Come progettare un modulo di iscrizione in Elementor
Pubblicato: 2024-05-17Hai bisogno di un modulo di iscrizione per consentire alle persone di registrarsi sul tuo sito web o di iscriversi alla tua newsletter. Tuttavia, progettare una forma redditizia può sembrare scoraggiante per alcuni imprenditori.
Vedo spesso che le persone hanno mantenuto il modulo nel suo stile di base, mentre c'era l'opportunità di renderlo più accattivante.
In questa guida ti mostrerò il processo passo passo su come modellare un modulo di iscrizione che appaia gradevole alla vista dell'utente.
Utilizzeremo due prodotti per raggiungere l'obiettivo. Fluent Forms per creare il modulo ed Elementor per progettare il modulo.
Passaggio 1: installa Elementor e Fluent Forms
Elementor è un popolare generatore di pagine e puoi raggiungere il tuo obiettivo di progettazione con le sue estese funzionalità. Se sei già un utente Elementor, puoi facilmente utilizzarlo con la migliore combinazione di Fluent Forms.
Fluent Forms ha un'ottima connessione con Elementor, così puoi migliorare il tuo viaggio nella creazione di moduli con l'aiuto del generatore di pagine più popolare al mondo.
Tuttavia, se non hai Elementor per il tuo sito WordPress, ti consiglio di installarlo ora. Non è necessario ottenere la versione pro per stilizzare Fluent Forms. Ma se vuoi averlo per un utilizzo avanzato, provalo.
Allo stesso modo, puoi utilizzare la versione gratuita di Fluent Forms per utilizzarlo con Elementor. Ma ti suggerisco di acquistare la versione pro perché otterrai molte funzionalità straordinarie che renderanno il tuo viaggio online più semplice ed efficiente.
Passaggio 2: crea il tuo modulo di iscrizione con Fluent Forms
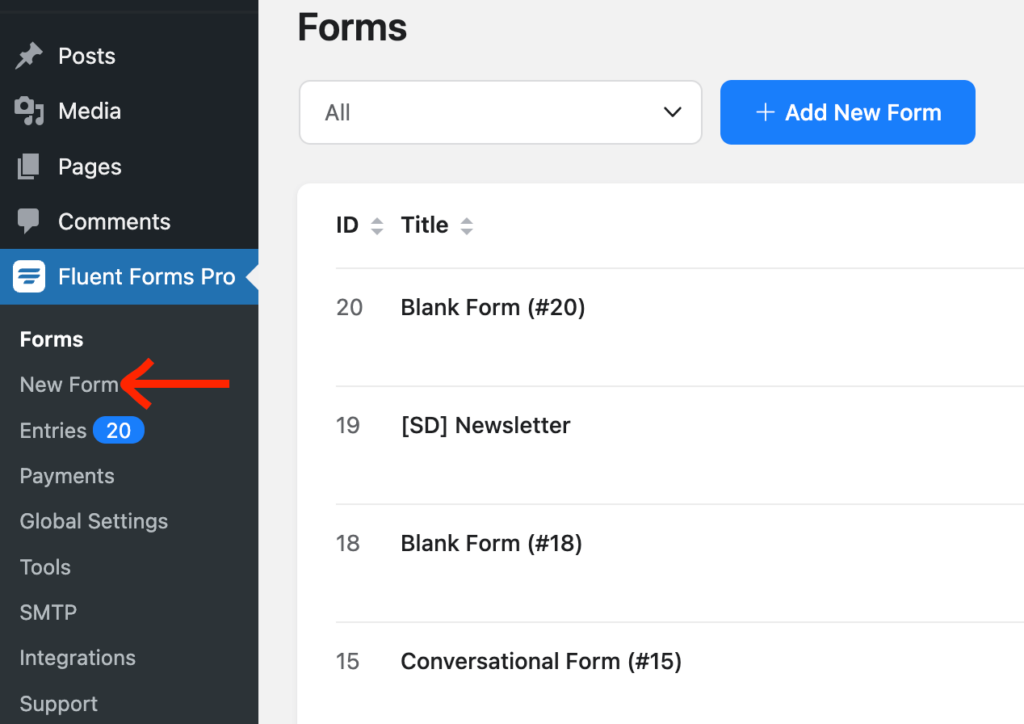
Ora creeremo il nostro modulo di iscrizione. Per farlo, vai su Fluent Forms >> Nuovo modulo dal lato sinistro della dashboard WP.

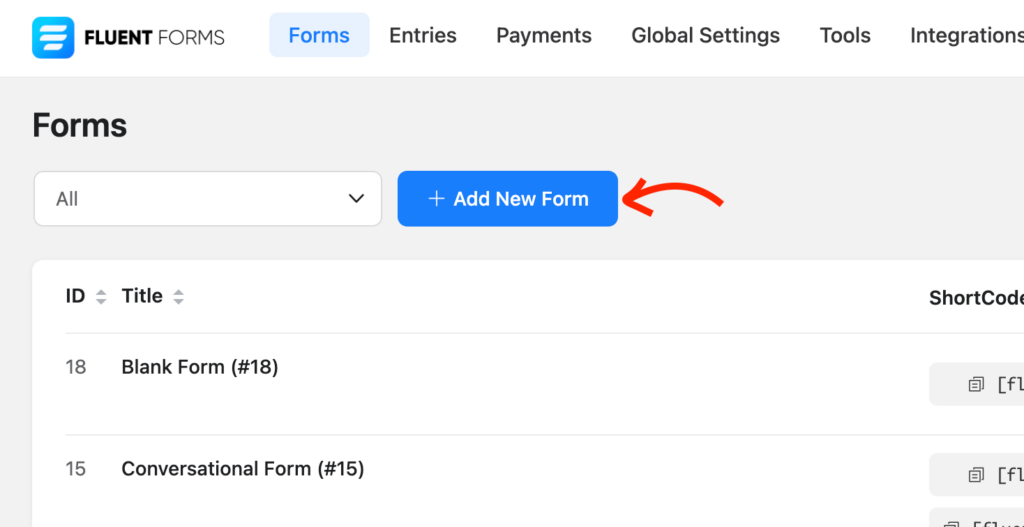
Oppure puoi andare dal pulsante in alto che si trova vicino alla sezione del filtro del modulo.

