Come modificare un piè di pagina in WordPress: una guida per ogni utente di WordPress
Pubblicato: 2023-12-22Ogni elemento di un sito Web è importante a seconda di come lo utilizzi e lo progetti. Il piè di pagina di un sito Web viene spesso ignorato e visto come un luogo in cui scaricare tutto ciò che non rientra nel menu in alto. Ma se utilizzato in modo intelligente, il piè di pagina di un sito Web può avere un impatto significativo sul tuo sito Web e sulla tua attività.
Il piè di pagina di un sito Web è una sezione di qualsiasi sito Web che appare nella parte inferiore di ogni pagina. La maggior parte dei siti utilizza il piè di pagina per aggiungere collegamenti importanti come dichiarazioni di non responsabilità, informative sulla privacy e altre pagine chiave del tuo sito. Per i siti WordPress, contiene un copyright che recita "Orgogliosamente alimentato da WordPress" per impostazione predefinita.
Il piè di pagina del sito Web è molto importante, soprattutto per i siti di e-commerce e i siti Web di grandi dimensioni. L'utilizzo intelligente del footer del sito Web può migliorare la navigazione e l'esperienza dell'utente.
In questo articolo, ti mostreremo come modificare un piè di pagina sui siti WordPress in modo da poterlo rendere più redditizio e utilizzarlo a tuo vantaggio.
Prepara carta e penna poiché inizieremo con-
Perché è importante ottimizzare la sezione footer del tuo sito web?
Gli utenti pensano che non valga la pena impegnarsi ulteriormente nella sezione in cui il pubblico trascorre meno tempo. Ma questo tipo di pensiero è sbagliato, soprattutto in quest’epoca, in cui il design dei siti web sta diventando minimalista e gli schermi stanno diventando sempre più grandi.
Le persone stanno diventando intelligenti e scorreranno se hanno un motivo per farlo. Sanno che le informazioni non disponibili nel menu saranno disponibili nel footer. Quindi, devi assicurarti che, dopo aver sfogliato fino in fondo, non tornino indietro dal tuo sito delusi.
Per quanto riguarda i vantaggi di avere un piè di pagina del sito Web WordPress, i piè di pagina includeranno:
- Collegamenti di navigazione a pagine importanti
- Informazioni di contatto per consentire agli utenti di mettersi in contatto
- Informazioni legali come le politiche sul copyright e sulla privacy
- Integrazione dei social media con collegamenti ai profili
- Elementi di design coerenti per l'identità del marchio
- Vantaggi SEO attraverso i collegamenti interni
- Costruisce la fiducia e la credibilità degli utenti
- Informazioni tecniche per gli sviluppatori
- Opportunità di iscrizione e conversione, ad esempio iscrizione alla newsletter.
Queste sono tutte informazioni cruciali ed è difficile stiparle tutte nel menu in alto. Inoltre, rovinerà il design del tuo sito web. Ora dimmi, vale la pena avere un footer del sito web progettato in modo intelligente?
Come modificare il piè di pagina in WordPress: 5 semplici modi

Dopo aver letto le sezioni precedenti, potresti voler iniziare subito a personalizzare il tuo piè di pagina. Per la tua comodità, abbiamo preparato tutti i modi in cui puoi modificare il footer di WordPress e personalizzarlo nel modo giusto.
Ecco i modi in cui puoi modificare e personalizzare il piè di pagina del tuo sito web:
- Modifica un piè di pagina in WordPress utilizzando il personalizzatore WordPress
- Modifica piè di pagina in WordPress utilizzando Block Editor
- Usa la codifica per personalizzare il tuo piè di pagina
- Modifica un piè di pagina in WordPress.com
- Crea un piè di pagina personalizzato per ogni singola pagina
Ora, vediamo i processi in dettaglio-
1. Come modificare un piè di pagina in WordPress utilizzando il personalizzatore WordPress
La maggior parte dei temi al giorno d'oggi ti consentirà di assumere il controllo della personalizzazione del tuo sito web, incluso il piè di pagina. Puoi utilizzare l'opzione di personalizzazione del tema per modificare la sezione del piè di pagina. Esistono alcuni modi per gestire il piè di pagina del sito:
- Widget di WordPress
- Impostazioni tema
- Menu WordPress
Tuttavia, quanto controllo avrai sulla personalizzazione del footer dipenderà dal tema. Alcuni temi potrebbero offrire una, due o anche tre opzioni per personalizzare il tuo piè di pagina. Te li mostreremo.
Modifica la sezione del piè di pagina con i widget di WordPress
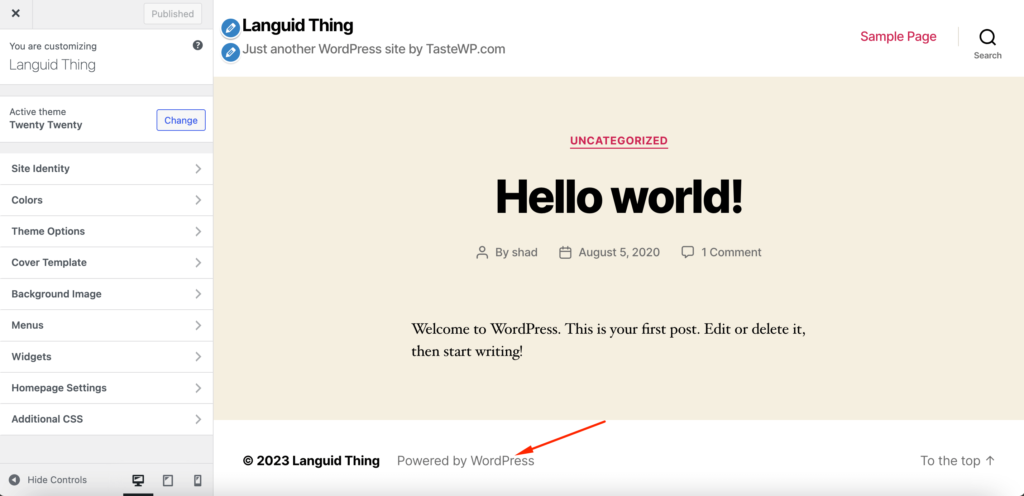
Per prima cosa, vai su WordPress–> Aspetto–> Personalizza . Lì vedrai l'anteprima dal vivo del tuo sito. Troverai anche le opzioni di impostazione lateralmente nella barra dei menu di sinistra.
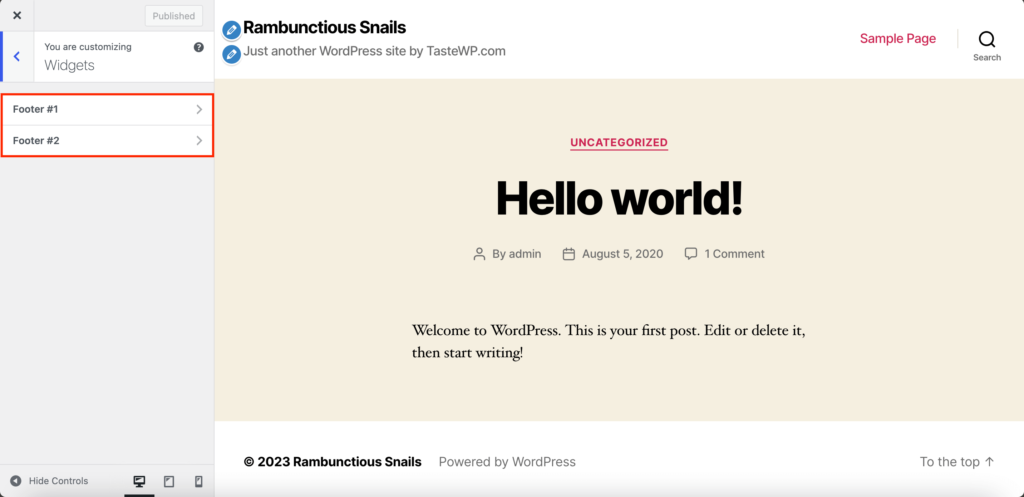
Lì troverai l'opzione Widget . Ora, a seconda del tema troverai più di un'opzione nel piè di pagina. Ad esempio, troverai 2 opzioni a piè di pagina nel tema Twenty-Twenty. Ciò significa che otterrai due colonne per aggiungere i tuoi piè di pagina.

