Come visualizzare la fotografia di prodotto rotante a 360 gradi in WordPress con Elementor
Pubblicato: 2025-01-09Non c’è dubbio che presentazioni accattivanti dei prodotti possano influenzare in modo sostanziale i potenziali clienti e incrementare le vendite. Un modo attualmente efficace e di tendenza per la presentazione del prodotto è attraverso la fotografia del prodotto ruotante a 360 gradi. Consente ai clienti di esplorare un prodotto da varie angolazioni.
Ciò può offrire agli utenti una migliore panoramica dei prodotti, portando potenzialmente a tassi di conversione più elevati. Sebbene strumenti e fotocamere avanzati semplifichino lo scatto di fotografie di prodotti a 360 gradi, la vera sfida inizia quando si tratta di visualizzarle su un sito web.
Non preoccuparti se il tuo sito è realizzato con WordPress. In questo articolo, ti mostreremo la guida più semplice su come visualizzare la fotografia di prodotto rotante a 360 gradi in WordPress con Elementor. Oltre a ciò, tratteremo anche alcuni aspetti teorici relativi all'argomento.
Che cos'è la fotografia di prodotti a 360 gradi?
La fotografia del prodotto a 360 gradi mostra un prodotto da diversi punti di vista in modo che gli utenti possano avere la sensazione di vederlo dalle proprie mani. Questo metodo prevede di scattare una serie di foto dell'oggetto e combinarle insieme per creare un'esperienza interattiva.
Quando la fotografia viene visualizzata su un sito Web, i clienti possono spostare e ingrandire l'articolo per vederlo da qualsiasi angolazione. Offre agli utenti un'esperienza alquanto realistica. Questo approccio non è solo estetico, ma può anche garantire fiducia e portare il percorso di acquisto online a un livello superiore.
Di quali strumenti hai bisogno per la fotografia di prodotti con rotazione a 360 gradi?
Spero che tu sappia già di cosa hai bisogno per scattare una perfetta fotografia di prodotto con rotazione a 360 gradi. Tuttavia, abbiamo brevemente trattato gli strumenti e le attrezzature necessarie per questo.

1. Fotocamera
Una fotocamera di buona qualità è il fondamento di qualsiasi configurazione fotografica perfetta. Sebbene una fotocamera DSLR o mirrorless venga generalmente scelta per la risoluzione e la chiarezza dell'immagine, ci sono molti smartphone con fotocamera che puoi utilizzare per farlo.
2. Treppiede
Hai bisogno di un buon treppiede in modo che la tua fotocamera rimanga stabile durante le riprese. La stabilità è essenziale quando si scattano più scatti, poiché anche un piccolo movimento può portare a foto peggiori. Un treppiede regolabile in altezza e con inclinazione panoramica ti renderà più flessibile.

3. Supporto/tavolo girevole
Per una rotazione fluida e un angolo stabile, un giradischi motorizzato è la scelta migliore. Questi giradischi possono essere regolati in velocità e angolo di rotazione per riprendere correttamente il prodotto da tutte le angolazioni. È anche possibile utilizzare giradischi manuali, anche se richiedono un po' più di lavoro per girarli.
4. Apparecchiature di illuminazione
Una buona illuminazione è la chiave per una buona fotografia del prodotto. Utilizza luci softbox o luci ad anello per produrre una luce omogenea e diffusa che elimini le ombre ed enfatizzi i dettagli. Anche la luce naturale può aiutare, ma non è sempre affidabile, quindi avere un'illuminazione artificiale garantirà risultati più prevedibili.
5. Utilizzare il software fotografico per l'editing
Hai bisogno di un software fotografico a 360 gradi per caricare, elaborare e combinare le tue foto in modo interattivo. Puoi anche regolare i colori, il contrasto e la nitidezza delle immagini in modo che la fotografia abbia un bell'aspetto.
Vuoi creare un sito web aziendale di fotografia multi-venditore? Questo tutorial spiega come creare un sito web aziendale di fotografia su WordPress.
Come visualizzare la fotografia di prodotto rotante a 360 gradi in WordPress con Elementor (guida passo passo)
Una volta pronte le fotografie dei prodotti, è il momento di visualizzarle su WordPress in un formato rotante a 360 gradi. Ma per questo, hai bisogno dei seguenti plugin sul tuo sito.
- Elementor
- HappyAddons
HappyAddons è un componente aggiuntivo notevole del plug-in Elementor. Viene fornito con il widget Rotazione 360, che ti consente di creare tali fotografie su WordPress. Una volta installati e attivati sul tuo sito, inizia a seguire i passaggi spiegati di seguito.
Ecco una guida su come iniziare con HappyAddons.
Passaggio 01: apri Elementor Canvas e aggiungi il widget di rotazione 360
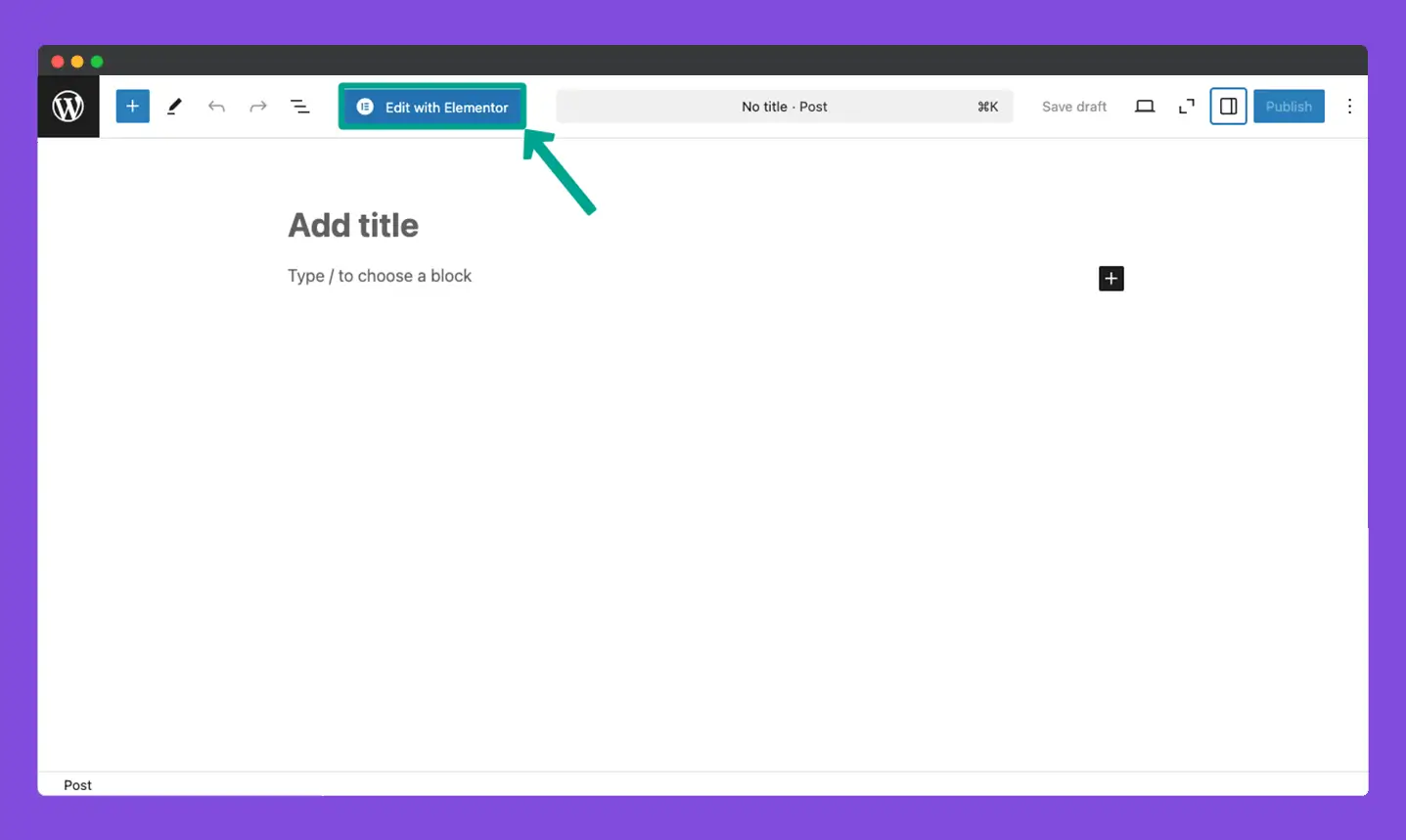
Apri il post/pagina con Elementor Canvas in cui desideri aggiungere la fotografia del prodotto con rotazione a 360 gradi.

