Come visualizzare i video di WordPress come immagine in primo piano con PostX
Pubblicato: 2023-01-09Puoi aggiungere un video come immagine in primo piano sul tuo sito Web, che aiuterà i visitatori a identificare rapidamente il contenuto del video, anche prima che lo guardino. Con PostX, puoi raggiungere facilmente questo obiettivo. Questo tutorial ti guiderà attraverso il processo di aggiunta di un video in primo piano di WordPress invece di un'immagine. Quindi, come possiamo visualizzare il video di WordPress come immagine in primo piano?
Per visualizzare il video in primo piano anziché l'immagine è necessario seguire i passaggi:
- Passaggio 1: installa PostX
- Passaggio 2: aggiungi il video in primo piano al post desiderato
- Passaggio 3: mostra il video in primo piano sul post del blog
- Passaggio 4: personalizzare il video in primo piano (facoltativo)
Che cos'è il video in primo piano di WordPress?
Il video in primo piano di WordPress, noto anche come miniatura del video in primo piano, è una funzione interessante per aggiungere video anziché immagini in primo piano ai post, alle pagine e ai tipi di post personalizzati di WordPress. Ti consente di incorporare video da YouTube, Vimeo, altri servizi di hosting video e video ospitati autonomamente.
Perché dovremmo visualizzare i video in primo piano di WordPress anziché le immagini?
Poiché le aziende continuano a utilizzare WordPress per gestire i propri siti Web, molte sono alla ricerca di modi per rendere i propri contenuti più accattivanti e visivamente accattivanti. Un ottimo modo per farlo è aggiungere un video come video in primo piano di WordPress ai post di WordPress. Puoi anche evidenziare i tuoi post utilizzando il dispositivo di scorrimento in primo piano di PostX o i post in primo piano.
Un grande vantaggio dell'aggiunta di un video come immagine in primo piano ai tuoi post WordPress è che può aiutarti a migliorare le tue classifiche SEO. I motori di ricerca come Google classificano le pagine con i video più in alto nei risultati di ricerca, poiché i video sono più coinvolgenti e informativi del solo testo.
Può essere un ottimo modo per entrare in contatto con il tuo pubblico. L'aggiunta di un video come immagine in primo piano al tuo post può aiutare ad attirare visitatori e renderli più propensi a interagire con i tuoi contenuti. Inoltre, presentare un video può attirare rapidamente i tuoi lettori.
Come visualizzare i video di WordPress come immagine in primo piano
Abbiamo parlato abbastanza del video in primo piano, ma abbiamo già detto che non è possibile aggiungere o visualizzare un video WordPress come immagine in primo piano senza utilizzare un plug-in? Avrai bisogno di un plugin per questo.
Confuso su quale plugin scegliere? Bene, abbiamo una soluzione: PostX, il plug-in numero 1 di Gutenberg Dynamic Site Builder.
Con la funzione Video in primo piano e miniature di PostX, puoi facilmente aggiungere video come immagini in primo piano per i tuoi post WordPress.
Tutorial video
Ecco un breve video in cui puoi vedere come visualizzare il video di WordPress come immagine in primo piano:
Quindi passiamo ai passaggi per visualizzare i video in primo piano di WordPress.
Passaggio 1: installa PostX
Il primo passo per usare PostX è installarlo. Ecco come installarlo.

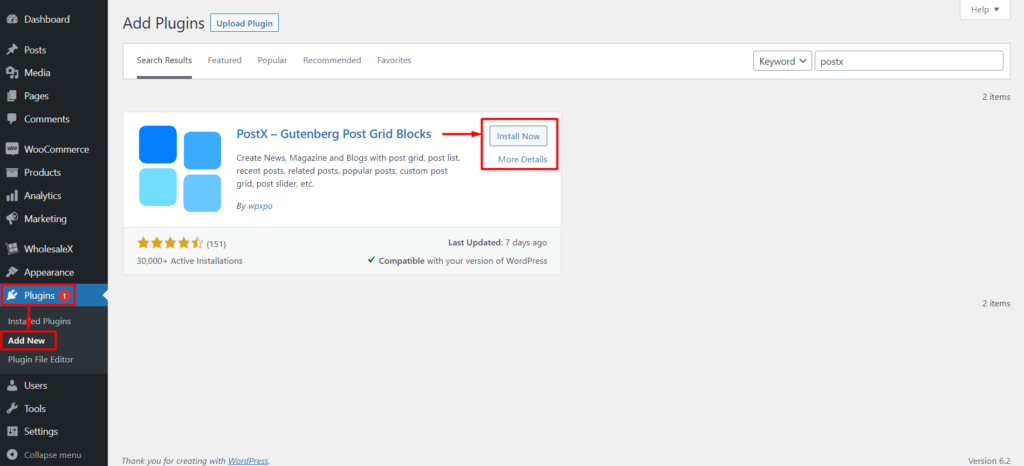
- Vai alla sezione "Plugin" sulla dashboard di WordPress.
- Quindi fare clic su "Aggiungi nuovo".
- Nel pannello di ricerca a destra, digita "PostX ".
- Ora dovresti vedere il plug-in PostX .
- Fare clic su "Installa".
- Quindi puoi fare clic sul pulsante "Attiva" evidenziato.
Ora puoi aggiungere video in primo piano di WordPress invece di immagini sui tuoi post di WordPress. Questa funzione ti consente di incorporare e mostrare facilmente i video sul tuo sito web. Puoi anche aggiungere un'icona di riproduzione video personalizzata alle miniature per renderle più riconoscibili. Inoltre, la funzione include un'anteprima video adesiva durante lo scorrimento per garantire un'esperienza video senza interruzioni.
Passaggio 2: aggiungi video in primo piano al post desiderato
Questo passaggio ti consente di aggiungere una miniatura del video in primo piano al tuo post, rendendolo più accattivante e coinvolgente per i lettori. Per aggiungere un video WordPress come immagine in primo piano al tuo post, segui questi semplici passaggi:

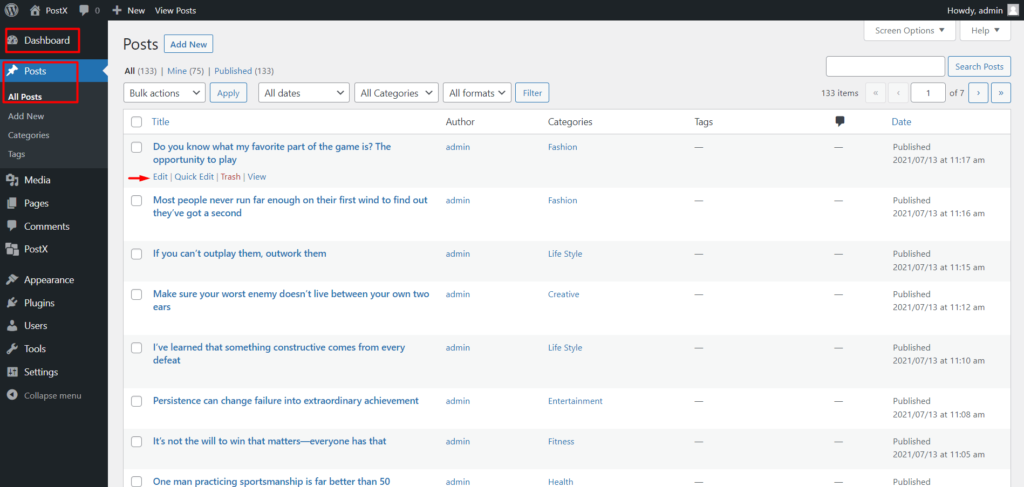
- Innanzitutto, vai alla dashboard di WordPress e vai al post a cui desideri aggiungere un video in primo piano.
Quindi, ora hai inserito il post per ulteriori modifiche. Come ben sai, WordPress, per impostazione predefinita, ha l'opzione per aggiungere "Immagine in primo piano" nella barra laterale destra. Ma non ne avremo bisogno oggi.
L'aggiunta di un video WordPress come immagine in primo piano è relativamente semplice. Ora, per aggiungere il video in primo piano:

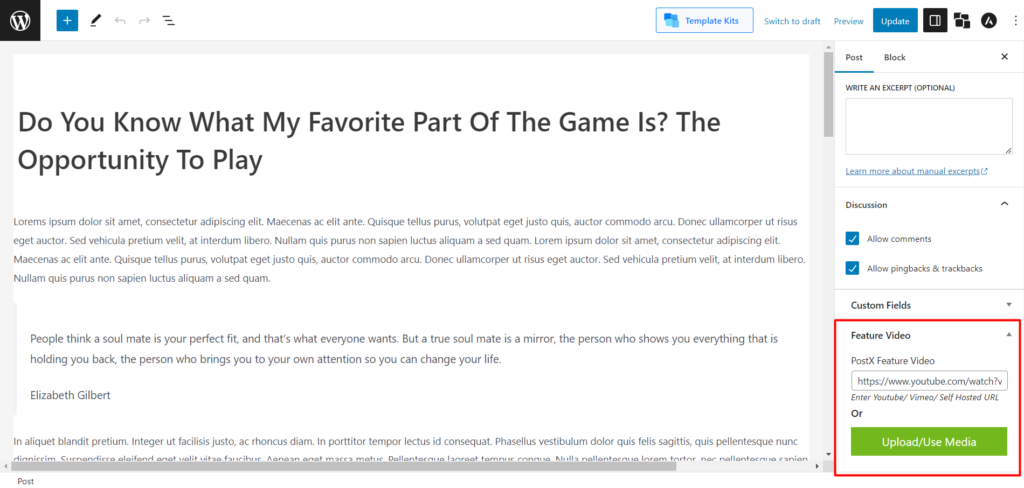
- Dalla barra laterale destra, fai clic sul pannello denominato "Post".
- Scorri verso il basso fino a visualizzare "Video in primo piano".
- Nella casella "PostX Featured Video", puoi inserire il link Youtube/Vimeo/Self-Hosted URL.
- Puoi anche fare clic su "Carica/usa media" per caricare il video nella tua libreria multimediale e selezionarlo come video in primo piano.
- Una volta che l'URL è stato incollato correttamente o il video è stato caricato correttamente, devi aggiornare il tuo post facendo clic sul pulsante Aggiorna nell'angolo in alto a destra della pagina.
Ora hai il video in primo piano al posto della tua immagine in primo piano. Tuttavia, ricorda che il video in primo piano è in cima all'elenco delle priorità, quindi non importa se hai già aggiunto un'immagine in primo piano in precedenza e successivamente hai aggiunto il video in primo piano di PostX, i tuoi post mostreranno il video di WordPress come immagine in primo piano sul post, indipendentemente Che cosa.
Passaggio 3: mostra il video in primo piano sul post del blog
La visualizzazione della miniatura del video in primo piano è probabilmente la prima cosa a cui penserai dopo aver allegato il video.
A tale scopo, devi creare un modello utilizzando PostX Dynamic Site Builder.
Lascia che ti guidiamo attraverso il processo di creazione di un modello di post singolo. Se desideri istruzioni complete, puoi consultare la nostra documentazione.
Ecco una versione breve:

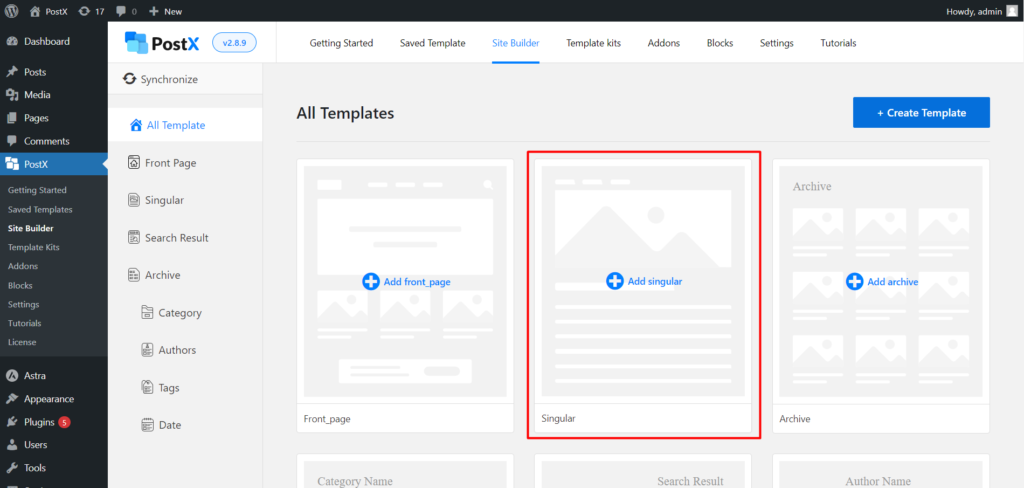
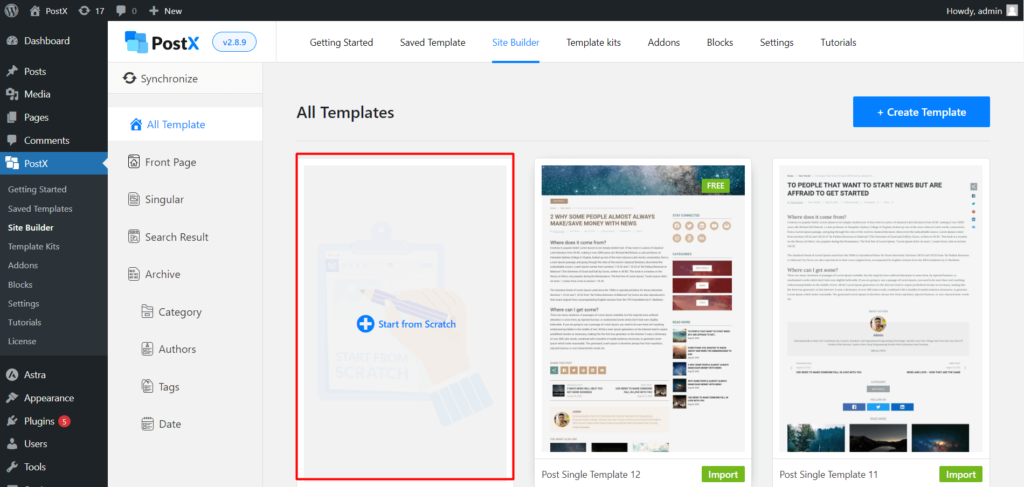
- Vai alla dashboard di WordPress → PostX → Site Builder . Ora, fai clic su " Aggiungi singolare ".

