Come modificare la pagina del carrello WooCommerce utilizzando ProductX
Pubblicato: 2022-06-22WooCommerce crea automaticamente Carrello e tutte le altre pagine essenziali. E se volessi modificare? Oppure, vuoi creare e personalizzare la pagina del carrello WooCommerce da zero?
Se utilizzi WooCommerce da un po' di tempo potresti già sapere che WooCommerce non offre molte opzioni di personalizzazione. Puoi modificare il design della pagina WooCommerce cambiando il tuo tema. Tuttavia, non è ancora possibile ottenere le opzioni di modifica complete. Quindi quello da fare? Come modificare la pagina del carrello di WooCommerce?
Se desideri modificare la pagina del carrello WooCommercrce, segui i passaggi seguenti:
- Passo 1. Installa ProductX WooCommerce Blocks Plugin
- Passo 2. Attiva il componente aggiuntivo WooCommerce Builder
- Passaggio 3. Crea un nuovo modello di carrello WooCommerce
- Passaggio 4. Personalizza la pagina del carrello WooCommerce
- Passaggio 5. Modifica la pagina del carrello di WooCommerce
Che cos'è la pagina del carrello di WooCommerce?
La pagina del carrello WooCommerce, nota anche come carrello della spesa, è la pagina in cui tutti i prodotti desiderati degli acquirenti vengono visualizzati su una tabella del carrello con prezzi e quantità. Da questa pagina, gli acquirenti rimuovono i prodotti, aumentano o diminuiscono la quantità e acquistano il prodotto andando alla pagina di pagamento.
Come modificare la pagina del carrello di WooCommerce
Ora sai cos'è la pagina del carrello e perché dovremmo modificarla. Ora è il momento di spiegare come modificare la pagina del carrello di WooCommerce. Per questo, creeremo un modello di pagina del carrello WooCommerce personalizzato utilizzando il componente aggiuntivo WooCommerce builder del plug-in ProductX.
Sembra difficile e confuso? In realtà, non lo è se segui correttamente i passaggi seguenti. Quindi, senza ulteriori indugi, iniziamo.
Passo 1. Installa ProductX WooCommerce Blocks Plugin
Come ho già accennato, utilizzeremo il componente aggiuntivo WooCommerce Builder per ProudctX per modificare la pagina del carrello predefinita di WooCommerce. Prima di tutto, dobbiamo installare il plugin ProductX. Per quello:

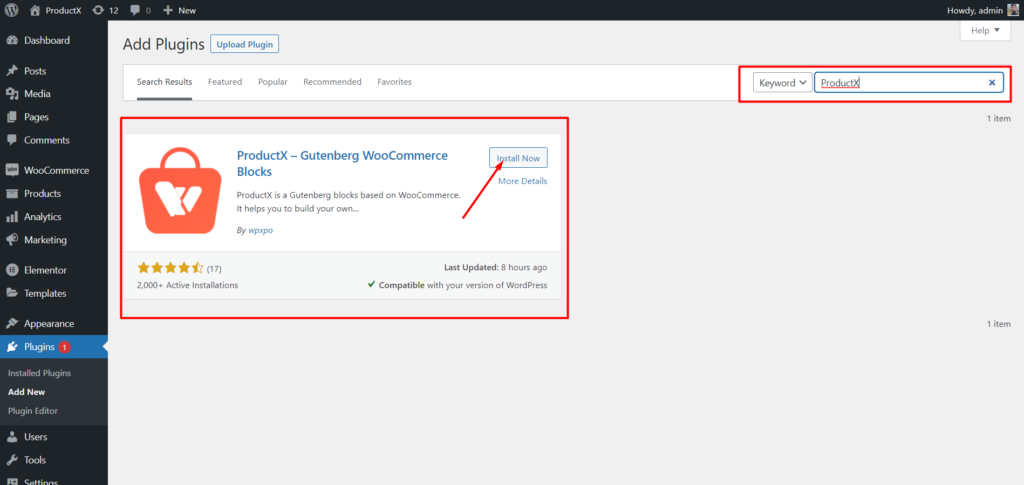
- Vai alla sezione Plugin dalla dashboard di WordPress.
- Digita il nome del plug-in "ProductX" nella barra di ricerca.
- Installa e attiva il plug-in ProductX.
Passo 2. Attiva il componente aggiuntivo WooCommerce Builder
WooCommerce Builder è un componente aggiuntivo per ProductX. Aiuta a creare modelli per pagine negozio personalizzate, archivi, carrelli e pagine di prodotti singoli. Per iniziare a utilizzare il modello dobbiamo attivarlo. Per quello:

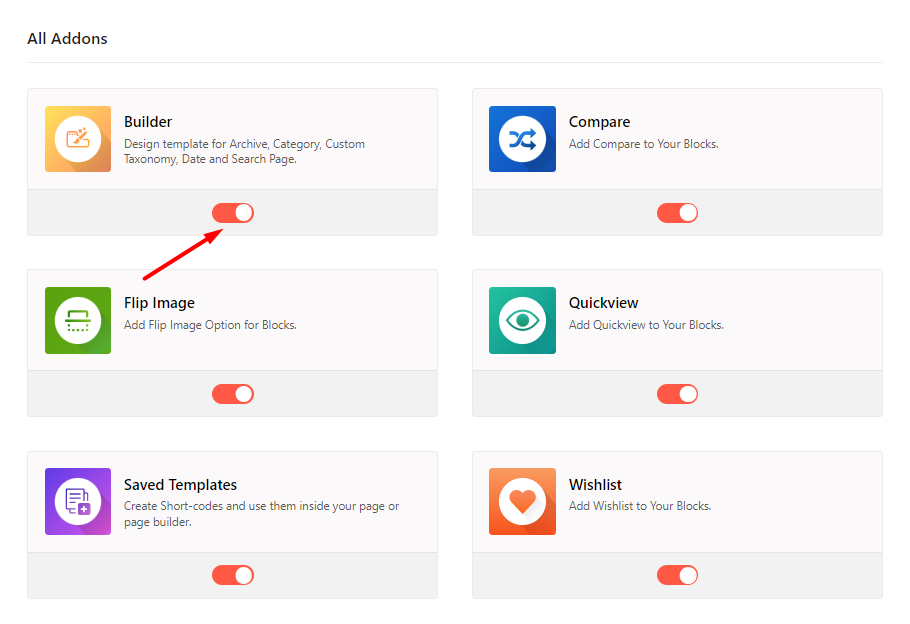
- Vai alla sezione ProductX
- Fare clic su "Componenti aggiuntivi" per accedere alla sezione Tutti i componenti aggiuntivi
- Dall'elenco Tutti i componenti aggiuntivi, attiva il componente aggiuntivo Builder
Passaggio 3. Crea un nuovo modello di carrello WooCommerce
Dopo aver attivato il componente aggiuntivo del costruttore, possiamo iniziare a creare modelli woocommerce personalizzati. Ad esempio, creeremo un modello di carrello WooCommerce. Per quello:

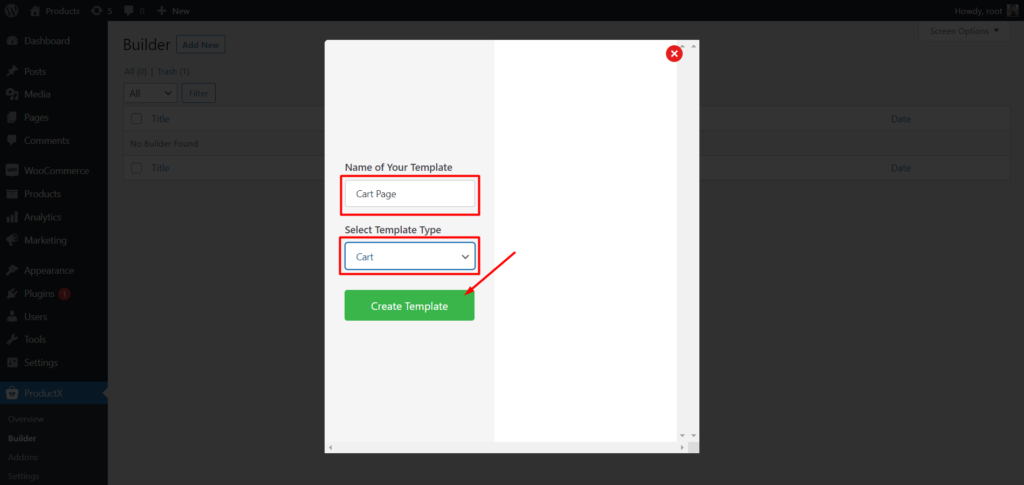
- Vai alla sezione Builder da ProductX.
- Fare clic su Aggiungi nuovo.
- Aggiungi il nome del modello.
- Seleziona Carrello dalla scheda Tipo di modello.
- Fai clic su Salva e inizia a modificare il modello.
Questo è tutto, il nuovo modello di carrello WooCommerce è pronto. Tuttavia, se vai alla pagina del carrello sarà vuota. Perché non abbiamo aggiunto nulla al modello. Dobbiamo aggiungere gli elementi e personalizzarli secondo le nostre esigenze.
Passaggio 4. Personalizza la pagina del carrello WooCommerce
Ora che hai creato il modello di pagina del carrello personalizzato, è il momento di personalizzarlo. Il generatore di pagine del carrello ProductX viene fornito con tre nuovi blocchi WooCommerce con opzioni di personalizzazione. Grazie al quale possiamo personalizzare la nostra pagina del carrello WooCommerce in base alle nostre esigenze. Quindi iniziamo ad aggiungere i blocchi al modello del carrello.