Fai clic su una delle opzioni a piè di pagina e quindi puoi aggiungere/modificare/rimuovere widget WordPress. Puoi personalizzare aggiungendo widget come "Post recenti, Ricerca, Commenti recenti, ecc.".

Dopo aver aggiunto tutti i widget, non dimenticare di premere il pulsante Pubblica.
Impostazioni tema
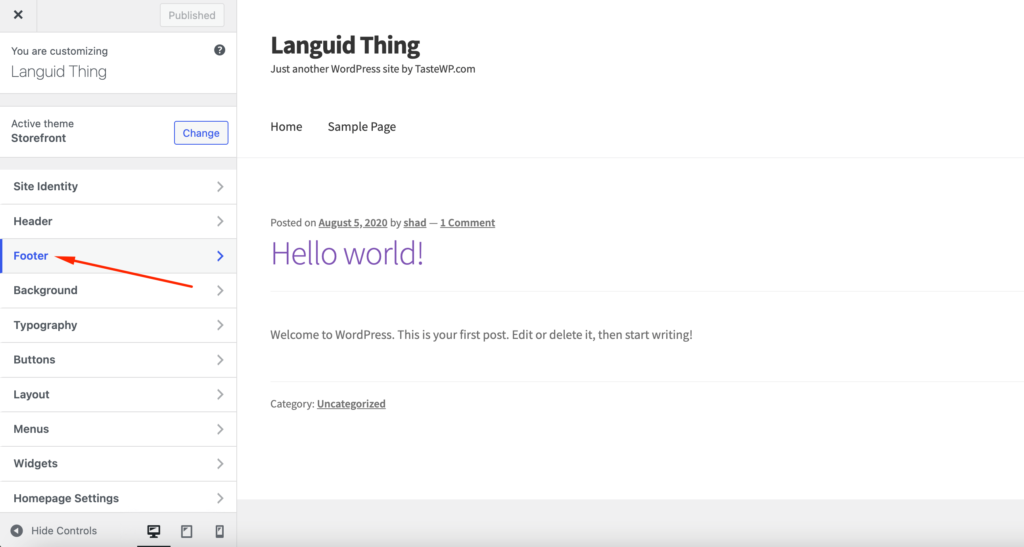
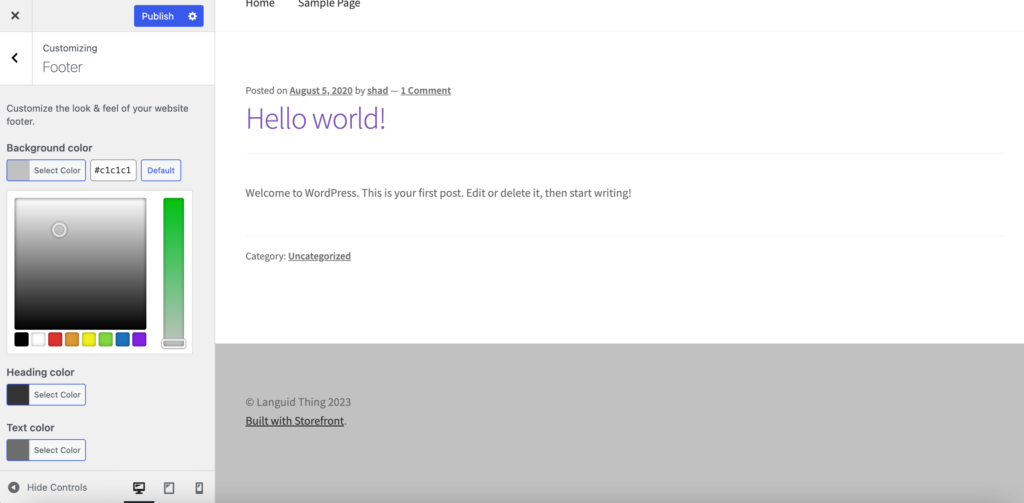
Alcuni temi forniscono le impostazioni del piè di pagina nel menu della barra laterale. Se stai utilizzando il tema Storefront per il tuo negozio di e-commerce, troverai un'opzione a piè di pagina separata nel menu. L'opzione del piè di pagina ti aiuterà a cambiare il colore dello sfondo, il colore dell'intestazione, il colore del collegamento e il colore del testo.

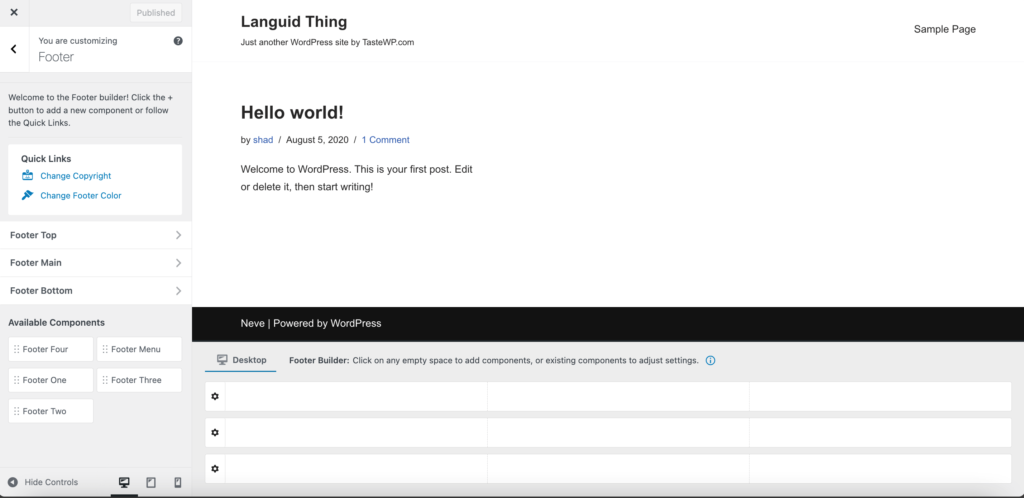
Altri temi come il tema Neve ti forniranno un'opzione per creare il tuo piè di pagina con la sua funzione di creazione del piè di pagina.

