Come progettare WordPress Toggle Content in Elementor
Pubblicato: 2022-11-20Qual è il modo migliore per mostrare contenuti con più sezioni o che forniscono opzioni?
Ad esempio, una pagina dei prezzi può contenere diversi tipi di schemi di prezzi come offerte mensili, annuali e a vita. Mostrare tutte queste offerte su una pagina può essere problematico per i clienti. Devono scorrere molto verso il basso per consumare il contenuto.
Quindi, come lo ordinerai per rendere la pagina pulita e minimale mantenendo tutte le informazioni e i contenuti richiesti?
È qui che il contenuto di commutazione viene in soccorso. Ti consente di creare contenuti interattivi con un'interfaccia intelligente.
Quando si tratta di WordPress, ci sono molti modi per creare contenuti di commutazione. Tuttavia, il modo più semplice arriva con Elementor. Questo articolo ti guiderà attraverso i passaggi della creazione di WordPress Toggle Content con Elementor.
Che cos'è il contenuto di commutazione?
La funzione di commutazione consente all'utente di controllare la visibilità del contenuto su una pagina web. Il contenuto di commutazione viene in genere utilizzato sui siti Web per mostrare diverse versioni o sezioni del contenuto.
Con il contenuto di commutazione, solo una parte del contenuto sarà visibile nel viewport, mentre le altre saranno racchiuse sotto una scheda o un titolo. Quando gli utenti fanno clic su una scheda, il contenuto sotto di essa sarà visibile solo.
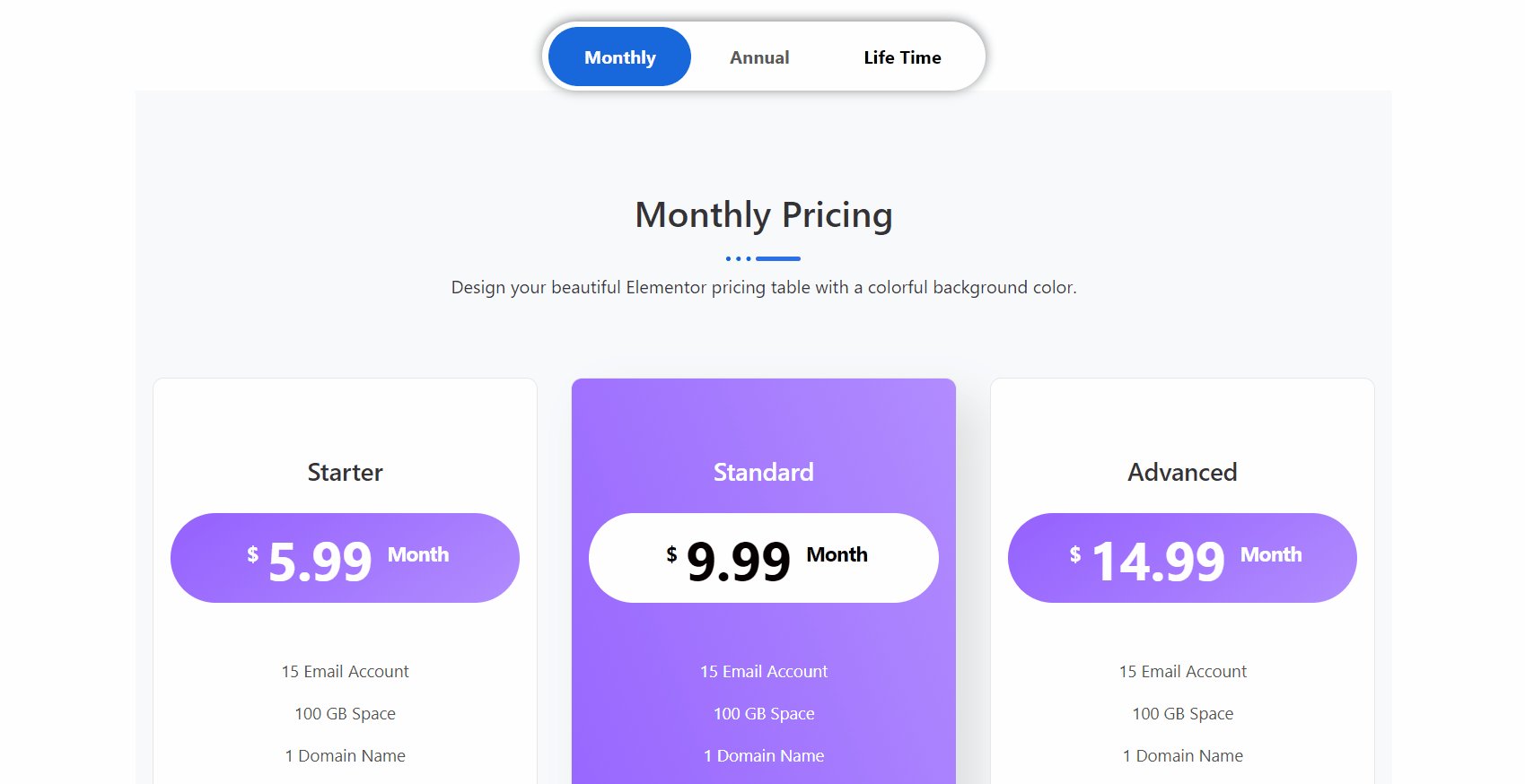
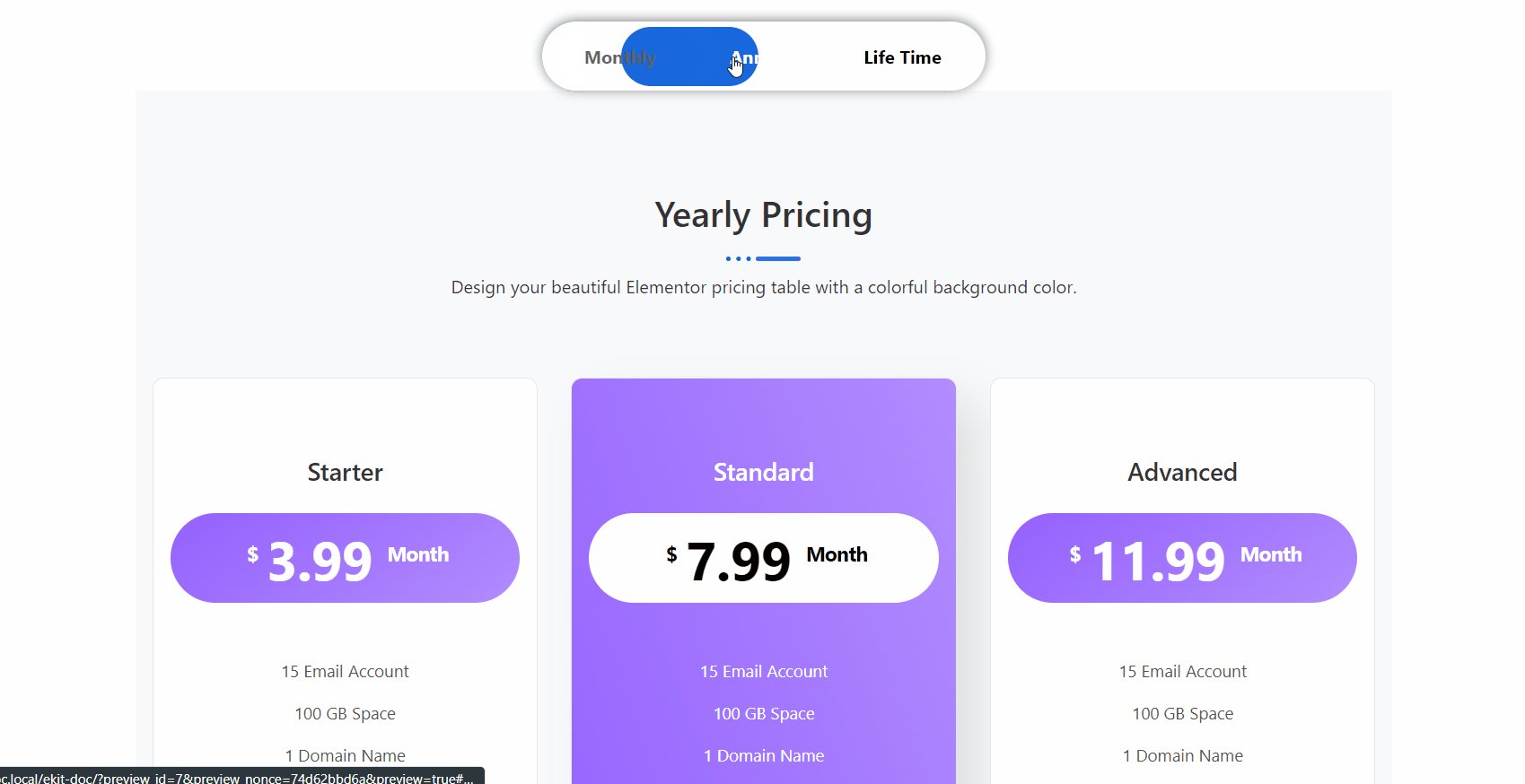
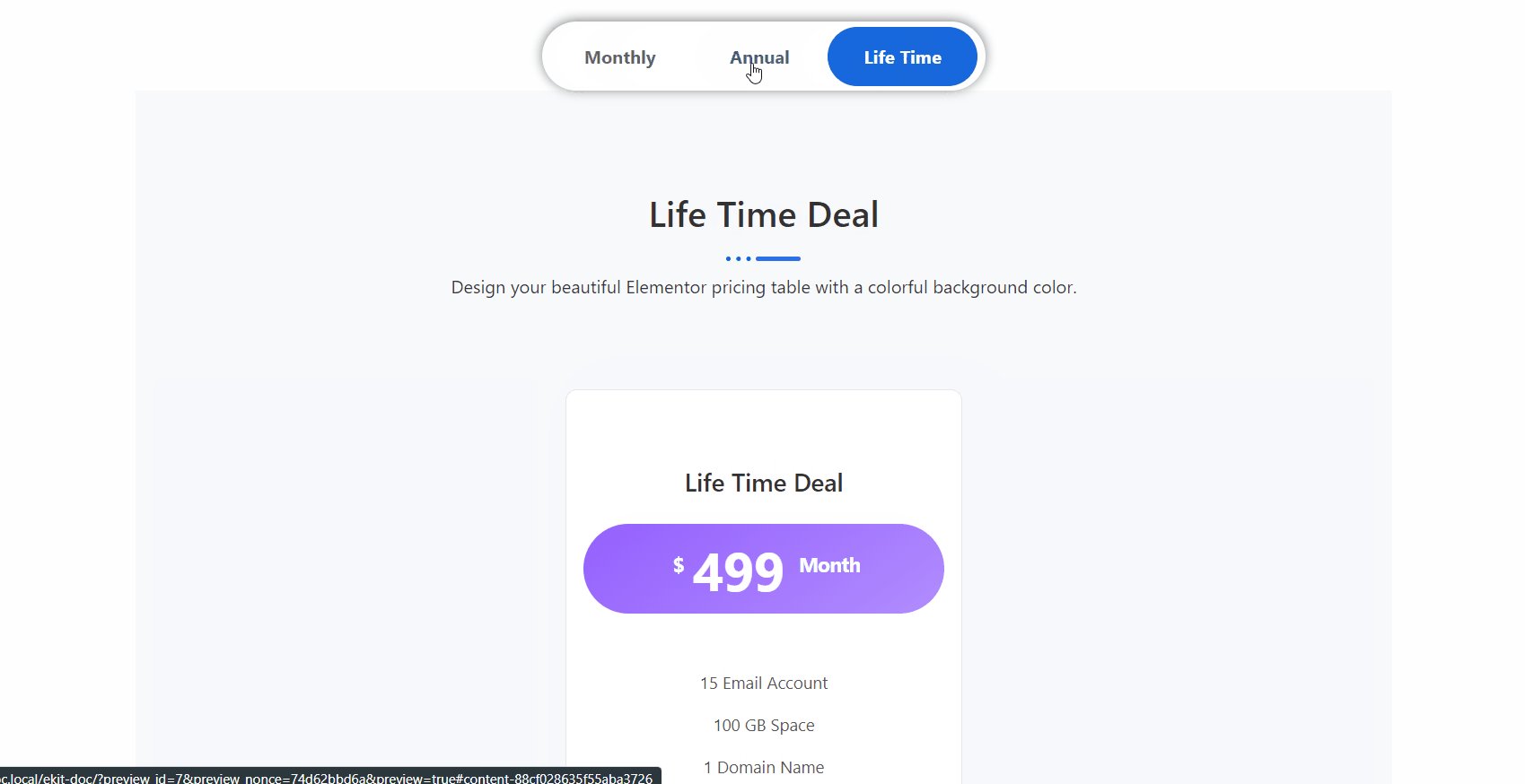
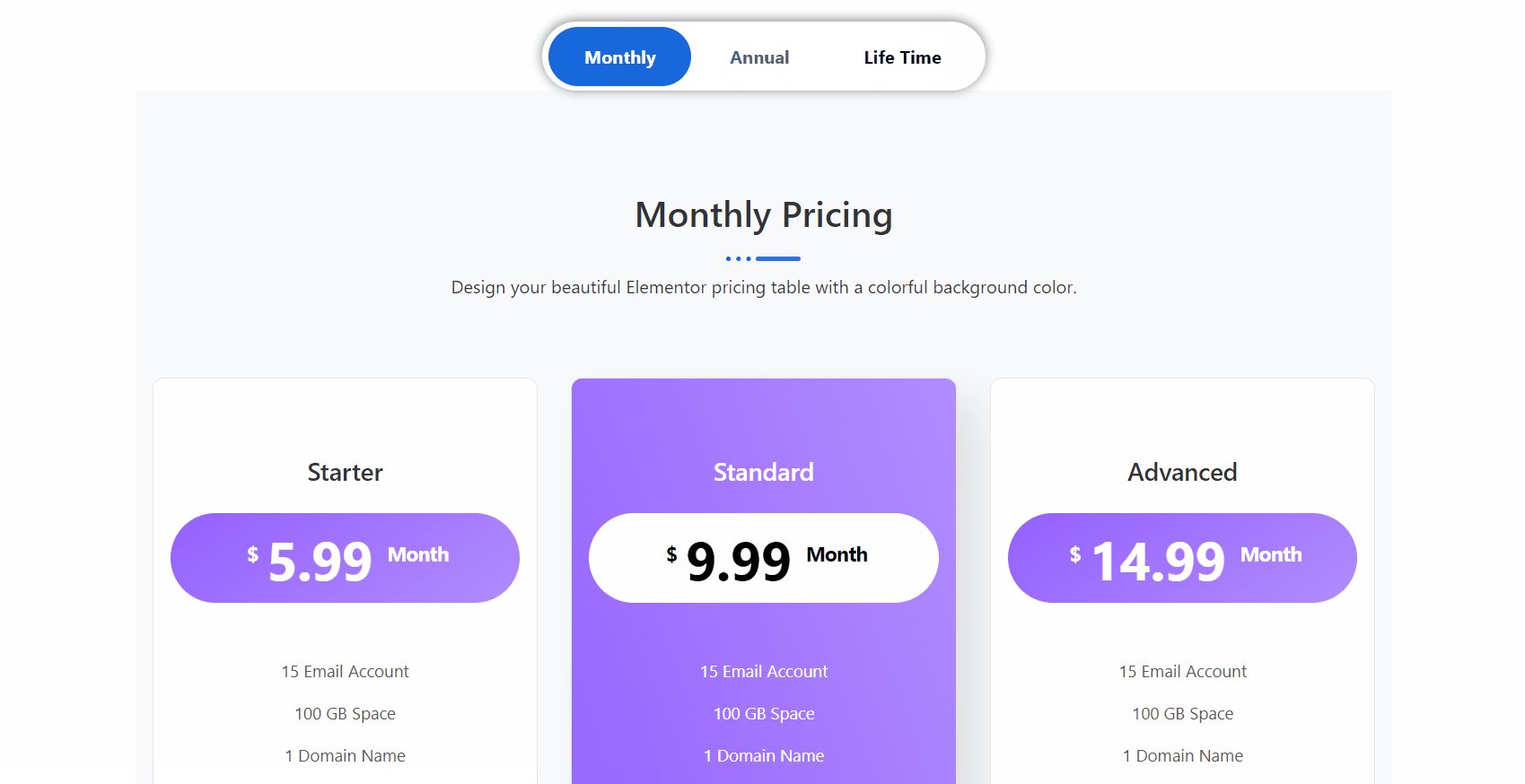
Ad esempio, una pagina dei prezzi con due accordi sui prezzi, mensile e annuale. Se utilizzi un contenuto di commutazione, solo una delle offerte, mensile o annuale, sarà visibile sullo schermo.
