Come modificare il piè di pagina in WordPress (una guida semplice)
Pubblicato: 2022-11-05I piè di pagina dei siti Web sono sempre stati uno degli elementi più difficili da correggere nel web design. E i piè di pagina di WordPress non sono diversi. Sia che tu stia solo sperando di capire come rimuovere "Proudly Powered by WordPress" nel piè di pagina o cercando di riprogettare completamente il tuo piè di pagina, sapere come modificare il tuo piè di pagina in WordPress è essenziale.
In questo post, esamineremo i modi più utili per modificare il footer di WordPress in modo che tu possa scegliere quello giusto per te.
Ecco cosa tratteremo:
- Come modificare il piè di pagina utilizzando il Personalizzatore del tema di WordPress
- Come modificare un piè di pagina utilizzando la modifica completa del sito (e i modelli) in WordPress
- Come modificare un piè di pagina con un plugin per WordPress
- Come modificare un piè di pagina con Divi Theme Builder
Come modificare il piè di pagina in WordPress (4 modi)
La personalizzazione del piè di pagina è integrata in WordPress, quindi ogni sito Web avrà un modo per modificarlo e progettarlo. Con il nuovo editor di blocchi di WordPress e le funzionalità di modifica completa del sito di WordPress, la modifica di un piè di pagina sta diventando più semplice per gli utenti di WordPress (soprattutto per i siti WooCommerce). Ma non tutti i temi sono uguali e alcuni dei temi classici si baseranno su metodi meno recenti.
Con questo in mente, ecco 4 modi per modificare il tuo piè di pagina in WordPress.
1. Come modificare il footer in WordPress con Theme Customizer
Il Customizer di WordPress è un ottimo strumento che ti consente di cambiare l'aspetto del tuo sito WordPress. Con il Personalizzatore, puoi cambiare i colori del piè di pagina (e del tema), i caratteri e altre opzioni di stile. Puoi anche aggiungere widget e menu personalizzati al tuo piè di pagina.
Solo una nota, l'esperienza di personalizzazione tradizionale viene utilizzata sempre meno nei temi poiché l'editor blocchi ottiene sempre più funzionalità e adozione. Se il pulsante "Personalizza" ti porta a un Editor blocchi, imparerai come gestirlo nelle sezioni successive.
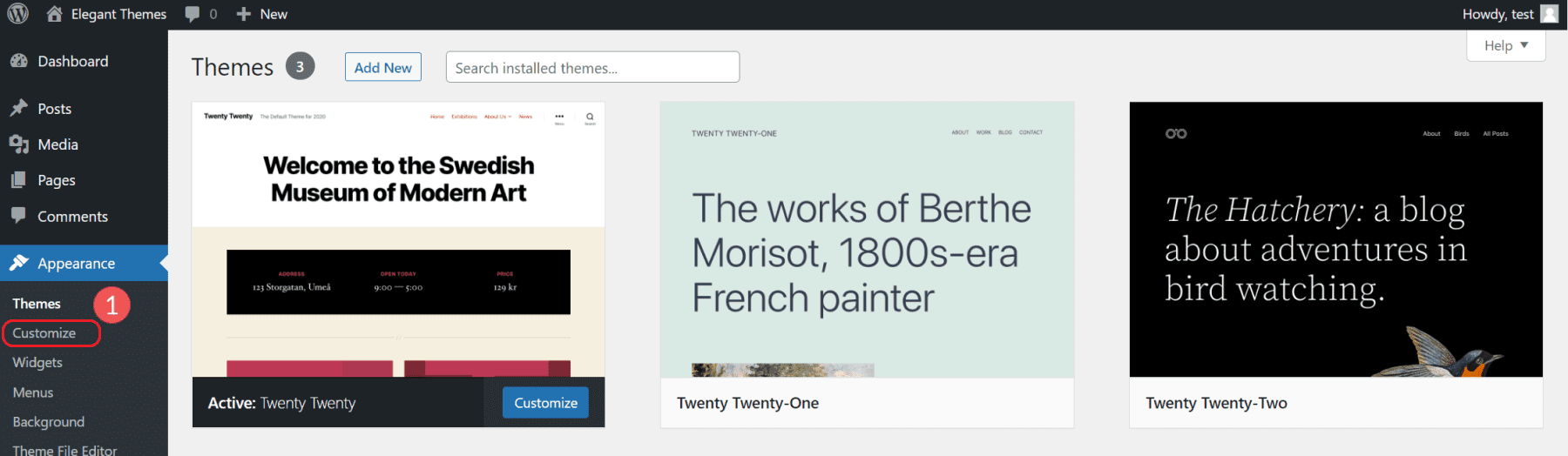
Nella visualizzazione della dashboard di amministrazione, fai clic su "Aspetto" e quindi su "Personalizza".

Questo aprirà una delle esperienze di editing visivo del sito di WordPress. Le opzioni all'interno di quest'area variano notevolmente a seconda del tema. Per questo esempio, utilizziamo il popolare tema Twenty-Twenty.
Come aggiungere nuovi blocchi all'area del piè di pagina
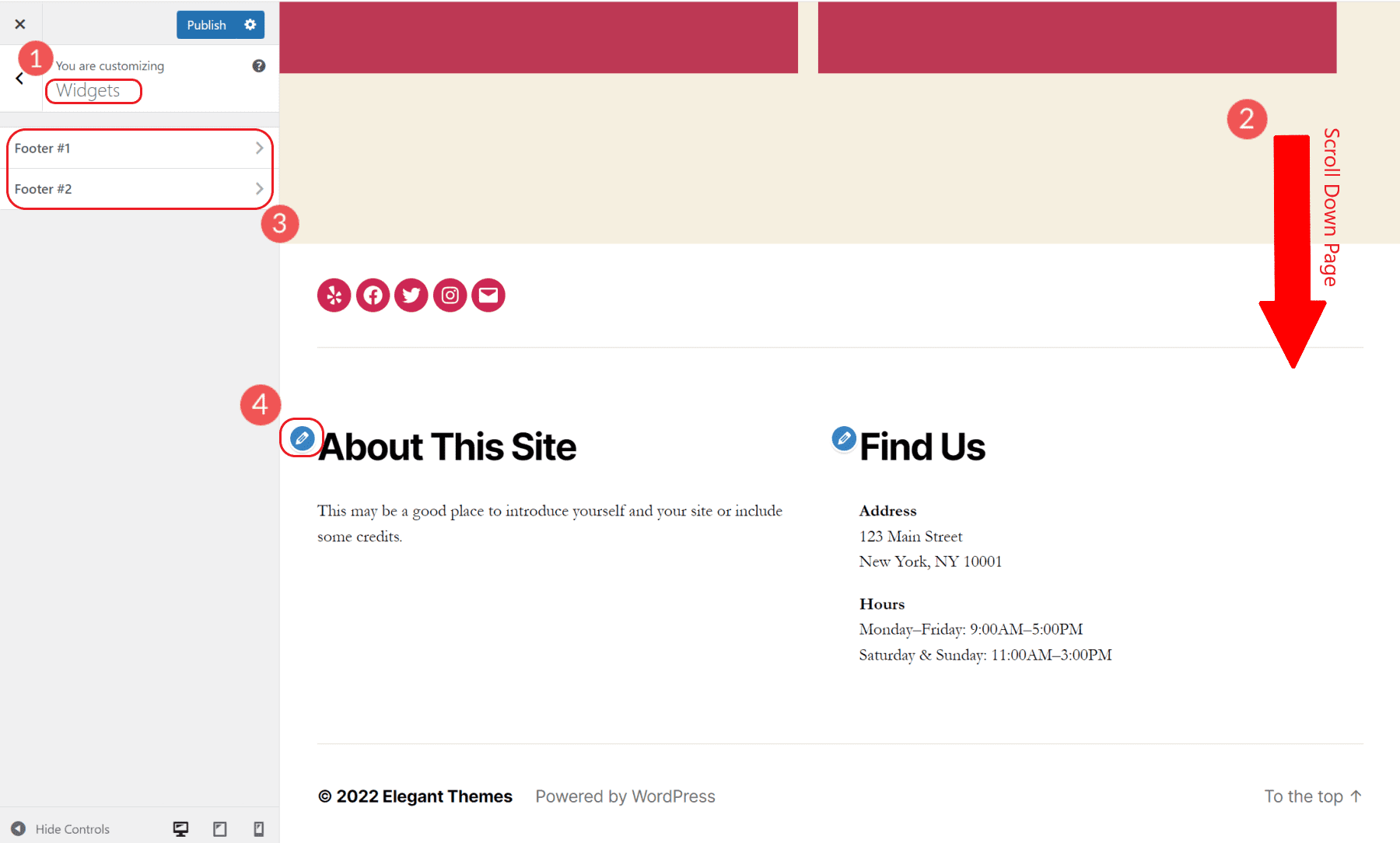
Per modificare i widget del footer nella personalizzazione, fai clic su Widget e scorri fino alla fine della pagina. Cerca le aree del widget piè di pagina per vedere le parti del piè di pagina che sono modificabili nella visualizzazione personalizzata. Per arrivarci più velocemente, puoi anche fare clic sull'icona della matita blu per arrivarci più velocemente.