Menu WordPress
Oltre alle impostazioni del piè di pagina, alcuni temi utilizzano anche il sistema di menu di WordPress per creare e aggiungere un menu a piè di pagina. Non puoi aggiungere contenuti personalizzati utilizzando i widget, puoi modificare i collegamenti che appaiono nel piè di pagina del tuo sito.
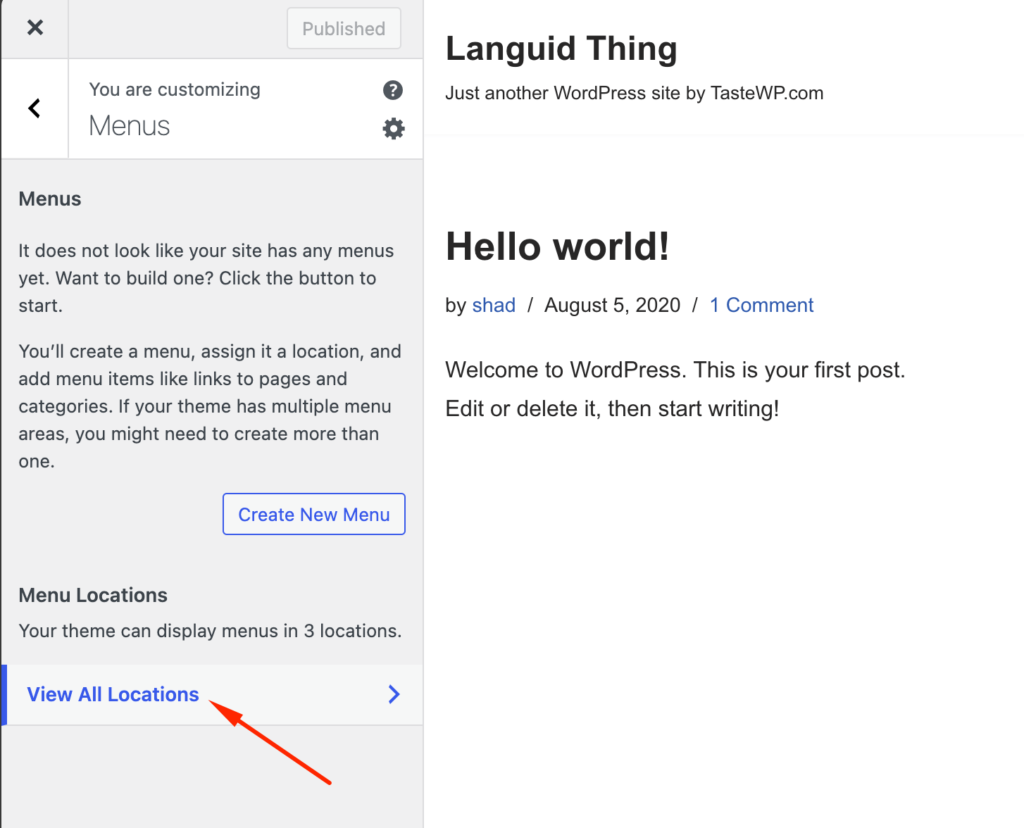
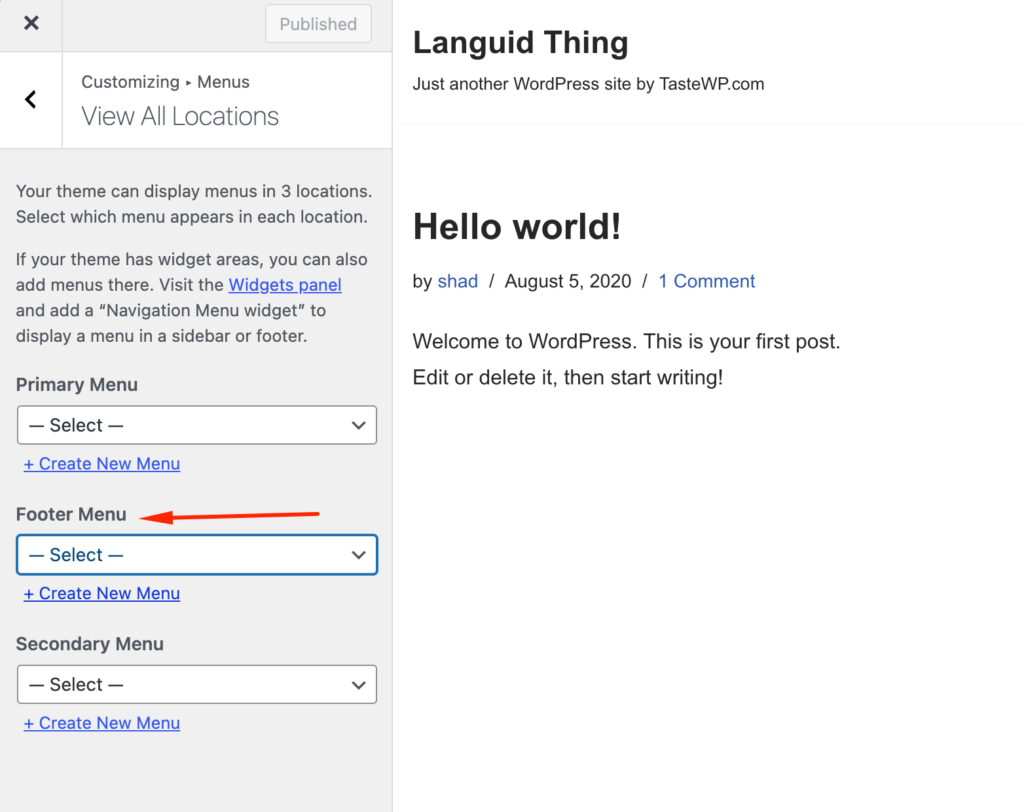
Per scoprire se il tuo tema ha questa opzione o meno, fai clic sull'opzione Menu dalla barra laterale e fai clic sul pulsante Visualizza tutte le posizioni . Se il tuo tema ha un menu a piè di pagina, vedrai l'opzione Menu piè di pagina.

Puoi aggiungere voci di menu se crei un nuovo menu. Oppure puoi aggiungere un menu esistente dall'elenco a discesa.

Se hai finito, fai clic sul pulsante Pubblica per completare il processo.
2. Come modificare un piè di pagina in WordPress utilizzando l'editor dei blocchi
WordPress 5.9 ha introdotto un nuovo editor a blocchi per la personalizzazione del sito. Ciò semplifica la modifica perché ora il piè di pagina ha i suoi blocchi e modelli. Anche vari blocchi come titoli dei siti, calendari e navigazione hanno sostituito i widget.
Tuttavia, solo i temi basati su blocchi hanno questa funzionalità. Otterrai questa funzionalità se utilizzi un tema come Twenty Twenty-Three .
Ora impariamo come modificare un piè di pagina in WordPress utilizzando l'editor a blocchi.
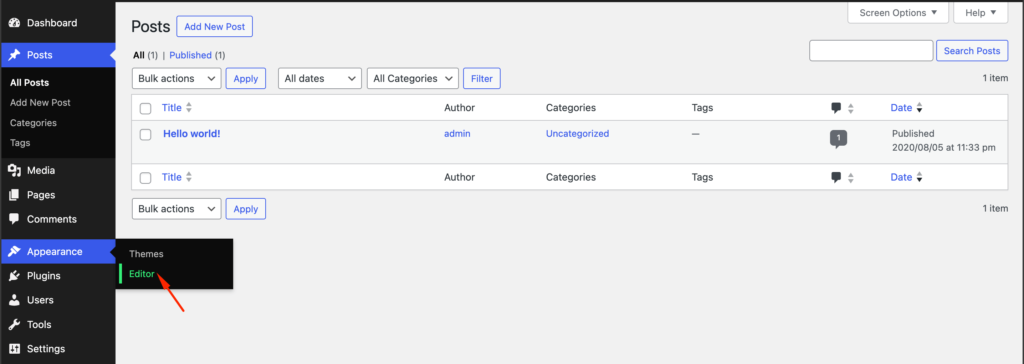
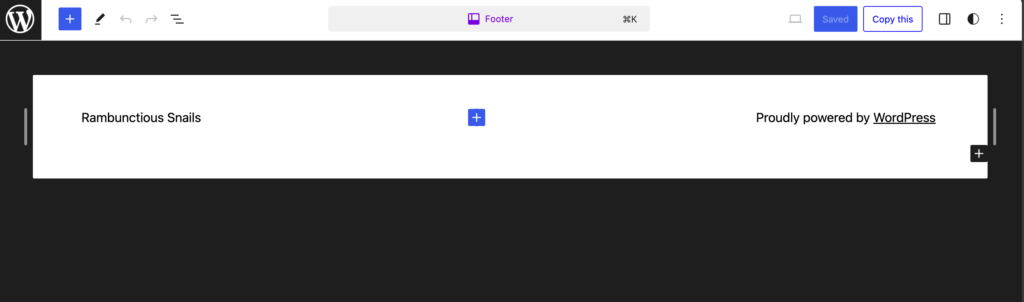
Vai all'Aspetto -> Editor del tema Twenty Twenty-Three .

