Come modificare un menu in WordPress per la navigazione personalizzata
Pubblicato: 2022-07-21Vuoi imparare a modificare un menu in WordPress?
Anche se il tuo tema WordPress controlla l'aspetto dei tuoi menu di navigazione, puoi modificarli con un plug-in o CSS di WordPress per aggiungere personalizzazioni che si adattano meglio alle tue esigenze.
In questo articolo, ti mostreremo come modificare i menu in WordPress e personalizzarli facilmente.
- Perché modificare il menu di WordPress?
- Come modificare un menu in WordPress: 2 metodi
- Metodo 1. Modifica i menu di WordPress con SeedProd
- Passaggio 1. Installa il plug-in SeedProd
- Passaggio 2. Scegli un modello di tema WordPress
- Passaggio 3. Personalizza la parte del modello di intestazione
- Passaggio 4. Modifica il menu di WordPress
- Passaggio 5. Pubblica il tuo tema WordPress personalizzato
- Metodo 2. Modifica i menu in WordPress senza plug-in
- Metodo 1. Modifica i menu di WordPress con SeedProd
- Prossimi passi
Perché modificare il menu di WordPress?
Un menu di navigazione aiuta i visitatori del sito web a spostarsi facilmente all'interno del tuo sito web.
Con una buona struttura di navigazione, gli utenti possono facilmente cercare il contenuto che li mantiene sul tuo sito WordPress più a lungo e agire. Ad esempio, dopo aver letto una pagina o un post del blog, i visitatori potrebbero decidere di iscriversi alla tua newsletter via email.
Il menu predefinito di WordPress elenca le pagine WordPress esistenti. Tuttavia, un menu di navigazione ti consente di cambiare il menu predefinito in uno con collegamenti e pulsanti personalizzati per qualsiasi tipo di contenuto. Ciò ti consente di ottimizzare la navigazione del tuo sito Web per la migliore esperienza utente.
Ora che conosci i vantaggi della modifica della navigazione di WordPress, passeremo ai diversi metodi per farlo.
Come modificare un menu in WordPress: 2 metodi
Di seguito, condivideremo 2 modi diversi per modificare la navigazione di WordPress. Entrambi i metodi sono semplici; tuttavia, il primo esempio offre molte più opzioni di personalizzazione.
Metodo 1. Modifica i menu di WordPress con SeedProd
Innanzitutto, ti mostreremo come modificare i menu in WordPress con un potente generatore di pagine drag-and-drop. Invece di codificare manualmente le modifiche al menu, i page builder ti consentono di personalizzare molte aree del design del tuo sito senza codice.

Il plugin che utilizzeremo per questo metodo è SeedProd, il miglior costruttore di siti Web per WordPress. Viene fornito con un editor visivo drag-and-drop, che ti consente di personalizzare l'intero sito WordPress senza assumere uno sviluppatore.
Con SeedProd, puoi creare temi WordPress personalizzati, creare landing page ad alta conversione e aumentare i tuoi sforzi di lead generation con modelli, blocchi e sezioni personalizzabili. Dispone inoltre di elementi del menu di navigazione dedicati che puoi modificare puntando e facendo clic.
SeedProd può anche aiutarti:
- Crea una pagina in arrivo
- Fai crescere la tua mailing list
- Metti WordPress in modalità di manutenzione
- Crea 404 pagine personalizzate
- Personalizza la tua pagina di accesso a WordPress
- Incorpora i contenuti dei social media
- Crea temi WooCommerce
- E altro ancora.
Senza ulteriori indugi, ecco i passaggi per modificare i menu in WordPress con SeedProd.
Passaggio 1. Installa il plug-in SeedProd
Per prima cosa, visita la pagina dei prezzi di SeedProd e scegli il tuo piano. SeedProd offre una versione gratuita; tuttavia, useremo SeedProd Pro per la funzione Theme Builder.
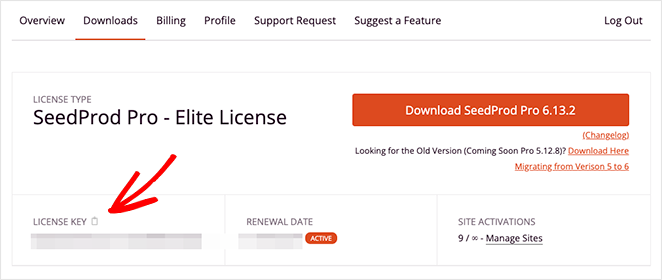
Successivamente, accedi al tuo account SeedProd e fai clic sulla scheda Download . In questa schermata è possibile scaricare il file .zip del plug-in e fare clic sull'icona degli appunti per copiare la chiave di licenza.