Puoi modificare queste aree widget con un Block Editor abbinato. Puoi aggiungere o rimuovere blocchi in quell'area del widget. Tieni presente che il tema definisce dove finisce l'area del widget.
Per aggiungere un menu di navigazione del piè di pagina, aggiungi il blocco Navigazione a una delle aree del widget del piè di pagina. Se hai più menu creati sul tuo sito, puoi scegliere quello che desideri e anche assegnare al blocco un titolo visualizzato.
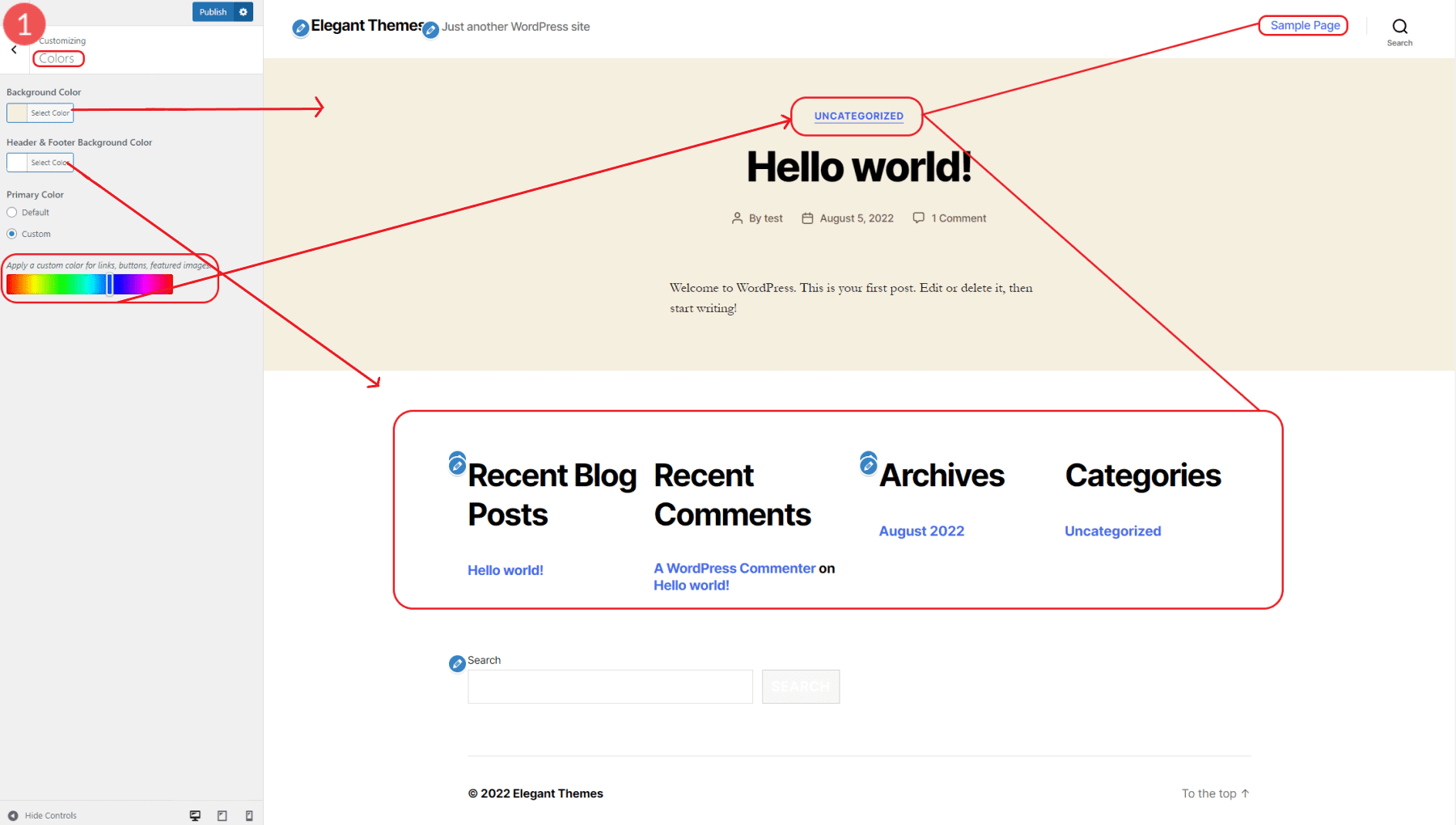
Cambia i colori del tema nel Personalizzatore di WordPress
Il tema predefinito di Twenty Twenty WordPress include la possibilità di cambiare i principali colori del tema. Puoi scegliere il colore di sfondo dell'intestazione/piè di pagina, il colore di sfondo del corpo e un colore di accento principale per il sito. Questo cambia dinamicamente questi colori ovunque vengano utilizzati sul sito web.

L'impostazione del colore primario cambia in particolare il colore del testo collegato.
Aggiungi CSS personalizzato per modificare gli stili del piè di pagina nel Personalizzatore di WordPress
Il personalizzatore ha un modo per aggiungere CSS personalizzati al tuo sito Web e visualizzare in anteprima come appare.
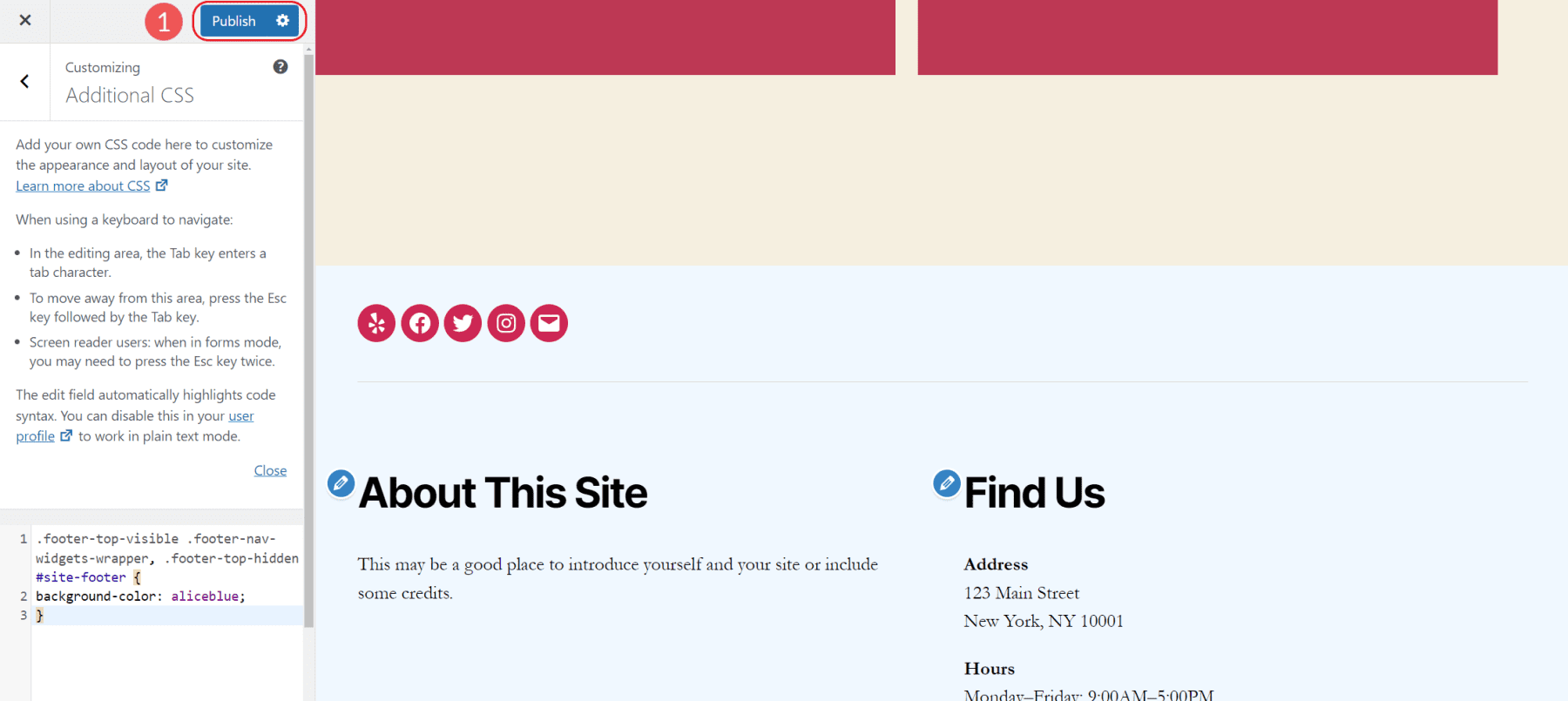
Nel pannello principale del Customizer, vai a CSS aggiuntivo (l'ultima opzione). Per questo esempio, cambieremo il colore di sfondo del footer con un semplice snippet di CSS come segue:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Una volta aggiunto il CSS, vedremo un'anteprima di come appare all'istante.
Puoi scegliere qualsiasi nome di colore CSS predefinito o codice esadecimale. Pubblica le modifiche dopo aver composto il tuo CSS per applicarlo al tuo sito web.

Diverse opzioni di personalizzazione del piè di pagina per tema
Alcuni temi adottano un approccio completamente diverso alla modifica dei piè di pagina (e di altre sezioni del sito) nel Customizer. Ci sono troppi temi di questo tipo da mostrare, ma forniscono opzioni extra nel personalizzatore per la modifica di stili, layout e funzionalità generali.
2. Come modificare un piè di pagina utilizzando la modifica completa del sito e i modelli di blocco in WordPress
Modificare il piè di pagina nell'editor blocchi di WordPress è molto semplice se il tuo tema è un tema blocco. Per mostrarti quanto sia facile, modificheremo un piè di pagina usando il tema predefinito Twenty Twenty-Two.
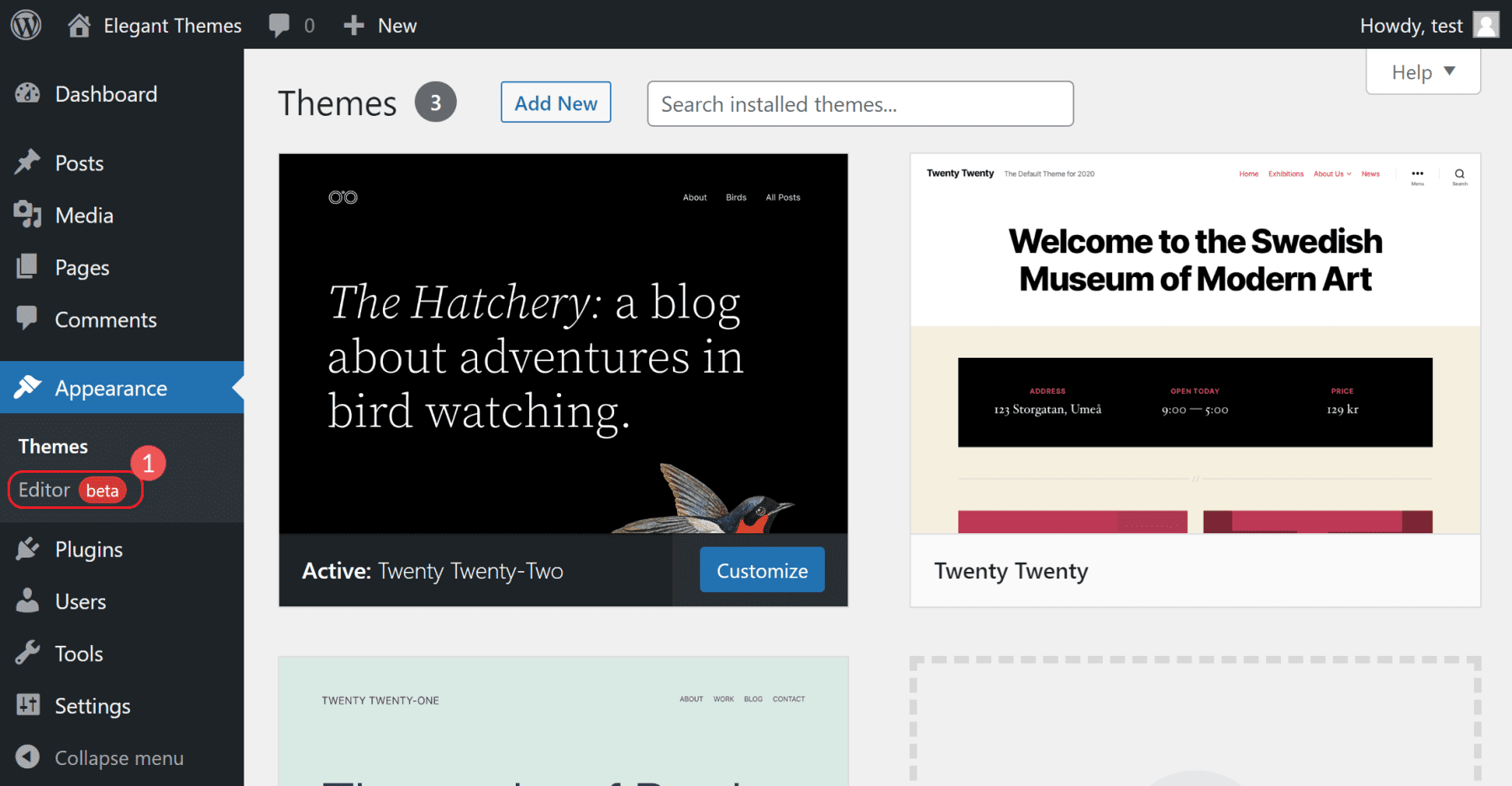
Fare clic su "Aspetto" e poi su "Editor". Questo caricherà la home page del tuo sito web nell'editor di blocchi.

