Come creare e modificare il piè di pagina in Elementor
Pubblicato: 2022-05-11Il footer del sito web è un'area che appare nella parte inferiore della pagina, sotto il contenuto del sito web. Questa sezione della pagina Web contiene in genere il logo del sito Web, il menu di navigazione, il modulo di iscrizione, la mappa, i collegamenti ai social network e le informazioni di contatto di un'azienda o organizzazione. I piè di pagina possono variare in modo significativo in termini di dimensioni, contenuto e stile a seconda del loro scopo e del tipo di sito Web in cui sono presenti.
Se stai utilizzando Elementor per progettare il tuo sito Web, puoi creare facilmente il piè di pagina del tuo sito Web in pochi minuti con i suoi pratici widget o blocchi di piè di pagina predefiniti. Inoltre, hai molte opzioni di personalizzazione per visualizzare informazioni utili per i tuoi visitatori.
In questo blog, ti mostreremo come modificare un piè di pagina in Elementor seguendo due semplici modi. Inoltre, condivideremo una parte bonus. Non perderlo se desideri utilizzare i blocchi di piè di pagina gratuiti per il tuo sito web.
Entriamo nella guida.
2 diversi metodi per modificare il piè di pagina in Elementor
L'intestazione e il piè di pagina sono elementi comuni del sito Web che ogni sito Web ha. Puoi facilmente progettare e personalizzare l'intestazione del tuo sito Web utilizzando Elementor. Ma qui ci stiamo concentrando su come puoi progettare un piè di pagina con Elementor.
Se desideri progettare un'intestazione personalizzata con Elementor, puoi seguire i pratici tutorial di seguito.
- Come progettare un'intestazione Elementor personalizzata in 2 minuti
- Come modificare l'intestazione di WordPress con Elementor
In questa sezione, ti mostreremo come modificare il piè di pagina in 2 modi possibili usando Elementor.
Metodo 1: modifica il piè di pagina utilizzando i widget Elementor
Metodo 2: modifica il piè di pagina utilizzando Elementor Theme Builder
Scegli un metodo che fa per te.
Iniziamo:
Metodo 1: modifica il piè di pagina utilizzando i widget Elementor
Qui imparerai come progettare e personalizzare un piè di pagina da zero utilizzando i widget Elementor.
Passaggio 1: imposta la struttura del piè di pagina
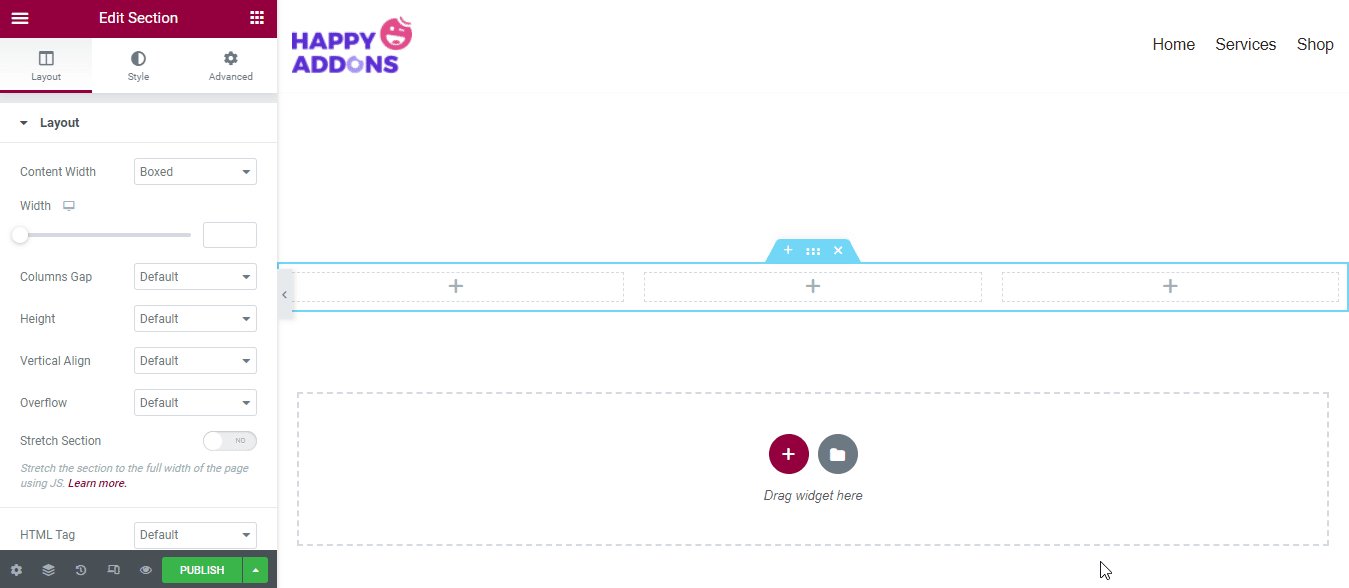
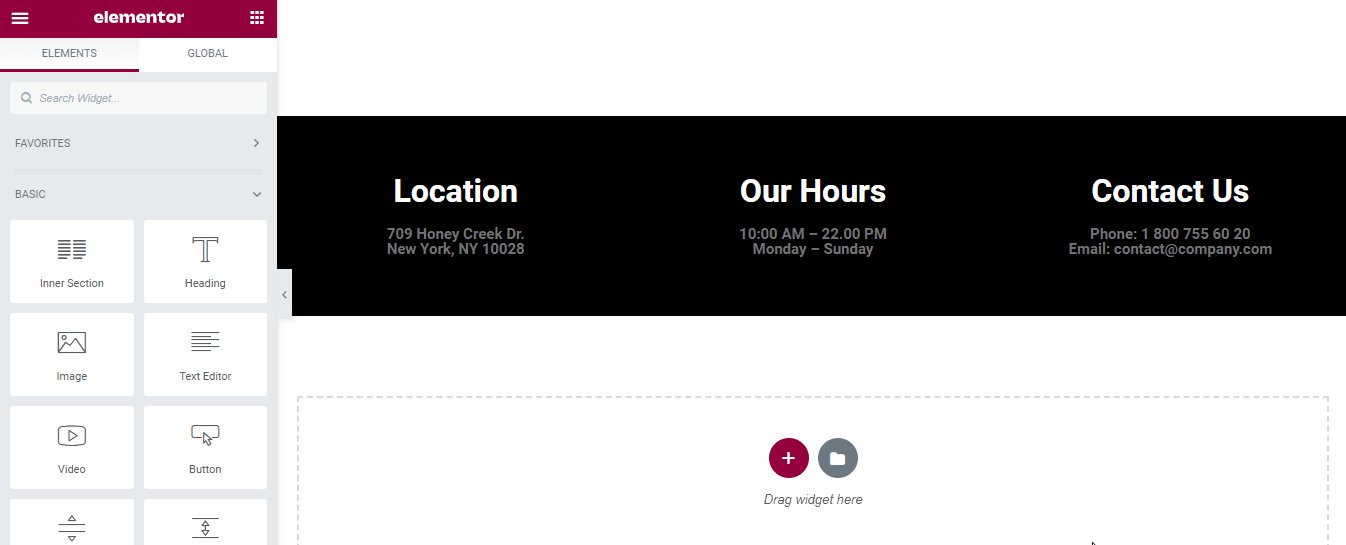
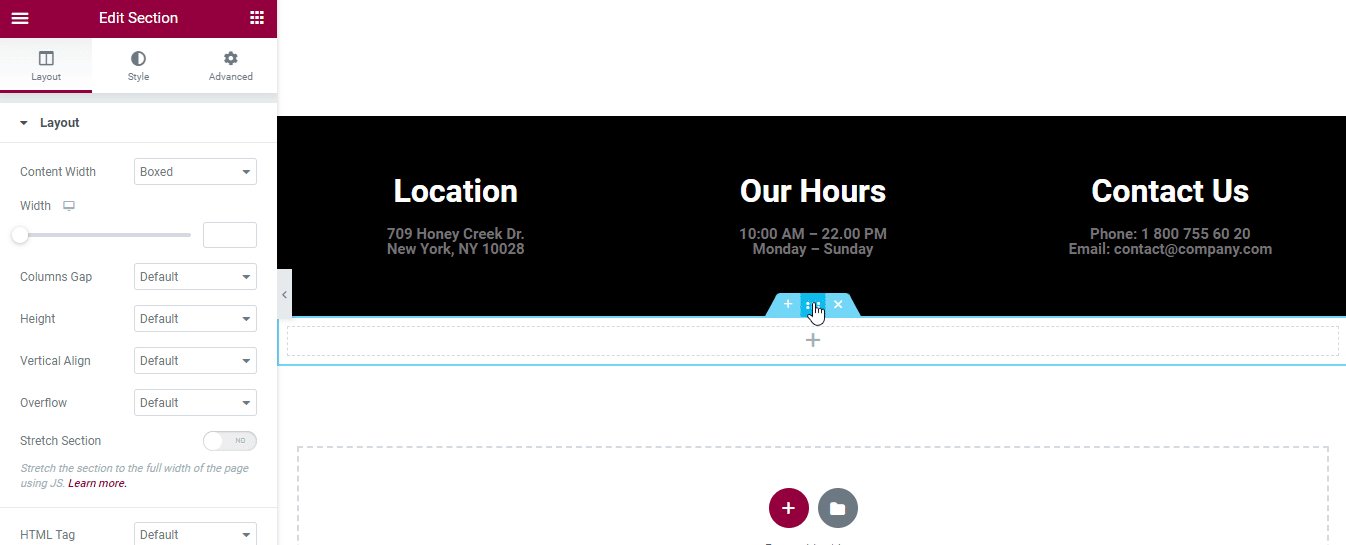
Innanzitutto, dobbiamo aggiungere una struttura per progettare il nostro piè di pagina. Puoi farlo facendo clic sull'icona ( + ). Segui l'immagine qui sotto. qui, abbiamo aggiunto tre colonne.

