Come aggiungere una mappa del modulo di contatto con un plug-in di WordPress
Pubblicato: 2021-04-09Vuoi aggiungere una mappa (come Google Maps) al tuo modulo di contatto con un plugin per WordPress?
Posizionare una mappa vicino al modulo di contatto aiuterà il tuo utente a ottenere chiarezza sulla sua posizione e ti aiuterà a ottenere lead di qualità superiore.
In questo tutorial, ti spiegheremo come visualizzare un modulo di contatto WordPress con una mappa.
Crea la mappa del tuo modulo di contatto ora
Perché aggiungere una mappa in un modulo di contatto?
Certo, non è un segreto che la maggior parte dei proprietari di piccole imprese con siti web sappiano perché hai bisogno di un modulo di contatto.
Ma potresti chiederti perché dovresti aggiungere una mappa a quel modulo di contatto. Bene, aggiungere una mappa al tuo modulo di contatto può essere un'ottima idea.
Ecco alcuni motivi:
- Le mappe sui moduli di contatto possono aiutarti a ottenere lead migliori con meno errori di battitura
- Chiarire la posizione in cui sta digitando l'utente
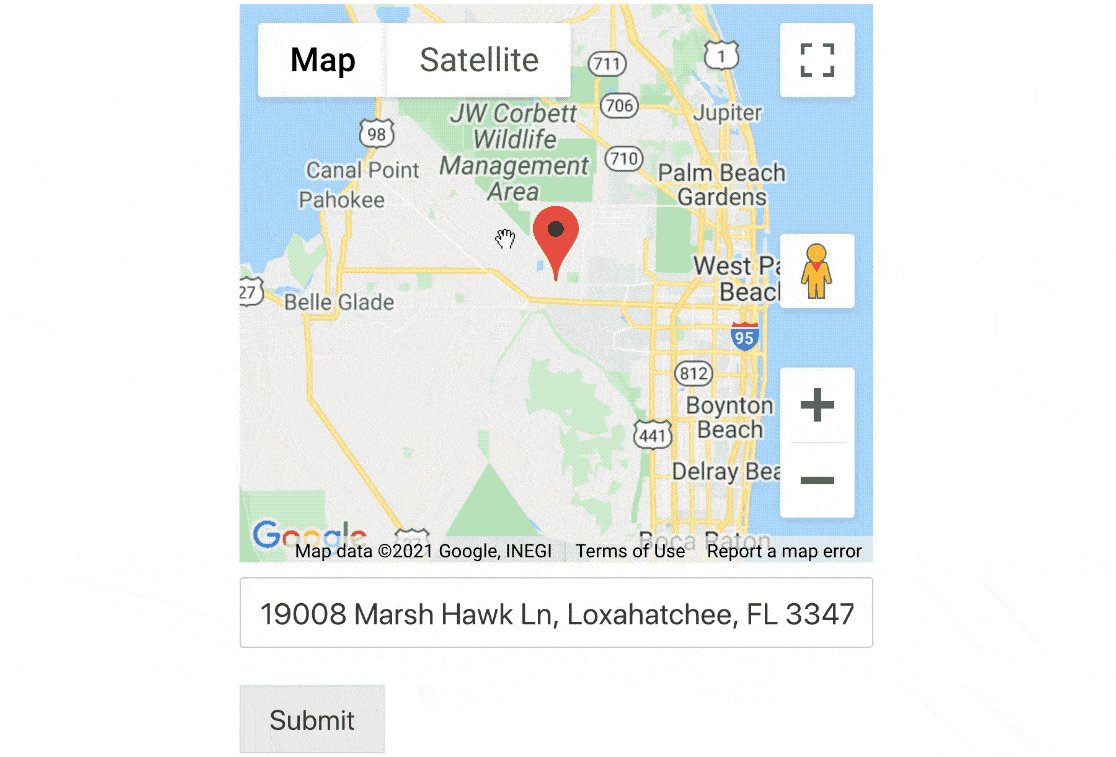
- Aiuta il tuo utente a trovare una posizione esatta con un perno mobile
- È semplicissimo da fare con il clic di un pulsante (usando il plugin WPForms)
Invece di dover codificare una mappa nel tuo sito Web da solo o pagare uno sviluppatore web, puoi farlo facilmente con WPForms Pro.
Successivamente, ti mostreremo esattamente come aggiungere una mappa del modulo di contatto con un plug-in di WordPress.
Come aggiungere una mappa del modulo di contatto
Segui queste semplici istruzioni passo passo per aggiungere una mappa del modulo di contatto al tuo sito Web WordPress, utilizzando un plug-in.
Passaggio 1: scarica il plugin WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Ecco una guida passo passo su come installare un plugin per WordPress.
Avrai bisogno di WPForms Pro per accedere all'addon di geolocalizzazione.
Passaggio 2: attiva il componente aggiuntivo di geolocalizzazione
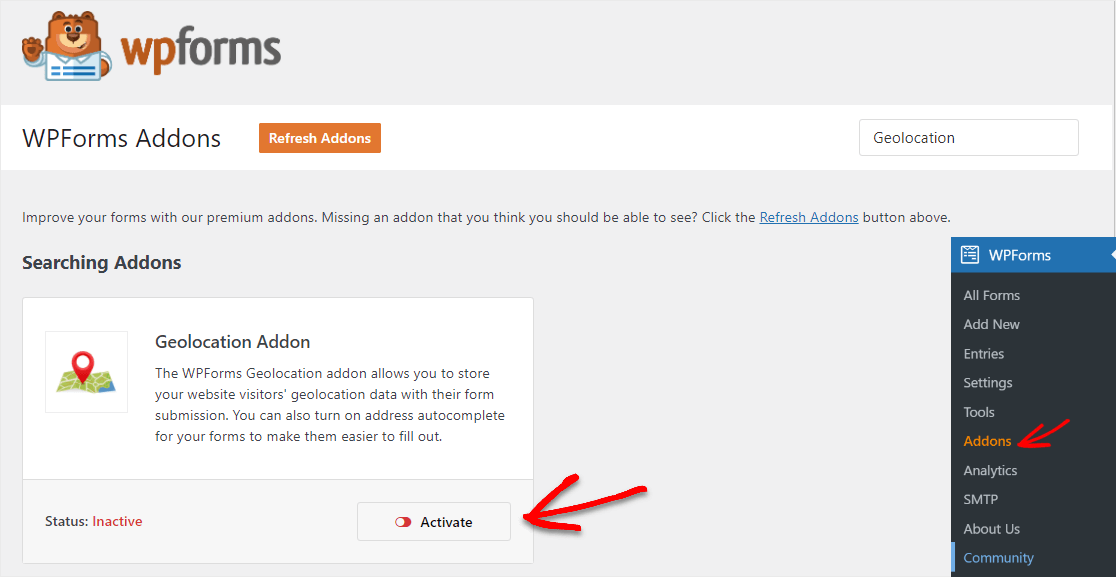
Una volta attivato il plug-in WPForms, vai su WPForms » Addons e usa la barra di ricerca per individuare il componente aggiuntivo di geolocalizzazione. Fare clic su Attiva per attivarlo .

L'addon Geolocation ha alcune fantastiche funzionalità che puoi utilizzare sul tuo sito Web ora che è attivato, come queste 2 fantastiche:
- Geolocalizzazione dell'inserimento del modulo: sarai in grado di vedere da dove provengono gli utenti del modulo, il che può aiutarti a segmentare meglio la tua lista di e-mail.

