Come visualizzare le immagini in WordPress con Elementor: i modi creativi
Pubblicato: 2023-03-07Non è un segreto che le immagini siano una componente importante di qualsiasi sito web. Migliora l'appeal visivo del sito Web e il coinvolgimento. In WordPress, inserire immagini nei tuoi post e nelle tue pagine è abbastanza semplice.
Un modo per mostrare le immagini è semplicemente aggiungere media nell'editor classico. Un altro modo è utilizzare i blocchi immagine nell'editor Gutenberg. In entrambi i casi, gli stili sono predefiniti nel tema.
Tuttavia, Elementor offre flessibilità nella visualizzazione delle immagini in WordPress. Offre una varietà di modi creativi per visualizzare le immagini sul tuo sito web. Ancora più importante, ogni elemento dell'immagine è personalizzabile individualmente.
Usando elementi come Image Boxes , Image Galleries , Image Masking
puoi creare sezioni di immagini dall'aspetto straordinario.
Con un po' di creatività e attenzione ai dettagli, puoi far risaltare il tuo sito web dalla massa utilizzando questi elementi.
Questo articolo ti guiderà su come visualizzare le immagini in WordPress con Elementor per progettare un'interfaccia intuitiva e user-friendly per la visualizzazione delle immagini sul tuo sito web.
Perché le immagini sono importanti per i tuoi contenuti web
Quando vediamo un'immagine, il cervello umano inizia automaticamente ad analizzare e classificare le informazioni visive che riceve, senza uno sforzo cosciente. Questo processo rende il contenuto più facile da ricordare e richiamare.
Inoltre, le immagini possono rendere i tuoi contenuti più coinvolgenti e accattivanti per i visitatori migliorando l'attrattiva visiva di un sito web.
Ecco alcuni motivi per cui le immagini sono importanti per i contenuti web:
- Cattura facilmente l'attenzione: le immagini possono essere utilizzate per attirare l'attenzione di un visitatore e attirarlo nei tuoi contenuti. Ciò è particolarmente importante per i siti Web che mirano a vendere prodotti o servizi.