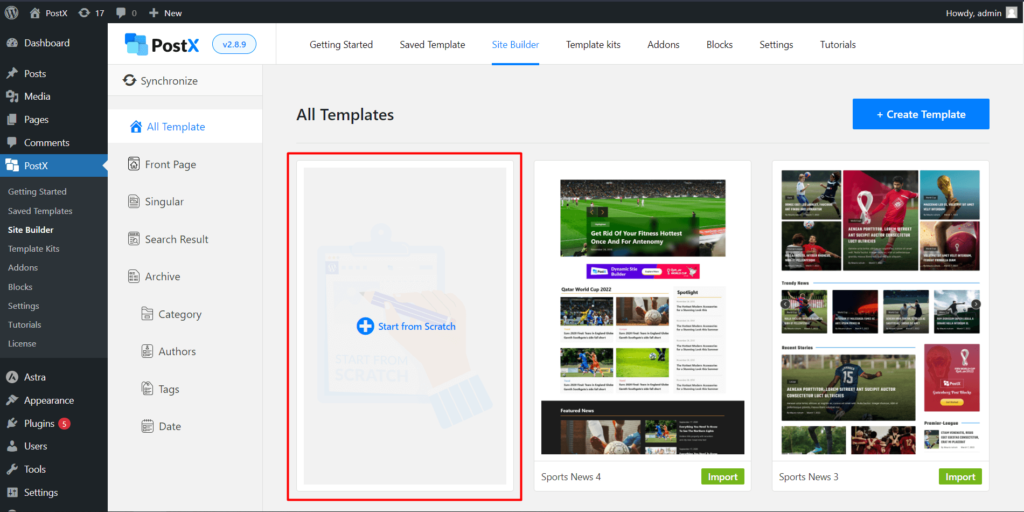
- Se desideri creare il modello da zero aggiungendo i blocchi Gutenberg, fai clic su " Inizia da zero ".

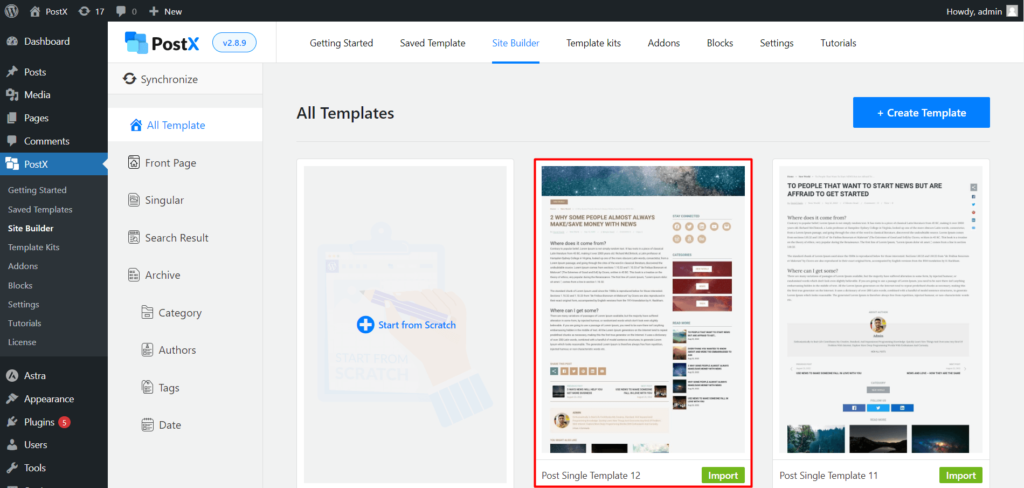
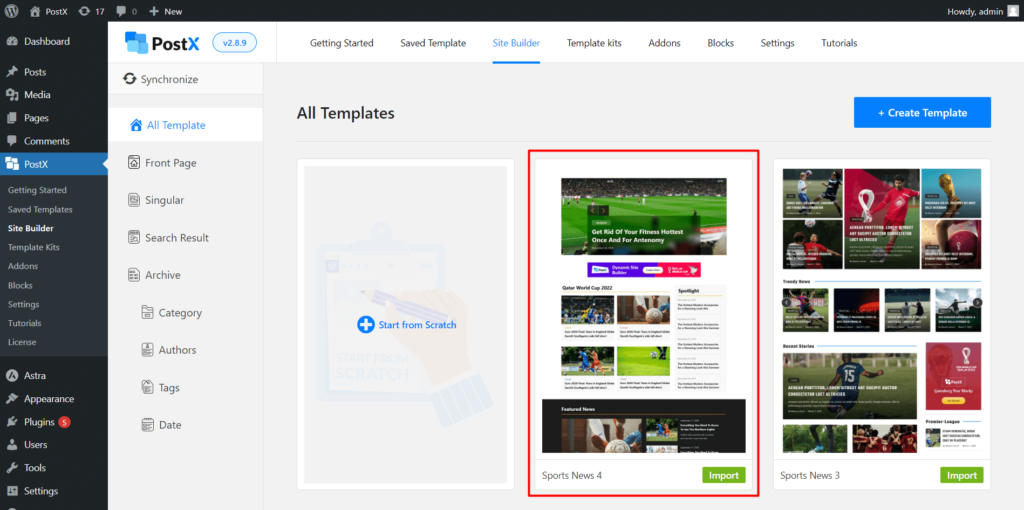
- Se non vuoi avere problemi extra e desideri utilizzare un modello predefinito, seleziona il modello desiderato e fai clic su " Importa ".
Successivamente, vedrai un modello creato con diversi blocchi Gutenberg personalizzabili da PostX. E se esegui correttamente il processo, il video in primo piano verrà visualizzato correttamente.
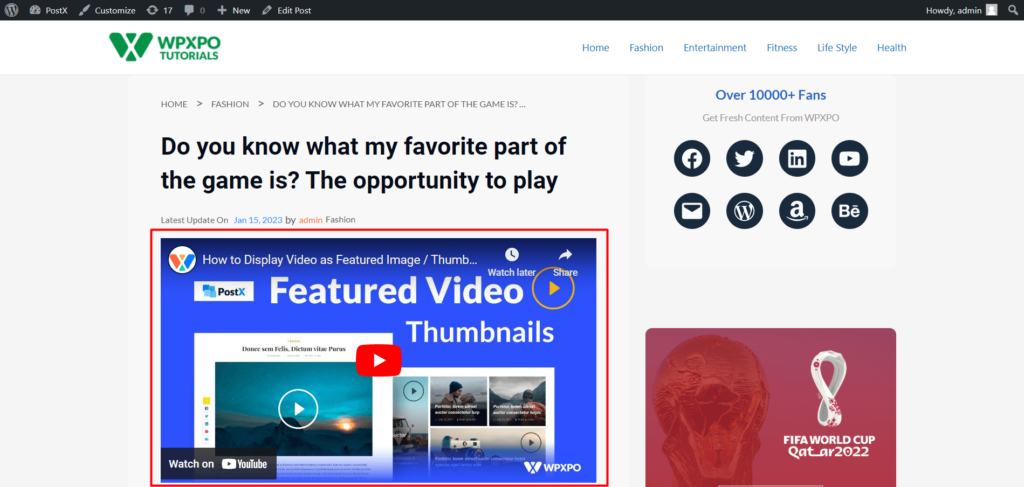
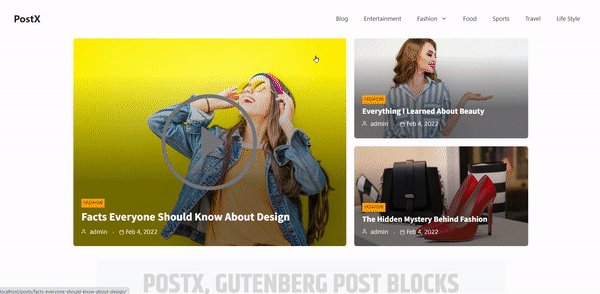
Quindi, controlliamo se siamo riusciti a visualizzare il video in primo piano.