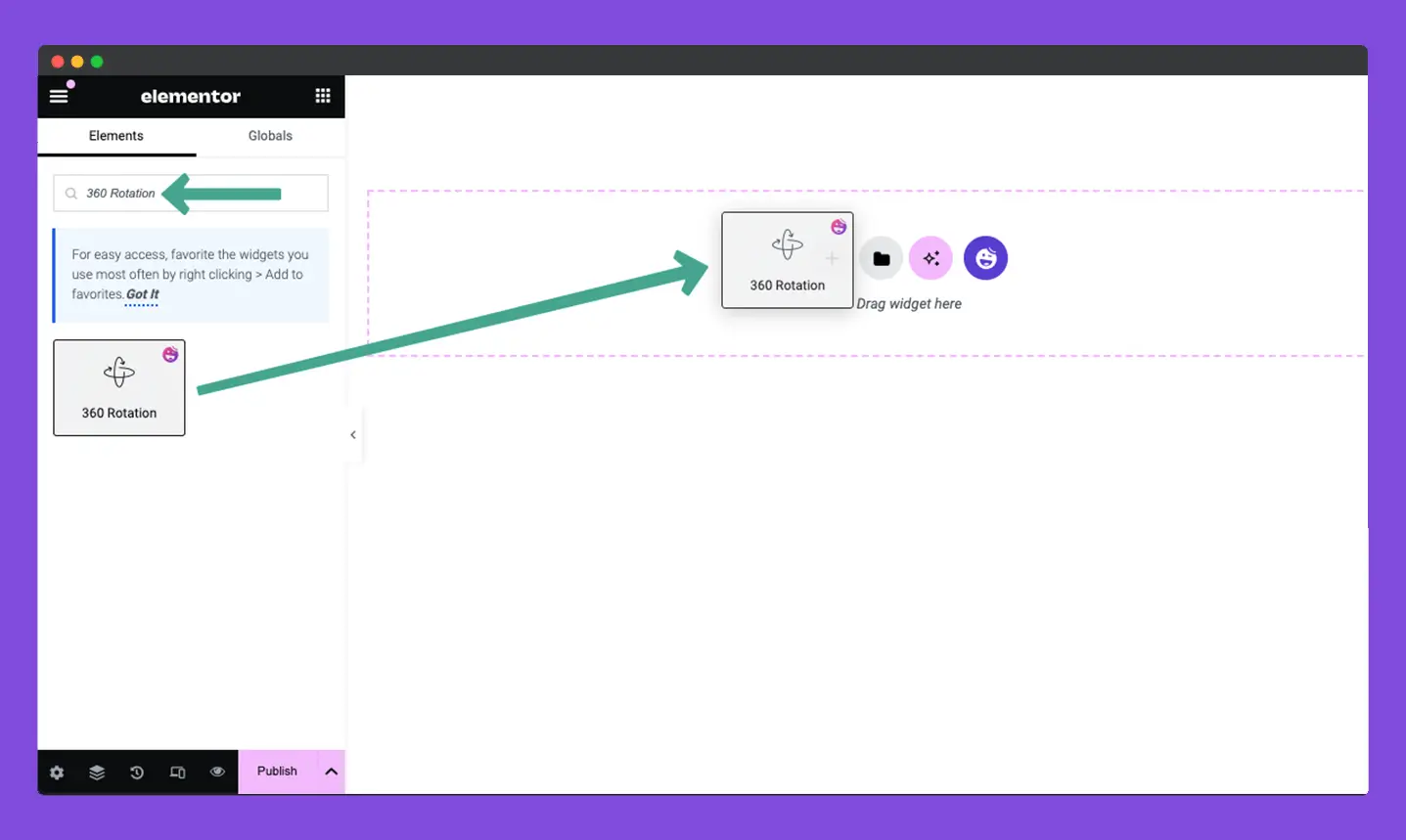
Trova il widget Rotazione 360 sul pannello Elementor. Trascinalo e rilascialo sulla tela.

