Come creare facilmente sondaggi post acquisto in WooCommerce
Pubblicato: 2023-06-30Stai cercando il modo migliore per raccogliere feedback utili sul tuo negozio WooCommerce dai tuoi clienti attivi?
I sondaggi sugli utenti possono aiutarti a ottenere informazioni preziose in modo da poterle utilizzare per prendere decisioni basate sui dati. Ad esempio, possono aiutarti a scoprire come migliorare la tua canalizzazione di vendita o perché i tuoi clienti hanno acquistato un determinato prodotto.
In questo articolo, ti mostreremo come creare facilmente sondaggi post acquisto in WooCommerce.

Perché utilizzare i sondaggi post acquisto in WooCommerce?
Se hai un negozio WooCommerce, ti starai chiedendo cosa pensano i tuoi clienti dei tuoi prodotti e del tuo negozio online. Non c'è un modo semplice per scoprirlo senza chiedere loro.
Fortunatamente, puoi utilizzare un plug-in per sondaggi di WordPress per raccogliere feedback degli utenti reali in modo rapido e semplice. Questo feedback ti aiuterà a scoprire il "perché" dietro l'azione di ogni visitatore del sito web. Questo è qualcosa che non puoi imparare solo da Google Analytics.
Quando crei il tuo sondaggio clienti, assicurati di non aggiungere domande non necessarie. Le domande che poni dovrebbero fornirti le informazioni e gli approfondimenti più preziosi.
Ecco alcuni esempi di domande che puoi porre ai tuoi clienti dopo il checkout:
- Da quanto tempo sei cliente?
- Come ci hai scoperto?
- La nostra pagina dei prezzi era facile da capire?
- Quale dei nostri prodotti hai utilizzato?
- Quanto sei soddisfatto dei nostri prodotti?
- Hai bisogno di contattare il servizio clienti?
- Hai altri commenti o suggerimenti?
Chiedendo il feedback degli utenti dopo ogni acquisto di WooCommerce, imparerai come migliorare la tua canalizzazione di vendita per migliorare l'esperienza dell'utente e aumentare le vendite.
Quando conosci il motivo o l'intento dietro le azioni degli utenti, puoi facilmente capire perché i tuoi visitatori acquistano o non acquistano i tuoi prodotti.
Detto questo, diamo un'occhiata a come creare facilmente sondaggi post acquisto in WooCommerce. Tratteremo due diversi metodi:
- Creazione di sondaggi post acquisto utilizzando UserFeedback
- Creazione di sondaggi post acquisto utilizzando WPForms
Metodo 1: Creazione di sondaggi post-acquisto utilizzando UserFeedback
UserFeedback è un plug-in per sondaggi facile da usare del team MonsterInsights. Ti consente di porre domande ai visitatori del tuo sito Web e di raccogliere il loro feedback in tempo reale. Inoltre, semplifica l'aggiunta del sondaggio a pagine WooCommerce specifiche, come la pagina di conferma dell'ordine.
UserFeedback include un modello di recensione post acquisto per darti un vantaggio nella creazione del tuo sondaggio. Inoltre, puoi personalizzare l'aspetto dei tuoi sondaggi popup in modo che corrispondano completamente al tuo marchio e al design del sito.
Innanzitutto, devi installare e attivare il plug-in UserFeedback. Per istruzioni dettagliate, puoi seguire il nostro tutorial su come installare un plugin per WordPress.
Nota: esiste una versione gratuita di UserFeedback che puoi utilizzare per iniziare. Tuttavia, avrai bisogno delle funzionalità della versione Pro per creare un sondaggio post acquisto.
Impostazione del plug-in UserFeedback
Una volta attivato il plug-in, verrà avviata automaticamente la procedura guidata di installazione. Fare clic sul pulsante "Avvia" per iniziare la configurazione.

Successivamente, ti verrà chiesto di creare il tuo primo sondaggio per mostrarti di cosa è capace il plugin.
Non utilizzeremo questo sondaggio di esempio, quindi puoi andare avanti e utilizzare le risposte predefinite.

Puoi scegliere tra alcune domande già scritte o creare la tua domanda. Potrai anche modificare le tue domande in qualsiasi momento.
Per questo tutorial, devi semplicemente fare clic sul pulsante "Passaggio successivo" per continuare.

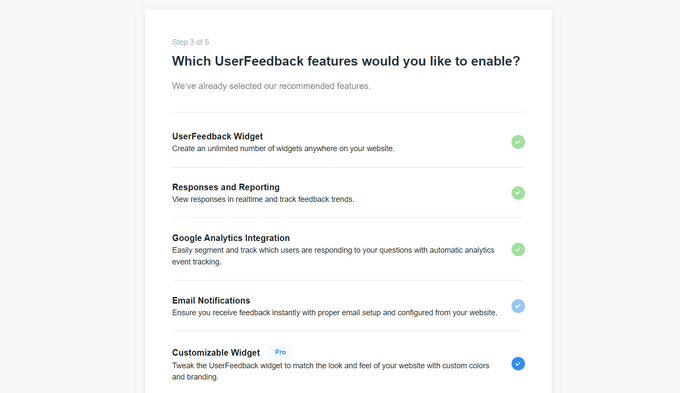
Successivamente, vedrai l'opzione per abilitare specifiche funzionalità UserFeedback, a seconda del tuo livello di licenza.
Vai avanti e abilita le funzionalità che desideri o consentite dal tuo livello di licenza.

Dopo averlo fatto, devi fare clic sul pulsante "Passaggio successivo" nella parte inferiore della pagina.
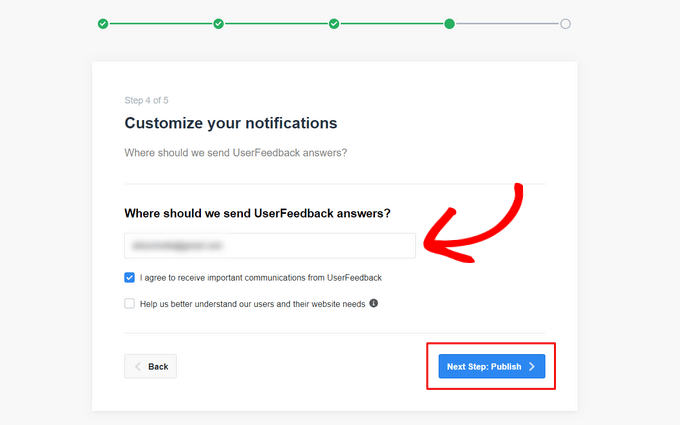
Ora puoi inserire l'indirizzo e-mail a cui desideri che vengano inviate le risposte al sondaggio.

Poiché non utilizzeremo questo sondaggio, non è necessario apportare modifiche e puoi semplicemente fare clic sul pulsante "Passaggio successivo: Pubblica".
Nella fase finale della procedura guidata di installazione, verranno installate le funzionalità e i componenti aggiuntivi abilitati.

Quindi, puoi fare clic sul pulsante "Esci dalla dashboard" nella parte inferiore della pagina.
Vedrai il "Primo sondaggio" di esempio che hai creato con la procedura guidata.

