Come modificare l'intestazione di WordPress con Elementor
Pubblicato: 2022-02-16L'intestazione del sito Web è l'area in cui gli utenti interagiscono per la prima volta con il tuo sito. Viene utilizzato principalmente per la navigazione del sito Web, quindi i visitatori ottengono una chiara direzione durante la visita di pagine diverse. Inoltre, puoi utilizzare questo posto per il branding, aggiungere il pulsante CTA e conservare molte informazioni necessarie.
Per impostazione predefinita, i temi WordPress forniscono un formato di progettazione globale per un'intestazione. Ma se vuoi creare un'intestazione personalizzata, puoi modificare i file del tema principale. Il che è molto dispendioso in termini di tempo e difficile per un utente non tecnico.
Quale potrebbe essere la soluzione più semplice?
Elementor è il popolare plug-in per la creazione di pagine che rende le attività di progettazione del tuo sito Web più facili che mai con le sue funzionalità di trascinamento della selezione. Usando Elementor, puoi creare e personalizzare un'intestazione in modo molto efficiente.
In questo blog, ti mostreremo una guida passo passo su come modificare l'intestazione in Elementor .
Oggi imparerai a:
- Modifica l'intestazione del sito Web esistente con Elementor
- Crea intestazioni utilizzando i modelli di intestazione di Elementor predefiniti
- Progetta da zero l'intestazione di Elementor utilizzando utili widget
Alla fine della guida, otterrai un punto bonus che porterà la capacità di progettazione del tuo sito Web al livello successivo. Quindi non mancare.
Come modificare l'intestazione di un sito Web esistente con Elementor

È ora di mostrarti come modificare l'intestazione corrente del nostro sito Web Elementor. Qui utilizziamo i widget gratuiti e pro di Elementor per progettare la nostra intestazione.
Quindi è necessario installare questi due plugin.
- Elementor (gratuito)
- Elementor Pro
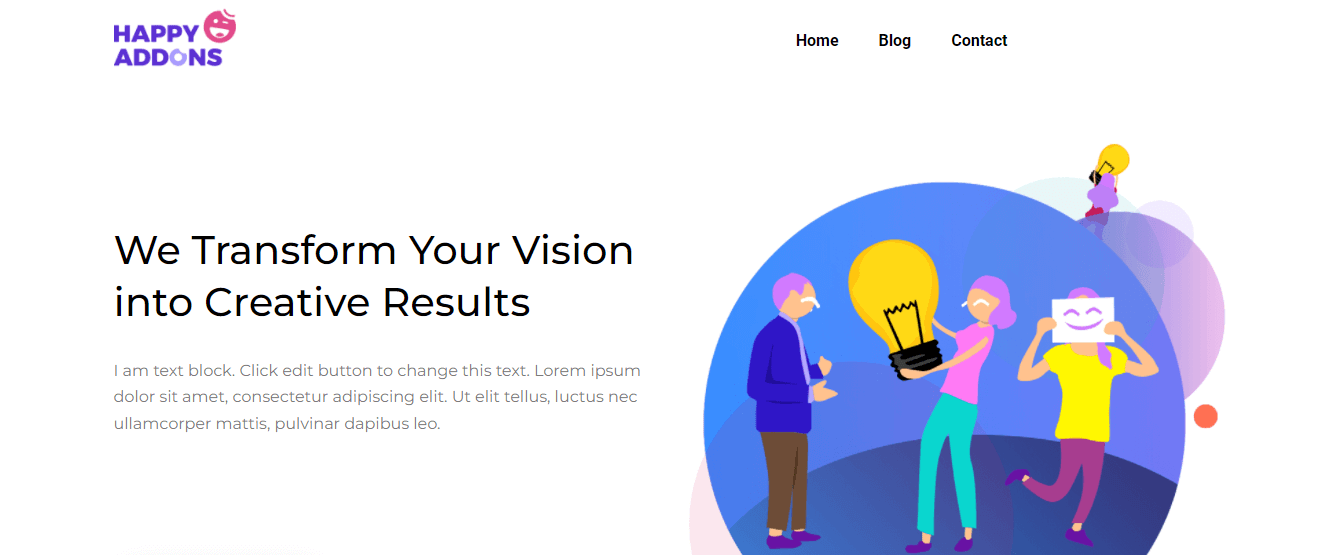
Innanzitutto, dai un'occhiata all'intestazione del nostro sito Web attuale. Hai notato che abbiamo aggiunto il logo del nostro sito Web e un menu di navigazione nell'intestazione.

