Come creare facilmente moduli di contatto in WordPress
Pubblicato: 2022-03-17Quando navighi in qualsiasi sito web alla ricerca di informazioni o di un prodotto, più di una volta ti viene voglia di saperne di più o di chiedere ulteriori informazioni. Se vuoi evitare che ciò accada sul tuo sito web, assicurati di offrire tutti i servizi in modo che qualsiasi visitatore possa contattarti sul tuo sito web.
Sommario
- Perché ho bisogno di un modulo di contatto sul mio sito web?
- Nelio Forme
- Installa il plugin Nelio Forms
- Crea il tuo primo modulo
- Modifica il modulo di contatto
- Invio di un modulo compilato
- Aggiungi il modulo alle tue pagine e ai tuoi post
- Ricevi richieste di contatto dai tuoi visitatori
- Conclusione
Perché ho bisogno di un modulo di contatto sul mio sito web?
Che tu abbia una piccola impresa, un negozio online o un blog di informazioni, prima o poi vorrai che i tuoi visitatori possano contattarti. La soluzione più rapida e semplice potrebbe essere quella di includere un indirizzo email sul tuo web in modo che possano contattarti, ma temo che questa potrebbe non essere una buona idea: riceverai molti spam, non saprai dove ti hanno trovato (se sono venuti perché hanno visto l'indirizzo sul web o altrove), e sicuramente nell'email che riceverai ti mancheranno alcune informazioni che vorresti sapere.

I moduli di contatto ti consentono di ricevere informazioni in modo strutturato e di memorizzarle correttamente nel modo che preferisci. Inoltre, hanno molti altri vantaggi, poiché puoi, ad esempio:
- Definisci moduli diversi su pagine, post, widget.
- Indica le informazioni richieste che desideri vengano compilate.
- Mostra messaggi di conferma o di errore quando il modulo viene compilato.
- Indica dove vuoi ricevere le informazioni del modulo compilato.
- Memorizzare i dati di contatto in conformità con l'RGPD.
- Conoscere l'origine delle informazioni ricevute.
- Controlla lo spam.
- Invia le informazioni a più utenti.
- Integrali con altre piattaforme, ecc.
Vediamo come possiamo creare moduli di contatto gratuiti sul nostro sito Web in modo rapido e semplice. Come sai, WordPress appena installato non ti dà la possibilità di creare moduli di contatto personalizzati. Se desideri creare moduli personalizzati, dovrai installare un tema che includa moduli di contatto o utilizzare un plug-in.
Ci sono molti plugin tra cui scegliere. Uno dei plugin per moduli di contatto più popolari, Contact Form 7, è facile da usare, ma non ha un editor visivo per creare i moduli e devi impararne la sintassi. L'alternativa offerta dalla maggior parte dei plugin, come WPForms, Fomidable Form Builder, HubSpot o Ninja Forms, tra gli altri, consiste nell'aggiungere un framework WordPress con un pannello di controllo dal quale progettare moduli di contatto.
In questo post vogliamo parlare di un plugin per form di contatto diverso dai precedenti: Nelio Forms.
Nelio Forme
Nelio Forms è un plugin che abbiamo appena rilasciato. Hai la sua versione gratuita disponibile nella directory dei plugin di WordPress.

Perché abbiamo rilasciato un nuovo plug-in per i moduli di contatto, se ce ne sono già altri disponibili? Perché da tempo utilizziamo altri plugin per creare moduli e la nostra esperienza non è stata quella che avremmo voluto. Nelio Forms è un plug-in che si integra nell'editor di blocchi di WordPress e, pertanto, non implementa un framework per la creazione di moduli personalizzato.
Vediamo quali passaggi devi seguire per creare facilmente moduli di contatto con Nelio Forms.
Installa il plugin Nelio Forms
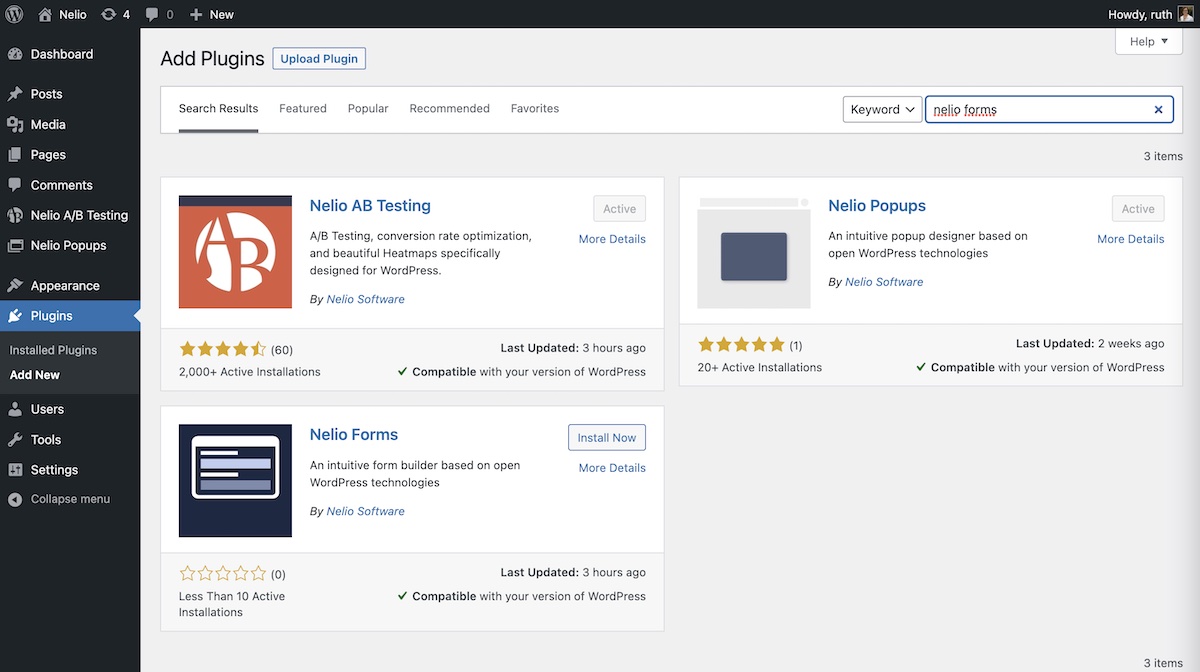
Nelio Forms è installato come qualsiasi altro plugin. Dalla dashboard di WordPress, fai clic su "Aggiungi nuovo" e nel motore di ricerca digita "Nelio Forms" quindi installa e attiva il plug-in.

Crea il tuo primo modulo
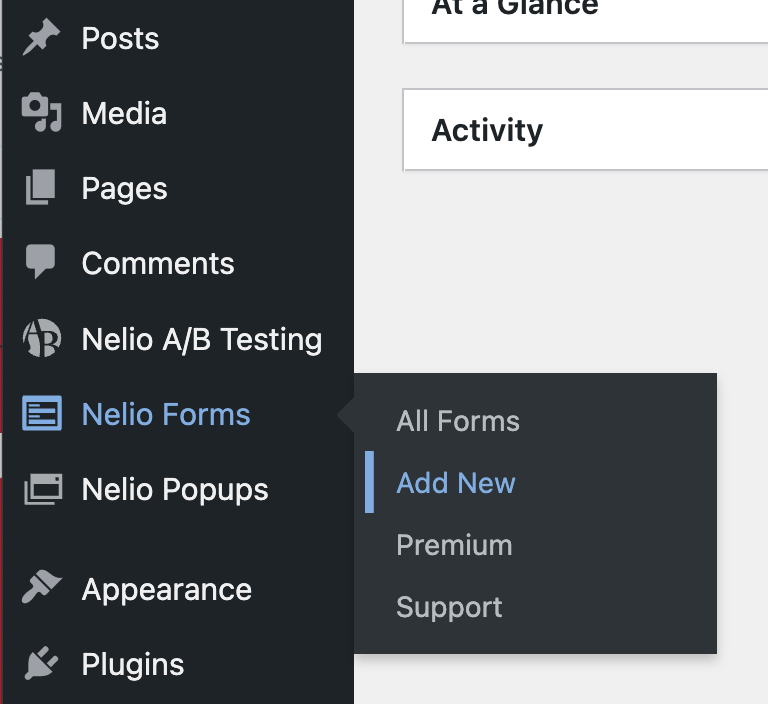
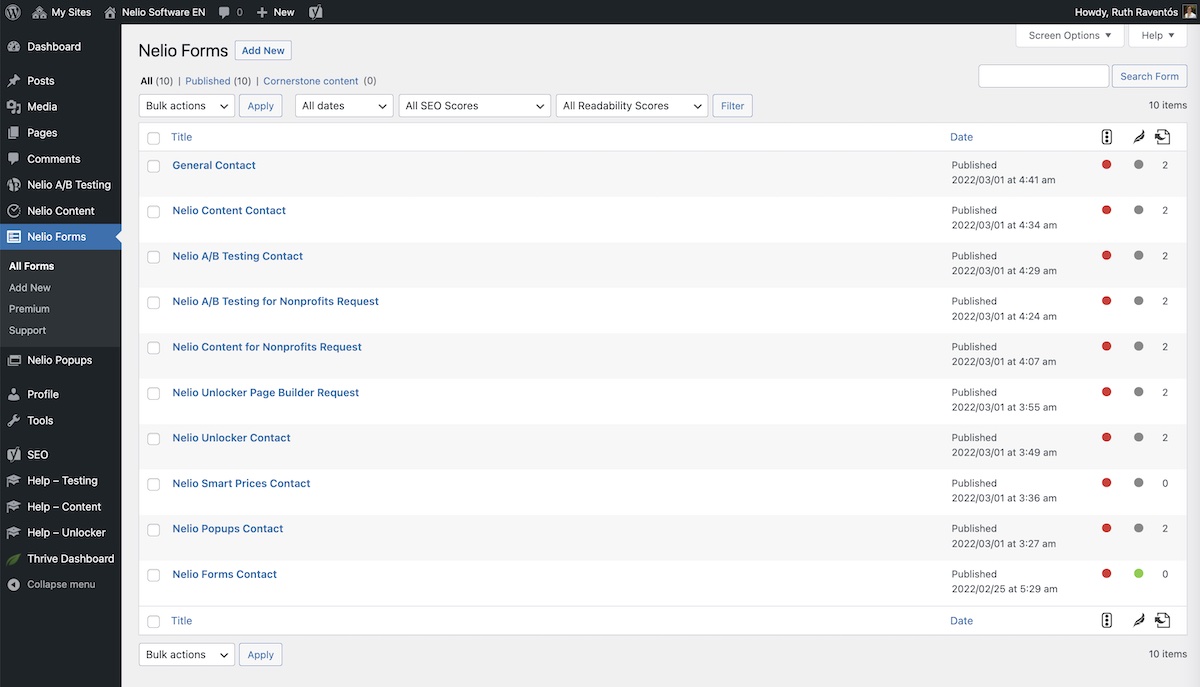
Una volta installato e attivato, nella barra laterale del menu, troverai le opzioni di Nelio Forms. Fare clic su "Aggiungi nuovo:"