Ora puoi sbloccare le funzionalità Pro del plug-in. Devi inserire il codice di licenza che ti è stato inviato via email quando hai acquistato un piano UserFeedback.
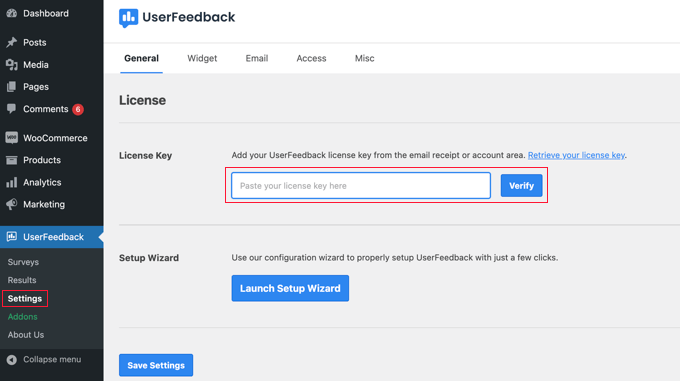
Dovrai accedere a UserFeedback »Impostazioni nell'area di amministrazione di WordPress. Una volta lì, incolla semplicemente il tuo codice di licenza nel campo e fai clic sul pulsante "Verifica".

Assicurati di fare clic sul pulsante "Salva impostazioni" dopo aver eseguito questa operazione.
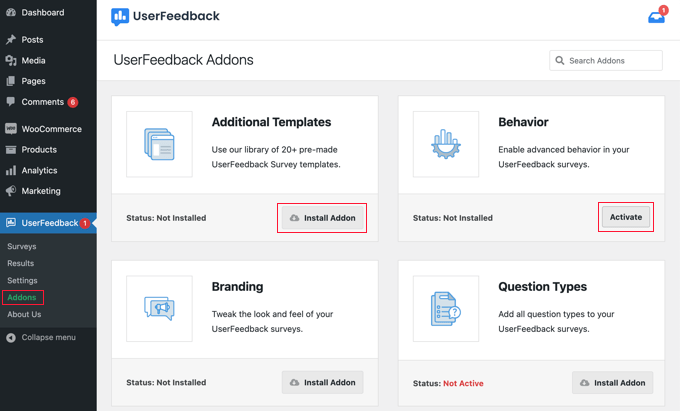
Successivamente, puoi abilitare le funzionalità Pro andando alla pagina UserFeedback »Addons .
Per ogni componente aggiuntivo, dovrai fare clic sul pulsante "Installa componente aggiuntivo", seguito dal pulsante "Attiva" che viene visualizzato.

Questo è importante poiché il componente aggiuntivo Modelli aggiuntivi include un modello Revisione post acquisto e il componente aggiuntivo Tipi di domande ti consente di aggiungere valutazioni a stelle e altro. Altri componenti aggiuntivi ti consentono di personalizzare ulteriormente il modulo del sondaggio.
Ora che hai installato correttamente il plug-in UserFeedback e i relativi componenti aggiuntivi, sei pronto per creare il tuo sondaggio post acquisto.
Creazione di un sondaggio post acquisto utilizzando UserFeedback
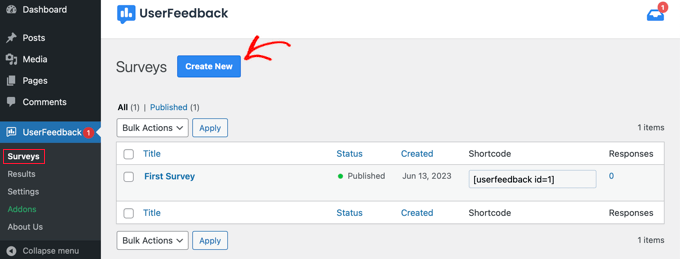
Per creare un nuovo sondaggio, devi tornare alla pagina UserFeedback »Sondaggi e fare clic sul pulsante "Crea nuovo".

Questo ti mostrerà dozzine di modelli di indagine che puoi utilizzare come punto di partenza.
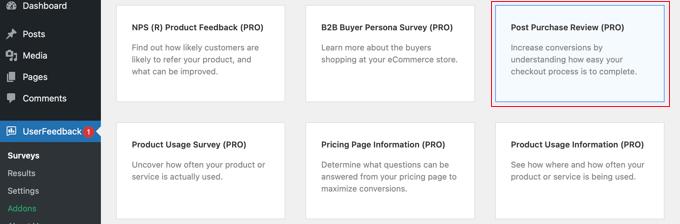
Devi scorrere verso il basso fino a trovare il modello Revisione post acquisto e quindi fare clic su di esso.

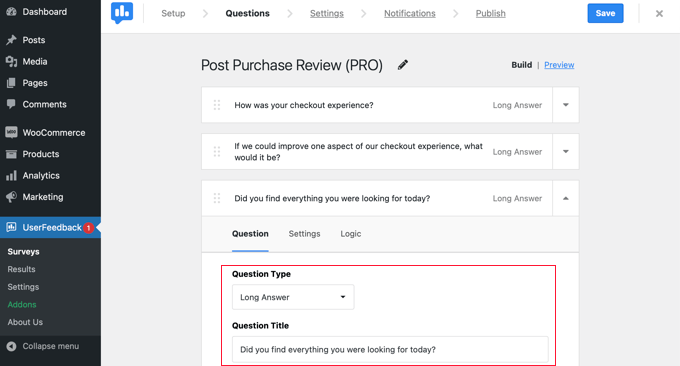
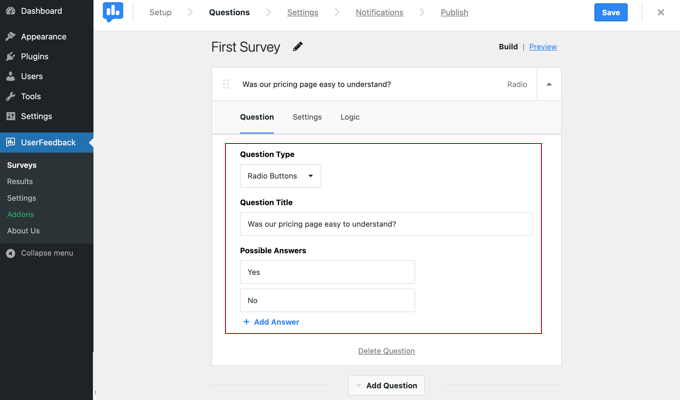
Verrà creato un nuovo sondaggio per te. Alcune domande utili sono già state aggiunte.
Puoi modificare il tipo e il titolo di qualsiasi domanda semplicemente puntando e facendo clic.

Ogni domanda ha una scheda Impostazioni in cui puoi impostare la domanda come "Obbligatorio". La scheda Logica ti consente di mostrare o nascondere la domanda in base alle risposte precedenti del cliente.
Con UserFeedback, puoi porre domande illimitate e ricevere risposte illimitate. Puoi porre tutti i tipi di domande, comprese le domande a scelta multipla e in formato libero, e persino acquisire e-mail e raccogliere valutazioni a stelle.
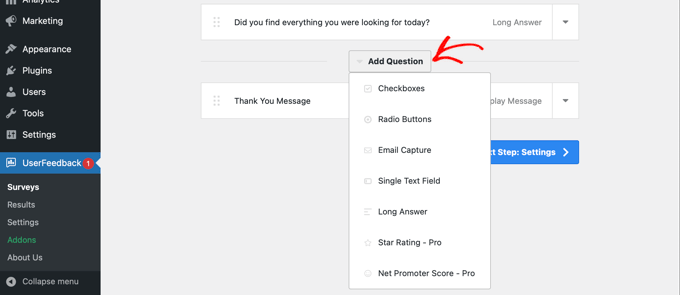
Potresti voler aggiungere alcune delle domande che abbiamo elencato all'inizio di questo articolo. Per aggiungere una domanda alla tua indagine, fai semplicemente clic sul pulsante "Aggiungi domanda" dopo l'ultima domanda.

