Come modificare il piè di pagina in WordPress come un professionista (3 metodi)
Pubblicato: 2023-09-18Sebbene WordPress offra un piè di pagina predefinito che include informazioni di base come avvisi di copyright, collegamenti ai social media, ecc., spesso non riesce a soddisfare le diverse esigenze di personalizzazione del sito web. Pertanto, è fondamentale modificare il footer di WordPress e fornire un aspetto personalizzato che sia più avvincente.
Ma sai come modificare il piè di pagina in WordPress?
In caso contrario, dai un'occhiata a queste guide approfondite in cui imparerai come modificare i piè di pagina di WordPress senza problemi di codifica. Inoltre, questo blog farà luce sull'importanza di personalizzare/modificare i piè di pagina e gli elementi da includere al loro interno.
Quindi, tuffiamoci nelle infinite possibilità di personalizzazione del footer in WordPress!
Cos'è un piè di pagina in WordPress?
Un piè di pagina in WordPress si riferisce a una sezione che appare nella parte inferiore delle tue pagine web, incluse informazioni come avvisi sul copyright, dettagli di contatto, indirizzi dei social media, politiche sulla privacy, ecc. L'area del piè di pagina di WordPress è completamente personalizzabile e ti consente di utilizzare widget, moduli o codici per visualizzare i contenuti nel modo desiderato.
Perché è necessario cambiare il piè di pagina
Il piè di pagina predefinito non è allettante quanto quello personalizzato. Uccide le opportunità di branding e ostacola la cattura dell'attenzione dei clienti. Oltre a questi, il footer predefinito comporta molti altri inconvenienti nel branding e nel marketing. Ecco l’elenco degli svantaggi derivanti dall’utilizzo di un footer WordPress predefinito:
- Il piè di pagina predefinito potrebbe non essere in linea con l'immagine/carattere del tuo brand, determinando un aspetto poco professionale del tuo sito.
- Il footer regolare di WordPress non offre UX unica e migliore ai tuoi visitatori.
- Riduce al minimo il coinvolgimento del sito Web oltre a danneggiare i risultati SEO.
- Le opportunità di promozione o branding vengono distrutte a causa dell'utilizzo di piè di pagina non personalizzati.
- Il tuo piè di pagina non sarà diverso da quello dei tuoi concorrenti.
- Il sito web perderà credibilità con un piè di pagina predefinito.
- Quello predefinito potrebbe non fornire la flessibilità necessaria per includere collegamenti e dettagli importanti.
- La navigazione non sarà così efficace utilizzando questo piè di pagina non personalizzato.

Cose da includere nel piè di pagina
Il contenuto da includere nel piè di pagina varia a seconda dello scopo, del settore e dei requisiti legali del tuo sito web. Tuttavia, ci sono alcune cose che devono essere incluse in ogni piè di pagina. Vediamo cosa dovresti considerare di aggiungere nel footer:
- Avviso sul diritto d'autore
- Politiche sulla privacy
- Termini e Condizioni
- Dettagli del contatto
- Icone dei social media con collegamenti
- Modulo di iscrizione
- Testimonianze
- Menu di navigazione
- Servizi o prodotti
- Area affiliati
- Politica di rimborso
- Registrati/Accedi
- Premi o certificati
- Logo della compagnia
Come modificare il piè di pagina in WordPress
In questa guida, metteremo insieme 3 diversi metodi per modificare i piè di pagina in WordPress. Tutte queste tre opzioni ti forniranno la flessibilità complessiva per personalizzare i piè di pagina del tuo sito web.
Ti chiedi come? Ecco la guida su come modificare il footer in WordPress seguendo questi quattro metodi:
Metodo 1: come modificare il piè di pagina con un tema.
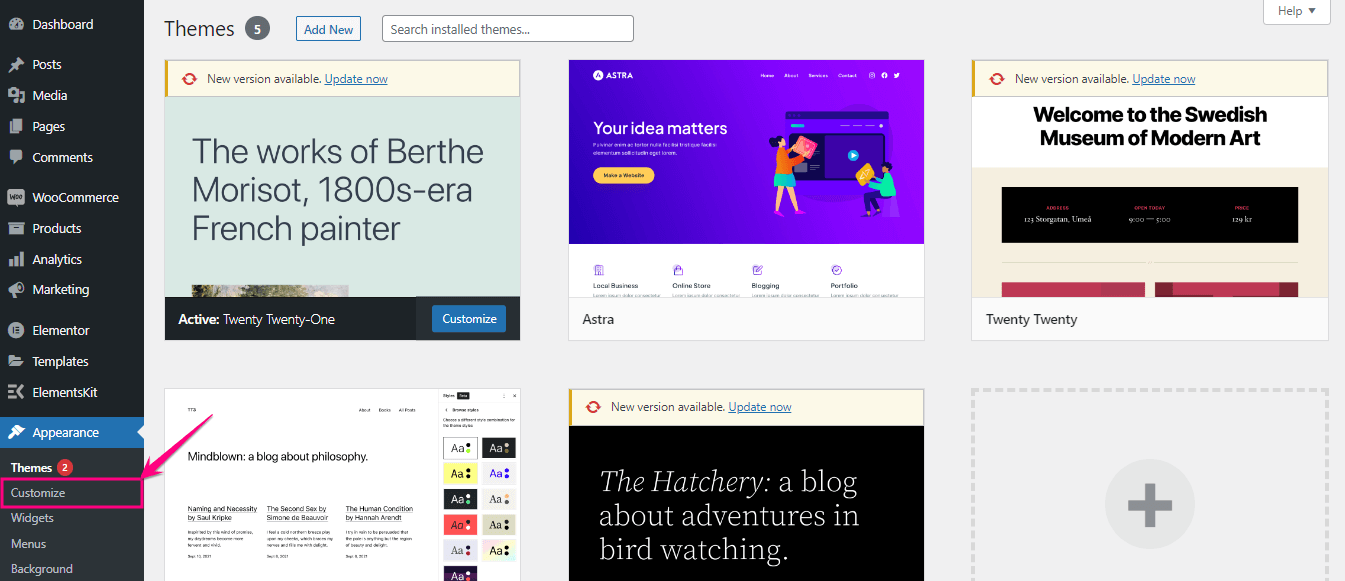
I temi in WordPress hanno un personalizzatore speciale per sperimentare la modifica in tempo reale durante la personalizzazione del sito. Tuttavia, queste impostazioni variano da tema a tema. Per accedere a queste personalizzazioni del tema, devi prima accedere a Aspetto >> Personalizza .