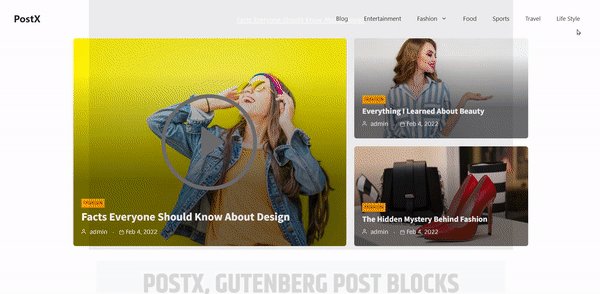
Abbiamo visualizzato correttamente il video in primo piano di WordPress invece dell'immagine nella miniatura. Quindi, passiamo alle opzioni di personalizzazione.
Passaggio 4: personalizzare il video in primo piano (facoltativo)
Se hai utilizzato PostX in precedenza, sai quanta personalizzazione ti offre questo plug-in. Il video in primo piano ha anche alcune opzioni di personalizzazione.
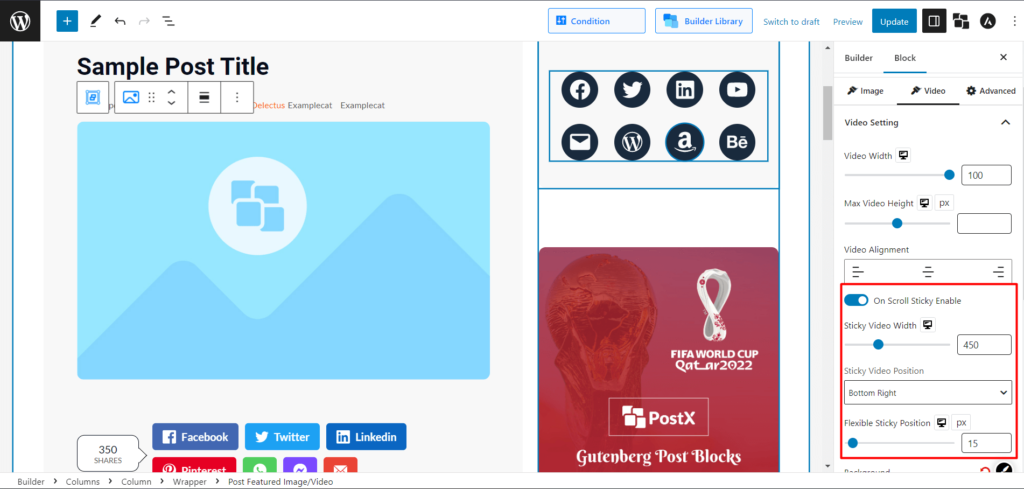
Regola l'altezza, la larghezza e l'allineamento del video