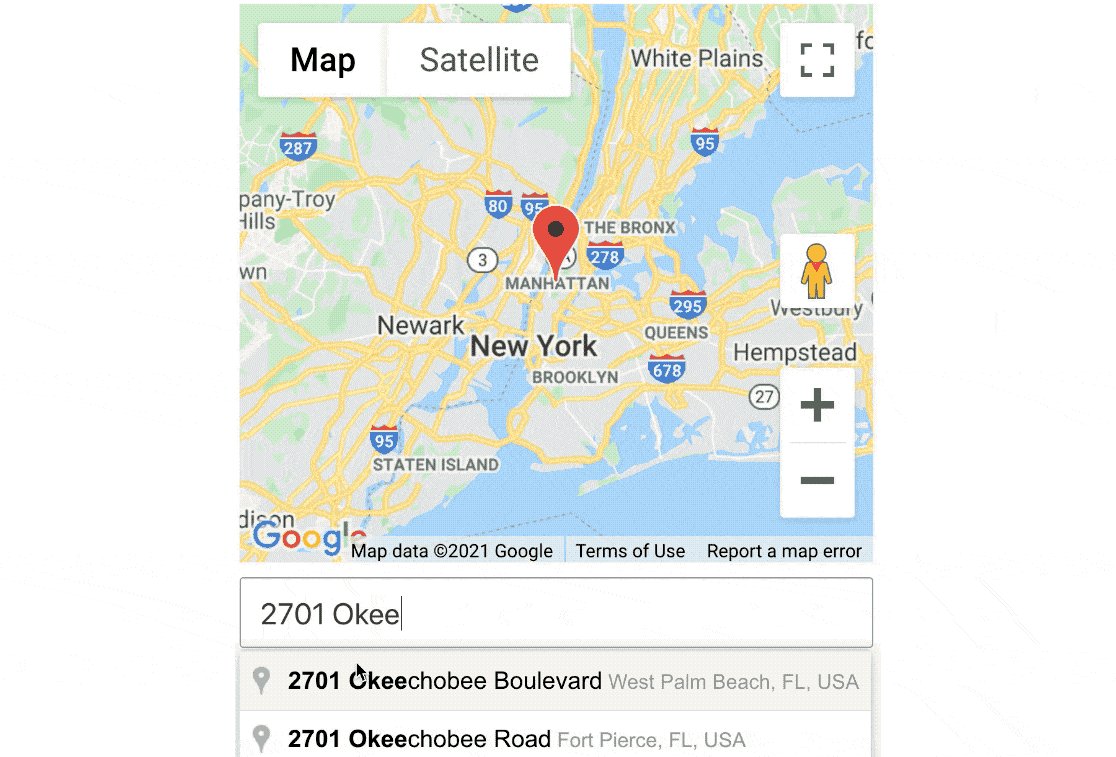
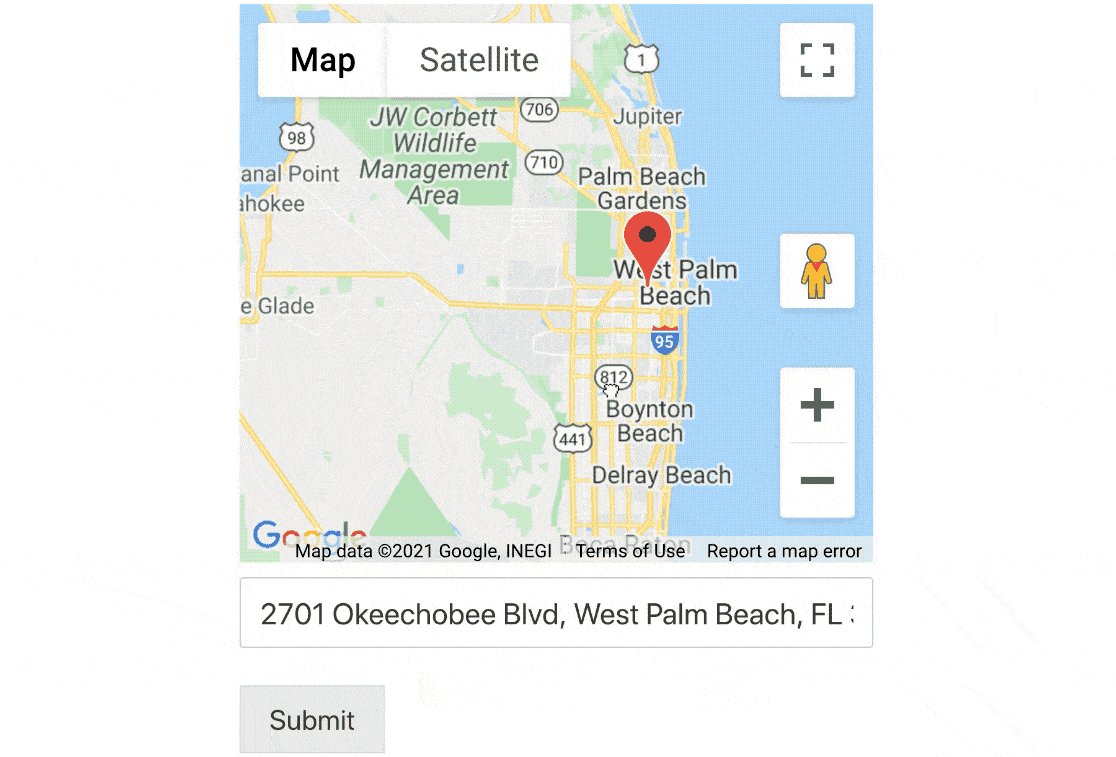
2. Completamento automatico dell'indirizzo: mentre gli utenti digitano, il campo dell'indirizzo può mostrare loro automaticamente il loro indirizzo prima che lo completino.

Sarai in grado di utilizzare entrambi questi fantastici strumenti una volta ottenuto il modulo di contatto sul tuo sito Web, quindi continuiamo a creare il modulo della mappa.
Passaggio 3: personalizza il componente aggiuntivo di geolocalizzazione
Ora che hai attivato l'addon Geolocation, è il momento di configurarlo e personalizzarlo.
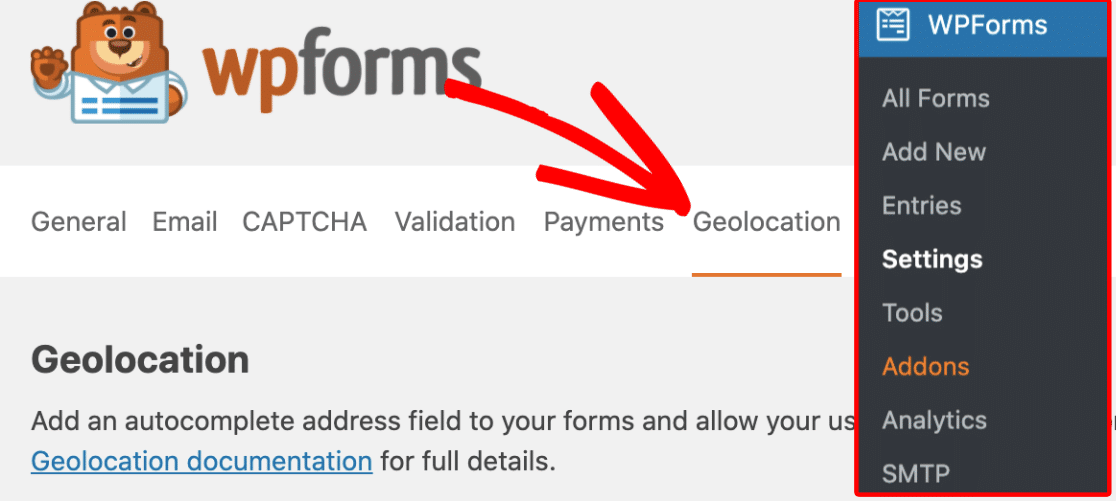
Vai a WPForms » Impostazioni e fai clic sulla scheda Geolocalizzazione .

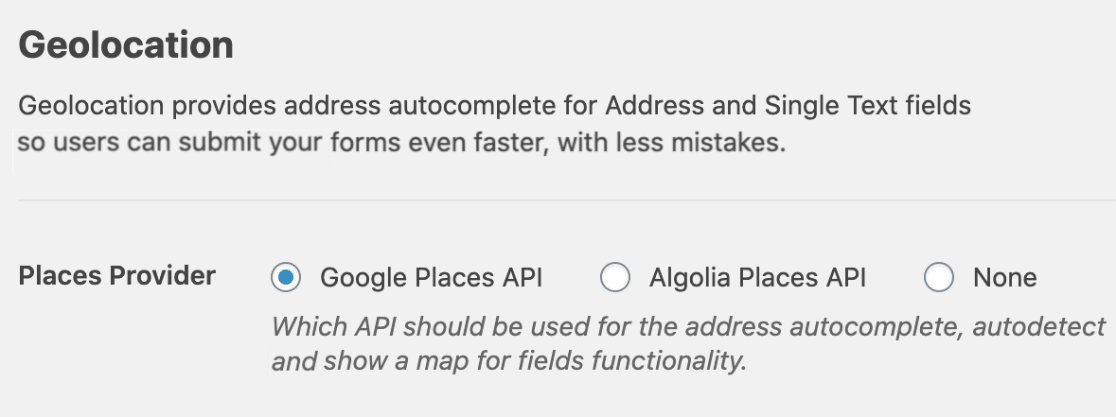
Ora dovrai scegliere il provider da cui desideri ottenere le informazioni di geolocalizzazione nell'area Places Provider .

