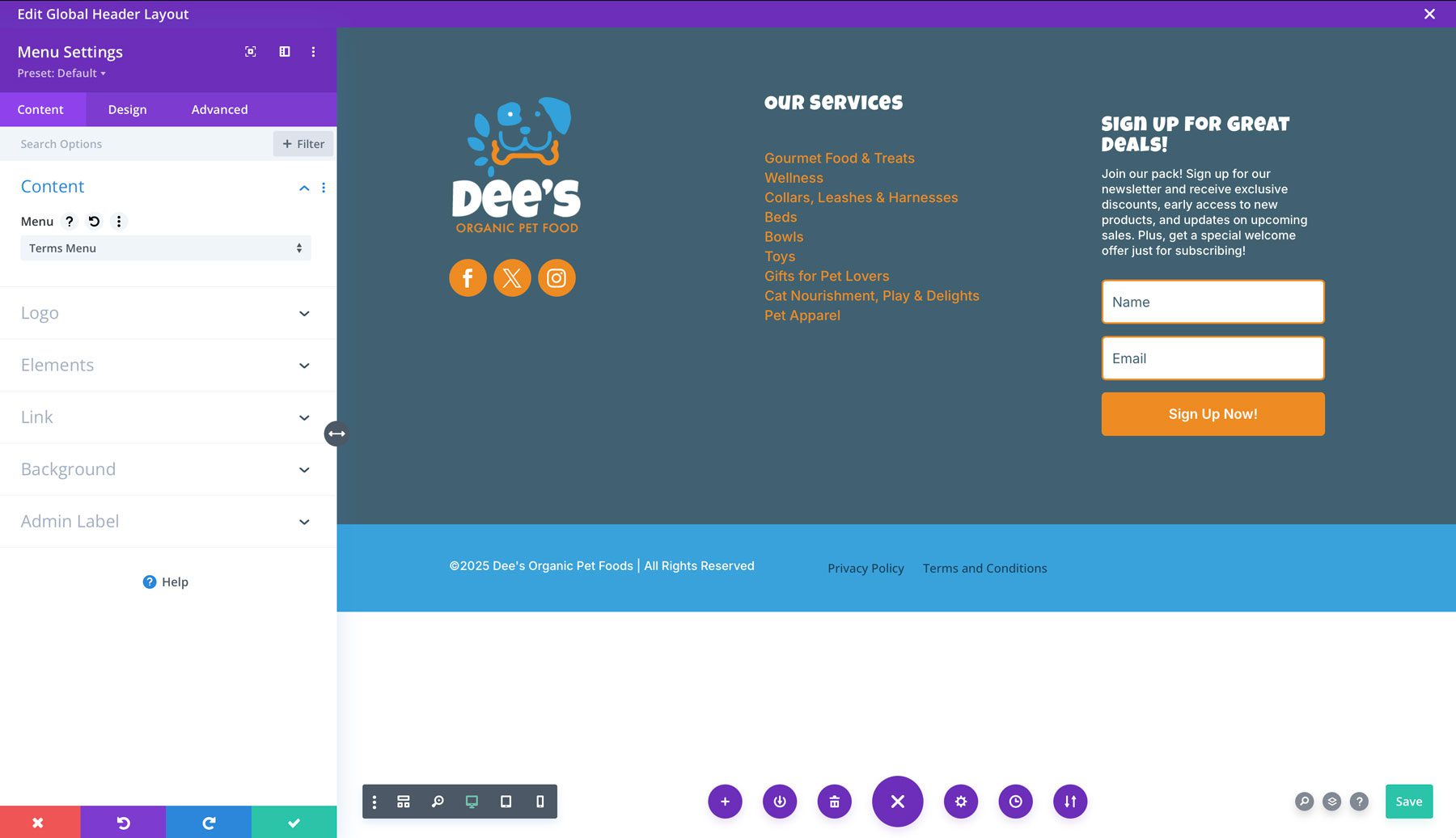
Con le impostazioni del modulo del menu attive, selezionare le seguenti opzioni:

- Menu: selezionare il menu delle informazioni legali
- Background: trasparente
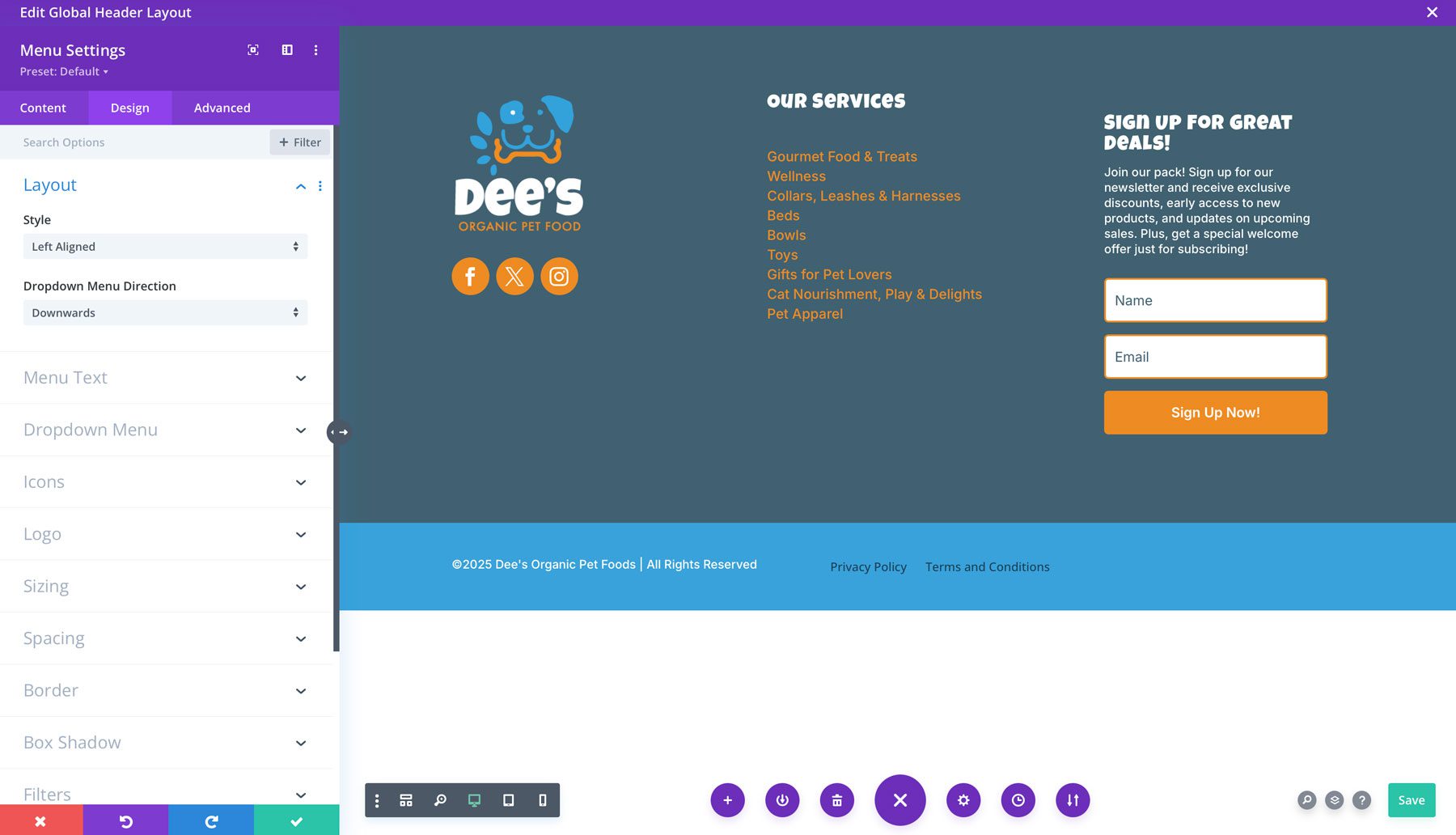
Nelle impostazioni di progettazione, scegli le seguenti impostazioni:
Disposizione:

- Stile: lasciato allineato
