Come modificare la pagina del carrello WooCommerce con Elementor
Pubblicato: 2022-02-21WooCommerce è un eccellente plug-in WordPress open source per creare un negozio online funzionale in pochissimo tempo. Aggiunge automaticamente molte pagine di eCommerce essenziali, inclusa una pagina del carrello quando installi il plug-in.
Ma non puoi aspettarti una conversione più alta da questa pagina del carrello predefinita. Perché non sembra molto professionale, manca di un'ottimizzazione SEO sufficiente e non può garantire esperienze utente migliori. Pertanto, è necessario personalizzare le pagine del carrello predefinite.
Questo articolo ti spiegherà come modificare la pagina del carrello WooCommerce in Elementor senza alcuna conoscenza tecnica o di codifica. Inoltre, imparerai come aggiungere un mini carrello al tuo sito Web utilizzando la stessa soluzione.
In che modo una pagina del carrello WooCommerce personalizzata andrà a beneficio della tua attività

La pagina del carrello WooCommerce gioca un ruolo importante nel percorso di acquisto online dei clienti. Consente agli acquirenti di vedere l'elenco degli ordini, modificare la quantità dell'ordine, aggiungere prodotti alla lista dei desideri, applicare codici promozionali e infine effettuare il checkout.
In questo momento, oltre 4 milioni di siti Web utilizzano attivamente WooCommerce per gestire il loro progetto di eCommerce. Riesci a immaginare quanto sarà noioso per i clienti se ognuno di loro utilizza le stesse pagine predefinite?
Inoltre, il layout di una pagina del carrello dipende in gran parte dal tuo tema. Se scegli un tema utilizzato anche da molti altri siti Web, la maggior parte di voi potrebbe avere un aspetto simile fino a quando non viene ottimizzato. Pensi che questi sguardi da imitatore siano sufficienti per convincere un cliente?
Inoltre, utilizzando solo il plug-in WooCommerce, non puoi ottimizzare molti interessanti moduli e funzionalità di eCommerce. Come vendita incrociata, codice promozionale, offerta speciale e così via. Questo è anche un motivo chiave dietro l'alto tasso di abbandono del carrello.
Secondo Sleeknote , i famosi marchi di eCommerce perdono circa $ 18 miliardi di entrate all'anno a causa dell'abbandono del carrello. Pertanto, oggi, è d'obbligo modificare la pagina del carrello di WooCommerce per rendere un sito Web più distinguibile e garantire una migliore esperienza per i clienti.
Perché la codifica non è una buona idea per creare una pagina del carrello WooCommerce personalizzata

Di solito, HTML e CSS vengono utilizzati per modificare le pagine del sito web. Ma è efficace solo per coloro che hanno capacità di programmazione professionale. Ma dal momento che stai utilizzando la soluzione open source, possiamo dedurre che non sei un programmatore professionista.
Se questo è vero, ci sono una serie di motivi per cui dovresti evitare di codificare per modificare la pagina del tuo carrello. Per esempio:
- Se non sei abbastanza esperto, la codifica inapt potrebbe causare più danni al tuo sito web.
- A meno che la tua codifica non sia adeguatamente ottimizzata, il tuo sito Web potrebbe bloccarsi o rallentare.
- Assumere professionisti per codificare la pagina del carrello potrebbe essere un progetto costoso.
- È necessario aggiornare la codifica web ogni volta che i temi e il plug-in si aggiornano da soli.
Ora, ti starai chiedendo se esiste una soluzione alternativa a questo? Sì, utilizzando i costruttori di pagine drag-and-drop chiunque può creare o personalizzare le pagine del carrello immediatamente, indipendentemente dalle conoscenze di codifica. Anche gli sviluppatori esperti possono anche utilizzare un plug-in per la creazione di siti Web per fornire un servizio rapido ai propri clienti.
Happy Addons basato su Elementor è un generatore di pagine dinamico. Nella prossima sezione, ti mostreremo come modificare la pagina del carrello WooCommerce e aggiungere un mini carrello utilizzando questo plugin. Continua a leggere.
Risorsa correlata: Shortcode WooCommerce essenziali per personalizzare il tuo negozio online su WordPress.
Come modificare la pagina del carrello WooCommerce con Elementor
Con oltre 200.000 installazioni attive, Happy Addons è uno dei migliori Addon di Elementor. Ha oltre 98 potenti widget e molte interessanti funzionalità con cui puoi creare o personalizzare qualsiasi pagina web.
Usando il suo widget "Carrello WooCommerce" , puoi dare un aspetto creativo alla pagina del tuo carrello. Qui, ti mostreremo come farlo.
Prerequisiti per modificare la pagina del carrello WooCommerce
Devi garantire i seguenti requisiti per abilitare il widget Carrello WooCommerce :
- WooCommerce
- Elementor
- Happy Addon gratuiti
- Buoni componenti aggiuntivi Pro
Ecco come installare Happy Addons Pro con una licenza. Subito dopo aver installato e attivato tutti i plugin, inizia a seguire i passaggi seguenti:
- Passaggio 01: apri la pagina della tela di Elementor
- Passaggio 02: trascina e rilascia il carrello WC dalla Galleria del widget Elementor
- Passaggio 03: abilita coupon e vendite incrociate
- Passaggio 04: aggiorna il contenuto della tabella dalla sezione Stile
- Passaggio 05: rendi il tuo tavolo più reattivo dalla sezione avanzata
Passaggio 01: apri la pagina della tela di Elementor
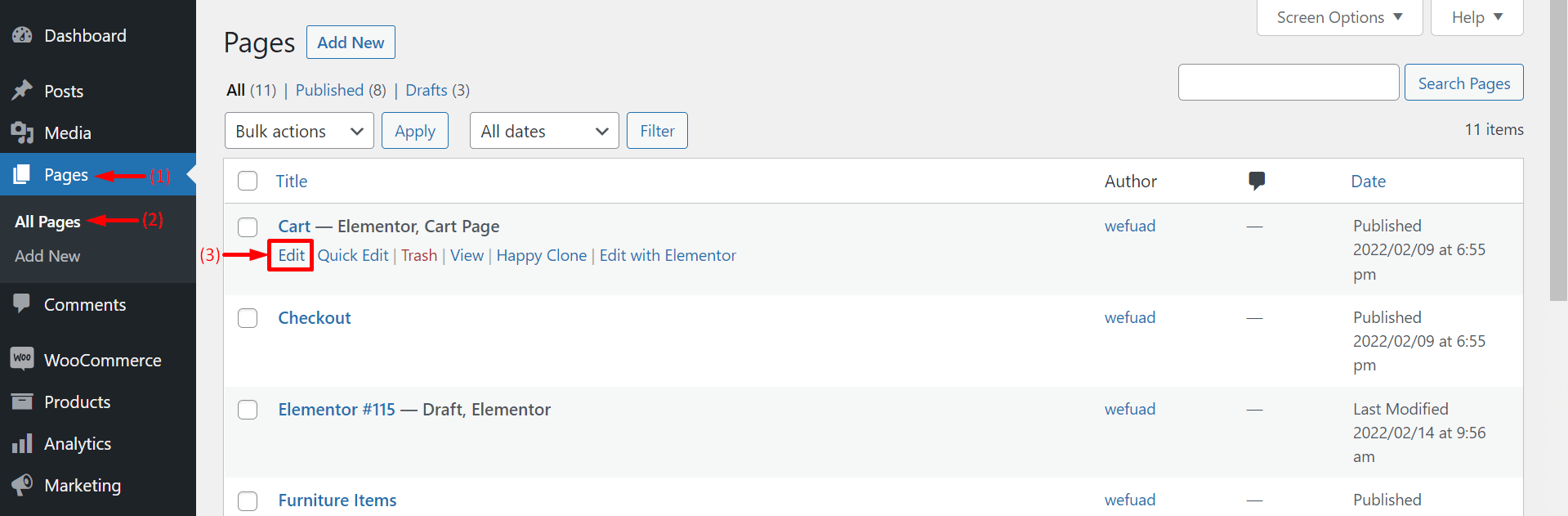
Per prima cosa, accedi alla dashboard di amministrazione del tuo sito web. Quindi, fai clic sull'opzione Modifica della pagina del carrello seguendo l'immagine sottostante.

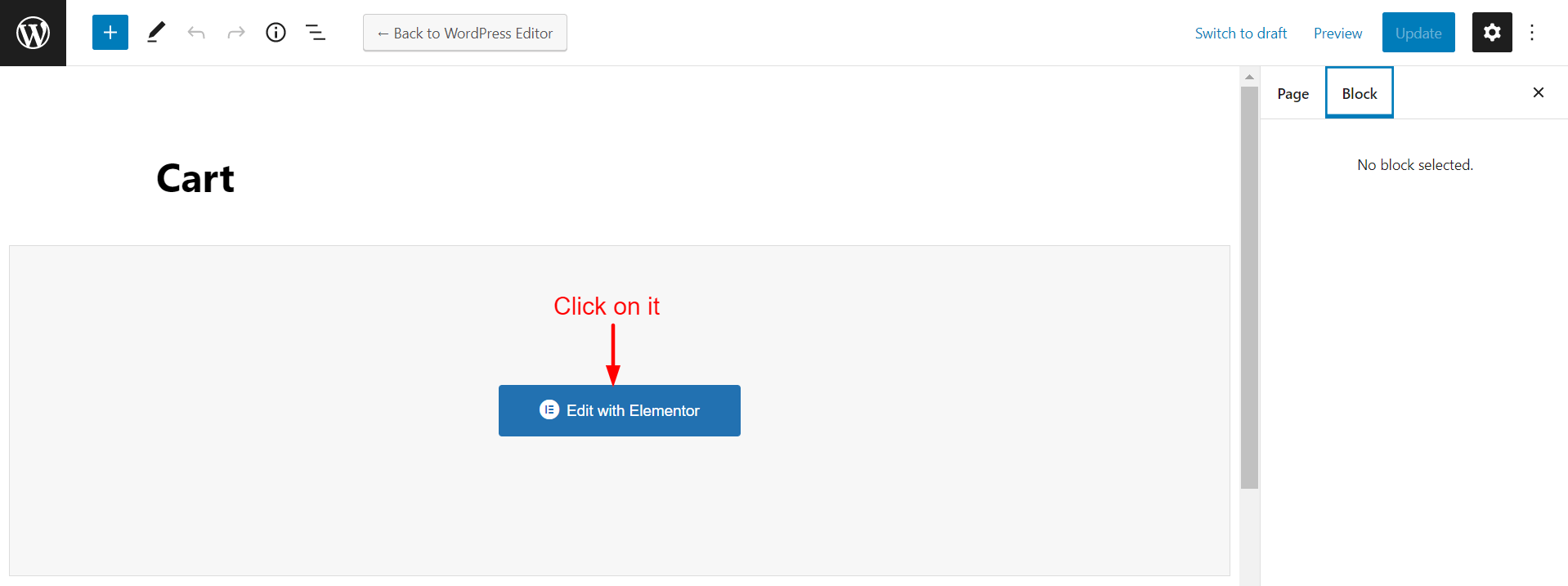
Otterrai una pagina bianca con un pulsante Modifica con Elementor . Fare clic sul pulsante.