Quando scegli un tipo di domanda dal menu a discesa, verrà aggiunta una nuova domanda.
Successivamente, sarai in grado di aggiungere un titolo alla domanda. A seconda del tipo di domanda, puoi quindi personalizzare la domanda in altri modi, ad esempio etichettando caselle di controllo o pulsanti di opzione.

Suggerimento: il collegamento "Anteprima" nella parte superiore della pagina non solo visualizza in anteprima il modulo, ma consente anche di personalizzarne i colori.
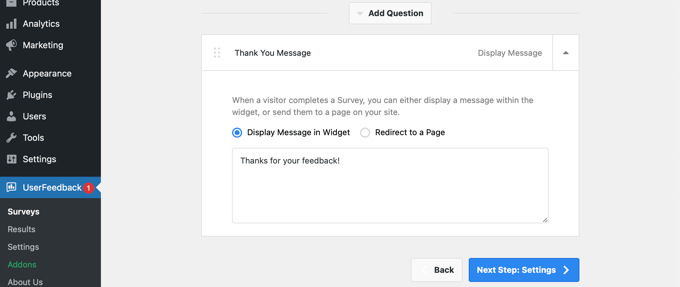
Puoi anche creare un messaggio di ringraziamento personalizzato e reindirizzare gli utenti dopo i loro invii.

Quando hai finito di modificare le domande del sondaggio, premi semplicemente il pulsante "Passaggio successivo: Impostazioni". Si aprirà la pagina Impostazioni, dove potrai personalizzare ancora di più il tuo sondaggio.
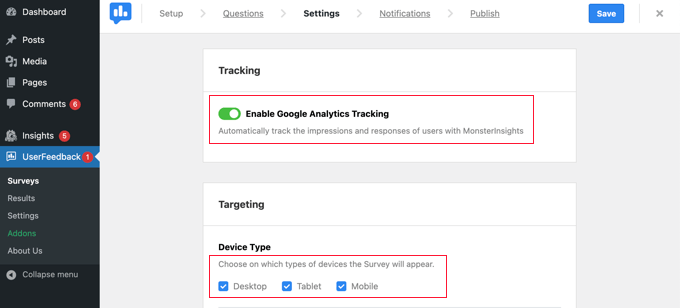
Nella sezione "Tracciamento", puoi abilitare o disabilitare il tracciamento di Google Analytics se hai installato MonsterInsights.
Successivamente, nella sezione "Targeting", puoi selezionare su quali tipi di dispositivi e pagine vuoi che il tuo sondaggio venga visualizzato. Puoi visualizzare il sondaggio su tutti i tipi di dispositivi o creare sondaggi diversi destinati a utenti desktop e mobili.

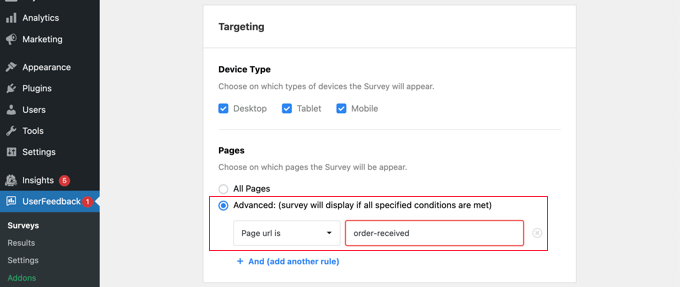
Successivamente, puoi scorrere verso il basso fino all'area delle impostazioni delle pagine. Questo è importante perché ti consente di scegliere dove verrà visualizzato il sondaggio.
L'impostazione predefinita è "Tutte le pagine". Questo mostrerà il sondaggio su ogni pagina del tuo negozio online. Tuttavia, vogliamo solo sondare i clienti dopo che hanno effettuato un acquisto.
In questo caso, dovremmo visualizzare il sondaggio nella pagina di conferma dell'ordine che viene visualizzata dopo il checkout. Questa pagina è anche conosciuta come la pagina di ringraziamento di WooCommerce.
Per scegliere come target questa pagina, devi selezionare "L'URL della pagina è" dal menu a discesa. Successivamente, dovresti digitare "ordine ricevuto" nel campo successivo.

Funziona perché l'impostazione corrisponde agli URL parziali. L'URL completo cambierà a ogni transazione, ma conterrà sempre i caratteri "ordine ricevuto".
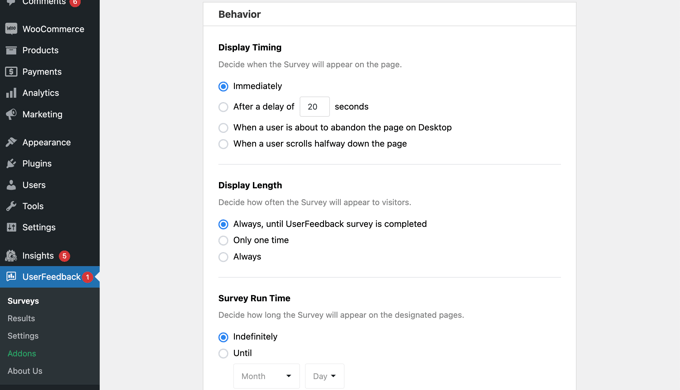
Puoi anche scorrere verso il basso fino alla sezione "Comportamento". Qui puoi configurare impostazioni come:
- Display Timing – Quando il sondaggio apparirà sulla pagina.
- Lunghezza di visualizzazione : la frequenza con cui il sondaggio verrà visualizzato dai visitatori del sito web.
- Tempo di esecuzione del sondaggio : per quanto tempo il sondaggio verrà visualizzato nelle pagine designate.

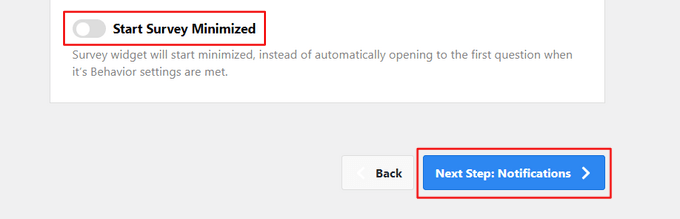
Inoltre, puoi abilitare o disabilitare l'opzione "Avvia sondaggio ridotto a icona".
Questo mostra una versione meno visibile del tuo sondaggio invece di aprire automaticamente la prima domanda.

Una volta terminata la modifica delle impostazioni, puoi fare clic sul pulsante "Passaggio successivo: notifiche".
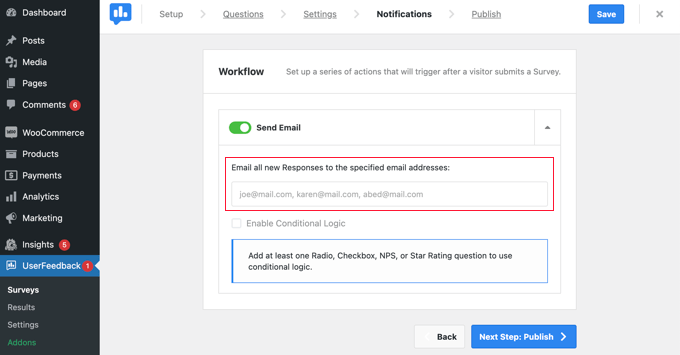
Questo ti porterà alla pagina Notifiche, dove puoi scegliere di inviarti un'e-mail con ogni nuova risposta al sondaggio. È sufficiente lasciare attivato l'interruttore "Invia e-mail" e quindi inserire uno o più indirizzi e-mail.

