Come visualizzare i collegamenti di navigazione breadcrumb in WordPress
Pubblicato: 2025-01-05Quando visiti un sito web e vedi qualcosa come " Home-> Negozio-> Il mio account" , vengono chiamati breadcrumb .
Fungono da “percorso” per aiutare gli utenti a comprendere la loro posizione attuale sul sito e come ci sono arrivati. Prendendo il nome dalla storia di Hansel e Gretel, i breadcrumb aiutano l'utente nella navigazione del sito.
Nell'articolo di oggi tratteremo:
- Vantaggi dell'aggiunta di pangrattato
- I migliori metodi per implementare i breadcrumb sul tuo sito WordPress.
- Il miglior plugin WordPress per aggiungere breadcrumb al tuo sito web.
Senza perdere tempo, cominciamo-
I vantaggi di aggiungere breadcrumb al tuo sito web
Prima di arrivare alla parte tutorial, devi conoscere i vantaggi del breadcrumb-
- I breadcrumb forniscono agli utenti una mappa chiara del loro viaggio, utile su siti Web di grandi dimensioni come siti di e-commerce o blog.
- I breadcrumb contribuiscono a un'esperienza di navigazione più fluida.
- I visitatori possono passare rapidamente alle pagine senza fare affidamento sul menu principale o sul pulsante Indietro.
- I motori di ricerca utilizzano i breadcrumb per comprendere la struttura del tuo sito web.
- I breadcrumb possono apparire nei risultati dei motori di ricerca, aumentare la percentuale di clic e aiutare i motori di ricerca a indicizzare meglio il tuo sito.
- Il breadcrumb riduce la frequenza di rimbalzo e aumenta il coinvolgimento.
- Sono leggeri e facilmente adattabili
I breadcrumb non sono solo un aiuto per la navigazione, sono una componente cruciale di qualsiasi sito web facile da usare e ottimizzato per la ricerca.
