Come aggiungere facilmente un campo codice coupon ai tuoi moduli WordPress
Pubblicato: 2023-08-21Stai cercando un modo semplice per aggiungere un campo codice coupon ai tuoi moduli WordPress?
Aggiungendo un campo codice coupon nei tuoi moduli, puoi offrire sconti ai tuoi clienti e aumentare le vendite durante i periodi di rallentamento.
In questo articolo, ti mostreremo come aggiungere facilmente un campo codice coupon nei tuoi moduli WordPress.

Perché aggiungere coupon ai tuoi moduli WordPress?
L'aggiunta di un campo codice coupon ai moduli sul tuo sito Web WordPress può incoraggiare gli utenti ad acquistare da te.
Ad esempio, se disponi di un modulo d'ordine per il tuo ristorante, l'aggiunta di un codice coupon per gli sconti può aiutarti ad attirare nuovi clienti e incoraggiare acquisti ripetuti.
Puoi anche utilizzare i coupon per promuovere svendite o nuovi prodotti nel tuo negozio online, celebrare eventi o premiare i clienti fedeli.
Inoltre, puoi anche utilizzare un campo codice coupon per creare un elenco e-mail offrendo codici sconto ai clienti che si iscrivono come abbonati.
Detto questo, vediamo come aggiungere facilmente un campo codice coupon nei moduli WordPress.
Come aggiungere il campo codice coupon nei moduli WordPress
Puoi aggiungere facilmente un campo codice coupon in un modulo WordPress utilizzando WPForms.
È il miglior plug-in per moduli di contatto WordPress sul mercato che viene fornito con un generatore drag-and-drop e semplifica la creazione di qualsiasi tipo di modulo desideri.
Innanzitutto, dovrai installare e attivare il plugin WPForms. Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin WordPress.
Nota: WPForms ha anche una versione gratuita. Tuttavia, avrai bisogno di un piano a pagamento per sbloccare il componente aggiuntivo Coupon.
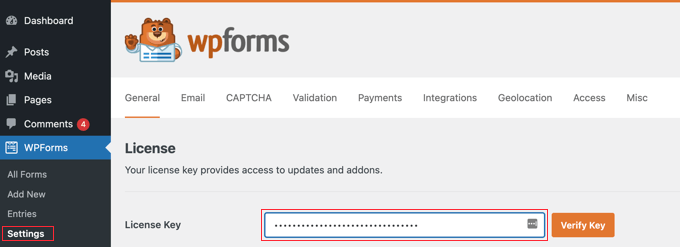
Dopo l'attivazione, devi andare alla pagina WPForms »Impostazioni dalla barra laterale di amministrazione di WordPress e inserire la chiave di licenza.
Puoi ottenere queste informazioni dal tuo account sul sito Web WPForms.

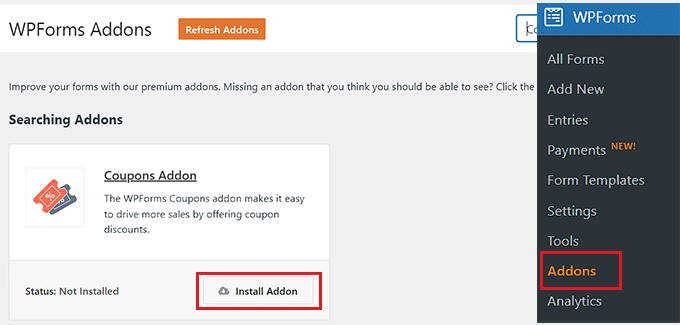
Successivamente, visita la pagina WPForms »Componenti aggiuntivi dalla dashboard di WordPress e cerca il componente aggiuntivo Coupons.
Dopo averlo fatto, fai semplicemente clic sul pulsante "Installa componente aggiuntivo" per scaricarlo e attivarlo sul tuo sito web.

