Come personalizzare la pagina del carrello di WooCommerce per più vendite!
Pubblicato: 2024-11-08Il tasso medio di carrelli abbandonati è del 70%. Questo significa che sette clienti su dieci del tuo negozio che impostano il carrello non completano l'acquisto: la pagina del carrello di WooCommerce perde denaro!
Puoi risolvere questo problema personalizzandolo. Aggiungere il tuo marchio, offerte di upsell, buoni sconto ed elementi di rafforzamento della fiducia sono ottimi modi per rendere i clienti sicuri delle loro decisioni. Questo post ti guida attraverso il modo più semplice per personalizzare una pagina del carrello WooCommerce, che richiede meno di un'ora. Pronto a ridurre il tasso di abbandono del carrello? Andiamo!
- 1 Perché personalizzare la pagina del carrello di WooCommerce?
- 2 metodi per personalizzare la pagina del carrello di WooCommerce
- 2.1 1. Utilizzo dei Blocchi WooCommerce
- 2.2 2. Utilizzo di un costruttore WooCommerce come Divi
- 3 Perché Divi è perfetto per personalizzare una pagina del carrello WooCommerce?
- 3.1 1. Bellissimi layout di pagina del carrello già pronti per risparmiare tempo
- 3.2 2. Moduli WooCommerce nativi di Divi per aggiungere funzionalità
- 3.3 3. Divi Theme Builder per progettare un modello di carrello universale
- 3.4 4. Strumenti di marketing integrati per ottimizzare le pagine del carrello
- 3.5 5. Siti Divi Quick per generare rapidamente un modello di carrello
- 4 Personalizzare una pagina del carrello WooCommerce con Divi
- 4.1 1. Crea un modello di pagina del carrello
- 4.2 2. Personalizza il modello del carrello
- 4.3 3. Salva modifiche e visualizza l'anteprima della pagina del carrello
- Altri 5 modi per ottimizzare la pagina del carrello di WooCommerce
- 6 strumenti per personalizzare le pagine del carrello di WooCommerce
- 7 Divi + WooCommerce è la soluzione e-commerce definitiva
- 8 domande frequenti sulla personalizzazione delle pagine del carrello di WooCommerce
Perché personalizzare la pagina del carrello di WooCommerce?
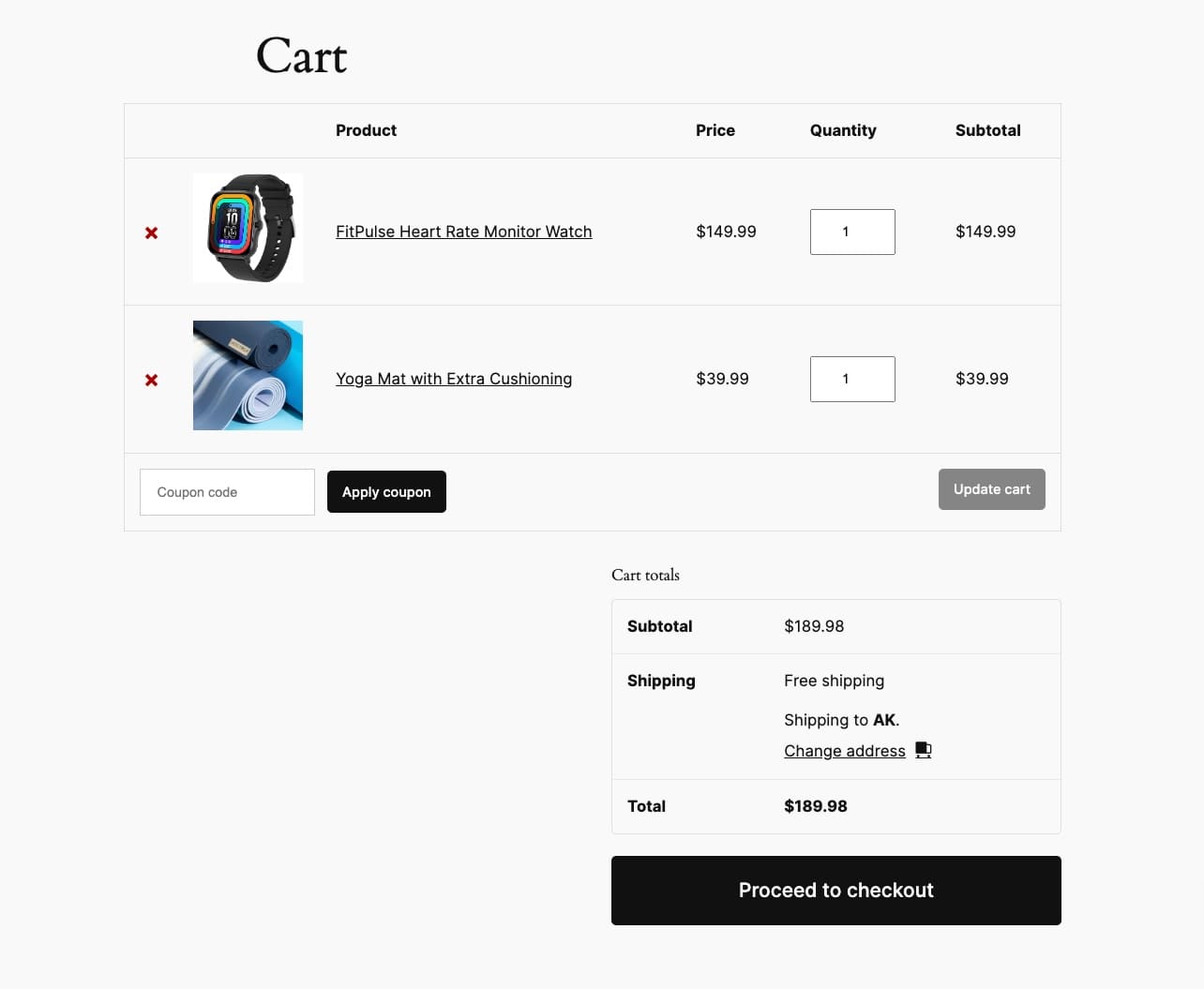
Quando i tuoi clienti sono nel carrello, sono vulnerabili. Stanno esaminando i prodotti che hanno aggiunto e hanno dubbi sulla loro decisione. In questa fase, i tuoi clienti hanno bisogno di una spinta da parte tua per aiutarli a provare emozioni diverse per generare fiducia e completare l’acquisto. Tuttavia, se la pagina del tuo carrello appare semplice come quella qui sotto (un modello di carrello WooCommerce predefinito non personalizzato con un tema di blocco installato), non sentiranno nulla e potrebbero andarsene.

Ma personalizzando questa pagina del carrello WooCommerce, puoi indurre queste emozioni per ridurre il tasso di abbandono del carrello:
- Urgenza : quando esegui una svendita o offri sconti enormi, puoi personalizzare il tuo carrello in modo che un timer per il conto alla rovescia mostri il tempo limitato per il quale sono applicabili gli sconti. Ciò crea urgenza e incoraggia il cliente a completare l’acquisto.
- Fiducia : aggiungendo elementi di costruzione della fiducia come garanzie, politiche di rimborso e testimonianze , fai sentire gli acquirenti sicuri del loro acquisto.
- FOMO : Creando le sezioni Prodotti più venduti, Prodotti in saldo e Acquistati insieme , evochi la paura dei clienti di perdersi qualcosa, in modo che aggiungano altri articoli al carrello prima di completare l'acquisto.
- Soddisfazione : Visualizzando buoni sconto esclusivi, i tuoi clienti si sentono soddisfatti e contenti dell'acquisto e del denaro risparmiato.
Una pagina del carrello WooCommerce non personalizzata non può indurre queste emozioni, il che porta le persone a dubitare delle proprie scelte e alla fine ad abbandonare i propri carrelli. Personalizzarlo ti consente di evocare queste emozioni per ridurre la percentuale di carrelli abbandonati, aumentare le vendite e creare un'impressione duratura del marchio.
Metodi di personalizzazione della pagina del carrello WooCommerce
Puoi personalizzare la pagina del carrello di WooCommerce in modo diverso, a seconda della facilità, delle capacità di personalizzazione e delle funzionalità estese. Diamo un'occhiata ai modi più comuni:
1. Utilizzo dei blocchi WooCommerce
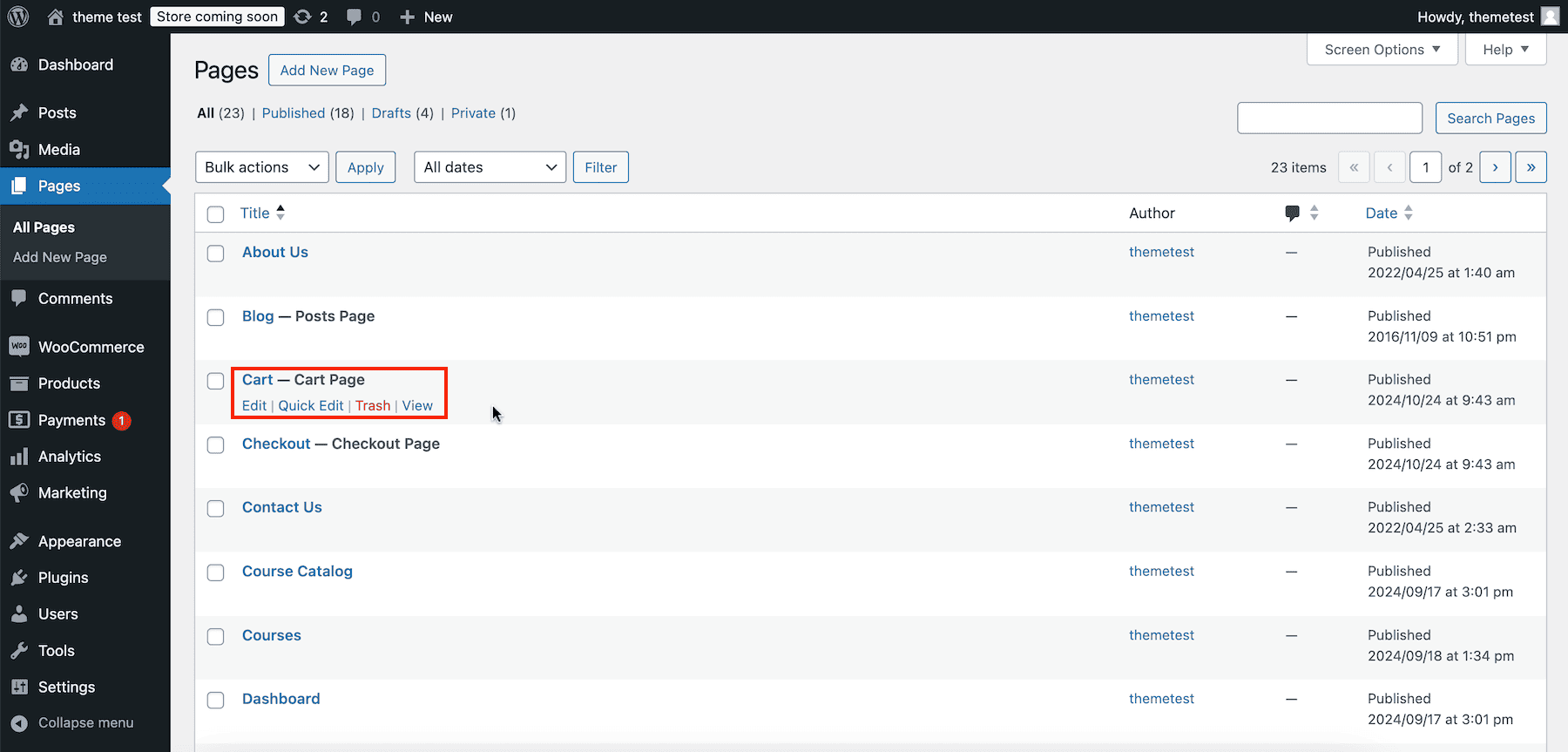
Quando installi WooCommerce, genera automaticamente modelli pertinenti come carrello, checkout e negozio. Per modificare una pagina del carrello, vai su Pagine > Carrello > Modifica. (Se hai installato un tema a blocchi, puoi anche personalizzarlo utilizzando l'Editor del sito. Vai su Aspetto > Editor > Modelli > Carrello .)