Ora vediamo come aggiungere la navigazione breadcrumb sui siti WordPress.
Come aggiungere la navigazione breadcrumb al sito WordPress
Quindi ti mostreremo come aggiungere la navigazione breadcrumb al tuo sito WordPress utilizzando 3 metodi.
- Utilizzando un plugin WordPress
- Utilizzo del codice personalizzato
- Utilizzo del supporto di un tema.
Iniziamo-
1. Utilizzo di un plugin WordPress per aggiungere la navigazione breadcrumb
Come accade normalmente, c'è sempre un plugin WordPress per aggiungere qualsiasi tipo di funzionalità al tuo sito WordPress. C'è un plugin chiamato Breadcrumb NavXT che aggiunge la navigazione breadcrumb.
Questo è uno dei plugin breadcrumb di WordPress più popolari con oltre 900.000 installazioni attive. Il plugin ha tutte le funzionalità necessarie nella versione gratuita che ti aiuteranno ad aggiungere e personalizzare la navigazione breadcrumb sul tuo sito web.
Ecco i passaggi per visualizzare la navigazione breadcrumb sul tuo sito web:
Passaggio 1: installa e attiva il plug-in
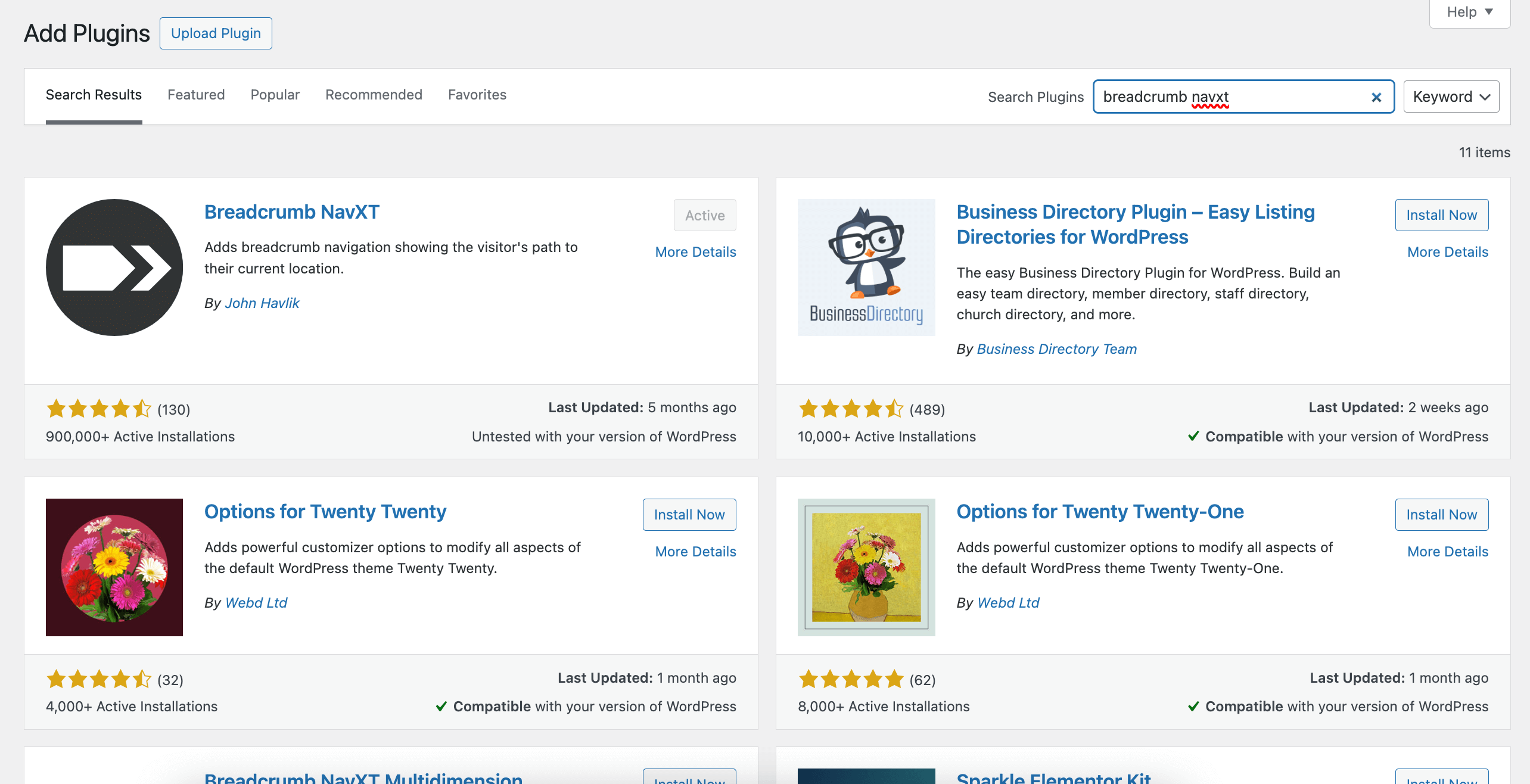
Innanzitutto, installa il plugin dalla dashboard di WordPress. Vai su Plugin–> Aggiungi nuovo e digita Breadcrumb NavXT nella casella di ricerca. Quindi installa e attiva il plugin-

Passaggio 2: configurare le impostazioni del breadcrumb NavXT
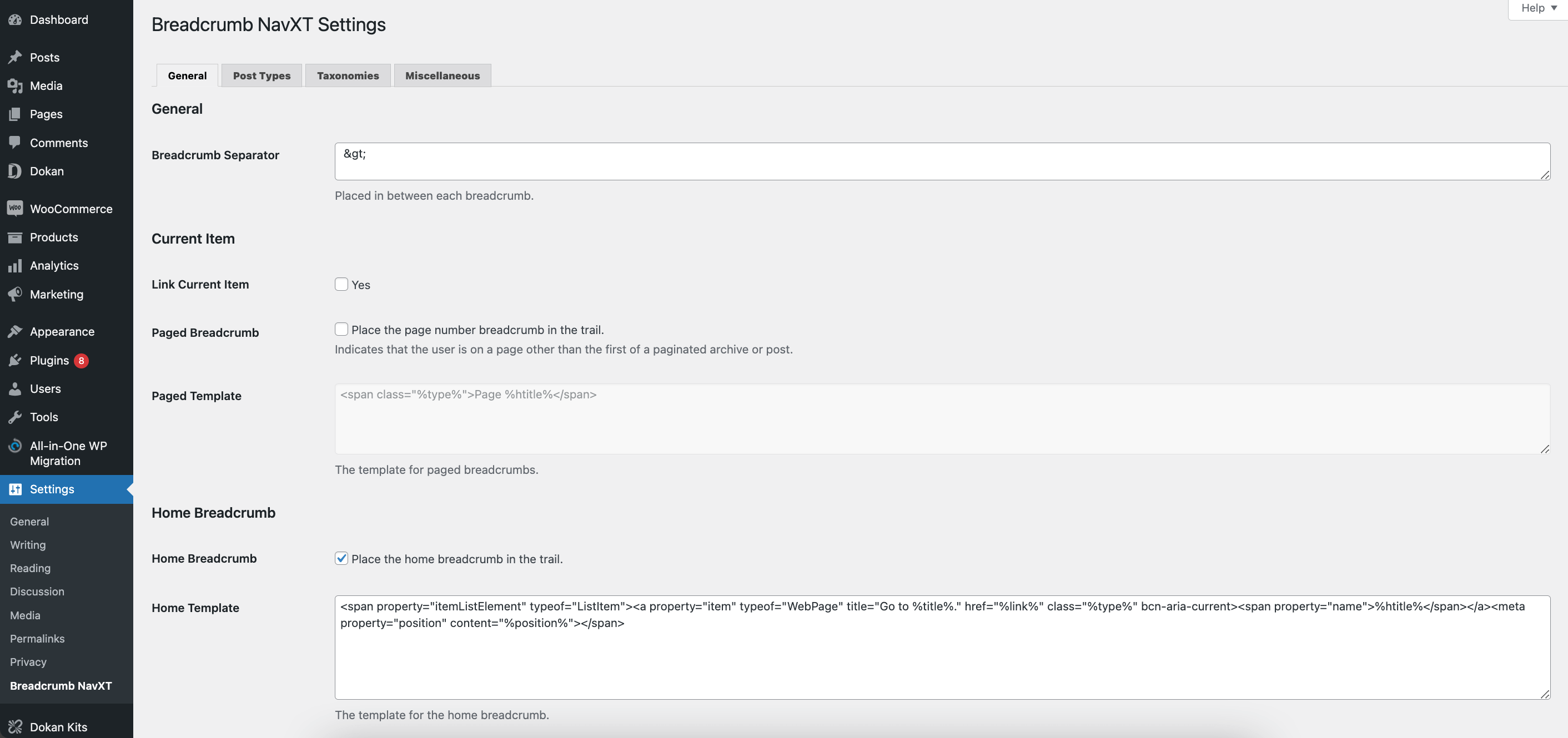
Troverai le opzioni di personalizzazione del plugin in Impostazioni–> Breadcrumb NavXT . Troverai varie opzioni per personalizzare il breadcrumb. Ma se hai poco tempo o hai poche conoscenze tecniche, mantieni le impostazioni predefinite.