Passaggio 02: aggiungi le immagini del prodotto al widget
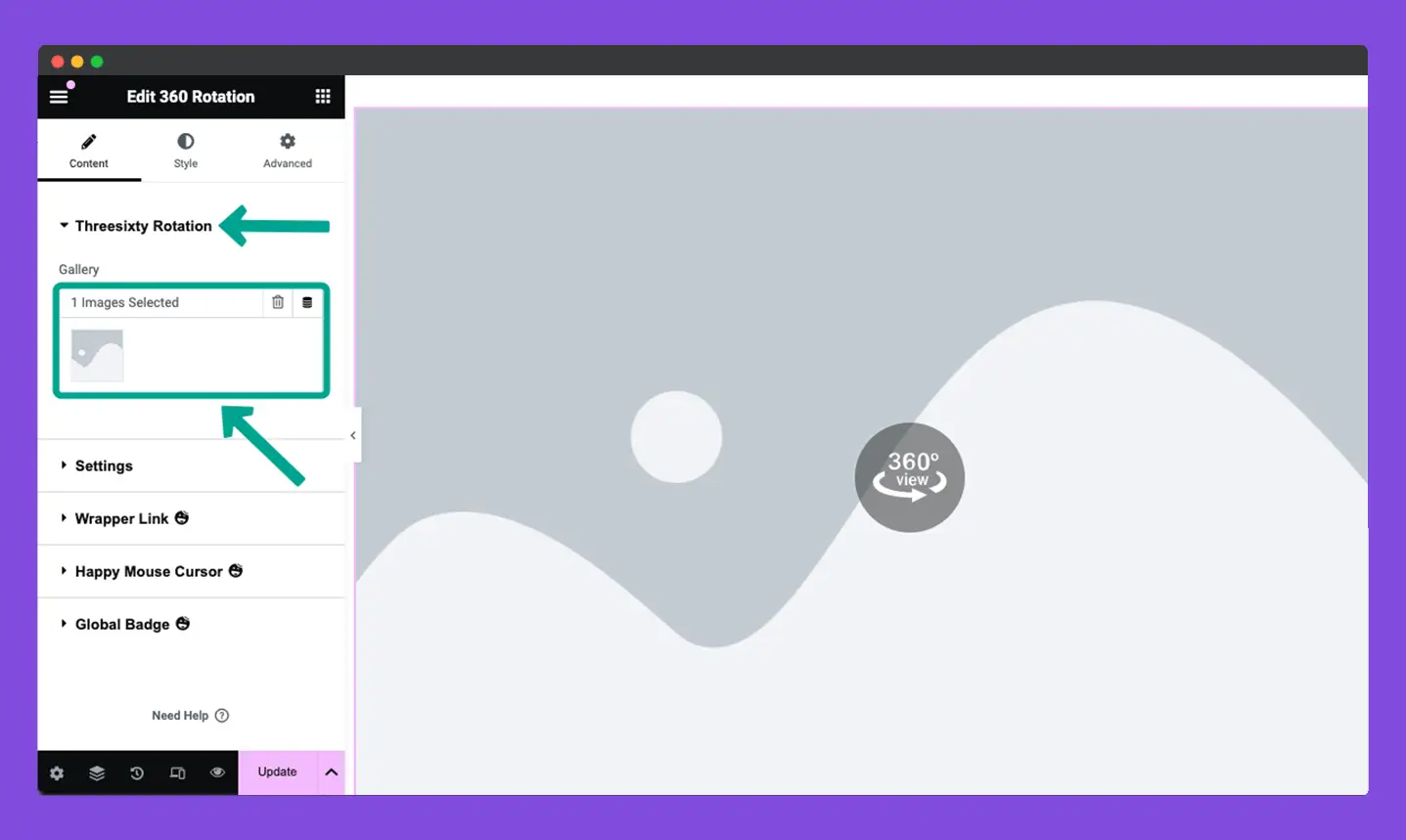
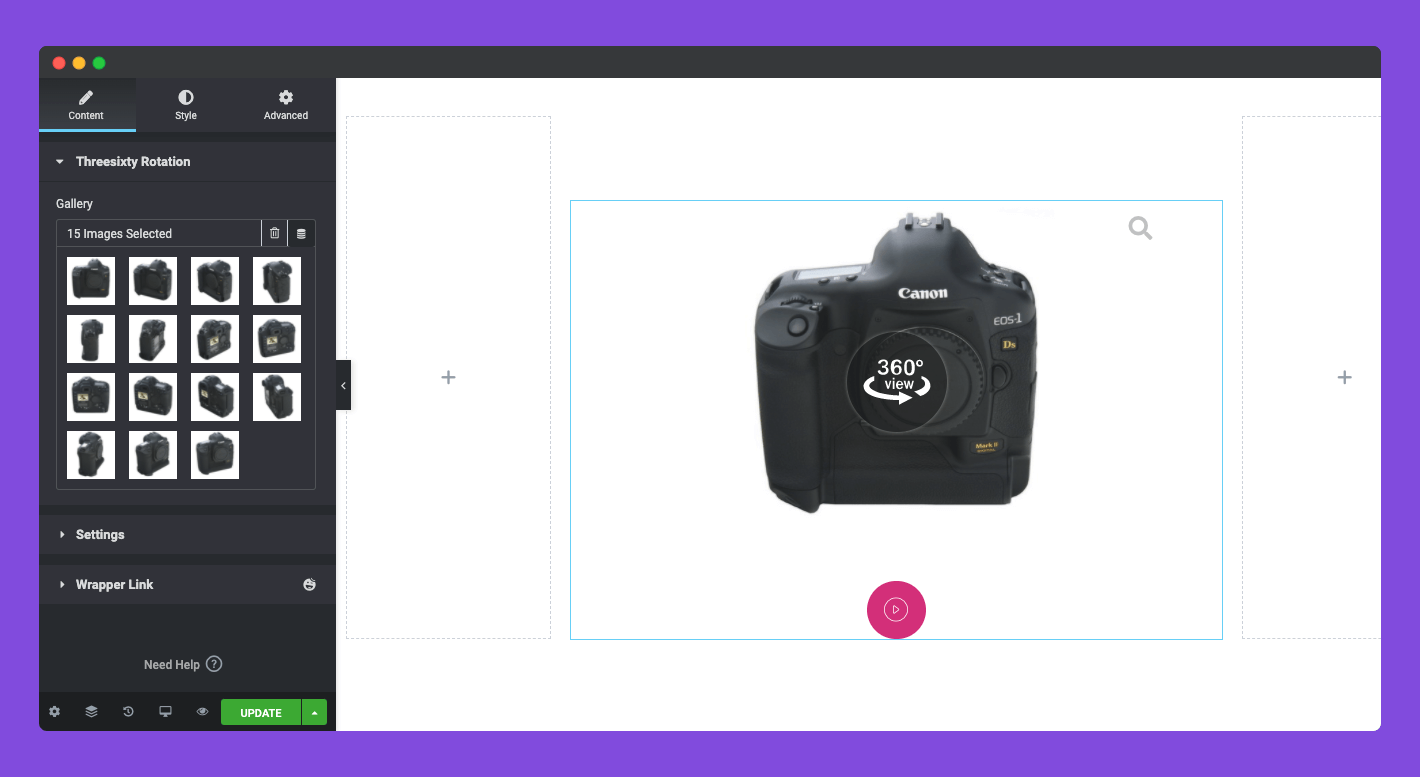
Una volta aggiunto il widget, accedi alla sua scheda Contenuto . Successivamente, espandi la sezione Rotazione Threesixty . Fare clic sull'opzione Galleria .
Ciò ti consentirà di selezionare le immagini per creare la fotografia del prodotto con rotazione di 360 gradi.

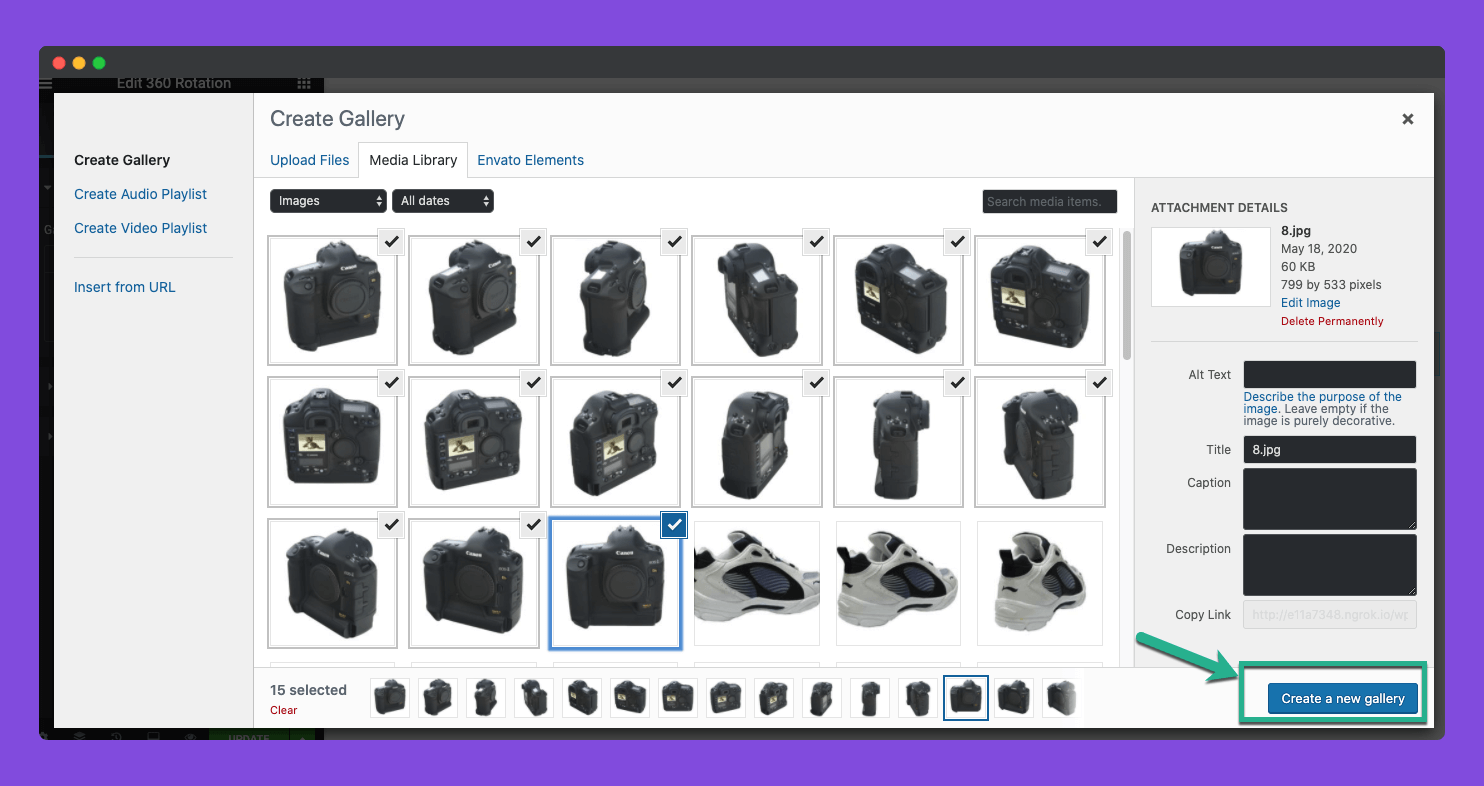
Puoi caricare immagini dal tuo disco locale o dalla tua libreria multimediale. Per questo tutorial, caricheremo le immagini dalla libreria multimediale.
Puoi selezionare tutte le immagini che desideri per il widget. Una volta selezionate le immagini, fai clic sul pulsante Crea una nuova galleria .

