Come progettare una sequenza temporale del flusso del carrello WooCommerce per il tuo Divi
Pubblicato: 2023-02-01WooCommerce è uno dei plugin eCommerce più amati di WordPress. Per supportare questo, Divi è uscito con diversi nuovi moduli Woo-centric che ti consentono un maggiore controllo sulla progettazione delle tue pagine WooCommerce predefinite. Nel post di oggi, lavoreremo allo sviluppo di una timeline del carrello WooCommerce per Divi. Per questa sequenza temporale, creeremo una rappresentazione visiva del percorso dell'utente. Vogliamo mostrare visivamente all'utente come si sposta dal negozio alla cassa.
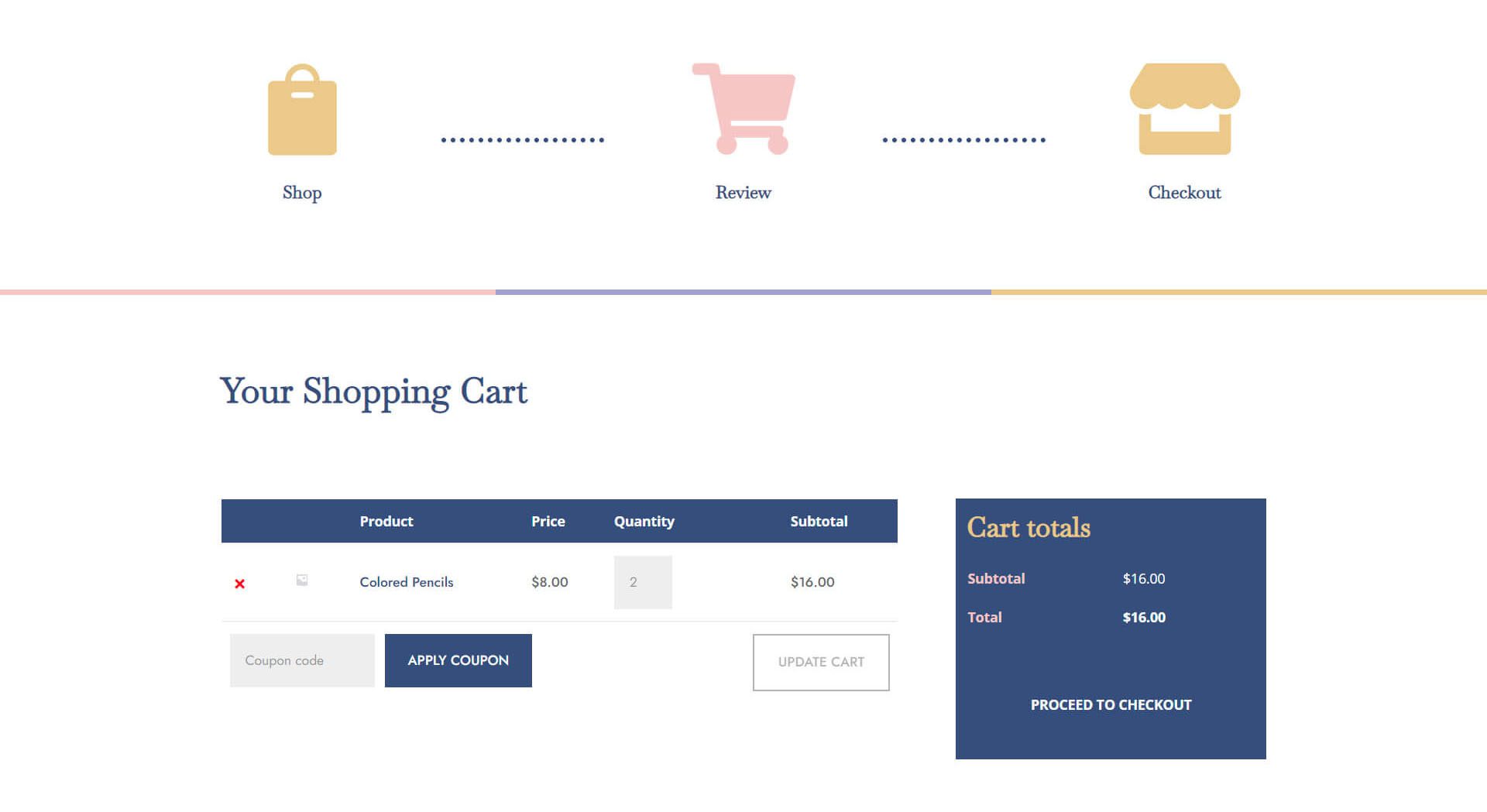
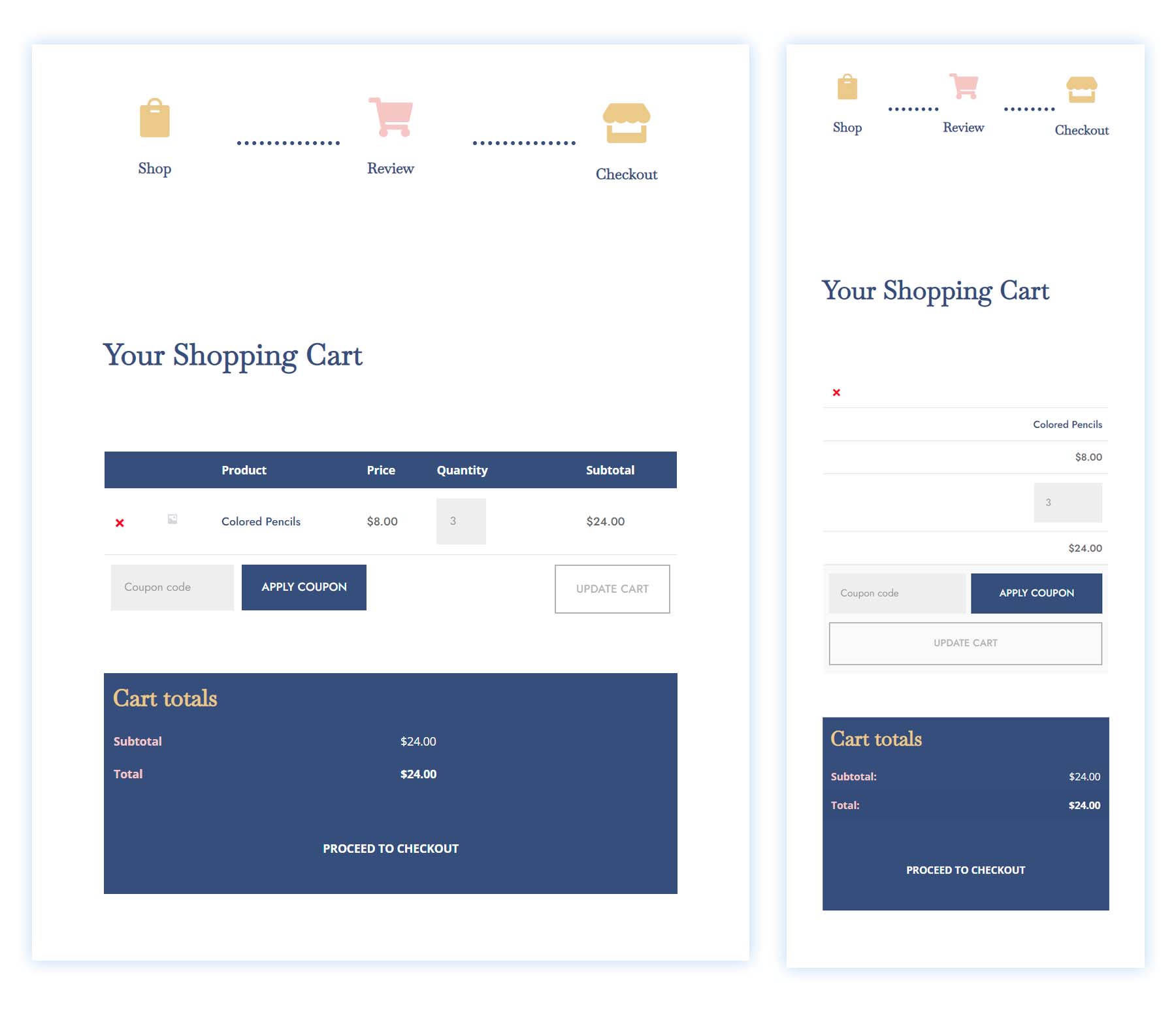
Modello di pagina del carrello
Visualizzazione del desktop

Tablet e visualizzazione mobile

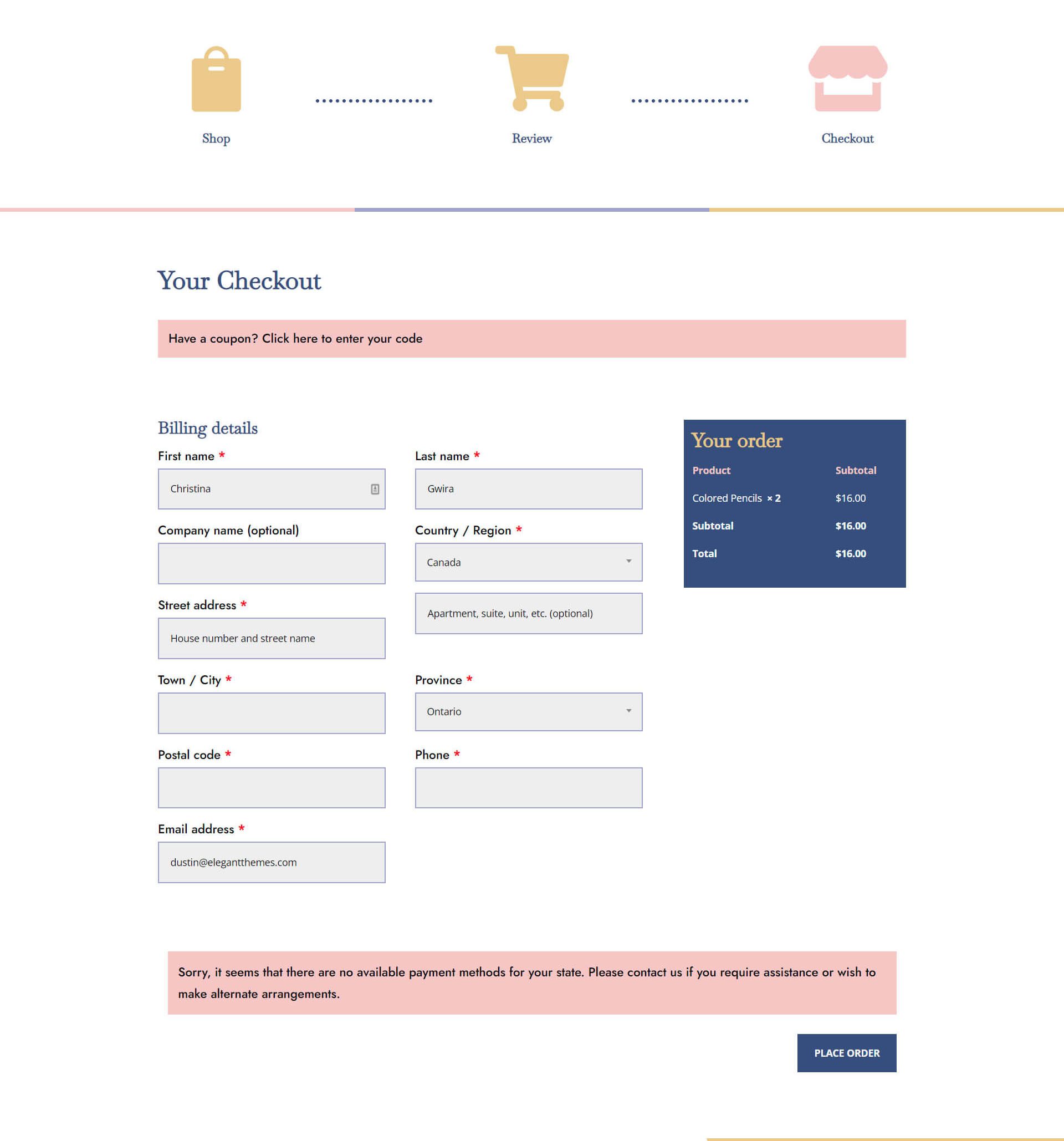
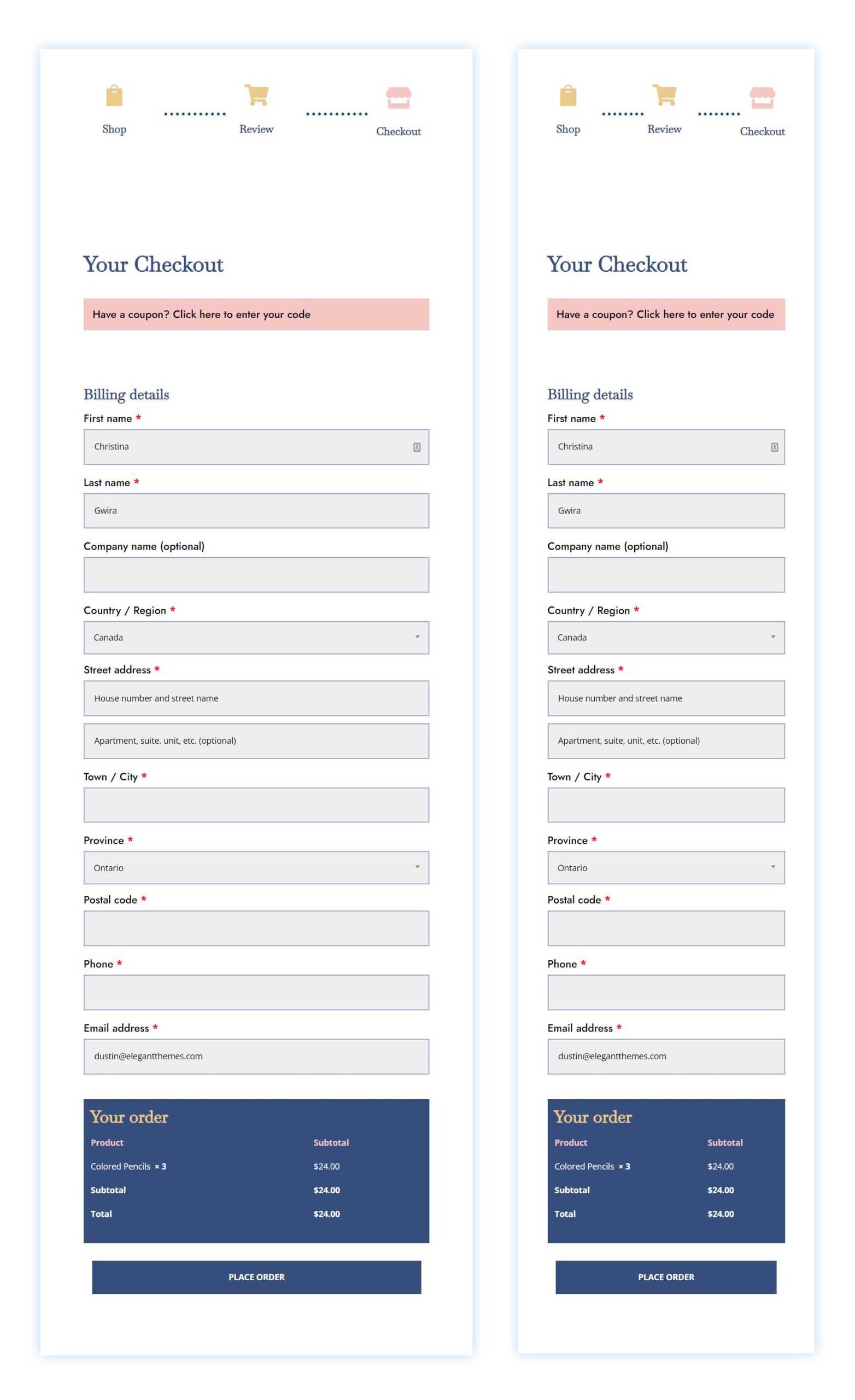
Modello di pagina di pagamento

Tablet e visualizzazione mobile

Scarica GRATIS il modello di carrello e checkout
Per mettere le mani sul carrello gratuito e sul modello di pagamento, devi prima scaricarli utilizzando il pulsante in basso. Per accedere al download è necessario iscriversi alla nostra newsletter utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riiscritto" o riceverai email aggiuntive.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre fantastiche risorse Divi gratuite, suggerimenti e trucchi. Segui e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita semplicemente il tuo indirizzo email qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Come scaricare e installare i modelli di carrello e pagamento
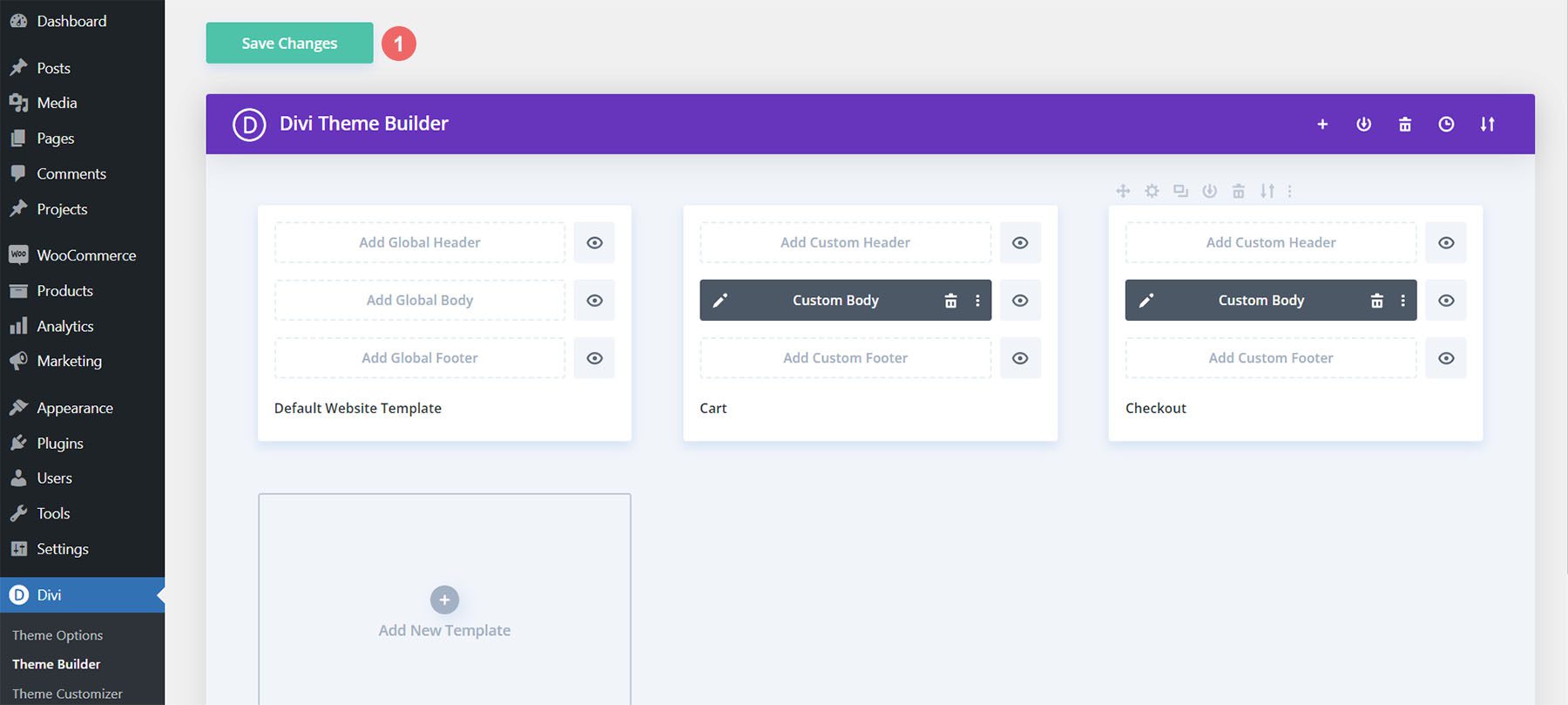
Vai a Divi Theme Builder
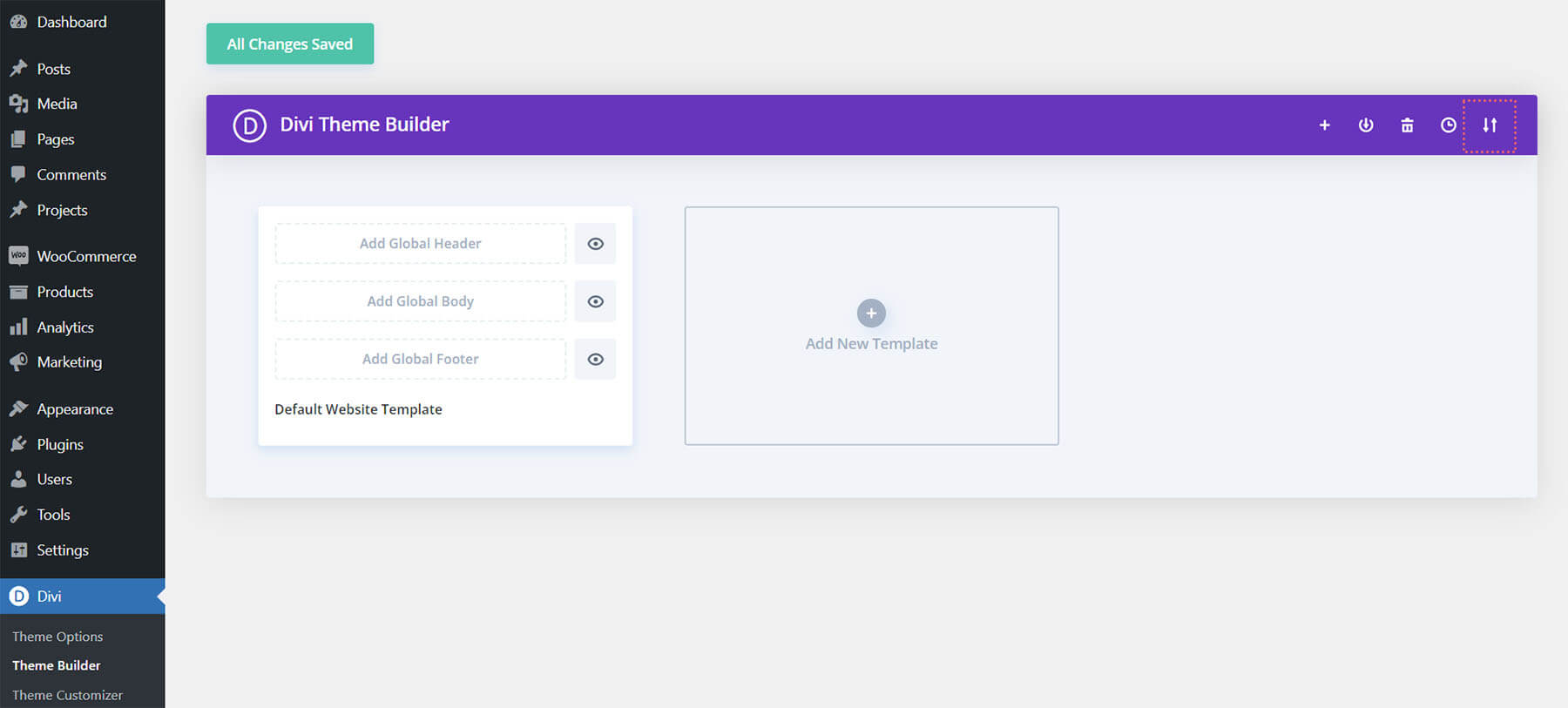
Per caricare il modello, vai a Divi Theme Builder nel back-end del tuo sito Web WordPress.