Sembra un'intestazione molto comune, quindi abbiamo deciso di modificarla. Ora aggiungeremo un pulsante all'intestazione corrente. Inoltre, progetta un'intestazione in alto per visualizzare un modulo di ricerca , i nostri canali social e l' indirizzo del nostro ufficio.
Richiede solo 5 passaggi per ottenere l'aspetto desiderato-
- Passaggio 1: aggiungi un pulsante
- Passaggio 2: aggiungi e personalizza il modulo di ricerca
- Passaggio 3: aggiungi e personalizza l'icona social
- Passaggio 4: aggiungi l'icona della mappa
- Passaggio 5: aggiungi e personalizza l'intestazione
Passaggio 1: aggiungi un pulsante
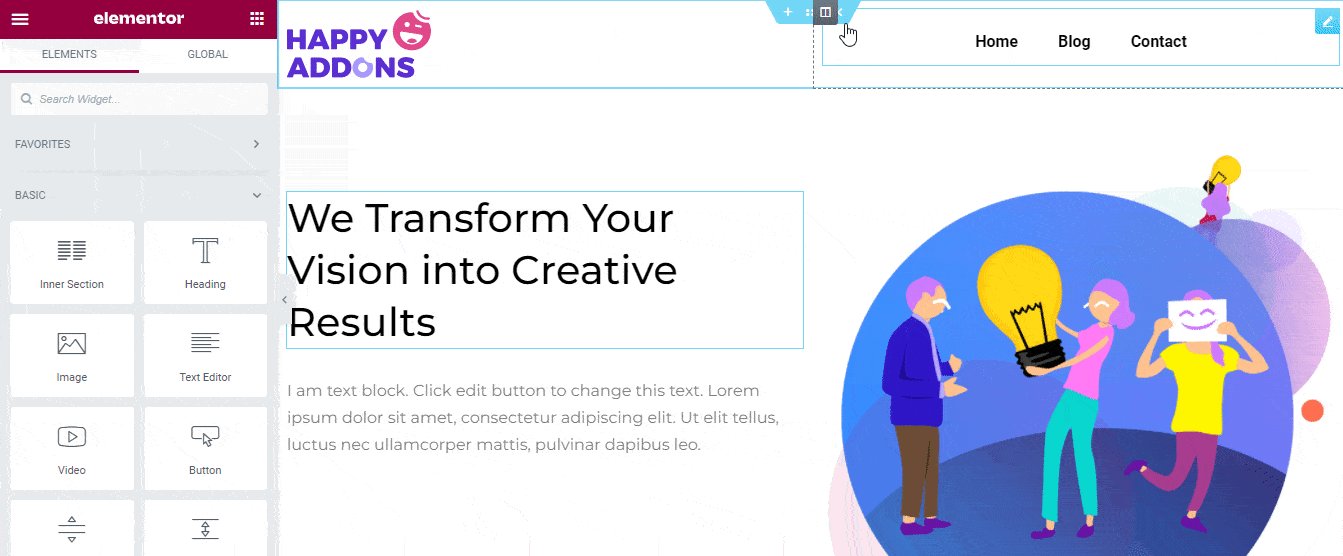
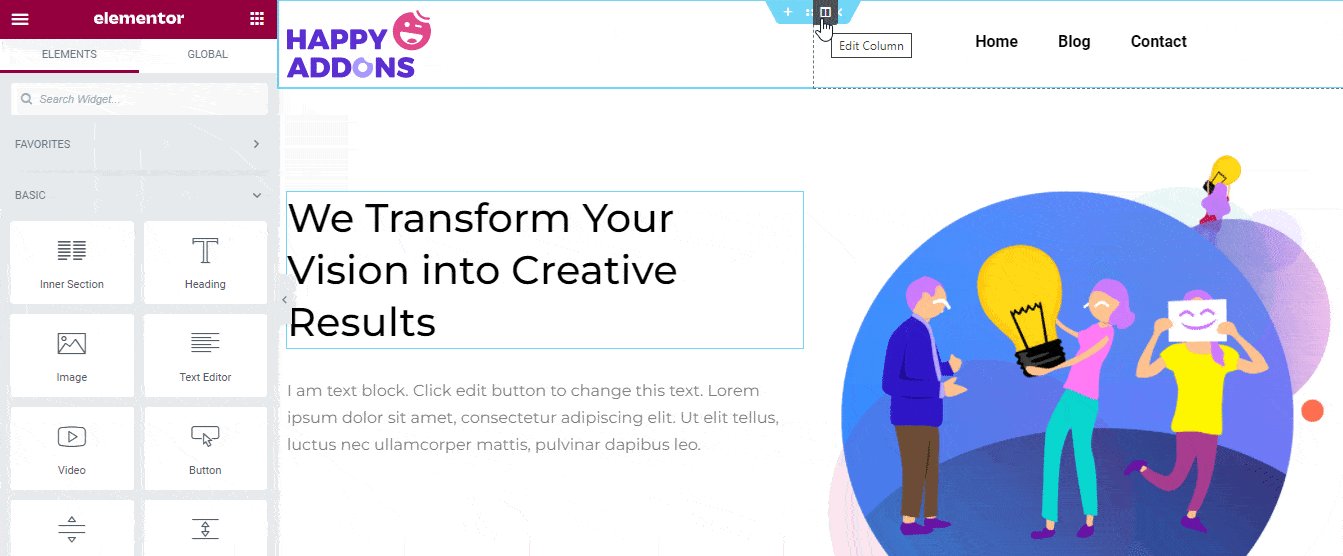
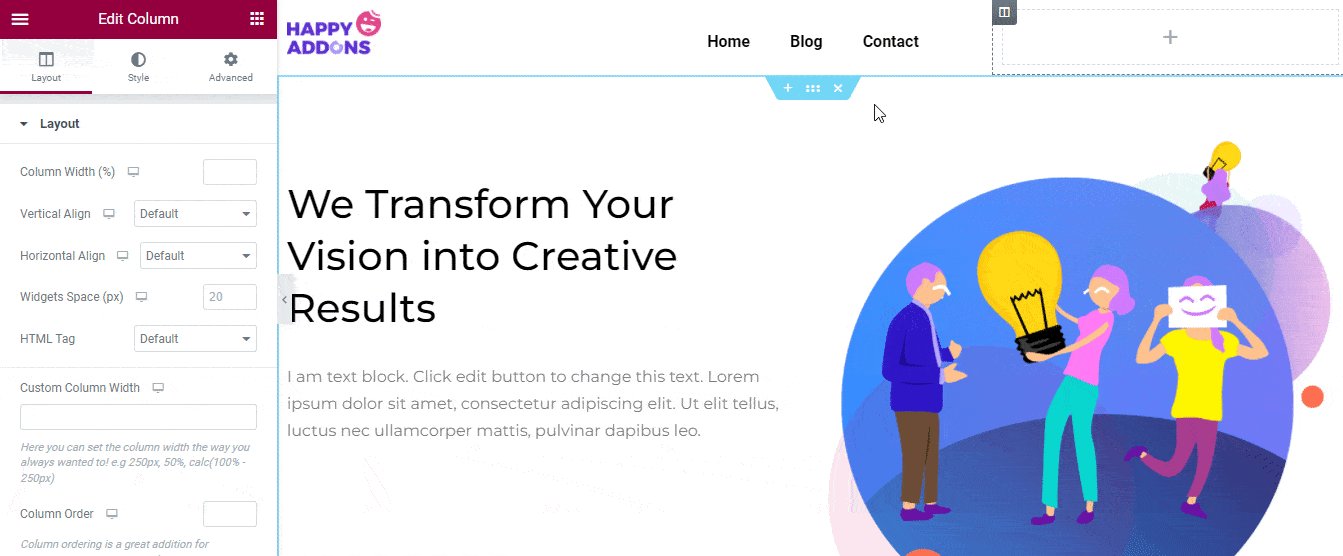
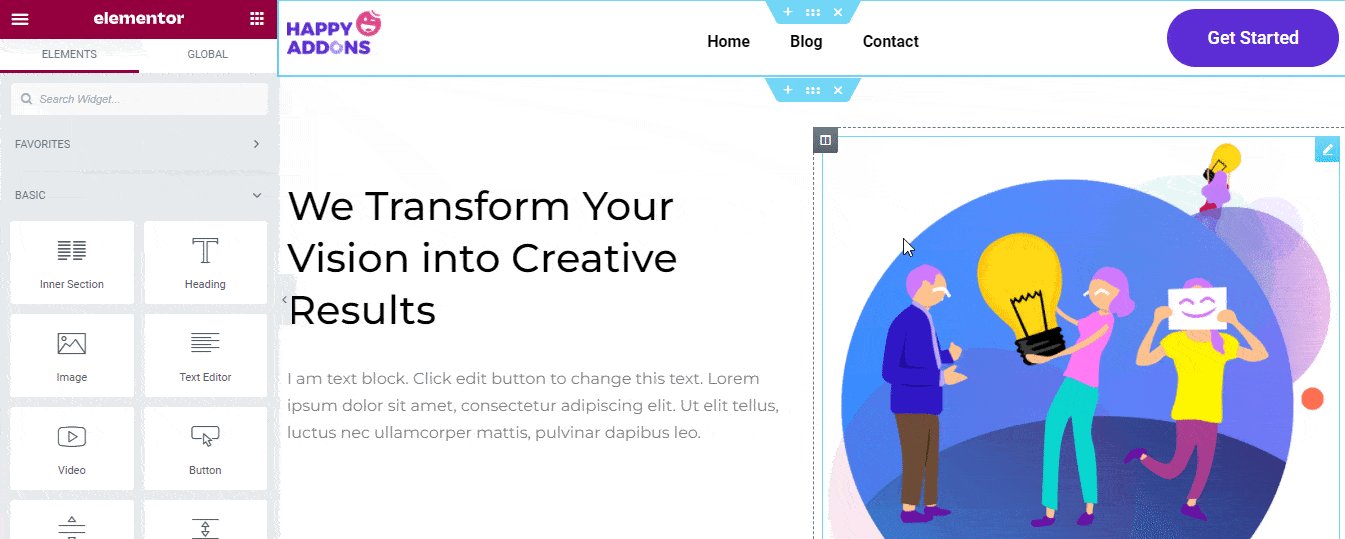
Per aggiungere il pulsante, dobbiamo aggiungere A New Column sul lato destro del menu di navigazione. Controlla questa immagine qui sotto per sapere come aggiungere una nuova colonna in Elementor.

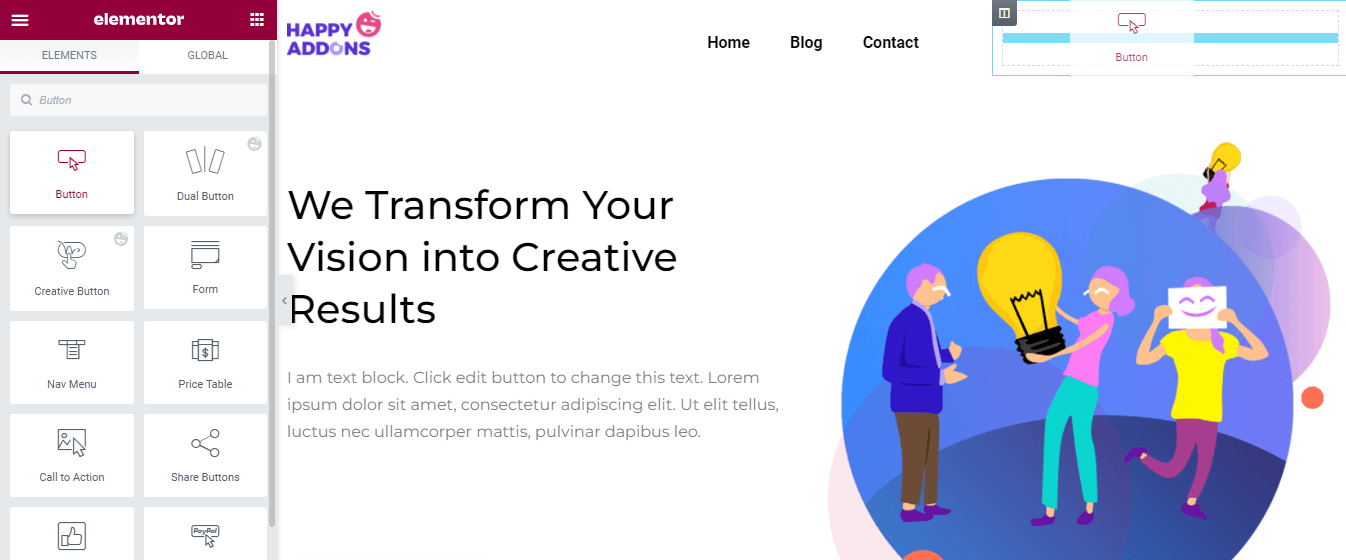
Ora trova il widget Pulsante dalla galleria dei widget di Elementor. Quindi trascinalo nella nuova colonna.

