Come modificare le pagine WooCommerce (nessuna codifica richiesta)
Pubblicato: 2023-06-21Vuoi modificare le pagine di WooCommerce senza scrivere codice?
WooCommerce crea molte pagine per visualizzare i prodotti e aggiungere funzionalità del carrello al tuo negozio. Piccoli miglioramenti a queste pagine possono comportare un aumento delle vendite e un minore abbandono del carrello per il tuo negozio.
In questo articolo, ti mostreremo come modificare facilmente le pagine di WooCommerce per aumentare le vendite senza alcuna competenza di programmazione.

Perché modificare le pagine WooCommerce per il tuo negozio online?
WooCommerce crea molte pagine per visualizzare prodotti, negozi, account, checkout e funzionalità del carrello per il tuo negozio online.
Per impostazione predefinita, il tuo tema WordPress controlla l'aspetto di queste pagine. Ci sono un sacco di fantastici temi WooCommerce tra cui puoi scegliere.
Tuttavia, la modifica di queste pagine potrebbe non essere così semplice come sembra.
Ad esempio, potresti non essere in grado di mostrare prodotti aggiuntivi, aggiungere funzionalità di upsell, modificare il layout e altro ancora.
È qui che entra in gioco SeedProd. È l'ultimo plug-in per la creazione di pagine WooCommerce che ti consente di utilizzare uno strumento intuitivo di trascinamento della selezione per progettare le tue pagine WooCommerce.

La prima cosa che devi fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
Per i diversi metodi in questo articolo, utilizzeremo la versione SeedProd Pro, in quanto ha le funzionalità necessarie per modificare le pagine WooCommerce.
Dopo l'attivazione, è necessario visitare la pagina SeedProd »Impostazioni per inserire la chiave di licenza del plug-in. Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd.

Dopo aver inserito la chiave di licenza, sei a posto. Ora puoi modificare e creare pagine WooCommerce altamente ottimizzate per il tuo negozio online.
Detto questo, diamo un'occhiata a come modificare le pagine di WooCommerce, passo dopo passo.
È possibile fare clic su uno dei collegamenti sottostanti per passare a qualsiasi metodo desiderato:
- Crea un tema WooCommerce completamente personalizzato
- Personalizza la pagina di pagamento di WooCommerce
- Personalizza il modulo di pagamento di WooCommerce
- Aggiungi il pagamento in una pagina in WooCommerce
- Aggiungi un carrello scorrevole a WooCommerce
- Personalizza la pagina del carrello di WooCommerce
- Modifica le pagine dei prodotti WooCommerce
- Personalizza la pagina del negozio per il tuo negozio WooCommerce
- Personalizza la pagina di ringraziamento di WooCommerce
Crea un tema WooCommerce completamente personalizzato
SeedProd viene fornito con un generatore di temi WooCommerce completo integrato. Ciò ti consente di sostituire il tuo tema WooCommerce con uno personalizzato.
Il vantaggio di questo approccio è che ottieni maggiore flessibilità quando modifichi il tuo tema WooCommerce. Puoi modificare qualsiasi pagina utilizzando un semplice strumento di trascinamento della selezione.
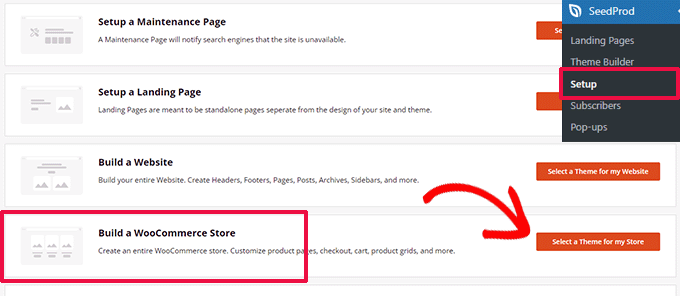
Per iniziare, vai semplicemente alla pagina SeedProd »Configurazione e fai clic sul pulsante "Seleziona un tema per il mio negozio" accanto all'opzione "Crea un negozio WooCommerce".

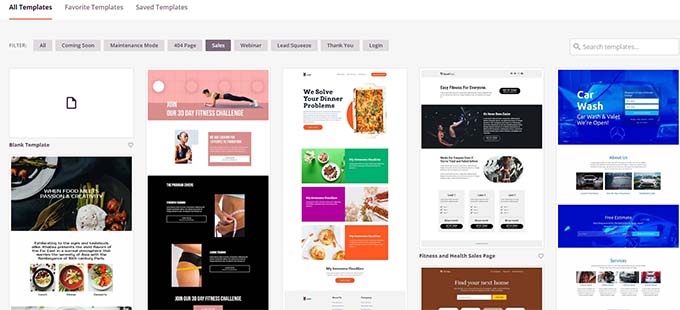
Successivamente, il plug-in ti mostrerà molti temi WooCommerce pronti all'uso che puoi utilizzare come punto di partenza.
Basta fare clic su un modello per selezionarlo.

Ogni tema WooCommerce o WordPress è una raccolta di modelli che mostrano diverse aree del tuo sito web o negozio online.
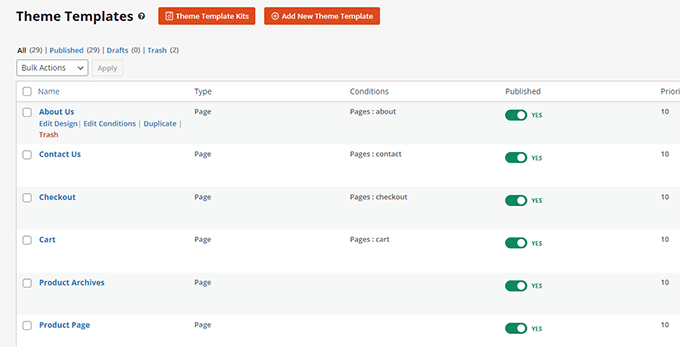
SeedProd ora genererà quei modelli per il tuo tema e ti mostrerà un elenco di essi.

Ora puoi portare il mouse su un modello e fare clic sul collegamento "Modifica design" per iniziare a modificarlo.
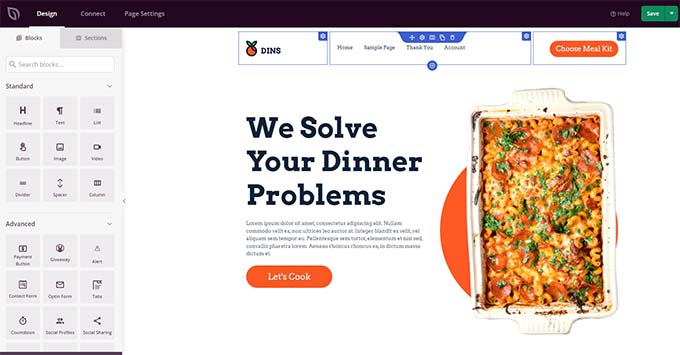
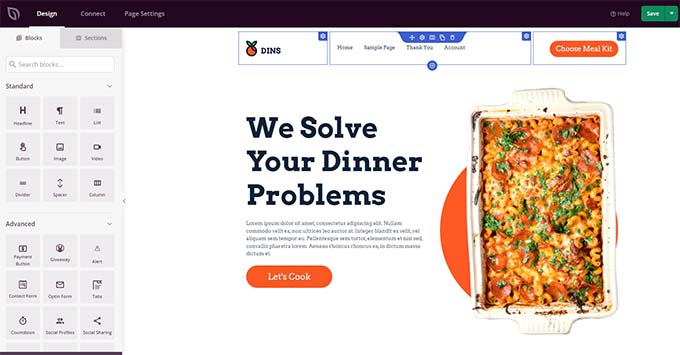
Questo avvierà l'interfaccia del generatore di pagine SeedProd.

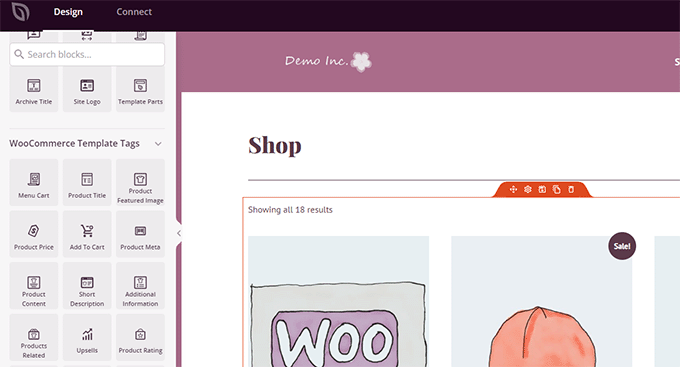
Puoi aggiungere tutti gli elementi costitutivi comuni del sito Web dalla colonna di sinistra. A destra, vedrai un'anteprima dal vivo della pagina che stai modificando.
Puoi anche semplicemente puntare e fare clic su qualsiasi elemento per modificarlo.

