Come aggiungere facilmente banner per app intelligenti in WordPress
Pubblicato: 2023-08-04Vuoi aggiungere banner per app intelligenti in WordPress?
I banner intelligenti sono un modo semplice per promuovere la tua app mobile e convincere i visitatori a scaricarla. Se un utente iOS ha già la tua app, il banner lo incoraggerà ad aprire l'app per una migliore esperienza utente.
In questo articolo, ti mostreremo come aggiungere banner per app intelligenti a WordPress.

Perché aggiungere banner per app intelligenti in WordPress?
Molti proprietari di siti web creano un'app mobile complementare in cui i visitatori possono sfogliare i propri contenuti in un modo ottimizzato per i dispositivi mobili.
Poiché queste app sono progettate per dispositivi mobili, spesso offrono un'esperienza utente migliore. Puoi anche mostrare promemoria, contenuti personalizzati, offerte, aggiornamenti e altro ancora utilizzando le notifiche push per dispositivi mobili. Tutto ciò significa più coinvolgimento, conversioni e vendite.
Se non disponi già di un'app mobile, puoi consultare la nostra guida completa su come convertire un sito Web WordPress in un'app mobile.
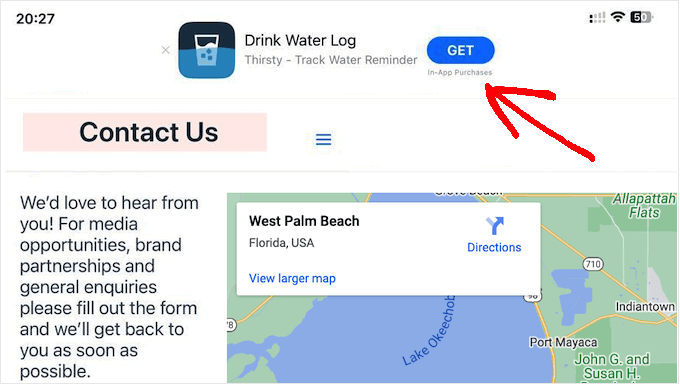
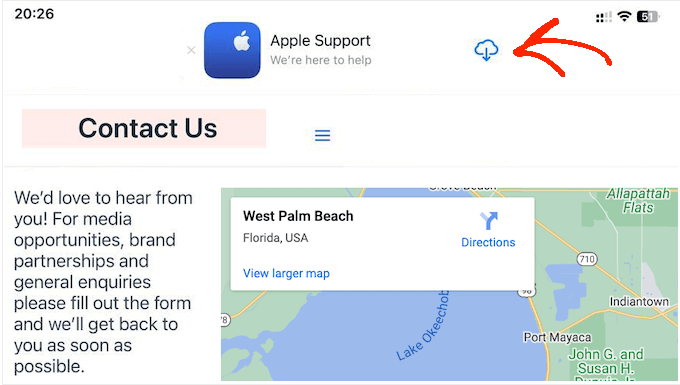
Puoi incoraggiare gli utenti di iPhone e iPad a scaricare la tua app mobile utilizzando un banner per app intelligente. Questo è un banner che appare nella parte superiore dello schermo quando un utente iOS visita il tuo sito utilizzando il browser Safari.