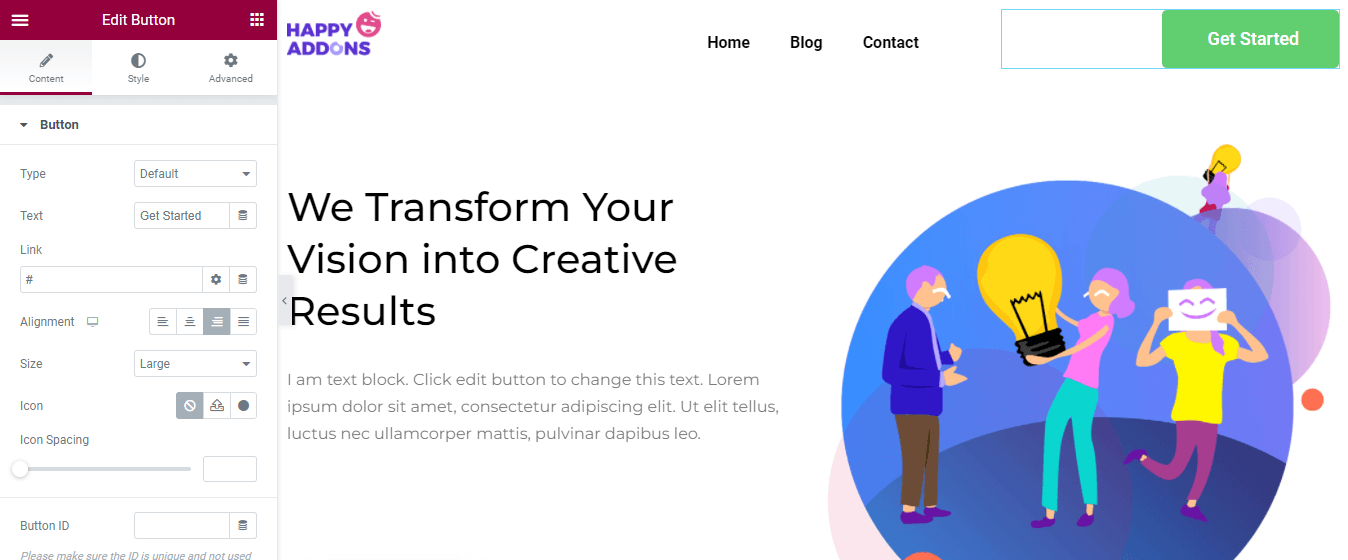
Nell'area Contenuto , otterrai tutte le opzioni necessarie per aggiungere il contenuto del pulsante. qui puoi impostare il pulsante Tipo come Predefinito, Informazioni, Successo, Avviso e Pericolo . Puoi scrivere il pulsante Testo , inserire Link , gestire il pulsante Allineamento e Dimensione .
Inoltre, puoi aggiungere un'icona e controllare la spaziatura dell'icona in base alle necessità. Tuttavia, puoi aggiungere un ID pulsante che ti aiuterà ad aggiungere codice personalizzato al pulsante.

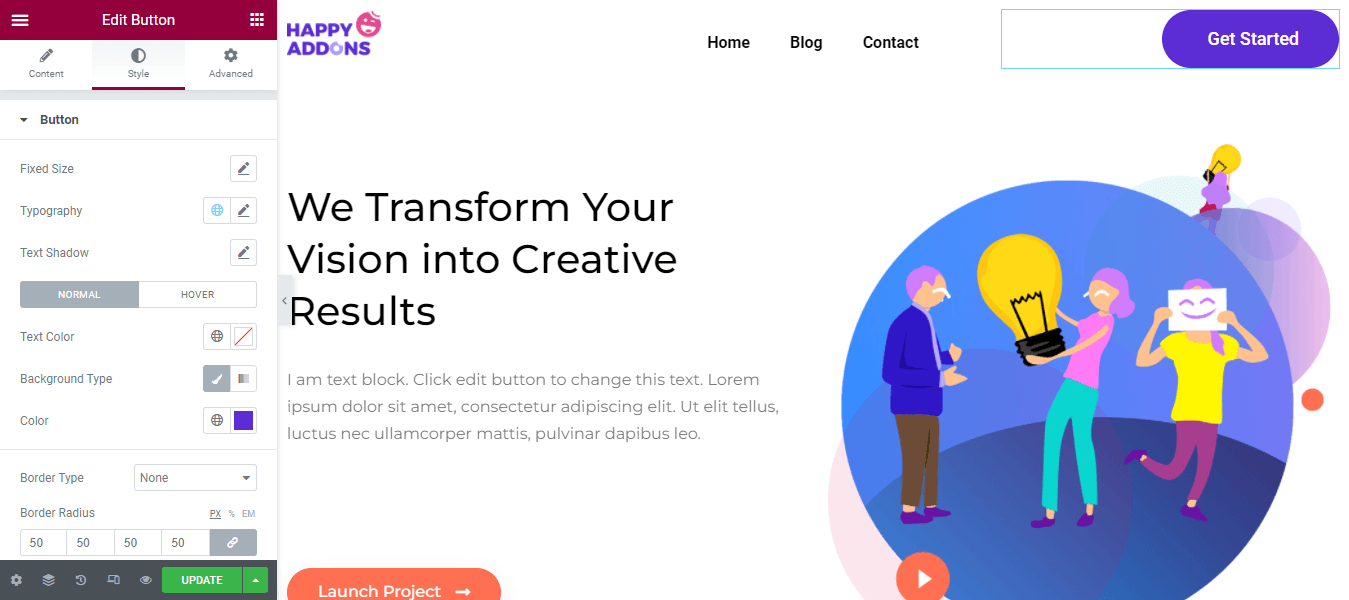
Per personalizzare lo stile predefinito del pulsante, puoi andare nell'area Stile. Qui puoi cambiare il design del pulsante usando le seguenti opzioni di stile.
- Taglia unica
- Tipografia
- Ombra del testo
- Colore del testo
- Tipo di sfondo
- Tipo di bordo
- Raggio di confine
- Box Ombra
- Imbottitura