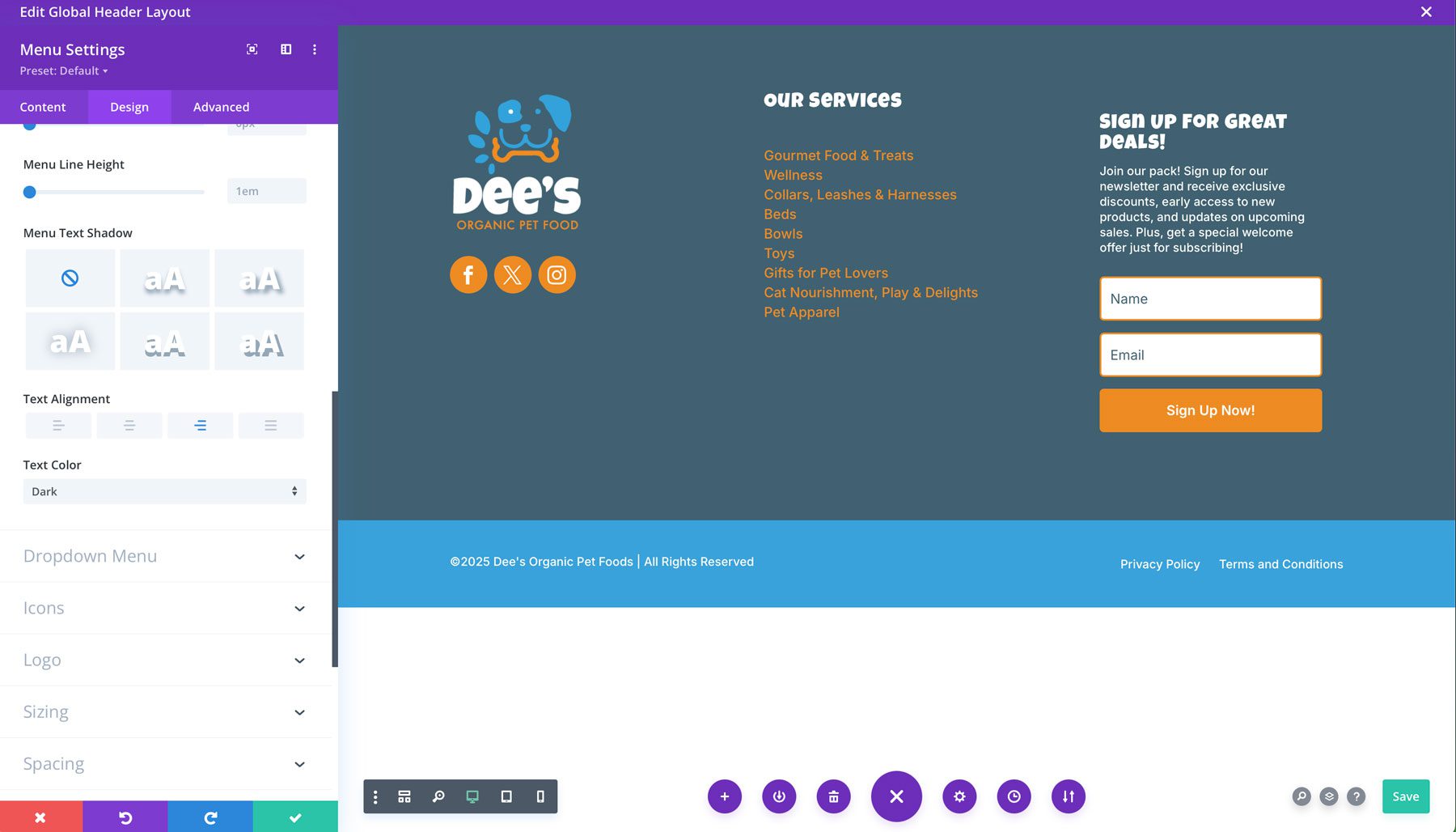
Testo del menu:

- Colore di collegamento attivo: #ffffff
- Font di menu: inter
- Menu Testo Colore: #FFFFFF
- Allineamento del testo: giusto
Impostazioni del menu a discesa:
Ci sono solo alcune cose da cambiare qui poiché il tuo menu non ha collegamenti sottomenu. Queste impostazioni si applicheranno solo alla versione mobile del tuo