Puoi anche abilitare la logica condizionale per attivare le notifiche e-mail quando i visitatori rispondono alle tue domande in un certo modo.
Ad esempio, potresti voler ricevere un'email solo se l'utente seleziona una casella denominata "Vuoi essere richiamato?"
Affinché funzioni, il tuo sondaggio deve contenere almeno una domanda con una domanda radio, con casella di controllo, NPS o con valutazione a stelle.
Successivamente, fai clic sul pulsante "Passaggio successivo: Pubblica" per continuare.
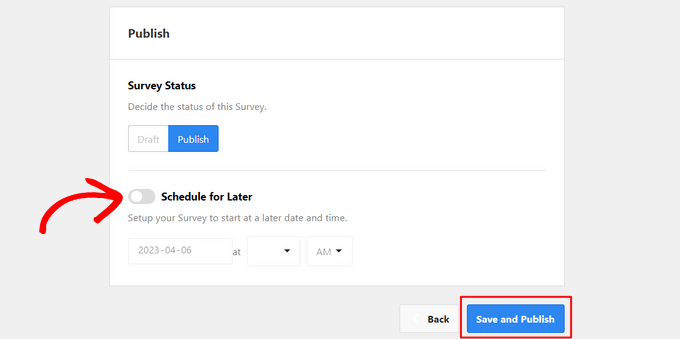
Pubblica il tuo sondaggio
Infine, c'è un'opzione per programmare il sondaggio per una data e un'ora successive.
Se sei pronto per pubblicare immediatamente il tuo sondaggio, procedi e fai clic sul pulsante "Salva e pubblica".

Questo è tutto! Hai creato con successo un modulo di indagine.
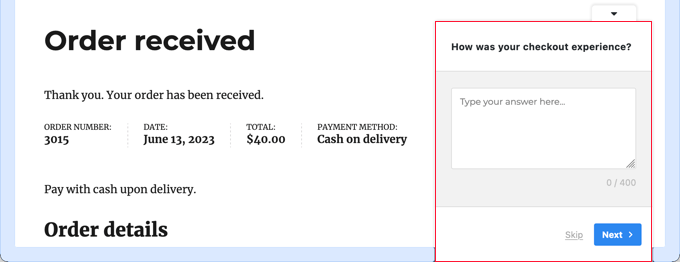
Ora, quando i tuoi clienti acquistano articoli dal tuo negozio, il tuo sondaggio apparirà nella pagina di conferma dell'ordine.

Suggerimento: potresti non vedere il sondaggio clienti quando accedi a WooCommerce. Dovrai aprire il tuo negozio online in una nuova finestra di navigazione in incognito o in un altro browser web.
Visualizzazione dei risultati del modulo di indagine
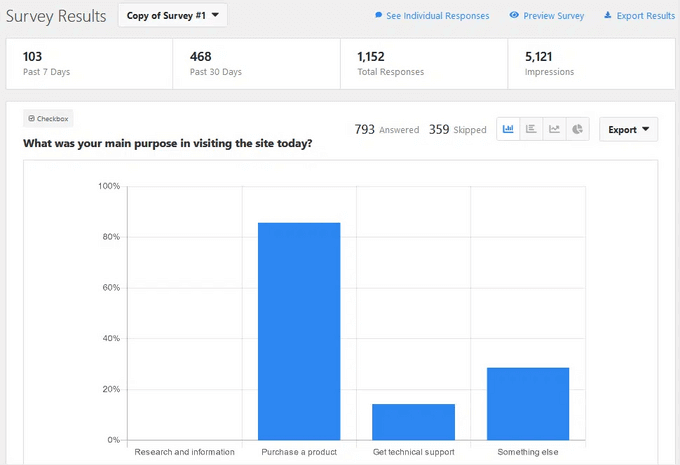
Una volta che inizi a ricevere risposte, puoi analizzarle direttamente dalla dashboard di amministrazione di WordPress utilizzando report di facile lettura.
Vai semplicemente a UserFeedback »Risultati per vedere le risposte totali, le impressioni e altri dettagli.

Metodo 2: creazione di sondaggi post acquisto utilizzando WPForms
WPForms è il miglior plug-in per moduli di contatto WordPress sul mercato. Viene fornito con un potente componente aggiuntivo per sondaggi e sondaggi, che ti consente di creare rapidamente moduli di sondaggio altamente coinvolgenti.
Ti consente di combinare il componente aggiuntivo Sondaggi e sondaggi con potenti funzionalità di WPForms come logica condizionale, moduli multipagina, notifiche personalizzate, integrazioni e-mail e altro ancora.
Nota: avrai bisogno del piano Pro perché include il componente aggiuntivo WPForms Surveys and Polls. Gli utenti di WPBeginner possono utilizzare il nostro coupon WPForms per ottenere il 50% di sconto su tutte le licenze WPForms.
Configurazione del plug-in WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
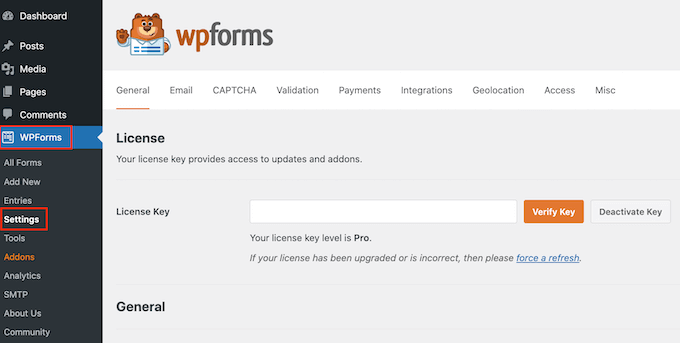
Una volta attivato il plug-in, devi andare alla pagina WPForms »Impostazioni e inserire la tua chiave di licenza. Troverai queste informazioni nel tuo account sul sito web di WPForms.


Non dimenticare di fare clic sul pulsante "Verifica chiave".
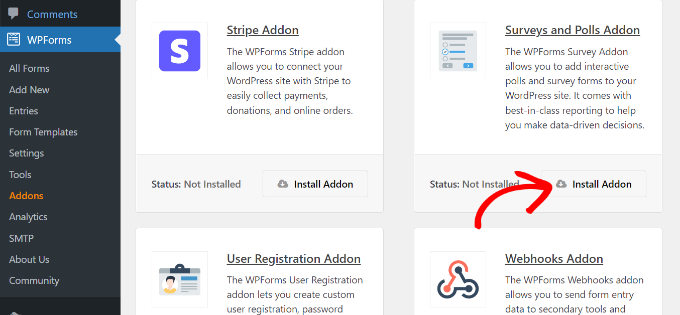
Dopo averlo fatto, dovresti andare alla pagina WPForms »Componenti aggiuntivi e scorrere verso il basso fino al componente aggiuntivo Sondaggi e sondaggi.
Vai avanti e fai clic sul pulsante del componente aggiuntivo "Installa" per installare e attivare il componente aggiuntivo.

Ora sei pronto per creare il modulo di indagine post acquisto.
Creazione di un sondaggio post acquisto utilizzando WPForms
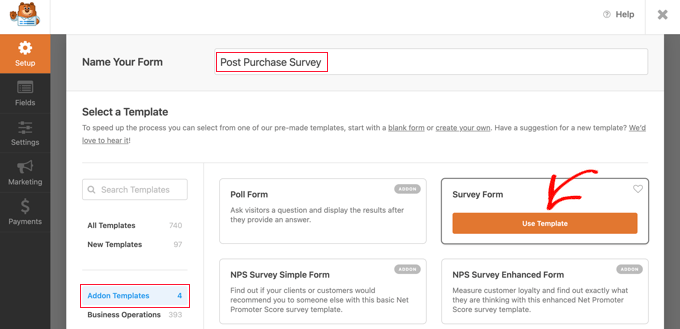
Devi visitare la pagina WPForms »Aggiungi nuovo per creare un nuovo modulo. Questo avvierà l'interfaccia del generatore di moduli WPForms e potrai scegliere tra diversi modelli di moduli predefiniti.
Innanzitutto, dovresti fornire un titolo per il tuo modulo di indagine nella parte superiore della pagina.
Successivamente, devi scegliere un modello. Inizia facendo clic su "Modelli aggiuntivi" per elencare i modelli compatibili con l'addon Sondaggi e sondaggi.