[img.gif]
Quando l'utente fa clic sulla scheda mensile, le offerte mensili saranno visibili. Allo stesso modo, quando viene aperta la scheda annuale, vengono visualizzate le offerte annuali.
Una guida passo passo alla creazione di contenuti di attivazione/disattivazione avanzati di Elementor in WordPress
Sebbene siano disponibili molti plug-in di commutazione di WordPress, il modo più semplice per creare un pulsante di commutazione Elementor avanzato su WordPress viene fornito con ElementsKit!
Il widget Advanced Toggle di ElementsKit aggiunge funzionalità extra al contenuto di commutazione di WordPress. Ti consente di visualizzare i contenuti in modo più elegante con il maggior numero di opzioni personalizzabili.
Ecco come creare sofisticati contenuti di attivazione/disattivazione di WordPress utilizzando il widget di attivazione/disattivazione avanzata di ElementsKit:
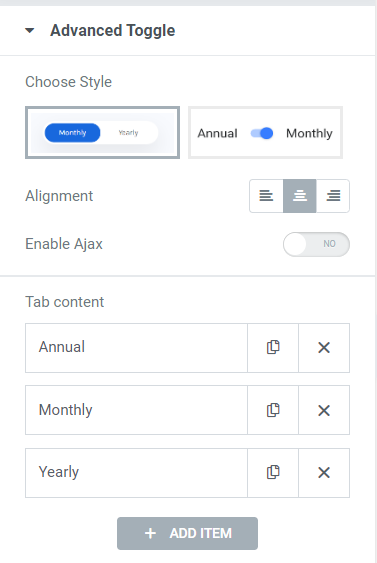
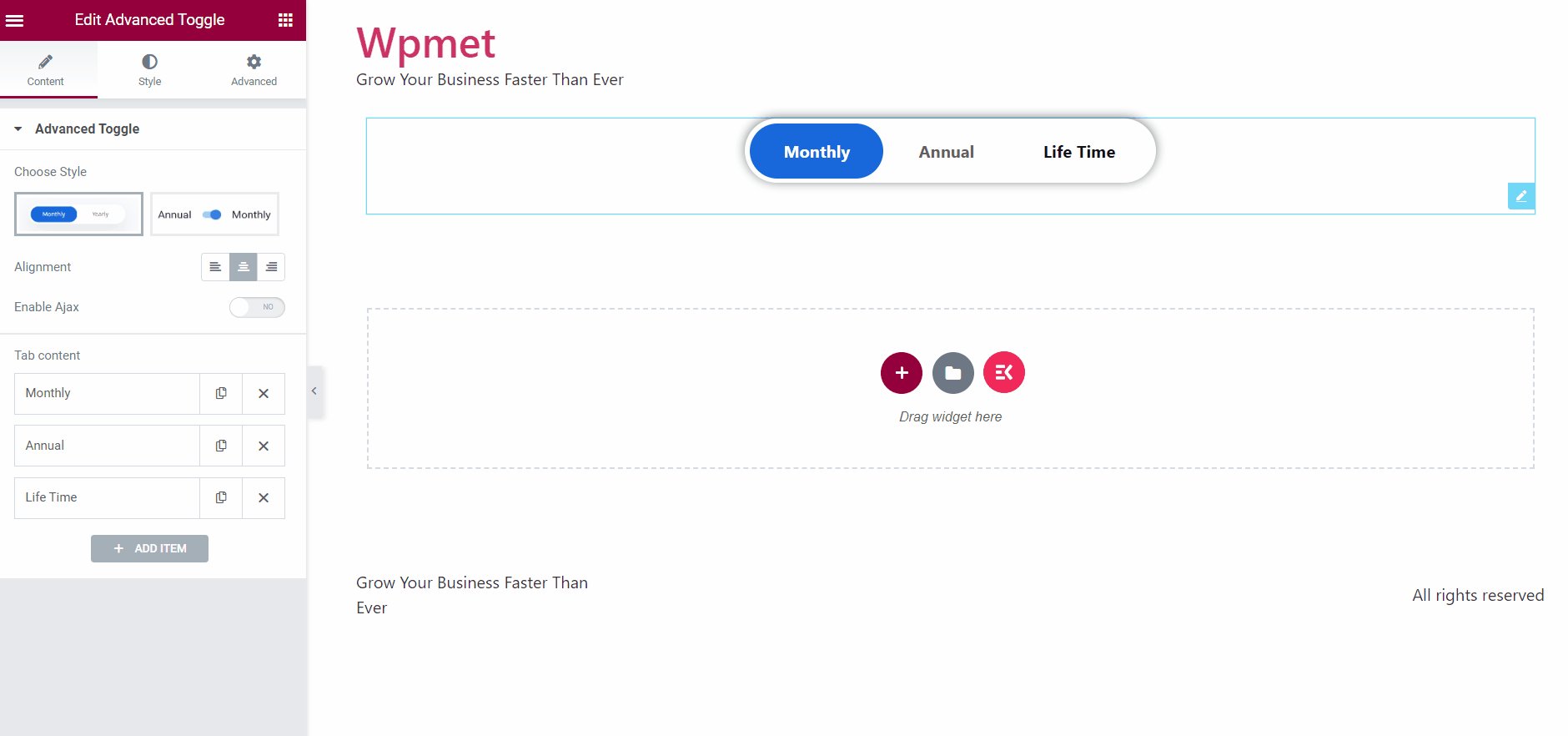
Passaggio 1: scegli gli stili per il pulsante di attivazione di Elementor
Per utilizzare il widget di commutazione avanzato, prima di tutto, trascina e rilascia il widget nel tuo design Elementor. Successivamente, potrai impostare i contenuti di commutazione e personalizzare i loro stili.