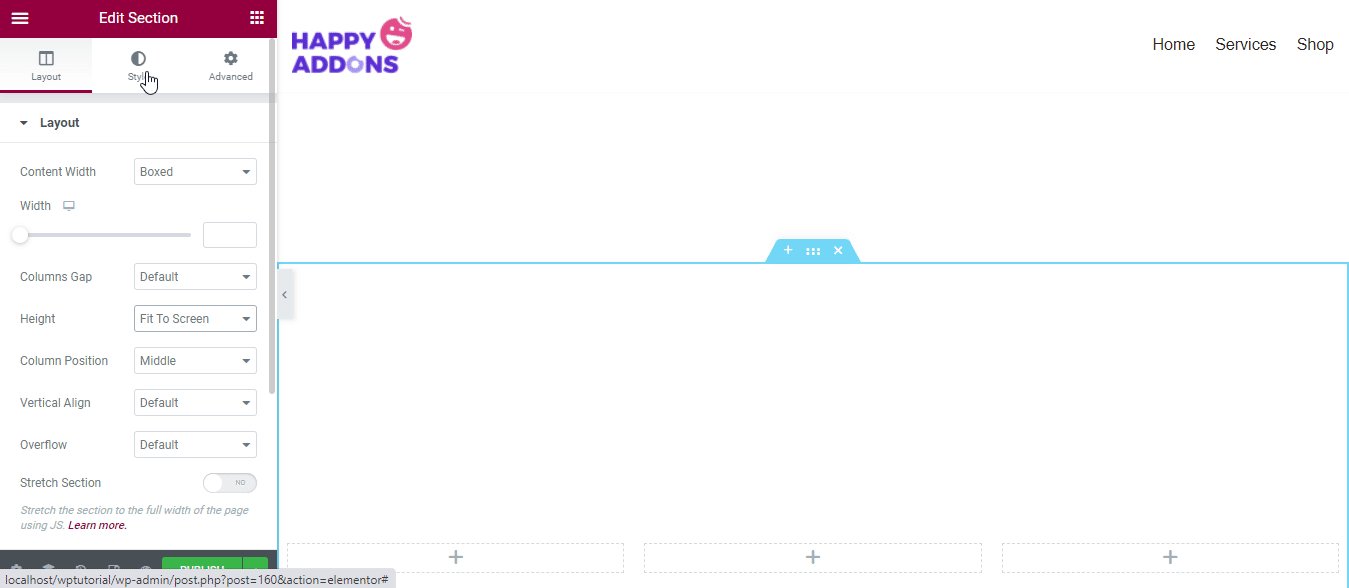
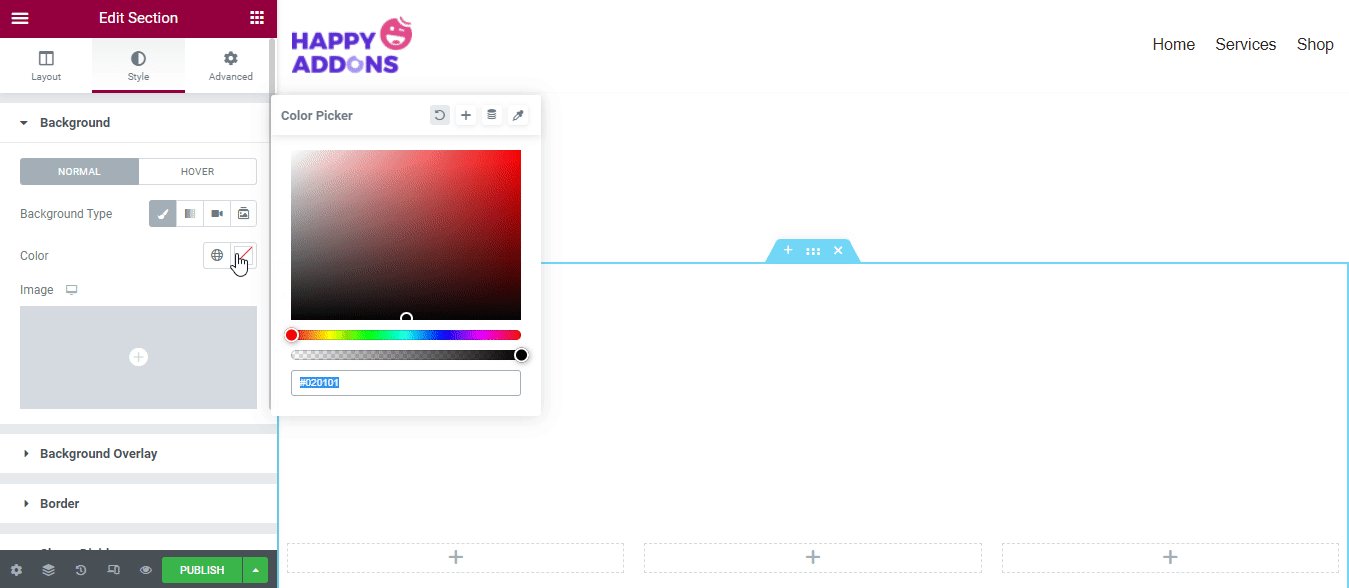
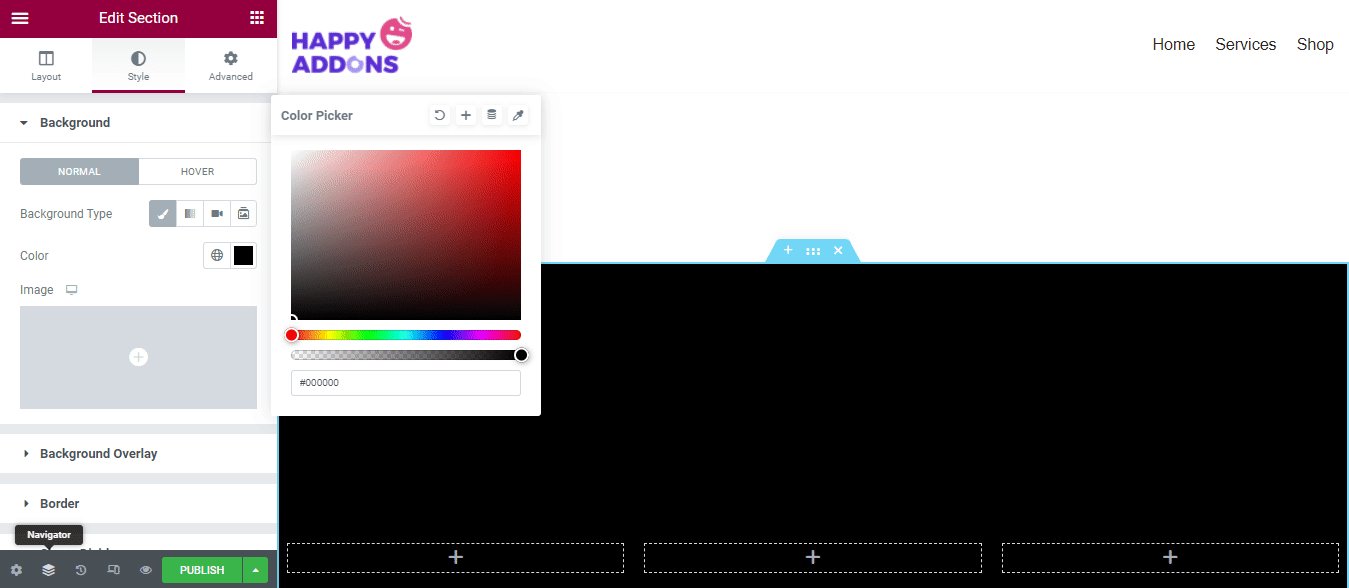
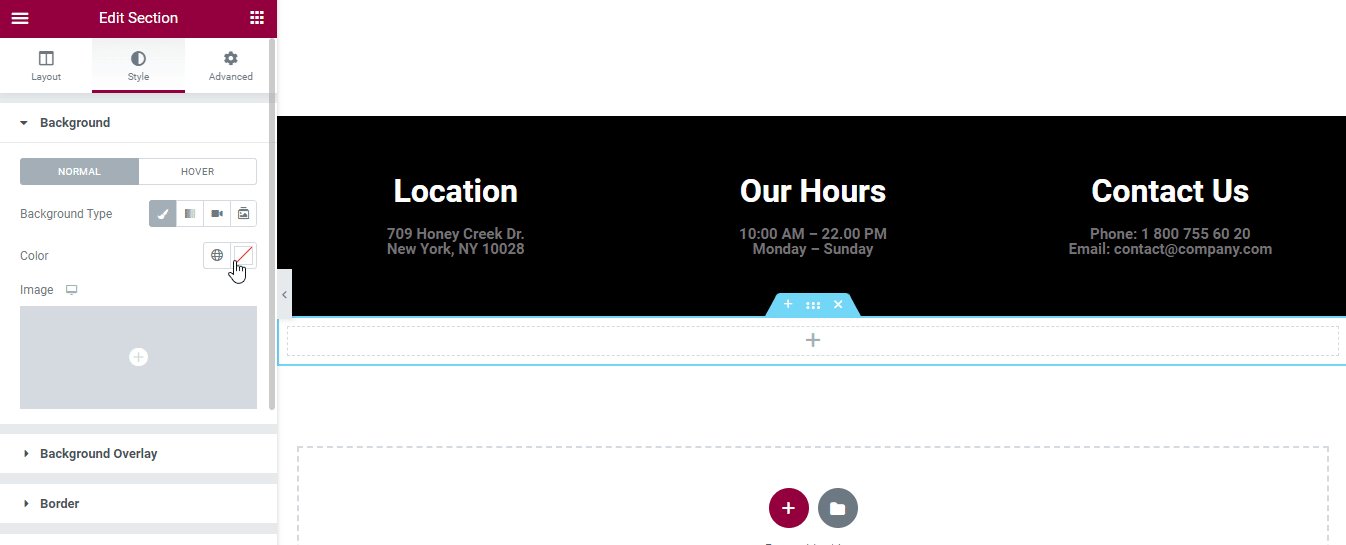
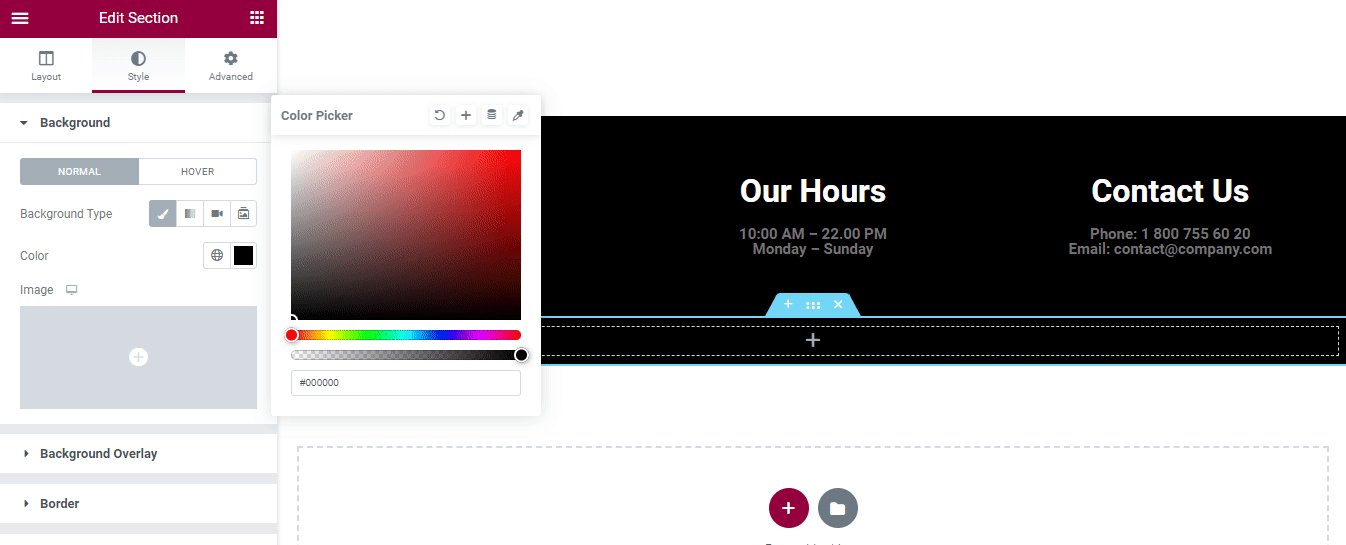
Dopo aver aggiunto la struttura del piè di pagina, è il momento di cambiare la sezione Layout e aggiungere un Colore di sfondo .