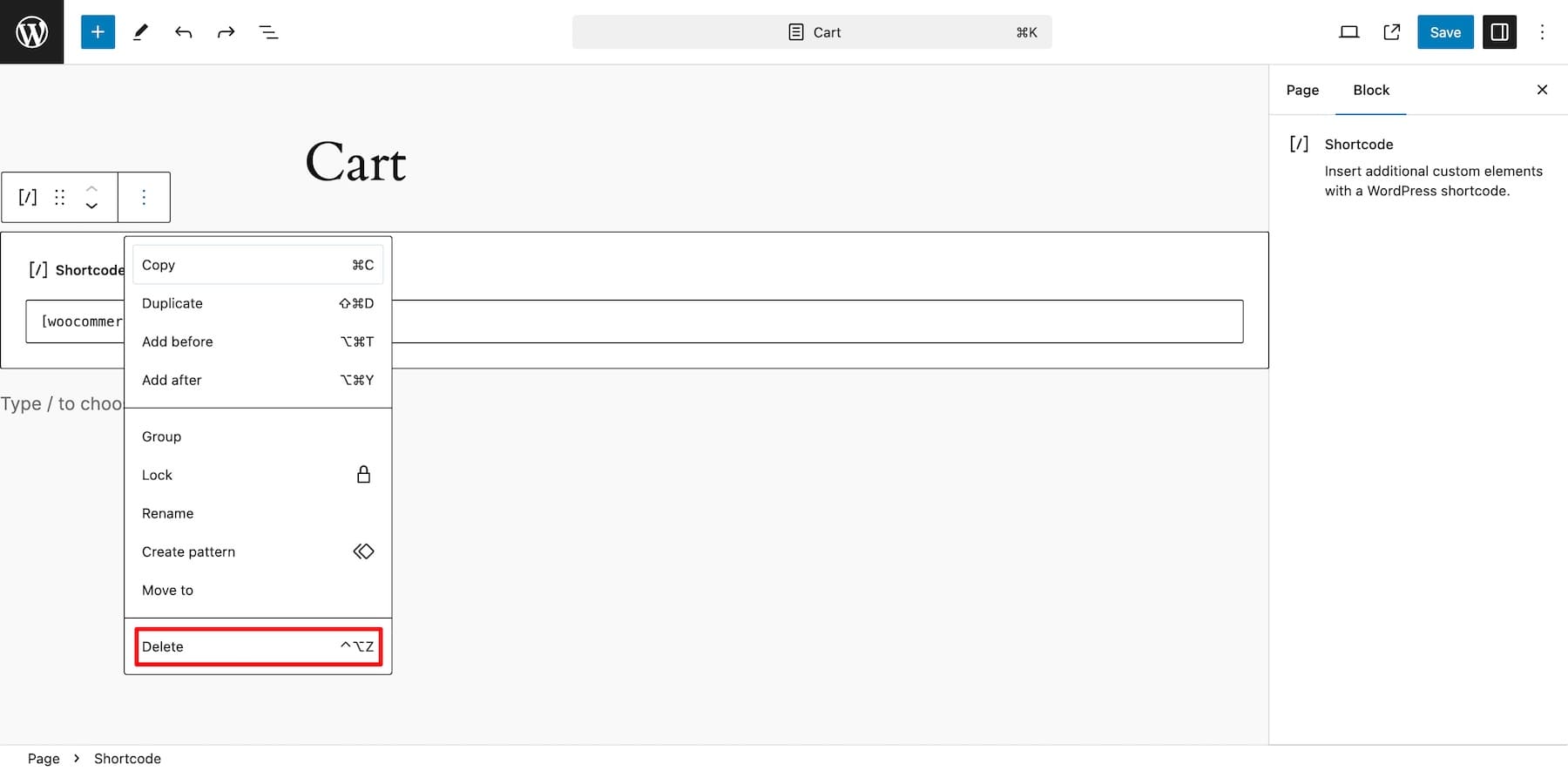
Ora puoi personalizzarlo utilizzando i blocchi Gutenberg e WooCommerce. Elimina lo shortcode del carrello WooCommerce .

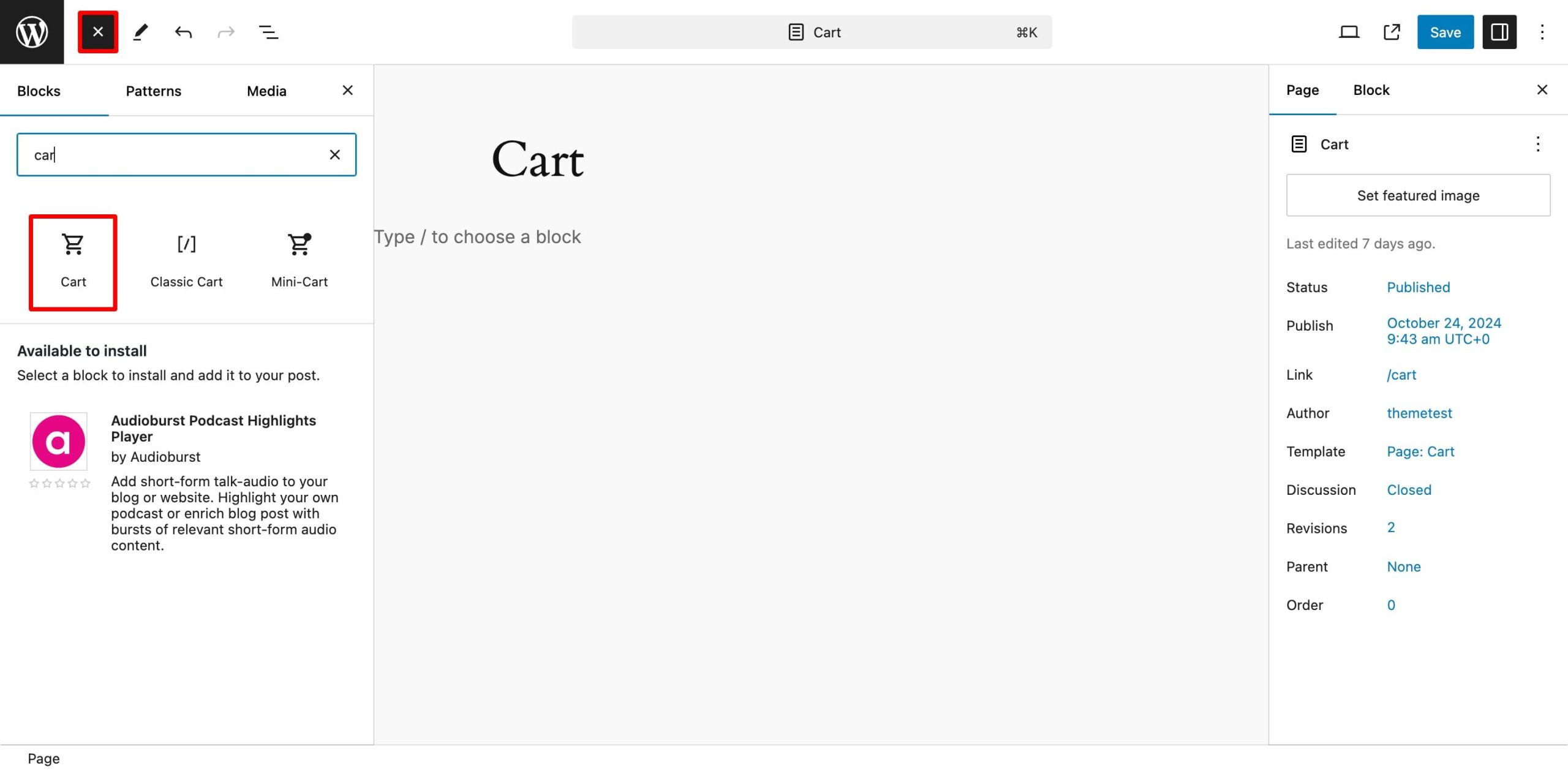
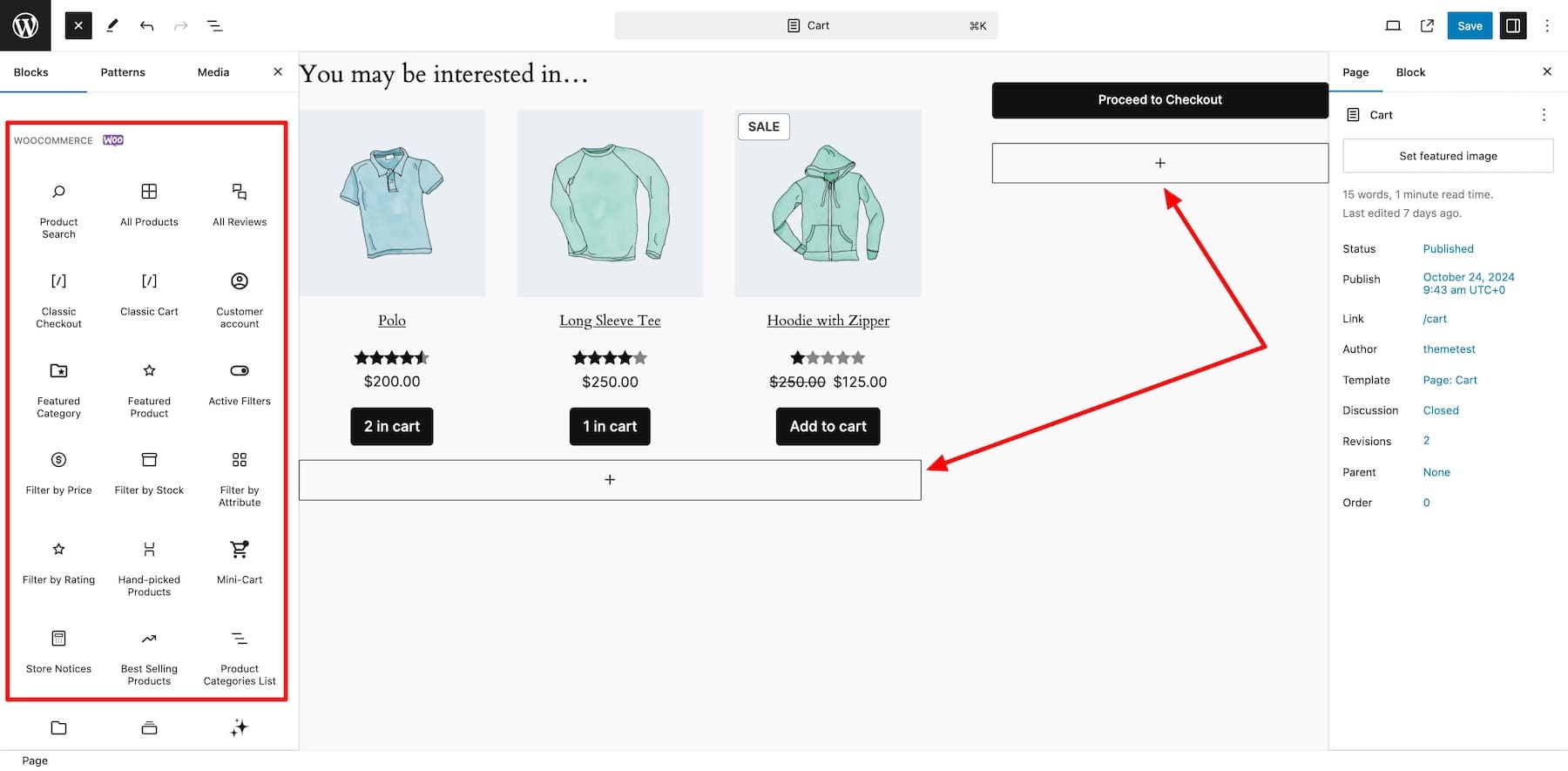
Fai clic sull'icona più e cerca il blocco Carrello WooCommerce, non Mini-Cart (serve per visualizzare un pulsante in modo che gli acquirenti possano accedere rapidamente al carrello).