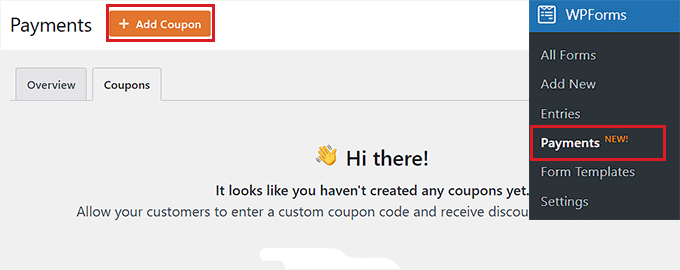
Dopo che il componente aggiuntivo è stato attivato, vai alla pagina WPForms »Pagamenti dall'area di amministrazione e passa alla scheda "Coupon".
Da qui, devi fare clic sul pulsante "+ Aggiungi coupon" per continuare.

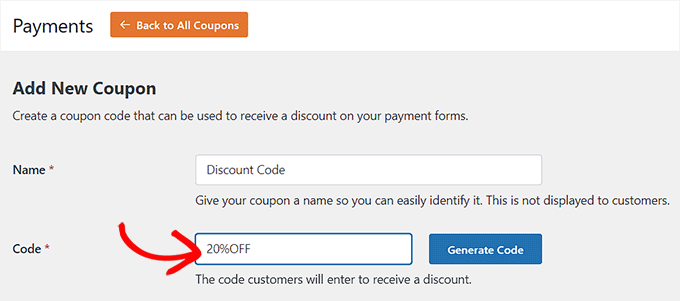
Questo ti porterà alla pagina "Aggiungi nuovo coupon", dove puoi iniziare digitando un nome per il tuo coupon. Tieni presente che questo nome non verrà visualizzato dai tuoi utenti ed è solo come riferimento.
Successivamente, devi digitare il codice che gli utenti utilizzeranno per ottenere uno sconto sul tuo sito web.
Se non desideri creare un codice personalizzato, fai semplicemente clic sul pulsante "Genera codice" per consentire a WPForms di generare un codice per te.

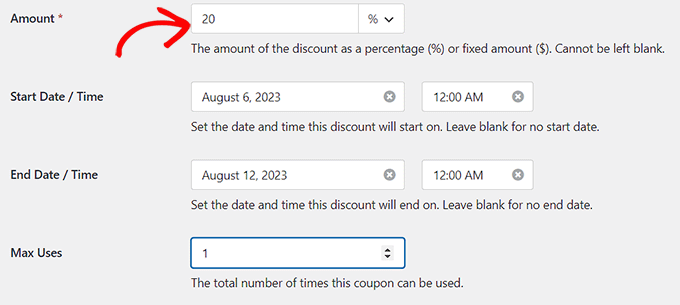
Successivamente, è necessario aggiungere la percentuale o l'importo dello sconto che verrà concesso ai clienti utilizzando il coupon nel campo "Importo".
Dopo averlo fatto, puoi anche aggiungere una data di inizio e una data di fine per il codice coupon. Ad esempio, se desideri creare un coupon che sarà valido solo per una settimana, puoi aggiungere tali date nei campi.
Successivamente, devi aggiungere il numero massimo di volte in cui un singolo utente può utilizzare il codice coupon nel campo "Utilizzi massimi".

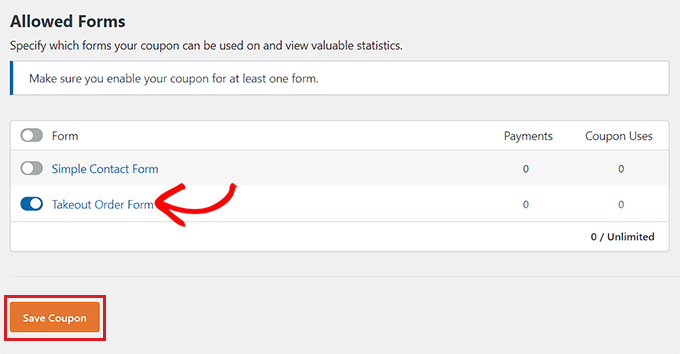
Ora devi scorrere verso il basso fino alla sezione "Moduli consentiti" nella pagina. Da qui, attiva l'interruttore accanto al modulo in cui desideri abilitare il codice coupon.
Infine, fai clic sul pulsante "Salva coupon" per memorizzare le tue impostazioni.