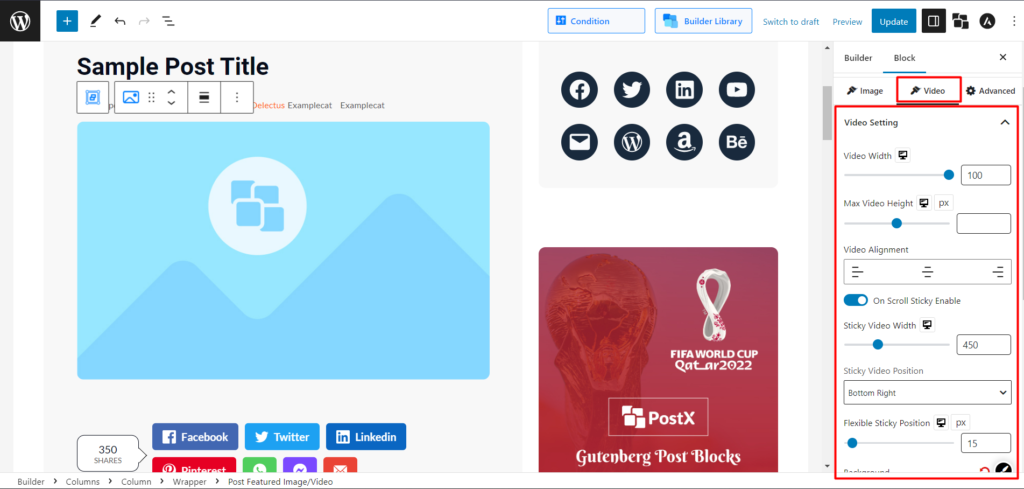
- Vai alle Impostazioni video del blocco "Pubblica immagine/video in primo piano".
- Possiamo personalizzare le seguenti opzioni:
- Larghezza Video
- Altezza video massima
- Allineamento video (sinistra, centro, destra) e molte altre impostazioni tipografiche.
Rendi il video appiccicoso
Possiamo anche rendere appiccicoso il video in primo piano, quindi vediamo come possiamo farlo.


- Seleziona il blocco "Pubblica immagine/video in primo piano".
- Vai alle Impostazioni video.
- Abilita "On Scroll Sticky Enable".
Ora vediamo se il video in primo piano appiccicoso funziona o meno.

Visualizza i video in primo piano nelle pagine Home e Archivio
Puoi anche visualizzare il video in primo piano di WordPress anziché l'immagine su una home page o altre pagine di archivio. Puoi farlo anche tu con l'aiuto di PostX Dynamic Site Builder.
Come per un modello di post singolo, dobbiamo creare una home page o un modello di pagina di archivio con il builder. Ottieni qui il tutorial completo per la creazione di una home page personalizzata.
Ecco una versione breve:

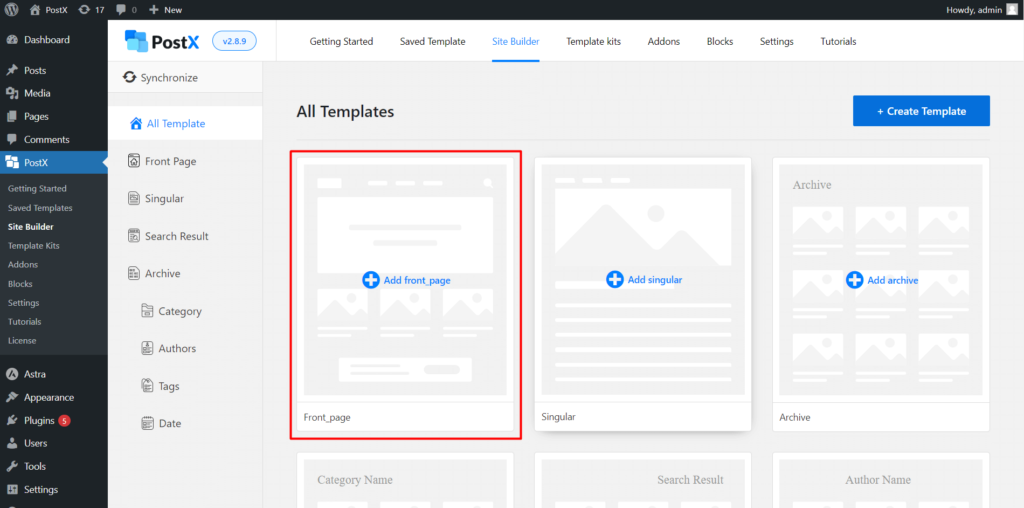
- Vai alla dashboard di WordPress → PostX → Site Builder . Ora, fai clic su " Aggiungi Front_page ".