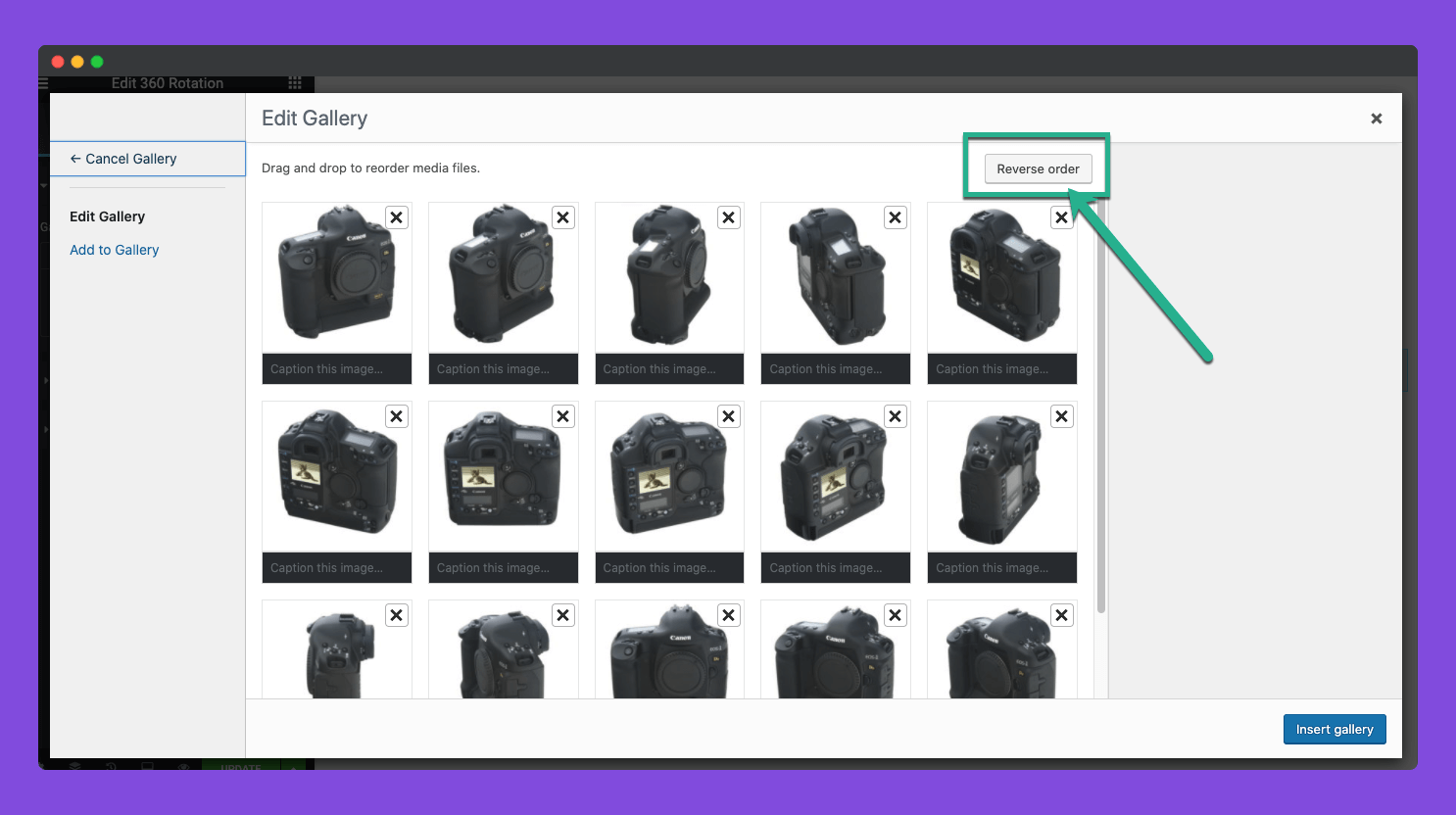
Prima di aggiungerli a Elementor Canvas, ti sarà consentito rivedere le immagini selezionate ancora una volta. Puoi rimuoverlo se ce ne sono di ricercati. Puoi anche invertire l'ordine delle foto.
Infine, fai clic sul pulsante Inserisci galleria .

Le immagini verranno aggiunte alla tela. Puoi vederlo nella sezione Galleria sul pannello Elementor.