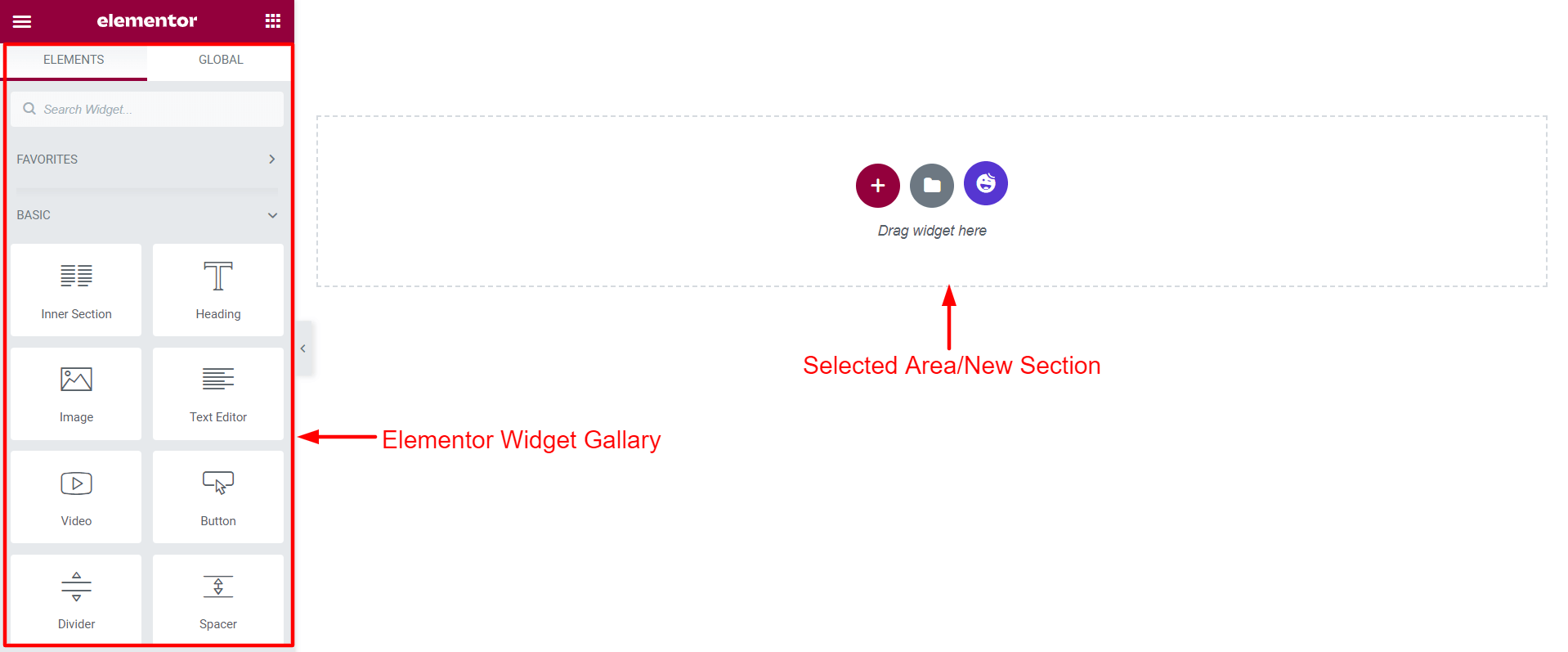
Ti porterà a una nuova pagina della tela di Elementor. Sul lato sinistro, otterrai Elementor Widget Gallary . Trascinerai i widget sul lato destro dell'area selezionata .

Qui è dove aggiungerai il widget Carrello WooCommerce e progetterai la pagina del tuo carrello.
Passaggio 02: trascina e rilascia il carrello WC dalla Galleria del widget Elementor
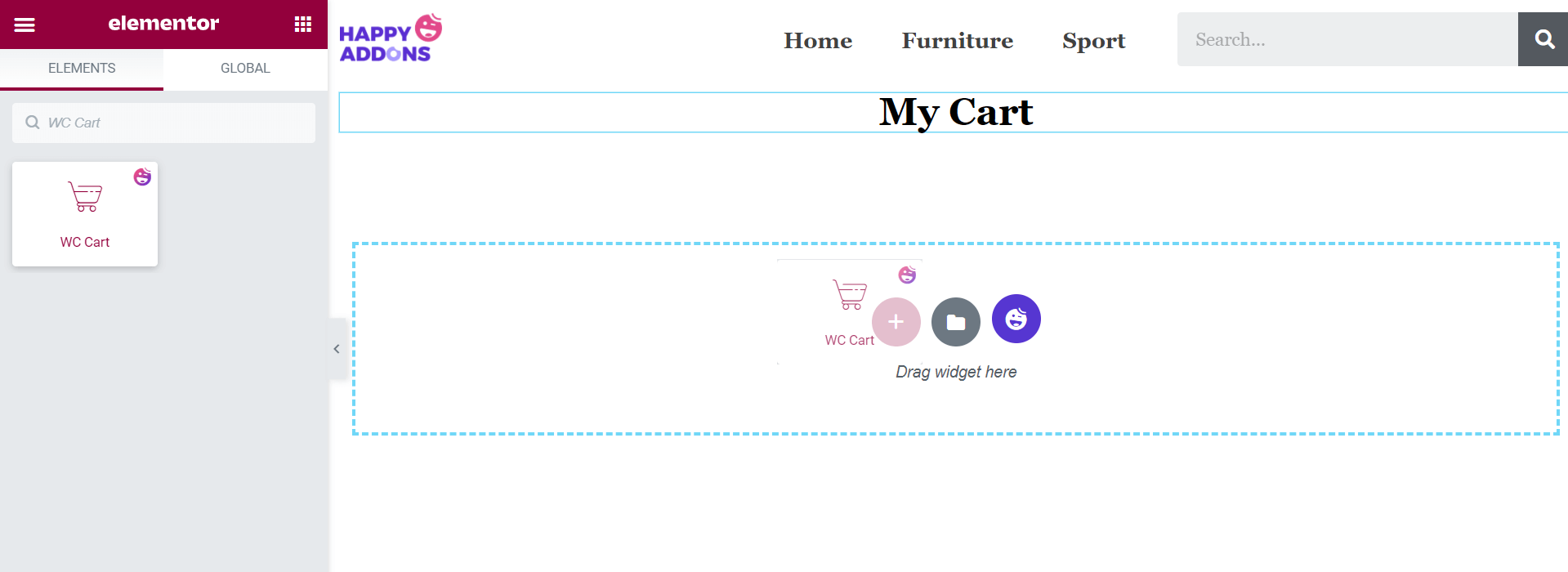
Digita "Carrello WooCommerce" nella barra di ricerca sul lato sinistro. Otterrai l'icona del carrello WC . Trascinalo e rilascialo sull'area di selezione.

Nota: per favore, non preoccuparti se non trovi il logo web, le categorie di prodotti e il modulo di ricerca nella parte superiore del display. Abbiamo aggiunto questi elementi alla foto sopra solo per abbellire la tela.
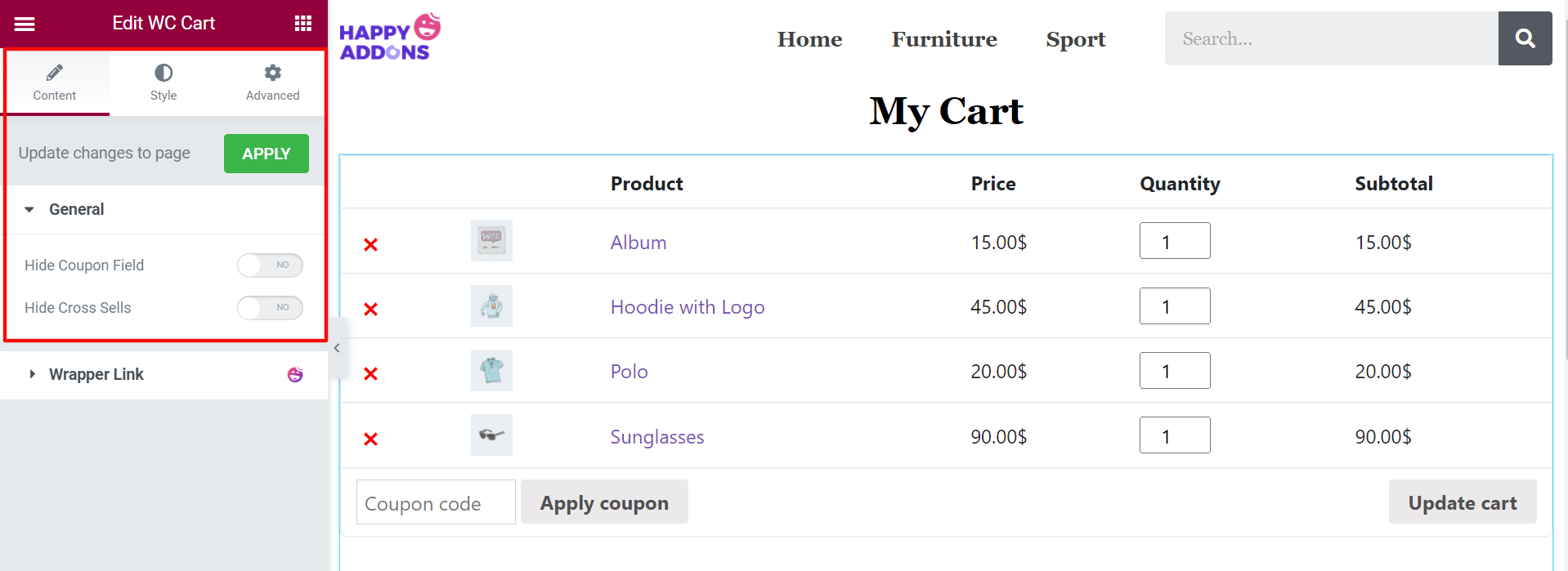
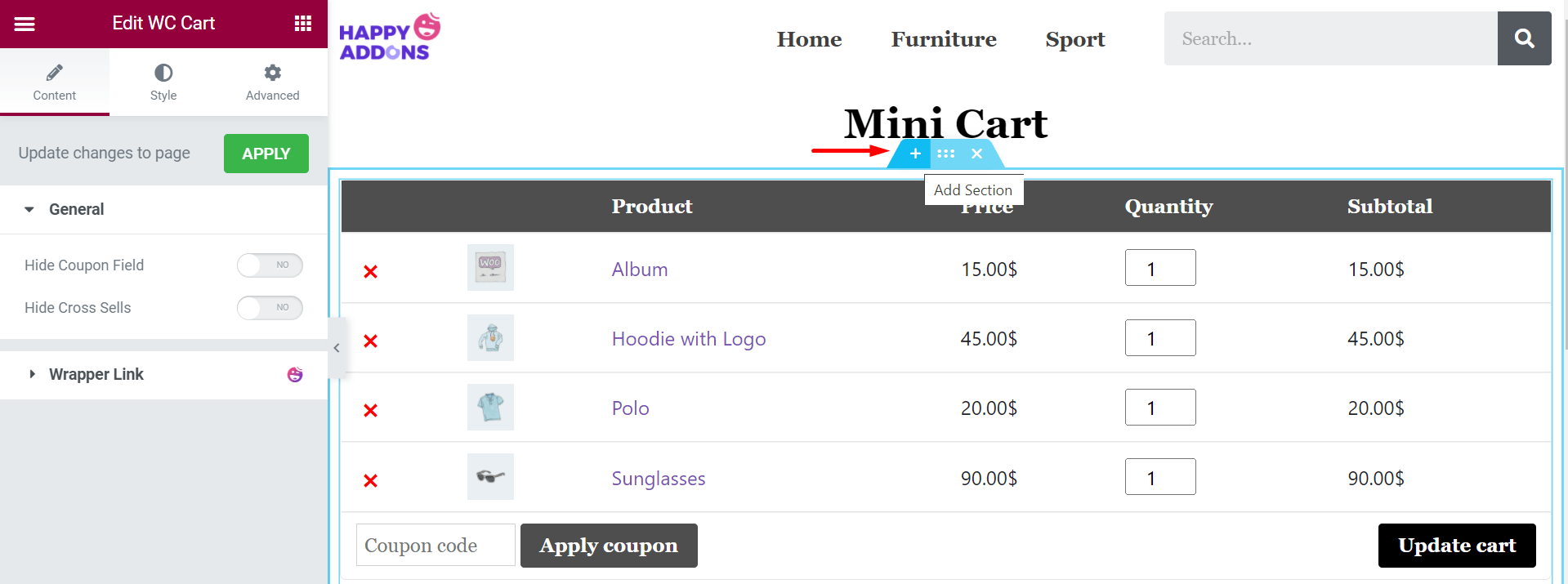
Passaggio 03: abilita coupon e vendite incrociate
Ora, da Contenuto > Generale , puoi nascondere o mostrare il campo coupon e le opzioni di vendita incrociata nella pagina del carrello.

