Come modificare il piè di pagina del tuo sito Web WordPress
Pubblicato: 2023-03-31Stai cercando modi per modificare il piè di pagina sul tuo sito Web WordPress?
Un piè di pagina è un elemento di base del sito Web, che si trova nella parte inferiore della maggior parte delle pagine Web ed è in genere riservato a collegamenti o informazioni importanti relativi al tuo sito, tra cui la tua politica sulla privacy, una mappa del sito o informazioni di contatto.
Anche se modificare il piè di pagina di un sito web può essere un po' macchinoso (a seconda del tema del tuo sito web), certamente non deve esserlo. Esistono diversi modi per modificare il piè di pagina per renderlo più utile per i visitatori del tuo sito.
In questo articolo, ti mostreremo come modificare il piè di pagina sul tuo sito Web WordPress, incluse le istruzioni dettagliate per diversi modi per farlo. Ecco cosa tratteremo:
Il tuo footer di WordPress:
Che cos'è?
Il piè di pagina del tuo sito Web WordPress è l'area che si trova nella parte inferiore di (generalmente) ogni pagina del tuo sito.

La maggior parte dei temi WordPress di qualità viene fornita con un piè di pagina modificabile che puoi adattare alle tue esigenze specifiche. Le modifiche comuni a un piè di pagina di WordPress potrebbero includere l'aggiunta o la rimozione di collegamenti, l'utilizzo di codice personalizzato per creare un piè di pagina univoco in tutto il sito o la creazione di piè di pagina personalizzati per pagine diverse.
Sebbene tu possa essere incline a fare affidamento sulle impostazioni predefinite del piè di pagina, il piè di pagina può fare più di quanto potresti aspettarti. Mentre cerchi di ottimizzare il tuo sito, il piè di pagina può essere un bene immobile prezioso che non solo aiuta i visitatori del sito a trovare esattamente ciò che stanno cercando, ma aiuta anche con il SEO del tuo sito.
Questo perché elementi comuni a piè di pagina come collegamenti interni e collegamenti a una mappa del sito possono aiutare i motori di ricerca a indicizzare il tuo sito in modo più efficiente.
Inoltre, puoi utilizzare il piè di pagina per collegarti ai canali dei social media, aumentare il traffico del tuo sito e ottimizzare ulteriormente cose come l'autorità di dominio e il posizionamento nei motori di ricerca.
Perché modificare il footer di WordPress?
Come notato sopra, la maggior parte dei temi WordPress è dotata di un'area a piè di pagina che puoi modificare e personalizzare con dettagli e collegamenti specifici per il tuo sito.
Modificare il piè di pagina del tuo sito web per assicurarti che includa informazioni utili non è importante solo per la SEO. In definitiva, la creazione di un piè di pagina che aiuti i visitatori del sito a trovare ciò che stanno cercando porterà a una migliore esperienza utente.
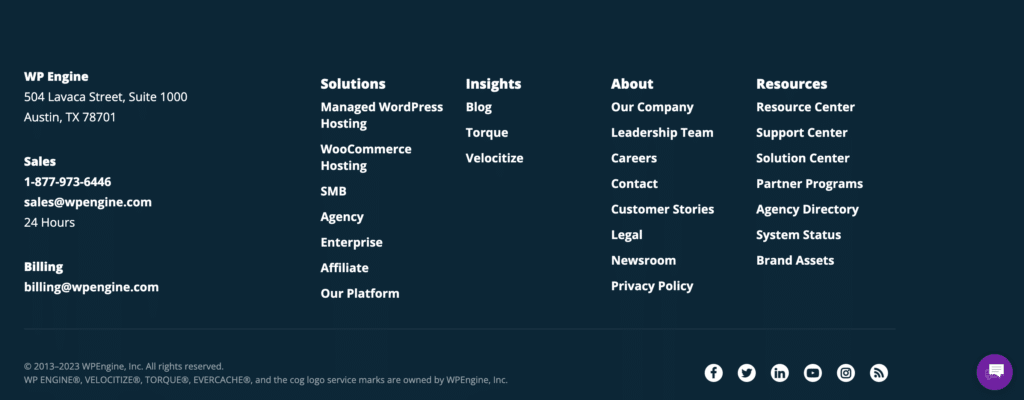
Quando si tratta di modificare il piè di pagina di un sito web, gli elementi standard che potresti voler aggiungere o modificare possono variare da copyright e informazioni di contatto a collegamenti che puntano ad altre parti del tuo sito (ad es. la pagina Informazioni, la pagina dei contatti o il blog) o i canali dei social media .