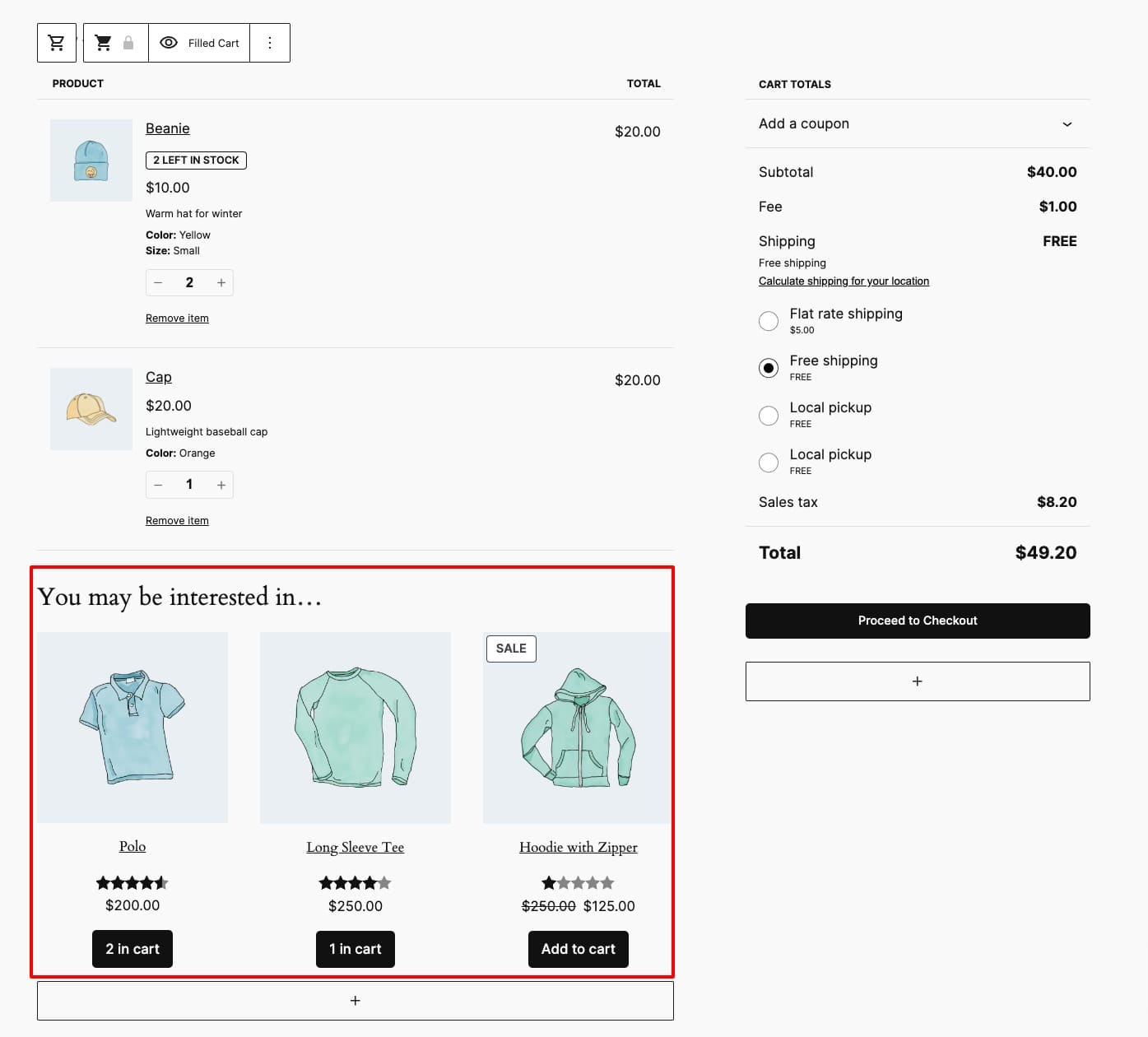
Aggiungilo. La nuova pagina del carrello ha un aspetto migliore e include elementi extra come "Potresti essere interessato".

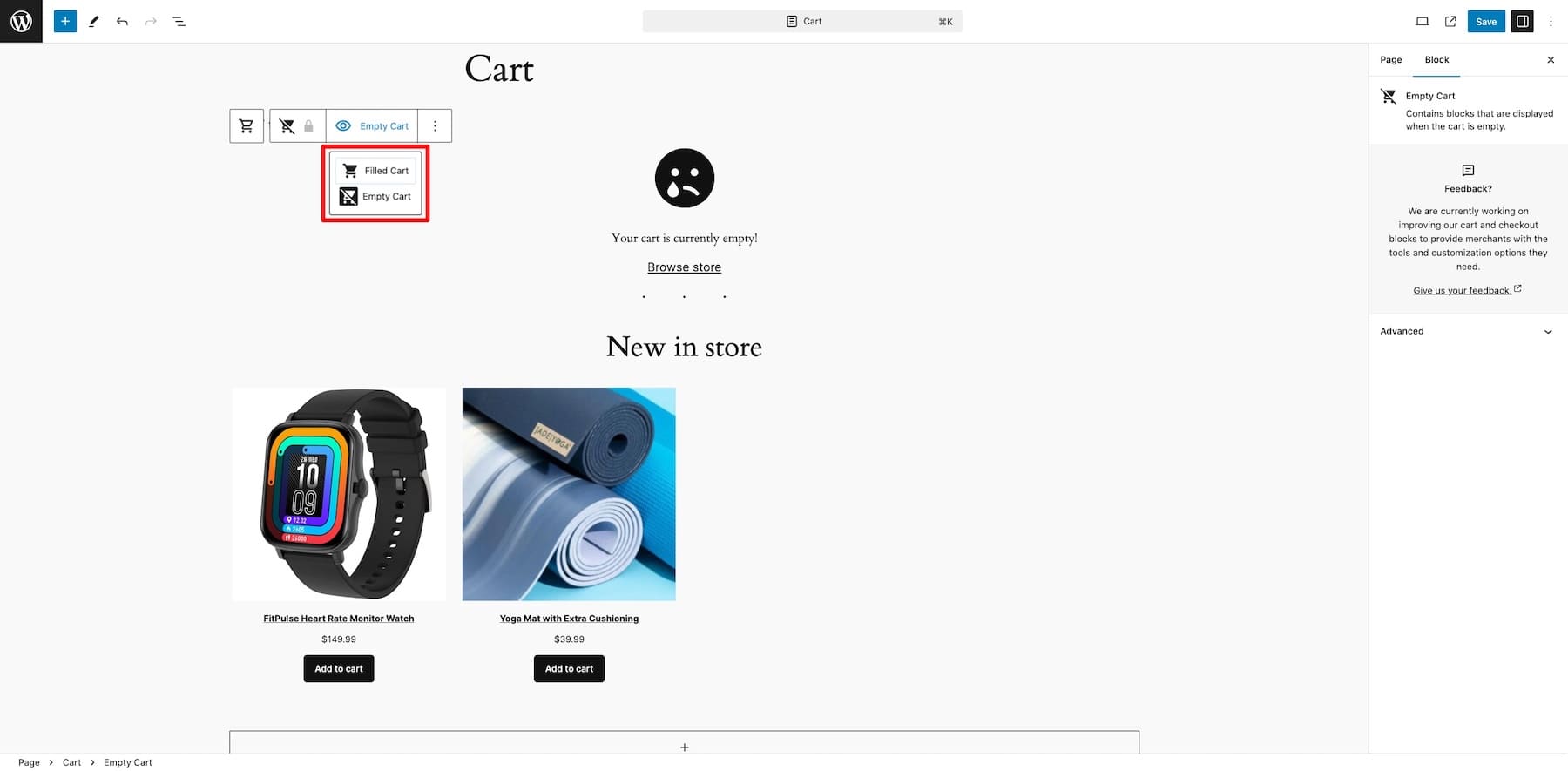
L'aggiunta del blocco Carrello crea anche un layout Carrello vuoto con prodotti extra e un collegamento Sfoglia negozio . Passa al carrello vuoto dal carrello pieno.

Poiché si tratta di un intero blocco, non puoi personalizzarne le impostazioni, come caratteri o colori. Tuttavia, puoi aggiungere altri blocchi Gutenberg e WooCommerce, come Tutte le recensioni , per visualizzare testimonianze e Prodotti più recenti per visualizzare le ultime versioni del tuo negozio.

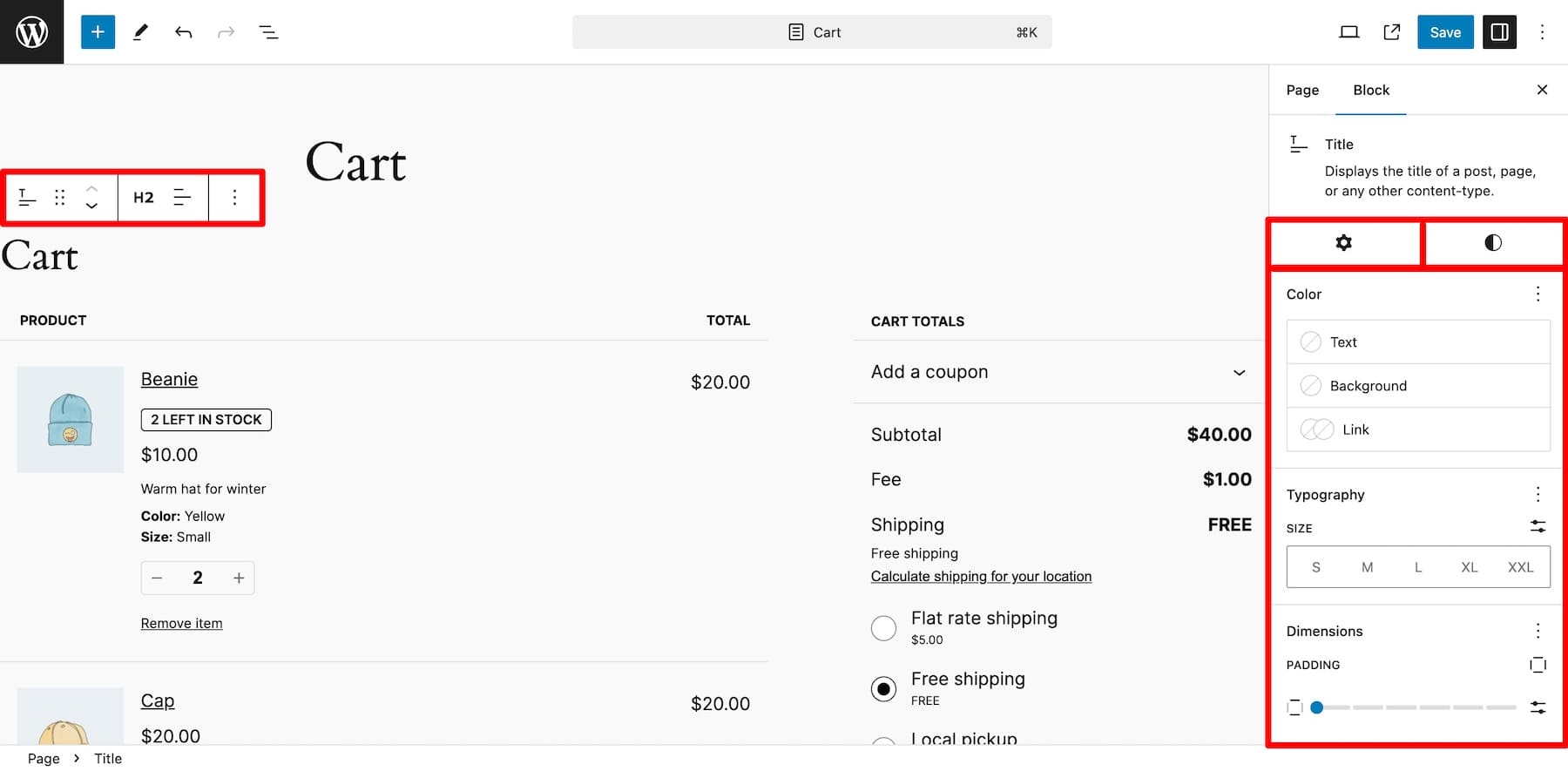
Per personalizzare l'impostazione di un blocco, fai clic su di esso e apporta le modifiche nella barra laterale destra.