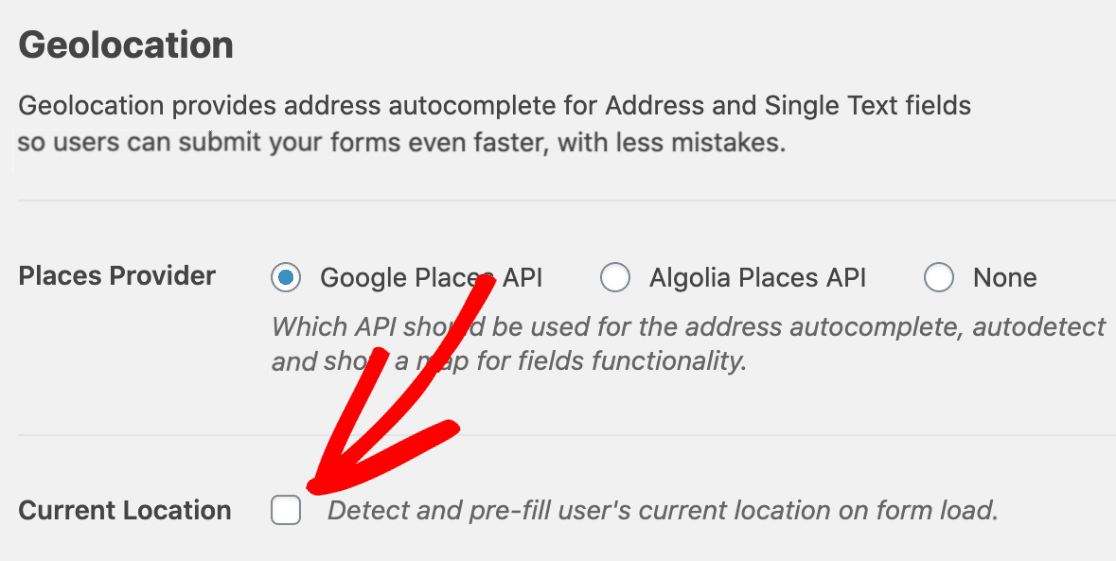
Se lo desideri, puoi lasciare che la posizione del tuo utente venga precompilata in un modulo selezionando la casella di controllo Posizione corrente.

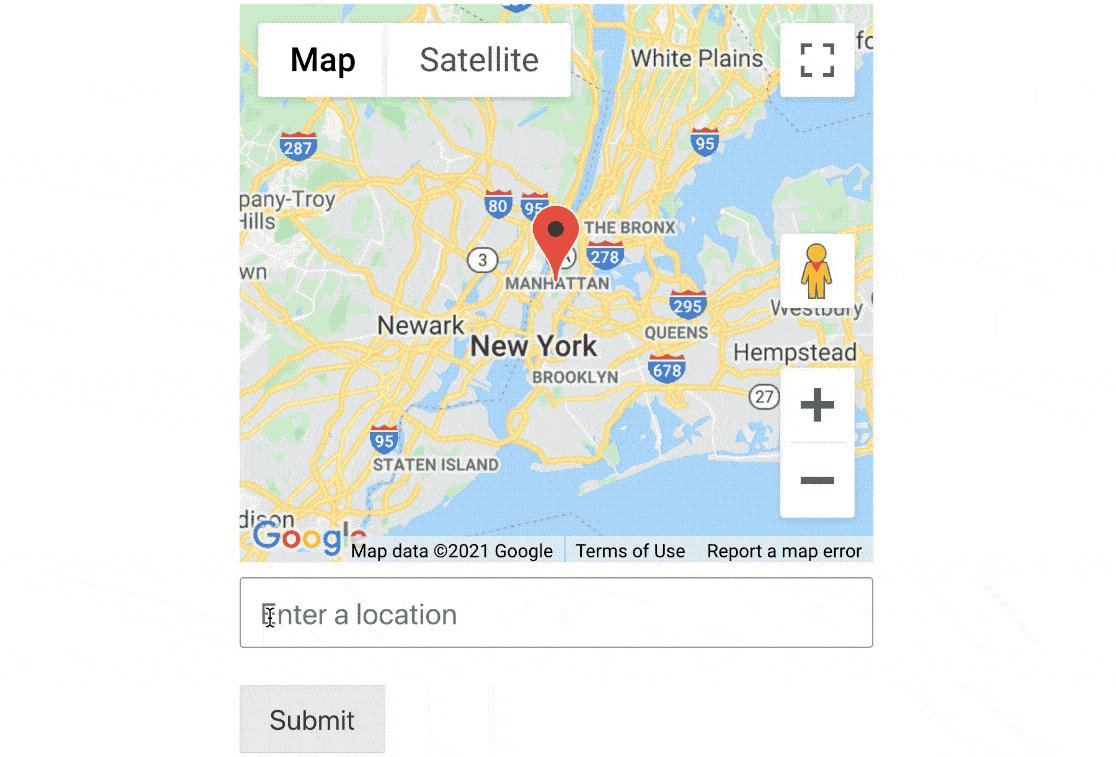
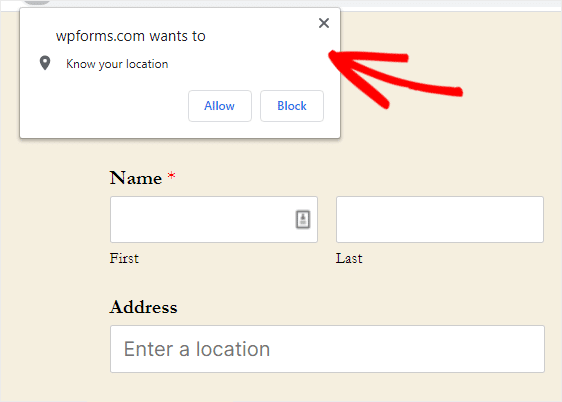
Se selezioni questa casella Posizione corrente, i visitatori vedranno una casella come questa quando aprono una pagina con il tuo modulo di contatto su di essa:

Consulta la nostra documentazione completa sulla configurazione del componente aggiuntivo di geolocalizzazione per trovare specifiche sul fornitore di servizi di localizzazione che utilizzerai e su come completare tale configurazione.
Una volta che le impostazioni del provider di posizione sono state tutte compilate nelle impostazioni del componente aggiuntivo di geolocalizzazione, sei pronto per creare la mappa del modulo di contatto.
Passaggio 4: crea il tuo modulo di contatto
Quindi andiamo avanti e creiamo ora il tuo modulo di contatto con una mappa. Questa parte richiederà meno di 5 minuti.
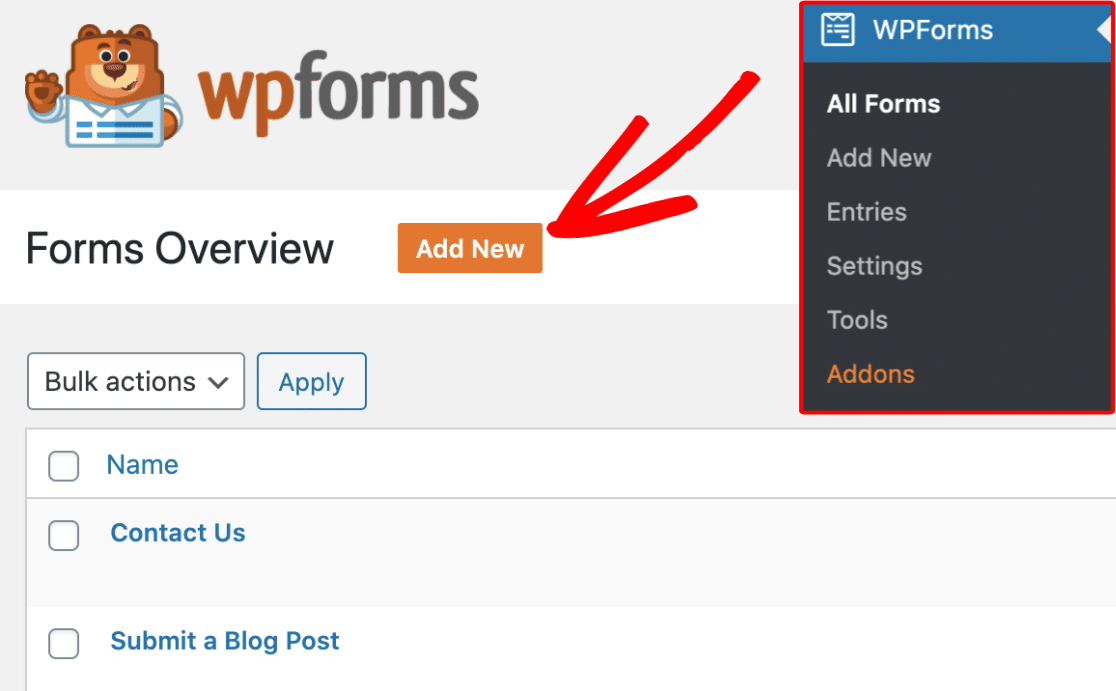
Per iniziare a creare il tuo nuovo modulo, fai clic sul pulsante Aggiungi nuovo per avviare il generatore di moduli WPForms.