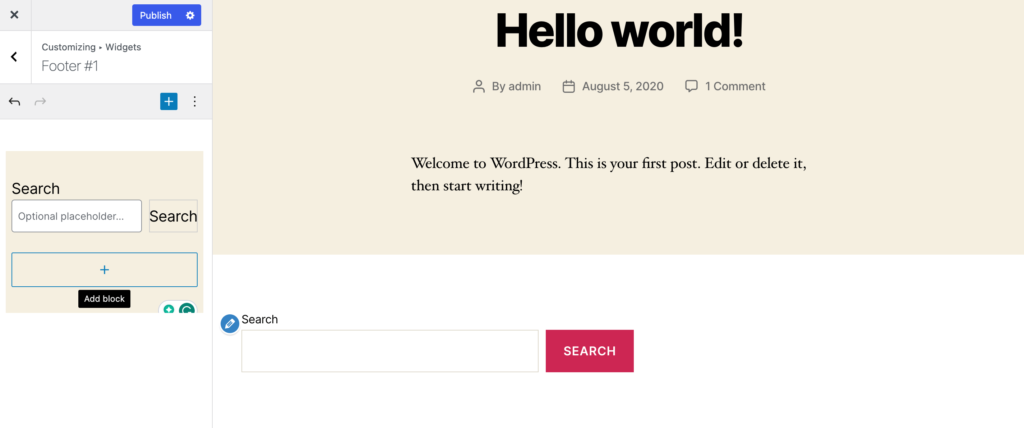
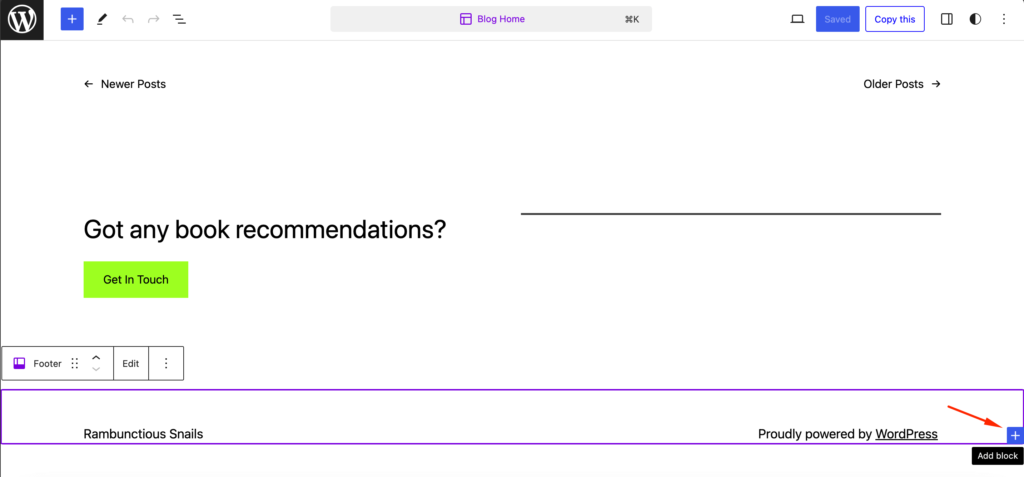
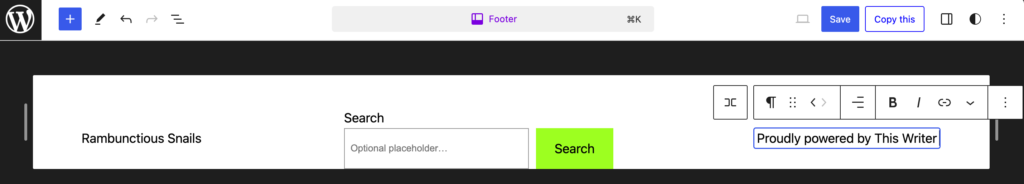
Troverai l'anteprima del tema. Ora seleziona la sezione Piè di pagina e ti consentirà di modificare la sezione del piè di pagina. Cliccando sul pulsante “+” troverai l'elenco di tutti i widget.

Inoltre, fai clic sull'opzione Modifica per modificare solo la sezione del piè di pagina.

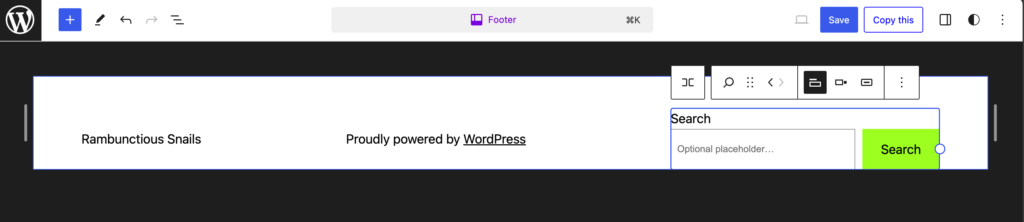
Aggiungiamo un widget di ricerca nel piè di pagina,

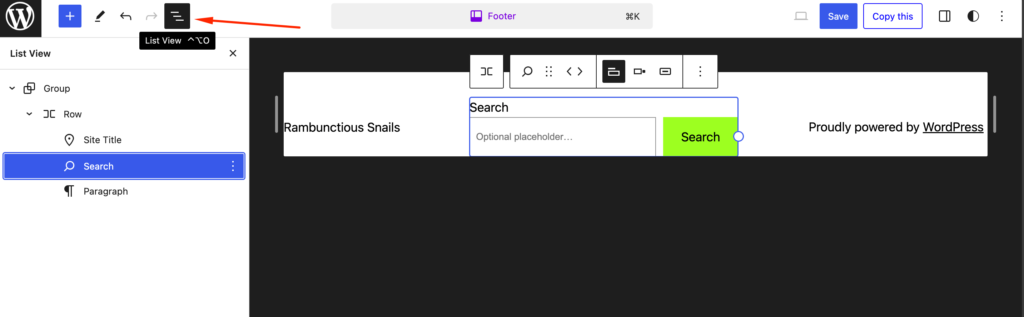
Se desideri riorganizzare i widget, puoi farlo utilizzando l'opzione di trascinamento dalla visualizzazione elenco.

Dopo che sei soddisfatto, fai clic sull'opzione Salva per pubblicare il tuo sito.
3. Usa la codifica per personalizzare il tuo piè di pagina
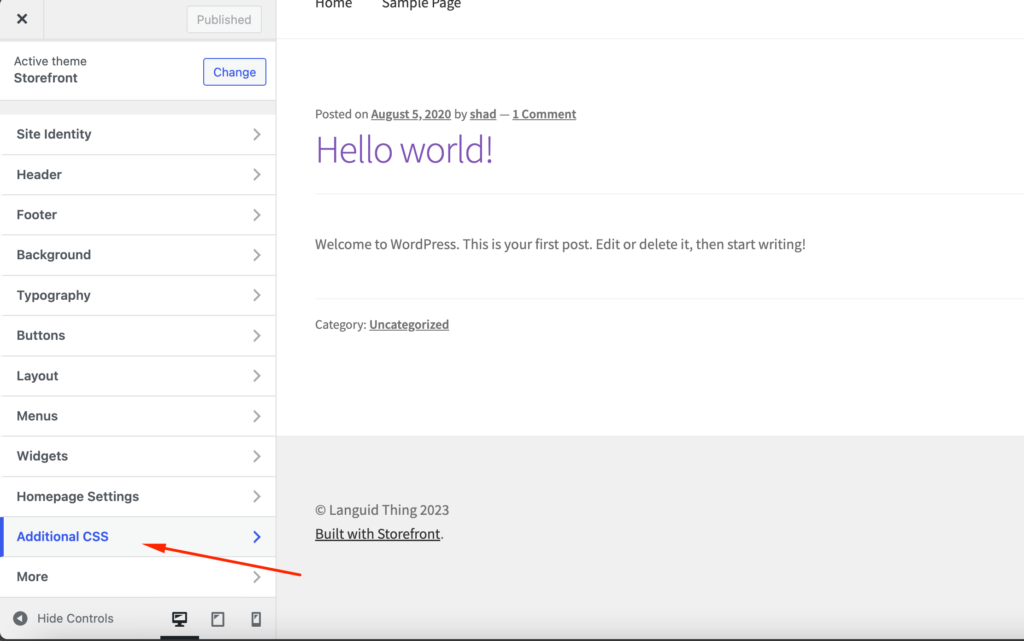
Se hai conoscenze tecniche, puoi utilizzare la codifica per personalizzare il tuo piè di pagina. Per questo apri la scheda CSS aggiuntivi dalla barra laterale del personalizzatore WordPress,
Per modificare lo sfondo e il colore del bordo del piè di pagina :
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Per modificare il margine e il riempimento del piè di pagina:
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Non dimenticare di premere il pulsante Pubblica dopo aver finito.
4. Come modificare un piè di pagina in WordPress.com
La modifica o la personalizzazione di un piè di pagina in WordPress.com è molto simile a WordPress.org. Ciò che abbiamo mostrato finora era tutto correlato a WordPress.org. Ma se desideri modificare un piè di pagina in WordPress.com, puoi seguire gli stessi passaggi.
WordPress.com è un servizio ospitato in cui affitti spazio sui loro server, mentre WordPress.org è una piattaforma self-hosted in cui gestisci il tuo sito web.
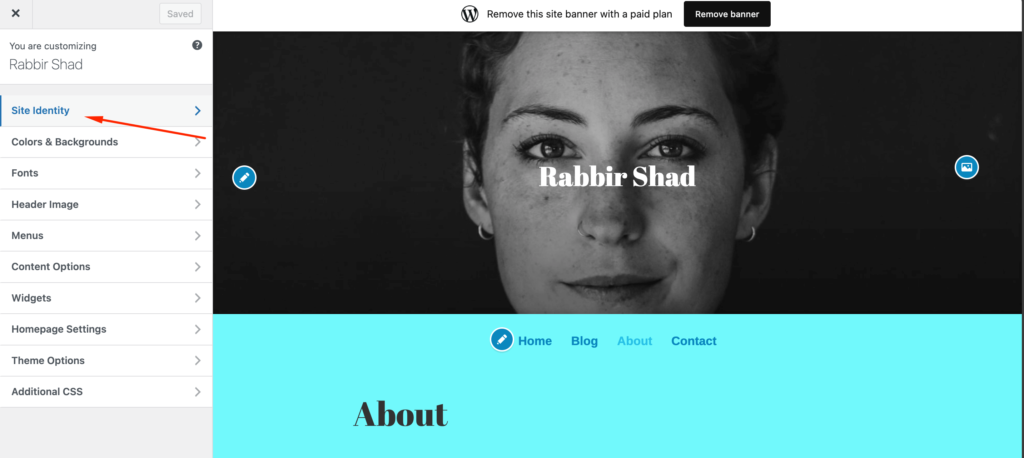
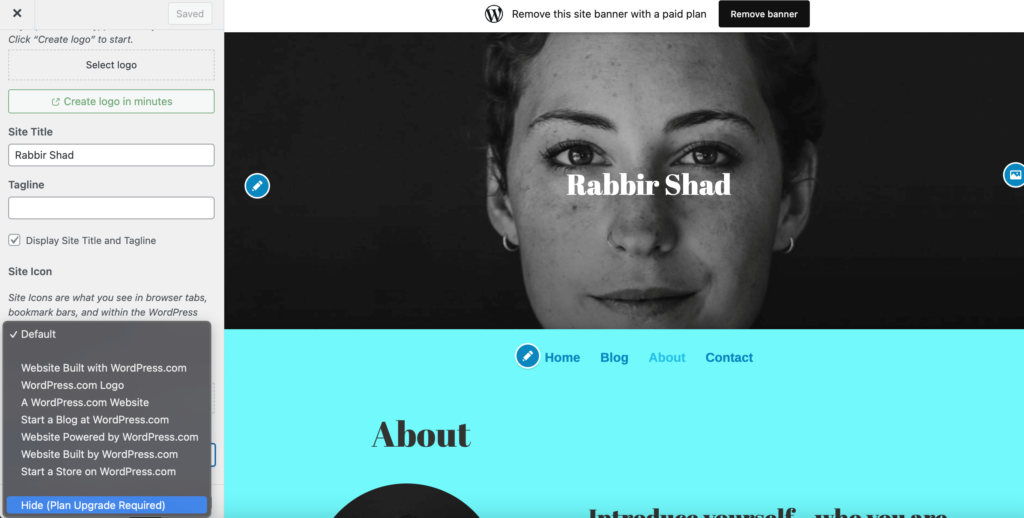
Tuttavia, noterai che WordPress.com ha aggiunto il titolo del sito e un credito WordPress in fondo al piè di pagina. Se desideri rimuoverli, fai semplicemente clic sulla scheda Identità sito ,