Passaggio 2: aggiungi il widget di intestazione
Stiamo pianificando di aggiungere tre diversi contenuti alle tre diverse colonne. Aggiungiamo.
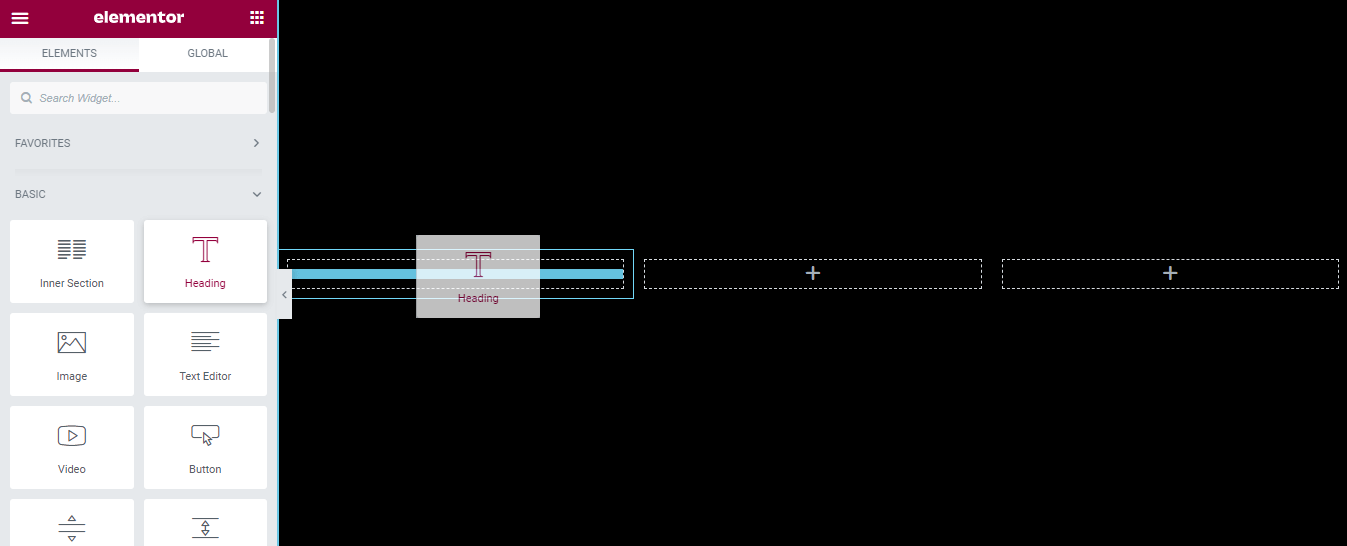
Innanzitutto, trova il widget Intestazione dalla galleria dei widget di Elementor. Quindi trascina e rilascia il widget nella colonna di sinistra.