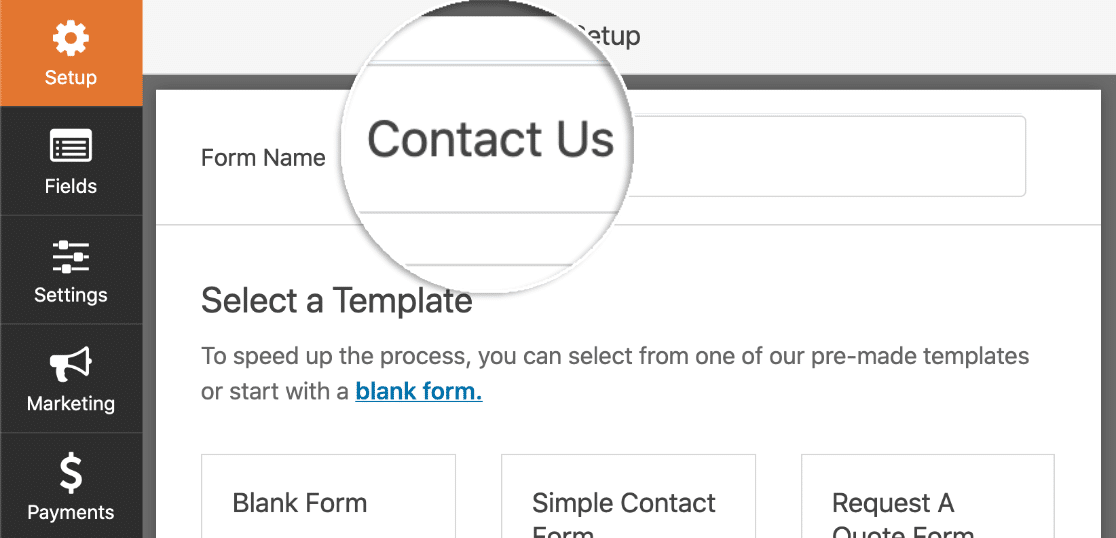
Ora puoi inserire un nome per il tuo modulo nel campo di inserimento Nome modulo . In questo esempio, utilizzeremo "Contattaci".

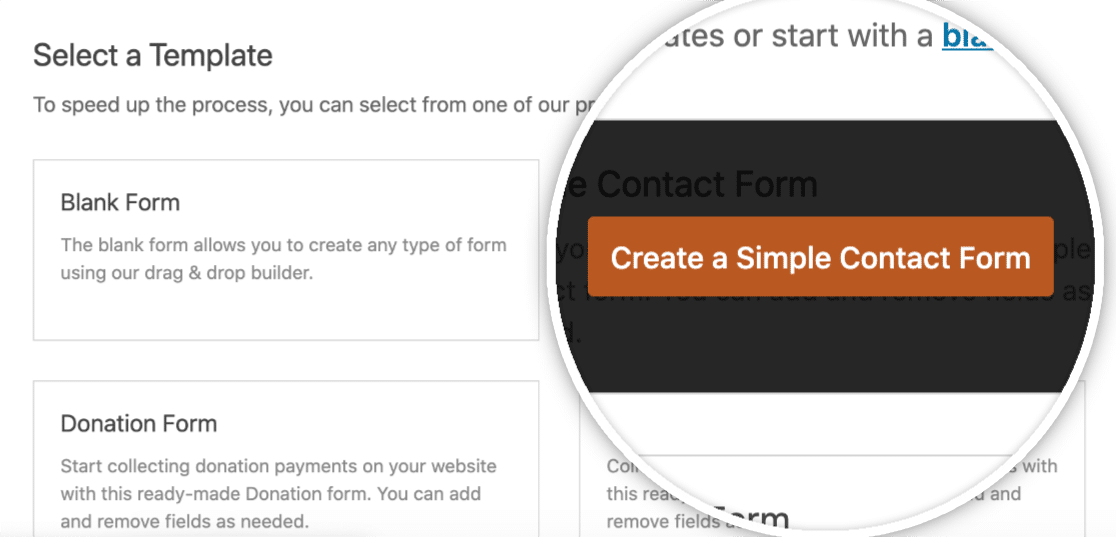
Sotto il nome del modulo, seleziona il modello che desideri utilizzare facendo clic su di esso. Facciamo un semplice modulo di contatto e a breve aggiungeremo la nostra mappa.

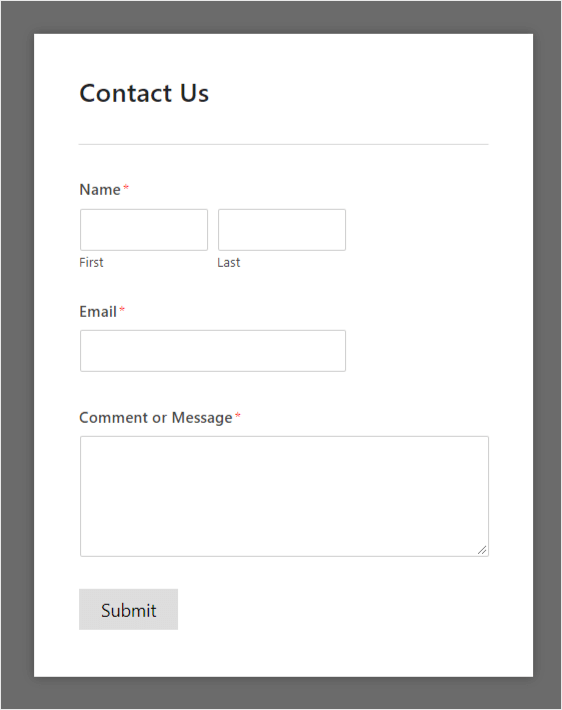
Successivamente, il tuo modello di modulo di contatto semplice verrà popolato con alcuni campi standard come:
- Nome (Nome, Cognome)
- Commento o messaggio

Ora, ci sono probabilmente alcune altre cose che altre impostazioni del modulo vorrai configurare come notifiche e conferme. Se è così, (e lo consigliamo vivamente) consulta la nostra guida dettagliata sulla creazione del tuo primo modulo.
Ottimo lavoro! Successivamente, aggiungiamo un campo al modulo che ti consentirà di abilitare l'opzione Visualizza mappa.
Passaggio 5: attiva l'opzione Visualizza mappa
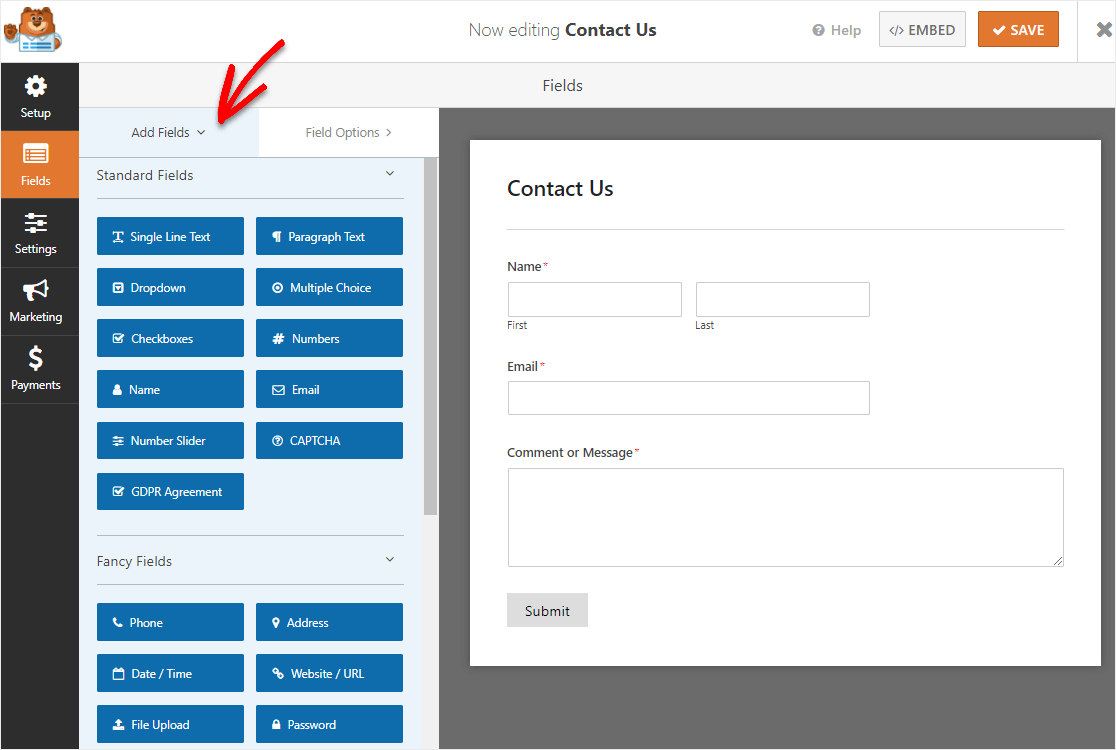
Una volta caricato il modulo, vedrai tutti i campi che puoi aggiungere al modulo.