Sebbene queste opzioni forniscano un ottimo punto di partenza, modificare le informazioni esistenti e aggiungere ulteriori elementi al piè di pagina del tuo sito WordPress significa mettere in mostra gli ingredienti unici che fanno risaltare il tuo sito, il tuo marchio o la tua attività.

Molti utenti web sono abituati a trovare le informazioni che stanno cercando nel piè di pagina di un sito Web e facilitarne l'individuazione si tradurrà in una navigazione più semplice e in un maggiore coinvolgimento nel sito.
Mentre una migliore SEO e una migliore esperienza utente sono alcuni dei motivi principali per modificare il piè di pagina sul tuo sito web, altri motivi potrebbero includere:
- Aggiornamento delle informazioni di contatto
Se la tua azienda (o l'attività del tuo cliente) ha cambiato indirizzo, numero di telefono o indirizzo e-mail, ti consigliamo di aggiornare queste informazioni nel piè di pagina per assicurarti che siano accurate e aggiornate. - Aggiornamento delle informazioni legali
Se l'Informativa sulla privacy o i Termini di servizio della tua azienda sono cambiati, è importante aggiornare i collegamenti nel piè di pagina, assicurandoti che gli utenti possano accedere alle informazioni più aggiornate. - Aggiunta o rimozione di collegamenti
Man mano che il tuo sito web si evolve, potresti voler aggiungere o rimuovere collegamenti dal piè di pagina per riflettere i cambiamenti nella struttura o nel contenuto del sito. Ad esempio, se hai aggiunto un nuovo prodotto o servizio, potresti voler aggiungere un collegamento alla pagina corrispondente nel piè di pagina. - Aggiornamento del design
Mentre l'utilizzo di un nuovo tema o l'esecuzione di un aggiornamento del design più ampio spesso produrrà più risultati, la modifica del piè di pagina del tuo sito può aiutare a migliorare un design obsoleto, offrendo una "soluzione rapida" rispetto ad alternative più dispendiose in termini di tempo. Puoi scegliere di apportare aggiornamenti simili all'intestazione del tuo sito, offrendo un aggiornamento nella parte superiore e inferiore di ogni pagina web. - SEO
Come notato sopra, la modifica del piè di pagina del tuo sito WordPress può migliorare la SEO e l'aggiornamento potrebbe essere incluso in un progetto di miglioramento SEO più ampio in tutto il tuo sito. Assicurati che il tuo piè di pagina includa informazioni utili; i collegamenti, incluso un collegamento alla tua mappa del sito, aiuteranno i motori di ricerca a indicizzare il tuo sito e a classificarlo in modo più favorevole.
Potresti anche voler rimuovere del tutto il piè di pagina, di cui puoi trovare ulteriori informazioni in questo articolo.
Tutto sommato, le tue ragioni per modificare il piè di pagina sul tuo sito web saranno uniche come il tuo sito stesso. Capire come apportare tali modifiche, tuttavia, dipenderà anche da alcuni elementi specifici (come il tema del tuo sito web).
Come modificare il piè di pagina di WordPress
Ora che sai cos'è il piè di pagina e perché potresti volerlo modificare, diamo un'occhiata a come puoi apportare modifiche al piè di pagina del tuo sito web.
Apri il personalizzatore del tema WordPress
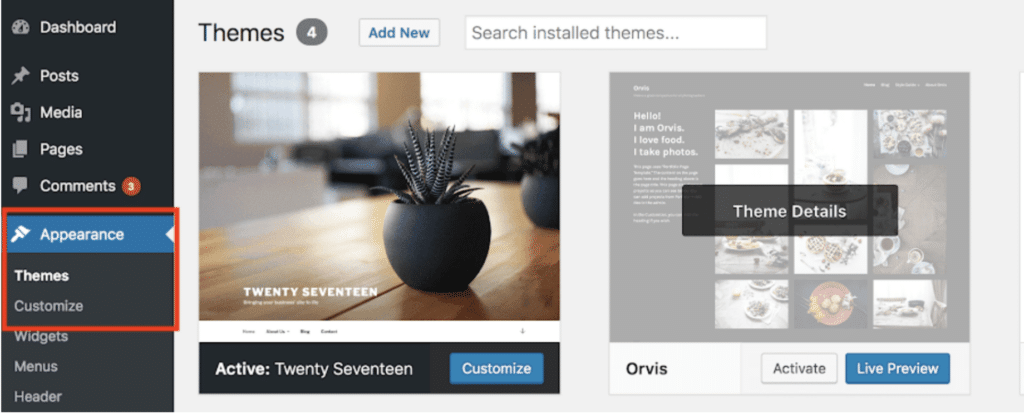
Ogni tema è unico, ma in genere, per iniziare a modificare il piè di pagina del tuo sito web, apri il Personalizzatore di temi di WordPress dalla dashboard dell'amministratore (selezionando Aspetto > Temi > Personalizza).