Nota: quando ho installato il plugin, non ho modificato alcuna impostazione. Mantenuti quelli predefiniti. Ha funzionato bene per me.

Passaggio 3: aggiungi il blocco Gutenberg
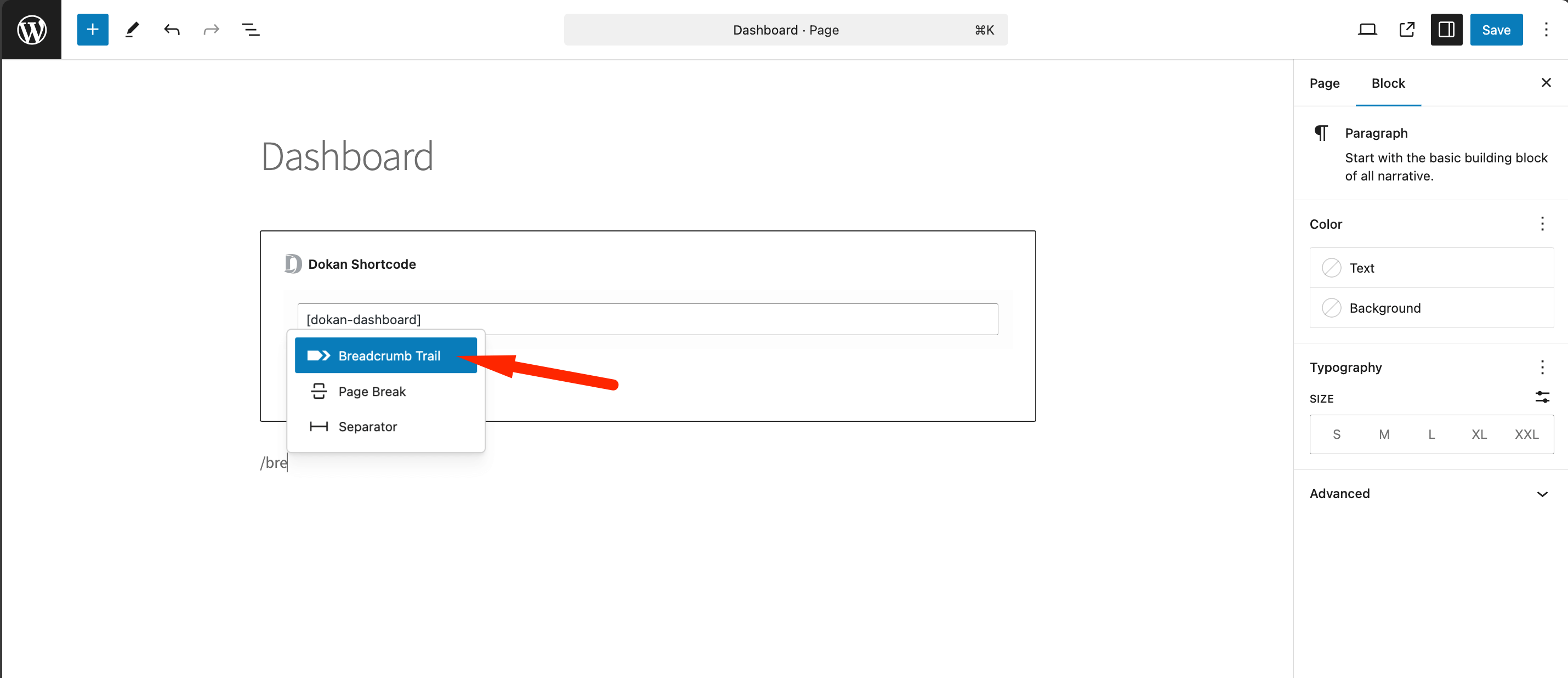
Dopo aver configurato le impostazioni, devi aggiungere il blocco Breadcrumb Trail sulla pagina o sul post in cui desideri mostrare i breadcrumb. Seleziona qualsiasi pagina o post, scegli e aggiungi il blocco Trail breadcrumb.