- Se desideri creare il modello da zero aggiungendo i blocchi Gutenberg, fai clic su " Inizia da zero ".

- Se non vuoi avere problemi extra e desideri utilizzare un modello predefinito, seleziona il modello desiderato e fai clic su " Importa ".
- Ora puoi pubblicare la pagina, se non vuoi fare ulteriori personalizzazioni.
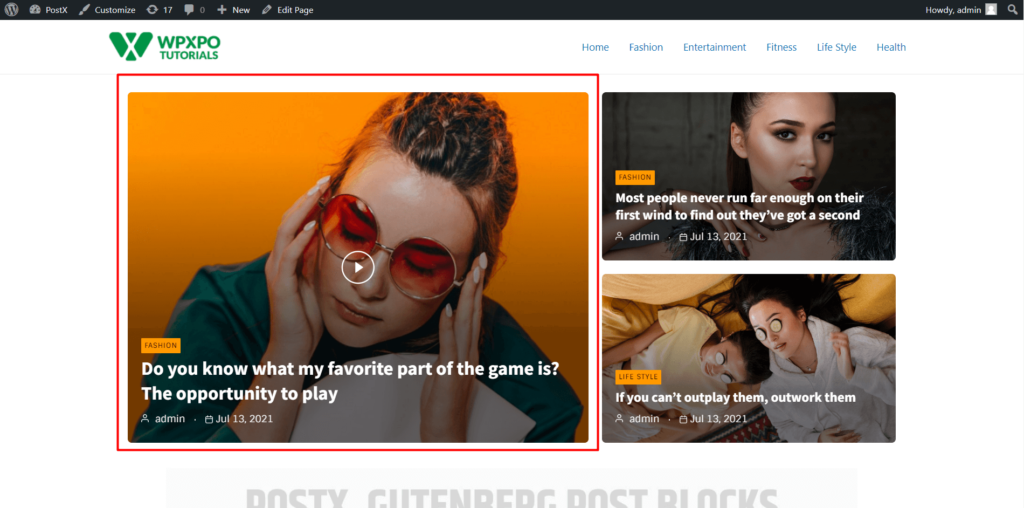
Vediamo come appare sul front-end.

Vedrai una home page con blocchi PostX Gutenberg simili. Inoltre, vedi le impostazioni di personalizzazione tipografica. Vedrai 2 opzioni interessanti: Play Icon Customization e Pop Up Enabler.
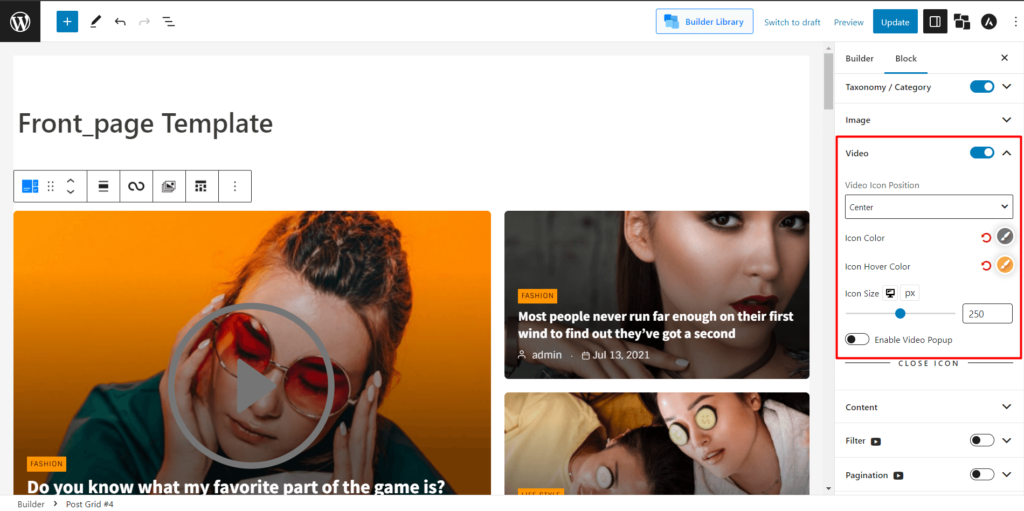
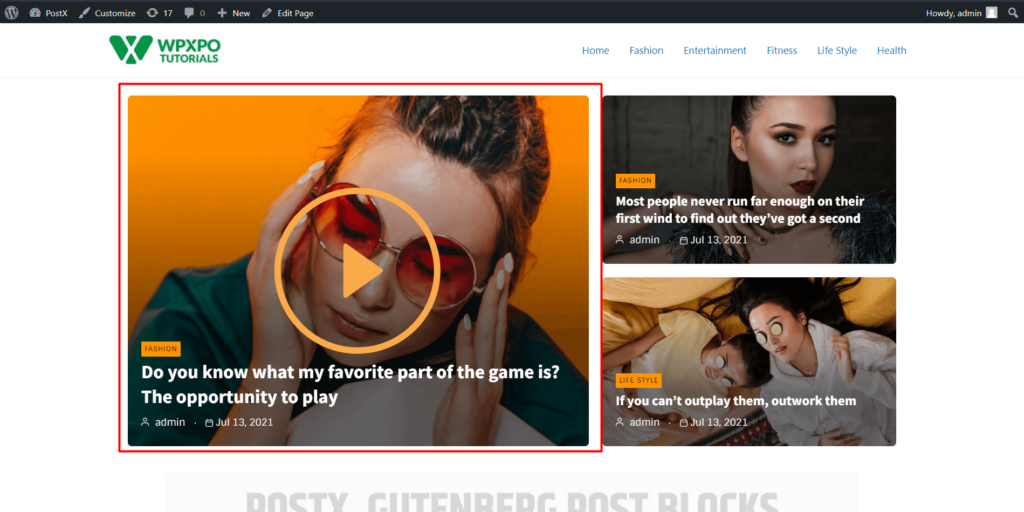
Personalizza l'icona di riproduzione
Puoi personalizzare l'icona di riproduzione per ogni video in primo piano.