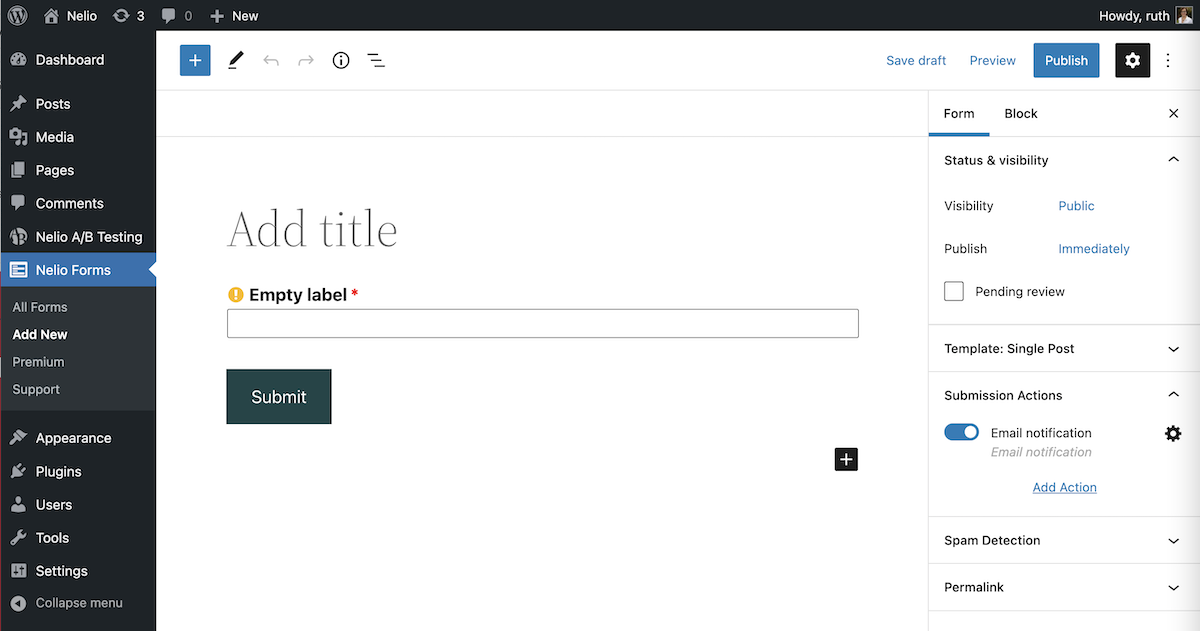
L'editor dei blocchi si aprirà e noterai subito che è molto simile all'editor di post e pagine, ma in questo caso ti mostra le informazioni minime che devi includere in qualsiasi modulo: il nome del modulo per identificarlo, un campo ( di default mostra un campo di testo) da compilare, e il pulsante “Invia”.