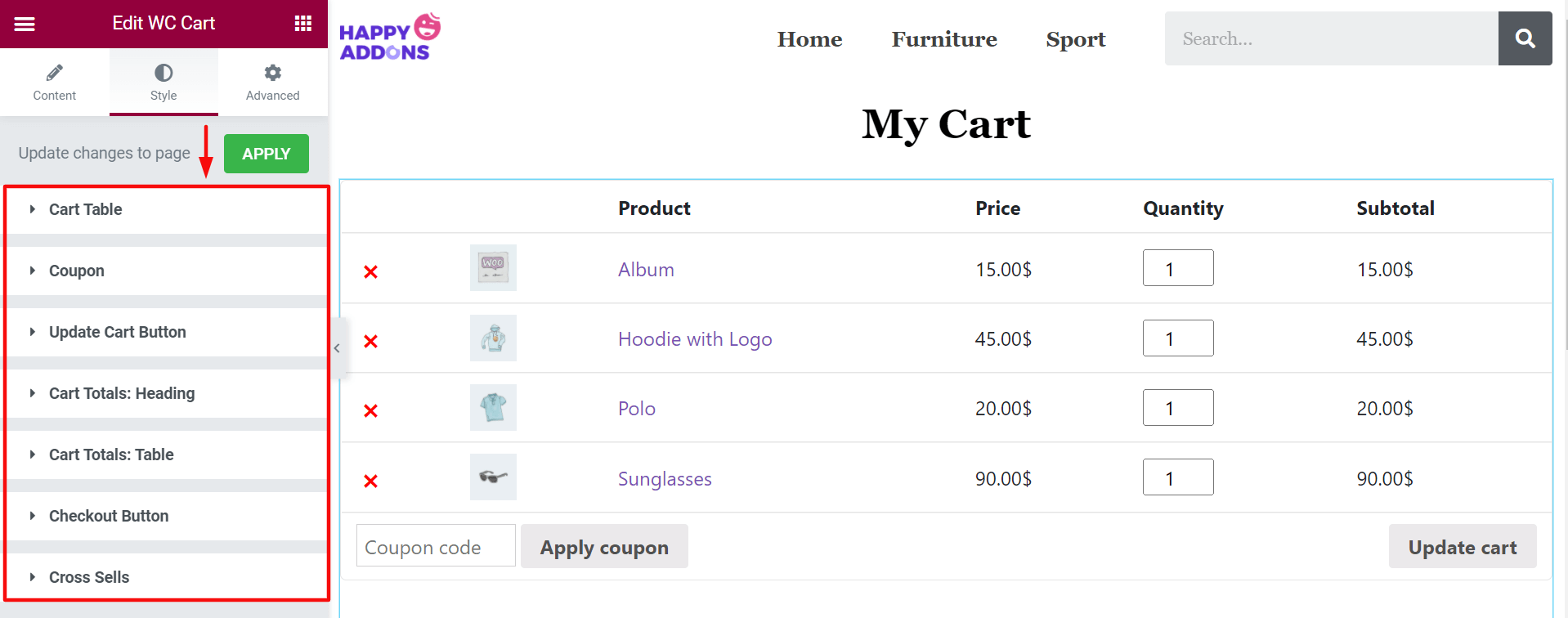
Passaggio 04: aggiorna il contenuto della tabella dalla sezione Stile
Vai alla sezione "Stile" . Qui troverai altre sette opzioni per progettare il tuo carrello. Loro sono:
- Carrello da tavolo
- Buono
- Pulsante Aggiorna carrello
- Totali carrello: Intestazione
- Totali carrello: tabella
- Pulsante di pagamento
- Vendite incrociate

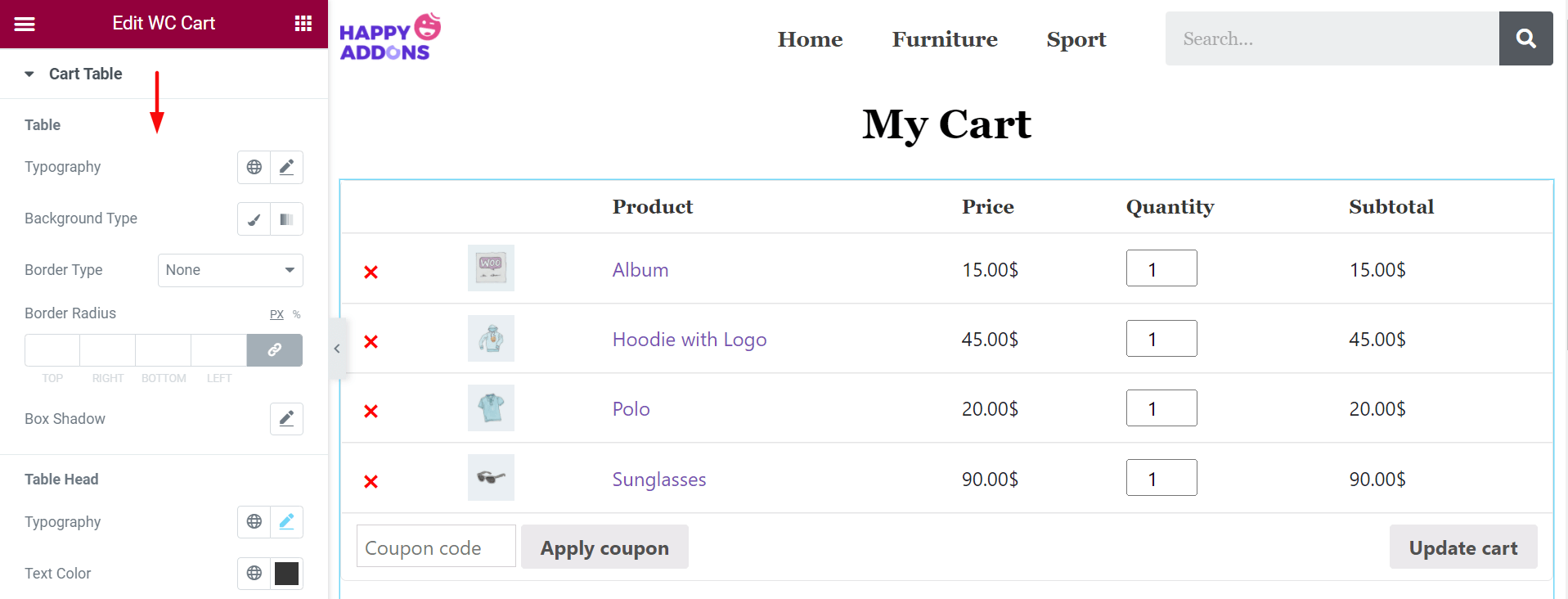
Aggiorna la tabella del carrello
Fare clic su Tabella carrello . Avrai molte opzioni per modificare il contenuto della tabella del carrello. Sono la tabella, la testata del tavolo, l'immagine del carrello, l'input di qualità, la rimozione del prodotto e l'aggiornamento della riga dell'auto .

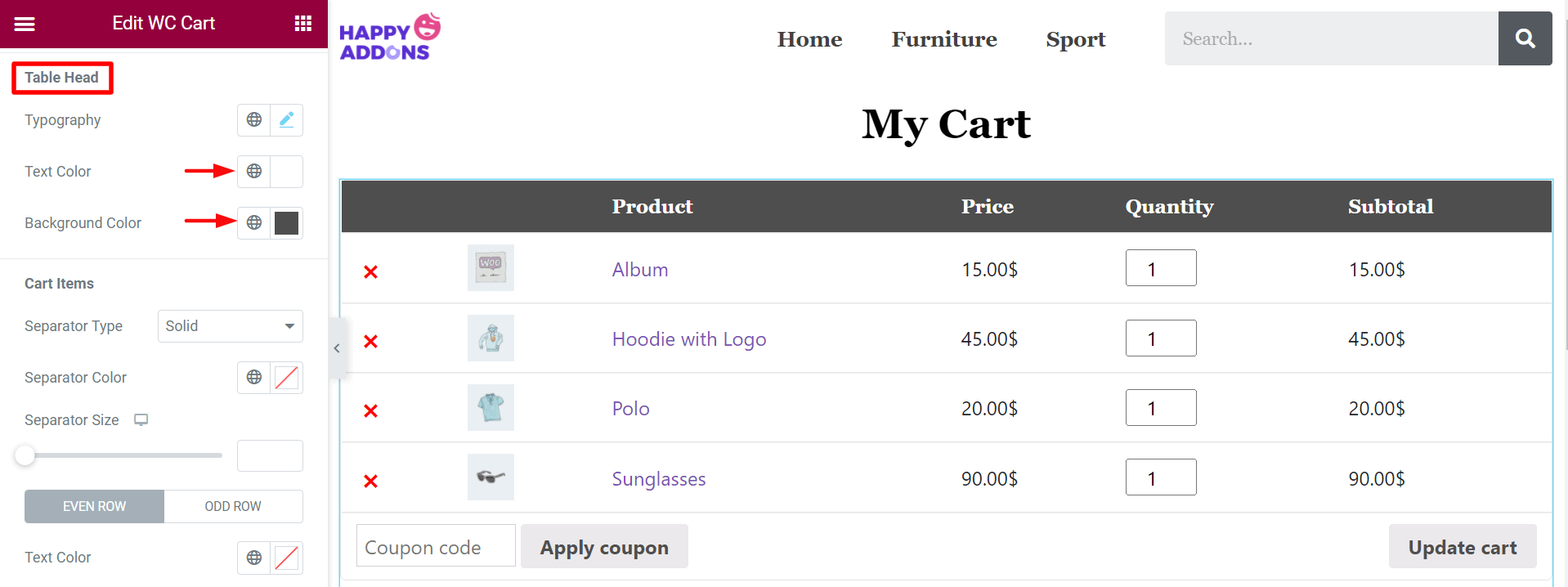
Dall'opzione Testata tavolo , cambia il colore del testo e dello sfondo. Qui, sulla foto, abbiamo impostato il colore bianco per il testo e nero per lo sfondo.

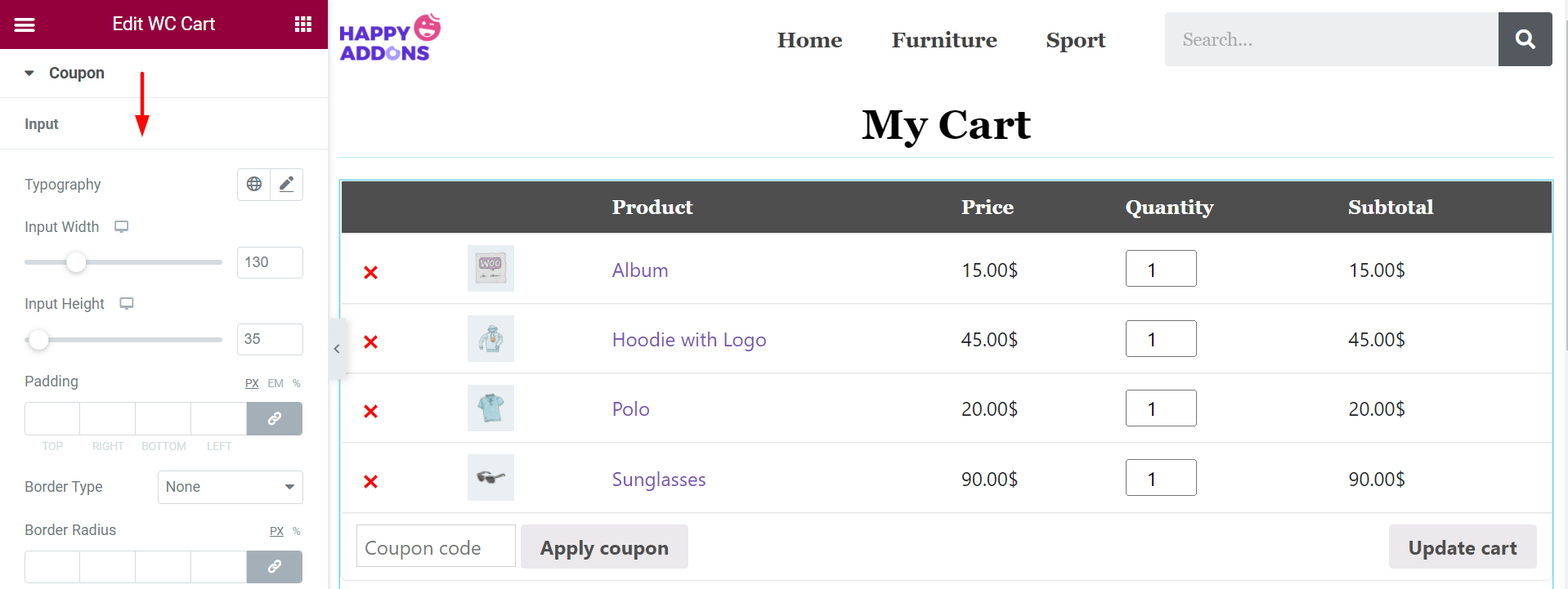
Applicare il codice coupon
Dall'opzione Coupon , puoi modificare l' altezza di input, il riempimento, il tipo di bordo, il raggio del bordo, l'ombra del riquadro, il colore del testo e il colore di sfondo .