Aggiungi il codice coupon a un modulo WordPress
Ora devi aprire il modulo in cui desideri aggiungere il campo del codice coupon.
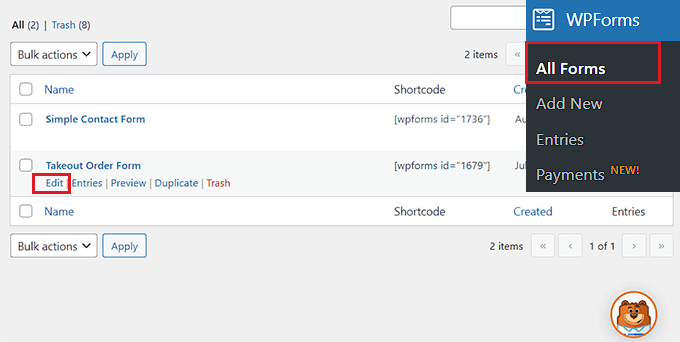
Per fare ciò, visita la pagina WPForms »Tutti i moduli dalla dashboard di WordPress e fai clic sul collegamento "Modifica" sotto il modulo in cui desideri aggiungere un campo coupon.

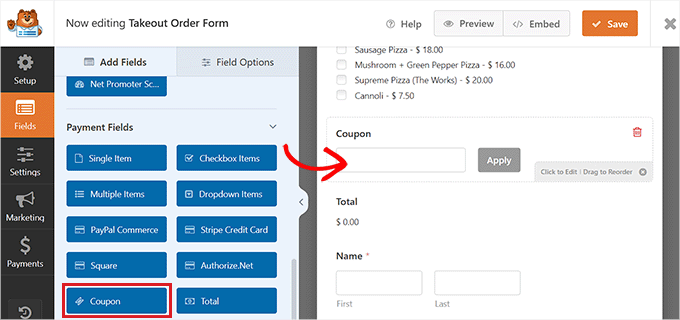
Questo avvierà il modulo nel generatore di moduli. Per questo tutorial, aggiungeremo un campo codice coupon a un modulo d'ordine da asporto.
Qui noterai i campi disponibili nella colonna di sinistra e un'anteprima del modulo sul lato destro dello schermo. Basta trascinare e rilasciare il campo Coupon nel modulo.

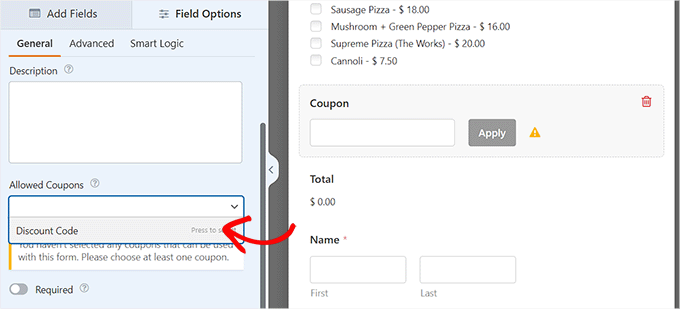
Dopo averlo fatto, devi fare clic sul campo per aprire le sue impostazioni nella colonna di sinistra.
Successivamente, scegli il coupon che hai creato in precedenza dal menu a discesa "Coupon consentiti".

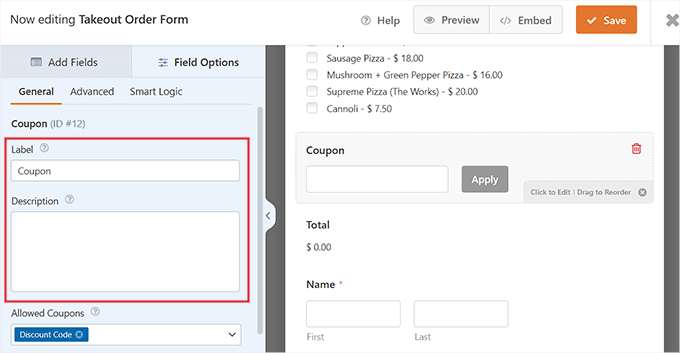
Successivamente, puoi aggiungere un'etichetta o una descrizione per il campo del coupon e anche attivare l'interruttore "Obbligatorio".
Se lo fai, gli utenti non saranno in grado di inviare il modulo senza compilare il codice coupon.