menu quando le persone visualizzano il tuo sito da uno smartphone o un tablet:

- Mumo mobile Sfondo Colore: #38a2db
- Menu mobile Testo Colore: #ffffff
Infine, modifica il colore dell'icona del menu di hamburger nella scheda Icone su #FFFFFF .

Aggiunta degli ultimi tocchi
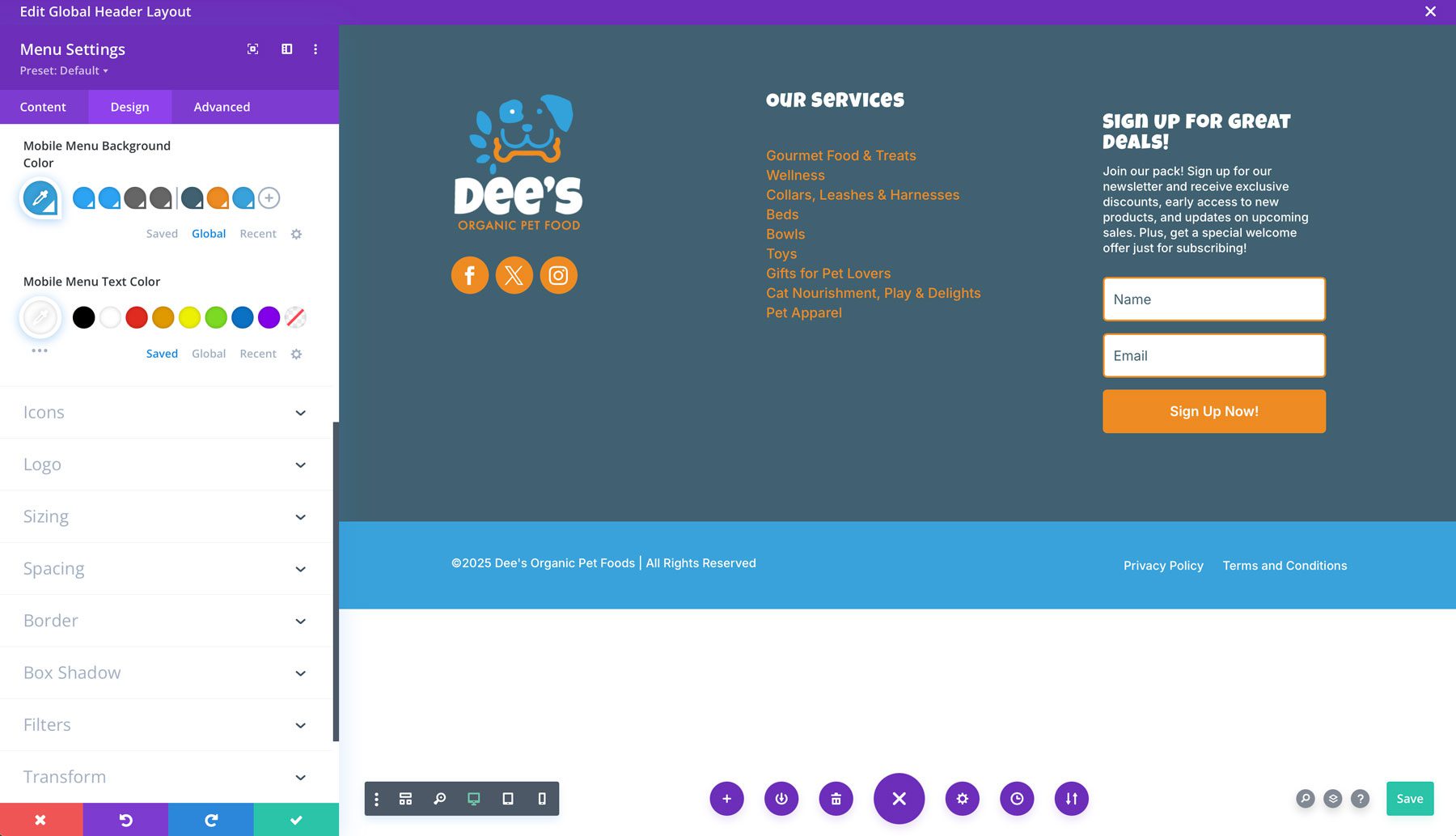
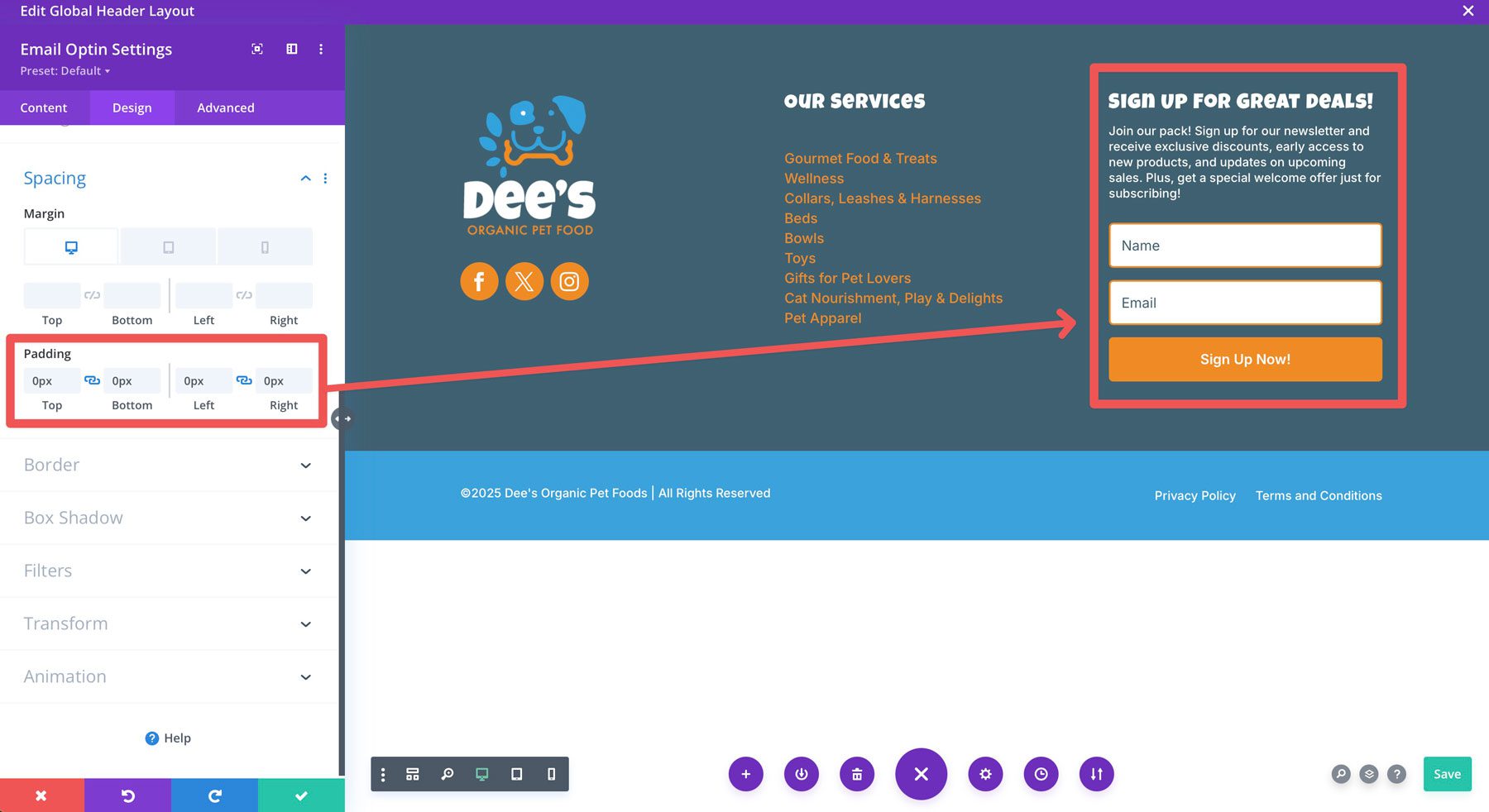