Una volta aperto il Customizer, vedrai diverse opzioni sul lato sinistro dello schermo per modificare il tuo tema. Cerca le opzioni relative all'area "piè di pagina" (potrebbe essere chiamata una variazione di "piè di pagina").
In alcuni temi, ciò può avvenire tramite la scheda "Widget" (ulteriori informazioni sulla modifica del piè di pagina con i widget di seguito).
Nei temi WordPress più recenti, come Twenty Twenty-Three, che abilita la modifica completa del sito, puoi semplicemente fare clic nell'area del piè di pagina (dopo aver aperto il Customizer) e modificarla utilizzando lo stesso tipo di funzionalità di blocco che si trova nell'Editor blocchi di WordPress.

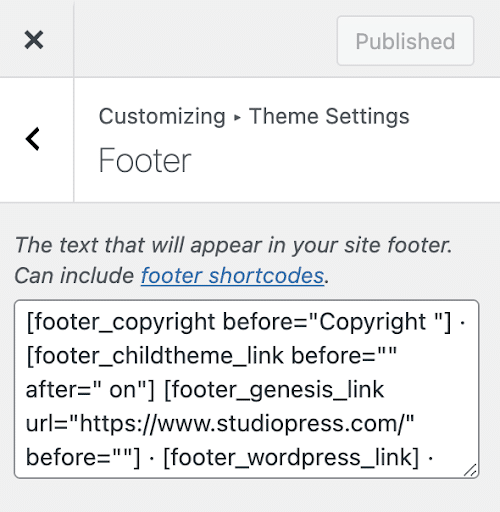
Ogni tema offrirà un approccio diverso tramite il Customizer. Utilizzando il tema Magazine Pro, ad esempio, puoi modificare il piè di pagina del tuo sito Web facendo clic su "Impostazioni tema" su "Piè di pagina", dove puoi utilizzare una varietà di shortcode Genesis per aggiungere gli elementi desiderati.

Molti temi semplificano la modifica del piè di pagina tramite il Customizer, con campi predefiniti per elementi comuni del piè di pagina come informazioni sul copyright o collegamenti alla pagina Chi siamo.
Utilizzo dei widget per modificare il piè di pagina del tuo sito
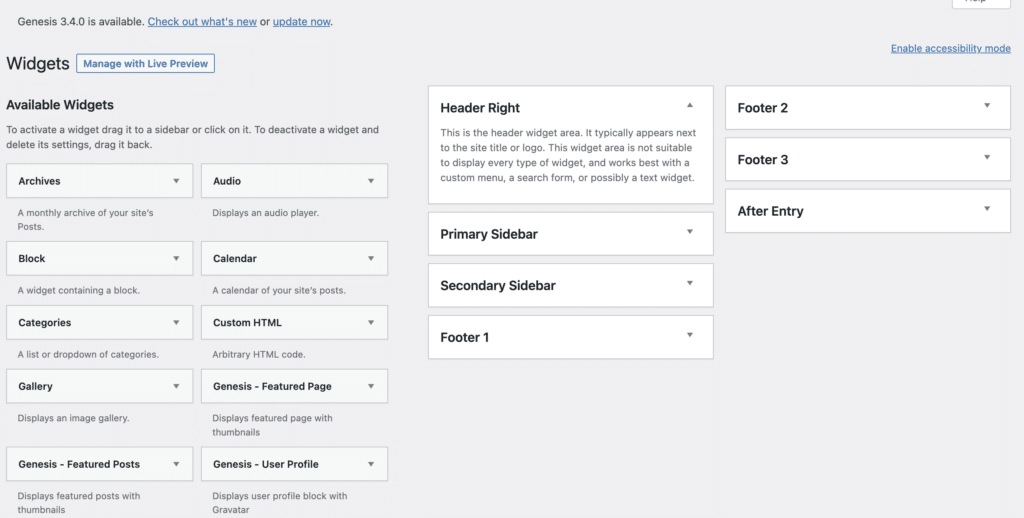
Un altro modo per modificare il piè di pagina del tuo sito web è con i widget di WordPress. In "Personalizza" nella dashboard di amministrazione, fai clic su "Widget" per visualizzare un menu di tutti i widget disponibili sul tuo sito. Questi sono in genere elementi di uso comune che puoi aggiungere al tuo sito e dovrebbero includere opzioni per modificare il piè di pagina.

