Come modificare il piè di pagina in WordPress in 3 semplici passaggi?
Pubblicato: 2022-07-16I principianti che hanno recentemente iniziato a imparare a creare siti WordPress spesso non sanno come modificare il piè di pagina in WordPress. Non sanno nemmeno come utilizzare lo spazio a piè di pagina in modo efficiente per creare un sito WordPress di grande impatto.
Esistono vari modi in cui i principianti o gli amministratori web possono utilizzare in modo efficiente lo spazio a piè di pagina. Ad esempio, puoi aggiungere collegamenti alla pagina della tua politica sulla privacy, termini e condizioni, aggiungere collegamenti o icone ai social media, un collegamento alla pagina Informazioni e molti altri.
Oppure potresti voler rimuovere la linea del marchio WordPress " Proudly Powered by WordPress " . Qualunque sia il motivo, in questo articolo ti faremo sapere come modificare il piè di pagina in WordPress usando il metodo passo passo.
Ma prima di iniziare direttamente i passaggi, chiariamo prima alcuni punti di base sui piè di pagina di WordPress.
Che cos'è un piè di pagina di WordPress?
Un piè di pagina di WordPress è l'area o lo spazio inferiore dopo il contenuto del corpo principale del sito Web. Non è molto diverso dall'intestazione; troverai un piè di pagina in ogni pagina del tuo sito web.
Poiché si trova nella parte inferiore della tua pagina, molti principianti generalmente ignorano questa particolare area, ma ci sono molti modi diversi in cui puoi utilizzarla per aiutare i tuoi visitatori e migliorare la SEO del tuo sito web.
Vedi, ecco come appare il nostro footer e come aiuta migliaia di nostri visitatori.

La maggior parte dei siti web utilizza l'area footer per visualizzare alcuni link importanti alla Privacy policy e link alle pagine importanti del sito.
La maggior parte dei temi WordPress sono dotati di un'area widget Footer personalizzabile, in cui puoi facilmente aggiungere diversi widget, aggiungere/rimuovere collegamenti, aggiungere frammenti di codice e puoi persino progettare un footer completamente personalizzato per ogni pagina del sito web.
In WordPress, troverai anche che il footer ha un file separato chiamato footer.php disponibile che verrà caricato con ogni pagina del tuo sito web. Ciò significa che qualsiasi modifica o personalizzazione che apporti al footer, si rifletterà su tutte le pagine del tuo sito web.
Perché è importante sapere "Come modificare il piè di pagina in WordPress?"
Poiché la sezione del piè di pagina apparirà su ogni pagina del tuo sito Web, non puoi semplicemente ignorare quest'area o sprecarla inserendo collegamenti irrilevanti e testi predefiniti dal tema installato. Pertanto, controlla i motivi principali per cui dovresti considerare di modificare il piè di pagina in WordPress:
- Puoi sfruttare la sezione footer del tuo sito web per inserire i link più importanti che non sei riuscito a inserire nell'intestazione.
- La sezione del piè di pagina aiuta ad aumentare il potere del tuo marchio e fornisce una buona impressione del tuo sito web a lungo termine.
- Invece di inserire link inutili o irrilevanti o semplicemente lasciare il footer completamente vuoto, puoi aggiungere il logo del tuo sito web insieme a una breve introduzione della tua attività/marchio o slogan, in modo che i tuoi visitatori si abituino e lo riconoscano facilmente quando possibile.
- Pur considerando dal punto di vista SEO, anche la modifica del piè di pagina del tuo sito Web è molto importante. Dal momento che la sezione del piè di pagina apparirà su ogni pagina del tuo sito web, tutti i link che inserirai nella sezione del piè di pagina saranno trattati come link a livello di sito. Pertanto, devi cercare di inserire link di qualità che siano rilevanti per il tuo sito web, evitare collegamenti interni e scegliere anchor text che mostri il marchio ed evitare anche il keyword stuffing.
Quindi, è necessario modificare la sezione del piè di pagina dopo aver installato un tema WordPress. Fortunatamente, molti dei temi di WordPress ora sono dotati di un'opzione di modifica, attraverso la quale gli utenti possono facilmente personalizzare la sezione del piè di pagina senza aggiungere manualmente frammenti di codice nel file footer.php.
Come tutti sappiamo, apportare modifiche al file footer.php è rischioso e se qualcosa è andato storto durante l'aggiunta di codice, può danneggiare completamente il tuo sito web.
Vari metodi per modificare il piè di pagina in WordPress
Indipendentemente dal fatto che tu stia utilizzando un tema gratuito o uno premium, la modifica del piè di pagina in WordPress non richiede alcun plug-in a pagamento o alcune abilità speciali. Se hai solo una conoscenza di base della programmazione, puoi facilmente modificare footer.php dalla dashboard stessa di WordPress. Ma come abbiamo già detto nella sezione precedente, può essere molto rischioso, quindi ti sconsigliamo vivamente di provare questo metodo.
Tuttavia, sono disponibili altri metodi attraverso i quali puoi modificare facilmente il footer di WordPress e sono anche privi di rischi. Quindi, in questo post ti faremo sapere come modificare il piè di pagina in WordPress usando i seguenti metodi:
- Utilizzando lo strumento di modifica predefinito di WordPress
- Utilizzo di un plug-in WordPress per modificare il piè di pagina.
- Utilizzo dei widget di WordPress.
Come abbiamo già detto all'inizio di questa sezione, non è necessario disporre di plug-in a pagamento WordPress per modificare il piè di pagina, quindi utilizzeremo i plug-in gratuiti che faranno esattamente lo stesso lavoro. Tuttavia, se il denaro non è la tua preoccupazione principale e puoi investire in plug-in di modifica del piè di pagina premium, puoi usarlo anche tu.
Alcuni metodi su come modificare il piè di pagina in WordPress
Ora, vediamo alcuni dei metodi con l'aiuto dei quali puoi modificare il piè di pagina in WordPress:
1. Come modificare il piè di pagina in WordPress utilizzando WordPress Customizer?
Come abbiamo già accennato nella sezione precedente, la maggior parte dei temi ora fornisce un'opzione di modifica con l'aiuto della quale gli utenti possono facilmente modificare la sezione del piè di pagina del loro sito web. Allo stesso modo, WordPress stesso ha un'opzione di personalizzazione del tema predefinita che troverai nella dashboard di WordPress.
Con l'aiuto di questa opzione di personalizzazione del tema in WordPress, non solo modificherai la sezione del piè di pagina, ma potrai anche personalizzare l'aspetto generale del tuo sito Web, la sua sezione di intestazione, cambiare il titolo, aggiungere il logo del sito Web, ecc.
È considerato uno dei metodi più facili da usare e privi di rischi attraverso il quale puoi modificare il tuo sito web.
Quindi, vediamo come puoi modificare il piè di pagina usando il personalizzatore del tema di WordPress.
Ma prima di procedere direttamente ai passaggi, prendiamo come esempio il tema gratuito più popolare " Astra ". Troverai anche un'opzione extra per la personalizzazione in questo particolare tema WordPress gratuito.
Passaggio 1: primo accesso alla dashboard di WordPress .
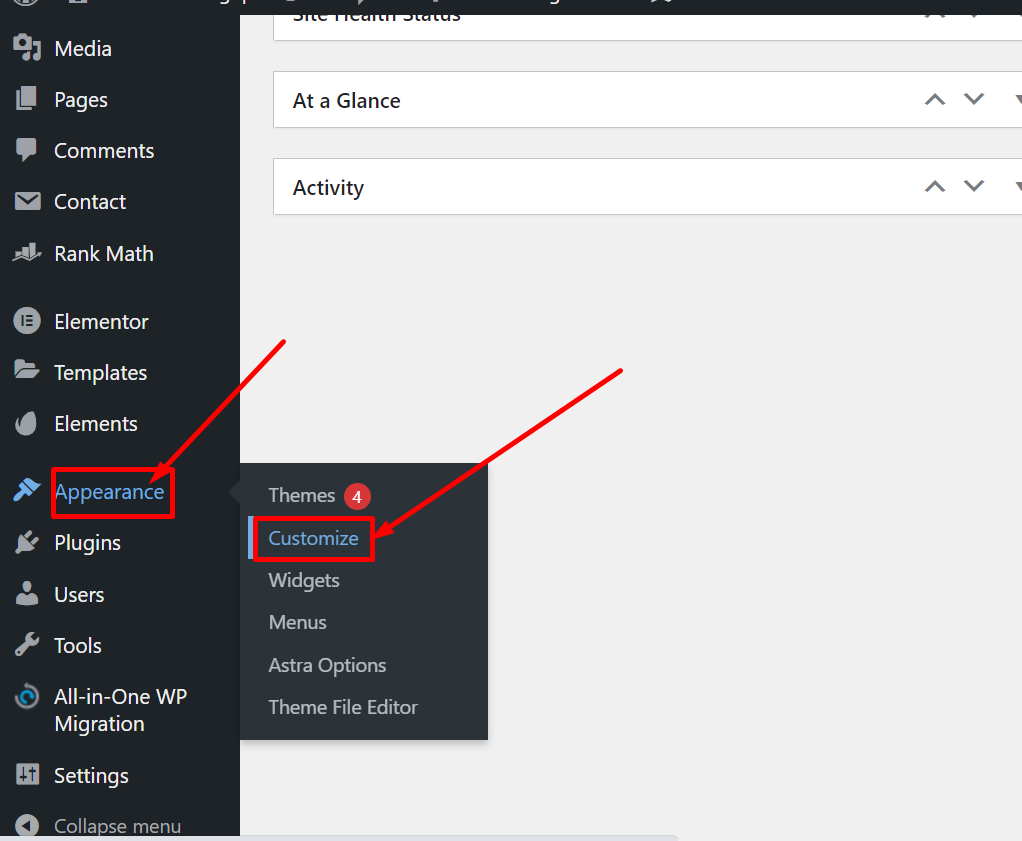
Passaggio 2: sul lato sinistro della dashboard di WordPress, cerca Aspetto > Personalizza , come mostrato nell'immagine qui sotto:

