Come modificare il piè di pagina in WordPress [Guida per principianti]
Pubblicato: 2023-07-12Lottando con come modificare il piè di pagina in WordPress?
In WordPress, la sezione del piè di pagina appare nella parte inferiore del tuo sito Web e in genere contiene informazioni come avvisi di copyright, dettagli di contatto e collegamenti. La personalizzazione del piè di pagina ti consente di aggiungere il tuo tocco personale e rendere il tuo sito Web più unico.
In questa guida per principianti, esploreremo diversi metodi per modificare il piè di pagina in WordPress.
Iniziamo!
Cos'è un footer di WordPress?
Un piè di pagina di WordPress è una sezione situata nella parte inferiore di una pagina del sito Web di WordPress. È un elemento comune che si trova sulla maggior parte dei siti Web e ha diversi scopi.
Molti principianti trascurano quest'area, ma ci sono alcune cose che puoi fare per renderla più utile per i tuoi visitatori. Puoi persino utilizzare il piè di pagina per migliorare il SEO di WordPress e la tua attività.
Inoltre, tutti i migliori temi WordPress sono dotati di un'area widget a piè di pagina facile da modificare. Puoi migliorare questa sezione aggiungendo widget, eliminando collegamenti o persino creando piè di pagina completamente personalizzati per pagine diverse.
Come modificare il piè di pagina in WordPress
Ora che sai cos'è il footer di WordPress, diamo un'occhiata a come modificare un footer di WordPress.
1. Modifica del piè di pagina di WordPress con i widget
L'utilizzo del sistema di widget integrato di WordPress è uno dei modi più semplici per modificare il piè di pagina. Tuttavia, questo si applica solo ai temi con uno spazio widget a piè di pagina. Se il tuo non lo fa, usa semplicemente un metodo diverso.
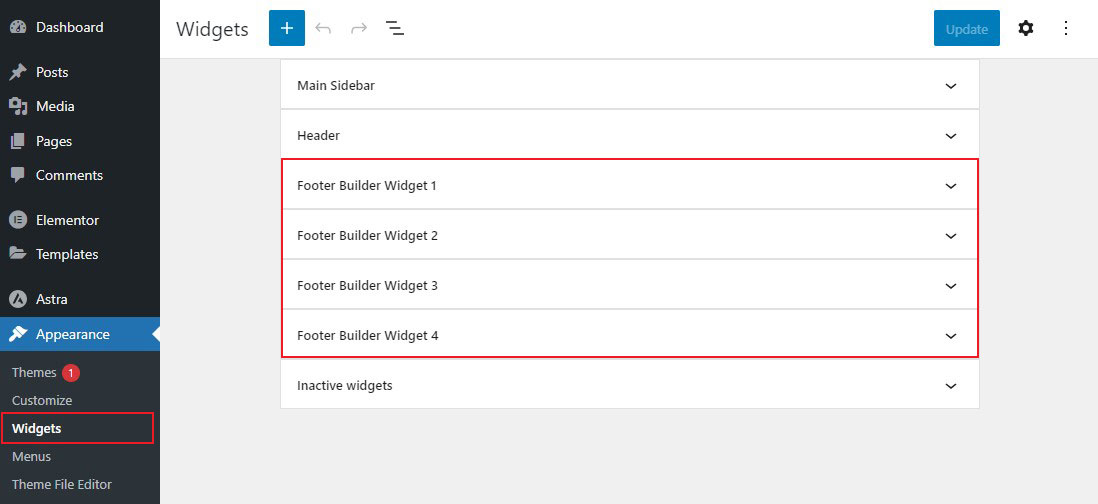
Per accedere all'area dei widget, vai semplicemente su Aspetto »Widget dalla dashboard di WordPress.
Da qui, vedrai tutti i tuoi widget a piè di pagina disponibili.

Ricorda che il tuo tema potrebbe avere un numero diverso di sezioni a piè di pagina rispetto a quello mostrato sopra. Per questa guida, useremo il tema Astra.
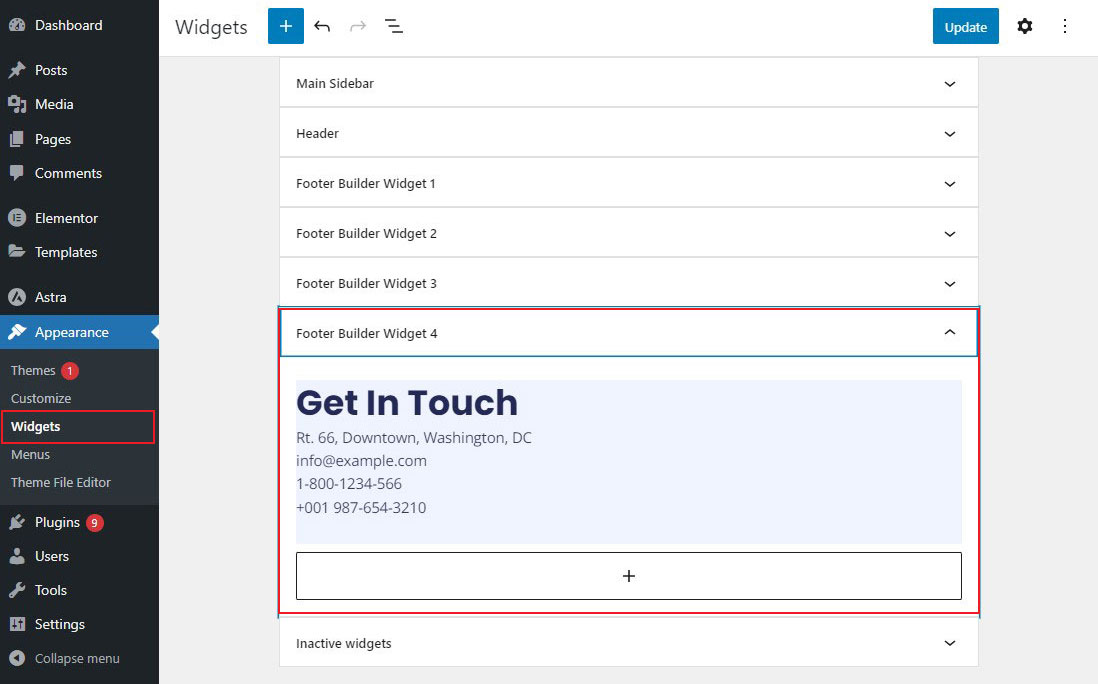
Per modificare il widget del piè di pagina, fai semplicemente clic su di esso. Una volta aperto, personalizza il testo, le immagini, i collegamenti e altre cose come desideri.