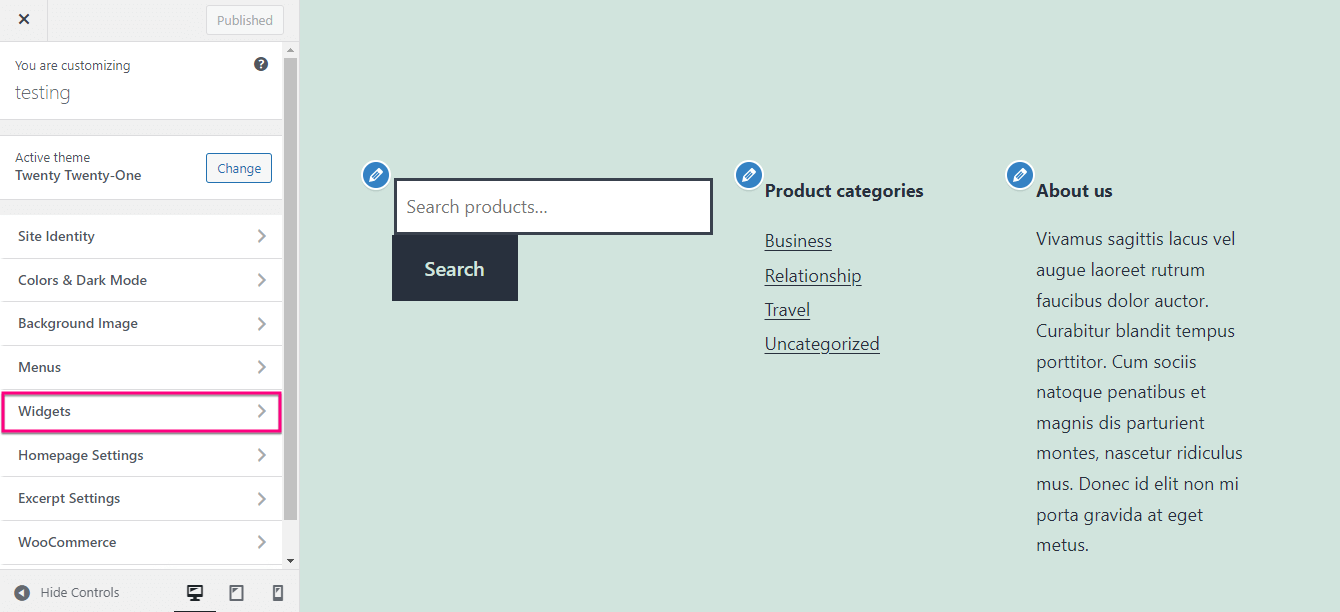
Dopo aver premuto la scheda Personalizza, verrai reindirizzato a Theme Customizer da dove dovrai fare clic su Widget . Quindi fai clic su Piè di pagina per modificare il piè di pagina di WordPress.

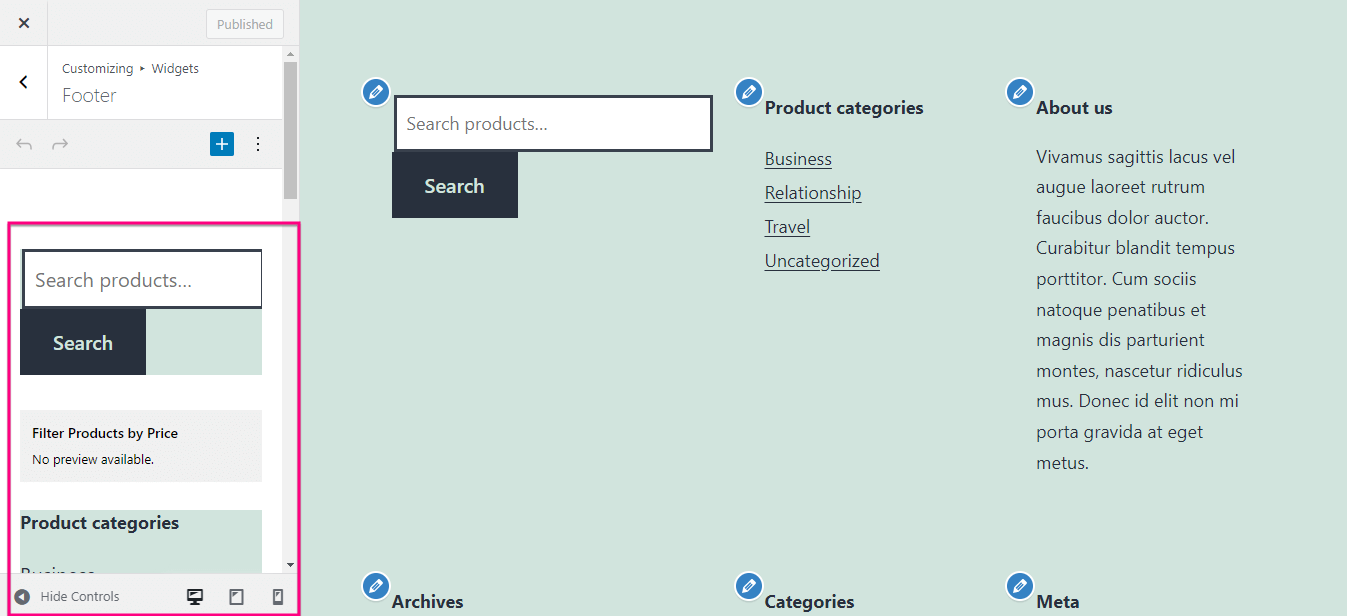
Qui puoi personalizzare ciascuna sezione con le opzioni che appaiono sul lato sinistro.

