Come eseguire un audit UX del tuo sito WordPress
Pubblicato: 2023-07-12Vuoi eseguire un audit dell'esperienza utente (UX) del tuo sito Web WordPress?
L'esperienza utente è un fattore importante per il successo di un sito web. Una buona esperienza utente può portare a più conversioni e vendite, mentre una scarsa UX può costare denaro.
In questo articolo, ti mostreremo come eseguire facilmente un audit UX del tuo sito Web WordPress passo dopo passo.

Ecco una rapida panoramica di tutti i passaggi che tratteremo per eseguire un audit UX sul tuo sito Web WordPress:
- Cos'è UX e perché è importante?
- Come eseguire un audit UX del tuo sito web
- Passaggio 1: definire gli obiettivi e gli obiettivi dell'utente
- Passaggio 2: verifica il tuo sito Web per problemi di usabilità
- Passaggio 3: trova le pagine con scarso rendimento
- Passaggio 4: chiedi feedback agli utenti
- Passaggio 5: ottimizza la velocità e le prestazioni del tuo sito web
- Passaggio 6: valutare la navigazione del sito web
- Passaggio 7: testare gli elementi di conversione
- Passaggio 8: testare i flussi utente per individuare i colli di bottiglia
- Passaggio 9: valutare la qualità dei contenuti del sito Web
Cos'è UX e perché è importante?
L'esperienza utente o UX descrive i sentimenti e le opinioni che gli utenti hanno durante l'utilizzo del tuo sito web.
Una piacevole esperienza utente significa che gli utenti trovano il tuo sito web facile da usare e utile.
Al contrario, una scarsa esperienza utente significa che gli utenti trovano difficile utilizzare il tuo sito web e non possono fare quello che vogliono.
La creazione di una buona esperienza utente ti consente di aiutare gli utenti a ottenere il massimo dal tuo sito web. Questo alla fine porta a conversioni, vendite e crescita aziendale.
D'altra parte, un'esperienza utente negativa può indurre i visitatori a lasciare il tuo sito Web senza registrarsi o acquistare qualcosa nel tuo negozio online. Questo ti fa perdere potenziali vendite e clienti.
Come eseguire un audit UX del tuo sito web
Come imprenditore, devi controllare regolarmente il tuo sito web per assicurarti che offra una buona esperienza utente.
Questa pratica è chiamata audit UX. Puoi eseguire un audit UX da solo utilizzando una combinazione di strumenti (potresti già utilizzarne alcuni).
Durante questo processo, cercherai problemi che potrebbero influire negativamente sull'esperienza utente sul tuo sito web. Quando trovi un problema, puoi documentarlo e quindi iniziare a risolverlo.
Pronto? Iniziamo.
Passaggio 1: definire gli obiettivi e gli obiettivi dell'utente
Innanzitutto, devi metterti nei panni degli utenti per capire cosa stanno cercando quando raggiungono il tuo sito web.
Ad esempio, se il tuo sito web è un negozio online che vende giocattoli per animali domestici, è probabile che l'obiettivo del tuo pubblico guardi i giocattoli per animali domestici, legga le recensioni dei clienti per tali prodotti ed effettui un acquisto.
Allo stesso modo, se gestisci un blog di istruzioni, l'obiettivo del tuo pubblico sarebbe quello di leggere un tutorial e imparare a fare qualcosa.
Capire cosa vogliono ottenere i tuoi utenti ti permetterà di aiutarli meglio.
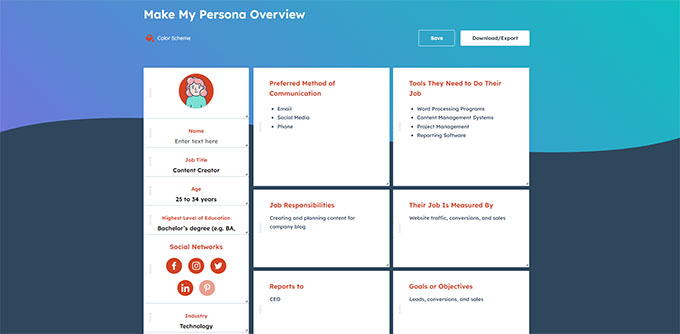
Il modo più semplice per farlo è creare user personas per il tuo pubblico di destinazione.

Questo esercizio ti consente di comprendere meglio gli utenti e le loro aspettative nei confronti del tuo sito web. Ancora più importante, ti aiuta a capire gli obiettivi e gli obiettivi del tuo pubblico di destinazione.
Puoi quindi analizzare il tuo sito Web utilizzando queste persone per vedere quanto velocemente i tuoi contenuti, prodotti e servizi possono aiutare quegli utenti.
Passaggio 2: verifica il tuo sito Web per problemi di usabilità
Testare l'usabilità del tuo sito web ti aiuta a trovare rapidamente problemi che potrebbero distruggere l'esperienza dell'utente.
Tuttavia, molti problemi spesso passano inosservati agli amministratori dei siti Web fino a quando un utente non li segnala. È più probabile che gli utenti passino al sito Web del tuo concorrente piuttosto che informarti dei problemi sul tuo sito.
Fortunatamente, ci sono molti strumenti eccellenti che puoi utilizzare per rilevare rapidamente problemi di usabilità potenzialmente dannosi sul tuo sito web.
PageSpeed Insights (gratuito)
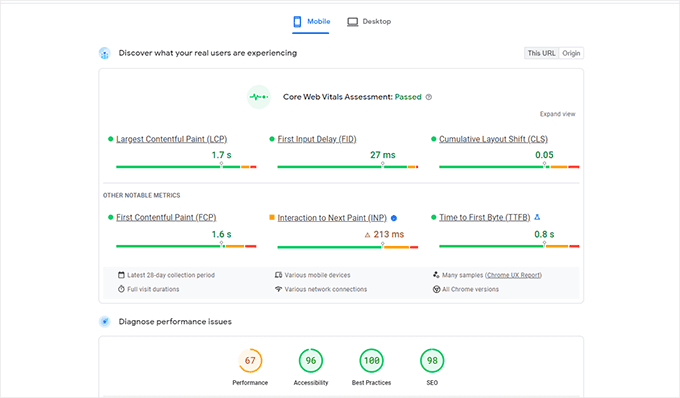
Lo strumento PageSpeed Insights di Google ti consente di esaminare rapidamente un URL per problemi di prestazioni e usabilità.
Esegue test sul tuo sito Web e quindi presenta i risultati per dispositivi mobili e desktop assegnando a ciascuno un punteggio.
Questo punteggio è assegnato in quattro categorie:
- Prestazione
- Accessibilità
- Migliori pratiche
- SEO
Verifica anche i Core Web Vitals, che sono un insieme di metriche sulle prestazioni del sito Web che Google considera essenziali per l'esperienza utente complessiva di un sito Web.

