Come attenuare un'immagine di sfondo in WordPress senza CSS
Pubblicato: 2022-09-08Hai mai desiderato attenuare le immagini di sfondo sul tuo sito Web WordPress?
L'aggiunta di immagini di alta qualità al tuo sito è un ottimo modo per aumentare il coinvolgimento e illustrare i tuoi contenuti. Ma i visitatori che non possono leggere i tuoi contenuti a causa di immagini che distraggono possono lasciare il tuo sito senza saperne di più sul tuo marchio.
Ecco perché è un'ottima idea attenuare le immagini di sfondo per contenuti importanti e in questo post ti mostreremo come scurire le immagini di sfondo online senza CSS o HTML.
Che cos'è un'immagine di sfondo di WordPress?
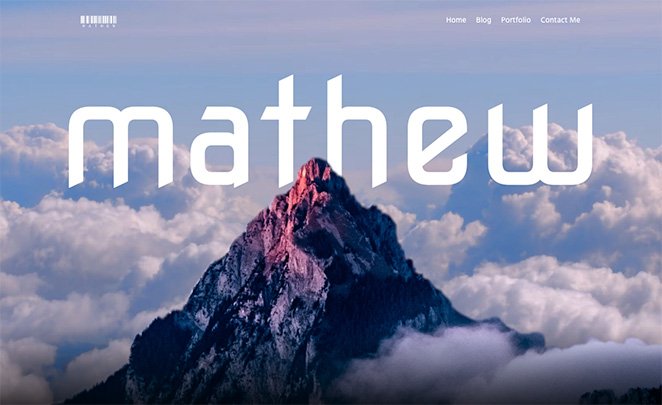
Un'immagine di sfondo di WordPress è qualsiasi immagine che appare dietro il contenuto principale del tuo sito web. Ad esempio, puoi avere un'immagine di sfondo dietro tutto come questo:

Oppure puoi mostrare un'immagine dietro elementi di contenuto specifici come barre laterali, piè di pagina, intestazioni e altro.
Queste immagini aggiungono interesse al tuo sito Web e possono aiutare a mantenere i visitatori coinvolti con i tuoi contenuti. Sono anche essenziali per il branding della tua attività, poiché aiutano gli utenti a differenziare il tuo sito dalla concorrenza.
Perché dovresti attenuare le immagini di sfondo in WordPress?
A volte, le immagini di sfondo possono rendere difficile per i visitatori la lettura dei tuoi contenuti. Dai un'occhiata a questo esempio:

È piuttosto difficile vedere cosa dice il testo perché l'immagine di sfondo è così vivace.
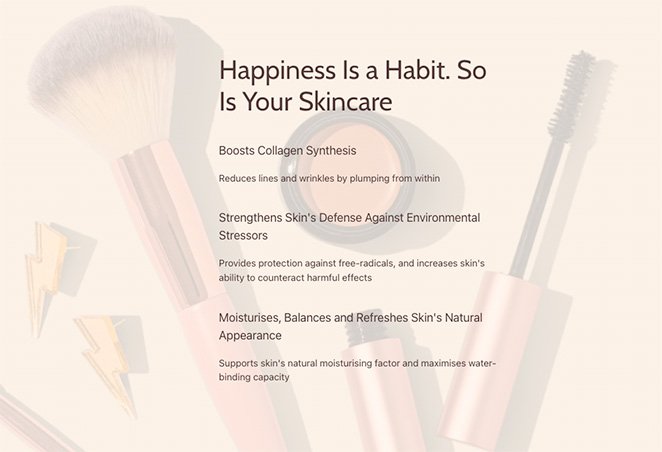
Tuttavia, se scurisci l'immagine di sfondo, puoi far risaltare maggiormente il contenuto, rendendo più facile per i visitatori leggere, saperne di più sui tuoi prodotti e servizi e diventare potenziali clienti.

Come faccio a rendere il mio sfondo scuro?
Il modo più diffuso per scurire le immagini di sfondo online è utilizzare una combinazione di codice CSS e HTML. Ciò ti consente di modificare le proprietà dello sfondo e aggiungere un filtro sulle immagini in modo che non oscurino il contenuto del tuo sito web.
Il problema con questo approccio è che non è facile per i proprietari di siti Web senza esperienza di codifica. Inoltre, comporta la modifica del codice all'interno dei file del tema di WordPress, in modo da poter interrompere il tuo sito se non sai cosa stai facendo.
Una soluzione migliore per i principianti senza conoscenze tecniche è utilizzare un plug-in WordPress per rendere più scura l'immagine di sfondo. Il nostro plugin WordPress preferito è SeedProd, un costruttore di siti Web facile e potente.
Perché usare SeedProd per attenuare le immagini di sfondo?

