Come creare facilmente un modulo di contatto WordPress senza Jetpack
Pubblicato: 2018-11-12Vuoi aggiungere un modulo di contatto al tuo sito WordPress con Jetpack? L'utilizzo dello strumento giusto per creare il modulo può aiutarti a risparmiare tempo e ottenere risultati molto migliori.
In questo articolo, ti aiuteremo a creare facilmente un modulo di contatto WordPress sul tuo sito senza Jetpack.
Perché non utilizzare un modulo di contatto Jetpack su WordPress?
Quando si tratta di creare un modulo di contatto, hai alcune scelte tra cui scegliere. Una delle opzioni più popolari è Jetpack.
Jetpack è una raccolta di plugin per WordPress. È realizzato da Automattic e offre la funzionalità di WordPress.com agli utenti di WordPress.org.
Jetpack include moduli di contatto, gallerie di immagini e caroselli, widget WordPress e altro ancora.

Jetpack ha alcune cose positive che lo rendono popolare:
- Gratuito da usare
- I moduli di contatto supportano Akismet per la prevenzione dello spam
- I tempi di risposta sono generalmente rapidi nei forum di supporto di WordPress
- Include molti altri strumenti e funzionalità (anche se alcuni sono aggiornamenti a pagamento)
Ma mentre Jetpack può essere utile, non è una buona scelta per tutti i siti.
Ecco alcuni grandi motivi per non utilizzare i moduli di contatto Jetpack su WordPress:
1. Richiede un account WordPress.com
Per utilizzare la maggior parte delle funzionalità di Jetpack, dovrai connettere il tuo sito a un account WordPress.com. E se non lo sai ormai, c'è un'enorme differenza tra WordPress self-hosted e WordPress.com.
Come proprietario di un sito WordPress self-hosted, potresti non volere un account WordPress.com. Oppure, se ne hai uno, potresti semplicemente tenerlo separato dal tuo sito Web WordPress.

2. Troppe funzioni non necessarie
Jetpack nel suo complesso sta succedendo. Se l'unica cosa di cui hai bisogno da Jetpack è un modulo di contatto, non è necessario installare Jetpack e tutte le sue funzionalità extra. Non c'è motivo di aggiungere tutto ciò che gonfia al tuo sito quando potresti invece utilizzare un plug-in per moduli di contatto leggero.
Dopotutto, la velocità e le prestazioni del tuo sito sono importanti per i tuoi utenti, per non parlare dei tassi di conversione dei moduli. E mentre avere plug-in di cui hai effettivamente bisogno sul tuo sito va bene, avere extra che sprecano solo risorse e rallentano il tempo di caricamento della pagina non è l'idea migliore.
3. Funzioni limitate del modulo di contatto
Il generatore di moduli di contatto di Jetpack non ha molte funzionalità e non è molto adatto ai principianti.
Ad esempio, non ci sono molte opzioni per personalizzare i moduli di contatto. I moduli di contatto di Jetpack hanno solo campi modulo di base, quindi creare moduli unici è estremamente difficile, se non impossibile, da fare.