Modifica il modulo di contatto
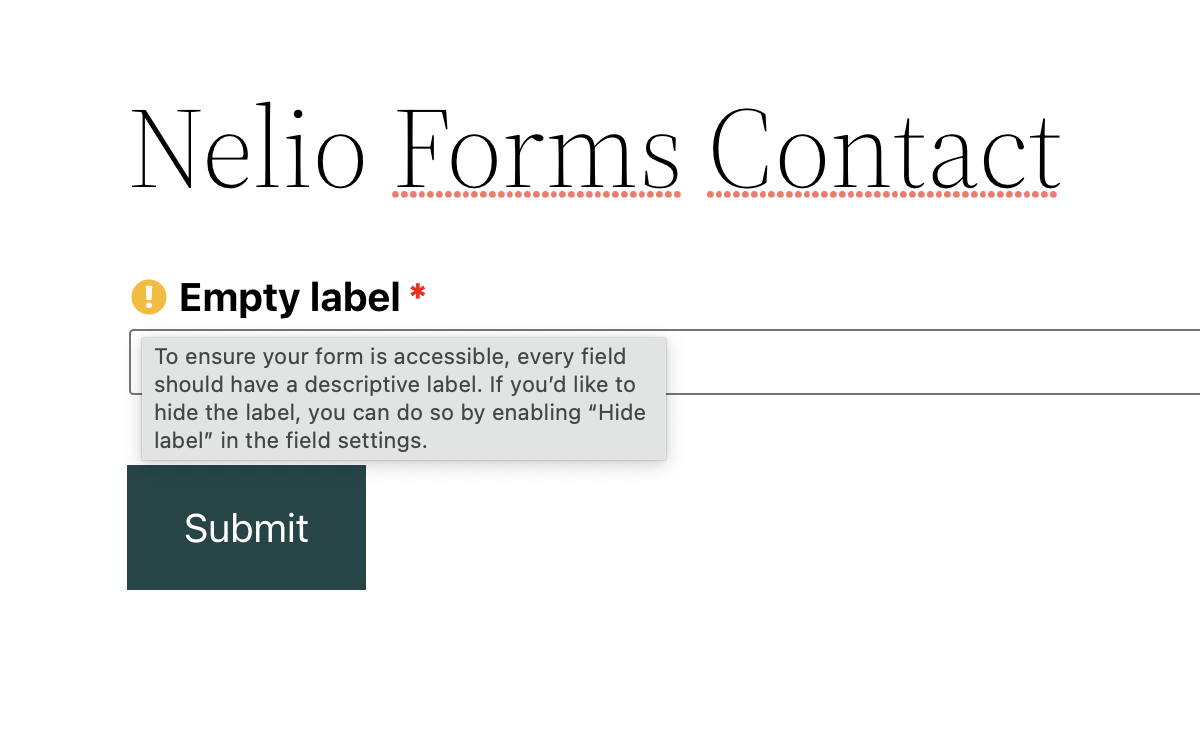
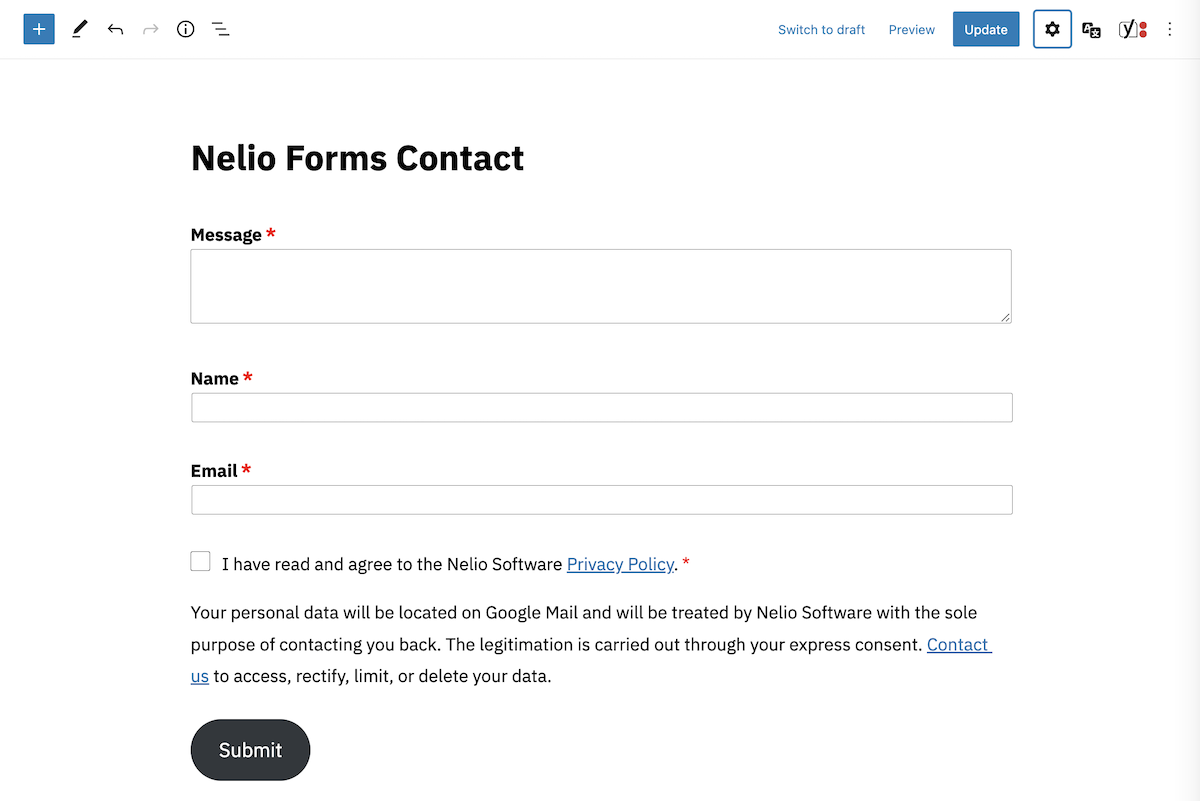
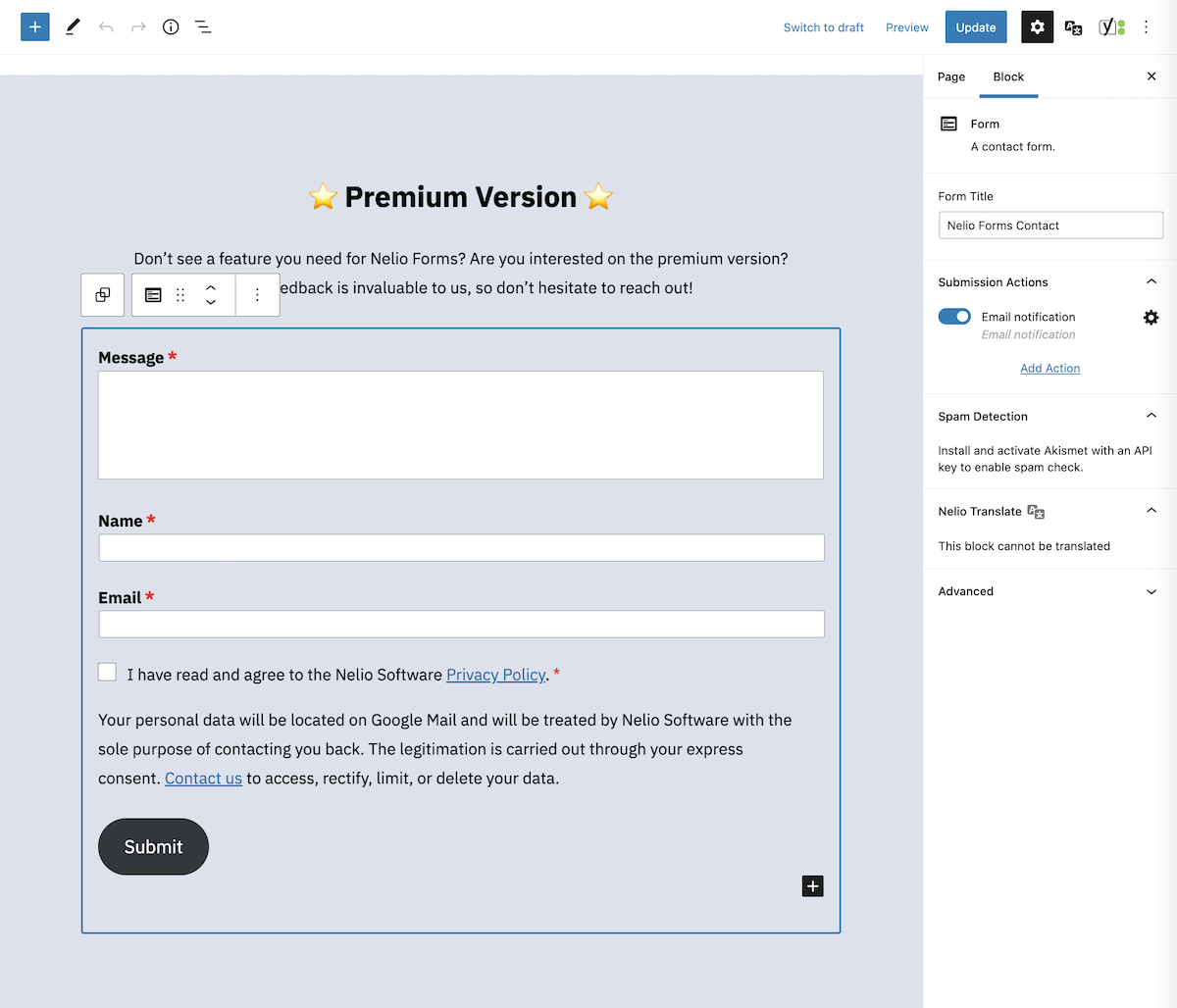
Dopo aver assegnato un nome al modulo, dovresti aggiungere un'etichetta descrittiva a ciascun campo se desideri che sia accessibile (hai la possibilità di visualizzare o meno questa etichetta sul modulo).

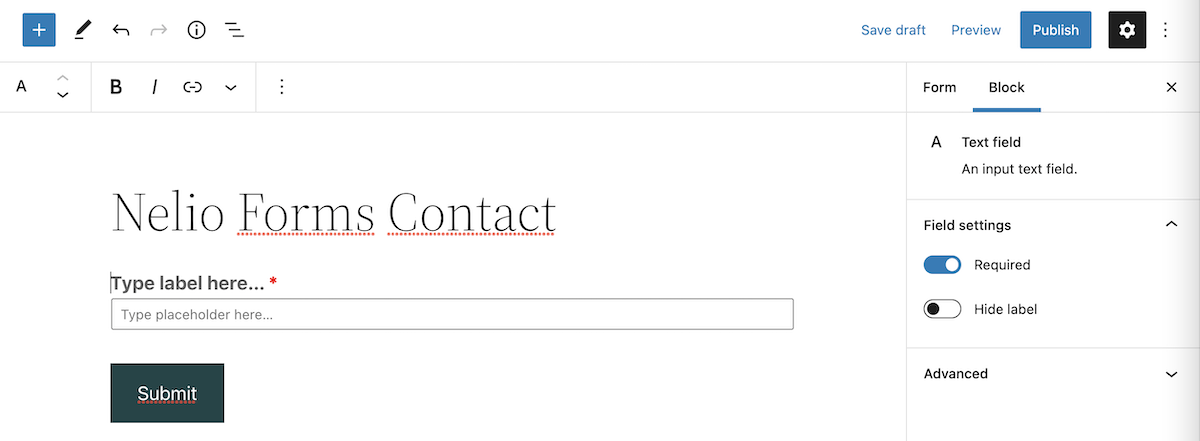
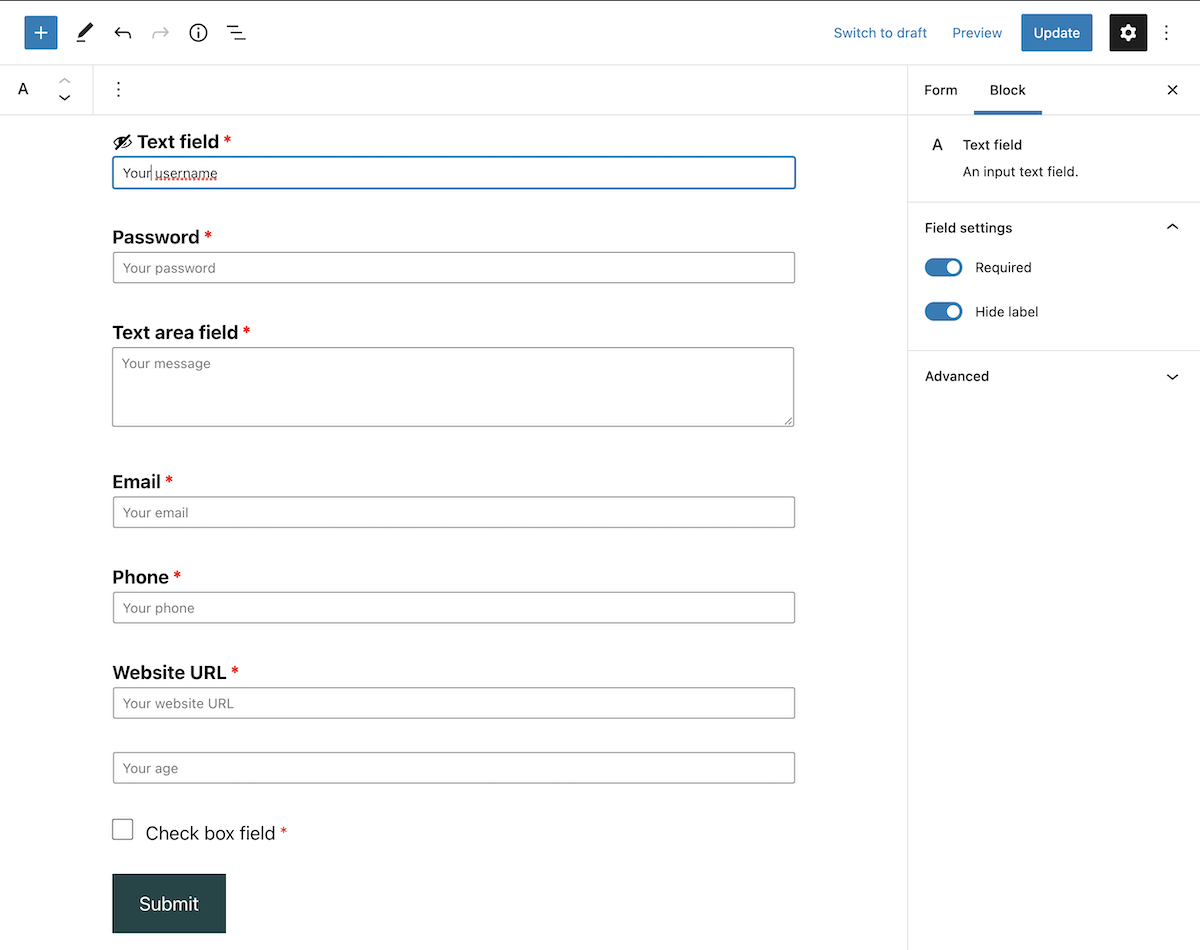
Nella barra laterale puoi vedere le proprietà del blocco che stai modificando. Così, ad esempio, quando modifichi il campo di inserimento del testo, oltre all'etichetta descrittiva e alla possibilità di aggiungere un segnaposto, vedrai che puoi anche indicare se quel campo è obbligatorio per l'invio del modulo e se farlo o meno visualizzare l'etichetta descrittiva.