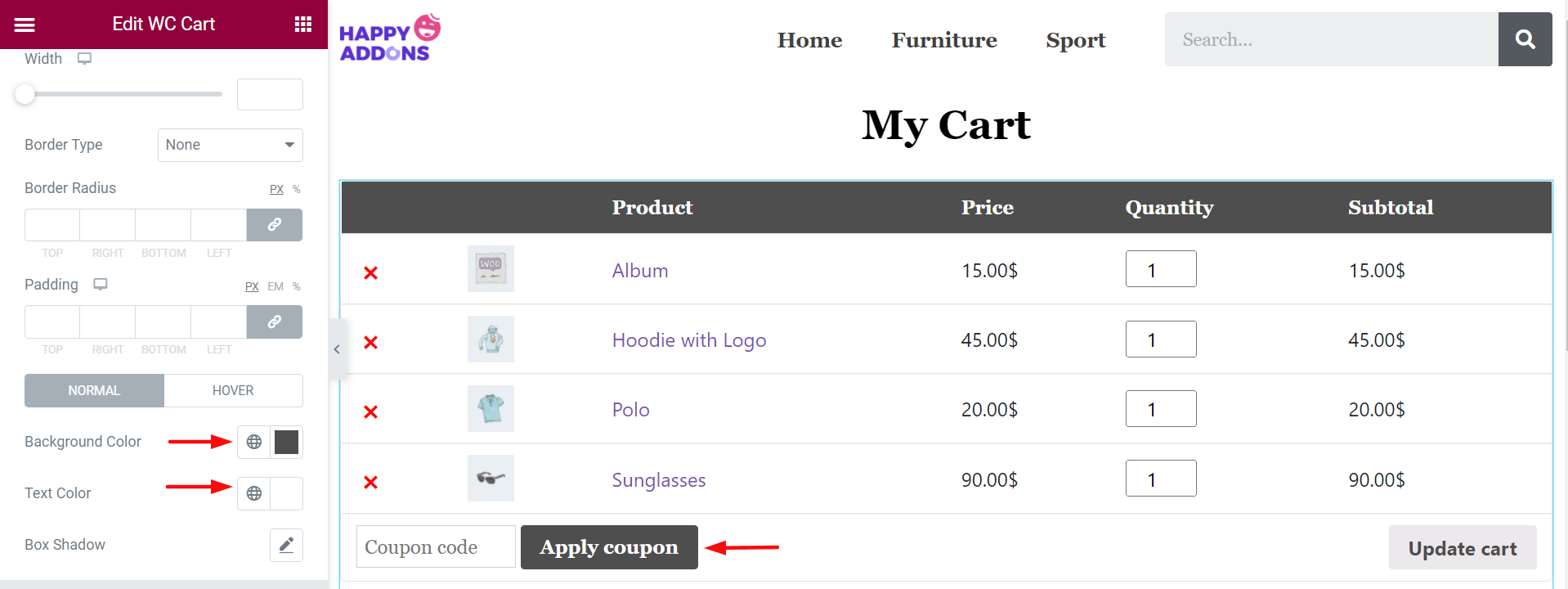
Scendendo un po', troverai le opzioni per modificare il pulsante Applica coupon . Anche in questo caso, abbiamo impostato il colore bianco per il testo e il nero per lo sfondo.

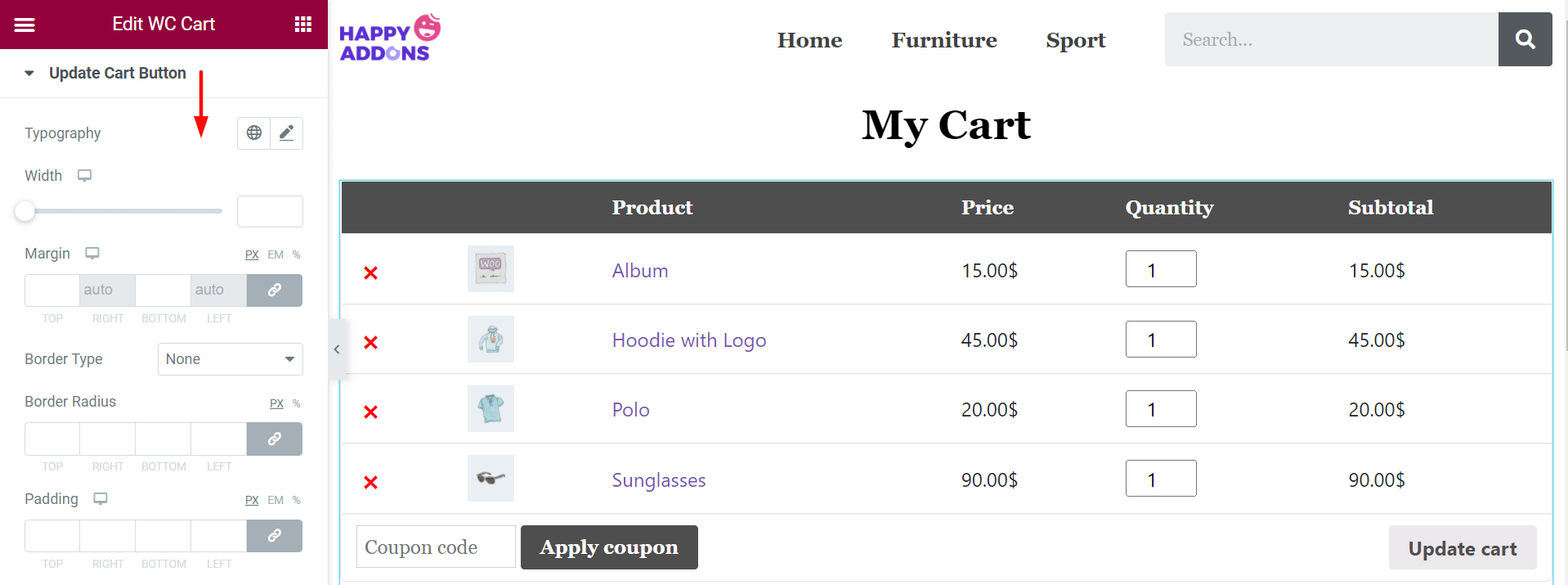
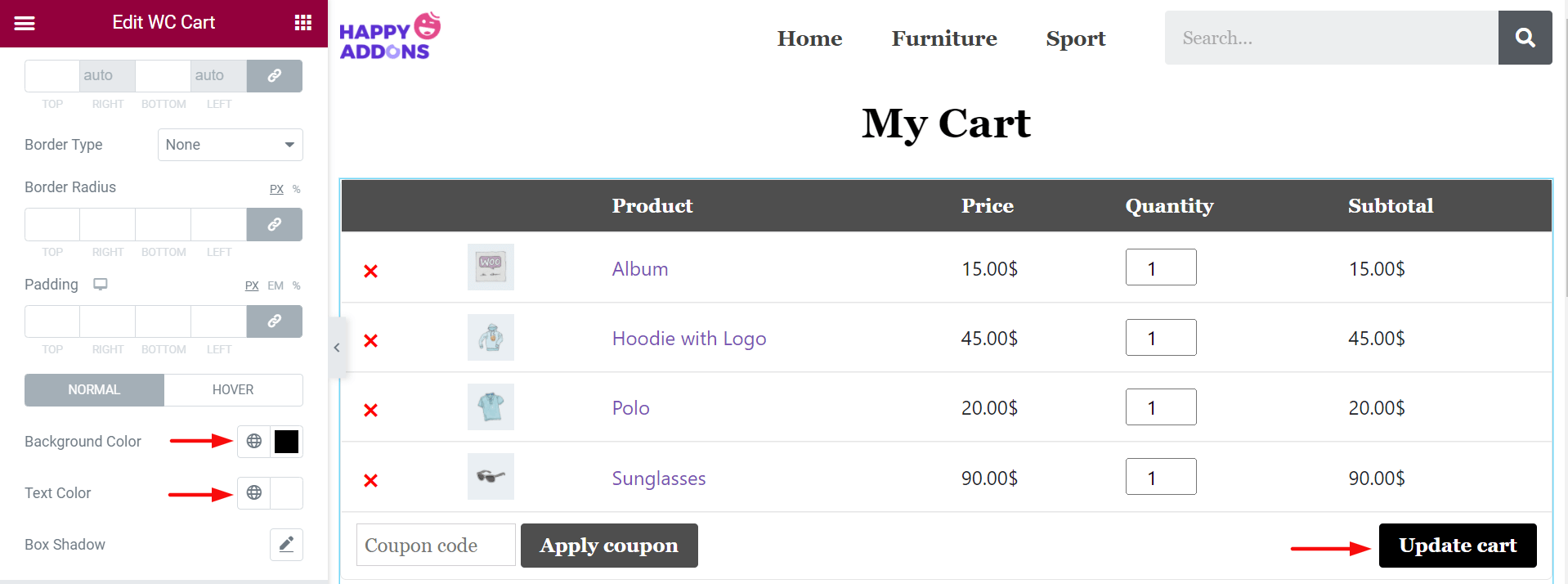
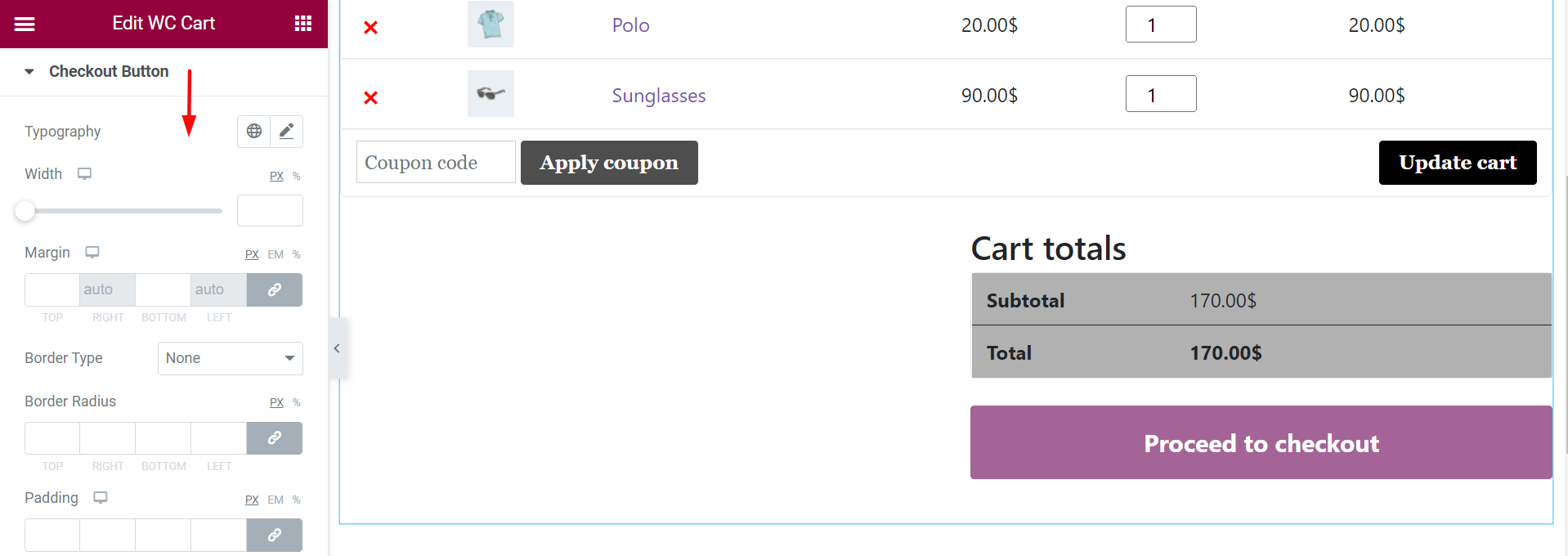
Pulsante Aggiorna carrello
"Pulsante Aggiorna carrello" ti consentirà di personalizzare la tipografia , la larghezza, il margine, il tipo di bordo, il raggio del bordo, il riempimento, il colore di sfondo, il colore del testo e l' ombra del riquadro .