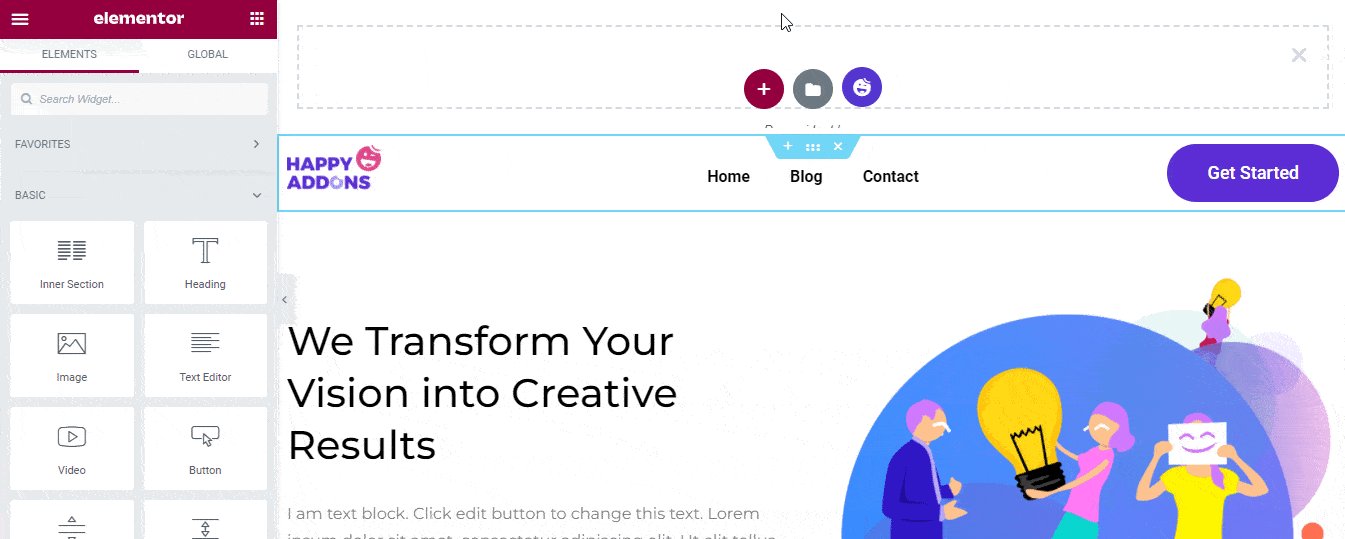
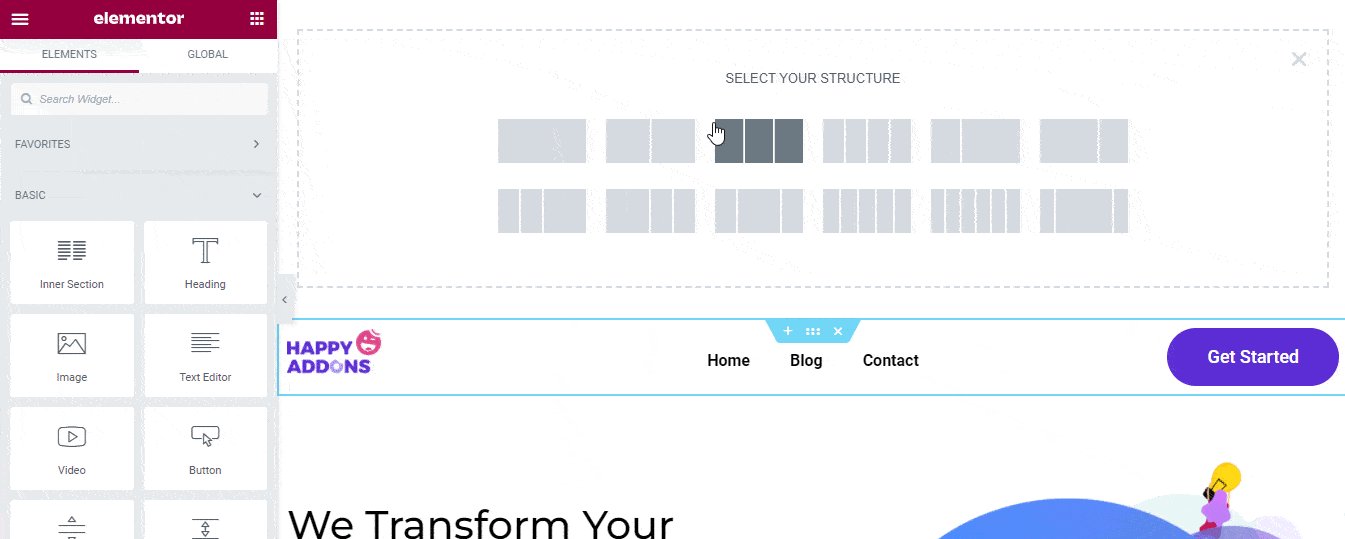
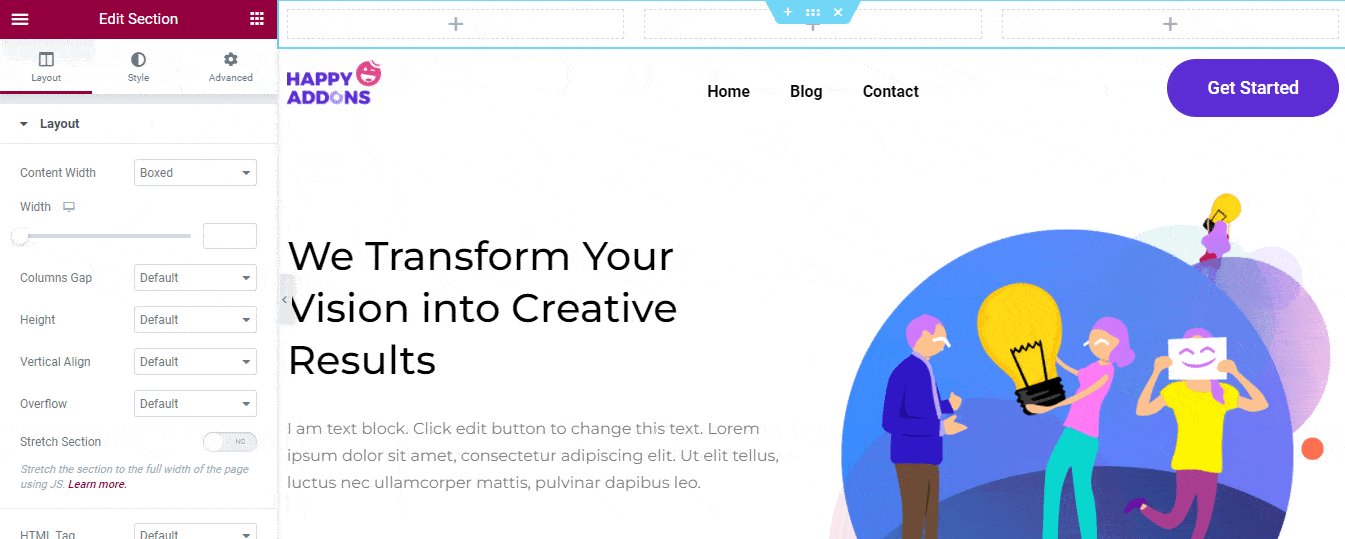
È ora di aggiungere la nostra intestazione in alto. Per fare ciò, dobbiamo aggiungere una nuova sezione insieme a tre colonne nella parte superiore dell'intestazione. Vediamo come aggiungere una nuova sezione in Elementor.

Passaggio 2: aggiungi e personalizza il modulo di ricerca
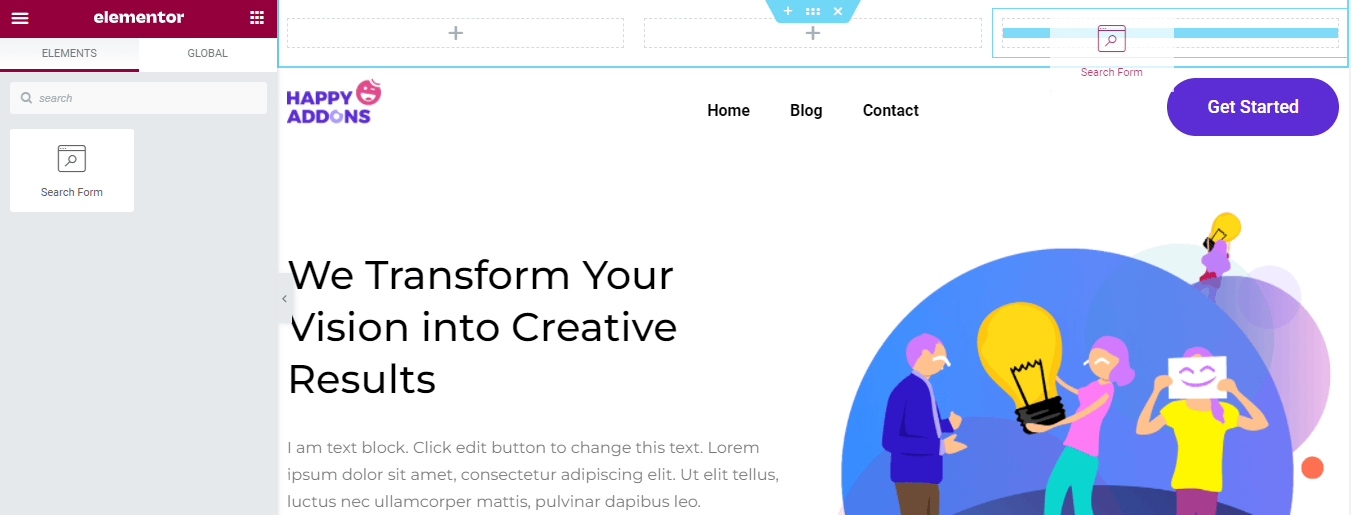
Dopo aver aggiunto con successo la nuova sezione, aggiungerai il widget Modulo di ricerca nella colonna di destra.

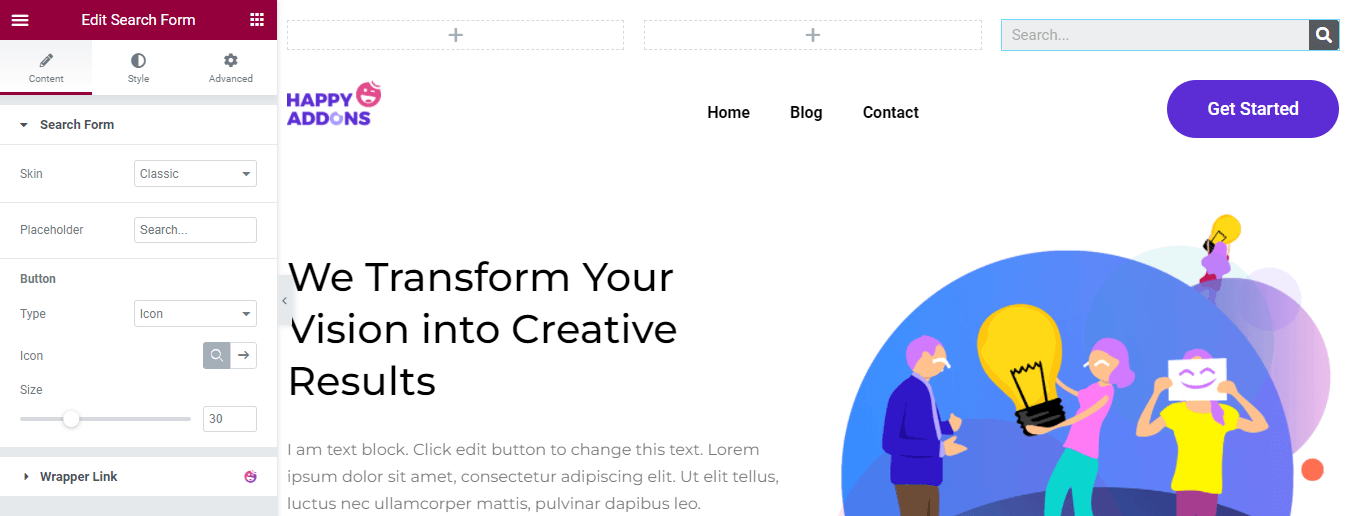
Puoi modificare il contenuto del modulo di ricerca predefinito andando alla sezione Contenuto . Puoi selezionare la skin del modulo di ricerca come Classic, Minimal e Full Screen . Sei in grado di scrivere il segnaposto . Inoltre, imposta il Tipo di pulsante Icona o Testo e Tipo di icona Cerca e freccia . Tuttavia, puoi gestire la dimensione dell'icona qui nell'area dei contenuti.