Come notato sopra, altri temi forniranno modi diversi di utilizzare i widget per modificare il piè di pagina del sito. Utilizzando il tema Twenty Twenty-Two, ad esempio, puoi aggiungere widget all'area del piè di pagina nello stesso modo in cui aggiungeresti blocchi a una pagina.


Dopo aver aggiunto o aggiornato i widget disponibili per il tuo tema, salva le modifiche per vederle riflesse dal vivo sul piè di pagina del tuo sito web.
Crea un menu a piè di pagina
Un altro modo per modificare il piè di pagina del tuo sito Web WordPress è creare un menu personalizzato, che può essere aggiunto al piè di pagina come widget.
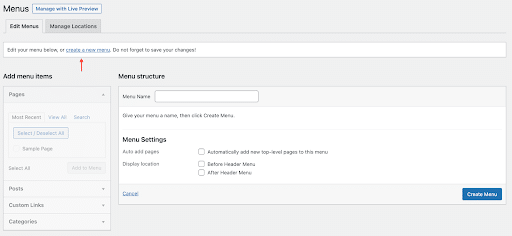
Per creare un menu, fai clic sulla scheda "Menu" in "Aspetto" e seleziona "crea un nuovo menu" nella parte superiore dello schermo.

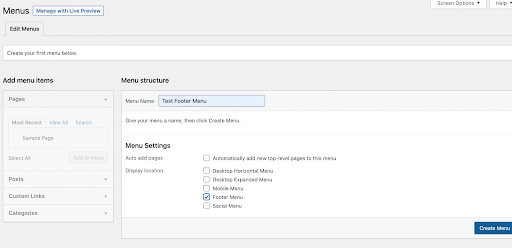
Se è la prima volta che viene creato un menu sul tuo sito, vedrai "Crea il tuo primo menu di seguito". Inserisci un nome per il nuovo menu (dovrebbe essere qualcosa che ti aiuti a ritrovarlo facilmente), seleziona la posizione del piè di pagina in "Impostazioni menu" e fai clic sul pulsante "Crea menu" in basso a destra.

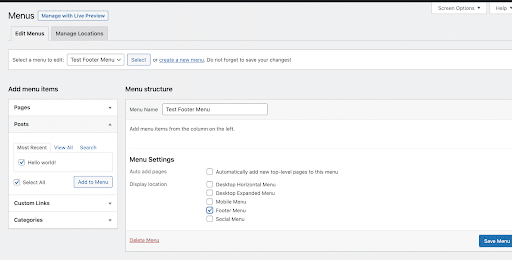
Questo creerà il tuo nuovo menu e potrai iniziare ad aggiungere collegamenti ad esso selezionando pagine, post o categorie dalla colonna di sinistra. Dopo aver selezionato le voci di menu che desideri, fai clic su "Salva menu" in basso a destra per salvare le modifiche.