Quindi, vai al tuo sito Web WordPress e installa e attiva SeedProd. Se non l'hai mai fatto prima, segui questa guida sull'installazione di un plugin per WordPress.
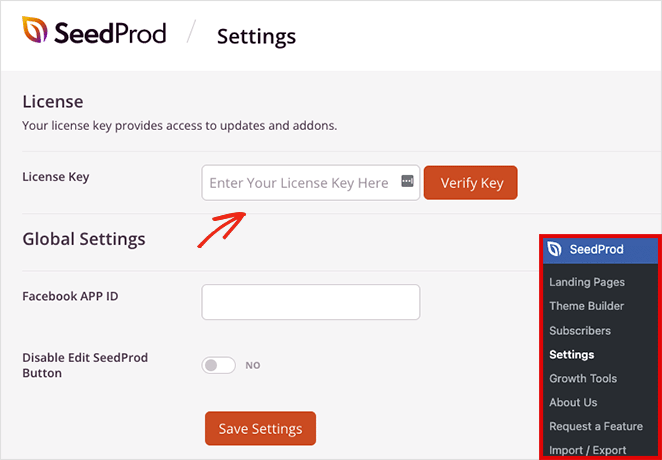
Una volta che il plug-in è attivo, vai su SeedProd »Impostazioni dal tuo amministratore di WordPress e incolla la tua chiave nel campo Chiave di licenza . Fare clic sul pulsante Verifica chiave per salvare la licenza prima di procedere.

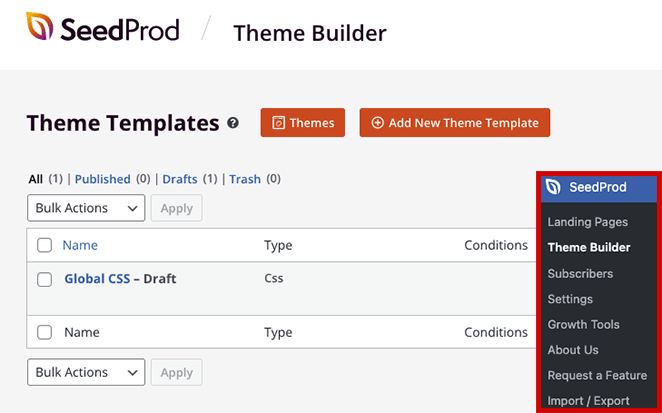
Ora vai alla pagina SeedProd »Costruttore di temi, dove puoi iniziare a creare un nuovo tema WordPress.