Il widget ElementsKit Advanced Toggle viene fornito con due diversi stili di pulsanti. Non solo gli stili sono diversi, ma anche le loro funzionalità sono diverse.
Con Style 1 puoi mostrare più schede. Sotto queste schede, puoi aggiungere contenuti di commutazione. Quando hai più opzioni da mostrare, puoi scegliere questo stile.


Lo stile 2 consiste nel passare da un contenuto all'altro con un pulsante di commutazione tradizionale. Quando scegli questo stile, verranno mostrate solo le prime due schede . Apparirà un tipico pulsante di commutazione che passa tra i due contenuti.
Per questo tutorial, utilizzerai lo Stile 1 per mostrarti più opzioni personalizzabili.
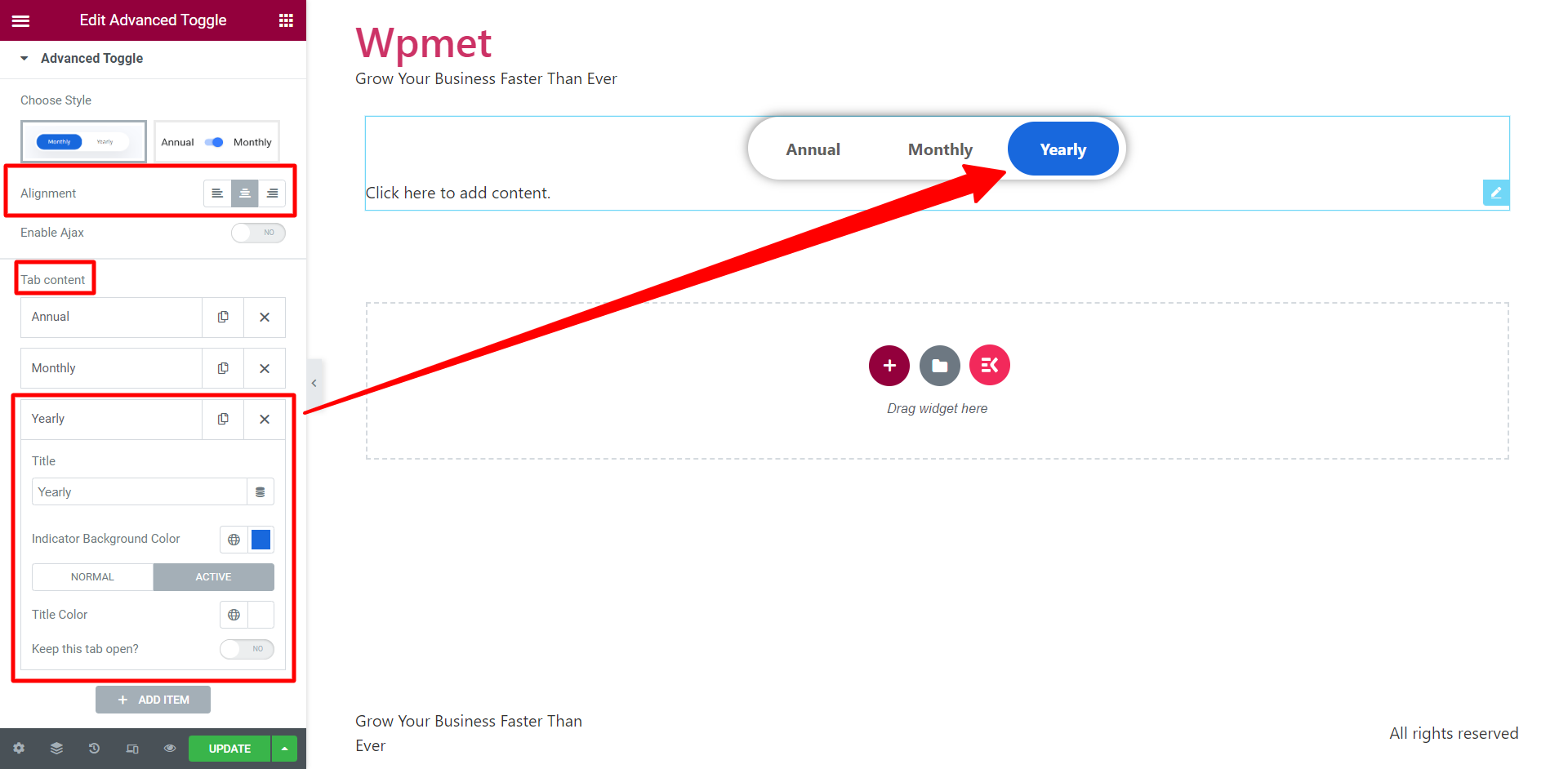
Passaggio 2: aggiungi schede al menu di commutazione in wordpress
Puoi aggiungere schede con un semplice clic utilizzando il widget di commutazione ElementsKit Advanced. Per aggiungere una nuova scheda, fai clic sul pulsante AGGIUNGI ELEMENTO. Per ogni contenuto della scheda, puoi impostare il titolo , il colore di sfondo dell'indicatore , il colore del titolo per normale e l'effetto al passaggio del mouse per ciascuna scheda individualmente. Inoltre, se desideri rendere visibile una scheda per impostazione predefinita, puoi abilitare la funzione Mantieni aperta questa scheda .