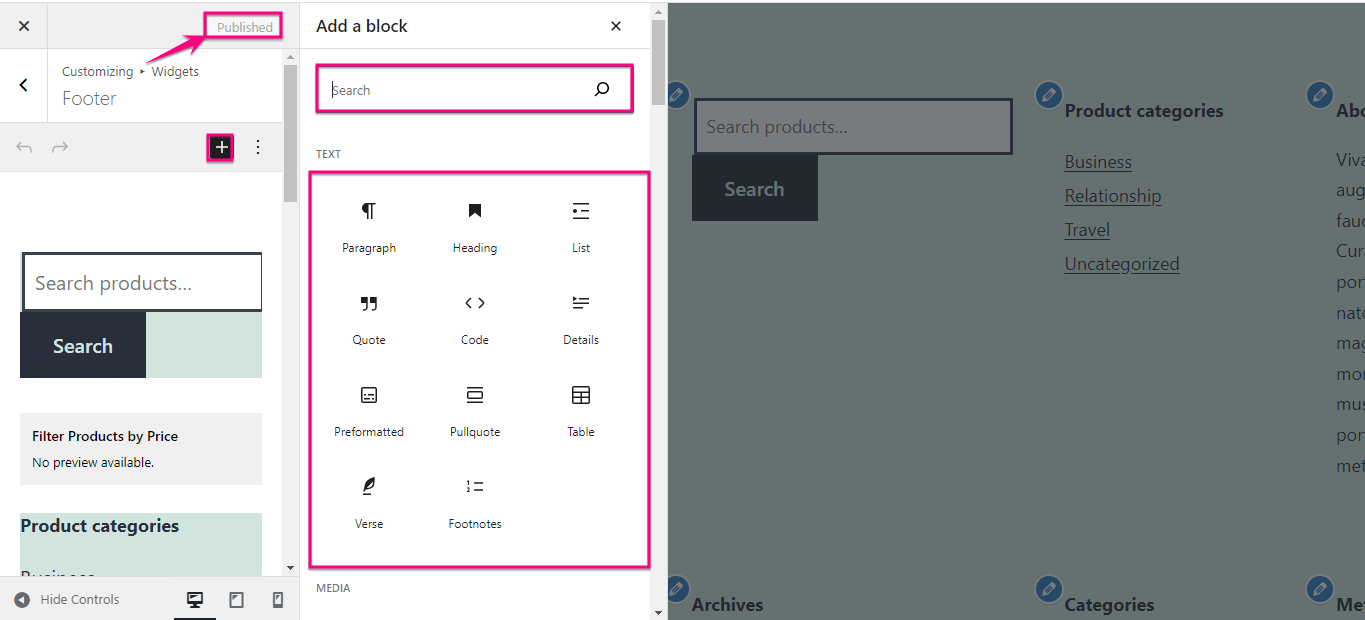
Inoltre, puoi anche aggiungere nuovi blocchi facendo clic sull'icona “+” . Ora cerca il blocco e premilo per includerlo nel piè di pagina. Qui puoi personalizzare e visualizzare in anteprima le modifiche allo stesso tempo. Infine, dopo aver apportato tutte le modifiche, premi il pulsante Pubblicato .

Metodo 2 [Il più semplice]: crea un piè di pagina personalizzato utilizzando un modello di piè di pagina WordPress.
Per creare un piè di pagina personalizzato utilizzando un modello, devi prima scegliere un plug-in per la creazione di piè di pagina WordPress . Qui stiamo utilizzando ElementsKit , il componente aggiuntivo All-in-one di Elementor che non solo funziona come generatore di footer ma include anche tutto sotto lo stesso tetto, come mostrare testimonianze , aggiungere schede personalizzate , ecc. Ha un generatore di footer di intestazione fornito con una libreria di modelli integrati. Inoltre, questi modelli sono completamente personalizzabili e senza codice al 100%.

