Come modificare l'intestazione in WordPress: 3 semplici metodi
Pubblicato: 2020-03-06L'intestazione è una delle aree più importanti di qualsiasi sito web. È nella parte superiore della pagina e appare su quasi tutte le pagine del tuo sito, quindi dovresti personalizzarlo e usarlo in modo intelligente. Molti dei nostri utenti avevano dubbi al riguardo, quindi ecco una guida passo passo su come modificare l'intestazione in WordPress .
WordPress self-hosted è il sistema di gestione dei contenuti (CMS) migliore e più comodo per creare tutto ciò che desideri. Quando avvii un sito, tutto ciò di cui hai bisogno è registrarti per l'hosting, installare WordPress e scrivere contenuti. È così semplice. Tuttavia, se vuoi liberare tutta la potenza di WordPress e sfruttarla al meglio, dovresti personalizzarlo.
Una delle personalizzazioni più semplici e cruciali di cui ogni utente ha bisogno è la modifica dell'intestazione del sito web. In questo articolo, ti mostreremo come modificare l'intestazione in WordPress senza assumere alcun libero professionista .
Qual è l'intestazione di WordPress?
In WordPress, l'intestazione è l'elemento nella parte superiore della pagina web. Questo elemento compare in ogni singola pagina del sito e contiene solitamente un logo, un menu per accedere a diverse sezioni del sito, una barra di ricerca e informazioni di contatto. Nei negozi eCommerce, è anche comune vedere il carrello e i prodotti che hai aggiunto. Ad esempio, in QuadLayers, l'intestazione è la barra in alto che vedi su ogni pagina.

Perché modificare l'intestazione in WordPress?
L'intestazione è una delle aree più importanti del tuo sito web. È la prima cosa che i visitatori vedono quando arrivano al tuo sito e, come probabilmente saprai, le prime impressioni contano. Secondo uno studio recente, gli utenti decidono in 0,05 secondi se gli piace o meno il tuo sito Web, e quindi se rimarranno o se ne andranno.
Inoltre, una ricerca condotta da Nielsen Norman Group, ha mostrato che, in media, un visitatore rimane su un sito solo per 10-20 secondi. Non importa se i tuoi contenuti sono fantastici. Se non gli piace quello che vedono e se ne vanno, non arriveranno mai a quel contenuto straordinario. Quindi, devi avere un'intestazione accattivante che consenta agli utenti di rimanere sul tuo sito .
L'intestazione di WordPress contiene anche informazioni importanti per aiutare gli utenti a navigare nel tuo sito e molti inviti all'azione (CTA). Quindi, per sfruttarlo al meglio, devi personalizzare l'intestazione .
Come modificare l'intestazione in WordPress – 3 metodi
Esistono diversi modi per modificare l'intestazione in WordPress. Qui, abbiamo delineato 3 modi per principianti che puoi seguire:
- Utilizzo di un plug-in
- Modifica del file header.php del tema
- Con un client FTP
Diamo un'occhiata più da vicino a ciascuno di essi.
1) Personalizza l'intestazione usando un plugin
Se preferisci i plugin di WordPress alla codifica e alla modifica dei file core, questa è l'opzione migliore. Nel repository dei plug-in di WordPress è disponibile un plug-in gratuito chiamato "Inserisci intestazioni e piè di pagina". Questo semplice strumento non necessita di ulteriori configurazioni complesse. Quindi, vediamo passo dopo passo come modificare l'intestazione utilizzando il plug-in Inserisci intestazioni e piè di pagina.
- Innanzitutto, accedi al tuo backend di WordPress.

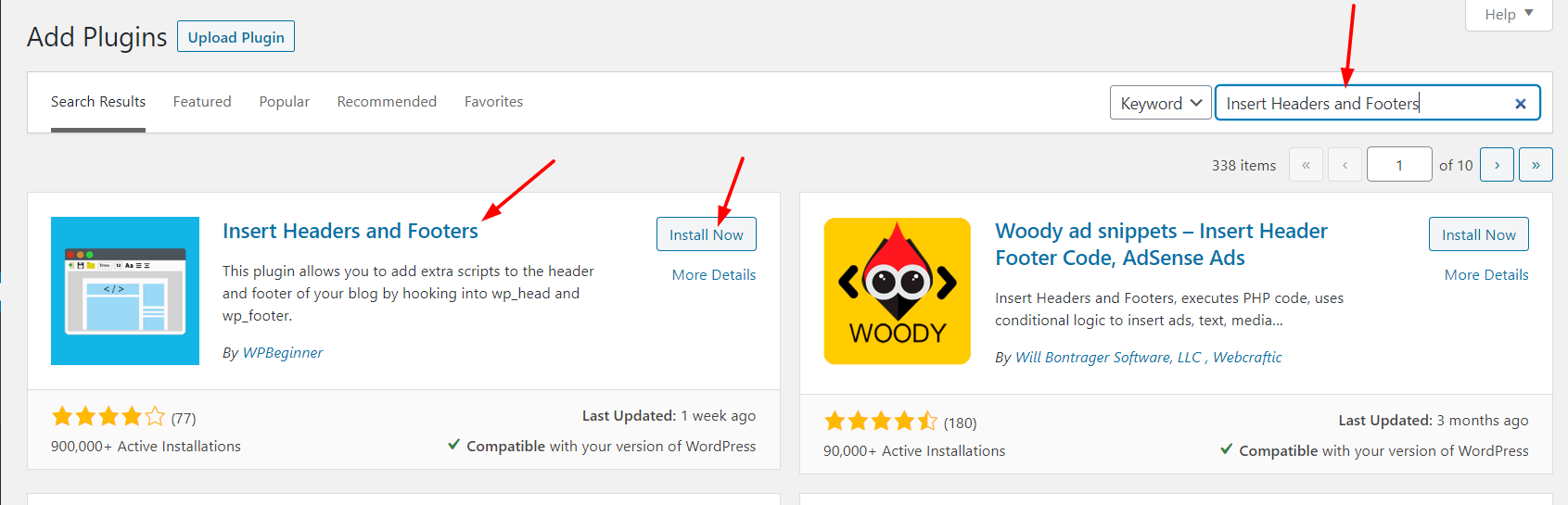
Vai a Plugin > Aggiungi nuovo . Da lì, puoi installare nuovi plugin di WordPress cercando nel repository o caricando i file del plugin. Nella barra di ricerca, digita Inserisci intestazioni e piè di pagina .
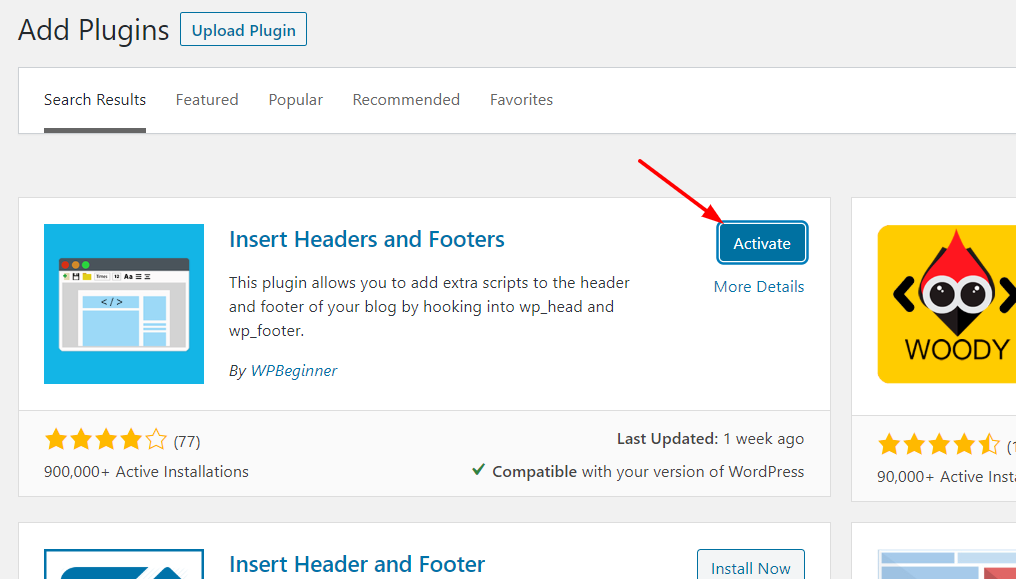
 3. Selezionare l'opzione corretta e installarla. Quindi, attivalo.
3. Selezionare l'opzione corretta e installarla. Quindi, attivalo.