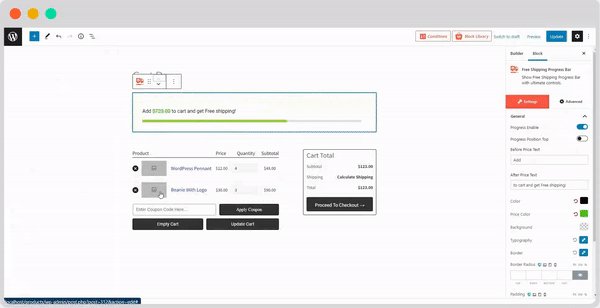
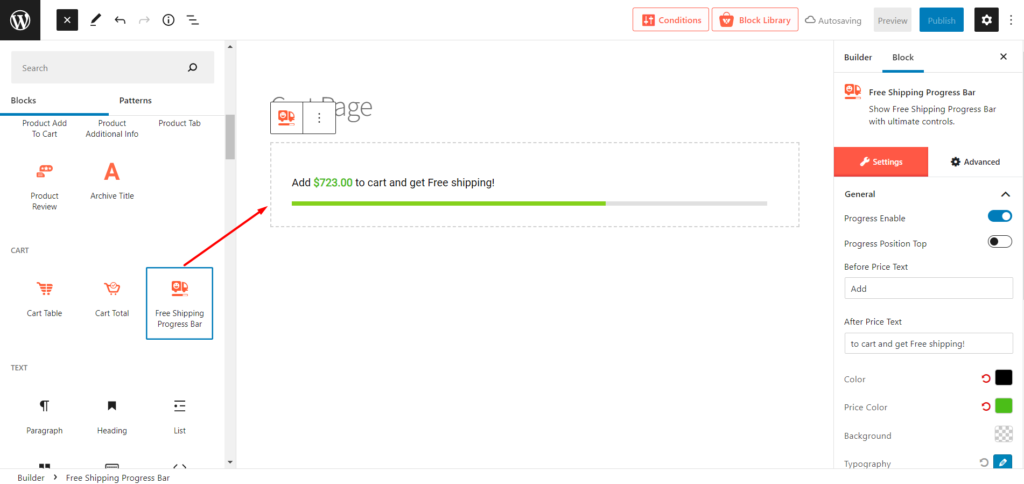
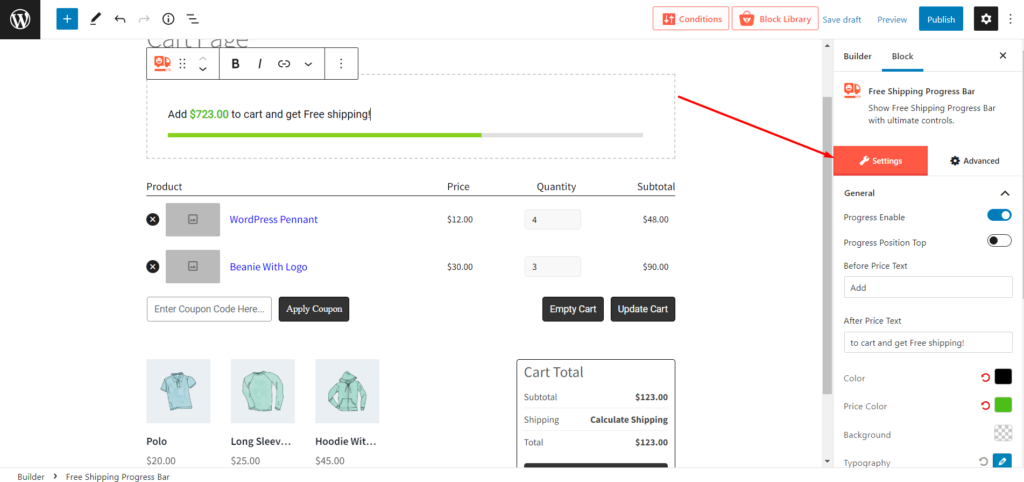
Aggiungi la barra di avanzamento della spedizione gratuita
ProductX offre anche un blocco della barra di avanzamento insieme a tutti gli altri blocchi. Ma cosa rappresenta questa barra di avanzamento?
Probabilmente sai che WooCommerce ci consente di aggiungere un'opzione di spedizione gratuita a seconda dell'importo minimo dell'ordine. In modo che gli acquirenti possano godere della spedizione gratuita soddisfacendo i criteri.
Con questa funzione, puoi attirare gli acquirenti ad aggiungere più prodotti ai carrelli con conseguente aumento del valore medio dell'ordine.
Tuttavia, WooCommerce non ci consente di visualizzare l'importo minimo dell'ordine per la spedizione gratuita. Ma vuoi mostrarlo giusto? Non preoccuparti, ProductX ti copre le spalle. Puoi semplicemente aggiungere il componente aggiuntivo della barra di avanzamento della spedizione gratuita per evidenziarlo e incoraggiare gli utenti ad acquistare il prodotto.
Quindi, decidi dove vuoi aggiungere il blocco e fai clic sull'icona più. Quindi seleziona il blocco della barra di avanzamento e verrà aggiunto alla posizione desiderata. Ad esempio, lo aggiungo nella parte superiore della pagina del carrello. Ma come ho detto puoi aggiungerlo in qualsiasi posizione nella pagina del carrello.