Quando esegui il test, la lingua potrebbe sembrare inizialmente troppo tecnica. Tuttavia, troverai anche collegamenti a risorse che spiegano questi concetti in termini adatti ai principianti con suggerimenti su come risolvere ogni problema.
Puoi anche leggere la nostra guida su come ottimizzare il tuo sito web per i Core Web Vitals di Google.
Console di ricerca di Google
PageSpeed Insights è uno strumento utile per cercare rapidamente gli URL.
Tuttavia, dovrai eseguire manualmente i test e non potrai trovare quali pagine del tuo sito Web presentano problemi fino a quando non le testerai in modo specifico.
E se potessi automatizzare questo processo, trovare rapidamente le pagine con problemi di usabilità e ricevere avvisi quando viene rilevato un nuovo problema?
È qui che entra in gioco Google Search Console.
È uno strumento gratuito fornito da Google per gli amministratori di siti Web che desiderano vedere come si comportano i loro siti Web nella ricerca.
L'esperienza dell'utente è una metrica essenziale per le classifiche di ricerca. Questo è il motivo per cui Google desidera avvisare i proprietari di siti Web quando viene rilevato un problema di usabilità.
Innanzitutto, dovrai visitare Google Search Console e aggiungere il tuo sito web come proprietà. Per istruzioni, puoi seguire il nostro tutorial su come aggiungere il tuo sito web a Google Search Console.
Dopo aver aggiunto il tuo sito web, potrebbe essere necessario un po' di tempo prima che Google raccolga alcuni dati e inizi a mostrare i rapporti.
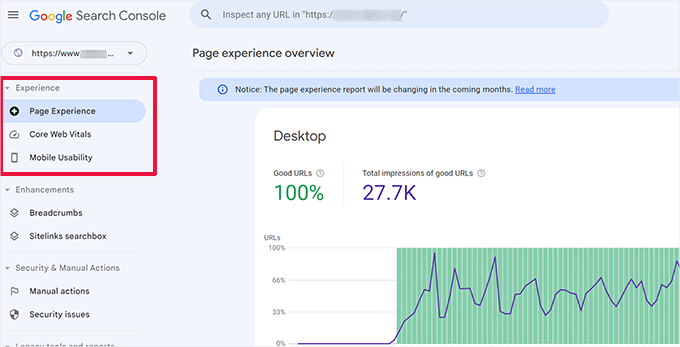
Successivamente, vedrai i rapporti sulle prestazioni e sull'usabilità del tuo sito nella sezione "Esperienza".

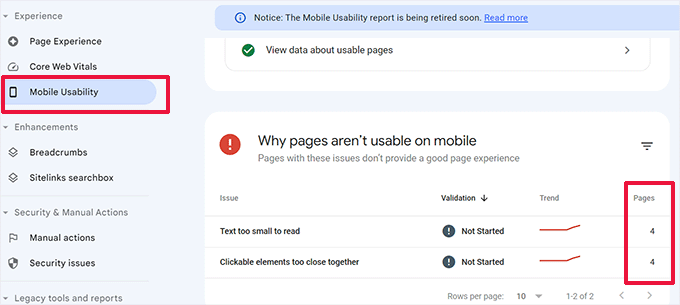
È possibile fare clic su ciascun report ed eseguire il drill-down per trovare le pagine in cui vengono rilevati problemi di usabilità.
Ad esempio, su questo sito web dimostrativo, abbiamo trovato quattro pagine nella sezione "Usabilità su dispositivi mobili" che presentavano problemi.

È possibile fare clic su ciascuna riga per trovare le pagine esatte in cui sono stati rilevati i problemi.
Google Search Console ti avviserà anche via email quando viene rilevato un nuovo problema di scansione o usabilità.
Oltre ai problemi di usabilità e scansione, Google Search Console è un tesoro di dati preziosi. Per saperne di più, puoi consultare i nostri consigli degli esperti sull'utilizzo di Google Search Console per ottenere più traffico.
Passaggio 3: trova le pagine con scarso rendimento
Gli strumenti automatizzati possono aiutarti a rilevare molti problemi. Tuttavia, non sono perfetti e potrebbero non essere in grado di identificare molti problemi comuni di UX.
Se hai un piccolo sito web, puoi andare su ogni pagina per esaminarlo manualmente tu stesso. Tuttavia, è impossibile per la maggior parte dei siti Web di medie e grandi dimensioni eseguire questa operazione manualmente.
Quindi, come trovi pagine con scarsa UX?
Un modo semplice per trovare queste pagine è utilizzare MonsterInsights. È il miglior plug-in di Google Analytics sul mercato che ti consente di vedere da dove provengono i tuoi utenti e come interagiscono con il tuo sito web.