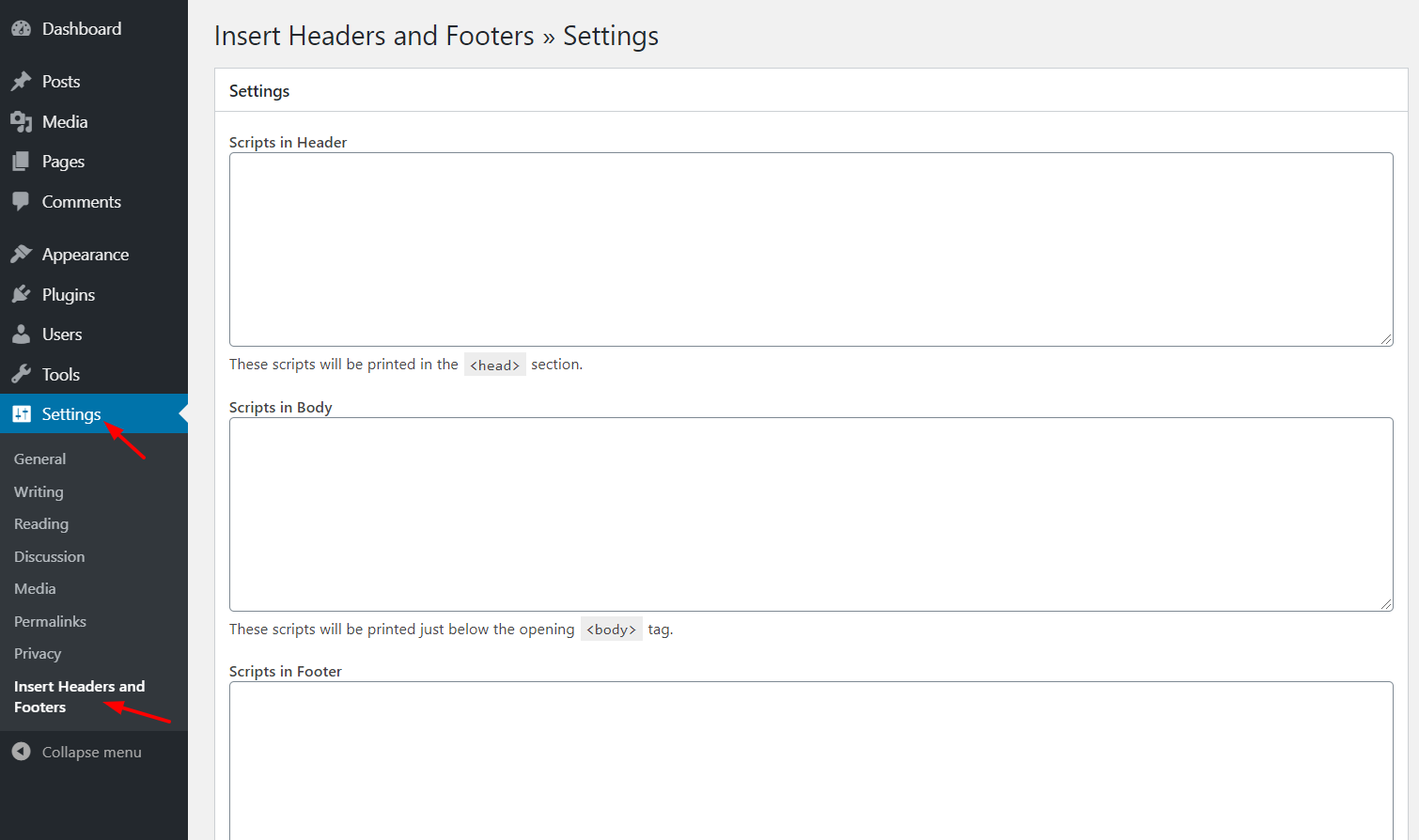
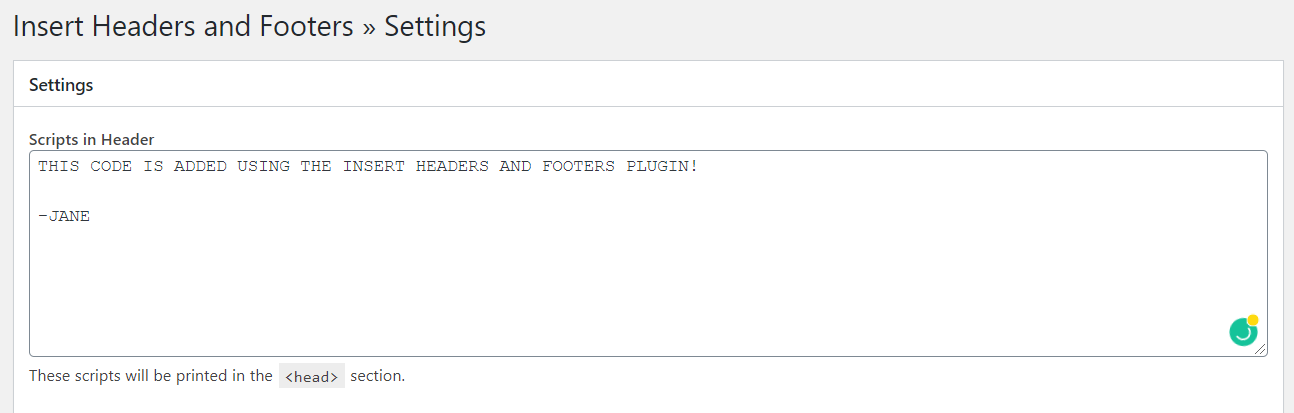
4. Ora siamo pronti per configurarlo. Nella sezione Impostazioni , vedrai le impostazioni Inserisci intestazioni e piè di pagina come mostrato di seguito.

Lì vedrai che puoi modificare tre sezioni:
- Intestazione
- Corpo
- Piè di pagina
Se aggiungi un codice nella sezione dell'intestazione, sarà visibile prima del tag </head> . Lo stesso vale per il corpo e il piè di pagina. I codici appariranno rispettivamente prima dei tag </body> e </footer> . In questo caso, stai modificando l'intestazione, quindi cerca il tag </head> . 5. In Script nella sezione Intestazione , aggiungi il codice che desideri inserire sotto il tag head.
 6. Una volta aggiunto il codice, non dimenticare di salvare le modifiche facendo clic su Salva .
6. Una volta aggiunto il codice, non dimenticare di salvare le modifiche facendo clic su Salva .

7. Ecco fatto! Il codice verrà aggiunto alla tua intestazione. Tutto sommato, l'utilizzo di Inserisci intestazioni e piè di pagina è semplicissimo, quindi è una scelta eccellente per coloro che desiderano modificare l'intestazione di WordPress senza problemi o codifica.
2) Cambia il file Header.php del tema
Se vuoi avere un maggiore controllo sulla tua intestazione e avere alcune abilità di codifica di base, ci sono altre opzioni. Se non sei un fan dell'utilizzo di troppi plug-in per evitare di rallentare il tuo sito Web o semplicemente non vuoi utilizzare il plug-in Inserisci intestazioni e piè di pagina, non preoccuparti. Qui ti mostreremo come puoi ancora modificare l'intestazione di WordPress con un po' di codifica passo dopo passo .
Per fare ciò, dovrai modificare i file principali del tema. Quindi, prima di iniziare, ti consigliamo di creare un tema figlio. Puoi crearne uno manualmente o utilizzando un plug-in per temi figlio. Dopo aver creato il tema figlio, vediamo come modificare il file di intestazione utilizzando la dashboard di amministrazione di WordPress .
- Innanzitutto, accedi alla sezione di amministrazione.