Nota: per questo tutorial, creeremo un nuovo menu utilizzando la funzionalità Theme Builder di SeedProd. Se stai cercando di mantenere il tuo tema WordPress esistente, puoi utilizzare lo stesso approccio nel passaggio 4 creando una pagina di destinazione con SeedProd.
Passaggio 2. Scegli un modello di tema WordPress
SeedProd semplifica la modifica di qualsiasi parte del tuo sito WordPress senza codice, ma prima dovrai creare il framework di base per il tuo tema.
Il modo più semplice è scegliere uno dei modelli di temi WordPress predefiniti. Vengono forniti con tutte le parti che compongono il tuo tema già pronte, quindi tutto ciò che devi fare è personalizzarle con i contenuti del tuo sito web.
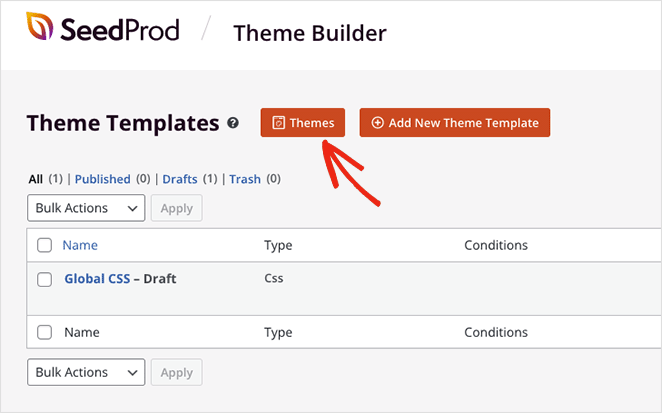
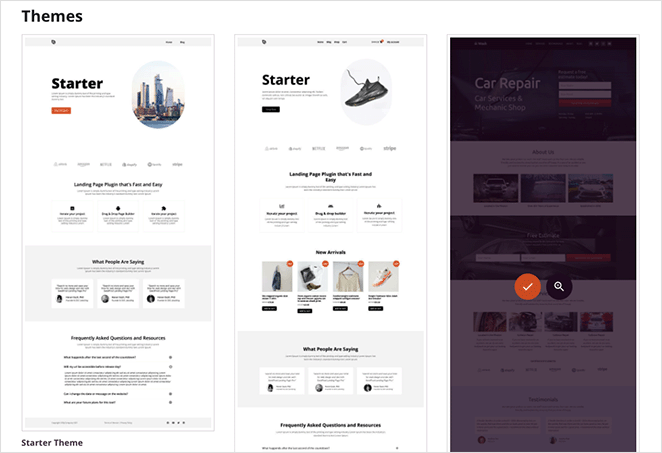
Per scegliere un modello di tema, fai clic sul pulsante Temi dalla pagina Generatore di temi. Si aprirà una galleria di modelli che puoi visualizzare in anteprima in una nuova scheda.

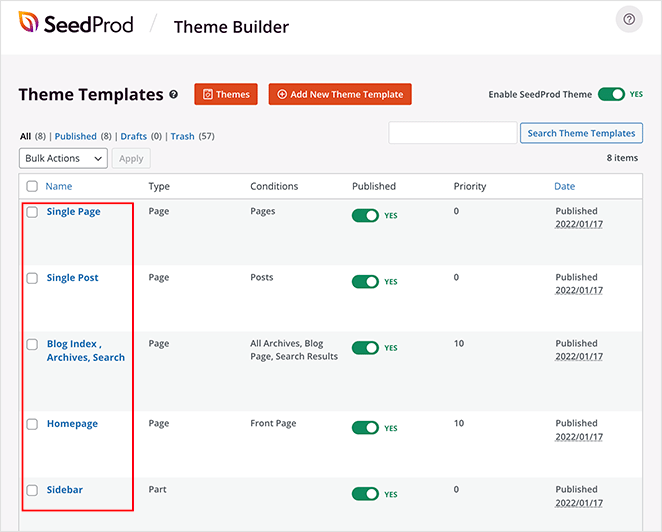
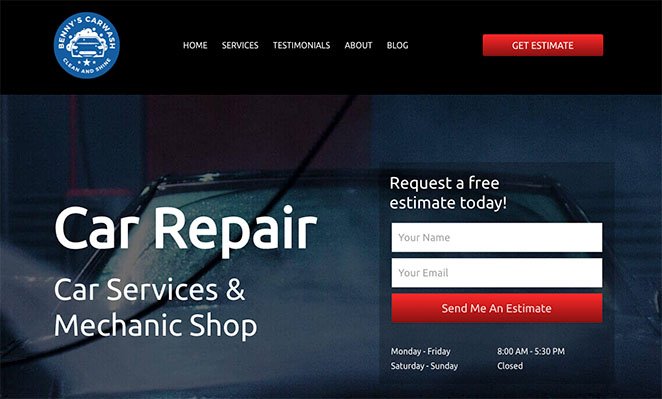
Utilizzeremo il tema Manutenzione auto per questo tutorial, ma puoi scegliere qualsiasi tema più adatto alla tua attività. Quando hai trovato un modello di tema che ti piace, fai clic sull'icona del segno di spunta arancione per importare le parti del modello.

SeedProd creerà automaticamente le parti del tuo tema, comprese le pagine di intestazione, piè di pagina, home e blog. Ora puoi modificare qualsiasi modello con il builder drag-and-drop visivo.