Ancora una volta, abbiamo impostato il colore bianco per il testo del pulsante Aggiorna carrello e nero per lo sfondo.

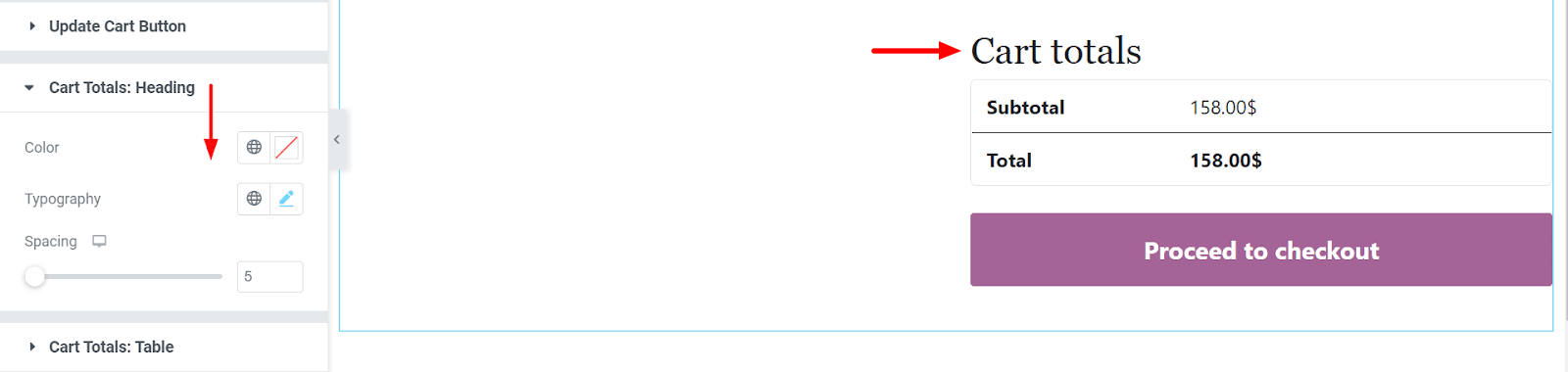
Totale carrello: Intestazione
Ora vai all'opzione "Totale carrello: intestazione" . Qui puoi personalizzare il colore, la tipografia e la spaziatura del tuo carrello.

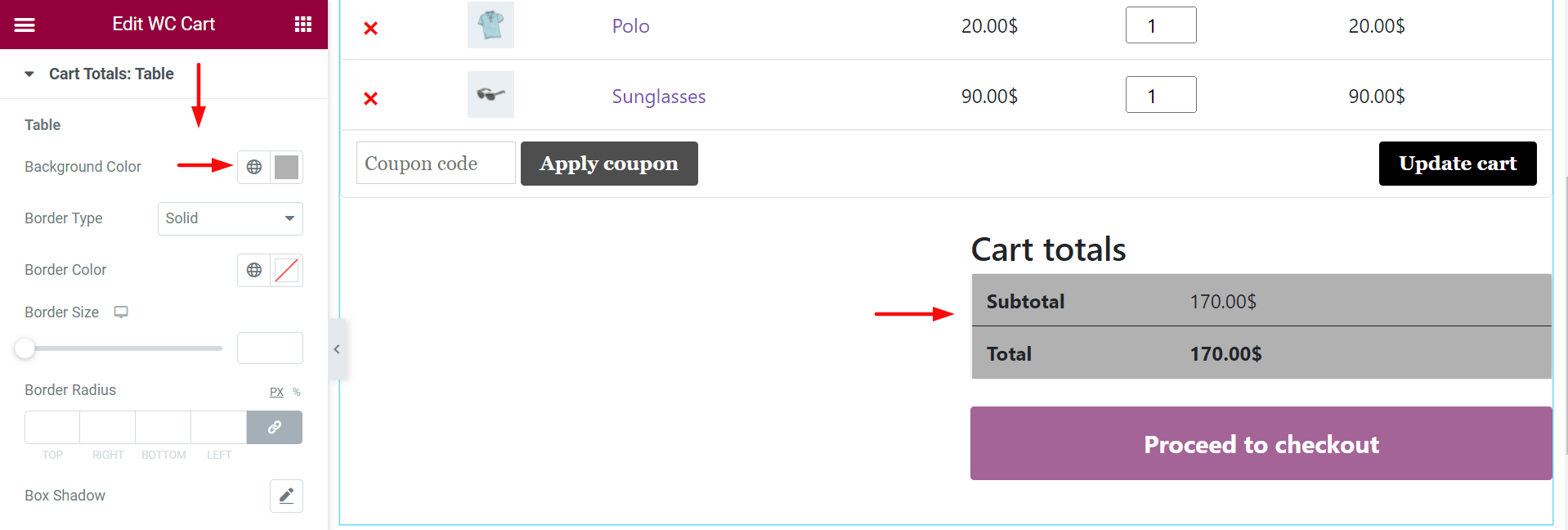
Totali carrello: tabella
Da qui, puoi personalizzare la tabella, il testo della tabella e le intestazioni della tabella . Inoltre, puoi modificare il colore di sfondo, il tipo di bordo, il raggio del bordo, l'ombra del riquadro, la tipografia e il colore . Abbiamo impostato il colore cenere sullo sfondo del totale del carrello.

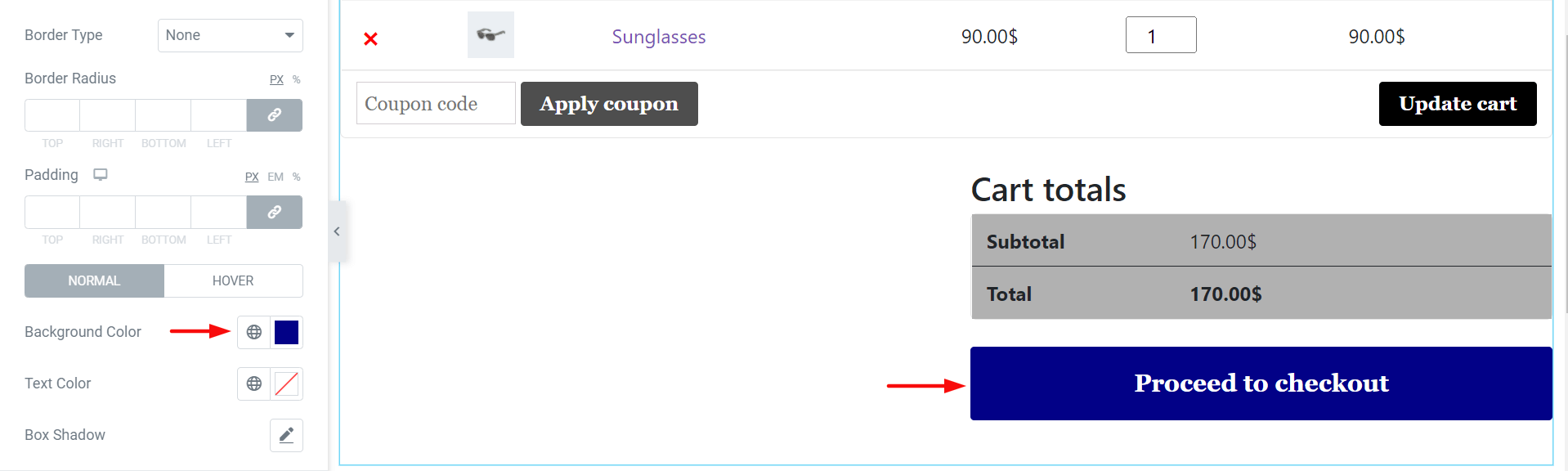
Pulsante di pagamento
Dal "Pulsante Checkout" , puoi aggiungere più stile in Tipografia, Larghezza, Margine, Tipo di bordo, Raggio bordo, Riempimento, Colore di sfondo, Colore del testo e Ombra del riquadro .

Qui, abbiamo impostato il colore blu per lo sfondo del pulsante Procedi al checkout.

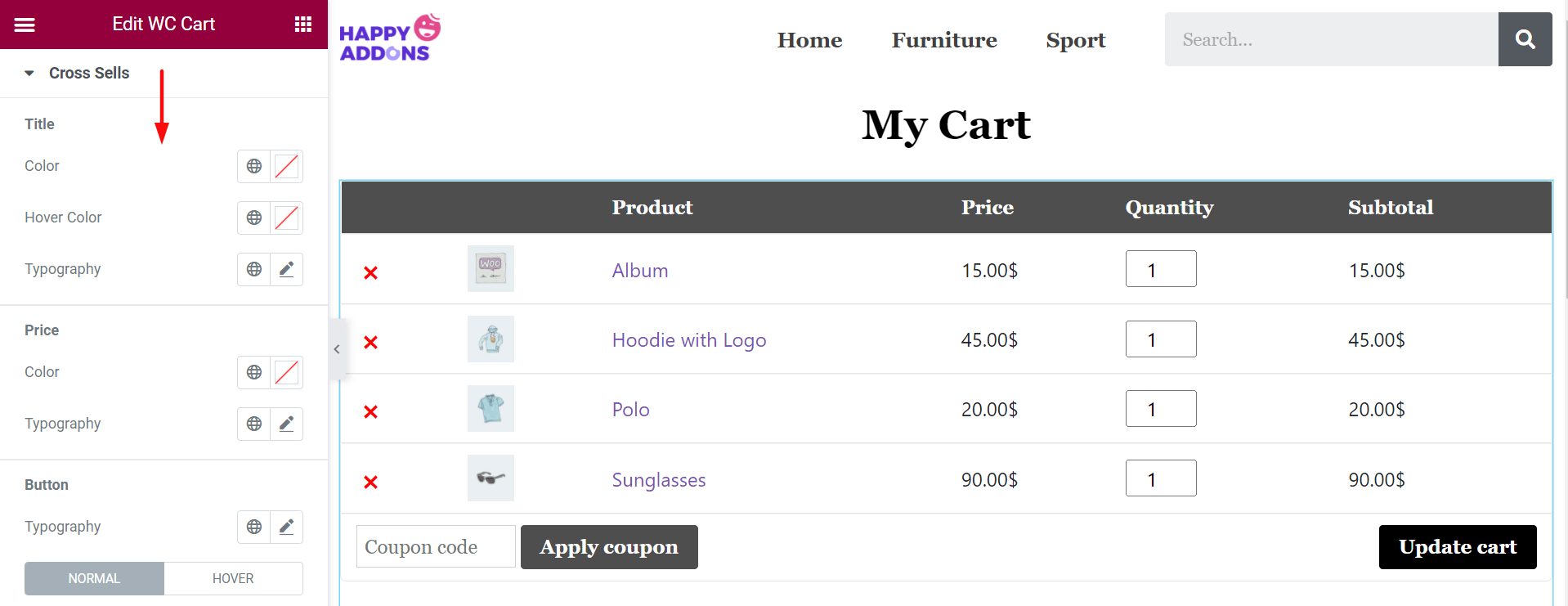
Vendite incrociate
Infine, se hai integrato l'opzione di vendita incrociata, puoi personalizzarne il titolo, il prezzo, il pulsante e il badge di vendita da questa opzione.