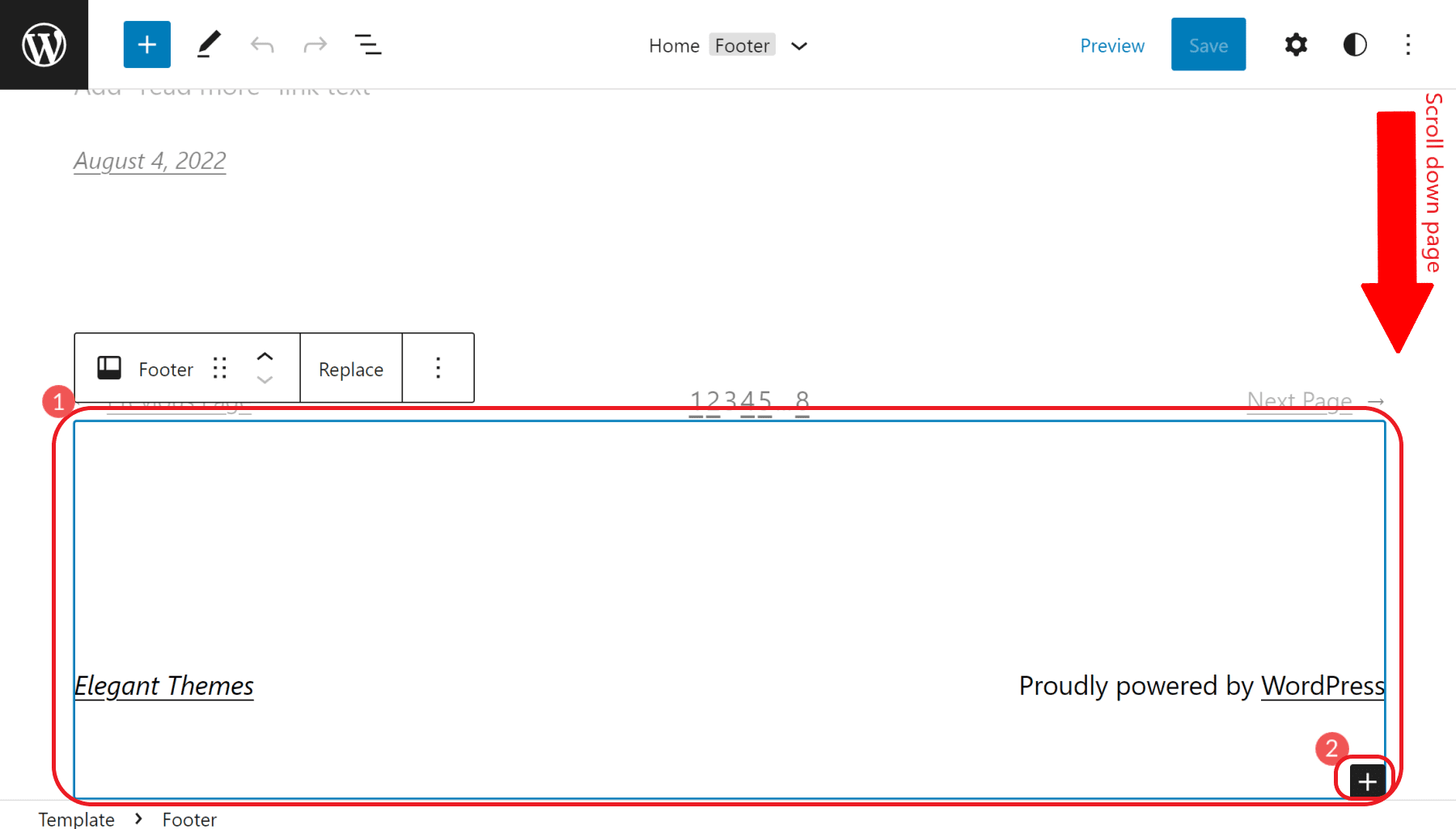
Quindi, scorri fino in fondo alla pagina fino a visualizzare il piè di pagina del tuo sito. Quindi, fai clic sulla sezione del piè di pagina per iniziare la modifica. Sarai in grado di modificare il piè di pagina proprio come faresti con una pagina o un post nell'editor dei blocchi.
Tuttavia, se non hai familiarità con il funzionamento di questo editor, leggi questo articolo che spiega come utilizzare l'editor blocchi.

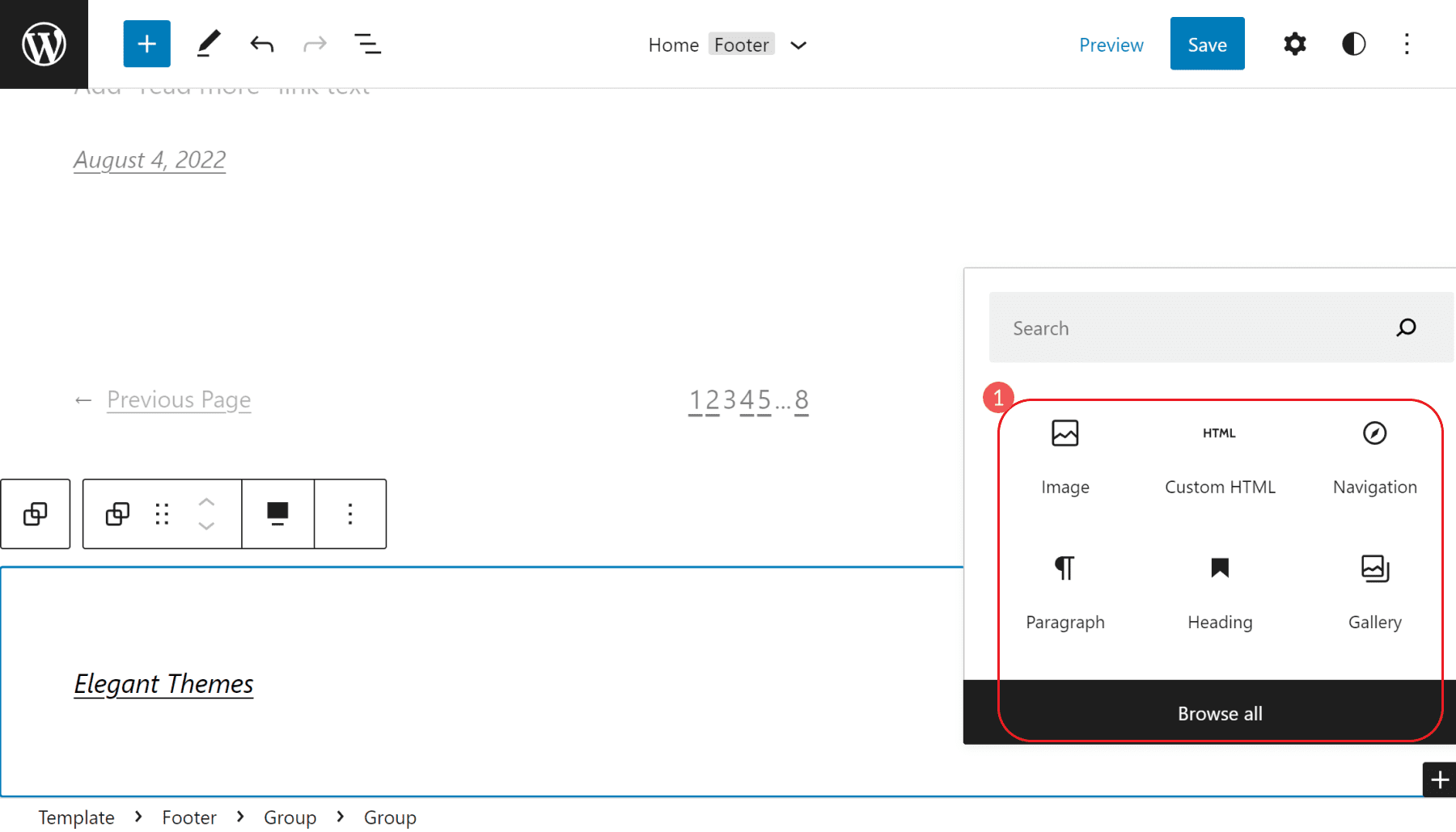
Puoi anche aggiungere elementi di blocco al tuo piè di pagina. Prova ad aggiungere un menu a piè di pagina (chiamato blocco di navigazione), un blocco immagine per il tuo logo o anche HTML personalizzato per un modulo di iscrizione e-mail esterno.