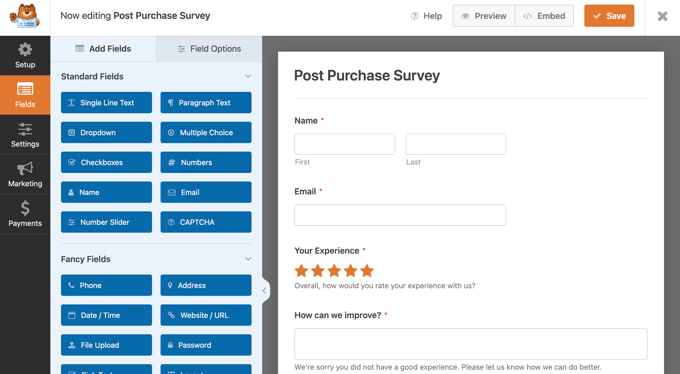
Quindi è necessario fare clic sul pulsante "Usa modello" nel modello del modulo di indagine. Questo caricherà un modello di modulo di feedback del cliente di esempio con diversi campi già aggiunti.
Puoi semplicemente puntare e fare clic per modificare i campi, riorganizzarli con il trascinamento della selezione o rimuoverli dal modulo. Puoi anche aggiungere nuovi campi modulo dalla colonna di sinistra.

WPForms supporta tutti i campi modulo comunemente usati, inclusi menu a discesa, pulsanti di opzione, caselle di controllo, scala Likert, input di testo, scala di valutazione e molti altri. Ciò semplifica la creazione di moduli di indagine altamente interattivi.
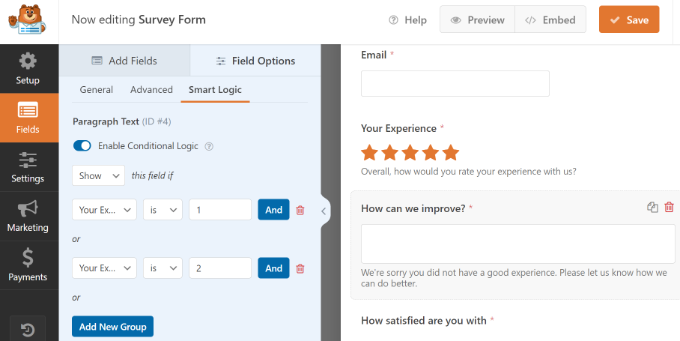
C'è una logica condizionale già incorporata nel modulo. Ad esempio, "Come possiamo migliorare?" apparirà solo se un utente seleziona 1 o 2 stelle nel campo "La tua esperienza".

Puoi vederlo selezionando "Come possiamo migliorare?" campo e quindi facendo clic sulla scheda "Opzioni campo" a sinistra, come mostrato nell'immagine sopra.
Se alcuni dei tuoi clienti accedono al tuo negozio online, puoi semplificargli la vita compilando automaticamente alcune delle loro informazioni dai loro profili utente.
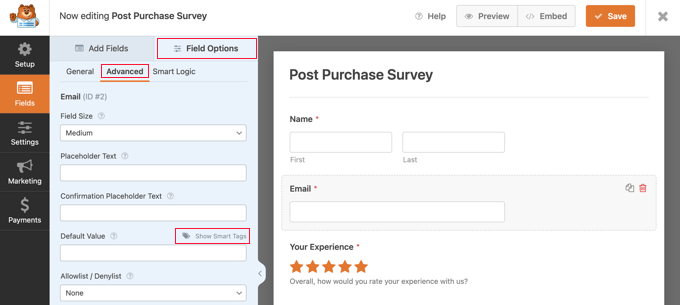
Ad esempio, per compilare automaticamente il loro indirizzo e-mail, devi fare clic sul campo E-mail, quindi fare clic sulla scheda "Opzioni campo" a sinistra. Una volta lì, fai clic sulla scheda "Avanzate" per visualizzare le opzioni avanzate del campo.

Noterai un campo in cui puoi impostare un valore predefinito per il campo email.
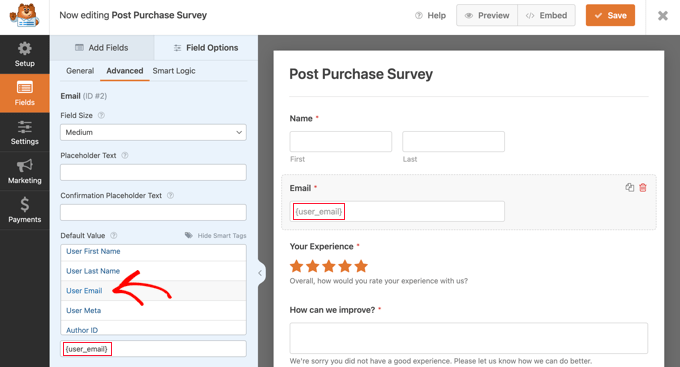
Puoi inserire automaticamente le informazioni dal loro profilo facendo clic su "Mostra smart tag".

Ora fai semplicemente clic sull'opzione "Elenco email utente" e lo smart tag {user_email} verrà inserito nel campo. Questo aggiungerà automaticamente l'indirizzo email per gli utenti che hanno effettuato l'accesso.
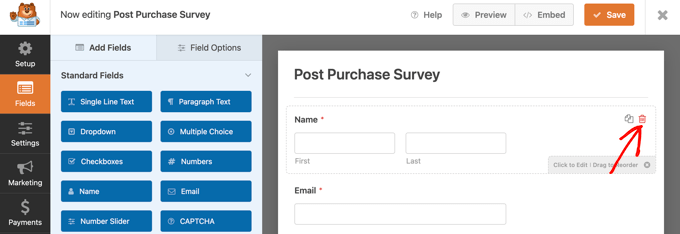
Puoi anche rimuovere facilmente tutti i campi che non ti servono dal modulo.
Ad esempio, se desideri rimuovere il campo "Nome", devi puntare su quel campo con il mouse e quindi fare clic sull'icona rossa del Cestino che appare in alto a destra del campo.

Se desideri aggiungere altre domande, come quelle che abbiamo elencato all'inizio di questo articolo, trascina semplicemente un nuovo campo sulla pagina e poi personalizzalo.
Dopo aver creato il modulo, è necessario fare clic sul pulsante arancione "Salva" nella parte superiore della pagina per memorizzare le impostazioni del modulo.
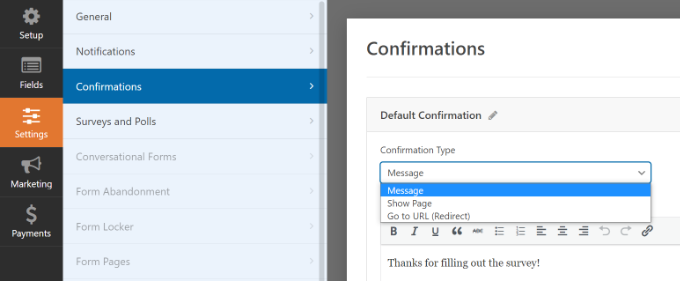
Successivamente, puoi andare alla scheda Impostazioni e selezionare "Conferme" nel generatore di moduli WPForms.

