Come impostare facilmente la modalità di test di WooCommerce
Pubblicato: 2022-09-22Modalità di prova WooCommerce. 
 Hai configurato il tuo negozio con WooCommerce e stai aspettando il tuo primo ordine. Ma poiché si tratta di un nuovo negozio, non hai avuto prove reali che sia impostato correttamente per gestire gli ordini dei clienti.
Hai configurato il tuo negozio con WooCommerce e stai aspettando il tuo primo ordine. Ma poiché si tratta di un nuovo negozio, non hai avuto prove reali che sia impostato correttamente per gestire gli ordini dei clienti.
Puoi simularlo facilmente sfogliando il catalogo del tuo negozio per aggiungere prodotti al carrello. Tuttavia, la parte difficile è testare l'elaborazione del pagamento e del pagamento senza perdere denaro. L'utilizzo di un pagamento effettivo richiede il pagamento di ogni transazione elaborata dal commerciante di pagamento, che comporta commissioni.
La buona notizia è che non è necessario utilizzare pagamenti reali. La maggior parte dei processori di pagamento offre una modalità di prova in cui puoi utilizzare dettagli fittizi per confermare che i tuoi pagamenti sono attivi.
In questa guida, ti mostreremo come impostare la modalità test ed eseguire test sul tuo pagamento WooCommerce .
Contenuto:
- Come faccio a eseguire WooCommerce in modalità test?
- Esegui la modalità test WooCommerce con PayPal
- Imposta il test della striscia WooCommerce
- Prova WooCommerce utilizzando un plug-in di prova WooCommerce
- Quando è necessario eseguire un test WooCommerce?
- Conclusione
Come faccio a eseguire WooCommerce in modalità test?
Per eseguire WooCommerce in modalità test, devi prima impostare il tuo sito Web in modalità di manutenzione o utilizzare un sito di staging se il tuo sito Web è già attivo. Questo per evitare la perdita di entrate e una cattiva esperienza utente durante il test del tuo negozio.
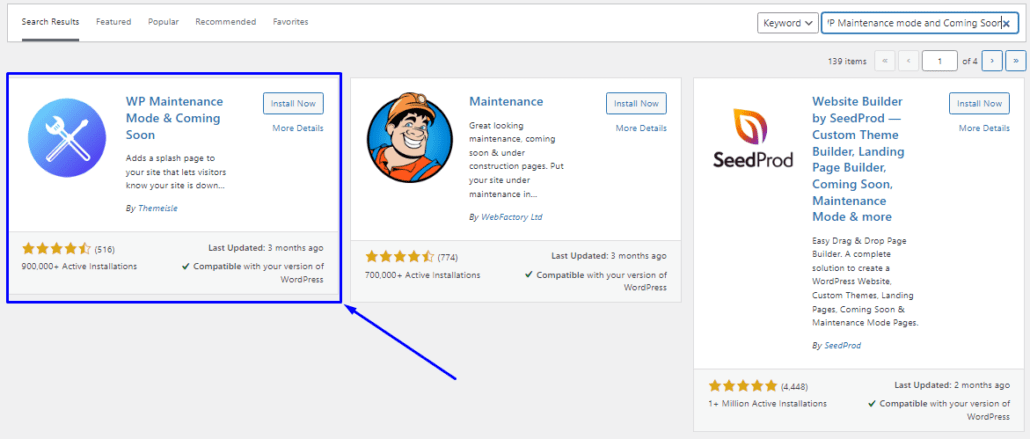
Puoi abilitare la modalità di manutenzione utilizzando il plug-in "Modalità di manutenzione WP e in arrivo". Dalla dashboard di amministrazione di WP, vai su Plugin >> Aggiungi nuovo . Qui, cerca "Modalità di manutenzione WP e in arrivo".

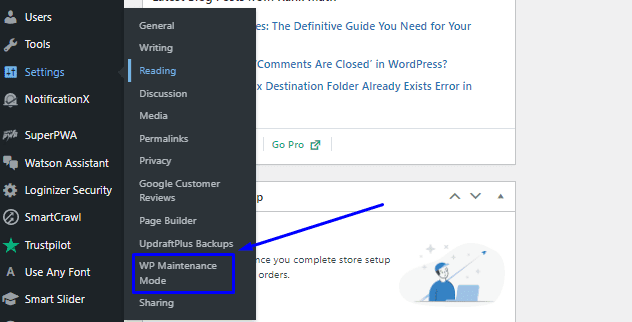
Puoi installarlo e attivarlo facendo clic sui pulsanti "Installa" e "Attiva" in sequenza. Una volta attivato, vai su Impostazioni >> Modalità di manutenzione WP .

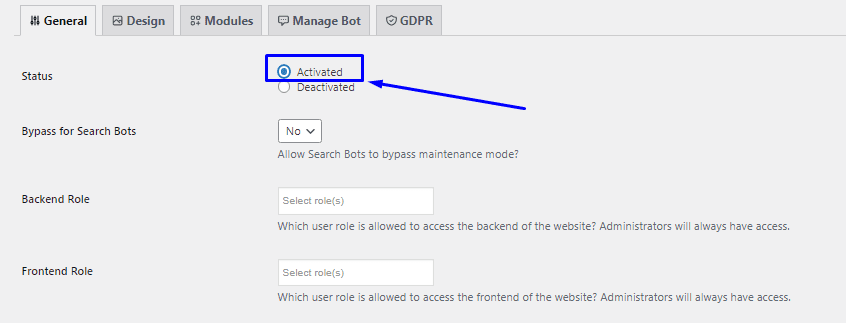
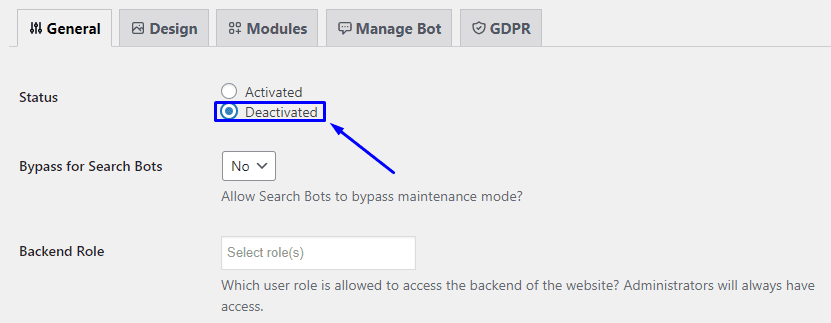
Questo ti porta alla dashboard, dove puoi personalizzare la home page della modalità di manutenzione del tuo sito web. Una volta terminato, seleziona il pulsante di opzione "Attivato" per attivare la modalità di manutenzione per il tuo sito web.

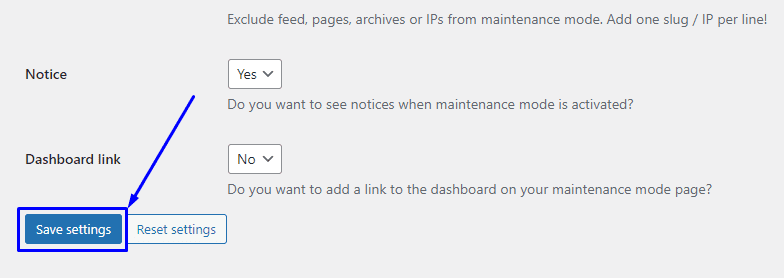
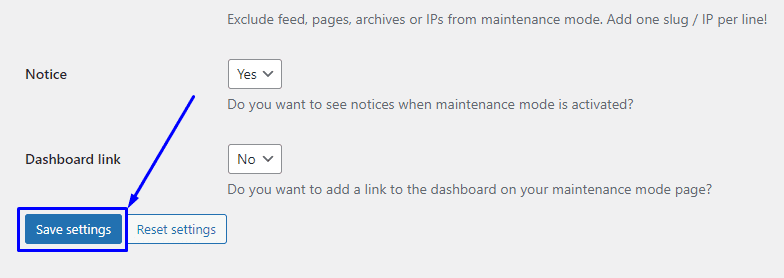
Se il tuo sito riceve già traffico dai motori di ricerca, potrebbe essere necessario abilitare l'opzione "Bypass for Search Bots". Se abilitati, i motori di ricerca avranno ancora accesso per eseguire la scansione del tuo sito web. Dopo aver apportato le modifiche, scorrere verso il basso e fare clic su Salva impostazioni per effettuare le modifiche.

Quando un visitatore accede al tuo sito Web, gli verrà negato l'accesso come mostrato di seguito.

Ora puoi continuare a testare i pagamenti WooCommerce sul tuo negozio.
Imposta il test utilizzando PayPal Sandbox
Se utilizzi PayPal per elaborare i pagamenti, puoi eseguire rapidamente una procedura di pagamento fittizia che addebita denaro dalla tua carta. Ma invece di una carta di credito o di debito attiva, saranno le informazioni sulla carta fittizia. Puoi farlo utilizzando la modalità sandbox di PayPal.
Collega un account sviluppatore PayPal per il test sandbox
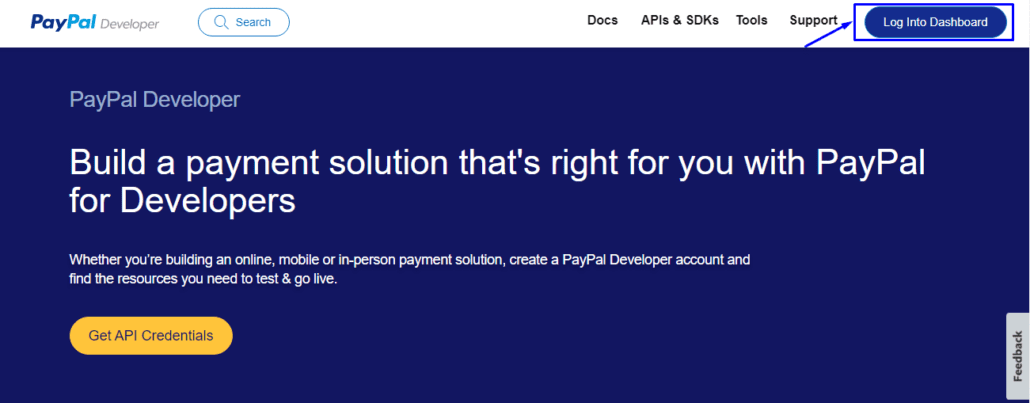
Per abilitare PayPal Sandbox, è necessario un account sviluppatore PayPal. Vai alla pagina sviluppatore di PayPal per accedere o creare un nuovo account.
Nella parte in alto a destra della pagina, seleziona il pulsante Accedi alla dashboard per accedere o creare il tuo account.