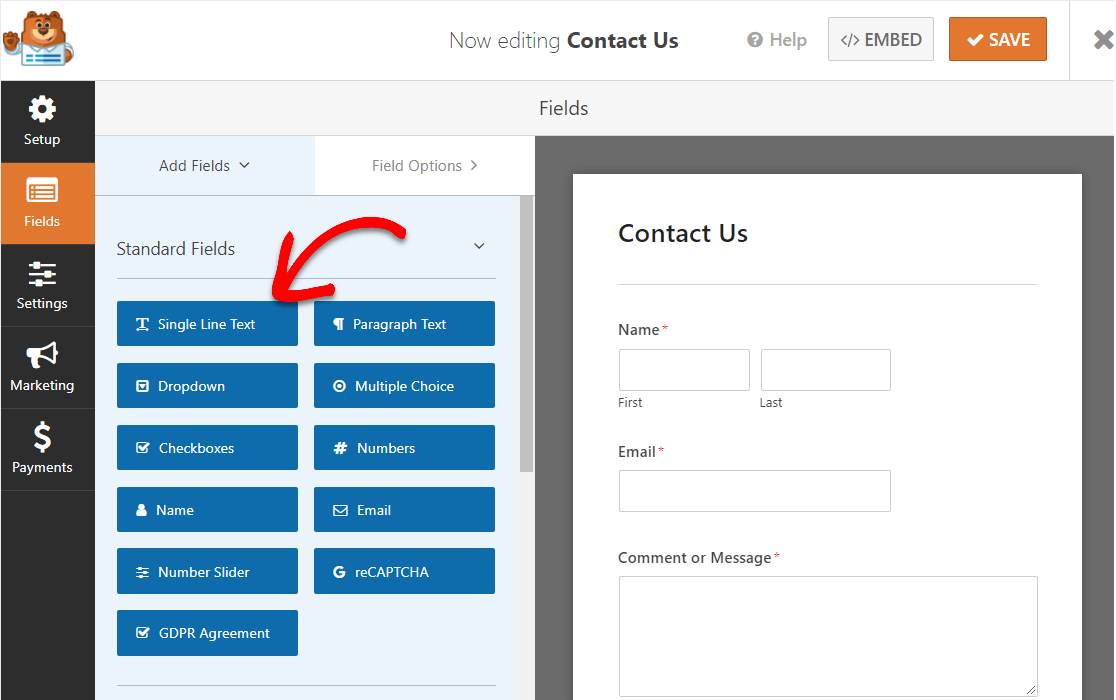
Per utilizzare l'opzione Visualizza mappa nel modulo, è necessario aggiungere il campo Indirizzo o il campo Testo a riga singola .
In questo tutorial, utilizzeremo il campo Testo a riga singola in modo che l'indirizzo venga visualizzato tutto su una riga.
Per aggiungere questo campo al modulo, puoi fare clic sul nome del campo o trascinarlo dal pannello di sinistra al modulo a destra.

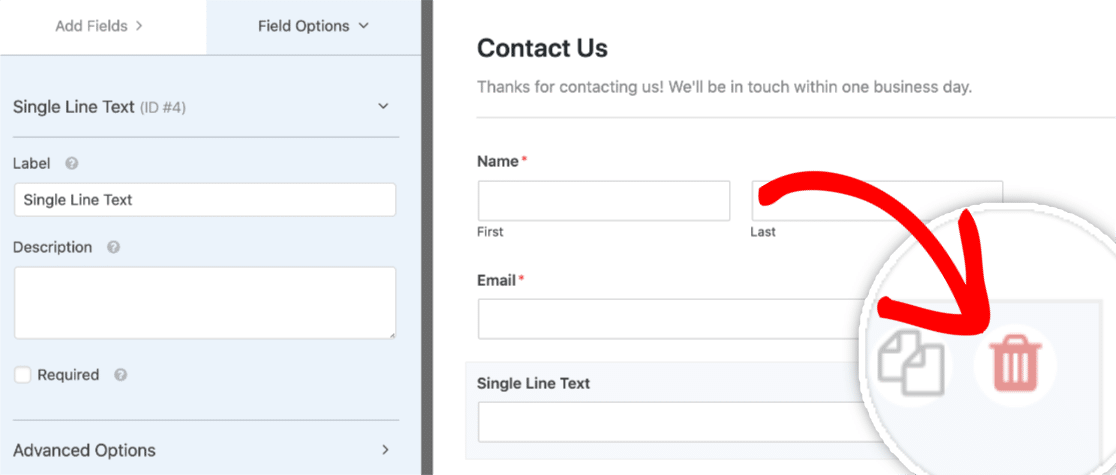
Non hai bisogno di uno dei campi? Per eliminare qualsiasi campo dal modulo, passa il mouse sopra il campo e fai clic sul pulsante rosso del cestino.