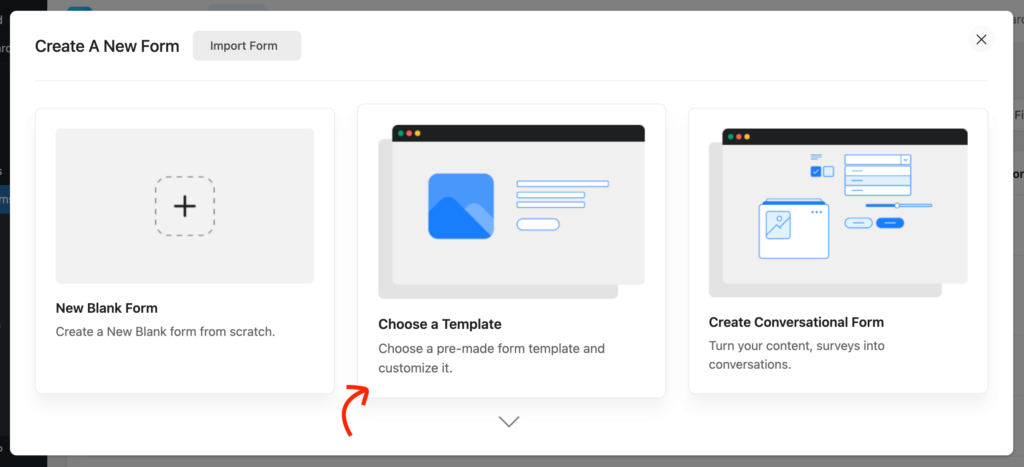
Seleziona una delle opzioni elencate:
- Nuovo modulo vuoto
- Scegli un modello
- Crea modulo di conversazione

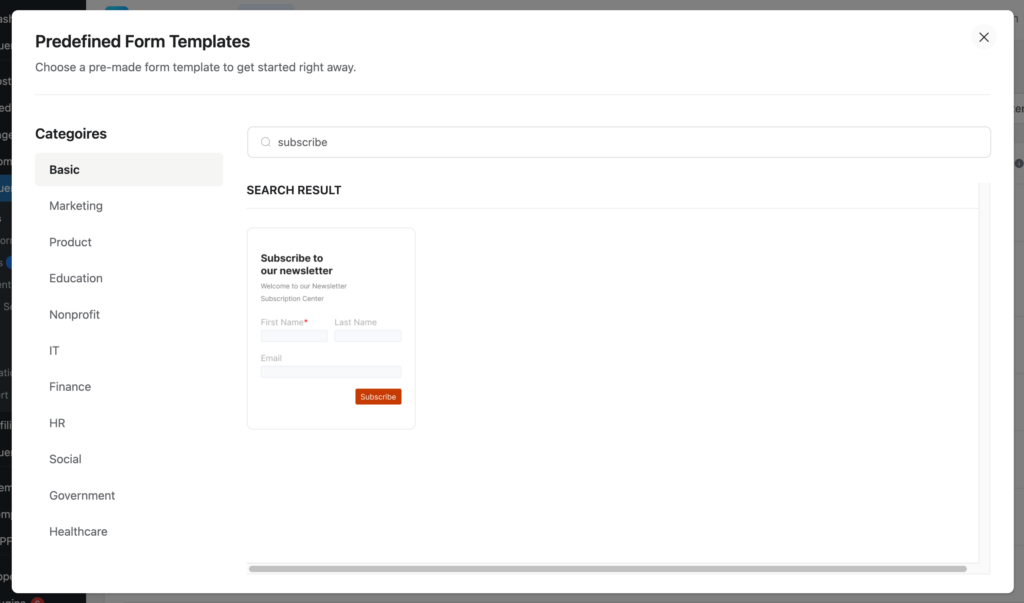
Se selezioni i modelli predefiniti, puoi utilizzare un modulo di iscrizione dall'elenco.

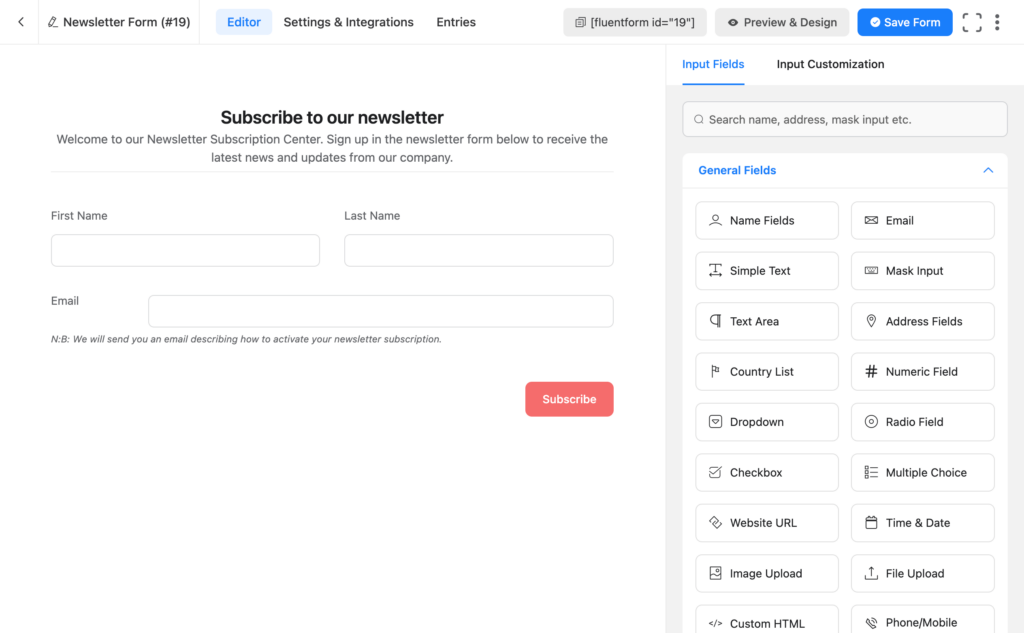
Quindi, arriverai all'editor Fluent Forms. Dai un nome al tuo modulo e inizia ad aggiungere/rimuovere campi. Puoi trascinarli o semplicemente fare clic sui rispettivi campi.