- Trasmetti informazioni rapidamente: a volte, un'immagine può comunicare informazioni più velocemente ed efficacemente del testo. Ad esempio, un'infografica può trasmettere semplicemente informazioni complesse.
- Rompe la monotonia: grandi blocchi di testo possono essere noiosi e monotoni da leggere. Le immagini possono aiutare a spezzare il testo lungo e riportare l'attenzione sui tuoi contenuti.
- Lascia un segno duraturo nella memoria: il cervello umano può elaborare le informazioni visive molto più velocemente del testo o delle informazioni verbali e può conservarle a lungo termine.
- Rende i tuoi contenuti più condivisibili: le piattaforme di social media come Facebook e Instagram sono altamente visive e le foto sono spesso più condivisibili del solo testo. Includendo immagini di alta qualità sul tuo sito web, puoi aumentare le probabilità che i visitatori condividano i tuoi contenuti sui social media.
- Consapevolezza del marchio: le immagini possono aiutarti a migliorare il tuo marchio presentando il tuo logo o altri elementi visivi associati al tuo marchio.
Come aggiungere immagini in WordPress (metodo di base)
Il modo molto semplice per mostrare le immagini su WordPress è aggiungere un'immagine alla libreria multimediale e visualizzarla con gli stili predefiniti.
Per aggiungere un'immagine alla libreria multimediale di WordPress:
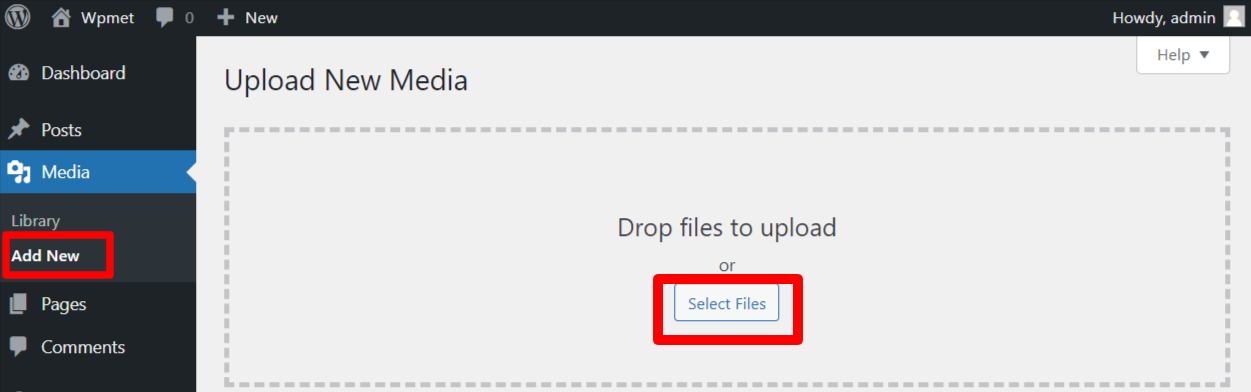
Accedi al tuo WordPress, vai su Media > Aggiungi nuovo e seleziona l'immagine dal tuo computer da caricare nella libreria multimediale.

Ora, la visualizzazione delle immagini su WordPress dipende dall'editor predefinito che stai utilizzando.
Editore di Gutenberg:
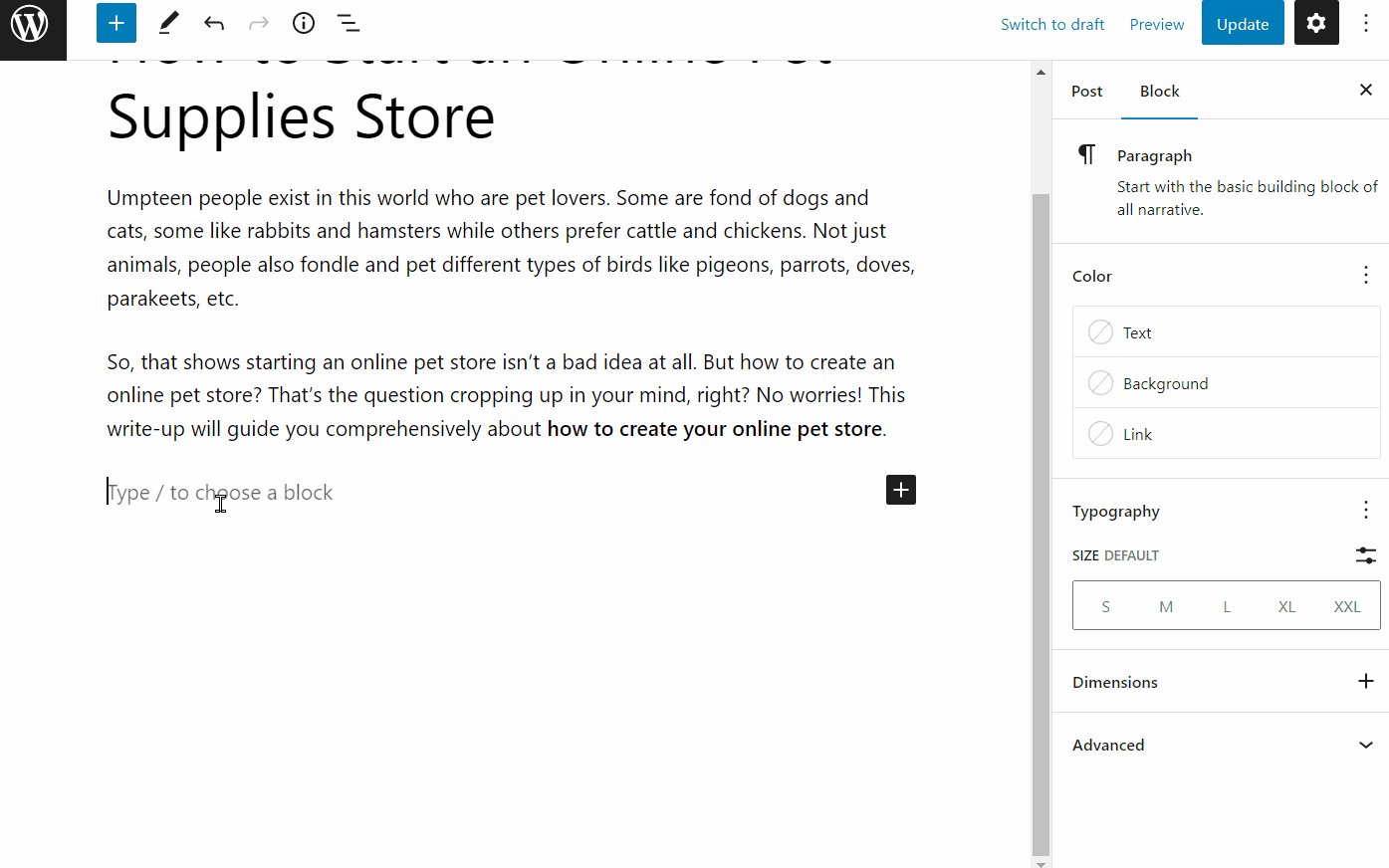
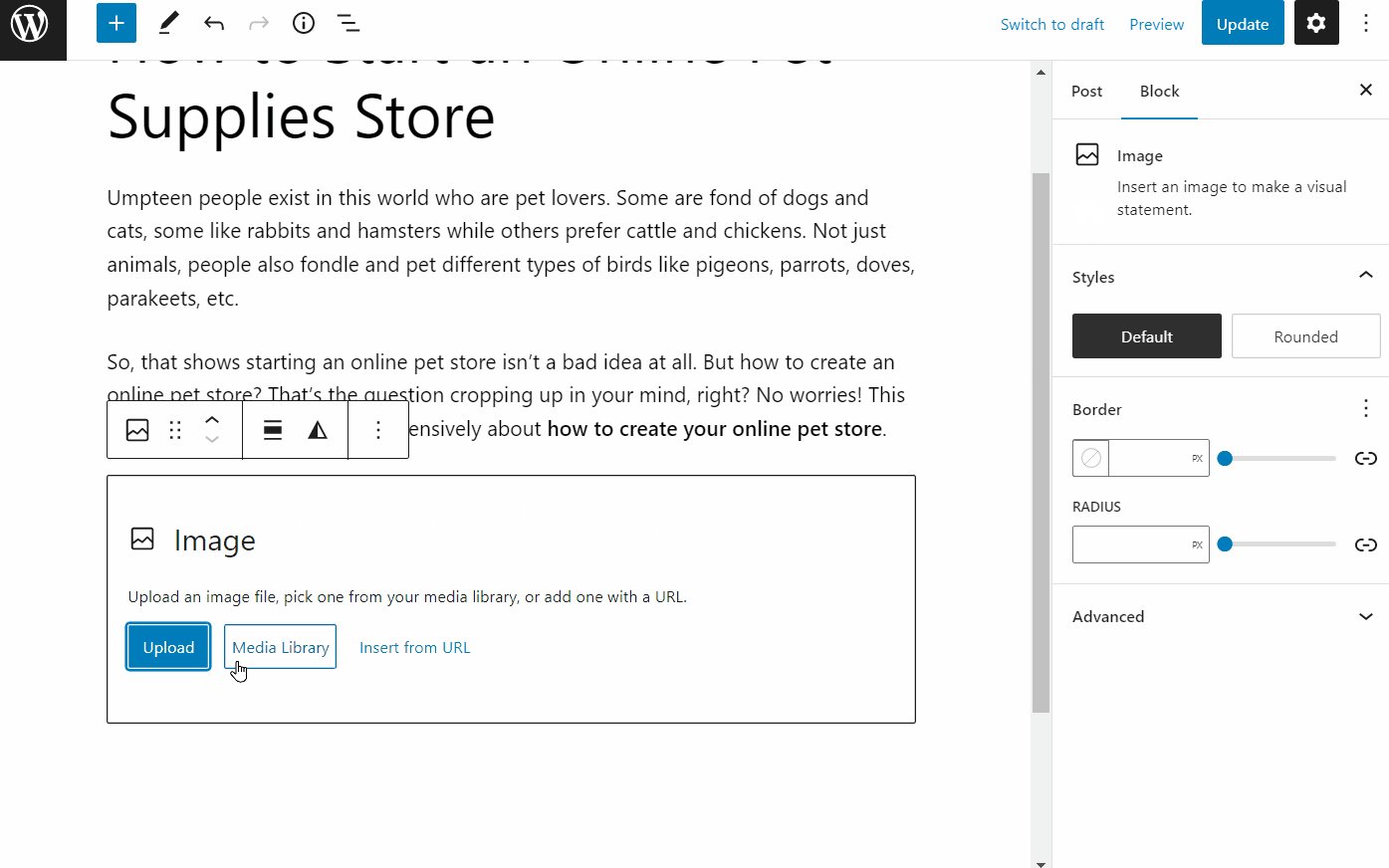
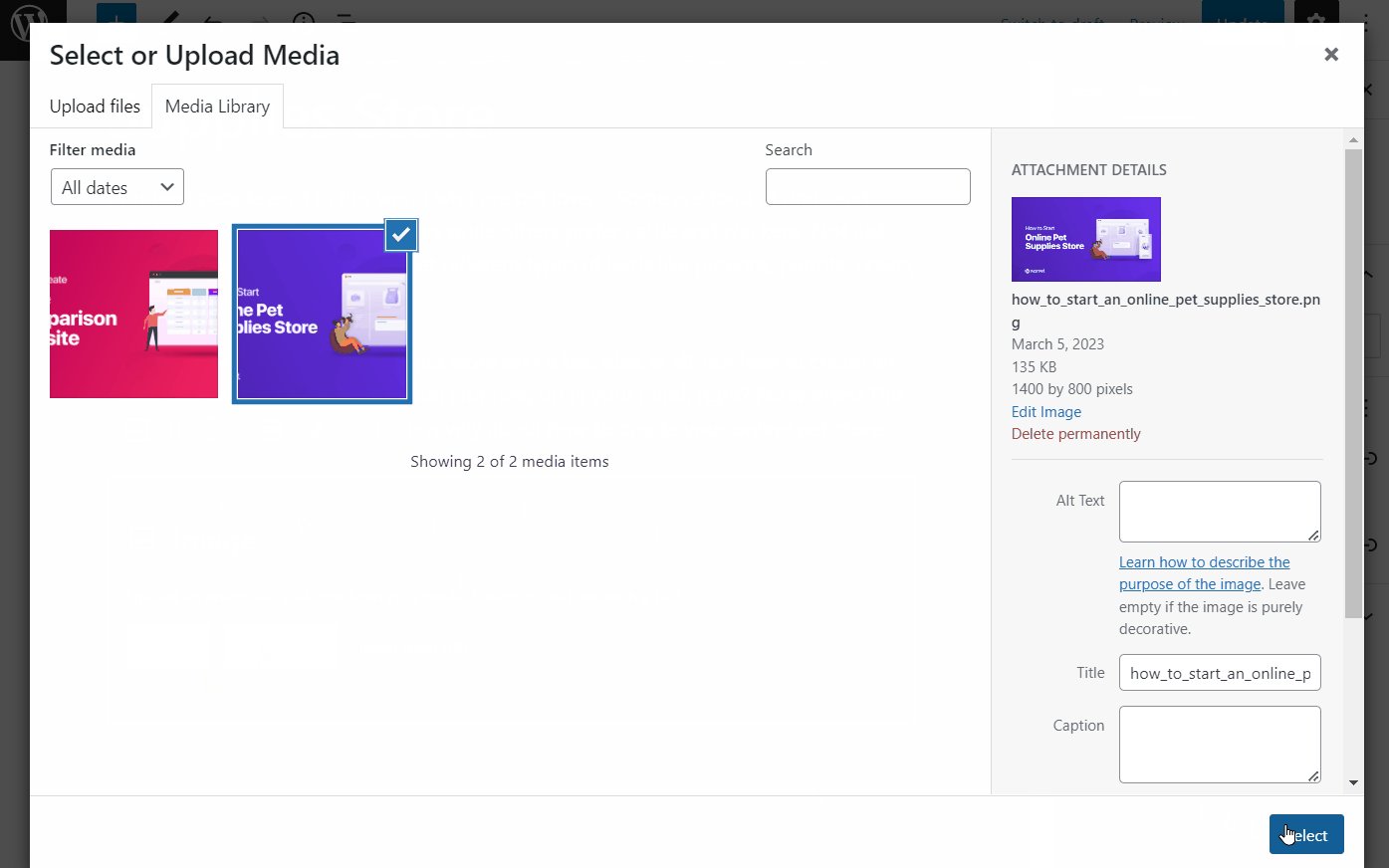
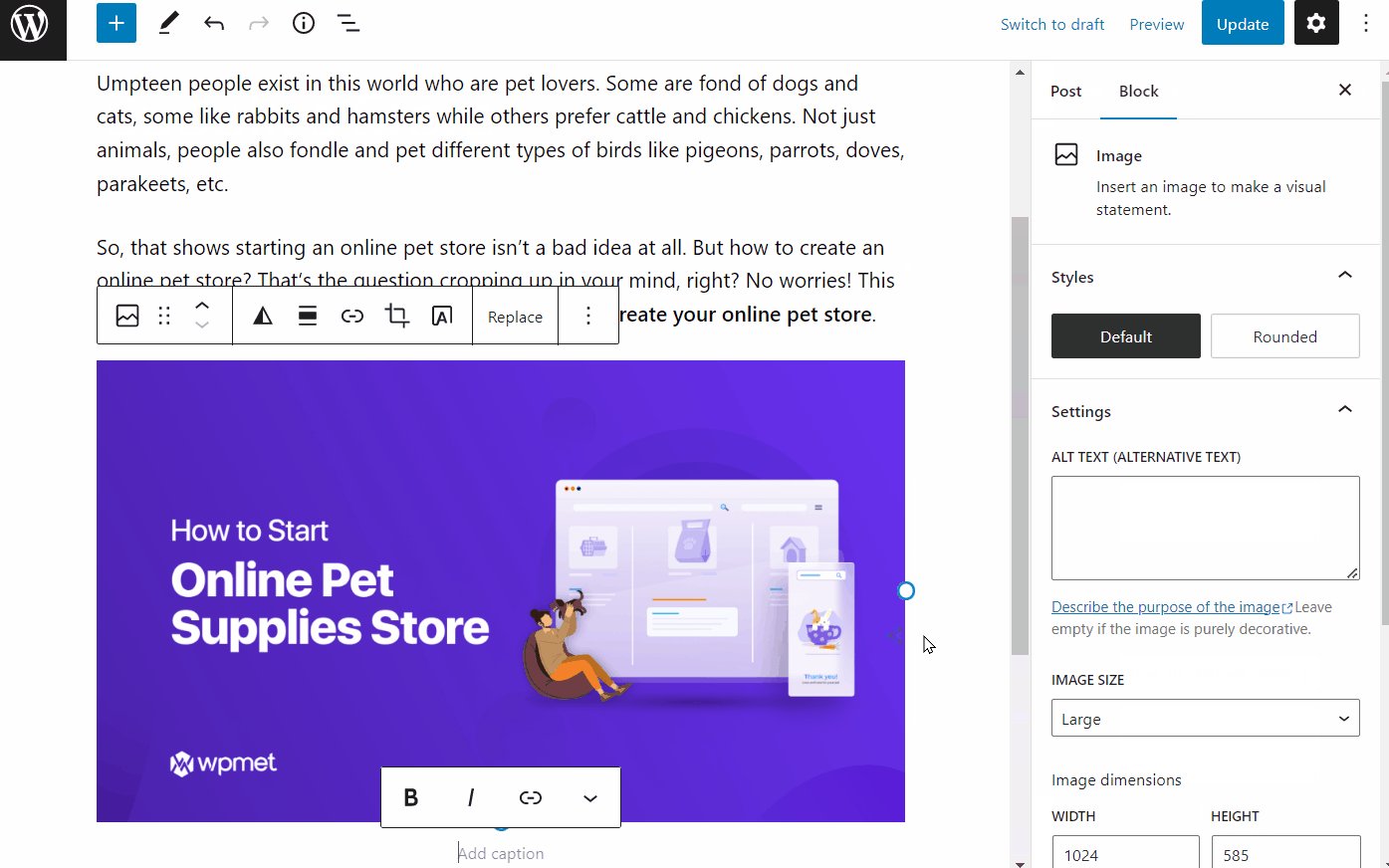
Nell'editor di blocchi Gutenberg predefinito di WordPress, puoi mostrare le immagini utilizzando i blocchi di immagini. Per questo, apri l'editor e aggiungi il blocco immagine nella posizione desiderata per visualizzare l'immagine. Quindi carica o seleziona un'immagine dalla libreria multimediale.