Al termine, fai clic sul pulsante Aggiorna per salvare le modifiche.
Aggiunta di collegamenti all'area widget del piè di pagina di WordPress
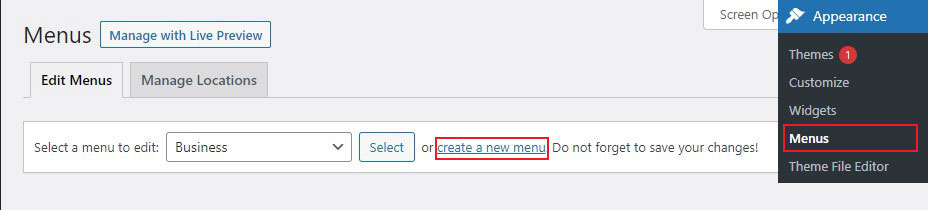
Per aggiungere collegamenti all'area del widget del piè di pagina, vai semplicemente su Aspetto »Menu dalla dashboard di amministrazione di WordPress e fai clic sul collegamento Crea nuovo menu .

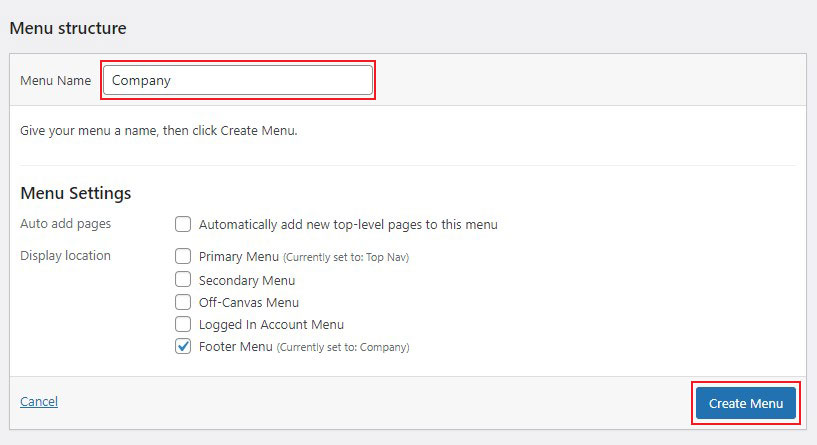
Successivamente, WordPress ti chiederà di dare un nome al tuo nuovo menu.
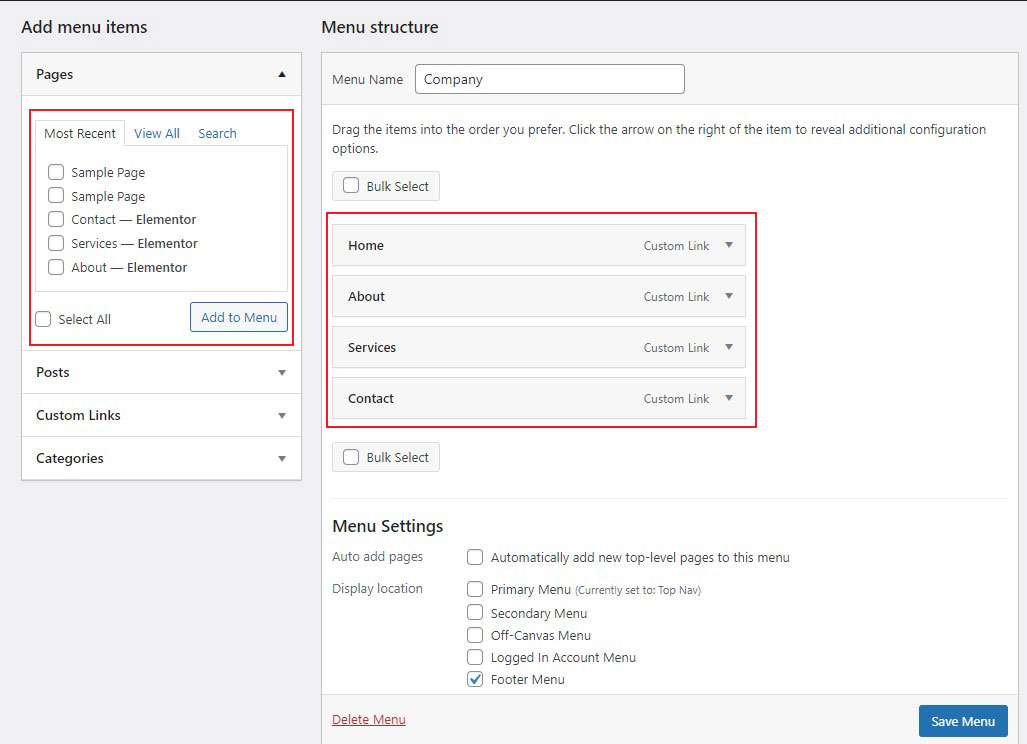
Inserisci un nome che ti aiuti a riconoscere questo menu. Quindi seleziona la posizione del piè di pagina a destra e fai clic sul pulsante Crea menu .

Ora che il tuo nuovo menu è stato creato, puoi iniziare ad aggiungere collegamenti ad esso.
Scegli semplicemente le pagine, i post o le categorie dalla colonna di sinistra per aggiungerli al tuo menu.

Una volta terminata la personalizzazione del menu, fare clic sul pulsante Salva menu .
Ora per aggiungere il tuo nuovo menu all'area del widget a piè di pagina, vai semplicemente alla pagina Aspetto »Widget nel tuo pannello di amministrazione di WordPress.
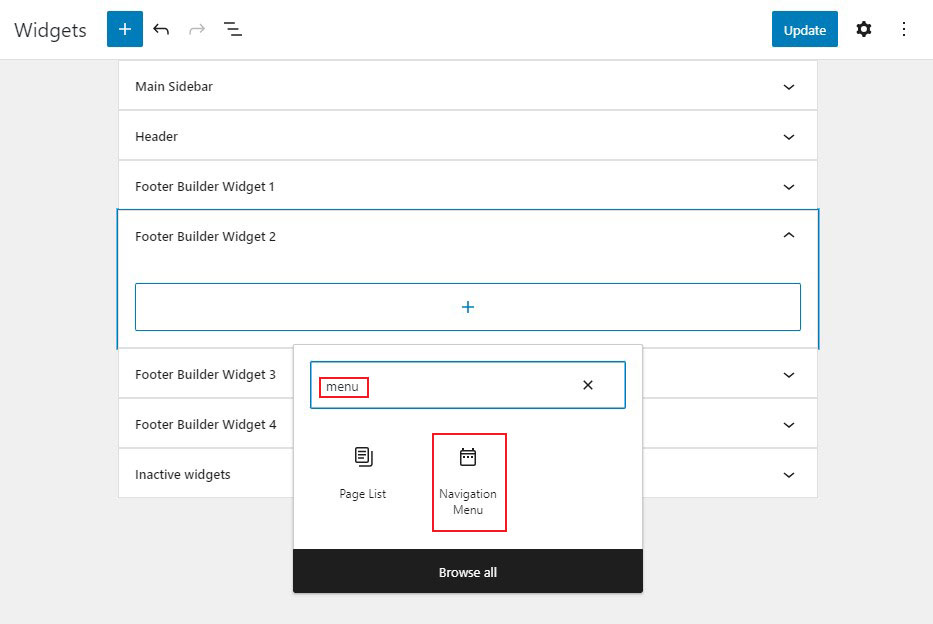
Ora, fai clic e apri i widget del piè di pagina in cui desideri mostrare il tuo nuovo menu e fai clic sull'icona Più . Successivamente, cerca Menu , quindi fai clic sul blocco Menu di navigazione .