Carica il modello di sito Web predefinito globale
Quindi, nell'angolo in alto a destra, vedrai un'icona con due frecce. Fare clic sull'icona.

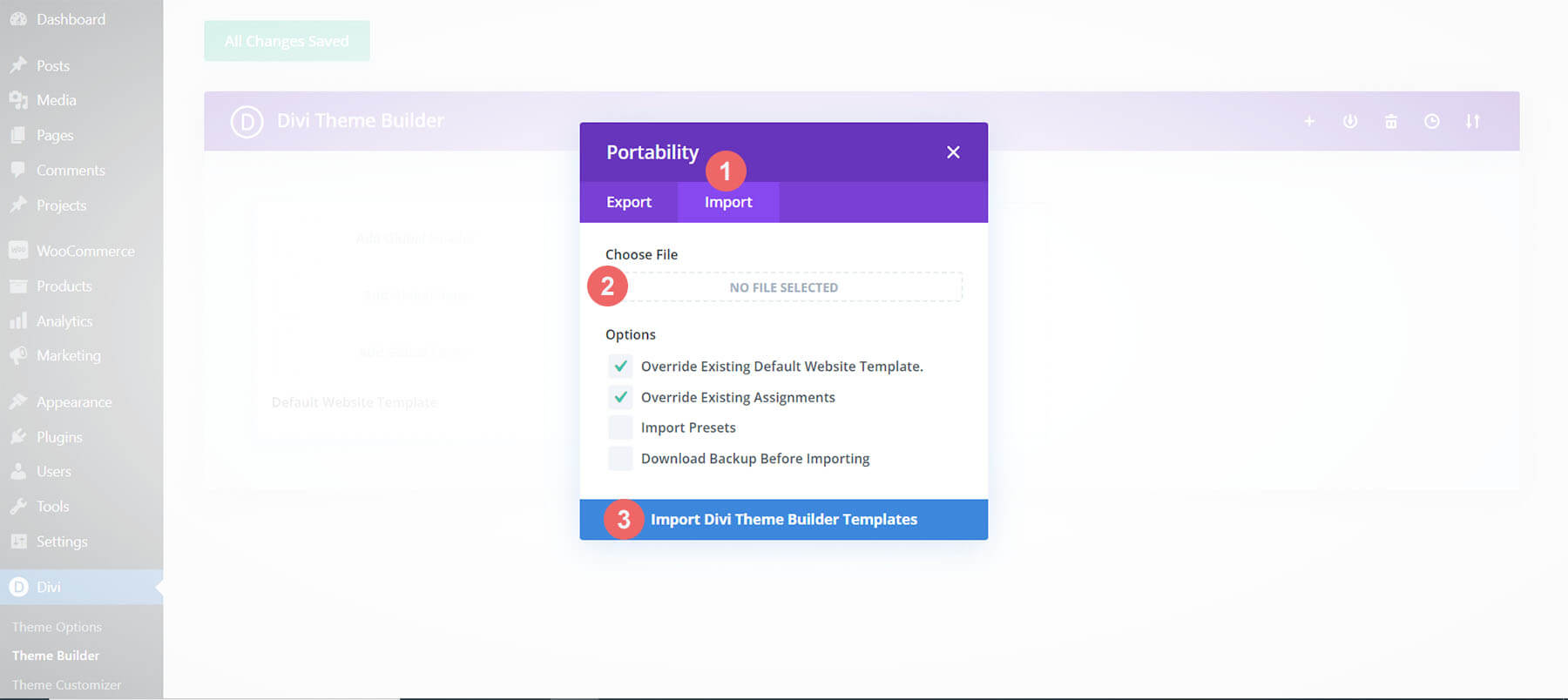
Passa alla scheda di importazione, carica il file JSON che sei riuscito a scaricare in questo post e fai clic su "Importa modelli Divi Theme Builder".

Salva le modifiche al generatore di temi Divi
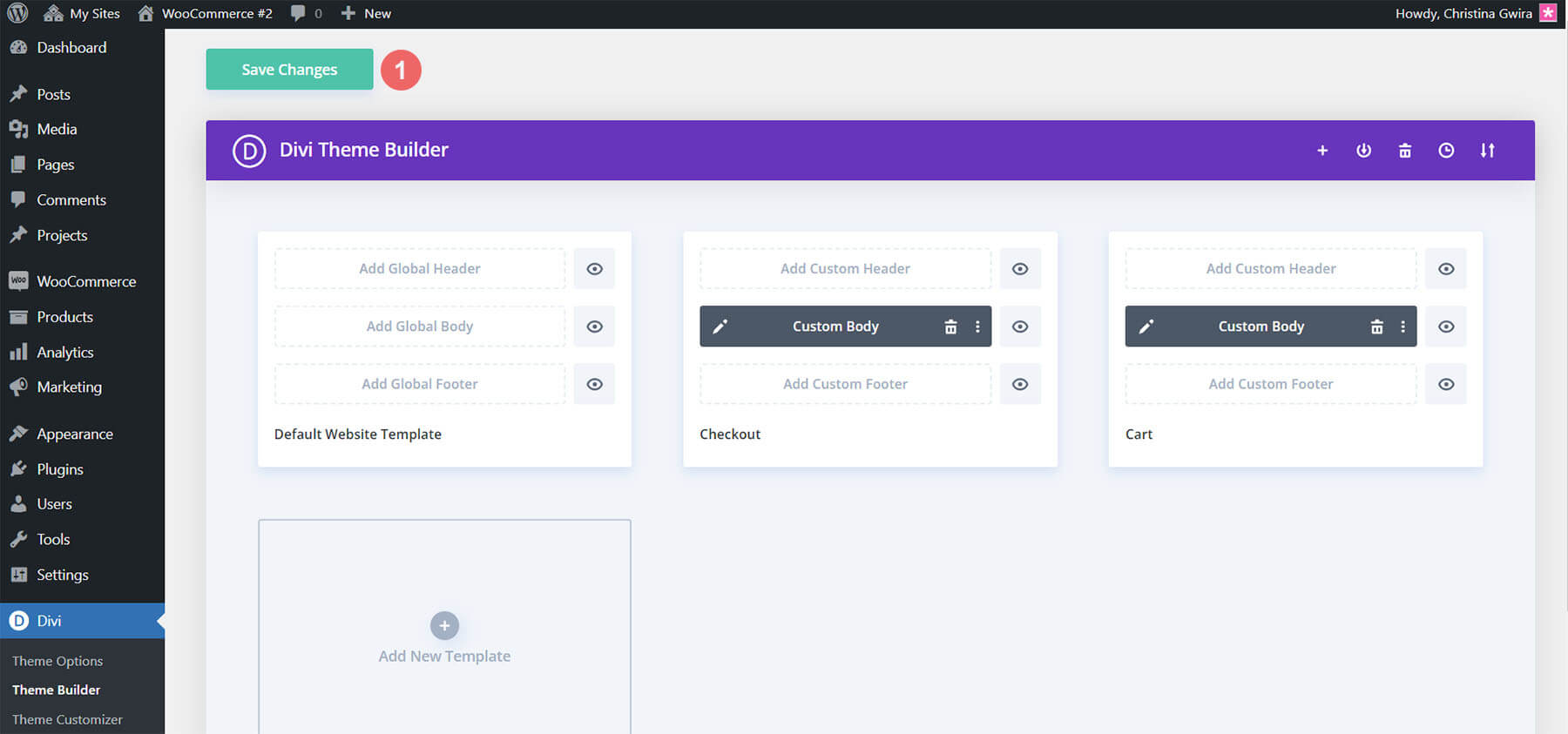
Dopo aver caricato il file, noterai un nuovo modello di carrello, pagamento e negozio. Salva le modifiche di Divi Theme Builder non appena desideri che i modelli vengano attivati.

Come creare la timeline del carrello WooCommerce da zero
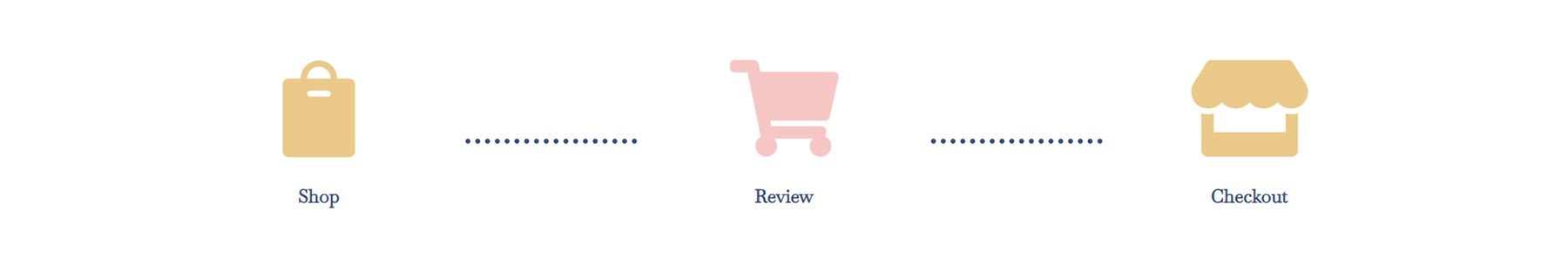
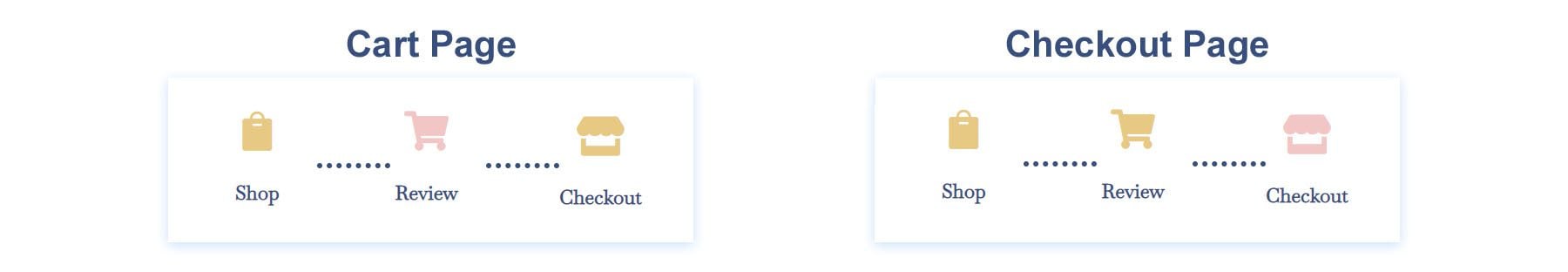
Se vuoi una sfida un po' più impegnativa, la parte successiva del nostro post sul blog ti mostrerà come ricreare la sequenza temporale del carrello di WooCommerce per Divi. Puoi utilizzare i passaggi di questo tutorial per personalizzare la sequenza temporale del tuo carrello. Usalo come ispirazione per il tuo prossimo progetto WooCommerce e Divi! La sequenza temporale del carrello WooCommerce che creeremo è simile a questa:
Pagina del carrello

Pagina di pagamento

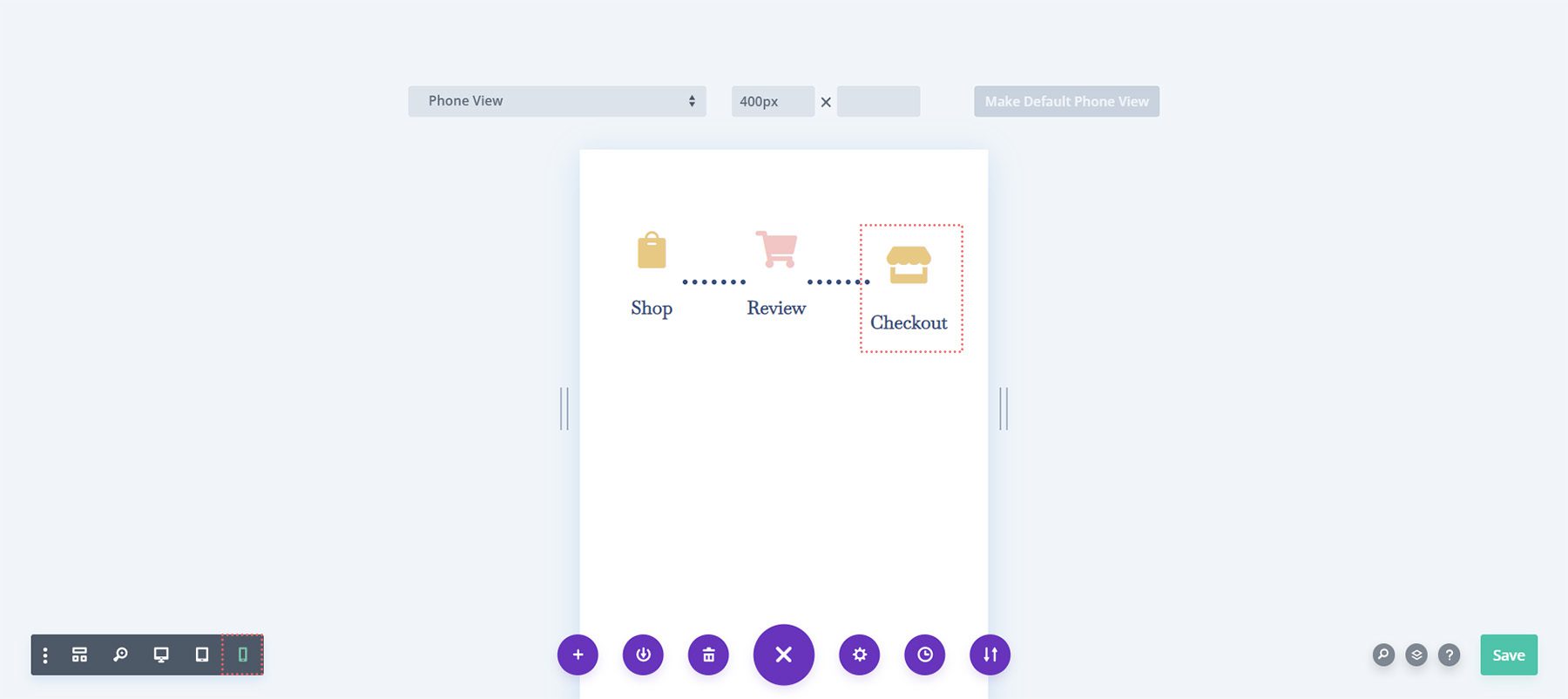
Questa sequenza temporale del carrello Woocommerce per Divi è anche mobile responsive. Rimane come una sequenza temporale orizzontale sui dispositivi mobili:

Ora che abbiamo una guida visiva su ciò che costruiremo, iniziamo!
Imposta Divi Theme Builder
Creeremo questi modelli per influenzare il carrello e le pagine di pagamento di WooCommerce. Pertanto, iniziamo il nostro compito nel Divi Theme Builder.

Crea modello di carrello
Fare clic sull'icona più all'interno della scheda Aggiungi nuovo modello.

Successivamente, seleziona Crea nuovo modello .

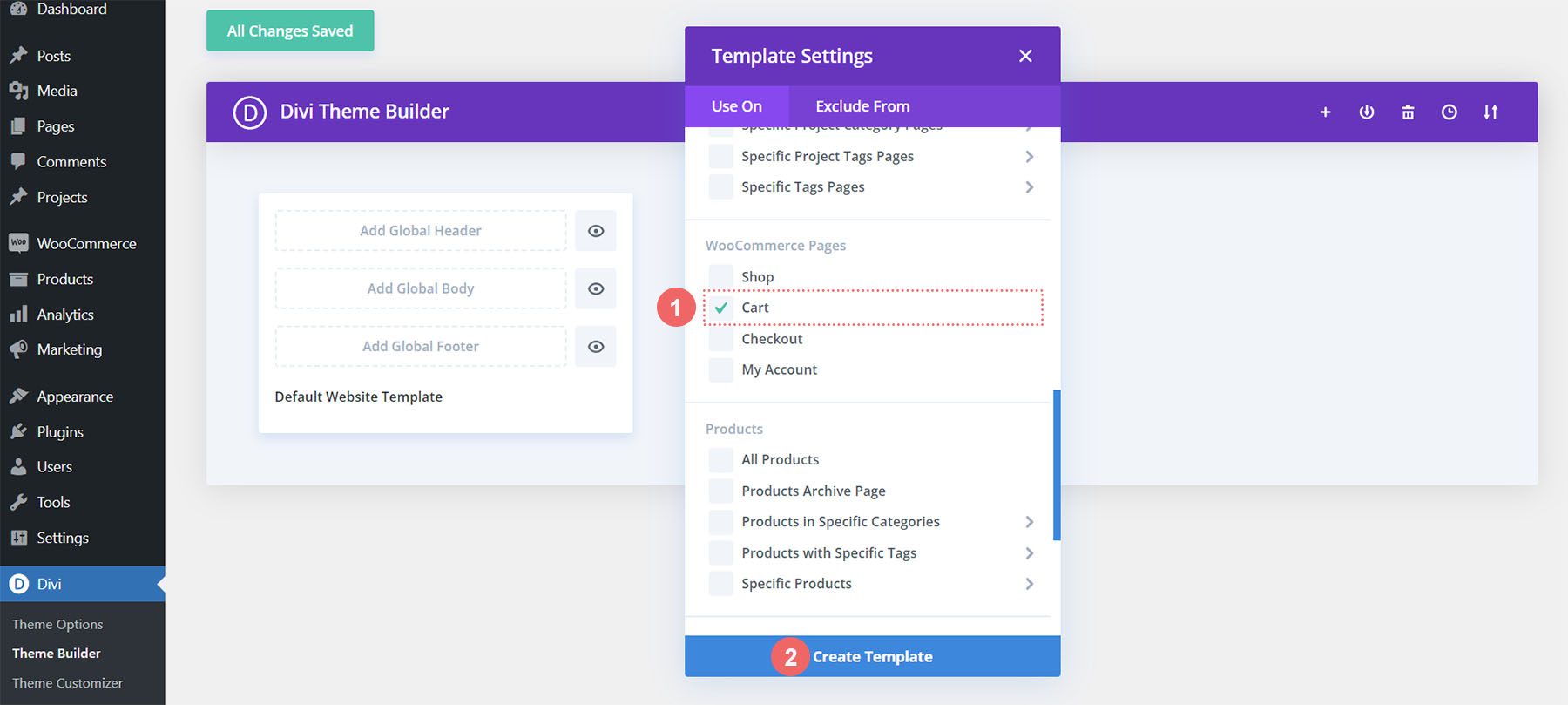
Successivamente, ti verrà presentata una casella modale di tutti i vari incarichi che puoi allegare al nuovo modello che stai creando. Nel nostro caso, creeremo un modello per la pagina del carrello del nostro negozio WooCommerce. Quindi, scorri verso il basso la casella modale e seleziona Carrello sotto l'intestazione WooCommerce. Una volta selezionato, fai clic su Crea modello . Quando lo facciamo, stiamo assegnando il modello appena creato alla pagina del carrello.

Crea modello di pagamento
Eseguiremo gli stessi passaggi per creare il modello di pagamento. Fare clic sull'icona più all'interno della scheda Aggiungi nuovo modello.

Ancora una volta, seleziona Crea nuovo modello .