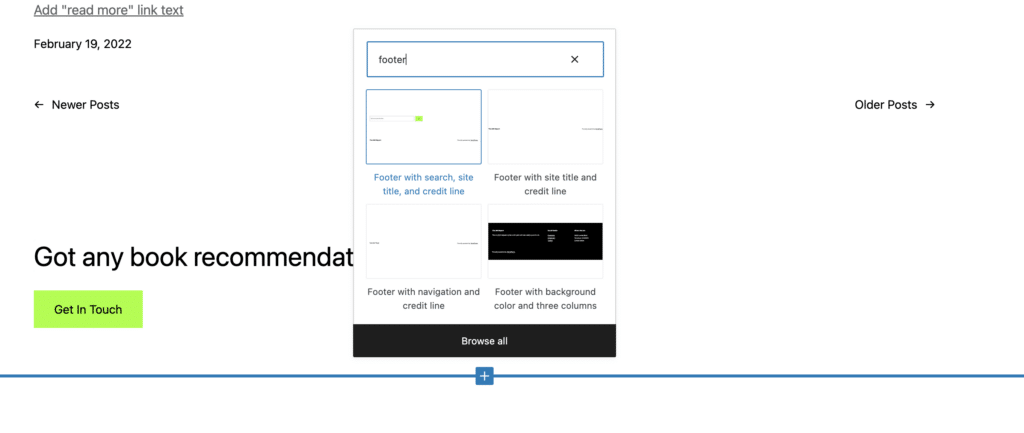
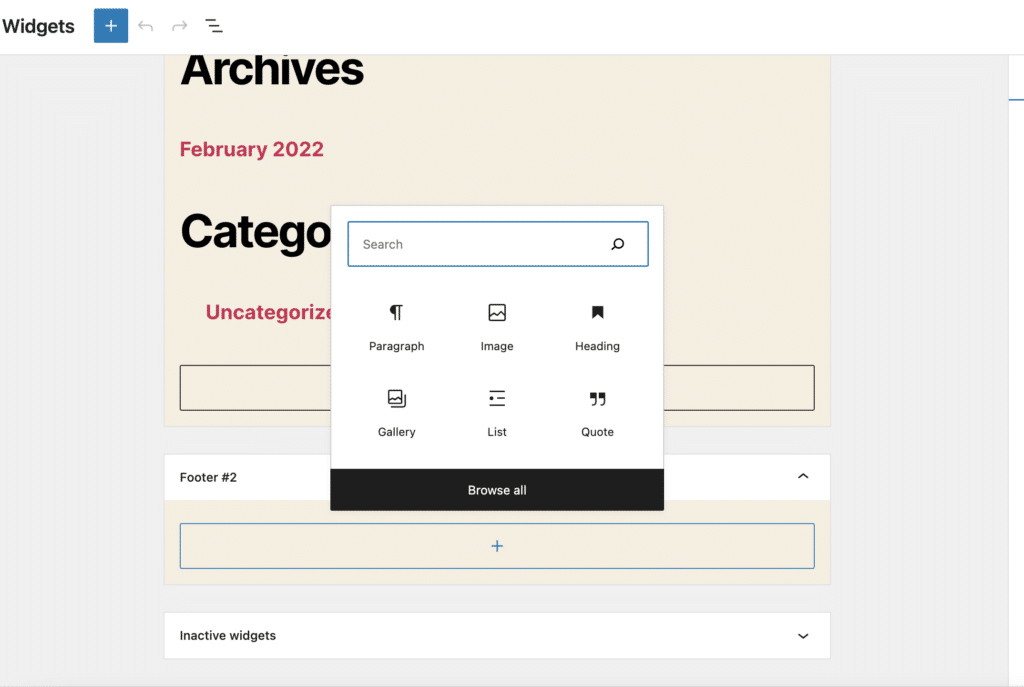
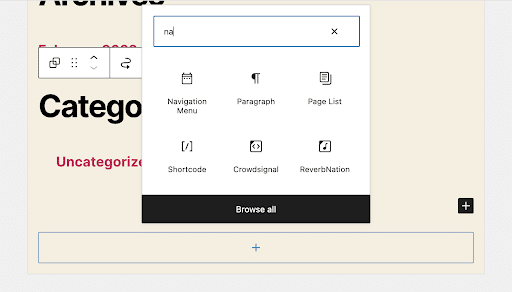
Il nuovo menu può ora essere aggiunto all'area Widget del footer di WordPress. Vai alla pagina Aspetto > Widget nel pannello di amministrazione di WordPress. Successivamente, fai clic sull'icona "+" per visualizzare tutti i blocchi disponibili e cerca il blocco "Menu di navigazione".

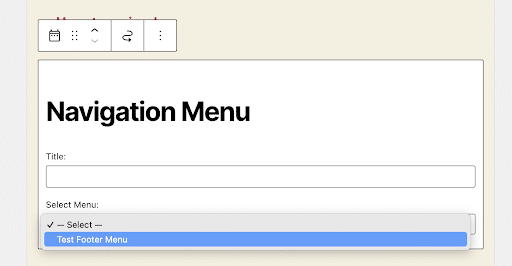
Dopo aver selezionato il blocco "Menu di navigazione", fai clic sul menu a discesa "Seleziona menu", che dovrebbe includere il nuovo menu che hai appena creato.