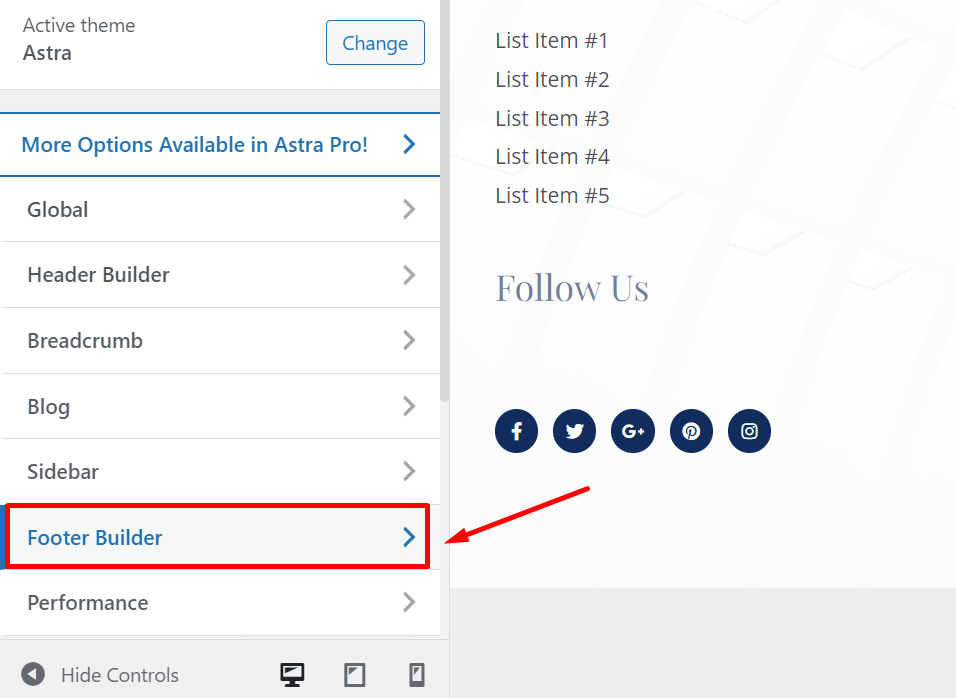
Successivamente verrà caricata una pagina di personalizzazione del sito Web in cui è possibile visualizzare varie opzioni disponibili come mostrato nell'immagine seguente:

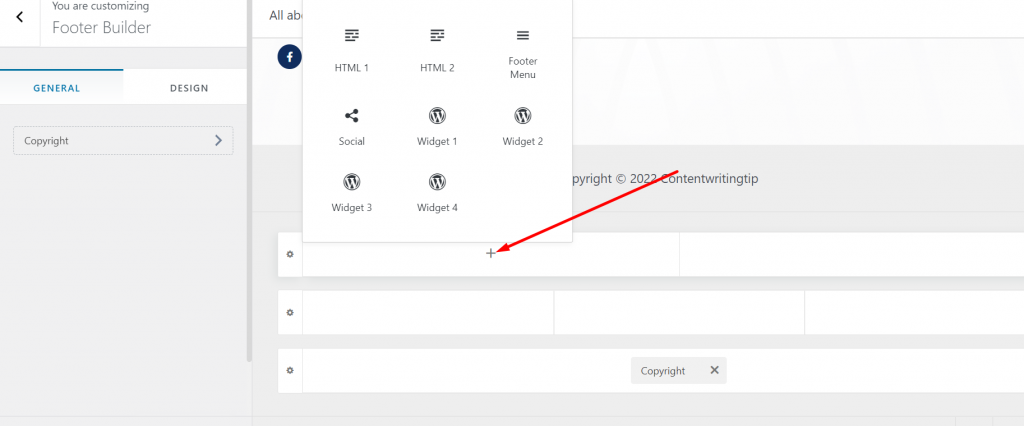
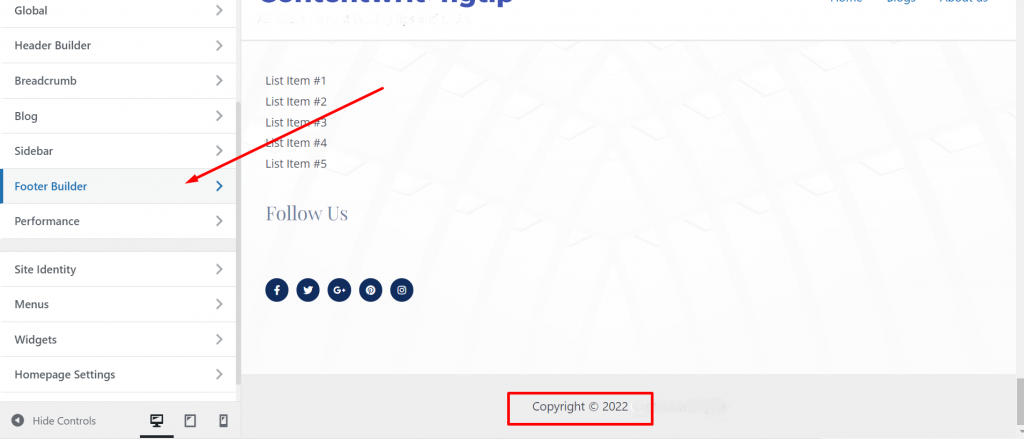
Passo 3: Ora puoi iniziare a modificare il footer facendo clic su " Foderer Builder ", dove troverai i blocchi in cui devi fare clic sul segno "+" e vedrai varie opzioni come mostrato di seguito:

Seleziona l'opzione che preferisci come Widget, social, footer many o Html da incorporare in quel particolare blocco.

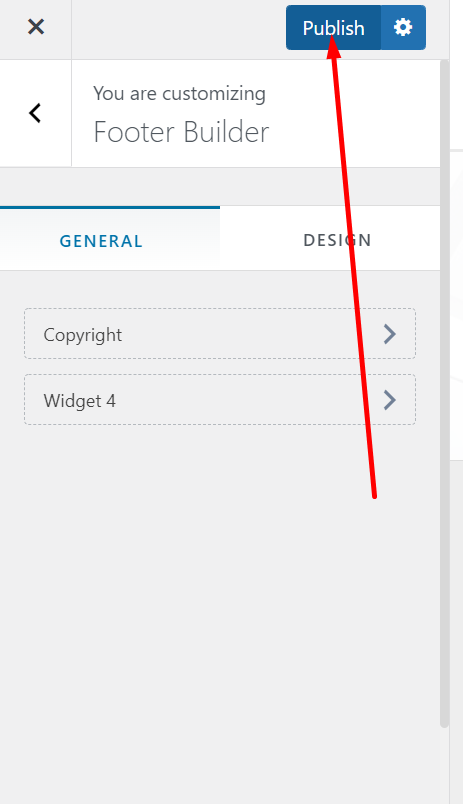
Una volta terminata la modifica dell'area del widget, fare clic sul pulsante di pubblicazione per riflettere le modifiche nel sito Web live
2. Come modificare il piè di pagina in WordPress usando i plugin?
A volte per ottenere i risultati desiderati nell'area del piè di pagina di un sito WordPress, è necessario aggiungere alcune righe di codice. Questo di solito aiuta a connettersi con applicazioni o plug-in di terze parti.
Supponiamo che tu debba integrare Google Analytics con il tuo sito WordPress e, per questo, devi aggiungere frammenti di codice nell'area dell'intestazione o del piè di pagina per tracciare il tuo sito web. Quindi, il metodo più semplice da fare è utilizzare un plug-in WordPress chiamato " Inserisci intestazioni e piè di pagina".
Tutto quello che devi fare è andare sulla dashboard di WordPress> Plugin> Aggiungi nuovo> cerca "Inserisci intestazioni e piè di pagina"> Installa> Attiva.
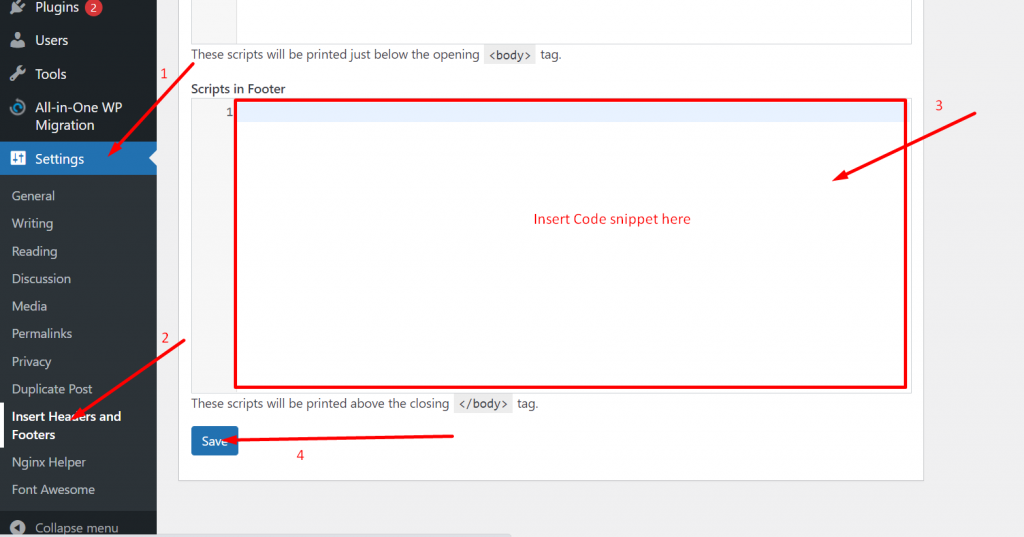
Dopo aver attivato correttamente il plugin, vai al pannello di amministrazione di WordPress > impostazioni > Inserisci intestazioni e piè di pagina e ora puoi aggiungere codici nella sezione " Script nel piè di pagina " come mostrato nell'immagine seguente:

Ora dopo aver aggiunto il codice, fai clic sul pulsante Salva e il gioco è fatto.
Allo stesso modo, ci sono anche altri vari plugin di WordPress come SeedProd, con l'aiuto del quale puoi creare un footer personalizzato per diverse pagine di WordPress. Ma ricorda di usufruire di queste funzionalità è necessario acquistare un abbonamento premium al plug-in SeedProd.
3. Come modificare il piè di pagina in WordPress utilizzando Widget?
I widget sono considerati una delle funzionalità più interessanti di WordPress. Questi sono fondamentalmente piccoli blocchi con l'aiuto dei quali puoi inserire facilmente qualsiasi tipo di contenuto, ad esempio immagini, video, codici HTML, testo, ecc., e puoi facilmente trascinare e rilasciare qualsiasi sezione del tuo sito web.
Grazie alla sua grande popolarità e facilità d'uso, questa funzione è supportata dalla maggior parte dei temi di WordPress e quindi ti consentono di modificare o personalizzare la sezione del piè di pagina del sito web.
Ecco come puoi farlo,
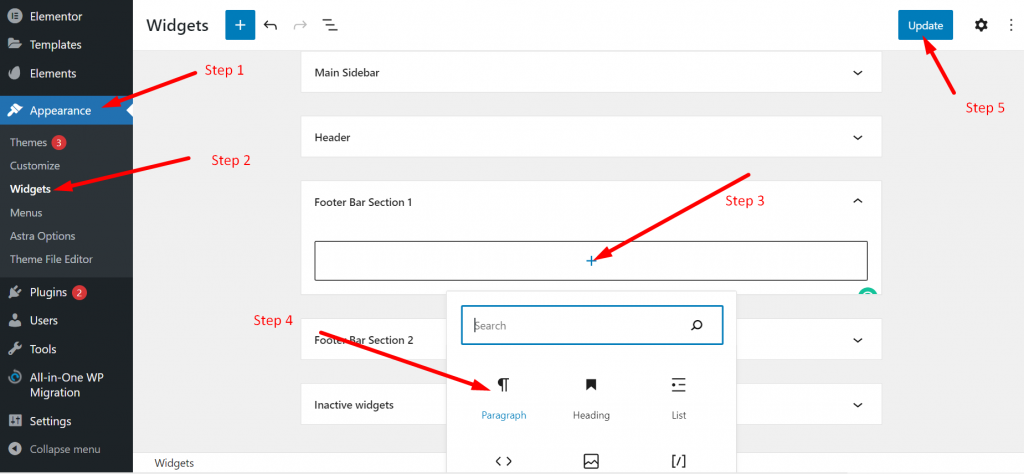
Vai alla dashboard di WordPress > Aspetto > widget > Sezione 1 della barra a piè di pagina e fai clic sul segno " + " per scegliere i widget che desideri utilizzare.

Puoi scegliere uno qualsiasi dei widget disponibili e al termine della modifica fai clic sul pulsante di aggiornamento per salvare le modifiche.

Come personalizzare o rimuovere il testo del copyright predefinito nella sezione del piè di pagina?
Devi aver notato che dopo aver installato il tema WordPress sul tuo sito, nella sezione Piè di pagina viene visualizzato un testo di copyright predefinito. Che rovina l'autenticità del tuo sito web. Tuttavia, puoi facilmente modificare o rimuovere quel testo con l'aiuto del metodo indicato di seguito:
Come rimuovere "Proudly Powered by WordPress" nel footer?
Tuttavia, ci sono vari modi attraverso i quali puoi facilmente rimuovere o modificare il testo predefinito del piè di pagina di WordPress. Ma in questo blog ti mostreremo il modo più semplice, conveniente e privo di rischi.
La prima cosa che devi fare è andare su WordPress dashboard > Aspetto e fare clic su Personalizza. Che abbiamo mostrato nella sezione precedente di questo post. Tuttavia, nel caso in cui il tuo tema non ti permetta di modificare o personalizzare la sezione del footer, puoi rimuoverlo o modificarlo modificando il tuo file footer.php , che ti mostreremo in seguito.
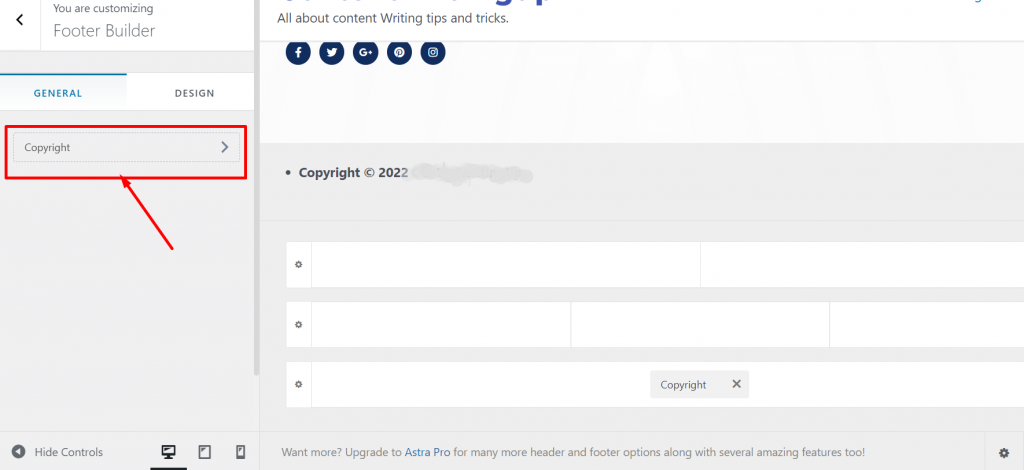
In questo esempio, stiamo usando il tema Astra WordPress e quando fai clic sul pulsante Personalizza la pagina apparirà così.