2. Nella sezione Aspetto , vedrai l' Editor del tema . 
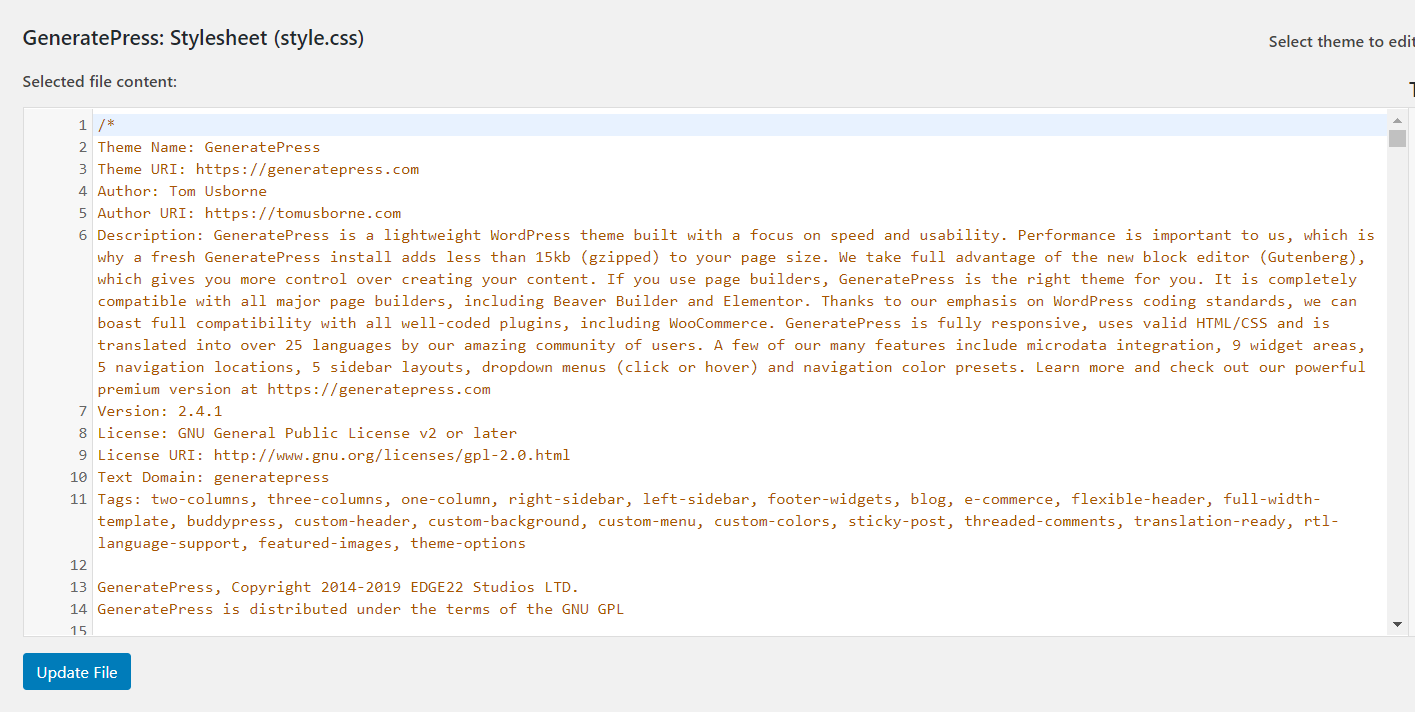
3. Qui puoi apportare modifiche ai file principali del tema. Per impostazione predefinita, l'editor estrarrà il file style.css del tema corrente da modificare e avrà un aspetto simile a questo.

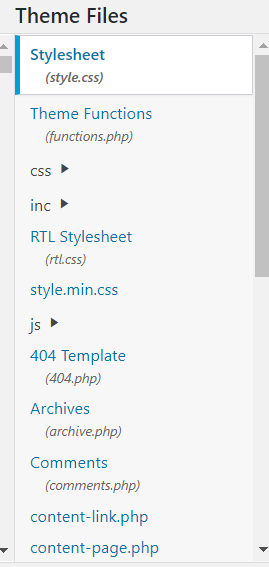
4. Sul lato destro, vedrai tutti i file e le cartelle disponibili nella directory del tuo tema corrente.

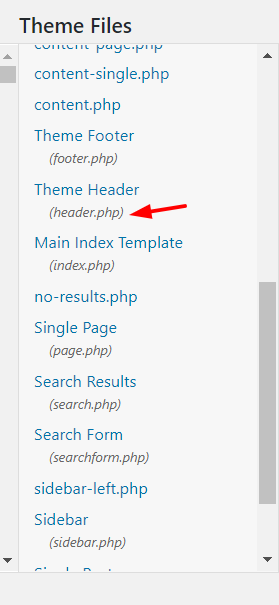
5. Scorri l'elenco fino a trovare header.php (sotto l'intestazione del tema).

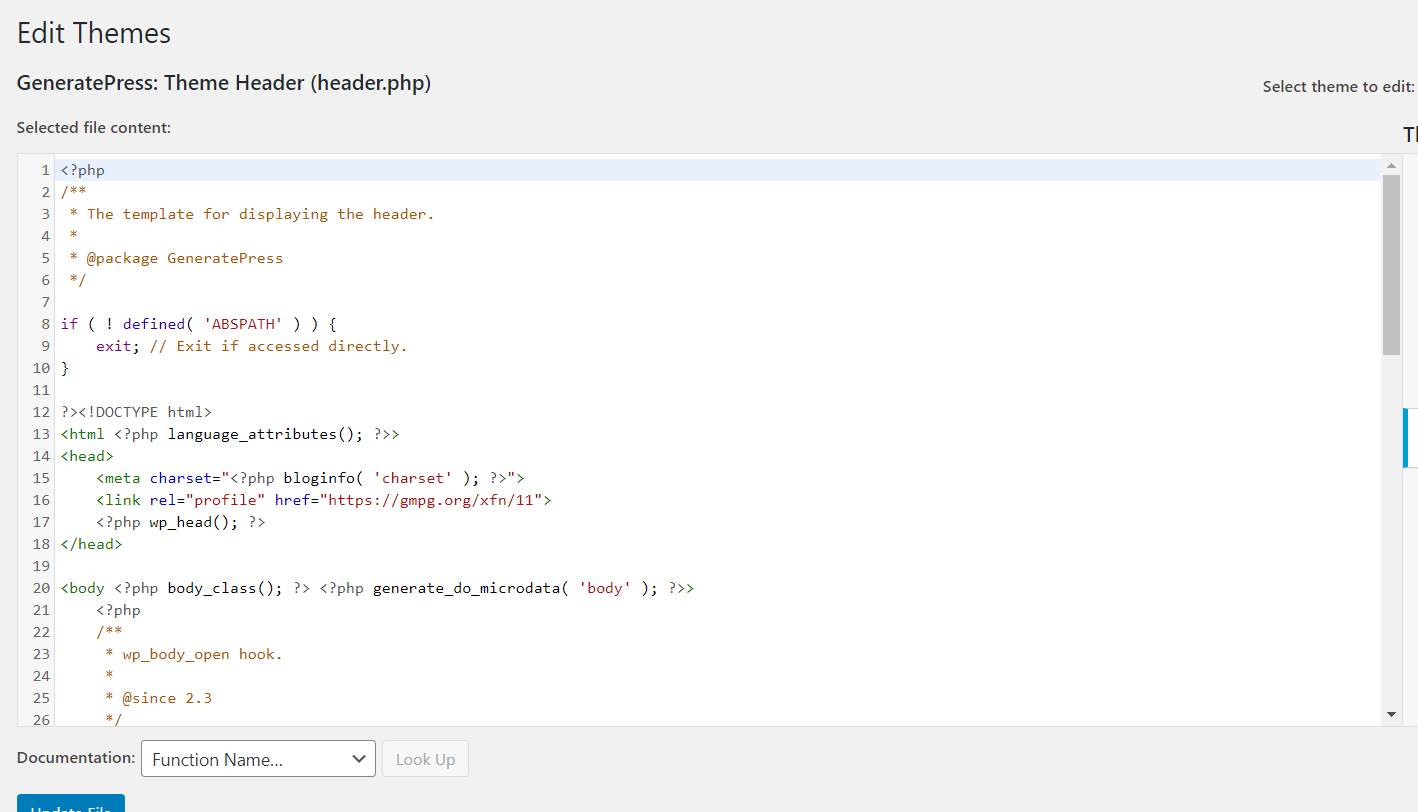
6. Seleziona il file e si aprirà nel tuo editor. Per creare questa guida, stiamo usando il tema GeneratePress WordPress, quindi sembra così.