I blocchi WooCommerce rendono la personalizzazione adatta ai principianti, ma puoi apportare modifiche solo in una certa misura. Per una personalizzazione avanzata e funzionalità estese, dovresti modificare il codice personalizzato (non è una buona idea toccare i file principali del sito web se non sei una persona tecnica) o utilizzare le estensioni WooCommerce (buono purché ne aggiungi alcune durante l'installazione troppi plugin potrebbero rallentare il tuo sito.)
2. Utilizzo di un costruttore WooCommerce come Divi
Un altro metodo (molto migliore) per personalizzare le pagine del carrello è utilizzare un builder WooCommerce come Divi. È un builder drag-and-drop senza codice che ti consente di personalizzare le pagine spostando gli elementi. Ottieni anche molte pagine del carrello predefinite e layout di negozi online che possono essere importati nel tuo sito con un clic. Non dimentichiamo centinaia di WooCommerce di Divi e moduli di contenuti nativi che semplificano l'aggiunta di funzionalità. Quindi, non solo non devi toccare una singola riga di codice, ma eviti anche il gonfiore del tuo sito installando molte estensioni di terze parti per aggiungere funzionalità.
Divi è dotato di strumenti che ti fanno risparmiare tempo e semplificano il tuo lavoro di 10 volte. Ad esempio, Divi Quick Sites progetterà per te un intero negozio online con pagine brandizzate entro due minuti. E Divi AI per creare un layout di pagina, un testo del sito e immagini che corrispondano alla voce del tuo marchio.
Inizia con Divi
Perché Divi è perfetto per personalizzare una pagina del carrello WooCommerce?

Divi è uno dei builder WooCommerce preferiti da molti proprietari di negozi online per la sua facilità d'uso, funzionalità integrate per funzionalità estese e capacità di personalizzazione illimitate che consentono loro di creare splendide pagine del carrello e completare negozi online. Ecco alcune delle sue caratteristiche principali che lo rendono perfetto per i siti WooCommerce:
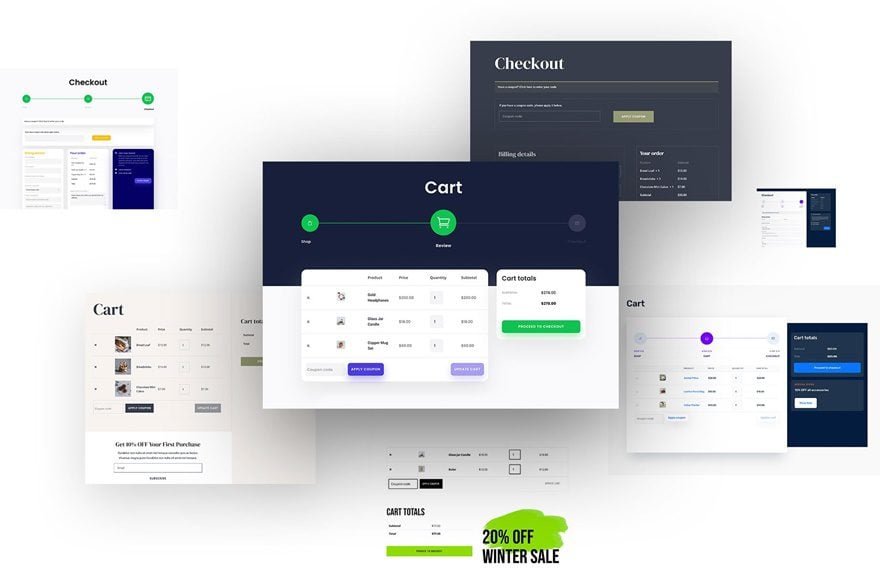
1. Bellissimi layout di pagina del carrello già pronti per risparmiare tempo
Divi dispone di centinaia di layout di negozi e carrelli online predefiniti per risparmiarti il fastidio di creare pagine da zero. Questi sono progettati professionalmente da esperti Divi (che sono anche designer di siti Web professionisti), quindi non devi preoccuparti dello stile delle tue pagine. Basta un clic per importare e sei pronto per apportare le modifiche necessarie e pubblicare.

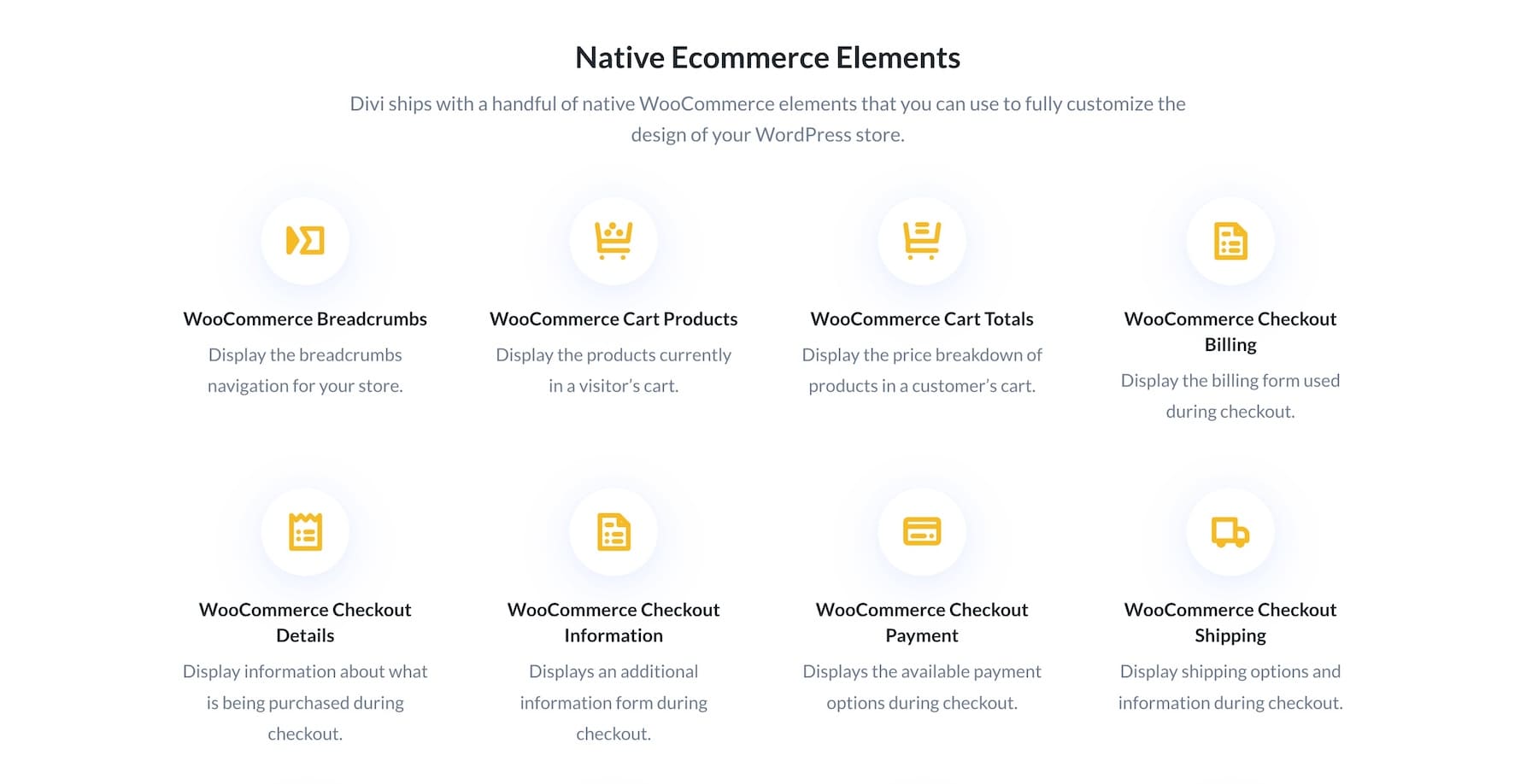
2. Moduli WooCommerce nativi di Divi per aggiungere funzionalità
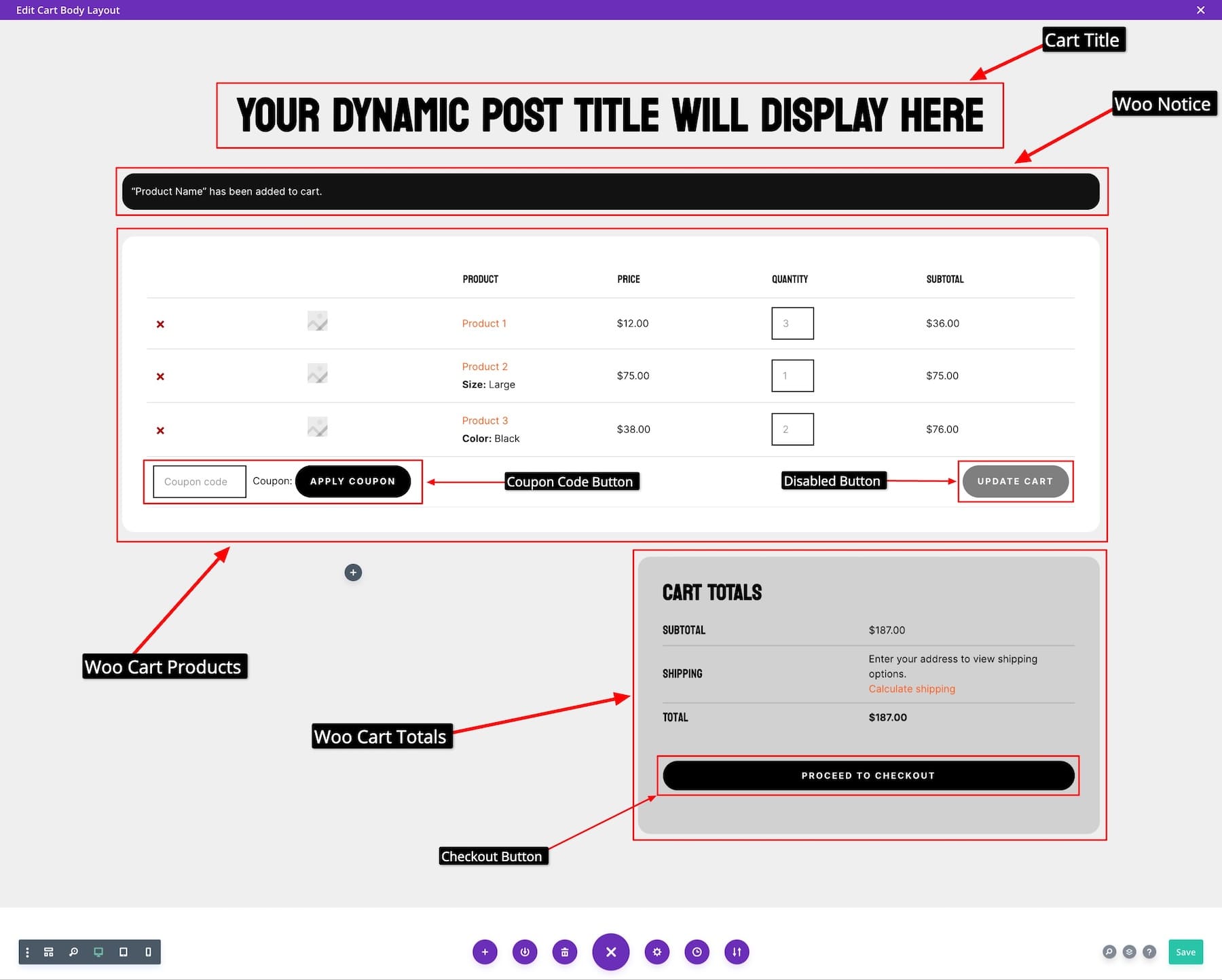
Divi ha vari elementi WooCommerce e Carrello che ti fanno risparmiare tempo istantaneamente aggiungendo funzionalità al tuo sito. Ad esempio, Woo Cart Products elenca tutti i prodotti che i clienti hanno aggiunto al carrello . Woo Cart Totals mostra magnificamente l'importo totale con altri dettagli come le informazioni sulla spedizione.

3. Divi Theme Builder per progettare un modello di carrello universale
La parte migliore dell'utilizzo di Divi è che puoi creare e personalizzare modelli dinamici come il carrello (che cambia in base alle scelte dell'utente) a livello di sito web con Divi Theme Builder , in modo tale che quando apporti modifiche al modello, si rifletta anche su tutte le pagine del carrello.
Questo è sorprendente, poiché non sei limitato ad alcuni blocchi WooCommerce e alle impostazioni di personalizzazione di base. Invece, puoi progettare le tue pagine dinamiche utilizzando Divi Builder e ottenere l'accesso a tutte le funzionalità di personalizzazione e ai moduli di contenuto. Devi solo creare un modello di carrello e personalizzarlo per apportare modifiche uniformi a tutto il sito e mostrarle su tutte le pagine del carrello impostate da diversi utenti.