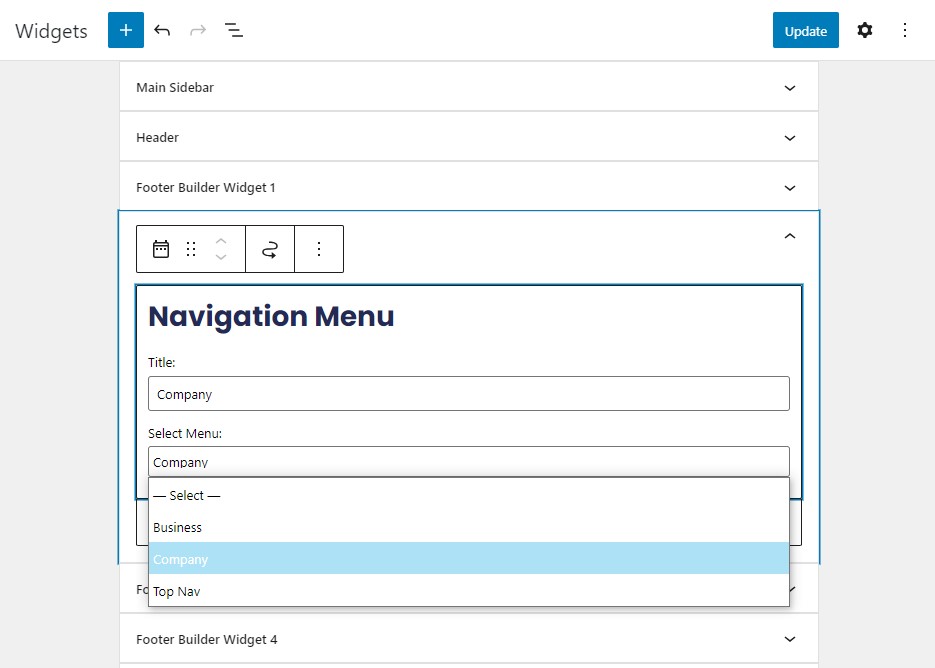
Successivamente, scegli il menu di navigazione del piè di pagina dal menu a discesa Seleziona menu e assegna un titolo al tuo widget, se lo desideri. Il titolo verrà visualizzato sopra il menu nel piè di pagina.

Infine, salva le modifiche facendo clic sul pulsante Aggiorna .
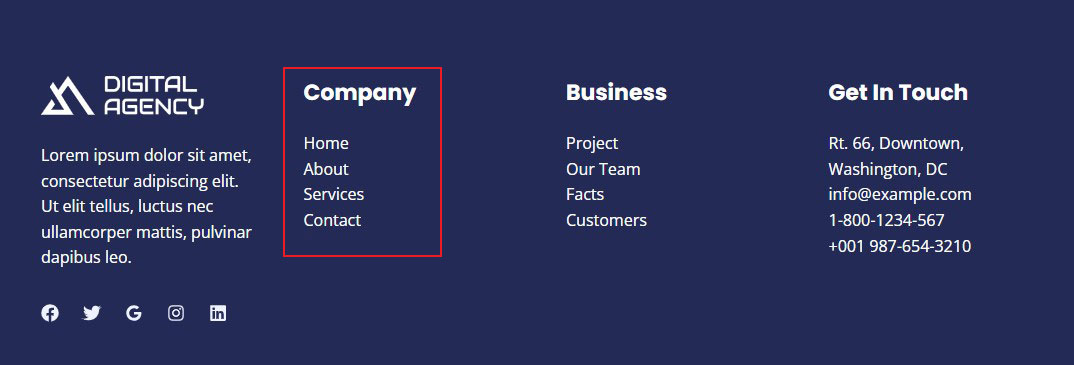
Ora visita il tuo sito Web e guarda come appaiono i tuoi collegamenti a piè di pagina personalizzati.

2. Modifica il piè di pagina in WordPress con Theme Customizer
Il WordPress Theme Customizer è uno strumento eccellente per cambiare l'aspetto del tuo sito WordPress. Il Customizer ti consente di modificare il piè di pagina, i colori, i caratteri e altre opzioni di stile. Inoltre, puoi aggiungere menu e widget personalizzati al tuo piè di pagina.
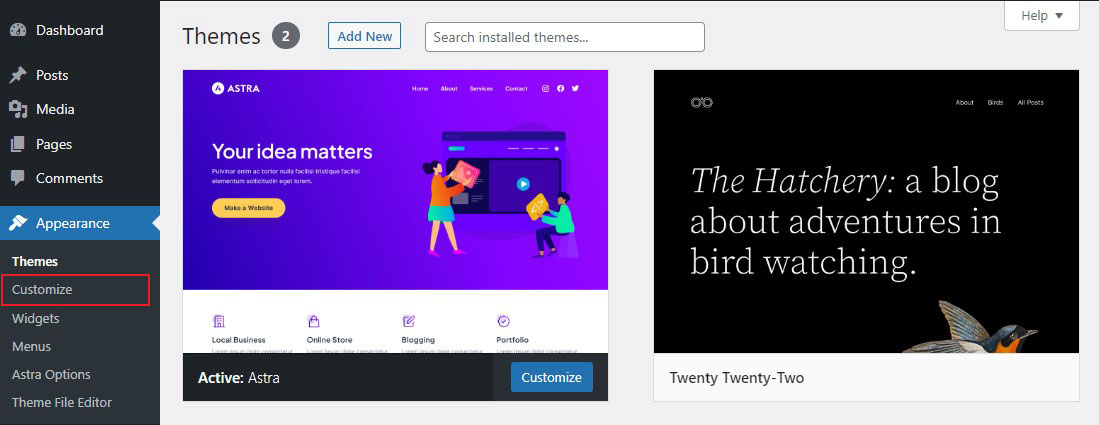
Per modificare il piè di pagina con WordPress Customizer, vai su Aspetto »Personalizza dalla dashboard di WordPress.

Vedrai l'intestazione, l'identità del sito, il menu, i widget e altre impostazioni del tema da qui.
Per modificare il piè di pagina, seleziona Footer Builder dalle opzioni del tema disponibili.