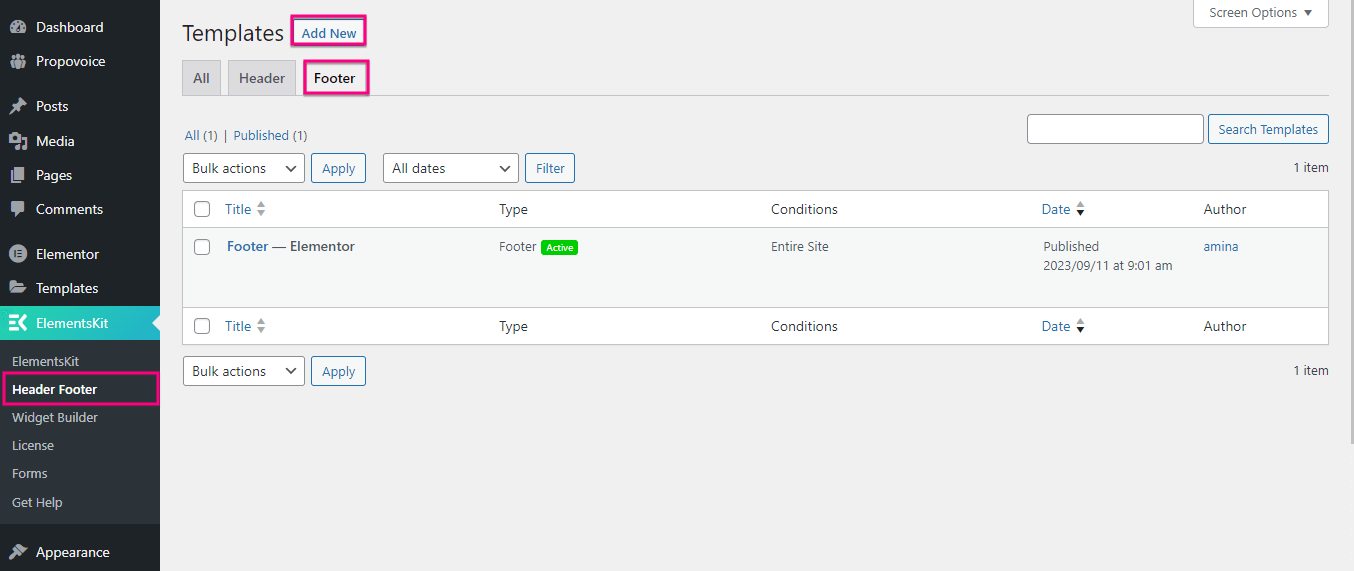
Ora, per creare un footer WordPress personalizzato utilizzando il modello integrato di ElementsKit, installa e attiva prima questo plugin. Successivamente, visita la dashboard di WordPress e vai a ElementsKit >> Header Footer. Quindi, fai clic sulla scheda Piè di pagina e premi il pulsante "Aggiungi nuovo" .

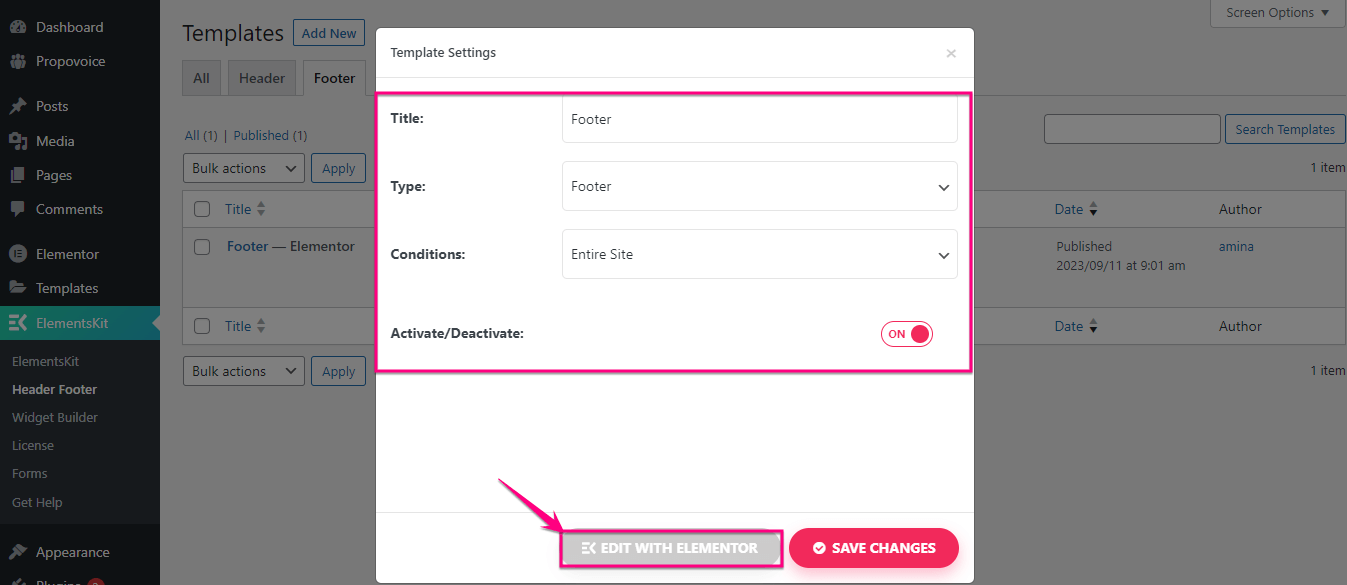
Si aprirà una nuova scheda da cui dovrai compilare i campi Titolo , Tipo e Condizioni . Quindi abilita l'interruttore "Attiva/Disattiva" e premi il pulsante "Modifica con Elementor".