Qui puoi scegliere se mostrare un messaggio o una pagina o persino reindirizzare gli utenti a un URL quando inviano il modulo del sondaggio.
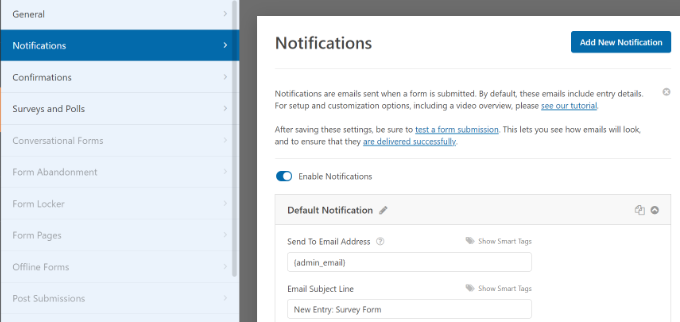
Oltre a ciò, la scheda Notifiche di WPForms ti consente di modificare le impostazioni di notifica in modo da ricevere avvisi e-mail quando un utente compila il tuo sondaggio.

Ora puoi fare clic sul pulsante di chiusura per uscire dal generatore di moduli.
Aggiunta del modulo di indagine a una pagina di ringraziamento personalizzata
Se hai avuto il problema di creare una pagina di ringraziamento WooCommerce personalizzata, puoi aggiungere facilmente il tuo sondaggio post acquisto utilizzando uno shortcode o un blocco.
Nota: sia che tu stia utilizzando la pagina di ringraziamento predefinita o personalizzata, puoi anche visualizzare il sondaggio come popup utilizzando un plug-in. Vedere la sezione successiva per i dettagli.
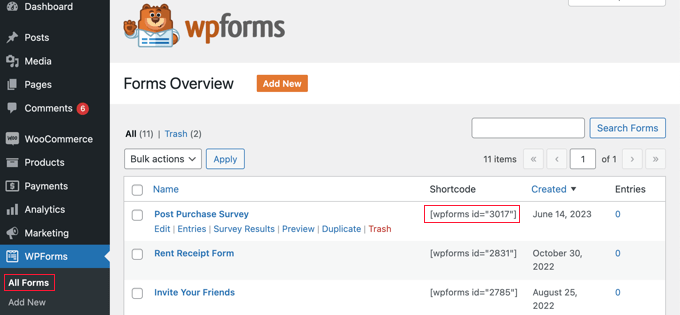
Troverai lo shortcode di cui hai bisogno visitando la pagina WPForms »Tutti i moduli .

Puoi quindi utilizzare lo shortcode per aggiungere il modulo alla tua pagina di ringraziamento personalizzata seguendo la nostra guida su come aggiungere uno shortcode in WordPress.
In alternativa, se hai creato la tua pagina di ringraziamento personalizzata utilizzando l'editor di blocchi o un plug-in per la creazione di pagine come SeedProd, tutto ciò che devi fare è trascinare il widget WPForms sulla pagina e quindi selezionare il modulo di indagine appena creato da un menu a discesa.

Dopo aver salvato la tua pagina di ringraziamento personalizzata, i tuoi clienti vedranno il sondaggio dopo il check-out.
Visualizzazione automatica di un popup di sondaggio utilizzando OptinMonster
Potresti preferire che il sondaggio venga visualizzato automaticamente sulla pagina di conferma dell'ordine, in modo simile a quanto accade con il plug-in UserFeedback nel Metodo 1.
La prima cosa che devi fare è installare il plugin gratuito OptinMonster. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: in questo tutorial utilizzeremo il plug-in gratuito OptinMonster perché fa tutto ciò di cui abbiamo bisogno. Tuttavia, con un abbonamento Growth, la versione premium di OptinMonster ha un'integrazione molto più forte con WooCommerce.
Dopo l'attivazione, verrà avviata la procedura guidata di configurazione di OptinMonster.
Segui semplicemente le istruzioni sullo schermo per configurare OptinMonster sul tuo sito Web e creare un account gratuito.

Una volta completata la configurazione, ti ritroverai sulla dashboard di OptinMonster.
Vedrai un messaggio di benvenuto, un collegamento alla guida per l'utente di OptinMonster e un video per aiutarti a iniziare.

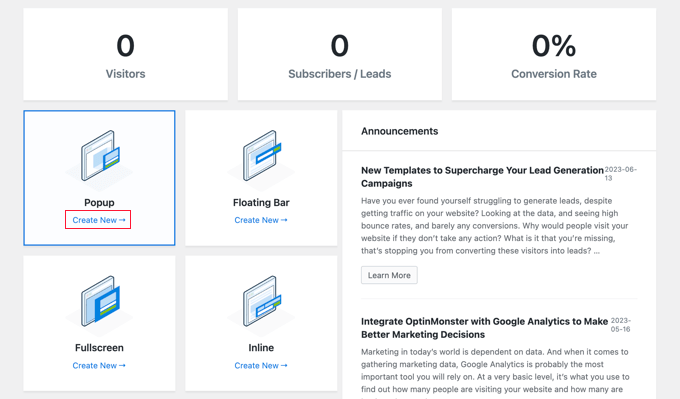
Ora dovrai scorrere verso il basso fino a trovare una casella in cui puoi creare un nuovo popup.
È sufficiente fare clic sul collegamento "Crea nuovo".

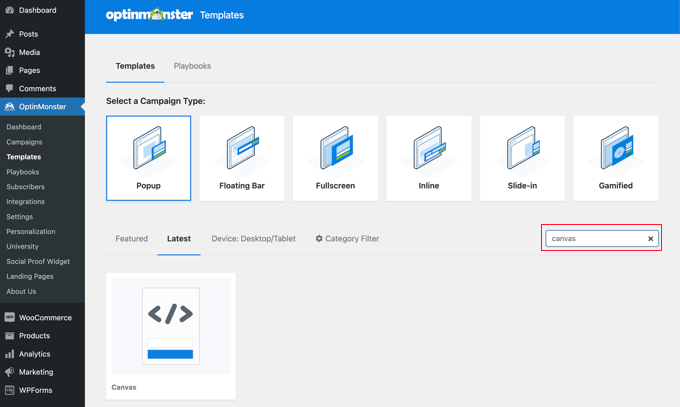
Ora vedrai una raccolta di modelli popup. Poiché il nostro popup conterrà solo il nostro sondaggio post acquisto, utilizzeremo il modello Canvas minimo.
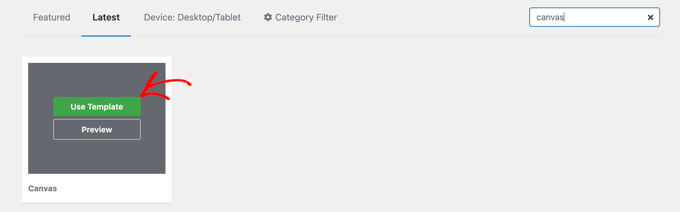
Puoi trovare questo modello digitando "canvas" nel campo di ricerca.

Quando punti il mouse sul modello Canvas, appariranno due pulsanti.
Puoi creare il tuo popup facendo clic sul pulsante "Usa modello".