Puoi personalizzare il campo Interruzione di sezione per aggiungere il tuo testo personalizzato. Se inizi con un modulo vuoto, scegli il campo HTML personalizzato in cui puoi fornire un'intestazione con una parte della descrizione.
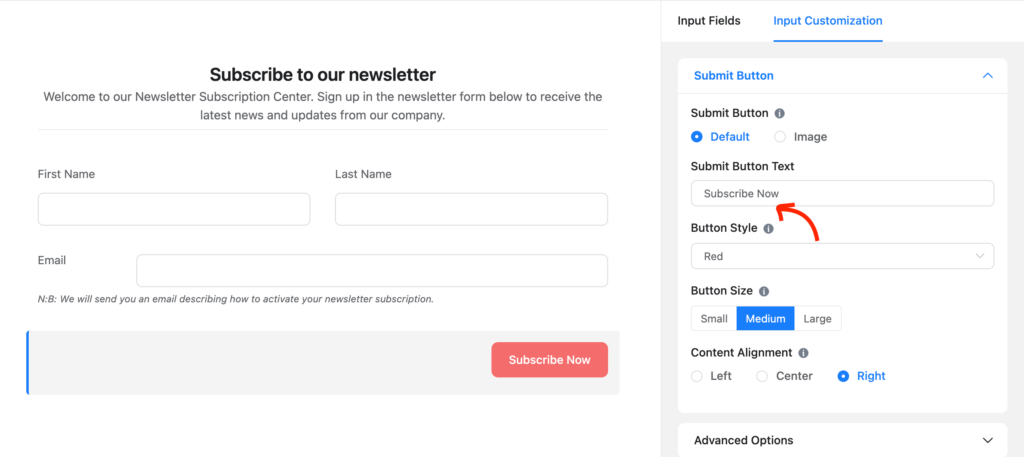
Personalizziamo il testo del pulsante di invio per renderlo più personalizzato. Basta fare clic sul pulsante nell'editor e puoi vedere l'opzione di modifica nel pannello di destra.

Passaggio 3: connettiti con uno strumento di email marketing
Cosa c'è di buono in un modulo di iscrizione se non lo colleghi a una piattaforma di marketing?
Dalla creazione di un elenco di contatti a ulteriori comunicazioni, una connessione CRM ti offrirà molti vantaggi. È una benedizione che Fluent Forms ti offra un sacco di integrazioni CRM ed email marketing.
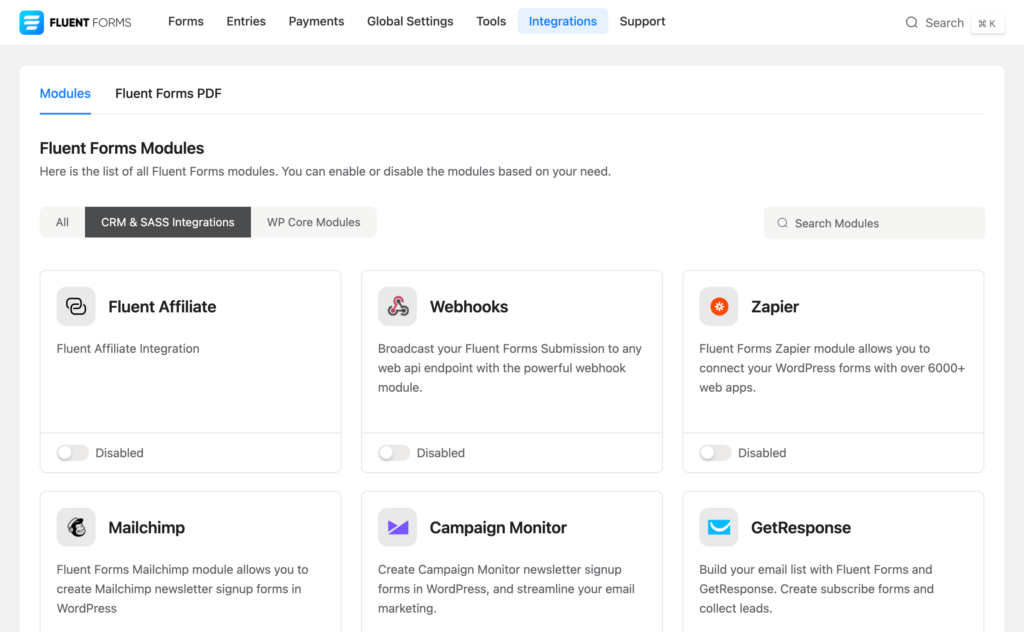
Vai a Integrazioni nel menu a discesa Moduli Fluent o dalla barra in alto. Ora fai clic sulla scheda Integrazioni CRM e SASS e trova la piattaforma che stai cercando. Puoi anche utilizzare la casella di ricerca.