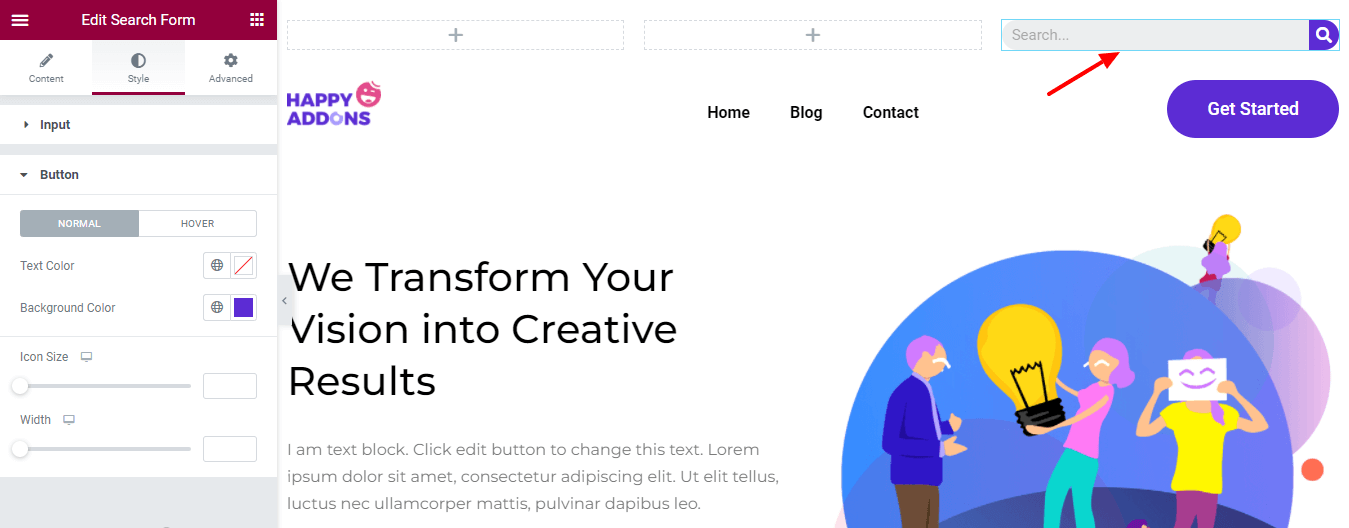
Nell'area Stile, puoi modificare lo stile di input del modulo di ricerca e anche personalizzare il colore del testo del pulsante, il colore di sfondo, la dimensione dell'icona e la larghezza .

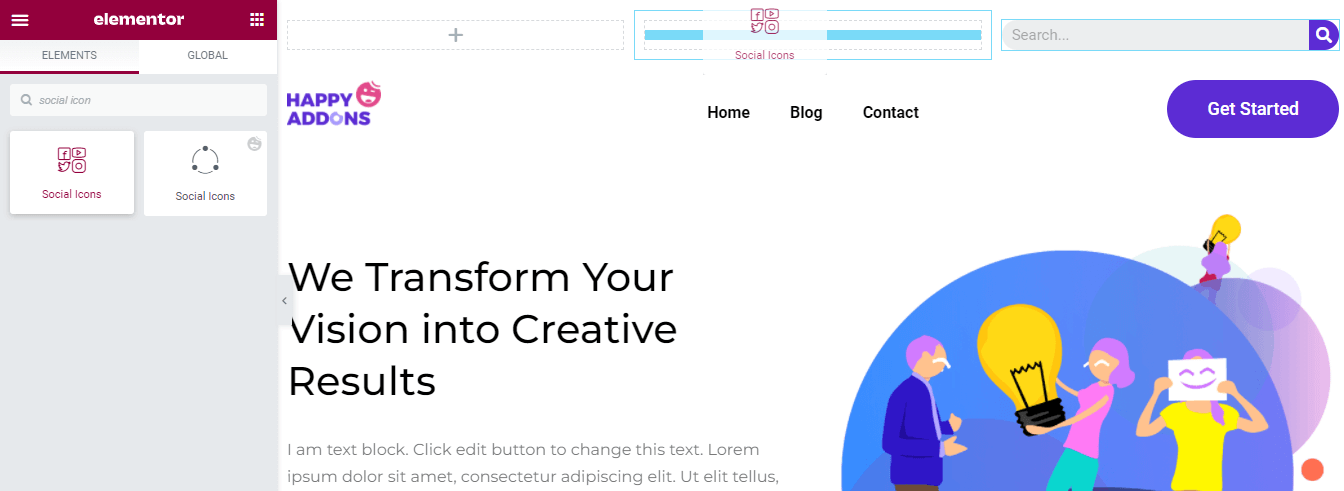
Passaggio 3: aggiungi e personalizza l'icona social
Vogliamo mostrare i nostri canali social nell'intestazione superiore. Quindi abbiamo aggiunto il widget Icone Social di Elementor nella colonna centrale.

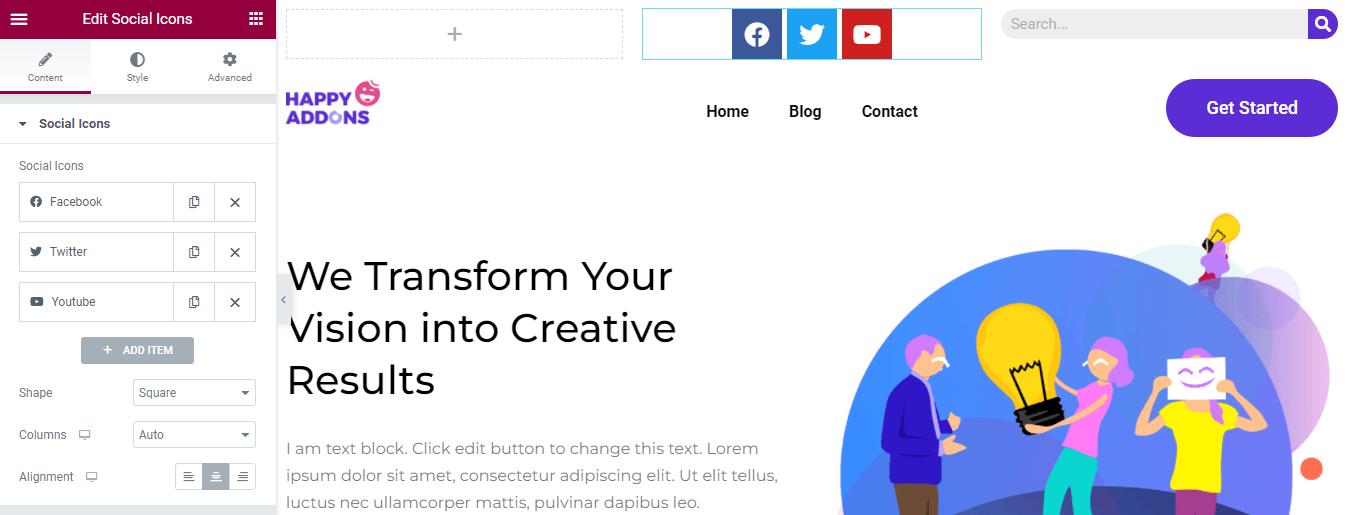
Puoi aggiungere in modo efficiente account social facendo clic sul pulsante + AGGIUNGI ARTICOLO . Puoi duplicare e rimuovere un articolo in base alle tue esigenze. Inoltre, scegli la tua forma personalizzata come Arrotondato, Quadrato e Cerchio . E gestisci le Colonne e imposta l' Allineamento .