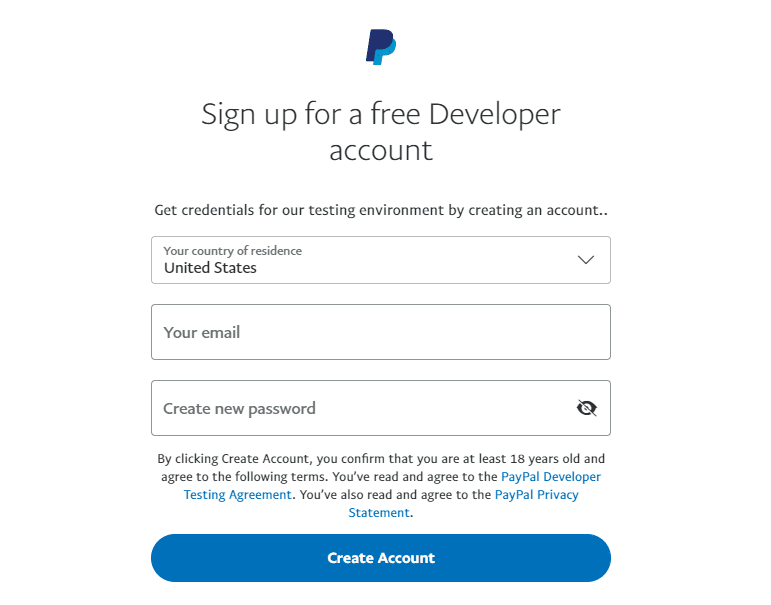
Se stai creando un nuovo account sviluppatore, dovresti selezionare il tuo paese e inserire il tuo indirizzo e-mail e password. Quindi premi il pulsante Crea account .

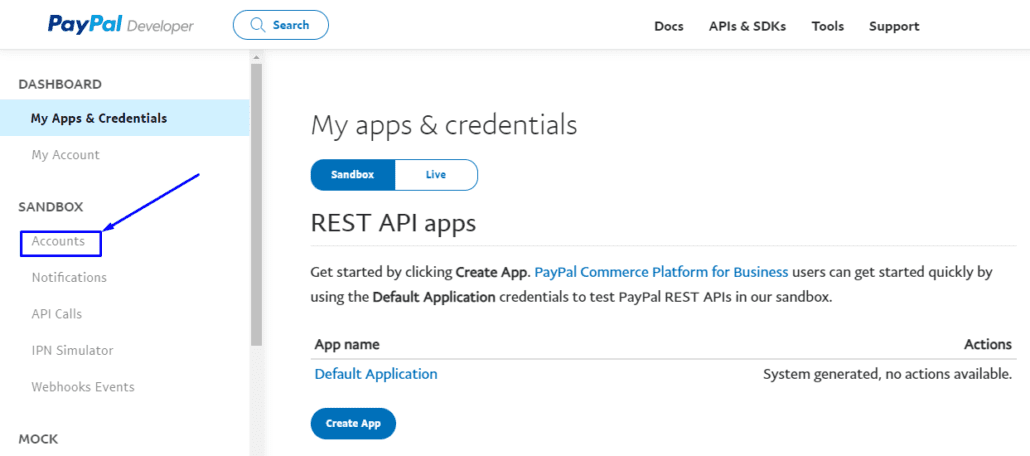
Dopo aver creato un account sviluppatore, accedi alla dashboard per sviluppatori PayPal utilizzando le credenziali appena create. Quindi scorri fino alla sezione "SANDBOX" e quindi seleziona Account .

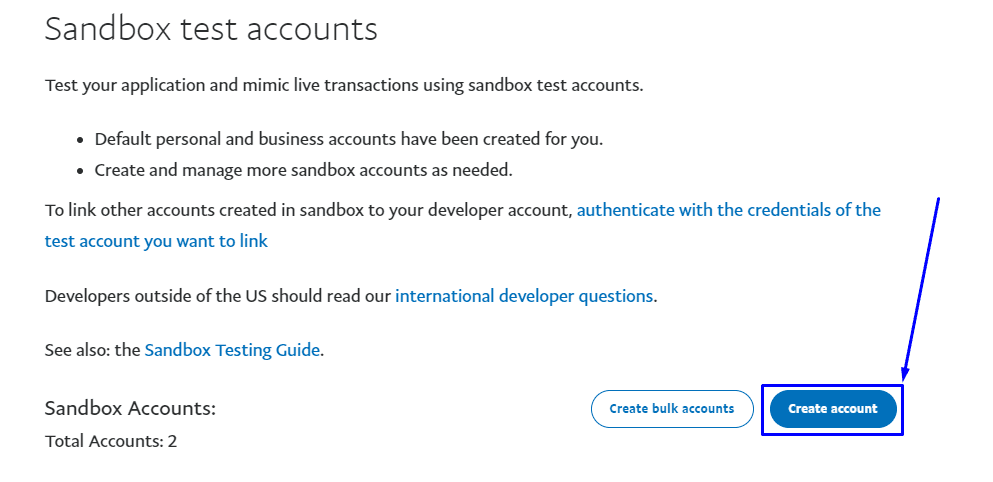
Viene visualizzata una vista degli account PayPal Sandbox. Per impostazione predefinita, ci sono due account: un account aziendale e un account personale. Gli account predefiniti non contengono credenziali API che puoi collegare a WooCommerce, quindi devi creare un nuovo account selezionando il pulsante Crea account .

Seleziona Account
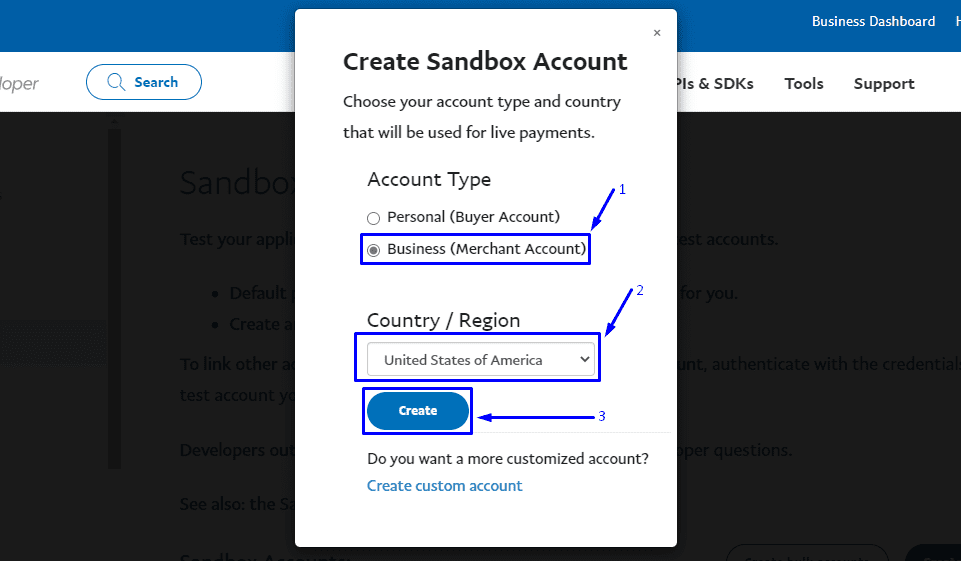
Ora hai la possibilità di creare un account Business e un account personale. Dovresti selezionare l'opzione Conto Business. Seleziona il tuo paese e fai clic sul pulsante Crea .

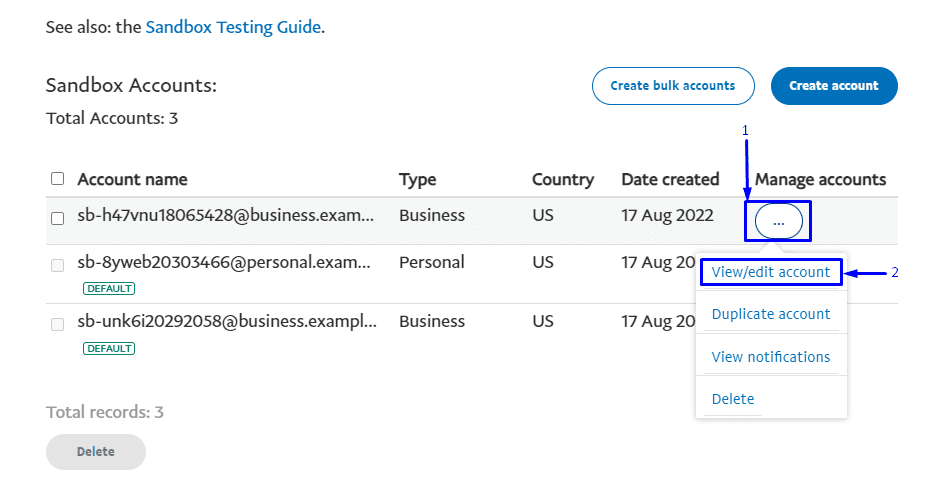
Quindi, scorri verso il basso fino all'elenco degli account e fai clic sull'icona con 3 punti "..." accanto al nuovo indirizzo email. Nel menu a tendina seleziona Visualizza/modifica account.

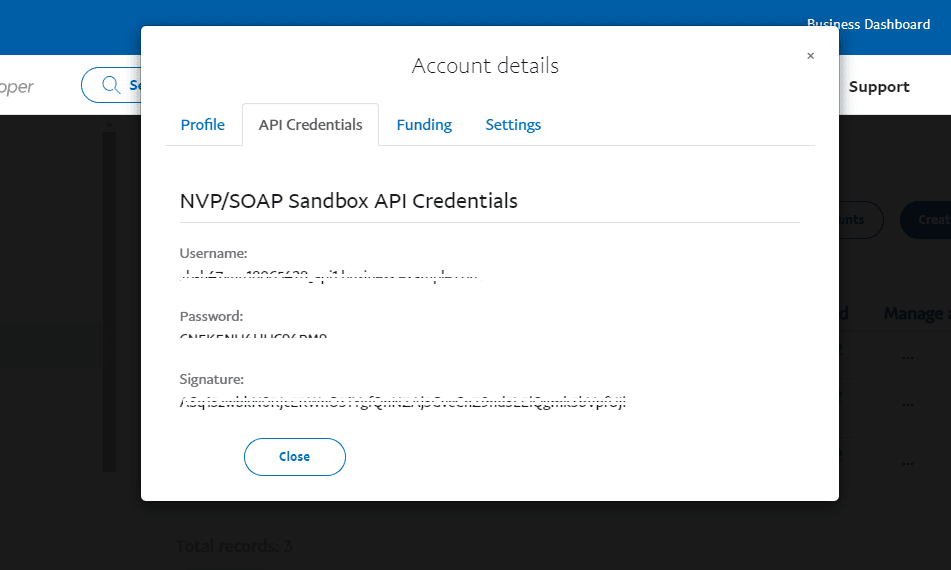
Apparirà un menu contenente le informazioni sul tuo account. Per accedere alle CHIAVI API, vai alla scheda Credenziali API . Questi sono ciò di cui hai bisogno per connettere il tuo negozio WooCommerce.