Ora che il nostro design del piè di pagina è completo, ci sono alcune correzioni vaganti che dovremo fare. Come noterai, il titolo del modulo di opt-in e-mail non si allinea abbastanza con il menu di servizio che si dirige nella colonna vicina. Questo perché Divi aggiunge un po 'di imbottitura per impostazione predefinita. Per correggere questo, aprire le impostazioni del modulo dell'opzione e -mail e passare alla scheda Design. Nel menu a discesa di spaziatura, aggiungi l'imbottitura 0px in alto e in basso e sinistra e a destra per rimuovere la spaziatura scomoda.

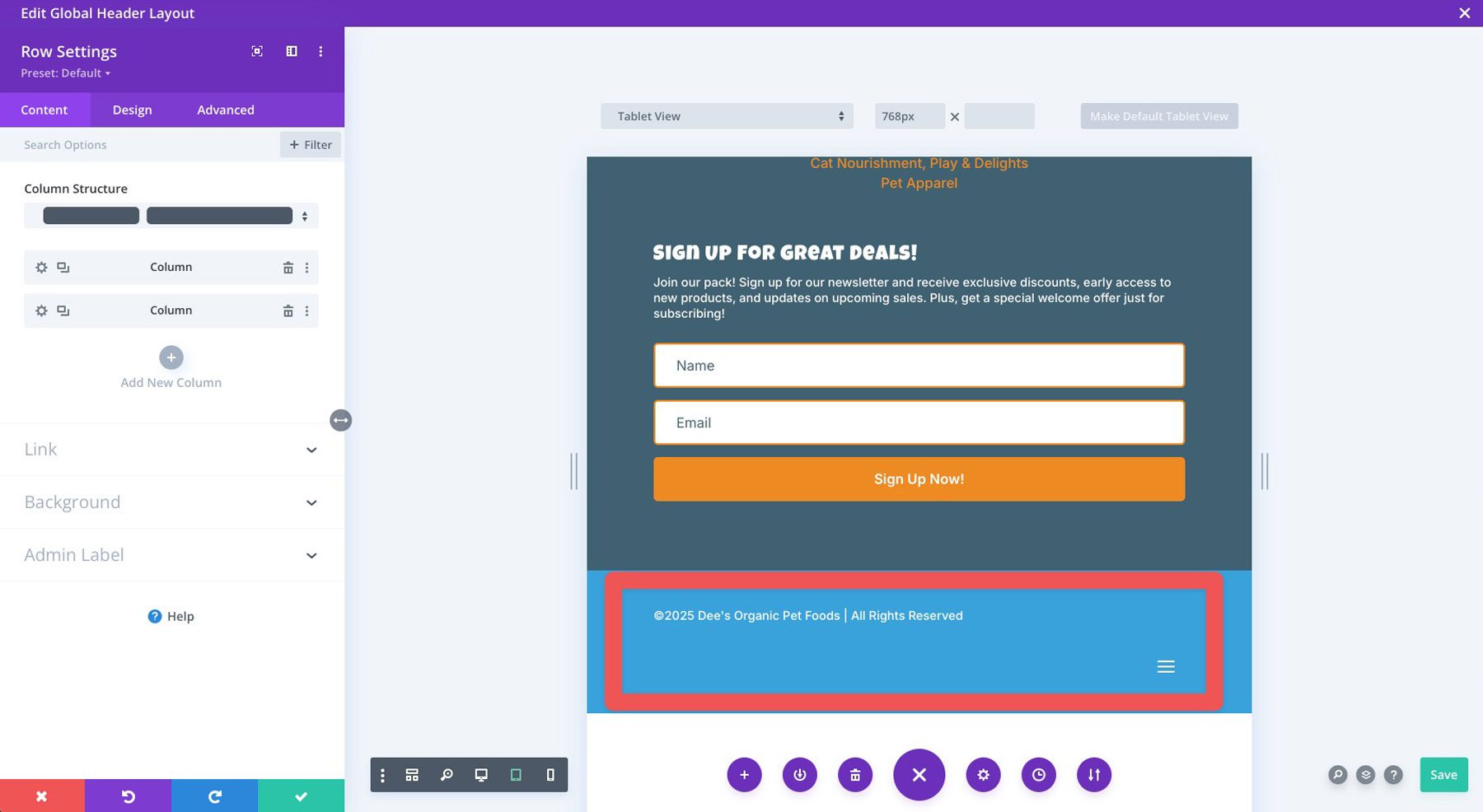
Infine, mentre le informazioni sul copyright e il menu legale sono allineati sul desktop, non si allineano su schermi più piccoli.