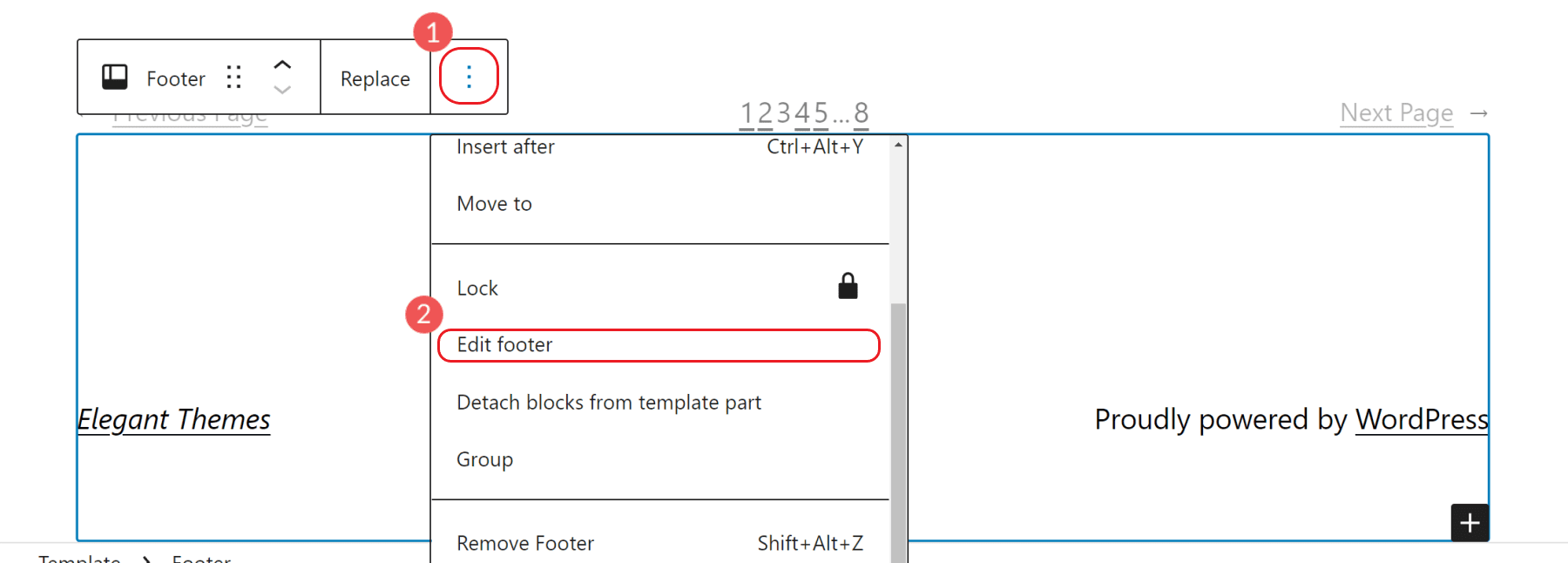
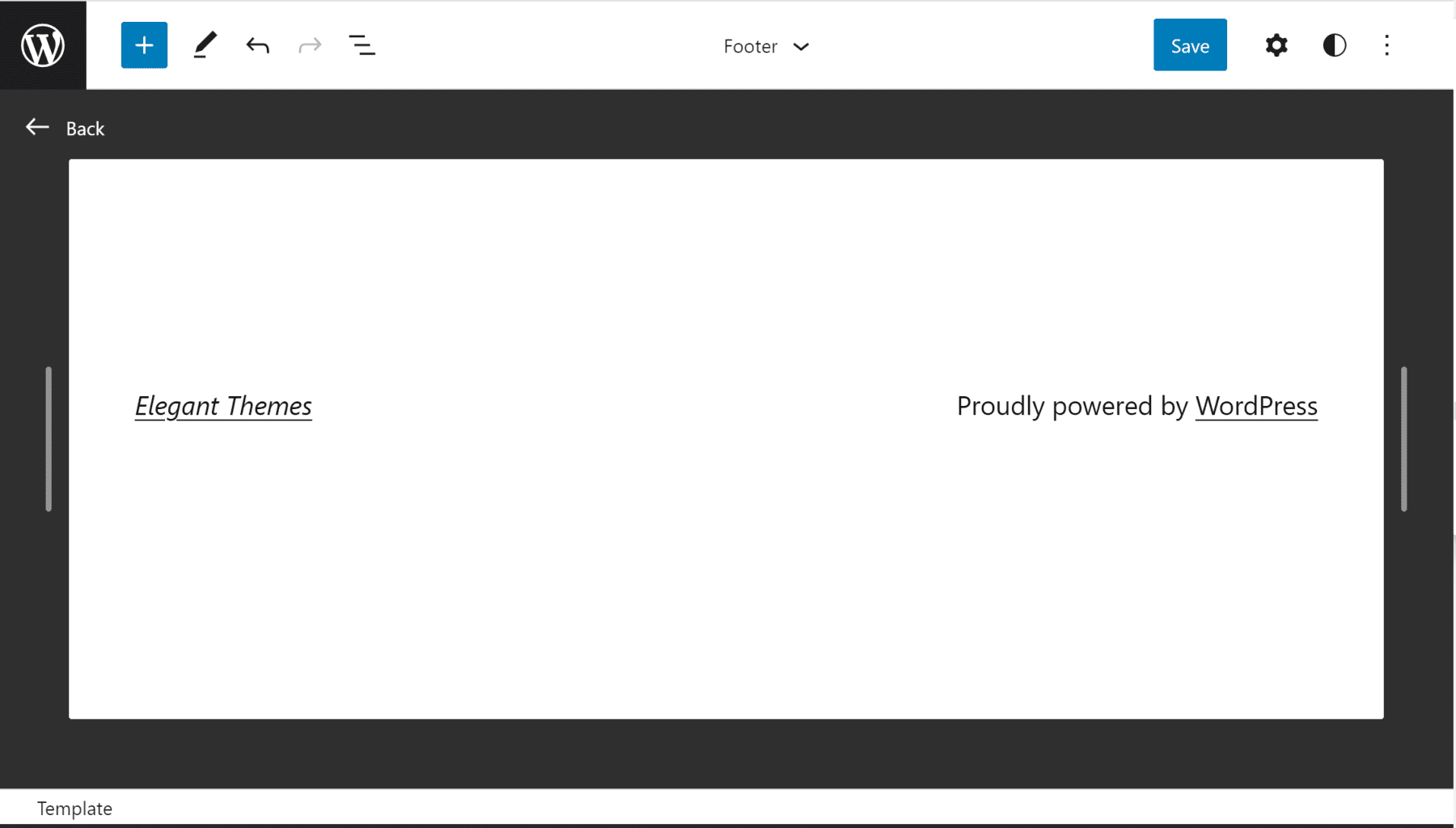
Inoltre, se vuoi modificare il piè di pagina, senza distrazioni, puoi farlo con due clic. Fare clic sull'icona del menu Ellissi verticale (⋮) e selezionare "Modifica piè di pagina".

Questo apre una nuova vista di modifica che rimuove tutti gli altri elementi della pagina tranne il piè di pagina che stai modificando. L'editor dei blocchi in questa vista funziona allo stesso modo, solo con un po' più di attenzione.

Copia di modelli di blocco del piè di pagina predefiniti
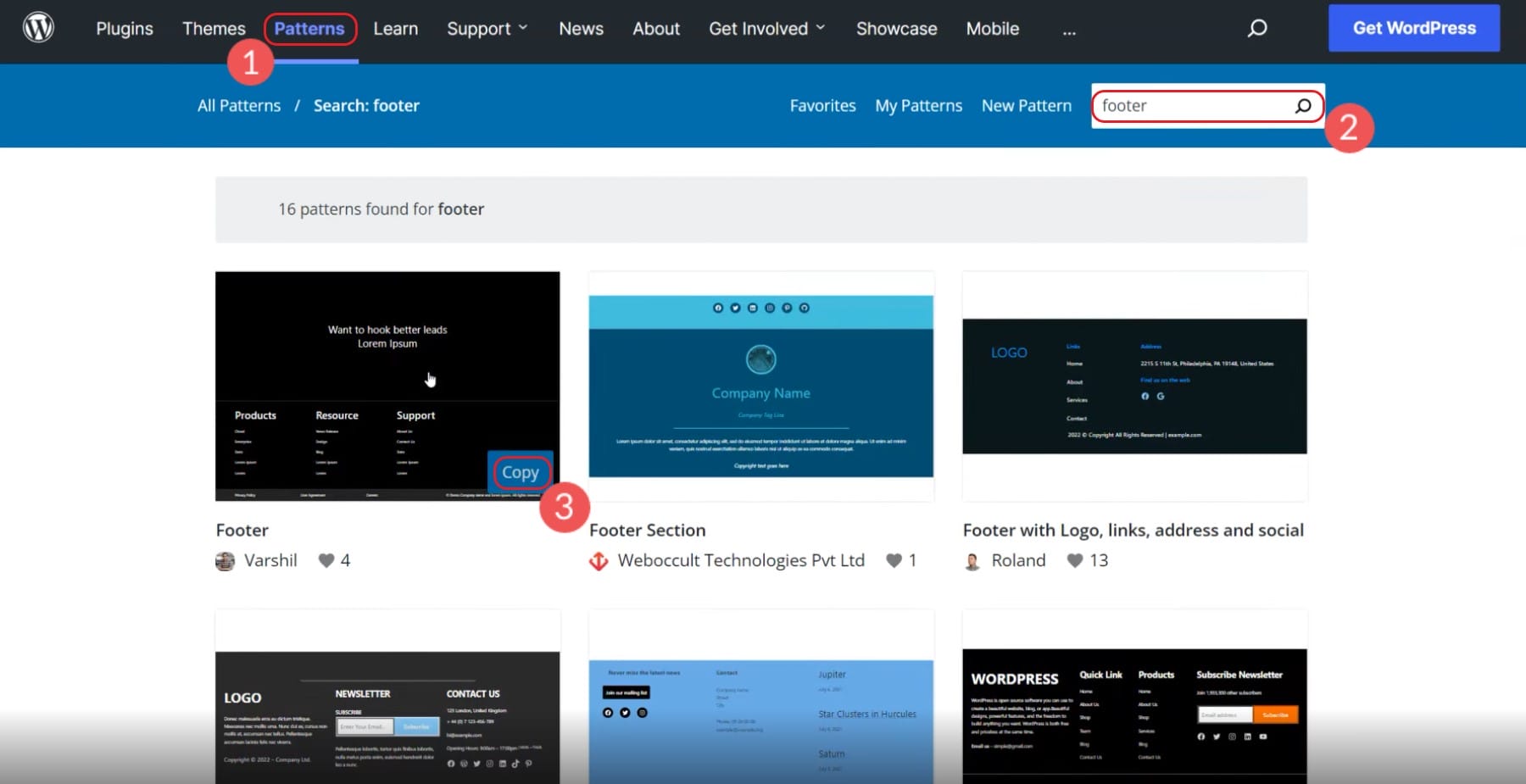
I modelli sono un'aggiunta più recente all'editor di blocchi. I modelli danno ai designer la possibilità di creare meravigliose configurazioni di blocchi e condividerle con altre persone. I pattern pubblici possono essere trovati nella Block Pattern Directory.
Per i nostri scopi, puoi cercare i modelli per "piè di pagina". Questo restringerà l'elenco da cui puoi scegliere. Passa il mouse su qualsiasi modello che ti piace, fai clic su copia e torna al tuo sito web. Il codice del modello sarà negli appunti, pronto per essere incollato.


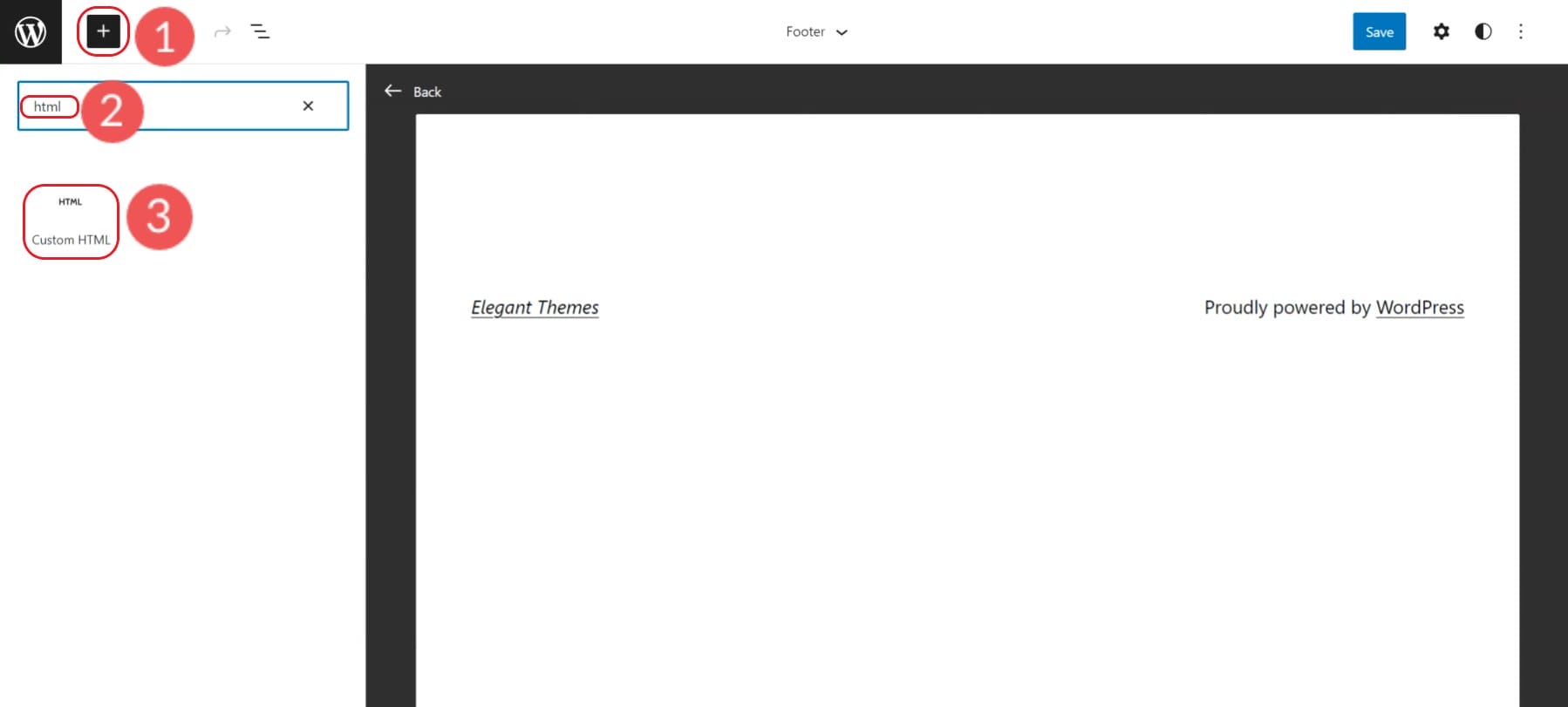
Aggiungi un nuovo blocco HTML personalizzato.