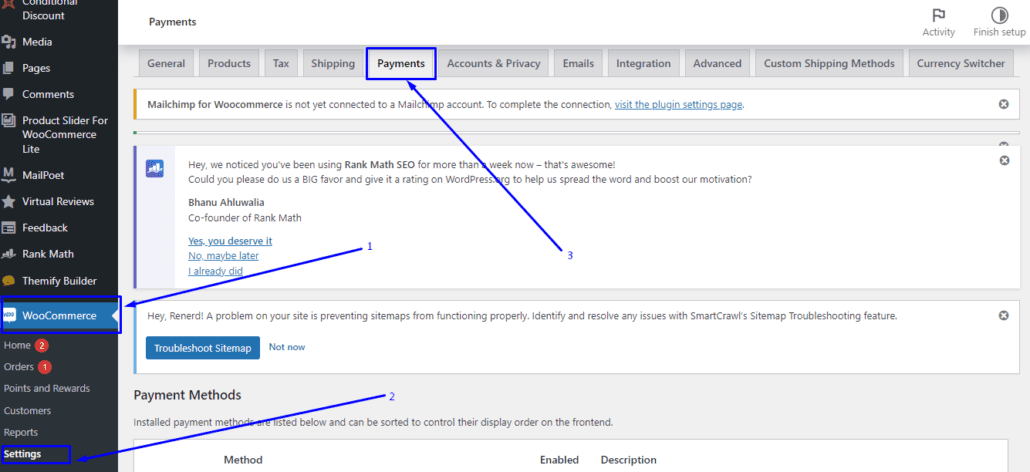
Ora torna al tuo negozio WooCommerce e vai alla pagina delle impostazioni tramite WooCommerce >> Impostazioni . Da lì, fai clic sulla scheda Pagamenti .

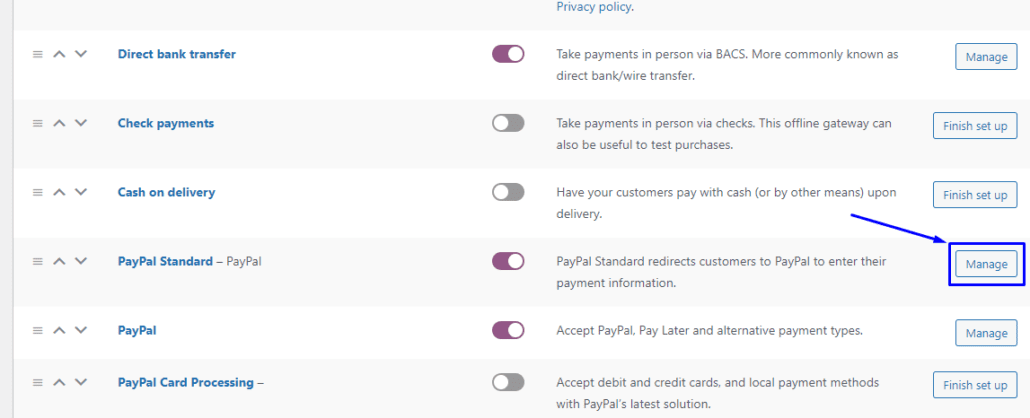
Successivamente, fai clic su Gestisci accanto all'opzione "PayPal Standard".

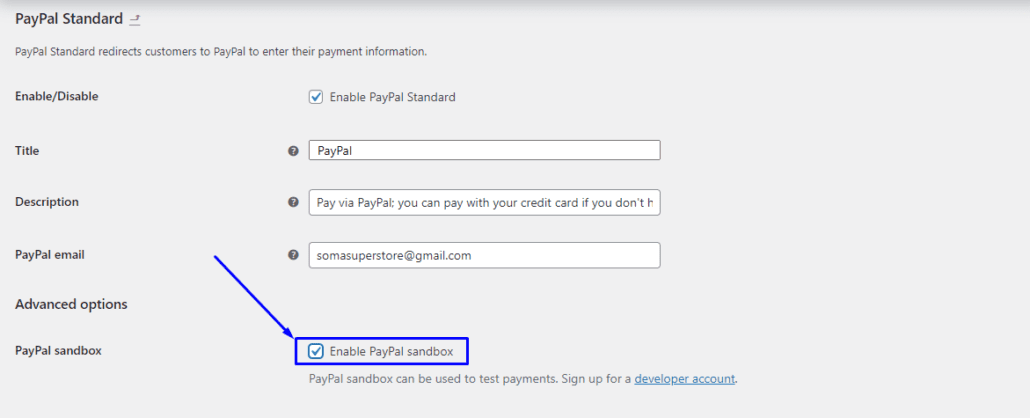
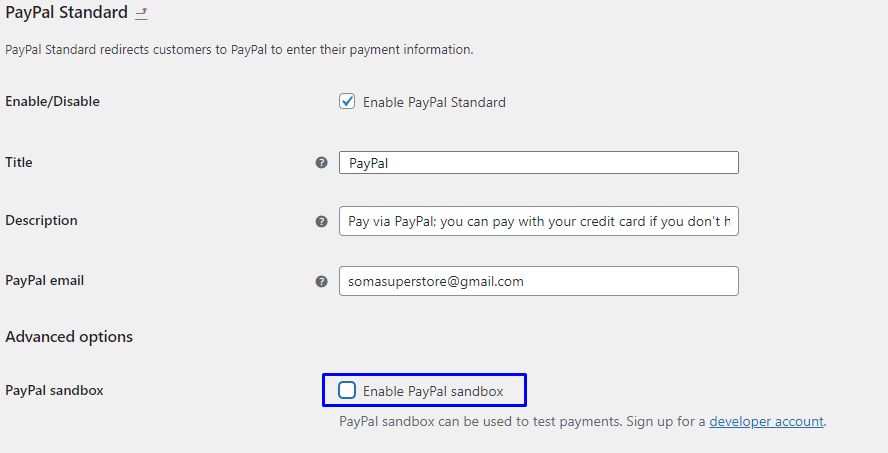
Quindi, inserisci i tuoi dettagli PayPal e seleziona la casella PayPal Sandbox per abilitarlo.

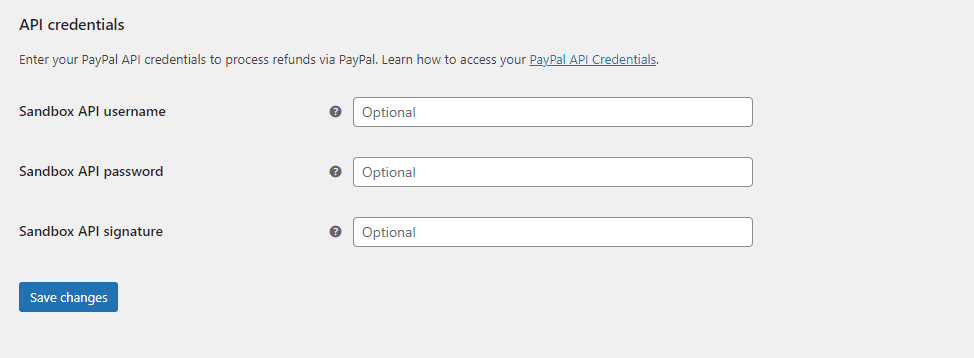
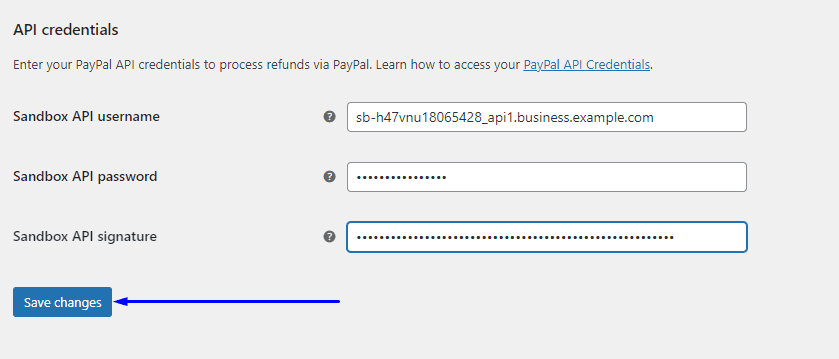
Successivamente, scorri verso il basso fino ai campi di input per le credenziali API.

Torna alla dashboard per sviluppatori PayPal per copiare e incollare le tue credenziali API nel campo del modulo. Al termine, fai clic sul pulsante Salva modifiche .

Ciò abilita la modalità di test autenticando il tuo negozio WooCommerce con il tuo account sviluppatore PayPal.
Nota a margine: se non riesci a trovare l'opzione PayPal, devi installare l'estensione PayPal Payments sul tuo negozio WooCommerce. Dopo aver installato l'estensione, avrai la possibilità di configurare il pagamento PayPal sul tuo negozio.

Prova il processo di pagamento di WooCommerce
Per completare il test di WooCommerce, avrai bisogno di un account di prova PayPal. Per questo, torna alla dashboard dello sviluppatore e vai su SANDBOX >> Account per creare un nuovo account Sandbox personale come descritto nella sezione precedente.
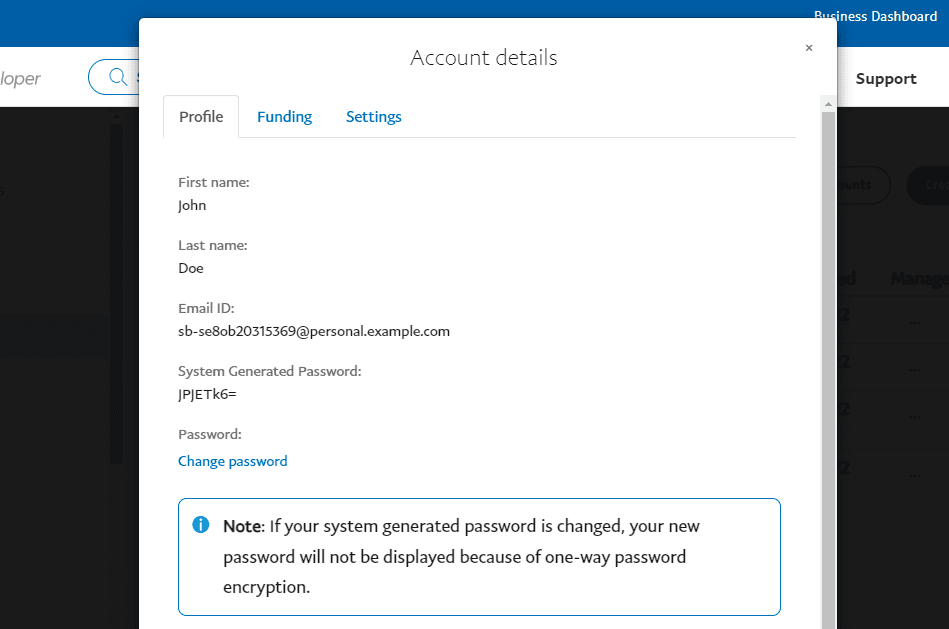
Apri la scheda Visualizza/modifica per visualizzare le informazioni sull'account appena creato.

