Come ospitare facilmente i caratteri Google in locale in WordPress
Pubblicato: 2022-05-05I caratteri di Google offrono un'ampia selezione di caratteri che puoi utilizzare all'interno del tuo sito Web e non è necessario ospitarli localmente. La maggior parte dei temi al giorno d'oggi ha effettivamente i caratteri integrati in essi. Puoi anche utilizzare un plug-in che integra i caratteri di Google, per aggiungere i caratteri al tuo sito web. In questi scenari, il tuo sito web richiederà i caratteri da un server di Google.
All'interno di questo articolo, tratteremo cosa sono i caratteri di Google, perché dovresti considerare di ospitarli localmente e anche come ottenerlo all'interno del tuo sito Web WordPress.
Sommario
Cosa sono i caratteri Google
Perché dovresti ospitare i caratteri Google a livello locale
Come ospitare i caratteri Google a livello locale
Hosting di Google Fonts in locale utilizzando il metodo manuale
Hosting di Google Font localmente utilizzando un plug-in
Disabilita Google Fonts all'interno del tuo tema
Conclusione
Cosa sono i caratteri Google
Google fonts è una raccolta di famiglie di font open source ottimizzate per la compatibilità e di proprietà di Google.
Puoi trovare questi caratteri su fonts.google.com .

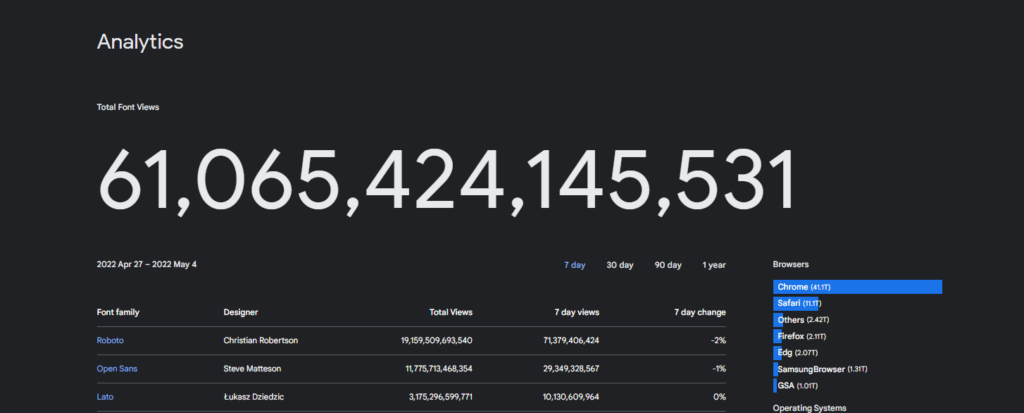
Dall'introduzione di questi caratteri nel 2010, sono ampiamente utilizzati nei siti Web. Controllando l'analisi dei caratteri di Google, il numero totale di visualizzazioni dei caratteri è attualmente a 61.065.424.145.531.

Ciò significa sicuramente l'enorme uso di questi caratteri nel tempo, con il carattere Roboto che prende effettivamente il comando in termini di visualizzazioni.
Perché dovresti ospitare i caratteri Google a livello locale
Poiché le richieste di caratteri di Google vengono inviate ai server di Google, se stai potenzialmente utilizzando un certo numero di questi caratteri all'interno del tuo sito Web, ciò comporterà una serie di richieste ai server. Questo a sua volta renderà il tuo sito un po' più lento a causa del numero di richieste HTTP.
In questi casi, dopo aver testato il tuo sito utilizzando strumenti come GTMetrix, PageSpeed Insights e Pingdom, è probabile che i caratteri di Google vengano contrassegnati, riducendo così i tuoi punteggi e il tempo di caricamento.
È quindi considerevole che tu ospiti i caratteri di cui hai bisogno sul tuo server per aiutare a ridurre il traffico delle richieste HTTP e aiutare ad aumentare le prestazioni complessive del sito.
Inoltre, è consigliabile utilizzare una CDN per il tuo sito Web se desideri ospitare i tuoi caratteri localmente. Se non utilizzi una CDN, potresti potenzialmente causare un impatto negativo sulla velocità del tuo sito web.
Come ospitare i caratteri Google a livello locale
L'hosting di Google Fonts localmente all'interno del tuo sito WordPress è possibile utilizzando un plug-in o manualmente. Vedremo come ciò sia possibile utilizzando entrambi i metodi.
Hosting di Google Fonts in locale utilizzando il metodo manuale
Per ospitare questi Font localmente utilizzando il metodo manuale, dovrai eseguire i seguenti passaggi:
1. Scarica il carattere
Per scaricare il file del carattere, vai prima su fonts.google.com e cerca il carattere che desideri. Nel nostro esempio useremo Open Sans.
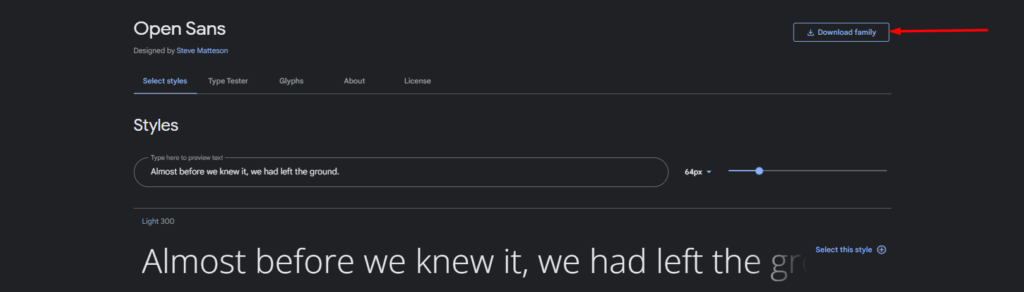
Dopo averlo identificato, fai clic sul pulsante "Scarica famiglia".