Passaggio 3. Personalizza la parte del modello di intestazione
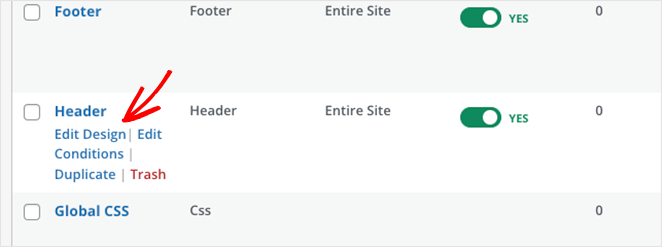
Molti dei modelli predefiniti di SeedProd creano automaticamente un menu di navigazione. In genere lo troverai nel modello di intestazione, che ti mostreremo come personalizzare ora.
Per modificare il modello di intestazione, passaci sopra con il mouse e fai clic sul collegamento Modifica design . Successivamente, si aprirà nell'editor della pagina visiva.

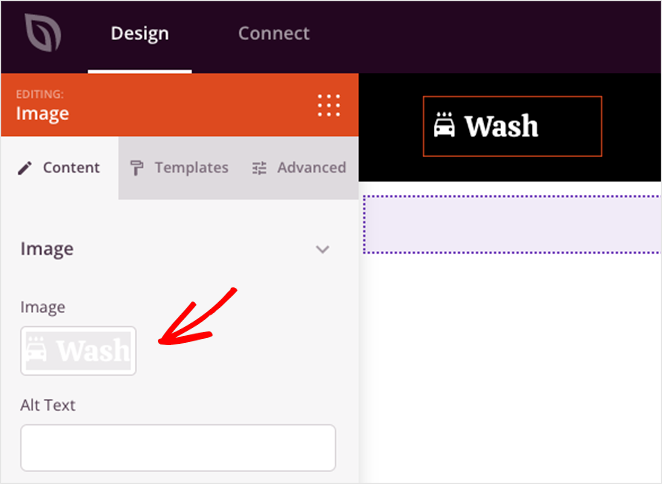
Personalizzare qualsiasi elemento dell'intestazione è facile come fare clic su di esso nell'anteprima dal vivo. In questo modo si aprirà il pannello delle impostazioni di quell'elemento nella barra laterale di sinistra, dove puoi modificare il contenuto, lo stile e la funzionalità.
Ad esempio, puoi fare clic sull'elemento del logo, eliminare il logo predefinito e caricarne uno dalla libreria multimediale o dal computer di WordPress.


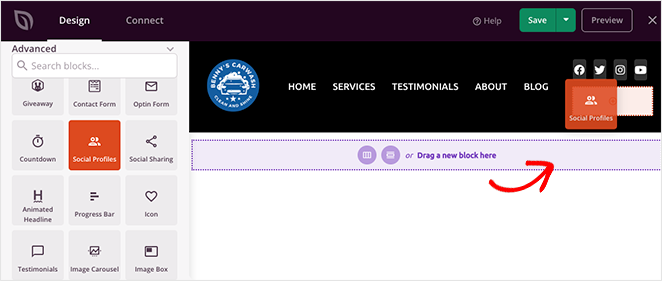
Puoi anche aggiungere elementi della pagina trascinando un blocco dalla barra laterale sinistra e rilasciandolo nell'intestazione, come le icone dei social media, una casella di ricerca e altro ancora.