SeedProd è il modo migliore per attenuare le immagini di sfondo in WordPress perché non richiede codifica. Viene fornito con un generatore di pagine drag-and-drop, che ti consente di puntare e fare clic per personalizzare il tuo sito.
Con la sua semplice funzione di sovrapposizione, puoi scurire un'immagine di sfondo trascinando un semplice cursore. Puoi anche creare una sovrapposizione di colori e modificare la posizione dell'immagine di sfondo scegliendo un'opzione da un pratico menu a discesa.
Oltre ad aiutarti a personalizzare le immagini sul tuo sito WordPress, SeedProd ti consente anche di:
- Crea un tema WordPress da zero
- Costruisci interi negozi WooCommerce
- Crea pagine di destinazione che convertono
- Gestisci gli iscritti e fai crescere la tua mailing list
- Pre-avviare il tuo sito con una pagina in arrivo
- Metti il tuo sito web in modalità di manutenzione
- E altro ancora
In conclusione : SeedProd semplifica la personalizzazione di qualsiasi parte del tuo sito WordPress senza codice .
Come attenuare un'immagine di sfondo in WordPress senza codice CSS o HTML
Segui questi semplici passaggi per attenuare un'immagine di sfondo in WordPress senza codice CSS o HTML con SeedProd. Promettiamo che è molto più semplice dell'apprendimento del codice e fornisce risultati sorprendenti.
- Passaggio 1. Installa e attiva il plug-in SeedProd
- Passaggio 2. Scegli un kit di siti Web o un modello di pagina di destinazione
- Passaggio 3. Aggiungi la tua immagine di sfondo a WordPress
- Passaggio 4. Aggiungi una sovrapposizione per attenuare l'immagine di sfondo
- Passaggio 5. Scurisci le immagini di sfondo altrove in WordPress.
- Passaggio 6. Pubblica le modifiche
Passaggio 1. Installa e attiva il plug-in SeedProd
Innanzitutto, dovrai visitare il sito Web SeedProd e scegliere un livello di abbonamento. Consigliamo SeedProd Pro perché include funzionalità avanzate di creazione di temi.
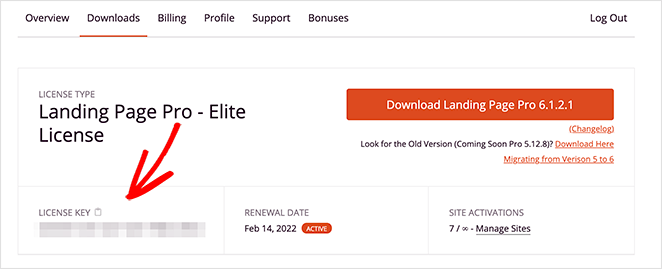
Dopo aver scelto un piano e aperto il tuo account, vai alla sezione Download della dashboard dell'utente e scarica il plug-in sul tuo computer. Mentre sei lì, copia la chiave di licenza del plug-in per utilizzarla in seguito.

Quindi, vai al tuo sito Web WordPress e installa e attiva il plug-in SeedProd. Se non l'hai mai fatto prima, segui questa guida sull'installazione di un plugin per WordPress.
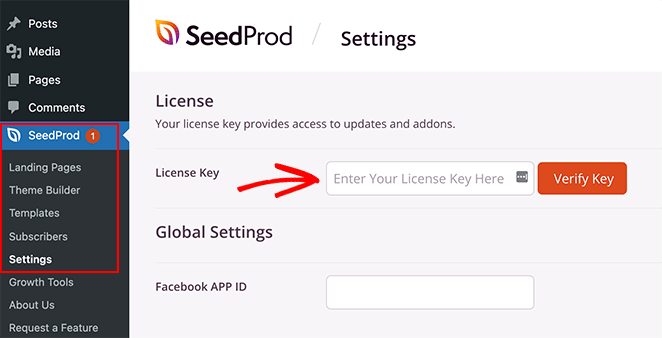
Dopo aver attivato SeedProd, vai alla pagina SeedProd »Impostazioni e incolla la tua chiave di licenza nel campo pertinente.