Vai in fondo e troverai l'opzione Credito piè di pagina. Ora se vuoi eliminare del tutto il credito devi acquistare il piano Business. Dopo aver acquistato il piano aziendale, scegli semplicemente l'opzione Nascondi .

Alcuni temi possono rimuovere il titolo del sito anche dal piè di pagina. Il modo più semplice è deselezionare la casella Visualizza titolo sito e slogan .
5. Crea un piè di pagina personalizzato per il tuo sito web
Non tutte le volte che desideri utilizzare il footer predefinito fornito da WordPress e personalizzarlo. Puoi creare un piè di pagina da zero e personalizzarlo con il contenuto scelto.
Puoi farlo facilmente utilizzando i plugin per la creazione di pagine di WordPress. Ti mostreremo come.
Per raggiungere questo obiettivo, puoi utilizzare due plugin gratuiti:
- Elementor: questo popolare generatore di pagine ti offre un'esperienza di modifica visiva con trascinamento della selezione.
- Elementor – Modello di intestazione, piè di pagina e blocchi: questo plug-in gratuito ti consente di utilizzare Elementor per progettare il piè di pagina del tuo tema
Per iniziare, assicurati di installare e attivare entrambi i plugin. Quindi, segui queste istruzioni su come modificare un piè di pagina in WordPress utilizzando Elementor...
Crea un modello di piè di pagina
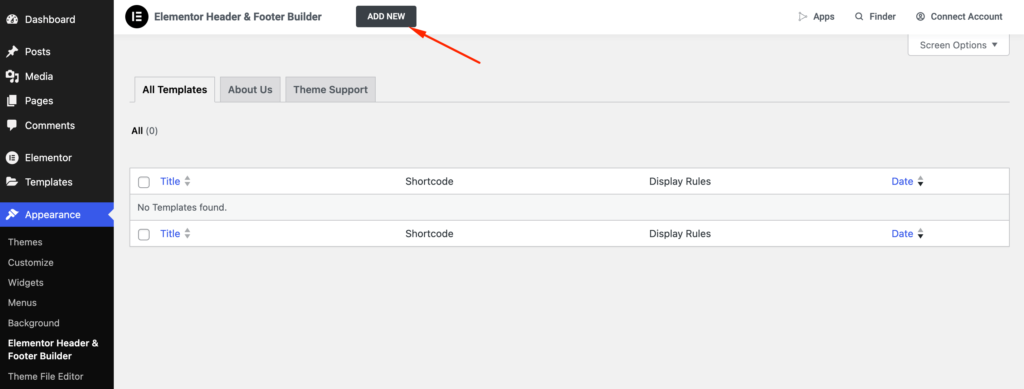
Quando entrambi i plugin sono attivati, vai su Aspetto -> Piè di pagina e blocchi dell'intestazione nella dashboard di WordPress. Quindi, fai clic su Aggiungi nuovo per creare un nuovo modello:

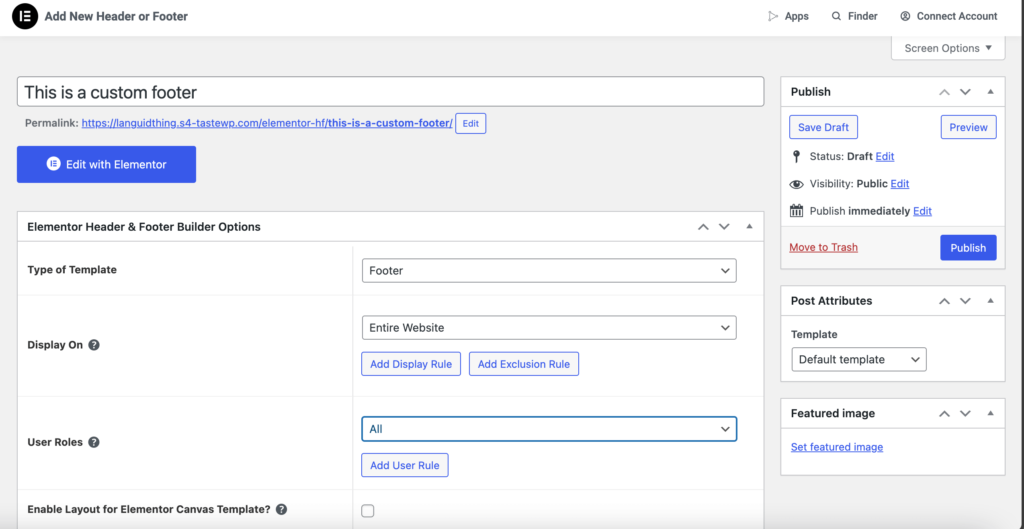
Nel Tipo di modello , scegli Piè di pagina . Puoi utilizzare le altre impostazioni per controllare dove visualizzare il piè di pagina e chi dovrebbe vederlo. Se desideri utilizzare questo piè di pagina per ogni pagina del tuo sito, seleziona l'opzione per visualizzare sull'intero sito web .
Una volta che sei soddisfatto delle regole, fai clic sul pulsante per pubblicarlo , proprio come un post sul blog:

Aggiungi contenuti con Elementor
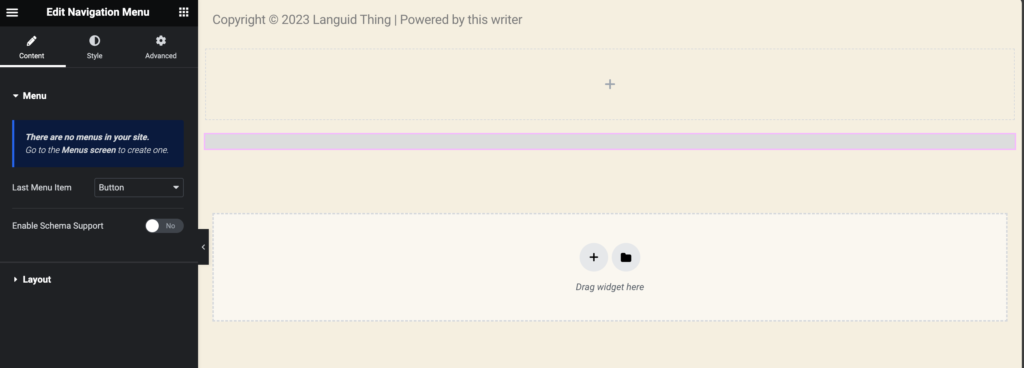
Fai clic sul pulsante Modifica con Elementor per avviare l'interfaccia di Elementor. Ora puoi utilizzare l'editor drag-and-drop per personalizzare ogni parte del tuo piè di pagina.
Puoi aggiungere una sezione con il numero di colonne che desideri utilizzare:
Quindi, puoi aggiungere diversi tipi di contenuti utilizzando i numerosi widget di Elementor. Il plugin Elementor – Header, Footer & Blocks Template aggiunge anche alcuni widget utili, come un widget Copyright dedicato,

Una volta che sei soddisfatto del tuo progetto, assicurati di salvarlo. Quindi, sarà live sul tuo sito.

Oltre a, ecco alcuni altri modi in cui puoi personalizzare il tuo footer-
- Rimuovi il testo "Powered by WordPress" nel piè di pagina
- Aggiungi icone social al piè di pagina di WordPress
- Rimuovi completamente il piè di pagina
- Aggiungi uno sfondo al piè di pagina di WordPress
- Aggiungi colonne al tuo piè di pagina in WordPress utilizzando l'editor a blocchi
Come rimuovere il testo "Powered by WordPress" nel piè di pagina
Prima di mostrare come rimuovere il testo “Powered by WordPress” nel piè di pagina, ti assicuriamo che è completamente legale rimuovere questo testo. Poiché WordPress è un software open source, ti consente di modificare e personalizzare il tuo sito web come preferisci.

Ora per rimuovere il testo "Powered by WordPress", puoi semplicemente rimuovere il codice dal file del tema.
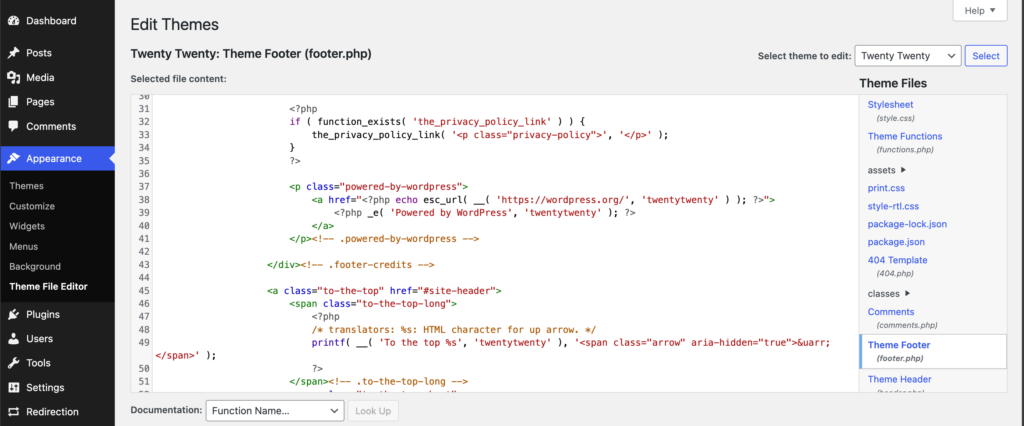
Vai su Aspetto -> Editor file tema e trova il file footer.php . Individua il testo del credito a piè di pagina "Powered by" e il relativo codice. Nel tema WordPress Twenty Twenty , il codice si presenta così:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Basta rimuovere la riga contenente "Powered by WordPress" oppure sostituirla con lo slogan del marchio.

Se stai utilizzando l'editor a blocchi (fai riferimento alla sezione precedente), puoi semplicemente rimuovere il widget o scrivere il motto del tuo marchio.

Ecco come puoi rimuovere il testo "Powered by WordPress". Puoi anche utilizzare CSS aggiuntivi per rimuovere il testo.
Nota : ricorda, quando rimuovi il piè di pagina del tuo sito web, ciò potrebbe avere un impatto negativo sul SEO generale del tuo sito. Quindi, se decidi di rimuovere un piè di pagina, assicurati di avere una strategia in atto.

Come aggiungere icone social al piè di pagina di WordPress
Esistono varie piattaforme social e le aziende ne utilizzano la maggior parte per promuovere i propri siti Web. È una tattica normale visualizzare tutti i canali dei social media sul sito web. Ma è molto difficile inserire tutti i loghi dei social media nella parte superiore del sito web. Quindi, il footer è il luogo perfetto per visualizzare tutte le icone dei social media.
8 collegamenti da aggiungere nel piè di pagina di un sito Web di mercato-
1. Chi siamo
2. Contattaci
3. Centro assistenza
4. Termini e condizioni
5. Informativa sulla privacy
6. Blog
7. Sicurezza
8. Social media
Ma se hai un sito di prodotti, assicurati di aggiungere collegamenti a Servizi, Affiliati e Risorse al tuo piè di pagina.
Per aggiungere icone social al piè di pagina di WordPress, puoi utilizzare l'editor di blocchi, il personalizzatore di WordPress o un plug-in di WordPress.
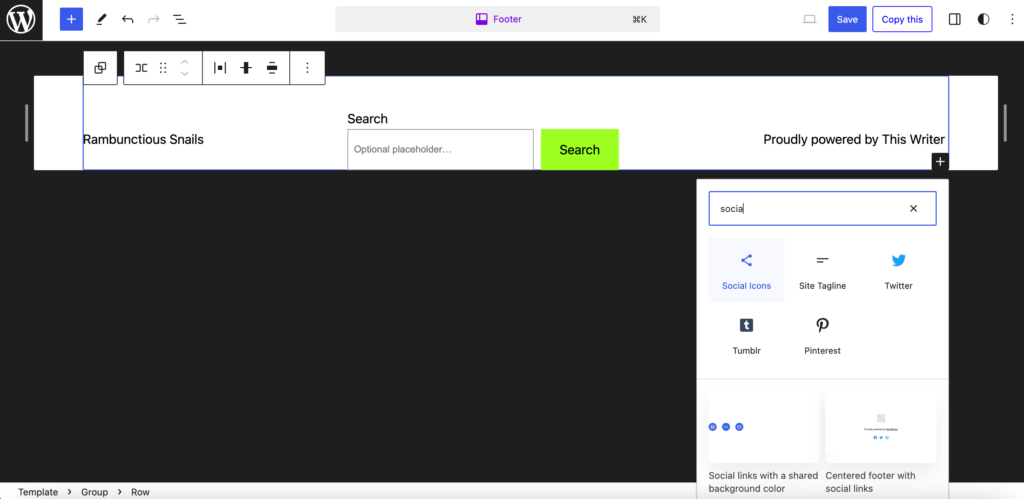
Nell'editor dei blocchi, trova la sezione del piè di pagina. Fai clic sull'icona "+" per aprire l'elenco dei widget e digita Icone social .