SeedProd viene fornito con tutti i blocchi WooCommerce di cui avrai bisogno per creare un tema WooCommerce orientato alle vendite.
Una volta che hai finito di apportare modifiche a un modello, fai semplicemente clic sul pulsante "Salva" per memorizzare le modifiche.

Ripeti semplicemente il processo per modificare altri modelli nel tuo tema WooCommerce personalizzato.
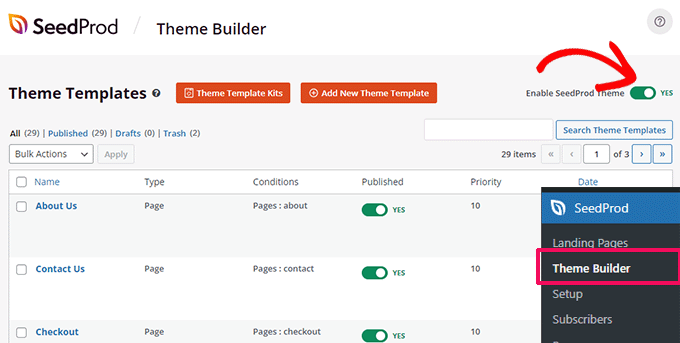
Una volta che hai finito di modificare tutte le pagine, vai alla pagina SeedProd »Theme Builder e attiva l'interruttore 'Abilita tema SeedProd'.

Il tuo tema WooCommerce personalizzato ora sostituirà il tuo tema WooCommerce esistente.
Ora puoi visitare il tuo sito Web WordPress per vederlo in azione.

Per saperne di più, consulta il nostro tutorial completo su come creare un tema WordPress personalizzato senza codifica.
D'altra parte, se vuoi continuare a utilizzare il tuo tema WooCommerce esistente e modificare solo alcune parti del tuo sito Web, continua a leggere.
Personalizza la pagina di pagamento di WooCommerce
La pagina di pagamento in qualsiasi negozio di e-commerce è uno dei passaggi più significativi nel percorso del cliente.
Per impostazione predefinita, WooCommerce viene fornito con una semplice esperienza di pagamento, che non è ottimizzata per le vendite e le conversioni.

Piccole modifiche alla pagina di pagamento possono aiutarti ad aumentare le vendite e ridurre l'abbandono del carrello nel tuo negozio.
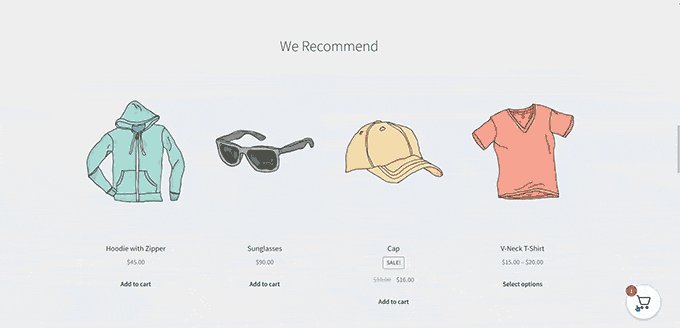
Ad esempio, puoi mostrare i prodotti correlati con un pulsante "Aggiungi al carrello" nella pagina di pagamento in modo che gli utenti possano vedere anche qualcos'altro che desiderano acquistare.
Per creare la tua pagina di pagamento personalizzata, vai su SeedProd »Pagine di destinazione e fai clic su "Aggiungi nuova pagina di destinazione".

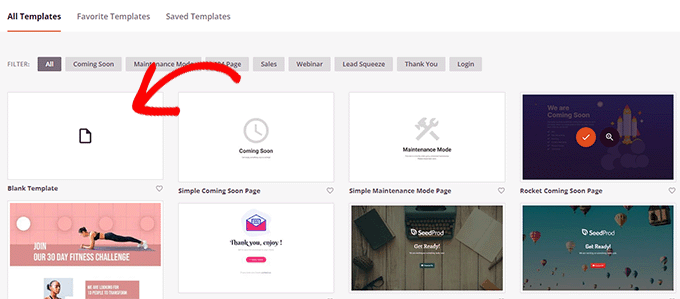
Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
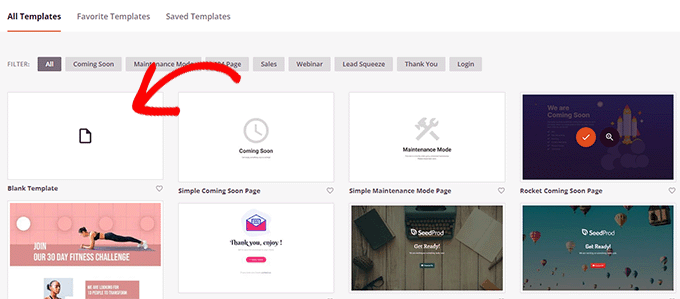
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare una pagina di pagamento, oppure puoi iniziare con un modello vuoto.

Useremo il modello vuoto per questo tutorial, ma puoi sceglierne uno che ti piace.
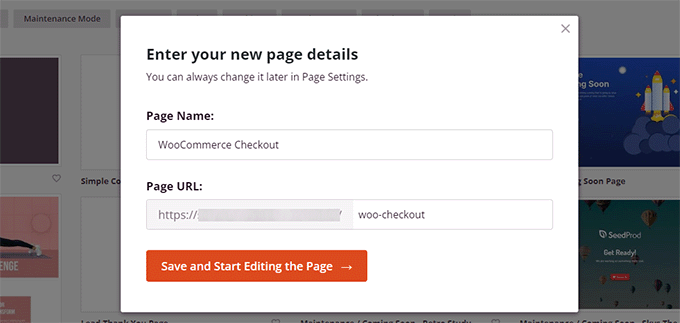
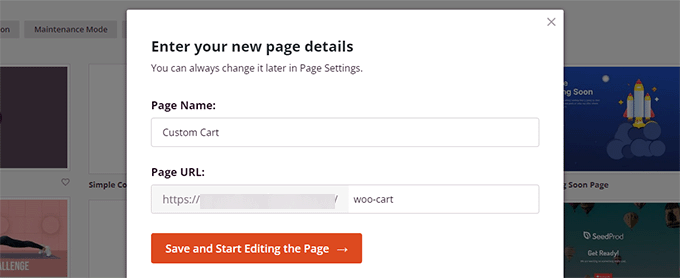
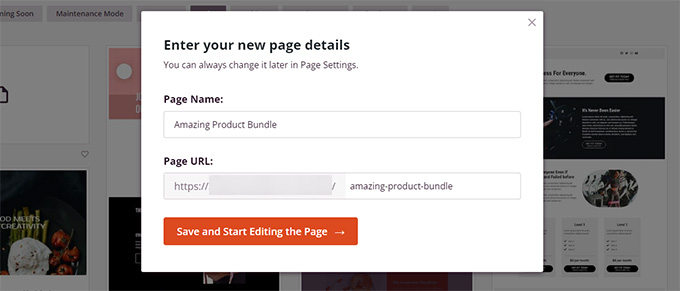
Successivamente, dovrai fornire un titolo e un URL per la pagina. Puoi utilizzare qualsiasi cosa che ti aiuti a identificare facilmente questa pagina.

Fai clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.
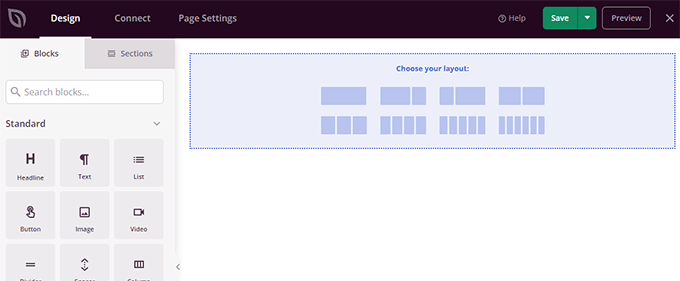
Questo avvierà l'interfaccia del generatore di pagine di SeedProd, in cui puoi semplicemente trascinare e rilasciare i blocchi per creare il layout della tua pagina.