In questo esempio, stiamo utilizzando il tema Astra WordPress e la sezione del piè di pagina è denominata Footer Builder .
Footer Builder contiene –

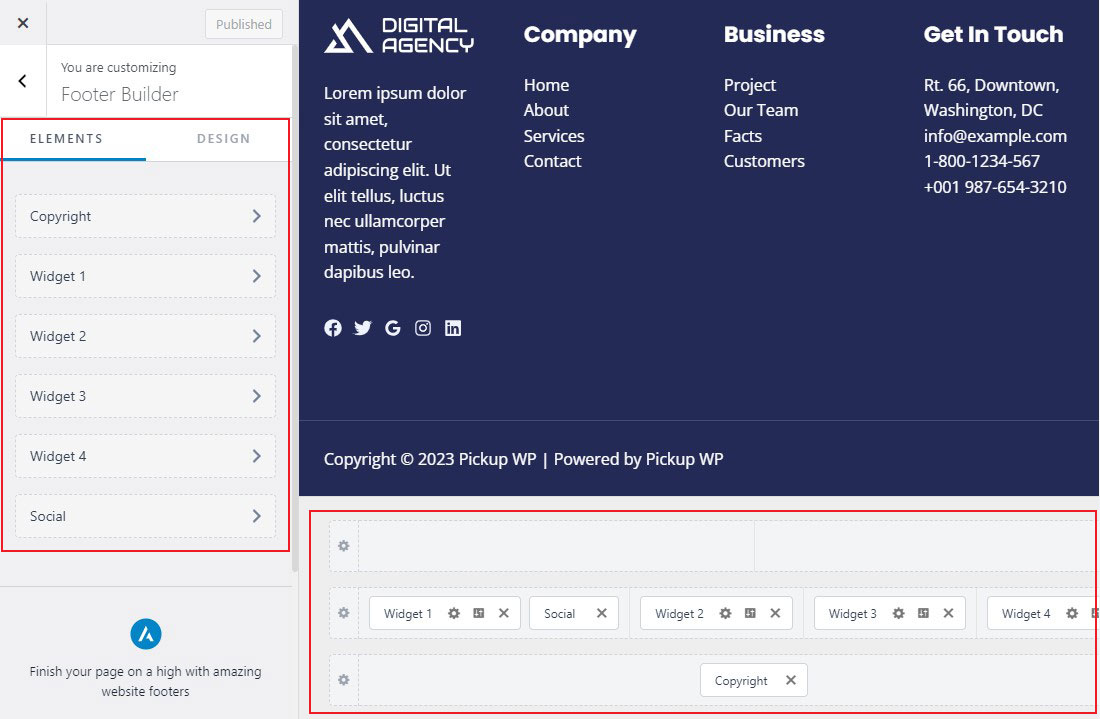
Generatore visivo di piè di pagina
È un generatore di piè di pagina flessibile e avanzato. Qualsiasi modifica apportata nel visual builder si rifletterà immediatamente nel design del piè di pagina.
- Fornisce tre righe per creare una struttura a piè di pagina univoca: Sopra, Primario e Sotto.
- Puoi aggiungere diversi elementi a piè di pagina facendo clic sul segno più: pulsante, HTML, menu piè di pagina, widget, social, copyright.
- Puoi posizionare i widget trascinandoli e rilasciandoli in diverse aree.
Scheda Generale
Gli elementi aggiunti nel generatore di piè di pagina visivo verranno visualizzati nella scheda Generale. È possibile modificare le impostazioni di ogni singolo elemento facendo clic su di esso.
Scheda Progettazione
Questo ti darà opzioni di progettazione per lo sfondo e la spaziatura del piè di pagina.
Dopo aver finito di modificare il contenuto del piè di pagina, fai clic sul pulsante Pubblica in alto. Quindi, vai al tuo sito Web per vedere le modifiche.
3. Rimozione del testo del piè di pagina del copyright "Powered by WordPress".
Quando installi WordPress, il tuo sito potrebbe avere un collegamento Powered by WordPress nella barra a piè di pagina in basso. Poiché questo non è un widget, spesso non è chiaro come modificarlo.
Alcuni temi lo cambieranno con il proprio testo e collegamenti. In tal caso, puoi modificare il testo utilizzando il personalizzatore del tema di WordPress. Basta andare su Aspetto »Personalizza nel pannello di amministrazione di WordPress.

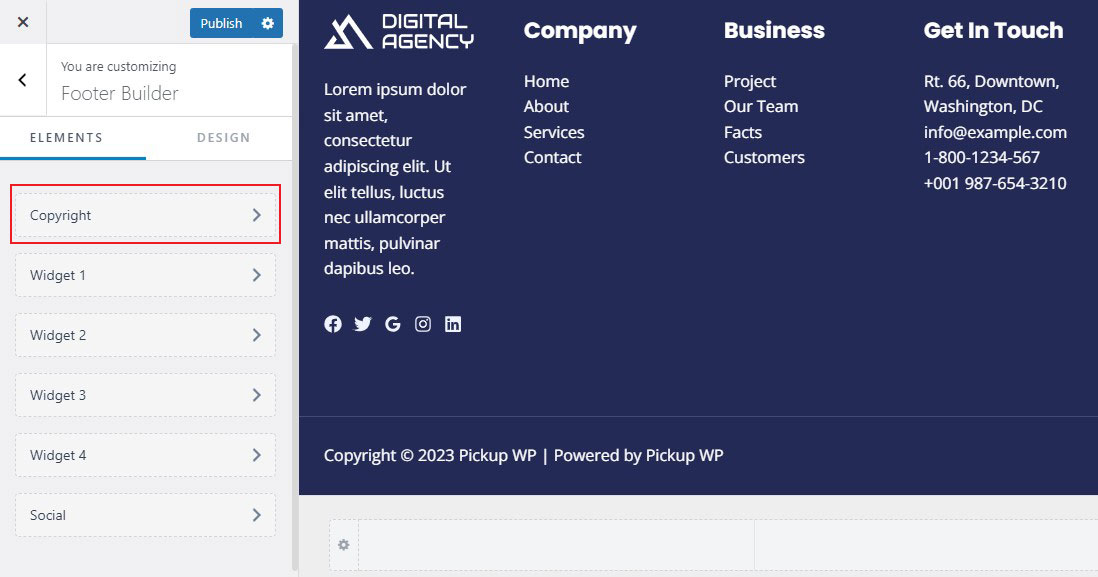
Quindi, cerca un'intestazione chiamata Footer Builder o qualcosa del genere.