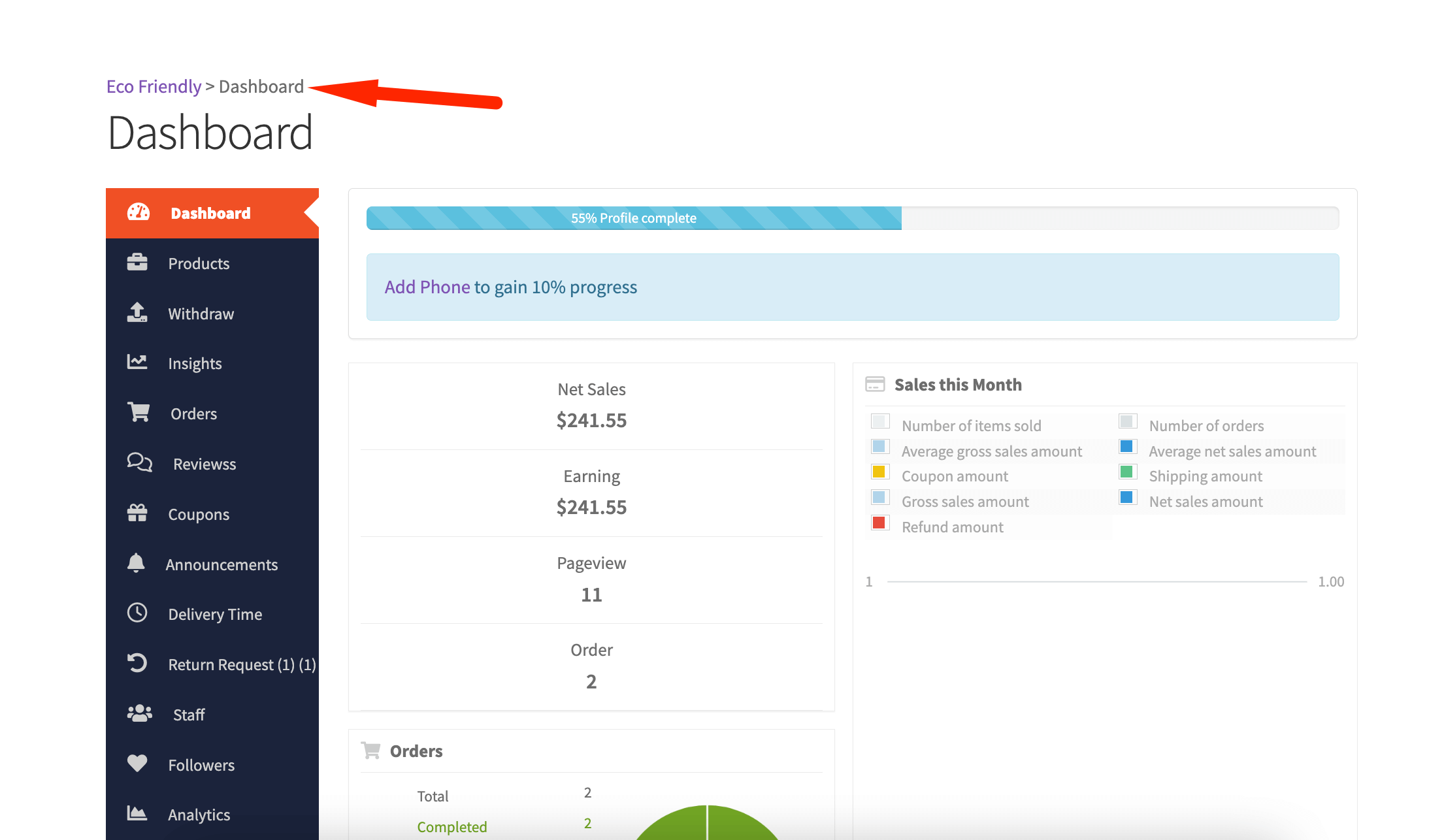
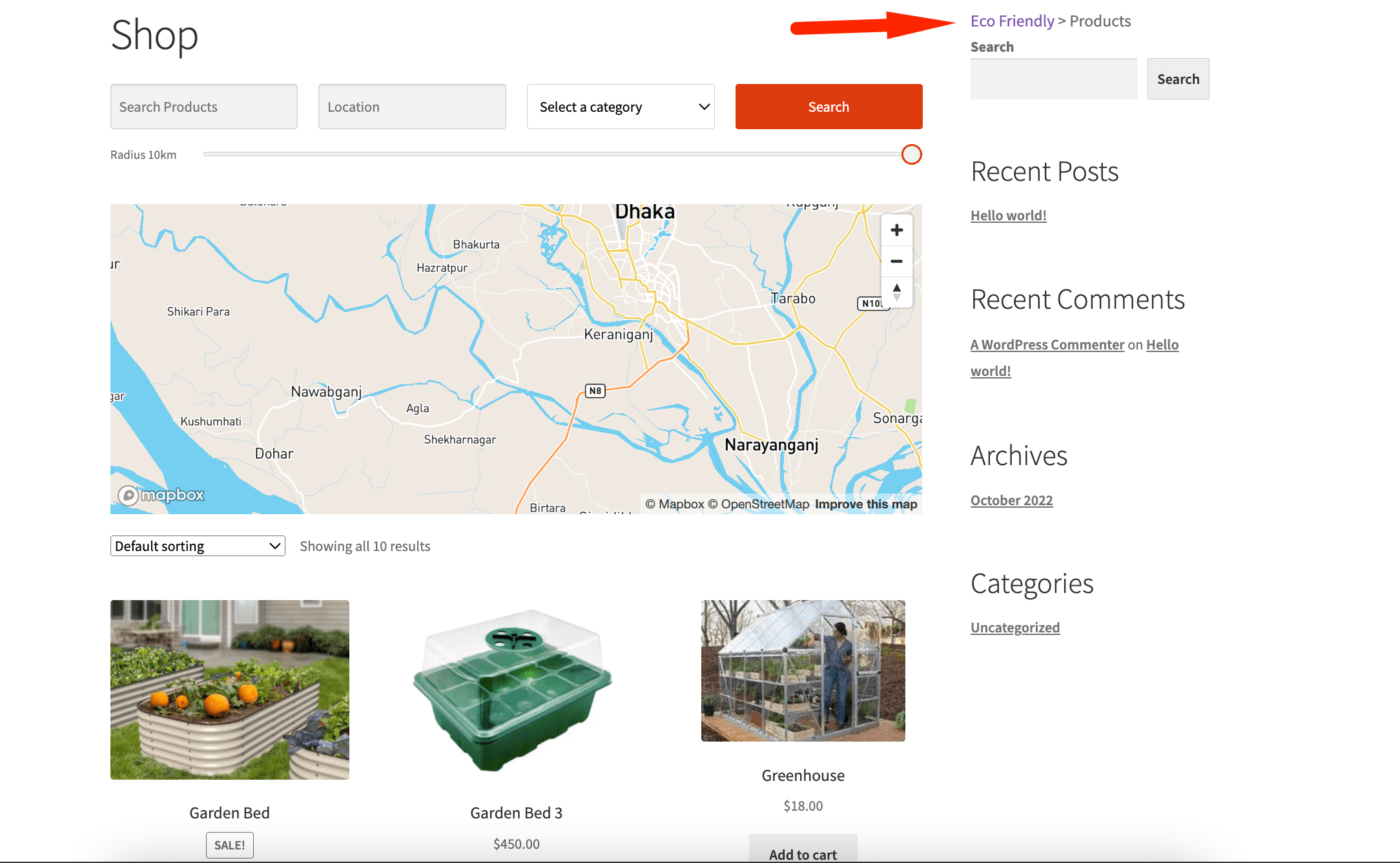
Ciò aggiungerà la navigazione breadcrumb alla pagina o al post-

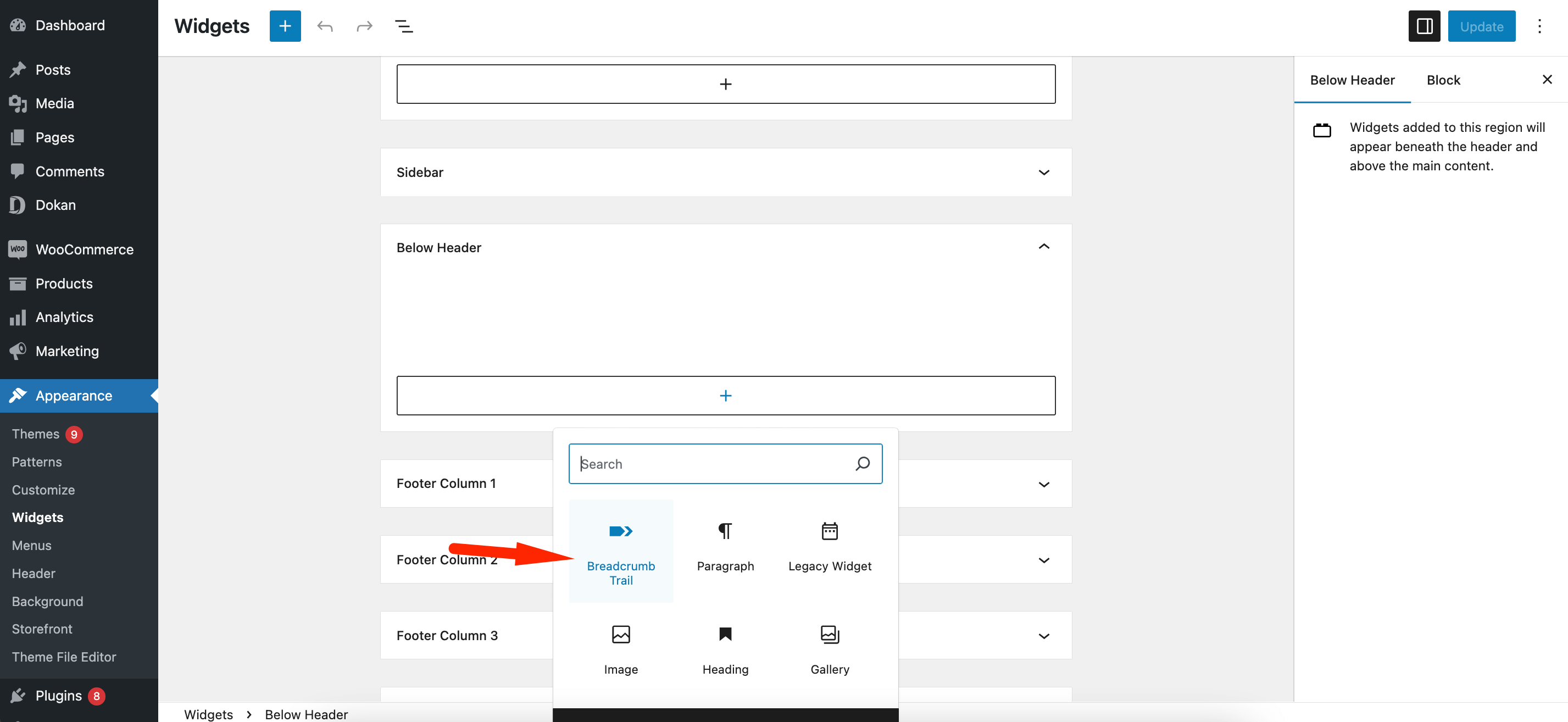
Puoi anche utilizzare il widget per aggiungere il breadcrumb. Basta andare su Aspetto -> Widget . Lì trova il widget Breadcrumb Trail e aggiungi dove vuoi mostrare il breadcrumb sul tuo sito web-

Ecco con quanta facilità puoi effettuare la navigazione breadcrumb nel tuo sito web.