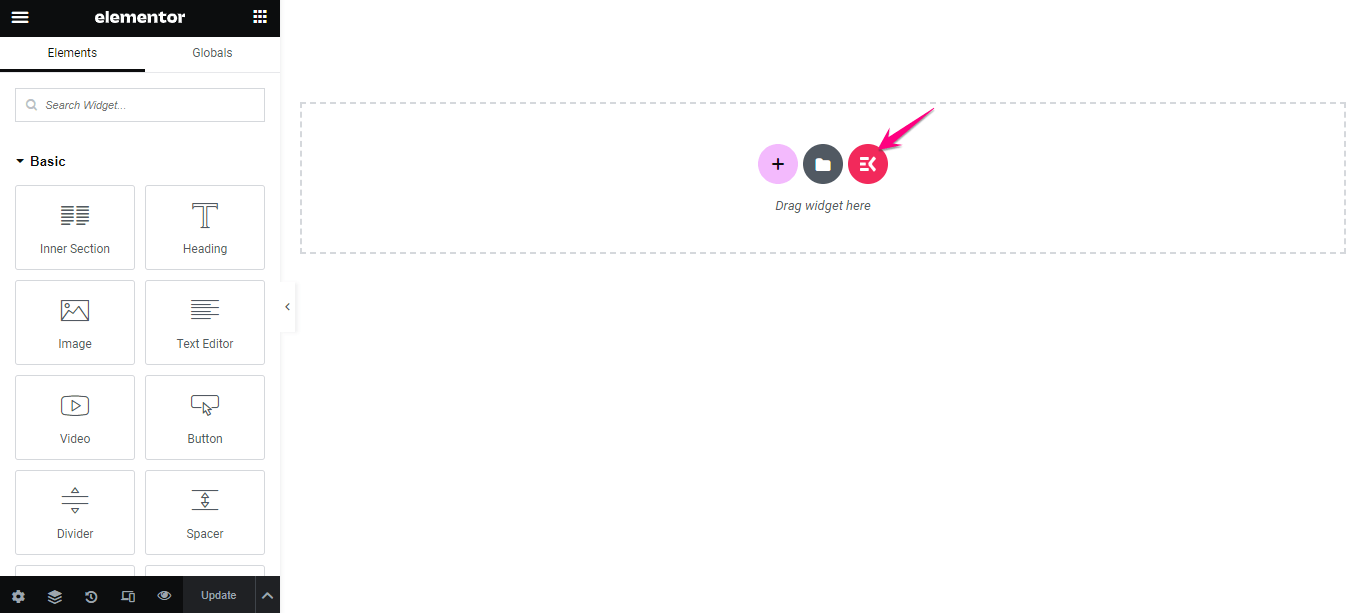
Pertanto, verrai reindirizzato all'editor di Elementor dove dovrai premere l'icona ElementsKit per modificare il piè di pagina di WordPress utilizzando i modelli integrati.

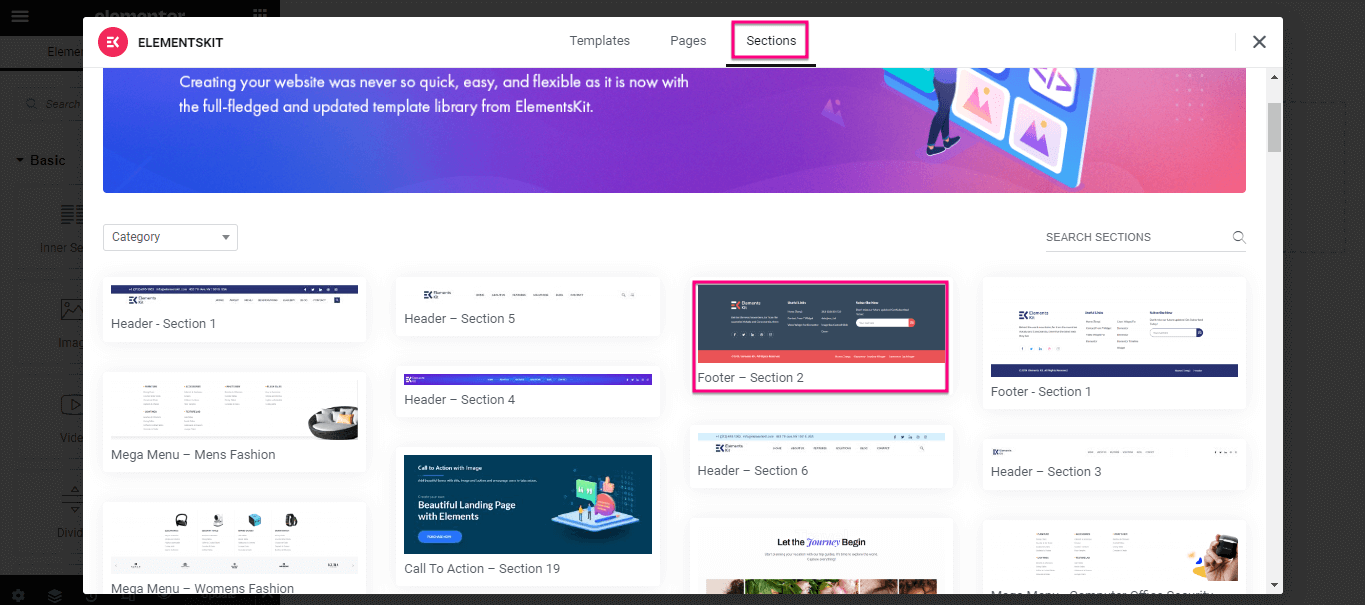
Dopo aver premuto l'icona ElementsKit, verrà visualizzata una nuova scheda chiamata Libreria modelli. Qui devi fare clic sulla scheda “Sezioni” e selezionare un piè di pagina che si adatta come un guanto al tuo marchio.