Per la pagina di checkout, dovremo scorrere verso il basso la casella modale e selezionare Checkout sotto l'intestazione WooCommerce. Una volta selezionato, fai clic su Crea modello .
Salva modelli e assegnazioni
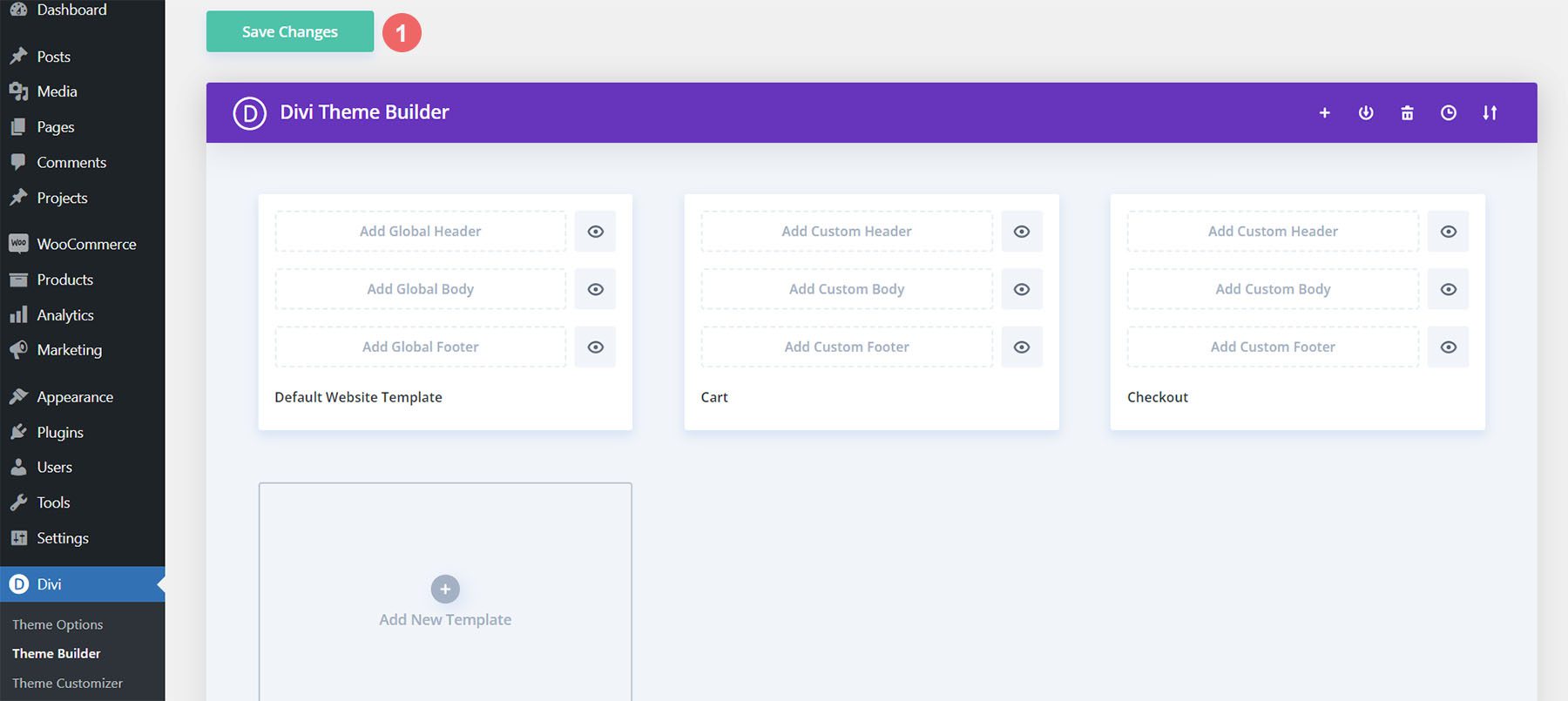
Ora che i nostri modelli di carrello e cassa sono stati creati, possiamo salvarli. Fai clic sul pulsante verde Salva modifiche nella parte superiore di Divi Theme Builder.

Iniziamo a costruire la sequenza temporale del flusso del carrello di WooCommerce
Impostazione del modello di pagina del carrello
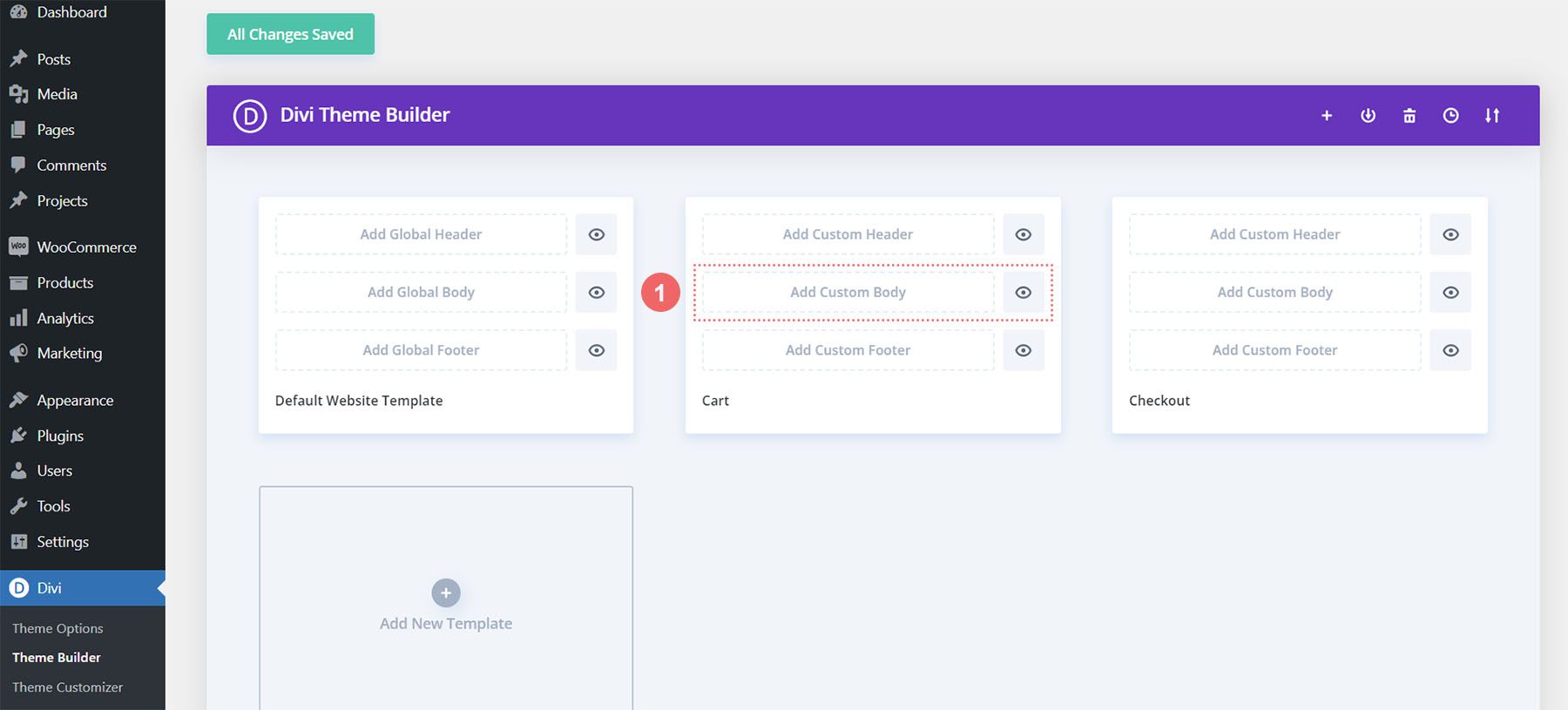
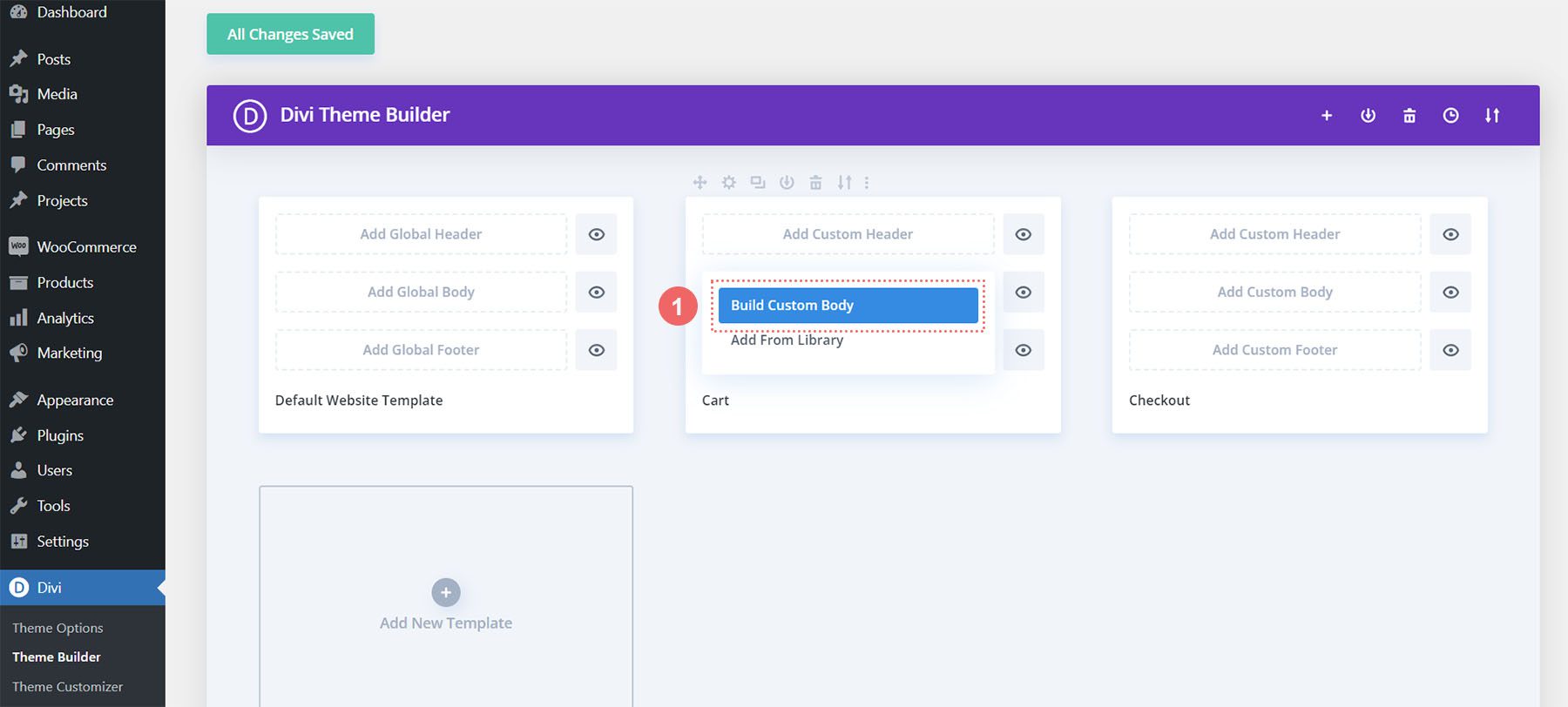
Ora inizia il divertimento! Inizieremo a creare la sequenza temporale del flusso del carrello per la pagina del carrello. Per fare ciò, facciamo clic sul pulsante Aggiungi corpo personalizzato all'interno del modello di carrello che abbiamo appena creato.

Simile a quando creiamo questi modelli e le loro assegnazioni, faremo clic sul pulsante Crea corpo personalizzato che appare nella casella modale.

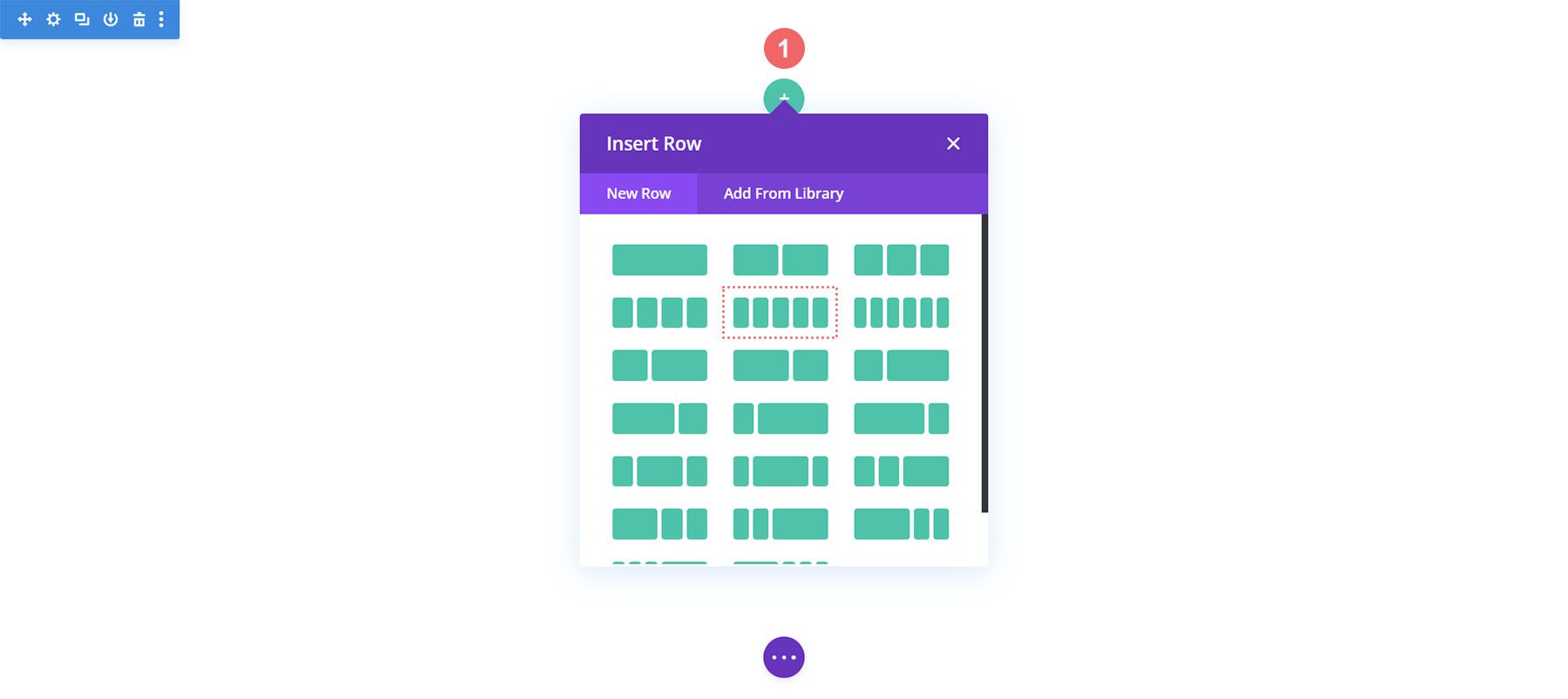
Aggiungi una nuova sezione e riga
Ora che siamo in Divi Builder, aggiungeremo una nuova riga. Questa riga avrà cinque colonne.

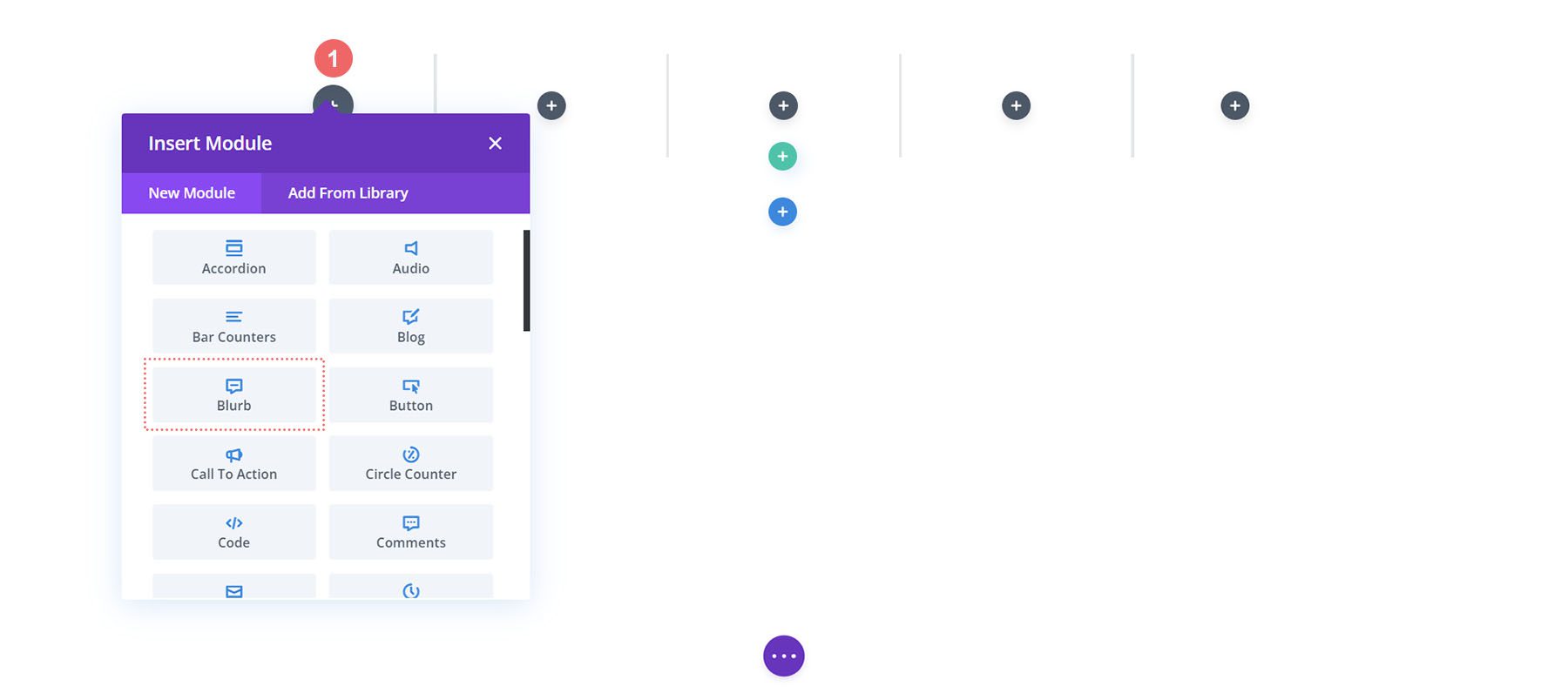
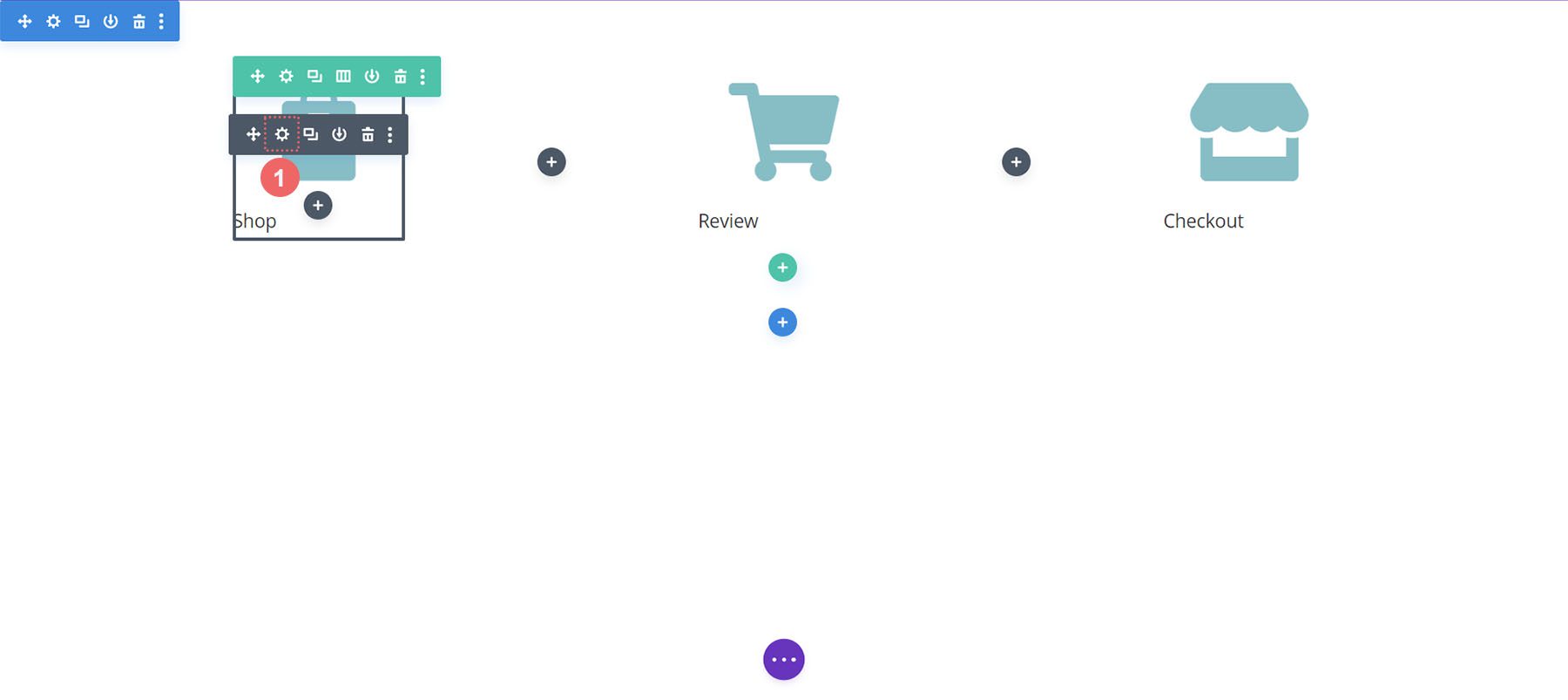
Aggiungi moduli Blurb
Aggiungi tre moduli Blurb alle colonne 1, 3 e 5 della tua nuova riga.