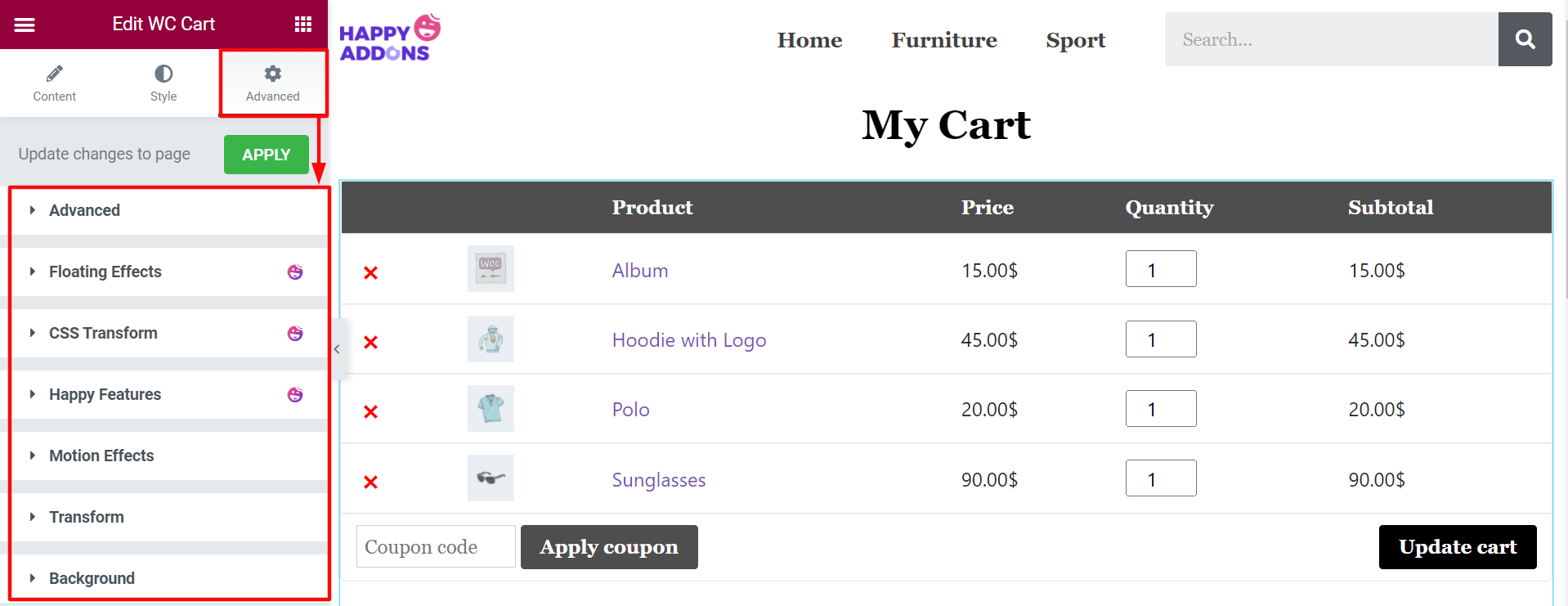
Passaggio 05: rendi il tuo tavolo più reattivo dalla sezione avanzata
Tuttavia, puoi personalizzare ulteriormente la pagina del tuo carrello dall'opzione avanzata. Da lì, puoi personalizzare lo sfondo della pagina del carrello, aggiungere effetti felici, renderlo più reattivo per gli utenti.

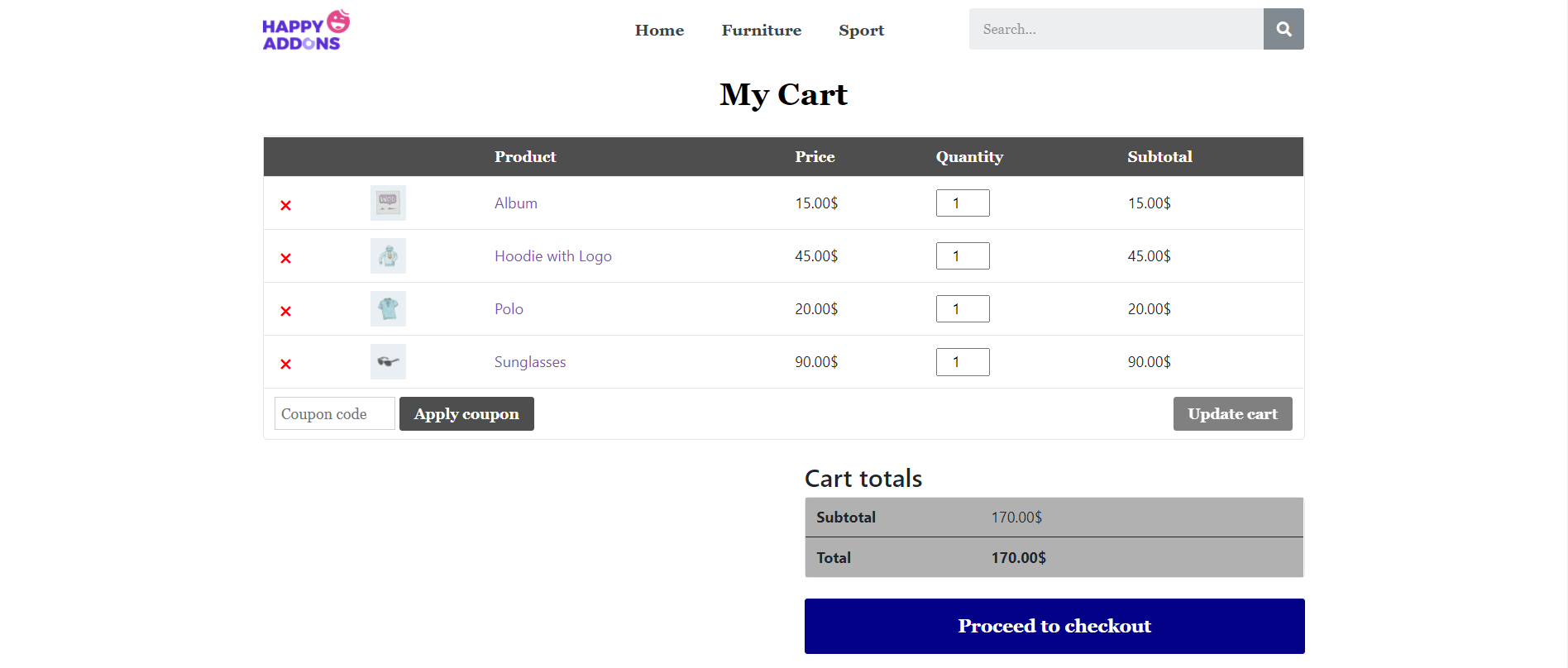
Ora, diamo un'anteprima finale della pagina del carrello WooCommerce appena modificata.


Pertanto, puoi completare la creazione di una nuova pagina del carrello per il tuo sito di eCommerce.
Come aggiungere un mini carrello al sito Web WooCommerce con Elementor
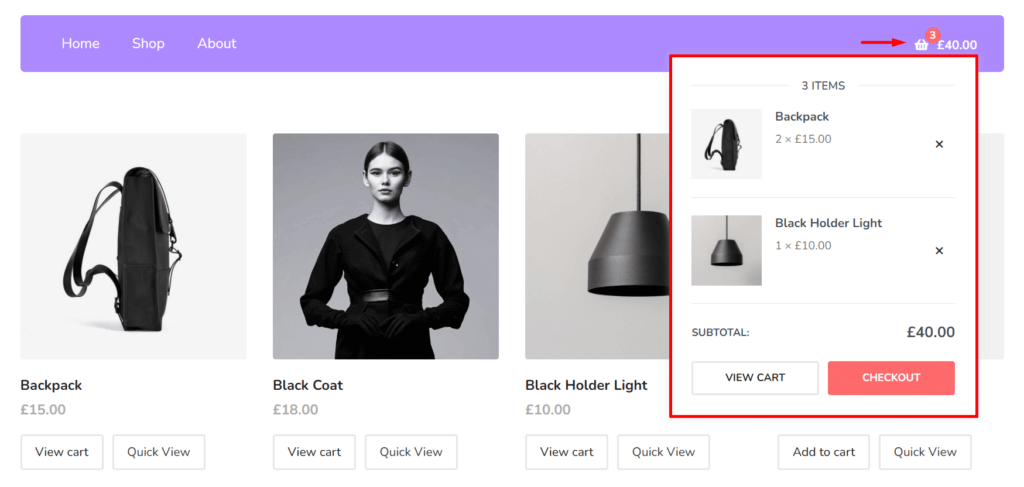
Un mini carrello contiene il riepilogo dei prodotti che i clienti hanno aggiunto al carrello. Di solito viene visualizzato come un'icona del carrello della spesa sui siti Web di e-commerce.
Ogni volta che un utente posiziona il cursore sull'icona, si apre un pop-up contenente un breve riepilogo dei prodotti. Consente ai clienti di aggiungere più quantità o rimuovere un articolo senza aprire la pagina del carrello.

Utilizzando il widget Mini carrello , puoi aggiungere un mini carrello al tuo sito web.
Prerequisiti per aggiungere il mini carrello al sito Web WooCommerce
- WooCommerce
- Elementor
- Buoni componenti aggiuntivi
- Buoni componenti aggiuntivi Pro
Dal momento che hai modificato la pagina del carrello poco fa, speriamo che il tuo sito web soddisfi già i requisiti di cui sopra. Quindi, inizia subito a seguire i passaggi seguenti-
- Passaggio 01: aggiungi una nuova sezione alla tela di Elementor
- Passaggio 02: trascina e rilascia il mini carrello dalla Galleria del widget Elementor
- Passaggio 03: aggiorna l'icona e la posizione del mini carrello dalla sezione dei contenuti
- Passaggio 04: modifica lo stile del popup
- Passaggio 05: aggiorna il corpo del mini carrello dalla sezione Stile
Passaggio 01: aggiungi una nuova sezione alla tela di Elementor
Fai clic sull'icona Aggiungi sezione nella parte superiore della tabella del carrello. Aggiungerà una nuova area alla tua tela.

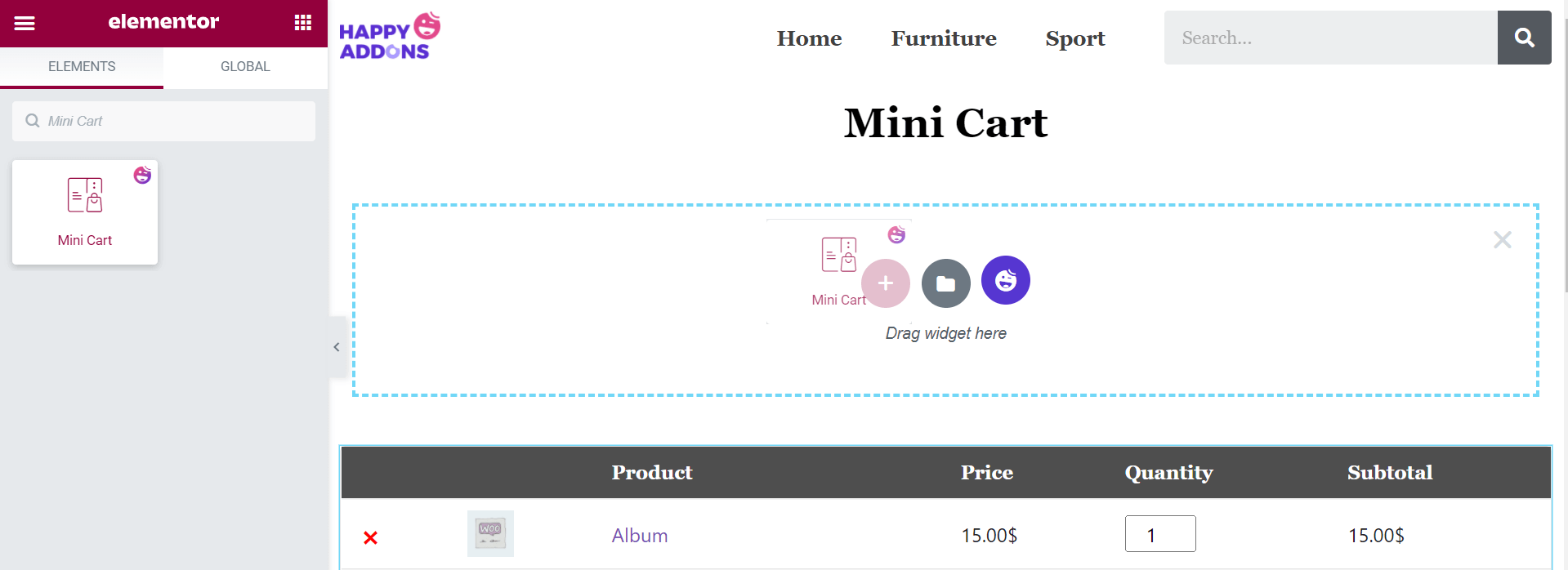
Passaggio 02: trascina e rilascia il mini carrello dalla Galleria del widget Elementor
Digita Mini carrello nella barra di ricerca sul lato sinistro. Ti mostrerà l'icona del Mini Carrello. Trascinalo e rilascialo nell'area appena aggiunta.

