Come disabilitare le pagine con allegati di immagini in WordPress
Pubblicato: 2023-05-09Hai problemi a disabilitare gli allegati di immagini in WordPress? Non sei solo. Molti blogger e proprietari di siti web hanno avuto lo stesso problema.
Le pagine con allegati di immagini vengono generate quando carichi un'immagine sul tuo sito WordPress. Queste pagine spesso non hanno contenuti, il che significa che non aiutano i tuoi sforzi SEO e, peggio, possono distogliere l'attenzione dalla tua pagina principale.
Se utilizzi WordPress, disattiva la pagina degli allegati, in modo che i crawler dei motori di ricerca possano concentrarsi sul tuo contenuto principale.
Questo post spiega perché esistono pagine di allegati di immagini in WordPress, come influenzano il posizionamento SEO e come disabilitarle rapidamente e facilmente.
Puoi anche trovare soluzioni alternative se non vuoi disabilitare del tutto gli allegati di immagini. Se sei pronto a rimuovere gli allegati alle immagini, iniziamo!
Perché dovresti disabilitare le pagine con allegati di immagini in WordPress?
La disabilitazione delle pagine con allegati di immagini in WordPress aiuta a migliorare la SEO e l'esperienza utente del tuo sito web.
In questo modo, puoi evitare contenuti duplicati, ridurre il tempo di caricamento del sito e mantenere i visitatori coinvolti nel tuo sito invece di perdersi nelle pagine degli allegati.
Ecco solo alcuni dei motivi per cui dovresti considerare di disabilitare queste pagine:
1. Protezione delle immagini: alcuni utilizzano la pagina degli allegati per acquisire schermate complete delle immagini o scaricarle illegalmente. Disabilitando la pagina degli allegati, puoi proteggere le tue immagini dal furto.
2. Prestazioni migliorate: le pagine con allegati di immagini possono rallentare notevolmente il tuo sito, riducendo le prestazioni e influenzando l'esperienza dell'utente. Disabilitarli consente agli utenti di accedere rapidamente ai contenuti di cui hanno bisogno sul tuo sito web.
3. Utilizzo ridotto della larghezza di banda: rimuovendo le pagine allegate alle immagini, il tuo sito Web utilizzerà meno larghezza di banda, portando a un pacchetto di hosting più efficiente e velocità di caricamento migliorate.
4. Sicurezza migliorata: la rimozione delle pagine con allegati di immagini aiuta a migliorare la sicurezza impedendo agli hacker di sfruttare le vulnerabilità su tali pagine.
5. SEO migliorato: senza pagine con allegati di immagini, i crawler dei motori di ricerca possono concentrarsi su pagine più importanti del tuo sito Web, contribuendo a migliorare il tuo punteggio SEO.
La disabilitazione delle pagine con allegati di immagini in WordPress può aiutare a migliorare le prestazioni complessive del tuo sito, ridurre l'utilizzo della larghezza di banda, aumentare la sicurezza e potenziare la SEO.
Con tutti questi vantaggi, vale la pena considerare di disattivare le pagine con allegati di immagini per il tuo sito WordPress.
Come disabilitare le pagine con allegati di immagini in WordPress (3 metodi)
Se desideri impedire la visualizzazione di pagine di allegati di immagini sul tuo sito Web WordPress, ci sono tre metodi che puoi seguire.
Questi includono l'aggiunta di codice al file functions.php o l'utilizzo del plug-in WPShield Content Protector per reindirizzare gli URL degli allegati al post principale e proteggere le immagini. Ogni metodo è efficace e facile da implementare.
Metodo 1: disabilitare le pagine degli allegati di immagini in WordPress con un plug-in
Il tuo obiettivo è disabilitare le immagini allegate ai post del tuo sito Web in WordPress? Se sì, il modo più conveniente è ottenere un plug-in che faccia il lavoro per te. In questa sezione, ti mostreremo come farlo.
È possibile utilizzare il plug-in WPShield Content Protector, che è il miglior plug-in per la protezione dei contenuti di WordPress per rimuovere i collegamenti delle immagini alle pagine degli allegati.