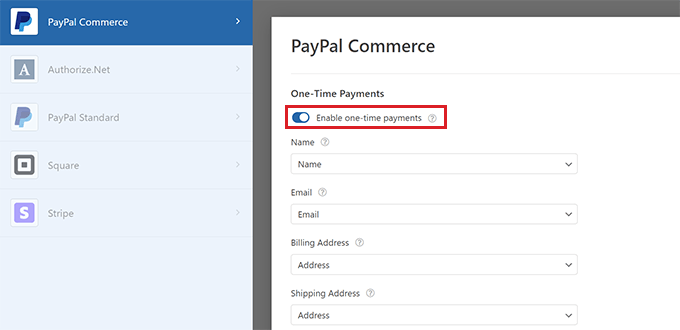
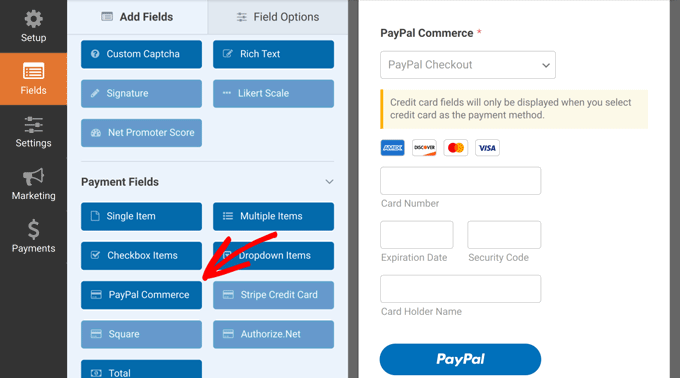
Successivamente, passa alla scheda "Pagamenti" per configurare le impostazioni. Con WPForms, puoi accettare facilmente pagamenti da gateway popolari come Stripe, PayPal, Authorize.net e altri.

Tutto quello che devi fare è attivare il componente aggiuntivo per il gateway di tua scelta e quindi attivare l'interruttore per abilitarlo dal generatore di moduli.
Per istruzioni più dettagliate, potresti consultare il nostro tutorial su come creare un modulo WordPress con opzioni di pagamento.

Successivamente, torna alla scheda "Campi" e trascina e rilascia nel modulo il campo per il gateway di pagamento di tua scelta.
Ora sarai in grado di accettare pagamenti direttamente da WPForms dopo che l'utente ha applicato il codice coupon di sconto.

Una volta terminato, fai semplicemente clic sul pulsante "Salva" in alto per memorizzare le tue impostazioni.
Aggiungi il modulo WordPress a una pagina/articolo
Ora è il momento di aggiungere il modulo Takeout con il codice coupon a una pagina o a un post WordPress. Tieni presente che se il modulo in cui hai aggiunto il campo codice coupon è già pubblicato su una pagina/post del tuo sito web, verrà aggiornato automaticamente.
Tuttavia, se non hai ancora aggiunto il modulo, apri una pagina/post esistente o nuovo dalla dashboard di WordPress.
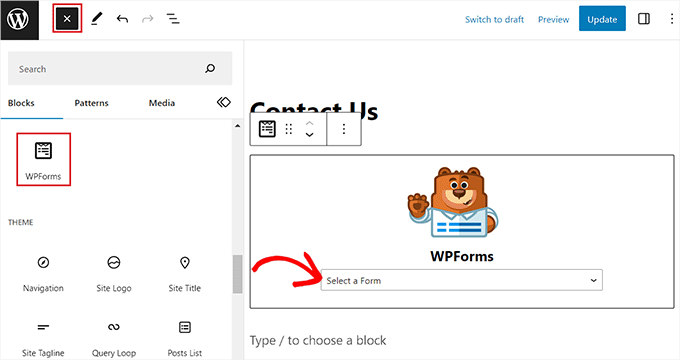
Da qui, fai clic sul pulsante "+" per aprire il menu del blocco e aggiungere il blocco WPForms.
Successivamente, devi scegliere il modulo con il campo del codice coupon dal menu a discesa all'interno del blocco.