Passaggio 03: configurare le impostazioni per il widget di rotazione a 360°
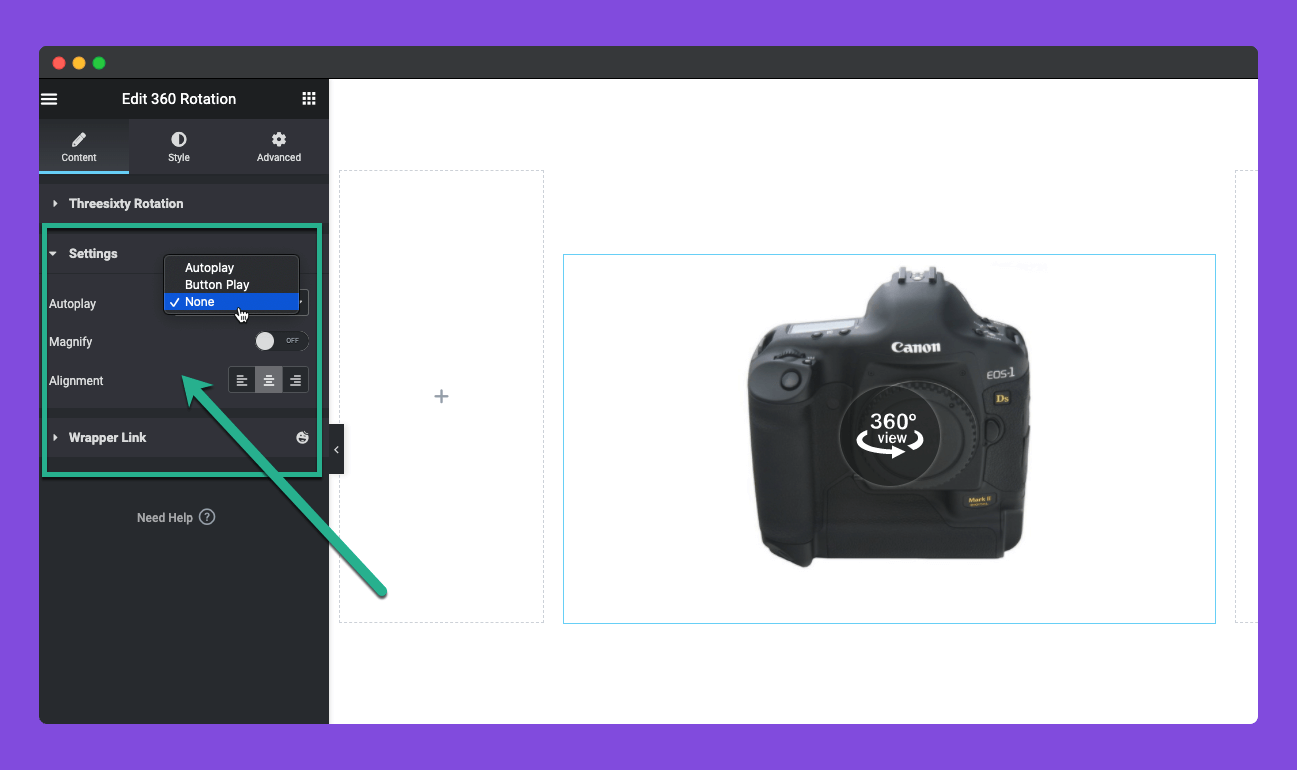
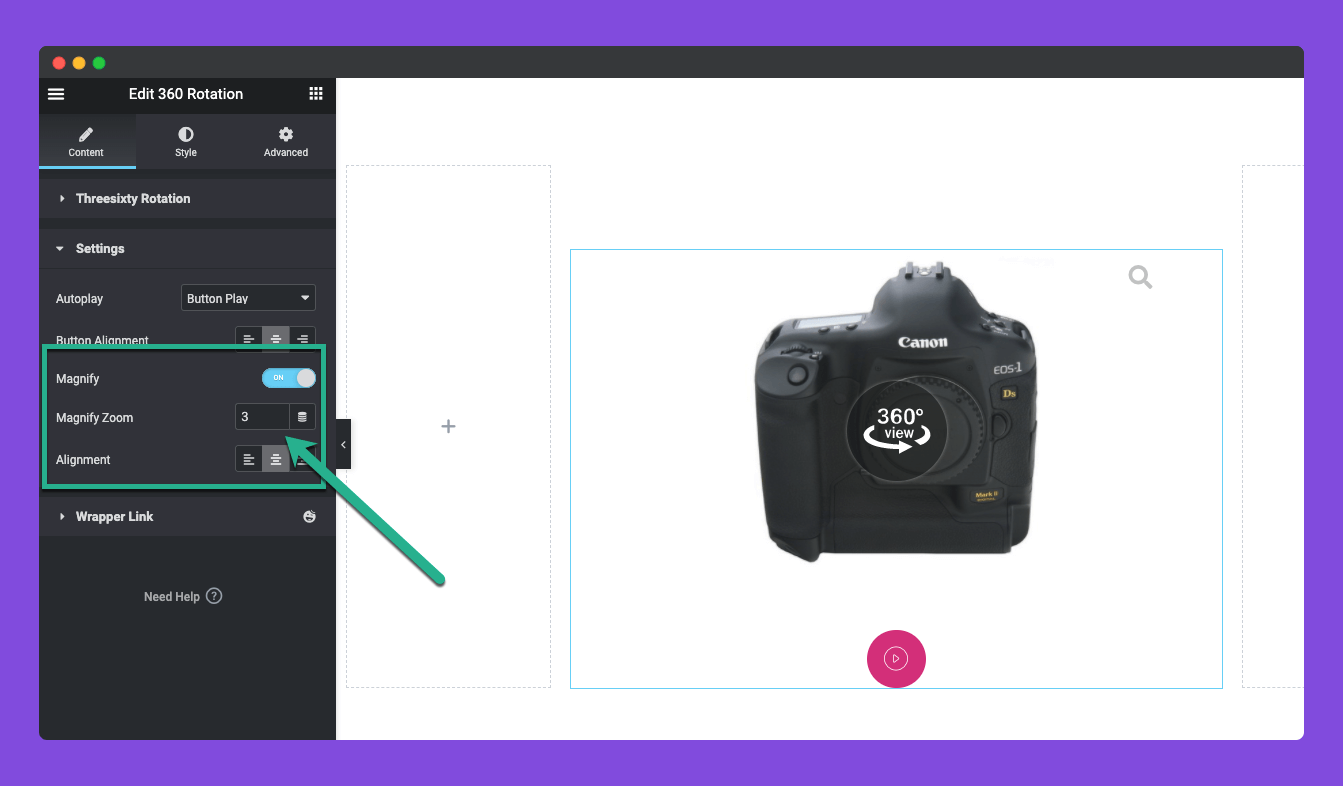
Espandi la sezione Impostazioni nella scheda Contenuto. Vedrai tre opzioni: riproduzione automatica, ingrandimento e allineamento.
Se la riproduzione automatica è abilitata, le fotografie ruoteranno automaticamente di 360 gradi senza alcuno sforzo umano. Anche qui ci sono tre opzioni: Riproduzione automatica, Riproduzione pulsante e Nessuna. Scegli l'opzione adatta di cui hai bisogno.

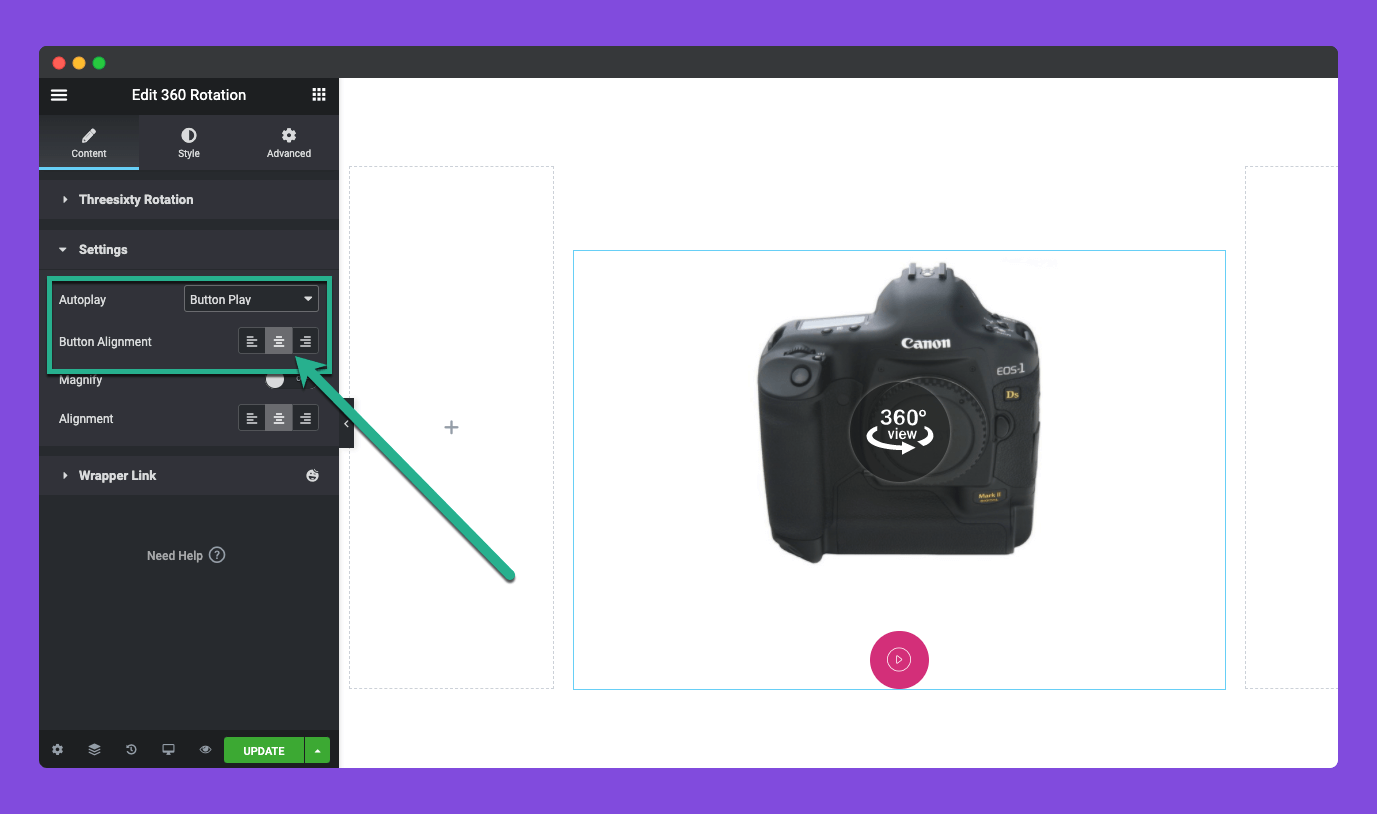
Per questo tutorial, abbiamo selezionato l'opzione Pulsante Riproduci . Ciò aggiungerà un pulsante sotto la fotografia sul frontend. Quando si fa clic, la fotografia ruoterà automaticamente.
Puoi anche allineare il pulsante dove vuoi sulla tela. Lo abbiamo allineato centralmente.