I visitatori possono fare clic sul banner per scaricare la tua app dall'App Store. Se il visitatore ha già la tua app, il banner gli chiederà invece di aprire l'app. In questo modo, puoi ottenere più download e coinvolgimento.
Se il visitatore utilizza un dispositivo non Apple o un browser Web diverso, WordPress nasconderà automaticamente il banner.
Ad esempio, l'immagine seguente mostra lo stesso sito web nel browser per dispositivi mobili Chrome.
Detto questo, vediamo come aggiungere banner per app intelligenti in WordPress. Basta utilizzare i collegamenti rapidi di seguito per passare direttamente al metodo che si desidera utilizzare:
- Metodo 1: utilizzo di WPCode (mostra un banner per app intelligente su WordPress)
- Metodo 2: utilizzo di Smart App Banner (aggiungi banner a pagine e post specifici)
- Domande frequenti sull'aggiunta di banner per app intelligenti in WordPress
Metodo 1: utilizzo di WPCode (mostra un banner per app intelligente su WordPress)
Il modo più semplice per aggiungere banner di app intelligenti al tuo sito Web WordPress è utilizzare WPCode. Questo plug-in gratuito ti consente di mostrare lo stesso banner su ogni pagina e post utilizzando una riga di codice.
Con questo in mente, WPCode è la scelta perfetta se vuoi promuovere una singola applicazione iOS. Tuttavia, se desideri mostrare banner diversi su pagine diverse, ti consigliamo invece di utilizzare il metodo 2.
Quando aggiungi codice personalizzato a WordPress, alcune guide ti chiederanno di modificare il file functions.php del tuo sito. Non lo consigliamo, poiché anche un piccolo errore di battitura o errore potrebbe causare errori comuni di WordPress o addirittura rendere inaccessibile il tuo sito.
Utilizzando WPCode, puoi aggiungere codice personalizzato a WordPress senza alcun rischio. Puoi anche abilitare e disabilitare i frammenti di codice con il clic di un pulsante.
Innanzitutto, devi installare e attivare il plug-in WPCode gratuito. Per ulteriori istruzioni, consulta la nostra guida per principianti su come installare un plug-in di WordPress.
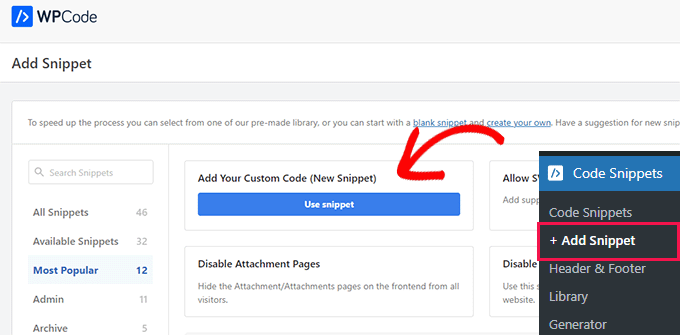
Dopo l'attivazione, vai su Frammenti di codice »Aggiungi frammento . Successivamente, fai clic sul pulsante "Usa snippet" sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)".

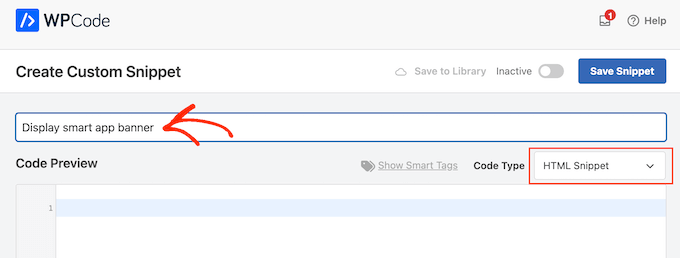
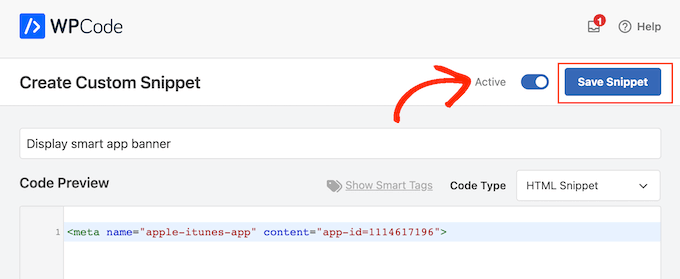
Questo ti porterà alla pagina "Crea snippet personalizzato", dove puoi digitare un nome per lo snippet di codice. Questo è solo per riferimento, quindi puoi usare tutto ciò che vuoi.
Successivamente, apri il menu a discesa "Tipo di codice" e scegli "Snippet HTML".

Per il passaggio successivo, dovrai conoscere l'ID della tua applicazione.
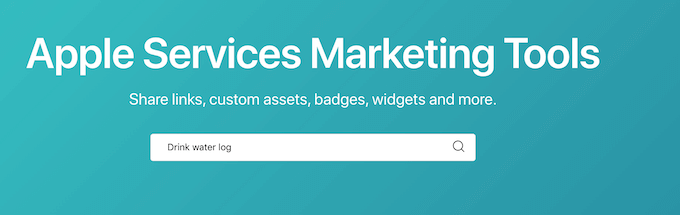
Per ottenere queste informazioni, apri una nuova scheda del browser e vai alla pagina degli strumenti di marketing dei servizi Apple. Qui, digita il nome dell'applicazione che desideri promuovere e fai clic sull'icona "Cerca".

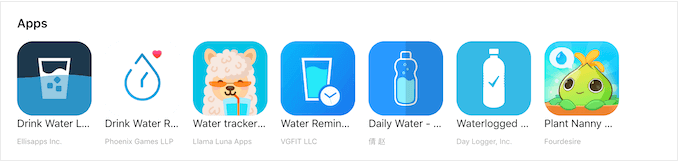
Per vedere tutte le app iOS che corrispondono al termine di ricerca, scorri semplicemente fino alla sezione "App".
Qui, trova l'app che desideri promuovere e fai clic.