Ecco il contenuto di ciascun modulo Blurb che utilizzeremo:
Primo Blurb (colonna 1)
- Titolo: Negozio
- Corpo: lasciare vuoto
- Usa icona: sì
- Icona: guarda lo screenshot qui sotto
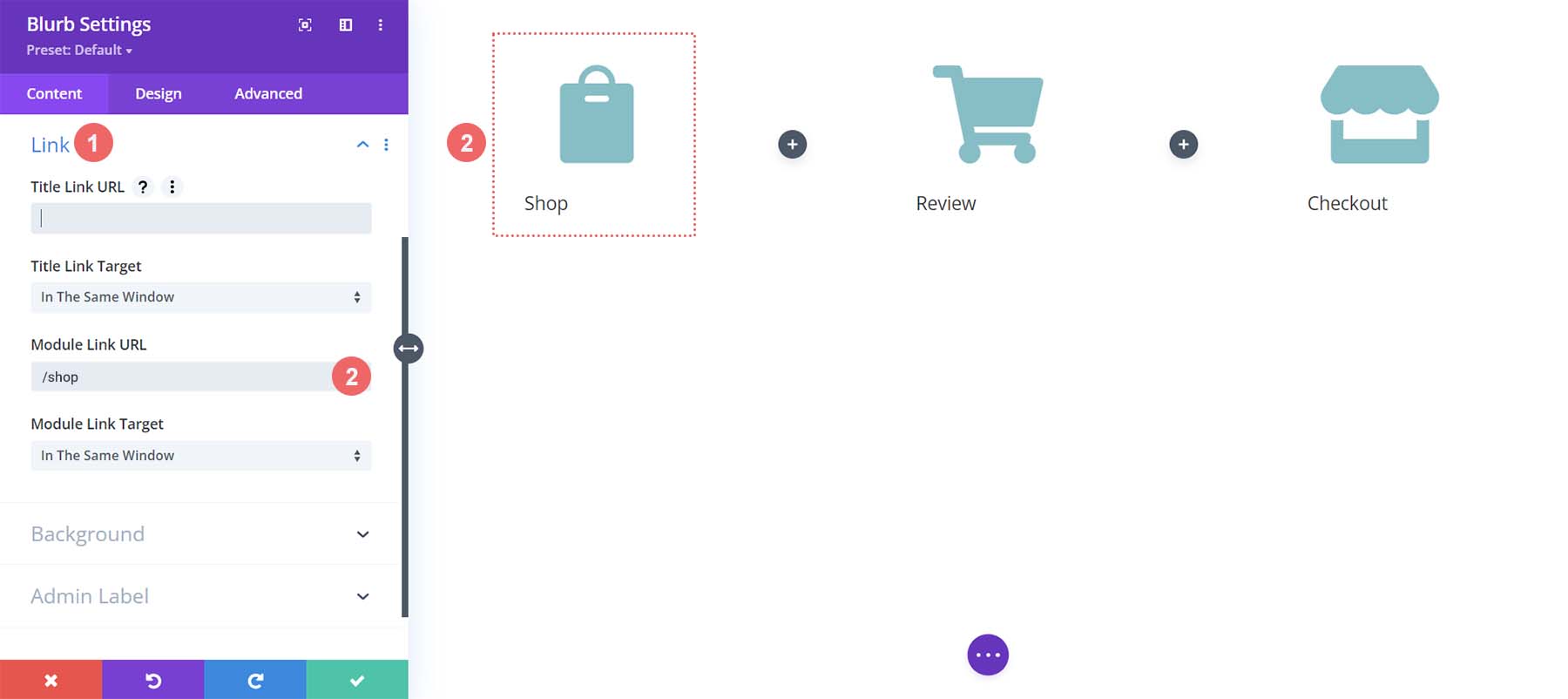
- URL del link del modulo: /shop (o il tuo link personalizzato alla pagina del tuo negozio)
Secondo Blurb (colonna 3)
- Titolo: Recensione
- Corpo: lasciare vuoto
- Usa icona: sì
- Icona: guarda lo screenshot qui sotto
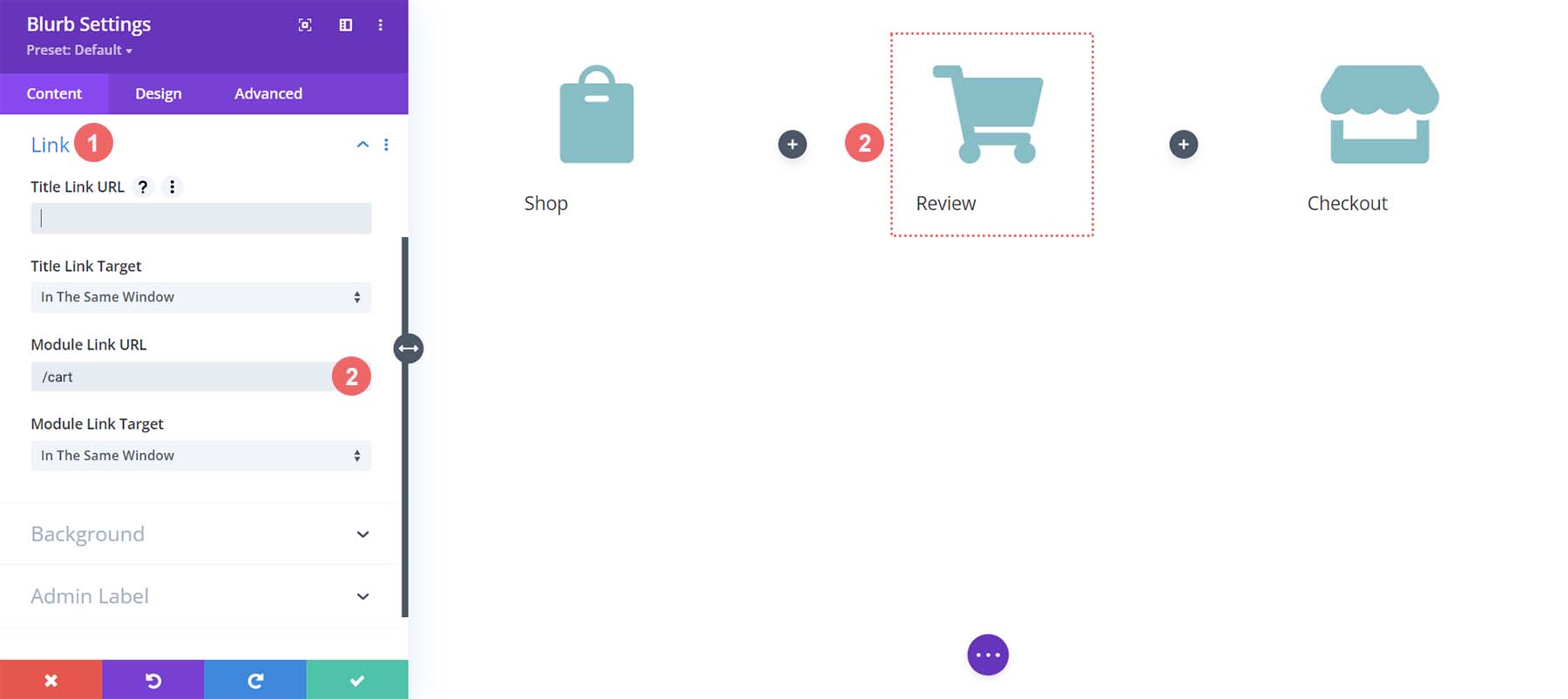
- URL del link del modulo: /cart (o il tuo link personalizzato alla pagina del carrello)
Terzo Blurb (colonna 5)
- Titolo: Cassa
- Corpo: lasciare vuoto
- Usa icona: sì
- Icona: guarda lo screenshot qui sotto
- URL del link del modulo: /checkout (o il tuo link personalizzato alla tua pagina di checkout)
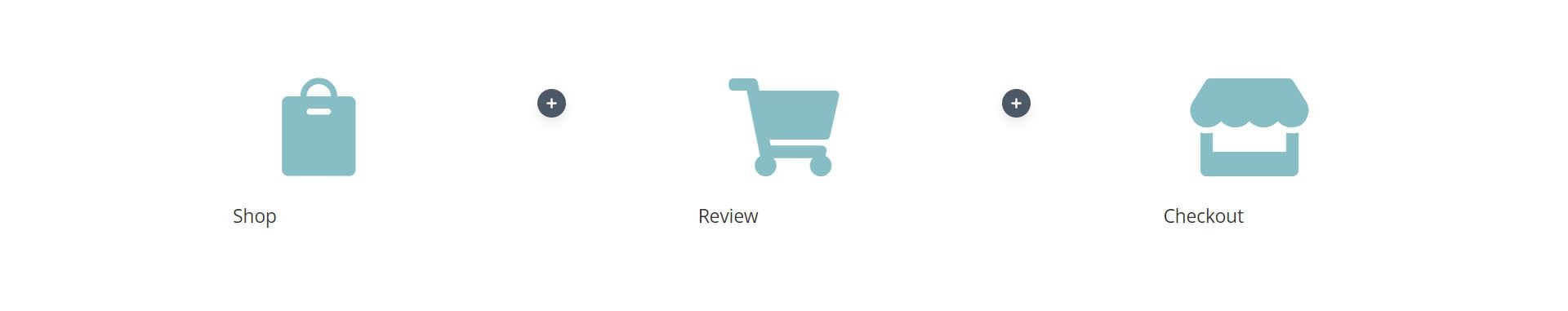
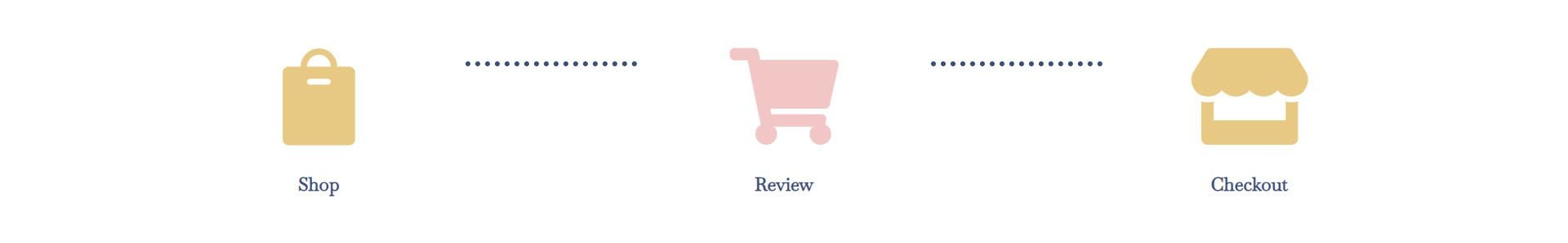
Ora, la nostra sequenza temporale di WooCommerce sarà simile a questa a questo punto:

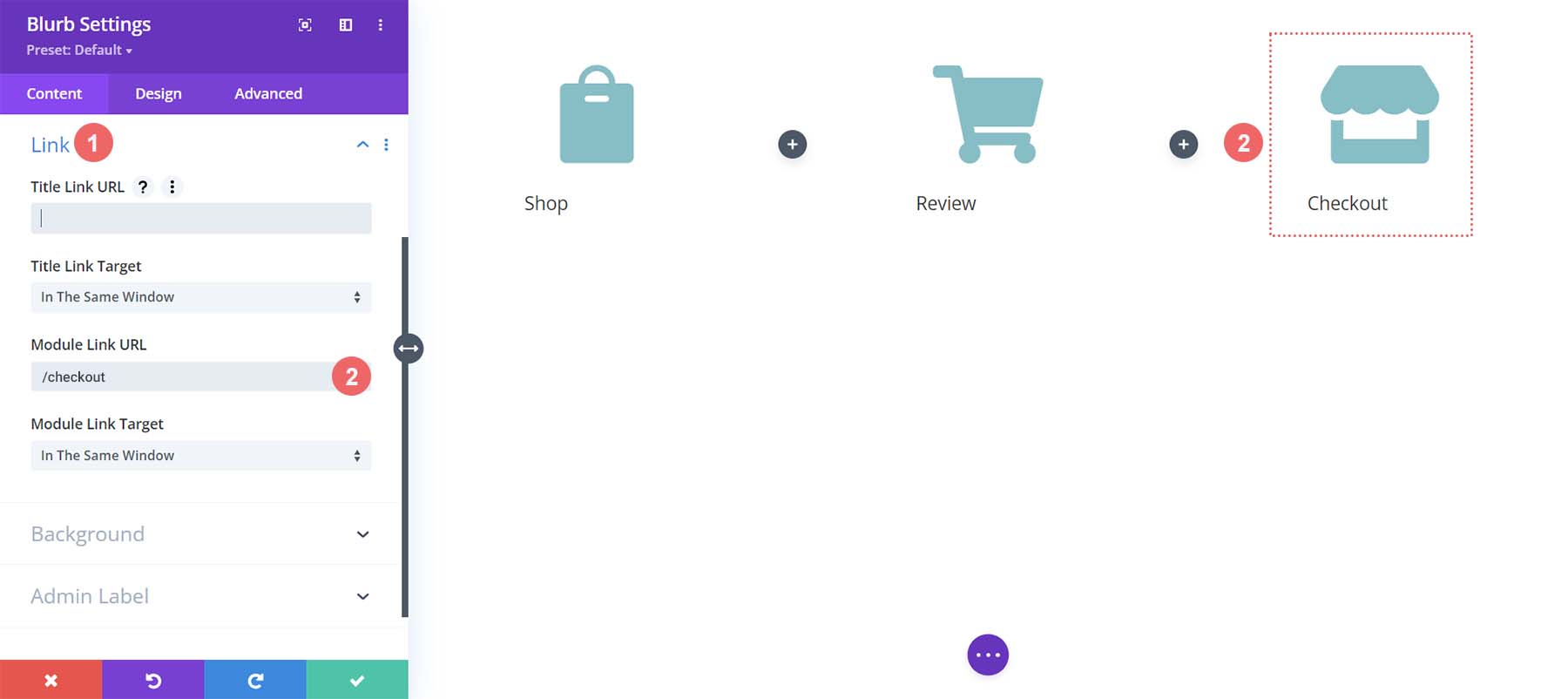
Aggiunta di collegamenti a Blurb
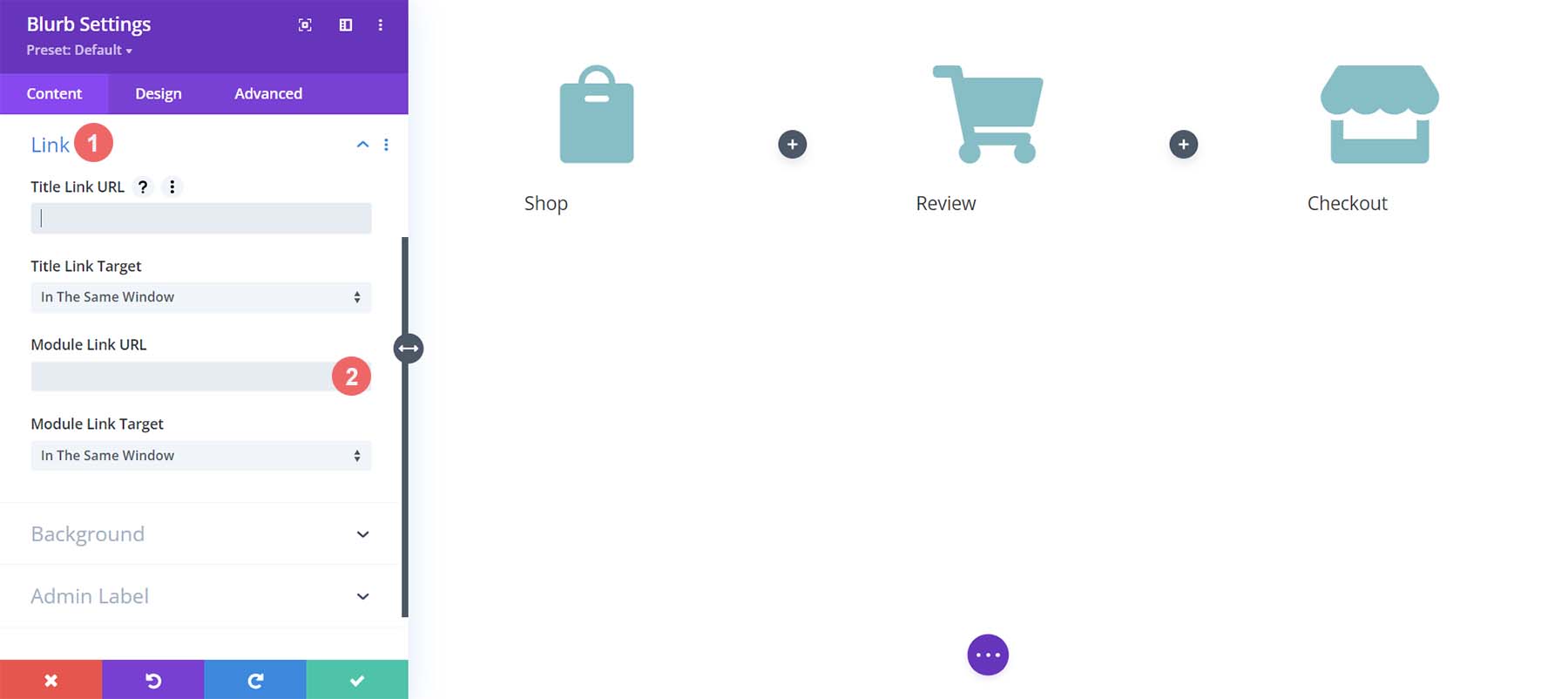
Poiché stiamo creando modelli per il carrello e la pagina di pagamento, abbiamo bisogno che i nostri moduli Blurb siano di facile accesso, indipendentemente dalle pagine su cui i clienti arrivano. Una caratteristica fondamentale della timeline di WooCommerce è che l'utente finale, il tuo cliente, sarà in grado di navigare facilmente tra le varie fasi del processo di checkout. Per aggiungere il collegamento alle pagine predefinite del negozio, del carrello e del pagamento del nostro sito, inseriremo prima le impostazioni del modulo del primo blurb, negozio.

Una volta visualizzata la casella delle impostazioni del modulo, scorriamo verso il basso fino all'intestazione Link. Aggiungeremo il collegamento alla casella dell'URL del collegamento al modulo perché questo assicurerà che, indipendentemente da dove i tuoi clic personalizzati, sia che si tratti del titolo Blurb o dell'icona stessa, saranno indirizzati alla pagina verso cui devono navigare.

Aggiungeremo i collegamenti alle pagine WooCommerce standard a ciascun modulo Blurb. Se hai creato collegamenti personalizzati per queste pagine sulla tua installazione di WooCommerce, modifica i collegamenti di conseguenza. Innanzitutto, iniziamo con il modulo Shop Blurb. Per l'URL del collegamento al modulo, inseriamo /shop. Questo è l'URL predefinito per la pagina del negozio in WooCommerce. Ricorda, se hai modificato questo URL, inserisci qui il tuo URL personalizzato.

Fare clic sul pulsante con il segno di spunta verde per salvare le modifiche. Successivamente, passiamo al modulo Review Blurb. Questo modulo funge da collegamento alla pagina del carrello. Ancora una volta, passiamo alla scheda Link , quindi aggiungiamo l' URL del collegamento del modulo /cart , all'URL del modulo.

Per l'ultimo modulo Blurb, il modulo Checkout Blurb, ci collegheremo al collegamento predefinito della pagina di pagamento di WooCommerce che è /checkout.