Editor classico:
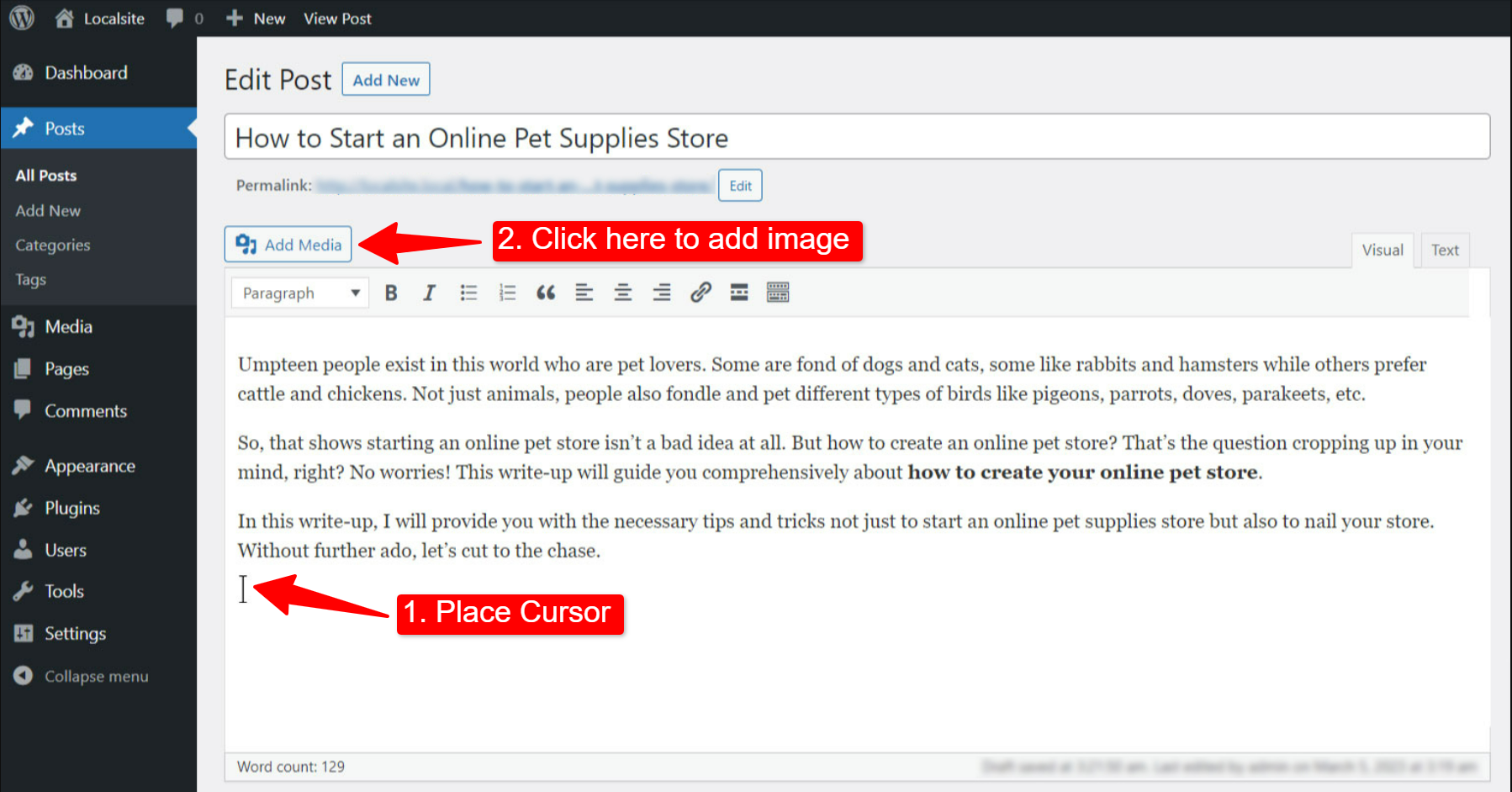
Se stai utilizzando un vecchio editor classico, apri una pagina o un post sull'editor, quindi posiziona il cursore del mouse sul post/pagina, dove desideri visualizzare l'immagine. Successivamente, fai clic sul pulsante Aggiungi media e seleziona un'immagine dalla libreria multimediale.

Come visualizzare le immagini in WordPress utilizzando Elementor (metodi avanzati)
Ora, se desideri modi più avanzati per visualizzare le immagini, puoi passare al generatore di pagine Elementor. Con Elementor puoi utilizzare i widget immagine per mostrare le immagini del sito Web in modo creativo.
Portando le cose al livello successivo, il componente aggiuntivo ElementsKit Elementor viene fornito con una serie di widget che ti consentono di visualizzare con stile le immagini con le funzionalità più personalizzabili. ElementsKit viene fornito con widget come Elementor Image Box, Image Gallery, Image Swap e così via. Questi widget offrono diverse opzioni per esporre le immagini con stile.
Di seguito è riportata una dimostrazione di come utilizzare questi widget per visualizzare immagini su WordPress e rendere il tuo sito più vivace.
Installa ElementsKit
Per utilizzare le funzionalità avanzate delle immagini, devi installare i plug-in ElementsKit Lite ed ElementsKit Pro sul tuo sito WordPress.
Ecco la documentazione per installare i plugin ElementsKit
Dopo aver installato i plugin, puoi andare avanti con i widget per visualizzare le immagini su WordPress.
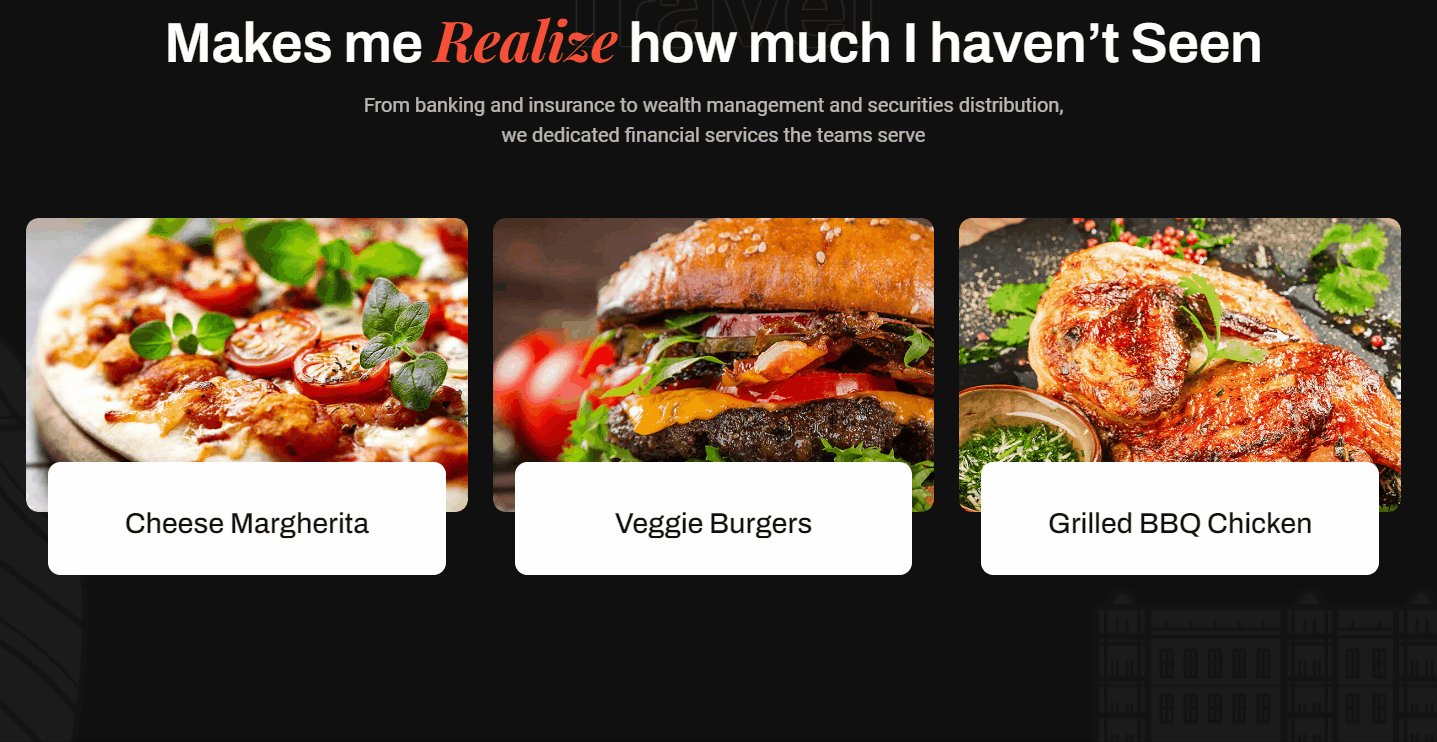
Metodo 1: Mostra le immagini in un'elegante Image Box
Utilizzando il widget Riquadro immagine di ElementsKit, puoi evidenziare una sezione con una combinazione di immagine e testo. Ti consente di mostrare un'immagine con testo come un'intestazione e una descrizione. Questi stili vengono spesso utilizzati per evidenziare un prodotto, un servizio o una funzionalità di punta.