Allo stesso modo in cui aggiungi qualsiasi nuovo blocco nell'editor di blocchi di WordPress, puoi modificare il modulo modificandone il layout e aggiungendo blocchi diversi.

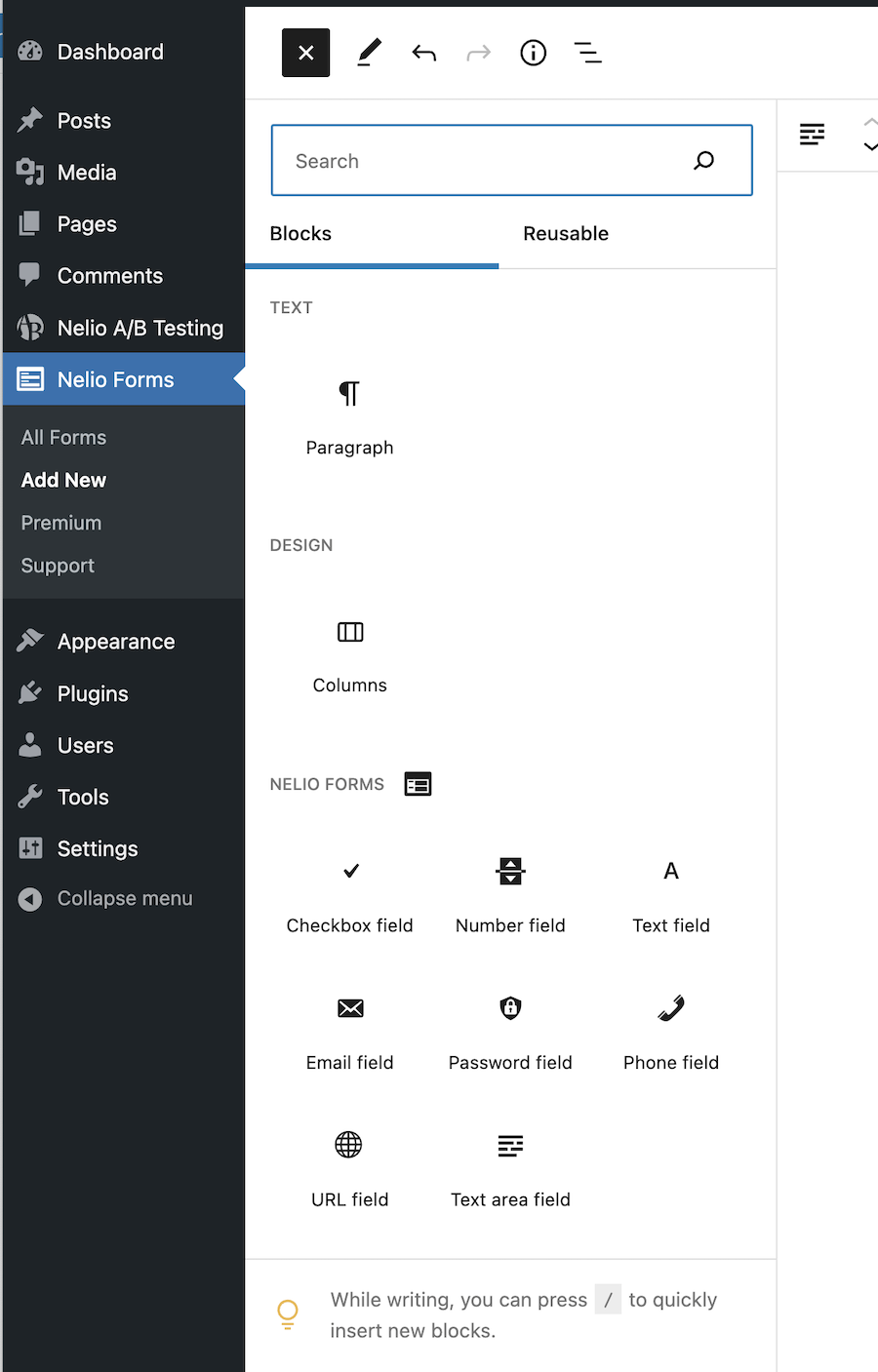
Come puoi vedere nell'immagine sopra, a parte il blocco del tipo di paragrafo che già conosci, i moduli possono essere progettati in colonne e hai una serie di blocchi specifici per i moduli di contatto:
- Un campo di inserimento testo,
- Un campo dell'area di testo,
- Un campo di posta,
- Un campo telefonico,
- Un campo password,
- Una casella di controllo,
- Un campo numerico e
- Un campo URL

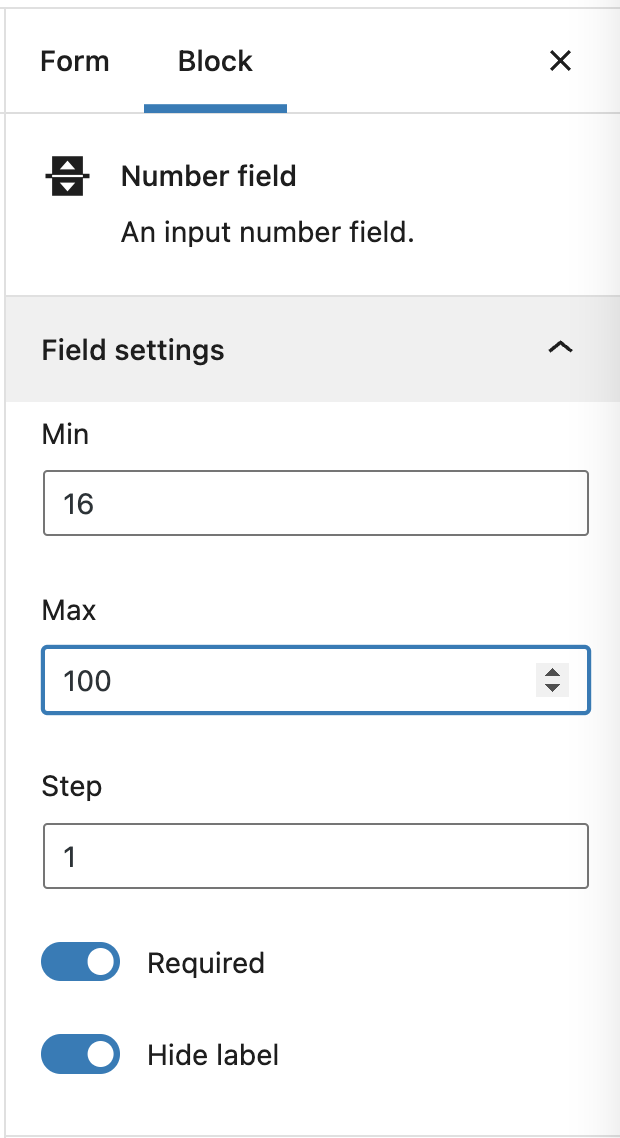
Ogni campo può avere le proprie impostazioni. Ad esempio, nel caso di un campo numerico, non solo puoi richiederlo e/o nasconderne l'etichetta, ma anche indicare i valori minimi e massimi dell'intervallo e il numero di ogni passaggio.