L'attivazione dell'opzione Ingrandisci consentirà agli utenti di ingrandire mentre ruotano le fotografie. Puoi anche impostare la quantità di ingrandimento.
Infine, allinea la fotografia utilizzando l'opzione Allineamento nell'area del widget.

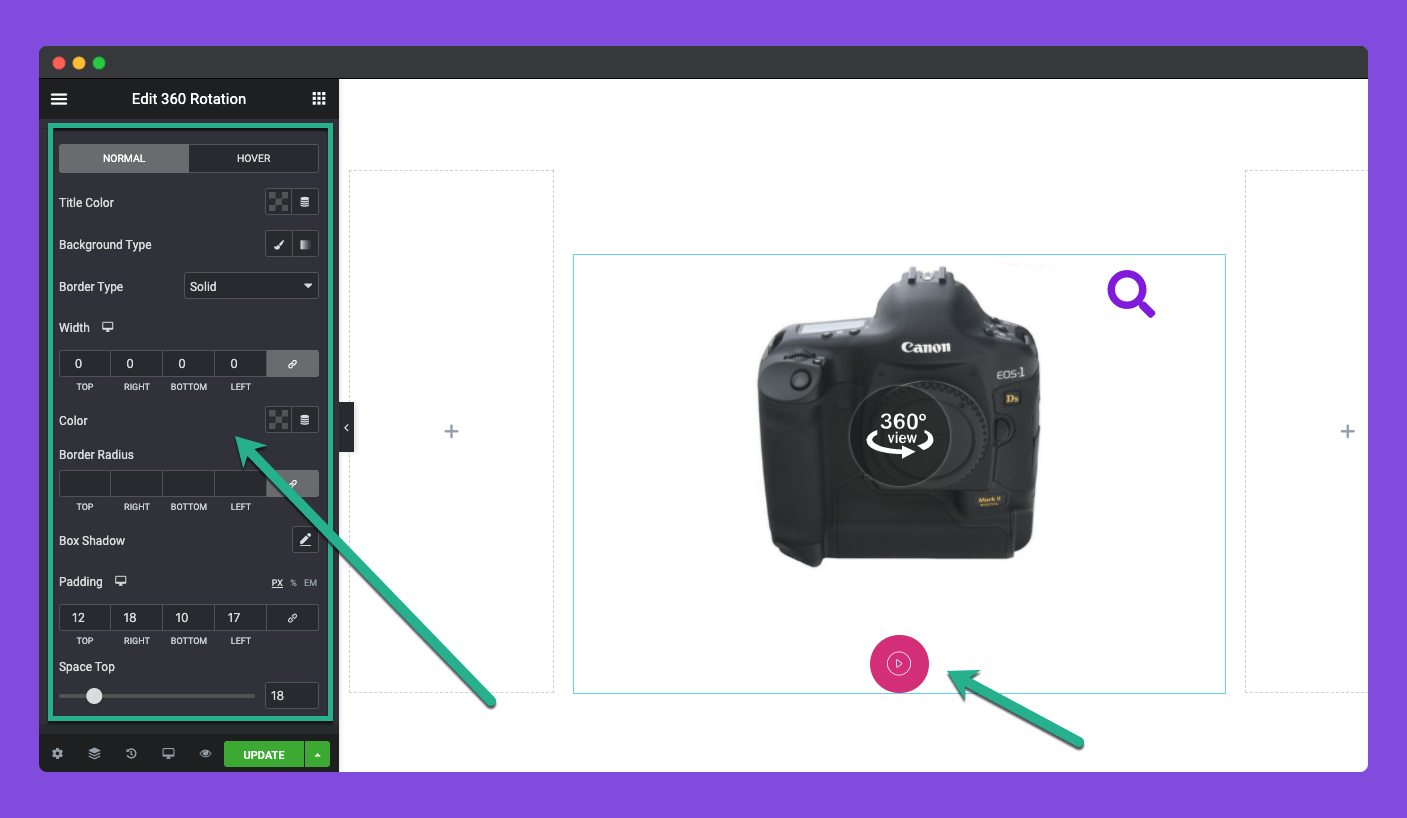
Passaggio 04: stilizza il widget rotante a 360°
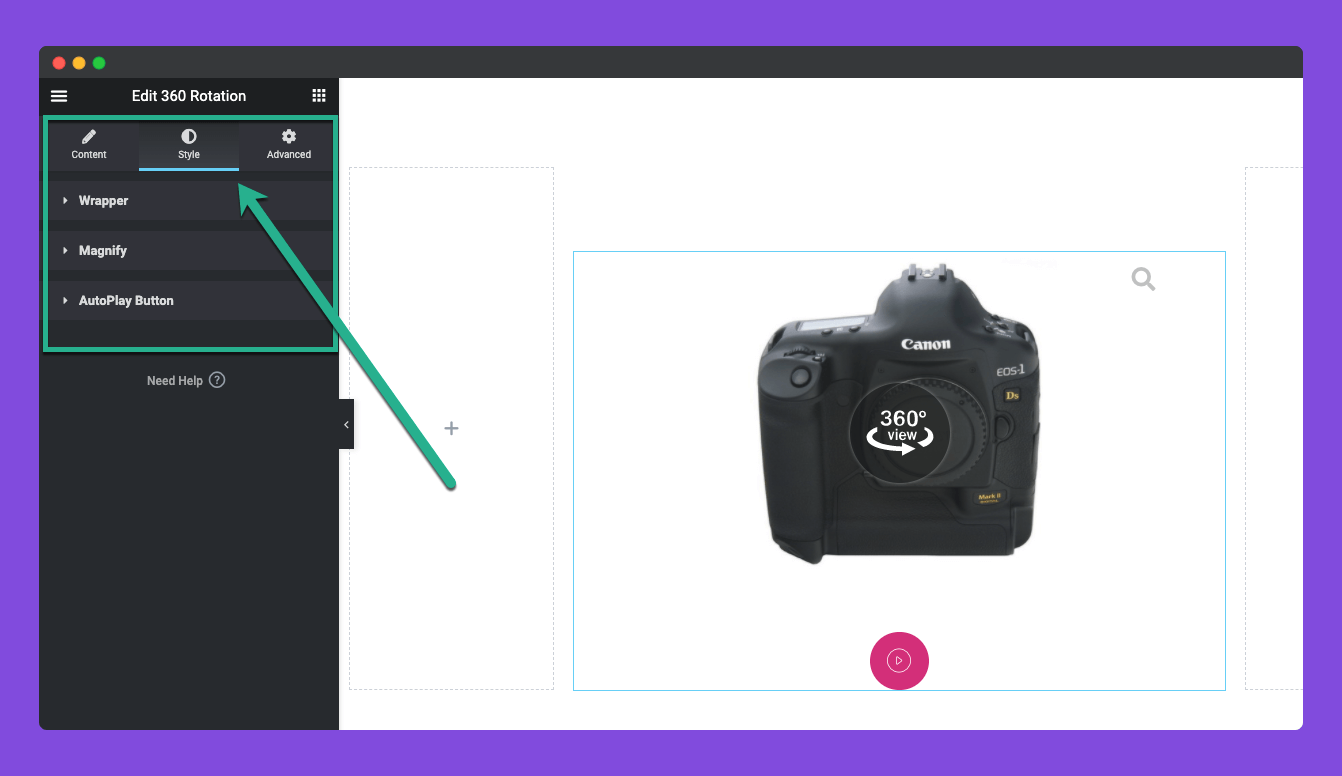
Vieni alla scheda Stile . Vedrai tre sezioni di opzioni qui. Sono Wrapper, Magnify e Autoplay Button per stilizzare e personalizzare ulteriormente il widget.