Per utilizzare la funzione: abilita il widget Riquadro immagine da ElementsKit > Widget
Ecco come utilizzare il widget ElementsKit Image Box per Elementor:
Immagine
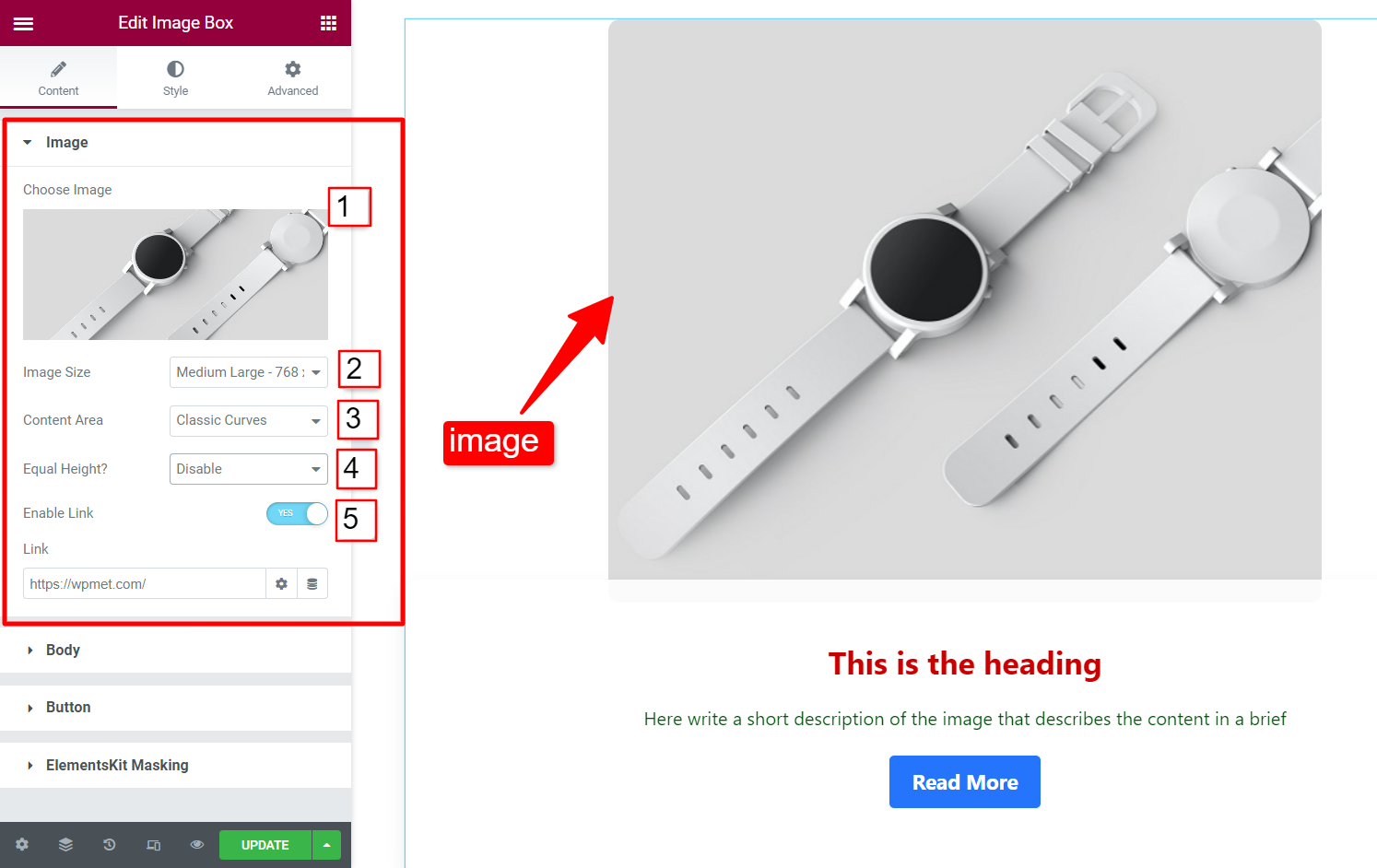
Nella sezione immagine è possibile personalizzare l'immagine e il suo aspetto.
- Scegli immagine: seleziona un'immagine dalla libreria multimediale o caricane una.
- Dimensione immagine: imposta la dimensione dell'immagine.
- Area del contenuto: puoi scegliere lo stile dell'area del contenuto tra le opzioni fornite.
- Uguale altezza: attiva o disattiva la stessa altezza per l'immagine e l'area del contenuto.
- Abilita collegamento: puoi utilizzare l'immagine come sezione di ancoraggio abilitando il collegamento. Se abilitato, aggiungi il link all'immagine.

Corpo
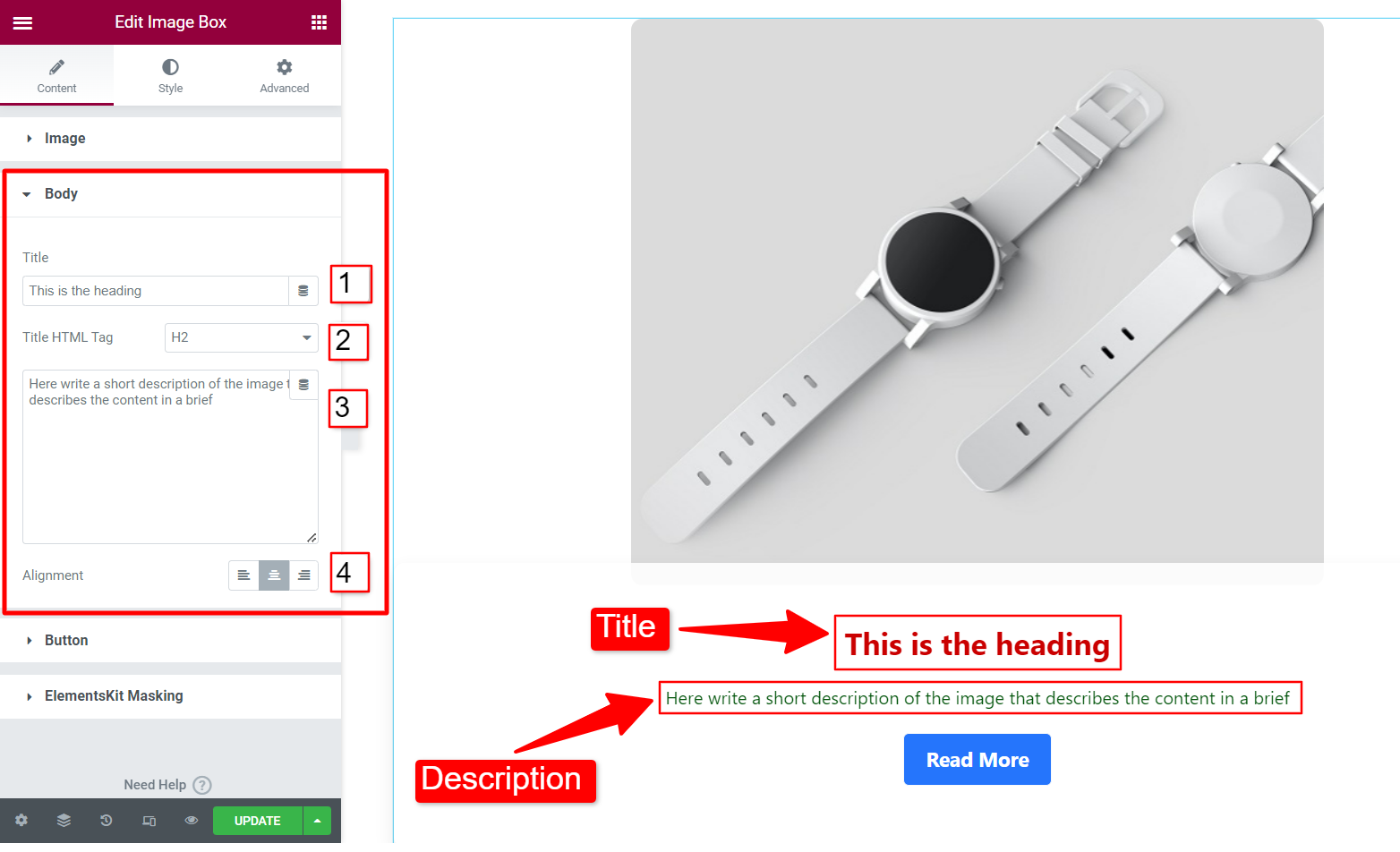
Nella sezione del corpo, puoi aggiungere tutto il testo alla casella dell'immagine di Elementor. Ciò include un'intestazione, una descrizione, un tag HTML del titolo e l'allineamento del testo.
- Titolo: aggiungi il testo dell'intestazione in questo campo.
- Tag HTML del titolo: seleziona il tag HTML che desideri per l'intestazione (H1, H2, H3, div, span, paragrafo, ecc.)
- Descrizione: in questo campo aggiungi una breve descrizione del contenuto.
- Allineamento: imposta l'allineamento del testo per l'immagine, l'intestazione, la descrizione e il pulsante.