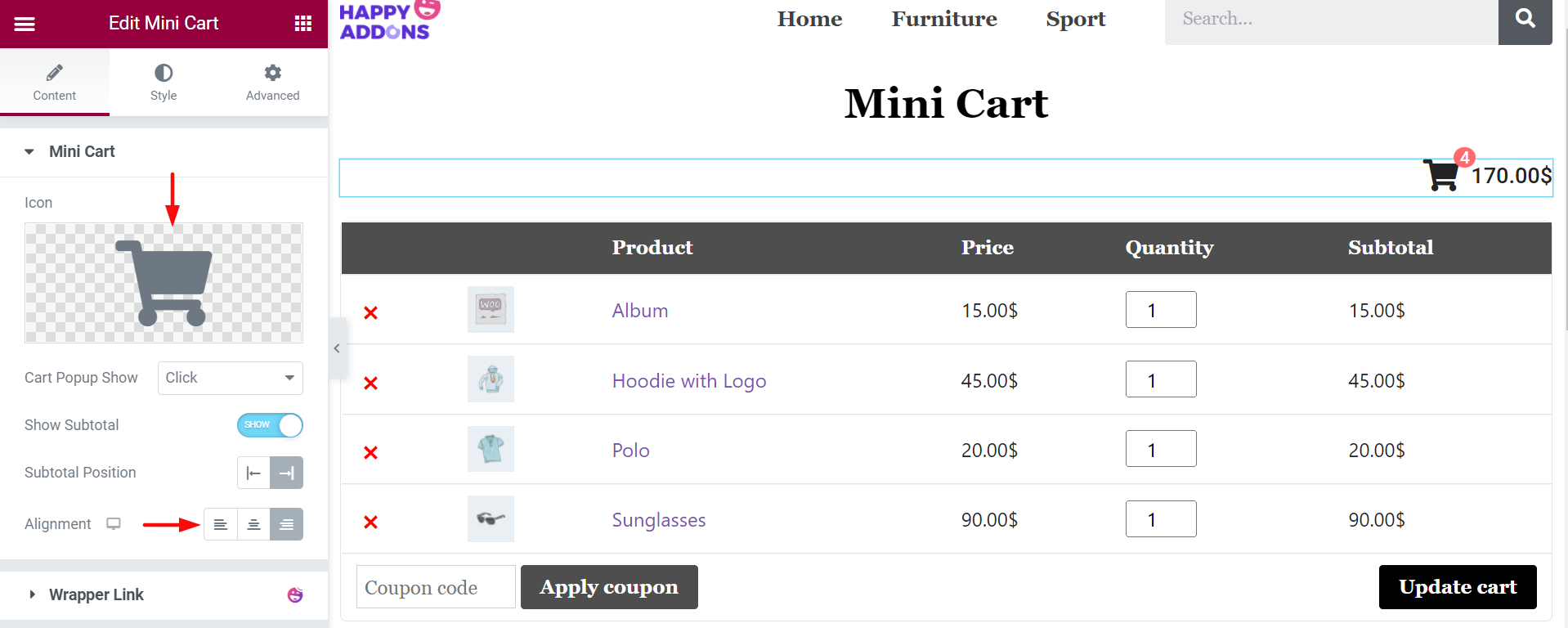
Passaggio 03: aggiorna l'icona e la posizione del mini carrello dalla sezione dei contenuti
Da Contenuto > Mini carrello , puoi cambiare il logo, fare l'allineamento e cambiare posizione. Qui abbiamo fatto il giusto allineamento.

Passaggio 04: modifica lo stile del popup
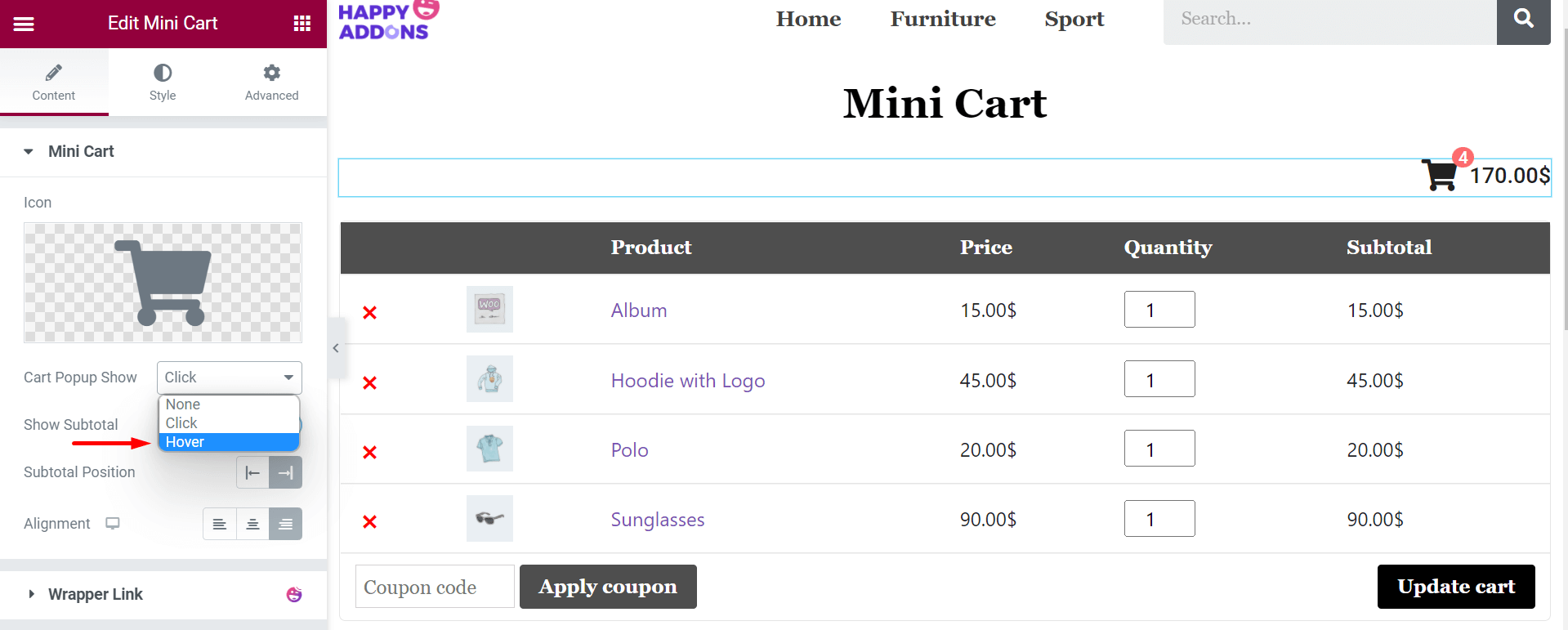
Nei mercati popolari, un pop-up è specificamente integrato con il Mini Cart. Quando qualcuno prende il cursore o fa clic sull'icona del carrello, sul display appare automaticamente un pop-up. Puoi scegliere tra Fare clic o Passa con il mouse dall'opzione 'Carrello Popup Show' . Qui, abbiamo selezionato l'opzione Hover.

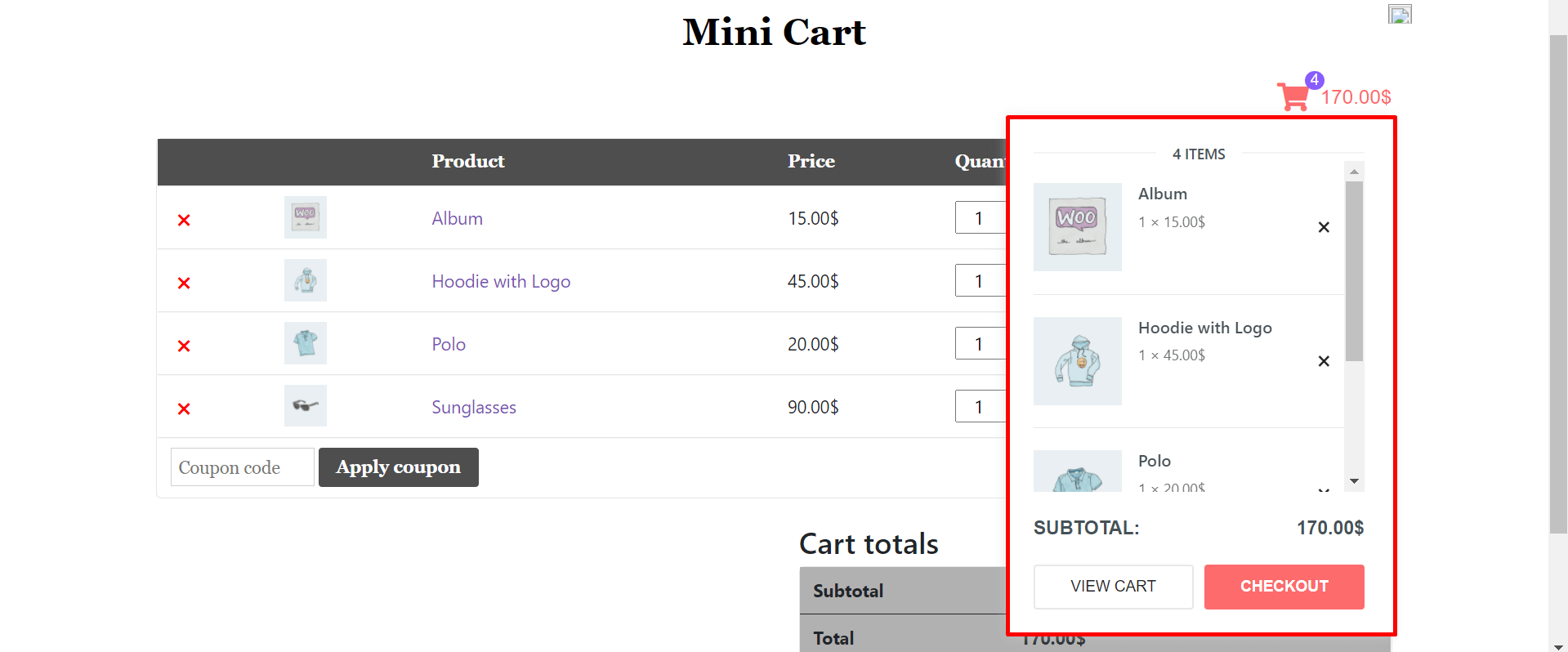
Ora, passando il cursore sull'icona del Mini Carrello, vedrai il popup direttamente sul tuo display.