Successivamente, fai clic sul pulsante "Aggiorna" o "Pubblica" per memorizzare le tue impostazioni.
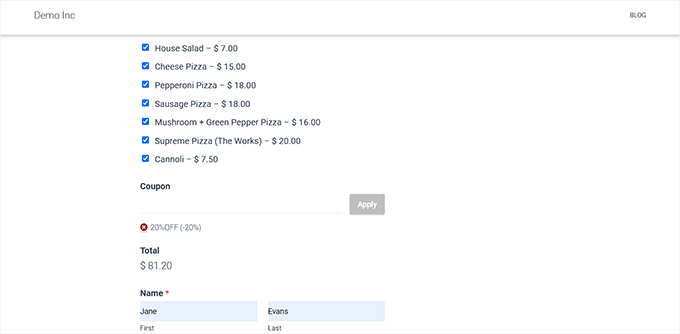
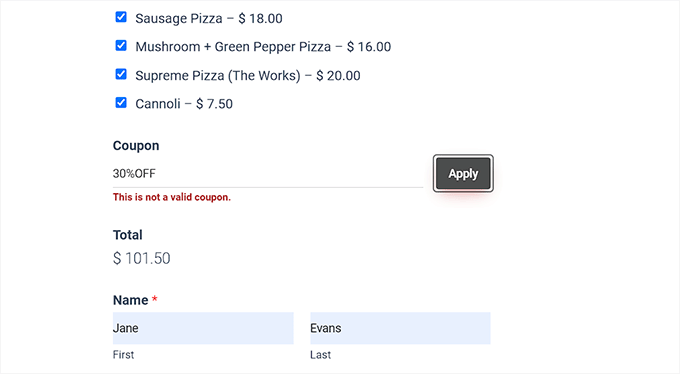
Ora puoi visitare il tuo sito WordPress per visualizzare il modulo con un campo coupon in azione.

Aggiungi un messaggio per gli errori del coupon
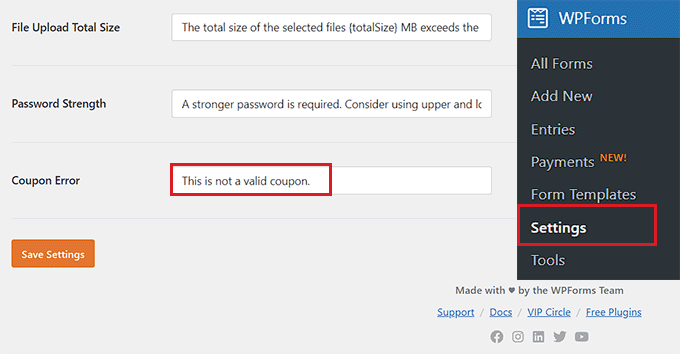
Se desideri anche visualizzare un messaggio agli utenti che inseriscono il codice coupon sbagliato, devi visitare la pagina WPForms »Impostazioni dalla dashboard di WordPress.
Da qui, passa alla scheda "Convalida" e scorri verso il basso fino all'opzione "Errore coupon". Successivamente, digita la frase che verrà visualizzata agli utenti inserendo il codice sbagliato.

Una volta terminato, fai semplicemente clic sul pulsante "Salva impostazioni" per memorizzare le modifiche.
Ora, se gli utenti inseriscono il codice coupon errato, vedranno il tuo messaggio di errore.