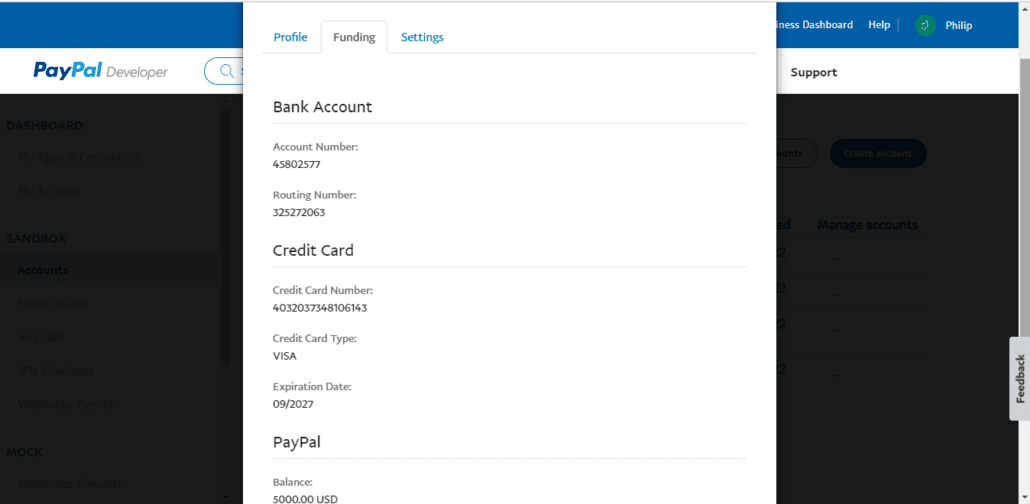
Successivamente, scorri verso il basso per visualizzare le informazioni complete. Per vedere i dettagli della tua carta di credito e il saldo del tuo account, vai alla scheda Finanziamenti . Avrai bisogno di queste informazioni per il test.

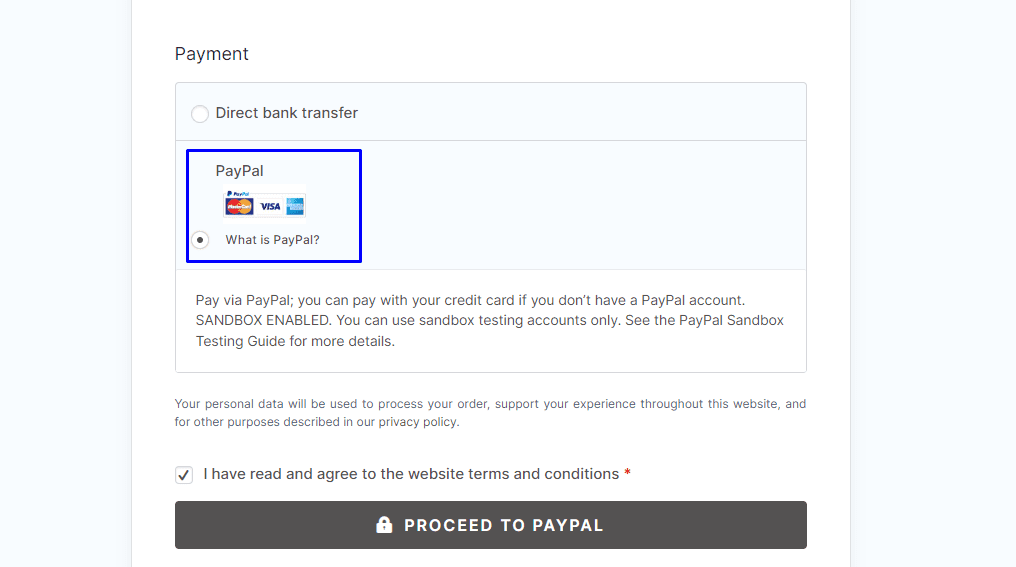
Ora torna al tuo negozio e procedi alla pagina di pagamento, seleziona "PayPal" come opzione di pagamento. Nella notifica puoi vedere che sei in modalità Sandbox e avrai bisogno del tuo account Sandbox per completare il pagamento.

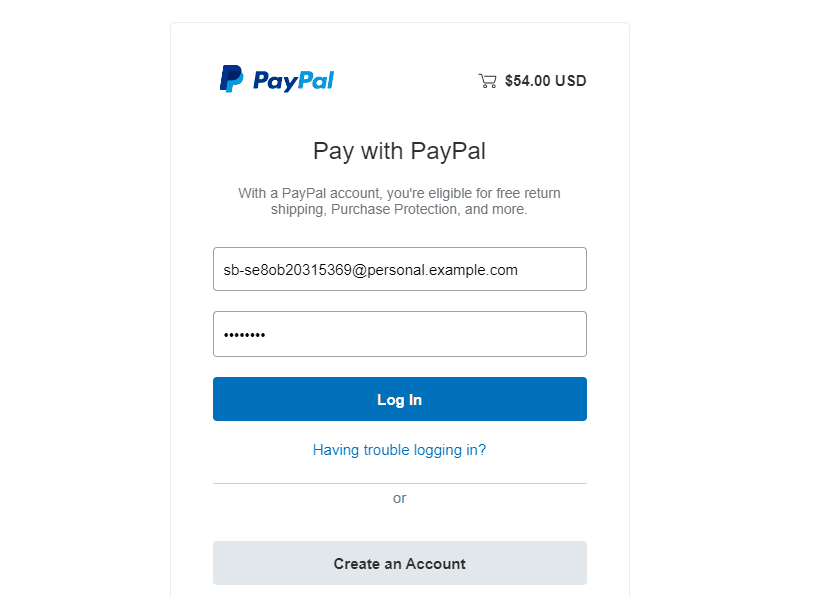
Premi il pulsante PROCEDI A PAYPAL per completare il checkout. Usa il nome utente e la password del tuo account Sandbox per accedere.

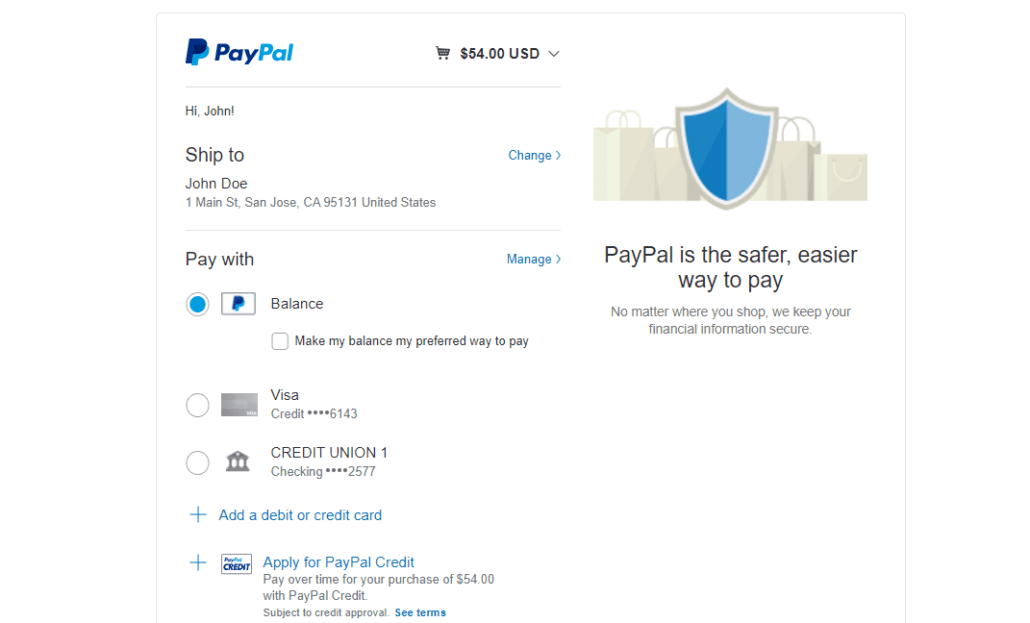
Nella schermata successiva, puoi selezionare una carta per testare il pagamento con carta di credito. Puoi anche utilizzare il saldo PayPal per testare il processo di pagamento. Come puoi vedere, ci sono carte salvate e puoi aggiungere una nuova carta utilizzando l'opzione "Aggiungi una carta di credito o di debito".

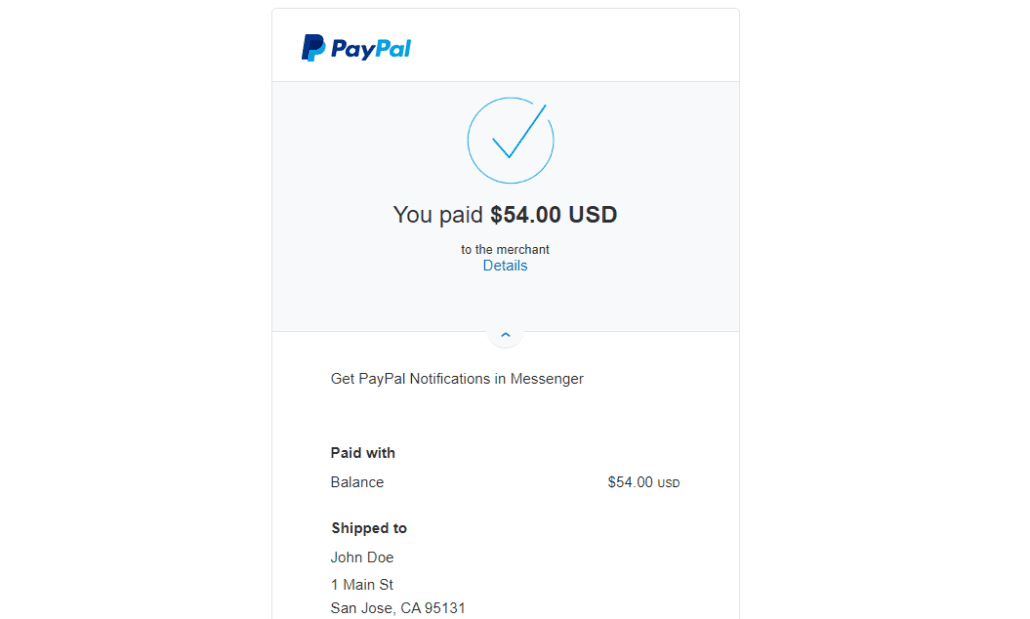
In ogni caso, non dovrai effettuare un pagamento reale quando premi il pulsante Paga ora .