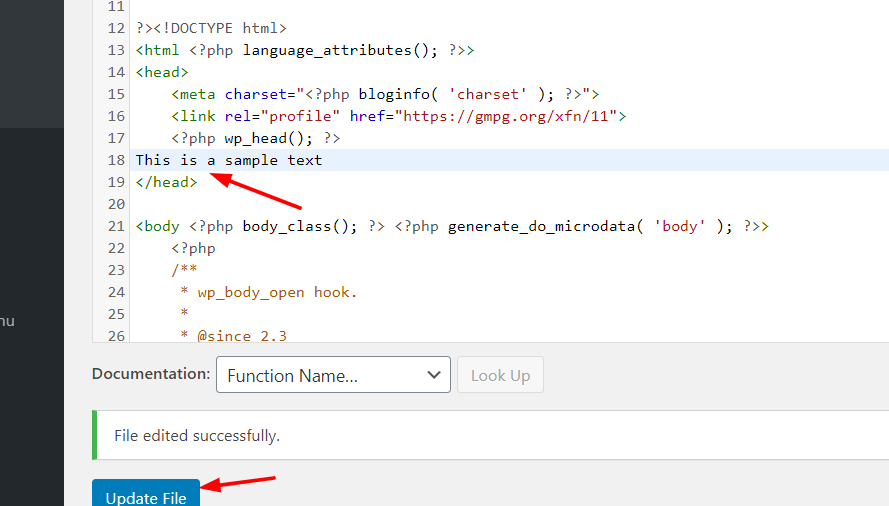
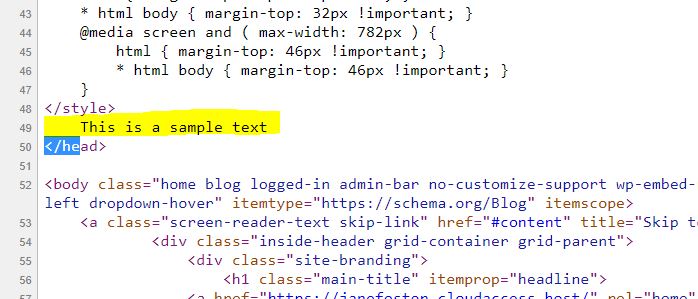
7. Ora inizia il divertimento. Durante la modifica del file header.php e l'aggiunta del codice personalizzato, assicurati di aggiungere lo snippet tra i tag <head> e </head> . In questo caso, aggiungeremo un testo di esempio subito prima del tag </head> .

8. Fare clic su Aggiorna file per salvare le modifiche. Se viene visualizzato il messaggio File modificato correttamente , le modifiche vengono salvate correttamente. Puoi verificarlo andando sul frontend del tuo sito e visualizzando la fonte.

Questo è tutto! È così che modifichi l'intestazione in WordPress tramite il file header.php . Può anche essere utile aggiungere altre personalizzazioni all'intestazione. Diamo un'occhiata ad alcuni di loro.
Aggiungi codici di monitoraggio
Se desideri aggiungere un codice di monitoraggio di Google Analytics, un codice degli annunci automatici/codice di verifica di Google AdSense, un pixel di Facebook o persino un codice di verifica della console di ricerca di Google, dovresti inserirlo subito prima del tag </head> . Se lo fai, assicurati di aver aggiornato il file dopo aver aggiunto i frammenti, altrimenti non funzionerà.
SUGGERIMENTO PRO: cambia la dimensione del carattere e lo stile dell'intestazione di WordPress
In alcuni casi, oltre a modificare il testo, potresti voler cambiare il carattere o lo stile dell'intestazione di WordPress. Diamo un'occhiata a come puoi farlo. Per cambiare lo stile della tua intestazione, devi conoscere un po' di CSS. Tuttavia, qui ti mostreremo come modificare la dimensione del carattere in un modo molto semplice.
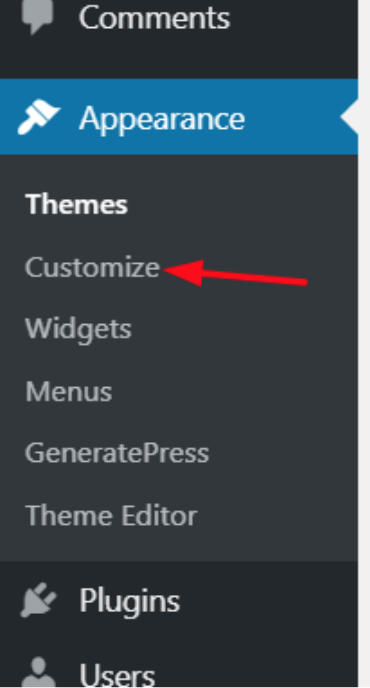
- Per aggiungere un po' di codice CSS al tuo blog, devi andare nella sezione Aspetto e fare clic su Personalizza .
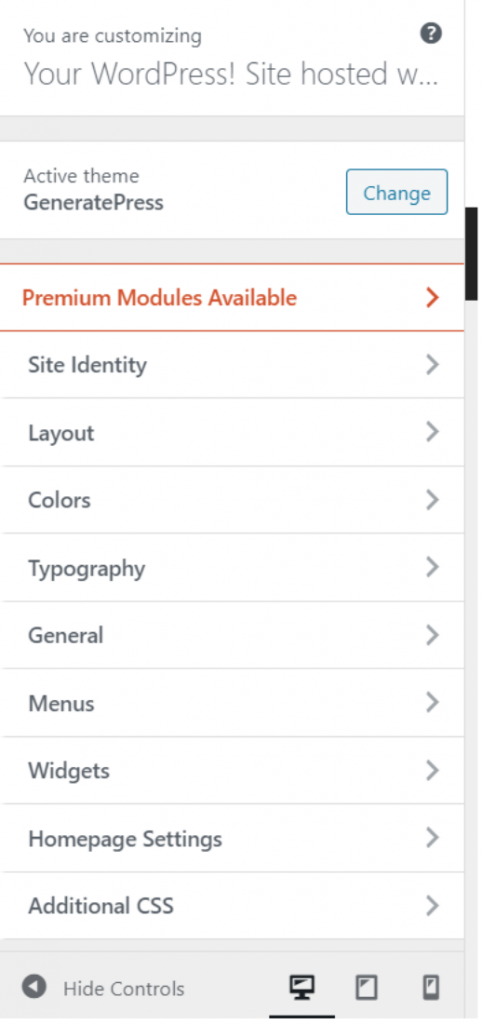
 2. Lì troverai diverse opzioni di configurazione. Puoi configurare l'intero sito Web in base alla configurazione del tema installato e alcuni temi premium come Divi o GeneratePress ti consentono anche di avere configurazioni personalizzate nel personalizzatore.
2. Lì troverai diverse opzioni di configurazione. Puoi configurare l'intero sito Web in base alla configurazione del tema installato e alcuni temi premium come Divi o GeneratePress ti consentono anche di avere configurazioni personalizzate nel personalizzatore.

3. Anche se queste configurazioni potrebbero essere diverse a seconda del tuo tema WordPress, sarai in grado di capire come farlo con un esempio. Nel nostro caso, stiamo utilizzando il tema WordPress GeneratePress Lite, quindi facciamo clic su CSS aggiuntivo .