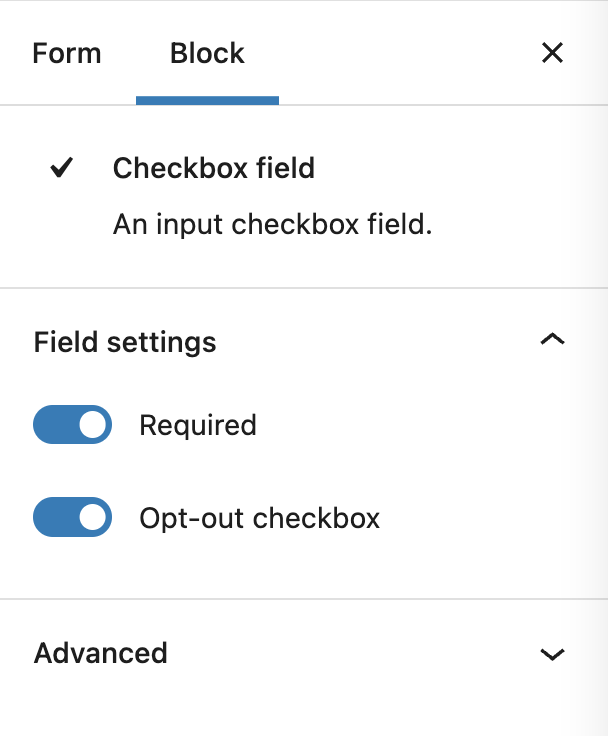
E nel caso di una casella di controllo, puoi indicare se è selezionata o deselezionata per impostazione predefinita:


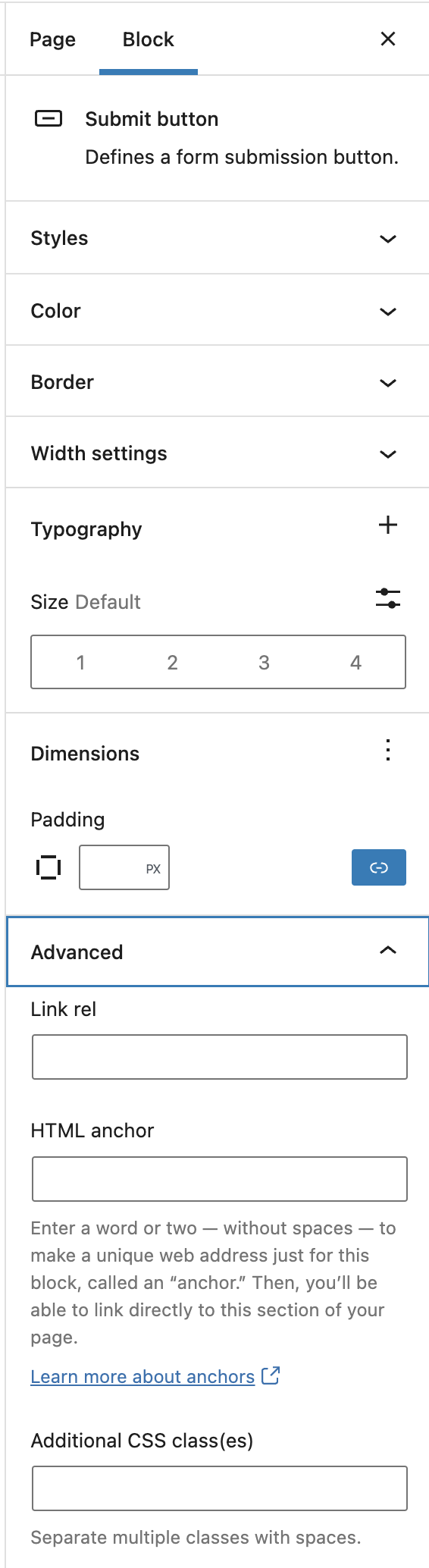
Infine, puoi modificare il pulsante di invio come qualsiasi altro pulsante. Cioè, puoi cambiarne lo stile, il colore, il bordo, la larghezza, il carattere o le dimensioni, nonché definire un URL o un'ancora a cui andare dopo aver inviato il modulo. Puoi anche aggiungere classi CSS aggiuntive ad esso.

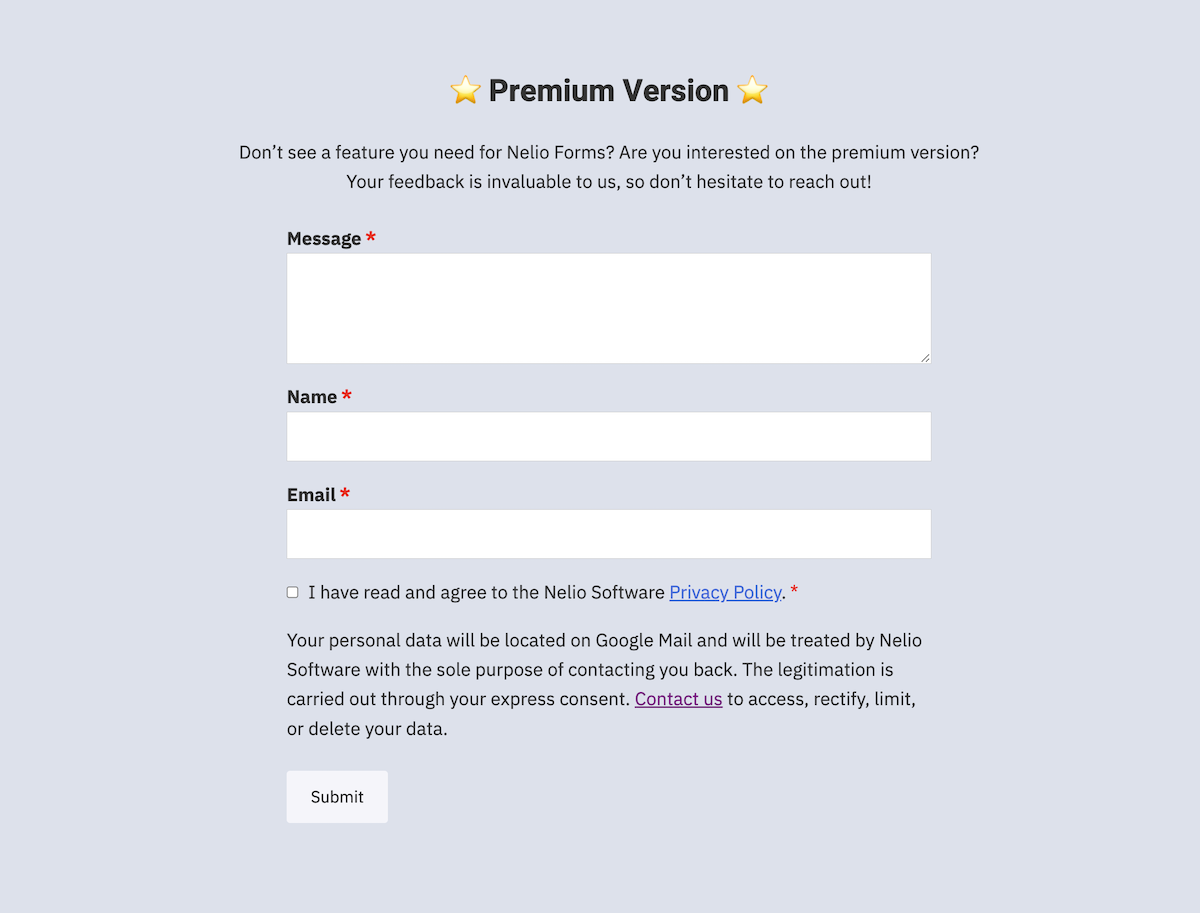
Come puoi vedere, creare un modulo come quello che vedi nella prima immagine di questo post è facile come scrivere un post nell'editor dei blocchi.