Questo ti porta a una schermata con opzioni di personalizzazione per modificare il testo del piè di pagina, aggiungere collegamenti ai social media e altro ancora.
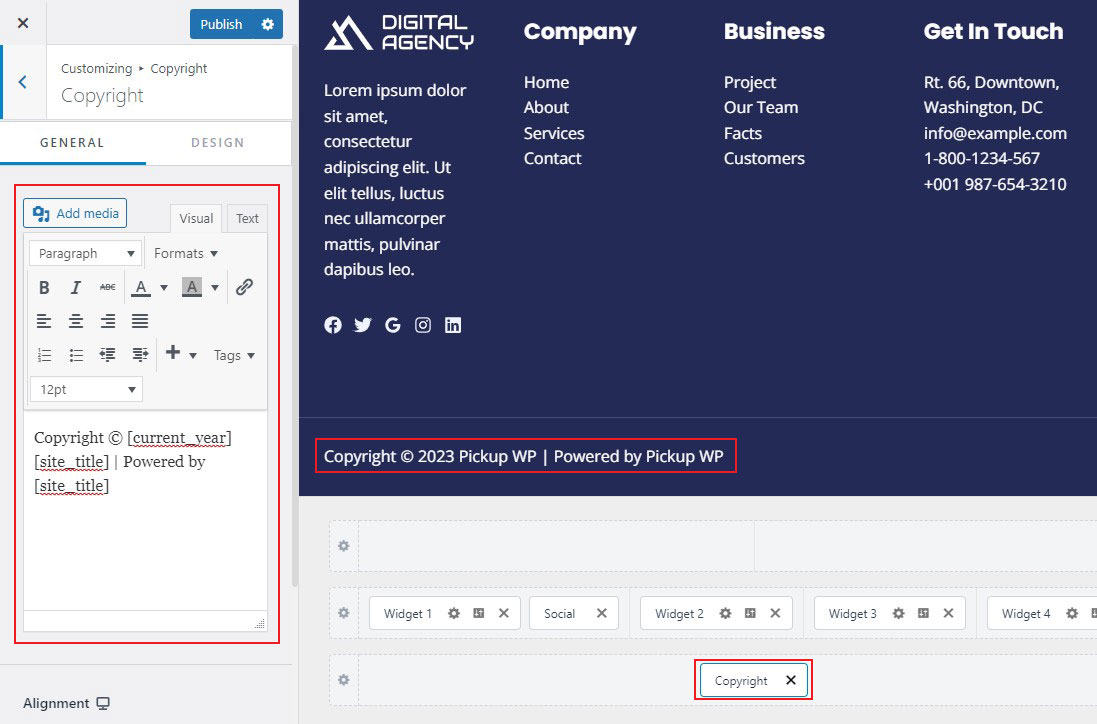
Basta fare clic sul pulsante Copyright per modificare il testo del piè di pagina.

Quindi, sostituisci il testo esistente con il tuo.

Dopo aver finito di modificare il piè di pagina, ricorda di fare clic sul pulsante Pubblica in alto per rendere attive le modifiche.
Modifica manualmente il testo del piè di pagina
Cosa succede se il tuo tema non ti consente di modificare il testo del piè di pagina utilizzando il customizer?
In questa situazione, devi modificare manualmente il file footer.php . È un file modello nella cartella del tema WordPress che mostra l'area del piè di pagina per quel tema specifico.
Il modo più semplice per modificare questo file è utilizzare un client FTP con il tuo account di hosting WordPress.
Per prima cosa, scarica il tuo file footer.php dalla cartella del tuo tema.
Quindi, nel file, cerca la riga di codice contenente il testo Powered by WordPress .
Basta eliminare o modificare quel contenuto, quindi ricaricare il file footer.php sul server.
Questo è tutto!
4. Modifica il piè di pagina in WordPress utilizzando la modifica completa del sito e i modelli di blocco
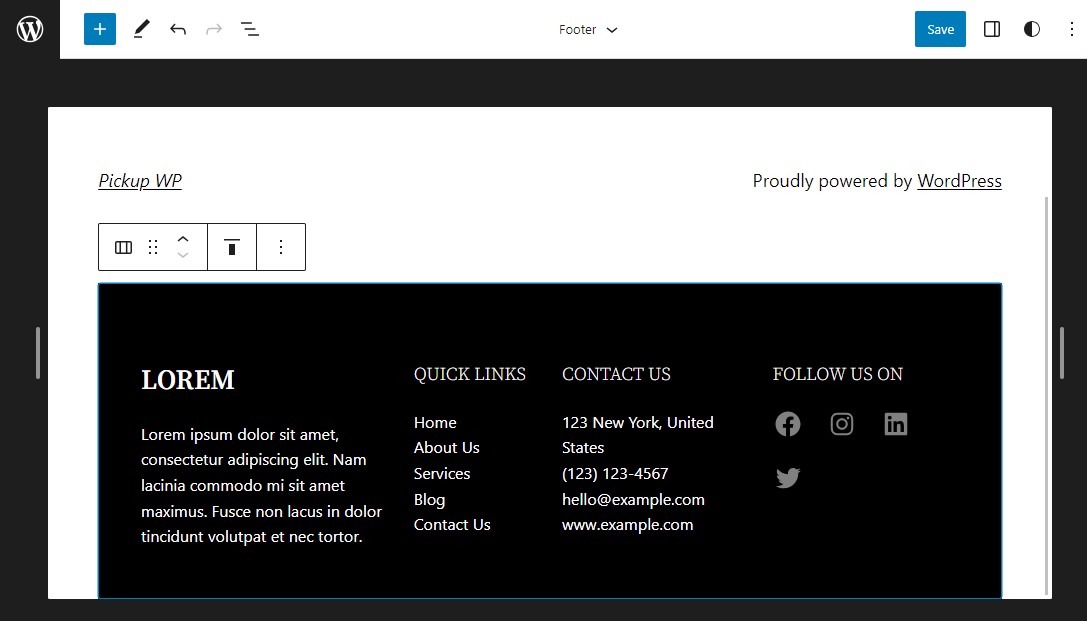
Se hai un tema a blocchi, modificare il piè di pagina nell'editor a blocchi di WordPress è un gioco da ragazzi. Per dimostrare quanto sia semplice, personalizzeremo un piè di pagina utilizzando il tema predefinito Twenty Twenty-Two.
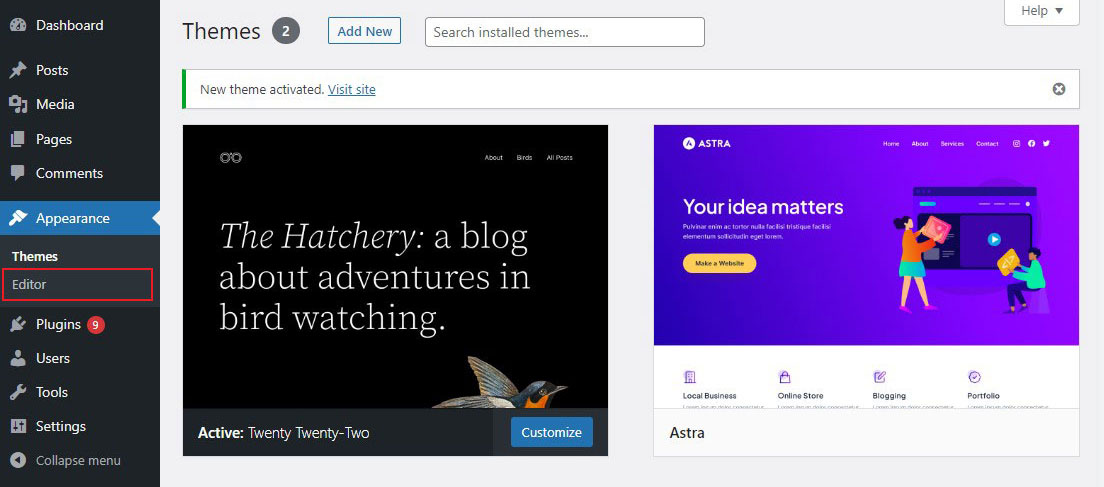
Vai semplicemente su Aspetto »Editor dalla dashboard di WordPress. Questo aprirà l'editor di blocchi sulla home page del tuo sito web.