4. Strumenti di marketing integrati per ottimizzare le pagine del carrello
Divi dispone di incredibili strumenti di marketing come funzionalità integrate per aiutarti ad aumentare i tassi di conversione della pagina del tuo prodotto. Ad esempio, Divi Leads ti consente di eseguire test divisi e scegliere un vincitore tra due elementi. Quindi, puoi testare due pagine del carrello, una con un codice coupon di sconto popup e un'altra con un modulo di attivazione e-mail predefinito e vedere quale ha un tasso di conversione migliore. Oppure prova diversi brand, messaggi, stili di immagine o qualunque cosa tu voglia. Ottieni anche analisi di monitoraggio delle conversioni integrate, quindi non devi investire in piattaforme CRO di terze parti.
Allo stesso modo, le Condizioni ti consentono di creare offerte promozionali situazionali per convincere gli acquirenti a completare l'acquisto. Ad esempio, quando un cliente lascia il carrello senza completare un acquisto, puoi mostrare un irresistibile buono sconto come banner popup.
Ottieni anche plug-in premium come Bloom per creare opzioni di posta elettronica ad alta conversione e Monarch per commercializzare e indirizzare più traffico. Non dimenticare di dare un'occhiata a molte altre funzionalità integrate, come un banner adesivo per gli annunci di vendita, un timer per il conto alla rovescia per creare urgenza, moduli di contatto integrati per raccogliere testimonianze dei clienti e un mercato Divi pieno di strumenti ancora più sorprendenti per rendi illimitate le pagine del tuo carrello e il tuo negozio online.
5. Siti Divi Quick per generare rapidamente un modello di carrello
Se non ti piace perdere tempo a costruire le pagine del sito o hai bisogno di una base per far fluire la tua creatività, Divi è perfetto per te. Utilizzando Divi Quick Sites, puoi generare un intero sito Web in meno di due minuti. Divi Quick Sites installa e configura anche WooCommerce se attivi l'opzione Acquista . Ciò significa che durante la creazione del tuo negozio online, otterrai modelli di pagina pertinenti, inclusi modelli di pagine di negozio, prodotto, pagamento e carrello con marchio.
Devi solo inserire il titolo, lo slogan e il logo del tuo negozio online e controllare le pagine che desideri creare, inclusa la pagina del Negozio .
Una volta che il tuo sito è pronto, puoi accedere facilmente al carrello (e ad altri modelli) in Divi Theme Builder e apportare modifiche a tutto il sito utilizzando il builder drag-and-drop di Divi.
Ottieni Divi+WooCommerce
Personalizzare una pagina del carrello WooCommerce con Divi
Questo tutorial è incentrato sulla personalizzazione di una pagina del carrello WooCommerce, ma se stai costruendo il tuo negozio online con WooCommerce per la prima volta, dovresti iniziare con la nostra guida sulla creazione di un negozio di e-commerce.
Ma prima di iniziare il nostro tutorial, devi avere il tema Divi installato e attivo nel tuo negozio online.
L'abbonamento Divi costa $ 89 all'anno, oppure puoi ottenerlo con un pagamento una tantum di $ 249 per tutta la vita. Dopo aver acquistato Divi, accedi con le credenziali di abbonamento a Elegant Themes e scarica il file Divi.zip. Carica la cartella zip sulla dashboard di WordPress: Aspetto > Temi > Aggiungi nuovo . Attiva la tua licenza Divi e il gioco è fatto.
Ecco un tutorial video passo passo sull'installazione e l'attivazione di Divi:

Ottieni Divi+WooCommerce
Ora che puoi utilizzare Divi per creare e personalizzare la pagina del carrello di WooCommerce, iniziamo il nostro tutorial:
1. Crea un modello di pagina del carrello
Come spiegato in precedenza, Theme Builder di Divi ti consente di personalizzare il modello della pagina del carrello a livello di sito in modo che le modifiche appaiano su carrelli diversi impostati dai vari utenti.
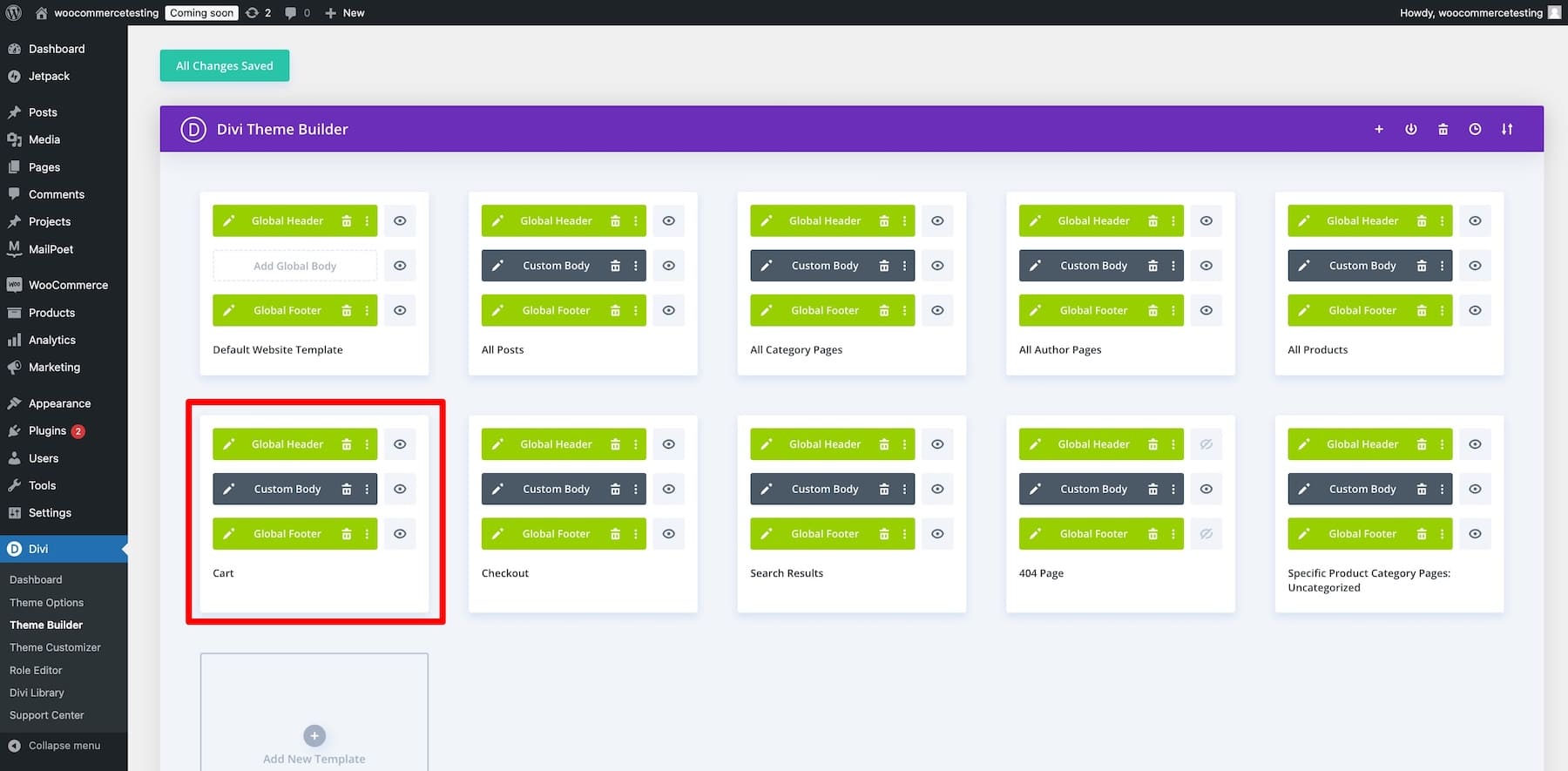
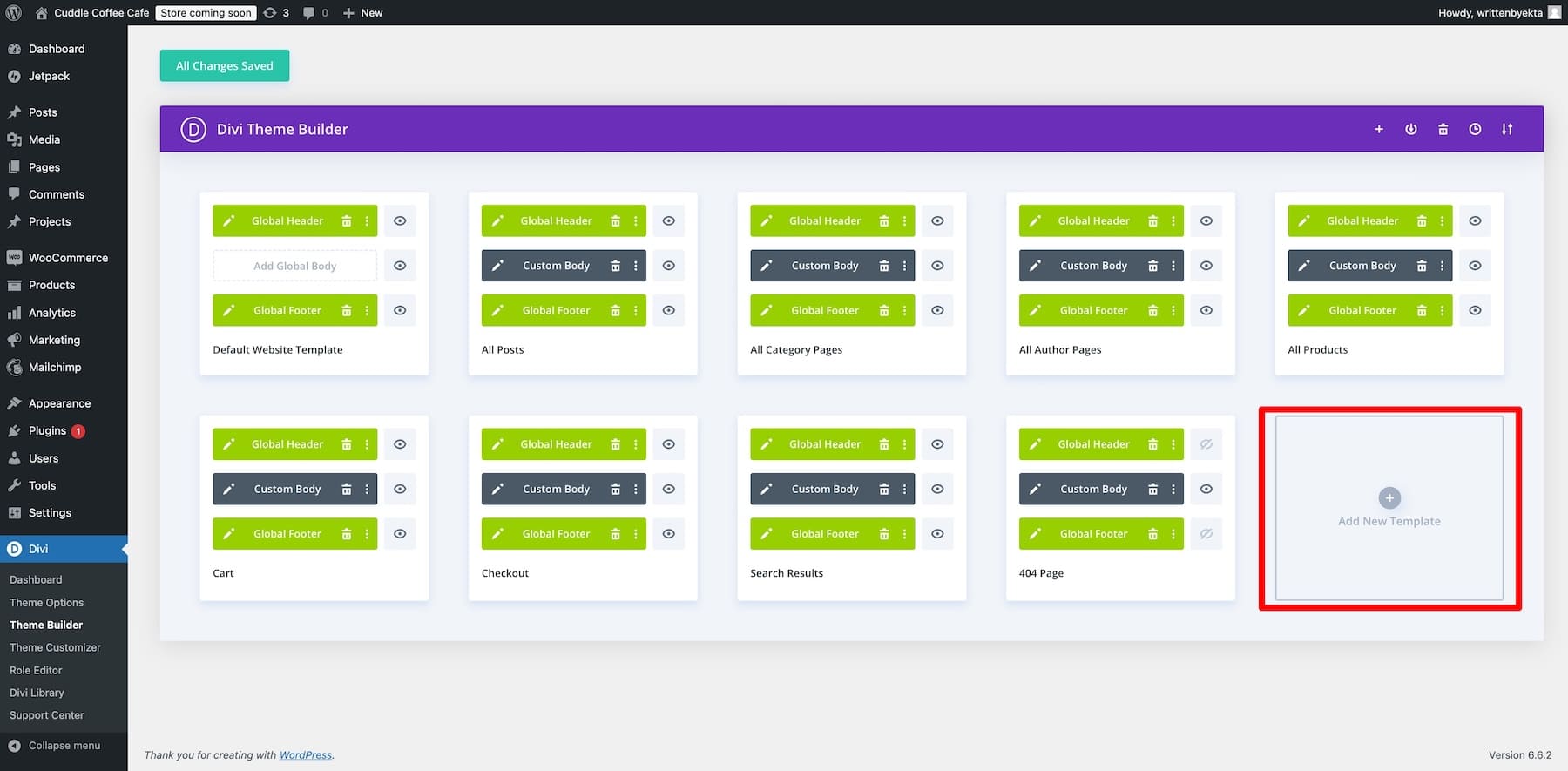
Per il nostro esempio, utilizzeremo il modello di creazione di temi del carrello generato utilizzando Divi Quick Sites che abbiamo appena creato in precedenza. Ma puoi creare un nuovo modello di carrello o crearne uno tuo. Per farlo, vai su Divi > Theme Builder e fai clic su Aggiungi nuovo modello.