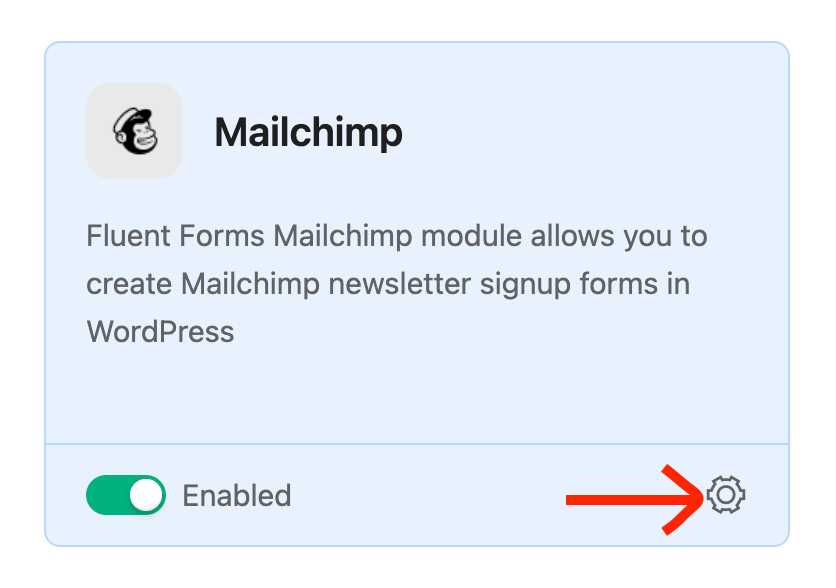
Ora abilita lo strumento attivando il pulsante di attivazione/disattivazione. Subito dopo aver attivato lo strumento, puoi vedere l'icona delle impostazioni apparire in basso a destra. Fai clic sull'icona e ti porterà alla pagina Impostazioni.

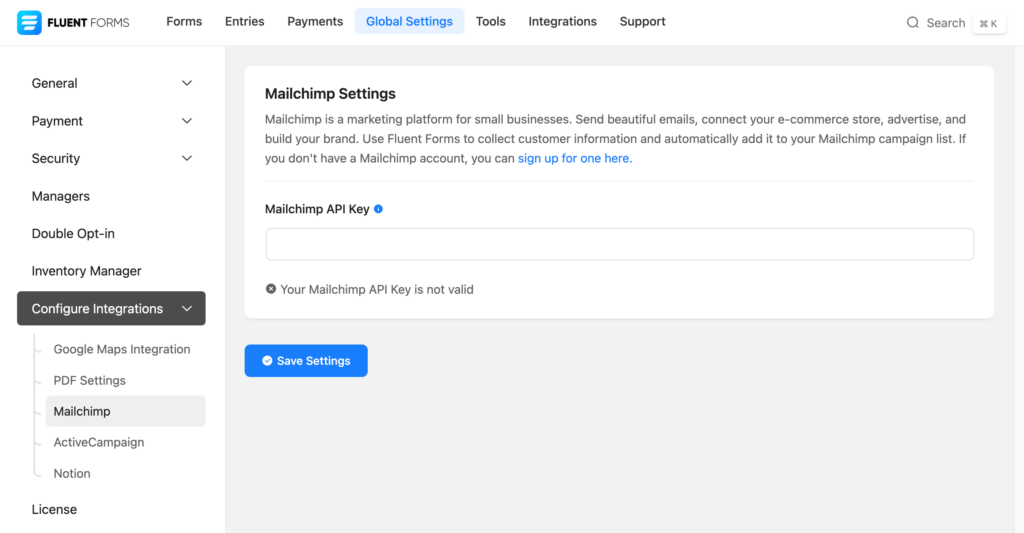
Lì puoi vedere le impostazioni di quella particolare integrazione. Nell'impostazione API (CRM), è necessario fornire la chiave. Se non disponi di un account per lo strumento, puoi aprire un account e fornire i dettagli relativi all'API.
Sto mostrando il processo con Mailchimp qui. Puoi scegliere lo strumento che ami. Ad ogni modo, fornisci la chiave API qui. Puoi ottenere la chiave dalla dashboard di Mailchimp.

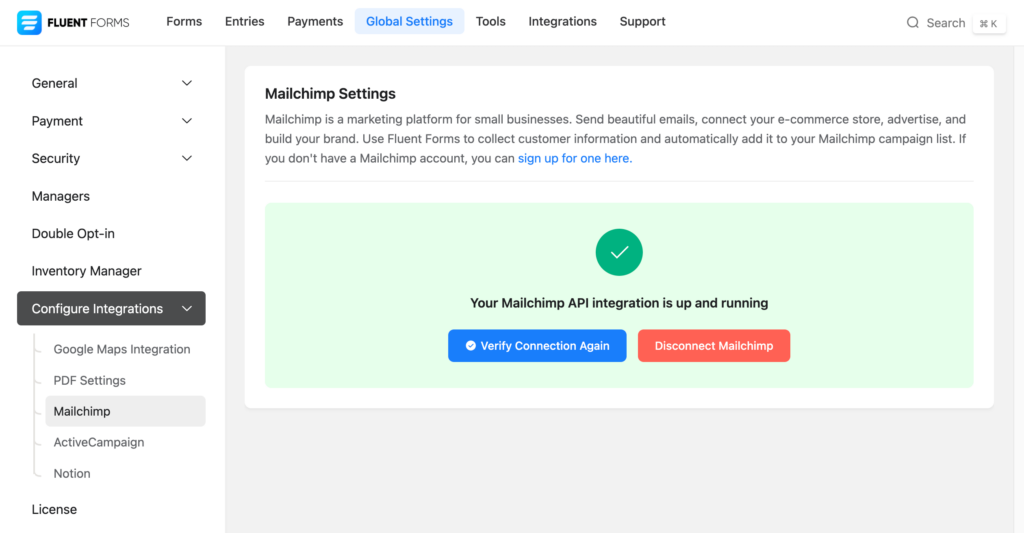
Dopo l'inserimento della chiave, fare clic sul pulsante Salva impostazioni . Puoi vedere se l'API funziona o meno.