Ok, ora che hai aggiunto il tuo campo di testo a riga singola, è il momento di attivare una mappa sul modulo.
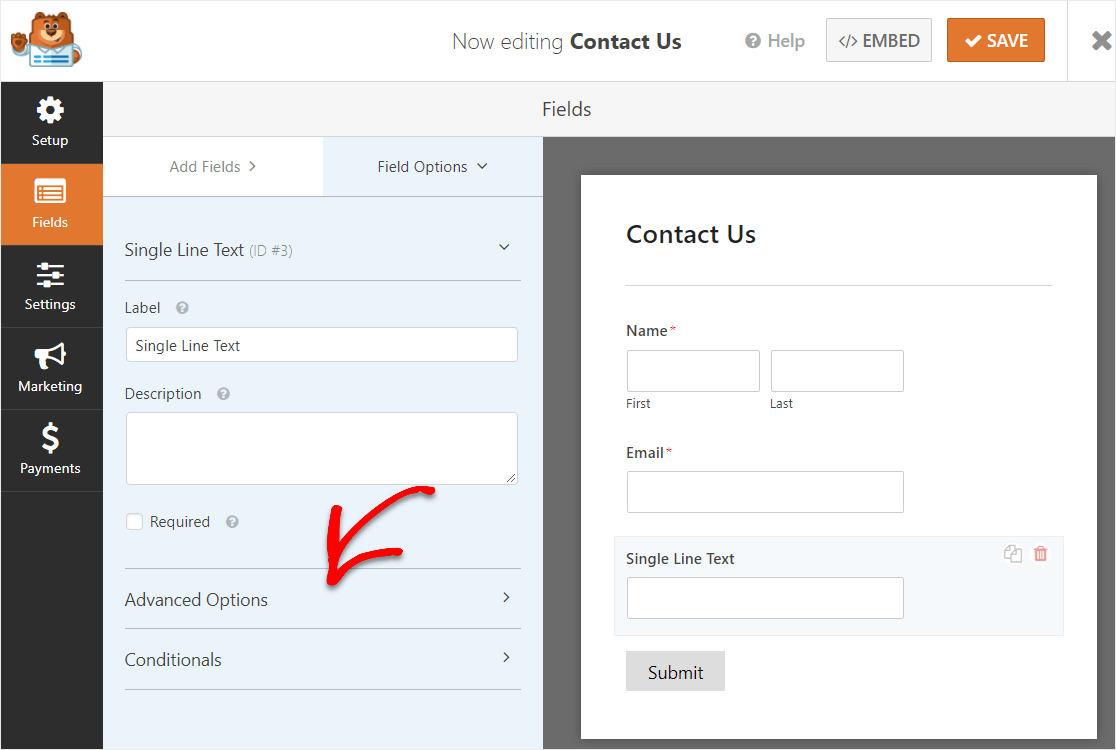
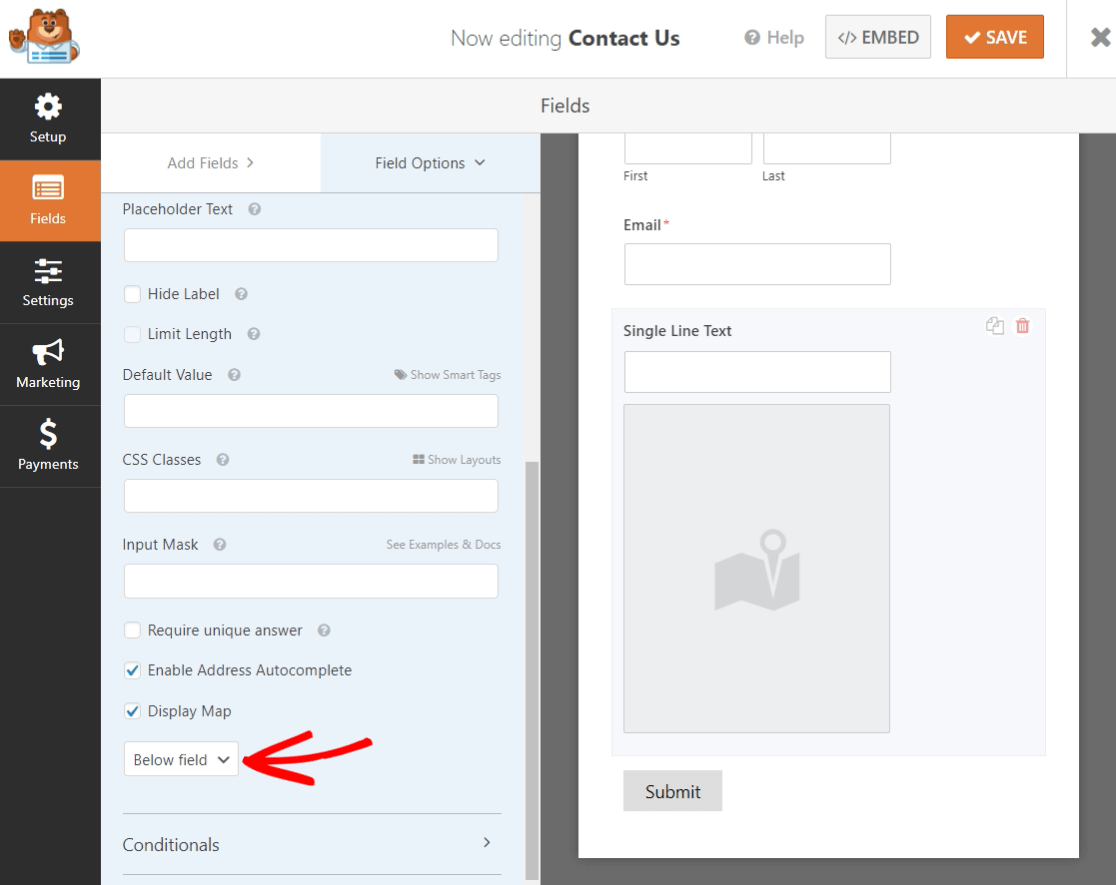
Nella scheda Opzioni campo per il tuo campo Testo a riga singola, fai clic su Opzioni avanzate .
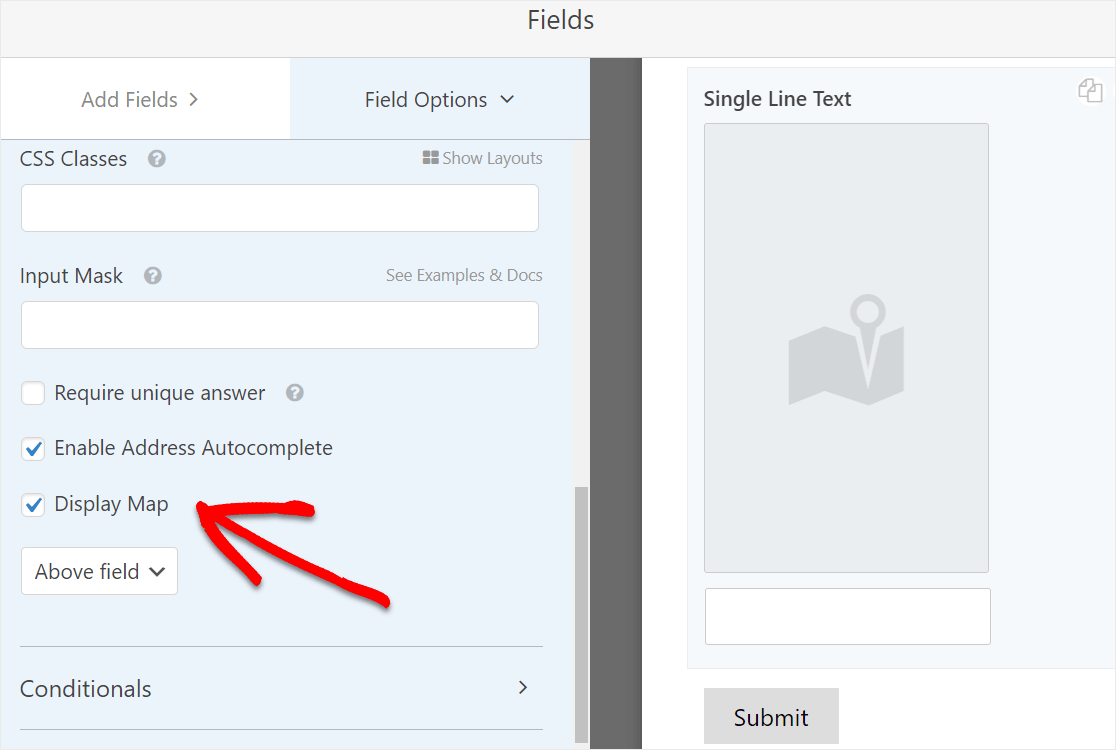
Vedrai alcune opzioni diverse ora, quindi scorri verso il basso e abilita la casella di controllo accanto a Abilita completamento automatico indirizzo, quindi seleziona la casella accanto a Visualizza mappa .
La mappa sarà per impostazione predefinita sopra il campo, ma puoi cambiarla in modo che sia sotto se lo desideri. Basta fare clic sul menu a discesa e passare al campo Sotto.

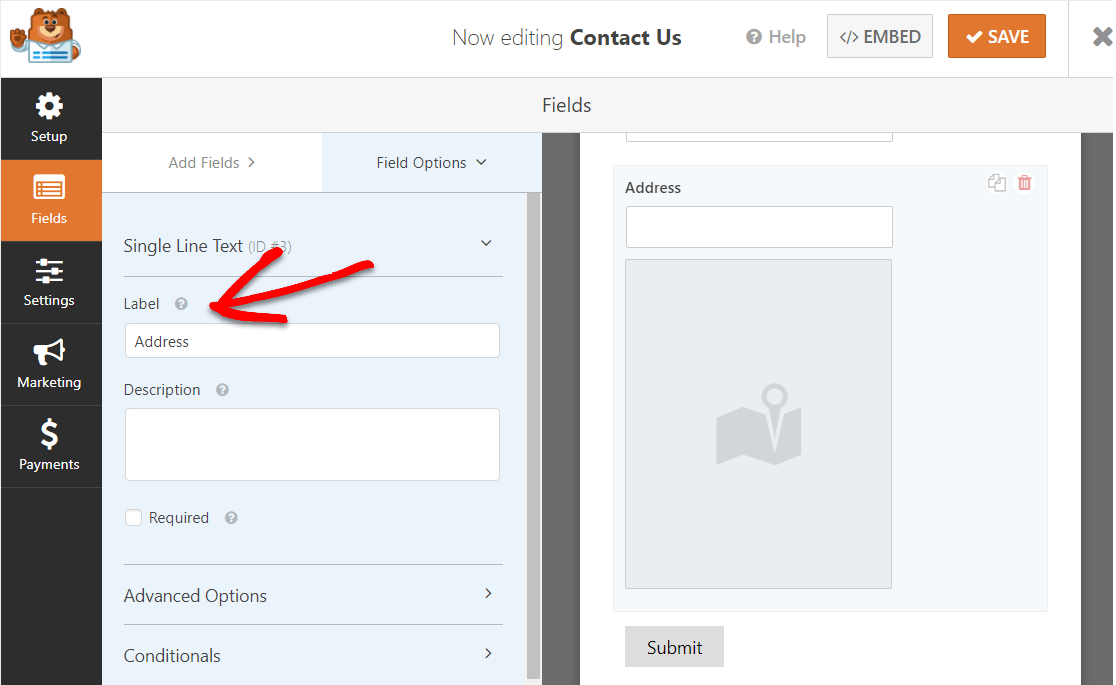
Infine, rinominiamo questo campo in "Indirizzo" in modo che i tuoi utenti non vedano "Testo a riga singola" durante la compilazione del modulo.
Scorri verso l'alto nel pannello Opzioni modulo sul lato sinistro e modifica l'etichetta per dire "Indirizzo".

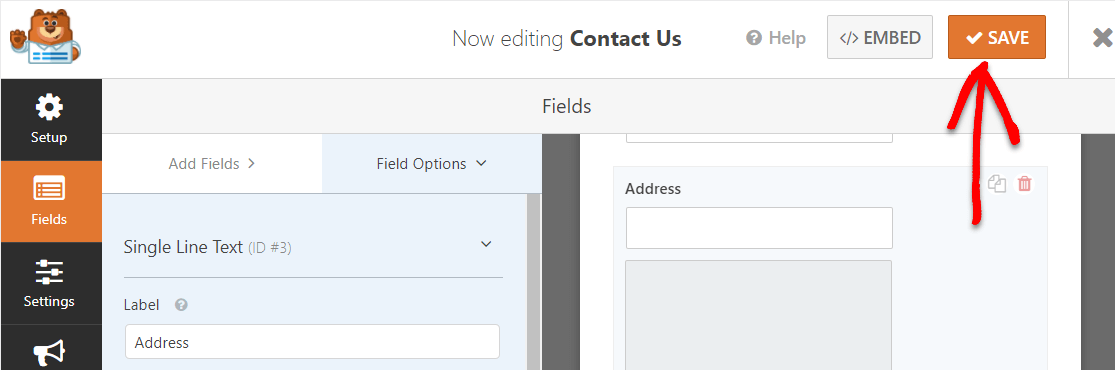
Ora, apporta tutte le altre modifiche che desideri al tuo modulo e quando ti piace, fai clic su Salva nell'angolo in alto a destra.