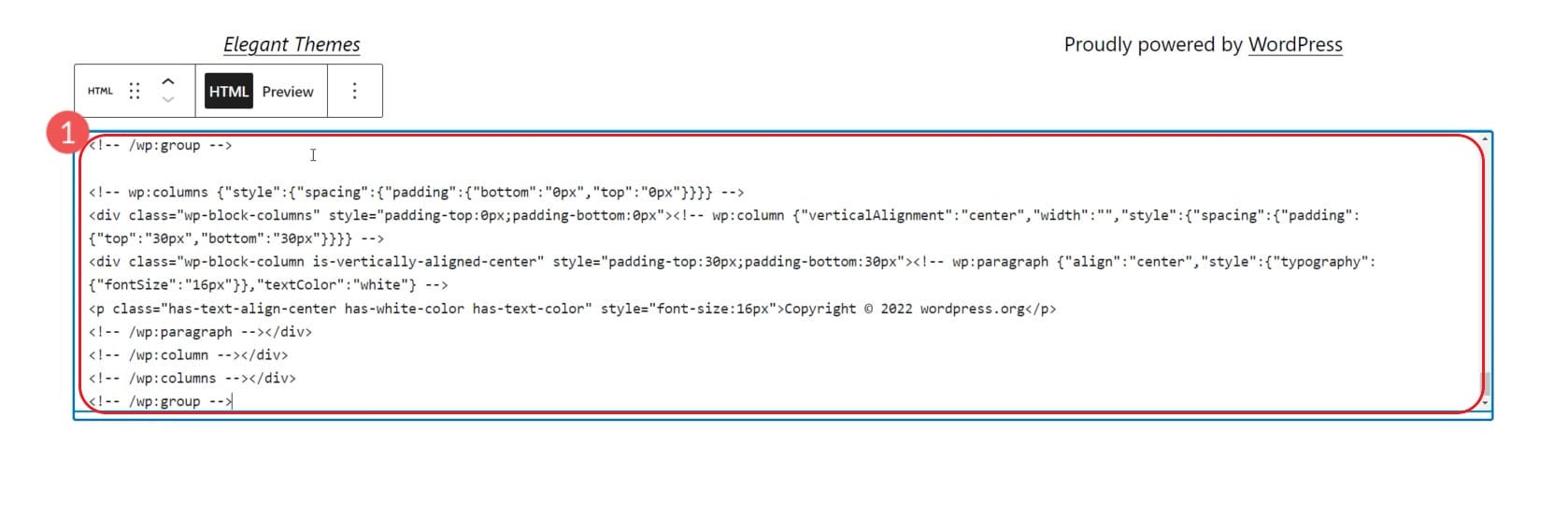
Nel blocco HTML, incolla il codice del modello del piè di pagina copiato al suo interno.

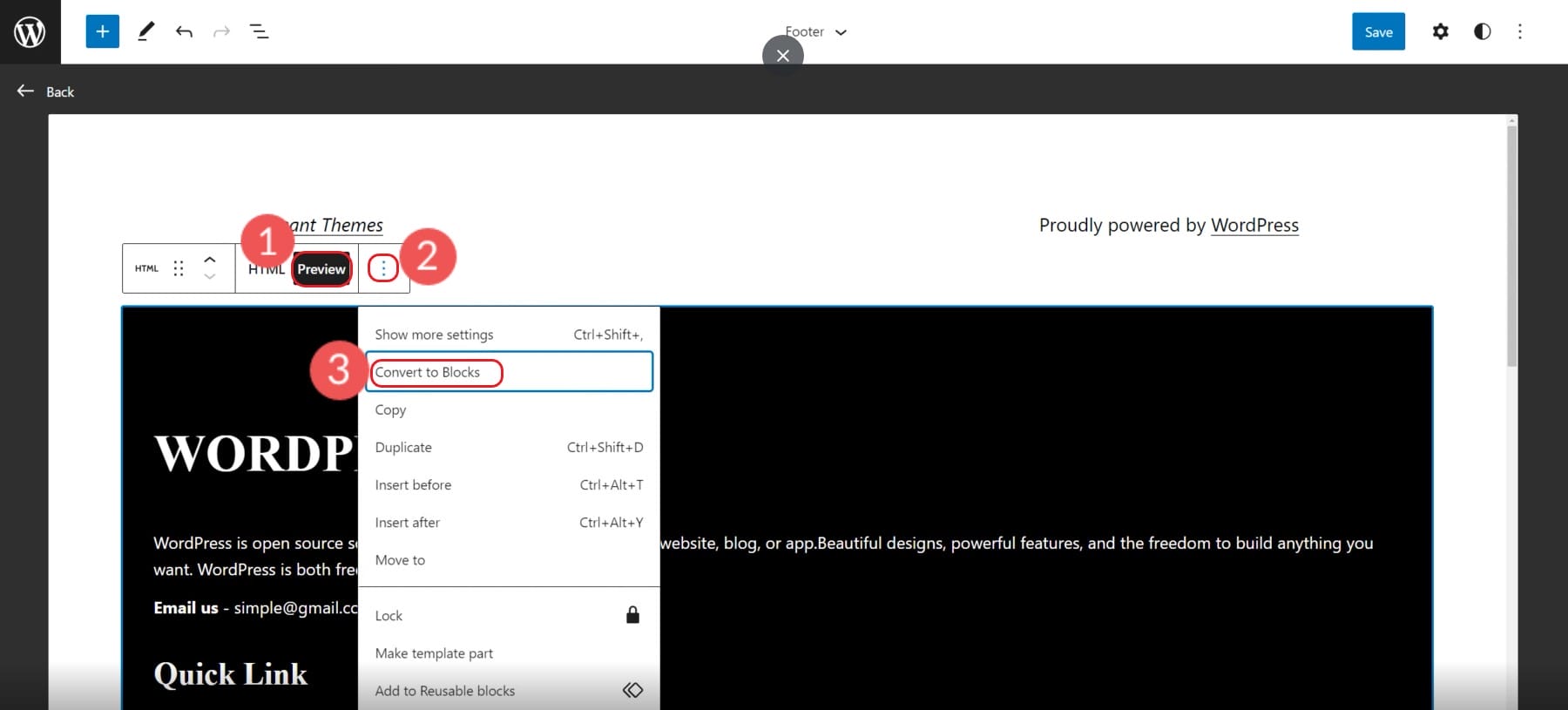
Successivamente, seleziona Anteprima e quindi converti l'HTML personalizzato in Blocchi. Ciò renderà ogni elemento modificabile tramite l'editor di blocchi.

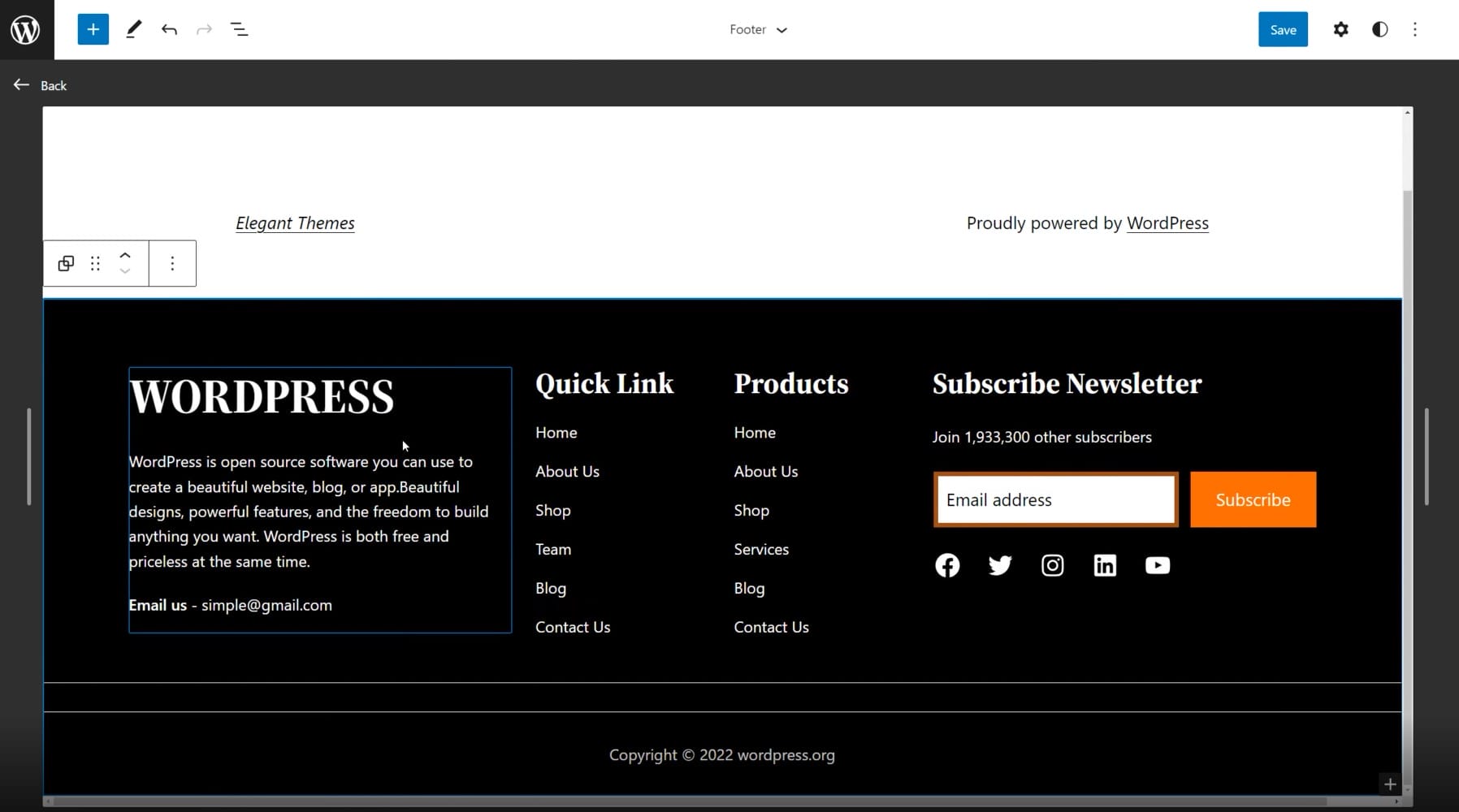
Nel tuo editor, vedrai che il modello è stato convertito con successo in blocchi e puoi modificarli in base alle tue esigenze.