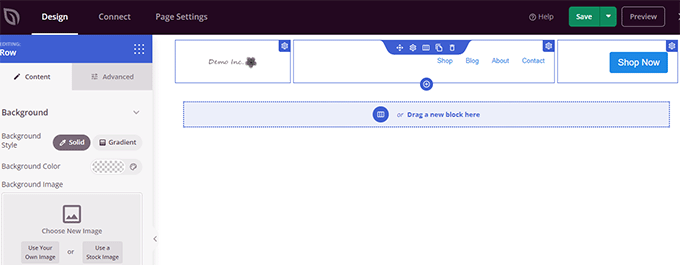
Innanzitutto, dovresti aggiungere un'intestazione e quindi personalizzarla con il tuo marchio.
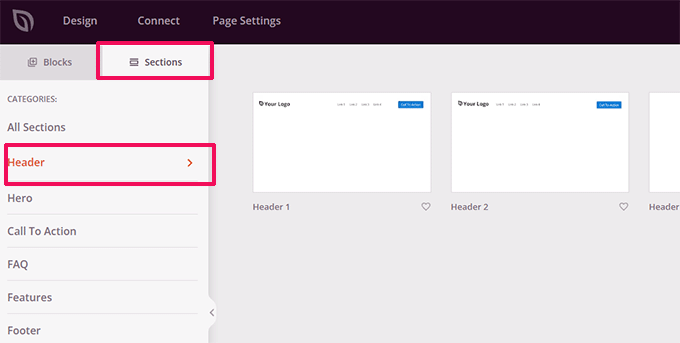
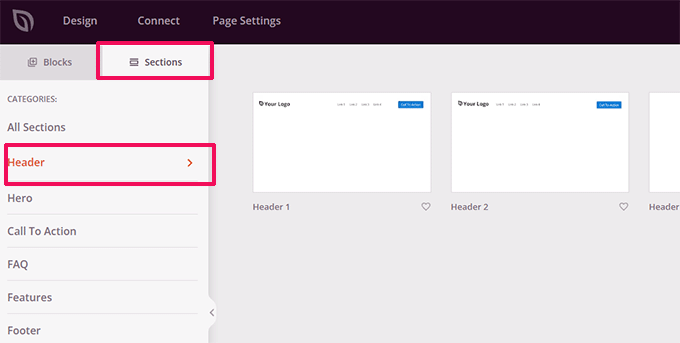
SeedProd viene fornito con sezioni, che sono raccolte di blocchi che vengono spesso utilizzati insieme. Per aggiungere una sezione di intestazione, fai clic sulla scheda "Sezioni" e seleziona la categoria "Intestazione".

Quindi, porta il mouse su un'intestazione e fai clic sul pulsante "Aggiungi (+)" per inserirla nella tua pagina.
Ora puoi modificare la sezione dell'intestazione semplicemente facendo clic su ciascun blocco e sostituendolo con il tuo logo, menu e invito all'azione.

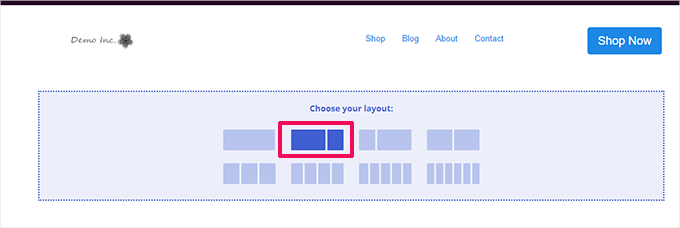
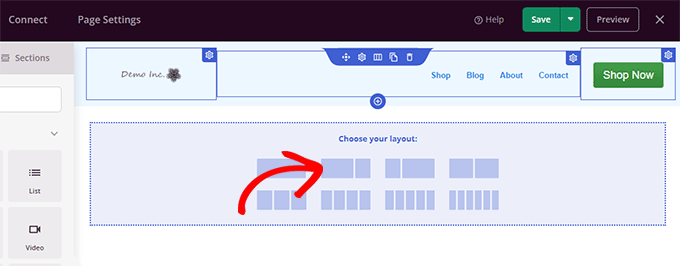
Una volta che sei soddisfatto dell'intestazione, devi aggiungere un layout a due colonne.
Puoi utilizzare questo layout a due colonne per visualizzare il modulo di pagamento e vendere prodotti, testimonianze e altri elementi.

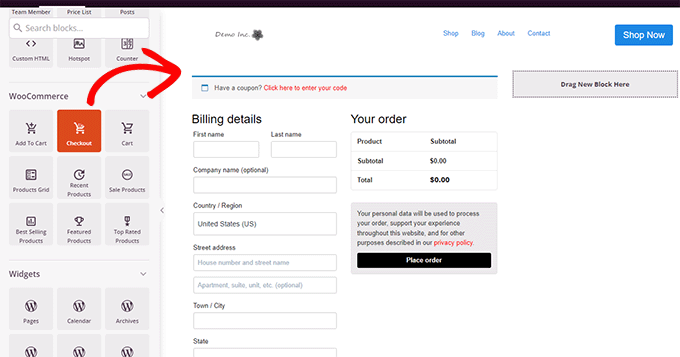
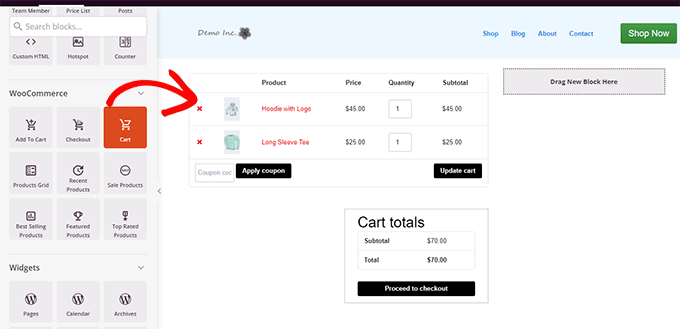
Successivamente, devi aggiungere il blocco Checkout dal menu a sinistra.
Aggiungilo alla colonna di sinistra, che è più ampia e apparirà per prima sui dispositivi mobili.

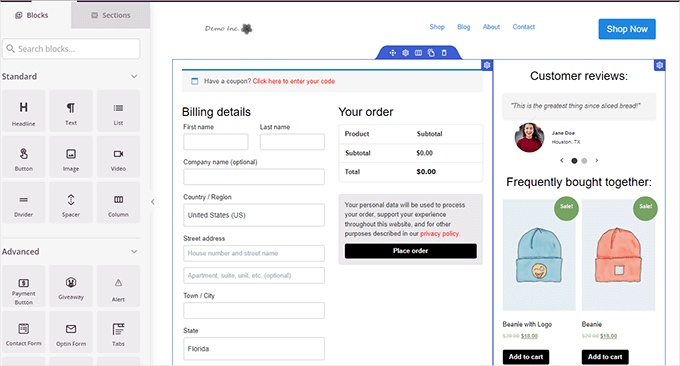
Successivamente, è necessario aggiungere blocchi alla colonna di destra. Questa è l'area che puoi utilizzare per convincere gli utenti a completare l'acquisto.
Puoi aggiungere un blocco di testimonianze qui o mostrare i tuoi prodotti più popolari.

Ecco alcune altre cose che puoi aggiungere alla tua pagina di pagamento per migliorarla e ottenere conversioni più elevate:
- Fidati dei badge come i badge di pagamento sicuri forniti da PayPal e Stripe
- Più prove sociali, come l'attività dei clienti in tempo reale
- Il blocco delle recensioni aziendali in SeedProd per visualizzare le recensioni di Google
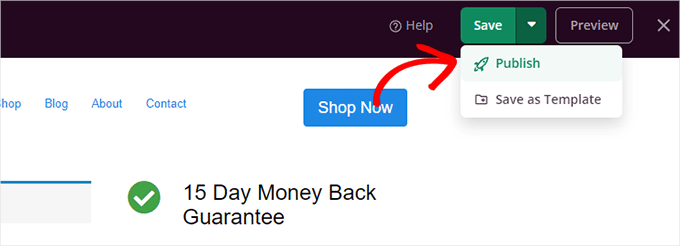
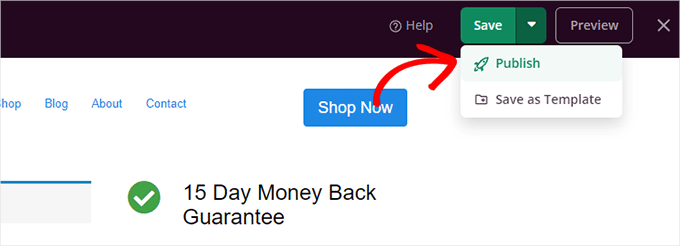
Una volta terminata la modifica della pagina di pagamento, non dimenticare di fare clic sulla freccia accanto a "Salva" e quindi su "Pubblica" nell'angolo in alto a destra dello schermo.