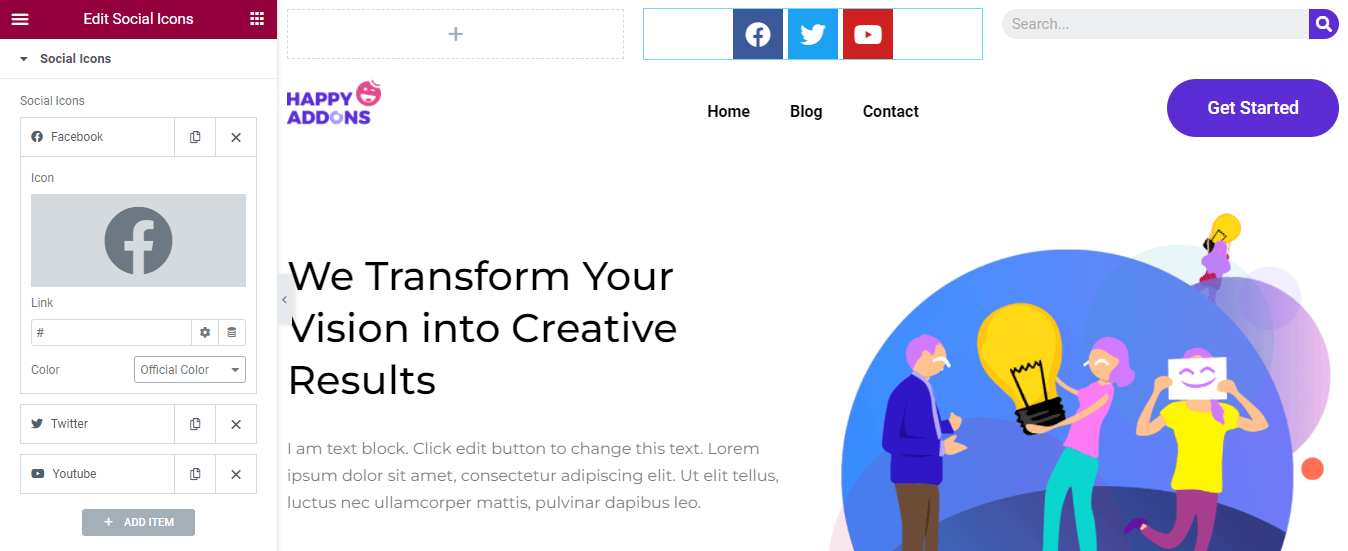
Per aggiungere un articolo, contenuto, devi prima aprire un articolo. Quindi puoi aggiungere la tua icona social, inserire un Link e definire il Colore .

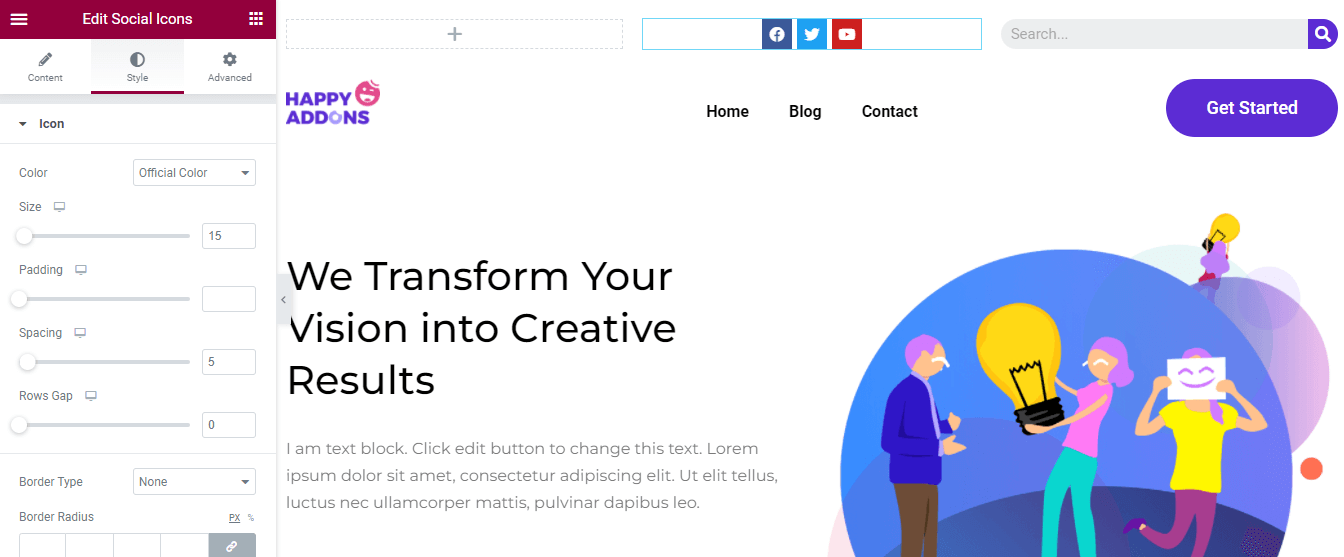
L'area Stile consente di personalizzare il colore dell'icona, la dimensione, il riempimento, la spaziatura, lo spazio tra le righe, il tipo di bordo e il raggio del bordo . Qui puoi anche scegliere la tua Animazione al passaggio del mouse dell'icona per dare un aspetto vivace alle tue icone social.

È ora di aggiungere l' indirizzo del nostro ufficio all'intestazione in alto. Vogliamo aggiungere un'icona Man di posizione e un'intestazione . Ecco perché è necessario aggiungere una sezione interna nella colonna di sinistra dell'intestazione in alto. Puoi trovare il widget dal pannello dei widget di Elementor sul lato sinistro e aggiungerlo alla colonna.


Passaggio 4: aggiungi l'icona della mappa
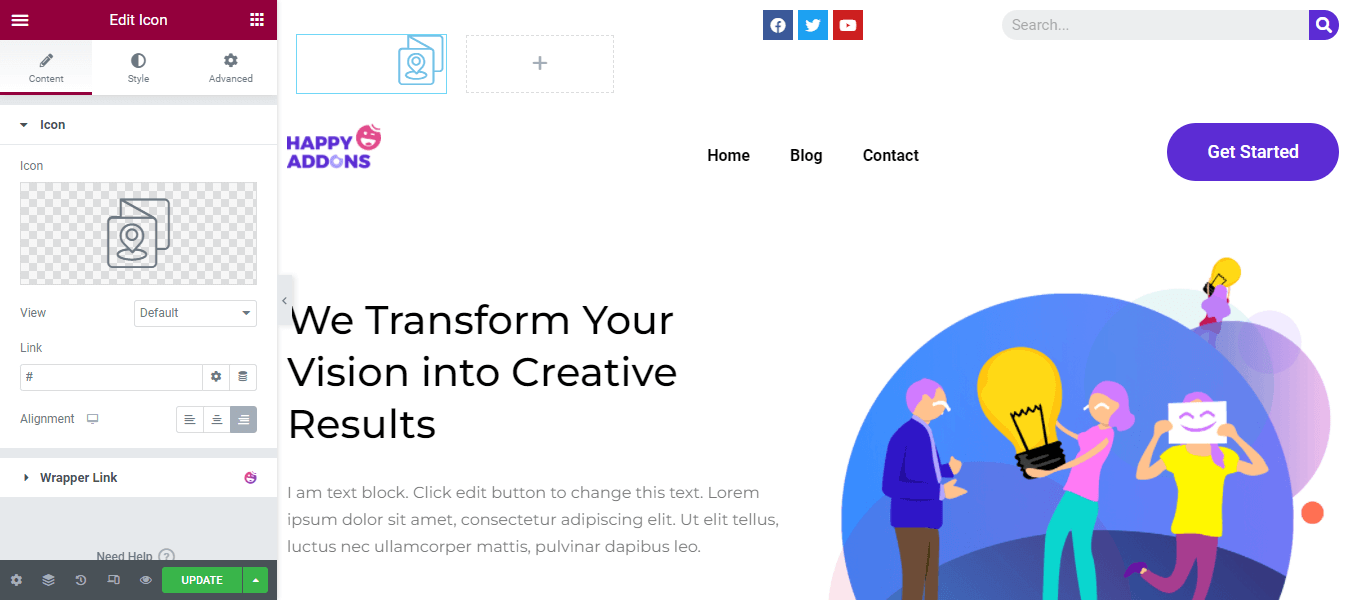
Ora abbiamo due colonne nella colonna principale sul lato sinistro dell'intestazione in alto. Innanzitutto, abbiamo aggiunto il widget Icona . Quindi abbiamo aggiunto un'icona della mappa e impostato il suo allineamento .