Nota: a volte, a causa di un conflitto con Elementor, il tuo pop-up Mini Cart potrebbe non apparire sul tuo back-end. Non preoccuparti, vai in anteprima e controllalo.
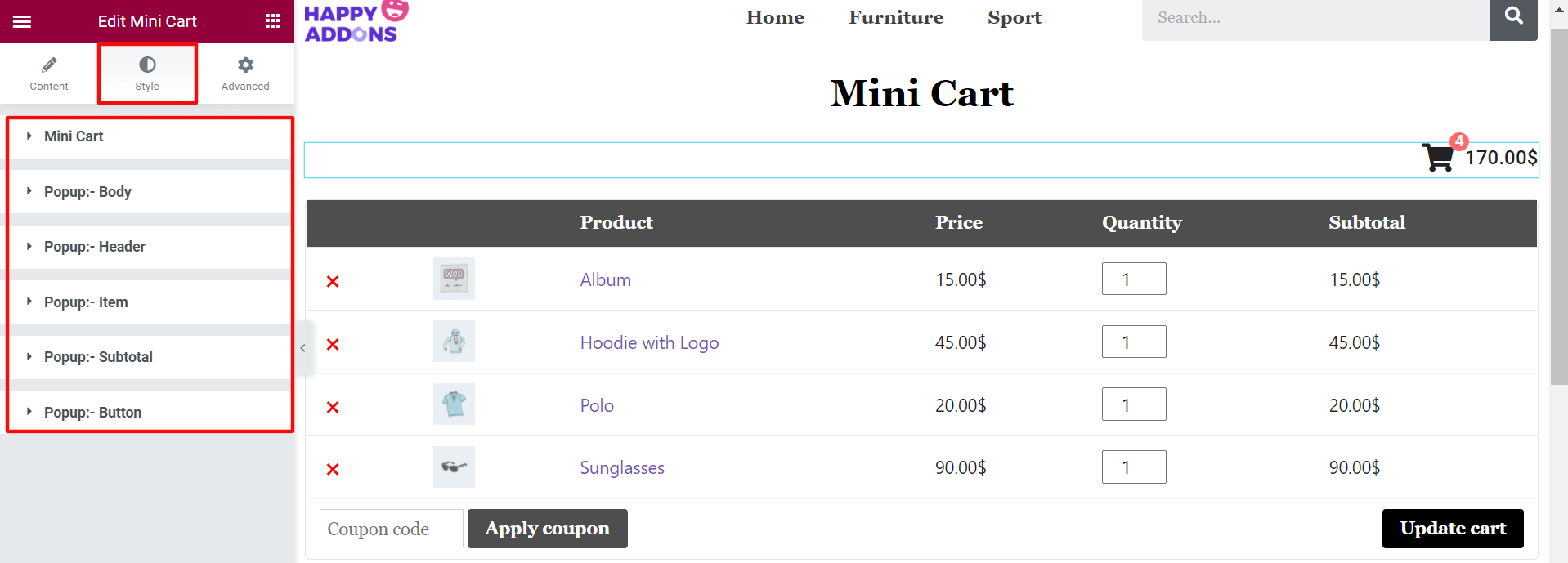
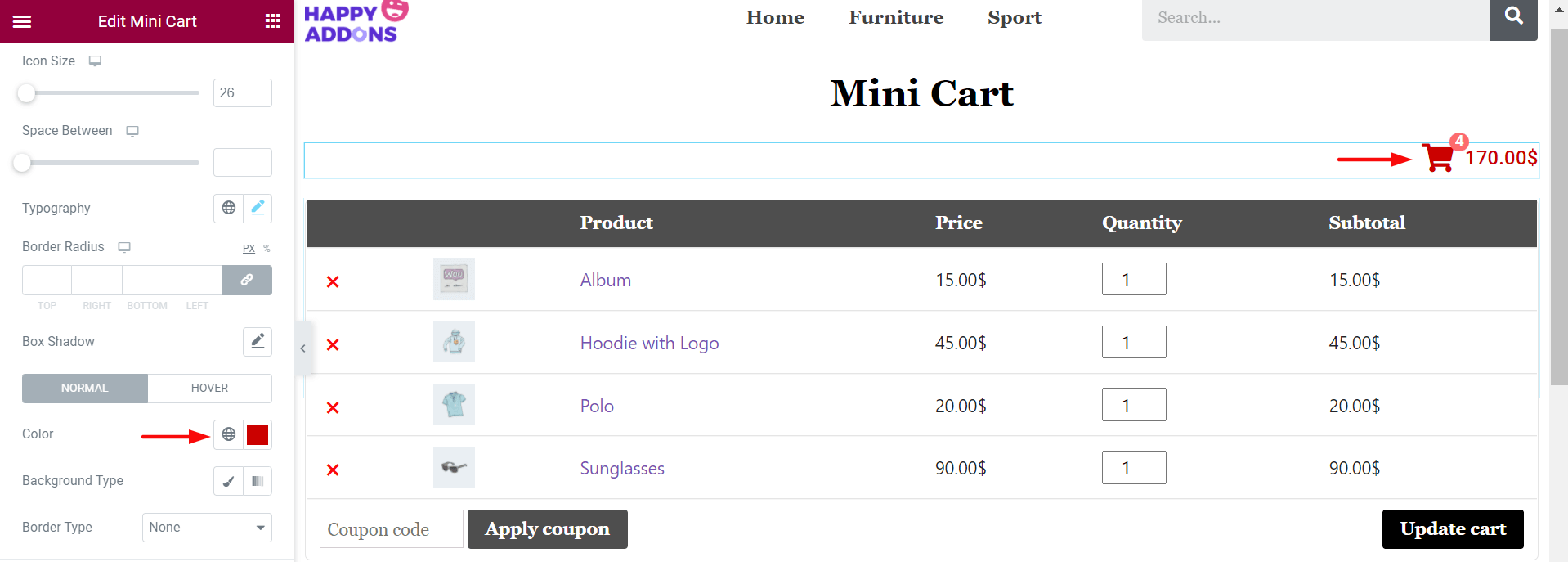
Passaggio 05: aggiorna il corpo del mini carrello dalla sezione Stile
Nella sezione Stile , avrai altre sei opzioni per personalizzare il tuo Mini Carrello. Loro sono
- Mini carrello
- Popup: - Corpo
- Popup: - Intestazione
- Popup: - Articolo
- Popup: - Totale parziale
- Popup:- Pulsante

Da Stile > Mini carrello , puoi personalizzare la dimensione dell'icona, il colore del testo, il colore dello sfondo, il bordo, la tipografia e altro ancora. Ad esempio, qui abbiamo impostato il colore rosso per l'icona del Mini Carrello.

Quindi, puoi controllare le altre opzioni e completare la personalizzazione del tuo Mini Cart. Tuttavia, in caso di problemi, troverai la maggior parte delle tue risposte in questa documentazione. Inoltre puoi farci sapere il tuo problema commentando.
Ora conosci tutti i passaggi per personalizzare la pagina del carrello di WooCommerce in modo semplice ma efficace.
Suggerimenti bonus: come ridurre il tasso di abbandono del carrello WooCommerce

Quando i clienti aggiungono prodotti al carrello ma non completano l'ordine, si parla di abbandono del carrello. Fino ad oggi, il tasso medio di abbandono del carrello in tutti i settori dell'eCommerce è del 65,23%.
Questo è un grosso mal di testa per qualsiasi proprietario di un sito di e-commerce oggi. Seguendo alcuni approcci collaudati, puoi apportare un cambiamento enorme nel tasso di abbandono del carrello con un giusto margine. Copriamoli di seguito:
1. Non mantenere alcun costo nascosto
I costi nascosti sono il motivo principale dell'eccessivo tasso di abbandono del carrello. Il Baymard Institute rivela nella ricerca che il 55% dei potenziali clienti lascia le pagine di pagamento incomplete una volta che trovano lì costi aggiuntivi.
Quindi, sii chiaro sul costo totale di ciascuno dei tuoi prodotti, inclusi i costi di acquisto, le spese di imballaggio, le tasse e altro nella descrizione del prodotto.
2. Fornire più opzioni di pagamento
A meno che tu non integri più metodi di pagamento, può ridurre il numero dei tuoi potenziali clienti. Oggi sul mercato sono disponibili numerosi sistemi di pagamento. Pertanto, i clienti non si attengono più solo al sistema di carte di debito e di credito.
Pertanto, è necessario consentire il portafoglio digitale, il bonifico bancario, la carta prepagata, il contrassegno e altre opzioni di pagamento, se possibile.
3. Offri più opzioni di spedizione
La consegna lenta causa il 19% di abbandono del carrello nel mondo dell'eCommerce. I clienti vogliono sempre la consegna più veloce al minor costo possibile. Ma ci sono molti prodotti le cui spese di spedizione aumentano notevolmente se consegnati velocemente.
Pertanto, è necessario consentire più opzioni di spedizione. Consentirà ai clienti di scegliere la migliore opzione di corriere che corrisponde al loro tempo e convenienza.
Risorsa correlata: 10+ modi efficaci per ridurre l'abbandono del carrello e reindirizzare i clienti persi.
4. Utilizzare i pulsanti Cancella invito all'azione (CTA).
I pulsanti CTA chiari possono creare urgenza, un forte impegno e stimolare emotivamente i clienti. Ma molti siti di eCommerce non riescono a valutare questo valore. Alcuni pulsanti CTA più popolari sono:
- Acquista ora
- Completa il mio acquisto
- Prendilo oggi
- Ottieni il mio sconto
- Riscatta il mio buono
Quindi, devi imparare come rendere i tuoi pulsanti CTA così potenti e usarli in quali situazioni.
5. Ricorda ai clienti il contenuto del carrello
Ci sono molti clienti che amano aggiungere prodotti ai loro carrelli ma dimenticano di controllarli in seguito. In tal caso, puoi inviare e-mail di follow-up ai clienti includendo un breve riepilogo dei prodotti dopo intervalli regolari. Li farà ripensare agli articoli se acquistare o meno.
6. Crea urgenza per afferrare i tuoi prodotti
Urgenza può spingere i clienti a completare i loro ordini il prima possibile. Ma per creare una situazione del genere, devi offrire loro un valore extra. Come sconti, spedizione gratuita, consegna in 2 giorni, articolo gratuito, ecc. Alcune copie di annunci ad alta conversione per creare urgenza sono:
- Non perdere
- Saldi di svendita
- Ultima possibilità
- Vendita esclusiva di un giorno!
- Stock limitato
L'email marketing è anche un ottimo modo per diffondere l'urgenza nel mercato. Scopri come scrivere argomenti e descrizioni di e-mail accattivanti.
7. Garantire la politica di restituzione e rimborso
Oggi i clienti sono più meticolosi nella scelta delle piattaforme online per fare i loro acquisti. Ogni anno l'11% degli utenti online abbandona i siti di eCommerce che non hanno una chiara politica di restituzione e rimborso.
Perché senza di loro i clienti non possono continuare a fare acquisti con fiducia. Pertanto, per sostenere il valore del marchio della tua attività, devi includere le politiche di restituzione e rimborso sul tuo sito web.
8. Mantieni la pagina di pagamento facile e semplice
Una volta che i clienti entrano nella pagina di pagamento, significa che sono quasi pronti per completare l'ordine. Quindi, sarebbe saggio confonderli con troppi campi di forma e complessità? Secondo Semrush, il 27% dell'abbandono del carrello è dovuto a complicati processi di pagamento.
Quindi, devi mantenere la pagina di pagamento molto semplice. Basta chiedere le informazioni più essenziali come
- Nome
- Indirizzo di spedizione
- Indirizzo e-mail
- dettagli di pagamento
Inoltre, non chiedere mai informazioni personali o sensibili qui.

Preparati a modificare la pagina del carrello di WooCommerce
Oggi, oltre 22 milioni di siti di eCommerce lavorano attivamente sul web. La pagina del carrello di WooCommerce fa da ponte tra i dettagli del prodotto e le pagine di pagamento. Qualsiasi minimo errore o difficoltà nella pagina può far sì che i tuoi clienti si allontanino da qualche altra parte.
Mai prima d'ora era stato così facile modificare la pagina del carrello di WooCommerce. Ma oggi si può farlo senza alcuna conoscenza di programmazione o senza assumere un professionista. La formula del trascinamento della selezione ha reso la cosa così semplice che puoi persino provarla tu stesso.
Oltre a modificare la pagina del carrello di WooCommerce, questo articolo ha anche spiegato come aggiungere un mini carrello al tuo sito web. Se hai trovato utile questo articolo, iscriviti a noi per contenuti più interessanti.
Hai altre domande sulla pagina del carrello WooCommerce personalizzata? Condividi le tue opinioni nella sezione commenti qui sotto!
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