Successivamente, devi dire a WooCommerce di iniziare a utilizzare la tua pagina di pagamento personalizzata per tutti i clienti.
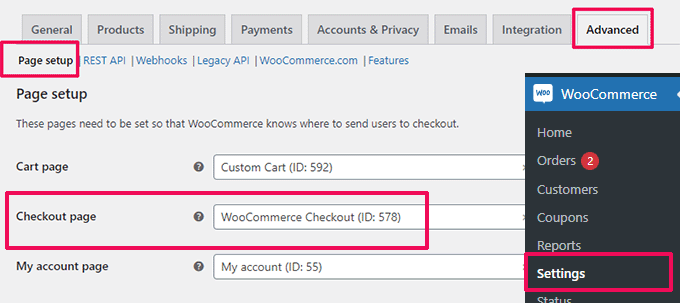
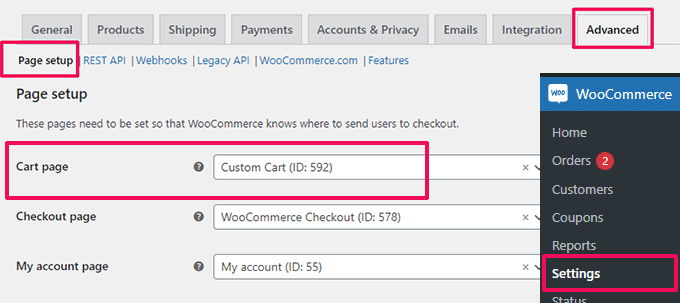
Vai alla pagina WooCommerce »Impostazioni e passa alla scheda 'Avanzate'.

Nella scheda "Imposta pagina", seleziona la tua pagina di pagamento personalizzata per l'opzione "Pagina di pagamento". Non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le tue impostazioni.
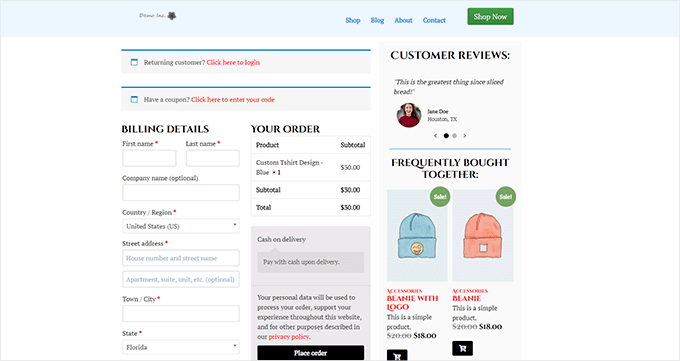
Ora puoi andare al tuo negozio in una nuova scheda del browser e provare la nuova esperienza di pagamento aggiungendo un prodotto al carrello.

Per maggiori dettagli, puoi consultare il nostro tutorial sulla personalizzazione della pagina di pagamento di WooCommerce.
Suggerimento bonus: vuoi vedere come sta andando la tua nuova pagina del carrello? Guarda il nostro tutorial sul monitoraggio delle conversioni di WordPress per principianti per tenere traccia di tutte le tue conversioni.
Personalizza il modulo di pagamento di WooCommerce
La pagina di pagamento è una delle aree in cui molti utenti abbandonano i carrelli.
Il modo più semplice per assicurarsi che gli utenti completino i loro acquisti è offrire una migliore esperienza di pagamento.
È qui che FunnelKit può aiutarti. È uno dei migliori costruttori di canalizzazioni di vendita per WooCommerce che ti consente di ottimizzare canalizzazioni, pagine di pagamento, esperienza del carrello e altro ancora.

Ha dozzine di modelli, una procedura guidata per la creazione di imbuti e la modifica con trascinamento della selezione per il carrello e le pagine di pagamento.
Innanzitutto, devi iscriverti a un piano FunnelKit visitando il loro sito web.
Nota: avrai bisogno almeno del piano Plus per sbloccare canalizzazioni di vendita, upsell, aumenti degli ordini e altre funzionalità.
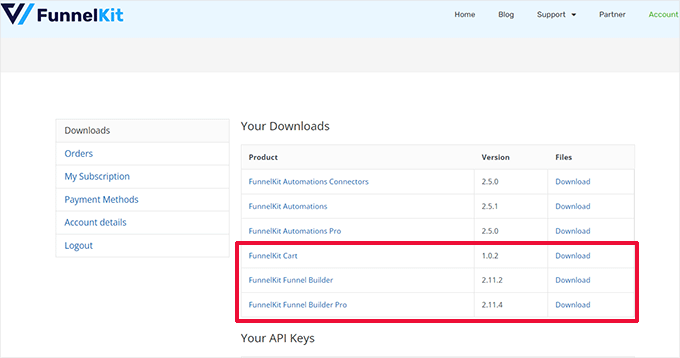
Successivamente, è necessario installare e attivare i plug-in FunnelKit Builder e FunnelKit Builder Pro. Puoi trovarli sotto il tuo account sul sito web di FunnelKit.

Ho bisogno di aiuto? Guarda il nostro tutorial su come installare un plugin per WordPress.
Al momento dell'attivazione, ti verrà chiesto di fornire le chiavi di licenza del plug-in. Puoi trovarli nella stessa pagina dei download sotto il tuo account sul sito web di FunnelKit.
Una volta terminato, sei pronto per personalizzare il modulo di pagamento di WooCommerce.
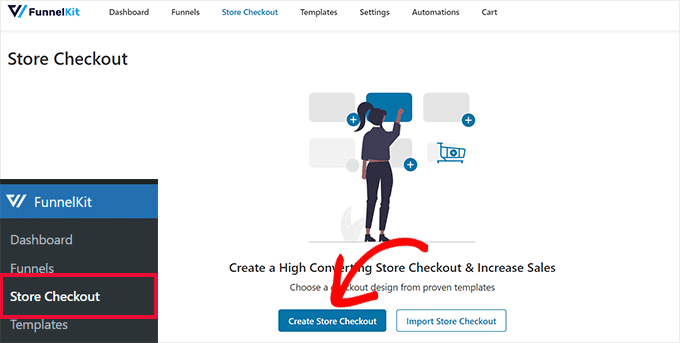
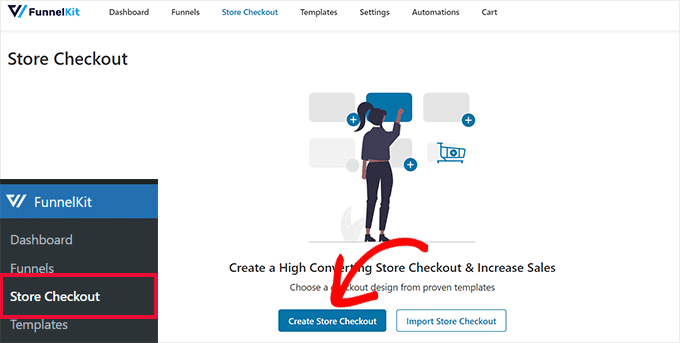
Basta andare alla pagina FunnelKit »Store Checkout nella dashboard di amministrazione di WordPress e fare clic sul pulsante 'Create Store Checkout'.

Nella schermata successiva, devi prima scegliere l'interfaccia dell'editor.
I modelli FunnelKit possono essere modificati con l'editor Gutenberg predefinito, Elementor, Divi, Oxygen o qualsiasi altro generatore di pagine utilizzando codici brevi.
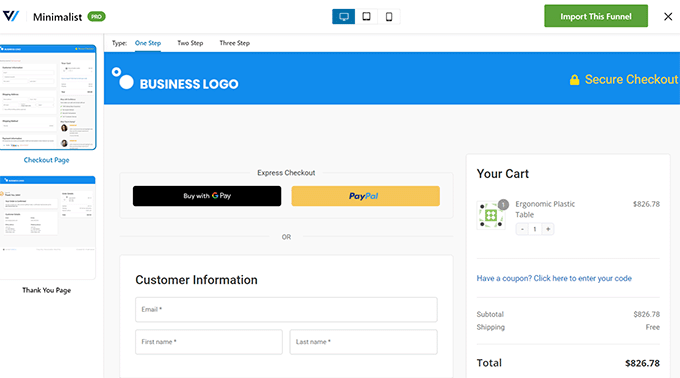
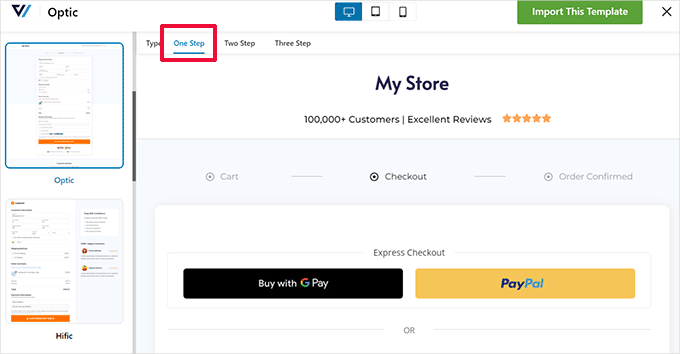
Successivamente, devi scegliere un modello. Ci sono dozzine di bellissimi modelli tra cui scegliere. Basta fare clic sul pulsante "Anteprima" per vedere un'anteprima dal vivo del modello.
Puoi scegliere tra una pagina di pagamento in un solo passaggio o in più passaggi nell'anteprima. Successivamente, fai semplicemente clic sul pulsante "Importa questa canalizzazione" in alto.