Dopo aver fatto clic sul pulsante Verifica chiave , sarai in grado di accedere a tutte le funzionalità Pro di SeedProd.
Passaggio 2. Scegli un kit di siti Web o un modello di pagina di destinazione
Esistono 2 modi per utilizzare SeedProd sul tuo sito Web WordPress. Puoi:
- Crea un tema WordPress personalizzato da zero e sostituisci il tuo tema attuale
- Costruisci una pagina di destinazione autonoma e mantieni il tuo tema WordPress esistente
Per questa guida creeremo un tema personalizzato, ma se desideri invece creare una pagina di destinazione, puoi seguire la nostra guida passo passo: Come creare una pagina di destinazione in WordPress.
Dopo aver impostato la tua pagina, puoi tornare a questo tutorial per imparare come scurire le tue immagini di sfondo.
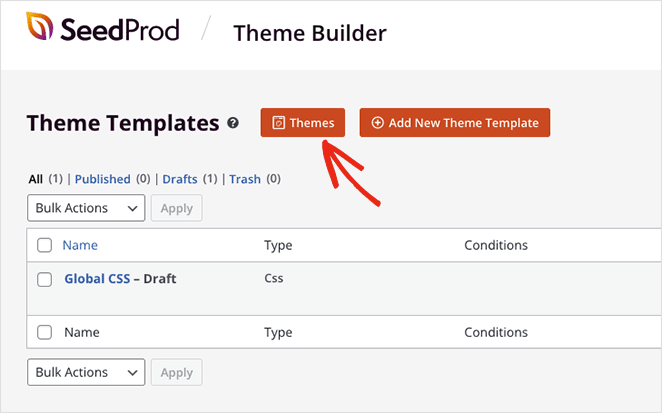
Dal momento che stiamo creando un tema WordPress per questo tutorial, dovrai accedere a SeedProd »Generatore di temi dall'area di amministrazione di WordPress e fare clic sul pulsante Temi .

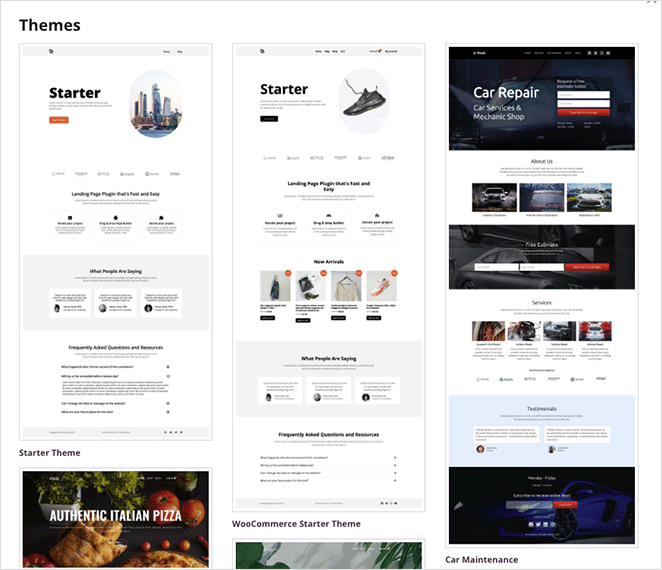
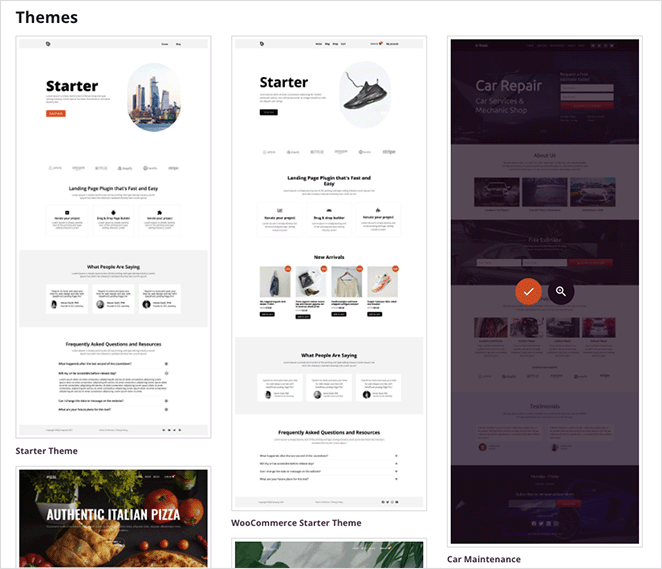
Nella schermata successiva, vedrai una galleria di kit di siti Web che puoi utilizzare per creare un tema WordPress istantaneo.