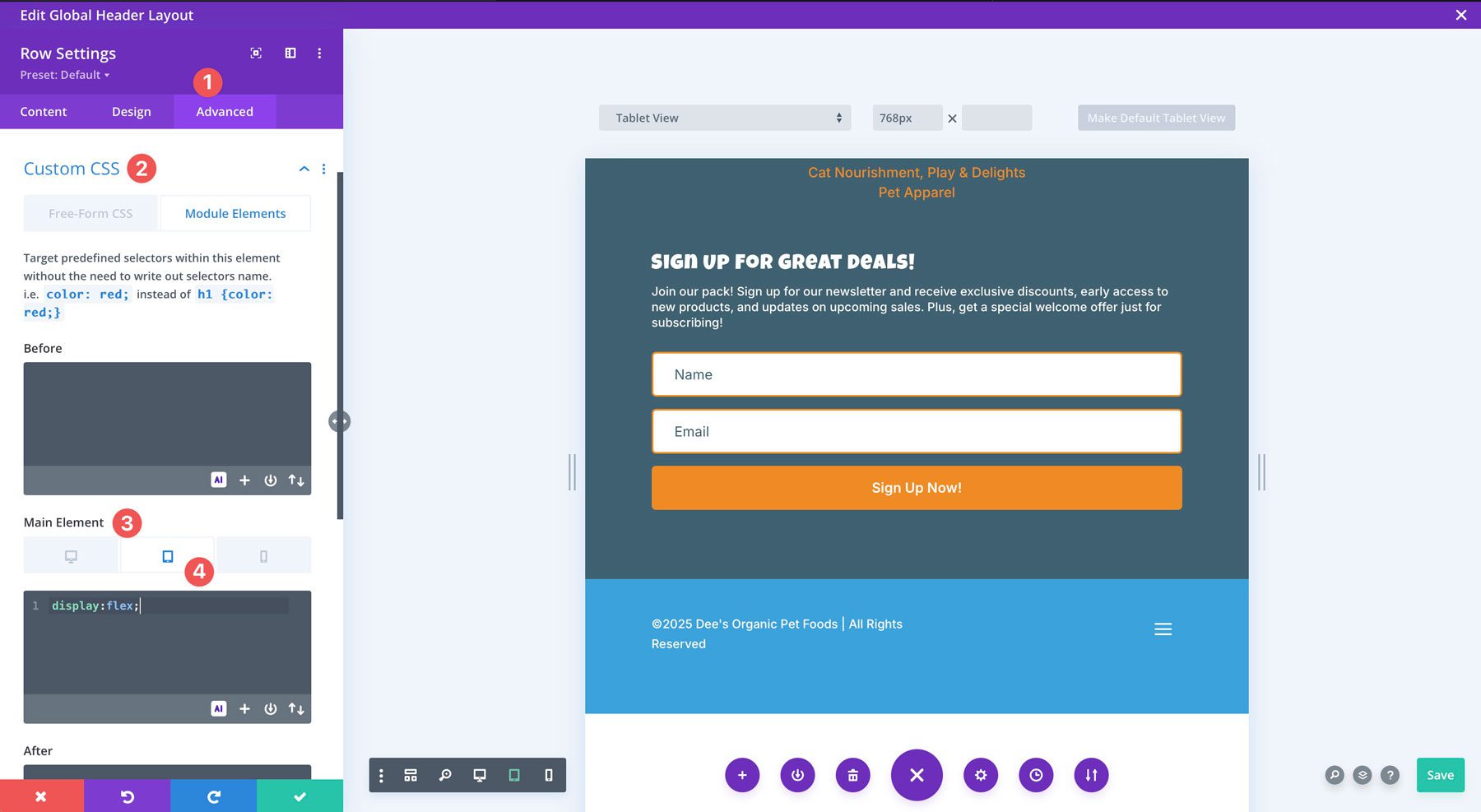
Per risolvere questo problema, fai clic sulla scheda avanzata per la riga. Sotto CSS personalizzato, scegli l'elemento principale e naviga verso le impostazioni