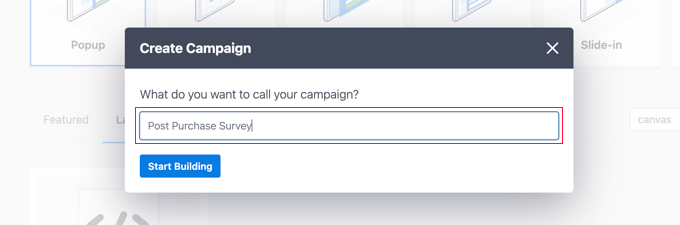
Vedrai un popup che ti chiede di dare un nome alla campagna.
È possibile digitare "Sondaggio post acquisto" e quindi fare clic sul pulsante "Inizia a creare".

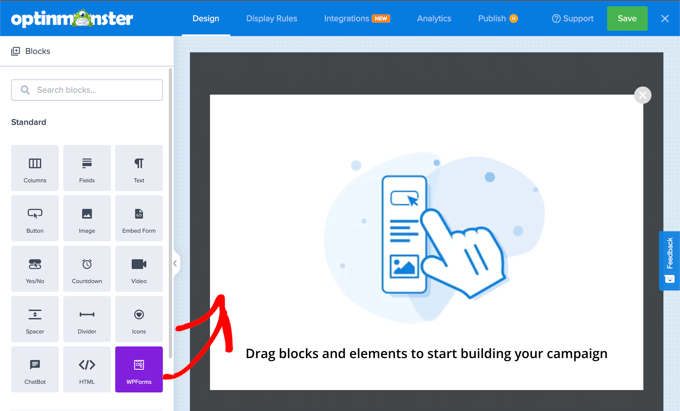
Il builder OptinMonster si aprirà con il modello selezionato. Puoi vedere un'anteprima del popup sulla destra e ci sono blocchi sulla sinistra che puoi aggiungere al popup.
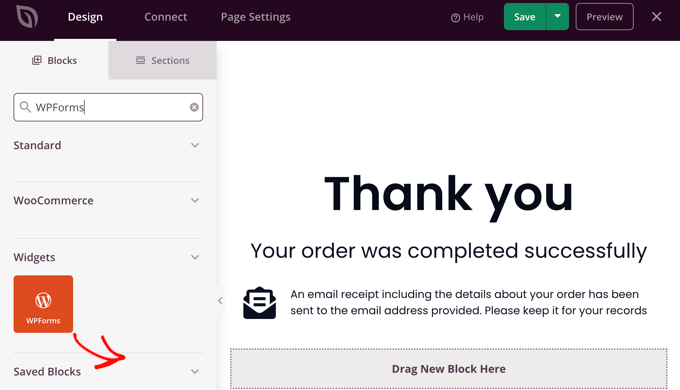
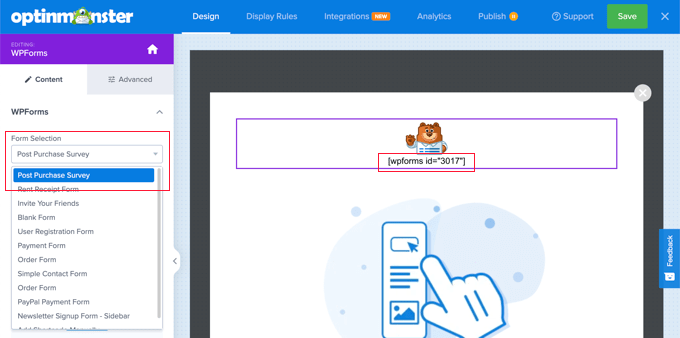
Devi trovare il blocco WPForms e trascinarlo sulla pagina.

Ora puoi selezionare il sondaggio che desideri aggiungere.
Fai semplicemente clic sul nome del sondaggio post acquisto WPForms che hai creato in precedenza. Lo shortcode WPForms verrà aggiunto al tuo popup.

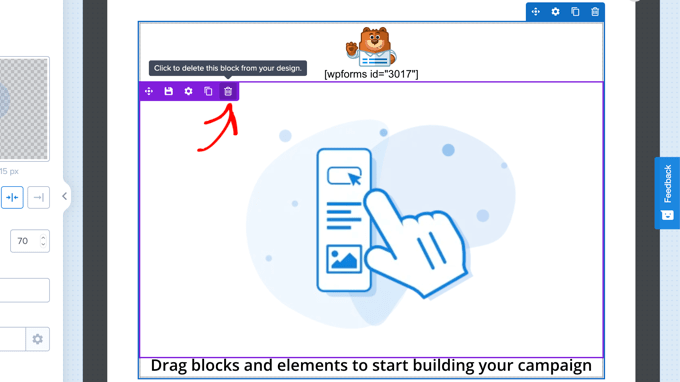
C'è ancora un'immagine segnaposto e un blocco di testo sulla pagina. Questi possono essere tranquillamente cancellati.
Quando passi il mouse sopra l'immagine, apparirà una barra degli strumenti viola. È possibile eliminare l'immagine facendo clic sull'icona Cestino. Ti verrà chiesto di confermare l'eliminazione.

Allo stesso modo puoi eliminare il blocco di testo che dice "Trascina blocchi ed elementi per iniziare a creare la tua campagna".
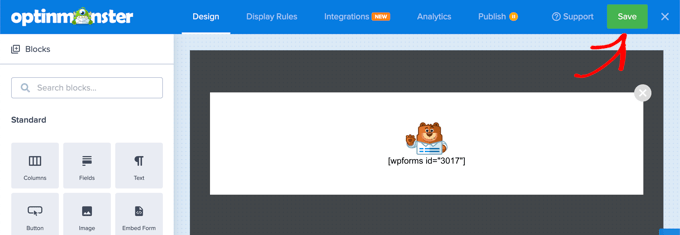
Il tuo popup finito dovrebbe includere solo lo shortcode WPForms. Questo è un buon momento per salvare il tuo lavoro facendo clic sul pulsante "Salva" nella parte superiore dello schermo.

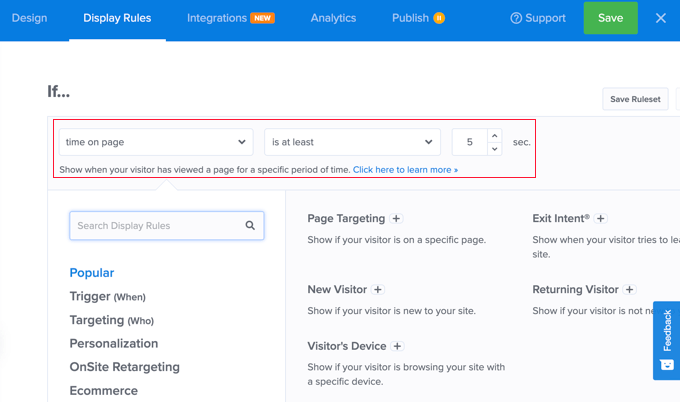
Il tuo prossimo compito è fare clic sulla scheda "Regole di visualizzazione" e impostare come e dove verrà visualizzato il popup.
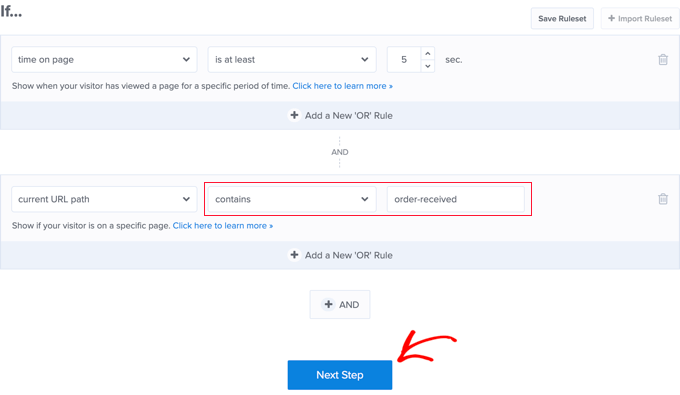
La prima regola determina quando verrà mostrato il popup. Il valore predefinito è dopo che sei stato sulla pagina per 5 secondi. Funzionerà per la maggior parte dei negozi online, ma puoi modificare il valore se lo desideri.