Ogni kit viene fornito con tutte le pagine e i modelli di temi di cui il tuo sito web ha bisogno. Puoi quindi personalizzare ogni pagina con il generatore di pagine drag-and-drop di SeedProd.
Scorri i kit fino a trovare quello adatto alla tua attività, quindi passa il mouse sulla miniatura del kit e fai clic sull'icona del segno di spunta.

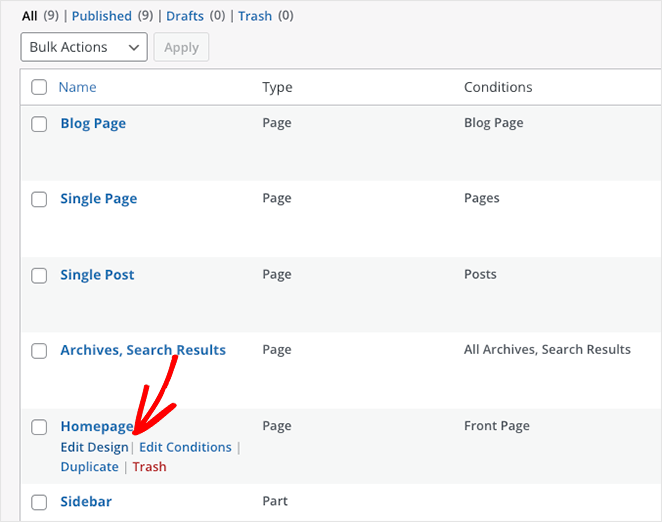
Dopo aver importato il kit del sito web, vedrai un elenco delle parti che compongono il tuo nuovo tema WordPress. Per personalizzare qualsiasi parte, fai clic sul collegamento Modifica design e si aprirà nel generatore di pagine visive, dove puoi aggiungere la tua immagine di sfondo personalizzata.


Iniziamo modificando il design della home page.
Passaggio 3. Aggiungi la tua immagine di sfondo a WordPress
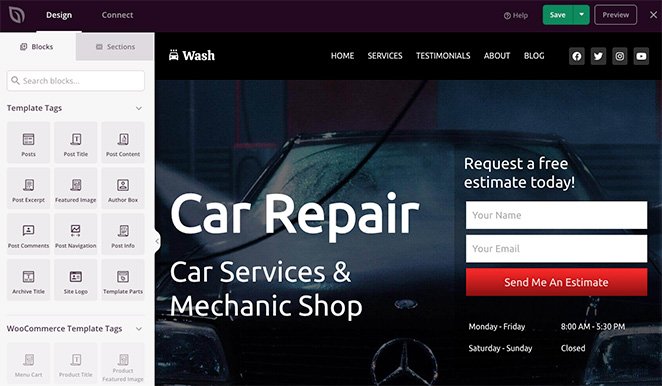
Quando apri un modello nel generatore di pagine di SeedProd, vedrai un layout simile all'esempio seguente.

Ci sono blocchi e sezioni per l'aggiunta di contenuti a sinistra e un'anteprima dal vivo del tuo design a destra con gli elementi utilizzati nel kit del tuo sito web.
Puoi personalizzare facilmente il tuo modello facendo clic su qualsiasi elemento nell'anteprima. Si aprirà un pannello con le impostazioni per quell'elemento e le opzioni di personalizzazione.

Puoi anche trascinare un blocco da sinistra sulla tua pagina per aggiungere più contenuti, come moduli di attivazione, icone dei social media, video, immagini, pulsanti e altro.