Questi modelli sono creati dalla comunità generale di WordPress che si aspetta che varino in termini di qualità e design. I costruttori di pagine come Divi portano i modelli di WordPress a un livello completamente nuovo, con centinaia di layout predefiniti e modelli di piè di pagina creati da un team di progettazione professionale e da fotografi.
3. Come rimuovere "Powered by WordPress" con il plug-in
A volte tutte le modifiche che devi fare nel tuo piè di pagina sono rimuovere alcuni marchi del tema dal tuo piè di pagina. Molti sviluppatori di temi rendono molto difficile rimuovere il nome della loro azienda e il collegamento dal tuo piè di pagina (soprattutto con temi gratuiti).
Rimuovere il marchio del tema o il classico "Proudly Powered by WordPress" è abbastanza facile con un plug-in. Scarica il plug-in Rimuovi credito footer.
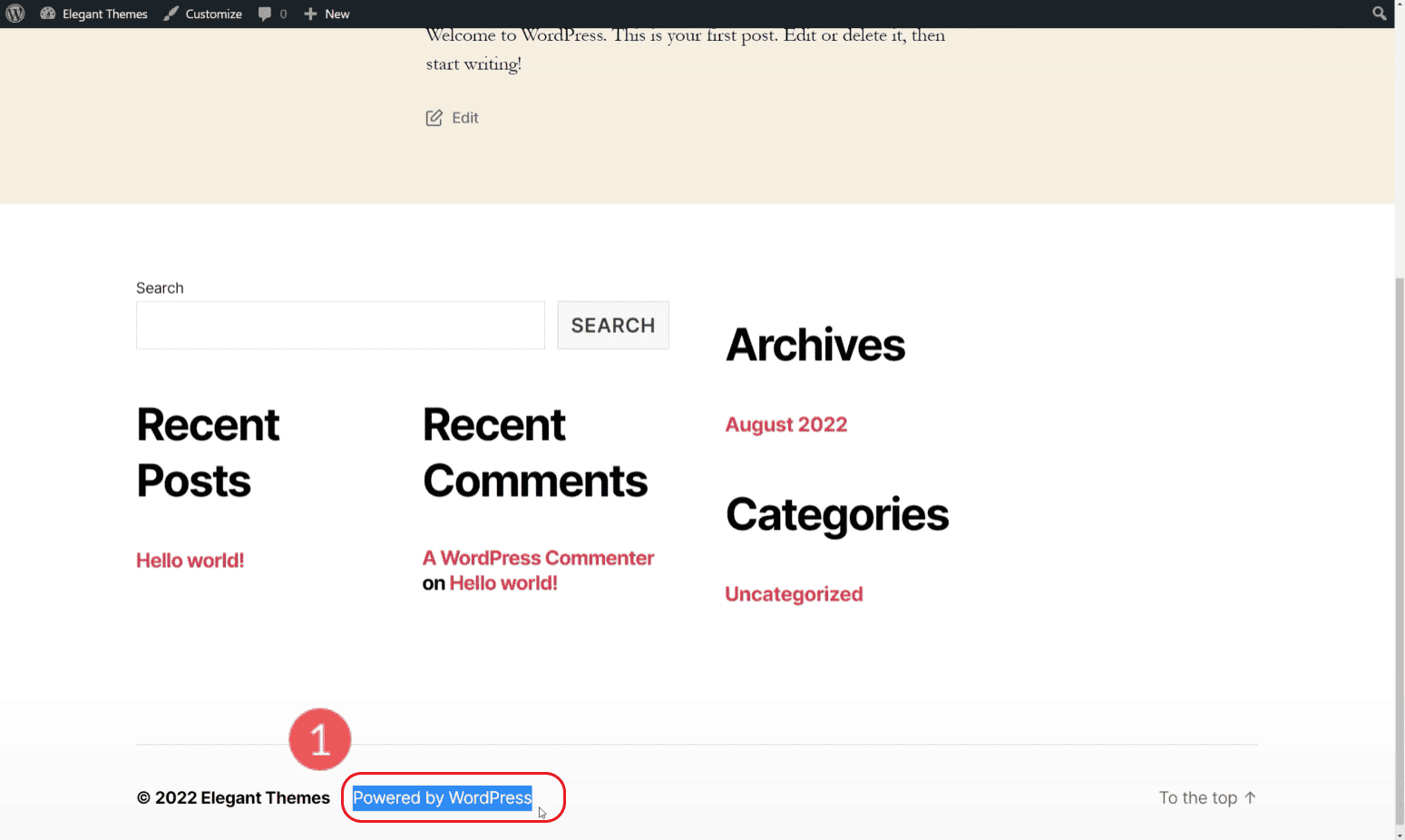
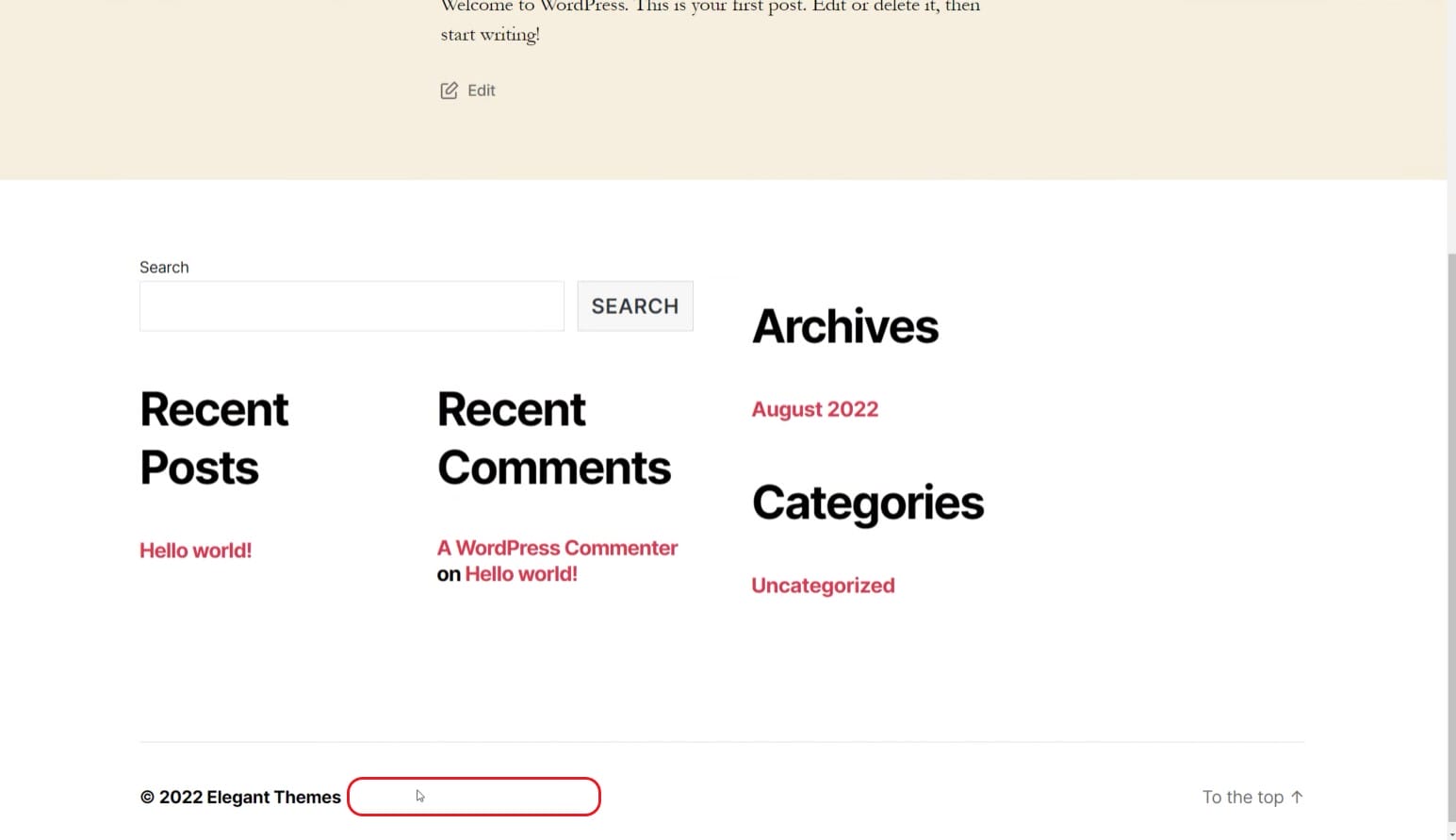
Seleziona il testo del piè di pagina che non desideri venga visualizzato e copialo negli appunti. Nel nostro caso, stiamo cercando di rimuovere "Powered by WordPress" nel nostro footer di esempio.