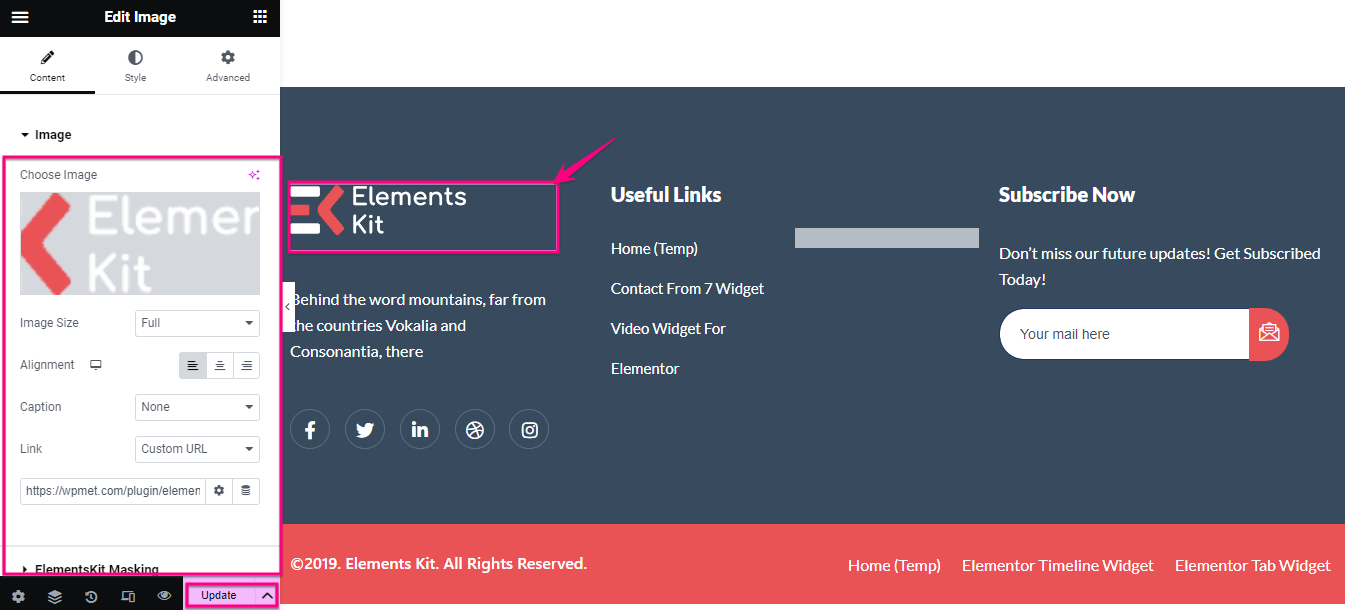
Ora devi modificare questo piè di pagina facendo clic su ciascuna sezione. Ad esempio, fai clic sull'immagine e personalizzala dalle opzioni disponibili sul lato sinistro. In modo simile, modifica tutte le sezioni di questo modello di footer WordPress. Infine, premi il pulsante Aggiorna per rendere attivo il tuo piè di pagina personalizzato.

Metodo 3: come modificare il piè di pagina di WordPress tramite l'editor dei blocchi.
Puoi anche personalizzare il piè di pagina sfruttando l'editor a blocchi, introdotto in WordPress 5.9. Ma devi usare un tema basato su blocchi per questo. Qui utilizziamo il tema Twenty Twenty-Three per dimostrare come modificare il piè di pagina in WordPress utilizzando i blocchi.
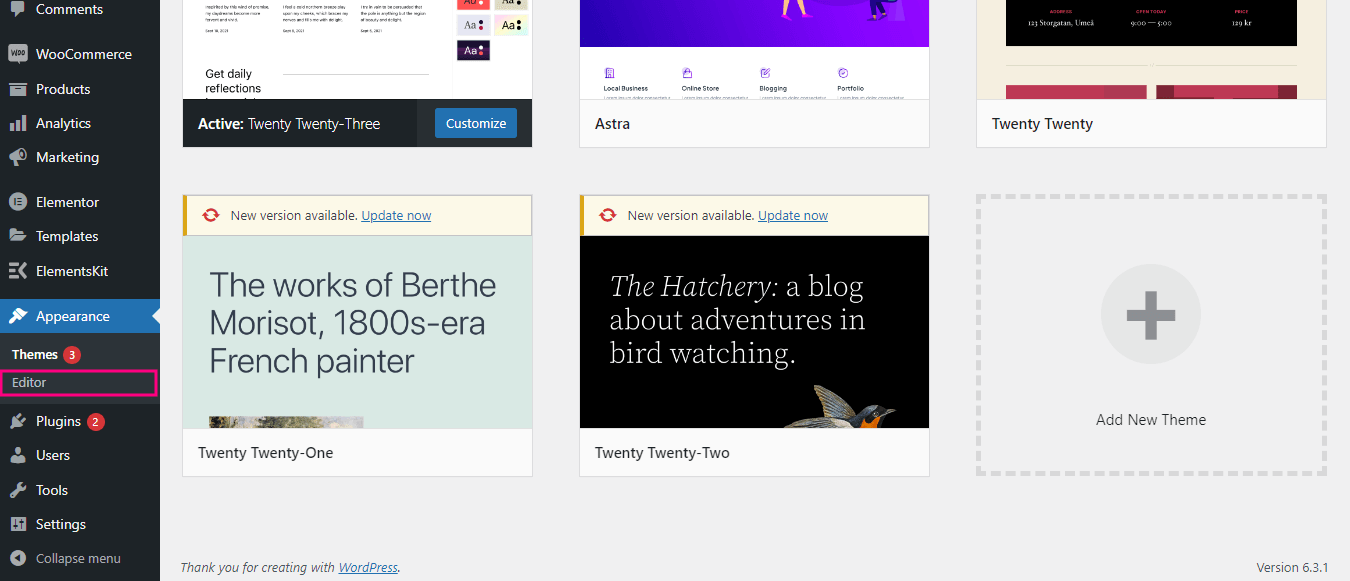
Innanzitutto, devi visitare la dashboard dell'amministratore e andare su Aspetto >> Editor dalla dashboard.