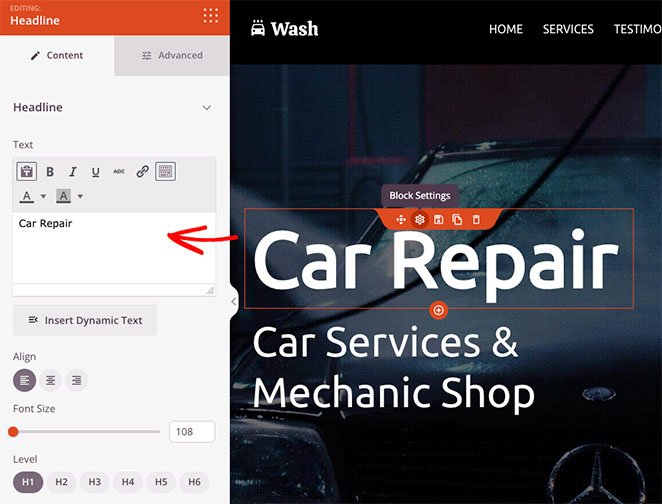
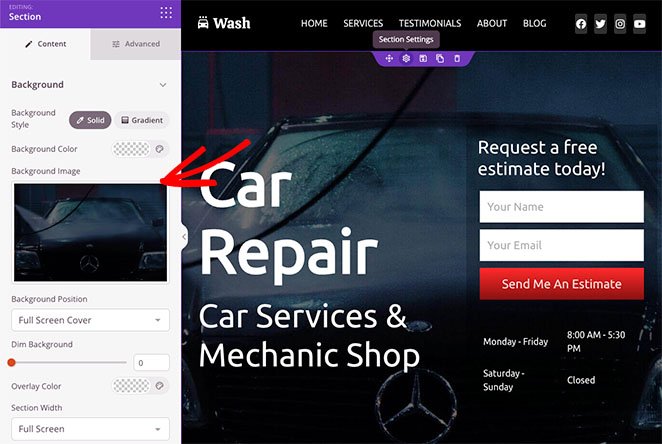
Aggiungere un'immagine di sfondo a qualsiasi sezione è altrettanto facile. Fare clic sull'area che si desidera modificare ed eliminare l'immagine di sfondo predefinita.

Puoi quindi caricare una nuova immagine dal tuo computer o dalla libreria multimediale di WordPress.