Moduli Blurb stile
Successivamente, inizieremo a modellare i nostri moduli Blurb aggiunti. Useremo gli stili al passaggio del mouse sui moduli. Questo aiuta con l'esperienza utente (UX) della cronologia del carrello di WooCommerce. Vogliamo che il modulo Blurb che rappresenta la pagina in cui ci troviamo attualmente sia di un colore diverso. Inoltre, vogliamo che l'icona si ingrandisca quando ci passiamo sopra e cambiamo colore.
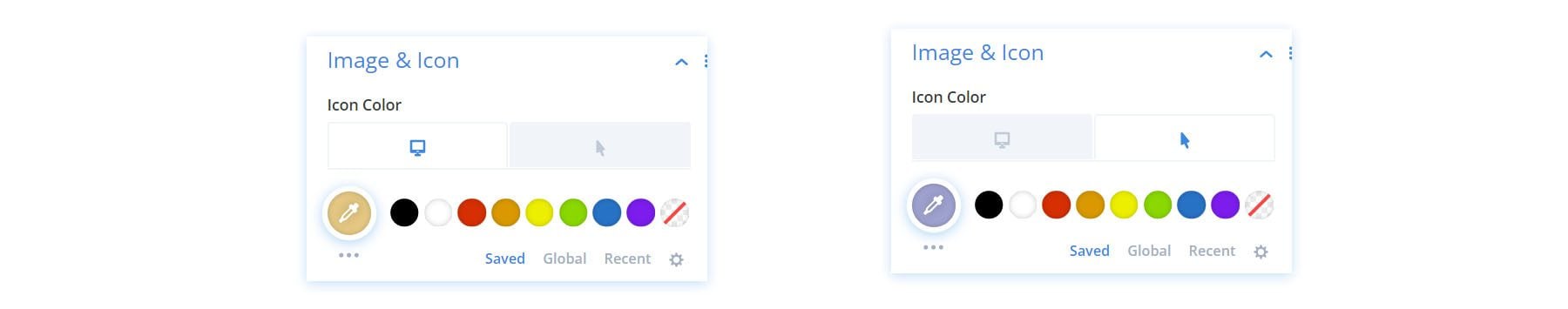
Stile modulo Blurb
- Colore icona: #eac989
- Colore icona al passaggio del mouse: #9fa2ce
- Allineamento del testo: Centro

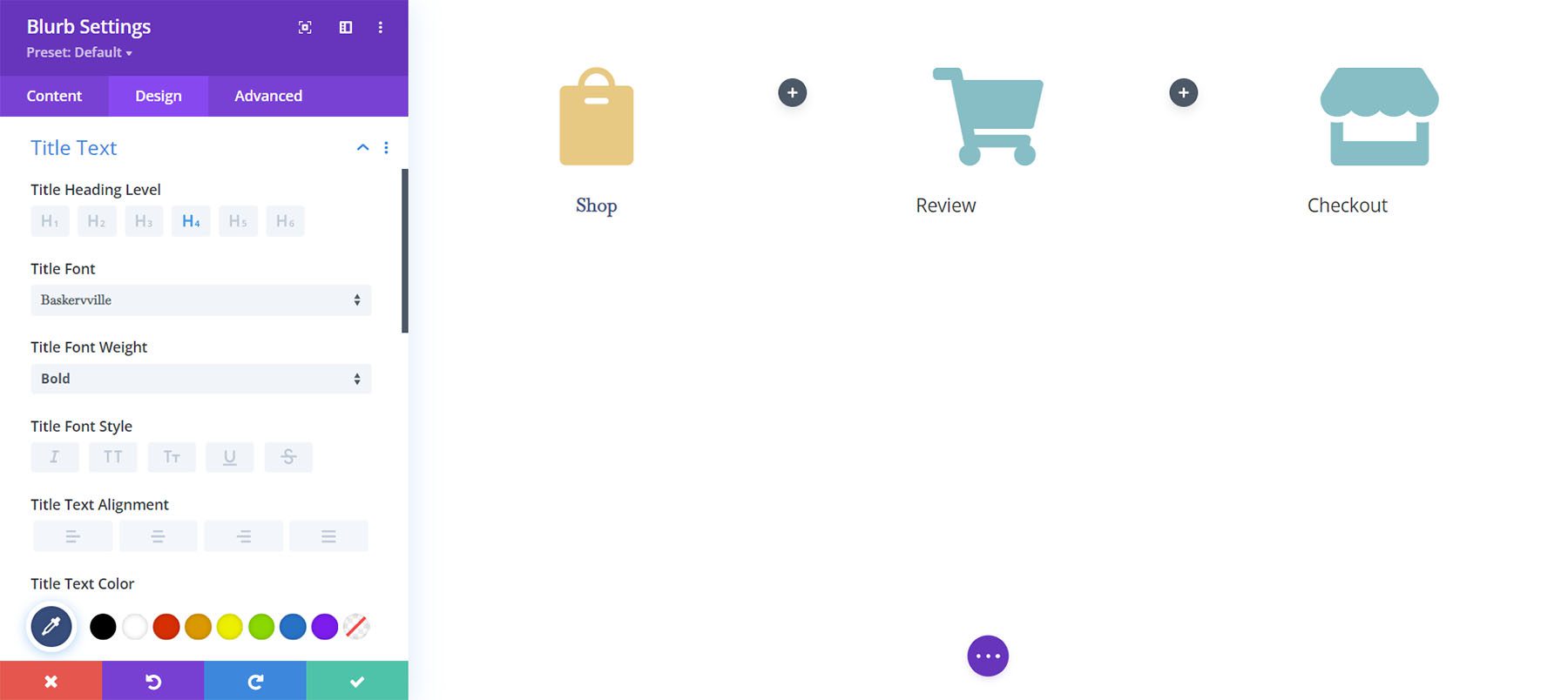
- Titolo Testo:
- Titolo Titolo Testo: H4
- Carattere del titolo: Baskerville
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #354e7c

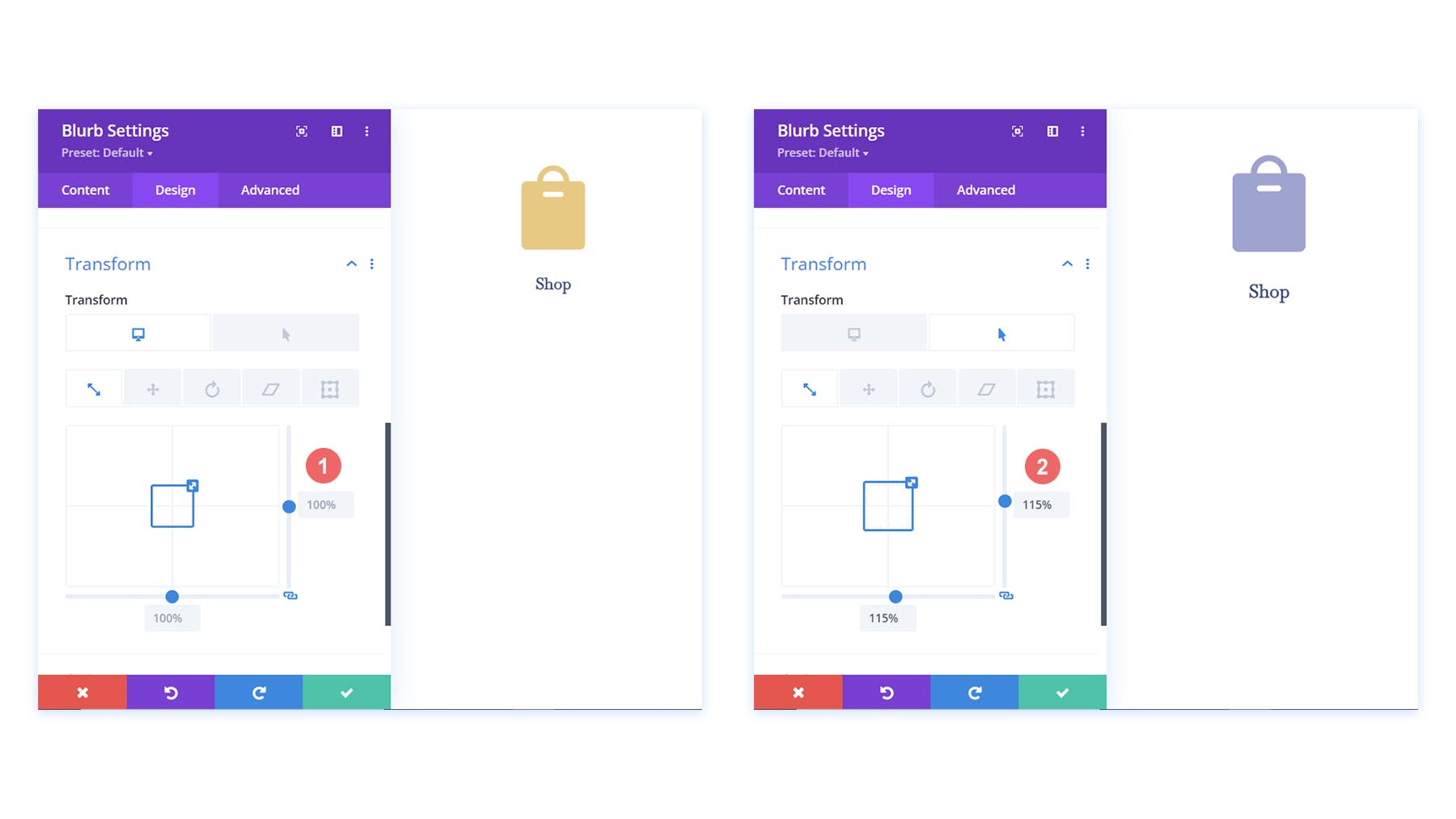
Trasformare:
- Scala di trasformazione (desktop): 100%
- Scala di trasformazione (al passaggio del mouse): 115%

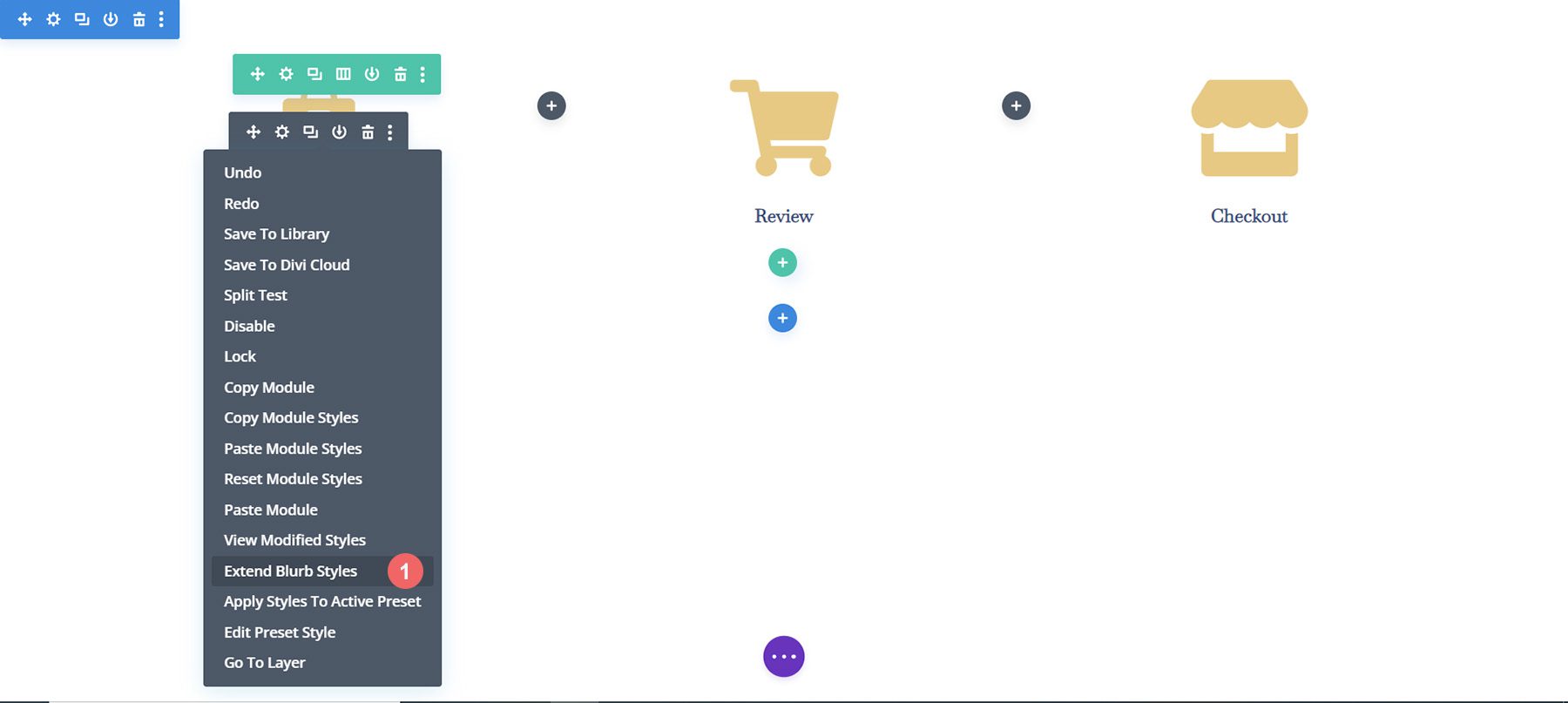
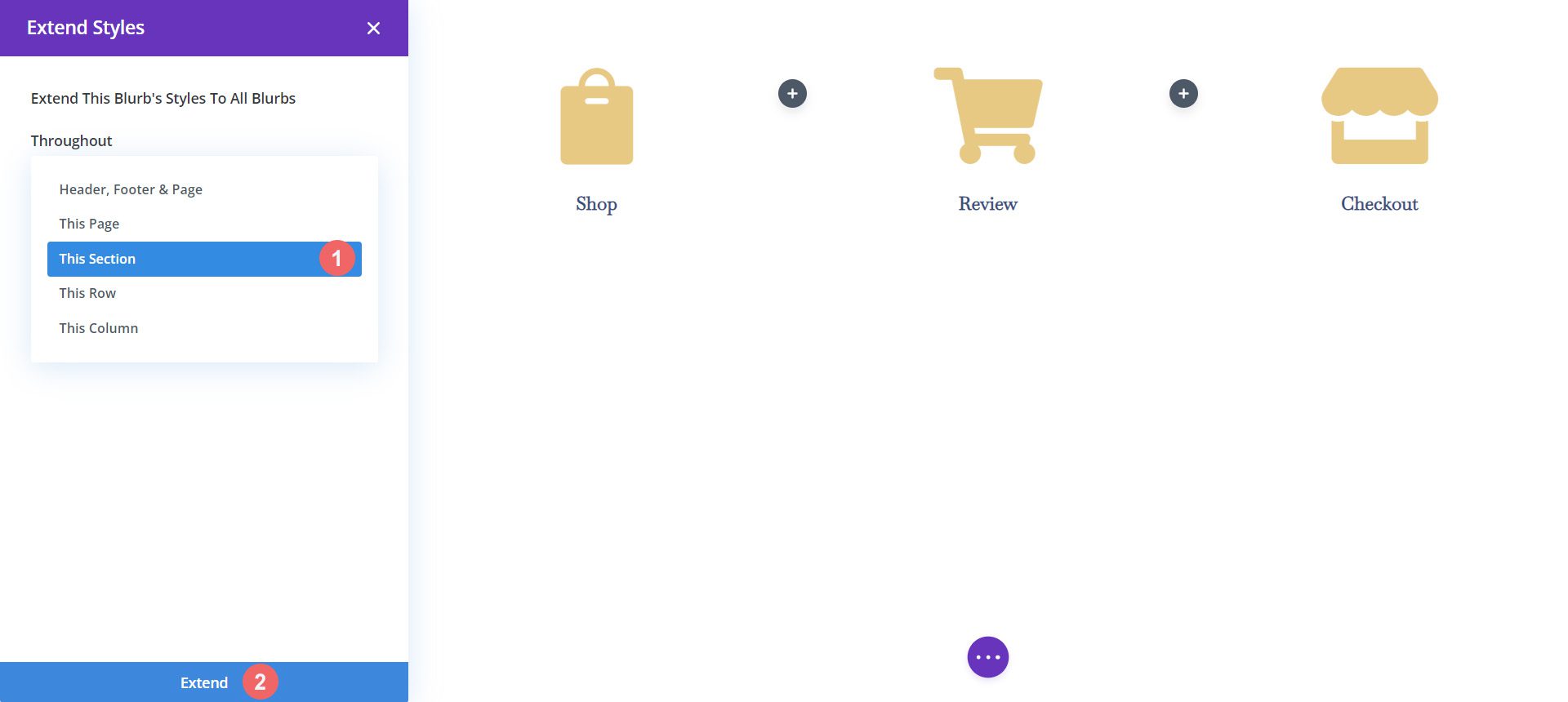
Dopo aver definito le impostazioni di progettazione per il primo modulo Blurb, le estenderemo agli altri moduli Blurb nella nostra fila.

Vogliamo estendere i nostri stili solo ai moduli Blurb all'interno della nostra sezione. Questo è importante da notare soprattutto se stai lavorando su una pagina che ha già dei contenuti all'interno.

Styling del modulo Cart Blurb
Per indicare le diverse fasi del processo di checkout, assegneremo un colore dell'icona diverso alla fase attuale in cui si trova il nostro utente. Ad esempio, se si trovano nella pagina del carrello, cambieremo il colore del modulo Blurb facendo riferimento alla fase del carrello del processo.

Modulo Blurb della pagina del carrello:
- Colore icona (desktop): #f6c6c5
- Colore dell'icona (al passaggio del mouse): #9fa2ce
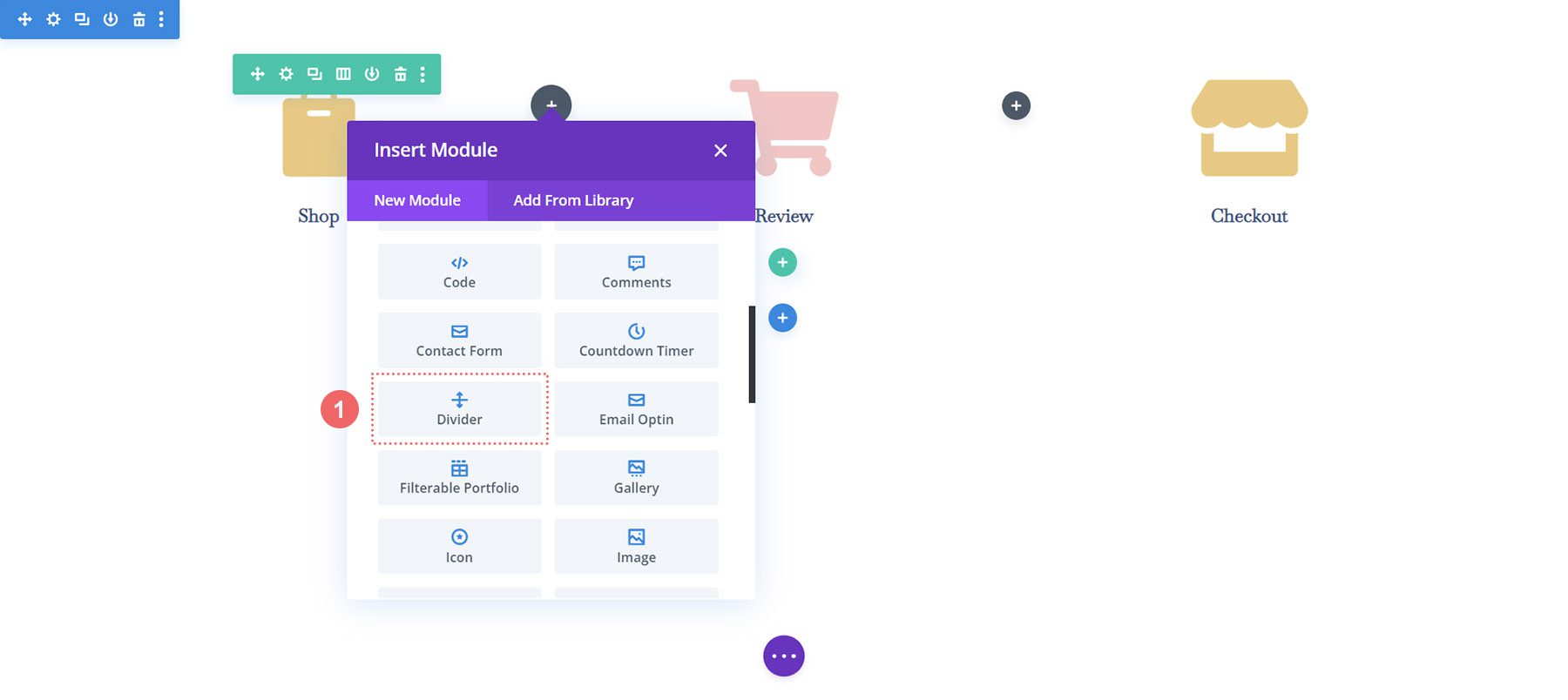
Aggiungi i divisori della sequenza temporale
Dopo aver creato e stilizzato il nostro modulo Blurb, inizieremo ad aggiungere e modellare i nostri moduli divisori. Usiamo il modulo divisore nelle colonne due e quattro della nostra riga.