Dopodiché, fai clic sul generatore di piè di pagina come mostrato sopra e avrai tutte le opzioni di modifica del piè di pagina visualizzate sullo schermo.

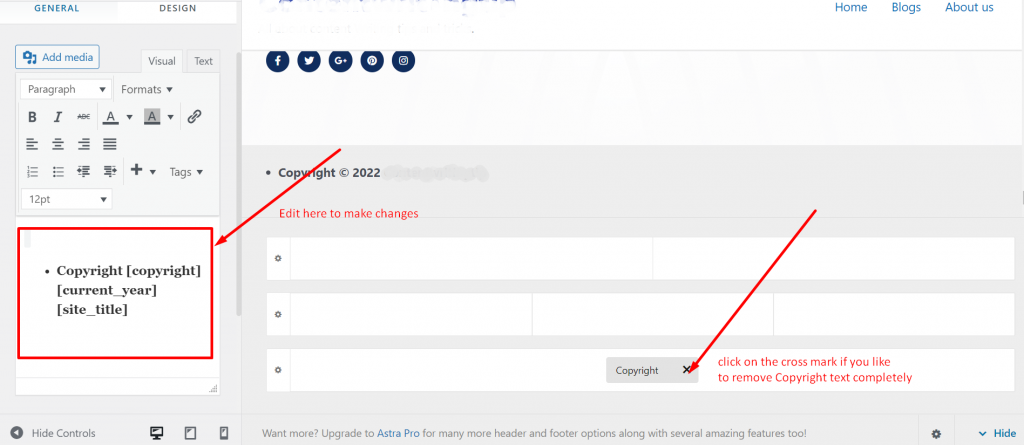
Ora, se desideri apportare modifiche al testo predefinito del copyright, puoi modificarlo tramite l'editor visivo come mostrato di seguito, oppure se desideri rimuovere completamente la copia fai clic con il pulsante destro del mouse sulla crocetta come mostrato:

Una volta terminata la modifica, fai clic sul pulsante Pubblica e il gioco è fatto.
Modifica del piè di pagina in WordPress personalizzando il file Footer.php
Puoi modificare la sezione Footer di WordPress con un altro metodo, ma questo metodo richiede la modifica del file footer.php che può essere rischioso, quindi non ti consiglio di farlo. Ma se non hai più opzioni, puoi anche provare questo metodo.
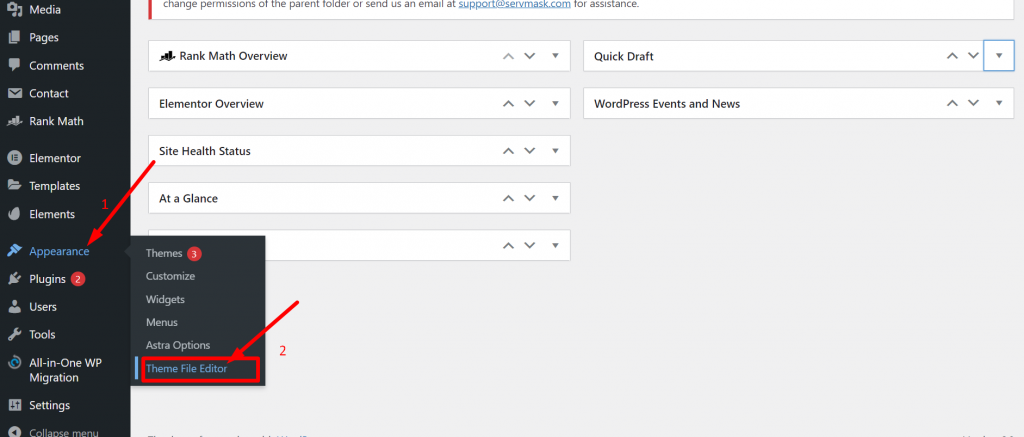
Per questo metodo, stiamo usando il tema WordPress ventuno e il primo passo è andare alla dashboard di WordPress > Aspetto > Editor di temi come mostrato di seguito.

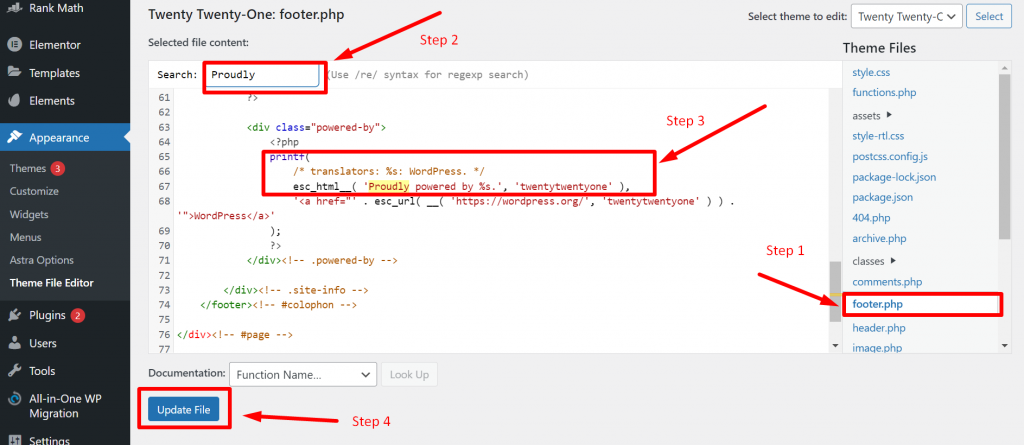
Ora dall'elenco dei file del tema, fai clic su Footer.php come mostrato nell'immagine seguente:

Ma prima di procedere oltre, devi fare un backup del file in modo da ripristinare le modifiche se qualcosa va storto.
Per fare ciò, copia tutto il contenuto del file footer.php > incollalo nel tuo Blocco note e salvalo in una cartella separata.
Torna alla finestra footer.php, premi i tasti Ctrl+F e digita "Orgogliosamente" nella casella di ricerca.
Ora rimuovi lo snippet di codice come evidenziato nell'immagine sopra con il passaggio 3 dai tuoi codici footer.php e fai clic sul pulsante Aggiorna file .
Ora sei in grado di rimuovere con successo il testo " Proudly powered by WordPress " dal piè di pagina del tuo sito web.