Innanzitutto, devi installare e attivare il plug-in MonsterInsights. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita di MonsterInsights che puoi provare. Tuttavia, ti consigliamo di eseguire l'aggiornamento alla versione a pagamento e di sfruttare appieno il potenziale del plug-in.
Dopo l'attivazione, il plug-in eseguirà la procedura guidata di installazione e ti aiuterà a connettere WordPress con il tuo account Google Analytics.
Per maggiori dettagli, puoi consultare il nostro tutorial su come installare Google Analytics su WordPress.
Una volta connesso, MonsterInsights inizierà a monitorare i visitatori del tuo sito web.
Successivamente, è necessario configurare il plug-in per monitorare facilmente le conversioni.
Abilita il monitoraggio delle conversioni e-commerce
Se utilizzi una piattaforma di e-commerce sul tuo sito Web WordPress, MonsterInsights può aiutarti a monitorare facilmente le conversioni.
Google Analytics viene fornito con un monitoraggio eCommerce avanzato, che funziona per la maggior parte dei siti Web di eCommerce, inclusi WooCommerce, Easy Digital Downloads, MemberPress e altro ancora.
Tuttavia, dovrai abilitarlo manualmente per il tuo sito web.
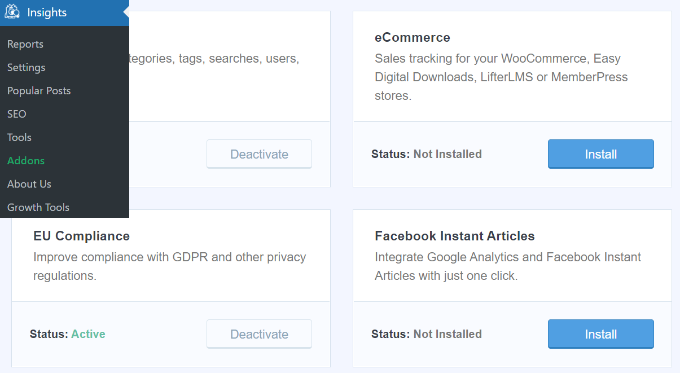
Inizia visitando la pagina Approfondimenti »Componenti aggiuntivi nella dashboard di amministrazione di WordPress per installare e attivare il componente aggiuntivo eCommerce.

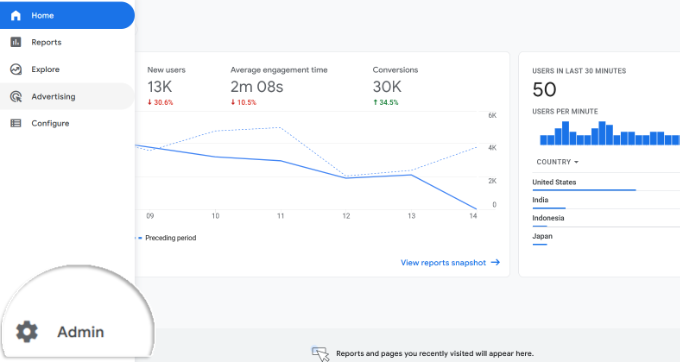
Successivamente, devi abilitare il monitoraggio eCommerce avanzato nel tuo account Google Analytics. Vai alla dashboard di Google Analytics e seleziona il tuo sito web.
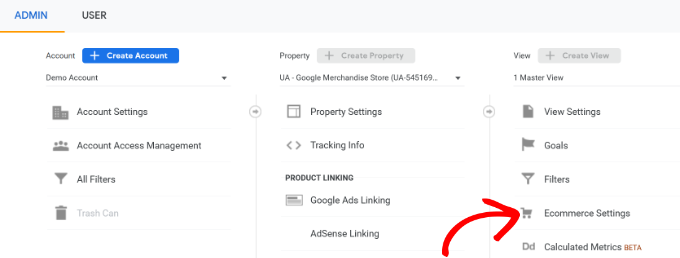
Da qui, fai clic sul pulsante "Admin" nell'angolo in basso a sinistra.

Nella schermata successiva, vedrai diverse impostazioni di Google Analytics.
Nella colonna "Visualizza", fai clic sul link "Impostazioni e-commerce".

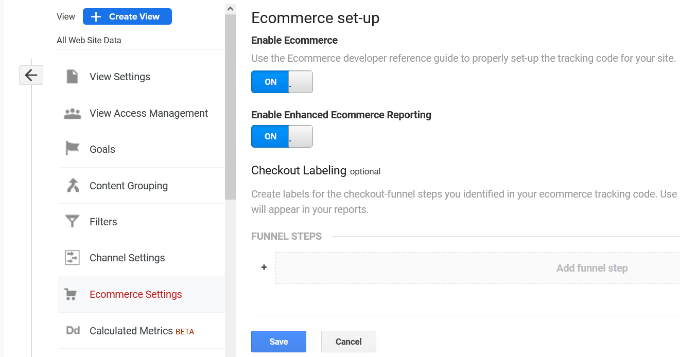
Nella schermata successiva, attiva semplicemente gli interruttori accanto alle opzioni "Abilita e-commerce" e "Abilita rapporti e-commerce avanzati".
Non dimenticare di fare clic sul pulsante "Salva" quando hai finito.

Controlla le pagine a bassa conversione per problemi di UX
La scarsa esperienza utente è uno dei motivi principali delle basse conversioni, dei carrelli abbandonati e delle alte frequenze di rimbalzo.
Puoi visualizzare i rapporti sul monitoraggio delle conversioni in MonsterInsights per trovare pagine con conversioni basse e frequenze di rimbalzo più elevate.
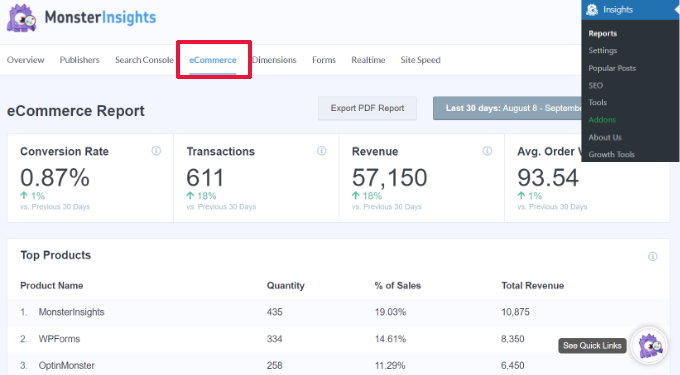
Basta andare alla pagina Approfondimenti »Report all'interno dell'area di amministrazione di WordPress e quindi passare alla scheda "eCommerce".