Divisori linea temporale stile
Successivamente, aggiungeremo il nostro stile ai nostri moduli divisori.
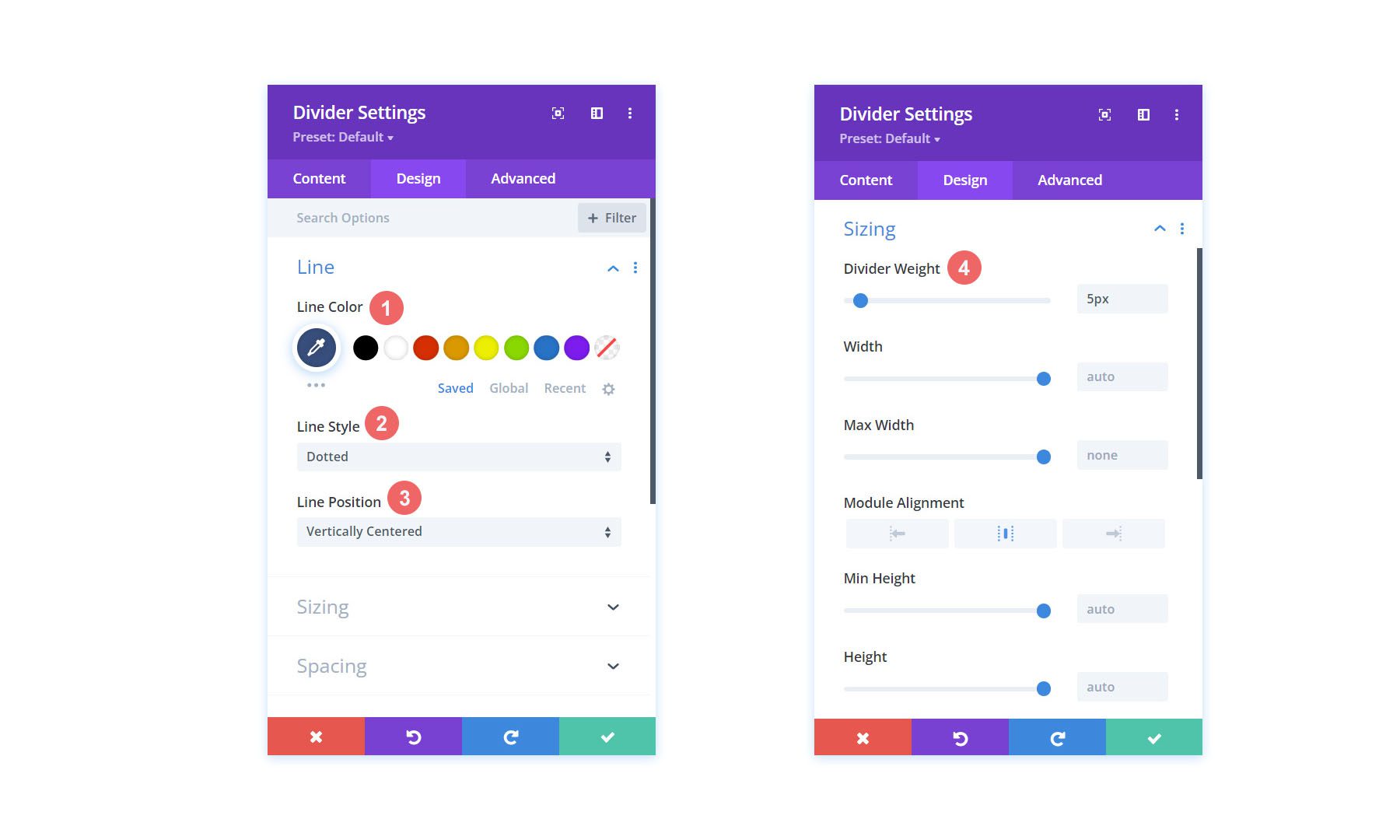
Impostazioni del divisore
Visibilità:
- Mostra divisore: sì
Linea:
- Colore linea: #354e7c
- Stile della linea: punteggiato
- Posizione della linea: centrata verticalmente
Dimensionamento
- Peso del divisore: 5px

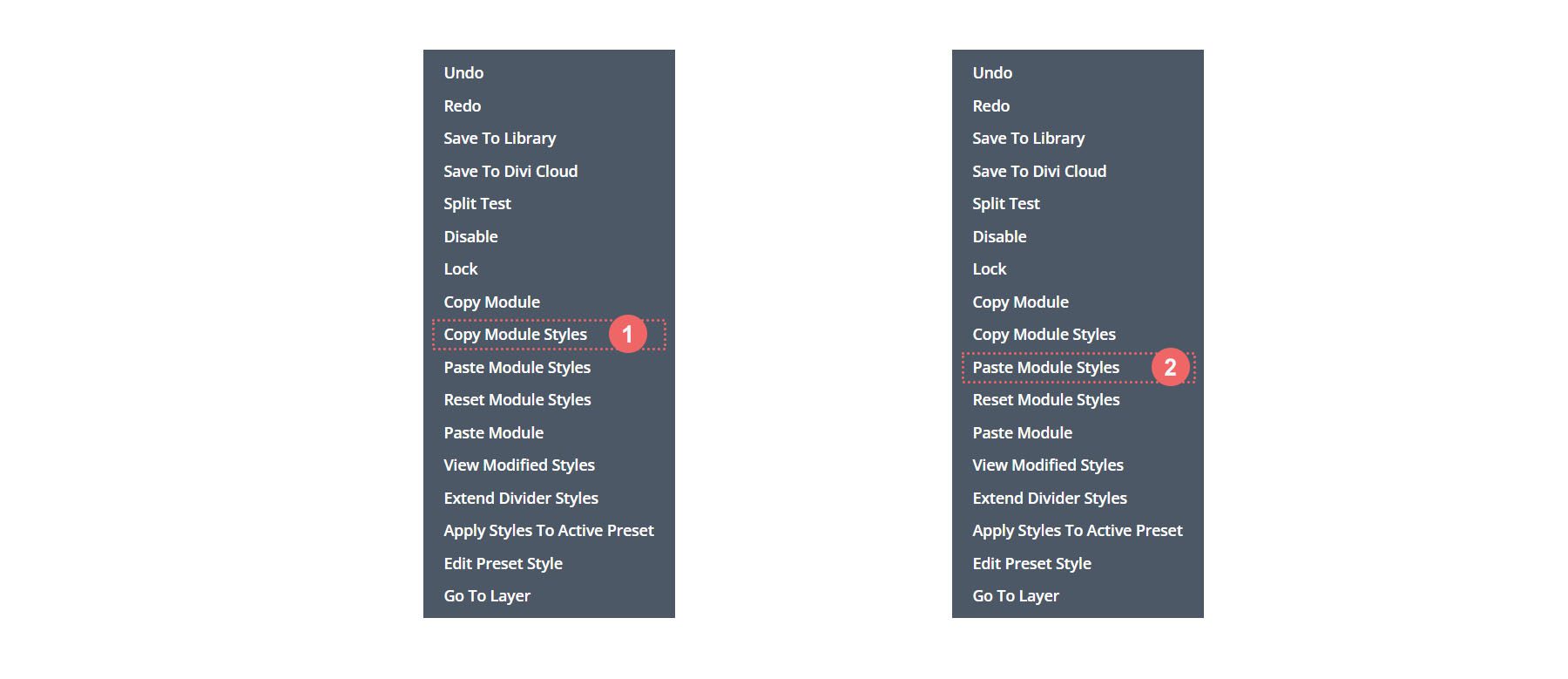
Usiamo un'altra fantastica funzione Divi per copiare e incollare gli stili di questo modulo divisore nell'altro modulo all'interno della nostra riga. Innanzitutto, faremo clic con il pulsante destro del mouse sul modulo divisore completato . In secondo luogo, faremo clic su Copia impostazioni modulo . Successivamente, facciamo clic con il pulsante destro del mouse sul modulo divisore che è attualmente senza stile. Infine, facciamo clic su Incolla impostazioni modulo . Il tempo risparmiato è tempo guadagnato!

Aggiunta di CSS personalizzati
Ecco come appare attualmente la cronologia del nostro carrello WooCommerce:

Per assicurarci che i nostri moduli divisori siano allineati correttamente e per rendere il nostro modulo della timeline mobile-responsive, aggiungeremo un po' di CSS alla nostra riga.

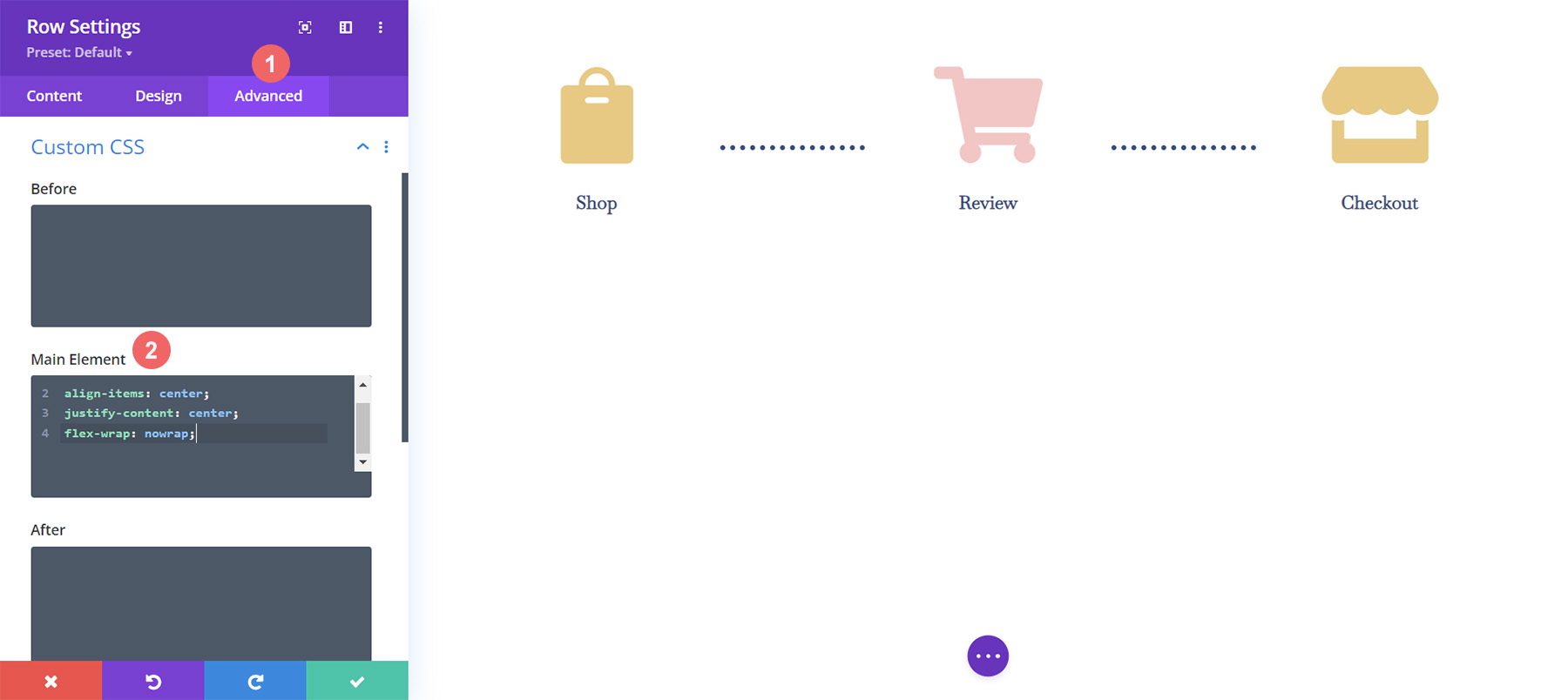
Per aggiungere il nostro CSS personalizzato, dobbiamo prima inserire le impostazioni della riga per la nostra cronologia del carrello WooCommerce. Successivamente, selezioniamo la scheda Avanzate . Infine, aggiungeremo il seguente CSS all'elemento principale:
CSS personalizzato:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Una volta aggiunto questo alle Impostazioni riga, facciamo clic sul segno di spunta verde per salvare le nostre impostazioni.
Personalizzazione finale per la reattività mobile
Uno straordinario vantaggio di Divi è il fatto che puoi personalizzare vari elementi abbastanza profondamente. Dobbiamo apportare un'ultima modifica all'ultimo modulo Blurb nell'ultima colonna della nostra riga. Questa modifica lo aiuterà ad avere un aspetto migliore sui dispositivi mobili e sugli schermi più piccoli. Il fatto che Divi ci permetta di essere granulari con il nostro stile assicura che il nostro lavoro sia bello per i nostri clienti così come per i nostri siti web.

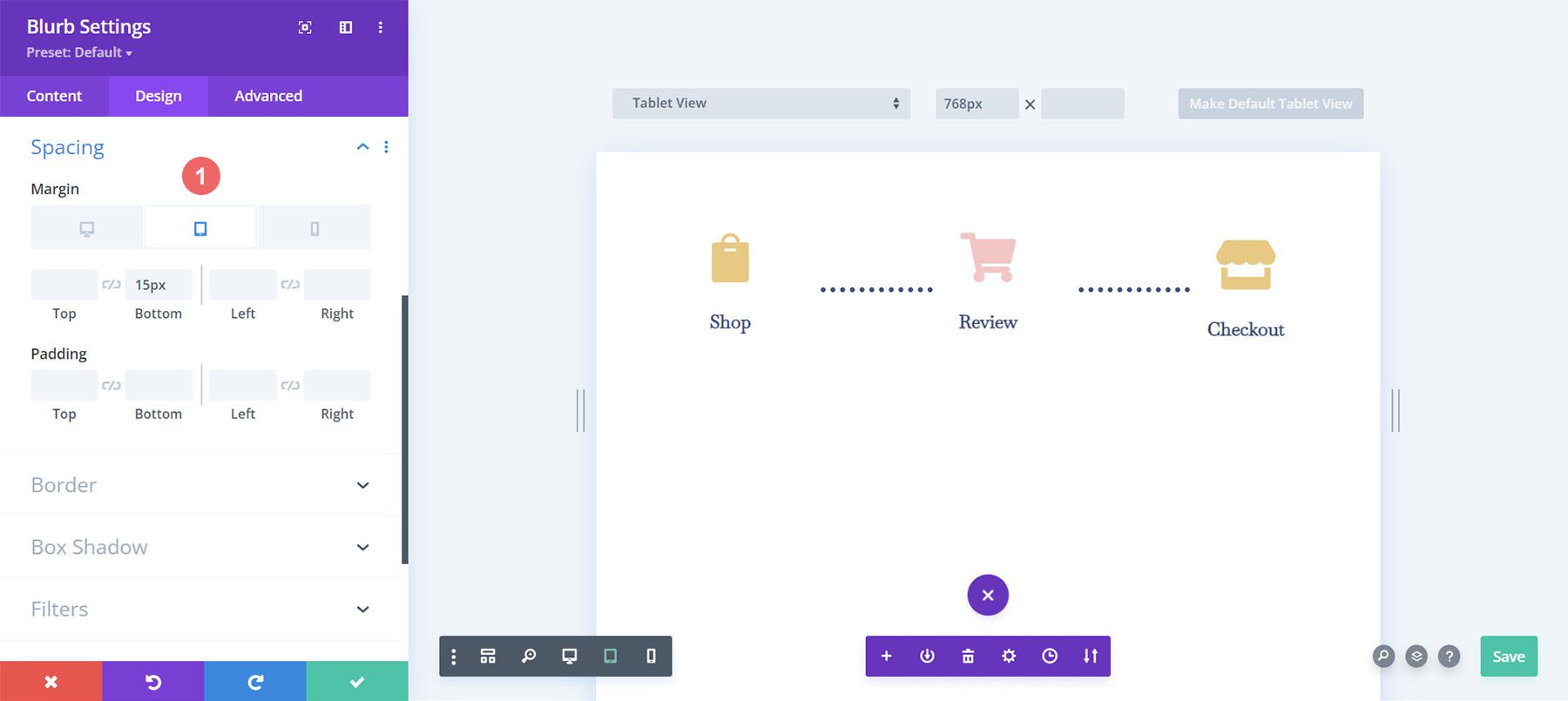
Nota come l'ultima colonna, sul cellulare, sia leggermente più bassa rispetto agli altri moduli Blurb. Lo cambieremo! Per fare ciò, inseriremo le impostazioni per il terzo e ultimo modulo . Successivamente, andremo a Spaziatura > Margine . Lasceremo il margine per la visualizzazione desktop. Tuttavia, aggiungeremo un margine inferiore di 15 px per i tablet .

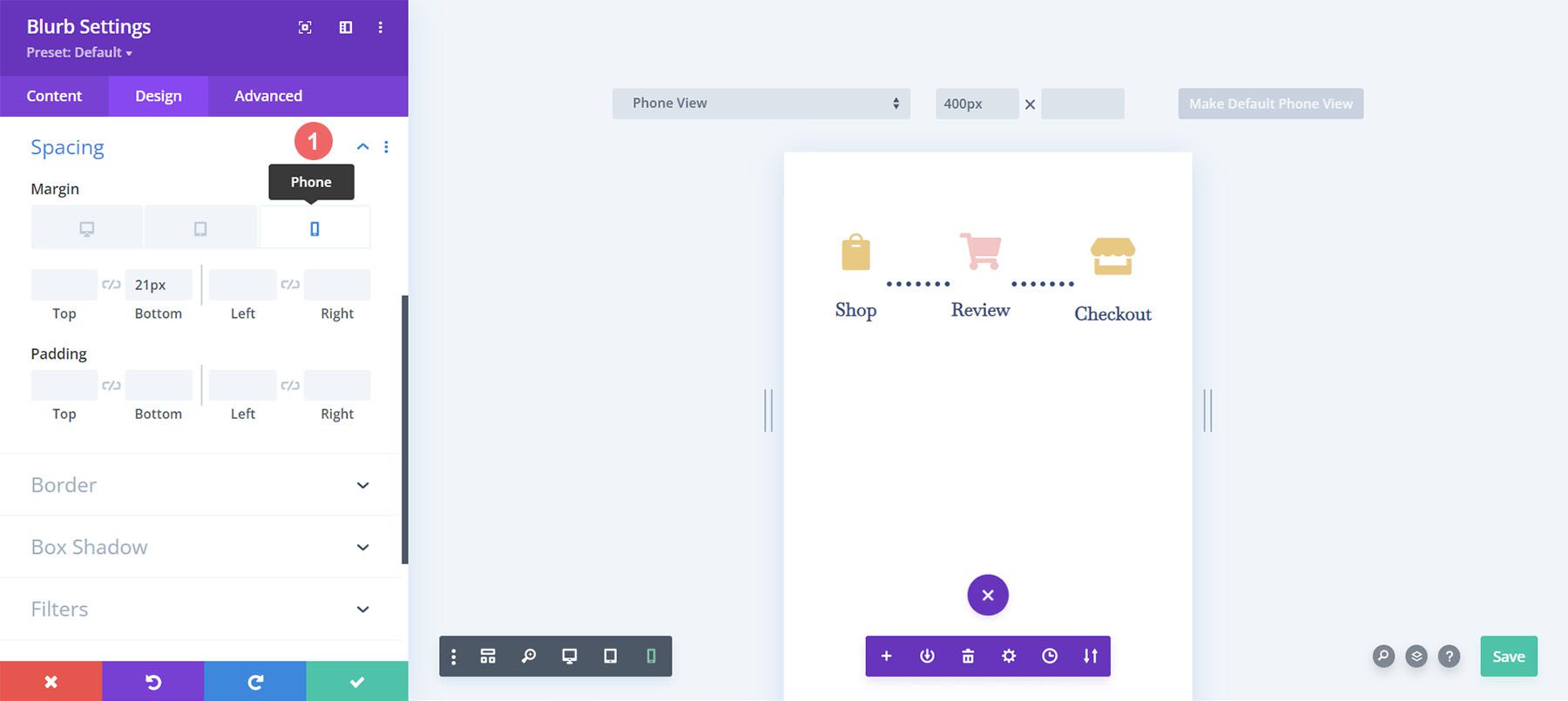
Infine, aggiungeremo un margine inferiore di 21 px per i dispositivi mobili.

Ora disponiamo di una sequenza temporale del carrello Woocommerce veramente reattiva per dispositivi mobili che possiamo utilizzare per guidare gli utenti dal negozio alla cassa.
Impostazione della pagina di pagamento
Abbiamo gettato le basi per la nostra sequenza temporale del flusso del carrello WooCommerce sulla nostra pagina del carrello. Tuttavia, dobbiamo completare la nostra sequenza temporale aggiungendo il lavoro che abbiamo svolto al nostro modello di pagina di pagamento. Utilizzeremo la funzione OG di Divi, il menu di scelta rapida per semplificare il nostro processo per la pagina di pagamento. Iniziamo!
Copia la sequenza temporale del flusso del carrello di WooCommerce dalla pagina del carrello
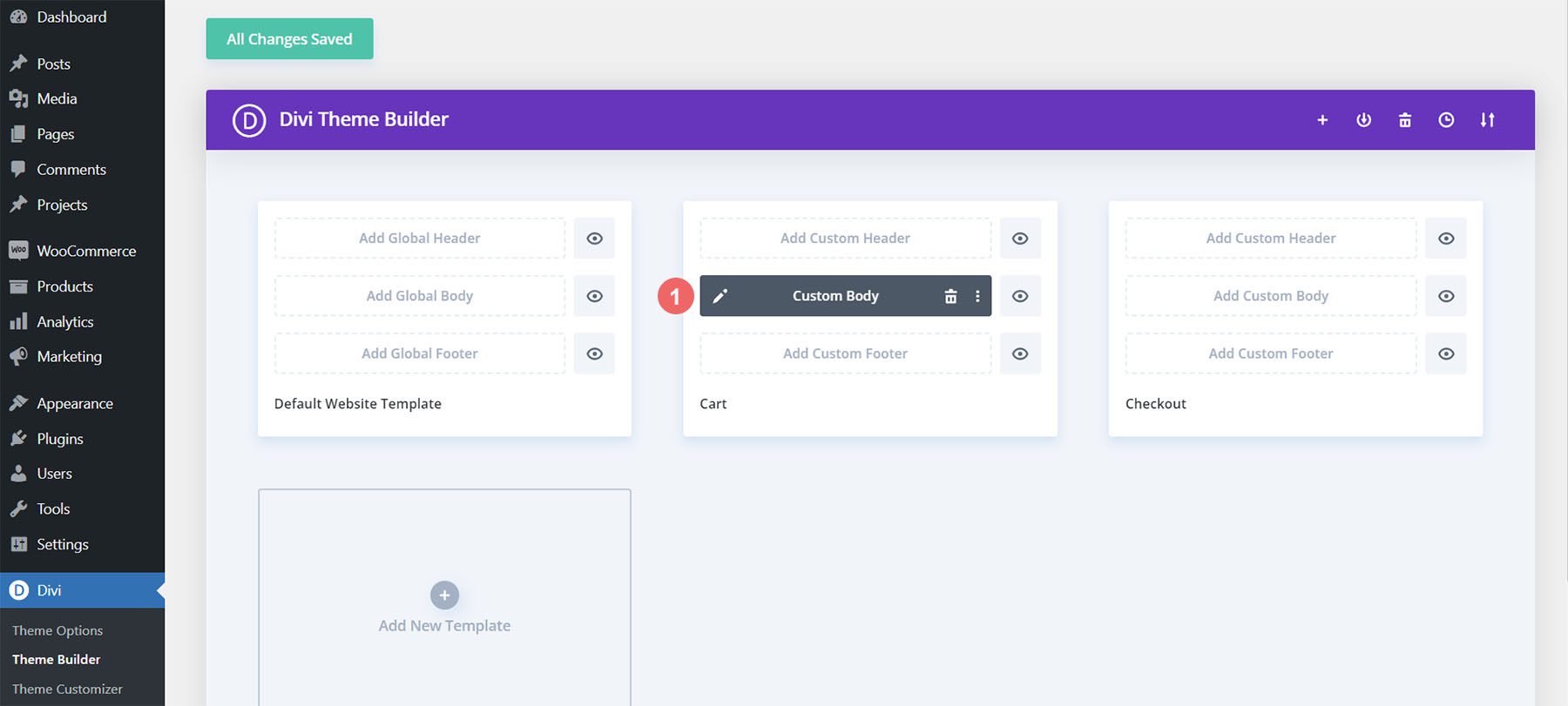
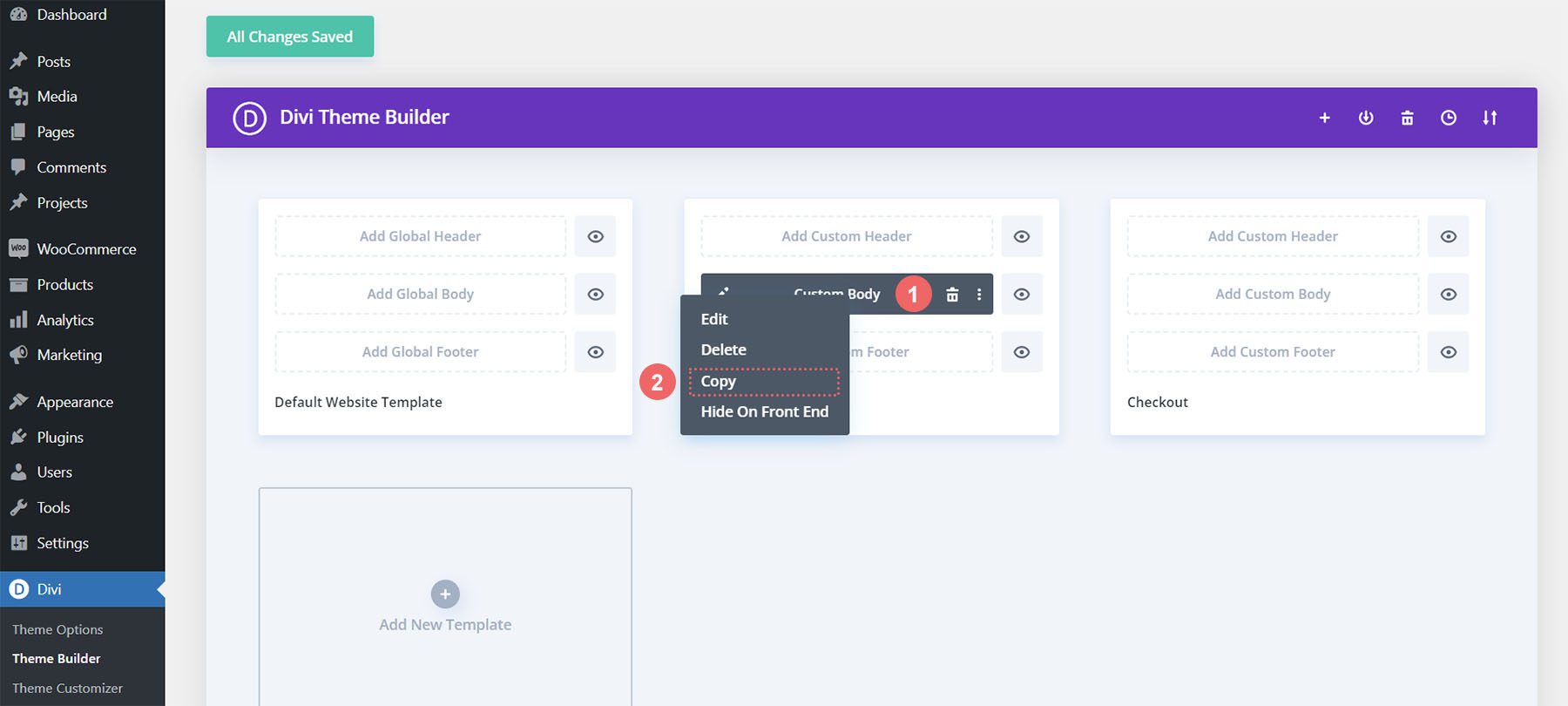
Torneremo alla pagina del carrello. Tuttavia, non entreremo nel Divi Builder per il corpo.