Se non riesci a effettuare l'ordine, significa che si è verificato un errore con la configurazione di WooCommerce. Puoi consultare la nostra guida su come riparare il carrello WooCommerce che non funziona.

Quando hai finito, dovresti disconnetterti da PayPal Sandbox navigando su WooCommerce >> Impostazioni >> Pagamenti e selezionando Gestisci accanto a PayPal Standard. Qui, deseleziona la casella per PayPal Sandbox .

Salva le tue impostazioni e potrai iniziare ad accettare pagamenti in tempo reale sul tuo sito web. Per una guida più dettagliata, puoi consultare il nostro articolo sull'integrazione con PayPal di WooCommerce .
Configurazione del test delle strisce
Stripe è uno dei gateway di pagamento più utilizzati. Si integra perfettamente con WooCommerce. Se prevedi di utilizzare Stripe per accettare pagamenti nel tuo negozio, devi testare anche il gateway. Ecco come eseguire la modalità di test WooCoommerce con stripe.
Innanzitutto, devi installare il plug-in WooCommerce Stripe sul tuo sito web. Dopo aver installato il plug-in, il pagamento stripe verrà aggiunto al tuo negozio. Tuttavia, è necessario configurare il plug-in prima che funzioni.

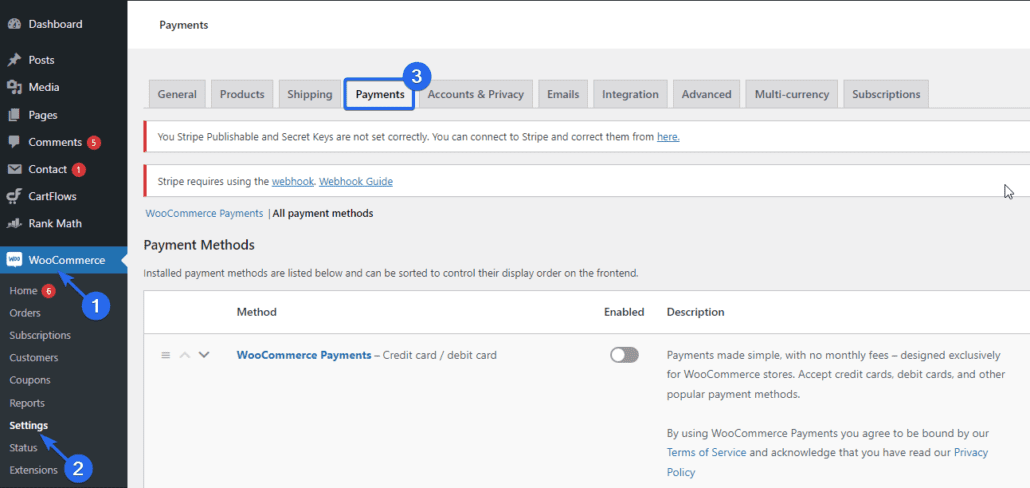
Per testare questo gateway di pagamento, vai su WooCommerce >> Impostazioni dalla dashboard dell'amministratore.

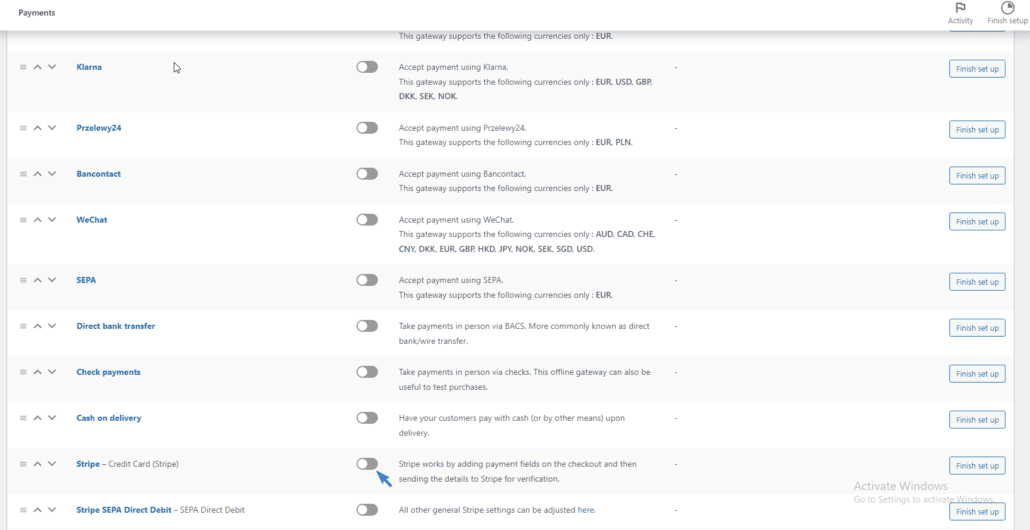
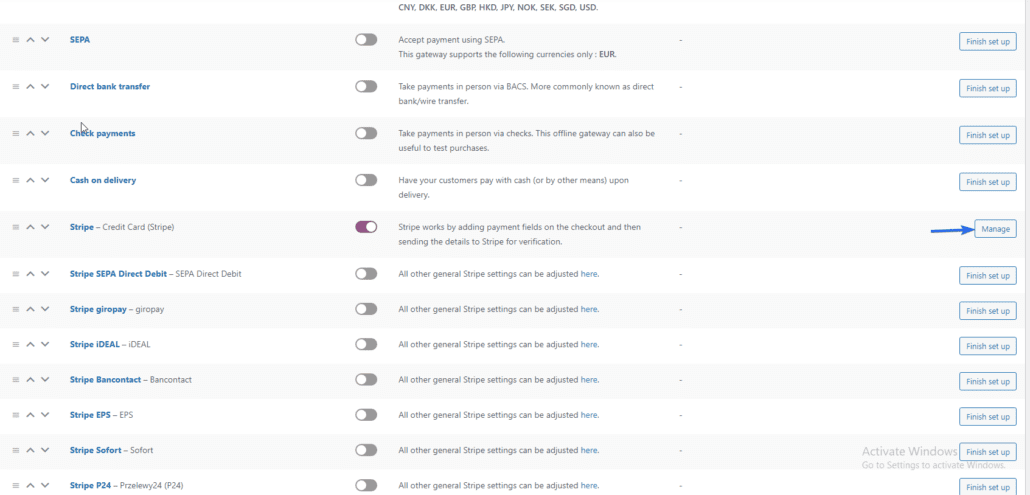
Successivamente, fai clic sulla scheda Pagamenti e scorri fino all'opzione Stripe.

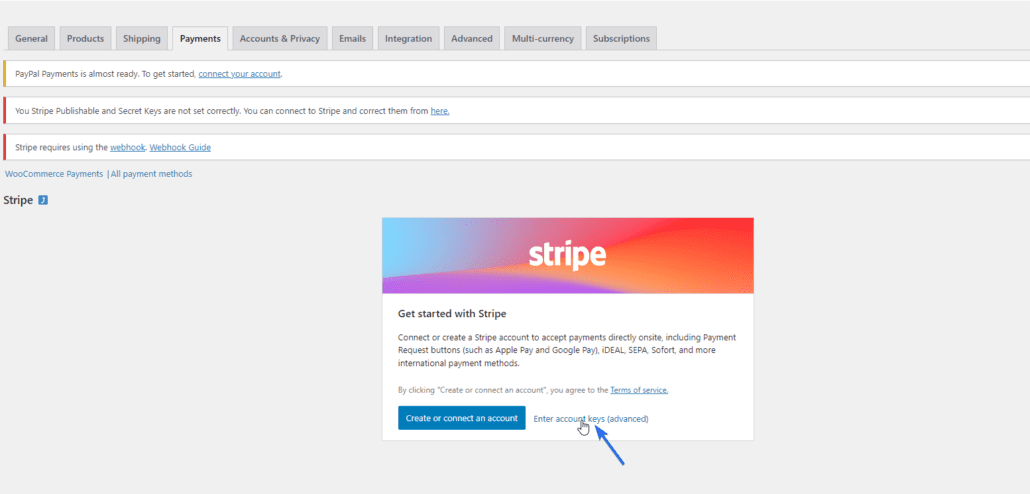
Devi abilitare l'opzione Stripe. Una volta abilitato, verrai reindirizzato alla pagina di configurazione di Stripe.
Configurazione del plug-in Stripe WooCommerce
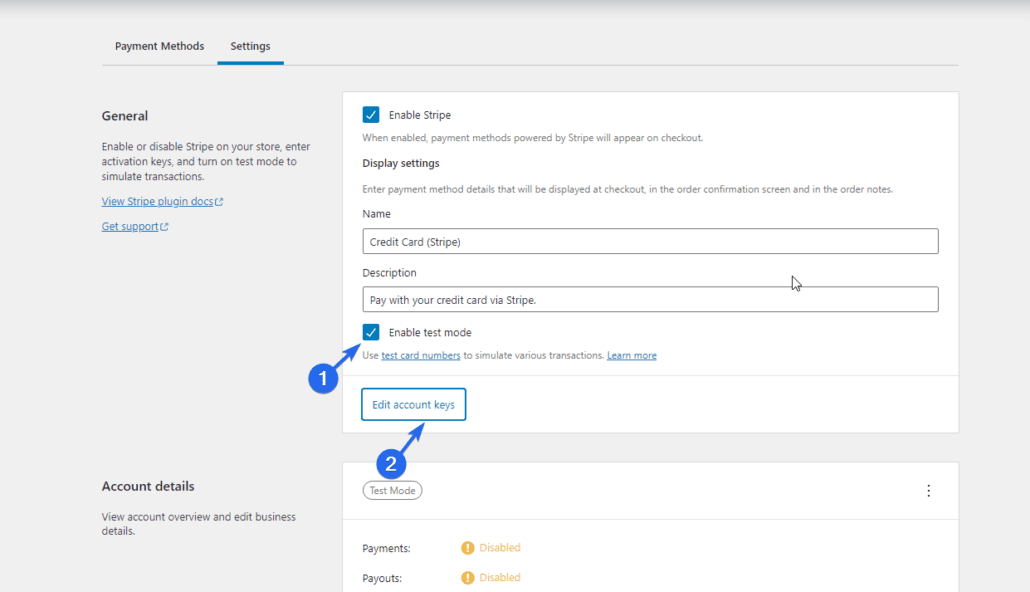
Se non disponi di un account Stripe, puoi fare clic sul pulsante Crea o collega un account . Tuttavia, se sei un utente esistente, seleziona l'opzione Inserisci chiavi account .