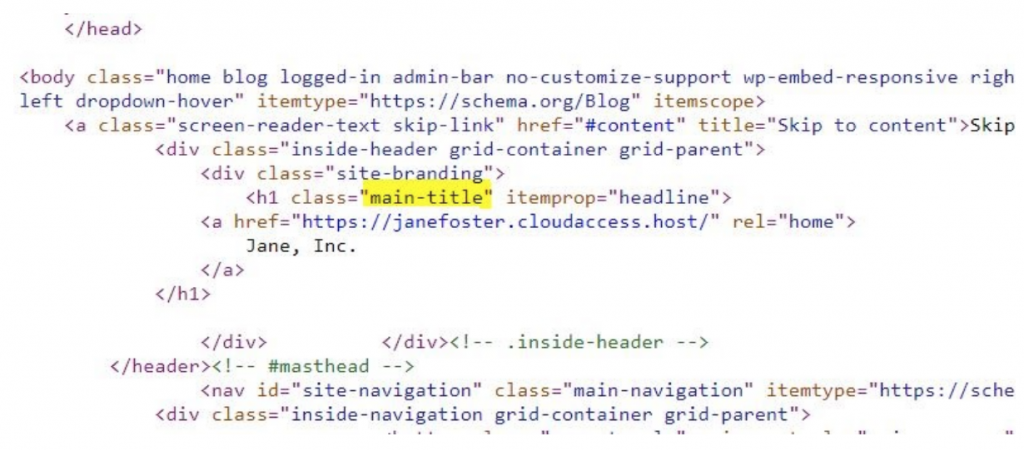
4. Qui puoi modificare il codice CSS del tuo tema esistente per personalizzare la tua intestazione. Innanzitutto, controlla l'origine della pagina per trovare la classe CSS corretta. Nel nostro caso, è il titolo principale, quindi è quello che dovremmo modificare.
 Ad esempio, supponiamo che tu debba cambiare lo stile del carattere dell'intestazione e renderlo corsivo. Basta aggiungere:
Ad esempio, supponiamo che tu debba cambiare lo stile del carattere dell'intestazione e renderlo corsivo. Basta aggiungere:

.titolo principale { stile del carattere: corsivo; }
E questo è tutto. Hai cambiato lo stile del carattere dell'intestazione di WordPress. Inoltre, puoi assegnare CSS personalizzati per modificare altre cose come:
- Famiglia di caratteri: carattere: Arial – Questo cambierà il carattere in "Arial"
- Size: font-size: 16px – Questo cambierà la dimensione del carattere a 16 pixel, quindi se vuoi impostare una dimensione di 24, ad esempio, scrivi semplicemente 24 invece di 16 nel codice.
3) Modifica intestazione tramite FTP
Questo è anche un modo semplice per i principianti. In caso di problemi con l'editor di temi di WordPress, è possibile utilizzare un client FTP . Per questo tutorial, stiamo usando FileZilla perché è il nostro preferito, ma se ti piace uno diverso, qualsiasi lo farà. Ora, vediamo come modificare l'intestazione di WordPress tramite FTP.
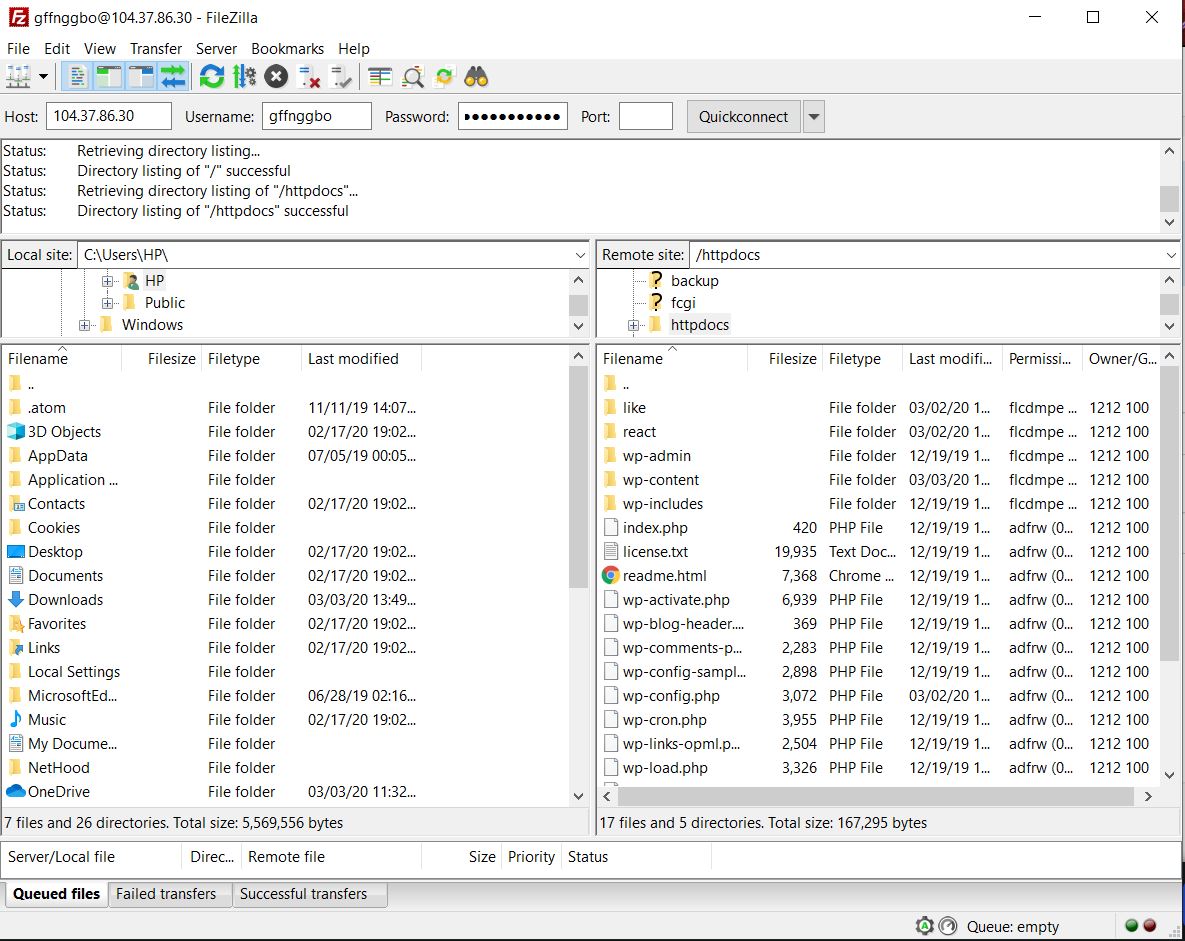
- Per connettere FTP al tuo server, hai bisogno di un account FTP. Dal cPanel di hosting, puoi crearne uno. Quindi, con il nome utente, il nome host, la porta della password, connetti il client FTP al tuo server.