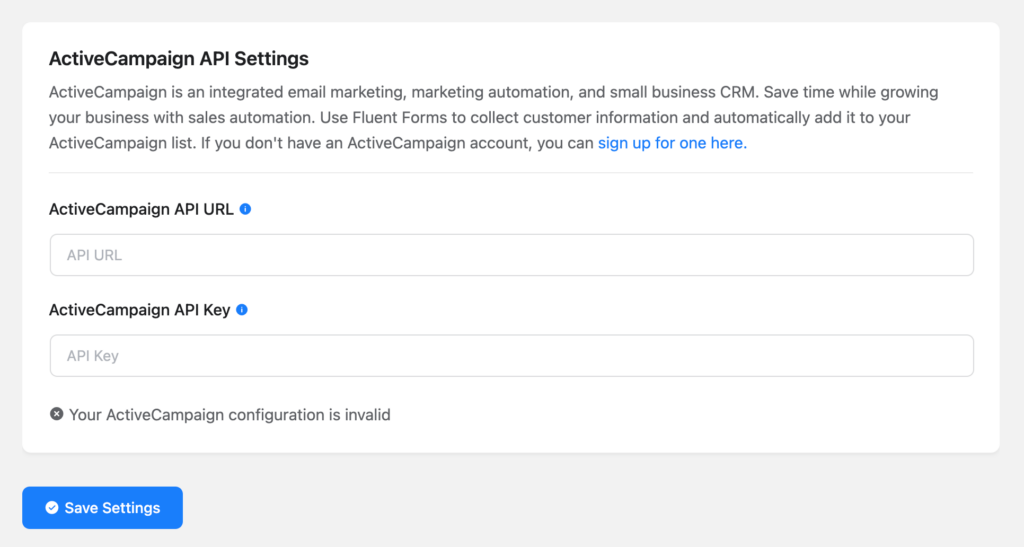
Bene, in molti casi dovrai fornire sia l'URL API che la chiave API, come quello mostrato di seguito per ActiveCampaign.


Dopo aver fornito tutte le informazioni necessarie, fare clic sul pulsante Salva impostazioni .
Passaggio 4: crea una pagina e modificala con Elementor
Bene, non è necessario creare una nuova pagina. Puoi incorporare il modulo di registrazione in una pagina esistente. Ma opteremo per la nuova pagina per mantenere le cose semplici.
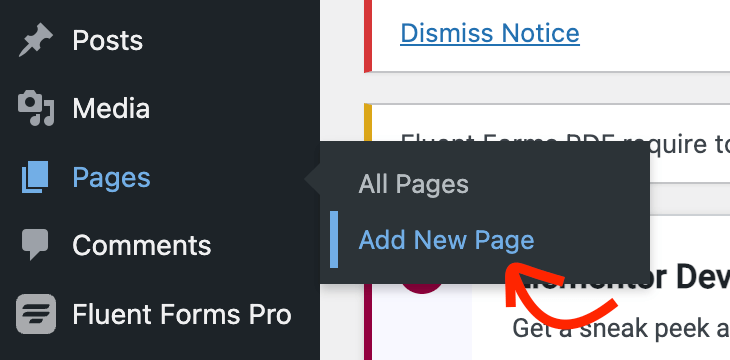
Vai su Pagine >> Aggiungi nuova pagina dalla dashboard di WordPress.

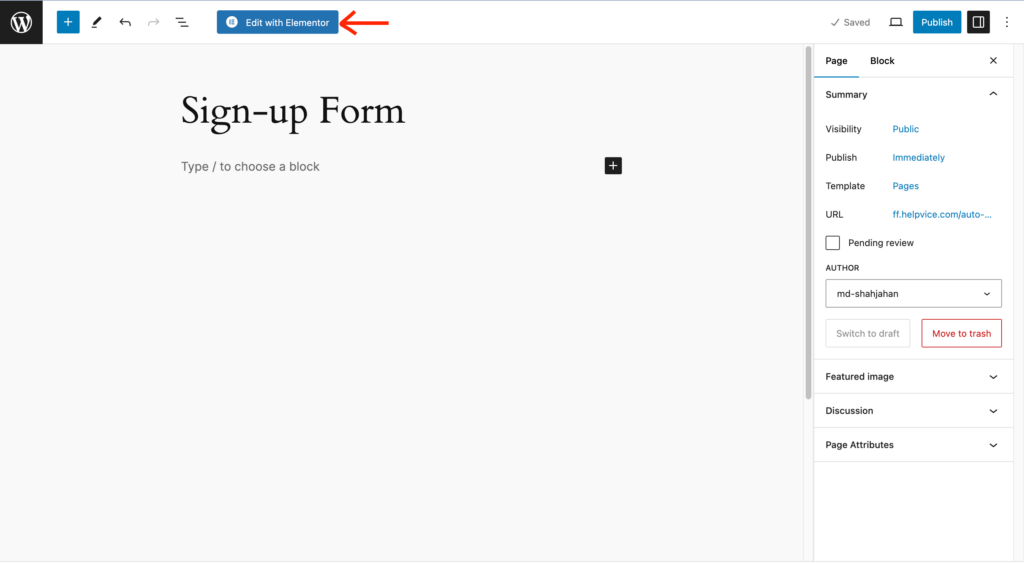
Quando ti trovi nell'editor dei blocchi, fai clic sul pulsante Modifica con Elementor .

Verrà ora visualizzato l'editor di Elementor. Dopo aver caricato lo strumento, puoi progettare facilmente la tua pagina di destinazione poiché è un generatore drag-and-drop.
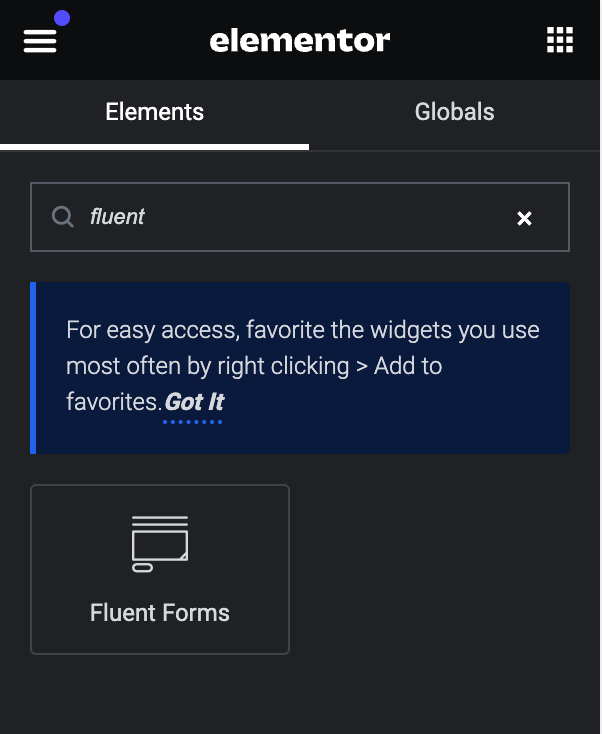
Tuttavia, ora utilizzeremo Fluent Forms Elementor Widget per personalizzare il nostro modulo. Per trovare il widget, cerca con Fluent Forms nella barra di ricerca in alto.