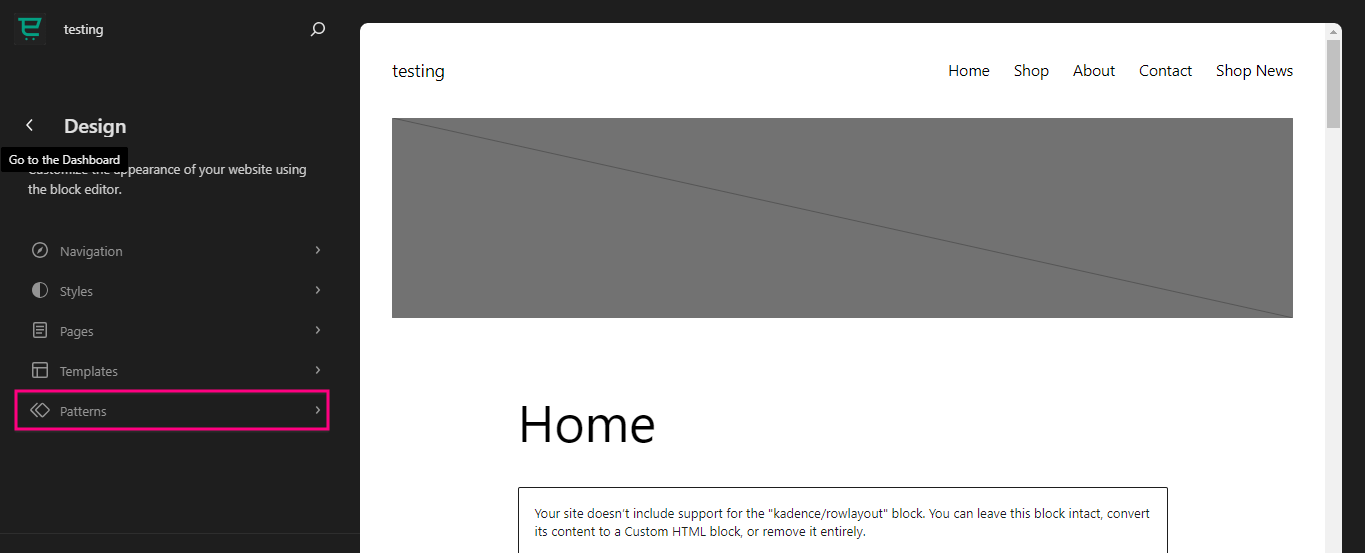
Questo ti porterà all'editor basato su blocchi da dove premi la scheda Modelli sotto Disegni.

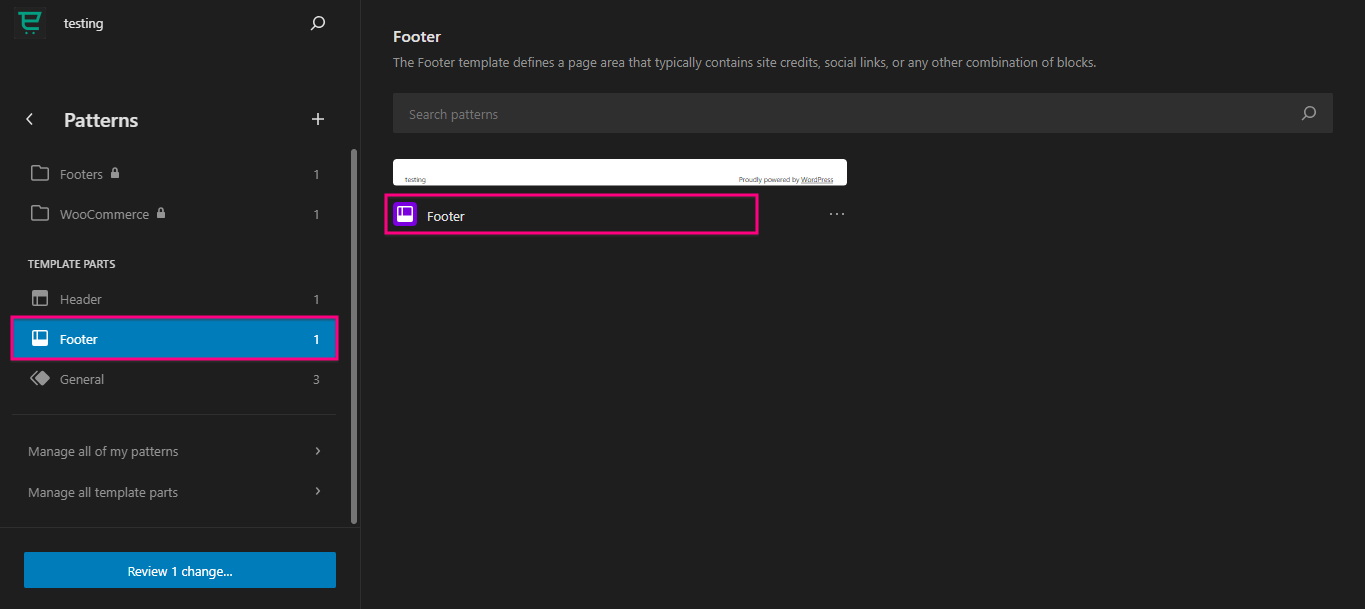
Da qui scorri verso il basso finché non vedi il piè di pagina. Dopo aver trovato il piè di pagina, fai clic su di esso. Quindi, premi di nuovo dopo averlo aggiunto all'editor di blocchi.

Ora premi l'icona di modifica per personalizzare il footer di WordPress.