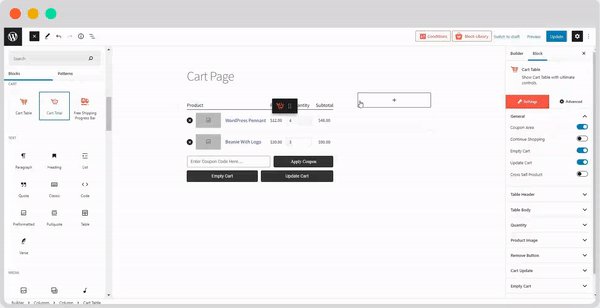
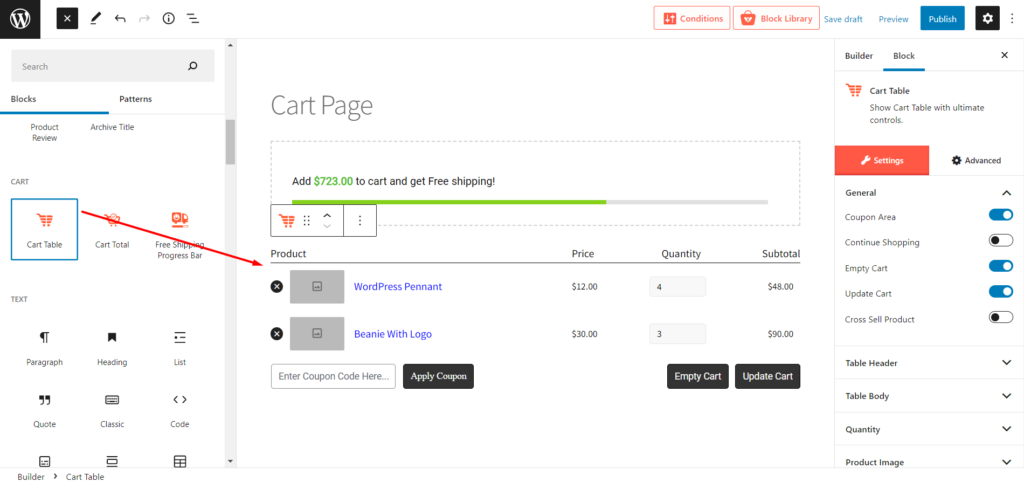
Aggiungi la tabella del carrello
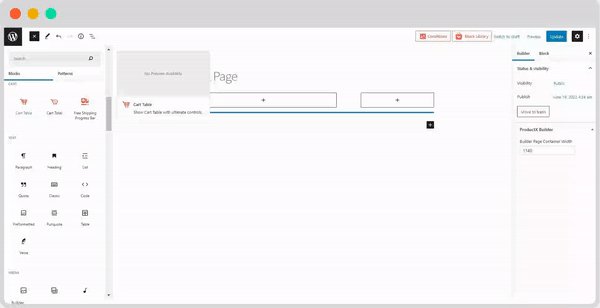
Prima di tutto, dobbiamo aggiungere la tabella del carrello. Per questo, ProductX offre un blocco della tabella del carrello. Per aggiungere questo blocco:
- Durante la modifica del modello del carrello, fare clic sull'icona più
- Scorri verso il basso e clicca sulla tabella del carrello del blocco