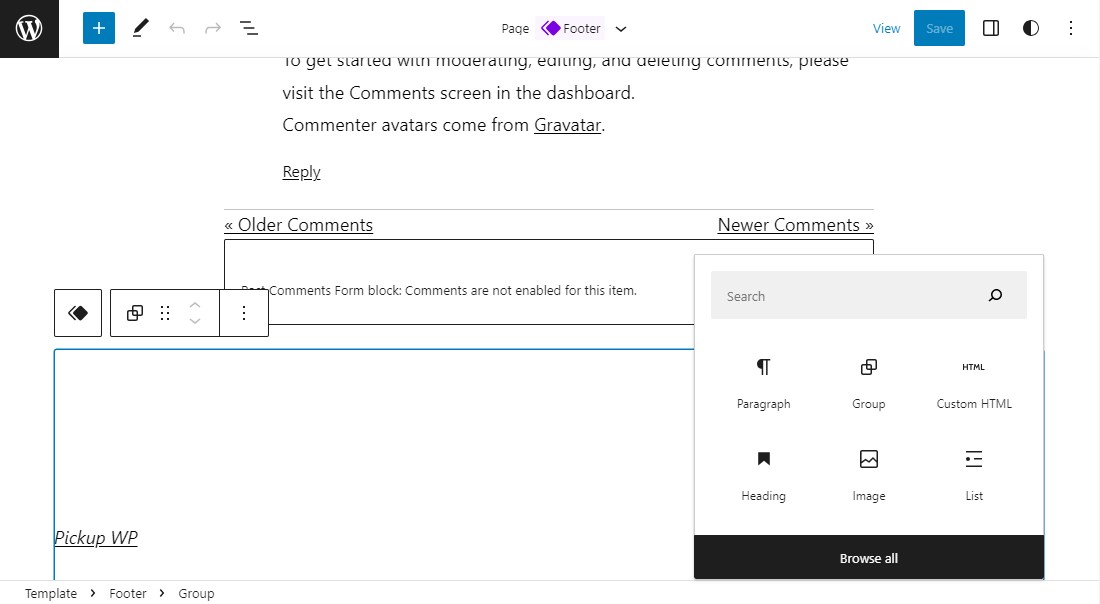
Successivamente, scorri verso il basso la pagina fino a raggiungere il piè di pagina del tuo sito. Successivamente, fai clic sulla sezione del piè di pagina per iniziare a modificare. Sarai in grado di modificare il piè di pagina nell'editor dei blocchi proprio come faresti con una pagina o un post.
Inoltre, puoi anche aggiungere elementi di blocco al tuo piè di pagina.

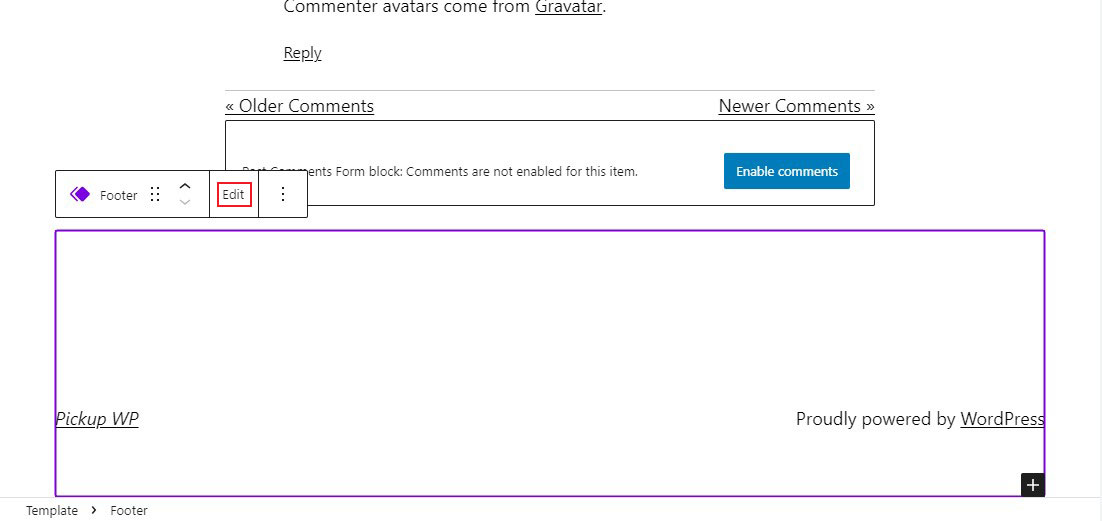
Inoltre, se desideri modificare il piè di pagina, puoi farlo con il clic Modifica .

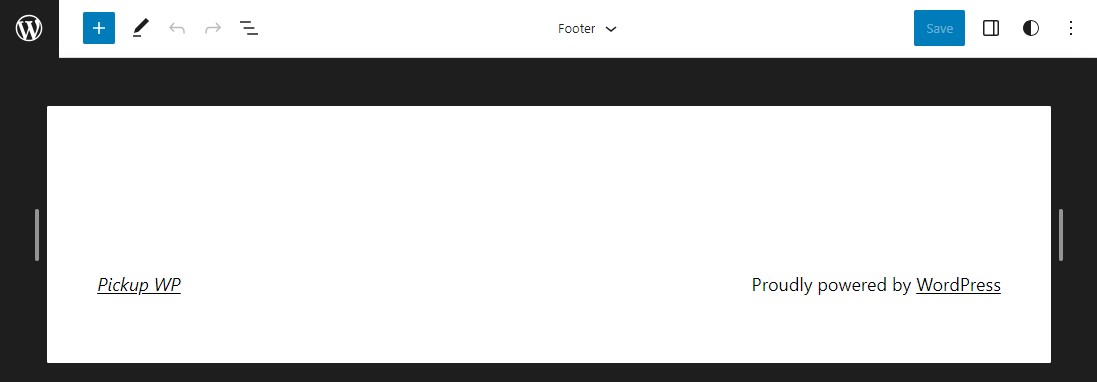
Questo avvia una nuova visualizzazione di modifica che rimuove tutti gli altri componenti della pagina tranne il piè di pagina che stai modificando. L'editor di blocchi in questa vista funziona in modo simile a quello della vista precedente, ma con un focus leggermente maggiore.