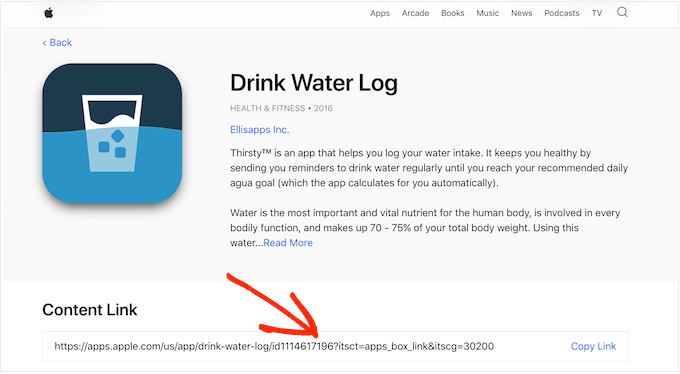
Nella parte inferiore dello schermo, vedrai un 'Content Link'.
L'ID app è il valore compreso tra id e ?. Avrai bisogno di queste informazioni nel passaggio successivo, quindi lascia aperta questa scheda o prendi nota dell'ID app.

Ora che hai l'ID app, torna alla dashboard di WordPress. Ora puoi aggiungere il seguente snippet nell'editor di codice, sostituendo l'ID app con le informazioni ottenute nel passaggio precedente:
<meta name="apple-itunes-app" content="app-id=12345678">
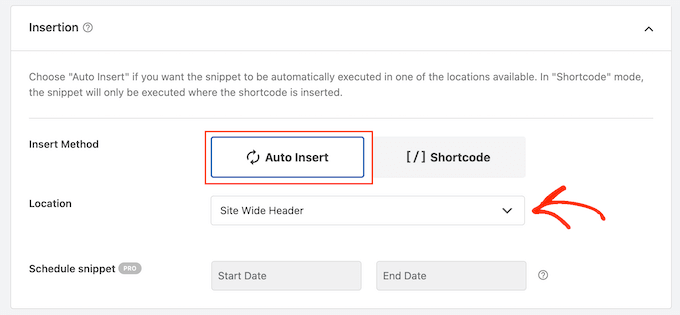
Fatto ciò, devi scorrere fino alla casella "Inserimento". Se non è già selezionato, fai clic su "Inserimento automatico" e seleziona "Intestazione a livello di sito" dal menu a discesa.


Quando sei pronto, scorri fino all'inizio della pagina e imposta l'interruttore "Inattivo" su "Attivo".
Infine, fai clic sul pulsante "Salva frammento" per memorizzare le modifiche.

Ora, il banner dell'app intelligente apparirà sul tuo sito Web WordPress.
Come testare il codice del banner dell'app intelligente in WordPress
Il modo migliore per testare il banner dell'app intelligente è visitare il tuo sito Web su un dispositivo iOS utilizzando l'app mobile Safari. In effetti, il banner dell'app intelligente non verrà nemmeno visualizzato se provi a visualizzare la versione mobile del tuo sito WordPress dal desktop.
Se devi verificare rapidamente se lo snippet di codice funziona, una soluzione consiste nell'utilizzare lo strumento Ispeziona del tuo browser. Ti consente di vedere se il codice <meta name> è stato inserito nella sezione <head> del tuo sito, il che suggerisce che funziona come previsto.
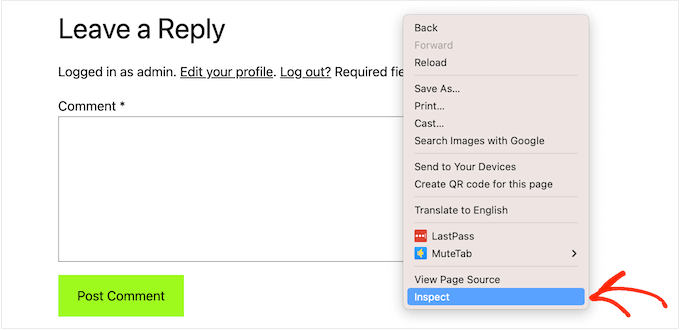
Per fare ciò, vai su qualsiasi pagina o post sul tuo blog WordPress. Quindi, fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona "Ispeziona".