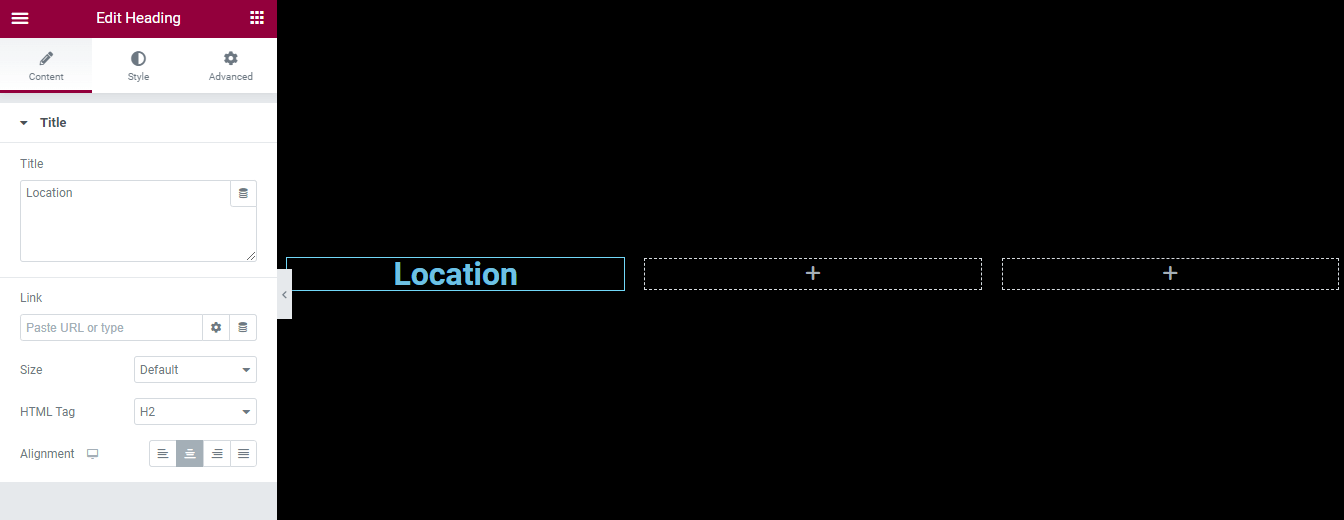
Nell'area Contenuto è possibile gestire il contenuto dell'intestazione. Qui puoi gestire il titolo, il collegamento, la dimensione, il tag HTML e l' allineamento dell'intestazione.