reattive. Nel campo CSS, aggiungi quanto segue per il tablet:
display:flex;

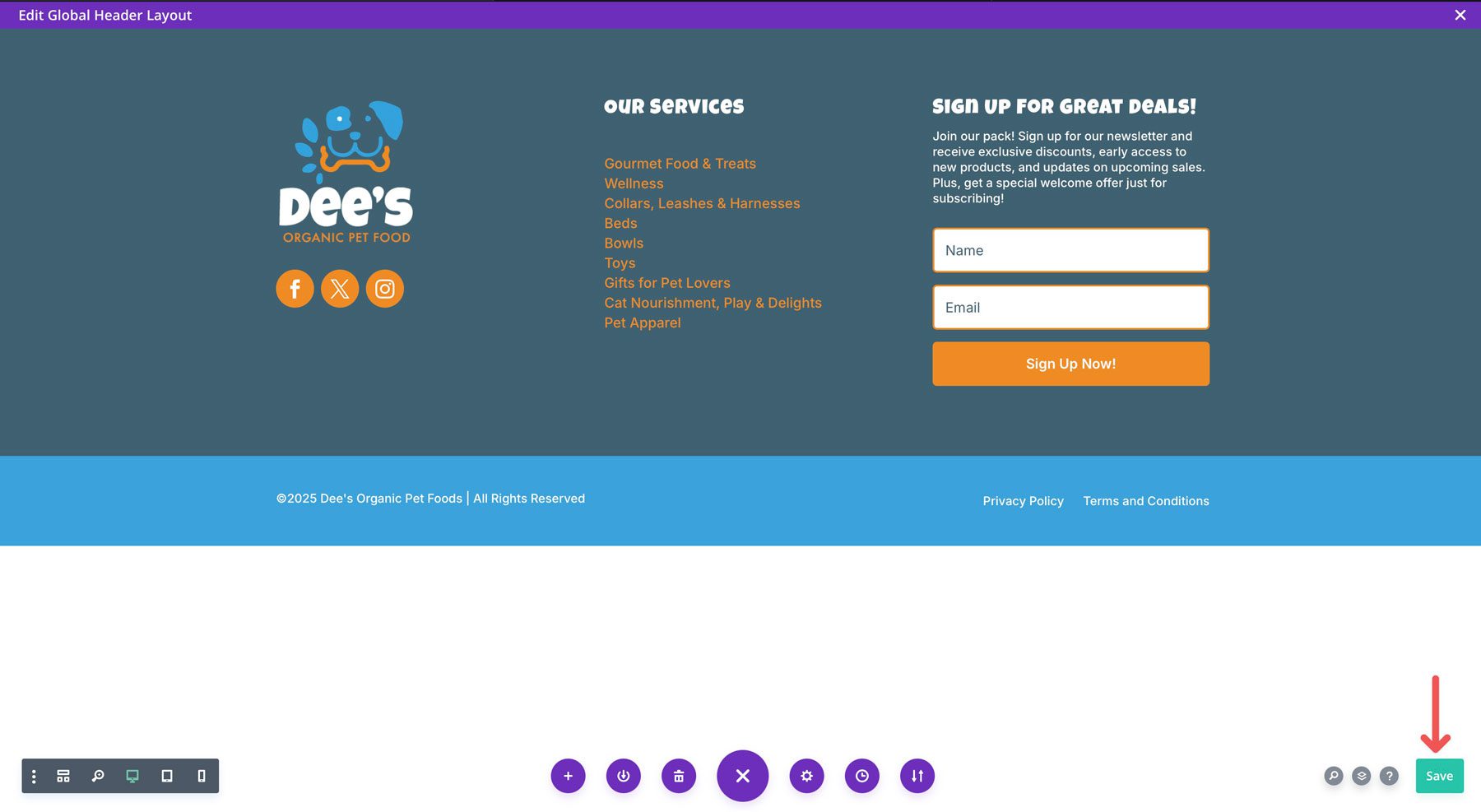
Una volta completate le modifiche, fai clic sul pulsante Green Salva per salvare il piè di pagina.