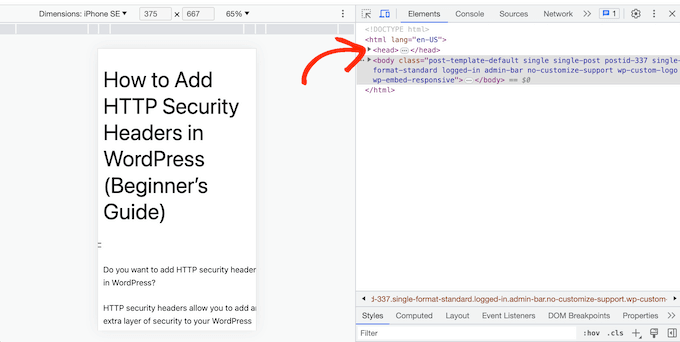
Si aprirà un nuovo pannello che mostra tutto il codice del sito.
Basta trovare la sezione <head> e fare clic sulla sua freccia per espanderla.

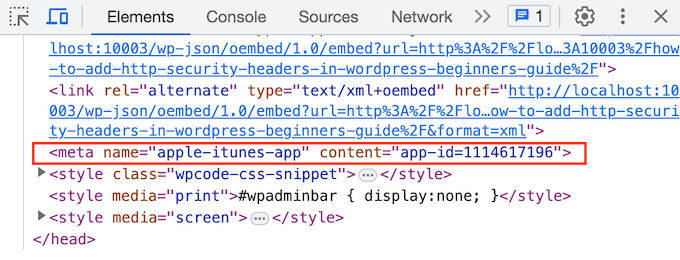
Ora cerca il codice <meta name="apple-itunes-app"> che hai aggiunto nel passaggio precedente.
Se vedi questo codice, il banner dell'app intelligente dovrebbe apparire sui dispositivi iOS.

Metodo 2: utilizzo di Smart App Banner (aggiungi banner a pagine e post specifici)
A volte, potresti voler promuovere app solo su pagine e post specifici. Ad esempio, in genere non mostrerai un banner di app intelligente sulle pagine di vendita e sulle pagine di destinazione poiché il banner potrebbe distrarre dall'invito all'azione principale.
Potresti anche voler mostrare diversi banner su diverse parti del tuo sito web. Ad esempio, se sei un affiliato di marketing, potresti avere un elenco di app che desideri promuovere.
In questo caso, ti consigliamo di utilizzare il plug-in Smart App Banner. Questo plug-in ti consente di mostrare banner diversi su pagine diverse e includere dati di affiliazione in tali banner. Queste caratteristiche lo rendono un ottimo plugin per gli affiliati di marketing.
Innanzitutto, dovrai installare e attivare il plug-in Smart App Banner. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, puoi aggiungere un banner dell'app a pagine o post specifici, alla home page di WordPress o all'intero sito web.
Per iniziare, diamo un'occhiata alle impostazioni dell'app. Qui puoi aggiungere un banner a ogni pagina e post o aggiungere un banner per app intelligente solo alla tua home page.
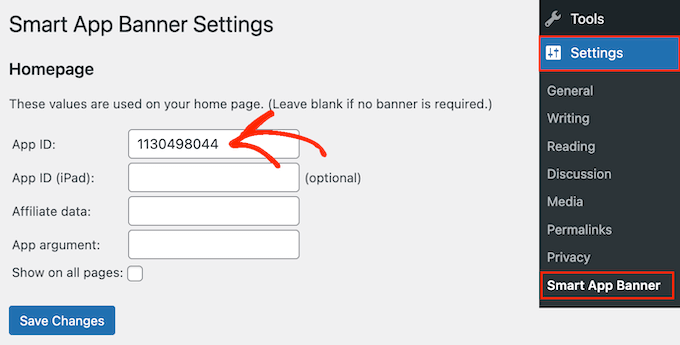
Per iniziare, vai su Impostazioni »Smart App Banner e digita il valore dell'applicazione nel campo "App ID".

È possibile ottenere queste informazioni seguendo lo stesso processo descritto nel Metodo 1.
Se utilizzi il marketing di affiliazione per fare soldi con i blog online, puoi digitare il tuo token di affiliazione nel campo "Dati di affiliazione". Le informazioni varieranno, quindi potresti dover accedere al tuo portale di affiliazione o parlare con i tuoi partner per ottenere il token giusto.
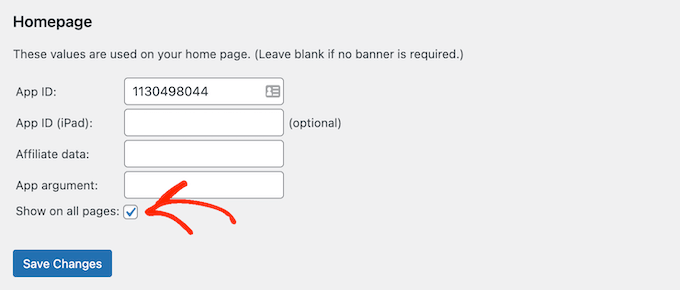
Successivamente, puoi selezionare la casella "Mostra su tutte le pagine" o lasciarla deselezionata. Se lasci la casella deselezionata, il banner dell'app verrà visualizzato solo sulla tua home page.