Inoltre, puoi impostare l' allineamento per le schede di commutazione a destra, a sinistra o al centro. È disponibile anche l'opzione per abilitare Ajax .

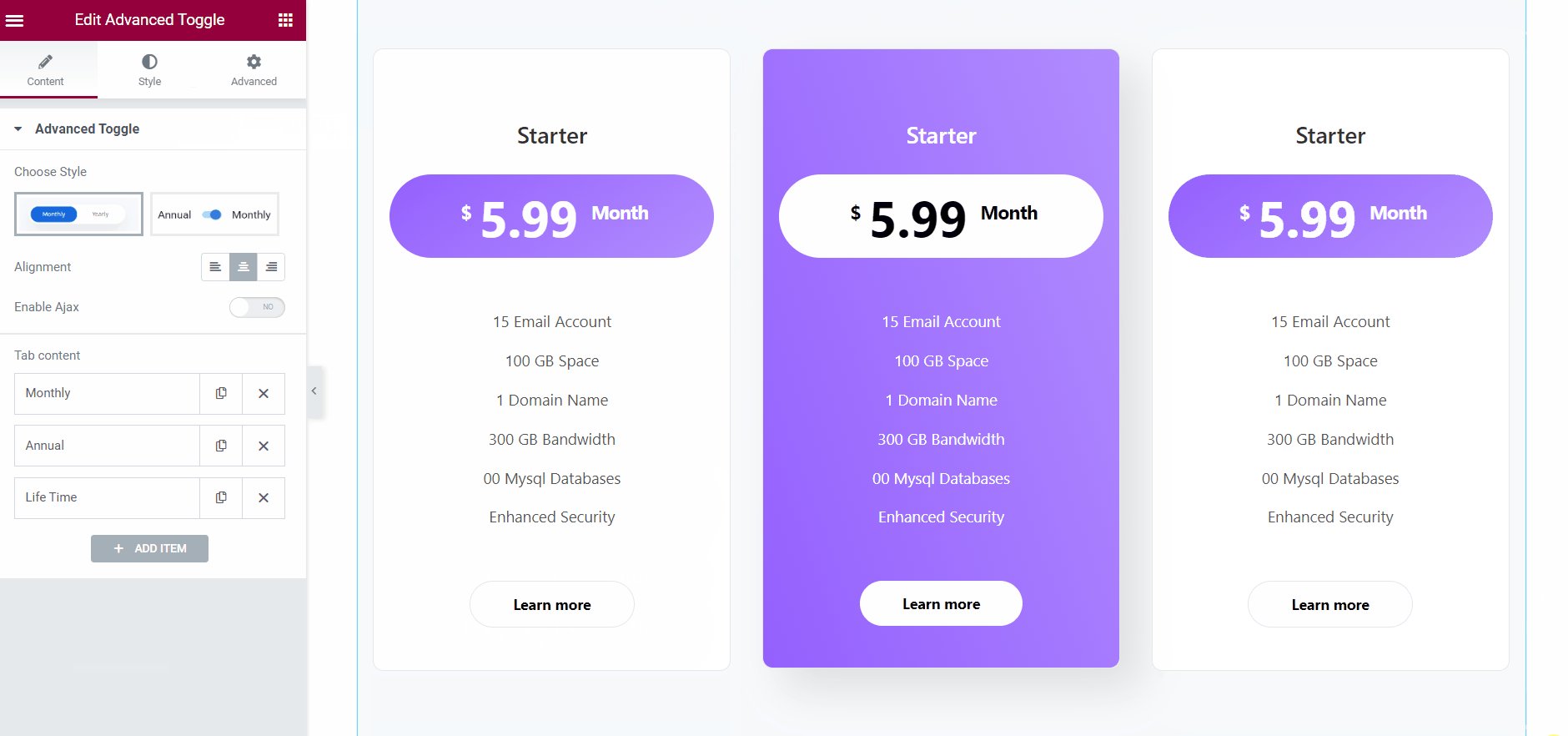
Passaggio 3: come aggiungere il contenuto di alternanza di WordPress in Elementor?
Il processo di creazione del contenuto lo rende un widget di commutazione " avanzato ". Puoi letteralmente progettare contenuti per ogni scheda senza uscire dall'editor di Elementor. Ciò offre un enorme vantaggio in quanto puoi creare e personalizzare il contenuto all'interno della stessa pagina in cui stai modificando il pulsante di attivazione.