Dopo aver cliccato sul blocco, questo verrà automaticamente aggiunto con del contenuto fittizio. Non preoccuparti, il contenuto verrà sostituito con le informazioni esatte sul prodotto dopo aver aggiunto i prodotti al carrello. Avrai tutti i pulsanti essenziali necessari per una pagina del carrello inattiva. E, naturalmente, puoi anche modificare tutti gli elementi in base alle tue esigenze. Ne parleremo tra poco. Per ora, continuiamo a personalizzare la pagina.
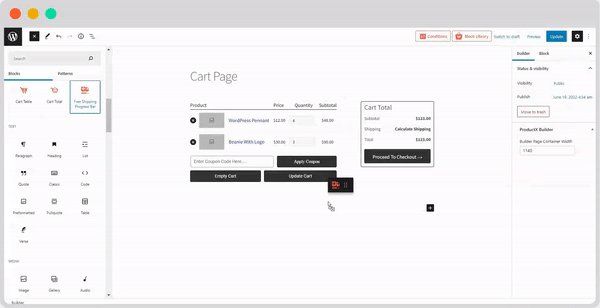
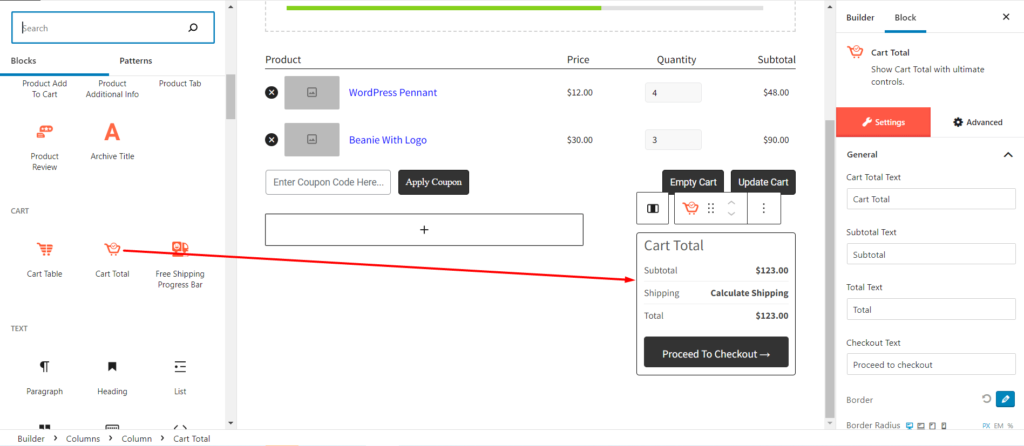
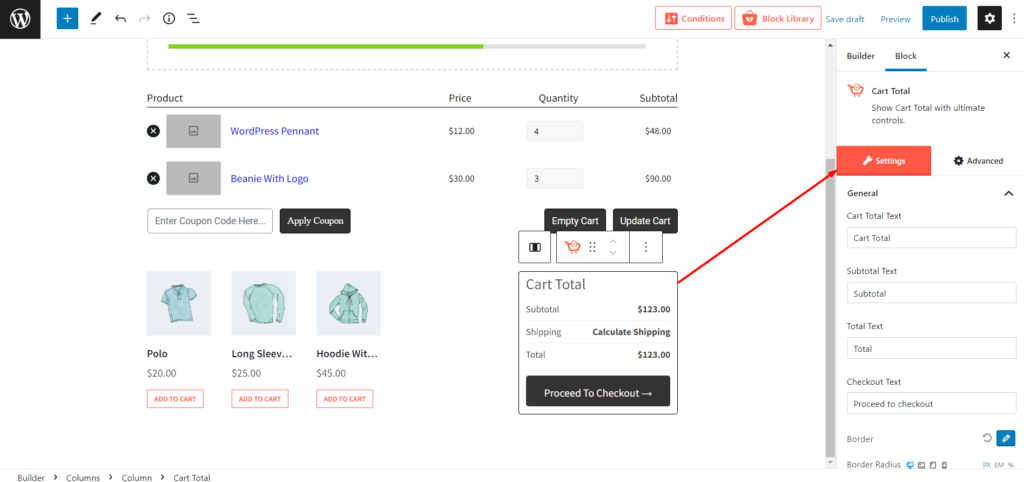
Aggiungi il totale del carrello
Dopo aver aggiunto la tabella del carrello abbiamo aggiunto anche il totale del carrello giusto? Non preoccuparti ProductX offre anche il blocco totale del carrello. Poiché stiamo modificando il modello utilizzando Gutenberg, possiamo organizzare i blocchi in base alle nostre esigenze. Ad esempio, aggiungerò il blocco totale del carrello seguendo un layout standard. Puoi anche seguirlo se lo desideri.
- Fare clic sull'icona Più
- Aggiungi un blocco Colonna Gutenberg con una razione 70/30
- Quindi aggiungi il blocco totale del carrello nell'area destra della colonna