Dopo aver aggiunto il widget, fai nuovamente clic sull'icona "+" per aggiungere i tuoi canali social preferiti. Salva e pubblica il tuo sito.
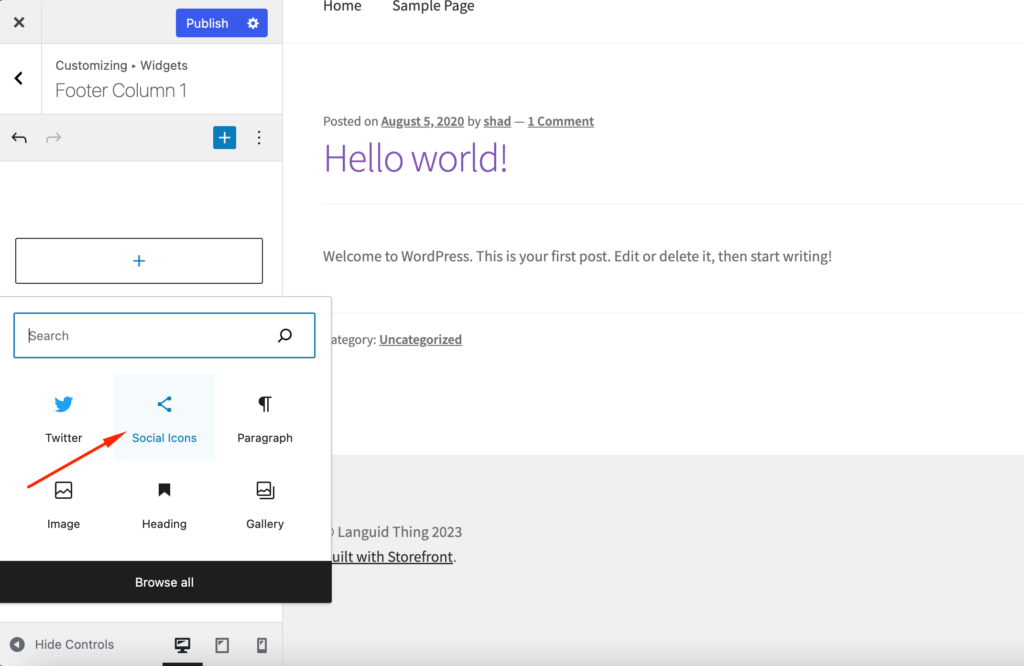
Tuttavia, se non utilizzi un tema basato su blocchi , devi utilizzare il personalizzatore di WordPress per aggiungere icone social. Alcuni temi forniscono widget di icone di social media. Per scoprirlo, vai alla sezione Widget dalla barra laterale.
Seleziona l'opzione Piè di pagina (potrebbero esserci una o due opzioni piè di pagina, scegline una qualsiasi) e fai clic sul pulsante Aggiungi un widget .
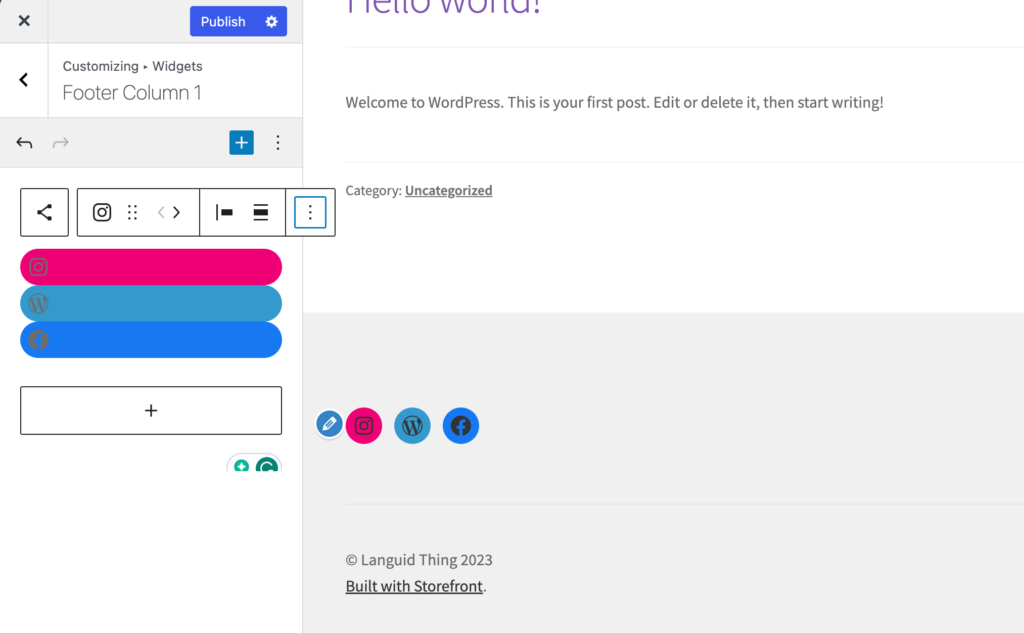
Otterrai un menu a scorrimento o l'editor normale e lì cercherai Icone social . Se il tuo tema ce l'ha, verrà visualizzato nell'elenco. Seleziona e aggiungi il widget al tuo footer.

Dopo aver aggiunto il widget, dovrai personalizzare le impostazioni per questi pulsanti. Devi decidere la dimensione di quei pulsanti, la colorazione e i collegamenti a cui vuoi che conducano.

Se non trovi il widget delle icone social nell'elenco dei widget, puoi utilizzare un plug-in come Social Icons Widget & Block di WPZoom che ha oltre 400 icone social.
Ecco come aggiungere icone social al footer di WordPress.
Come rimuovere completamente il piè di pagina
Questo non è qualcosa che consigliamo. Tuttavia, se il piè di pagina del tuo sito web sembra disordinato, probabilmente dovresti rimuoverlo completamente.
Ciò non significa rimuovere il file footer.php . Questo è un file core di WordPress ed è per questo che dovresti lasciarlo. Utilizzeremo invece i CSS per nascondere la sezione del footer.
Basta andare all'opzione CSS aggiuntivi dalla barra dei menu laterale,

Aggiungi questo codice CSS,
footer{ display:none; }Il nostro obiettivo è nascondere tutto dalla sezione footer. Il file rimane nella directory dei file, nel caso in cui desideri aggiungere nuovamente contenuto in futuro. Se il codice sopra non funziona, puoi utilizzare invece questo codice-
.site-info { display:none; }Se utilizzi l'editor a blocchi, rimuovi semplicemente i widget dalla sezione piè di pagina.
Come aggiungere uno sfondo al piè di pagina di WordPress
Se vuoi far risaltare il tuo piè di pagina, puoi aggiungere un colore di sfondo o un'immagine. Il tuo tema ti consentirà di farlo oppure puoi utilizzare anche l'editor a blocchi.
Se stai utilizzando il tema Vetrina , puoi impostare un colore di sfondo separato dall'opzione piè di pagina. Assicurati che il colore non oscuri l'intero sito web.

Inoltre, puoi impostare un'immagine come sfondo del piè di pagina. Basta aprire l'opzione CSS aggiuntivo dalla barra laterale e aggiungere questo codice al tuo CSS,
footer { background: url(YOURIMAGEURL) repeat; }Puoi trovare l'URL di qualsiasi immagine nella visualizzazione dei dettagli dopo che è stata caricata nel tuo Catalogo multimediale.
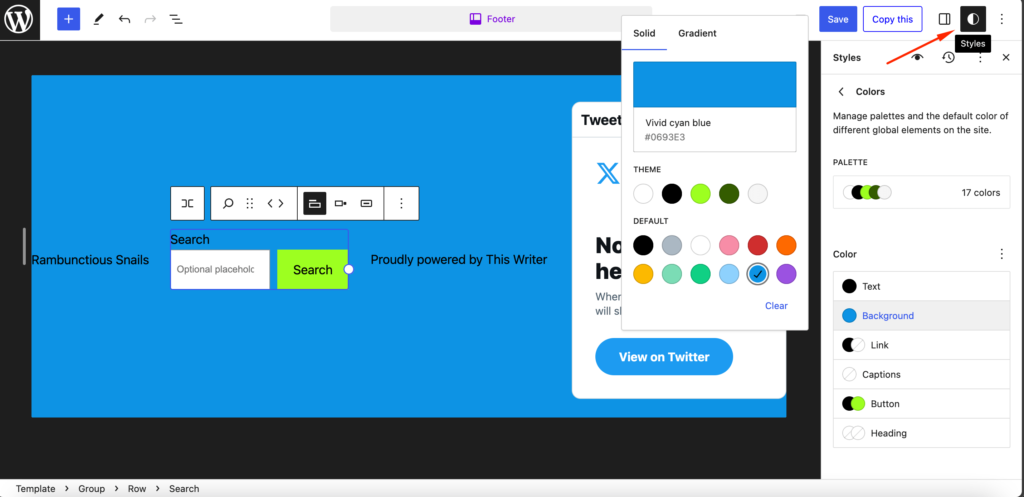
Quando utilizzi temi basati su blocchi, puoi aggiungere colori diversi dall'opzione stili.