Ora che sai come utilizzare l'editor di pagine, diamo un'occhiata a come modificare il menu di WordPress.
Passaggio 4. Modifica il menu di WordPress
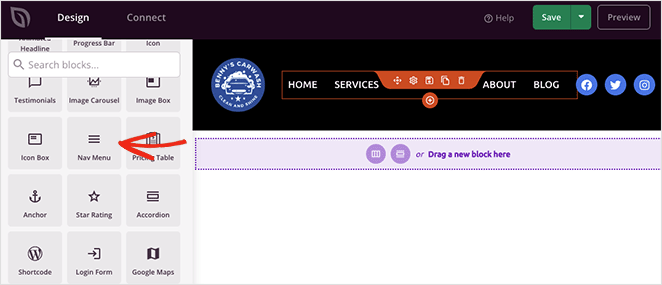
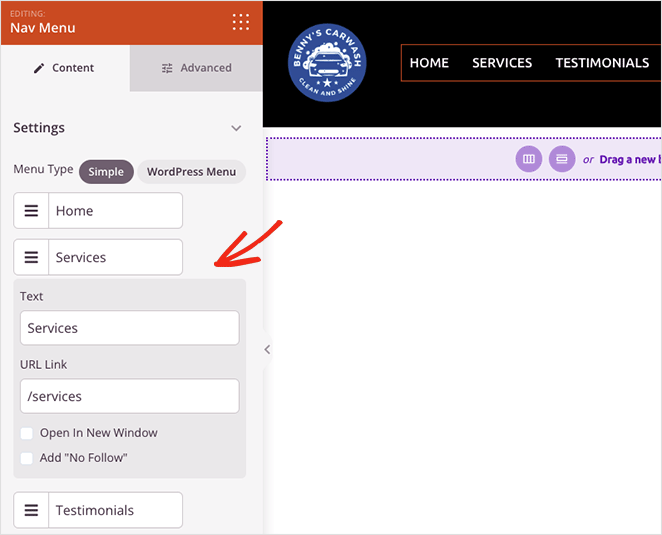
Come accennato in precedenza, SeedProd utilizza il blocco Nav Menu per impostazione predefinita per visualizzare le voci di menu.

Quando apri le impostazioni del blocco, vedrai che ci sono 2 metodi per creare e gestire i menu:
- Semplice
- Menù WordPress
L'opzione Semplice ti consente di aggiungere collegamenti al tuo menu all'interno dell'interfaccia del generatore di pagine. Puoi aggiungere tutti i link che vuoi a qualsiasi pagina, post, categoria, tag o pagina web esterna.

Poiché questo è un approccio semplice alla creazione di menu, non puoi aggiungere menu a discesa o scegliere menu che hai già creato.
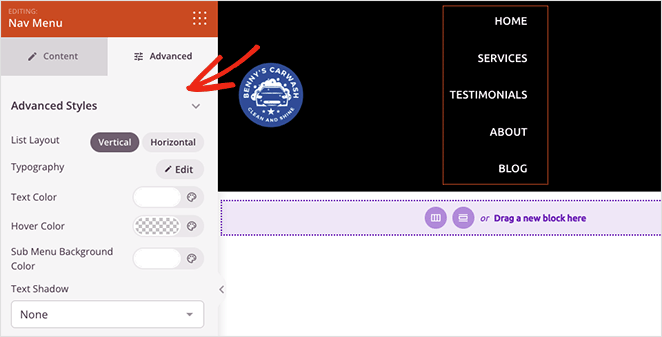
Detto questo, puoi personalizzare l'allineamento del menu, la dimensione del carattere, la spaziatura e il divisore. Inoltre, nella scheda Avanzate, puoi scegliere tra menu orizzontali e verticali e personalizzare tipografia, colori, bordi e altro.

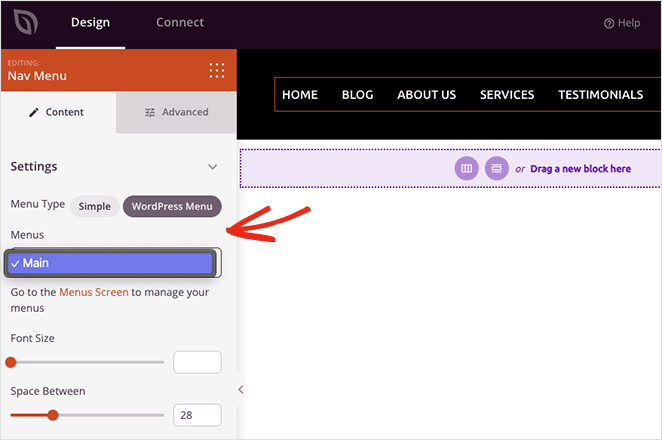
L'opzione Menu di WordPress ha un approccio diverso. Puoi scegliere un menu preesistente dal menu a tendina e attivare la navigazione mobile per schermi di piccole dimensioni.