Come aggiungere il menu a piè di pagina in WordPress?
Devi aver notato che in molte delle sezioni del piè di pagina del sito Web, hanno fornito collegamenti di navigazione aggiuntivi alla loro sezione del piè di pagina. Questi collegamenti di navigazione aggiuntivi sono generalmente indicati come menu secondario di un sito Web.
Questi collegamenti spesso non sono considerati importanti quanto i menu di intestazione, ma possono essere utili agli utenti. Vediamo come creare menu a piè di pagina nel modo più semplice.
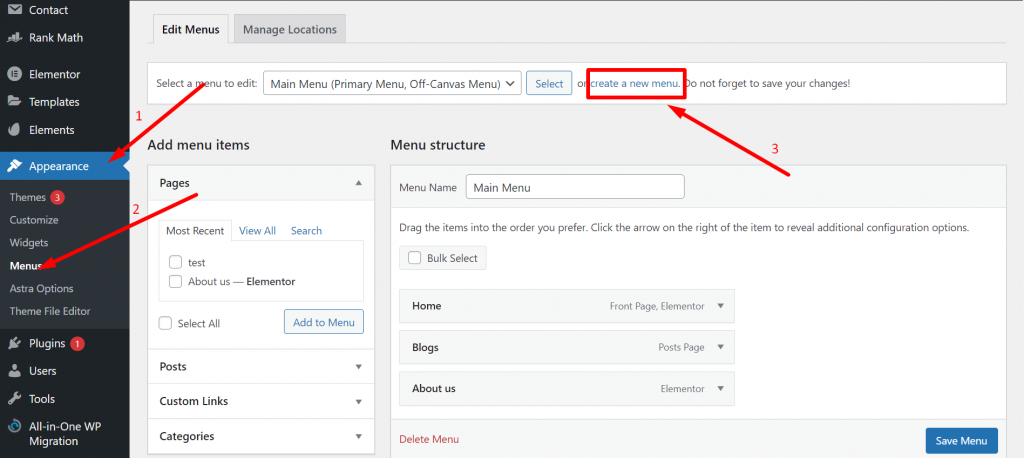
Innanzitutto, devi andare alla dashboard di WordPress> Aspetto> Menu e fare clic sul collegamento " crea un nuovo menu " come mostrato di seguito:

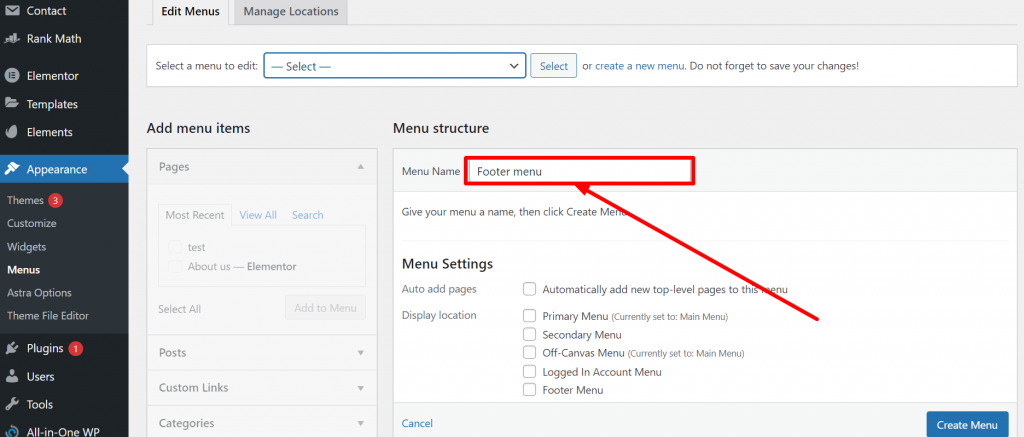
Ora dai il tuo nuovo nome al menu in modo che possa essere facilmente identificato.

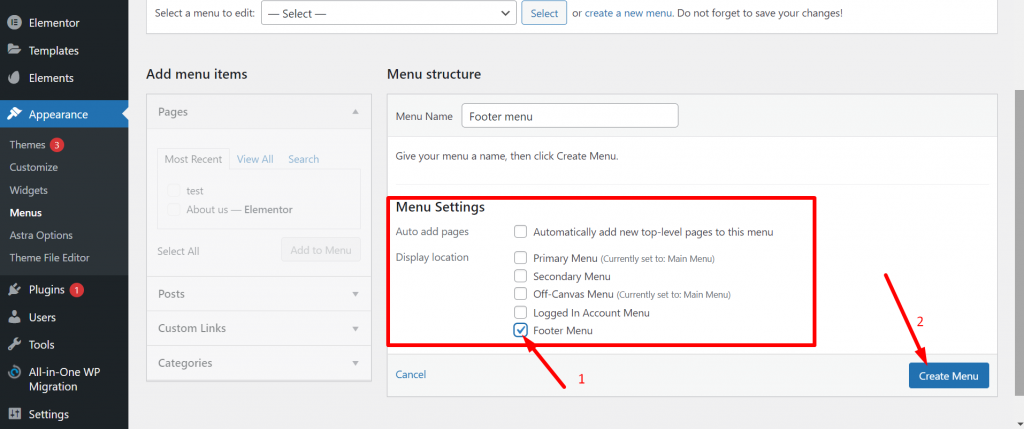
Ora, vediamo come modificare il menu del piè di pagina in WordPress? In Impostazioni menu vai a Posizione di visualizzazione, seleziona la casella Menu a piè di pagina e fai clic sul pulsante Crea menu.