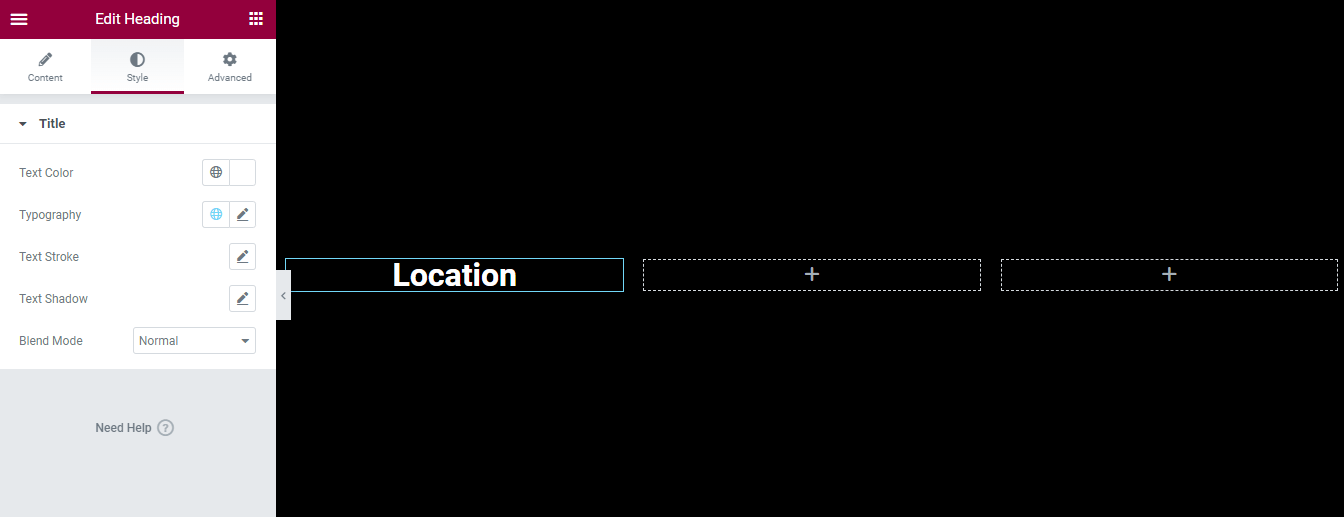
Puoi personalizzare il design dell'intestazione andando nella sezione Stile . È possibile modificare il colore del testo, la tipografia, il tratto del testo, l'ombreggiatura del testo e la modalità di fusione dell'intestazione.

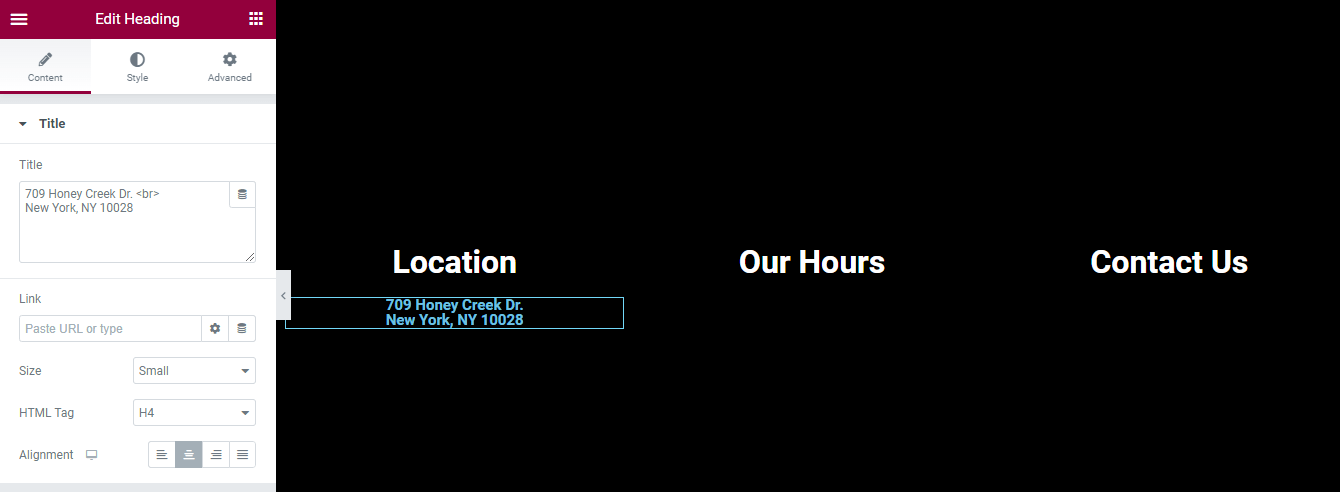
Abbiamo anche aggiunto un'altra intestazione sotto l'intestazione " Posizione " per scrivere l'indirizzo dell'azienda seguendo la procedura sopra. Allo stesso modo, puoi gestire e definire lo stile dell'intestazione a modo tuo.

Abbiamo anche aggiunto contenuto alle altre due colonne. Ecco l'aspetto attuale del piè di pagina.

Passaggio 3: aggiungi un'altra sezione
Vogliamo aggiungere le nostre icone social nell'area del piè di pagina. Abbiamo aggiunto un'altra sezione e ne abbiamo impostato il layout e lo stile . Puoi seguire l'immagine qui sotto per imparare il processo.