Ottimo lavoro. Il tuo modulo è pronto per fare il suo debutto.
Passaggio 6: pubblica la mappa del modulo di contatto
Pronto a pubblicare il tuo modulo di contatto con una mappa? Con il tuo plug-in WPForms Pro, è semplicissimo incorporare il tuo modulo nel tuo sito.
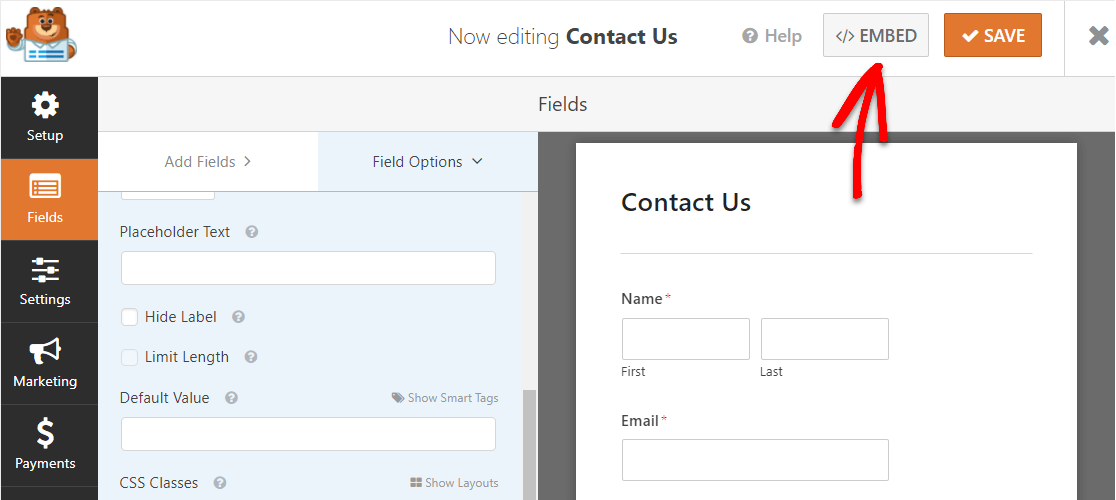
Quindi, una volta che il modulo ha l'aspetto desiderato e viene salvato, fai clic sul pulsante Incorpora nell'angolo in alto a destra.

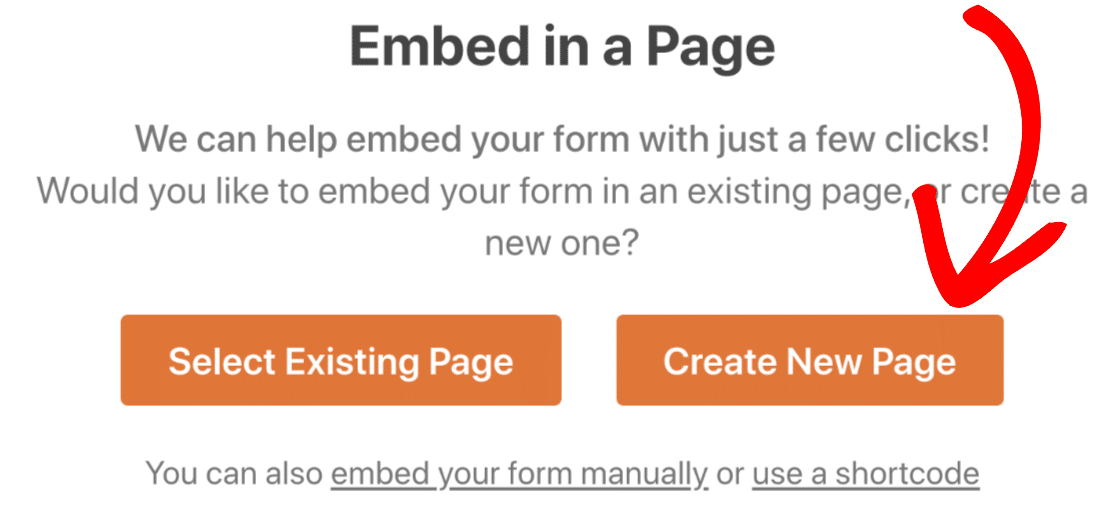
Qui puoi selezionare qualsiasi pagina di WordPress che ti piace, che si tratti di una pagina esistente o di una nuova pagina.
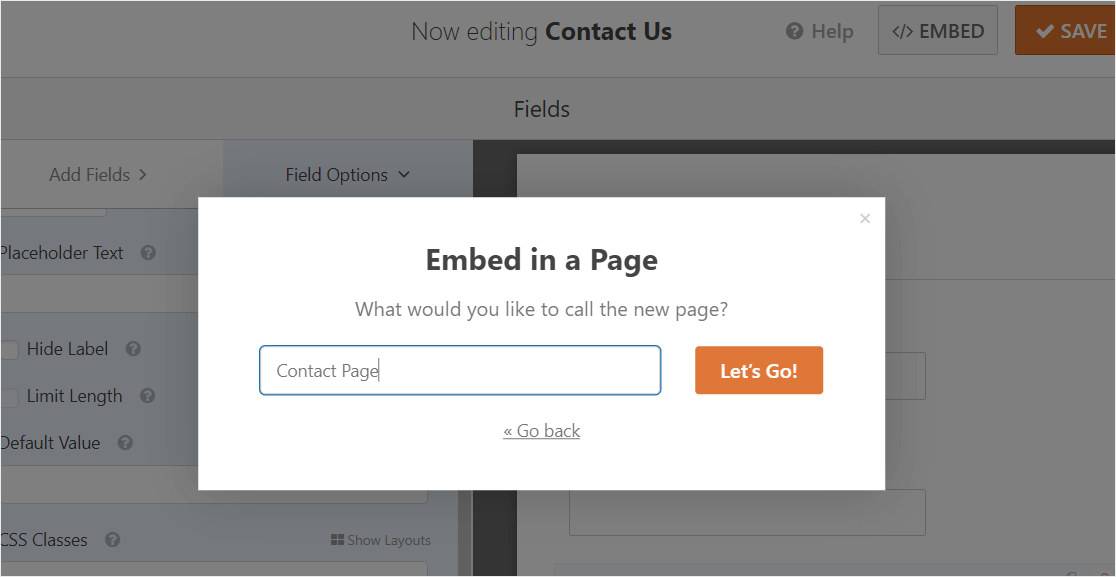
In questo tutorial, faremo clic su Crea nuova pagina .

Quindi, dai un nome alla tua pagina come preferisci e fai clic su Let's Go!

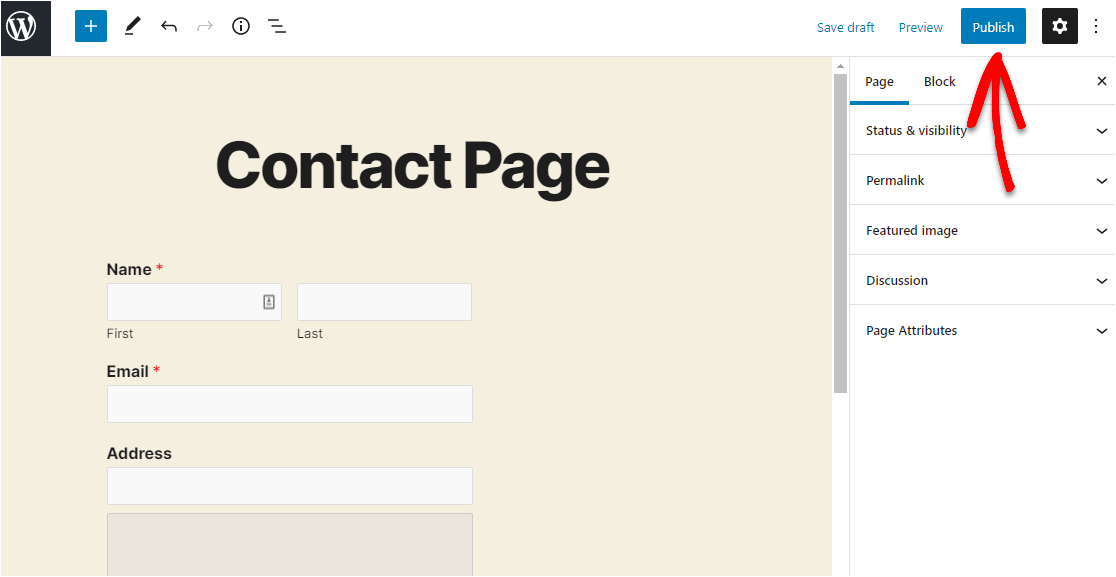
Ecco. Questo aggiungerà automaticamente il tuo modulo di contatto con la mappa alla tua pagina in WordPress.
Quindi, fai clic su "Pubblica" (o aggiorna, se stai utilizzando una pagina esistente) per liberare finalmente il tuo modulo dal vivo su Internet.