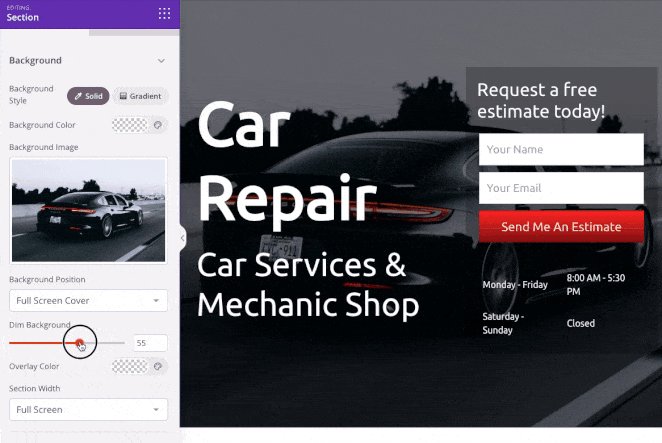
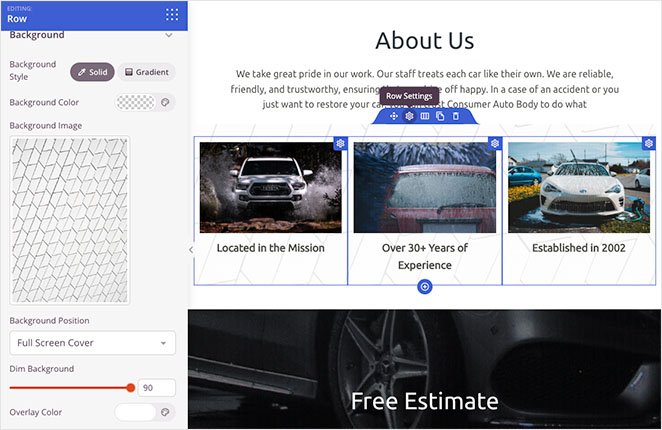
Passaggio 4. Aggiungi una sovrapposizione per attenuare l'immagine di sfondo
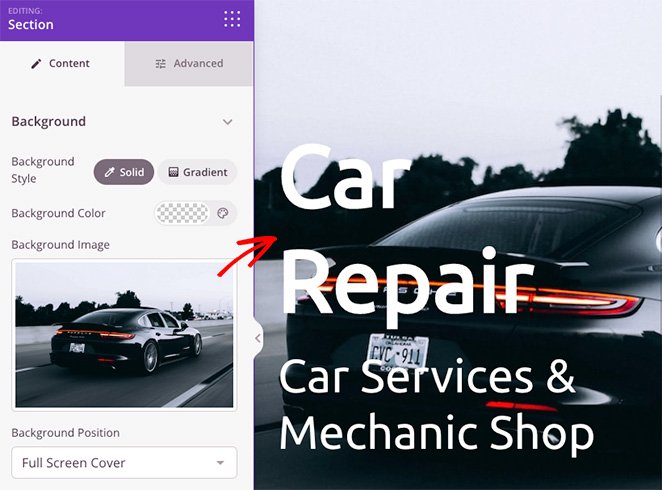
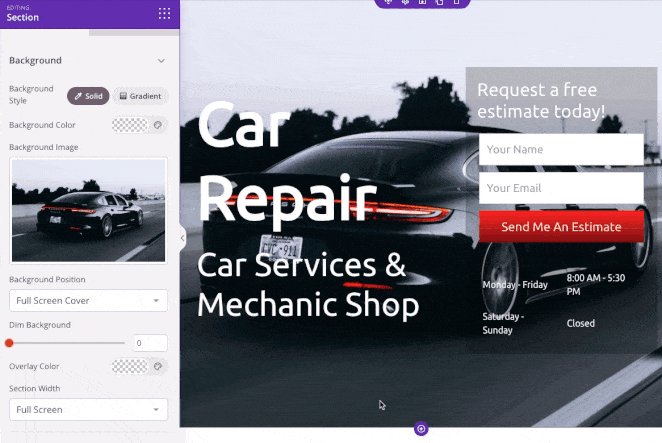
Come puoi vedere nel nostro esempio precedente, l'immagine di sfondo che stiamo usando non contrasta abbastanza con il titolo, rendendola difficile da leggere.
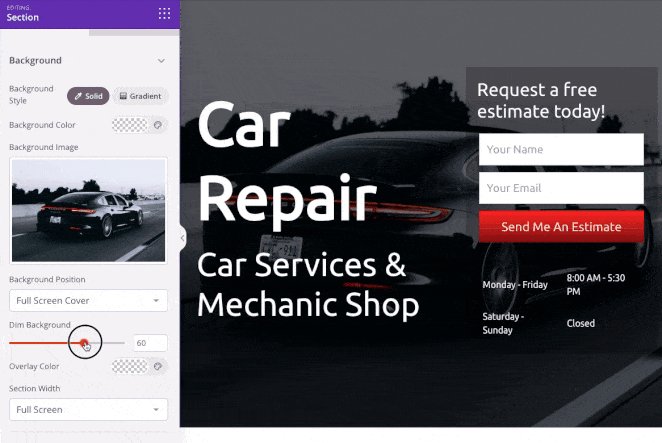
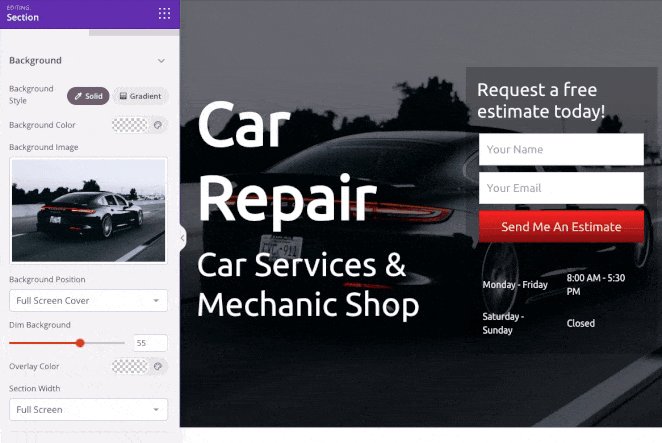
Risolvere questo problema è semplicissimo e richiede solo pochi clic. Trova semplicemente l'intestazione Sfondo scuro nelle impostazioni della sezione e trascina il dispositivo di scorrimento verso destra finché l'intestazione non risalta.

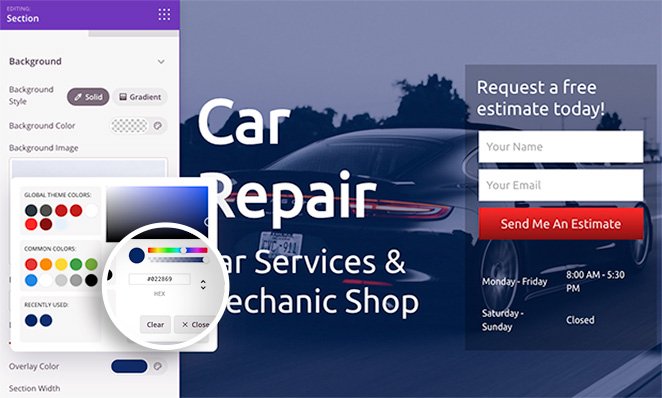
Puoi anche utilizzare lo stesso pannello per aggiungere una sovrapposizione di colore all'immagine di sfondo. Questo è un modo eccellente per collegare i colori del tuo marchio al tuo web design e rendere il tuo sito più riconoscibile.
Per fare ciò, trova l'intestazione Colore sovrapposizione e fai clic sul selettore colore per selezionare un colore personalizzato. Scegliere un colore è abbastanza semplice. Puoi puntare e fare clic per trovare un colore che funzioni o utilizzare le frecce per inserire un:
- Valore esadecimale
- valore RGBA
- valore HSLA