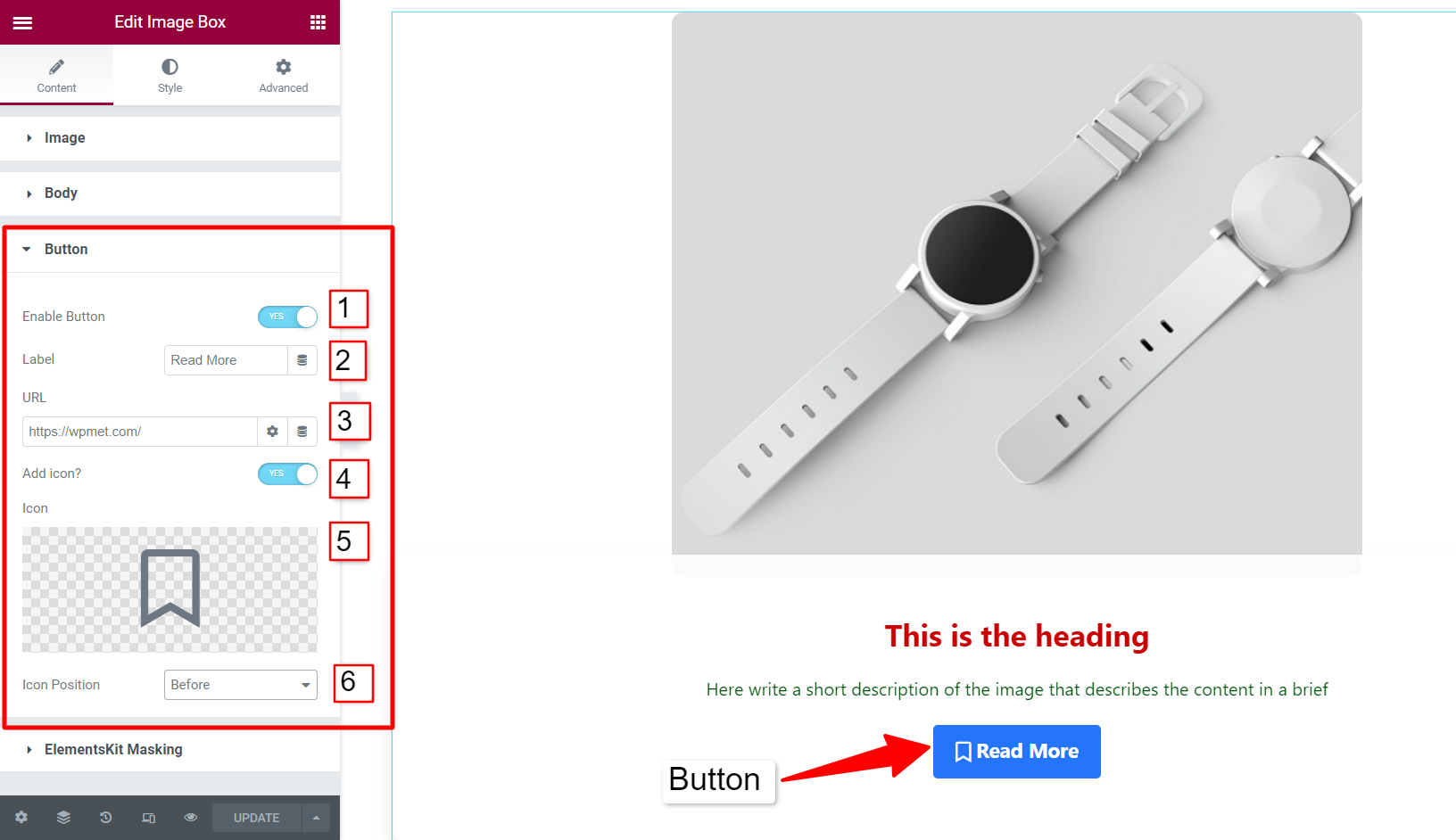
Pulsante
Hai la possibilità di aggiungere un pulsante CTA nella casella dell'immagine di Elementor. Per quello,
- Abilita pulsante: per aggiungere un pulsante sulla finestra dell'immagine, abilitare questa opzione.
- Etichetta: aggiungi un'etichetta del pulsante (testo) che indichi lo scopo dell'invito all'azione.
- URL: inserisci il link della pagina che desideri reindirizzare il visitatore dopo aver fatto clic.
- Aggiungi icona: se vuoi mostrare un'icona con l'etichetta del pulsante, abilita questa funzione.
- Icona: scegli un'icona dalla libreria di icone di Elementor.
- Posizione icona: selezionare se l'icona sarà prima o dopo il testo del pulsante.

Successivamente, nella scheda Stile, puoi personalizzare l'aspetto della casella dell'immagine Elementor inclusi i colori, lo sfondo, la tipografia e così via.

Nella sezione Curve classiche , puoi regolare la larghezza e il margine dell'area del contenuto. Quindi modella l'immagine modificando il riempimento e l'opacità.