In aggiunta a ciò, non c'è quasi nessuna personalizzazione disponibile per ogni campo del modulo. E sebbene Jetpack offra il pulsante Pagamenti semplici di WordPress a un costo aggiuntivo, è super gonfio e occupa spazio sul tuo sito.
Molti utenti segnalano problemi con i moduli di contatto Jetpack che non inviano e-mail perché le opzioni sono così limitate.
4. Nessuna integrazione con newsletter via e-mail
Dare alle persone un modo per contattarti non è solo un ottimo servizio clienti, ma può aiutarti a far crescere la tua attività. Ma un modo ancora migliore per far crescere la tua attività e le tue entrate è concentrarti sui tuoi sforzi di email marketing.
E si dà il caso che uno dei modi migliori per creare un elenco di e-mail più grande sia integrare i moduli di contatto con il tuo provider di servizi di posta elettronica preferito. Questo darà ai visitatori del tuo sito la possibilità di aggiungersi alla tua mailing list. Le persone nella tua lista di e-mail hanno molte più probabilità di diventare grandi fan del tuo sito web che vogliono ciò che vendi.
Sfortunatamente, i moduli di contatto di Jetpack non possono essere integrati con nessun provider di servizi di posta elettronica. Ciò significa che stai perdendo un potenziale abbonato ogni volta che qualcuno completa il tuo modulo.
5. Opzioni di notifica limitate
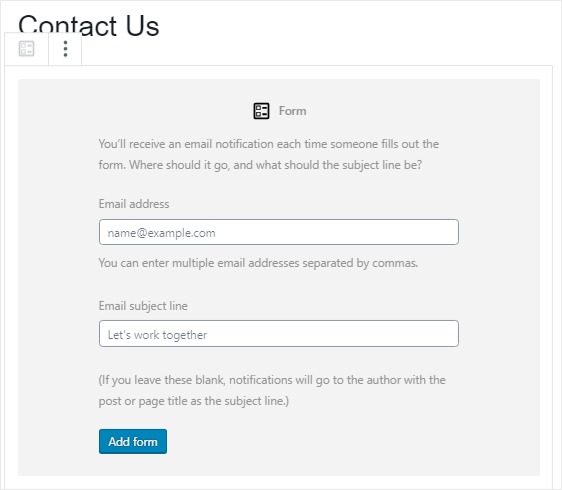
Sebbene Jetpack possa creare notifiche e-mail per ogni modulo inviato, le opzioni per personalizzare le notifiche del modulo sono limitate.
In effetti, l'unica cosa che puoi personalizzare è la riga dell'oggetto dell'e-mail e l'e-mail a cui inviare la notifica una volta che qualcuno ha inviato un modulo.

Essere in grado di ricevere notifiche e-mail quando qualcuno invia un modulo sul tuo sito è importante. Lo stesso vale per l'invio di notifiche ai membri del tuo team e ai visitatori del sito. Tutte queste funzionalità aiutano a semplificare il processo e rendono le cose molto più semplici per tutti.
Ma per fare tutto ciò, hai bisogno di qualcosa chiamato funzionalità di notifica multipla e la possibilità di personalizzare le notifiche oltre la riga dell'oggetto dell'e-mail e un indirizzo e-mail.
6. Difficoltà a creare conferme
Le persone vogliono sapere immediatamente se il modulo che hanno inviato è stato elaborato. Ecco perché visualizzare un messaggio di conferma dopo aver fatto clic su Invia è una buona idea.
Jetpack ha la capacità di visualizzare un messaggio di conferma ai visitatori del sito dopo aver inviato un modulo. Tuttavia, per mostrare questi messaggi personalizzati, devi gestire il codice nel tuo file functions.php o utilizzare un plug-in di codifica come Code Snippets.

Di conseguenza, questa soluzione del modulo di contatto diventa improvvisamente molto complicata da usare. Non tutti i proprietari di piccole imprese lavorano con uno sviluppatore o sanno come utilizzare il codice.
Creazione di un modulo di contatto WordPress senza Jetpack
Ora, probabilmente hai una chiara comprensione dei limiti di Jetpack come generatore di moduli di contatto. Quindi, vediamo quanto è facile creare un modulo di contatto senza Jetpack utilizzando WPForms.
Passaggio 1: crea un modulo di contatto in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Una volta che WPForms è attivo, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo di contatto.
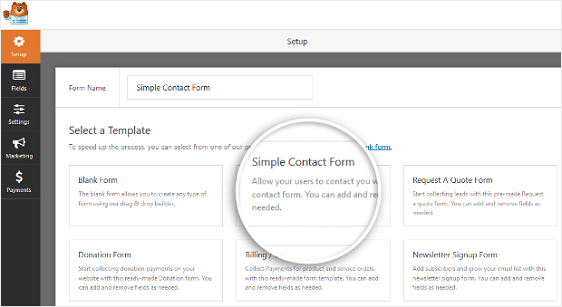
Nella schermata di configurazione, dai un nome al modulo e seleziona il modello Modulo di contatto semplice .