Ma c'è un problema. Puoi farlo solo pagina per pagina o post per post. Ciò richiederà molto del tuo tempo.
Se vuoi farlo a livello di sito, devi utilizzare una codifica personalizzata.
2. Utilizzo del codice personalizzato per aggiungere la navigazione breadcrumb
Se hai installato il plugin Breadcrumb NavXT, puoi utilizzare un po' di codice per mostrare i breadcrumb in tutto il sito.
Puoi utilizzare l'opzione Editor file tema da Aspetto o aprire il tuo File Manager da CPanel e trovare il file header.php.

Aggiungi questo codice-
if (function_exists('bcn_display')) { bcn_display(); } ?>Nota: inizialmente ho avuto problemi durante l'aggiunta di questo codice come utilizzato "<!–?php". Ma il codice aveva già un "<!–?php" fin dall'inizio. Ecco perchè mi dava errore. Ho fornito l'unica parte del codice che devi utilizzare. Copialo e inseriscilo alla fine del codice.
Ciò aggiungerà la navigazione breadcrumb a livello di sito-

È così semplice.
3. Utilizzo del supporto del tema per aggiungere breadcrumb
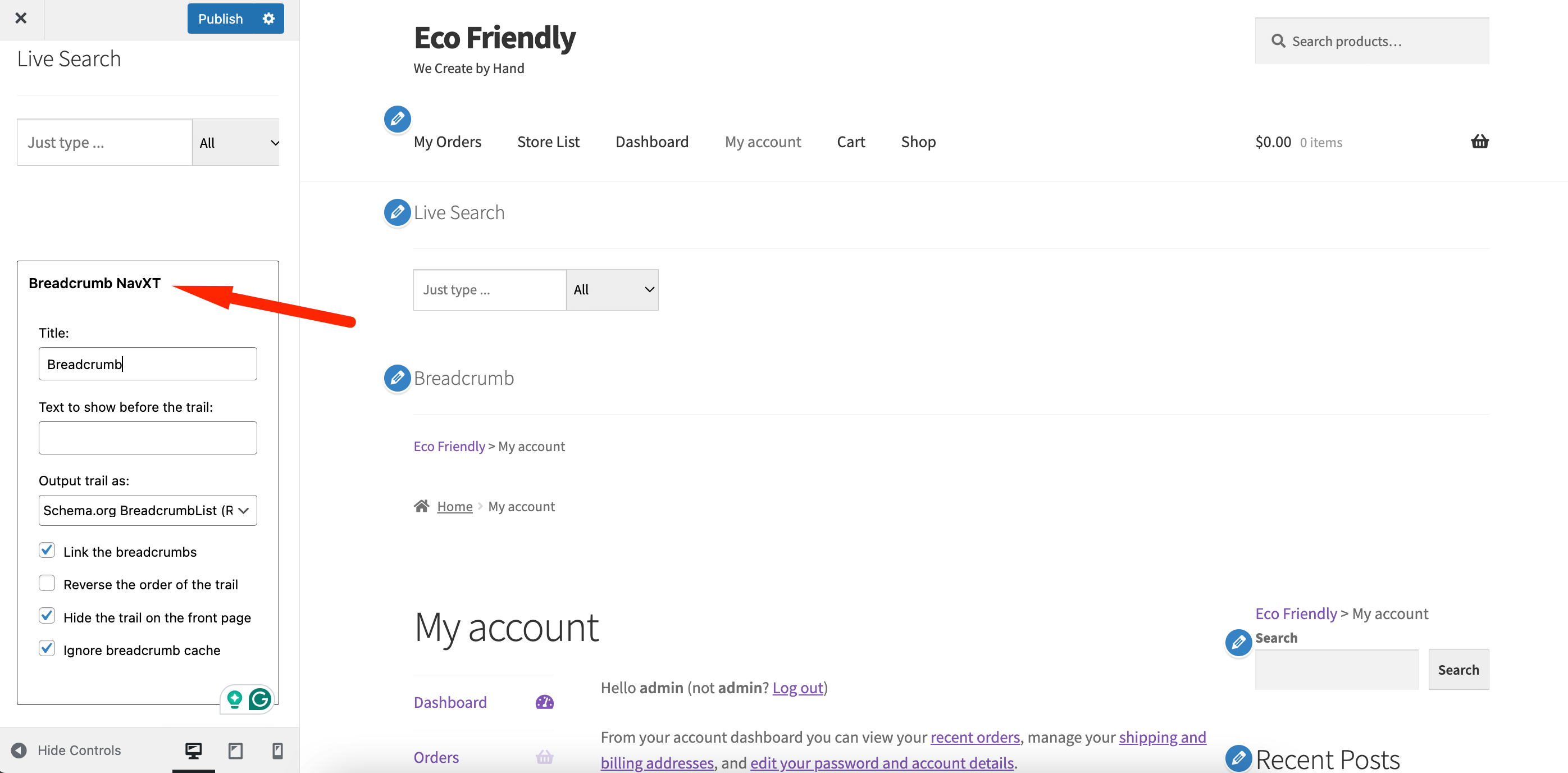
Puoi anche utilizzare il supporto del tema per aggiungere breadcrumb al tuo sito. Ad esempio, nel tema della vetrina, vai all'opzione di personalizzazione del tema. Lì, nella sezione widget, troverai il blocco Breadcrumb NavXt-

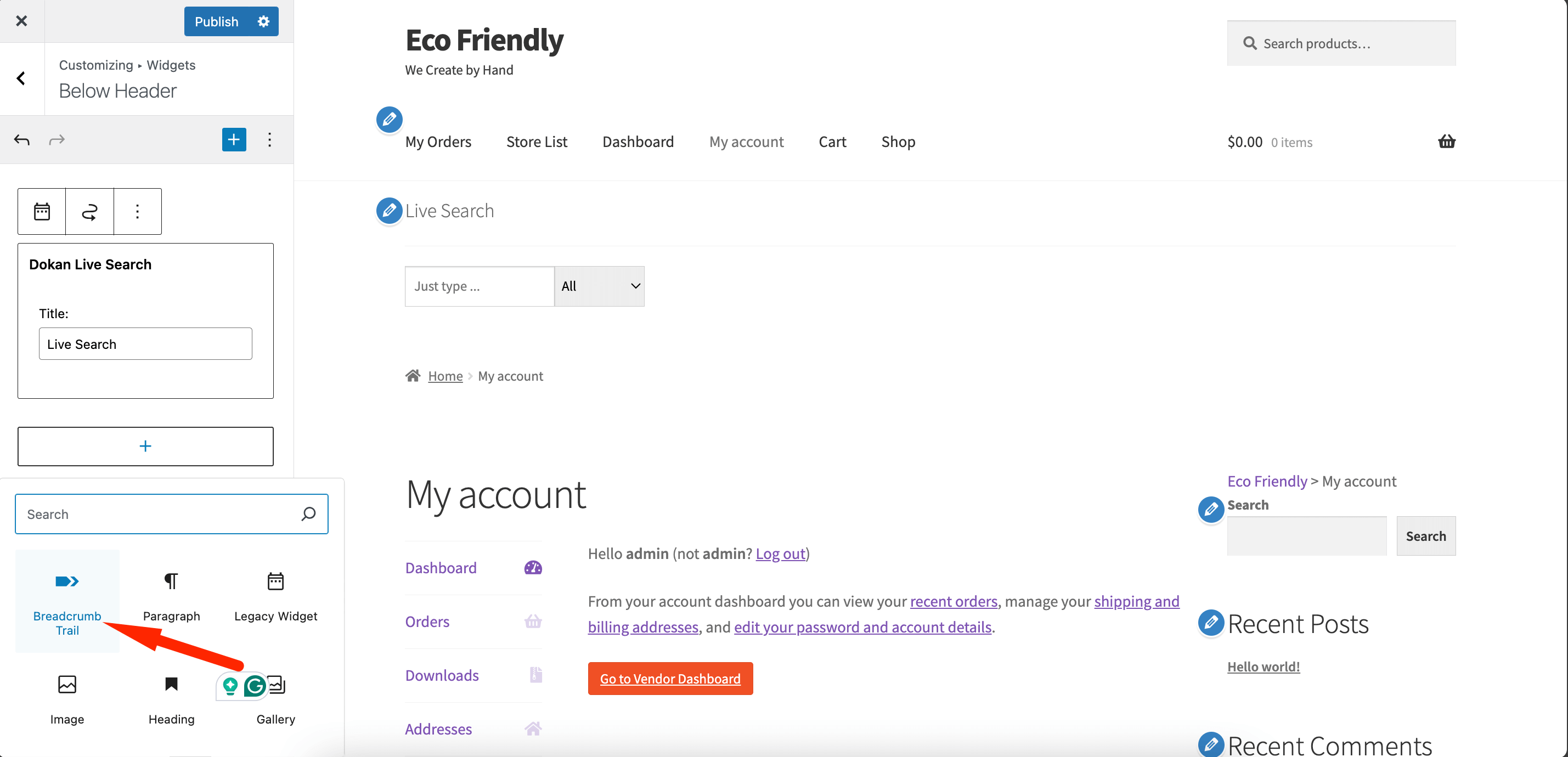
È possibile configurare le impostazioni da qui. Quindi puoi aggiungere un blocco Breadcrumb Trail per visualizzare i breadcrumb-

Ecco come puoi mostrare la navigazione breadcrumb sul tuo sito WordPress.