Da qui, puoi visualizzare una panoramica dei tuoi prodotti con il rendimento migliore e delle fonti di conversione.
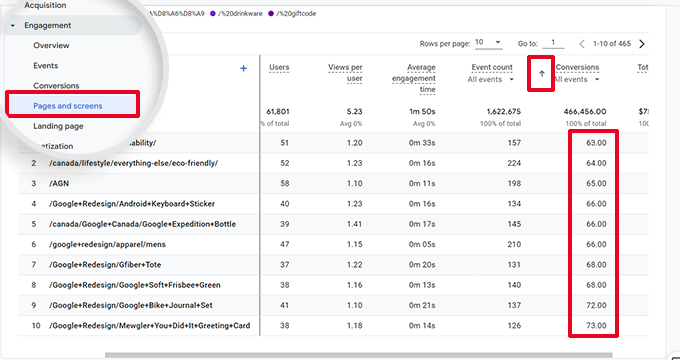
Per i rapporti avanzati, devi passare al tuo account Google Analytics e andare alla scheda Coinvolgimento »Pagine e schermate .
Da qui, puoi ordinare le pagine per tasso di conversione per vedere le pagine con il minor numero di conversioni.

Utilizzando Google Analytics, puoi anche tenere traccia delle pagine con le frequenze di rimbalzo più elevate, il minor tempo trascorso su di esse e altro ancora.
Per ulteriori opzioni di monitoraggio delle conversioni, puoi consultare la nostra guida completa sul monitoraggio delle conversioni di WordPress. Ti mostrerà anche come monitorare le conversioni dei moduli, le conversioni dei link di affiliazione e altro ancora.
Passaggio 4: chiedi feedback agli utenti
Come puoi vedere, molte attività di audit UX coinvolgono strumenti automatizzati, report di analisi e test manuali.
L'intero punto dell'esercizio di audit UX è migliorare l'esperienza dell'utente. Quindi, perché non chiedere ai tuoi utenti cosa ne pensano?
Chiedere il feedback degli utenti può ottenere input accurati da visitatori reali sul tuo sito web. Può aiutarti a trovare problemi specifici e risolverli più facilmente.
È qui che entra in gioco UserFeedback.

Nota: esiste anche un plug-in gratuito chiamato UserFeedback Lite che puoi provare. Ti consigliamo di eseguire l'aggiornamento alla versione Pro per sbloccare tutto il potenziale del plug-in.
UserFeedback ti consente di eseguire rapidamente sondaggi e raccogliere feedback degli utenti sul tuo sito web. Ti consente anche di mostrare i sondaggi agli utenti giusti al momento giusto.
Ad esempio, puoi mostrare i sondaggi agli utenti sulle pagine con meno conversioni o mostrare un modulo di feedback agli utenti sui dispositivi mobili.

Per ulteriori informazioni, puoi consultare il nostro post di annuncio UserFeedback.
Passaggio 5: ottimizza la velocità e le prestazioni del tuo sito web
La velocità del sito Web è un fattore importante per l'esperienza dell'utente. I siti lenti causano una scarsa UX e impediscono agli utenti di andare avanti e accedere ai tuoi contenuti.
Gli strumenti che abbiamo menzionato in precedenza, come PageSpeed Insights e Core Web Vitals, possono aiutarti a valutare le prestazioni del tuo sito web.
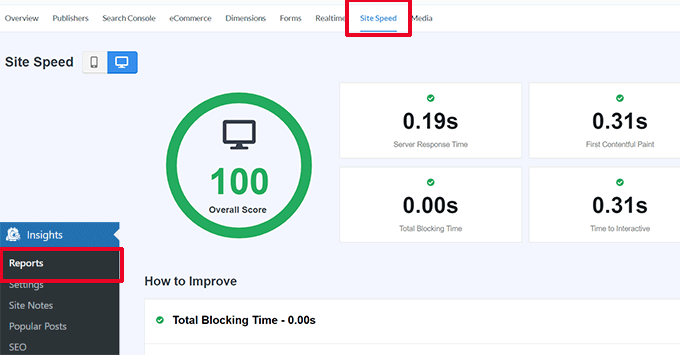
Tuttavia, se utilizzi MonsterInsights, puoi anche eseguire un test di velocità del sito Web all'interno dell'area di amministrazione di WordPress.
Basta passare alla pagina Approfondimenti »Rapporti e quindi aprire la scheda "Velocità del sito".

Il rapporto eseguirà gli stessi test di PageSpeed Insights e ti mostrerà un rapporto. Ti darà anche consigli pratici per migliorare le prestazioni del sito web.
Risoluzione dei problemi di prestazioni e velocità
Il modo più semplice per risolvere la maggior parte dei problemi di prestazioni è semplicemente installare un plug-in di memorizzazione nella cache di WordPress.
Ti consigliamo di utilizzare WP Rocket, che è il miglior plug-in per la memorizzazione nella cache di WordPress sul mercato. Ti consente di ottimizzare facilmente il tuo sito Web WordPress senza imparare le cose tecniche.

Innanzitutto, devi installare e attivare il plug-in WP Rocket. Per i dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
Dopo l'attivazione, WP Rocket inizierà a memorizzare nella cache i contenuti del tuo sito web.

A differenza di altri plug-in di memorizzazione nella cache che generano una cache quando un utente visita il tuo sito Web, WP Rocket avvia automaticamente la creazione di una cache in background.
Ciò significa che ogni nuovo utente sul tuo sito Web vedrà una versione memorizzata nella cache che si carica molto più rapidamente e migliora l'esperienza dell'utente.
Puoi saperne di più leggendo il nostro tutorial sulla configurazione di WP Rocket con istruzioni più dettagliate.
Se la memorizzazione nella cache non risolve immediatamente la velocità del tuo sito Web, ti consigliamo di seguire la nostra guida completa alla velocità e alle prestazioni di WordPress. Include istruzioni dettagliate su come ottimizzare la velocità del tuo sito web.
Passaggio 6: valutare la navigazione del sito web
Gli utenti si aspettano che il tuo sito abbia un menu di navigazione con i link di cui hanno bisogno per trovare le informazioni che desiderano.
A volte, un sito Web potrebbe non avere un menu di navigazione che aiuti gli utenti a raggiungere la pagina che desiderano. Ciò porta a un'esperienza utente scadente e i visitatori potrebbero abbandonare e provare qualche altro sito web.
Devi assicurarti che il tuo sito web abbia un menu di navigazione diretto che porti gli utenti alle aree critiche del tuo sito web.