Inoltre, puoi personalizzare l'aspetto del testo di intestazione e descrizione cambiando colore, tipografia, colore di sfondo e così via. Inoltre, personalizza gli stili dei pulsanti e la relativa icona con i relativi attributi.
Guarda il video per ottenere informazioni più dettagliate sul widget ElementsKit Image Box.
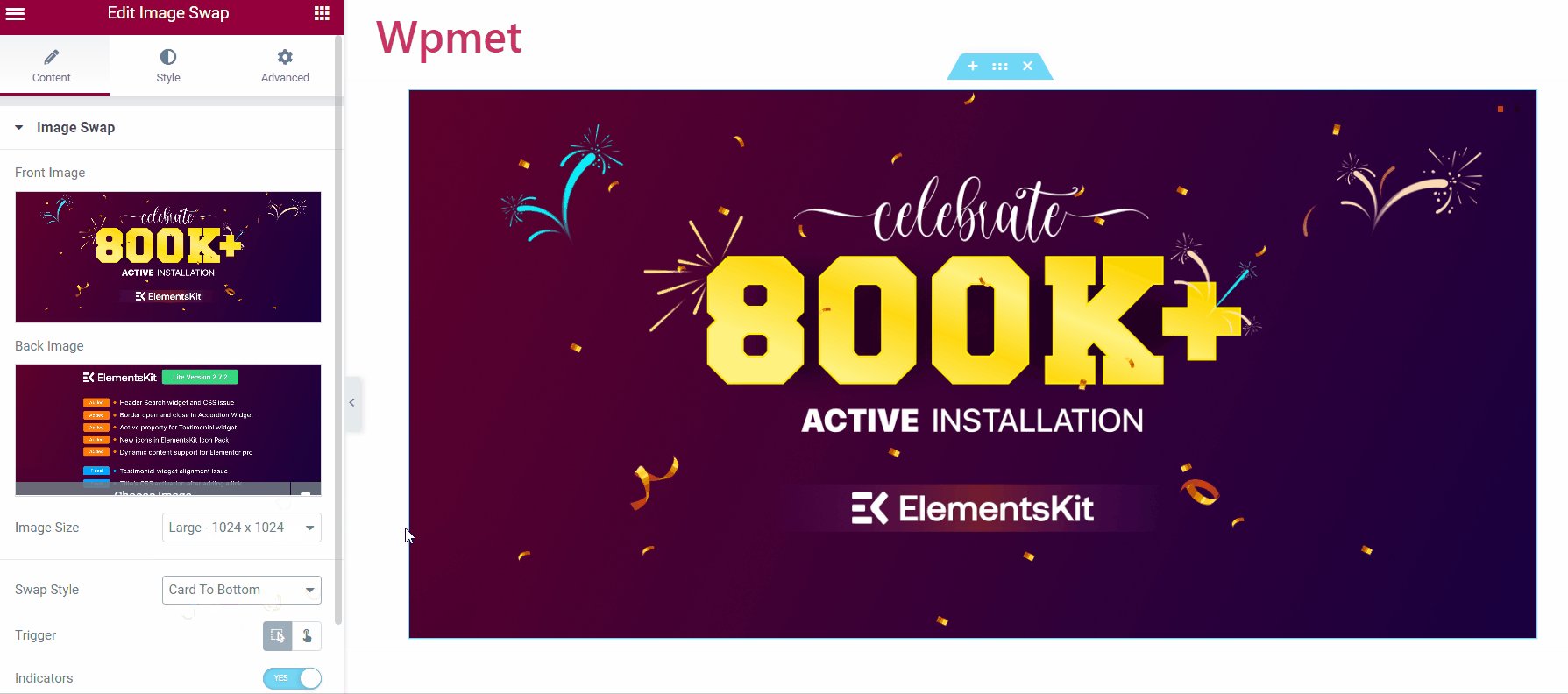
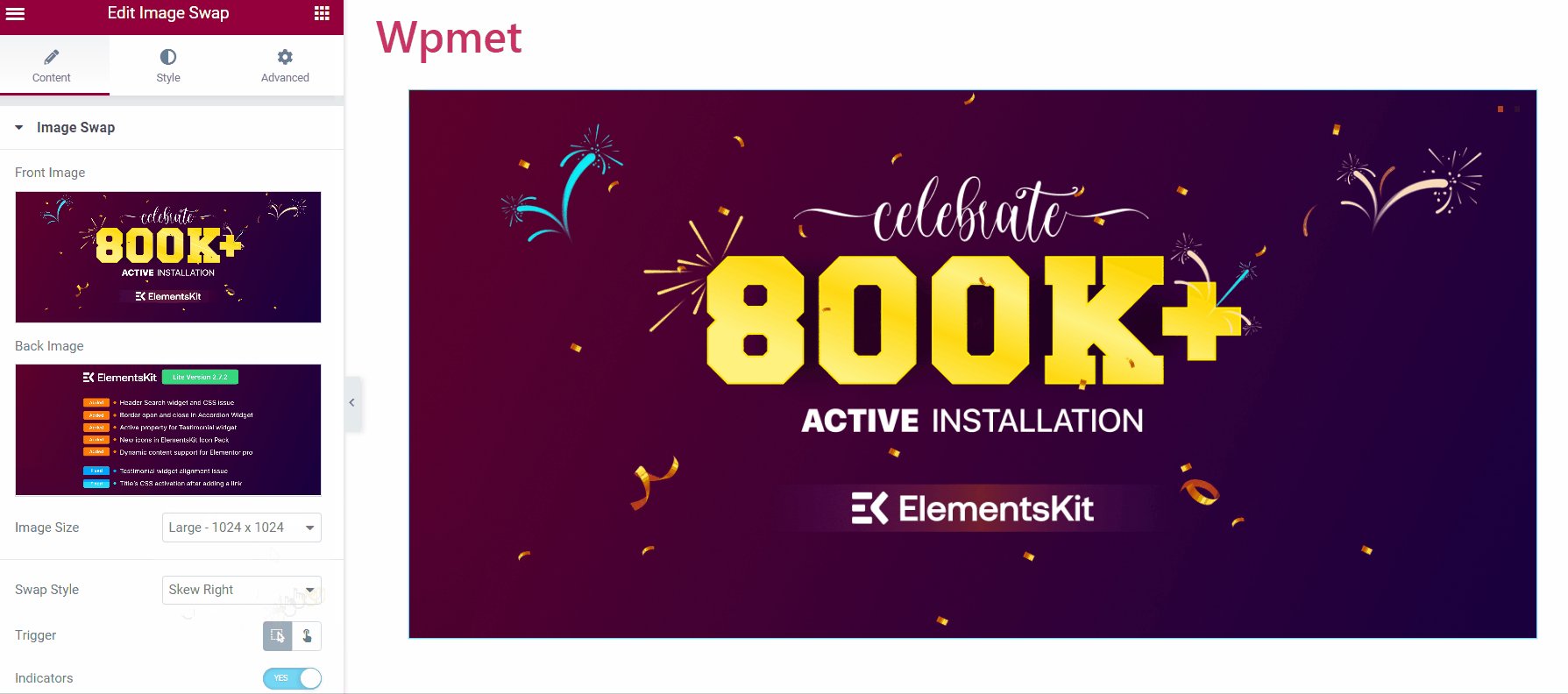
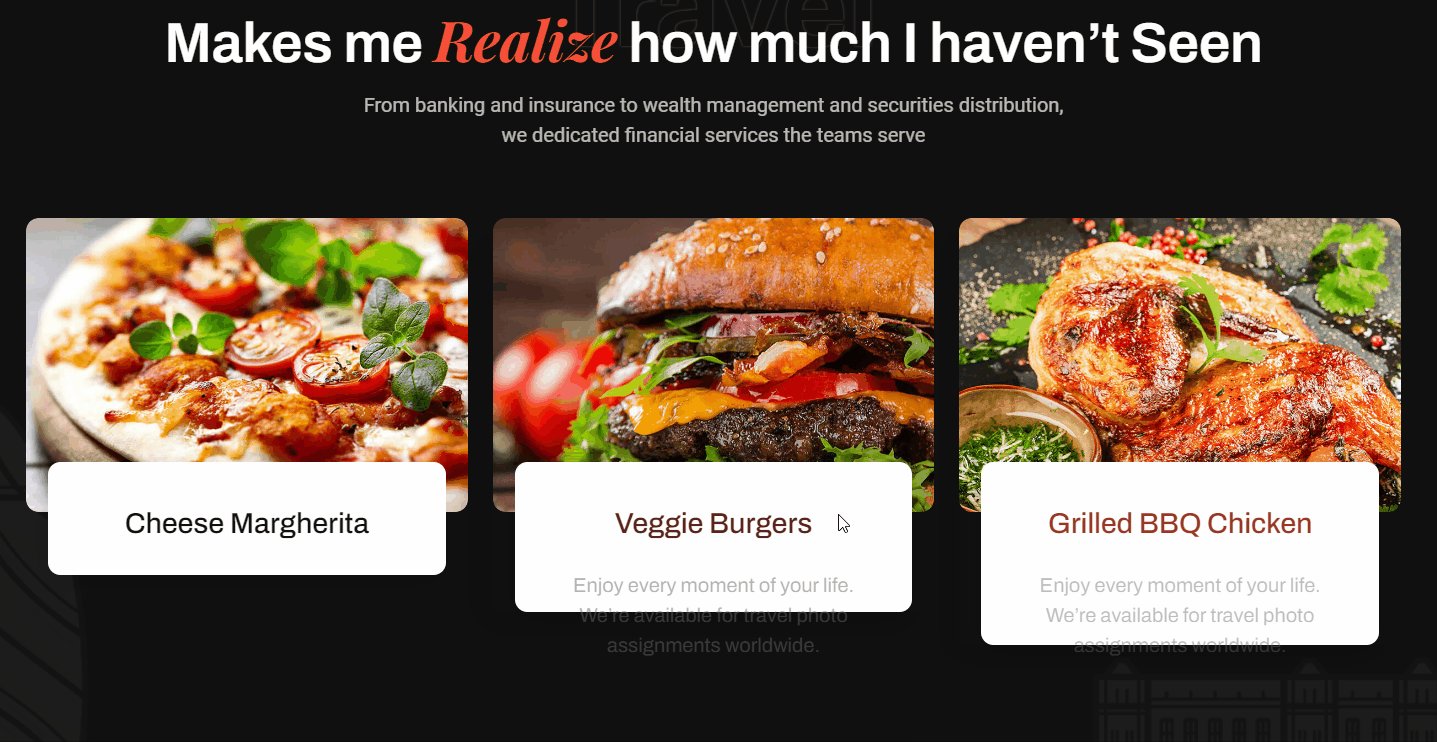
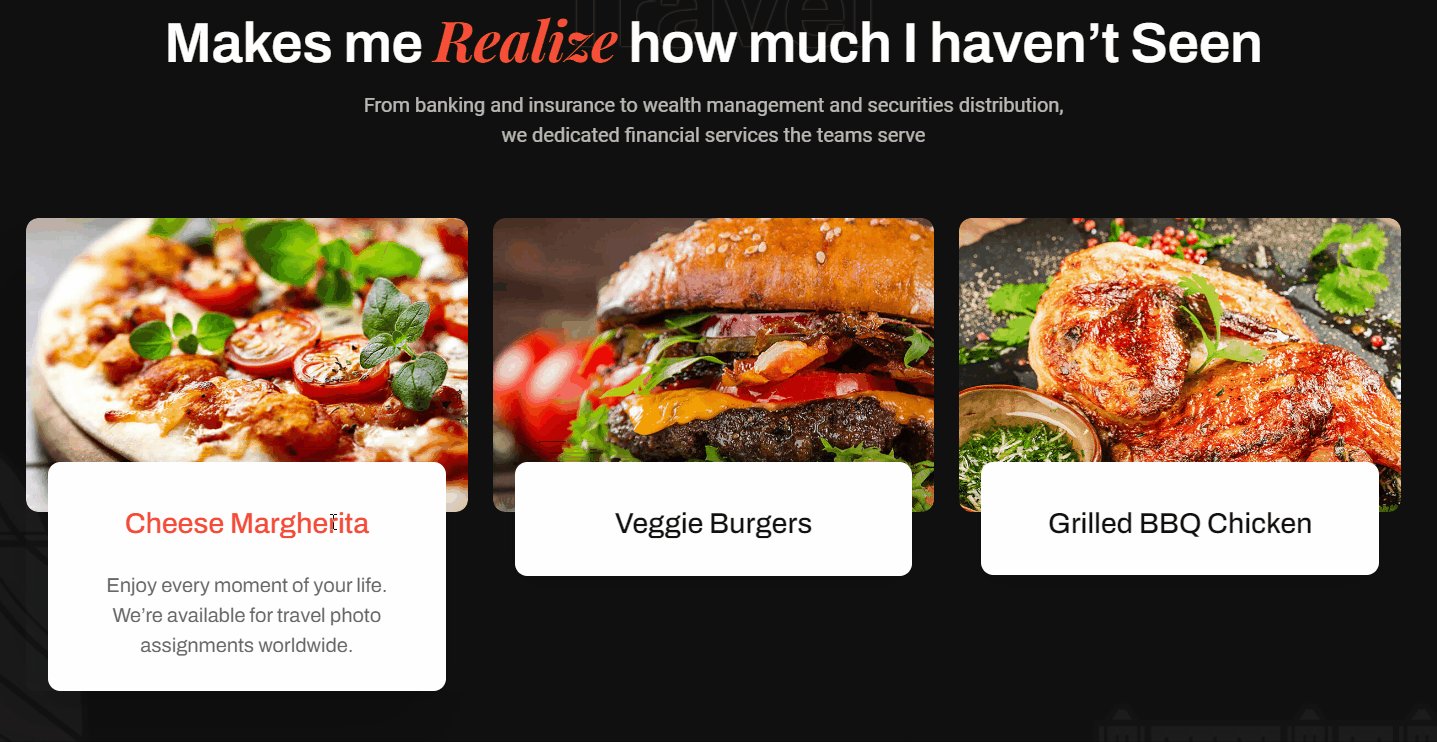
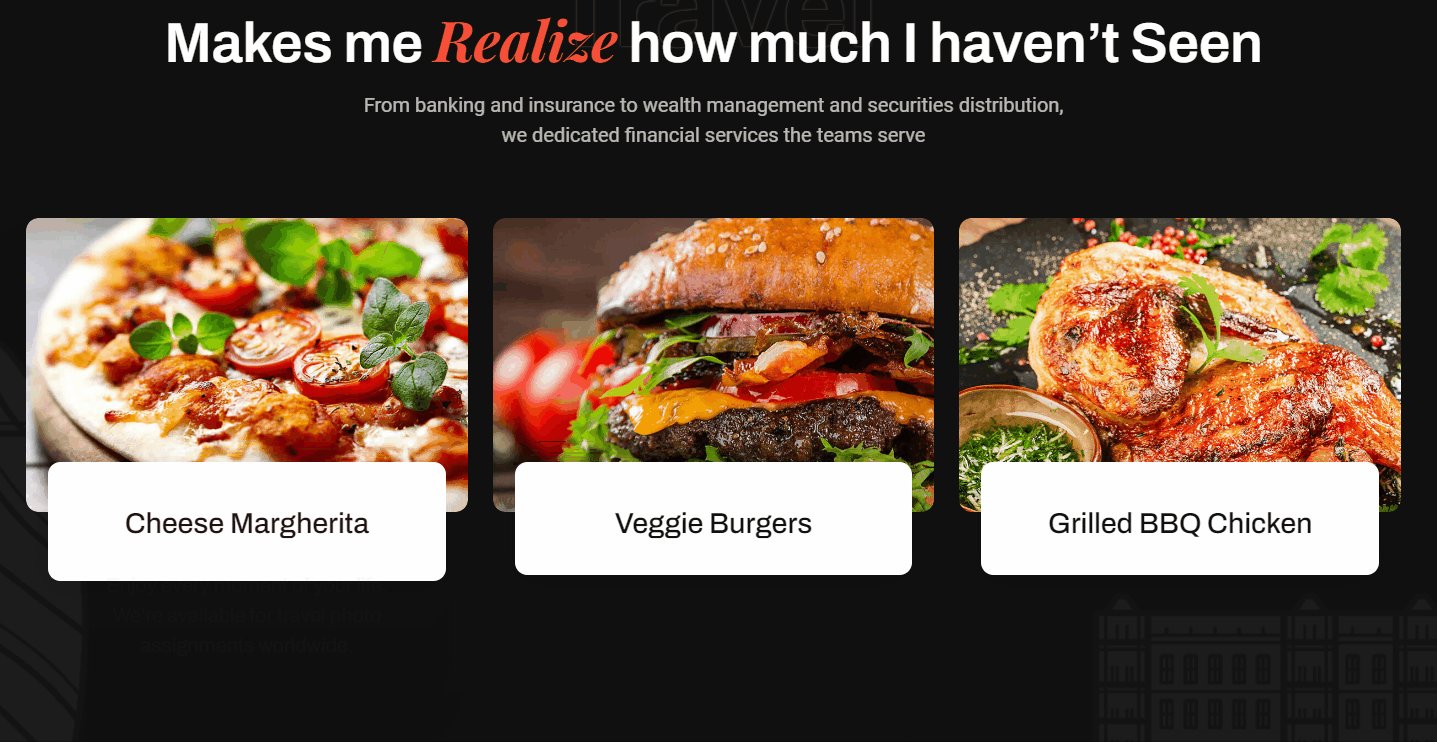
Metodo 2: visualizza due immagini con animazioni di scambio
Lo scambio di immagini è un modo elegante per mostrare due immagini alternative in un unico posto che si scambiano quando i visitatori passano il mouse o fanno clic sull'immagine. Il widget ElementsKit Image Swap viene fornito con un paio di dozzine di straordinari effetti che rendono il tuo sito Web ancora più accattivante dal punto di vista visivo.