Vale anche la pena ricordare che questa protezione dei contenuti fa molto di più che disabilitare la pagina dell'allegato dell'immagine; può aiutarti a proteggere il contenuto del tuo sito Web e proteggerlo da JavaScript disabilitato o limitare il menu di scelta rapida.
Segui questi passaggi per disabilitare la pagina degli allegati immagine con un plug-in:
Passaggio 1: installa WP Shield Content Protector.
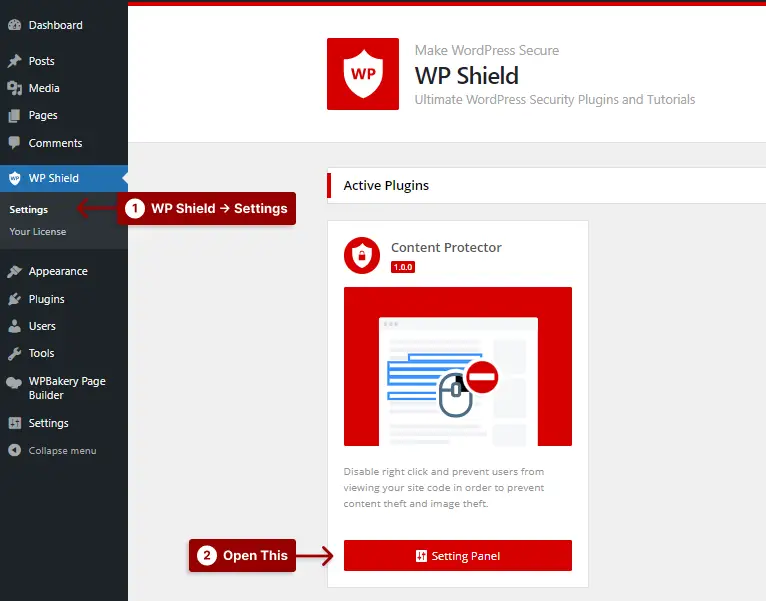
Passaggio 2: vai su WP Shield → Impostazioni .

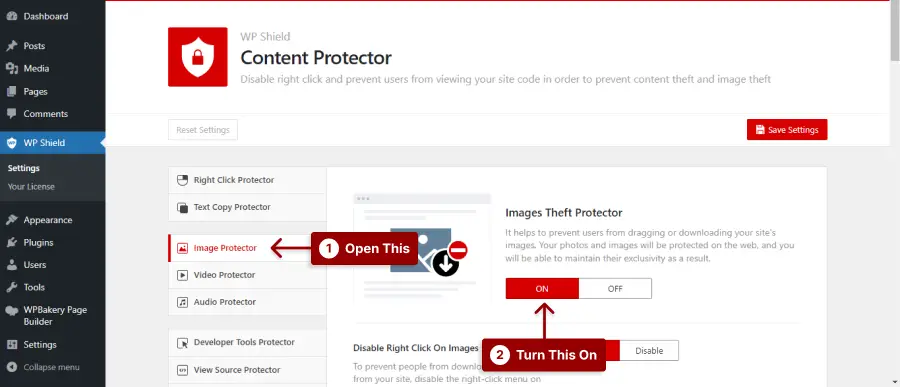
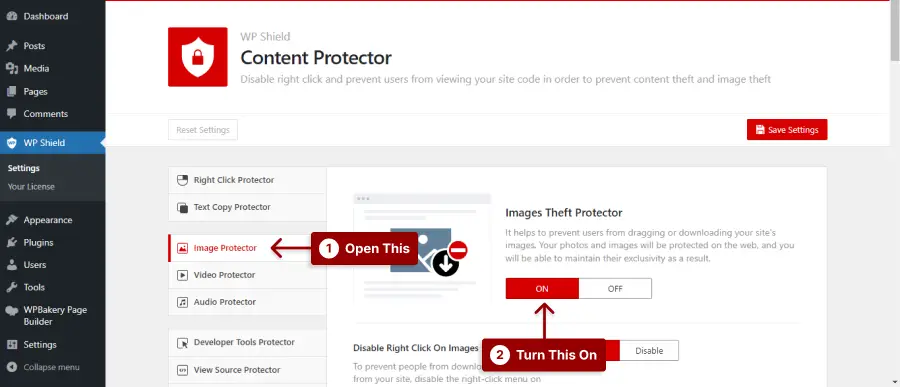
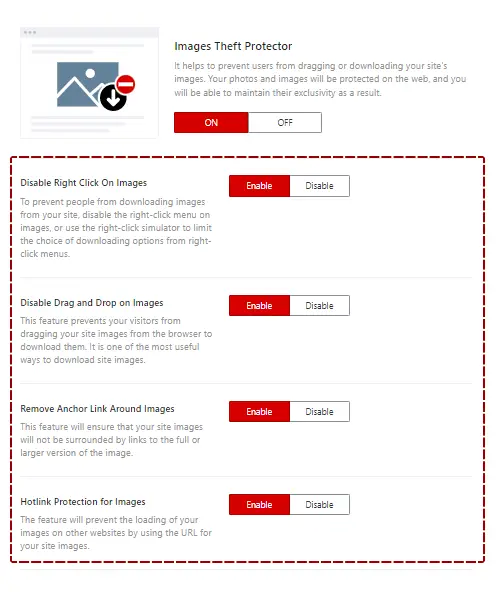
Passaggio 3: vai su Image Protector e attiva Images Theft Protector .

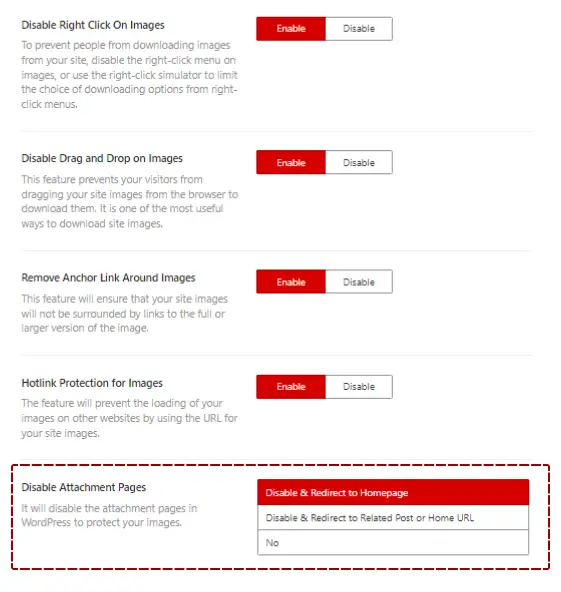
Passaggio 4: scegli un'opzione nella sezione Disabilita pagine allegati .

Attiva le opzioni che soddisfano le tue esigenze:
1. Disabilita e reindirizza alla home page: questa opzione reindirizza l'utente alla home page se qualcuno va alla pagina dell'allegato dell'immagine.
2. Disabilita e reindirizza al post correlato o all'URL principale: se qualcuno fa clic sulla pagina dell'allegato, viene reindirizzato al post che contiene l'immagine o alla home page se non è disponibile alcun post.
WP Shield Content Protector può anche aiutarti a proteggere le tue immagini disabilitando il clic destro, l'hotlinking, il trascinamento della selezione e altro ancora.
Metodo 2: non disabilitare ma proteggere il download delle immagini nelle pagine degli allegati
Quando proteggi le immagini in WordPress, disabilitare la pagina degli allegati non è la tua unica opzione. Invece, puoi utilizzare WP Shield Content Protector per proteggere le tue foto.
Questa protezione dei contenuti può offrire molta protezione per immagini, video, audio e altro. Quindi, se desideri un sito Web intuitivo che sia anche sicuro, WPShield Content Protector è una scommessa sicura.

Per proteggere le tue immagini, procedi nel seguente modo:
Passaggio 1: installa WP Shield Content Protector.
Passaggio 2: vai su WP Shield → Impostazioni .