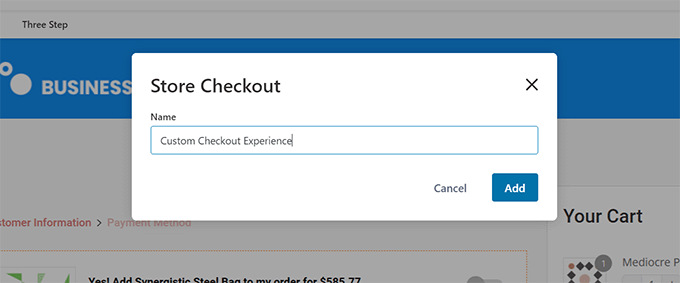
Successivamente, ti verrà chiesto di inserire un nome per la tua canalizzazione.
Puoi chiamarlo qualsiasi cosa ti aiuti a identificarlo in seguito. Quindi, fare clic sul pulsante "OK" per continuare.

FunnelKit ora creerà la tua pagina di pagamento personalizzata.
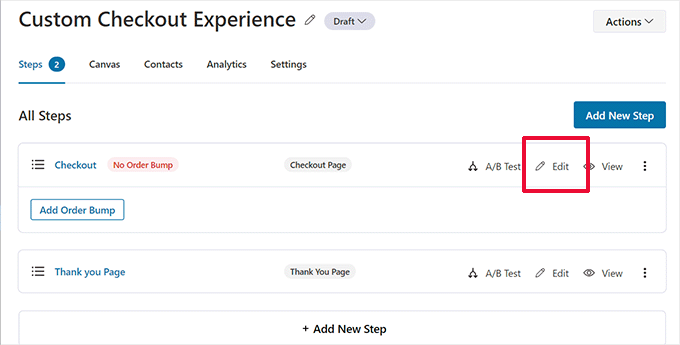
Successivamente, vedrai la dashboard della pagina. Da qui, puoi modificare la tua pagina di pagamento, aggiungere altri passaggi o aggiungere un aumento dell'ordine.

La modifica di una pagina la aprirà nell'editor che hai scelto in precedenza.
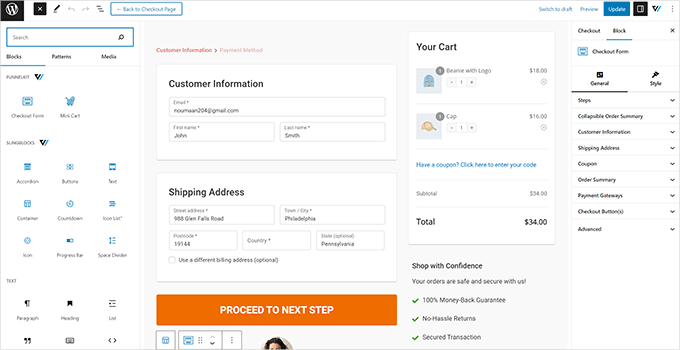
Per questo tutorial, abbiamo scelto Gutenberg. Ogni elemento nella pagina di pagamento è un blocco che puoi modificare semplicemente facendo clic per selezionarlo.

Puoi anche aggiungere nuovi blocchi facendo clic sul pulsante "Aggiungi blocco".
Una volta terminate le modifiche, non dimenticare di fare clic sul pulsante "Aggiorna".
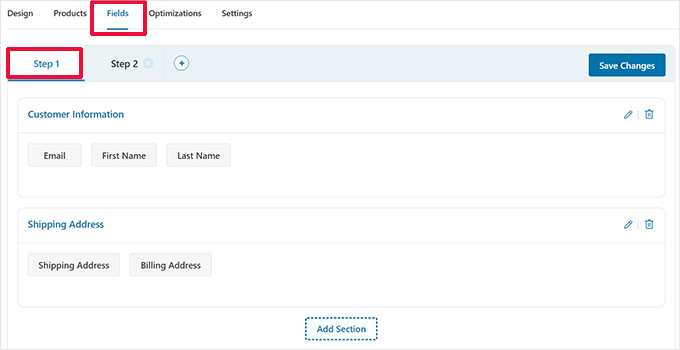
Questo ti riporterà alla dashboard della pagina Checkout. Da qui, devi passare alla scheda "Campi".

Qui è dove puoi modificare i campi del modulo di pagamento. In questo esempio, stiamo utilizzando un modulo di pagamento in due passaggi. Ciò consente di acquisire le informazioni di contatto prima del pagamento.
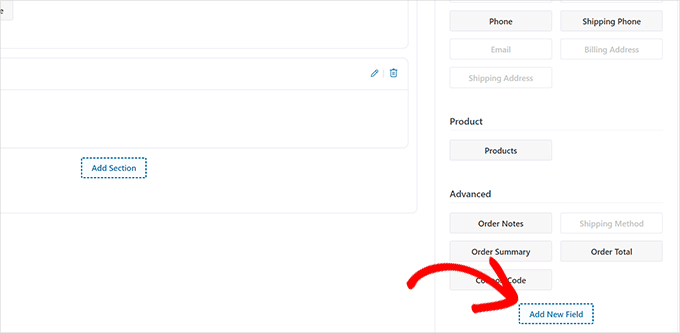
Puoi anche aggiungere nuovi campi modulo dalla colonna di destra. Per impostazione predefinita, il plug-in mostra i campi di pagamento comunemente utilizzati.
Tuttavia, puoi fare clic sul pulsante "Aggiungi nuovo campo" per aggiungere un campo modulo personalizzato.

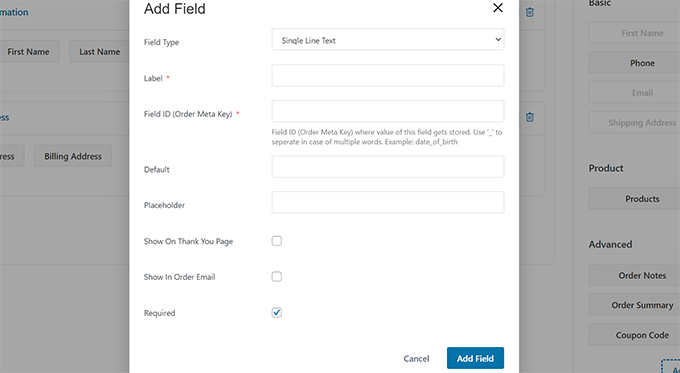
Questo mostrerà un popup in cui puoi scegliere il tipo di campo, fornire una meta chiave e inserire un'etichetta.
Puoi anche rendere il campo "obbligatorio" e assegnarlo alla pagina di pagamento o di ringraziamento.

Non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni del modulo.
FunnelKit viene fornito con una serie di ottimizzazioni che puoi aggiungere alla tua pagina di pagamento per un'esperienza più fluida.
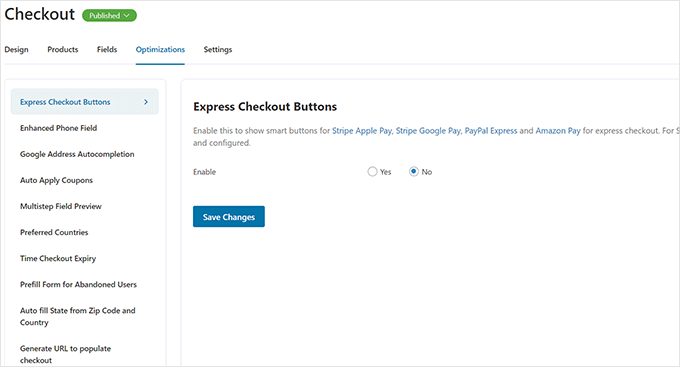
Basta passare alla pagina "Ottimizzazioni" e vedrai un elenco di ottimizzazioni che puoi applicare alla pagina di pagamento.