- Fare clic sulla griglia/elenco dei post di cui si desidera personalizzare l'icona.
- E puoi modificare le seguenti impostazioni relative alle icone:
- Colore dell'icona
- Icona sopra Colore
- Dimensione dell'icona

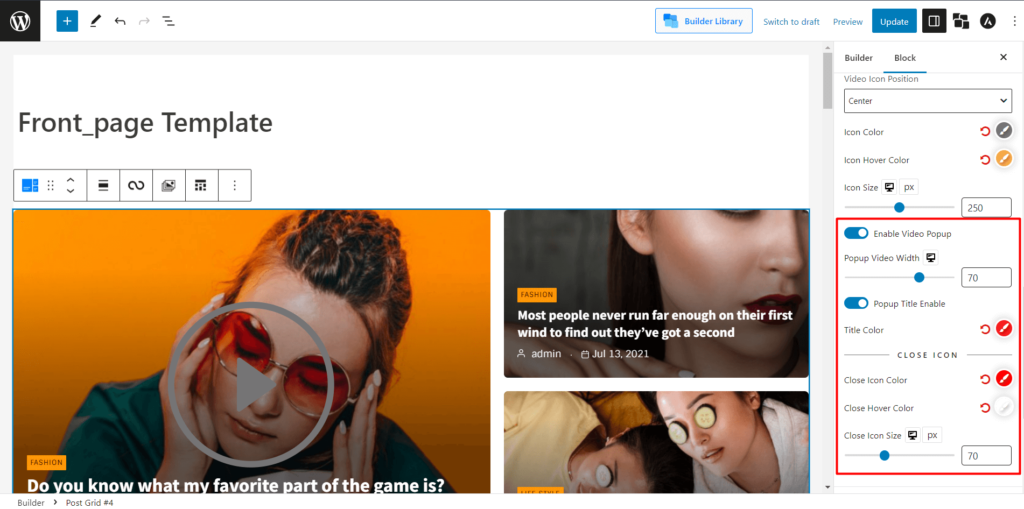
Abilita pop-up
Lo stesso vale per le impostazioni Pop Up.

- Seleziona la griglia/l'elenco dei post.
- Attiva o disattiva "Abilita popup video"
- Inoltre, puoi modificare il colore dell'icona di chiusura, il colore al passaggio del mouse e la dimensione dell'icona di chiusura.
Vediamo quanto è sorprendente il pop-up.

Conclusione
In conclusione, l'aggiunta di video WordPress come immagine in primo piano di PostX è un modo eccellente per migliorare l'attrattiva visiva del tuo sito web basato su notizie/riviste/blog. Questo plug-in rende incredibilmente facile l'aggiunta di video in primo piano ai tuoi post, il che può aiutare a coinvolgere i tuoi visitatori con i tuoi contenuti. Con questo plug-in, puoi facilmente aggiungere interessanti video in primo piano al tuo sito Web WordPress, aumentando la probabilità che i tuoi visitatori rimangano sulla tua pagina più a lungo.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come aggiungere un carosello di post su WordPress

Come creare ruoli utente all'ingrosso con WholesaleX

Come creare un modello di pagina dei risultati di ricerca di WordPress

6 Sommario di tendenza Vantaggi SEO