Sullo schermo verrà visualizzato il widget Fluent Forms. Fai clic sulla sezione a discesa e tutti i moduli verranno visualizzati lì. Ora scegli il modulo che desideri utilizzare.

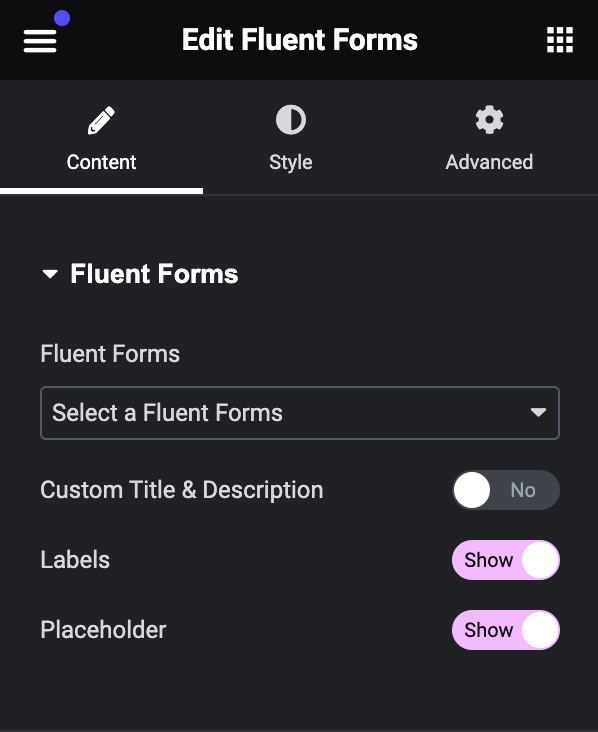
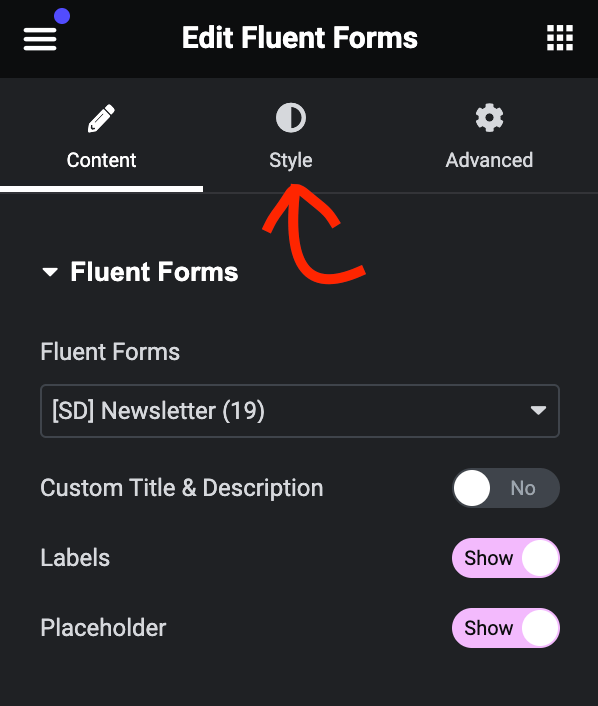
Il modulo verrà ora visualizzato nell'editor. Fai clic sulla scheda Stile dal pannello di sinistra nell'editor di Elementor.

Questa scheda ti mostrerà varie opzioni per personalizzare i tuoi moduli con stili diversi. Ad esempio, puoi modificare il tipo di sfondo, il colore del collegamento, il colore del testo, la tipografia e molte altre cose.