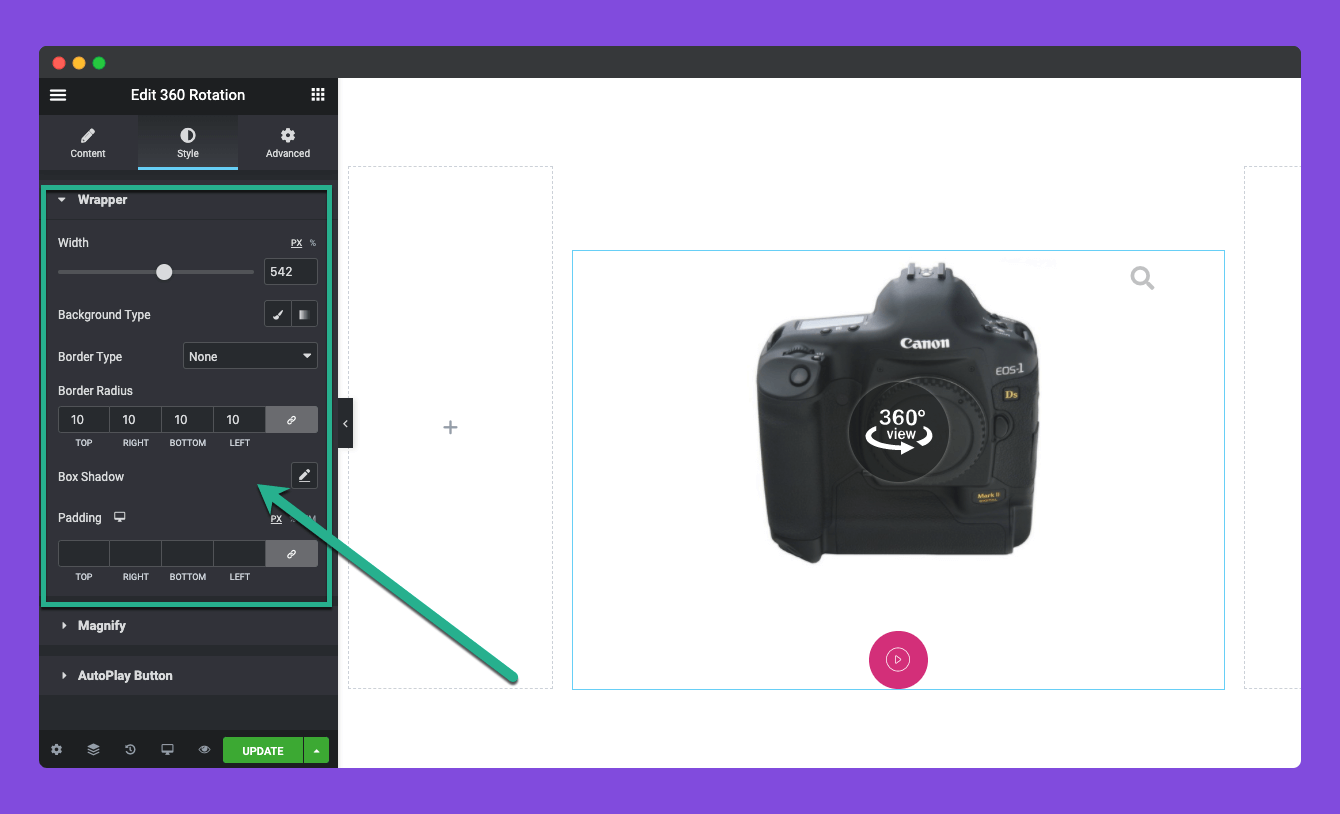
Espandi la sezione Wrapper . Ti consente di stilizzare il contenitore per il widget. Puoi modificare la larghezza del wrapper, il tipo di sfondo, il tipo di bordo, il raggio del bordo, l'ombra del riquadro e il riempimento .

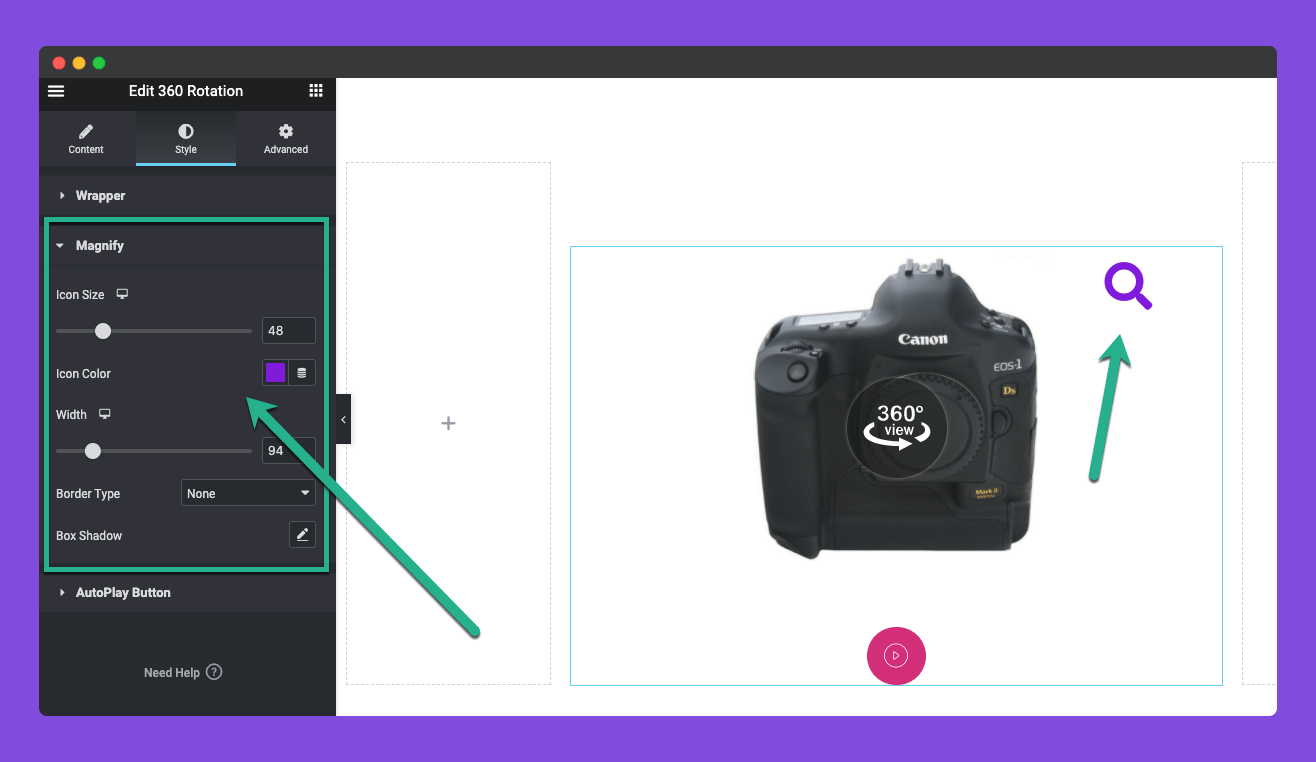
Una volta abilitata l'opzione Ingrandisci, verrà visualizzata un'icona sul widget. Ora, dalla sezione Ingrandisci della scheda Stile, puoi personalizzare la dimensione dell'icona, il colore dell'icona, la larghezza, il tipo di bordo e l'ombra della casella .