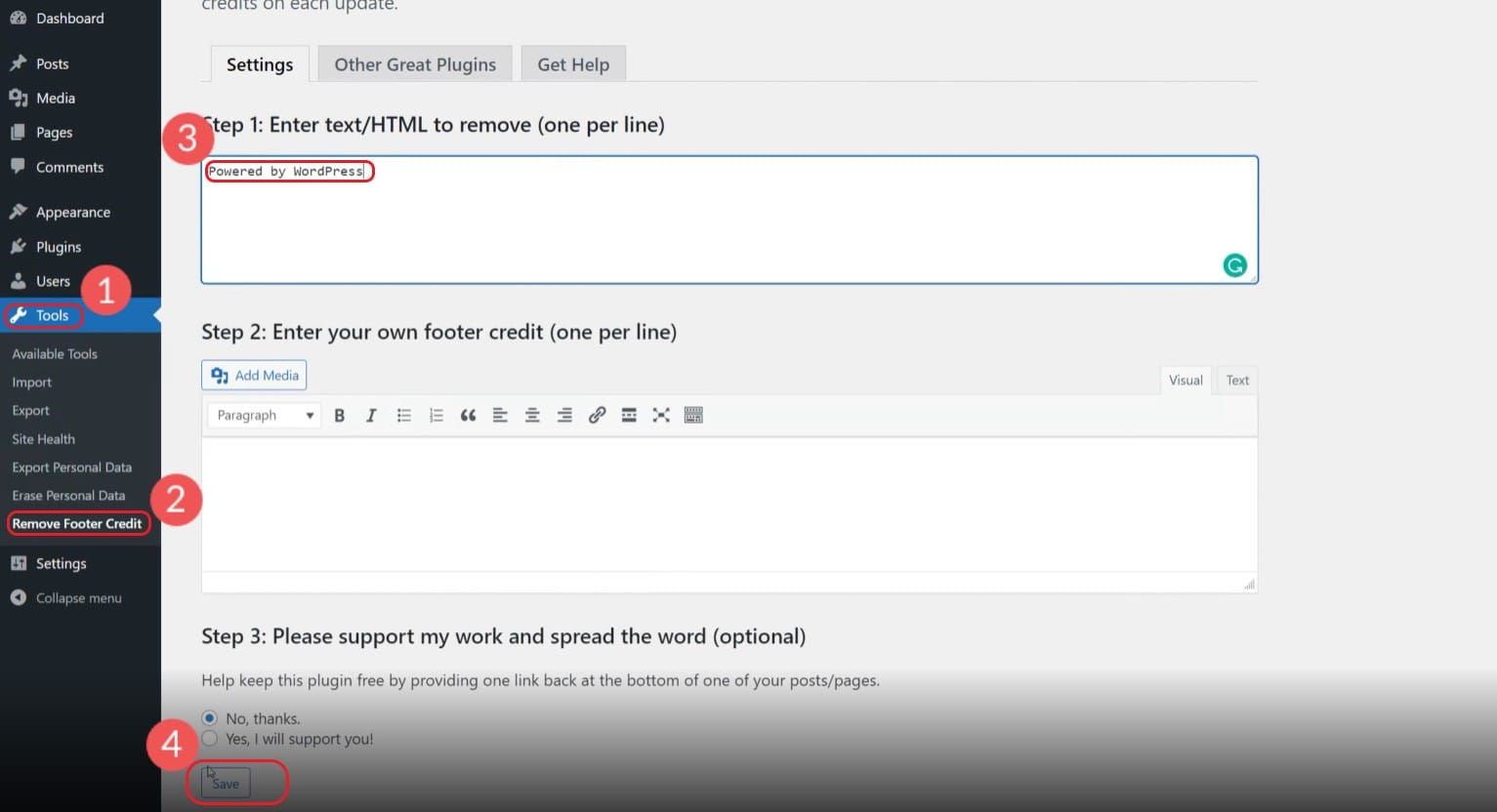
Vai su "Strumenti" e "Rimuovi credito footer". Incolla il testo dal tuo piè di pagina nel campo in alto. Puoi scegliere un testo sostitutivo o lasciare vuoto il secondo campo. Fai clic su Salva e goditi il tuo footer più pulito.

Visualizza il footer sul tuo sito live.

Se l'elemento del piè di pagina è ancora presente, prova a suddividere il testo in righe separate. Fai solo attenzione al testo che aggiungi a questo plugin. Se tenti di rimuovere una parola molto comune dal tuo sito Web, potrebbe scomparire altrove sul tuo sito, non solo nel piè di pagina. Alcuni temi davvero non vogliono che tu sia in grado di rimuovere i crediti del piè di pagina, quindi potresti incontrare un'opposizione entusiasta a questo plugin che funziona per te.
4. Come creare e modificare un modello di piè di pagina di WordPress con Divi
Divi Theme Builder ti offre tutto ciò di cui hai bisogno per creare un intero design del tema. Ciò include un piè di pagina perfettamente composto. La maggior parte dei temi limita le opzioni di progettazione in aree come il piè di pagina o l'intestazione del tuo sito Web WordPress. Divi ti offre il pieno controllo creativo di intestazioni e piè di pagina con gli strumenti per farlo funzionare.
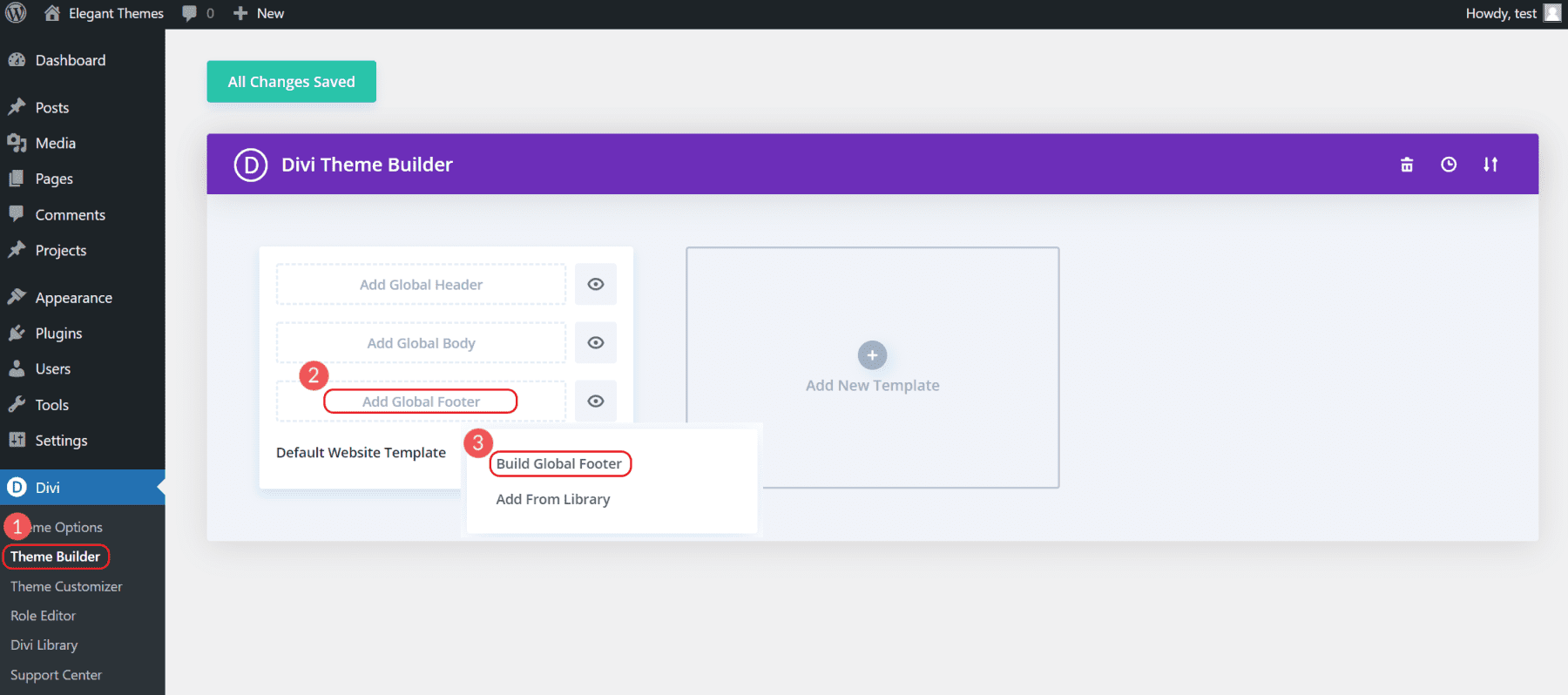
Per iniziare a creare il tuo piè di pagina, apri Divi Theme Builder e quindi seleziona "Crea piè di pagina globale" sul modello predefinito.

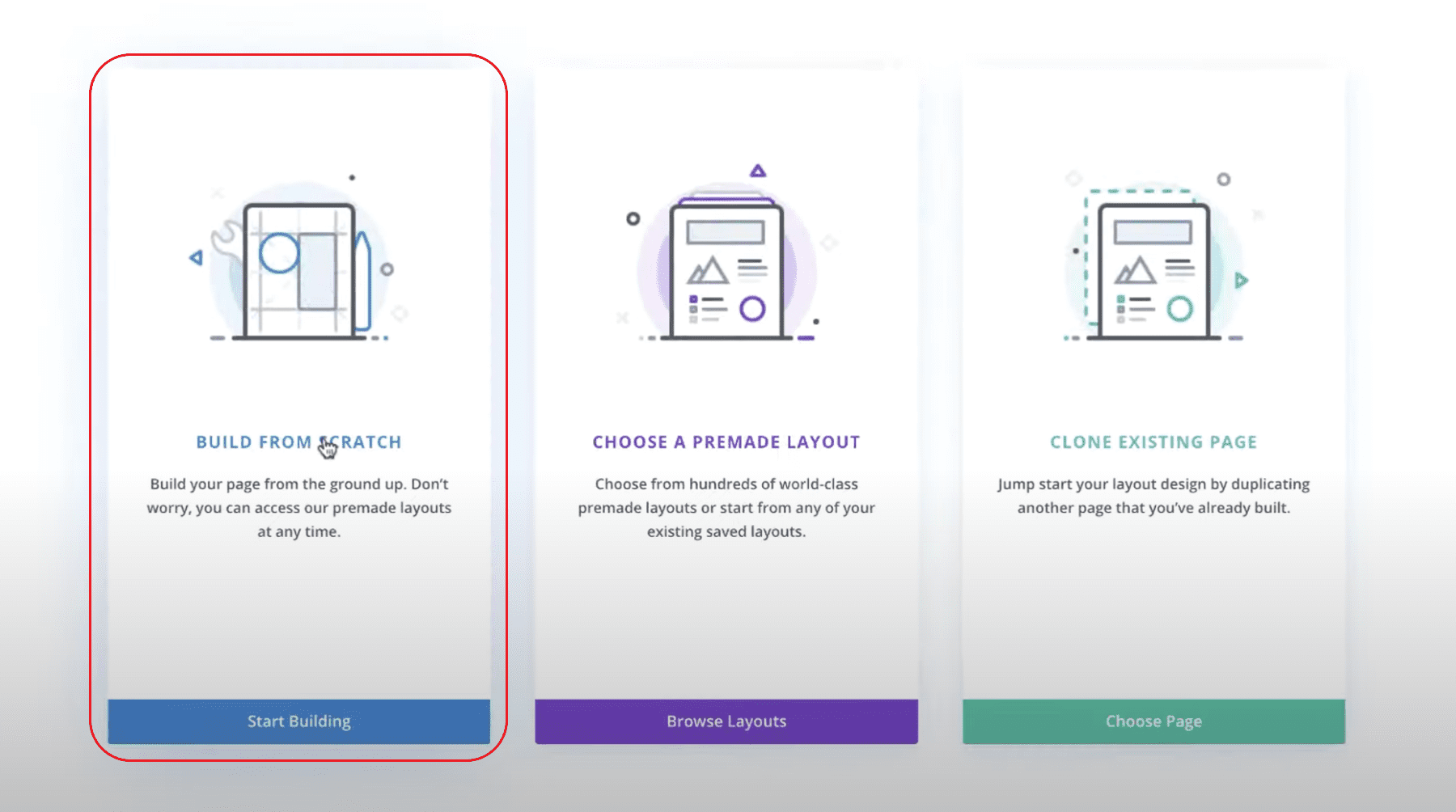
Questo farà apparire alcune opzioni. Seleziona "Crea da zero" per creare il piè di pagina esatto che hai in mente. Questo aprirà l'interfaccia di Divi Visual Editing e ti consentirà di iniziare a creare il piè di pagina.
Poiché si tratta di un "Piè di pagina globale", apparirà su tutte le tue pagine. Altri contenuti che appartengono al di sopra del piè di pagina possono essere creati su singole pagine.

