Come progettare un sito Web di e-commerce con Elementor e WooCommerce
Pubblicato: 2021-12-23Se hai intenzione di gestire il tuo negozio online e di avviare la tua carriera imprenditoriale con il tuo business online, sei nel posto giusto.
In questo articolo, ti mostreremo come progettare un sito di e-commerce con Elementor e WooCommerce. Abbiamo coperto tutto, ovvero: dalla scelta della migliore piattaforma per la tua attività al lancio del tuo sito di e-commerce.
Perché scegliere l'e-commerce?
Tuttavia, avviare e gestire una vetrina fisica è impegnativo per te e richiede un enorme investimento di capitale. Tuttavia, la creazione e il lancio di un sito Web di e-commerce e la vendita dei tuoi prodotti online sono abbastanza a portata di mano per te.
In questo mondo moderno, lo shopping online non è più un lusso, diventa una necessità nella nostra vita quotidiana. Al giorno d'oggi, il 25% della popolazione mondiale totale fa acquisti su PC o cellulari e il numero sta aumentando rapidamente.
Per avviare la tua attività online, tutto ciò di cui hai bisogno è un sito di e-commerce ben progettato e completamente funzionale che ti aiuti a promuovere i tuoi prodotti a una vasta gamma di clienti.
Se vendi prodotti tramite una vetrina fisica limitata, puoi raggiungere solo un numero limitato di persone e dipende dalle scorte disponibili e dagli orari di apertura. D'altra parte, puoi vendere i tuoi prodotti in tutto il mondo tramite il sito Web di e-commerce.
Quindi iniziamo!
Come progettare un sito Web di e-commerce con Elementor e WooCommerce
L'e-commerce si riferisce a un modello di business che coinvolge le vendite e le transazioni effettuate sul web. Ogni sito di shopping online segue questa struttura. Un sito di e-commerce si riferisce a qualsiasi sito in cui è possibile scegliere e ottenere articoli in vendita su Internet.
Con WordPress, Elementor e WooCommrece, puoi progettare un sito Web di e-commerce completamente funzionale ed economico che non necessita di codifica. Le funzionalità, i modelli e l'editor drag & drop di Elementor ti consentono di personalizzare il tuo sito Web di e-commerce.
Prima di progettare il tuo negozio e-commerce, devi impostare tutti gli elementi necessari per esso. Per questo sono necessarie le impostazioni di base e le personalizzazioni del tuo negozio e-commerce.
Avrai bisogno di questi prerequisiti per creare il tuo negozio online:
- Un sito WordPress
- WooCommerce
- Elementor
- Pacchetto elementi Pro
Ora, la domanda sorge normalmente nella tua mente: "perché userò WooCommerce ed Elementor per il mio negozio online WordPress?" La risposta è sotto-
WooCommerce
WooCommerce aiuta a trasformare il tuo sito WordPress in una piattaforma aziendale di e-commerce senza codifica o HTML in un batter d'occhio, e sai una cosa? puoi farlo con pochi clic. La cosa più sorprendente è che questo plugin viene fornito con tutte le funzionalità di base di un negozio online gratuitamente. Puoi estendere le capacità del tuo negozio con una serie di opzioni di questo plugin.
Fornisce tutta la flessibilità e varie interessanti funzionalità, ad esempio: inventario, pagamenti sicuri, gestione delle tasse e integrazione della spedizione. Per questo, gestisce oltre il 28% di tutti i negozi online.
Elementor
Ora, puntiamo i riflettori su Elementor. Puoi facilmente progettare il tuo sito web come ABC con questo generatore di pagine drag-and-drop. Puoi preparare il tuo sito alla vita con pochi clic. Non è necessario l'aiuto di un professionista per creare un sito dall'aspetto gradevole. Il motivo per cui più di 5 milioni di persone lo utilizzano attivamente sul proprio sito WordPress.
La combinazione di WooCommerce ed Elementor offre infinite possibilità di vendita con il tuo negozio di e-commerce, indipendentemente da cosa o quanto stai vendendo.
La domanda si sta muovendo nella tua mente: "come progettare un sito Web di e-commerce con Elementor e WooCommerce?" Risponderemo in un passaggio. Devi aspettare un po'.