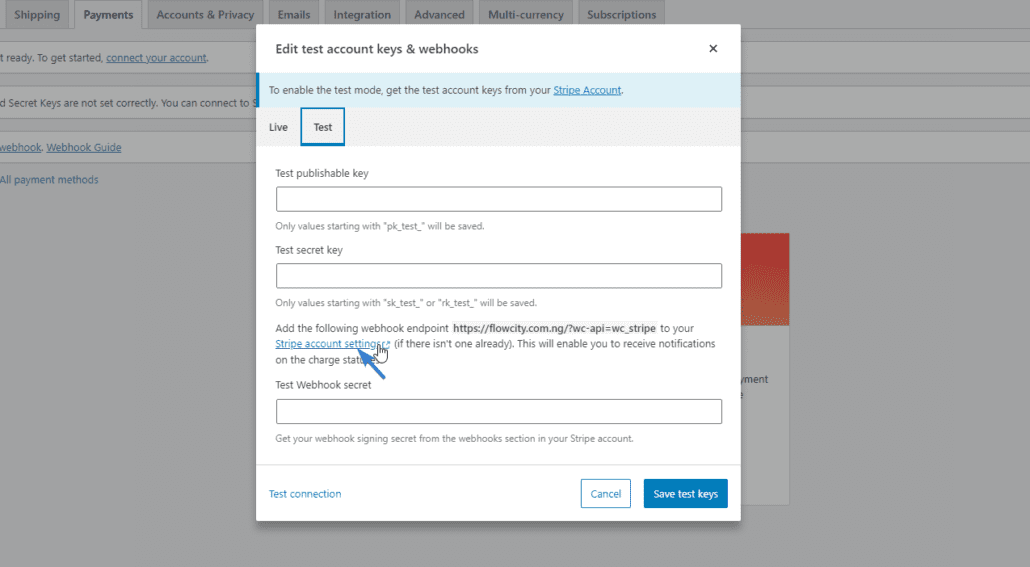
Qui, passa alla scheda Test . Devi inserire le chiavi API dal tuo account Stripe per impostare la modalità test sul tuo negozio WooCommerce. Per ottenere le chiavi, fai clic sul collegamento alle impostazioni dell'account Stripe .

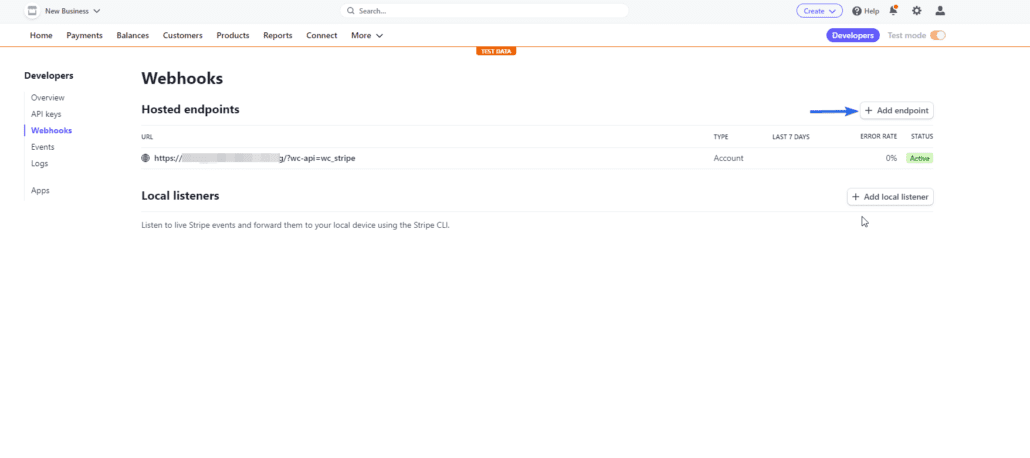
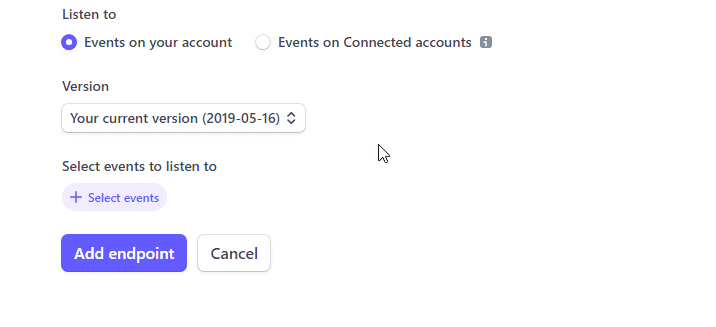
Nella pagina "Impostazioni Stripe", fai clic su Aggiungi endpoint . Puoi ottenere l'URL dell'endpoint dalla pagina di configurazione dello stripe sul tuo negozio WooCommerce. Dovrebbe essere simile al link qui sotto.
https://mysite.com/?wc-api=wc_stripe

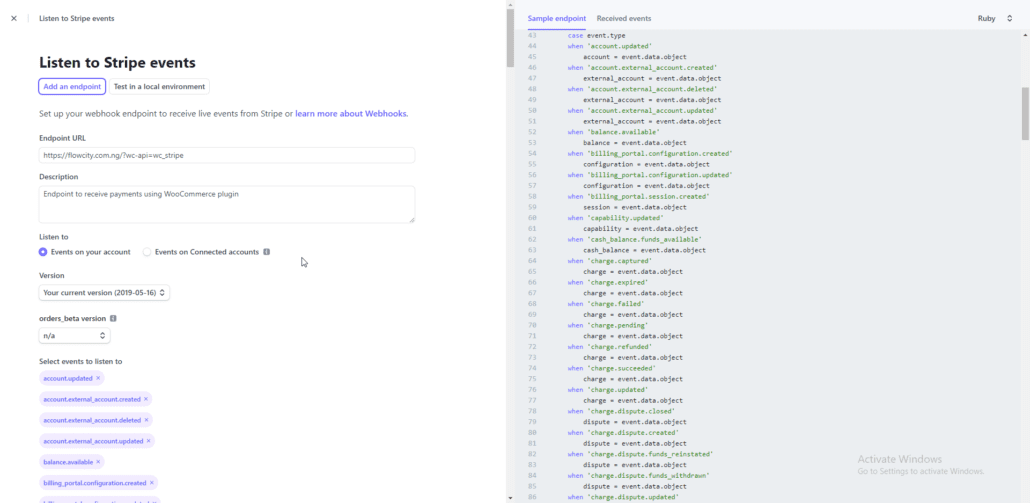
Nella pagina "Aggiungi endpoint", inserisci l'URL che hai copiato dal tuo negozio online. Successivamente, aggiungi i seguenti eventi webhook.
- fonte.a pagamento
- sorgente.cancellata
- addebito.riuscito
- addebito.fallito
- carica.catturata
- addebito.contestazione.creata
- addebito.rimborsato
- recensione.aperta
- recensione.chiusa
- payment_intent.successed
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

Quando hai finito di aggiungere i dettagli, scorri verso il basso e fai clic sul pulsante Aggiungi endpoint .

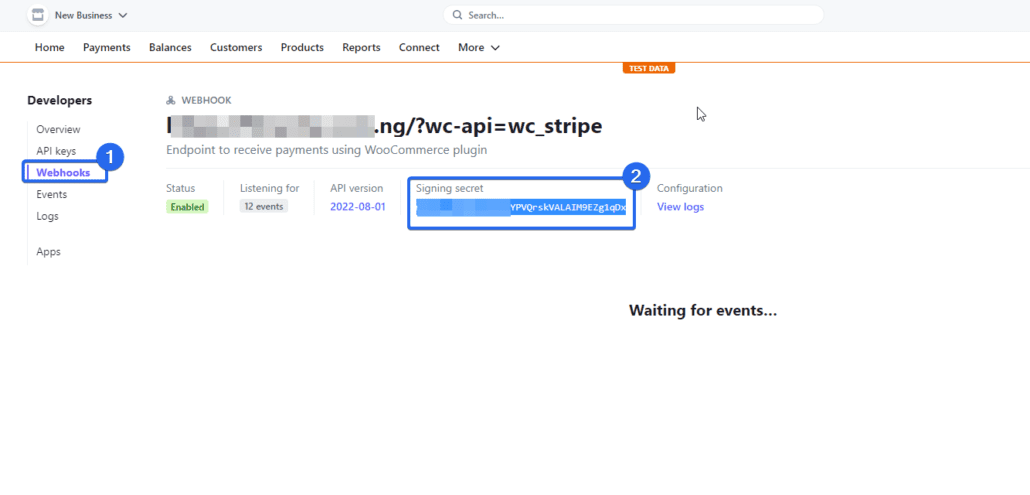
Per ottenere la chiave segreta Webhook, fare clic su Webhook e copiare il valore della chiave di firma.