Ora puoi vedere che la pagina del carrello segue uno standard. Tuttavia, puoi anche organizzarlo in modo diverso.

La personalizzazione della Pagina del carrello è stata completata. Ora fai clic sul pulsante Pubblica. Aggiungi alcuni prodotti al carrello e verifica la visualizzazione in tempo reale della pagina del carrello. Continua a leggere i post del blog per scoprire come modificare la pagina del carrello.
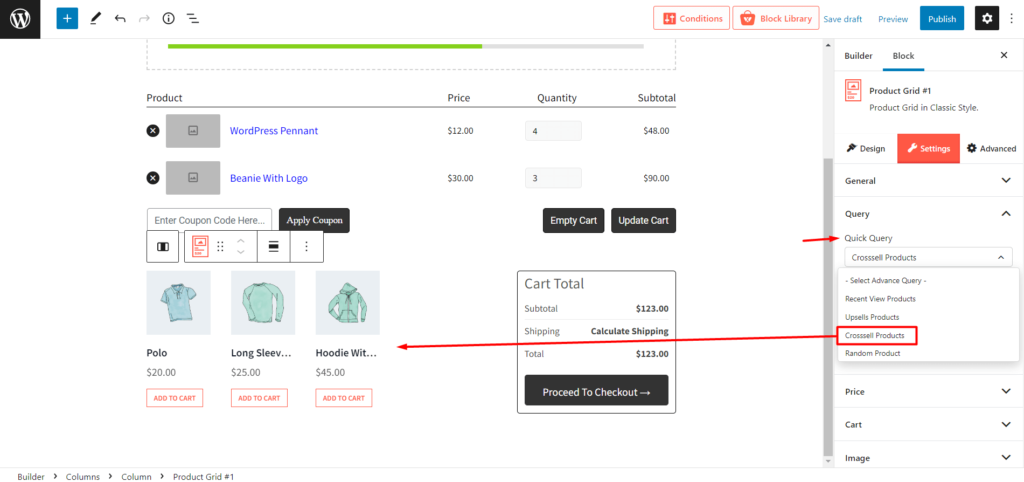
Mostra prodotti di vendita incrociata
Come forse saprai, la pagina del carrello WooCommerce predefinita mostra i prodotti di vendita incrociata. Puoi anche fare la pagina del carrello personalizzata.