Gli elementi chiave di un sito di e-commerce e i loro ruoli
Prima di iniziare la guida per creare il tuo sito, devi conoscere le pagine e gli elementi di cui ha bisogno ogni sito e-commerce facilmente accessibile:
- Homepage: è la vetrina della tua attività che attira l'attenzione dei tuoi visitatori che porta al successo della tua attività. L'immagine dell'eroe rappresenta il nome del tuo negozio e i tuoi ultimi, nuovi e popolari prodotti insieme a un messaggio convincente e visualizzando chiaramente una barra di ricerca.
- Pagina della categoria: questa pagina è la visualizzazione dell'elenco dei prodotti di una specifica categoria del tuo negozio. Puoi classificare i tuoi prodotti qui. Questo può essere deciso in base alle norme del settore, al volume di ricerca e alle ricerche di mercato. Ogni categoria necessita di una propria pagina di lobby che descriva i prodotti disponibili, una griglia ben progettata, con immagini del prodotto e informazioni sui prezzi. Assicurati che i tuoi clienti possano navigare, cercare e ottenere il prodotto preciso che stanno cercando.
- Panoramica delle categorie: puoi visualizzare tutte le categorie del tuo negozio, comprese le sottocategorie e altre. Quindi, i tuoi visitatori possono facilmente capire cosa stai vendendo e controllare immediatamente i prodotti richiesti. Puoi saltare questo se il tuo negozio ha solo una categoria di prodotti.
- Pagina del prodotto: questa pagina mostra i dettagli di un particolare prodotto, ad esempio: descrizione del prodotto, prezzo, foto del prodotto, CTA "Aggiungi al carrello", dettagli di spedizione e consegna e qualsiasi informazione rilevante come dimensioni, peso, valutazioni del prodotto, testimonianze, stock disponibilità, ecc. Se desideri aumentare la vendita di prodotti aggiuntivi, dovresti includere un carosello "Anche le persone acquistano" con prodotti correlati pertinenti.
- Ricerca e risultati di ricerca: puoi aggiungere opzioni di ricerca essenziali in un negozio online per aiutare i tuoi clienti che desiderano un rapido accesso alla pagina desiderata.
- Posizione del tuo negozio fisico: se hai anche un negozio fisico, devi includere l'indirizzo e i dettagli di contatto di esso perché alcune persone controllano il tuo sito solo per conoscere l'indirizzo del punto vendita più vicino.
- Carrello: gli acquirenti digitali possono vedere qui i prodotti che hanno aggiunto dal tuo negozio. Possono vedere il prezzo totale comprensivo di spese di spedizione, inserire il codice promozionale e gli sconti in questa pagina. Ricorda sempre che l'abbandono del carrello è un grosso problema per qualsiasi attività di eCommerce.
- Il mio ordine: in questa pagina, i tuoi clienti possono controllare la cronologia degli ordini che li aiuta a controllare i loro acquisti precedenti: riordinarli o annullare un articolo.
- Resi: un'opzione di reso/cambio in alcune condizioni dà grande fiducia ai tuoi visitatori per continuare a fare acquisti sul tuo sito.
- Imbuto di pagamento: il funnel di pagamento deve essere fluido, continuo e completamente ottimizzato. La canalizzazione include un carrello degli acquisti in cui i tuoi clienti aggiungono i loro prodotti, effettuano il checkout con CTA e conferma.
- Guest Checkout: non tutti i visitatori si sentono a proprio agio nel condividere le proprie informazioni per acquistare un prodotto. Puoi consentire ai tuoi visitatori di acquistare senza registrarsi sul tuo sito.
- Recensioni: consentire ai tuoi clienti di condividere le loro opinioni, richieste, domande ed esperienza di acquisto sul tuo sito di e-commerce è molto importante. Il feedback positivo funziona come un grande influencer per i nuovi clienti.
- Blog: Infine, hai bisogno di un blog per il tuo negozio di e-commerce. Devi informare i tuoi visitatori e potenziali clienti sui vantaggi dei tuoi prodotti tramite il tuo sito web. Un post sul blog di alta qualità aiuta molto a promuovere il tuo sito web nei motori di ricerca che aumentano il traffico verso il tuo sito e le vendite.
Stai aspettando con impazienza la risposta a questa domanda: "come progettare un sito Web di e-commerce con Elementor e WooCommerce?" Bene, stiamo andando a quel punto. Per favore, abbi pazienza.