Passaggio 4: aggiungi il widget delle icone social
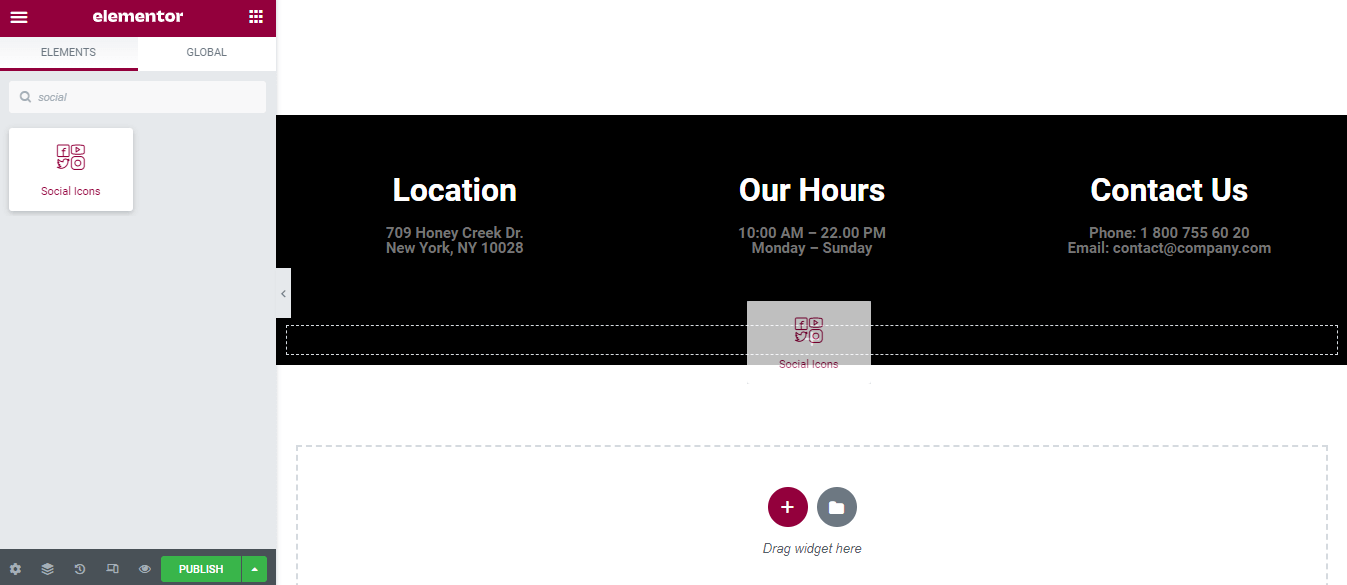
Trova prima il widget Icone social . Quindi trascina e rilascia il widget nella sezione.

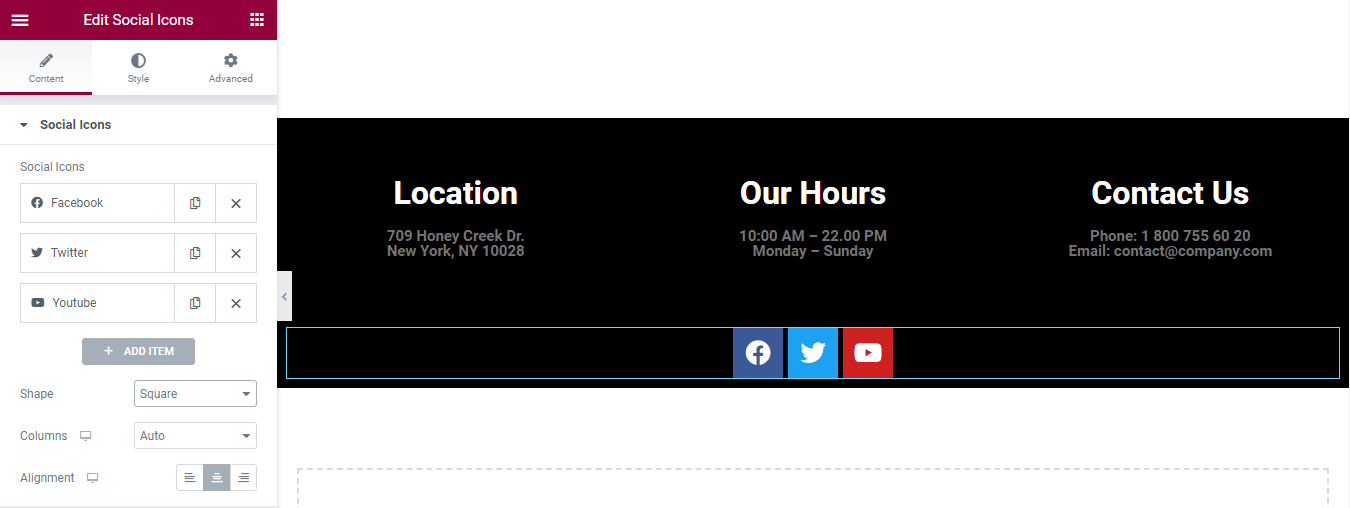
Nell'area Contenuto, puoi gestire il contenuto delle tue icone social. Qui puoi aggiungere o rimuovere un elemento e impostare la forma, la colonna e l' allineamento dell'icona social.

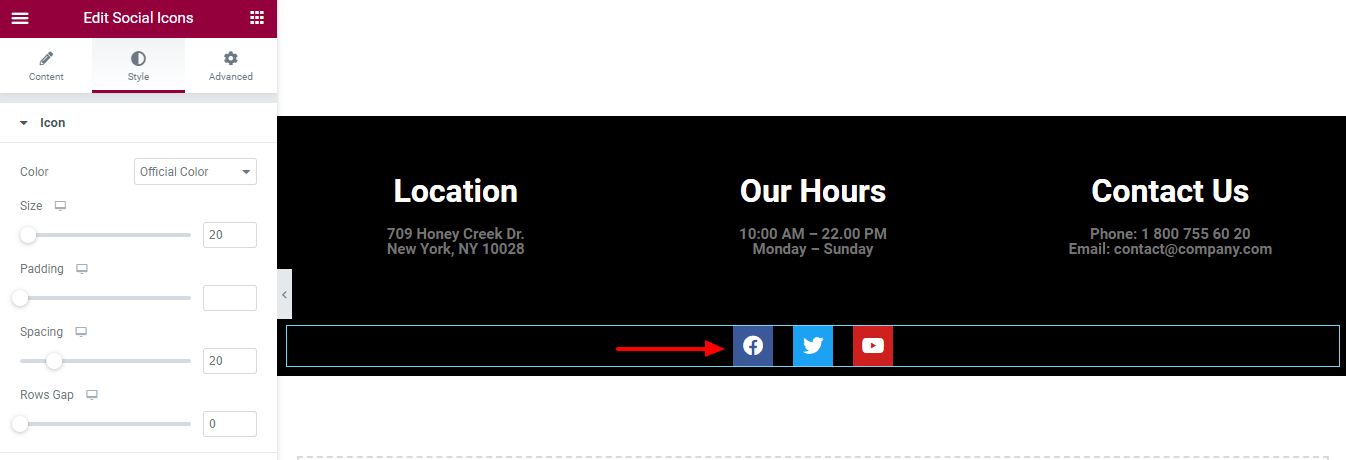
Vai alla sezione Stile per personalizzare le icone nel tuo stile.