È sufficiente fare clic su un'ottimizzazione per configurarla, quindi fare clic sul pulsante "Salva modifiche" per memorizzare le modifiche.
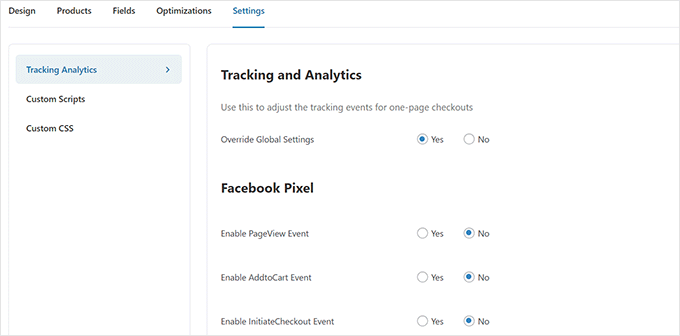
Successivamente, passa alla scheda "Impostazioni" per abilitare Analytics, pixel di Facebook, script personalizzati o CSS nella canalizzazione di pagamento.

Non dimenticare di fare clic sul pulsante "Salva modifiche" per applicare le modifiche.
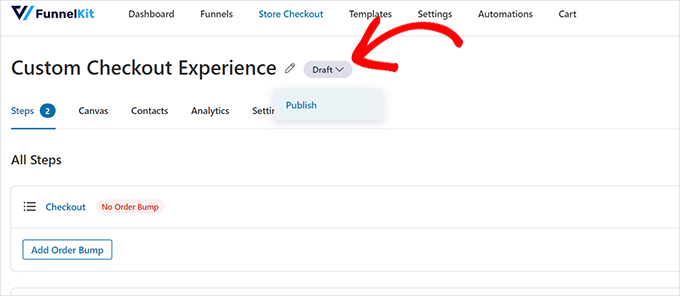
Infine, devi fare clic sul pulsante "Bozza" accanto al titolo della pagina di pagamento e modificarlo in "Pubblica". Questo sostituirà la tua pagina di pagamento esistente con la canalizzazione personalizzata che hai appena creato.

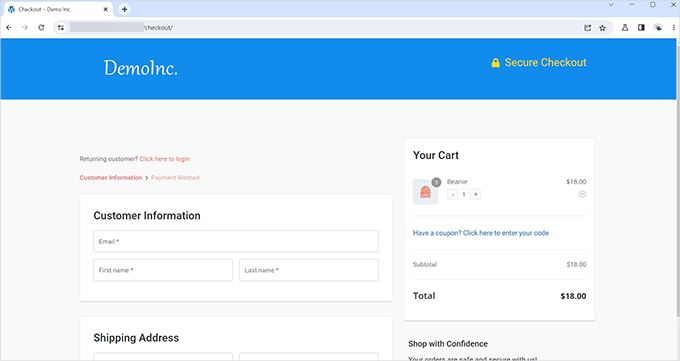
Ora puoi visitare il tuo negozio in una nuova scheda del browser per testare l'esperienza di pagamento personalizzata che hai creato.
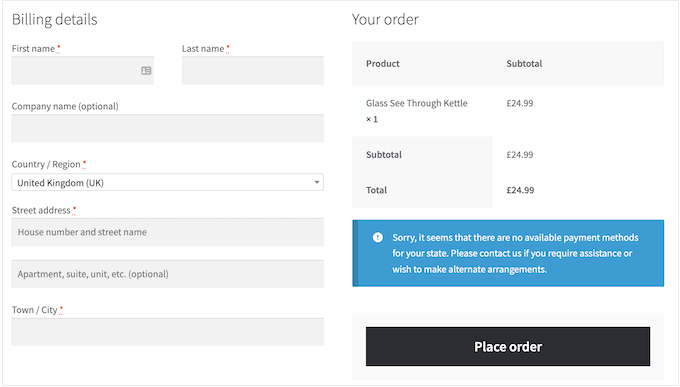
Ecco come appariva sul nostro sito web dimostrativo.

Aggiungi il pagamento in una pagina in WooCommerce
FunnelKit ti consente anche di creare un'esperienza di pagamento di una pagina.
Devi visitare la pagina FunnelKit »Store Checkout e fare clic su "Crea Store Checkout".

Nella selezione del modello, fai semplicemente clic sull'opzione "One-Step" in alto.

Successivamente, fai clic sul pulsante "Importa questa canalizzazione" per continuare.

Puoi quindi continuare a modificare il modello nel tuo editor preferito. Vedere la sezione precedente di questo tutorial per istruzioni più dettagliate.
Aggiungi un carrello scorrevole a WooCommerce
La maggior parte dei temi WooCommerce viene fornita con una pagina del carrello separata. Questa esperienza con il carrello aggiunge attrito alle esperienze di acquisto e pagamento.
Se gli utenti devono modificare la qualità del prodotto o rimuovere articoli dal carrello, devono lasciare la pagina che stanno visualizzando per aggiornare il carrello.
Questo può essere risolto aggiungendo un carrello scorrevole in WooCommerce.
Un carrello scorrevole mostra un pulsante del carrello sullo schermo. Facendo clic sul pulsante viene visualizzato un menu a scorrimento con i prodotti che l'utente ha aggiunto al carrello.

Gli utenti possono ora modificare e aggiornare il carrello senza lasciare la pagina.
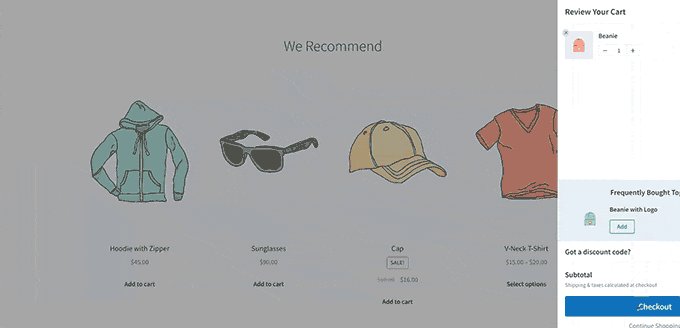
FunnelKit ha una bellissima funzione di carrello scorrevole che si integra perfettamente con il tuo negozio online. Puoi persino usarlo per vendere prodotti, incentivare il checkout, offrire sconti e altro ancora.
Innanzitutto, devi visitare il sito Web FunnelKit e registrarti per un account.
Nota: avrai bisogno almeno del piano Plus per accedere alle funzionalità del carrello scorrevole.
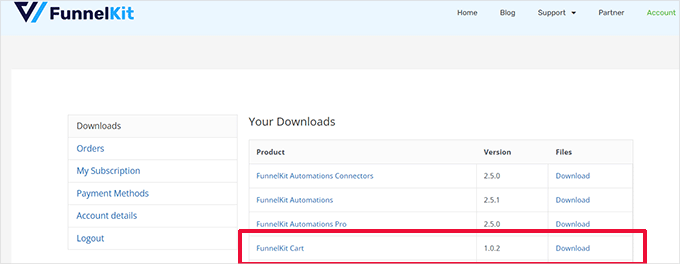
Dopo la registrazione, vai al tuo account sul sito Web FunnelKit per scaricare il plug-in FunnelKit Cart.

Successivamente, è necessario installare e attivare il plug-in. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
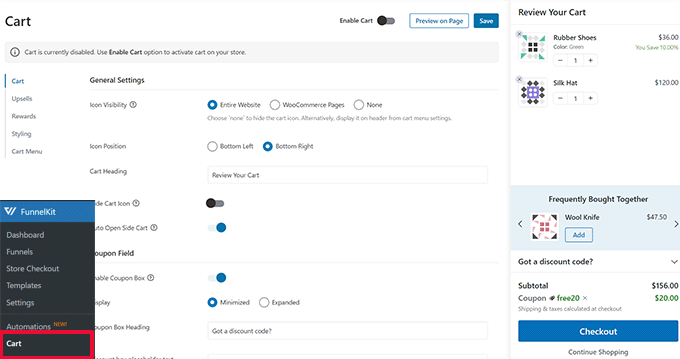
Una volta attivato il plugin, devi andare alla pagina FunnelKit »Carrello per configurare le impostazioni del carrello scorrevole.