Invio di un modulo compilato
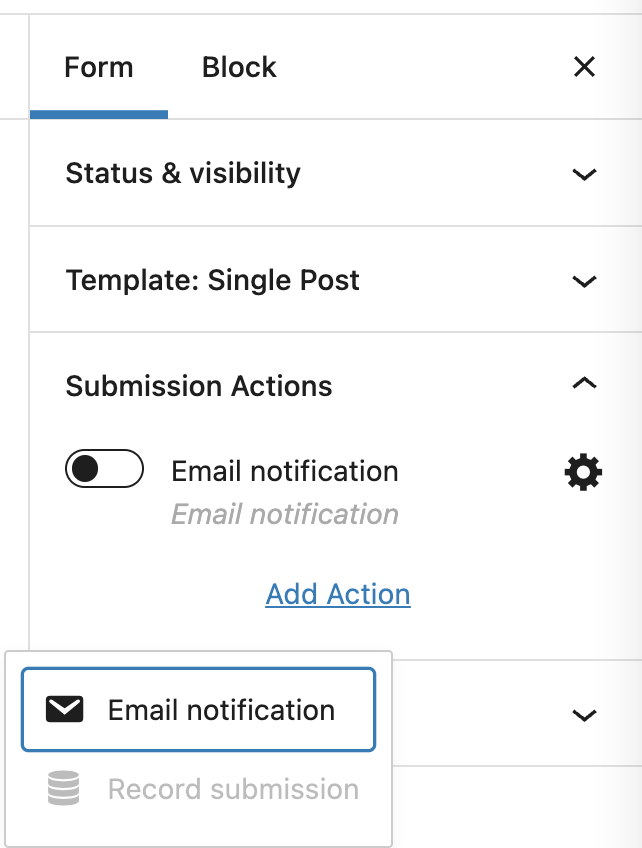
Dopo aver creato il modulo, devi indicare dove desideri che il modulo venga inviato una volta inviato. Per fare ciò, puoi aggiungere una nuova "Azione di invio" o modificare quella esistente.

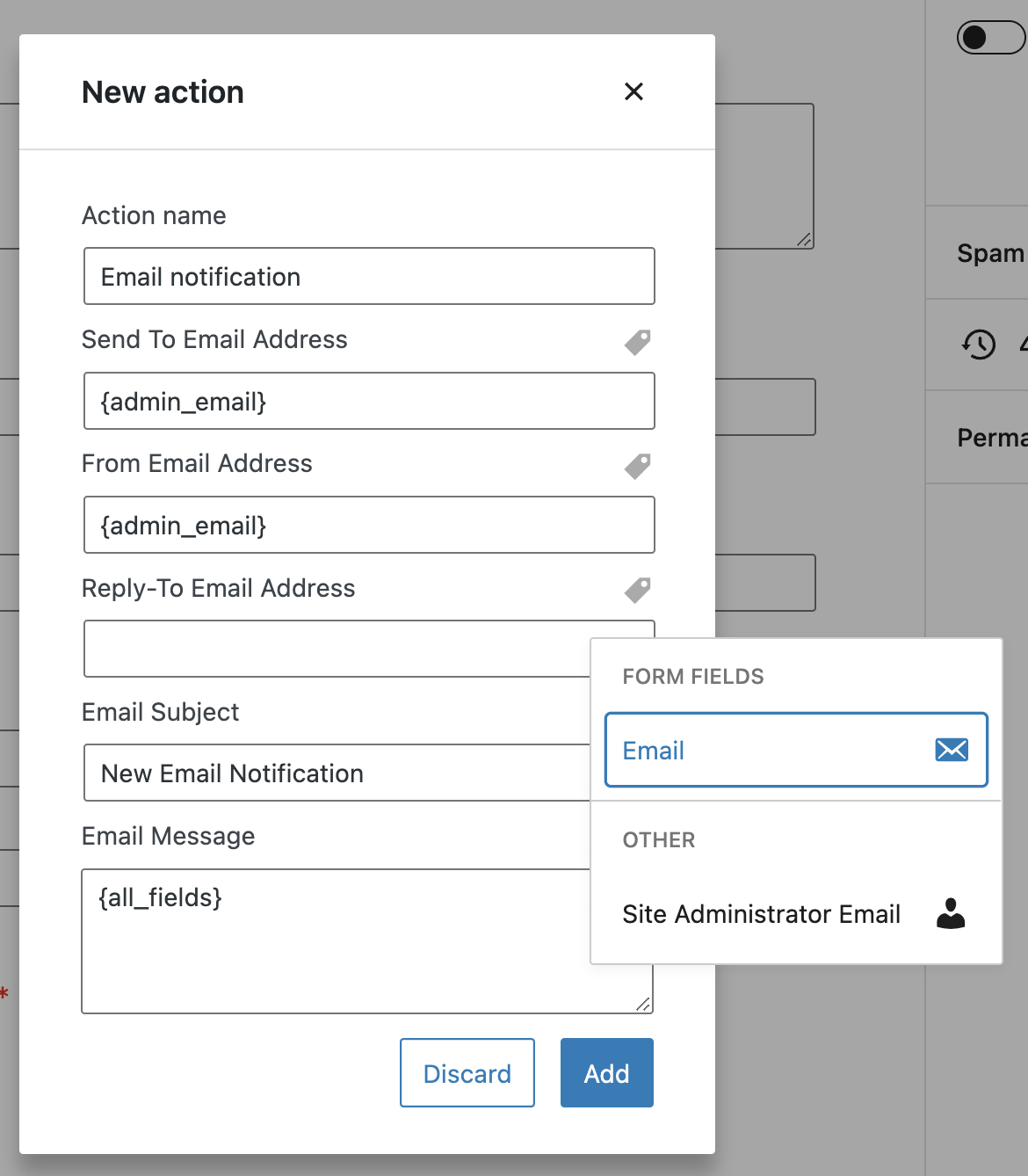
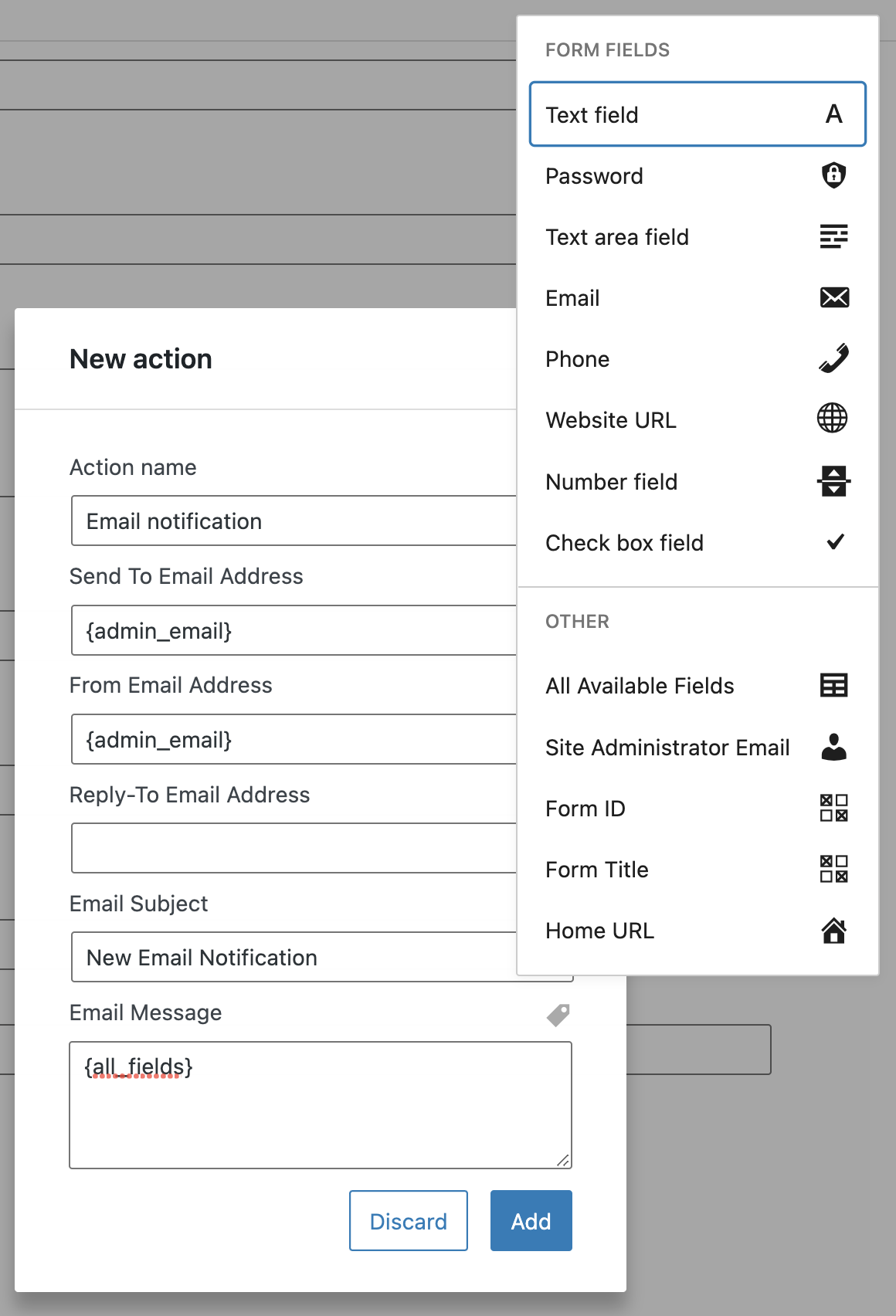
Nella versione gratuita del plugin puoi solo aggiungere notifiche e-mail. Data qualsiasi notifica dovrai definire alcune impostazioni come l'indirizzo e-mail del destinatario, che ha inviato l'e-mail o il messaggio stesso. Per ogni campo e-mail, puoi digitare un indirizzo e-mail valido, selezionare un campo e-mail dal modulo o utilizzare l'e-mail dell'amministratore del sito.