Passaggio 3: vai su Image Protector e Images Theft Protector .

Passaggio 4: è facile proteggere le immagini sul tuo sito Web con quattro diversi protocolli di sicurezza che possono essere regolati in base alle tue esigenze nella sezione Image Theft Protector .

Attiva le opzioni che soddisfano le tue esigenze:
1. Disattiva il clic destro sulle immagini: Per proteggere le tue immagini, puoi impedire il clic destro sulle tue immagini in modo che gli utenti non possano scaricarle senza la tua autorizzazione.
2. Disabilita il trascinamento della selezione sulle immagini: questa opzione disabilita il trascinamento della selezione su qualsiasi immagine. Alcuni potrebbero utilizzare la funzione di trascinamento della selezione per scaricare le tue foto o caricarle su altre risorse senza la tua autorizzazione.
3. Rimuovi il collegamento di ancoraggio attorno alle immagini: alcuni temi aggiungono un collegamento lightbox o un collegamento allegato attorno all'immagine. Questa opzione rimuoverà completamente tutti i collegamenti che circondano le foto.
4. Protezione hotlink per le immagini: Alcuni proprietari di siti Web utilizzano le immagini di altri siti Web per iframe nel loro sito Web. In questo modo, stanno rubando sia le tue foto che le risorse del tuo host. Questa opzione disabilita l'hotlinking delle immagini sul tuo sito web.
Non c'è modo migliore per mantenere le tue immagini al sicuro e fornirle comunque ai tuoi visitatori che utilizzare un plug-in sicuro.
Metodo 3: disabilitare le pagine con allegati di immagini in WordPress senza plug-in
Inoltre, puoi anche aggiungere la tua funzione personalizzata per reindirizzare le pagine degli allegati alla home page o al post principale inserendola nel file functions.php del tuo tema (preferibilmente in un tema figlio se stai utilizzando un tema che offre un tema child.)
Per disabilitare le pagine degli allegati di immagini in WordPress senza un plug-in, procedi nel seguente modo:
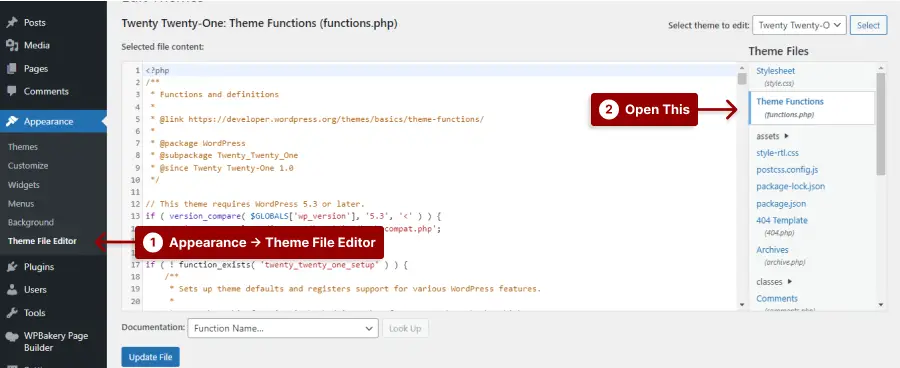
Passaggio 1: vai su Aspetto → Editor file tema .
Passaggio 2: apri le funzioni del tema .

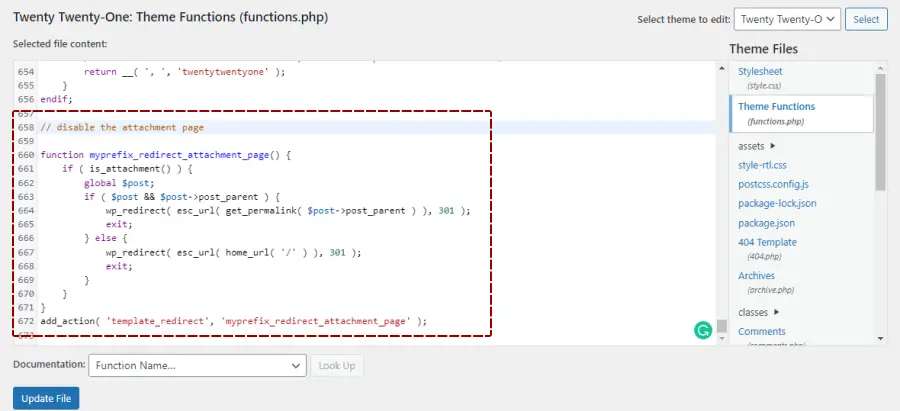
Passaggio 3: incollare il seguente codice e premere Aggiorna file .