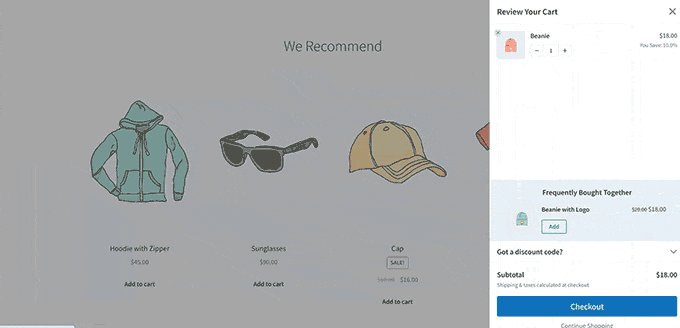
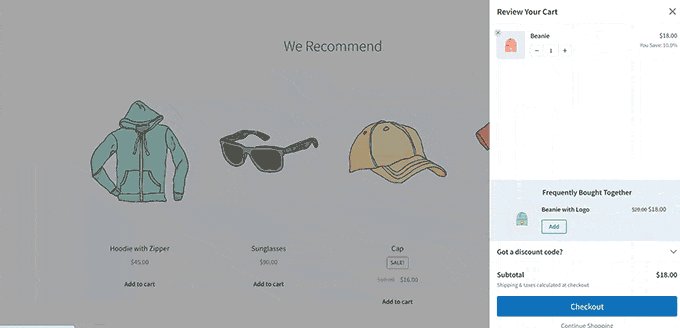
Da qui, vedrai molte opzioni alla tua sinistra e un'anteprima dal vivo di come apparirà il tuo carrello scorrevole.
FunnelKit offre tantissime opzioni di personalizzazione. Ad esempio, puoi scegliere tra diversi stili, selezionare le icone del carrello, modificare il testo dei pulsanti e altro ancora.
Puoi anche aggiungere prodotti di upsell o prodotti di cross-sell, offrire sconti e rendere l'esperienza del carrello molto più allettante.

Per pubblicare le modifiche, non dimenticare di fare clic sul pulsante "Salva".
Ora puoi visitare il tuo sito Web per testare il carrello scorrevole nel tuo negozio live.
Personalizza la pagina del carrello di WooCommerce
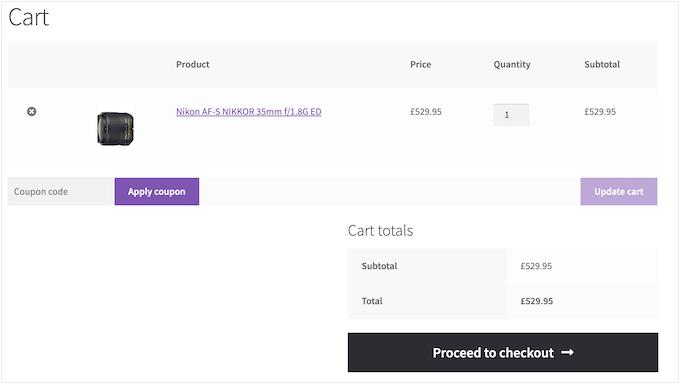
WooCommerce ha una pagina del carrello predefinita che consente agli utenti di continuare alla pagina di pagamento.
Per impostazione predefinita, mostra i prodotti che i clienti hanno aggiunto al carrello. Tuttavia, la ricerca mostra che oltre il 70% dei clienti lascia un negozio online senza completare l'acquisto.
I temi WooCommerce vengono spesso con una noiosa pagina del carrello senza ottimizzazione per le conversioni.

Personalizzando la pagina del carrello di WooCommerce, puoi facilmente ridurre l'abbandono del carrello e migliorare le vendite.
Per creare la tua pagina di pagamento personalizzata, vai su SeedProd »Landing Pages e fai clic su "Aggiungi nuova landing page".

Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare una pagina del carrello, oppure puoi iniziare con un modello vuoto.

Useremo il modello vuoto per questo tutorial.
Successivamente, dovrai fornire un titolo e un URL per la pagina. Puoi utilizzare qualsiasi cosa che ti aiuti a identificare facilmente questa pagina.

Questo avvierà l'interfaccia del builder SeedProd.
Puoi iniziare passando alla scheda "Sezioni" e aggiungendo un'intestazione al modello vuoto.

Successivamente, sentiti libero di puntare e fare clic per modificare l'area dell'intestazione a tuo piacimento.
Al di sotto di questo, devi aggiungere un layout a due colonne, che utilizzerai per aggiungere altri blocchi di pagine del carrello.

Successivamente, aggiungi il blocco "Carrello" alla colonna di destra.
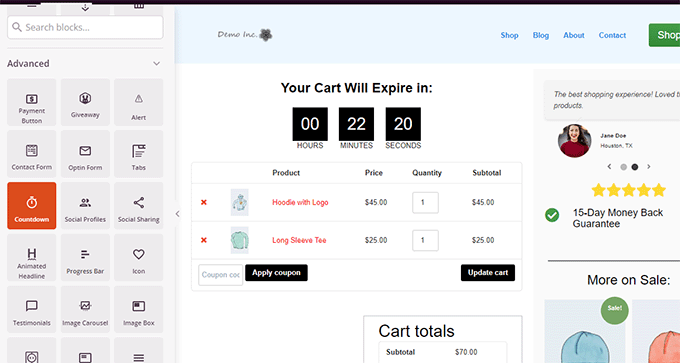
Ora, poiché il tuo carrello è attualmente vuoto, non mostrerà alcun prodotto. Vai al tuo negozio e aggiungi alcuni prodotti al carrello, quindi ricarica il generatore di pagine SeedProd.

Successivamente, puoi aggiungere altri elementi per migliorare la tua pagina del carrello.
Ad esempio, puoi iniziare aggiungendo testimonianze o aggiungere un conto alla rovescia per attivare l'effetto FOMO.

Sentiti libero di giocare aggiungendo blocchi diversi e modificando colori e larghezza.
Una volta terminata la modifica, non dimenticare di fare clic su "Salva e pubblica" in alto a destra dello schermo.

Successivamente, devi dire a WooCommerce di iniziare a utilizzare la pagina del carrello personalizzata per tutti i clienti.
Vai alla pagina WooCommerce »Impostazioni e passa alla scheda 'Avanzate'.

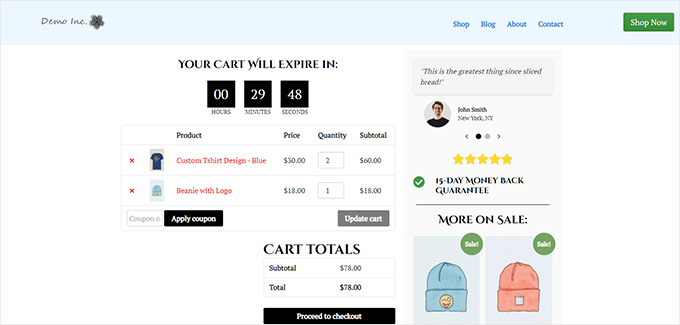
Ora puoi visitare il tuo negozio online in una nuova scheda del browser.
Inizia ad aggiungere alcuni prodotti, quindi vai alla pagina del carrello per vedere la tua nuova pagina del carrello in azione.

Modifica le pagine dei prodotti WooCommerce
I temi WooCommerce utilizzano lo stesso modello per visualizzare tutti i prodotti sul tuo sito web.
Tuttavia, potresti voler promuovere alcuni prodotti più di altri. Il massimo che puoi fare per distinguere i prodotti importanti è renderli prodotti in primo piano.
SeedProd ti consente di creare pagine di prodotto personalizzate. Puoi utilizzare un modello ben progettato su misura per conversioni più elevate e quindi riempirlo semplicemente con le informazioni sul prodotto.
Per iniziare, vai su SeedProd »Landing Pages e fai clic su "Aggiungi nuova landing page".

Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare una pagina prodotto. Troverai diversi modelli ottimizzati per le conversioni nella scheda "Vendite".

Basta fare clic per selezionare un modello e continuare.
Successivamente, ti verrà chiesto di fornire un titolo della pagina e un URL. Puoi utilizzare il nome del prodotto come titolo e URL.

Fai clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.
Questo avvierà l'interfaccia del generatore di pagine SeedProd con il modello selezionato. Puoi semplicemente puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

Puoi iniziare sostituendo gli elementi dell'intestazione, come il logo, il menu di navigazione e il pulsante di invito all'azione, con i tuoi.
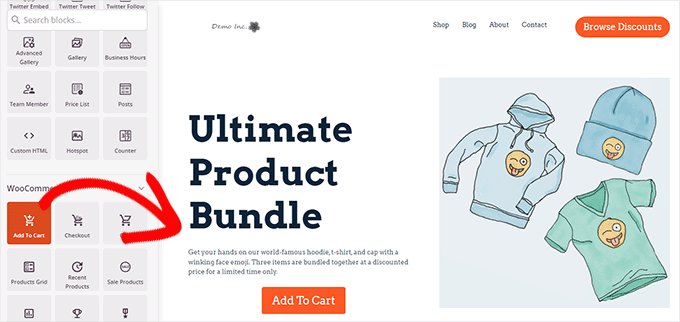
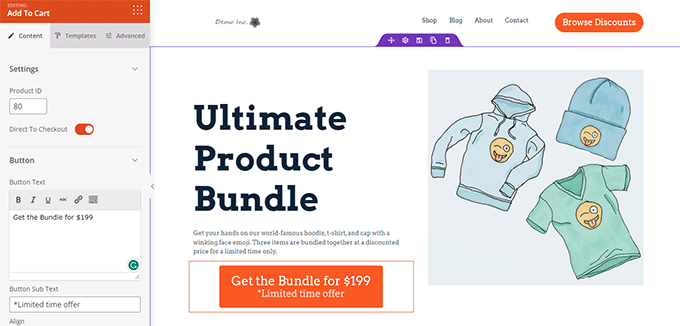
Successivamente, puoi sostituire le immagini con le immagini del tuo prodotto e modificare il testo se necessario.