Supponiamo che tu abbia già avuto il dominio e il piano di hosting necessari per il tuo sito web. Ora configura il tuo sito WordPress e installa tutti i plugin necessari, inclusi WooCommerce, Elementor ed Element Pack Pro.
Quindi, puoi creare e personalizzare o progettare facilmente il tuo sito di e-commerce in WordPress ed Elementor installando WooCommerce.
Trovare la risposta a "come progettare un sito Web di e-commerce con Elementor e WooCommerce?" Aspetta solo un minuto!
Ecco la guida passo passo per questo:
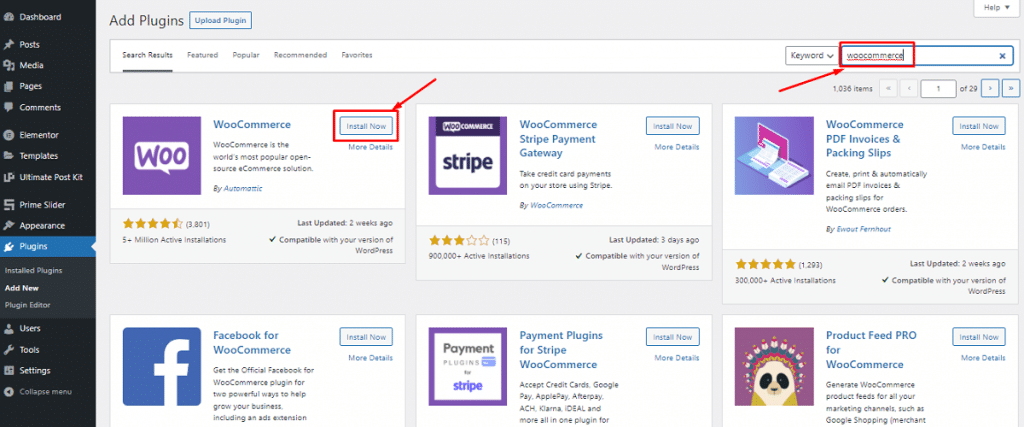
Passaggio 1: inizia installando il plug-in WooCommerce.
Vai alla dashboard di amministrazione di WordPress> Plugin> Aggiungi nuovo.
Quindi, cerca "WooCommerce".
Successivamente, installa il plug-in facendo clic sul pulsante "Installa ora".

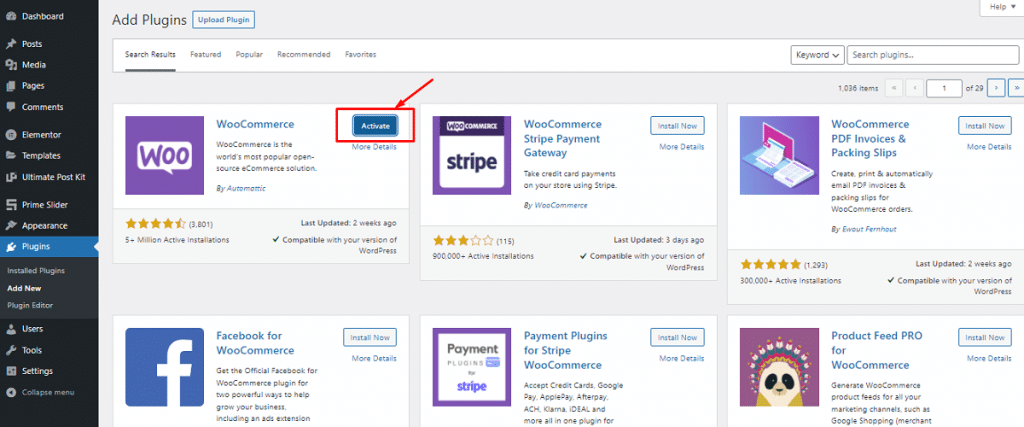
Ora, fai clic su "Attiva" come tentativi consecutivi.