Nel messaggio stesso puoi scrivere quello che vuoi, ma puoi anche utilizzare tutti o alcuni dei campi inviati dall'utente, l'URL del modulo o l'indirizzo email dell'amministratore del sito.

Dopo aver aggiunto le informazioni, il modulo di contatto è completo. Allo stesso modo, puoi creare tutti i moduli di contatto che desideri e tutti saranno disponibili per la modifica dall'opzione "Tutti i moduli" nel menu Moduli Nelio.

Aggiungi il modulo alle tue pagine e ai tuoi post
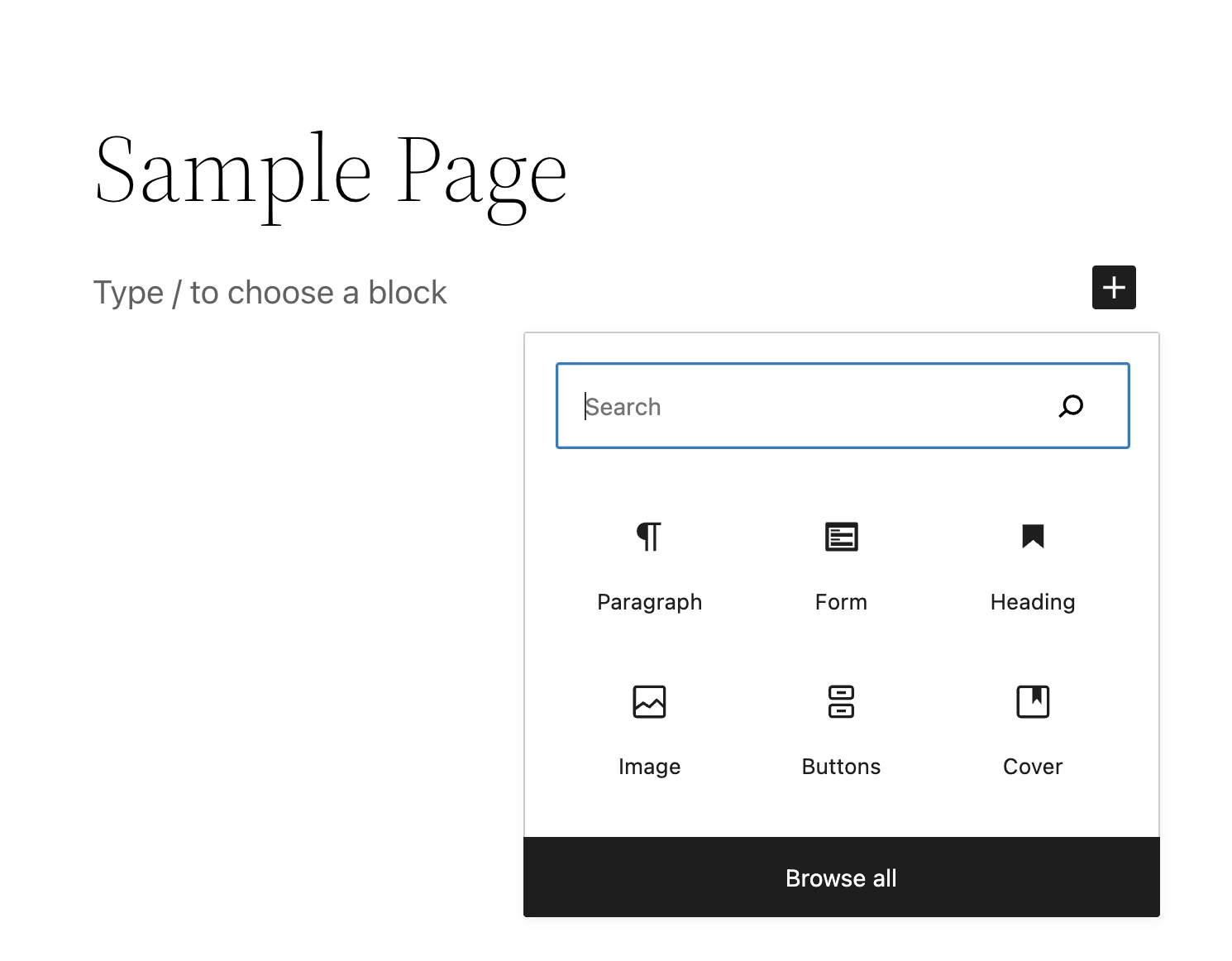
Una volta che il tuo modulo è stato creato, non resta che aggiungerlo dove vuoi che venga visualizzato sul tuo sito web. Per fare ciò, dall'editor di qualsiasi pagina, è necessario aggiungere un blocco di tipo "Modulo".

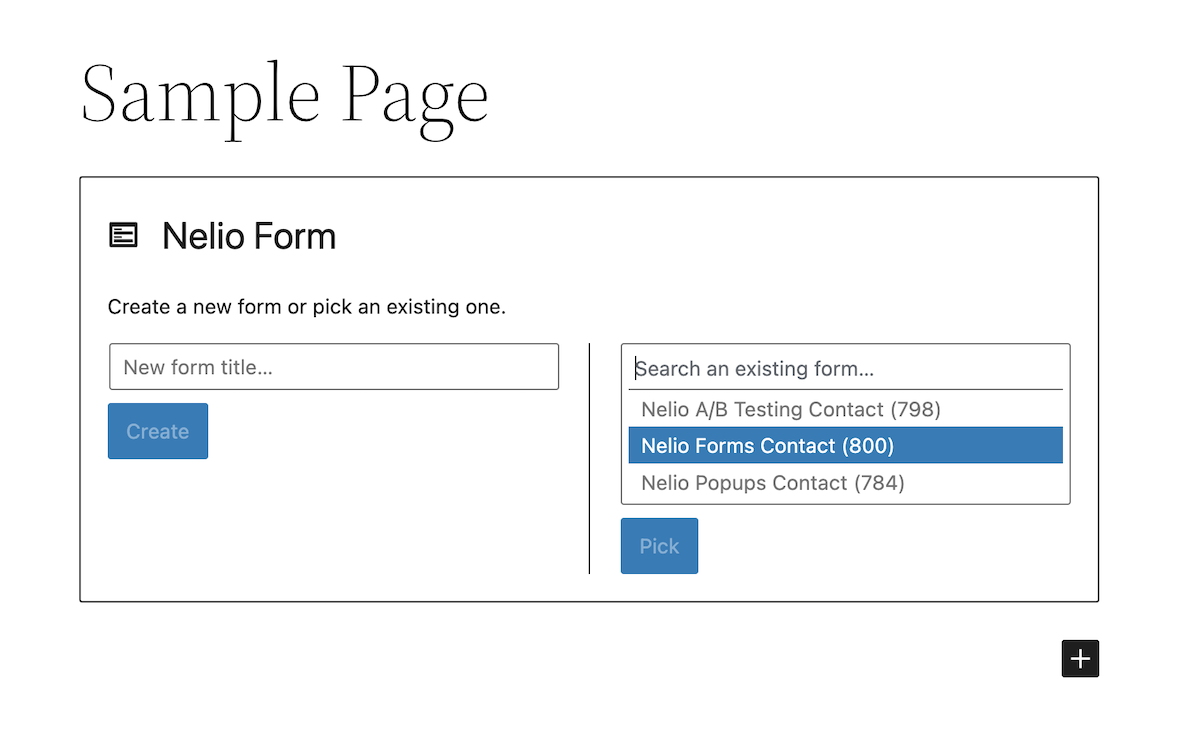
Dalla pagina stessa, quando si aggiunge un blocco modulo, si ha la possibilità di creare direttamente un nuovo modulo esattamente come sopra indicato o, al contrario, aggiungere uno dei moduli precedentemente creati.