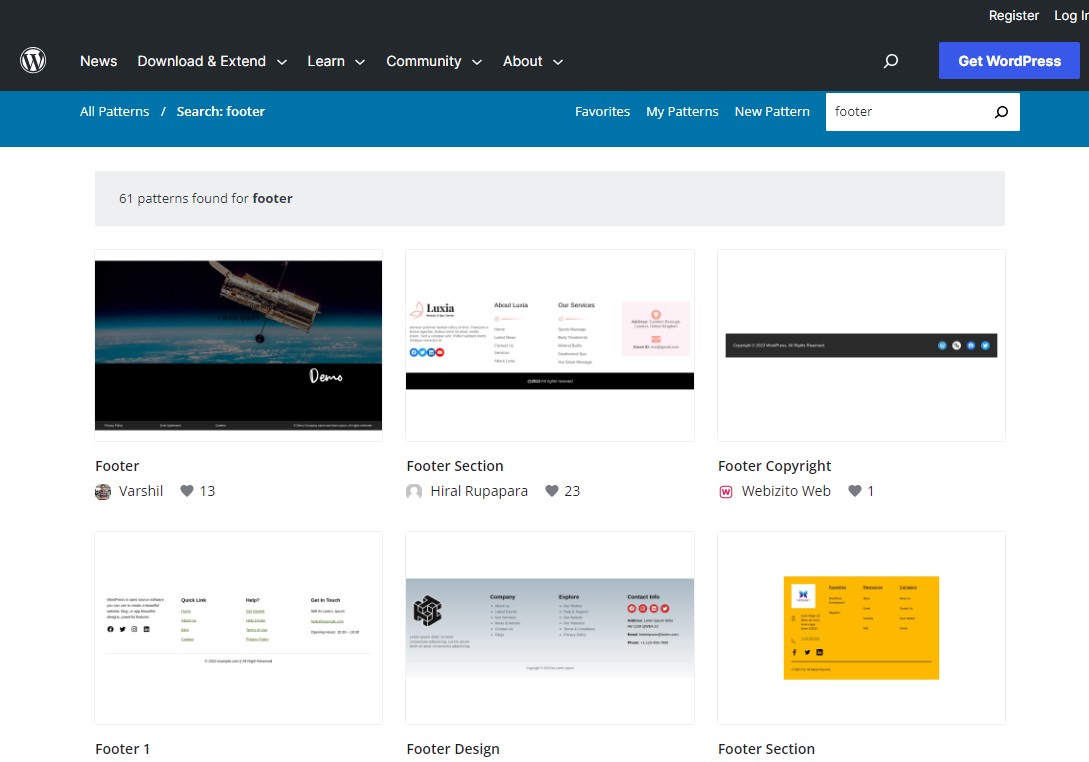
Copia modelli di blocco piè di pagina predefiniti
I modelli sono un'aggiunta recente all'editor di blocchi. I modelli consentono ai progettisti di creare bellissime configurazioni di blocchi e condividerle con altri. La Block Pattern Directory elenca i pattern pubblici.
Per i nostri scopi, puoi cercare modelli di "piè di pagina". Ciò limiterà le opzioni a tua disposizione. Passa il mouse su qualsiasi modello che ti piace, copialo e poi torna al tuo sito web. Il codice del modello verrà copiato negli appunti e pronto per essere incollato.

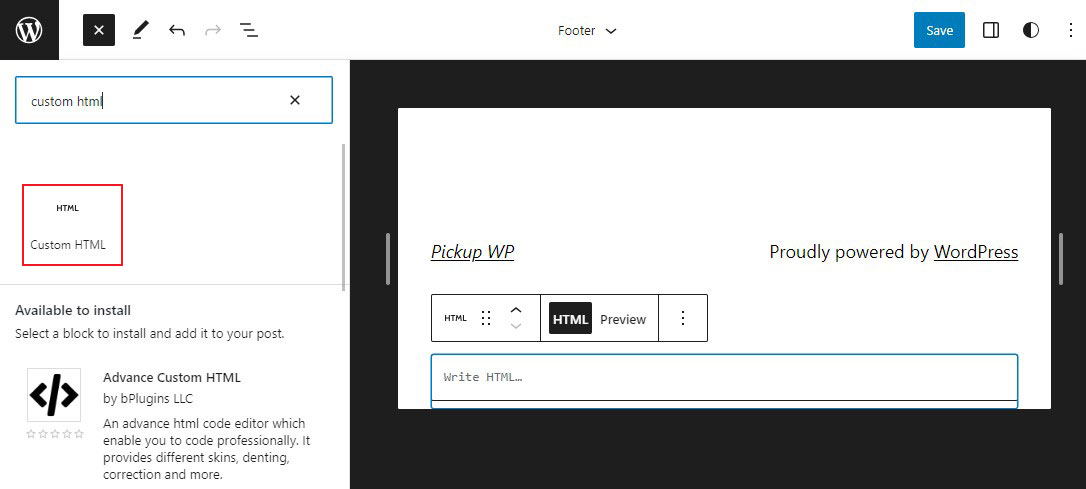
Ora aggiungi un nuovo blocco HTML personalizzato .

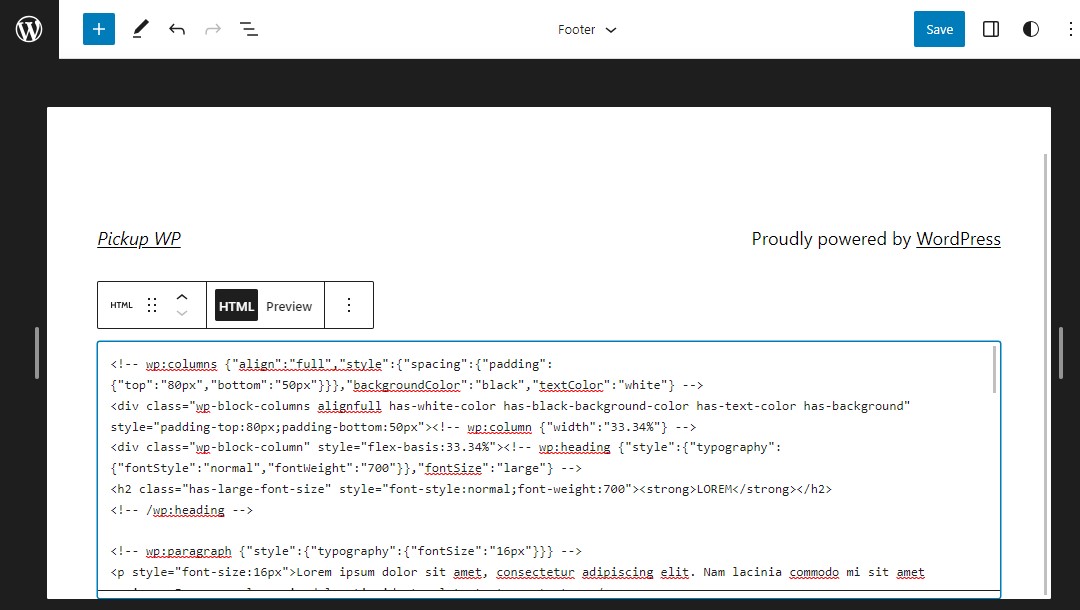
Successivamente, incolla il codice del pattern del piè di pagina nel blocco HTML.