SeedProd include anche un collegamento che ti porta direttamente alla pagina del menu predefinita di WordPress per regolare il layout del menu. Come il menu Semplice, la scheda Avanzate ha opzioni di personalizzazione per colori, caratteri, ombre, visibilità del dispositivo e altro.
Come posso personalizzare il pulsante del menu in WordPress?
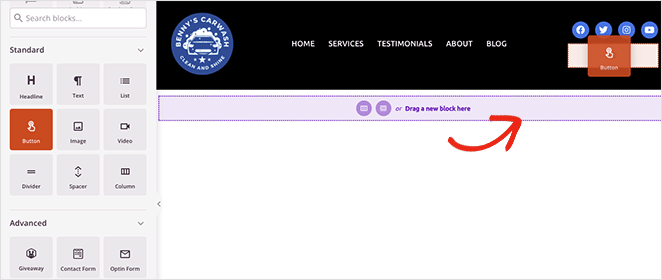
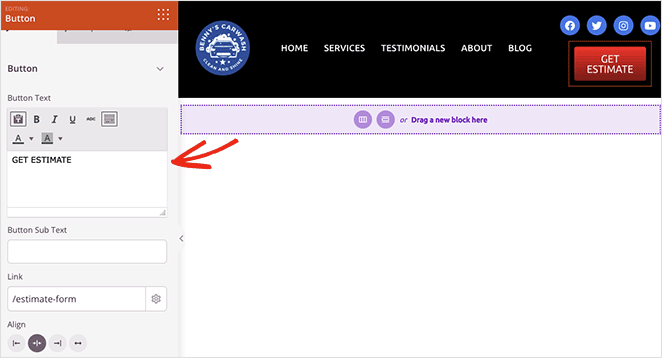
Puoi creare un pulsante di menu per il menu di navigazione di WordPress con il blocco pulsanti di SeedProd.

Trova il blocco Button nella barra laterale di sinistra e trascinalo sull'intestazione. Quindi puoi personalizzare l'invito all'azione del pulsante, il collegamento, lo stile e altro nel pannello delle impostazioni del pulsante.

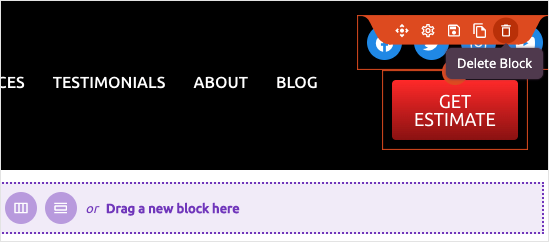
Suggerimento per professionisti: puoi eliminare qualsiasi elemento che non ti serve passando il cursore sopra di esso e facendo clic sull'icona del cestino.

Quando sei soddisfatto del tuo menu di navigazione, fai clic sul pulsante Salva nell'angolo in alto a destra e sull'icona X per tornare alla dashboard del generatore di temi.

Ora segui la stessa procedura per personalizzare le altre parti del tuo tema WordPress.
Passaggio 5. Pubblica il tuo tema WordPress personalizzato
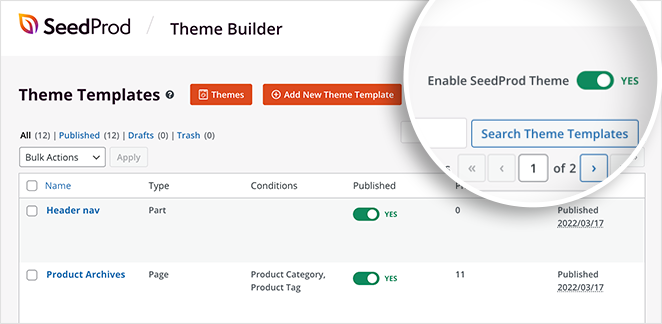
Dopo aver modificato il menu di WordPress e i modelli di temi, sei pronto per apportare le modifiche in tempo reale sul tuo sito web. Per fare ciò, trova l' interruttore Abilita tema SeedProd dalla pagina Theme Builder e ruotalo sulla posizione "On".

Ora puoi andare alla tua home page e vedere il tuo nuovo menu di navigazione personalizzato.