Tieni traccia dell'utilizzo dei coupon con WPForms
Con WPForms puoi anche tenere traccia del numero di volte in cui il tuo coupon è stato utilizzato per ottenere uno sconto. Questo può aiutarti a vedere se i tuoi codici coupon e sconti sono efficaci nel incrementare le vendite o meno.
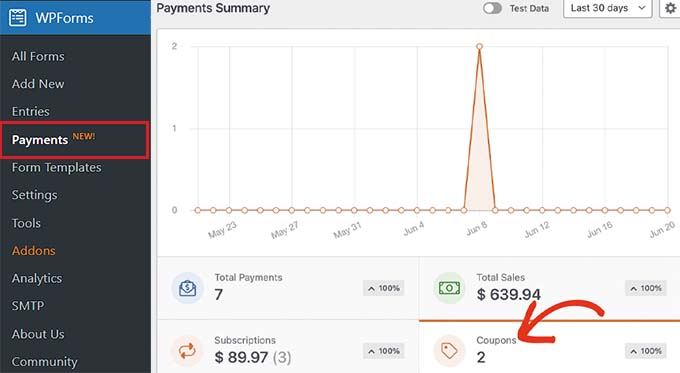
Per visualizzare l'utilizzo del tuo coupon, visita la pagina WPForms »Pagamenti dalla barra laterale di amministrazione di WordPress.

Vedrai un grafico riepilogativo dell'utilizzo dei coupon sul tuo sito WordPress nella scheda "Panoramica".
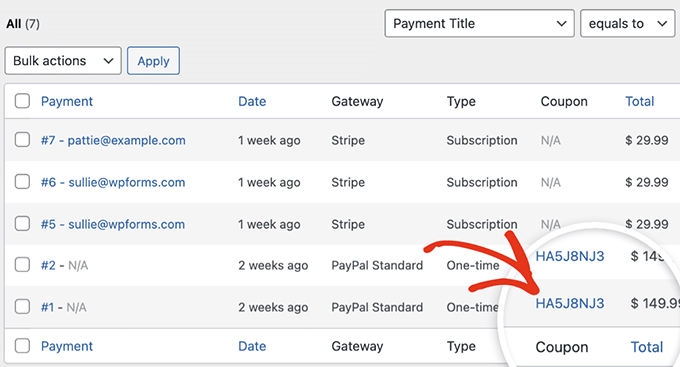
Da qui puoi anche fare clic sulla scheda "Pagamenti totali" per visualizzare i singoli pagamenti e vedere quali clienti hanno utilizzato il codice coupon sul tuo sito.

Questo ti aiuterà a decidere se l'aggiunta del campo del codice coupon ti ha aiutato a generare più entrate e se la campagna ha avuto successo oppure no.
Bonus: ulteriori suggerimenti per l'utilizzo dei coupon in WordPress
Il marketing dei coupon è uno dei modi più efficaci per ottenere più vendite e aumentare la fedeltà dei clienti. Oltre ad aggiungere campi coupon ai tuoi moduli WordPress, puoi anche utilizzare i coupon per promuovere un nuovo prodotto, una svendita, eventi speciali o altro.
Per fare ciò, puoi utilizzare il plug-in Advanced Coupons, che è il miglior plug-in per codici coupon WordPress che ti consente di creare una vasta gamma di offerte nel tuo negozio online.
Si integra facilmente con WooCommerce e offre funzionalità come URL di coupon, coupon programmati, coupon con applicazione automatica, coupon di spedizione e coupon in blocco.

Inoltre, puoi anche creare popup di coupon per convertire i visitatori del tuo sito web in clienti utilizzando OptinMonster.
È il miglior strumento di lead generation e ottimizzazione delle conversioni che ti consente di progettare popup accattivanti con codici coupon di sconto.

Questa strategia può aiutare a recuperare le percentuali di carrello abbandonato, aumentare la consapevolezza del marchio e migliorare le conversioni. Per istruzioni più dettagliate, puoi consultare il nostro tutorial su come creare un popup coupon in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente un campo codice coupon nei moduli WordPress. Potresti anche essere interessato alla nostra guida per principianti su come inviare coupon automatizzati in WordPress e alle nostre scelte di esperti per i migliori plugin per coupon gira-a-ruota WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