Questa è un'ottima soluzione se sai già quale colore vuoi usare.
Oltre ad aggiungere una sovrapposizione all'immagine, puoi anche modificare il colore di sfondo della sezione, utilizzare una sfumatura anziché un'immagine e modificare la posizione dell'immagine di sfondo.

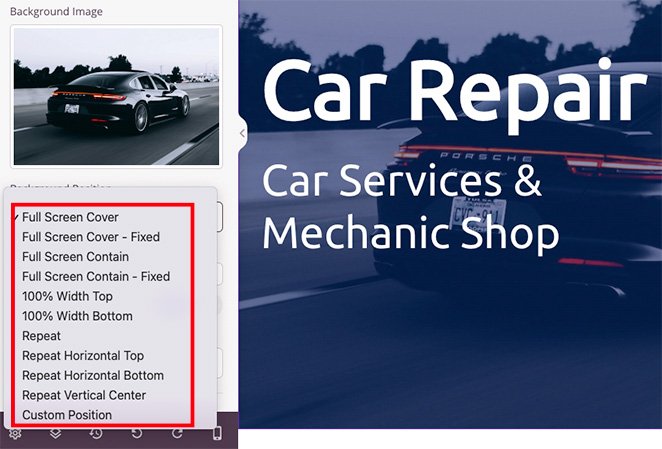
Ad esempio, facendo clic sulla freccia a discesa è possibile posizionare lo sfondo nei seguenti modi:
- Copertura a schermo intero
- Copertura a schermo intero – Risolto
- Contengono a schermo intero
- Contenimento schermo intero – Risolto
- 100% Larghezza Superiore
- Larghezza inferiore al 100%.
- Ripetizione dello sfondo
- Ripetere in alto orizzontale
- Ripetere il fondo orizzontale
- Ripeti centro verticale
- Posizione personalizzata
Scegliendo l'opzione Posizione personalizzata si aprono opzioni di personalizzazione più dettagliate.

Ad esempio, puoi modificare la posizione X o Y per mostrare una parte specifica della tua immagine. Puoi anche modificare il tipo di allegato in fisso o scorrere, impostare la modalità di ripetizione dell'immagine e modificare le dimensioni dello sfondo.
Di conseguenza, puoi personalizzare ogni area delle tue immagini di sfondo per ottenere l'aspetto e la sensazione perfetti.
Passaggio 5. Scurisci le immagini di sfondo altrove in WordPress.
Ora che sai come attenuare le immagini di sfondo con SeedProd, puoi utilizzare le conoscenze in altre parti del tuo web design.
Ad esempio, puoi aggiungere un'immagine di sfondo a righe e colonne e aggiungere una proprietà filtro per attenuarla, in modo che il tuo contenuto si distingua.

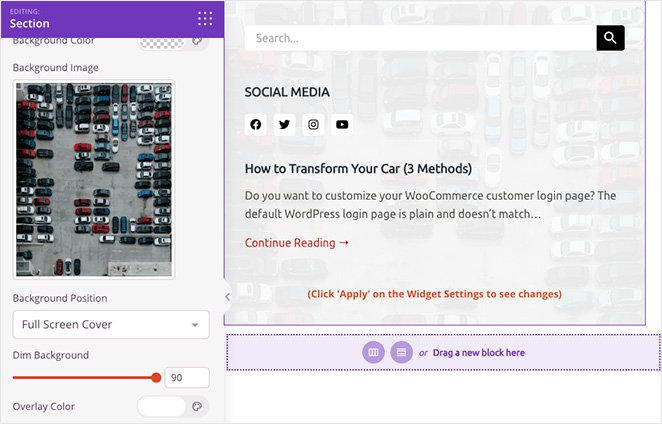
Puoi persino personalizzare la barra laterale del tuo blog con un'immagine di sfondo, quindi è più facile da vedere rispetto ai post del tuo blog. Carica semplicemente la tua immagine, modifica rapidamente le impostazioni e sei pronto per la pubblicazione.