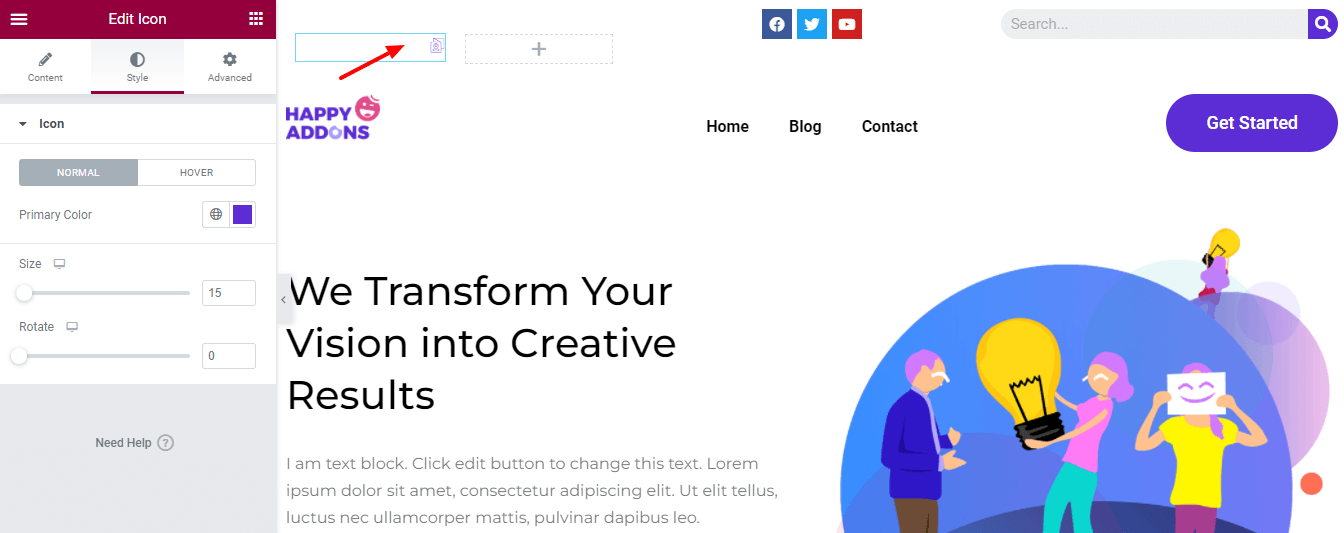
Abbiamo cambiato il colore e la dimensione primari dell'icona andando nell'area Stile. Qui puoi impostare il valore di rotazione dell'icona.

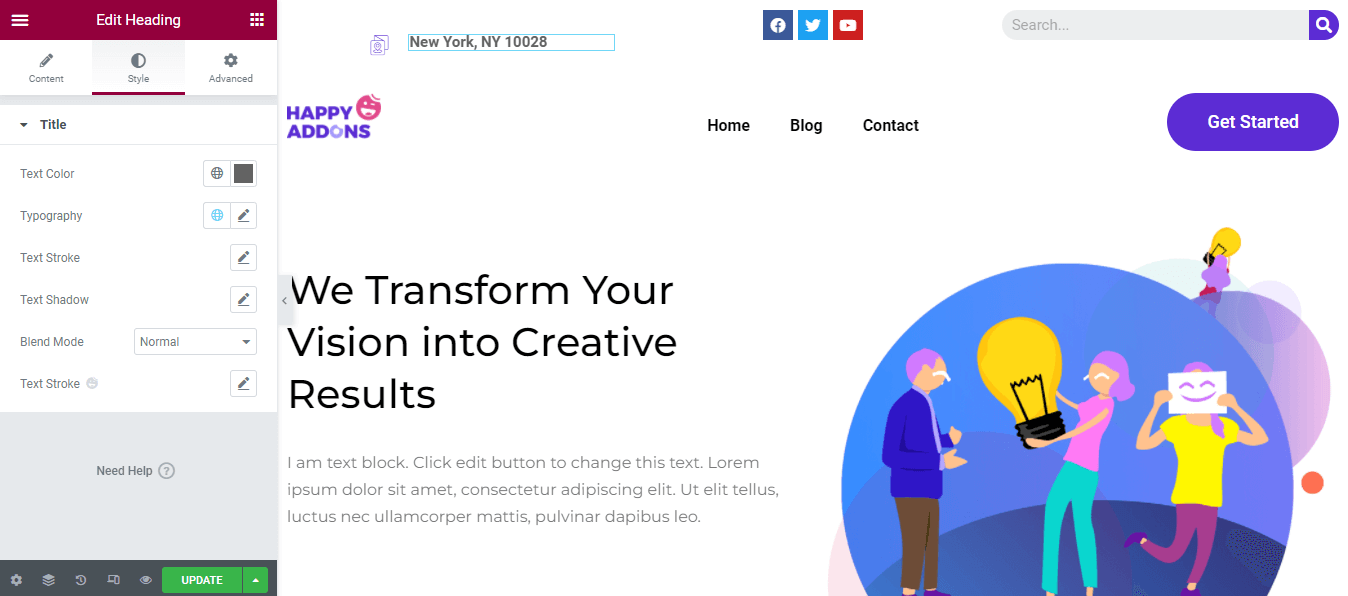
Passaggio 5: aggiungi e personalizza l'intestazione
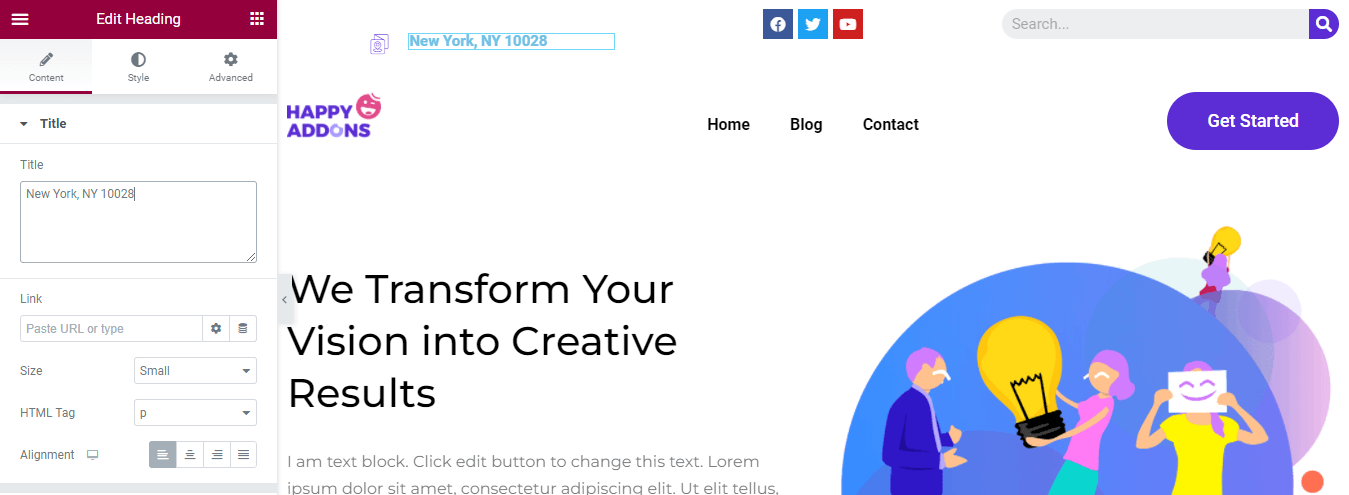
Per aggiungere l'indirizzo, abbiamo aggiunto il widget Intestazione . Utilizzando la sezione Contenuto , puoi aggiungere il tuo Titolo , inserire un Link in base alle tue esigenze. Inoltre, imposta l'intestazione Dimensione, Tag HTML e Allineamento nel tuo stile.

Puoi anche personalizzare l'intestazione utilizzando le opzioni di stile predefinite come Colore del testo, Tipografia, Traccia del testo, Ombra del testo e Metodo di fusione .

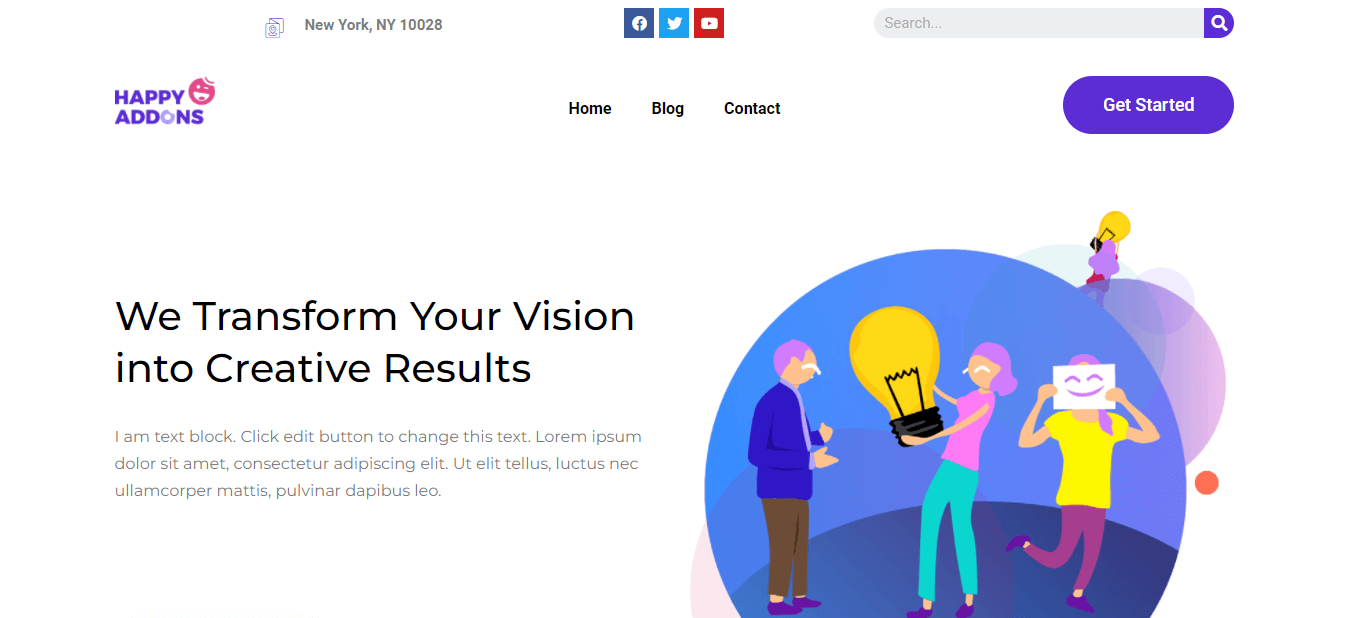
Anteprima finale dell'intestazione corrente
Dopo aver personalizzato l'intestazione, questo è il nuovo aspetto della nostra intestazione.