Plugin popolari per aggiungere breadcrumb al tuo sito WordPress
Se non ti senti a tuo agio con l'utilizzo del plug-in Breadcrumb NavXT, ci sono altri plug-in che puoi utilizzare:
1. Ottimizza il SEO
Yoast SEO è un popolare plugin progettato per migliorare le prestazioni SEO del tuo sito web. Include una funzionalità breadcrumb incorporata .
Questo lo rende un’ottima scelta per chi vuole coniugare la navigazione con l’ottimizzazione SEO.
I breadcrumb sono personalizzabili e ti aiutano ad adattarli alla struttura e al design del tuo sito.
Caratteristiche:
- Si integra perfettamente con le impostazioni SEO del tuo sito web.
- Offre flessibilità per regolare la struttura e l'aspetto del breadcrumb.
- Aiuta i motori di ricerca a indicizzare meglio il tuo sito includendo i breadcrumb nel markup HTML.
- Supporta post, pagine e tipi di post personalizzati.
2. Classifica matematica
Rank Math è un altro plugin SEO molto popolare che offre funzionalità avanzate, inclusi i breadcrumb. È famoso per la sua interfaccia intuitiva e le opzioni di personalizzazione. I suoi breadcrumb possono essere facilmente configurati e stilizzati per adattarli al tema del tuo sito web.
Caratteristiche:
- Fornisce opzioni dettagliate per la personalizzazione del breadcrumb.
- Aggiunge automaticamente breadcrumb a post, pagine e altri tipi di contenuto.
- Si integra completamente con la suite di strumenti SEO di Rank Math per funzionalità aggiuntive.
- Leggero e ottimizzato per i dispositivi mobili per la navigazione.
3. Pangrattato WooCommerce
WooCommerce Breadcrumbs è un plugin progettato specificamente per i negozi WooCommerce. Migliora la navigazione aggiungendo breadcrumb alle pagine dei prodotti, alle categorie e ad altre sezioni specifiche del negozio.
Caratteristiche:
- Aggiunge automaticamente breadcrumb alle pagine dei prodotti e delle categorie WooCommerce.
- Migliora l'esperienza dell'utente mostrando la posizione del prodotto nella gerarchia del negozio.
- Etichette e separatori breadcrumb personalizzabili per una migliore estetica.
- Aiuta a migliorare il SEO fornendo una navigazione strutturata per i motori di ricerca.
4. Pangrattato flessibile
Flexy Breadcrumb è un plugin progettato per aggiungere breadcrumb personalizzabili al tuo sito WordPress.
Funziona con la maggior parte dei temi e ti consente di regolare il design e la struttura del breadcrumb per adattarli allo stile del tuo sito web. La sua interfaccia user-friendly lo rende adatto sia ai principianti che agli utenti avanzati.
Caratteristiche:
- Offre molteplici opzioni di progettazione per i breadcrumb.
- Consente la personalizzazione della gerarchia e dei separatori breadcrumb.
- Supporta l'integrazione con i page builder più diffusi come Elementor.
- Leggero e ottimizzato per prestazioni veloci
Migliora la navigazione del tuo sito web con i breadcrumb
Non troverai molti siti web senza la navigazione breadcrumb. È un ottimo modo per coinvolgere clienti e visitatori, per far loro sapere dove si trovano sul tuo sito web. E come abbiamo detto, è ottimo anche per l’ottimizzazione SEO.
Che ti piaccia o no, la navigazione breadcrumb è importante per un sito. Anche Google afferma che la navigazione breadcrumb può migliorare la struttura del sito e il SEO.
Ti abbiamo mostrato 3 modi per aggiungere breadcrumb al tuo sito web. Puoi seguirne uno qualsiasi.
Quindi, aggiungi il breadcrumb al tuo sito web e se rimani bloccato in qualsiasi momento faccelo sapere nella sezione commenti.