Allo stesso modo, espandi la sezione Pulsante di riproduzione automatica nella scheda Stile. Puoi modificare il colore del titolo, l'effetto al passaggio del mouse, il tipo di sfondo, il tipo di bordo, la larghezza, il colore, il raggio del bordo, l'ombra del riquadro, il riempimento e lo spazio superiore .
Pertanto, puoi rendere attraente il pulsante di riproduzione automatica.

Passaggio 05: visualizzare in anteprima la rotazione di 360 gradi
Una volta completate tutte le impostazioni e le personalizzazioni, vai alla pagina di anteprima e controlla se il widget funziona perfettamente o meno.
Puoi vedere che il widget funziona bene da parte nostra.
Suggerimenti per creare una foto del prodotto a 360 gradi
La qualità della fotografia del tuo prodotto dovrebbe essere finalizzata prima di visualizzarla sul sito web. Altrimenti, non importa quanto siano avanzate le funzionalità/widget di WordPress o Elementor che utilizzi, non sarà possibile per te presentare perfettamente la fotografia del tuo prodotto per convertire i visitatori.
1. Usa un'illuminazione coerente
L’illuminazione è uno degli elementi più importanti della fotografia di prodotto. Per produrre un'immagine a 360 gradi di alta qualità, assicurati che l'illuminazione sia uniforme durante tutta la ripresa. È fondamentale rendere la foto del prodotto visivamente gradevole.
2. Cattura immagini ad alta risoluzione
Procurati una fotocamera che ti consenta di scattare immagini ad alta risoluzione in modo da poter mostrare i dettagli quando ingrandisci. Mantieni la risoluzione a 300 DPI (punto per pollice) in modo che le foto sembrino più nitide. Puoi anche considerare un obiettivo con una lunghezza focale moderata (50 mm circa) per evitare distorsioni.

3. Modifica e ottimizza le tue immagini
Esegui almeno alcune modifiche di base per rendere le immagini belle. Garantire un buon equilibrio tra colore, contrasto e luce. Infine, prima di caricarli sul tuo sito, comprimili riducendo il peso superfluo in modo che non appesantiscano la tua pagina. Scopri come ottimizzare le immagini per WordPress.
4. Mantenere uno sfondo coerente
Se hai sfondi diversi per ogni ripresa, puoi davvero creare un ambiente emozionante per gli spettatori. Inoltre, sfondi separati possono avere effetti di luce individuali sulla fotografia. Quindi, per rimanere in una zona sicura, assicurati uno sfondo solido e coerente per le foto.
5. Utilizzare un supporto o un tavolo comodo
Utilizza un supporto o un tavolo adatto che puoi spostare per scattare foto. Ciò ti aiuterà a ridurre in modo significativo lo sforzo aggiuntivo che devi dedicare alla fotografia a 360 gradi.
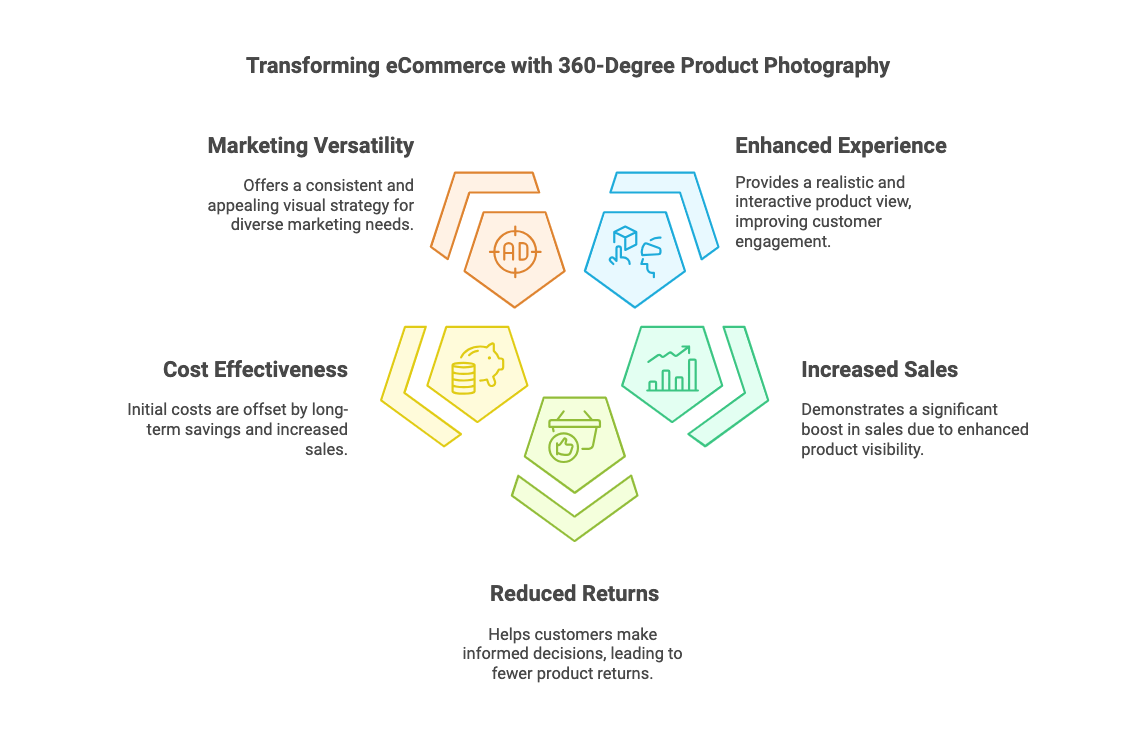
Vantaggi della fotografia di prodotti eCommerce con rotazione a 360 gradi

Prima di concludere questa discussione, vogliamo trattare alcuni punti sui vantaggi derivanti dalla visualizzazione di fotografie di prodotti eCommerce rotanti a 360 gradi sui siti Web aziendali. Spero che tu sia già a conoscenza di questi vantaggi. Tuttavia, ti chiediamo di esaminare i nostri punti di seguito.
Esperienza del cliente migliorata
La fotografia di prodotto a 360 gradi fornisce una visione realistica dei prodotti che consente agli utenti di interagire con i prodotti come se fossero reali. Questa esperienza può migliorare significativamente l'esperienza di acquisto. Scopri come coinvolgere i clienti per aumentare le vendite e la soddisfazione.
Aumento del potenziale di vendita
L’uso della fotografia di prodotto a 360 gradi aumenterà notevolmente le vendite. Secondo una ricerca, le aziende di e-commerce registrano un aumento delle vendite fino al 47% quando visualizzano questo tipo di immagini sulle pagine dei prodotti.
Tassi di restituzione ridotti
Offrendo ai clienti un'esperienza di prodotto a 360 gradi, il cliente può prendere decisioni migliori, con conseguenti rendimenti inferiori. Perché quando i clienti riescono a ispezionare ogni angolo di un prodotto, è meno probabile che rimangano sorpresi e delusi quando lo aprono.
Conveniente
La spesa iniziale per la fotografia a 360 gradi potrebbe essere costosa. Ma può farti risparmiare denaro a lungo termine eliminando le frequenze di rimbalzo e aumentando la probabilità che i clienti acquistino il prodotto.
Versatilità nel marketing
La fotografia a 360 gradi può apportare versatilità al marketing del prodotto. Ciò consente alle aziende di avere un aspetto visivo coerente e accattivante, aumentando la visibilità e il riconoscimento del marchio. Esplora le strategie di marketing eCommerce di tendenza.
Considerazioni finali
Siamo ormai alla fine della discussione di oggi. Spero che tu abbia già capito che creare fotografie di prodotti rotanti a 360 gradi non è difficile. Puoi farlo facilmente con il widget sopra descritto. Devi dedicare la massima quantità di tempo, denaro e impegno a fotografare il tuo prodotto da varie angolazioni.
Una volta completata questa parte, HappyAddons si occuperà del resto. Usando questo plugin, puoi usufruire di molte altre interessanti funzionalità di web design. Ha anche una versione premium, oltre a quella gratuita. Esplora il plugin facendo clic sui pulsanti allegati di seguito.