Se desideri creare un'intestazione Elementor personalizzata a modo tuo, dovresti seguire la guida seguente. Puoi progettare un Elementor personalizzato usando i due modi. Puoi scegliere il blocco ascoltato Elementor premade o crearlo da zero utilizzando i widget Elementor. Vediamo.
Crea intestazioni utilizzando i modelli di intestazione di Elementor

Per creare un'intestazione utilizzando il Generatore di temi di Elementor, devi installare sia Elementor (gratuito che Pro) sul tuo sito web.
Segui questi passaggi di seguito e crea la tua intestazione personalizzata.
- Naviga Modello->Generatore di temi->Intestazione .
- Fare clic sul pulsante Aggiungi nuovo o sul pulsante Aggiungi nuova intestazione .
- Scegli il Tipo di modello->Intestazione e scrivi il nome del tuo modello.
- Fare clic sul pulsante Crea modello per salvare il modello.
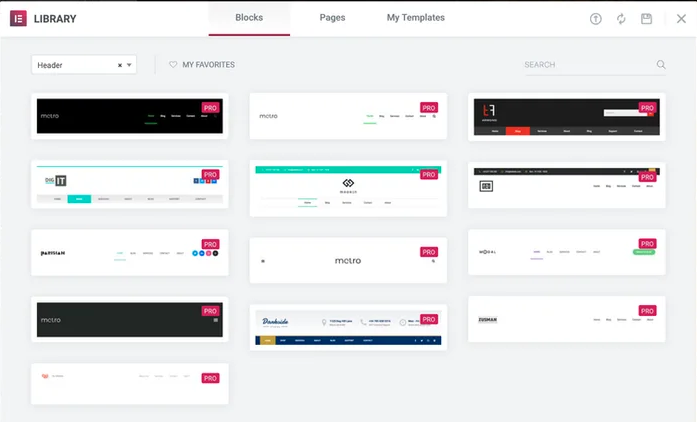
- Nella pagina successiva, otterrai la Libreria Elementor con Blocchi e pagine predefiniti.
- Seleziona un blocco di intestazione corretto e installalo sul tuo sito web.
Questo è tutto.
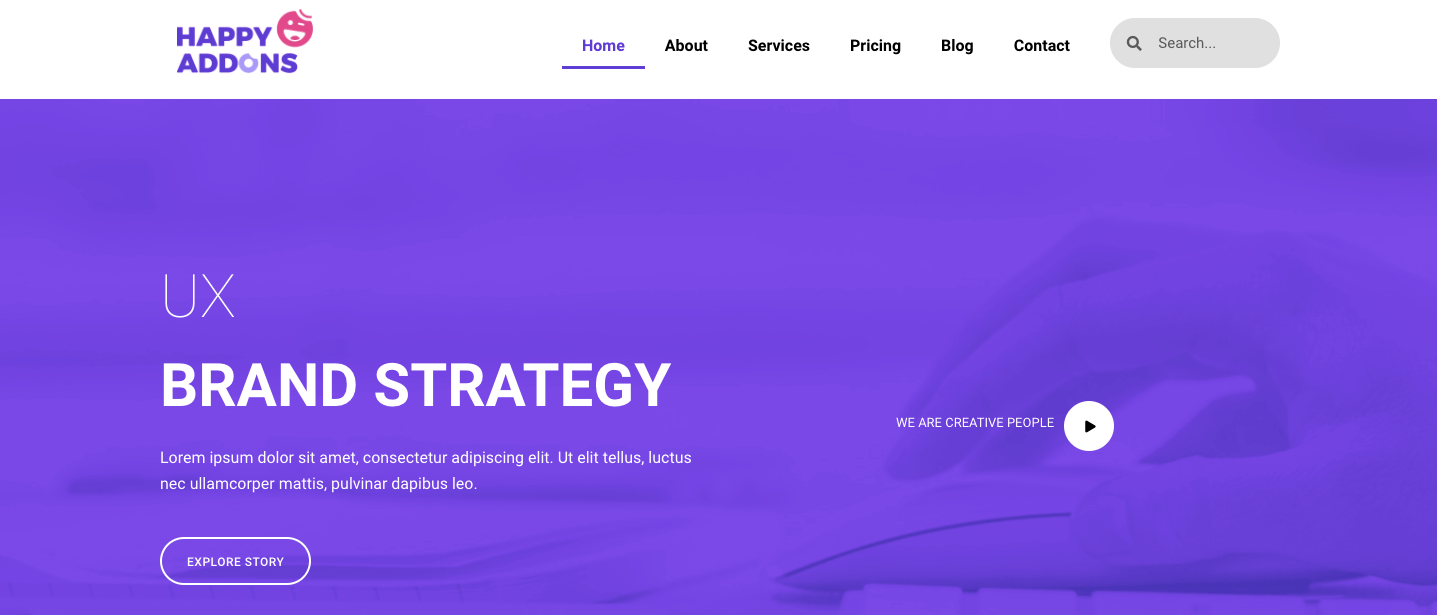
Progetta e personalizza l'intestazione di Elementor da zero utilizzando Elementor Widget

Se sei un normale utente di Elementor, puoi utilizzare i widget di Elementor per creare la tua intestazione personalizzata. Elementor fornisce tutti i widget necessari nella sua versione gratuita di cui hai bisogno per progettare la tua intestazione. Fondamentalmente, un'intestazione comune ha un logo del sito, un menu di navigazione e un modulo di ricerca.
Puoi seguire questa guida passo passo e imparare come creare e personalizzare l'intestazione Elementor utilizzando i widget Elementor.
Per seguire il moderno web design, puoi creare un'intestazione adesiva per il tuo sito web. Sarà nella stessa posizione sullo schermo mentre l'utente scorre la pagina web. Consulta questa guida su come creare un'intestazione adesiva in Elementor.
Bonus: usa il widget Happy Mega Menu di Happy Addons per creare menu su larga scala come Adidas, Dribbble e Puma
Hai un eCommerce o un sito web aziendale e devi aggiungere molte pagine al menu. Tuttavia, il menu di navigazione predefinito di Elementor non ti dà la possibilità di creare un menu più grande in base alle tue esigenze. E stai cercando una soluzione per sbarazzartene.
Per risolvere il tuo problema, Happy Addons, uno dei migliori componenti aggiuntivi di Elementor a caricamento rapido, ha recentemente lanciato un nuovo widget " Happy Mega Menu ". Con questo widget esclusivo, puoi creare Menu di grandi dimensioni come Adidas, Dribbble, weDevs, InVision, Puma e altri.
Prova il widget Happy Mega Menu per creare il tuo menu di navigazione in pochi minuti.
Puoi anche consultare la documentazione completa del widget Happy Mega Menu di Happy Addons e imparare a usarlo nel modo giusto.
Sei pronto per modificare l'intestazione di Elementor
Elementor ti offre tutta la flessibilità per progettare e personalizzare l'intestazione del tuo sito web. Utilizzando Elementor, non solo puoi creare una nuova intestazione da zero, ma anche modificare l'intestazione corrente del tuo sito.
Nella guida sopra, abbiamo spiegato come modificare l'intestazione in Elementor nel modo giusto. Abbiamo discusso di cosa dovrebbe fare per creare un'intestazione Elementor personalizzata. Infine, abbiamo anche condiviso un punto bonus su come il widget Happy Mega Menu dei componenti aggiuntivi di Happy ti aiuterà a creare facilmente un mega menu per il tuo sito web.
Se trovi utile il tutorial, condividilo sui tuoi canali social. Non dimenticare di iscriverti alla nostra newsletter per ottenere guide più pratiche su WordPress ed Elementor.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