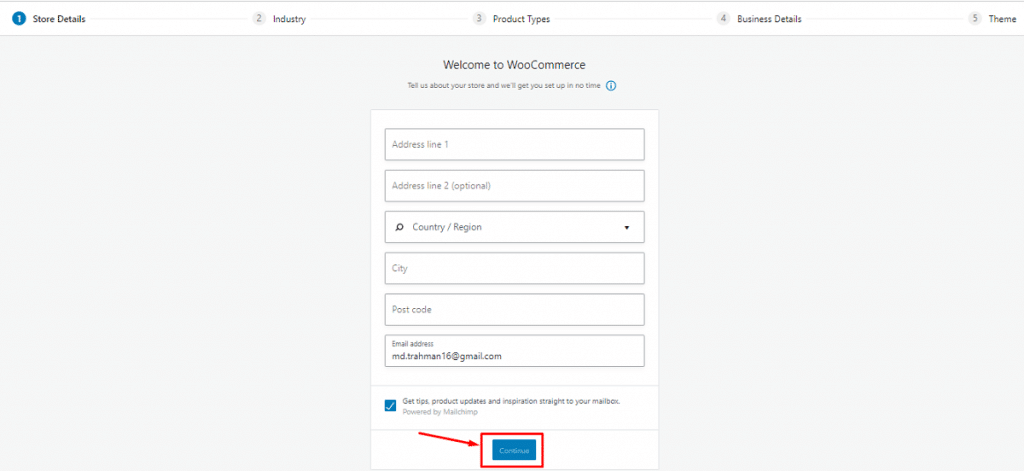
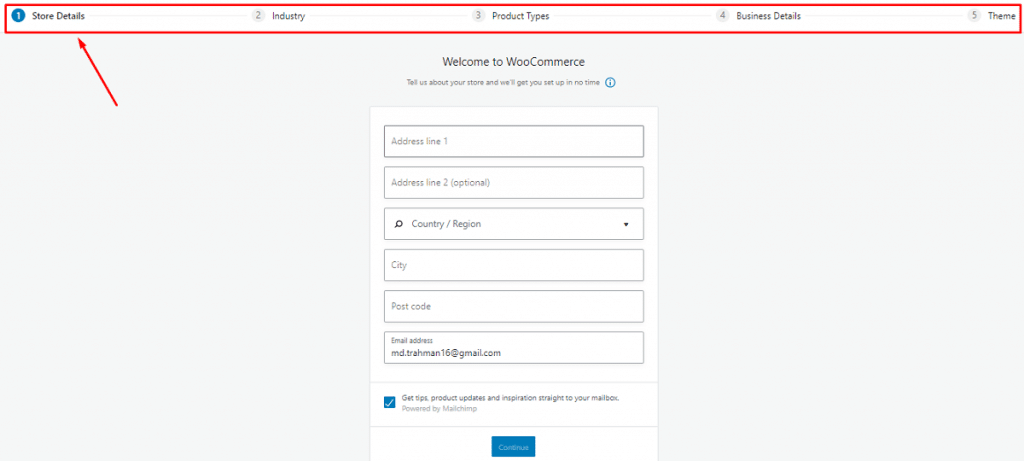
Ora otterrai una procedura guidata di installazione. Invece di saltare questa parte, è meglio seguire il processo e apportare di conseguenza tutte le personalizzazioni di base. Qui sceglieremo "Continua" per iniziare con la procedura guidata di configurazione.


A. Fornire informazioni di base passo dopo passo

Prima di tutto, richiede i dati iniziali del tuo negozio, inclusi l'ubicazione del negozio, il tipo di prodotto, la valuta che stai utilizzando e i tipi di beni che intendi vendere, ad esempio: fisici, digitali, entrambi, di persona e altri.
Puoi anche determinare se desideri consentire a WooCommerce di monitorare il tuo utilizzo per il miglioramento del tuo negozio. Compila il modulo in modo appropriato, fai clic sul pulsante "Continua" in basso e passa a destra alle impostazioni successive.
B. Configura i gateway di pagamento WooCommerce
Puoi configurare le opzioni di pagamento per il tuo negozio online qui. Le opzioni di questo passaggio dipendono dalla posizione del tuo negozio e dai tipi di prodotto che desideri vendere.
Riceverai Stripe e Paypal solo se non hai contrassegnato l'opzione "vendita di prodotti di persona". Vedrai Square, Paypal e Stripe se hai contrassegnato l'opzione "Vendita di persona" e vivi in Canada, Australia, Stati Uniti, Giappone e Regno Unito poiché questi gateway di pagamento sono disponibili in questi paesi.