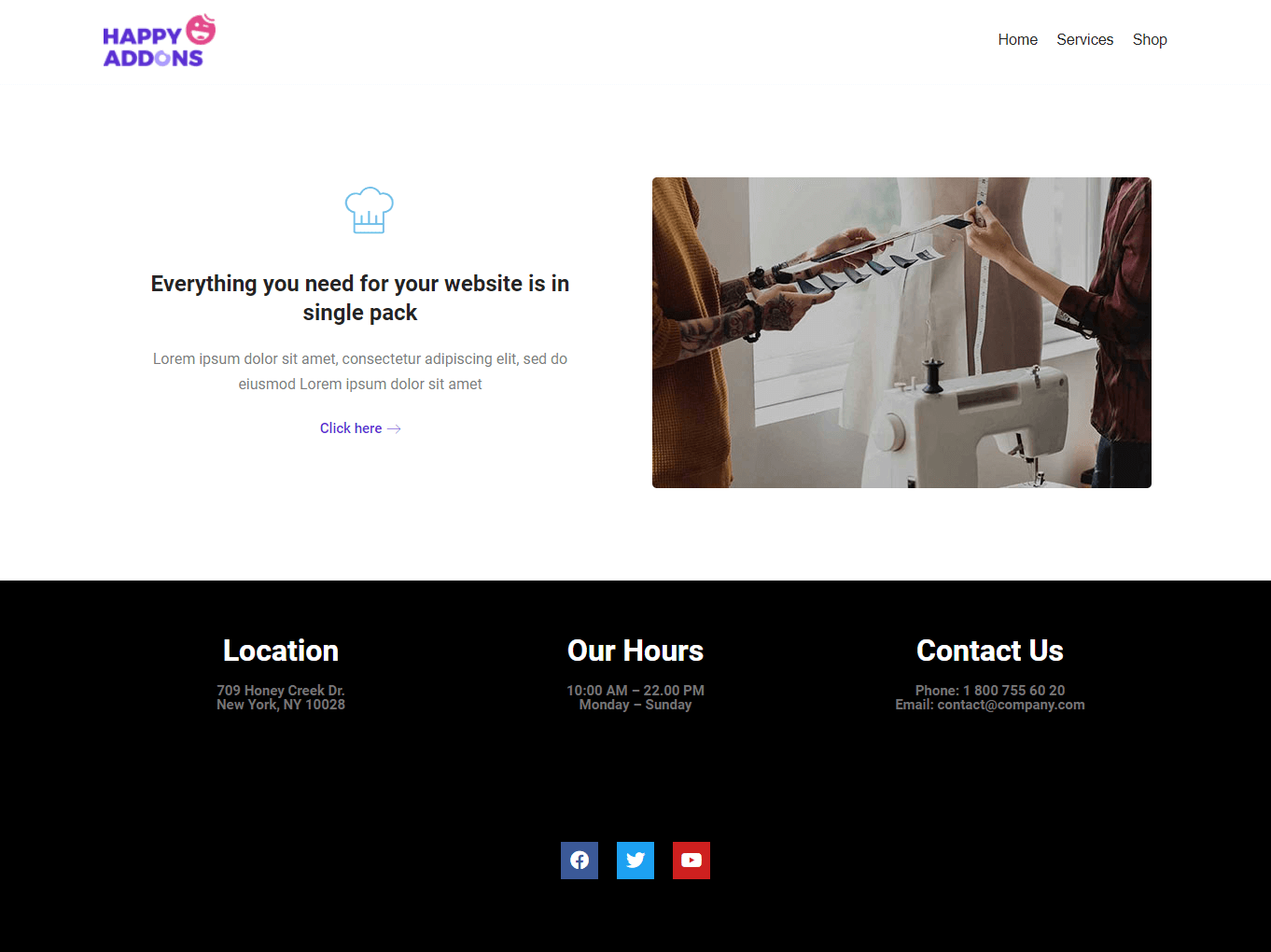
Anteprima finale
Abbiamo aggiunto alcuni contenuti alla pagina. Diamo un'occhiata al design attuale del footer.


Metodo 2: modifica il piè di pagina utilizzando Elementor Theme Builder
In questo momento, hai imparato come progettare e personalizzare un piè di pagina utilizzando i widget Elementor. Ora dimostreremo come utilizzare Elementor Theme Builder per creare un piè di pagina. Assicurati di aver installato e attivato la versione di Elementor pro.
Immergiamoci.
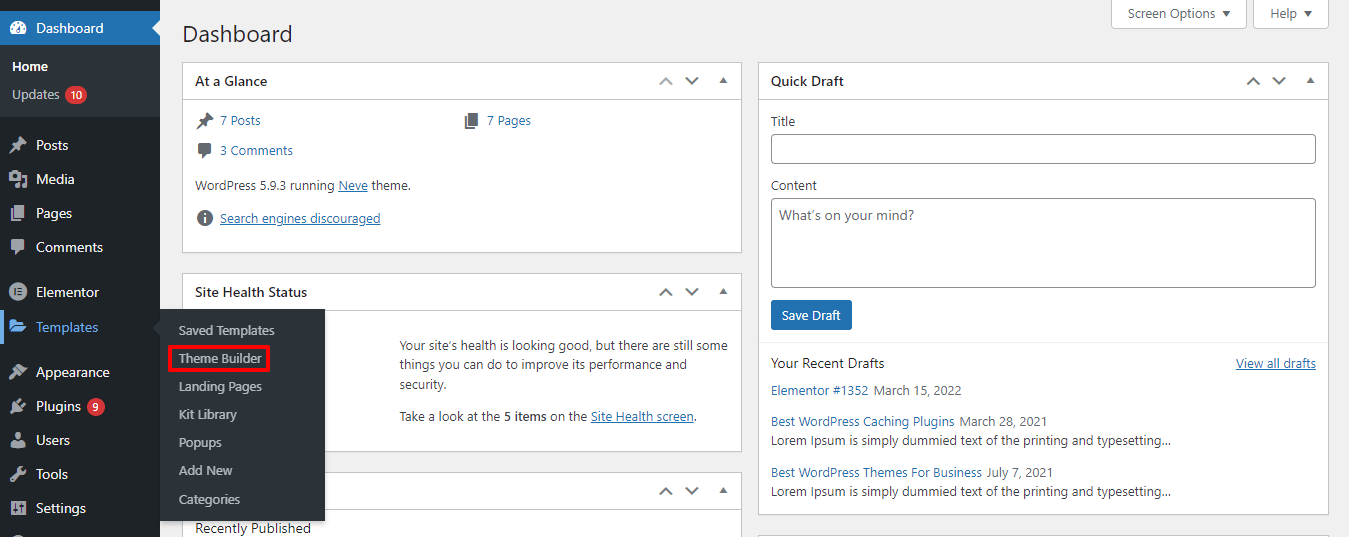
Per prima cosa, vai all'area Modelli->Generatore di temi.