Un file zip con tutti gli stili e i pesi dei caratteri verrà quindi scaricato sul tuo computer.
2. Estrai i file
Successivamente, dovremo estrarre il file zip ed eliminare i file che non ci servono. Nel nostro caso, avremo solo bisogno di OpenSans-Regular e OpenSans-Bold.

3. Convertire i file dei caratteri TrueType
I font che abbiamo in atto sono dei formati di font TrueType (TTF). Avremo bisogno di convertirli nel Web Open Font Format (WOFF) per la compressione specifica del formato.
Per raggiungere questo obiettivo, puoi utilizzare uno strumento di tua preferenza come cloudconvert o convertio.
Dopo aver convertito i file, puoi scaricare i formati di file .woff sul tuo computer.

4. Accedi ai file del tuo sito sul server e imposta una directory dei caratteri
Per accedere ai file del tuo sito, dovrai accedere al tuo pannello di hosting come cPanel o utilizzare un software FTP come Filezilla.

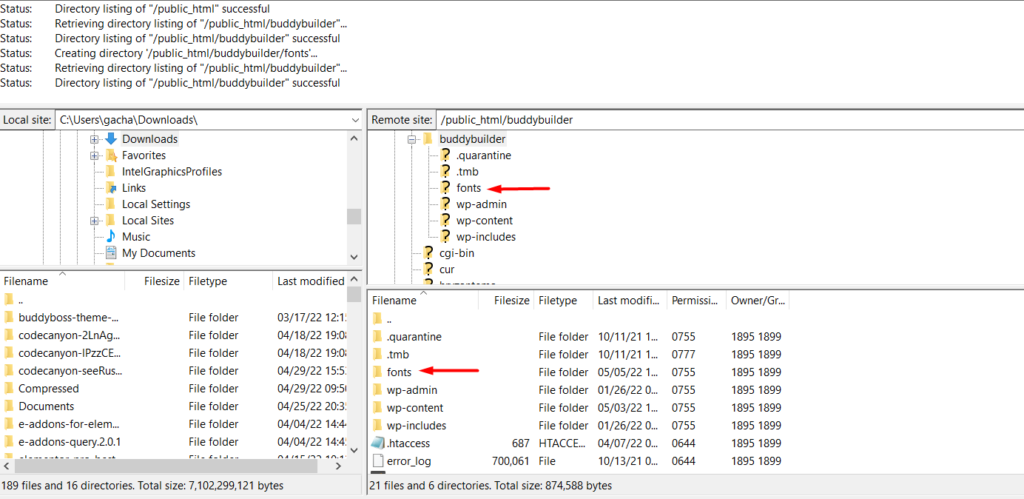
Una volta fatto, crea una directory "fonts" all'interno della radice dei file del tuo sito se non ne hai già una.