Anche l'aggiunta di una barra di ricerca all'intestazione o al menu di navigazione del tuo sito web può migliorare l'esperienza dell'utente. Se gli utenti non riescono a trovare rapidamente un collegamento, possono provare a cercare sul tuo sito web.
Tuttavia, la ricerca predefinita di WordPress non è molto buona.
Invece, ti consigliamo di utilizzare SearchWP. È il miglior plug-in di ricerca di WordPress sul mercato e migliora rapidamente l'esperienza di ricerca sul tuo sito web.

SearchWP ti consente di rendere ricercabile tutto sul tuo sito Web, inclusi campi personalizzati, attributi di e-commerce, tabelle personalizzate, categorie, tag e altro.
Innanzitutto, devi installare e attivare il plug-in SearchWP. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
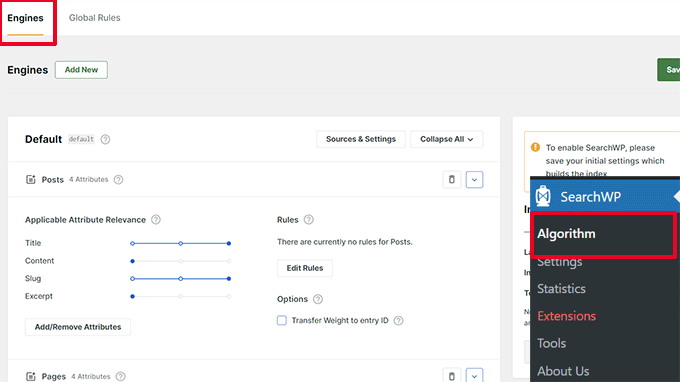
Dopo l'attivazione, è necessario visitare la pagina SearchWP »Algoritmo e passare alla scheda "Motori".
Da qui, puoi regolare le impostazioni del motore di ricerca per i diversi tipi di contenuto scorrendo fino alle sezioni Post, Pagine e Media.

Qui puoi scegliere quali attributi sono ricercabili sul tuo sito web. Puoi anche scegliere la loro rilevanza.
Non dimenticare di fare clic sul pulsante "Salva" per salvare le impostazioni.
SearchWP ora sostituirà la funzione di ricerca predefinita di WordPress con il proprio motore di ricerca personalizzato.
Per maggiori dettagli, puoi vedere il nostro tutorial su come migliorare la ricerca di WordPress con SearchWP.
Passaggio 7: testare gli elementi di conversione
La maggior parte delle volte, la scarsa esperienza utente è causata alla fine di un percorso di conversione.
Ad esempio, potresti avere utenti che provano a inviare il tuo modulo di acquisizione lead, ma qualcosa impedisce loro di farlo.
Fortunatamente, puoi eseguire test divisi e testare manualmente gli elementi sul tuo sito Web per identificare e risolvere i problemi.
Esegui gli split test A/B per capire i problemi di UX
Un modo semplice per testare gli elementi di conversione consiste nell'eseguire gli split test A/B.
Uno split test A/B consente di creare due o più versioni di una pagina con lievi differenze. Quindi mostra agli utenti una versione diversa in modo casuale.
Puoi quindi confrontare i risultati per scoprire quale variante della pagina ha ottenuto il rendimento migliore tra i tuoi utenti.
Il modo più semplice per eseguire questi test sul tuo sito Web WordPress è utilizzare Thrive Optimize. Ti consente di creare ed eseguire rapidamente test A/B sul tuo sito Web WordPress.
Innanzitutto, dovrai installare e attivare il plug-in Thrive Optimize. Puoi acquistare il plug-in con Thrive Architect o ottenerlo con il pacchetto Thrive Suite.
Successivamente, installa e attiva il plug-in Thrive Product Manager sul tuo sito web. Puoi scaricarlo dalla dashboard del tuo account sul sito web di Thrive Themes.

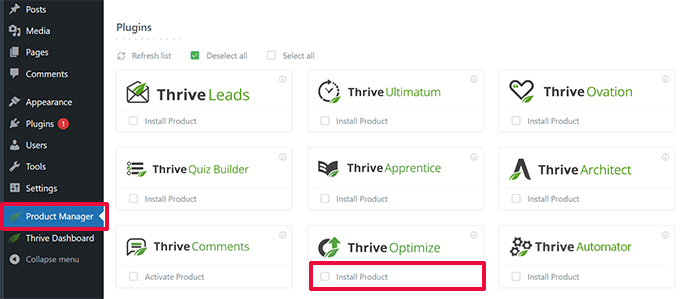
Dopo aver attivato il plug-in, devi andare alla pagina Product Manager nell'area di amministrazione di WordPress.
Successivamente, è necessario selezionare la casella "Installa prodotto" sotto i prodotti Thrive Optimize e Thrive Architect.

Successivamente, fai clic sul pulsante "Installa prodotti selezionati" per continuare.
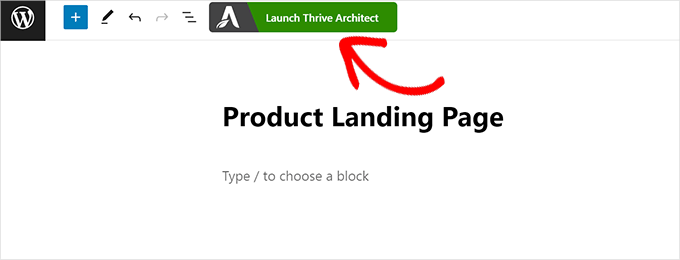
Dopo aver installato i plug-in, dovrai creare o modificare un articolo/pagina e quindi fare clic sul pulsante "Avvia Thrive Architect" in alto.