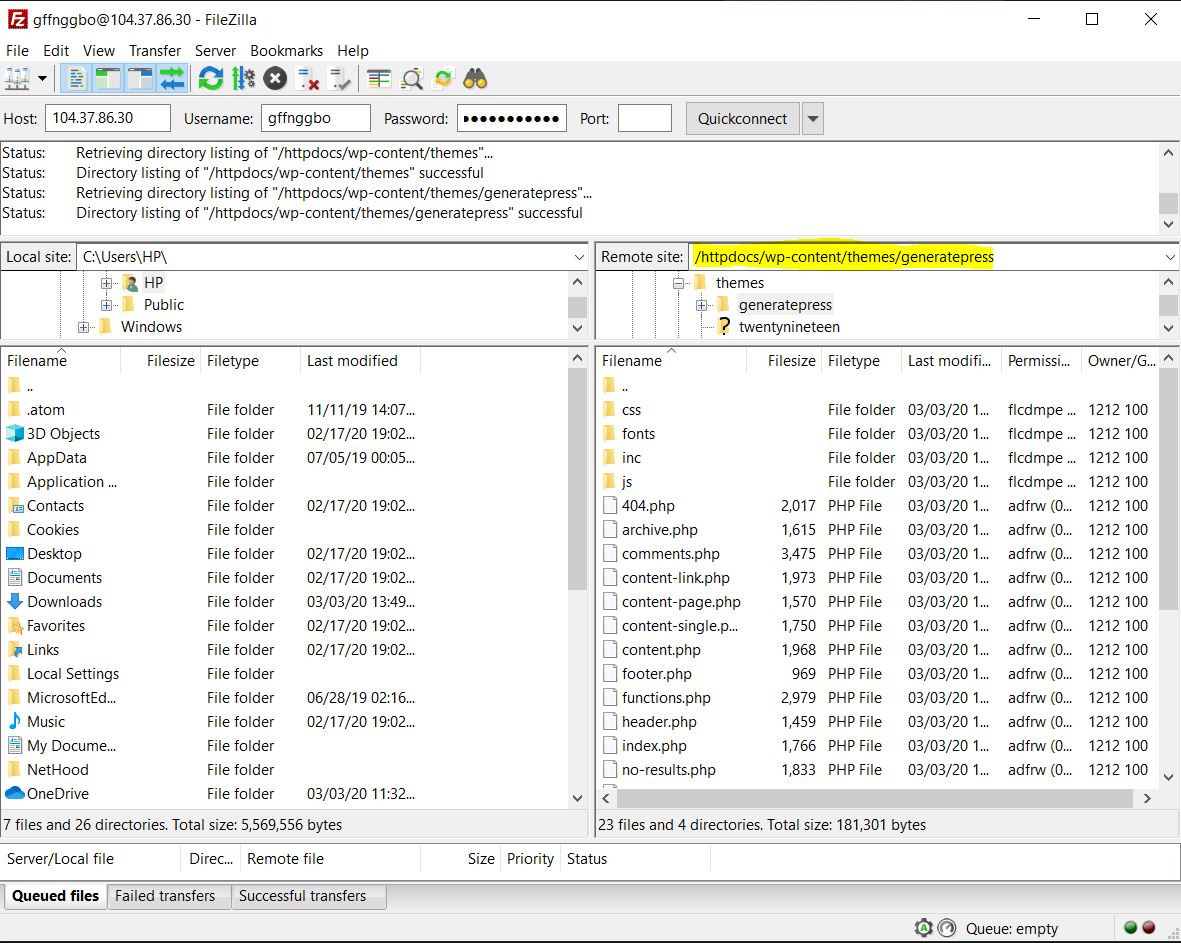
2. Sul lato sinistro vedrai la memoria locale e sul lato destro la memoria del server. Per modificare il file di intestazione, vai alla directory del tuo tema attivo.

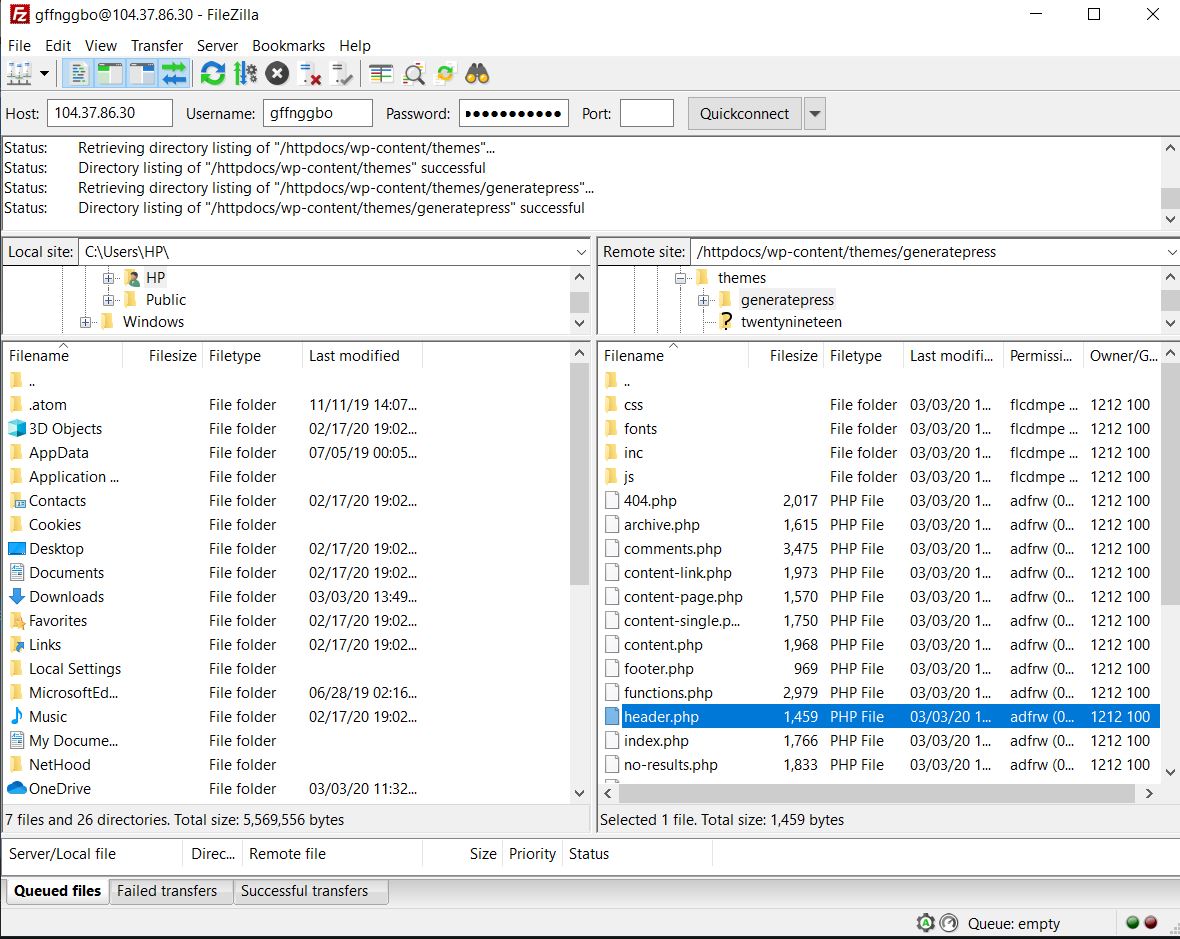
3. Il percorso sarà / wp-content/themes/theme-name/ . Lì vedrai il file header.php .

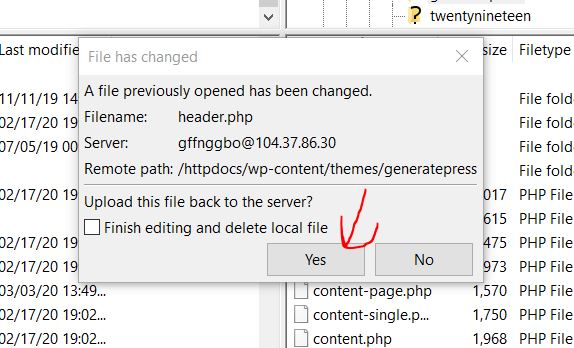
4. Fare clic con il pulsante destro del mouse e scegliere l'opzione di modifica. Il file verrà salvato nella memoria locale e verrà aperto con un editor di file come Notepad o Notepad++.