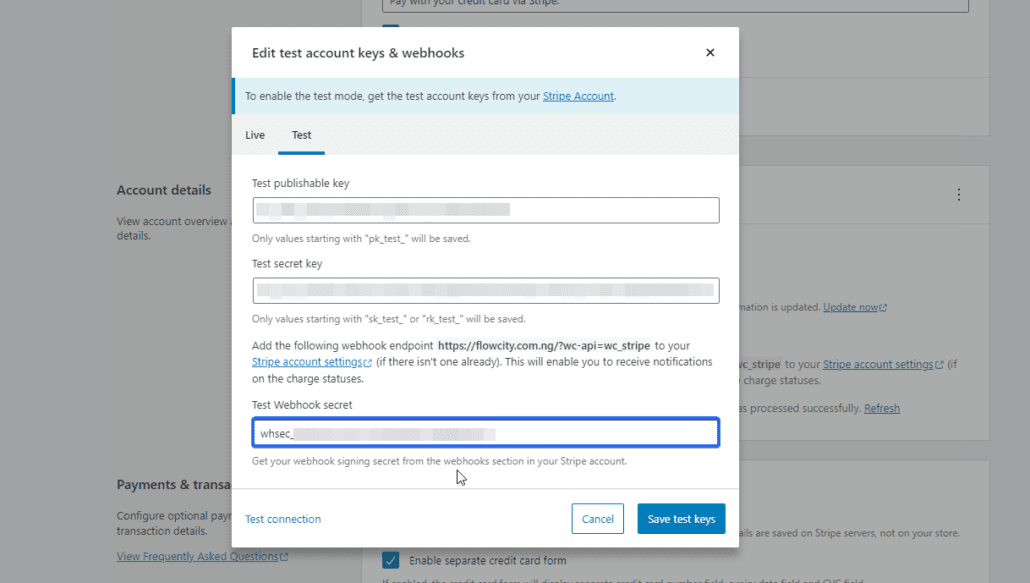
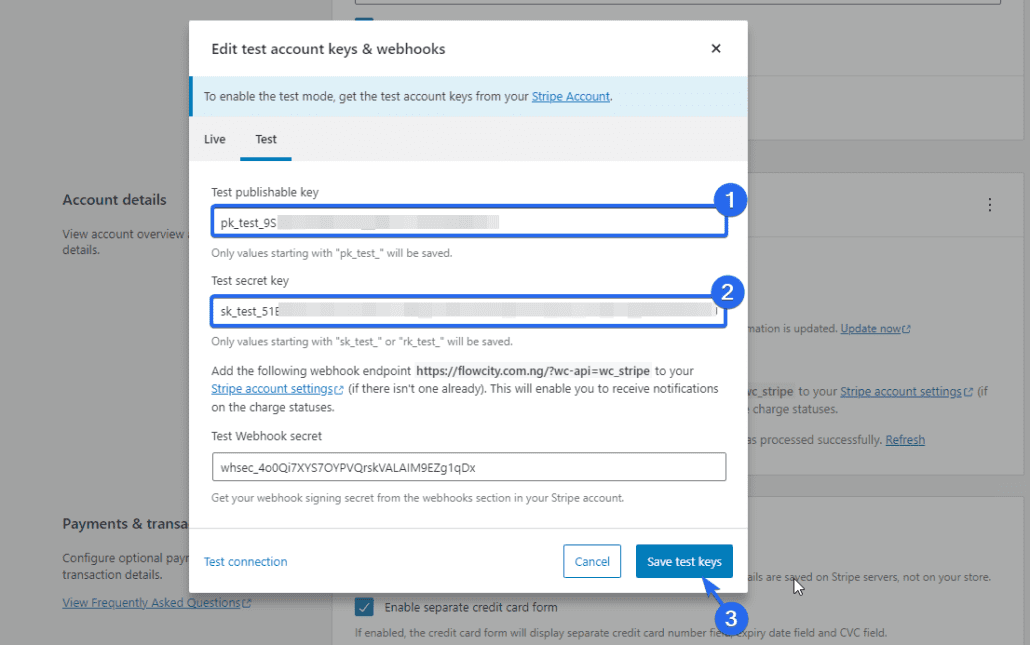
Ora torna alla dashboard di WordPress e incolla la chiave nella casella "test webhook secret".

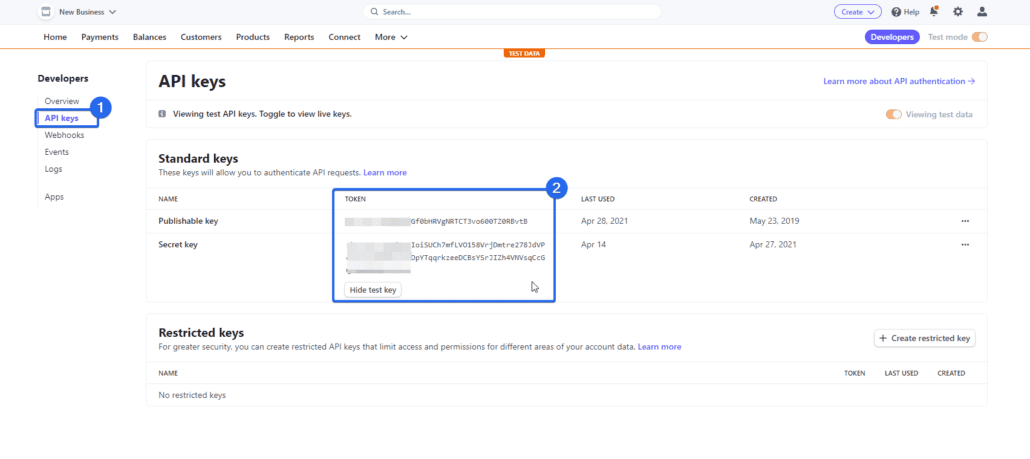
Successivamente, torna al tuo account stripe e fai clic sul menu delle chiavi API . Qui copia i valori di "chiave pubblicabile" e "chiave segreta" e incollali nelle rispettive caselle nella pagina di configurazione di Stripe.

Al termine dell'aggiunta dei valori, fare clic sul pulsante Salva chiavi di prova per salvare le modifiche. Verrai reindirizzato alla pagina delle impostazioni di Stripe.

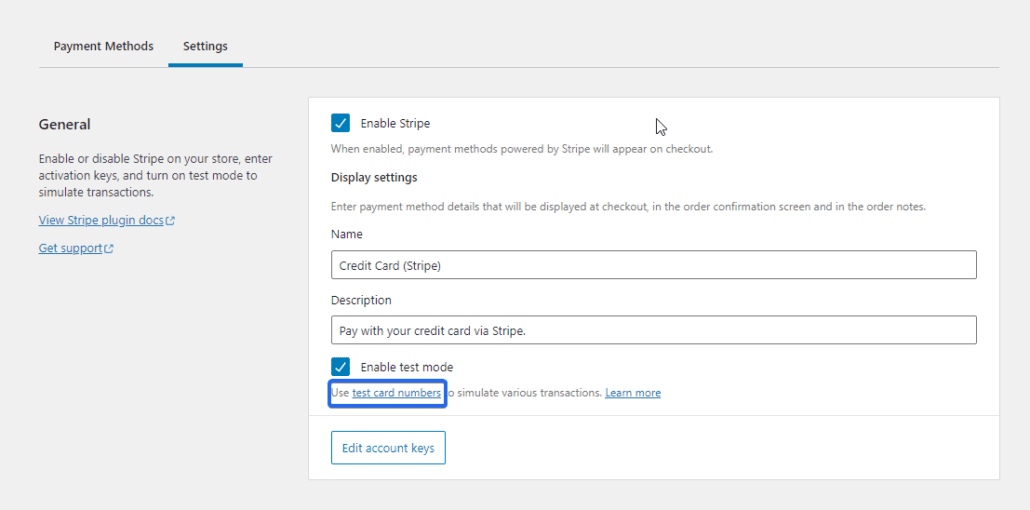
Per utilizzare una carta di credito di prova, fare clic sui numeri della carta di prova .

Vedrai un elenco di dettagli della carta che puoi utilizzare per testare il checkout di Stripe sul tuo sito web.
Test dell'integrazione con WooCommerce Stripe
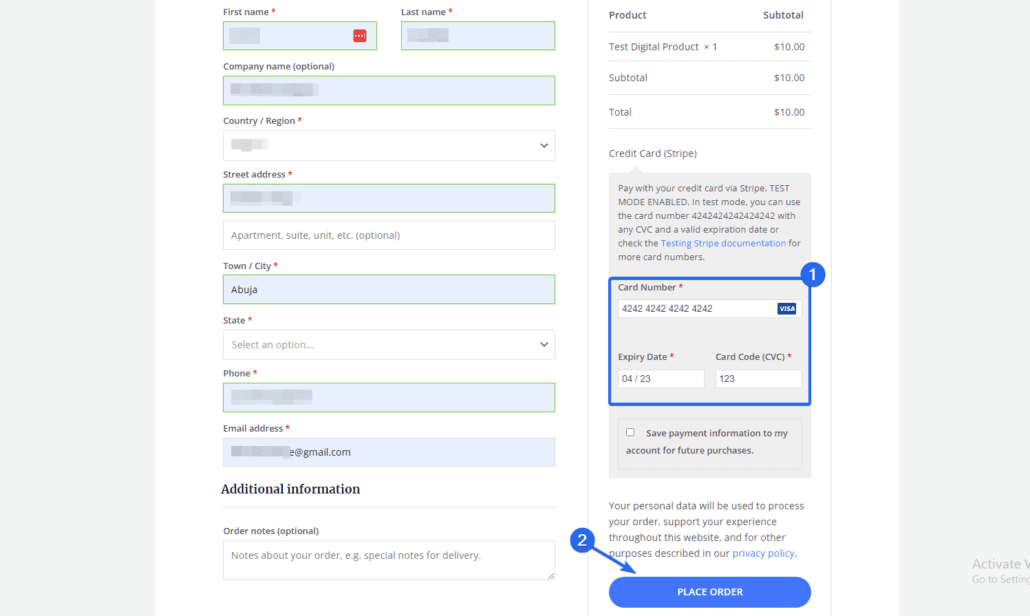
Per testare il pagamento, visita il tuo sito web ed effettua il pagamento utilizzando i dettagli della carta di prova che hai copiato da Stripe.

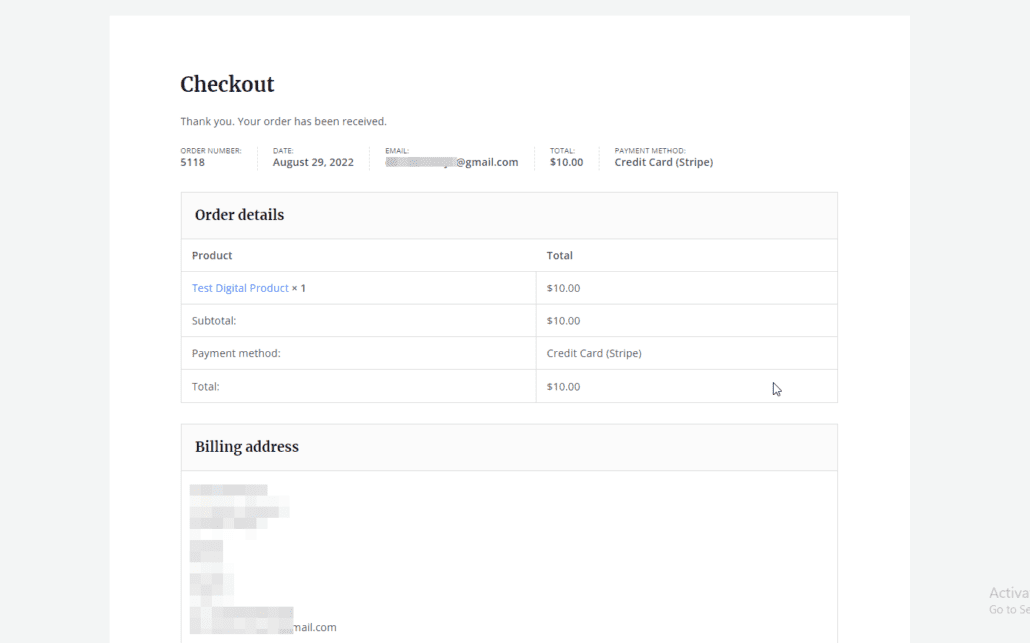
Se il pagamento va a buon fine, significa che stripe funziona correttamente sul tuo negozio WooCommerce.