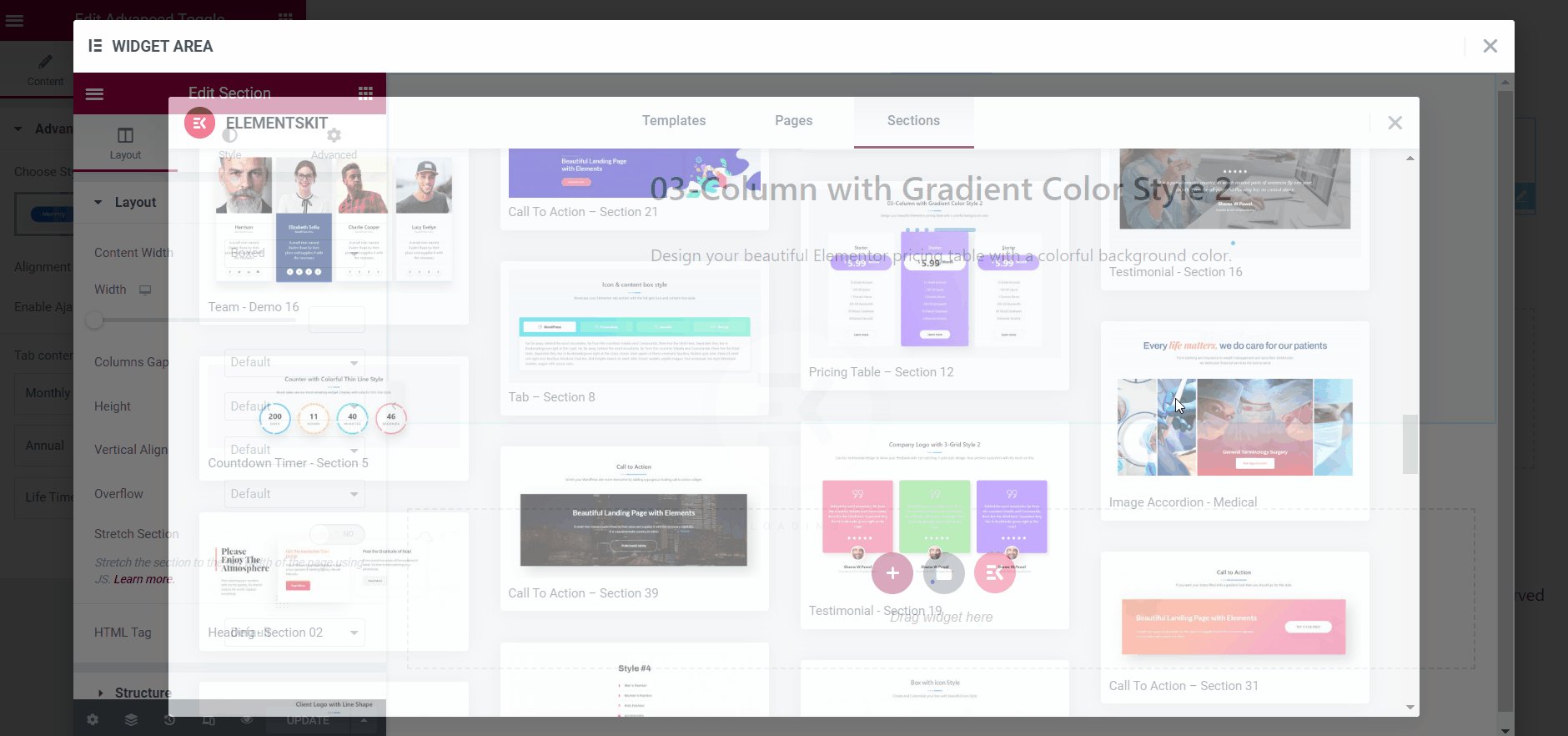
Per creare il contenuto di attivazione/disattivazione, fai clic sulla sezione del contenuto sotto il pulsante di attivazione/disattivazione. Apparirà un'area widget sullo schermo. In questa interfaccia, puoi progettare il contenuto di commutazione con tutti gli elementi Elementor ed ElementsKit. Hai la possibilità di creare il tuo design o utilizzare i modelli salvati . Inoltre, puoi utilizzare la libreria di modelli ElementsKit per creare splendidi contenuti di commutazione di WordPress.