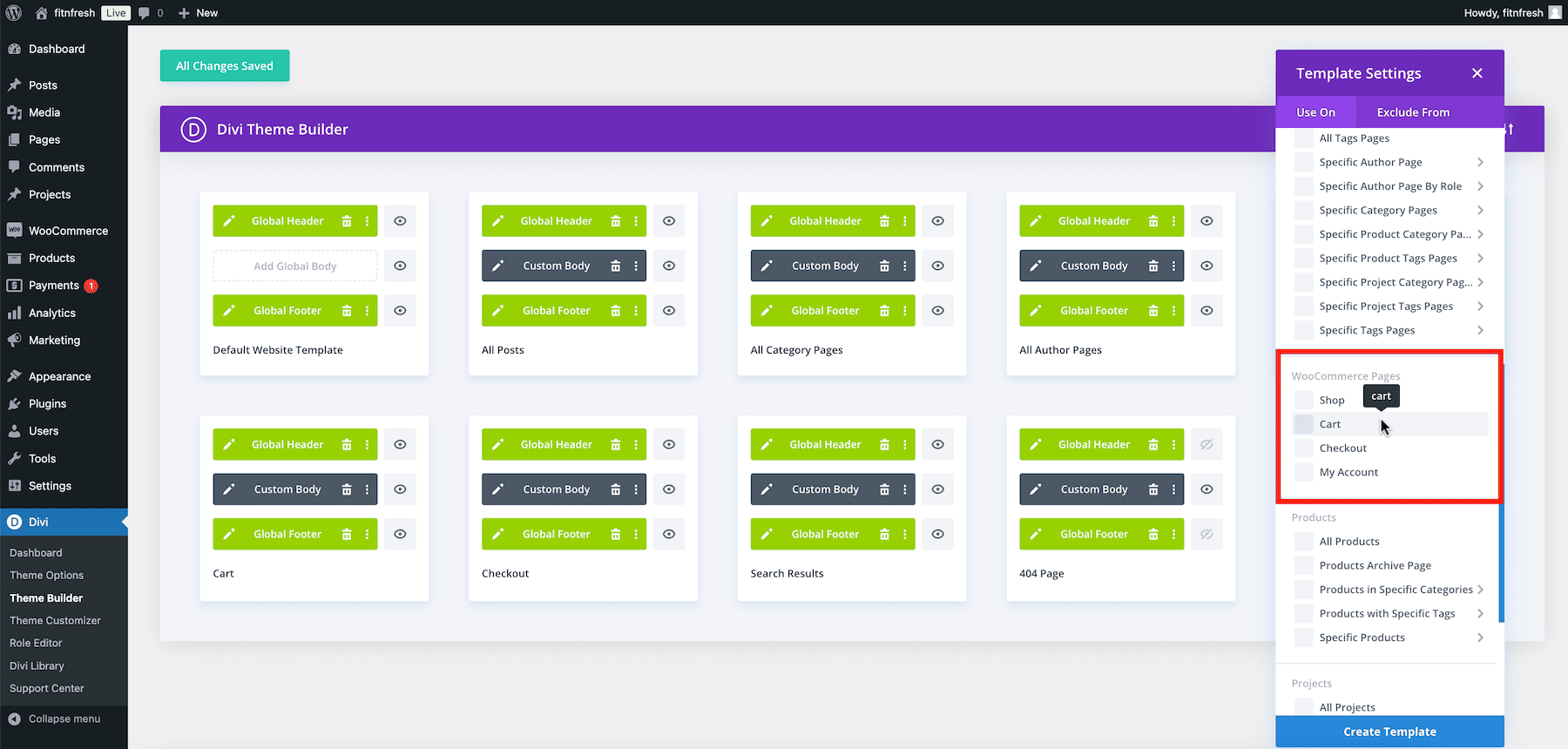
Scegli Carrello come origine da utilizzare per questa modifica del layout.

Ora puoi accedere al builder drag-and-drop di Divi per progettare un modello di pagina del carrello utilizzando i moduli Divi Theme Builder e WooCommerce.

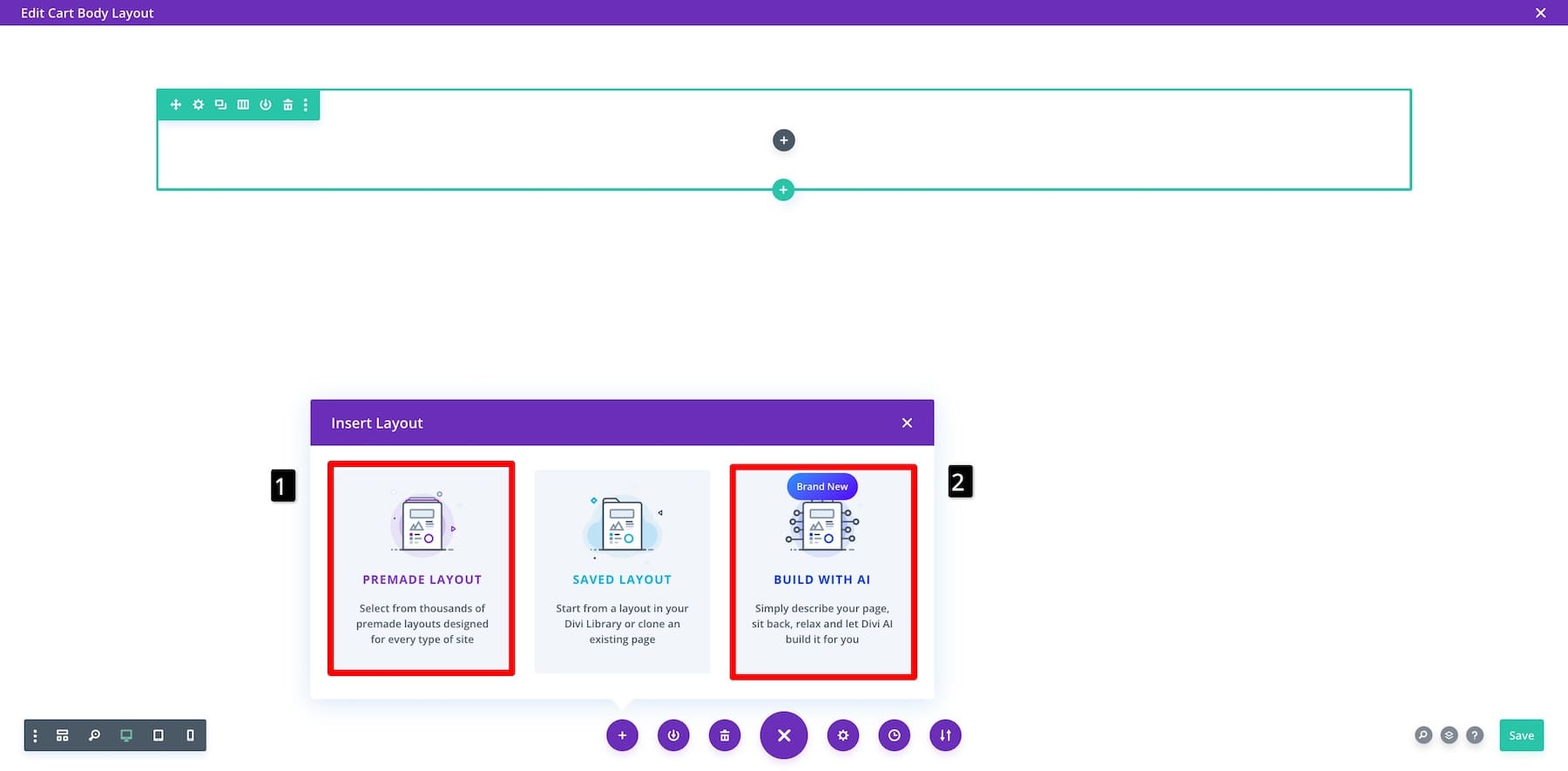
Facoltativo: puoi anche importare un modello di carrello predefinito o utilizzare l'opzione Costruisci con AI per chiedere a Divi AI di generare da zero un modello di carrello unico.

Ricorda che non devi costruire da zero se non sai da dove cominciare. Puoi sempre generare un modello di carrello brandizzato con Divi Quick Sites.
2. Personalizza il modello del carrello
Generalmente, le pagine del carrello sono mantenute semplici per non distrarre i clienti dall'acquisto, ma potresti aggiungere alcuni elementi per impedire loro di abbandonare il carrello. Ad esempio, un codice coupon di sconto popup li incoraggerebbe a completare l'acquisto e a risparmiare denaro. Mostrare testimonianze di prodotti o una garanzia di rimborso convincerebbe i clienti dubbiosi ad essere sicuri dell'acquisto.
Iniziamo assicurandoci di avere gli elementi necessari per una pagina del carrello ottimizzata.
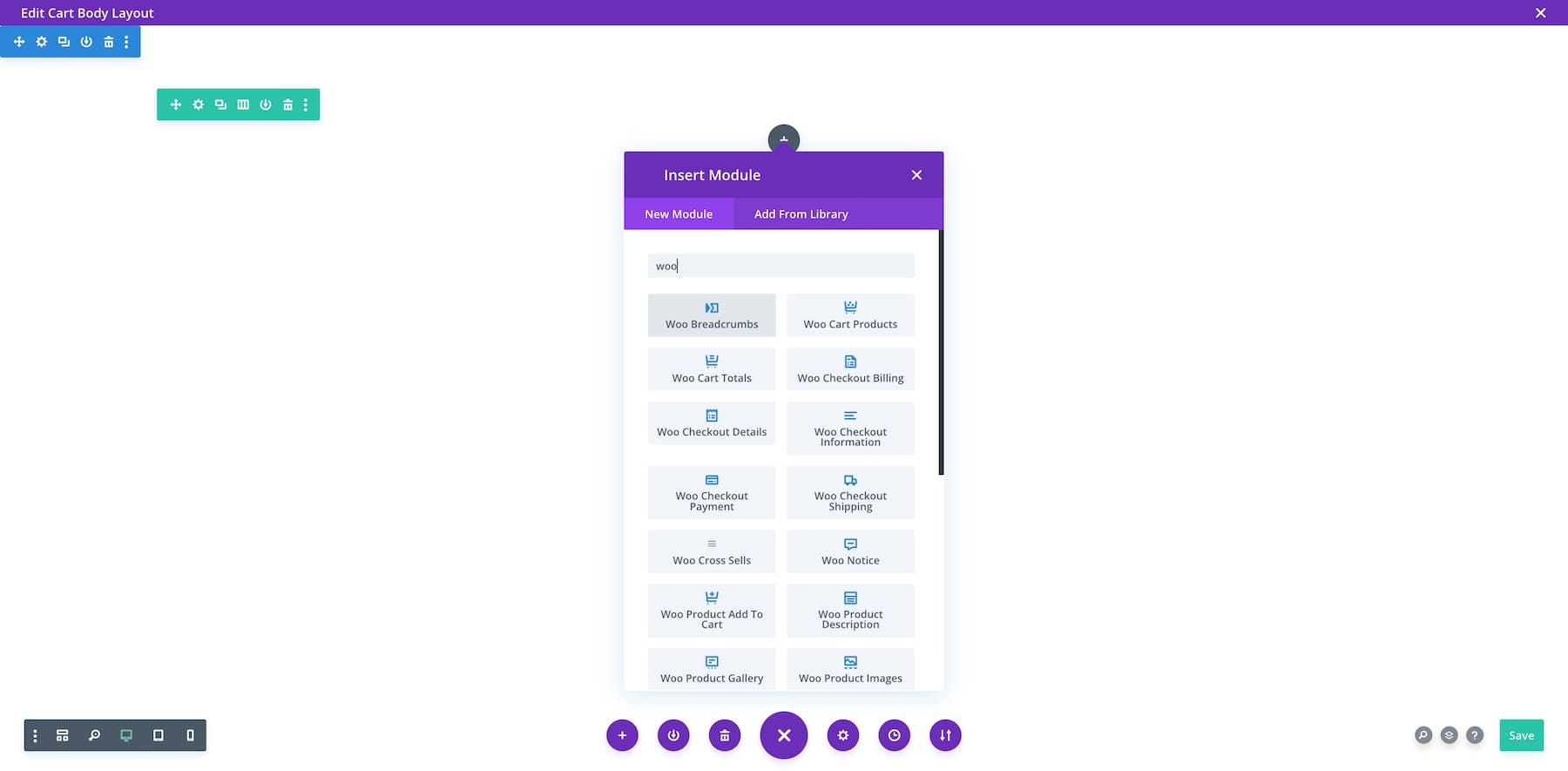
Utilizzo dei moduli carrello WooCommerce di Divi
Divi viene fornito con moduli WooCommerce nativi che ti aiutano ad aggiungere facilmente funzionalità al tuo negozio online senza toccare il codice. Ad esempio , il modulo Woo Cart Products crea un bellissimo elenco di tutti i prodotti che i clienti aggiungono al carrello. Include anche una colonna per applicare i codici coupon e un pulsante disabilitato (evidenziato in grigio) che diventa attivo solo quando i clienti hanno aggiunto prodotti al carrello. Il modulo Totali carrello Woo mostra il prezzo di acquisto totale con informazioni aggiuntive come l'indirizzo di spedizione e un pulsante Procedi al pagamento .