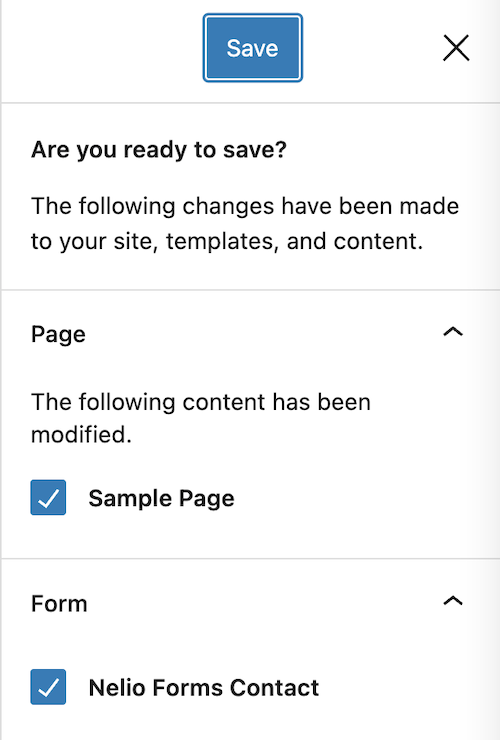
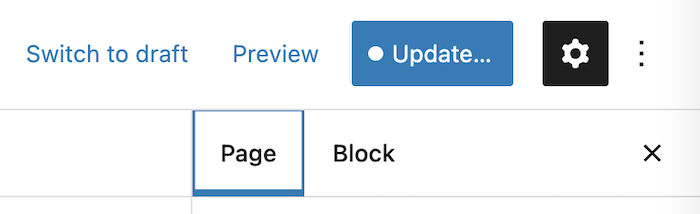
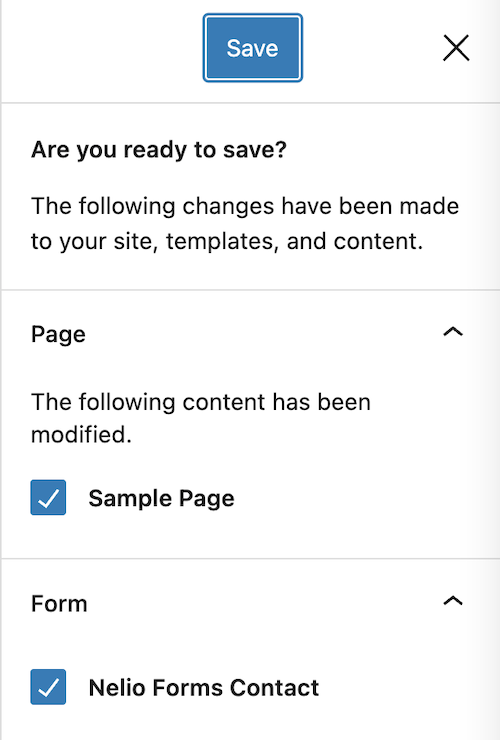
Una volta inserito, uno dei grandi vantaggi di Nelio Forms è che puoi modificare il modulo direttamente mentre modifichi la pagina come qualsiasi altro blocco. Quando lo modifichi, vedrai che nel pulsante "Aggiorna" appare un punto bianco a sinistra della parola (simile all'aggiornamento dei modelli) che indica se vuoi salvare le modifiche che stai apportando nel modulo stesso.




In questo modo puoi aggiungere, modificare e visualizzare i moduli sulle tue pagine allo stesso modo di qualsiasi altro blocco che hai a disposizione.

Ricevi richieste di contatto dai tuoi visitatori
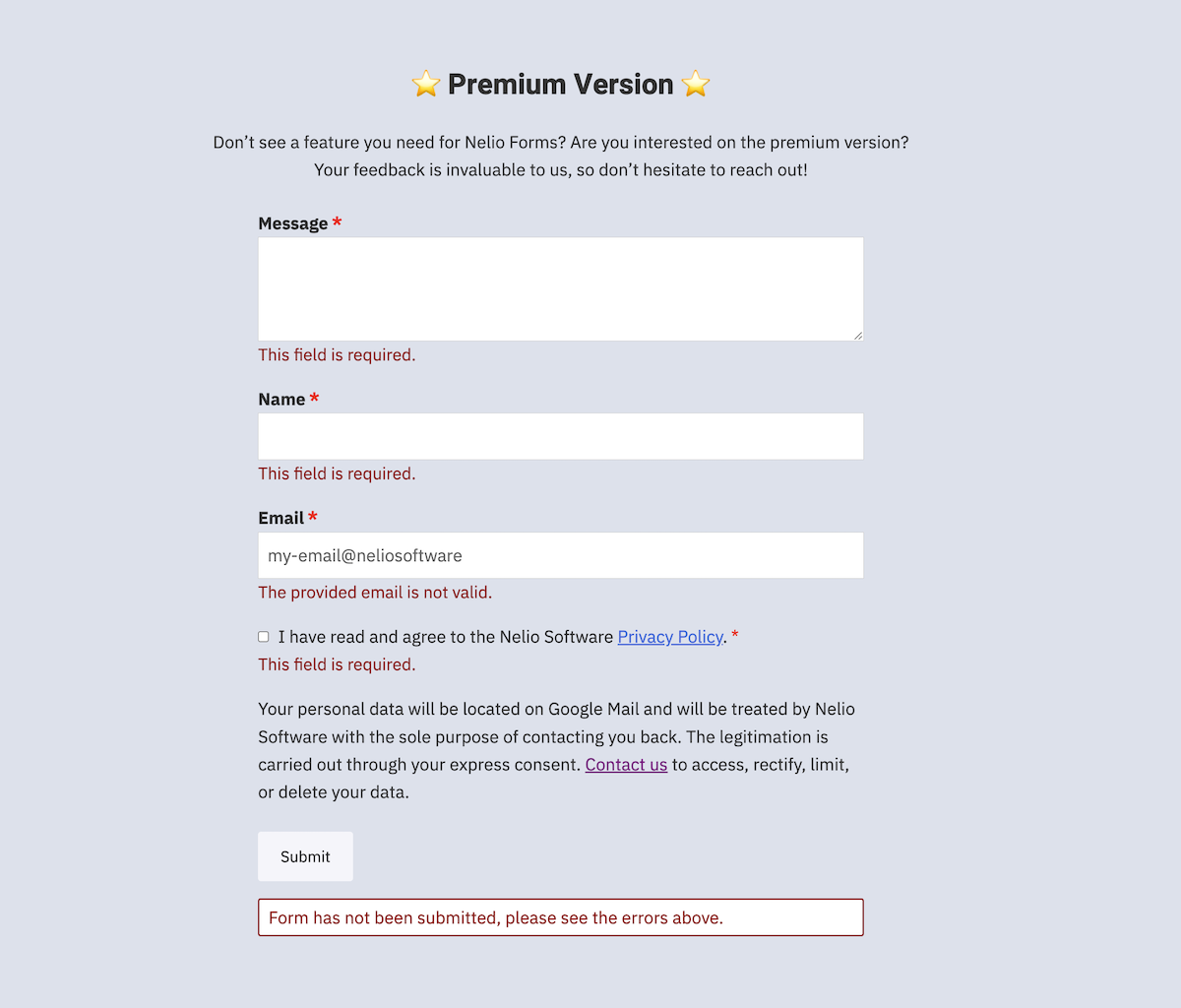
Questo è tutto! Dobbiamo solo pubblicare la pagina o il post che contiene il modulo creato. Se un visitatore compila il modulo in modo errato, verrà avvisato di controllare le informazioni compilate.

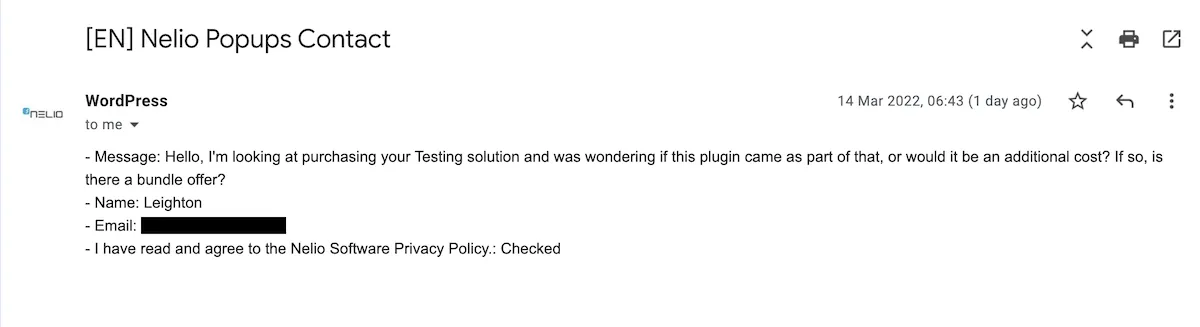
Riceverai presto notifiche con le informazioni compilate dai tuoi visitatori nel modo che hai indicato nel modulo.

In questo modo, quando riceverai una email di contatto, saprai da dove proviene, avrai tutte le informazioni che hai indicato come richieste e potrai evitare lo spam.
Conclusione
Abbiamo già visto che creare moduli di contatto con Nelio Forms, grazie alla sua integrazione con l'editor di WordPress, è facile come creare qualsiasi pagina o post.
Per ora, la versione gratuita è molto semplice ma include tutto il necessario per creare i moduli di contatto di cui ha bisogno il tuo sito web. Tutti i moduli di contatto che troverai su questo sito Web, ad esempio, sono stati creati con Nelio Forms.
Per la versione premium speriamo di avere molte più funzionalità che troverai descritte nella pagina Nelio Forms . Naturalmente, se ritieni di aver bisogno di funzionalità aggiuntive e/o sei interessato alla versione premium, ti invitiamo a compilare il modulo in quella pagina e ti contatteremo.
Non esitare a installare e testare il plug-in Nelio Forms (ricorda, è gratuito!) e condividi le tue impressioni qui.
Immagine in primo piano di Brooke Cagle su Unsplash .