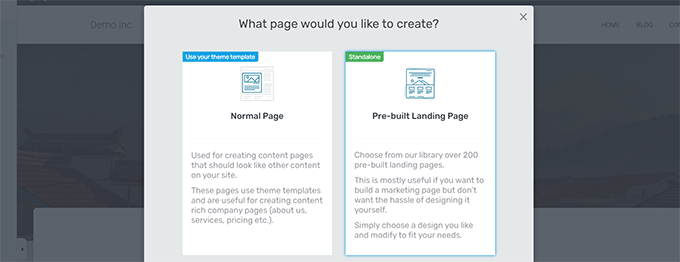
Questo mostrerà un popup in cui puoi scegliere come modificare la pagina.
Puoi modificare la pagina come una normale pagina utilizzando il tuo modello di tema o come pagina di destinazione con un modello personalizzato.

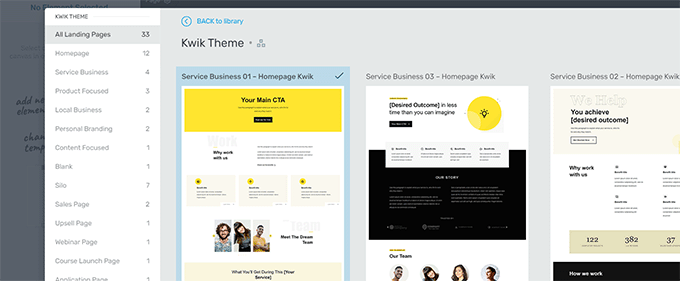
Se scegli una pagina di destinazione predefinita, ti verrà chiesto di scegliere un modello.
Thrive Architect viene fornito con dozzine di bellissimi modelli per varie nicchie tra cui scegliere.

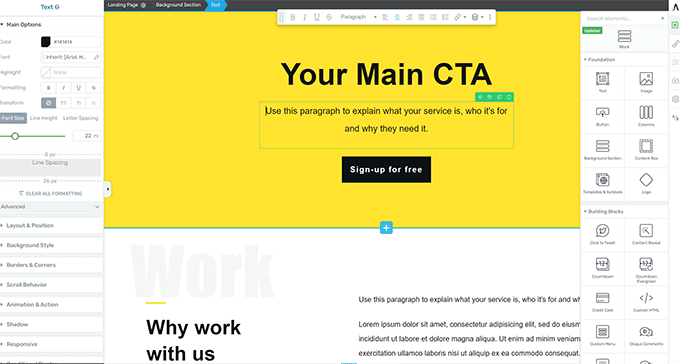
Successivamente, sarai in grado di modificare la tua pagina nel page builder di Thrive Architect.
È uno strumento di progettazione intuitivo in cui puoi puntare e fare clic su qualsiasi elemento per modificarlo o fare clic sul pulsante "+" per inserire nuovi elementi.

Una volta terminata la modifica della pagina, non dimenticare di fare clic sul pulsante "Salva lavoro" per memorizzare le modifiche.
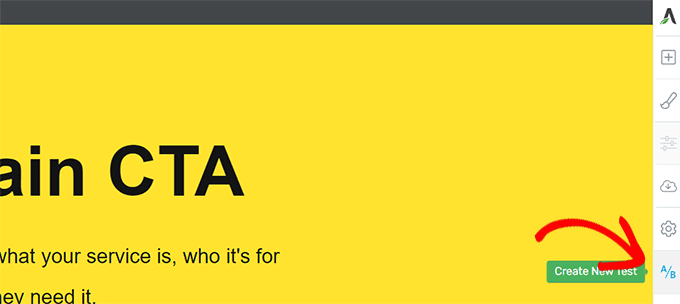
Successivamente, fai clic sul pulsante "A/B" nella colonna di destra per creare un nuovo test A/B.

Per eseguire il test A/B, devi disporre di almeno due versioni di una pagina.
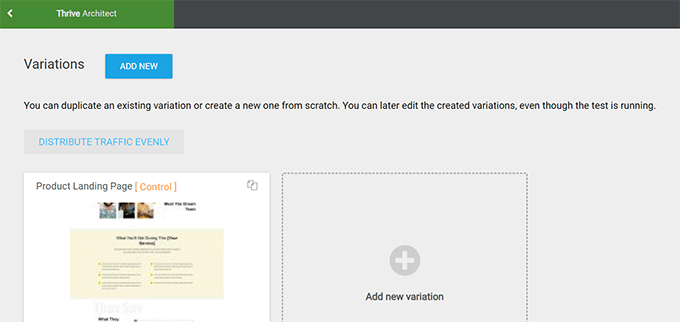
Nella schermata successiva, fai clic sul pulsante Aggiungi nuova variante per creare una nuova versione della pagina di destinazione.

Ora creerà una nuova variante e potrai iniziare a modificarla utilizzando Thrive Architect.
Apporta le modifiche alla pagina che ritieni funzionerà meglio rispetto alla versione precedente.
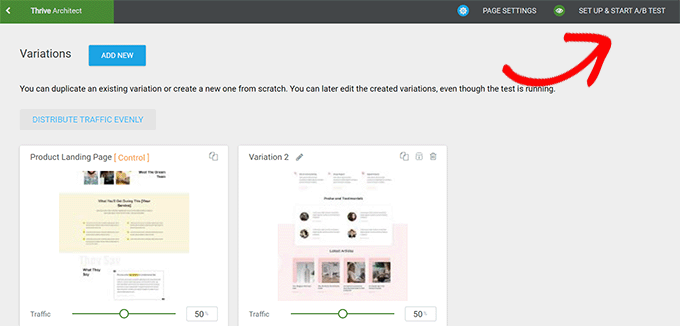
Successivamente, fai semplicemente clic sul pulsante "Salva lavoro" per memorizzare le modifiche, quindi fai nuovamente clic sul pulsante "A/B".