Tieni presente che puoi creare tonnellate di diversi tipi di moduli per il tuo sito Web utilizzando WPForms, soprattutto se utilizzi il componente aggiuntivo Form Templates Pack.
Ad esempio, puoi creare un modulo d'ordine e riscuotere i pagamenti. Inoltre, puoi organizzare un concorso e limitare un'iscrizione per persona o chiudere il modulo in una data/ora specifica con l'addon Form Locker. Puoi persino creare un sito di appartenenza utilizzando sia i modelli di modulo di registrazione che di accesso.
Esistono oltre 100 tipi di modelli di modulo per soddisfare le tue esigenze esatte. Puoi anche utilizzare il componente aggiuntivo Moduli di conversazione per creare un modulo bello e interattivo:

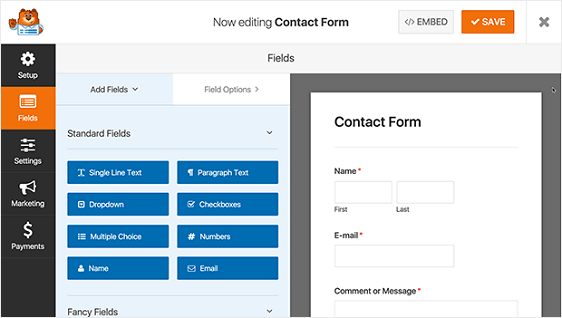
Una volta selezionato il modello e caricato il modulo predefinito, la maggior parte del lavoro è già stata eseguita per te. Ad esempio, avrai già un modulo con un campo Nome, Email e Messaggio.
Puoi aggiungere ulteriori campi trascinandoli dal pannello di sinistra al pannello di destra. Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo di contatto. È semplicissimo.

Una volta che il modulo ha l'aspetto desiderato, fai clic su Salva .
Passaggio 2: configura le impostazioni del modulo di contatto
Ci sono molte impostazioni del modulo da configurare nell'editor dei moduli.
- Impostazioni generali: qui puoi modificare cose come il nome del modulo, la descrizione e la copia del pulsante di invio. Puoi anche abilitare funzionalità aggiuntive di prevenzione dello spam per proteggere il tuo sito Web da invii di moduli indesiderati.
- Conferme modulo: le conferme modulo sono messaggi che vengono visualizzati dai visitatori del sito una volta che inviano un modulo di contatto sul tuo sito web. WPForms ha 3 tipi di conferma tra cui scegliere: Messaggio, Mostra pagina e Reindirizza. Puoi sceglierne uno o una combinazione.
- Notifiche modulo: le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un contatto sul tuo sito web. Riceverai automaticamente una notifica all'invio di un modulo. Puoi anche inviarne uno al visitatore del sito che ha inviato il modulo e a chiunque altro debba essere informato dell'invio del modulo.
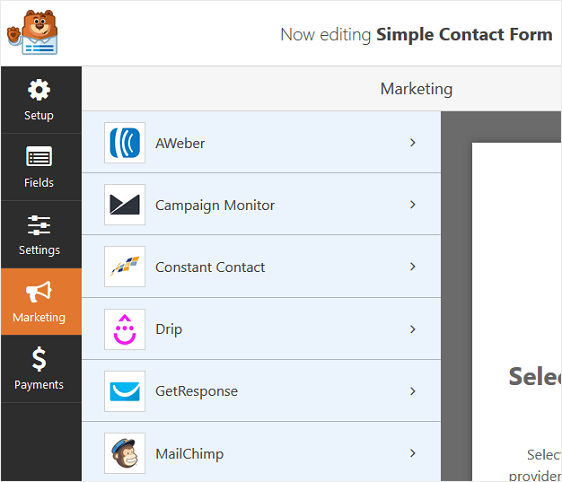
Puoi anche integrare il tuo modulo con il tuo provider di email marketing preferito, scegliendo tra AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor o GetResponse.