Fai clic con il pulsante destro del mouse sul corpo personalizzato del modello del carrello. Successivamente, fai clic sull'opzione Copia dal menu di scelta rapida.

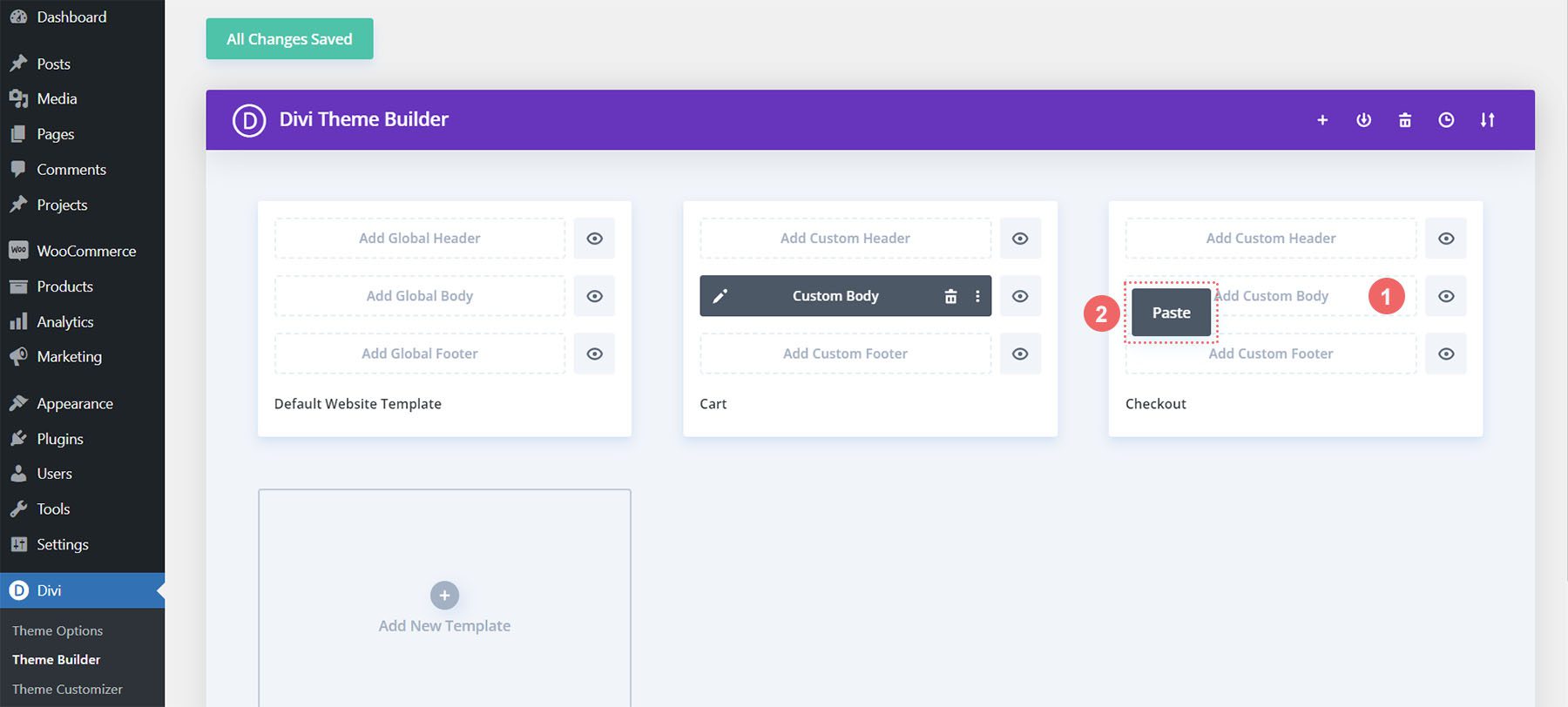
Ora che abbiamo copiato il lavoro svolto all'interno del modello del carrello, lo incolleremo ora nel modello di pagamento. Per fare ciò, facciamo clic con il pulsante destro del mouse sul pulsante Aggiungi corpo personalizzato all'interno del modello della pagina di pagamento. Dopo averlo fatto, il menu mostrerà l'opzione Incolla. Fare clic su Incolla per copiare il corpo personalizzato dal modello della pagina del carrello al modello della pagina di pagamento.

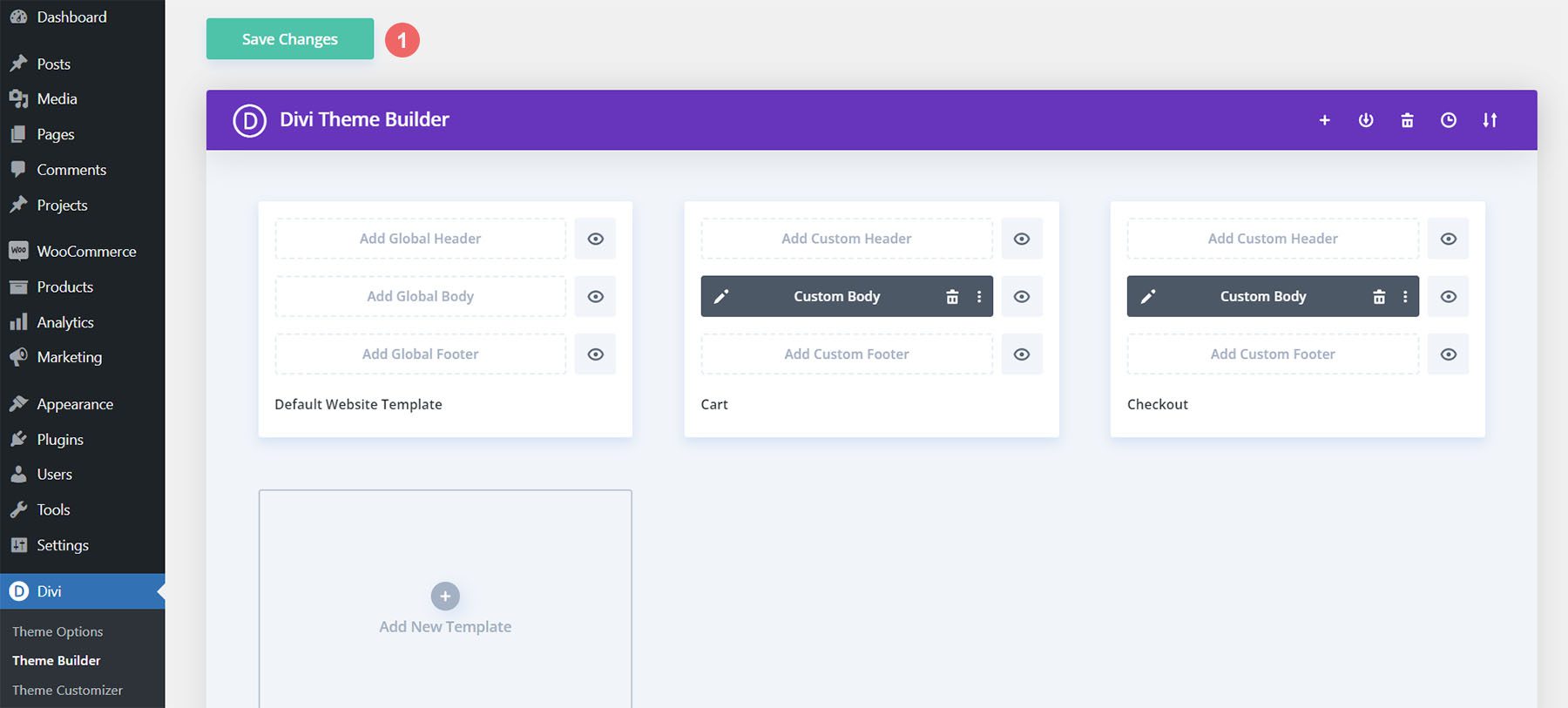
Ora vedrai che sia il carrello che i modelli di pagina di pagamento hanno un corpo personalizzato. Questo ci aiuterà a risparmiare tempo nel nostro processo di web design. Grazie, Divi Per salvare le nostre modifiche all'interno del modello di checkout, faremo clic sul pulsante verde Salva modifiche nella parte superiore del builder.

Aggiorna il modello della pagina di pagamento
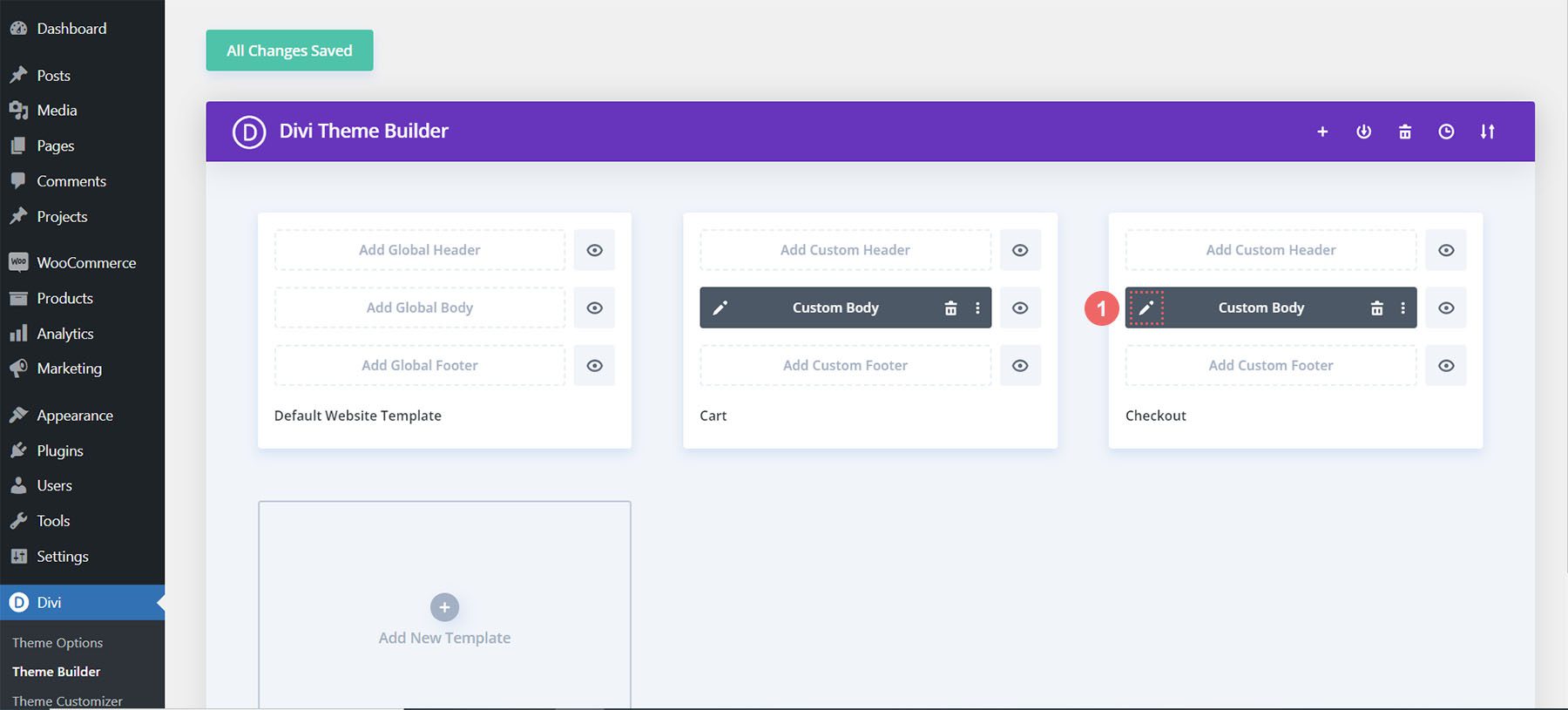
Ora che abbiamo risparmiato un po' di tempo sul nostro processo di progettazione, apportiamo le modifiche finali alla pagina di checkout per assicurarci che funzioni bene con il resto del nostro progetto. Innanzitutto, fai clic sull'icona a forma di matita per modificare il corpo personalizzato del modello di pagina di pagamento.

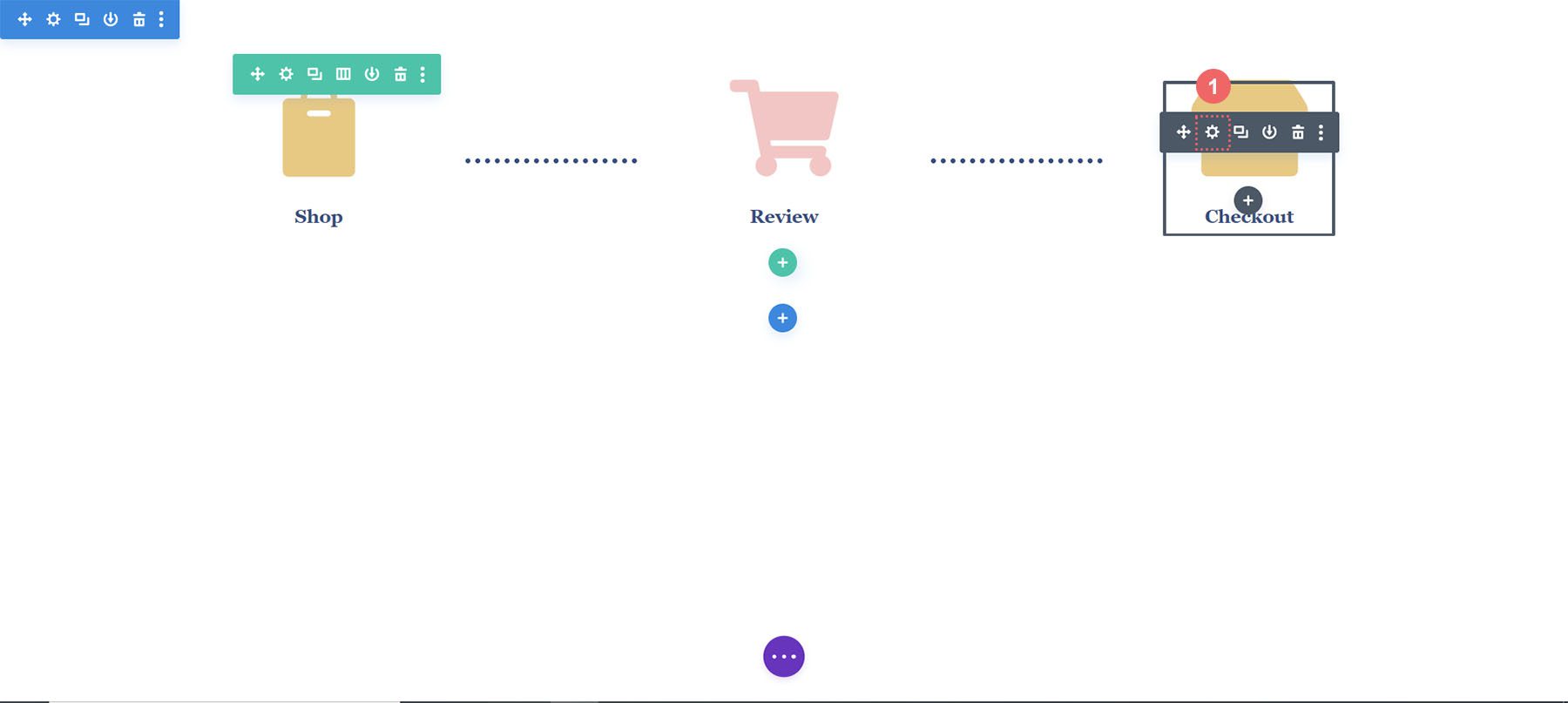
Icona di pagamento di stile
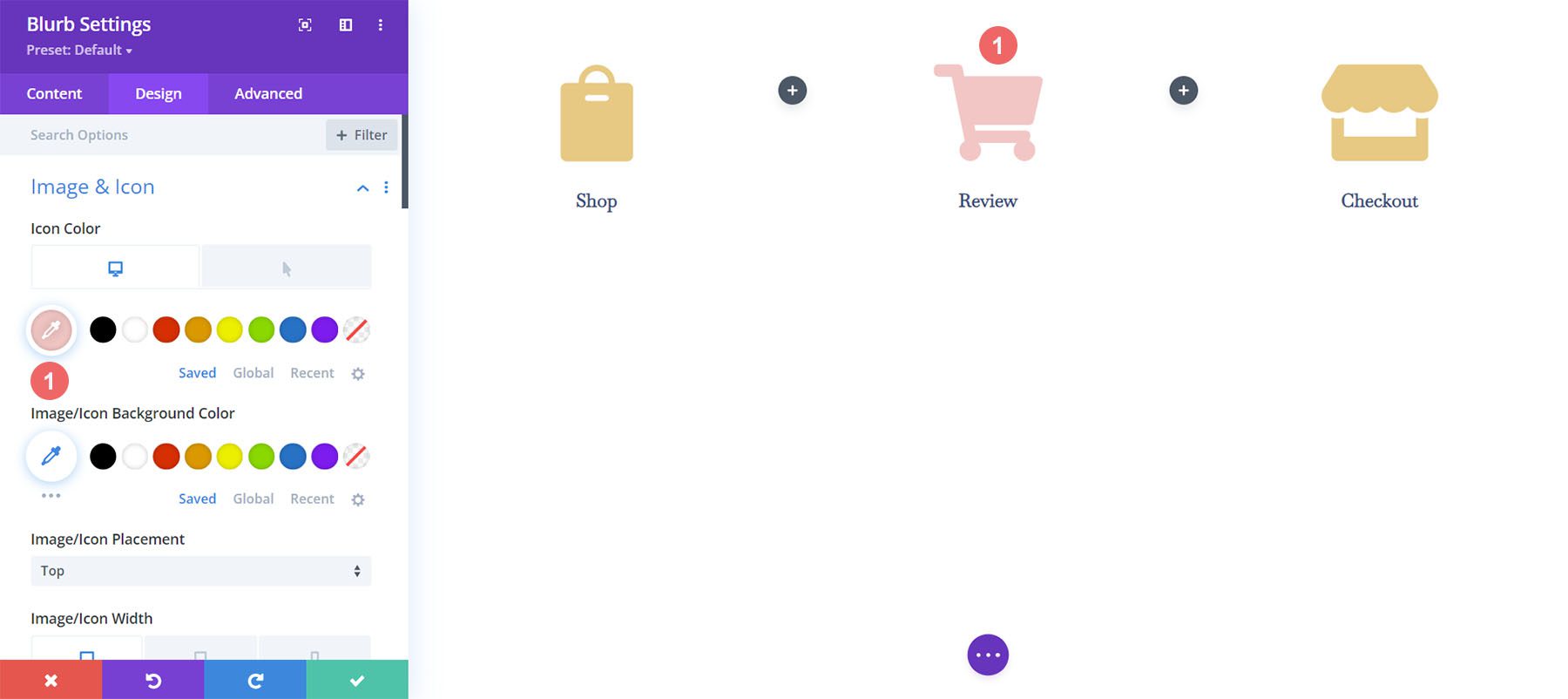
Iniziamo a modellare la nostra icona di pagamento. Fai clic sull'icona dell'ingranaggio che aprirà le Impostazioni del modulo dell'icona di pagamento.