Puoi scegliere la quantità di traffico che desideri inviare a ciascuna variante di pagina e quindi fare clic sul pulsante "Imposta e avvia test A/B" in alto.
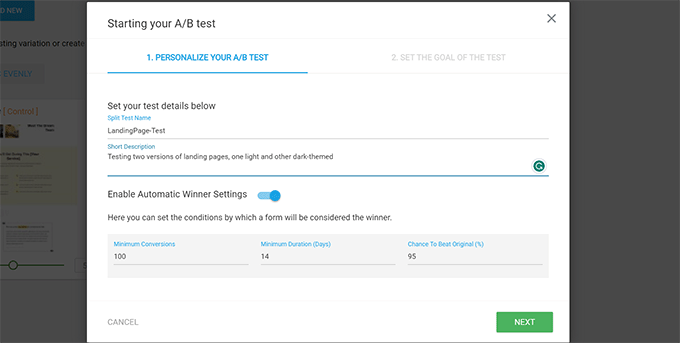
Verrà visualizzato un popup in cui è possibile configurare le impostazioni del test A/B.

Devi dare al tuo test un titolo e una descrizione. Successivamente, puoi attivare le impostazioni del vincitore automatico e impostare i requisiti minimi affinché una variante possa vincere.
Fare clic sul pulsante "Avanti" per continuare.
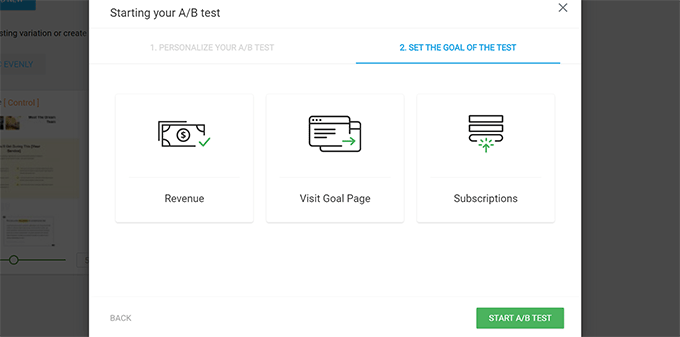
Infine, ti verrà chiesto di scegliere un obiettivo per il test. Ad esempio, se si tratta di una pagina di prodotto, potresti scegliere "Entrate".

Infine, fai clic sul pulsante "Avvia test A/B" per terminare la configurazione.
Thrive Optimize ora inizierà a mostrare le due varianti della pagina ai tuoi utenti e terrà traccia delle interazioni degli utenti sulla pagina.
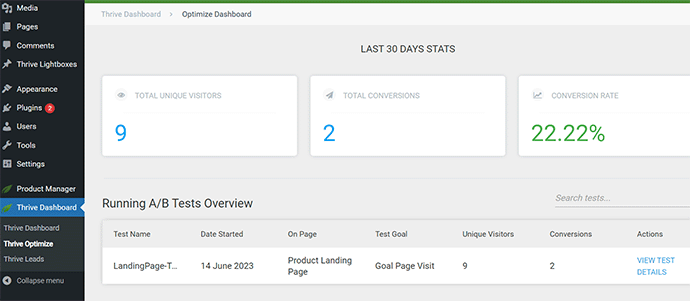
Puoi visualizzare i risultati del test in qualsiasi momento visitando la pagina Thrive Dashboard »Thrive Optimize .

Una volta che il test ha terminato la sua durata, puoi vedere quale pagina ha ottenuto risultati migliori per le conversioni o gli obiettivi che hai impostato durante il test. Sarai quindi in grado di apportare modifiche per migliorare la UX sul tuo sito web.
Per maggiori dettagli, puoi consultare la nostra guida su come eseguire test A/B sul tuo sito Web WordPress.
Testare manualmente gli elementi di conversione
Molto tempo, potresti non essere in grado di eseguire gli split test A/B per tutte le tue pagine. Fortunatamente, ci sono altri modi per verificare se gli elementi di conversione sulle tue pagine funzionano.
I proprietari di siti Web spesso guardano solo la rappresentazione statica del loro sito Web e non interagiscono con esso come farebbe un utente reale. Ecco perché molti errori interattivi passano inosservati per molto tempo.
Questo è quando dovrai fare del lavoro manuale. Puoi provare a imitare il percorso di un utente nel miglior modo possibile per completare una conversione.
Ad esempio, se gestisci un negozio di e-commerce, puoi iniziare dalla pagina in cui di solito atterrano i tuoi utenti. Successivamente, guarda le pagine dei prodotti, aggiungi gli articoli al carrello e completa il checkout.
All'interno del tuo audit UX, devi testare tutti i tuoi moduli, la funzionalità del carrello e l'esperienza di checkout interagendo con quegli elementi come un cliente.
Inoltre, non dimenticare di testare questi elementi su entrambi gli ambienti mobile e desktop.
Passaggio 8: testare i flussi utente per individuare i colli di bottiglia
Un flusso utente è il percorso di un cliente attraverso il tuo sito web. Un utente di solito prende un percorso prevedibile verso diverse aree del tuo sito Web fino a quando non acquista qualcosa o invia un modulo.
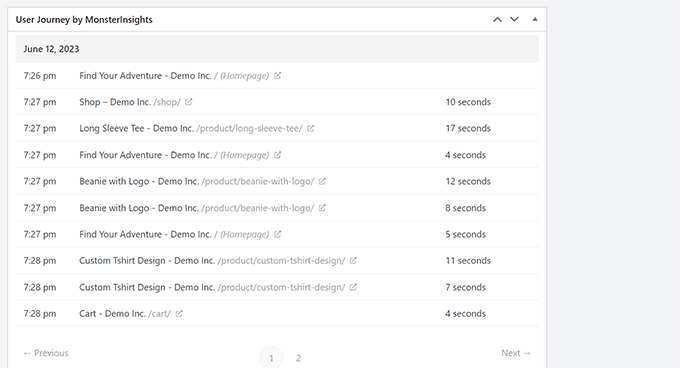
Il modo migliore per tenere traccia dei flussi degli utenti è utilizzare MonsterInsights. Viene fornito con un componente aggiuntivo User Journey che ti consente di vedere ogni fase del viaggio di un cliente attraverso il tuo sito, comprese le pagine e i prodotti che hanno guardato e per quanto tempo sono stati lì.
Basta installare e attivare il plug-in MonsterInsights.
Nota: avrai bisogno almeno del piano Pro del plug-in per utilizzare il componente aggiuntivo User Journey.
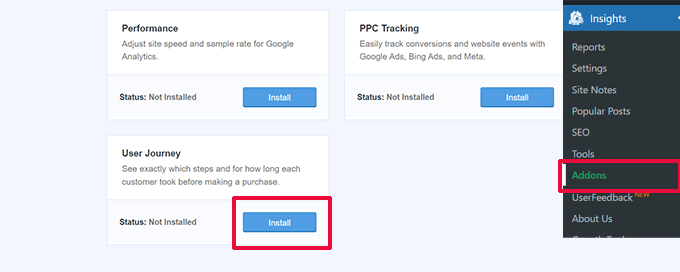
Dopo aver configurato MonsterInsights, devi andare alla pagina Insights »Addons . Da qui, individua il componente aggiuntivo User Journey, quindi installalo e attivalo.