Quando sei soddisfatto di come è impostato il banner, fai semplicemente clic sul pulsante "Salva modifiche" per pubblicarlo.
Vuoi invece aggiungere un banner per app intelligente a pagine e post specifici? Ciò ti consente di controllare esattamente dove appare il banner sul tuo sito web.
Ad esempio, se sei un affiliato di marketing, potresti promuovere app diverse su pagine diverse e quindi utilizzare Google Analytics per vedere quali banner ottengono il maggior numero di conversioni.
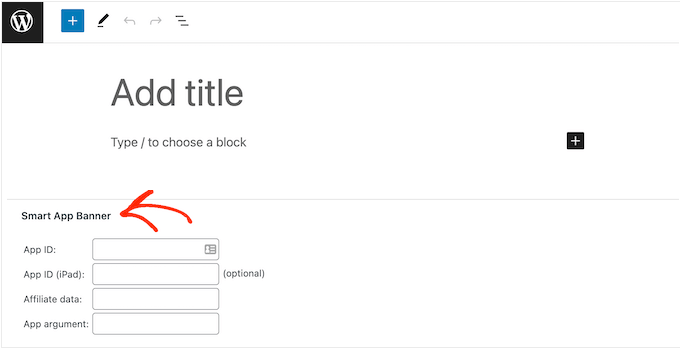
Per fare ciò, apri semplicemente la pagina o il post in cui desideri aggiungere il banner. Ora, trova la nuova sezione "Smart App Banner" nell'editor di contenuti di WordPress.

Qui, aggiungi semplicemente l'ID app e le informazioni di affiliazione facoltative seguendo la stessa procedura descritta sopra.
Quando sei soddisfatto delle informazioni che hai inserito, fai clic su "Aggiorna" o "Pubblica" per rendere attive le modifiche.

Quindi, puoi semplicemente ripetere questi passaggi per aggiungere un banner di app intelligente a più post e pagine di WordPress.
Domande frequenti sull'aggiunta di banner per app intelligenti in WordPress
In questa guida, ti abbiamo mostrato come promuovere la tua app mobile su post e pagine specifici o su tutto il tuo sito Web WordPress.
Se hai ancora domande, ecco le nostre principali domande frequenti su come aggiungere banner intelligenti al tuo sito Web WordPress.
Che cos'è un banner per app intelligente?
I banner delle app intelligenti vengono visualizzati nella parte superiore del browser Web Safari e offrono agli utenti la possibilità di aprire un'app o scaricarla dall'Apple App Store.
Poiché sono creati da Apple, i banner per app intelligenti hanno un design coerente che molti utenti iOS riconoscono. Appaiono solo alle persone che utilizzano iPhone e iPad con iOS 6 o versioni successive.
Perché non riesco a vedere il banner della mia app intelligente sul desktop?
Il banner dell'app intelligente non verrà visualizzato sui computer desktop, anche se visualizzi la versione mobile del tuo sito.
Per vedere il banner in azione, dovrai visitare il tuo sito su un iPhone o iPad utilizzando l'app mobile Safari.
Perché non riesco a vedere il banner dell'app intelligente sul mio iPhone o iPad?
I banner delle app intelligenti vengono visualizzati solo sui dispositivi con iOS 6 o versioni successive quando utilizzi l'app mobile Safari. Se non vedi il banner dell'app intelligente, dovresti iniziare controllando di avere le versioni più recenti sia di iOS che dell'app mobile Safari.
Il banner dell'app intelligente rileva anche se il dispositivo può supportare l'app e se l'app è disponibile nella tua posizione. Se non vedi il banner dell'app intelligente, è possibile che il tuo dispositivo non abbia superato uno di questi controlli.
Perché il banner dell'app intelligente è scomparso in Safari?
Se chiudi il banner facendo clic sul pulsante "x", non verrà più visualizzato per impostazione predefinita.
A seconda del tuo dispositivo mobile, potrebbe essere necessario aprire una scheda privata del browser, cancellare la cache o i cookie o eseguire qualche altra azione per ripristinare le impostazioni.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere banner per app intelligenti in WordPress. Potresti anche voler consultare la nostra guida su come aggiungere notifiche push Web al tuo sito WordPress o le nostre scelte di esperti per i migliori plug-in popup di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