Puoi scegliere un'opzione di pagamento, ad esempio: assegno, bonifico bancario o contanti dal menu a discesa selezionando l'opzione "Pagamenti offline".
Dopo aver terminato tutte le impostazioni, fare clic sul pulsante "Continua" e procedere al passaggio successivo.
C. Configura la spedizione WooCommerce
Si tratta di spedire i dettagli del tuo prodotto in questo passaggio. WooCommerce supporta due (2) zone di spedizione:
- Zona 1- USA e Canada
- Zona 2- resto dei paesi
Se il tuo negozio si trova nella zona 1, otterrai l'opzione della tariffa di spedizione in tempo reale. Ma puoi impostare una tariffa di spedizione fissa o una spedizione gratuita con flessibilità. È necessario impostare il peso e la dimensione corretti in termini di tariffa di spedizione effettiva.
Fai clic sul pulsante "Continua", ma prima seleziona "stampa etichette di spedizione a casa" per ottenere la stampa delle tue credenziali.
D. Configura alcune opzioni extra
A questo punto WooCommerce ti chiede di installare alcuni plugin essenziali, ad esempio: tasse automatizzate con Jetpack, MailChimp per l'email marketing e il plugin Facebook per WooCommerce. Puoi scegliere tutto ciò che è essenziale per il tuo sito di e-commerce. Per fare ciò, devi solo selezionare la casella di controllo per ottenere tutti questi automaticamente sul tuo sito, oppure puoi installarli anche in un secondo momento manualmente.
E. Collega WooCommerce con Jetpack e finalizza la configurazione
Qui, la procedura guidata di installazione ti chiede di connettere il tuo sito con Jetpack menzionato in precedenza. Questo plugin funziona sorprendentemente con tutte le funzionalità della tassazione automatizzata garantendo la massima sicurezza.
Fai clic su "Continua con Jetpack" e sei nell'ultima pagina della procedura guidata. Puoi creare, importare prodotti, visitare la tua dashboard o rivedere tutte le impostazioni da questa pagina. Basta controllare e andare avanti.
Tutto fatto! Ora puoi aggiungere prodotti al tuo negozio.
Stai aspettando la risposta a questa domanda: "come progettare un sito Web di e-commerce con Elementor e WooCommerce?" Ci stiamo muovendo a quel punto.
Passaggio 2: aggiungi prodotti al tuo negozio WooCommerce.
È ora di riempire il tuo negozio di e-commerce online con i prodotti essenziali che i clienti possono acquistare. Vediamo come possiamo farlo.
R. Aggiungi un prodotto
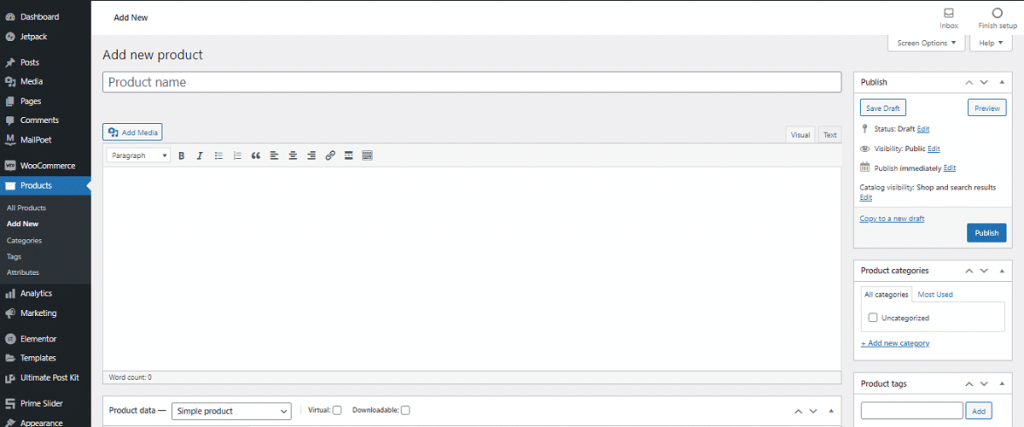
Nella dashboard di WordPress, vai su Prodotti>Aggiungi nuovo, qui puoi inserire le informazioni sul tuo prodotto.

Puoi aggiungere i dettagli del tuo prodotto, inclusi il nome del prodotto, la categoria, l'immagine, il tag, la galleria, la descrizione e altri. Includi tutti i tuoi prodotti uno per uno nel tuo negozio con tutte le informazioni richieste.