Successivamente, è necessario installare e attivare il componente aggiuntivo eCommerce. Questo ti aiuterà a tenere traccia dei percorsi dei clienti su piattaforme di e-commerce popolari per WordPress come WooCommerce, Easy Digital Downloads, MemberPress e altro.
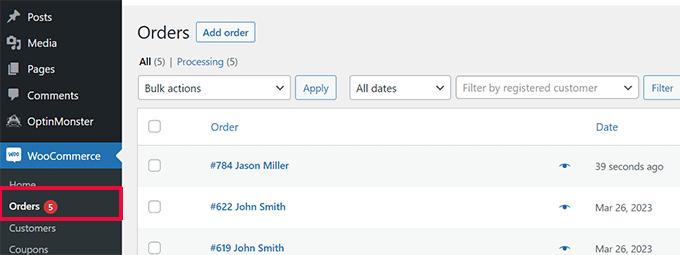
Ora, MonsterInsights mostrerà il viaggio dell'utente sui singoli ordini. Ad esempio, in WooCommmerce, puoi andare alla pagina WooCommerce »Ordini e fare clic su un singolo ordine.

Nella pagina dei dettagli dell'ordine, scorri verso il basso fino alla sezione Percorso utente di MonsterInsights.
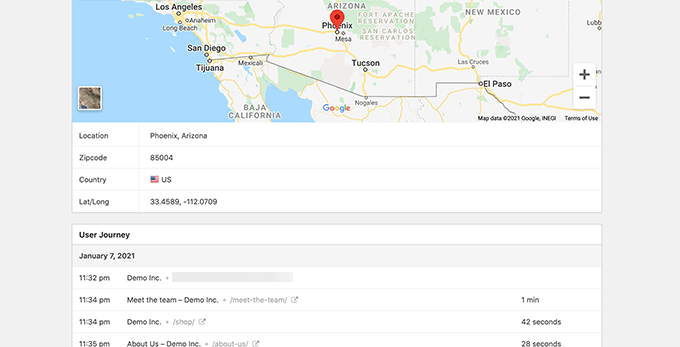
Questo ti mostrerà tutte le interazioni degli utenti sul tuo sito con i loro tempi e durate.

Per maggiori dettagli, puoi consultare la nostra guida su come abilitare il tracciamento dei clienti in WooCommerce.
Se non utilizzi una piattaforma di e-commerce, puoi comunque tenere traccia del percorso dell'utente per i tuoi moduli WordPress.
Se stai utilizzando WPForms per acquisire lead, viene fornito con il monitoraggio del percorso dell'utente che ti aiuta a tenere traccia del percorso seguito da un utente per inviare il modulo.

Come gli elementi di conversione, altre aree del tuo sito Web potrebbero interrompere il flusso degli utenti e bloccare il percorso che li porta a diventare clienti.
Dovrai valutare manualmente i percorsi degli utenti in Google Analytics per vedere dove finisce bruscamente il loro viaggio. Puoi anche simulare i percorsi utente per vedere se riesci a trovare un problema di usabilità che impedisce all'utente di andare avanti.
Passaggio 9: valutare la qualità dei contenuti del sito Web
Gli elementi visivi non sono le uniche cose che creano un'esperienza utente positiva o negativa.
Il contenuto del tuo sito Web svolge un ruolo significativo nel convincere gli utenti a rimanere sul tuo blog o sito Web WordPress e guardarsi intorno. Aiuta anche i motori di ricerca a trovare i tuoi contenuti più facilmente e a inviare più visitatori al tuo sito.
Ti consigliamo di eseguire un audit SEO completo del tuo sito web e di ottimizzare i tuoi contenuti per la SEO.
Per farlo, avrai bisogno di All in One SEO per WordPress. È il miglior plug-in SEO per WordPress sul mercato che ti consente di migliorare facilmente i tuoi contenuti per le classifiche di ricerca e l'esperienza utente.

All in One SEO viene fornito con analisi SEO integrata, un analizzatore di titoli e strumenti di audit SEO a livello di sito. Tutte queste funzionalità ti aiutano a migliorare la qualità e la rilevabilità dei tuoi contenuti.
Dovrai anche valutare i tuoi contenuti. Ad esempio, se una determinata pagina non si classifica o non si converte bene, considera di renderla più completa aggiungendo contenuti più utili.
Per maggiori dettagli, puoi consultare la nostra guida su come correggere il decadimento dei contenuti in WordPress.
Non dimenticare di controllare i tuoi contenuti per errori di ortografia e grammatica. Potrebbero far sembrare il tuo sito web poco professionale e creare una brutta esperienza utente.
Si consiglia di utilizzare Grammarly. È il miglior strumento di scrittura basato sull'intelligenza artificiale che ti aiuta a correggere automaticamente gli errori di ortografia e grammatica.

Grammarly ha anche un piano gratuito per sempre con controlli ortografici e grammaticali. Tuttavia, ti consigliamo di acquistare un piano a pagamento per sbloccare funzionalità più potenti.
Speriamo che questo articolo ti abbia aiutato a imparare come eseguire un audit UX del tuo sito Web WordPress. Potresti anche voler consultare la nostra guida su come eseguire un audit SEO del tuo sito o le nostre scelte di esperti per i migliori servizi di email marketing per far crescere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