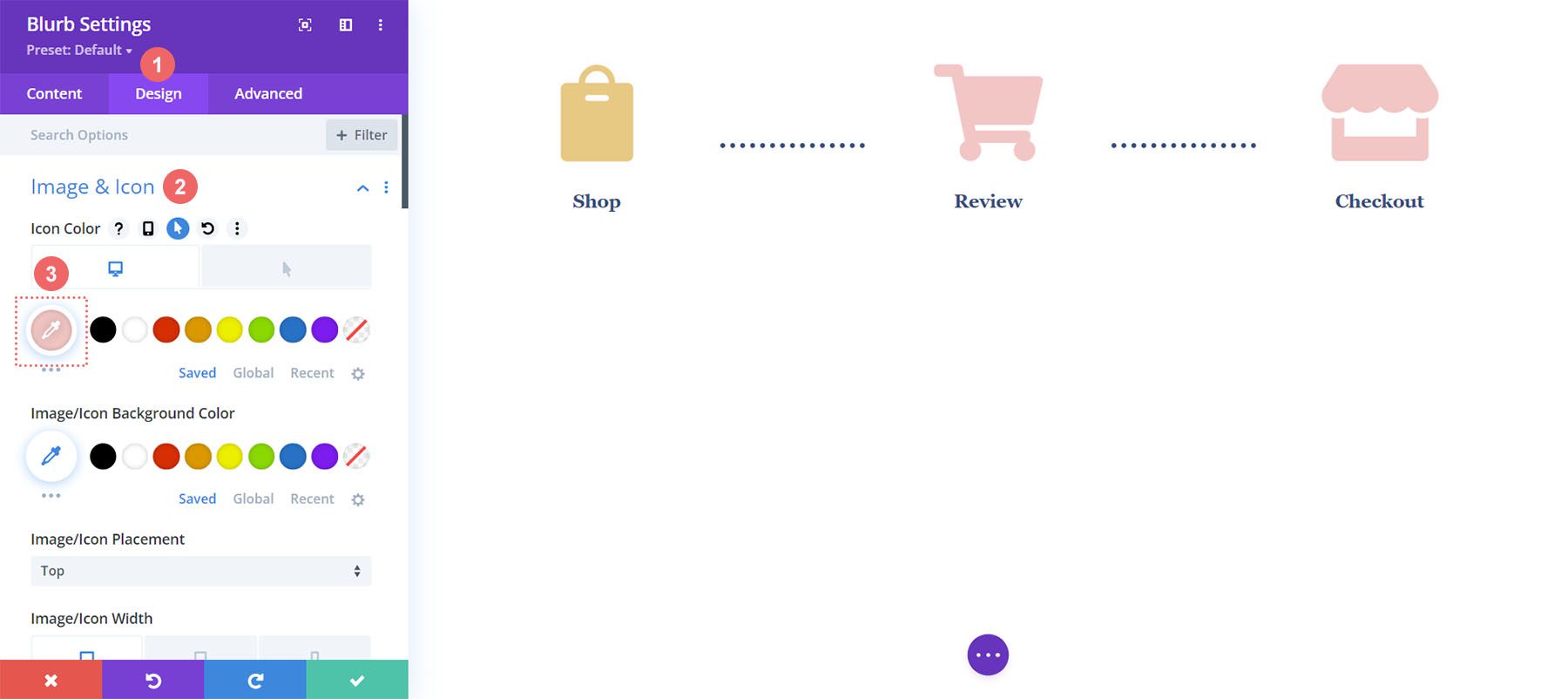
Passare alla scheda Progettazione del modulo Impostazioni modulo. Fare clic sul titolo Immagine e icona . Modificheremo il colore dell'icona. Pertanto, fai clic sull'icona del contagocce e inserisci il codice esadecimale #f6c6c5 . Questo renderà l'icona del colore rosa che stiamo usando per indicare la pagina corrente.

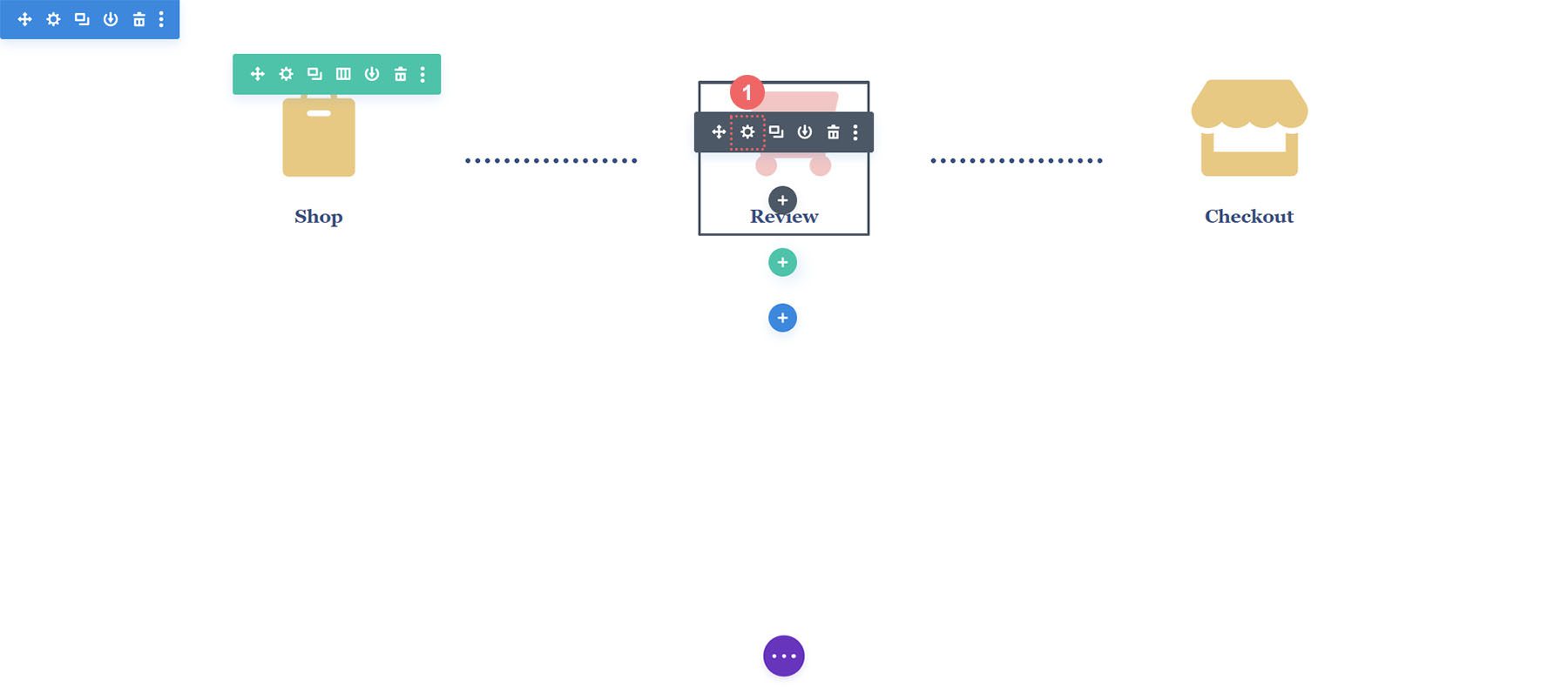
Icona Aggiorna carrello
Dovremo tornare indietro e aggiornare il colore dell'icona dell'icona del carrello. Per fare ciò, torneremo alle impostazioni del modulo del modulo. Successivamente, facciamo clic sull'icona a forma di ingranaggio dell'icona del carrello .

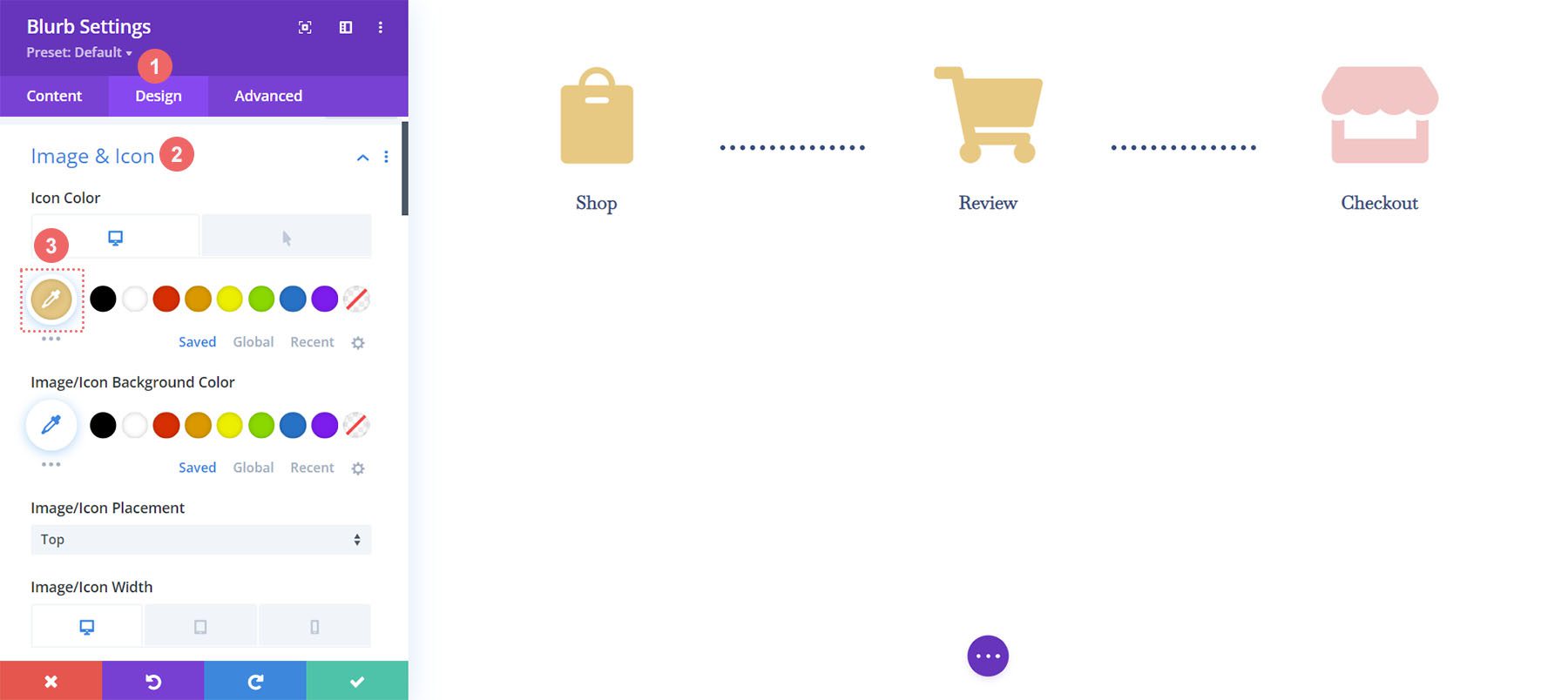
Ancora una volta, passeremo alla scheda Design delle impostazioni del modulo. Successivamente, sotto il titolo Immagine e icona, fai clic sullo strumento contagocce . Successivamente, aggiungi il codice esadecimale #eac989.

Ricordati di salvare le tue impostazioni e tutto il tuo duro lavoro una volta che sei uscito da Divi Builder.

Mettere tutto insieme
Sebbene abbiamo focalizzato questo tutorial sulla creazione della sequenza temporale del carrello, ci sono altri moduli WooCommerce utilizzati per completare il modello. Per questo tutorial, abbiamo utilizzato il pacchetto di layout del negozio di giocattoli Divi GRATUITO come ispirazione per lo stile. Ecco gli altri moduli WooCommerce che dovrai aggiungere a ciascuna pagina del modello per completare il tuo negozio.
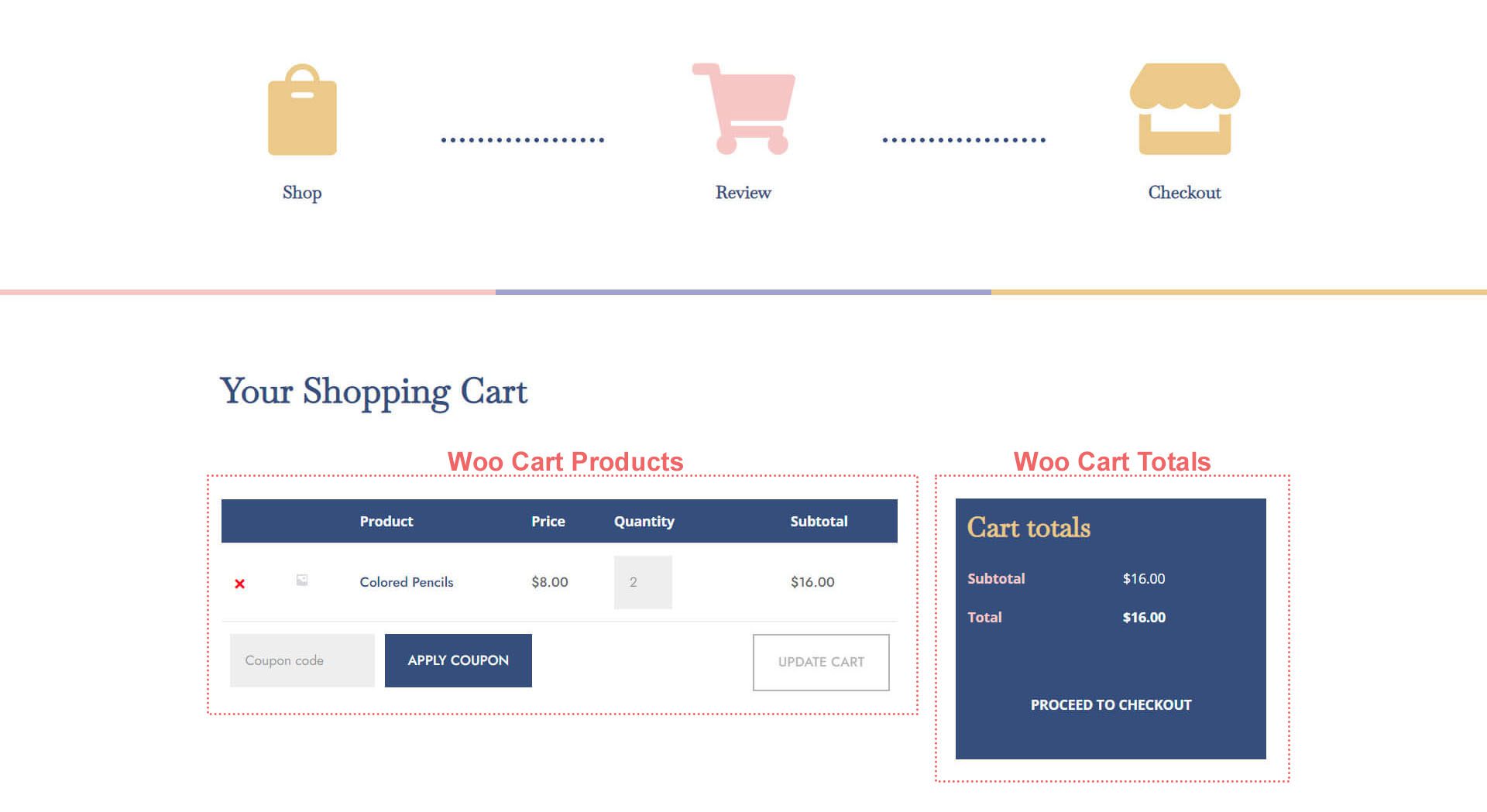
Modello di pagina del carrello
- Woo Cart Products: questo mostrerà il carrello WooCommerce
- Woo Cart Totals: mostra il subtotale, le tasse e altro con questo modulo

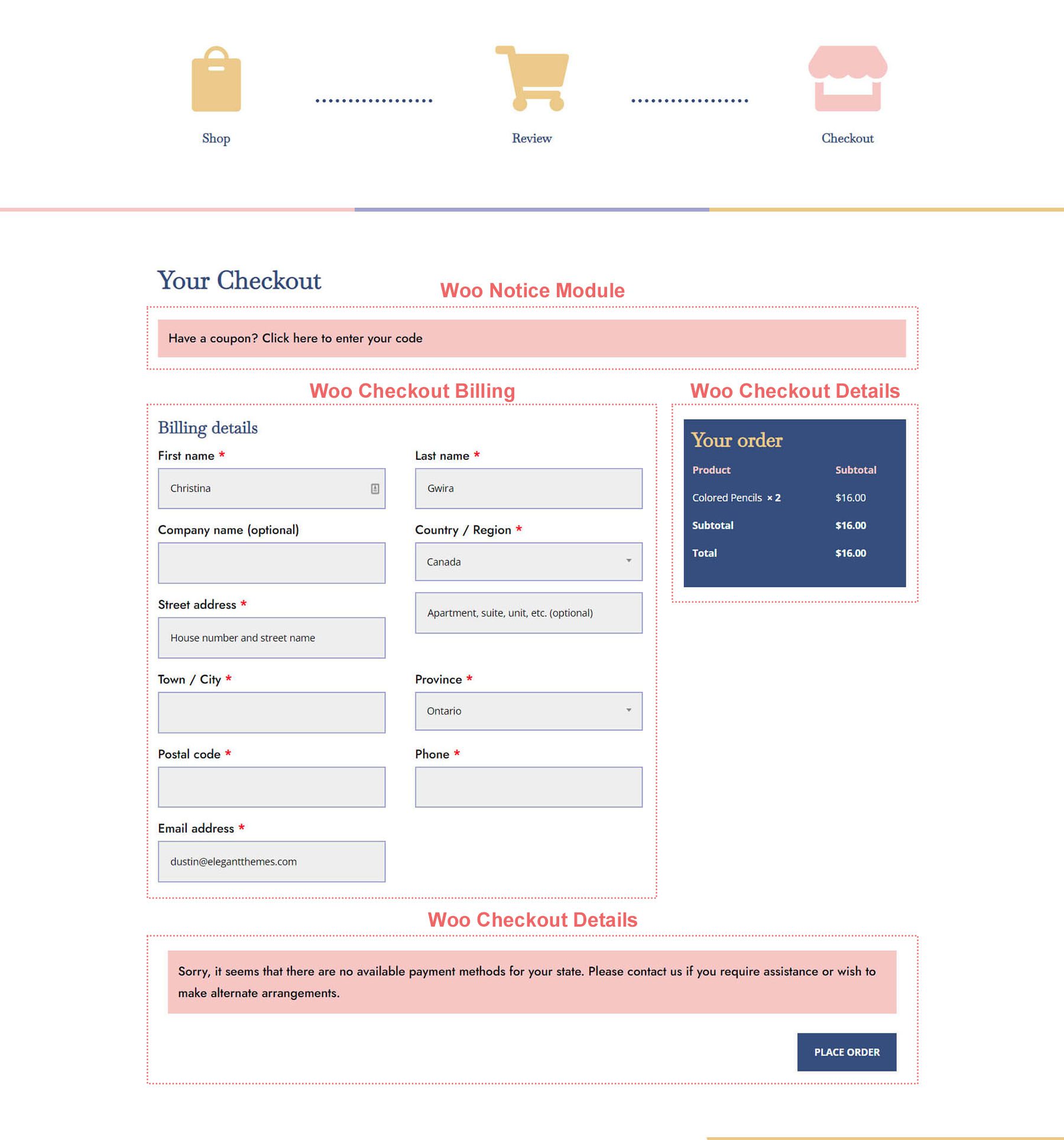
Modello di pagina di pagamento
- Woo Notice Module: utilizziamo questo modulo per mostrare eventuali errori, informazioni o avvisi relativi al check-out
- Woo Checkout Billing: questo modulo colorerà i dettagli di fatturazione dei tuoi clienti
- Woo Checkout Details: A differenza dei totali del carrello, questo modulo mostrerà i nomi dei prodotti effettivi, la quantità e altro
- Woo Checkout Billing: per mostrare i metodi di pagamento disponibili, abbiamo aggiunto questo modulo alla pagina di checkout

Insomma
Avere una sequenza temporale del carrello aggiunge una rappresentazione visiva del processo che i tuoi clienti intraprendono nel tuo negozio. Con Divi, hai il potere di personalizzare e creare un pezzo aggiunto al tuo negozio WooCommerce. Divi ti offre gli strumenti per poter portare ciò che hai imparato qui al tuo cliente e ai tuoi siti web personali. Mi piacerebbe sentire la tua opinione se usi questo tutorial in natura!