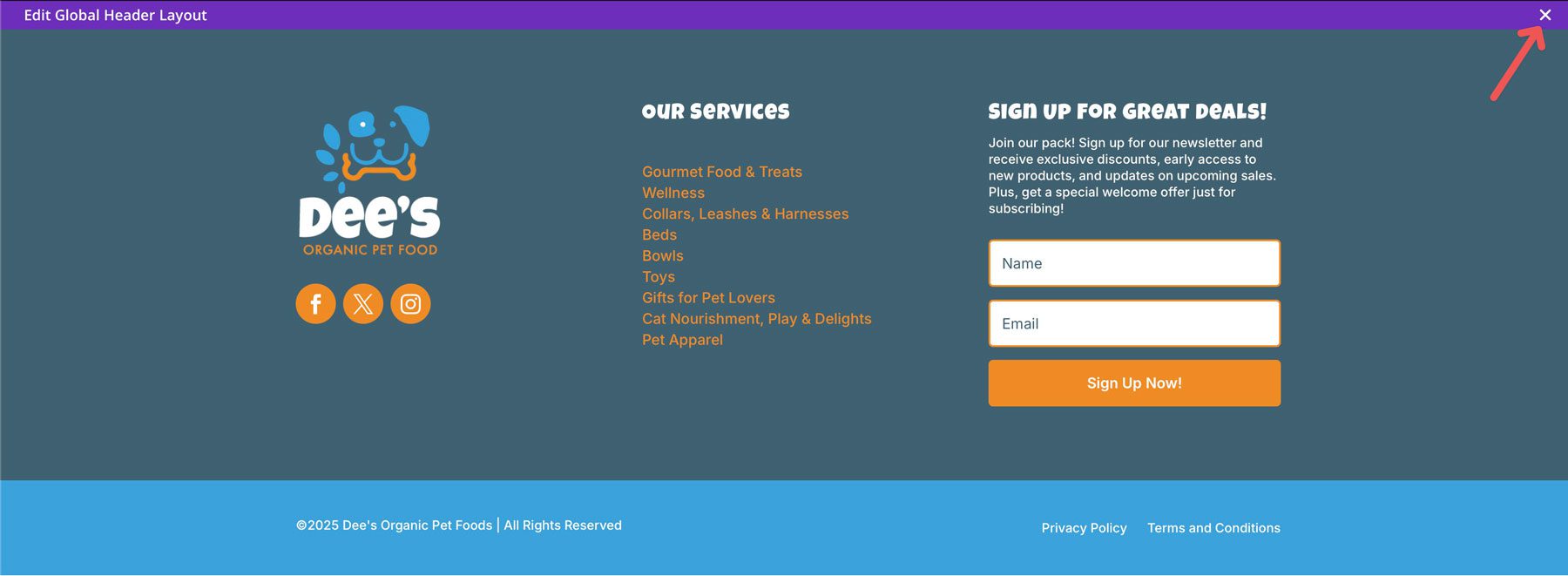
Fai clic sulla X in alto a destra del Builder a tema per uscire.

Infine, fai clic sul pulsante Salva modifiche per rendere il tuo piè di pagina.

Come puoi vedere, Divi semplifica la progettazione di un piè di pagina del sito Web in pochi minuti.
Eleva il piè di pagina del tuo sito Web con Divi
Un piè di pagina del sito Web ben progettato è più di un semplice ripensamento. È una parte importante di qualsiasi sito Web di successo, che offre preziosi immobili per informazioni importanti, rinforzo del marchio e esperienza generale dell'utente. Incorporando principi di progettazione chiave come leggibilità, coerenza del marchio e contenuti ricchi di SEO, è possibile progettare un piè di pagina che serva efficacemente i tuoi visitatori e aumenta la tua presenza online. Progettare un piè di pagina bellissimo e funzionale con strumenti come Divi è incredibilmente facile. Seguendo questi passaggi, puoi creare un piè di pagina che soddisfi le tue esigenze e lascia un'impressione duratura sul tuo pubblico.
Abbiamo creato una comoda tavola che mette in mostra tutte le caratteristiche del tema Divi per aiutarti a capire il suo vero potere.
| Divi | ||
|---|---|---|
| Prezzo iniziale | $ 89/anno | Visita |
| Layout gratuito | 2600+ | Saperne di più |
| Moduli di progettazione | 200 | Saperne di più |
| Divi siti veloci | Sito di avviamento o sito Web generato dall'IA | Saperne di più |
| Visual Builder | Builder di pagine di trascinamento | Saperne di più |
| Builder a tema | Capacità di editing del sito intero | Saperne di più |
| Integrazione di e -commerce | 20+ moduli specifici per WooCommerce | Saperne di più |
| Integrazioni del tema | Divi si integra con i plug -in WordPress popolari | Saperne di più |