Seleziona il tuo nuovo menu e aggiungi un nuovo titolo (invece di "Menu di navigazione") se preferisci. Il titolo apparirà sopra il menu nel piè di pagina.
Da lì, fai semplicemente clic sul pulsante "Aggiorna" per salvare le modifiche e il tuo nuovo menu a piè di pagina dovrebbe essere visibile sul tuo sito.
Aggiungi uno script HTML al piè di pagina
Puoi anche modificare il piè di pagina del tuo sito Web WordPress utilizzando lo script HTML, che ti consentirà di inserire una serie di elementi nel piè di pagina, come codice personalizzato, immagini o icone dei social media.
Per cominciare, puoi utilizzare l'HTML per aggiungere alcuni degli elementi piè di pagina comuni sopra menzionati come informazioni di contatto, informazioni sul copyright o collegamenti alla tua politica sulla privacy e ai termini di servizio.
Puoi anche utilizzare l'HTML per aggiungere codice personalizzato, ad esempio codici di tracciamento per l'analisi, al tuo piè di pagina. L'HTML può anche essere utilizzato per personalizzare l'aspetto del piè di pagina con cose come immagini, dimensioni e colori dei caratteri diversi o persino regolazioni del layout.
Per aggiungere codice HTML al piè di pagina di WordPress, seleziona Aspetto > Personalizza dalla dashboard di amministrazione. Nel Customizer, selezionerai l'opzione Footer specifica per il tuo tema e quindi dovrai selezionare l'area Widget in cui desideri aggiungere HTML.
Fai clic su "Aggiungi un widget" e seleziona il widget "HTML personalizzato" dall'elenco. Trascina e rilascia il widget HTML personalizzato nell'area del widget che hai selezionato. Da lì, puoi aprire il widget HTML personalizzato e incollare il tuo codice HTML nell'area del contenuto. Salva le modifiche e visualizza l'anteprima del tuo sito per vedere come viene visualizzato il codice HTML.
Rimuovi la filigrana "Powered by WordPress".
Ultimo ma non meno importante, potresti voler rimuovere la tagline "Powered by WordPress" quando modifichi il piè di pagina del tuo sito web.
Per rimuovere questo testo, che si trova nella parte inferiore di molti siti WordPress, fai semplicemente clic sul Personalizzatore tramite Aspetto> Personalizza e trova l'area del piè di pagina modificabile.
Da lì dovresti essere in grado di trovare diverse opzioni per modificare il piè di pagina, inclusa una scheda intitolata "Copyright". Fai clic su questa scheda e quindi elimina il testo esistente: puoi aggiungere la tua copia o lasciarla vuota.
Assicurati di salvare le modifiche, quindi visualizza l'anteprima del tuo sito per assicurarti che le modifiche abbiano funzionato.
Se trovare il testo del piè di pagina modificabile si rivela ingombrante, puoi anche rimuovere "Powered by WordPress" manualmente, sebbene il processo sia un po' più tecnicamente complicato.
Innanzitutto, assicurati di avere un backup del file functions.php del tuo tema. In WP Engine, ti consigliamo inoltre sempre di apportare modifiche al tuo sito utilizzando un ambiente di staging o di sviluppo locale (ovvero non in produzione live).
Dopo esserti assicurato di avere un backup e di lavorare in un ambiente sicuro, seleziona Aspetto > Editor e trova il file "functions.php" dall'elenco dei file del tema.
Una volta trovato functions.php, aggiungi il seguente frammento di codice alla fine del file:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Questo particolare codice utilizza un filtro per modificare il testo visualizzato nel piè di pagina dell'amministratore di WordPress. Aggiungendo una stringa vuota come nuovo testo, "powered by WordPress" verrà rimosso dal tuo sito.
Una volta che il codice è stato aggiunto, fai clic su "Aggiorna" per salvare le modifiche e dovresti essere a posto.
Condurre un controllo del sito
Dopo aver apportato modifiche al piè di pagina del tuo sito WordPress, è una buona idea eseguire un controllo del sito per assicurarti che tutto funzioni come desideri.