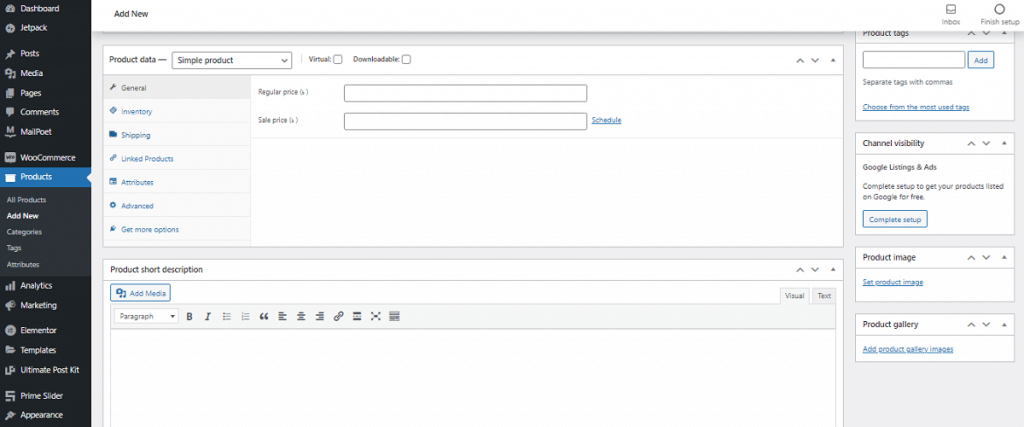
B. Configurare i dati del prodotto

Nel pannello sotto la finestra principale dell'editor, imposta i dati del tuo prodotto. Personalizza accuratamente i dati secondo necessità affinché il tuo negozio funzioni senza intoppi.
Innanzitutto, seleziona il tipo di dati dei prodotti che stai vendendo dal menu a discesa come-
- Prodotto semplice
- Prodotto raggruppato
- Prodotto esterno/affiliato
- Prodotto variabile
A tua scelta appariranno diverse opzioni di configurazione. Quindi, in base alla tua nicchia aziendale, al tipo di settore, alle categorie di prodotti e altri, devi impostare tutti i dati. Puoi controllare il prodotto da "Tutti i prodotti" una volta che hai finito e salvato.
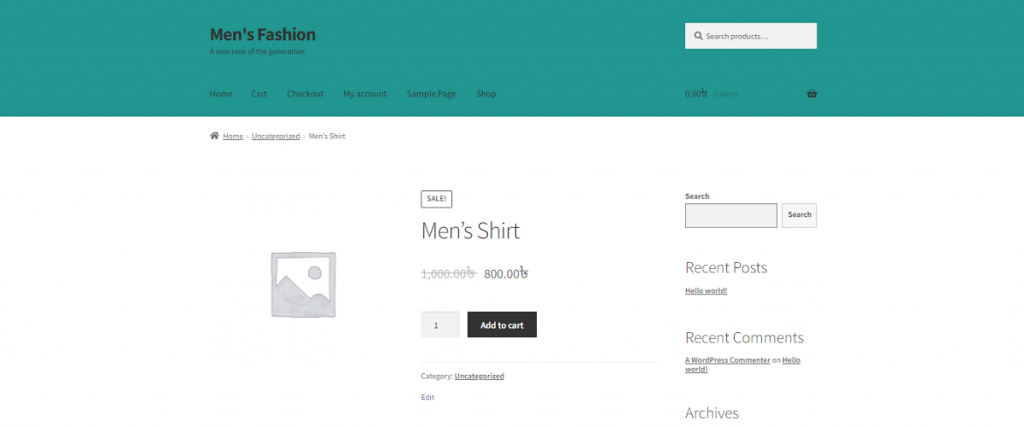
C. Controllare la visualizzazione front-end del prodotto

Grande! Hai svolto tutti i compiti necessari. Ora è il momento di vedere la vista front-end del tuo negozio online e l'aspetto dei tuoi prodotti. Dipende in gran parte dal tema che hai utilizzato. <Seleziona un tema>
Infine, abbiamo raggiunto la domanda: "come progettare un sito Web di e-commerce con Elementor e WooCommerce"! Procediamo.