Ora puoi disabilitare la modalità test sul tuo sito Web WooCommerce passando alla modalità live. Per questo, torna alla pagina dei pagamenti WooCommerce e fai clic su Gestisci accanto all'opzione Stripe.

Successivamente, deseleziona l'opzione "Abilita modalità test". Quindi fare clic su Modifica chiavi account per passare dalla modalità test alla modalità live.

Puoi ottenere le chiavi live dal tuo account stripe. Abbiamo una guida dettagliata su come integrare stripe in WooCommerce .
Utilizzo di un plug-in per il test degli ordini di WooCommerce
Se stai utilizzando un altro processore di pagamento, puoi facilmente abilitare i test WooCommerce utilizzando un plug-in di test WooCommerce.
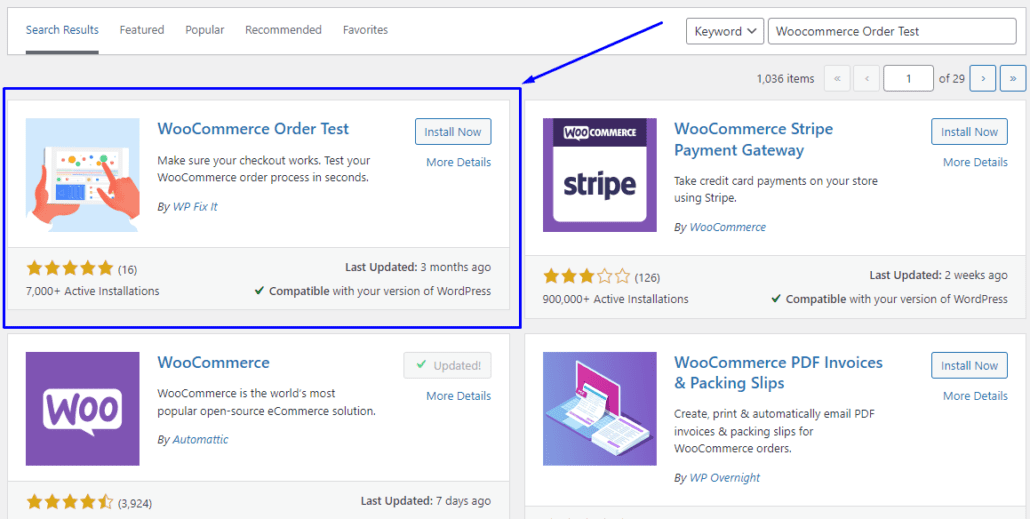
Per iniziare, accedi alla dashboard di WooCommerce e poi vai su Plugin >> Aggiungi nuovo . Nella casella di ricerca, digita "Test dell'ordine WooCommerce". Successivamente, fai clic sul pulsante Installa ora accanto al nome del plug-in.

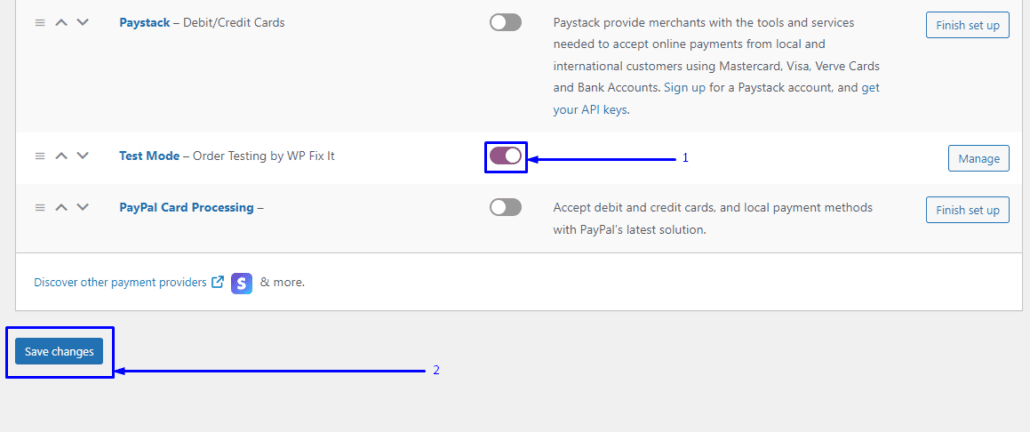
Dopo aver installato e attivato il plugin, vai su WooCommerce >> Impostazioni . Quindi vai alla scheda Pagamenti . Qui scorri verso il basso e abilita il gateway "Modalità test" ruotando l'interruttore e selezionando Salva modifiche .

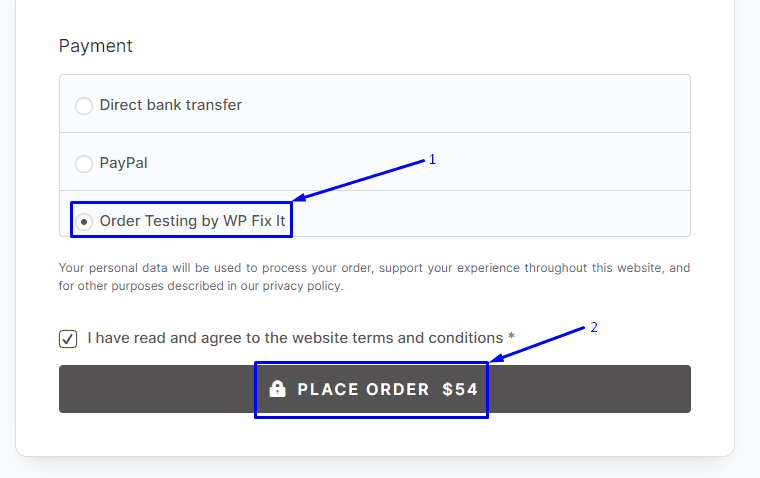
Questo dovrebbe essere visibile nella tua pagina di pagamento. Per utilizzare questa opzione di pagamento, visita il tuo negozio online e aggiungi nuovi prodotti/servizi al carrello. Quindi inserisci i dettagli di fatturazione e procedi al pagamento per utilizzare il plug-in "Test dell'ordine WC" per il pagamento in modalità di test WooCommerce.

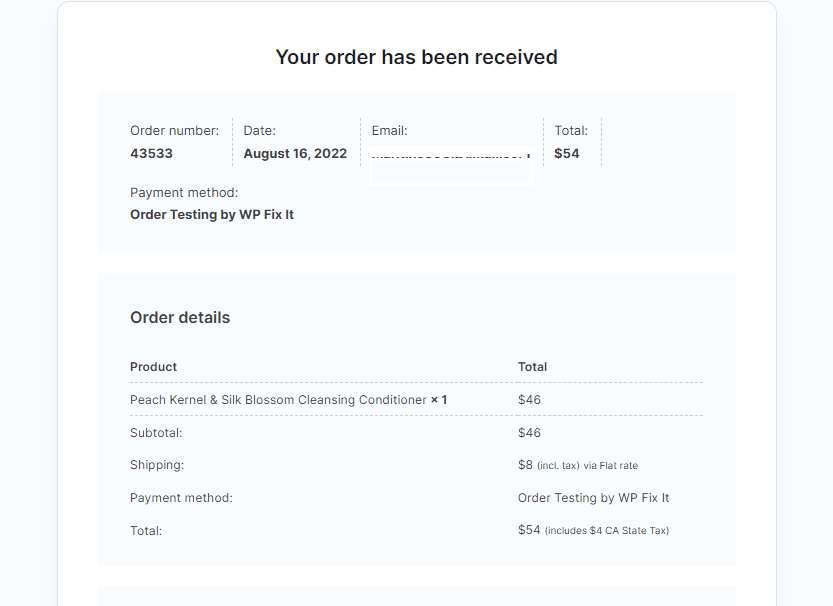
Se hai impostato correttamente il tuo WooCommerce, dovresti essere in grado di effettuare un ordine di prova con successo.

Non dimenticare di disabilitare la modalità di manutenzione dopo il test. Puoi farlo tornando a Impostazioni >> Modalità di manutenzione WP . Quindi seleziona l'opzione "Disattivato".

Premi l'opzione Salva impostazioni per effettuare la modifica.

Quando è necessario eseguire un test WooCommerce?
È fondamentale garantire che il processo di pagamento di WooCommerce funzioni in modo efficiente per mantenere un negozio online funzionante. Dovrai assicurarti che WooCommerce sia impostato correttamente quando crei un nuovo negozio online e dopo alcuni mesi di utilizzo.
È particolarmente importante se noti un aumento dell'abbandono del carrello. Quando i clienti incontrano difficoltà durante il checkout, è più probabile che abbandonino i loro carrelli.
Ti consigliamo di eseguire regolarmente una modalità di test degli ordini WooCommerce per mantenere il tuo negozio senza intoppi. Dovresti farlo almeno una volta al mese. In questo modo, puoi notare qualsiasi errore il più rapidamente possibile.
Dovresti anche eseguire test WooCommerce ogni volta che aggiorni un plugin sul tuo sito web. Gli aggiornamenti dei plugin possono causare problemi di compatibilità con WooCommerce che possono influenzare il flusso di pagamento del tuo sito web.
Conclusione
Il test regolare di WooCommerce è necessario per assicurarti di avere un sito web funzionante e che i tuoi clienti non siano bloccati quando effettuano un acquisto.
In questa guida ti abbiamo mostrato come abilitare la modalità di test di WooCommerce utilizzando la Sandbox di PayPal per gli utenti PayPal. Ti abbiamo anche mostrato come abilitare la modalità di test di pagamento WooCommerce utilizzando un plug-in di pagamento WooCommerce. Funziona anche se utilizzi un altro gateway di pagamento, come Stripe.
Quando gestisci il tuo negozio WooCommerce, potresti incorrere in errori. Per aiutarti, abbiamo una guida completa sugli errori WooCommerce comuni e su come risolverli.