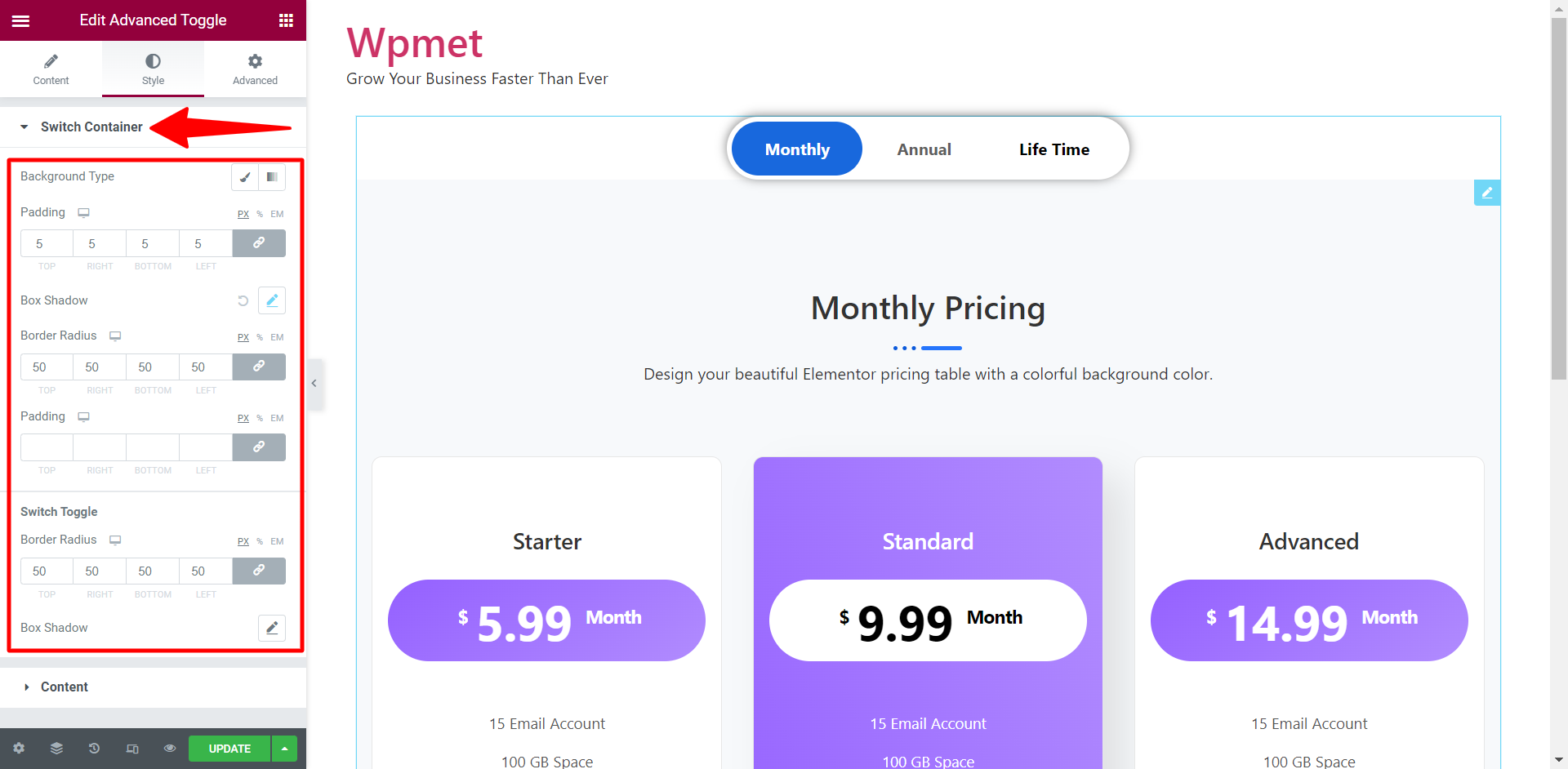
Passaggio 4: personalizza il pulsante di attivazione/disattivazione di Elementor con ElementsKit
La personalizzazione del pulsante di attivazione/disattivazione di Elementor è semplice e flessibile con ElementsKit. Nella sezione Cambia contenitore (sotto la scheda Stile), puoi scegliere il tipo di sfondo per i pulsanti di attivazione/disattivazione, quindi impostare padding , box shadow style e border-radius .

Per l' interruttore a levetta sono disponibili anche le opzioni per impostare il raggio del bordo e l'ombreggiatura del riquadro.
Inoltre, nella sezione Contenuto , puoi impostare la tipografia per i titoli delle schede di commutazione.
Questo è! Il contenuto dell'interruttore è ora pronto. Ora puoi aggiungere il contenuto di commutazione per rendere il tuo web design più elegante e dinamico.

Per saperne di più, leggi la documentazione completa su come utilizzare il widget ElementsKit Advanced Toggle.
Perché dovresti scegliere ElementsKit per creare il pulsante di attivazione/disattivazione di Elementor?
Una domanda molto legittima che potresti porre è, tra tutti i plugin di attivazione/disattivazione di WordPress disponibili, perché dovresti scegliere ElementsKit? Una risposta di linea sarebbe, è il widget di commutazione avanzato con tutte le funzionalità avanzate.
Per elaborare, ElemensKit ha una funzione avanzata di creazione di contenuti. La maggior parte dei widget di commutazione di Elementor offre la possibilità di alternare solo tra due contenuti. Mentre con ElementsKit, puoi creare tutti i contenuti di commutazione che desideri con un certo stile. Inoltre, puoi creare un pulsante di attivazione/disattivazione Elementor e il contenuto di attivazione/disattivazione nello stesso editor. Ciò rende la creazione di contenuti di alternanza di WordPress più facile che mai. Inoltre, puoi utilizzare anche modelli predefiniti.
Ecco perché scegliere ElementsKit Advanced Toggle Widget per creare contenuti di attivazione/disattivazione di WordPress in Elementor:
- Creazione avanzata di contenuti.
- Aggiungi un numero illimitato di contenuti di commutazione.
- Crea un pulsante di commutazione e progetta il contenuto di commutazione in un unico posto, senza dover uscire dall'editor.
- Progetta sofisticati contenuti di commutazione con Elementor.
- Rende la sezione interattiva per gli utenti.
- Riduce il tempo di scorrimento per migliorare il coinvolgimento.
In poche parole
Il contenuto di alternanza di WordPress è un ottimo modo per migliorare l'esperienza dell'utente sul tuo sito web. Gli interruttori ti consentono di modificare l'aspetto del tuo sito Web rendendolo più interattivo.
Durante la creazione di contenuti di commutazione, ElementsKit offre le funzionalità più flessibili e avanzate. Se hai seguito la guida sopra, dovresti essere in grado di creare facilmente un pulsante di attivazione Elementor.