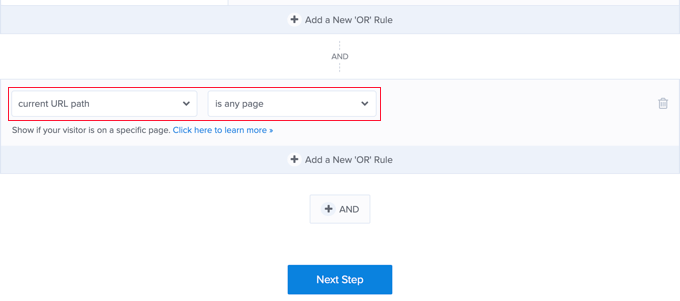
Ora devi scorrere verso il basso fino alla seconda regola, che troverai appena sotto l'etichetta "AND".
Il valore predefinito è visualizzare il popup su ogni pagina del tuo sito Web WordPress. È necessario modificarlo in modo che visualizzi solo il sondaggio post acquisto nella pagina di conferma dell'ordine.

Per fare ciò, devi fare clic sul menu a discesa per "è una pagina qualsiasi" e selezionare invece "contiene".
Apparirà un altro campo e qui dovrai digitare "ordine ricevuto".

Questa regola corrisponderà all'URL della pagina di conferma. Sebbene l'URL cambi ad ogni transazione, conterrà sempre i caratteri "ordine ricevuto".
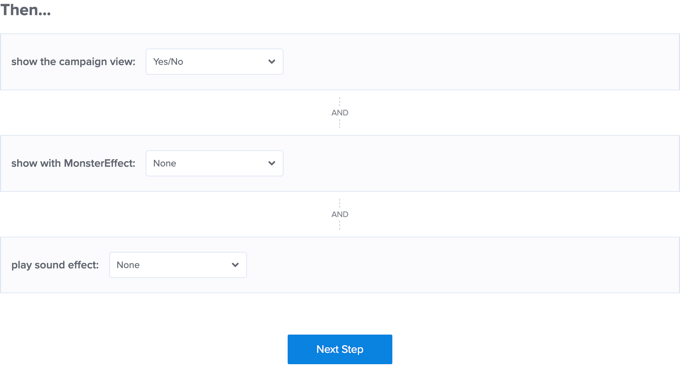
Ora puoi fare clic sul pulsante "Passaggio successivo" per determinare cosa succede quando le condizioni di queste due regole sono soddisfatte.

Le impostazioni predefinite qui visualizzeranno il popup senza effetti o suoni. Se desideri aggiungere un effetto o un suono, utilizza i menu a discesa.
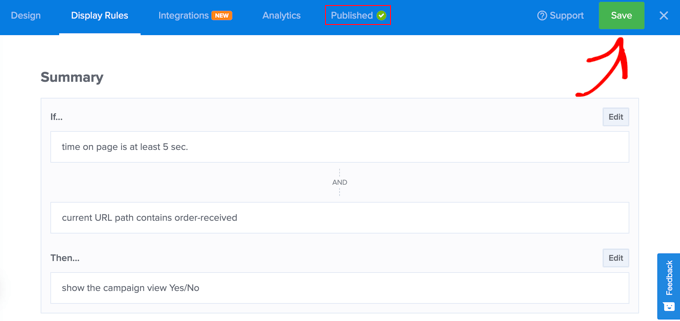
Una volta terminato, è necessario fare clic sul pulsante "Passaggio successivo". Verrà visualizzato un riepilogo delle regole di visualizzazione appena create.

Assicurati di fare clic sul pulsante "Salva" per memorizzare le tue impostazioni.
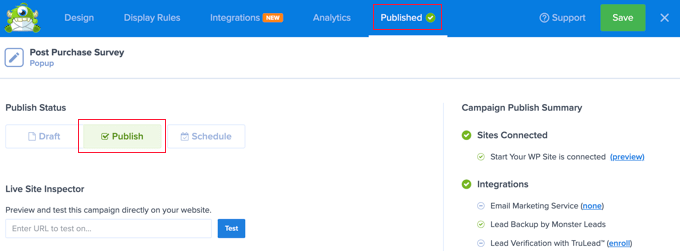
Infine, puoi fare clic sulla scheda "Pubblica" nella parte superiore dello schermo, quindi fare clic sul pulsante "Pubblica" sotto "Stato pubblicazione". Questo spingerà il popup dal vivo sul tuo negozio online.

Ora puoi chiudere il builder OptinMonster facendo clic sull'icona "X" nell'angolo in alto a destra.
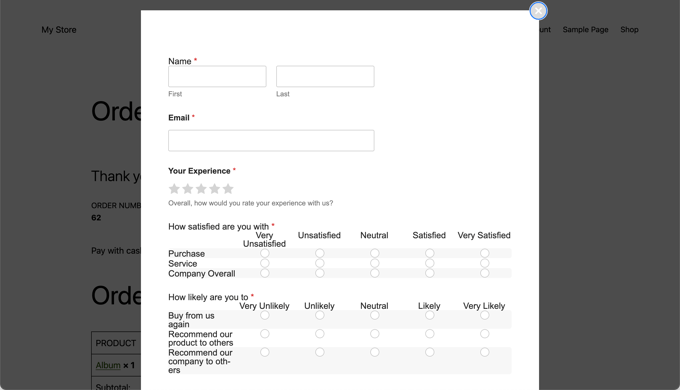
I tuoi clienti ora vedranno il sondaggio post acquisto ogni volta che terminano il check-out. Ecco come appare nel nostro negozio demo.

Visualizzazione dei risultati del modulo di indagine
WPForms mostra i risultati del sondaggio in bellissimi diagrammi e grafici. Puoi anche stampare i risultati del sondaggio ed esportarli nel tuo software di fogli di calcolo preferito.
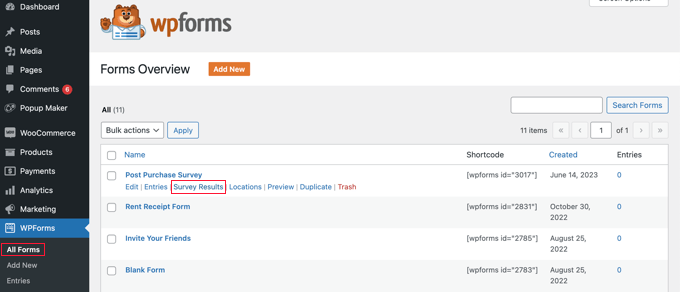
Per visualizzare i risultati del sondaggio, è necessario visitare la pagina WPForms »Tutti i moduli e fare clic sul collegamento "Risultati del sondaggio" sotto il modulo del sondaggio.

Nella pagina dei risultati, vedrai le tue risposte al sondaggio visualizzate in un grafico e tabelle interattive.
Puoi esportare le risposte a una singola domanda e all'intero sondaggio.

In alto, vedrai le opzioni per passare a diversi tipi di grafici e opzioni di esportazione.
Puoi salvare i singoli risultati del sondaggio nei formati JPEG, PDF e Stampa per condividerli facilmente su diapositive di presentazione, post di blog o social media.
Speriamo che questo tutorial ti abbia aiutato a imparare come creare sondaggi post acquisto in WooCommerce. Potresti anche voler consultare la nostra guida su come creare coupon intelligenti in WooCommerce o le nostre scelte di esperti per i migliori plug-in WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