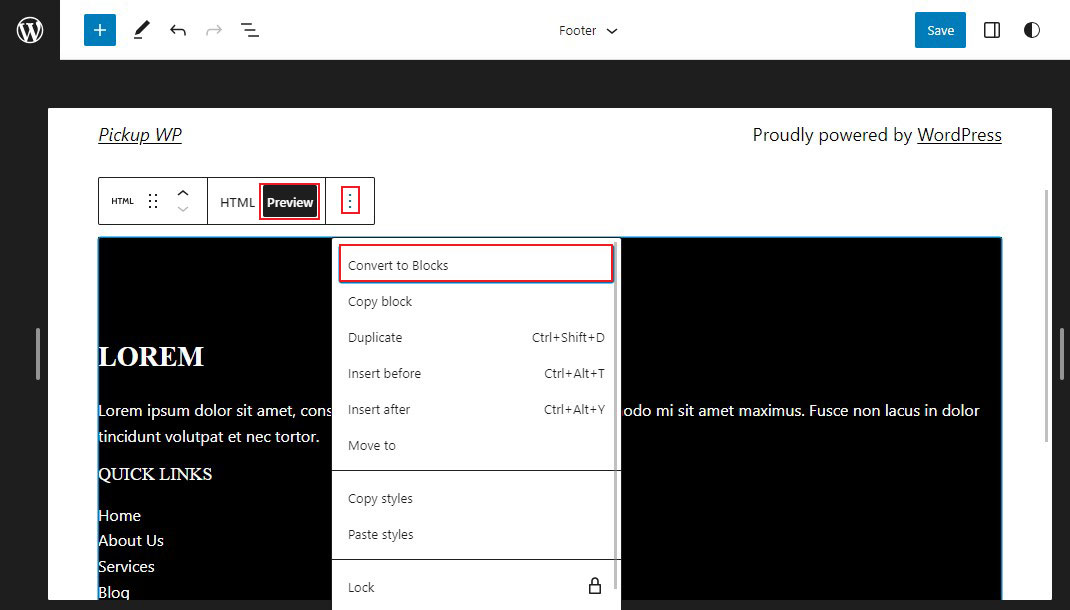
Successivamente, fai clic su Anteprima e quindi converti l'HTML personalizzato in blocchi. Ciò rende ogni elemento modificabile tramite l'editor di blocchi.

Noterai nel tuo editor che il modello è stato convertito con successo in blocchi, che puoi quindi modificare in base alle tue esigenze.

Una volta terminate le modifiche, fai clic sul pulsante Salva .
Questo è tutto!
5. Aggiungi codice personalizzato al piè di pagina di WordPress
A volte, potresti voler aggiungere frammenti di codice al piè di pagina di WordPress. Questo viene spesso fatto per collegare il tuo sito Web ad app o plug-in di terze parti.
Ad esempio, per aggiungere il monitoraggio di Google Analytics al tuo sito web, dovrai aggiungere uno script all'intestazione o al piè di pagina di WordPress.
L'installazione e l'attivazione del plug-in WPCode è il modo più rapido per aggiungere script al piè di pagina. Per assistenza, consulta questa guida su come installare un plug-in di WordPress.
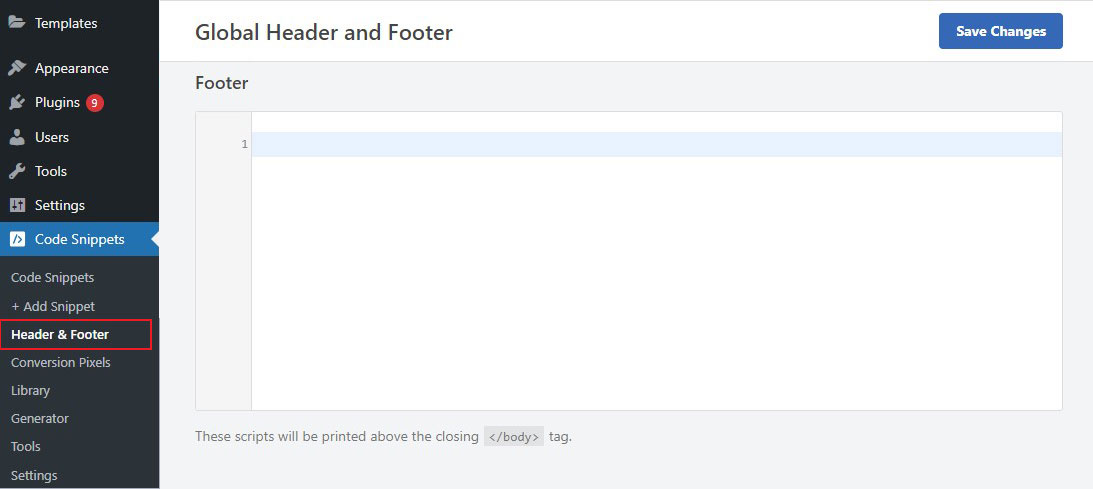
Dopo l'attivazione, vai su Frammenti di codice »Intestazioni e piè di pagina dalla tua area di amministrazione di WordPress. Quindi incolla il codice del piè di pagina nella casella Piè di pagina .

Al termine, fai clic sul pulsante Salva modifiche per salvare le impostazioni.
Pensiero finale
Il piè di pagina è una parte importante del tuo sito Web WordPress. È l'ultima cosa che gli utenti vedono prima di andarsene. Quindi è un ottimo posto per inserire informazioni importanti come i dettagli di contatto, i collegamenti ai social media e le informazioni sul copyright.
In questa guida, ti abbiamo mostrato come modificare il piè di pagina in WordPress utilizzando cinque diversi metodi.
Indipendentemente dal metodo scelto, la modifica del piè di pagina in WordPress è un processo relativamente semplice. Seguendo i passaggi di questa guida, puoi facilmente creare un piè di pagina informativo, coinvolgente e visivamente accattivante.
Speriamo che questa guida ti abbia aiutato a imparare come modificare il piè di pagina in WordPress.
Per ulteriori informazioni, dai un'occhiata a queste altre guide per principianti:
- Come cambiare i caratteri di WordPress [6 semplici modi]
- Come duplicare una pagina in WordPress [modi semplici]
Infine, se ti piace questo articolo, seguici su Facebook e Twitter.