5. Carica i tuoi caratteri Google
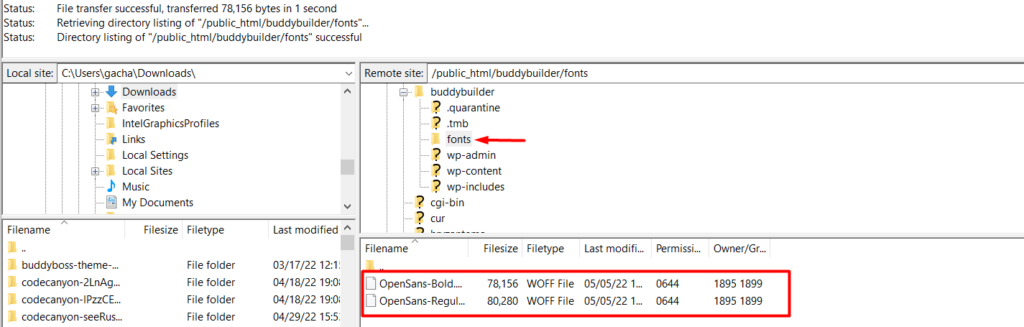
All'interno della directory "fonts" che abbiamo appena creato, carica i tuoi file di font .woff.

6. Integra i caratteri nel tuo tema CSS
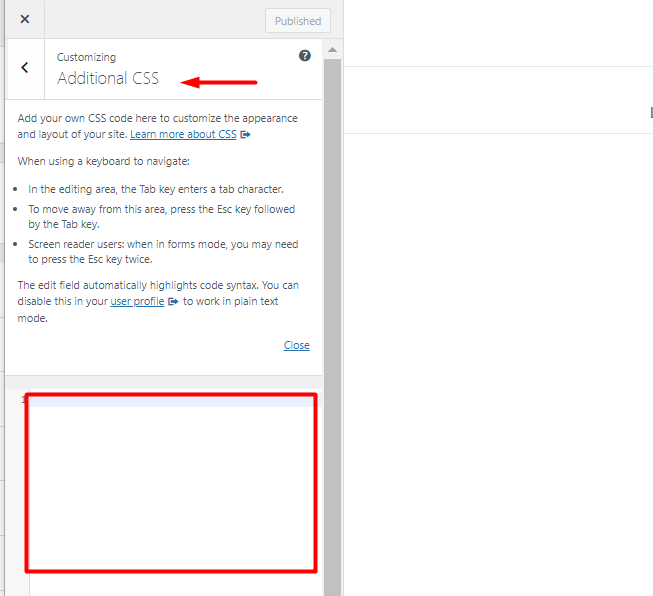
L'aggiunta dei caratteri al tuo tema CSS può essere ottenuta utilizzando il metodo @font-face. Per fare ciò, accedi alla dashboard di WordPress e vai alla sezione Aspetto > Personalizza > CSS aggiuntivo.

Successivamente, aggiungi il codice CSS di seguito nella sezione CSS aggiuntivo:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Dovrai sostituire il tuo URL con il tuo URL effettivo e la famiglia di caratteri la famiglia di caratteri effettiva del tuo carattere. Fatto ciò, salva le modifiche.
7. Applica il carattere a una sezione o a un contenuto del tuo sito web
Per applicare il carattere a una sezione o a un contenuto all'interno del tuo sito Web, dovrai farlo utilizzando CSS personalizzato. Ad esempio, puoi avere paragrafi nel tuo sito usando il font aggiungendo il seguente codice CSS:
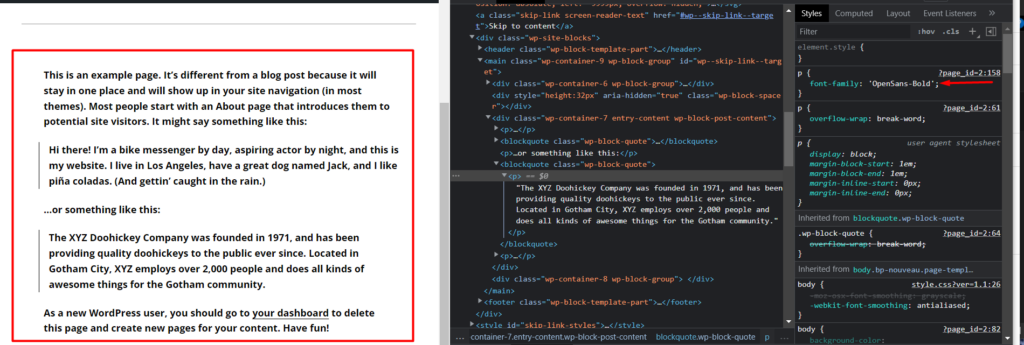
p { font-family: 'OpenSans-Bold'; }Accedendo ora al tuo sito, noterai che il carattere viene applicato ai tuoi paragrafi. Di seguito è riportato uno screenshot di esempio:

Hosting di Google Font localmente utilizzando un plug-in
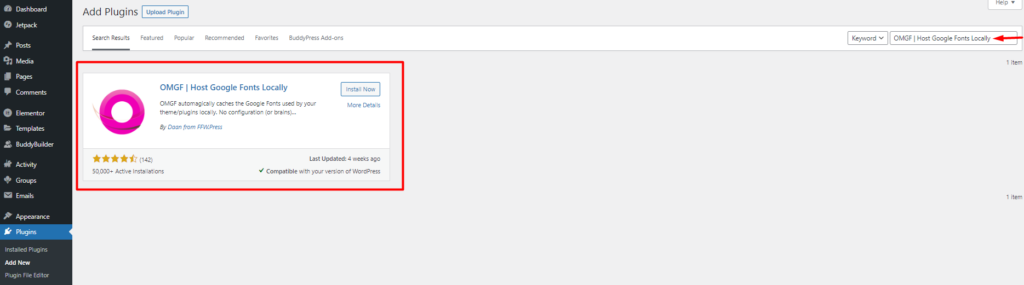
In questo metodo, consigliamo di utilizzare OMGF | Ospita il plug-in Google Fonts in locale. Per installare il plug-in, vai alla sezione Plugin > Aggiungi nuovo all'interno della dashboard di WordPress e cerca il plug-in.

Procedi con l'installazione del plug-in facendo clic sul pulsante "Installa ora" e attivalo.
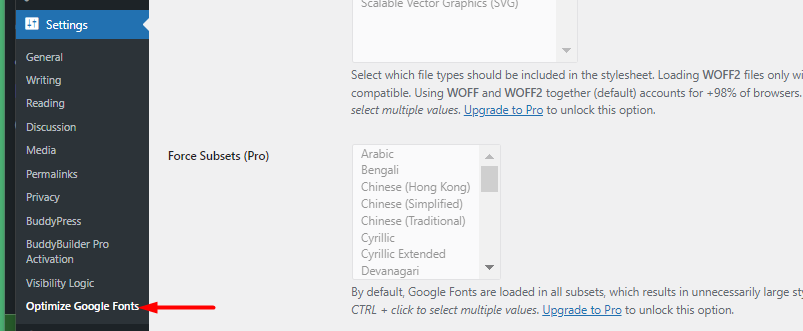
Una volta fatto, vai alla sezione Impostazioni> Ottimizza caratteri Google.

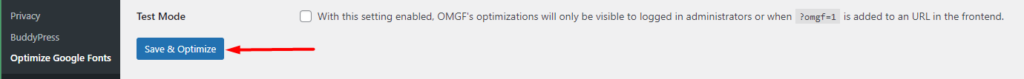
Nella scheda Ottimizza caratteri, fai clic sul pulsante "Salva e ottimizza".

Fatto ciò, i tuoi caratteri Google saranno ora ospitati localmente.
Disabilita Google Fonts all'interno del tuo tema
Dopo aver ospitato i tuoi caratteri localmente, dovrai disabilitare i caratteri che erano stati precedentemente integrati in esso. Esistono vari approcci su come farlo a seconda del tema che stai utilizzando. Per alcuni temi, avranno un'opzione per disabilitare il caricamento dei caratteri di Google.
Un metodo alternativo consiste nell'utilizzare il plug-in Disabilita e rimuovi Google Fonts. Il plug-in potrebbe tuttavia non funzionare con tutti i temi e i plug-in disponibili. Nella maggior parte dei casi funzionerà solo per i temi WordPress predefiniti.
In altri temi, dovrai personalizzare il codice del tema e rimuovere l'integrazione dei caratteri di Google. Ti consigliamo di consultare il team di sviluppo dei tuoi temi se questo è il tuo caso.
Conclusione
L'hosting locale dei tuoi caratteri non dovrebbe essere un compito complicato da implementare all'interno del tuo sito WordPress. Prendendo in considerazione i vantaggi di ottimizzazione e velocità della pagina che derivano dall'avere i tuoi font Google ospitati localmente, è sicuramente qualcosa che deve essere preso in considerazione.