function myprefix_redirect_attachment_page() { if ( is_attachment() ) { global $post; if ( $post && $post->post_parent ) { wp_redirect( esc_url( get_permalink( $post->post_parent ) ), 301 ); exit; } else { wp_redirect( esc_url( home_url( '/' ) ), 301 ); exit; } } } add_action( 'template_redirect', 'myprefix_redirect_attachment_page' ); 
Con questo metodo in WordPress, il reindirizzamento dell'URL a un'immagine senza plug-in sarà semplice. Questo codice reindirizzerà tutti i visitatori che accedono alla pagina dell'allegato al post o alla pagina in cui è stata invece caricata l'immagine.
Prova la nuova funzionalità. Quando fai clic su una pagina di allegato di un'immagine, dovresti essere reindirizzato alla pagina o al post in cui è stata caricata l'immagine.
Nota importante: è facile disabilitare le pagine con allegati di immagini in WordPress senza un plug-in. Solo poche righe di codice e puoi mantenere i visitatori concentrati su ciò che conta di più, ma devi notare che non è un modo sicuro ed è facile da hackerare! Il modo migliore è utilizzare WPShield Content Protector che dispone di 15 diverse protezioni per salvaguardare il contenuto del tuo sito.
FAQ
Le pagine con allegati di immagini sono pagine Web che visualizzano una singola immagine caricata su un sito Web WordPress. Queste pagine vengono create automaticamente da WordPress e sono accessibili facendo clic su un'immagine in un post o in una galleria.
La disabilitazione delle pagine con allegati di immagini può migliorare la SEO del tuo sito Web WordPress consolidando i contenuti su un numero inferiore di pagine, riducendo i contenuti duplicati e garantendo che i motori di ricerca indicizzino solo le pagine più pertinenti.
Puoi disabilitare le pagine di allegati di immagini in WordPress aggiungendo uno snippet di codice al file functions.php del tuo tema o installando un plug-in come WPShield Content Protector che gestisce questa funzionalità.
La disattivazione delle pagine con allegati di immagini non influirà sul contenuto esistente del tuo sito web o sulla SEO. Tuttavia, potrebbe modificare gli URL di alcune immagini sul tuo sito Web, quindi è importante impostare reindirizzamenti adeguati per garantire che tutti i collegamenti in entrata alle pagine degli allegati vengano reindirizzati al post o alla pagina principale appropriata.
Conclusione
In questo post del blog è stato discusso come disabilitare le pagine con allegati di immagini in WordPress. Disabilitare queste pagine è un passo essenziale che puoi compiere per assicurarti che il tuo sito web funzioni al massimo delle sue potenzialità e mantenga i tuoi visitatori al sicuro.
Abbiamo seguito i passaggi necessari per disabilitare le pagine e abbiamo evidenziato alcuni dei loro vantaggi.
Il metodo migliore per disabilitare la pagina di allegato dell'immagine è utilizzare un plug-in come WPShield Content Protector. Questo plug-in assicura che le tue immagini e i tuoi contenuti siano completamente al sicuro.
Sarebbe mio piacere assisterti in qualsiasi modo tu possa aver bisogno nel tuo processo di apprendimento e, se hai domande o dubbi, sentiti libero di lasciare un commento qui sotto.
Ulteriori informazioni relative a questo argomento sono disponibili sul blog di BetterStudio che ti invitiamo a controllare. Inoltre, se desideri seguire gli ultimi aggiornamenti e video sui nostri account di social media, saremmo felici di sentirti.