Metodo 2. Modifica i menu in WordPress senza plug-in
Se non desideri modificare il tuo tema WordPress esistente, puoi modificare il menu utilizzando le opzioni di menu integrate di WordPress.
Sebbene questo metodo non richieda alcun plug-in di WordPress, ci sono meno opzioni di personalizzazione. Inoltre, l'aspetto del menu varia a seconda del tema.
Per sapere come modificare i menu in WordPress senza un plug-in, segui queste istruzioni.
Innanzitutto, vai alla pagina delle impostazioni del menu di WordPress andando su Aspetto »Menu dalla dashboard di WordPress.
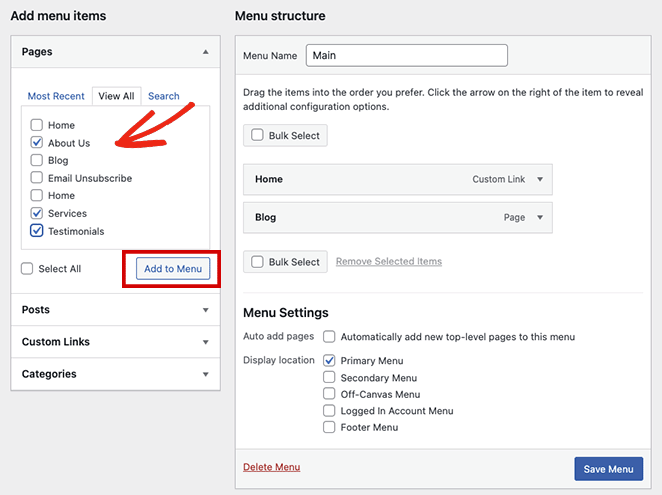
Puoi aggiungere elementi al tuo menu WordPress esistente selezionandoli nel pannello Pagine a sinistra e facendo clic sul pulsante Aggiungi al menu .

Per aggiungere altri contenuti, come post, categorie o collegamenti personalizzati, espandi l'etichetta di navigazione nello stesso pannello, seleziona gli elementi e fai clic sul pulsante Aggiungi al menu .
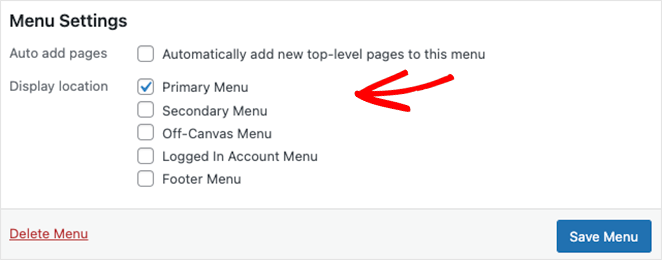
È anche facile modificare la posizione in cui viene visualizzato il menu nella scheda della posizione del menu; tuttavia, questo dipende dal tuo tema WordPress attivo. Ad esempio, il nostro tema WordPress ha posizioni per:
- Menù primario
- Menù secondario
- Menu fuori tela
- Menu Account connesso
- Menù a piè di pagina

Quando sei soddisfatto delle modifiche apportate al menu, fai clic sul pulsante Salva menu .
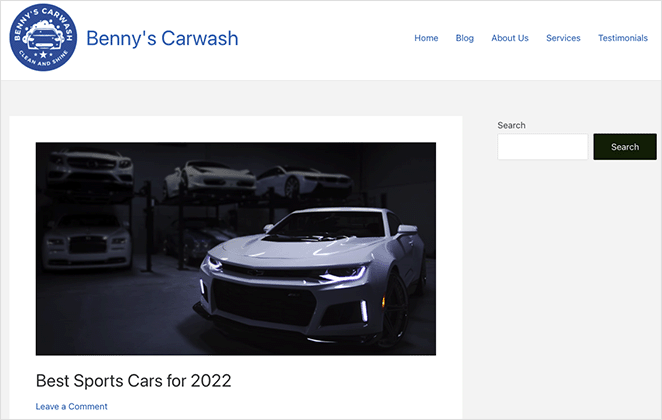
Ora puoi visualizzare in anteprima il tuo sito Web e vedere il menu di navigazione in azione.

Se hai bisogno di ulteriore aiuto per personalizzare il tuo menu con CSS personalizzati, segui queste istruzioni sullo stile del menu di navigazione di WordPress.
Prossimi passi
Ci auguriamo che questo tutorial passo dopo passo ti abbia aiutato a imparare come modificare facilmente i menu in WordPress. Se hai un sito WooCommerce, potrebbe piacerti anche questa guida su come aggiungere un'icona del carrello WooCommerce nei menu.
Pronto per iniziare a personalizzare i menu del tuo sito web senza codice?
Inizia oggi stesso con SeedProd.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.