Tuttavia, puoi anche aggiungere blocchi di prodotti di PostX e ordinare i prodotti come vendita incrociata utilizzando la funzione di query del prodotto.
Passaggio 5. Modifica la pagina del carrello di WooCommerce
Ora è il momento di discutere la parte principale di questo post del blog: come modificare la pagina del carrello di WooCommerce. Lo sviluppo di ProductX ha fatto un ottimo lavoro abilitando le opzioni per modificare tutti gli elementi dei blocchi della pagina del carrello. Perché senza l'opzione di modifica la pagina del carrello personalizzata non ha alcun senso.
Quindi, senza ulteriori indugi, iniziamo a esplorare le opzioni di modifica.
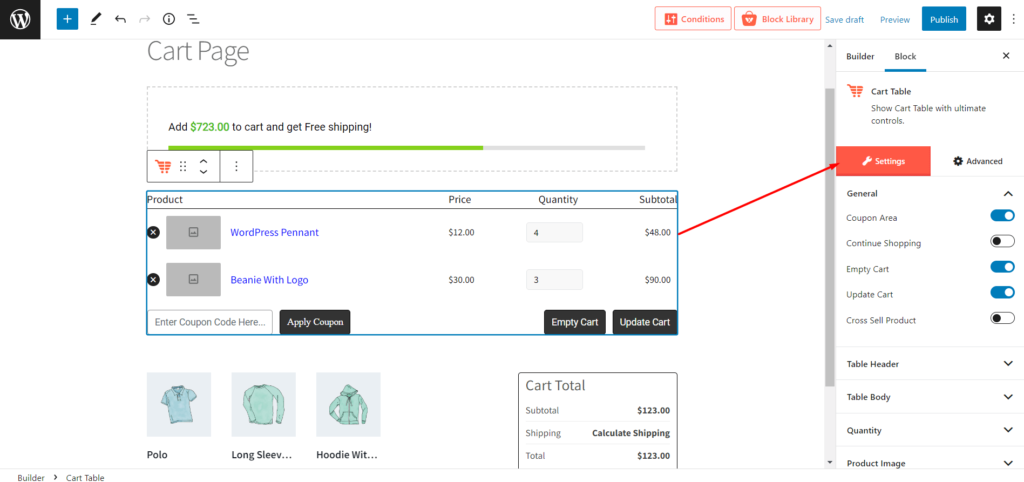
Opzioni di modifica della tabella del carrello

Dopo aver aggiunto il blocco della tabella del carrello, vedrai un'opzione di modifica. Prima di tutto, puoi nascondere o mostrare il pulsante dalle impostazioni generali. Se hai abilitato qualsiasi pulsante. ci sarà un pulsante dedicato per quel pulsante da lì puoi personalizzare tutti gli elementi inclusi i colori del testo, i colori di sfondo, i colori al passaggio del mouse, la tipografia, il padding, ecc.
Opzioni di edizione del totale del carrello
Il blocco Cart Total include anche tutti i tipi di opzioni di modifica tra cui tipografia, colore del testo, colore di sfondo, colore al passaggio del mouse, riempimento, ecc.

Opzioni di edizione del blocco di spedizione gratuito
Le opzioni dell'edizione Blocco spedizione gratuita iniziano con l'abilitazione o la disabilitazione e la regolazione della posizione della linea di avanzamento. Quindi puoi anche modificare il testo, il colore, la tipografia, il raggio del bordo, il riempimento, ecc.

Conclusione
Si tratta di creare e modificare la pagina del carrello di WooCommerce. Ora puoi iniziare a creare la pagina del carrello desiderata con stile e incoraggiare gli acquirenti ad aggiungere prodotti di vendita incrociata al carrello. Sentiti libero di commentare di seguito se incontri difficoltà durante l'utilizzo di ProductX Cart Builder.

Qual è il miglior plug-in Post Grid per WordPress

Come impostare WooCommerce Call for Price Button

Presentazione di ProductX Pro: un blocco WooCommerce di Gutenberg

Come aggiungere post in primo piano in WordPress?