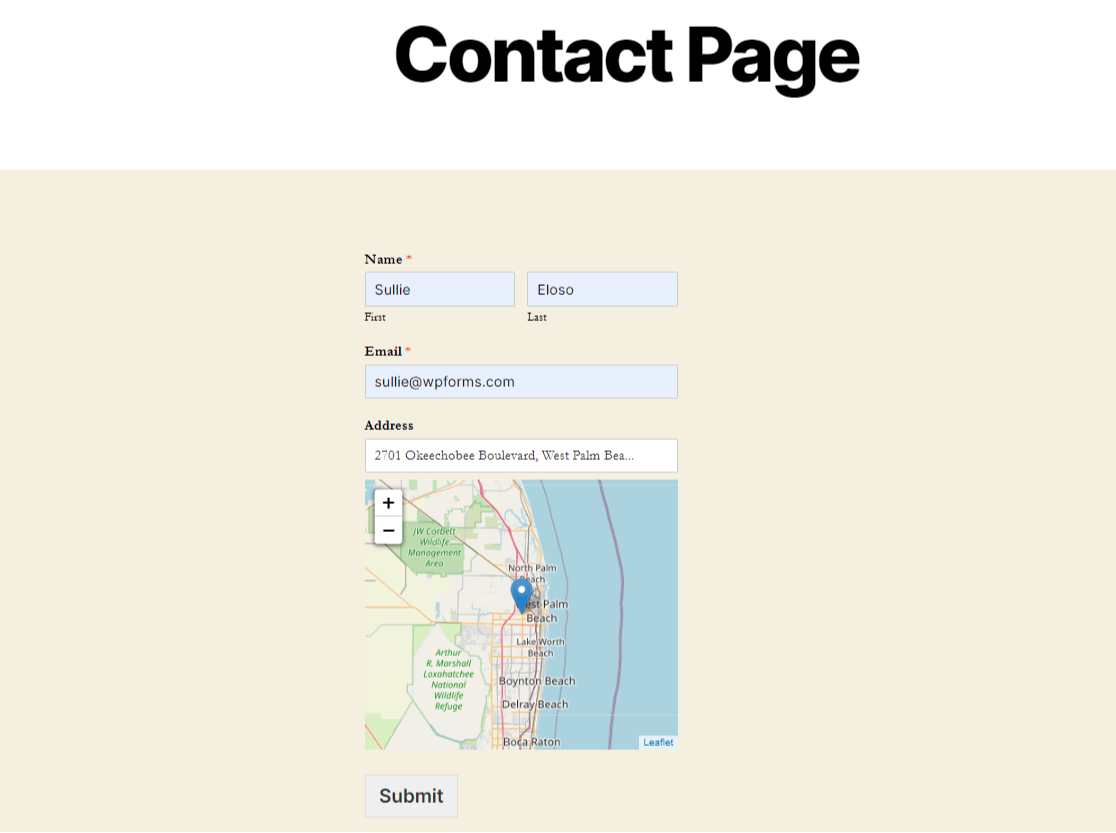
Congratulazioni: il tuo modulo di contatto con una mappa è ora disponibile su Internet.
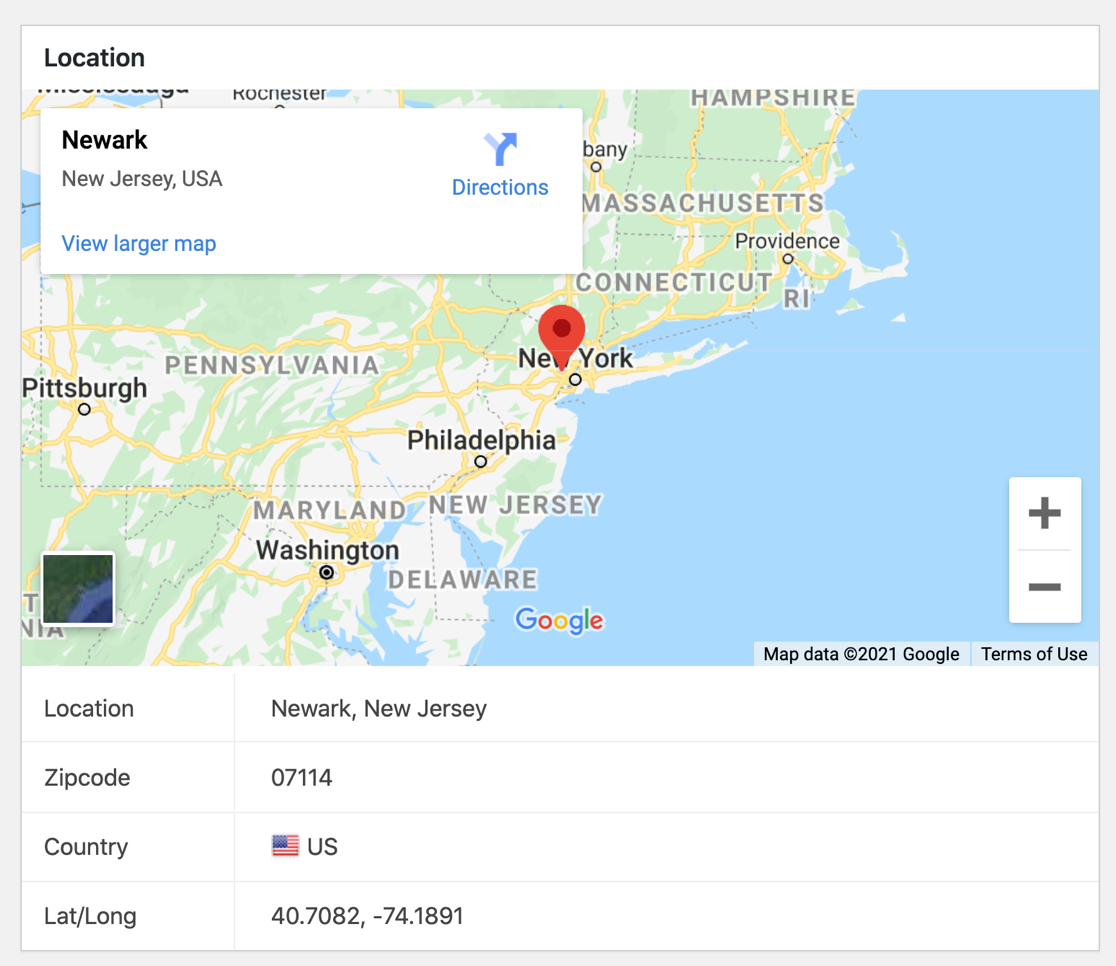
Ecco un'idea di come apparirà:

Questo è tutto! Ora sai come creare facilmente una mappa dei moduli di contatto con un plug-in di WordPress.
Crea la mappa del tuo modulo di contatto ora
Crea la tua mappa del modulo di contatto oggi stesso
È semplicissimo creare la tua mappa dei moduli di contatto.
Ottieni WPForms Pro oggi per accedere all'addon di geolocalizzazione che ti consente di aggiungere queste fantastiche mappe. Avrai accesso anche a un sacco di altre utili funzioni.
E oltre alle mappe dei moduli di contatto, WPForms Pro include:
- Un generatore facile da usare : crea i tuoi moduli in pochi minuti senza scrivere una sola riga di codice.
- Sondaggi : raccogli dati tramite sondaggi e sondaggi e visualizzali in splendidi report.
- Pagine modulo : fai in modo che più persone finiscano i tuoi moduli creando pagine modulo prive di distrazioni con un solo clic.
- Moduli d'ordine : accetta Stripe e PayPal direttamente sui tuoi moduli e accetta denaro online.
- Rapporti sul percorso dell'utente: scopri dove si trovavano le persone sul tuo sito prima di compilare il modulo.
- Moduli protetti : proteggi i moduli con opzioni anti-spam come captcha personalizzato, hCaptcha o Google reCAPTCHA v2 o v3.
- Moduli di conversazione : guarda i tassi di conversione salire alle stelle con moduli altamente accattivanti e dall'aspetto moderno.
- Oltre 100 modelli : non creare mai più un modulo da zero con i modelli predefiniti dei tipi di modulo più popolari in circolazione.
- Supporto Premium : accedi a un team amichevole e competente che ti aiuterà a guidarti nella giusta direzione se hai bisogno di aiuto con i moduli del tuo sito web.
- …e molto di più.
In effetti, se guardi WPForms Lite vs Pro, vedrai che ci sono un sacco di ragioni per cui Pro è così popolare.
Considerazioni finali sulle mappe del modulo di contatto
Speriamo che questo post ti abbia aiutato a capire quanto sia facile (e vantaggioso) aggiungere una mappa del modulo di contatto al tuo sito Web WordPress con un plug-in.
Vuoi aggiungere il tuo logo o un'immagine al tuo modulo? Potresti anche voler dare un'occhiata alla nostra guida su come aggiungere un'immagine a un modulo WordPress.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E se ti piace questo post, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.