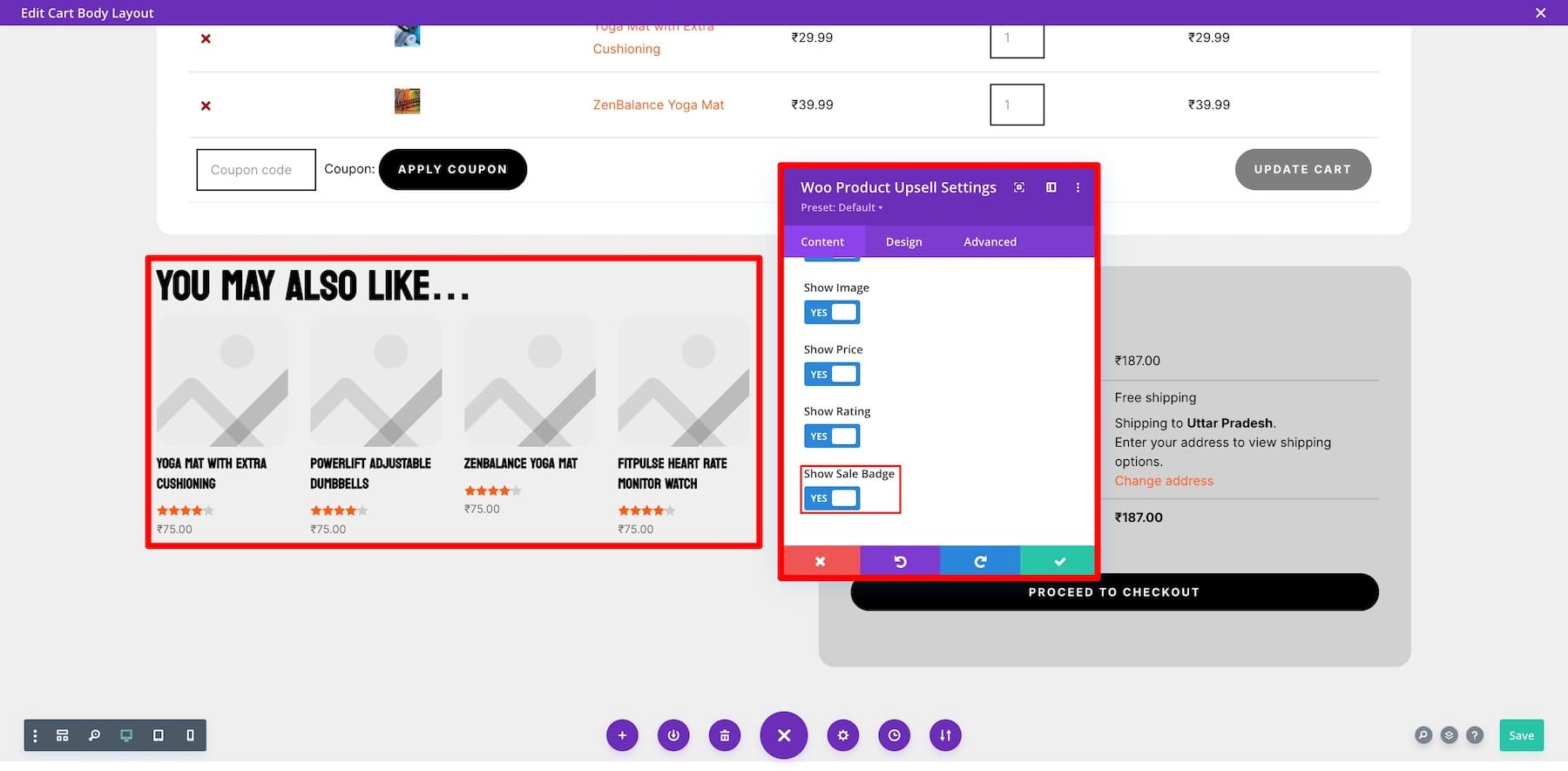
Il modello di carrello generato da Divi Quick Sites include già gli elementi necessari, quindi non dovrai preoccuparti di cosa includere. Proviamo invece ad aggiungere una sezione "Che ti potrebbe interessare" per incoraggiare i clienti ad aggiungere più articoli ai loro carrelli . Per fare ciò, devi aggiungere l'elemento Woo Product Upsell . Assicurati di attivare l'icona Mostra badge di vendita per creare urgenza.

Per personalizzare le impostazioni di un modulo, passa il mouse sopra di esso e fai clic sull'icona dell'ingranaggio (impostazioni). Ora passa tra Contenuto (per modificare il contenuto dell'elemento), Design (per modificare caratteri, colori, dimensioni e altro) e Avanzato (per modificare CSS personalizzati, aggiungere condizioni, ecc.).
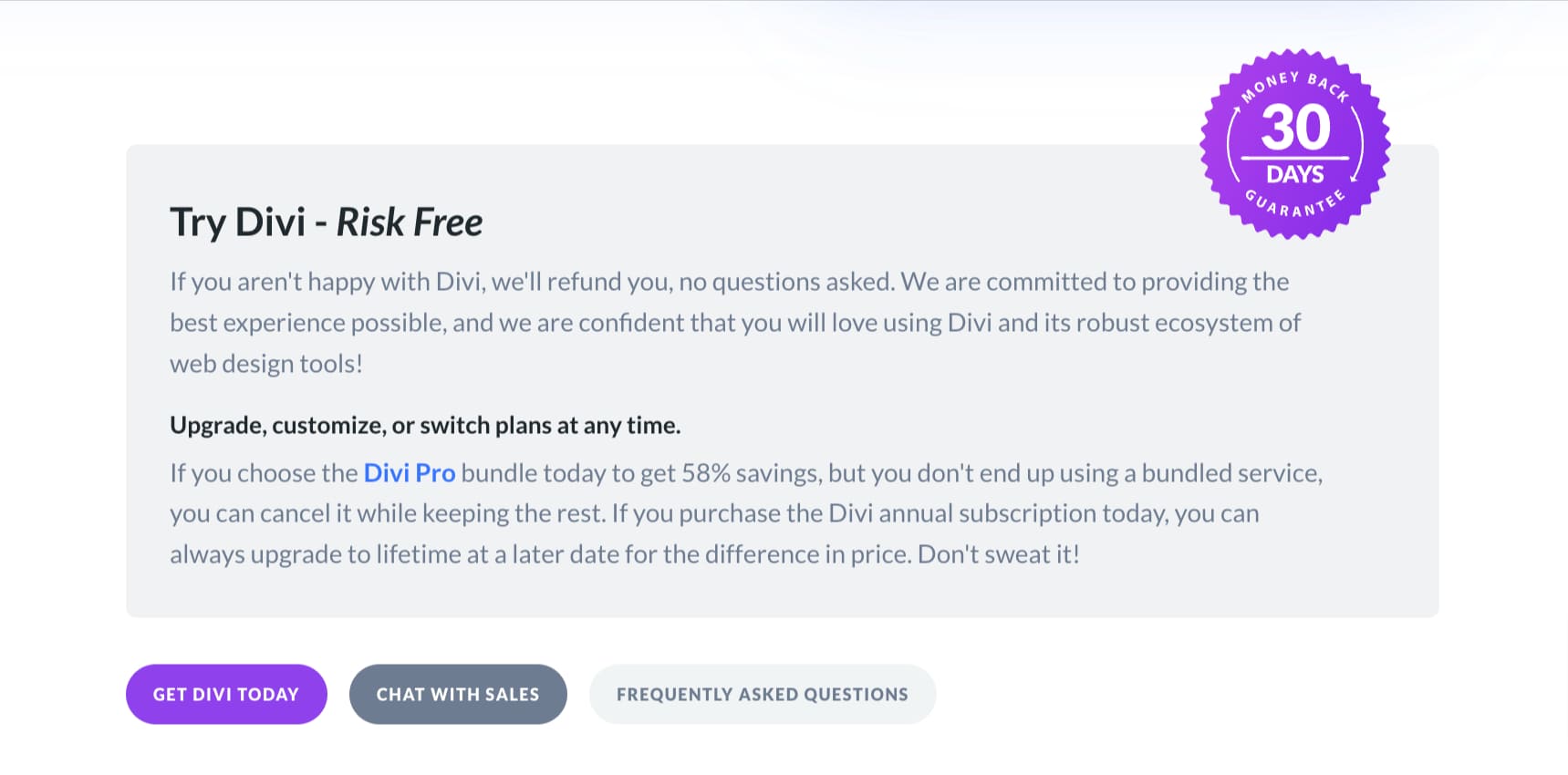
Potresti anche creare una sezione di garanzia di rimborso come questa per dare maggiore credibilità alla nostra pagina del carrello. Per crearne uno, aggiungi gli elementi Titolo, Paragrafo, Pulsanti e Icona . Puoi utilizzare Divi AI per generare una copia convincente per la tua carta di garanzia.