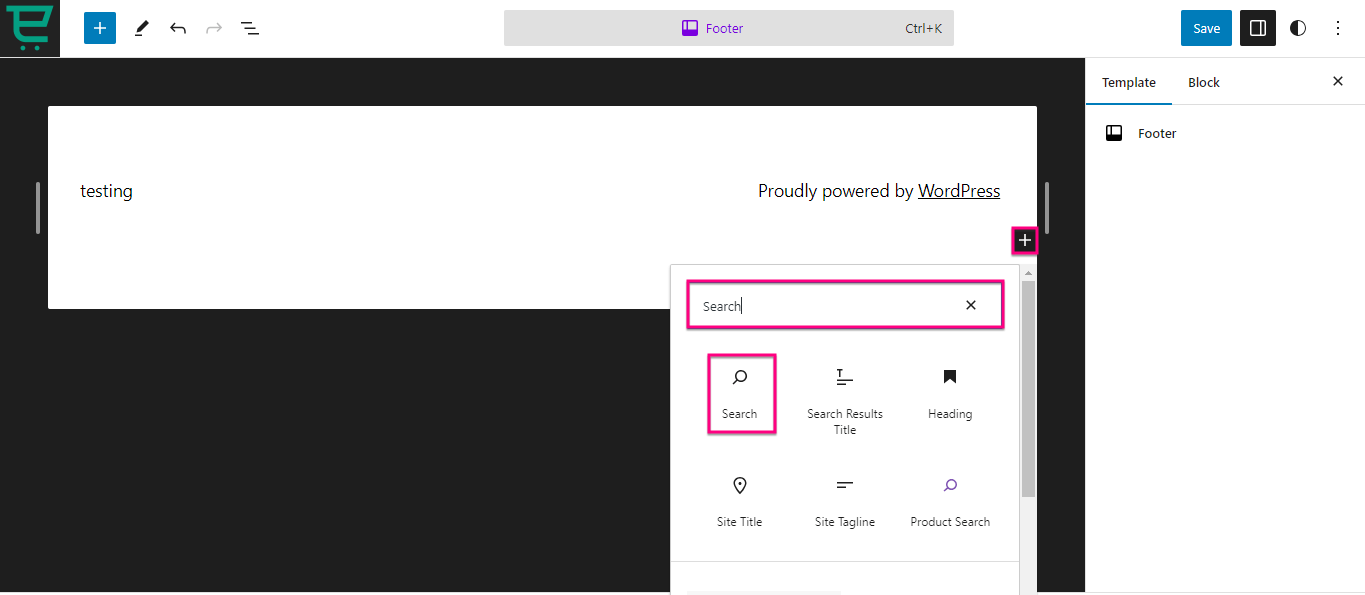
Qui puoi selezionare diversi blocchi per creare un piè di pagina WordPress personalizzato facendo clic sull'icona "+" ed effettuando una ricerca nella scheda Cerca.

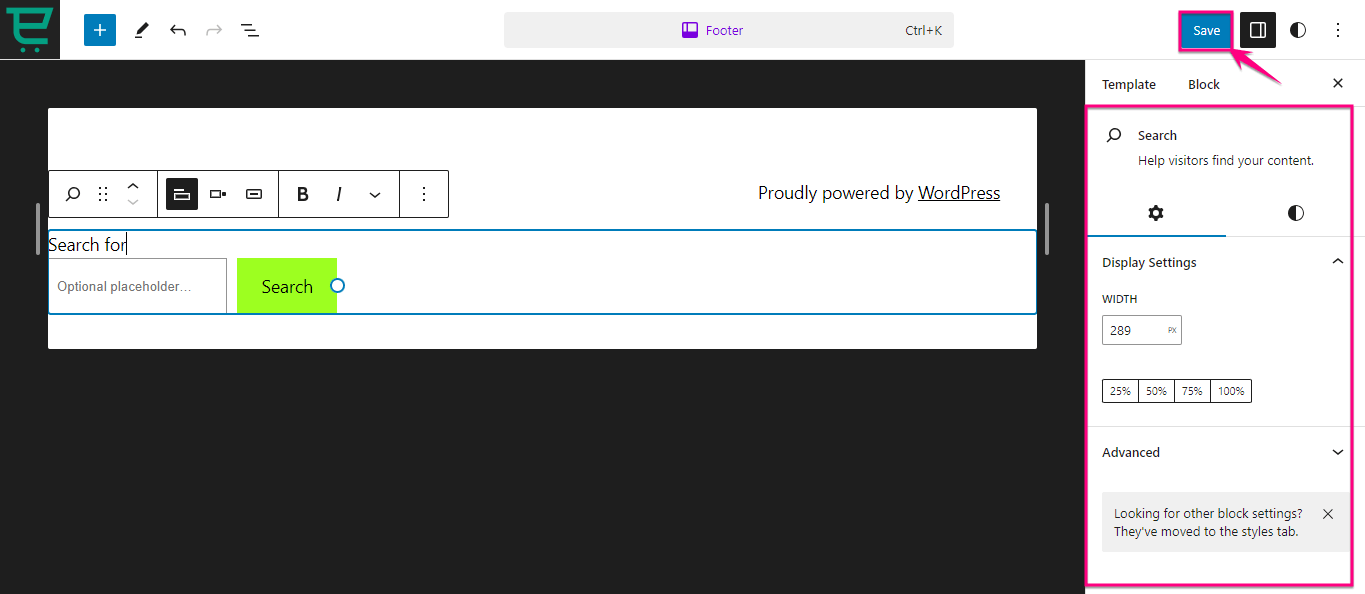
Inoltre, troverai le impostazioni per visualizzazione, colore e tipografia sul lato destro di ciascun blocco. Dopo aver personalizzato il footer di WordPress con Block Editor, premi il pulsante "Salva" . Ciò renderà attivo il tuo piè di pagina WordPress costruito con blocchi.
Riassumendo
Il piè di pagina di WordPress offre immense opportunità per un migliore coinvolgimento, prestazioni e branding degli utenti. Garantisce che il footer del tuo sito web non solo si allinei perfettamente con il tuo marchio, ma offra anche un'esperienza utente migliore al tuo pubblico.
Per fortuna, esistono diversi metodi per la creazione di piè di pagina personalizzati. Sopra abbiamo già messo insieme tre diversi metodi che non richiedono competenze di codifica. Quindi, adotta uno di questi tre metodi e potenzia il tuo piè di pagina WordPress con modifiche personalizzate.