Come aggiungere colonne al piè di pagina in WordPress utilizzando l'editor a blocchi
Affinché il piè di pagina appaia più organizzato, le colonne sono molto importanti. È possibile distribuire i collegamenti in modo uniforme quando si utilizzano le colonne.
La maggior parte dei temi che stai utilizzando sono già divisi in colonne. Ecco perché troverai opzioni come Piè di pagina n. 1, Piè di pagina n. 2, Piè di pagina n. 3, ecc.
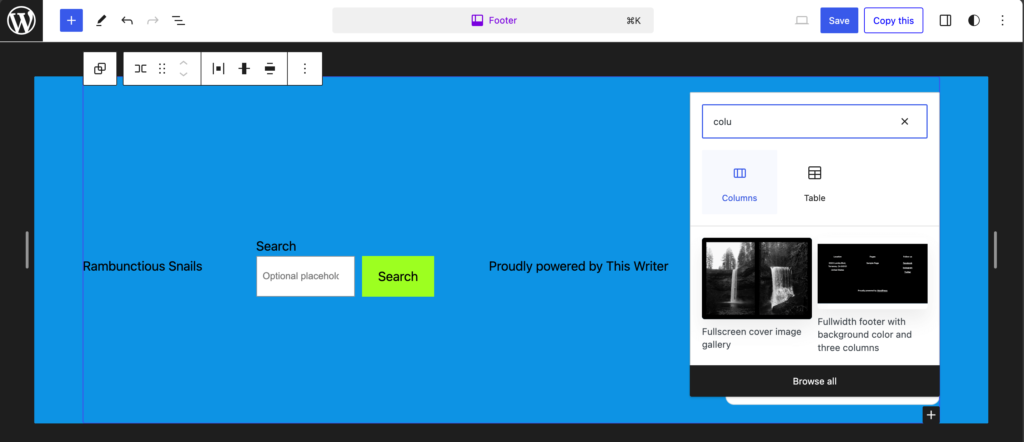
Ma se utilizzi un editor a blocchi, puoi personalizzare facilmente le colonne dell'area del piè di pagina. Basta fare clic sull'icona "+" e cercare le colonne,

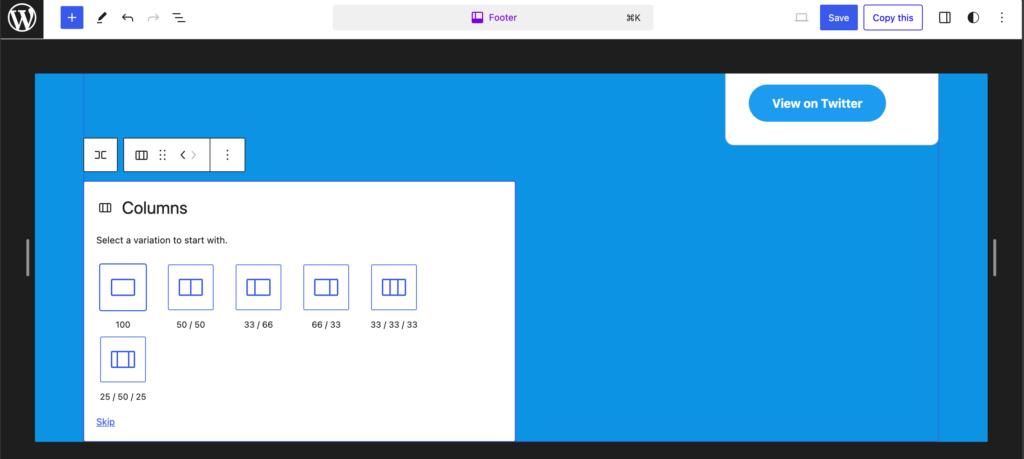
Ora scegli il tipo di colonne che desideri aggiungere al tuo piè di pagina. Preferiamo l'opzione Tre colonne, divisione uguale .

Ecco come puoi aggiungere colonne all'area footer di WordPress.
Bonus: errori da evitare quando si modifica il piè di pagina di un sito web
Dopo aver letto il nostro blog, hai imparato diversi modi per modificare un piè di pagina sul tuo sito WordPress. Probabilmente non vedi l'ora di iniziare. Ma tenete i vostri cavalli.
Durante la modifica o la personalizzazione di un piè di pagina, gli utenti spesso commettono alcuni errori. Li abbiamo elencati tutti in modo che tu non finisca per commettere quegli errori.
Ecco gli errori da evitare durante la modifica o la personalizzazione di un piè di pagina sul tuo sito WordPress-
- Sovraffollamento con collegamenti eccessivi: sebbene un piè di pagina possa fungere da strumento di navigazione, sovraccaricarlo con troppi collegamenti può sopraffare i visitatori e rendere difficile la ricerca delle informazioni desiderate. Dai la priorità ai collegamenti essenziali e valuta la possibilità di organizzarli in categorie o sottomenu per una maggiore chiarezza.
- Utilizzo di caratteri illeggibili o marchio incoerente: il piè di pagina dovrebbe mantenere la coerenza con il marchio generale del sito web. Scegli caratteri facili da leggere e in linea con lo stile tipografico del sito web.
- Ignorare la funzionalità dei collegamenti: assicurati che tutti i collegamenti inclusi nel piè di pagina siano funzionali e conducano alle destinazioni previste. I collegamenti interrotti possono frustrare gli utenti e danneggiare la credibilità del sito web.
- Trascurare le informazioni legali essenziali: molti siti Web sono legalmente tenuti a includere determinate informazioni nel piè di pagina, come avvisi sul copyright, informative sulla privacy e termini di servizio. La mancata fornitura di queste informazioni può esporre il sito a rischi legali.
- Omissione delle informazioni di contatto: il piè di pagina deve mostrare in modo ben visibile le informazioni di contatto, come numeri di telefono, indirizzi e-mail e indirizzi fisici (se applicabile).
- Dimenticare i collegamenti ai social media: i collegamenti ai social media forniscono ai visitatori un modo prezioso per connettersi con il marchio e rimanere aggiornati. Includi icone o collegamenti a profili di social media pertinenti nel piè di pagina per incoraggiare il coinvolgimento e la creazione di comunità.
- Trascurare l'accessibilità: assicurati che il piè di pagina segua le linee guida sull'accessibilità, come l'utilizzo del contrasto cromatico e del testo alternativo adeguati per le immagini. Ciò consente a tutti gli utenti, compresi quelli con disabilità visive, di accedere e comprendere le informazioni nel piè di pagina.
- Trascurare la reattività mobile: con una parte significativa del traffico del sito web proveniente da dispositivi mobili, è fondamentale garantire che il footer sia reattivo e si adatti perfettamente alle diverse dimensioni dello schermo.
- Utilizzo di trucchi CSS non necessari: sebbene i CSS possano essere utilizzati per migliorare il design del footer, evita di utilizzare tecniche che potrebbero ostacolare l'ottimizzazione dei motori di ricerca (SEO).
- Ignorare gli aggiornamenti sul copyright: aggiorna regolarmente le informazioni sul copyright nel piè di pagina per riflettere l'anno corrente. L'aggiornamento manuale della data del copyright può richiedere molto tempo, quindi considera l'utilizzo del codice HTML dinamico per aggiornare automaticamente l'anno.
Ricordatevi di leggerli ed evitare questi errori.
Personalizza il piè di pagina e dai al tuo sito WordPress un aspetto esclusivo!
Siamo alla fine del nostro tutorial su come modificare un piè di pagina in WordPress e, si spera, sei diventato un esperto nella personalizzazione del piè di pagina del tuo sito.
Come abbiamo detto prima, il footer è l’elemento più ignorato di qualsiasi sito web. Ma usalo saggiamente e potrai trarne benefici. Ecco perché abbiamo mostrato tanti modi per modificare e personalizzare il footer del tuo sito WordPress.
Per tua comodità, ecco di cosa abbiamo parlato in questo blog-
- Come modificare un piè di pagina in WordPress utilizzando il personalizzatore WordPress
- Come modificare un piè di pagina in WordPress utilizzando l'editor dei blocchi
- Come rimuovere il testo "Powered by WordPress" nel piè di pagina
- Come aggiungere icone social al piè di pagina di WordPress
- Come rimuovere completamente il piè di pagina
- Come aggiungere uno sfondo al piè di pagina di WordPress
- Come utilizzare la codifica per personalizzare il piè di pagina
- Come aggiungere colonne al piè di pagina in WordPress
- Come modificare un piè di pagina in WordPress.com
- Come creare un piè di pagina personalizzato per il tuo sito web.
Abbiamo aggiunto passaggi dettagliati in ogni processo. Tuttavia, se trovi qualcosa di difficile o vedi che il codice non funziona, non esitare a contattarci.