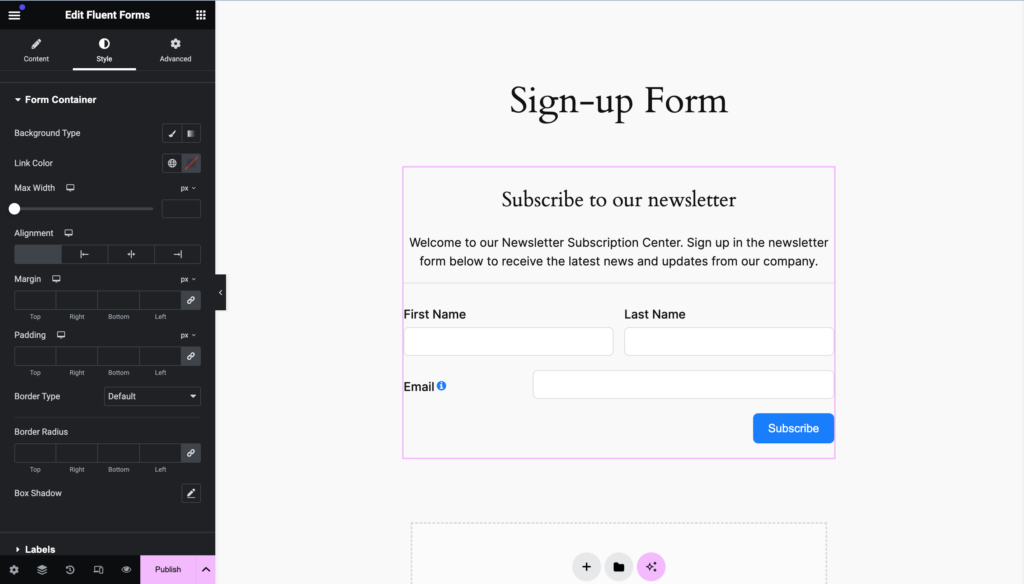
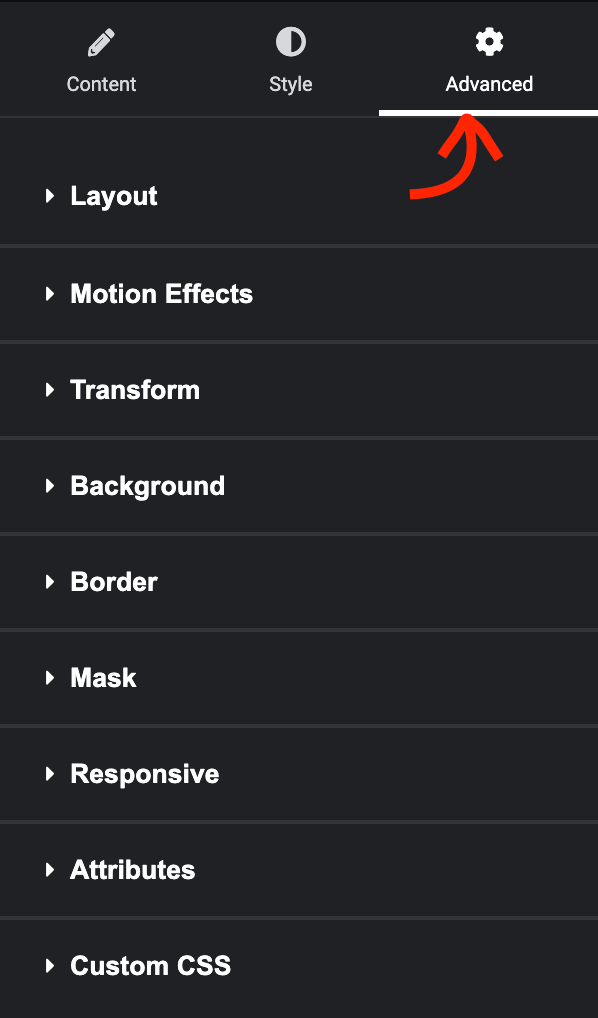
L'ultima scheda si chiama Avanzate e contiene vari stili che ti aiutano a cambiare il contenitore.

Qui otterrai tantissime impostazioni che includono margine, riempimento, allineamento, sfondo, animazioni e altro ancora.
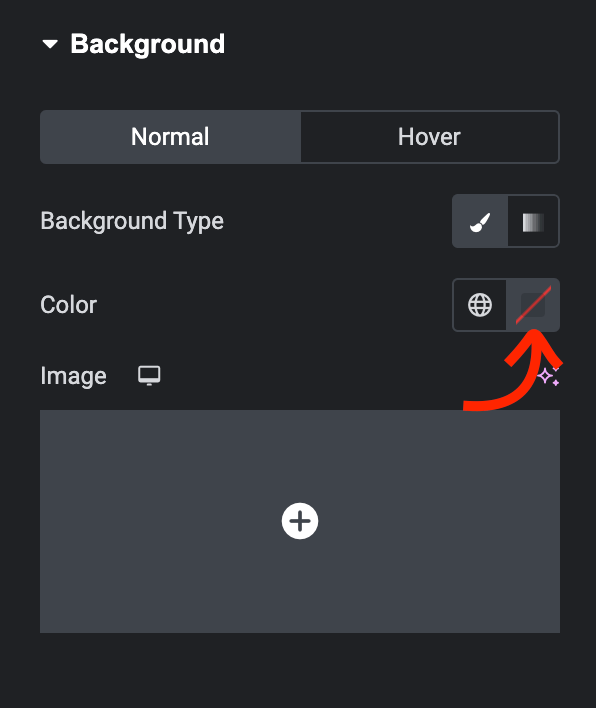
Ti mostrerò come cambiare il colore di sfondo del nostro modulo. Per fare ciò, fai clic sulla sezione Sfondo e apparirà con alcune opzioni aggiuntive.
Manteniamolo semplice, voglio aggiungere un colore pulito che si abbini al tema del mio sito web. Fare clic sull'icona di selezione del colore a destra.

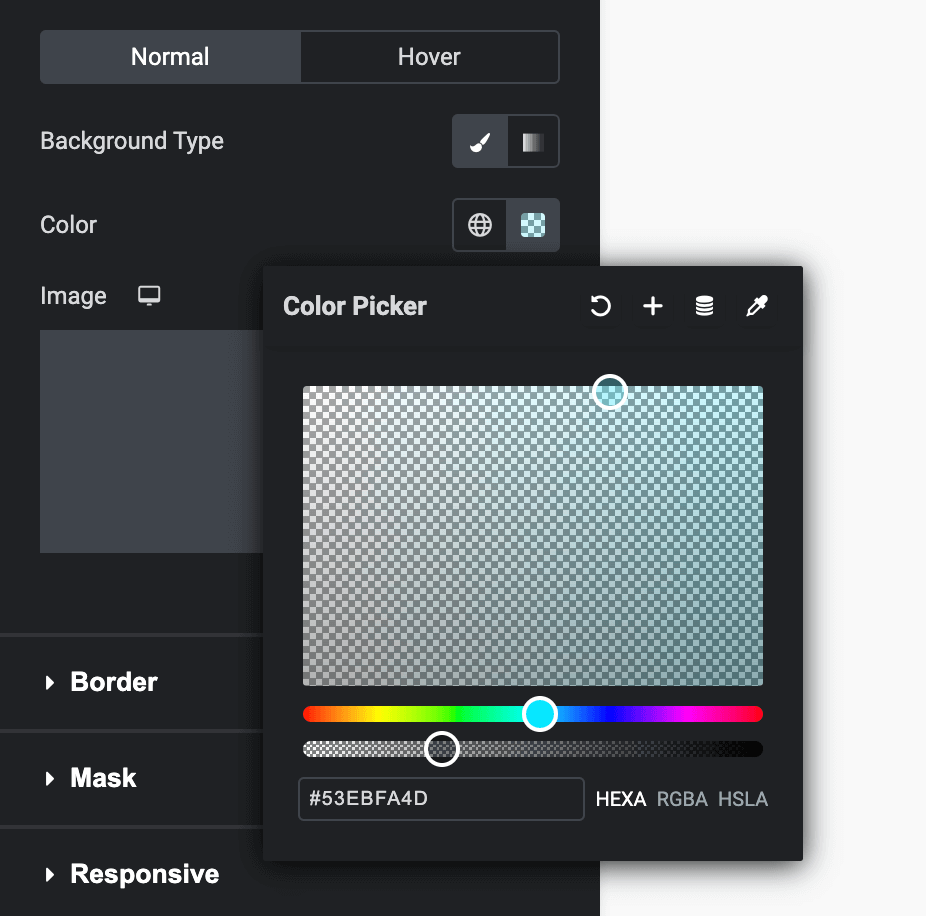
Ora puoi scegliere un colore con lo strumento di selezione del colore. Per tua comodità, puoi spostare il selettore in diverse parti della pagina e selezionare il colore giusto.