Infine, se stai riscuotendo pagamenti sul tuo modulo, configura anche qui le tue impostazioni di pagamento, scegliendo tra le integrazioni di pagamento Authorize.Net, Stripe o PayPal.
Passaggio 3: aggiungi il modulo al tuo sito web
Anche se è diverso da Jetpack, aggiungere il modulo di contatto WPForms al tuo sito Web è davvero semplice da fare.
WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi post di blog, pagine e persino widget della barra laterale.
Diamo un'occhiata all'opzione di incorporamento di post/pagina più comune.
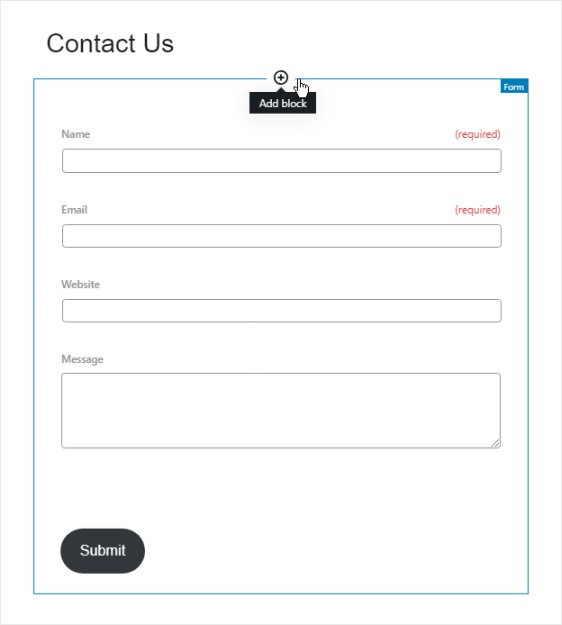
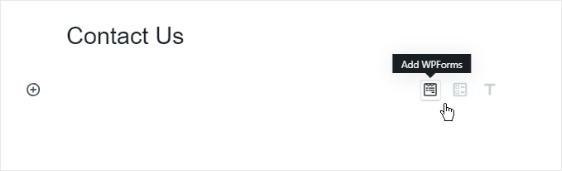
Per iniziare, crea una nuova pagina o un post in WordPress. Quindi, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms .

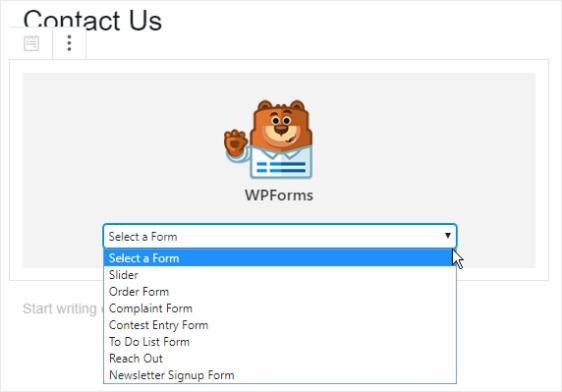
Quindi, seleziona il modulo di contatto dal menu a discesa.

Quindi, pubblica il tuo post o la tua pagina in modo che il modulo di contatto venga visualizzato sul tuo sito web. È così facile.
Considerazioni finali sui moduli di contatto WordPress senza Jetpack
E il gioco è fatto! Ora sai come creare un modulo di contatto WordPress senza dover utilizzare Jetpack. Dai un'occhiata a WPForms Lite vs Pro per vedere tutte le cose divertenti incluse.
Vuoi ottenere più iscritti alla tua newsletter? Potresti anche voler dare un'occhiata alla nostra guida su come chiedere ai visitatori di iscriversi alla tua newsletter mentre compilano il modulo di contatto.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