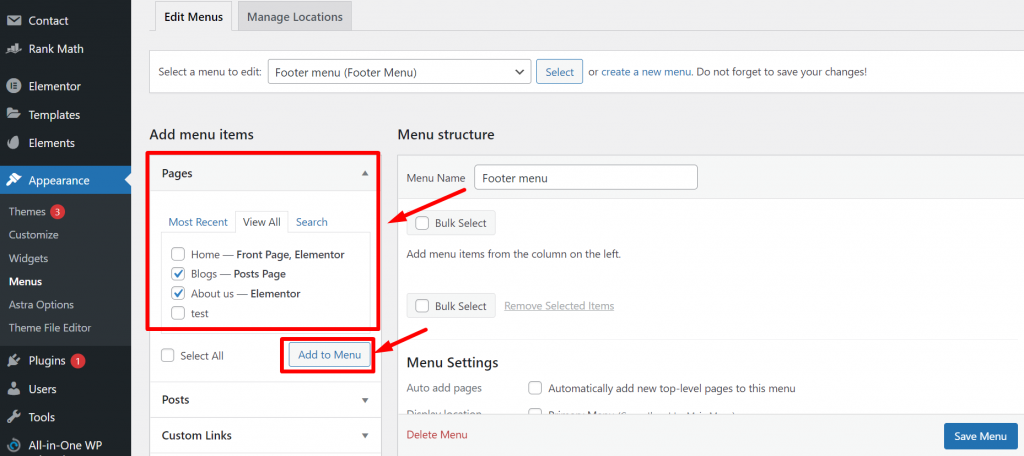
Ora sei stato in grado di creare con successo il menu a piè di pagina, ma non hai ancora finito. Devi scegliere i link pertinenti da visualizzare nel menu a piè di pagina. Vai alla sezione Aggiungi menu e seleziona tutte le pagine rilevanti che desideri aggiungere al menu a piè di pagina e fai clic sul pulsante " Aggiungi al menu ".


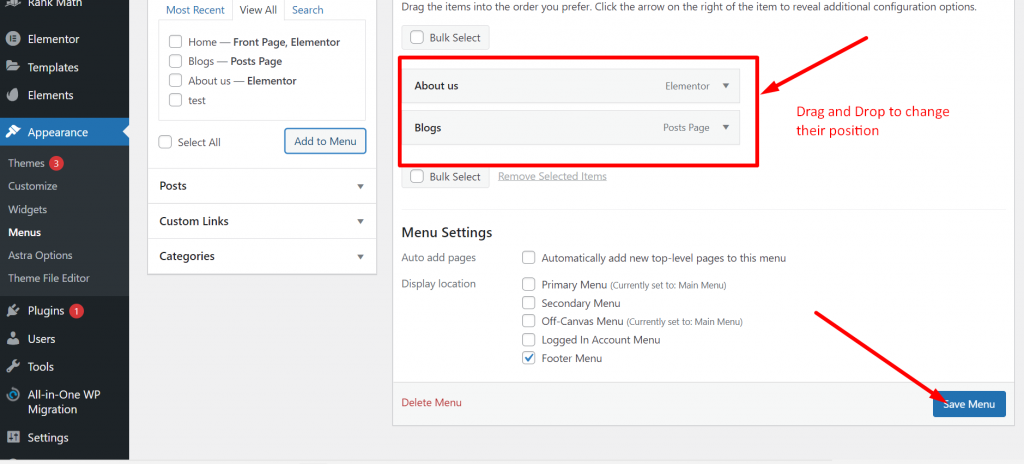
Ora, cosa succede se si desidera aggiungere un menu esistente alla sezione Piè di pagina. Per fare ciò, segui questi semplici passaggi indicati di seguito:
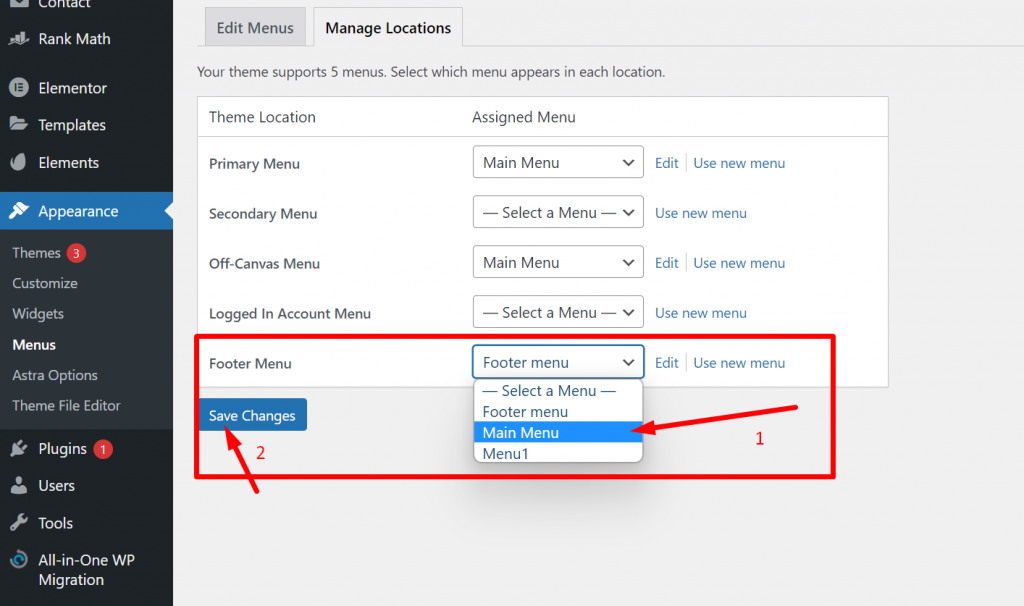
Nella stessa pagina del menu, fare clic sull'opzione Gestisci posizioni e fare clic sul collegamento a discesa fornito accanto al menu a piè di pagina, come mostrato di seguito:

Seleziona il menu esistente che vorresti che appaia nella sezione Piè di pagina una volta terminato, fai clic sul pulsante Salva modifiche e il gioco è fatto.
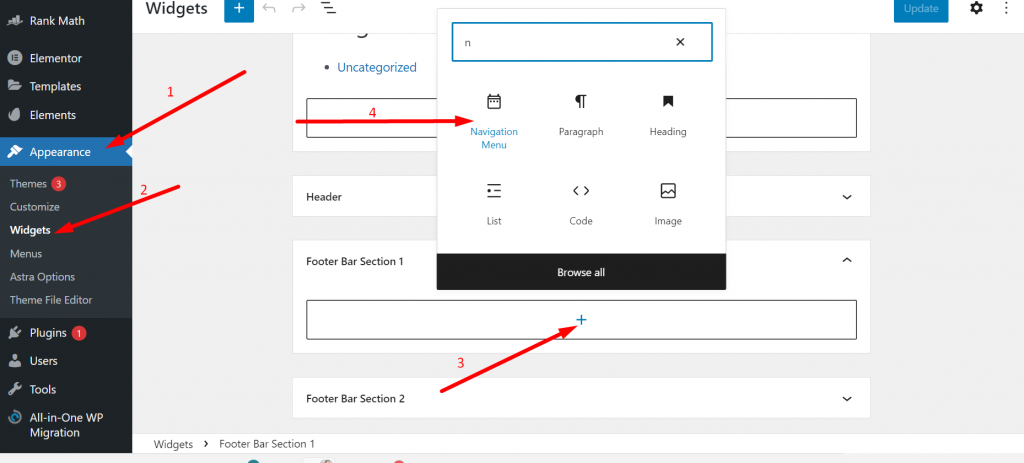
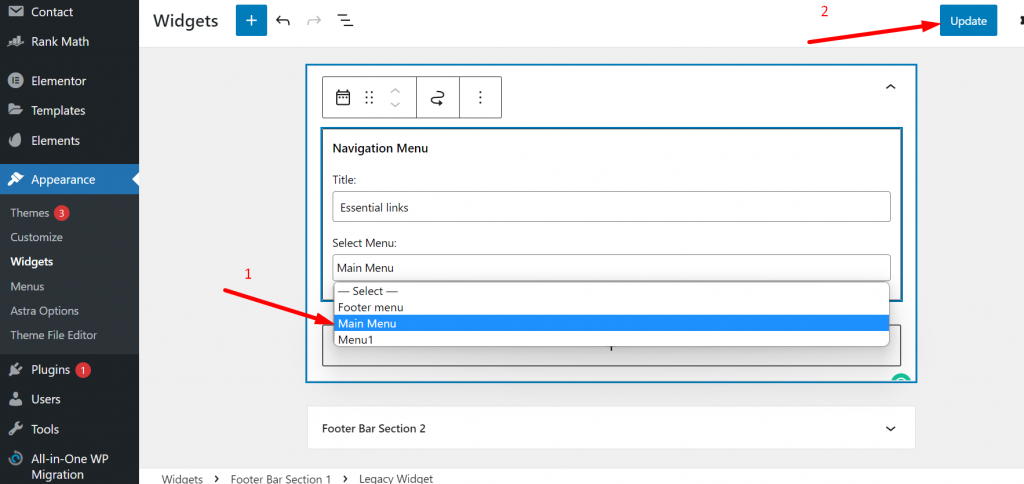
Ora, se vuoi posizionarlo nella sezione Piè di pagina, vai su Aspetto> widget> Widget piè di pagina 1 e fai clic sul segno " + " per selezionare il widget del menu di navigazione.

Seleziona l'opzione di menu che desideri visualizzare nell'area del piè di pagina dall'opzione a discesa.

Una volta terminato, fai clic sul pulsante di aggiornamento e il gioco è fatto. Ora il tuo menu esistente inizierà ad apparire nell'area del piè di pagina del tuo sito WordPress.
Errori da evitare durante la modifica del piè di pagina in WordPress
Sappiamo tutti come un piccolo errore possa potenzialmente danneggiare la reputazione del tuo sito web e le sue prestazioni. Su cui nessuno vorrebbe scendere a compromessi. Pertanto, qui citiamo due errori più comuni che devi evitare durante la modifica del piè di pagina in WordPress.
1. Utilizzo di collegamenti non necessari o riempimento di parole chiave nella sezione piè di pagina
In passato, quando il motore di ricerca si stava evolvendo, le persone mettevano link irrilevanti nella sezione footer del loro sito web per aumentare il loro SEO e creare un numero n di backlink. Anche alcuni utenti usano i CSS per nascondere i collegamenti, che ora Google ha considerato tutte queste attività come una violazione delle loro Linee guida sui motori di ricerca. E per questo, hanno iniziato a penalizzare i siti Web, quindi è altamente raccomandato evitare queste pratiche e concentrarsi solo su White Hat SEO.
2. Non dare importanza alla documentazione della Licenza del Tema
Ora è comune per gli utenti non dare molta importanza alla documentazione della licenza del tema e, a causa di ciò, a volte devono affrontare gravi accuse legali contro di loro. In particolare, i temi di terze parti, che hanno menzionato nella documentazione della licenza che non consentono la rimozione degli avvisi di copyright. In tal caso, devi contattare l'autore del tema e provare a negoziare con lui.
Riepilogo
Come hai visto nel post sopra, modificare il piè di pagina in WordPress non è così difficile e complicato. Sono disponibili vari metodi attraverso i quali è possibile modificare il piè di pagina e la parte migliore è che nessuno dei metodi era lungo e richiedeva pochi minuti per essere eseguito.
Attraverso questi metodi, sarai facilmente in grado di personalizzare la sezione del tuo footer del sito Web e aggiungere mappe, icone dei social media e altri vari widget. Anche se il tuo tema attuale non ti offre molte opzioni per personalizzare la sezione del piè di pagina, puoi comunque utilizzare strumenti di modifica di terze parti come Elementor.
Allo stesso modo, se conosci qualsiasi altro strumento, plug-in o metodo migliore per modificare il piè di pagina in WordPress, faccelo sapere nella sezione commenti qui sotto.
Domande frequenti
Come posso modificare intestazioni e piè di pagina in WordPress?
Sebbene siano disponibili vari metodi attraverso i quali puoi modificare facilmente intestazioni e piè di pagina in WordPress, il metodo più semplice e semplice è Vai alla dashboard di WordPress> Aspetto> Personalizza . Se non vedi l'ora di aggiungere codice nella sezione footer, puoi utilizzare il plug-in header e footer oppure puoi aggiungere direttamente il codice nel file footer.php (non consigliato).
Come posso modificare il piè di pagina del copyright in qualsiasi tema WordPress?
Il primo passo è andare alla dashboard di WordPress > Aspetto > Personalizza . Ora apparirà una pagina di personalizzazione, in cui devi fare clic su Footer o Footer Builder , dove potrai modificare facilmente il testo del copyright.
Che cos'è un piè di pagina in WordPress?
Un piè di pagina di WordPress è l'area o lo spazio inferiore dopo il contenuto del corpo principale del sito Web. Non è molto diverso dall'intestazione; troverai un piè di pagina in ogni pagina del tuo sito web.