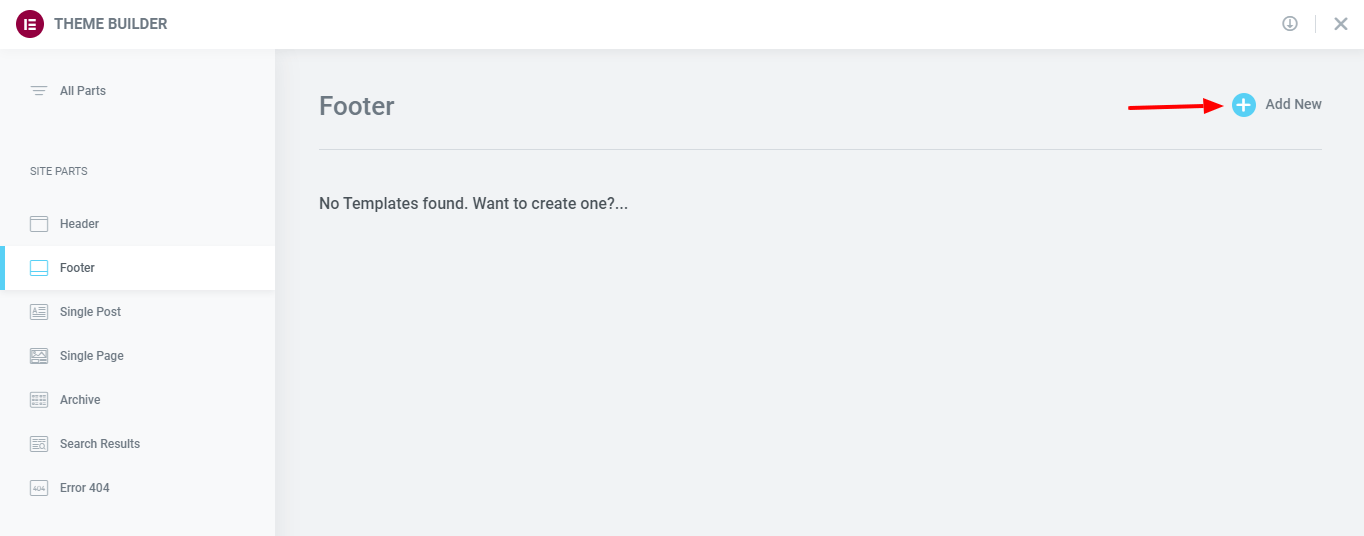
Successivamente, avrai la possibilità di aggiungere il tuo piè di pagina. Qui, devi selezionare Parti del sito->Piè di pagina dalla barra laterale di sinistra. Quindi fare clic sul pulsante Aggiungi nuovo .

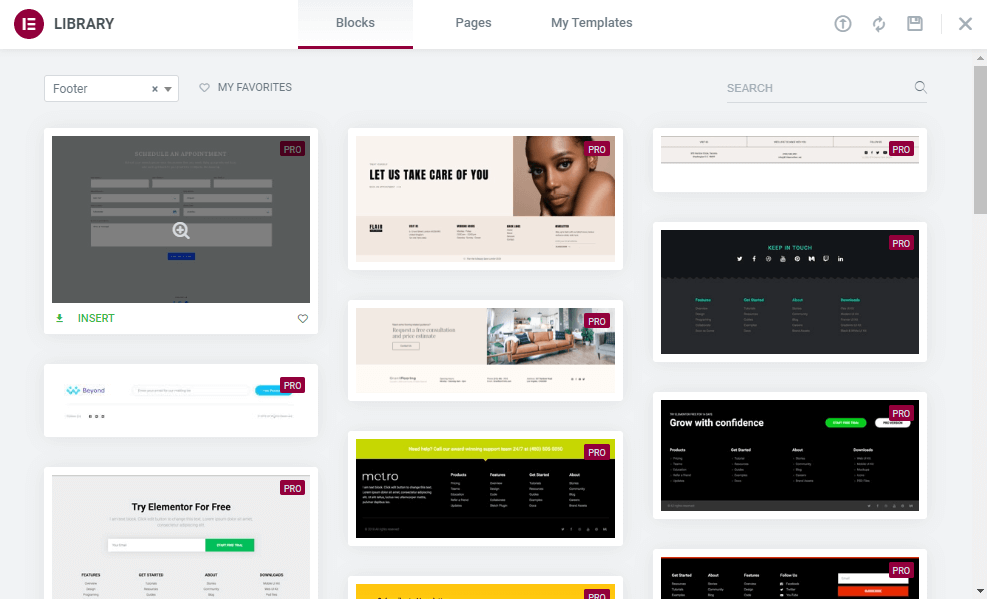
Nel seguente popup, otterrai tutti i Footer Blocks . Scegli quello adatto e fai clic sul pulsante Installa per installare il blocco sul tuo sito web.

Questo è tutto.
Inoltre, scopri come progettare un'intestazione Elementor personalizzata .
Bonus: usa i blocchi di piè di pagina gratuiti di Happy Addons sul tuo sito web
Happy Addons è uno dei componenti aggiuntivi di Elementor popolari e in rapida crescita che vengono forniti con modelli e blocchi predefiniti per la progettazione del tuo sito web. Con Happy Addons, puoi facilmente aggiungere un piè di pagina al tuo sito Web con i suoi blocchi gratuiti.

Leggi questo pratico articolo e scopri come utilizzare la libreria di modelli di Happy Addons nel modo giusto.
Domande frequenti su come modificare il piè di pagina in Elementor
Tuttavia, potresti avere delle domande nella tua mente. In questa sezione, abbiamo risposto ad alcune domande comuni relative al footer di Elementor.
1. Come faccio ad aggiungere un piè di pagina in un Elementor?
Puoi aggiungere un piè di pagina al tuo sito Web basato su Elementor in due modi possibili.
Metodo 1: aggiungi piè di pagina utilizzando i widget Elementor da zero
Metodo 1: aggiungi piè di pagina utilizzando Elementor Theme Builder
2. Come faccio a cambiare il footer di Elementor?
Per prima cosa, vai su Template->Theme Builder . In secondo luogo, seleziona l'etichetta Piè di pagina nella barra laterale di sinistra per trovare i dettagli del tuo piè di pagina. Infine, fai clic sul collegamento Modifica per modificare o modificare il piè di pagina specifico.
3. Elementor offre blocchi di piè di pagina gratuiti?
No. Puoi ottenere i blocchi di piè di pagina già pronti solo nella versione Elementor Pro.
Sei pronto per progettare il piè di pagina del tuo sito web
In questo blog tutorial, abbiamo mostrato come puoi progettare e modificare il piè di pagina del tuo sito Web utilizzando Elementor. Abbiamo anche introdotto i blocchi di piè di pagina gratuiti di Happy Addons.
A parte questo, abbiamo risposto ad alcune domande comuni nel footer di Elementor. Se sei ancora bloccato e hai bisogno di ulteriore aiuto, puoi porre la tua domanda nella casella dei commenti qui sotto.
Se ti piace questo blog condividilo sui tuoi canali social. Non dimenticare di iscriverti alla nostra newsletter. È gratis.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