Questo non deve essere un controllo completo del sito, tuttavia, potresti voler controllare cose come collegamenti, design e layout o reattività del sito. Inoltre, la modifica del piè di pagina potrebbe influire su altre funzionalità del tuo sito, quindi è anche consigliabile controllare elementi come i moduli o il processo di checkout (se disponi di un sito di e-commerce) dopo che le modifiche al piè di pagina sono state completate.
Dovresti anche tenere d'occhio le prestazioni generali del sito, poiché qualsiasi modifica al tuo sito potrebbe avere un impatto su un particolare plug-in o sul tema del tuo sito Web più ampio. In generale, non dovresti aspettarti alcun impatto negativo dalla modifica del piè di pagina del tuo sito, ma è sempre meglio prevenire che curare, e un rapido controllo degli elementi essenziali del tuo sito ti darà tranquillità.
Bonus: creazione di un piè di pagina WordPress personalizzato
Sebbene molti dei passaggi precedenti si concentrino sull'aggiunta di personalizzazioni specifiche al piè di pagina del tuo sito Web WordPress, puoi anche creare piè di pagina personalizzati per diverse parti del tuo sito, ad esempio pagine o categorie specifiche.
La creazione di piè di pagina personalizzati per il tuo sito WordPress è un po' più pratica rispetto alla modifica di un piè di pagina tramite l'area Personalizzatore o Widget e richiede una combinazione di modelli di pagina personalizzati e logica condizionale.
Per iniziare, dovrai creare un nuovo modello di pagina per la pagina o le pagine in cui desideri che appaia il piè di pagina personalizzato.
Inizia creando un nuovo file PHP nella directory dei temi per il tuo sito WordPress. Una volta creato il nuovo file, aggiungi il seguente snippet di codice in alto:
<?php /* Template Name: Custom Footer */ ?>Sostituisci "Piè di pagina personalizzato" con il nome del tuo modello di pagina.
Da lì, aggiungerai il codice HTML e PHP per il tuo piè di pagina personalizzato. Puoi utilizzare qualsiasi HTML, CSS o JavaScript per creare il tuo design. Assicurati di aggiungere tutte le funzioni o i tag WordPress necessari per visualizzare il contenuto in modo dinamico, come get_footer() per includere il piè di pagina predefinito o wp_nav_menu() per visualizzare un menu personalizzato.
Dopo aver aggiunto il codice, salva il file del modello e caricalo nella directory del tema.
Da lì, modificherai la pagina o le pagine in cui desideri utilizzare il piè di pagina personalizzato e seleziona il modello "Piè di pagina personalizzato" dal pannello "Attributi pagina" sul lato destro dell'editor.
Salva le modifiche e visualizza in anteprima le tue pagine per vedere il piè di pagina personalizzato in azione. Puoi ripetere questi passaggi per creare tutti i piè di pagina personalizzati che desideri, utilizzando la logica condizionale per visualizzarli in base a criteri diversi, come il tipo di pagina, la categoria o il tag.
Ad esempio, puoi aggiungere il seguente codice al modello di piè di pagina personalizzato per visualizzare contenuti diversi in base al tipo di pagina:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Sostituisci "about" con lo slug o l'ID della pagina in cui desideri utilizzare il piè di pagina personalizzato. Puoi anche utilizzare altre funzioni di WordPress e tag condizionali per visualizzare contenuti diversi in base ad altri criteri.
Conclusione
Mentre ottimizzi diverse parti del tuo sito web, il piè di pagina può essere un bene immobile prezioso che aiuta i visitatori del sito a trovare ciò che stanno cercando dando al tuo sito una spinta SEO.
Esistono diversi motivi per cui potresti aggiornare o modificare il piè di pagina del tuo sito Web WordPress, ma i motivi comuni spesso includono l'aggiornamento delle informazioni sul copyright, dei collegamenti o dei dettagli di contatto.
Sebbene la modifica del piè di pagina sul tuo sito WordPress sia relativamente semplice, differirà leggermente a seconda del tema che stai utilizzando.
Indipendentemente da come scegli di aggiornare il piè di pagina del tuo sito Web, apportare modifiche e aggiungere il tuo tocco personale a questa parte del tuo sito Web contribuirà notevolmente a far risaltare il tuo sito.
Vuoi saperne di più? Visita WP Engine per saperne di più sulla nostra piattaforma WordPress leader del settore , nonché sulla nostra vasta libreria di risorse WordPress educative.