Passaggio 6. Pubblica le modifiche
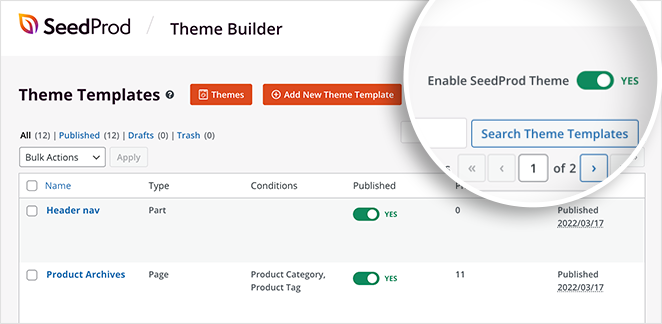
Affinché i visitatori del tuo sito web possano vedere le tue nuove immagini di sfondo, dovrai assicurarti di abilitare il tuo tema SeedProd personalizzato. Per farlo, vai su SeedProd »Costruttore di temi e imposta l'opzione Abilita tema SeedProd nella posizione "Sì".

Questo è tutto! Ora puoi visualizzare in anteprima il tuo tema e vedere le sovrapposizioni di sfondo in azione.
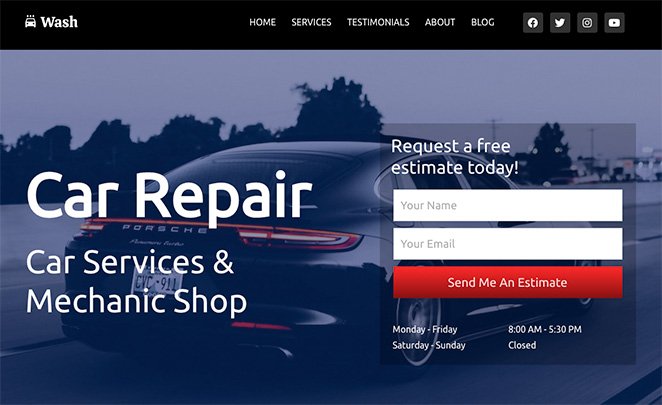
Ecco un esempio della nostra nuova immagine di sfondo della home page:

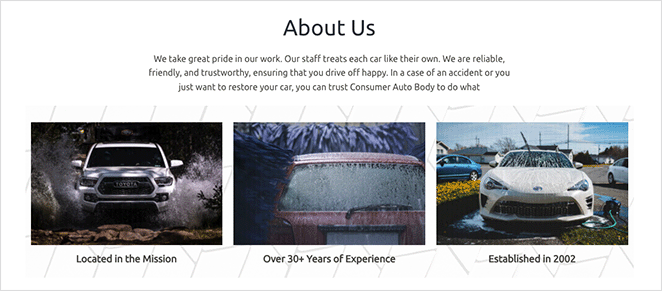
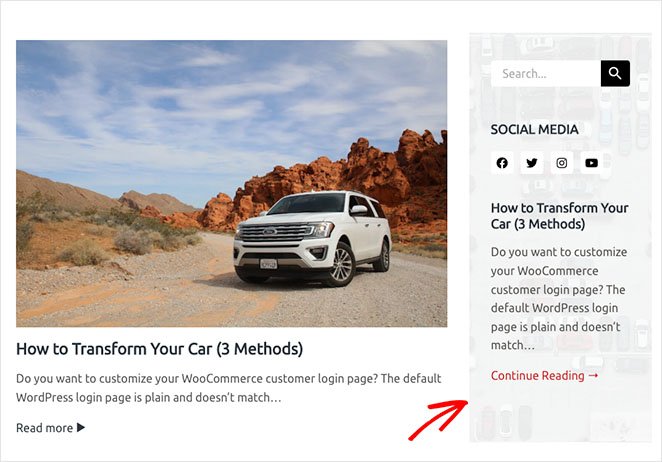
Puoi anche vedere la nostra sezione "Chi siamo" e le immagini di sfondo della barra laterale di seguito:


In questa guida passo passo, hai imparato come attenuare un'immagine di sfondo in WordPress senza CSS, HTML o qualsiasi altra conoscenza di codifica.
Ecco alcune altre guide che pensiamo ti possano essere utili:
- La navigazione della pagina di destinazione è morta: ecco perché
- Come creare animazioni di testo in WordPress (semplici passaggi)
- Come creare divisori di sezione fantasiosi per siti Web WordPress
Pronto per tuffarti e personalizzare il tuo sito WordPress senza codice?
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.