Dopo aver selezionato il colore, puoi vedere che lo sfondo del modulo è cambiato. Se ne sei soddisfatto, mantieni quel colore. Altrimenti, sposta il cursore finché non ottieni la corrispondenza perfetta.

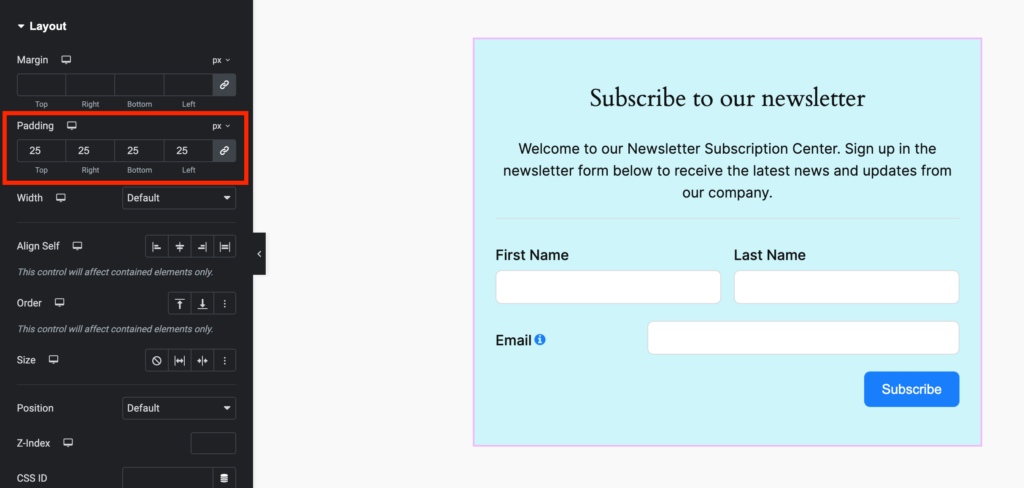
Un'altra cosa che potresti notare è che i campi del modulo sono molto vicini al contenitore. Possiamo cambiarlo facilmente dando un po’ di spazio intorno a loro.
Vai alla scheda Layout dal pannello Avanzate. Qui puoi vedere le impostazioni per margine e riempimento. Aggiungiamo un po' di imbottitura e vediamo immediatamente la differenza.

Ho appena spiegato un semplice passaggio per farti capire come funziona Elementor per personalizzare lo stile di un modulo. Hai piena libertà di vagare per tutte le impostazioni per dare al tuo modulo un aspetto visivamente accattivante.
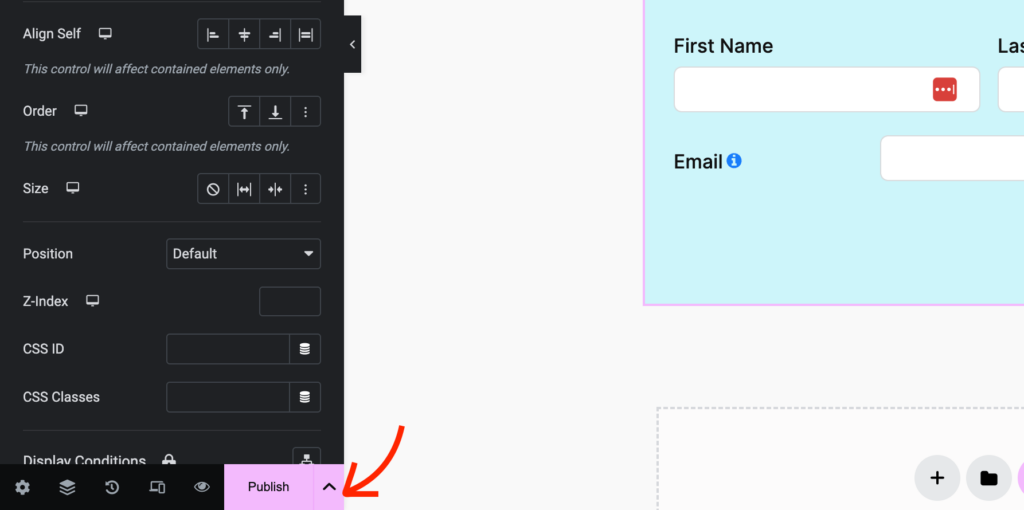
Una volta terminato, fai clic sul pulsante Pubblica in basso a sinistra. Apparirà un messaggio che ti chiederà se desideri visualizzare l'anteprima della pagina pubblicata.

Questo è tutto. Ora sai come creare facilmente un modulo con Fluent Forms e personalizzarlo con Elementor. Fluent Forms ed Elementor sono una combinazione brillante per progettare moduli eccezionali per qualsiasi esigenza. Non ci sono limiti per progettare una forma che si distingua!