Da lì, puoi progettare un piè di pagina che può essere applicato a tutte le pagine del tuo sito web.
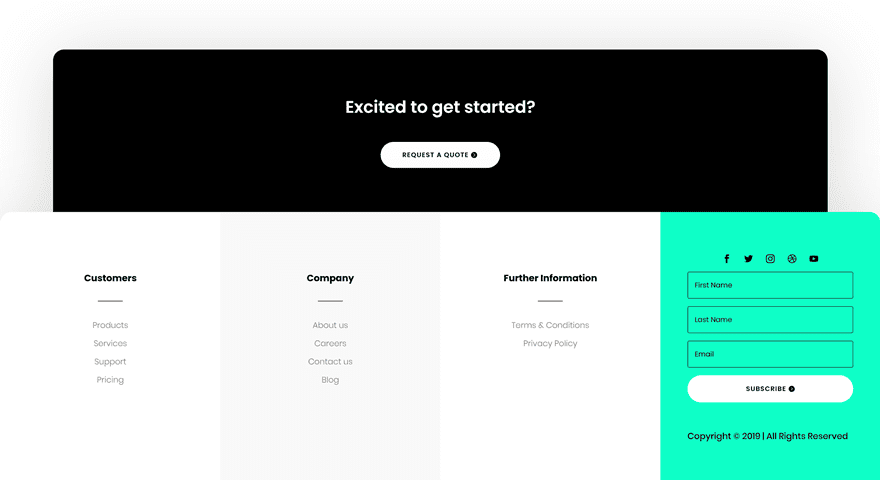
Se desideri un eccellente tutorial su come creare un piè di pagina personalizzato, dall'inizio alla fine, dai un'occhiata a questo tutorial completo per creare un piè di pagina personalizzato. Questo è il risultato finale che faresti per te stesso.

Naturalmente, sei completamente libero di modificare il piè di pagina in base alle tue esigenze e ai tuoi gusti.
Suggerimenti su cosa includere nel footer di WordPress
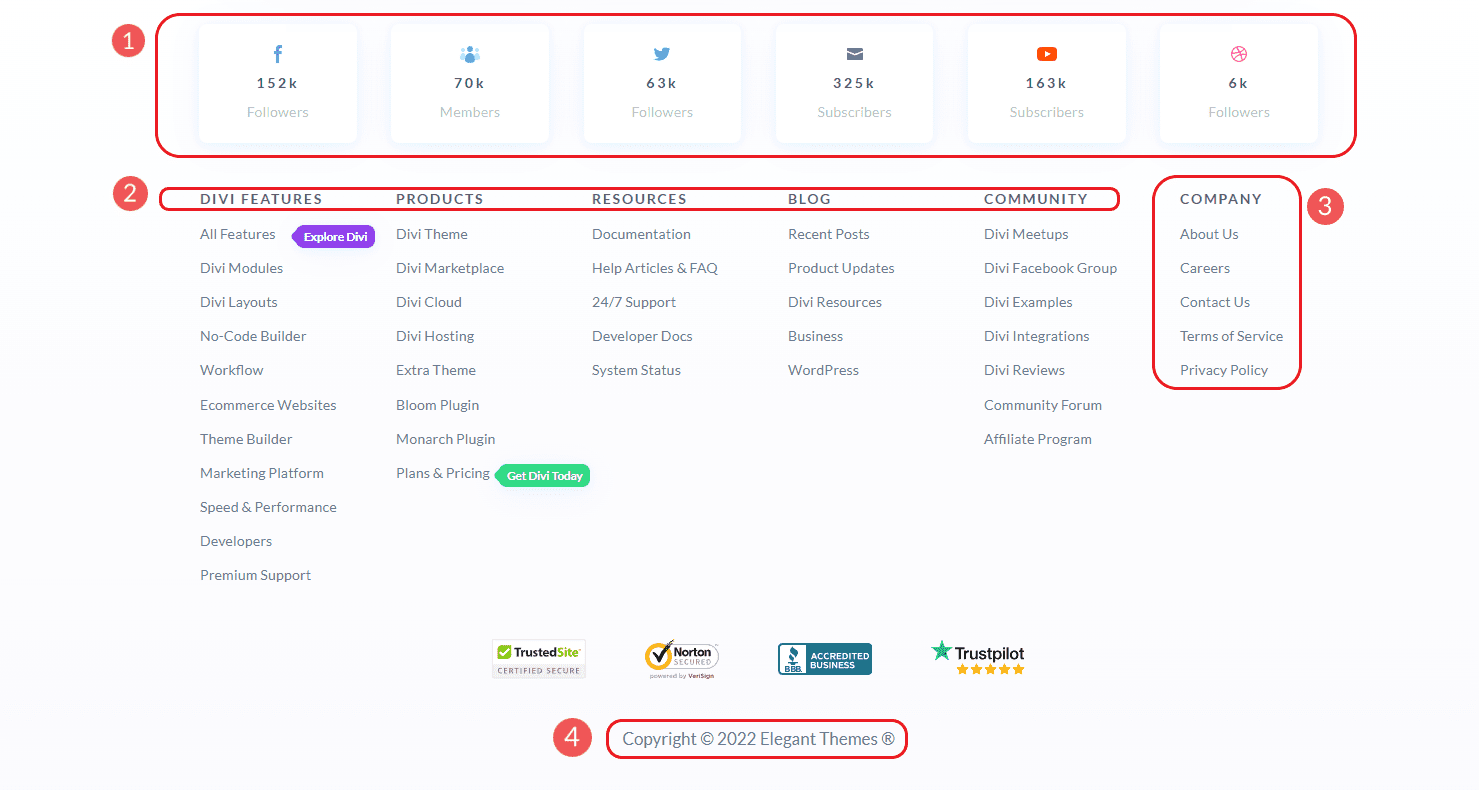
I visitatori si aspettano che determinate informazioni si trovino nel footer del tuo sito web. Sebbene ci sia spazio per la creatività nella progettazione del piè di pagina, è sempre meglio mantenere il contenuto del piè di pagina al passo con ciò che gli utenti si aspettano di trovare. A parte l'intestazione, il piè di pagina è probabilmente lo spazio più visibile sul tuo sito web. Quindi, dovrebbe contenere le informazioni e i collegamenti più importanti per i tuoi visitatori e la tua azienda, tra cui:
- Profili Sociali e Comunità
- Pagine rilevanti (servizi, blog, guida, ecc.)
- Informazioni specifiche sull'azienda/sul sito Web (Termini di servizio, Carriere, Informazioni, Informazioni di contatto, ecc.)
- Avviso di copyright e marchio registrato

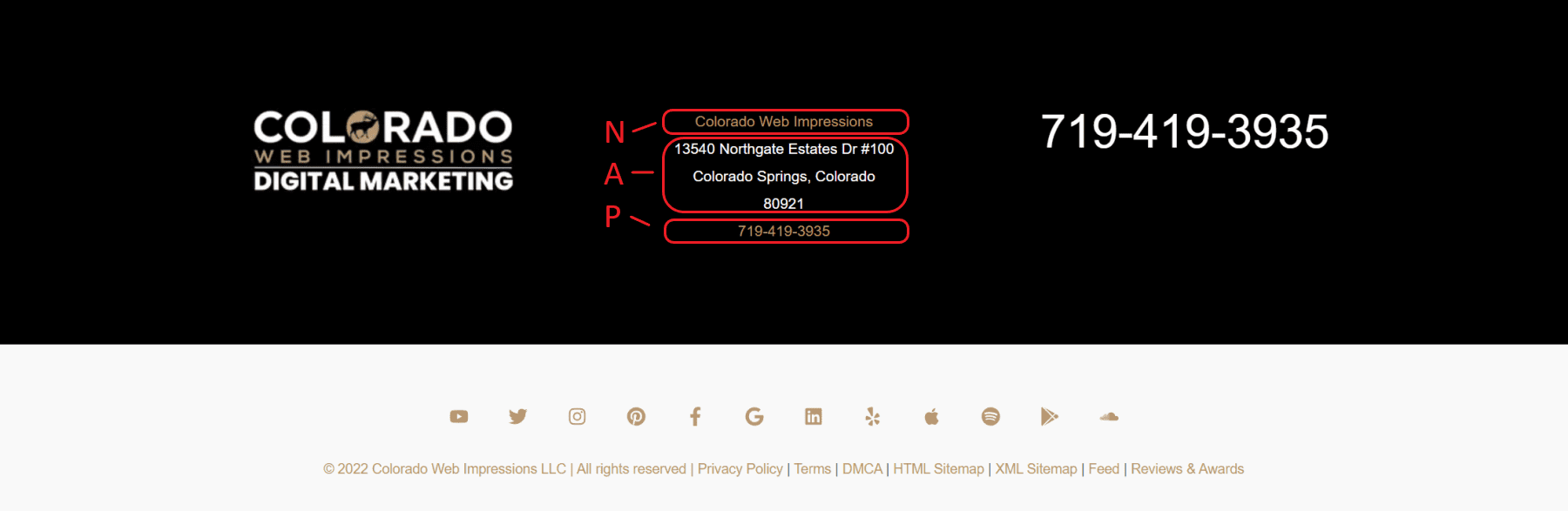
Se gestisci un'attività locale con una sede fisica, ti consigliamo sempre di aggiungere il tuo NAP a piè di pagina. NAP sta per:
- Nome dell'attività
- Un indirizzo di affari
- Telefono Numero di attività

È importante mantenere questi dettagli formattati in modo coerente nel tuo sito Web, nel profilo Google My Business e in altri elenchi locali come Yelp e Facebook. Il posizionamento coerente del NAP è fondamentale perché avvantaggia la SEO del tuo sito web aziendale.
Alla fine della giornata, i piè di pagina dovrebbero riflettere le informazioni "Vai a" che i tuoi clienti si aspettano dalla tua attività. Non includere cose che non hanno senso e assicurati che le tue pagine più importanti siano collegate. Per ulteriori informazioni, dai un'occhiata a questi altri 5 suggerimenti per il piè di pagina per aiutarti a creare un piè di pagina più intuitivo.
Conclusione
Per la maggior parte, il modo più semplice per modificare il piè di pagina è sfruttare le nuove funzionalità di modifica dell'intero sito in WordPress. Ciò ti consente di modificare il tuo piè di pagina globale direttamente all'interno dell'editor di WordPress utilizzando i blocchi di WordPress. Per coloro che desiderano il controllo completo del design durante la creazione o la modifica del piè di pagina, il generatore di temi di Divi è la strada da percorrere. Questo non solo ti offre un design completo e un controllo funzionale sul piè di pagina, ma ti consente anche di precaricare modelli progettati professionalmente sul tuo sito web.
Per ulteriori informazioni, dai un'occhiata al nostro post su come utilizzare l'editor di blocchi di WordPress.
In che modo le aree di creazione di temi globali, come i piè di pagina globali, hanno migliorato la qualità e la velocità del processo di progettazione del tuo sito Web?
Immagine in primo piano tramite Superstar / shutterstock.com