Passaggio 3: progetta il tuo sito di e-commerce con Elementor
In questo passaggio, puoi progettare il tuo negozio online con Elementor. Per farlo devi-
- Vai alla dashboard di amministrazione di WordPress> Plugin> Aggiungi nuovo
- Cerca "Elementore"
- Successivamente, installa e attiva il plug-in
- Quindi attiva il plugin come hai fatto per WooCommerce
Oppure puoi farlo manualmente scaricando Elementor e caricando il file utilizzando l'opzione "Carica plug-in".
Ora, inizia a progettare le pagine del tuo negozio con Elementor nei seguenti passaggi:
A. Crea una pagina di prodotto tramite Elementor
Personalizza ogni centimetro del tuo negozio online con le funzionalità dinamiche e i widget di Elementor. Se è la prima volta che utilizzi Elementor, puoi seguire questa linea guida passo passo:
Per progettare una pagina di prodotto per mostrare i dettagli di un prodotto specifico, procedi nel seguente modo:
- Vai alla dashboard di WordPress>Pagine>Aggiungi nuovo
- Inserisci il titolo di una pagina e seleziona l'opzione "Elementor Canvas" dal menu a discesa del modello sul lato destro
- Infine, fai clic sul pulsante "Modifica con Elementor" e inizia a lavorare con questo costruttore di WordPress
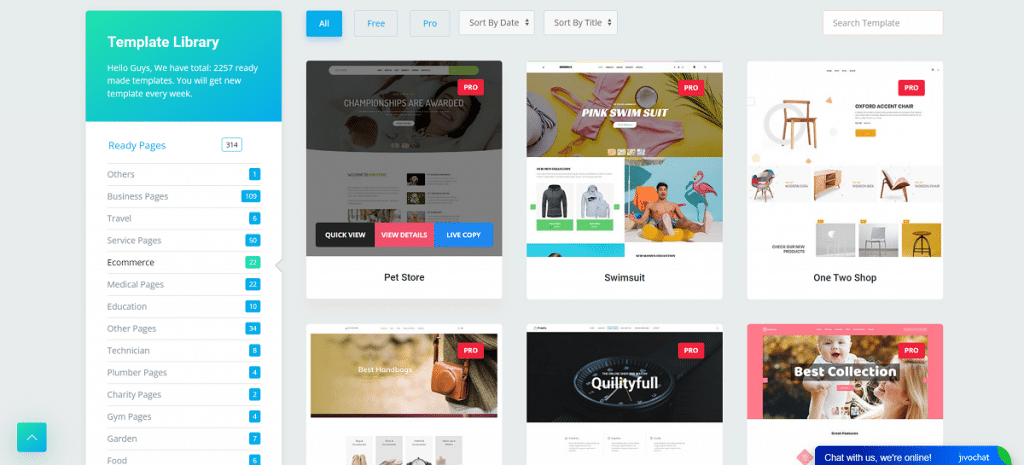
Altrimenti, se lo desideri, puoi utilizzare un modello o un blocco predefinito per progettare la tua pagina. Inoltre, puoi installare componenti aggiuntivi di terze parti per estendere la tua libreria di modelli con funzionalità più esclusive.
Puoi progettare la singola sezione inserendo più tipi di widget utili. Qui, abbiamo utilizzato i widget di Elementor e Element Pack Pro gratuiti per rendere la pagina del prodotto sbalorditiva.
B. Finalizza il tuo progetto

Hai eseguito con successo tutto il processo di personalizzazione. Ora è il momento di pubblicare la pagina. Prima di ciò, devi impostare la condizione per mostrare la tua pagina in una categoria specifica.
Puoi anche progettare le tue altre pagine in questo modo e non ci sono rilegature. Tutto quello che devi fare è pensare a un design e ritrarlo nella vita reale utilizzando diversi widget. Puoi anche utilizzare l'animazione e spostare i tuoi oggetti in qualsiasi direzione con Element Pack Pro.
Conclusione
In questo articolo, ti ho mostrato un modo semplice per progettare un sito Web di e-commerce con Elementor e WooCommerce. Spero che questo ti aiuterà molto e che tu possa aprire il tuo negozio online ed eseguirlo.
Se hai bisogno di ulteriore aiuto, commenta nella sezione commenti qui sotto.
Grazie per aver letto. Buona giornata!