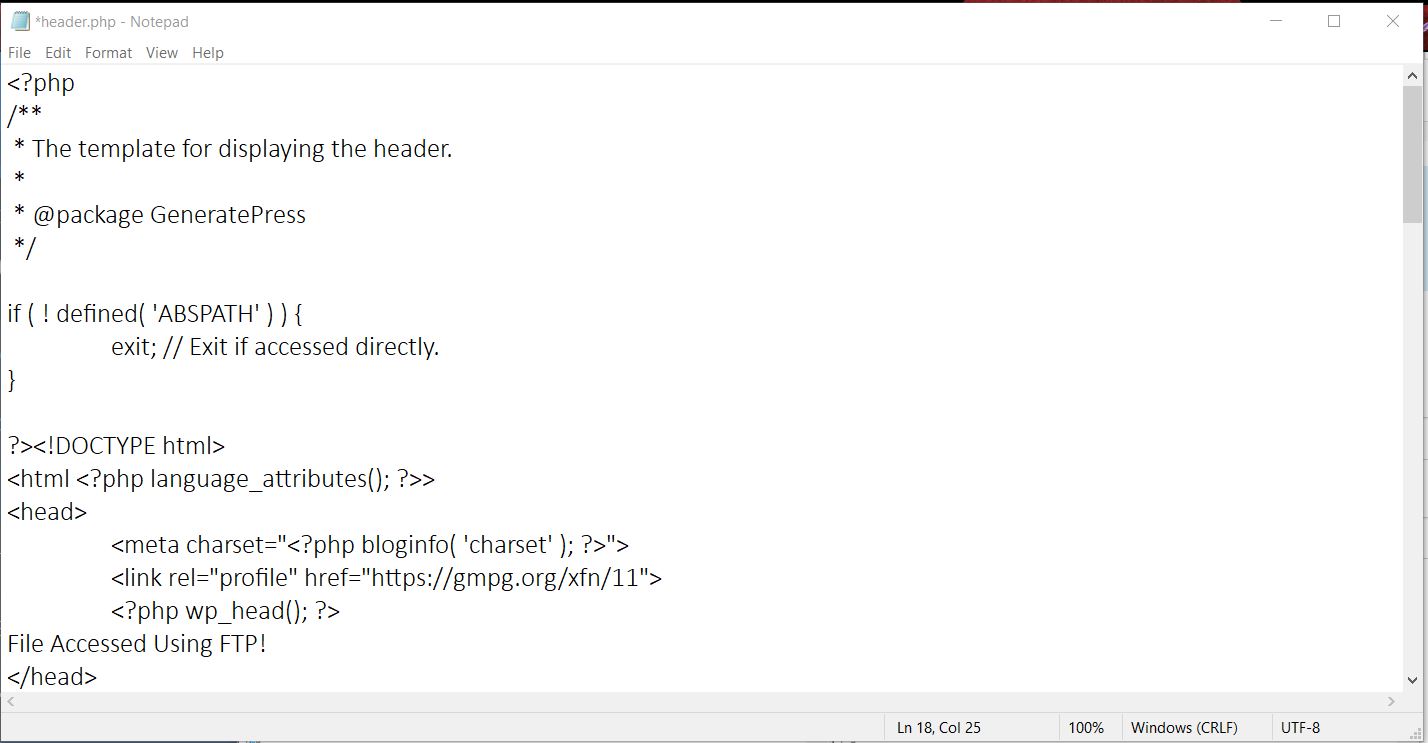
5. Qui apporta le modifiche desiderate subito prima del tag </head> . Dopo aver apportato le modifiche, salva il file e caricalo di nuovo sul server.

6. Ecco fatto! Hai modificato il file e cambiato l'intestazione di WordPress del tuo sito! Puoi verificare le modifiche visualizzando il codice sorgente del sito web. Vale la pena notare che questo metodo ha uno svantaggio principale.
Una volta cambiato il tema, perderai tutte le personalizzazioni precedenti, quindi se hai intenzione di cambiare i temi in futuro, questa potrebbe non essere l'opzione migliore per te. D'altra parte, se devi modificare l'intestazione del tuo nuovo tema con il vecchio codice, un semplice copia-incolla farà il lavoro.
Bonus
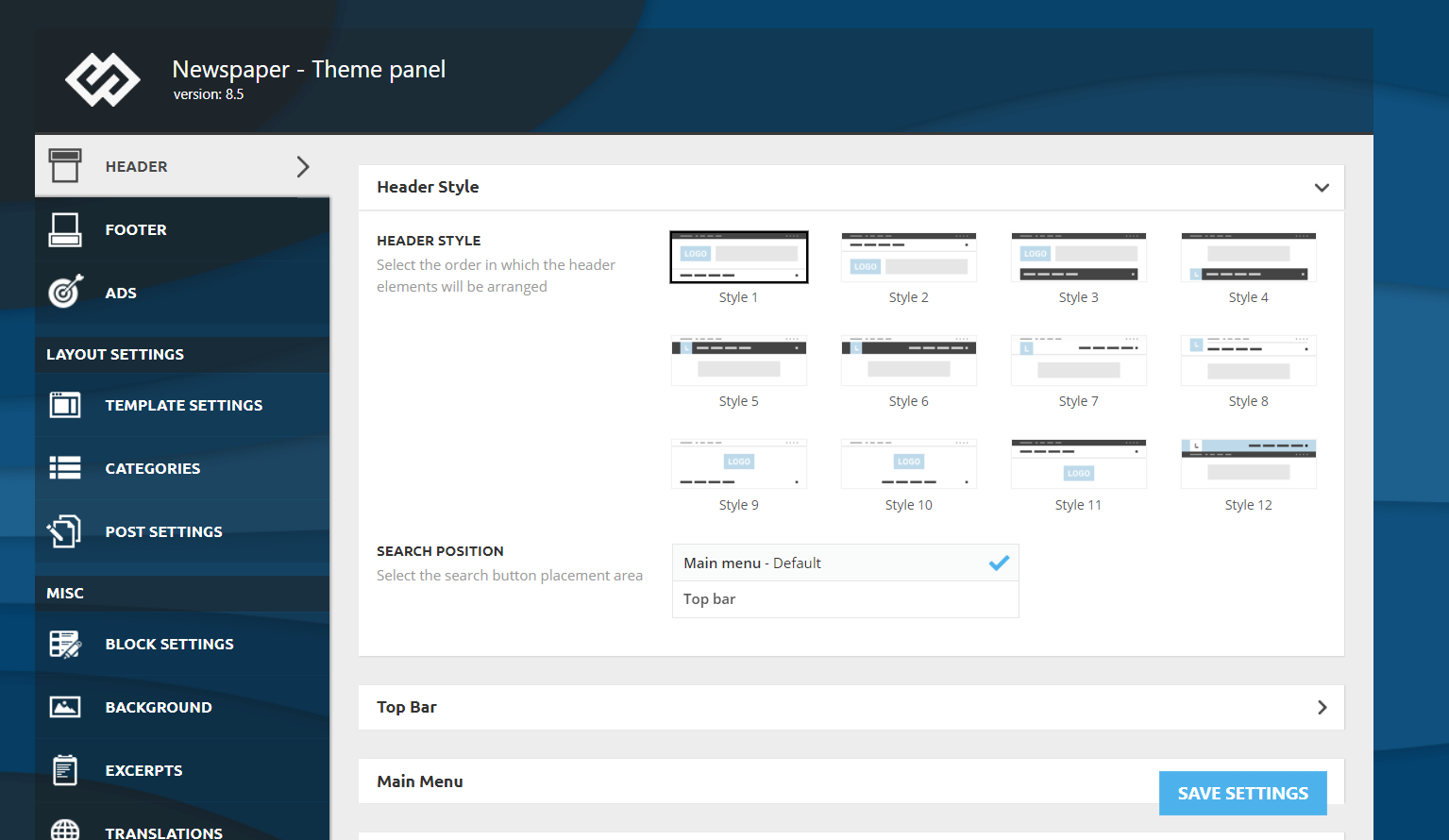
Alcuni temi WordPress come Giornale, Newsmag e altri ti consentono di modificare l'intestazione del tema. La maggior parte dei temi WordPress sono dotati di un pannello tematico dedicato. Da lì, puoi personalizzare il tema. Ad esempio, dai un'occhiata al pannello dei temi offerto dal tema WordPress del giornale di seguito.

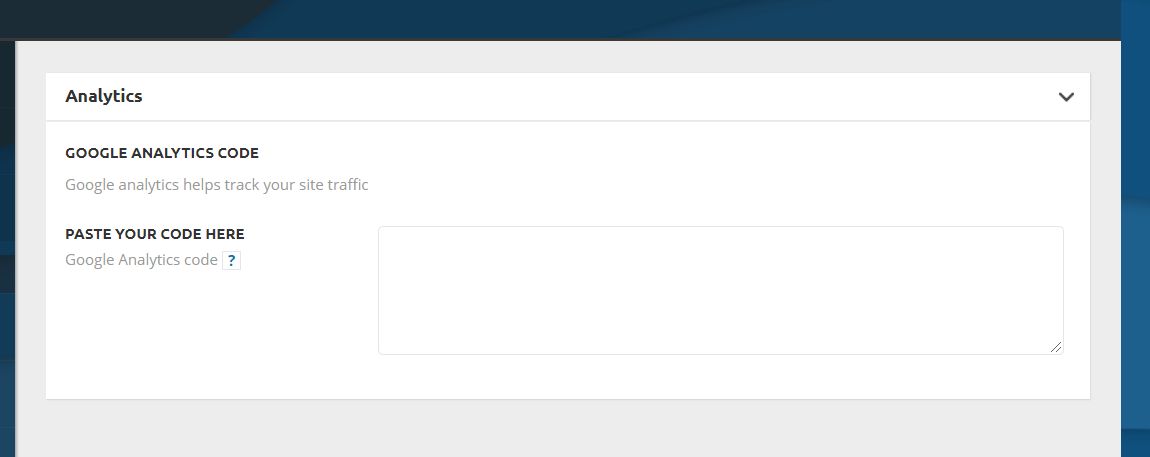
Per aggiungere il codice di Google Analytics, il team ha aggiunto una sezione dedicata al pannello.