Puoi utilizzare questa funzione, ad esempio utilizzando la prima immagine come immagine di copertina che attira l'attenzione e la seconda immagine per fornire le informazioni necessarie.
Per utilizzare la funzione: abilita il widget Scambio immagine da ElementsKit > Widget
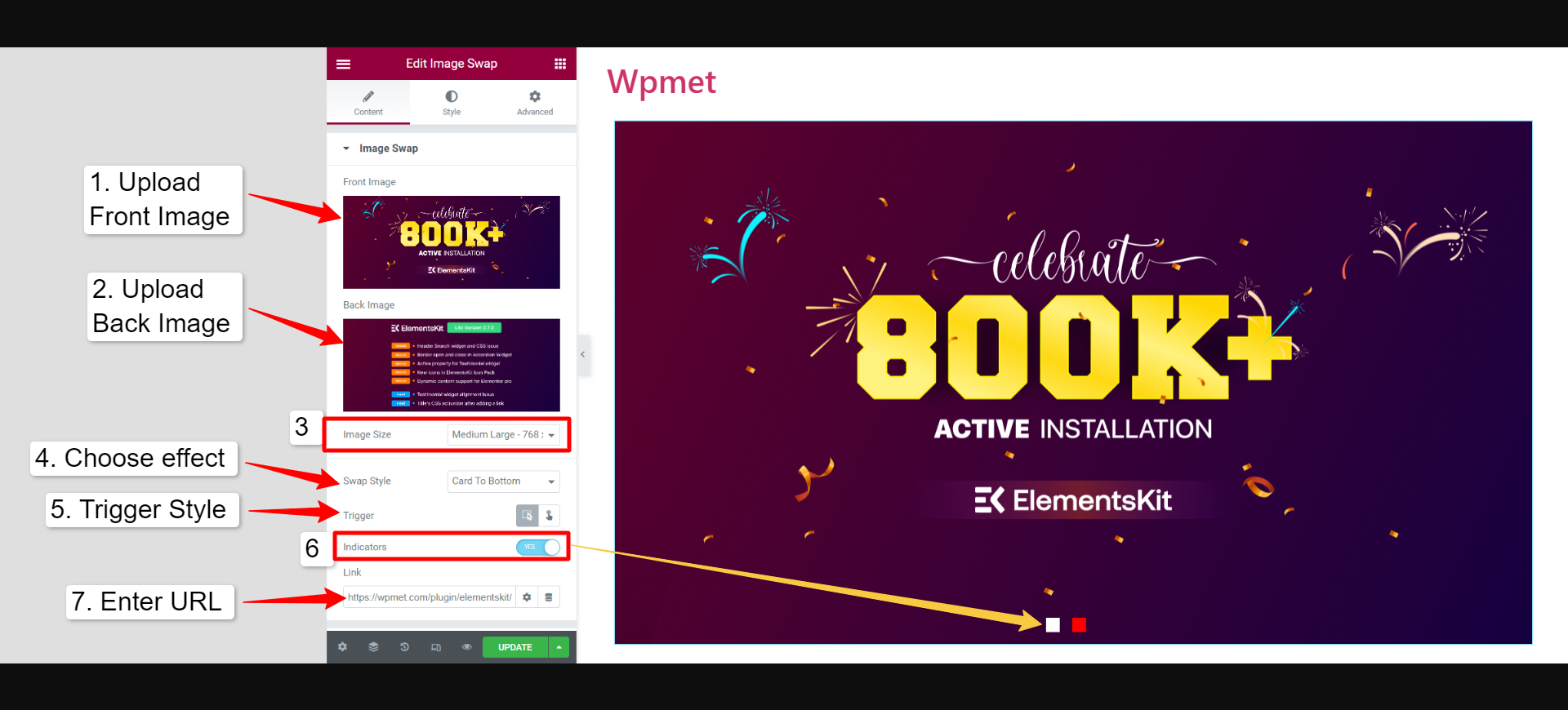
Ecco come utilizzare il widget di scambio di immagini ElementsKit per Elementor:

- Immagine frontale: questa è l'immagine che appare per impostazione predefinita quando la pagina viene caricata sul browser web.
- Immagine posteriore : questa è l'immagine che appare quando viene eseguita l'azione, ad esempio un visitatore passa il mouse o fa clic sull'immagine.
- Dimensione immagine: imposta la dimensione dell'immagine per entrambe le immagini.
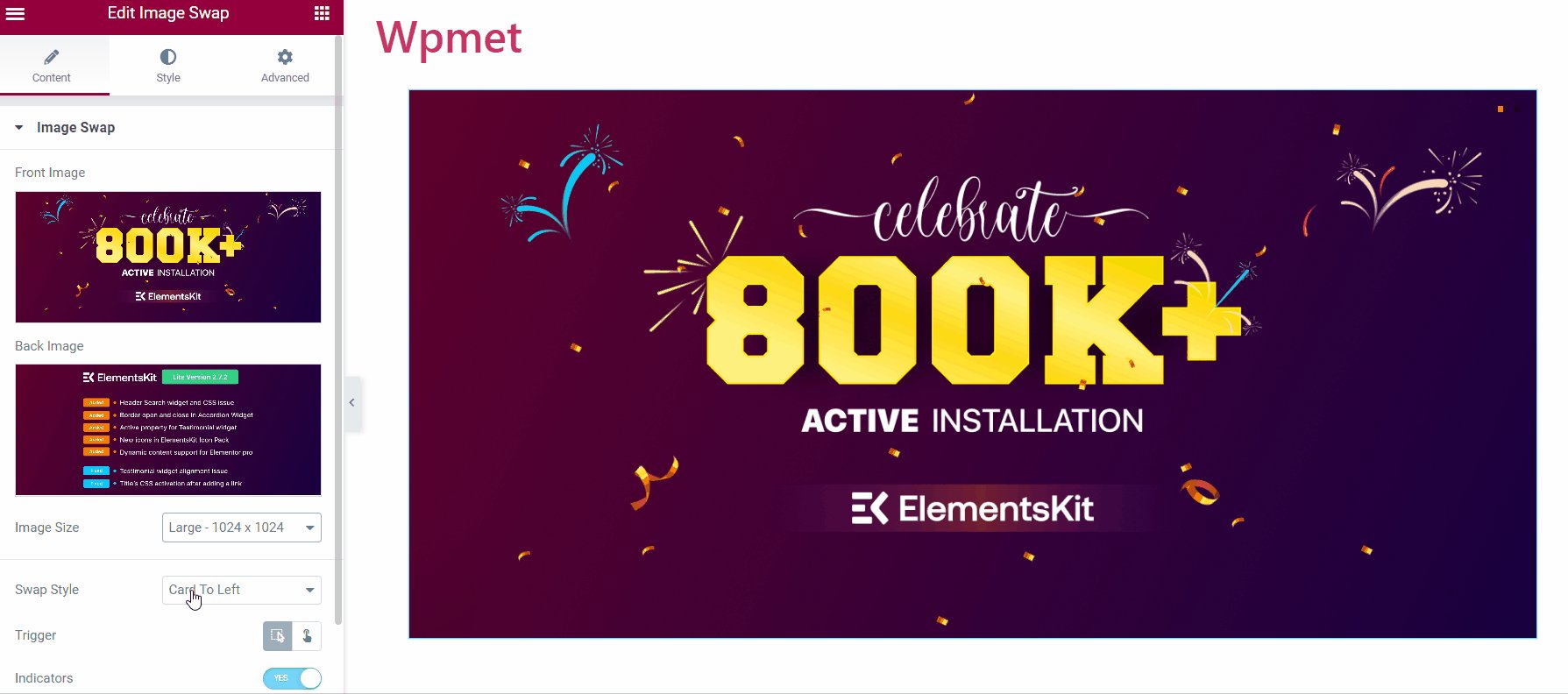
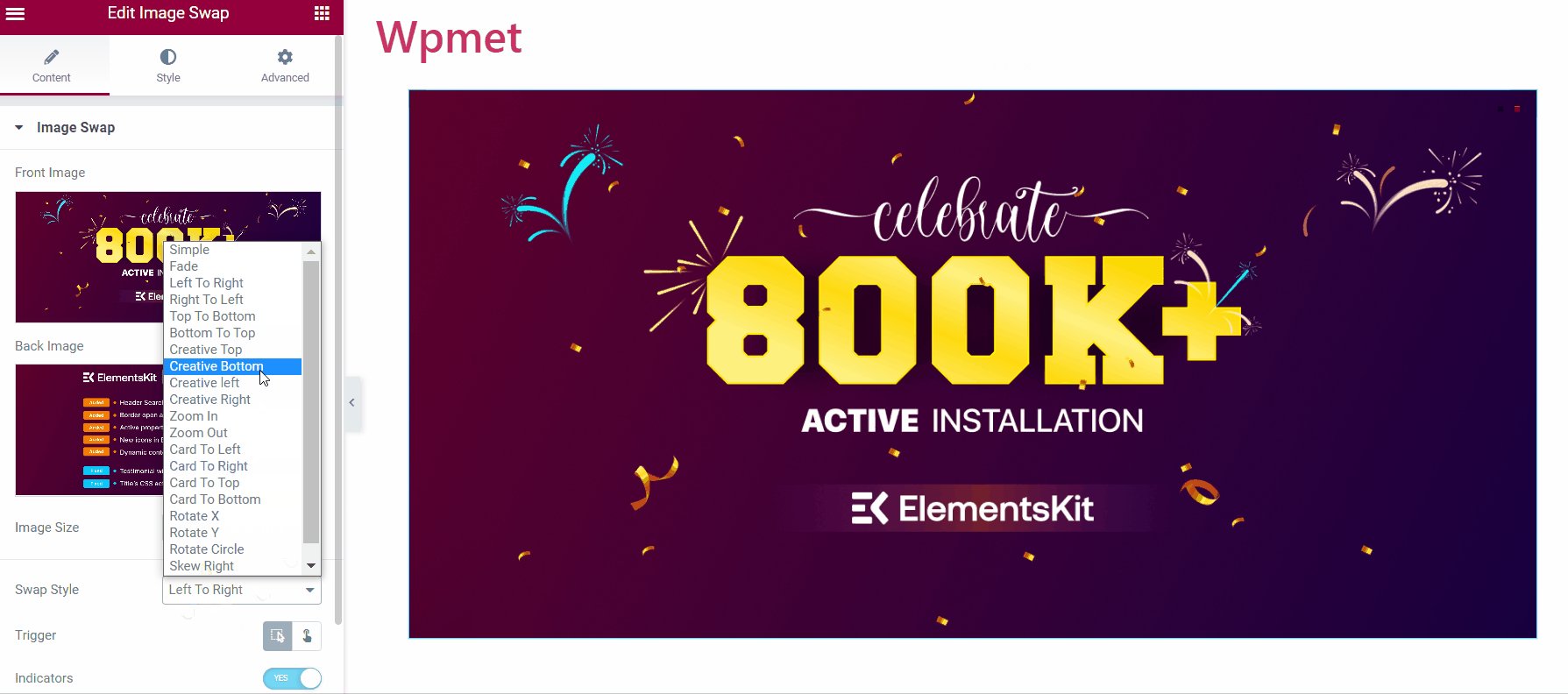
- Scambia stile: hai 21 diversi effetti di scambio disponibili con il widget Scambia immagine di ElementsKit, che può aiutarti a rendere il tuo web design più attraente per i visitatori.

- Tigger: qui puoi scegliere tra l'azione Hover o Click per attivare lo scambio di immagini.
- Indicatori: funziona come un navigatore, che indica quale immagine è nello spettacolo e quale è lo sfondo.
- Collegamento: puoi collegare le immagini a una pagina, se lo desideri.
Nella scheda stile, puoi regolare l'altezza dell'immagine e la durata della durata dell'animazione di scambio. E se abiliti l'indicatore, puoi cambiarne la posizione e personalizzarne dimensioni e colori.
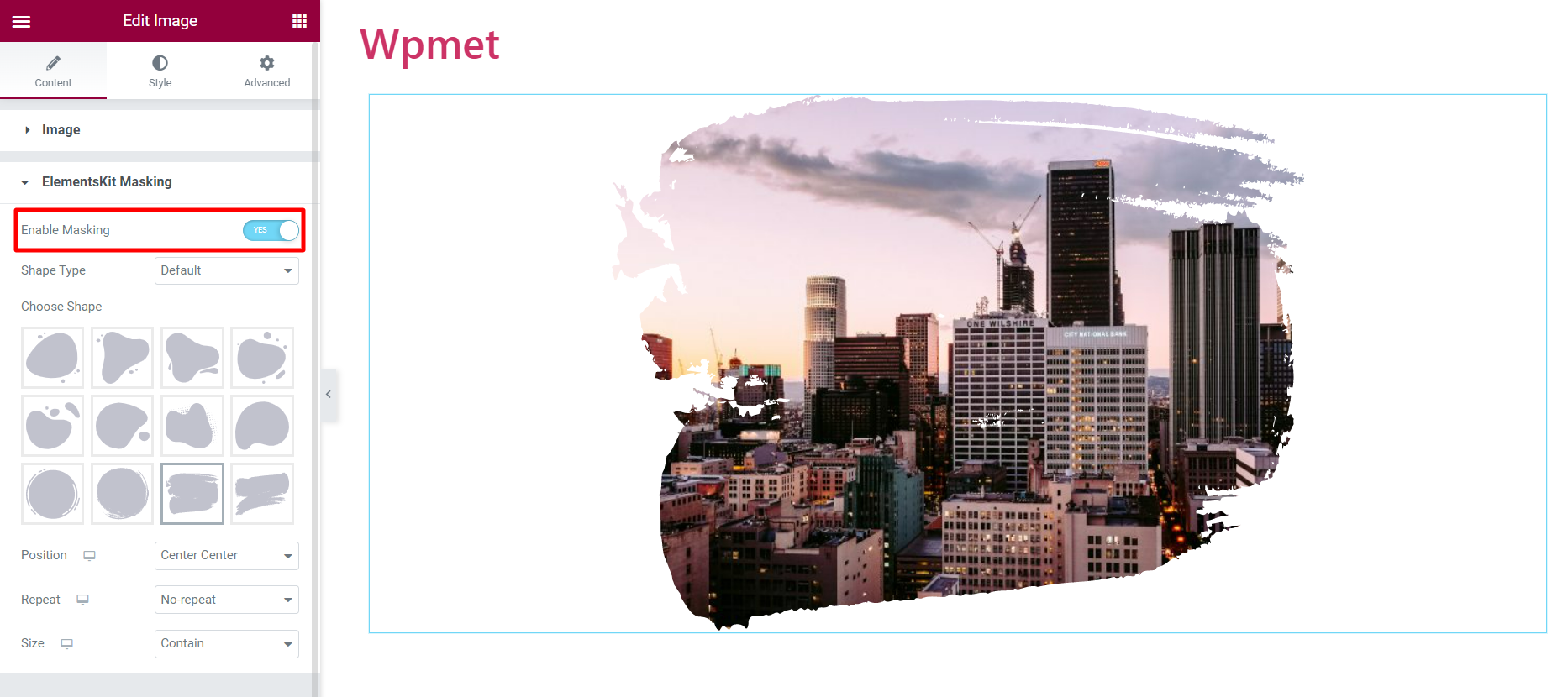
Metodo 3: Dai forme uniche alle immagini del sito web con il mascheramento delle immagini
Questo è un modo unico per rendere vivace il tuo sito web con immagini dalla forma unica. Le funzioni di mascheramento dell'immagine trasformano le immagini dalla forma tradizionale in immagini più coinvolgenti. In WordPress, il mascheramento è abbastanza semplice con Elementor.