Utilizzo del contenuto dinamico di Divi per estrarre dati specifici del prodotto
Un'altra cosa grandiosa di WooCommerce e dei moduli nativi di Divi è che sono dinamici, il che significa che estraggono automaticamente i dati da prodotti specifici senza doverli inserire manualmente. Ciò è particolarmente efficace quando i tuoi clienti impostano il carrello e selezionano i prodotti. Puoi anche modificare le impostazioni del contenuto dinamico in alcuni elementi per personalizzare ancora di più l'esperienza degli utenti.
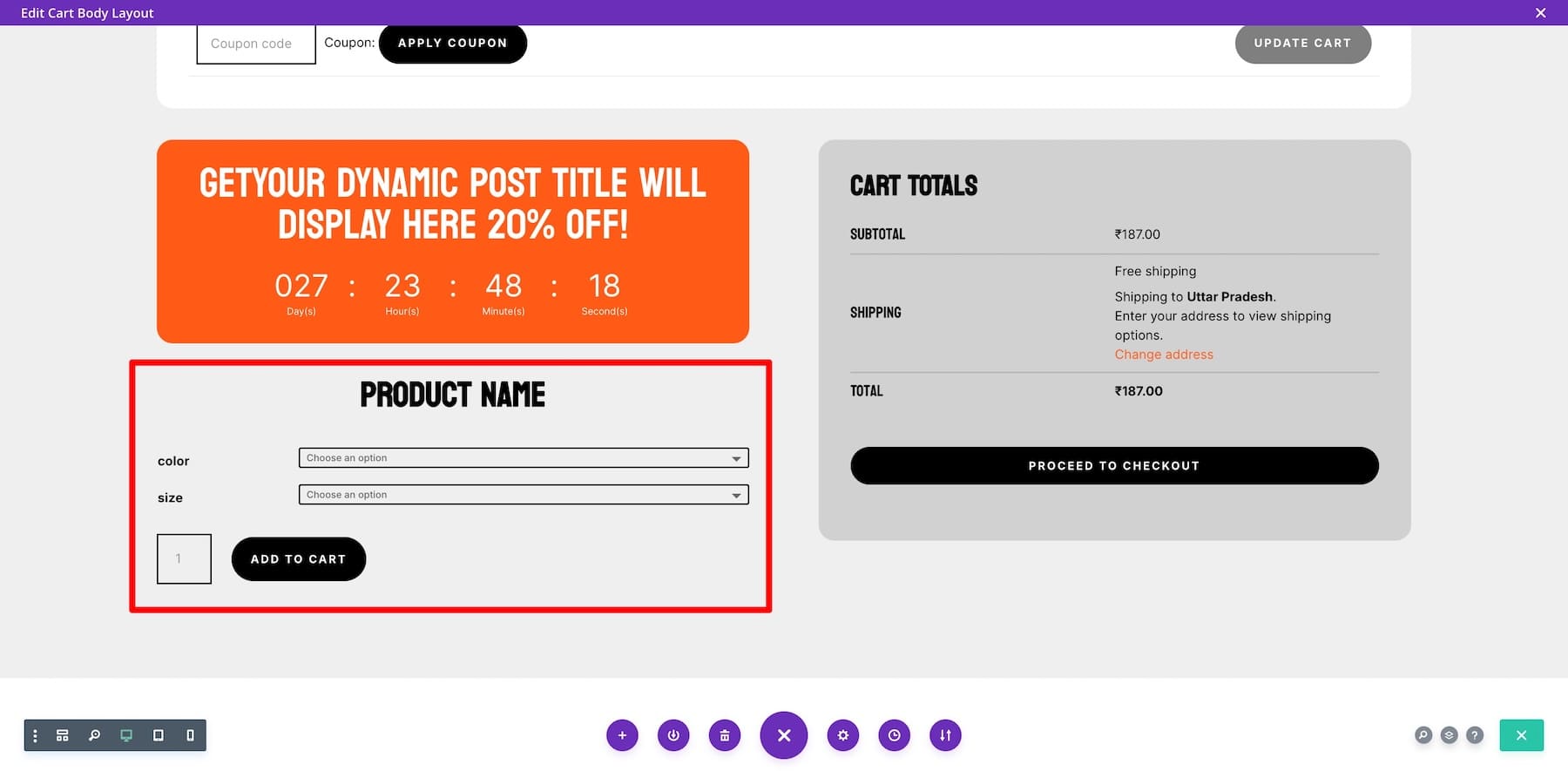
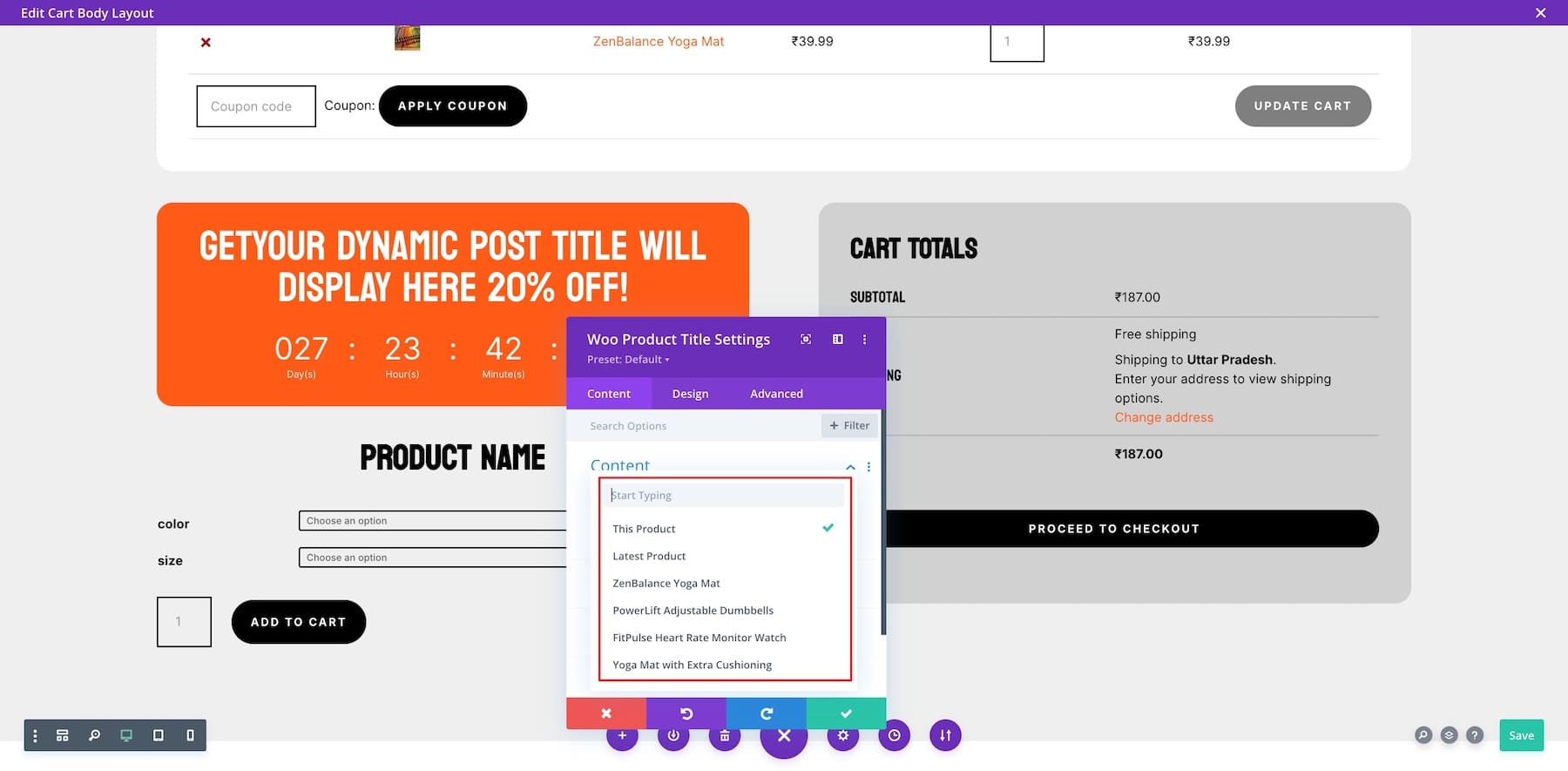
Ad esempio, puoi visualizzare un timer per il conto alla rovescia specifico per il prodotto con uno sconto considerevole per incoraggiare il cliente ad aggiungere il prodotto al carrello. Per fare ciò, creiamo prima un timer per il conto alla rovescia e personalizziamo le sue impostazioni di contenuto dinamico.
Una volta deciso per quanto tempo desideri visualizzare il timer per il conto alla rovescia (è una buona idea impostare 10-15 minuti per creare una FOMO e non perdere uno sconto enorme), devi creare una sezione Aggiungi al carrello del prodotto. Utilizza Nome prodotto Woo, Descrizione prodotto Woo, Aggiungi al carrello Woo e altri moduli Woo per creare una sezione irresistibile.

Puoi regalare un prodotto specifico o più recente con uno sconto enorme. Seleziona il prodotto che vuoi regalare e Divi raccoglierà automaticamente le informazioni pertinenti.

Divi offre diversi potenti moduli per migliorare le pagine del carrello di WooCommerce. Il timer per il conto alla rovescia crea urgenza per le vendite a tempo limitato, favorendo acquisti più rapidi. La Woo Cross vende il modulo evidenzia i prodotti correlati o complementari da aggiungere all'acquisto. Ce ne sono molti altri, quindi gioca con altri moduli, usa Divi Leads per eseguire test e crea un modello di carrello WooCommerce unico che converte davvero.
Inizia con Divi
Utilizzo delle condizioni di Divi per aggiungere un codice coupon di sconto
La potente funzionalità di Divi, Condizioni, ti consente di ottimizzare le pagine del carrello per diverse situazioni. Ad esempio, se un cliente riempie il carrello ma decide di andarsene, puoi impostare una promozione carrello abbandonato con un codice coupon di sconto per incoraggiarlo a completare l'acquisto. Oppure posiziona strategicamente i prodotti con sconti utilizzando il modulo Woo Product Upsell in modo che appaiano ogni volta che i clienti hanno alcuni prodotti nel carrello o visitano la pagina del carrello.
Le opzioni delle Condizioni di Divi possono aiutarti a creare esperienze di acquisto uniche. Ad esempio, puoi mostrare diverse sezioni della pagina del prodotto agli utenti che hanno effettuato l'accesso rispetto agli utenti ospiti. Se alcuni dei tuoi prodotti sono esauriti, puoi visualizzare un altro sconto per incoraggiare gli utenti ad aggiungerne altri ai loro carrelli.
3. Salva le modifiche e visualizza l'anteprima della pagina del carrello
Una volta soddisfatto del tuo progetto, fai clic sul pulsante Salva in basso a destra in Divi Builder.
Inizia con Divi
Aggiunta di un modulo popup di ottimizzazione e-mail (facoltativo)

Puoi anche utilizzare il plug-in Bloom di Divi per creare un popup di attivazione e-mail con buoni sconto esclusivamente per gli abbonati e-mail. Bloom viene fornito con molti tipi di visualizzazione diversi, incluso un popup che può essere attivato in base a determinati trigger che puoi scegliere. Ad esempio, puoi mostrare il popup se un utente è inattivo sulla pagina del prodotto o dopo un certo periodo di tempo. Puoi anche attivare un popup personalizzato nella pagina di ringraziamento dopo aver effettuato un acquisto. Questo sarebbe un ottimo momento per offrire uno sconto per iscriversi alla tua lista e-mail in modo da poter ottenere più vendite.
Inizia con Divi + Bloom
Altri modi per ottimizzare la pagina del carrello di WooCommerce
Oltre a personalizzare il modello del tuo carrello WooCommerce con Divi, ecco alcuni plugin essenziali ed estensioni WooCommerce che ti aiuteranno a ottimizzare ancora di più le pagine del carrello:
- Bloom: per ridurre il tasso di abbandono dei carrelli, raccogli contatti e-mail direttamente dalle pagine dei tuoi prodotti offrendo sconti speciali o aggiornamenti in cambio di iscrizioni via e-mail.
- Divi Mini Cart: visualizza un pulsante carrello univoco su altre pagine WooCommerce per consentire ai clienti di accedere facilmente alla pagina del carrello.
- Layout Divi Woo: ottieni bellissimi layout di carrello, prodotto e WooCommerce con un'opzione di importazione con un clic.
- Divi Marketplace: trova altri fantastici temi secondari, estensioni e layout personalizzati per migliorare le pagine del tuo carrello.
- WooCommerce One Page Checkout: migliora i tassi di conversione consentendo ai clienti di completare il processo di pagamento su una pagina.
- Quantità minima/massima per WooCommerce: i clienti possono personalizzare il proprio carrello degli acquisti aggiungendo un'opzione di quantità minima e massima a ciascun prodotto.
- Vendite forzate per WooCommerce: aggiungi automaticamente al carrello i prodotti che i clienti desiderano acquistare in base all'interazione dell'utente.
- Avvisi del carrello per WooCommerce: aggiungi avvisi del carrello personalizzati per fornire informazioni pertinenti che potrebbero aiutare ad aumentare le vendite.
- Upsell del carrello per WooCommerce: aggiungi offerte di upsell e cross-sell alla tua pagina del carrello WooCommerce.
Strumenti per personalizzare le pagine del carrello di WooCommerce
| Compito | Strumento suggerito | |
|---|---|---|
| 1 | Personalizza le pagine WooCommerce senza codifica | Costruttore Divi WooCommerce |
| 2 | Aggiungi prodotti, opzioni di pagamento e crea un negozio online | WooCommerce |
| 3 | Genera descrizione del prodotto, titoli, immagini e interi layout | DiviAI |
| 4 | Comprimi le immagini dei prodotti senza compromettere la qualità | EWWW |
| 5 | Consenti ai clienti di condividere prodotti sui social media | Monarca |
| 6 | Crea moduli di ottimizzazione e-mail irresistibili per incoraggiare gli utenti a iscriversi alla tua lista e-mail | Fioritura |
| 7 | Visualizza le icone del carrello su tutte le pagine WooCommerce | Mini carrello Divi |
| 8 | Ottieni layout del carrello WooCommerce meravigliosamente realizzati con un solo clic | Layout Divi Woo |
| 9 | Trova migliaia di layout ed estensioni WooCommerce | Il mercato Divi |
| 10 | Ottimizza le pagine dei prodotti per la SEO e guida gli acquirenti organici | RankMath SEO |
| 11 | Crea una procedura di pagamento di una pagina in WooCommerce | Pagamento in una sola pagina |
| 12 | Imposta le quantità minime e massime per gli acquisti di prodotti | Quantità minime massime per WooCommerce |
| 13 | Forza l'aggiunta di prodotti pertinenti ai carrelli dei tuoi clienti | Vendite forzate per WooCommerce |
| 14 | Mostra avvisi personalizzati sui carrelli dei clienti | Avvisi del carrello per WooCommerce |
| 15 | Crea upsell WooCommerce per incoraggiare più aggiunte ai carrelli | Upsell del carrello per WooCommerce |
Divi + WooCommerce è la soluzione e-commerce definitiva
Divi + WooCommerce è una potente combinazione perfetta per creare negozi di e-commerce. La personalizzazione di Divi perfeziona la funzionalità di e-commerce di WooCommerce, così puoi creare pagine del carrello accattivanti, ottimizzare le conversioni e offrire esperienze di acquisto eccezionali.
Inizia con Divi