Il codice verrà aggiunto alla sezione <head> del tuo sito web. Dopo aver aggiunto il codice, salva semplicemente le modifiche, svuota la cache del tuo sito Web e sei a posto! Se il tuo tema non supporta questo per modificare l'intestazione, puoi utilizzare uno dei metodi sopra menzionati.
Cosa aggiungere nell'intestazione?
Quindi ora che sai come modificare l'intestazione di WordPress, diamo un'occhiata a cosa puoi aggiungere ad essa:
- Codice di monitoraggio di Google Analytics
- Codice di verifica
- Codice annunci automatici
- Pixel di Facebook
- Codice di verifica di Search Console
- Codice colore a barre mobile
- Immagini e video
- Codice di verifica Pinterest
Come puoi vedere, quasi tutte le verifiche possono essere eseguite tramite la modifica dell'intestazione. Inoltre, se ne hai bisogno, puoi anche aggiungere un widget all'intestazione. Questo potrebbe essere visibile ai visitatori del tuo sito Web e può essere molto utile perché puoi utilizzare il widget per aggiungere un pulsante CTA, visualizzare pubblicità o qualsiasi cosa tu voglia.
Come aggiungere un'immagine all'intestazione in WordPress
Un'altra possibile personalizzazione è aggiungere immagini all'intestazione di WordPress . Per farlo, segui semplicemente questi passaggi:
- Accedi alla dashboard dell'amministratore di WordPress
- Vai su Aspetto > Intestazione . Tieni presente che alcuni temi non hanno l'opzione di intestazione, quindi dovrai andare su Aspetto> Editor di temi> Intestazione e modificare i file PHP di intestazione
- Quindi, vai alla sezione Immagine di intestazione e fai clic su Aggiungi nuova immagine
- Successivamente, seleziona l'immagine che desideri utilizzare nell'intestazione
- Quindi, andrai alla sezione Ritaglia immagine in cui puoi decidere quale parte dell'immagine desideri visualizzare.
- Al termine, fai clic su Pubblica .
- Questo è tutto! Hai personalizzato l'intestazione di WordPress con una nuova immagine
Quando aggiungi un'immagine all'intestazione, ricorda di:
- Usa foto che catturino l'attenzione dei visitatori e comunichino ciò che fai e i tuoi valori
- Usa immagini che si adattano al tuo marchio e sono coerenti con ciò che vuoi comunicare. Ad esempio, se sei un marchio sportivo, non mostrare foto di fast food o automobili. Potrebbe sembrare ovvio, ma ci sono molti siti in cui le immagini non corrispondono a ciò che fanno e finiscono per confondere i clienti
Come aggiungere un video all'intestazione in WordPress
Per alcune aziende, potrebbe avere senso aggiungere un video all'intestazione per attirare l'attenzione degli utenti. Quindi qui ti mostreremo come farlo in 2 modi diversi.
- Aggiungi un video di YouTube all'intestazione
- Aggiungi un video mp4
Diamo un'occhiata più da vicino a ciascun metodo.
1) Aggiungi un video di YouTube
Prima di iniziare con questi passaggi, vai su YouTube e copia l'URL del video che desideri aggiungere all'intestazione di WordPress. Dopodiché, procedi come segue:
- Accedi alla dashboard dell'amministratore di WordPress
- Quindi, vai su Aspetto> Intestazione
- Lì, vai alla sezione Header Media e incolla l'URL del video di YouTube nel campo corrispondente sotto Header Video
- Premi Pubblica e il gioco è fatto
2) Aggiungi un video mp4
Una seconda opzione per aggiungere un video all'intestazione di WordPress è caricare un file video mp4. Tieni presente che il file non può pesare più di 8 MB . Inoltre, le dimensioni dovranno adattarsi alle dimensioni del contenitore del tuo tema. Quindi, per aggiungere un video mp4 all'intestazione, nella dashboard di WordPress, devi:
- Vai su Aspetto > Intestazione
- Quindi, vai alla sezione Header Media , premi Seleziona Video sotto Header Video
- Cerca il file e caricalo nella Libreria multimediale
- Quindi premi Scegli video e pubblicalo
- Questo è tutto! Hai aggiunto un video all'intestazione di WordPress!
NOTA : un vantaggio del metodo YouTube è che ti permette di aggiungere qualsiasi video, mentre se carichi un file video, il file non può essere più grande di 8 MB e deve adattarsi alle dimensioni del tema.
BONUS: come accedere al tag di intestazione in WordPress
I due modi più semplici per accedere al tag per modificare l'intestazione in WordPress sono:
- Dalla dashboard di WordPress : vai su Aspetto > Editor temi > file header.php . Nella parte superiore del file, dovresti vedere <head> e </head>. Aggiungi semplicemente il tuo codice tra i tag.
- Tramite URL : In alternativa, puoi accedere al tag di intestazione aggiungendo /wp-admin/theme-editor.php?file=header.php all'URL del tuo dominio. Ad esempio, per QuadLayers, sarebbe http://quadlayers.com/wp-admin/theme-editor.php?file=header.php .
Se utilizzi WordPress Network, dovrai utilizzare un link diverso: http://quadlayers.com/wp-admin/network/theme-editor.php (ricorda di cambiare l'URL con il tuo dominio)
Cosa succede se il mio tema non ha un file header.php?
Alcuni temi figlio non hanno i propri file header.php. Se questo è il tuo caso, ci sono 2 opzioni per personalizzare la tua intestazione:
- Sposta l'intestazione del tema principale sul tema figlio e modificalo da lì
- Usa un hook: per aggiungere codice e modificare la tua intestazione puoi aggiungere quanto segue al file functions.php del tema figlio.
funzione QL_tua_funzione() {
echo 'il tuo codice';
}
add_action( 'wp_head', 'QL_your_function' );Nota che questo è un codice di esempio per darti una struttura, dovrai adattarlo e aggiungervi il tuo codice.
Ho provato a modificare l'intestazione di WordPress ma non ha funzionato
Diciamo che hai seguito ogni passaggio di questo tutorial ma il codice non è stato aggiunto all'intestazione del tuo sito. Innanzitutto, assicurati di aver modificato il file corretto e di aver aggiunto il codice nella sezione giusta. Se hai fatto tutto correttamente e ancora non funziona, c'è una semplice soluzione. Se stai utilizzando un plug-in di memorizzazione nella cache di WordPress sul tuo sito per ottimizzare la velocità e le prestazioni, nella maggior parte dei casi è sufficiente svuotare la cache per risolvere questo problema.
Conclusione
Per riassumere, questi sono modi semplici per modificare l'intestazione di qualsiasi sito Web WordPress. Per i principianti, consigliamo di utilizzare il plug-in Inserisci intestazioni e piè di pagina perché è semplice da usare e gestire.
D'altra parte, se non hai intenzione di cambiare presto il tuo tema WordPress, la modifica del file header.php del tema è una scelta eccellente per te.
Infine, è importante notare che se hai modificato il file header.php del tuo tema WordPress e cambiato il tema, tutte le personalizzazioni andranno perse, anche se puoi anche copiarle e incollarle. Quindi, scegli tra le opzioni disponibili e scopri qual è la migliore per te.
Se oltre all'intestazione vuoi personalizzare anche il piè di pagina del tuo sito, consulta la nostra guida su come modificare il piè di pagina in WordPress.
Ancora bisogno di aiuto? Sentiti libero di commentare qui sotto e ti aiuteremo con tutto ciò di cui hai bisogno!