ElementsKit per Elementor viene fornito con un modulo di mascheramento per le immagini. Il modulo è disponibile per qualsiasi elemento in Elementor che coinvolge un'immagine. Nell'editor di Elementor, abilita ElementsKit Masking e seleziona una forma tra quelle precaricate. Puoi anche aggiungere una forma personalizzata alle immagini.

Metodo 4: mostra le immagini in una galleria
Elementor offre un ottimo modo per mostrare più immagini in un'elegante galleria. Il widget Galleria di base di Elemntor funziona con un approccio tradizionale in cui è possibile aggiungere immagini, impostare le dimensioni dell'immagine e personalizzare elementi di base come spaziatura e bordi dell'immagine.
Tuttavia, il widget Galleria immagini di ElementsKit viene fornito con opzioni più flessibili. Con il widget, puoi personalizzare il layout con descrizioni, aggiungere filtri alla galleria e individualmente ogni aspetto della miniatura, della sovrapposizione, dell'immagine e dei filtri.
Scopri di più sul widget Galleria immagini e su come può migliorare il design del tuo sito web dal nostro blog.

Incartare
Nel complesso, Elementor offre diversi modi per visualizzare le immagini in WordPress. Per ottenere il massimo dalle capacità di Elementor, ElementsKit può essere un'ottima aggiunta.
ElementsKit ha diversi modi e stili: Image box per mostrare un'immagine con un'intestazione e una descrizione; Image Swap per visualizzare alternativamente due immagini; Inoltre, ci sono i widget Galleria immagini e Maschera immagine per darti più opzioni.
Ciascuno di questi elementi offre caratteristiche uniche e opzioni di personalizzazione, consentendoti di creare contenuti accattivanti e visivamente accattivanti per il tuo sito web.
Se lo trovi utile, ce ne sono altri per te con ElementsKit. L'addon Elementor viene fornito con dozzine di altri elementi che possono aiutarti a creare e progettare un sito Web con il maggior numero di funzionalità e opzioni.