Infine, puoi sostituire l'invito all'azione con il blocco Aggiungi al carrello.
Successivamente, è necessario inserire l'ID prodotto nelle impostazioni del blocco Aggiungi al carrello. Puoi anche modificare il testo del pulsante, nonché aggiungere sottotesto, colore e spostare l'allineamento.

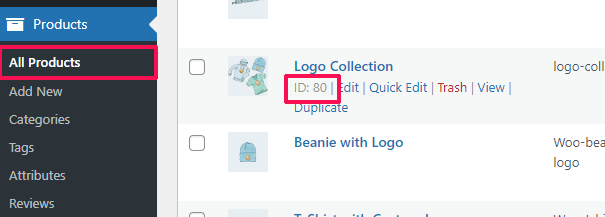
Per trovare un ID prodotto, devi andare alla pagina Prodotti »Tutti i prodotti nell'area di amministrazione di WordPress in una scheda separata del browser.
Posiziona il mouse sul prodotto che desideri promuovere e l'ID del prodotto verrà visualizzato insieme ad altri link.

Per rendere più efficace la pagina del tuo prodotto, puoi provare questi suggerimenti:
- Aggiungi immagini del prodotto di alta qualità con l'effetto zoom in modo che gli utenti possano esaminare chiaramente il prodotto.
- Sotto il tuo invito all'azione principale, puoi creare diverse righe che evidenziano le caratteristiche del prodotto e forniscono maggiori informazioni ai clienti.
- Usa la prova sociale per innescare l'effetto FOMO.
Una volta terminata la modifica della pagina del prodotto, non dimenticare di fare clic sul pulsante "Salva e pubblica" in alto.

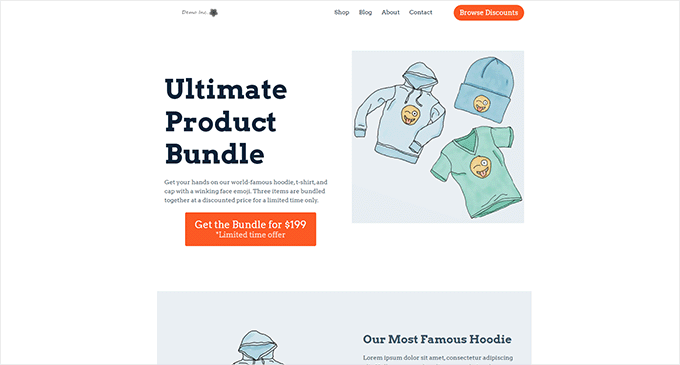
Una volta pubblicata, puoi visualizzare la pagina del tuo prodotto facendo clic sul pulsante "Anteprima".
Questo mostrerà la pagina del prodotto dal vivo sul tuo sito Web che ora puoi iniziare a promuovere.

Per maggiori dettagli e suggerimenti sui bonus, consulta il nostro tutorial sulla personalizzazione delle pagine dei prodotti WooCommerce.
Personalizza la pagina del negozio per il tuo negozio WooCommerce
WooCommerce ti consente di visualizzare facilmente i tuoi prodotti sulla pagina del negozio. È fondamentalmente una pagina con i tuoi prodotti visualizzati in un layout a griglia.
Il modello di negozio nella maggior parte dei temi WooCommerce è noioso e non ottimizzato per vendite e conversioni. Inoltre, di solito non ci sono o pochissime opzioni per personalizzarlo.
SeedProd ti consente di creare e personalizzare facilmente una pagina del negozio WooCommerce. Puoi scegliere il layout e il design che preferisci e ottimizzare questa pagina per conversioni più elevate.
Per iniziare, vai semplicemente su SeedProd »Landing Pages e quindi fai clic sul pulsante "Aggiungi nuova landing page".

Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Puoi scegliere uno dei modelli sullo schermo e modificarlo per creare la pagina del tuo negozio.

Basta fare clic per selezionare un modello e continuare.
Successivamente, ti verrà chiesto di fornire un titolo della pagina e un URL. Puoi utilizzare qualcosa come Shop, Store o Storefront per indicare che si tratta della pagina principale del negozio.

Fai clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.
Questo avvierà l'interfaccia del generatore di pagine SeedProd con il modello selezionato. Puoi semplicemente puntare e fare clic su qualsiasi elemento della pagina per modificarlo.

Puoi iniziare sostituendo gli elementi dell'intestazione, come il logo, il menu di navigazione e il pulsante di invito all'azione, con i tuoi.
Successivamente, puoi aggiungere una sezione dell'eroe in alto con un'immagine grande e il tuo invito all'azione principale.

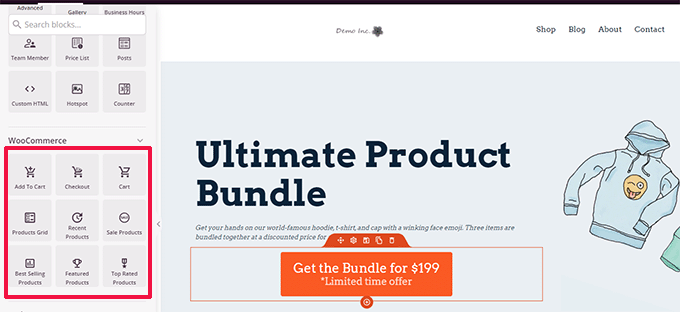
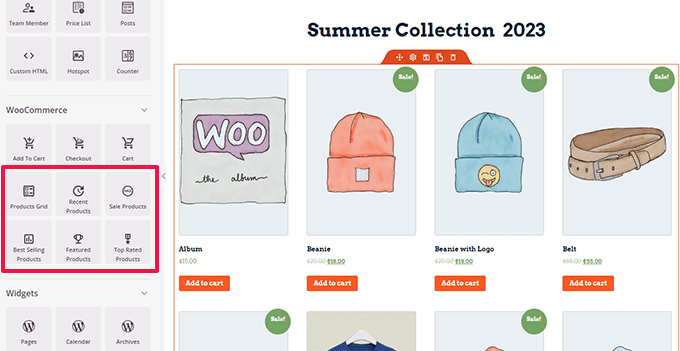
Al di sotto di questo, puoi utilizzare i blocchi WooCommerce per mostrare i tuoi prodotti.
Puoi scegliere tra prodotti recenti, in primo piano, più venduti, più votati e in saldo.

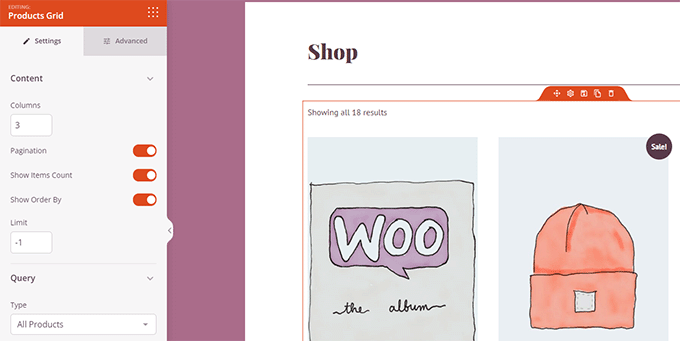
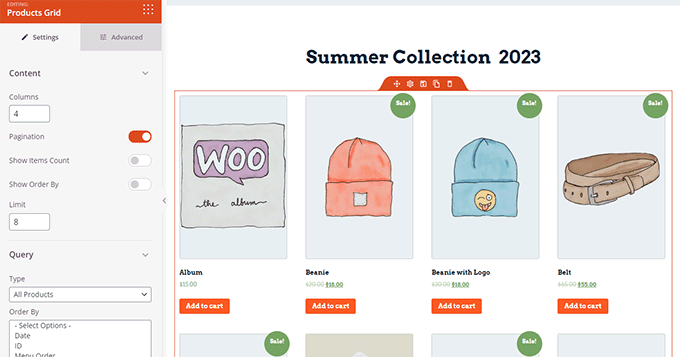
Dopo aver aggiunto un blocco di prodotti, puoi anche personalizzarne l'aspetto.
SeedProd ti consente di scegliere il numero di prodotti, le opzioni di ordinamento, le colonne e altro.

Puoi ottimizzare ulteriormente questa pagina aggiungendo più testo, offerte speciali, banner, una sezione FAQ e altro.
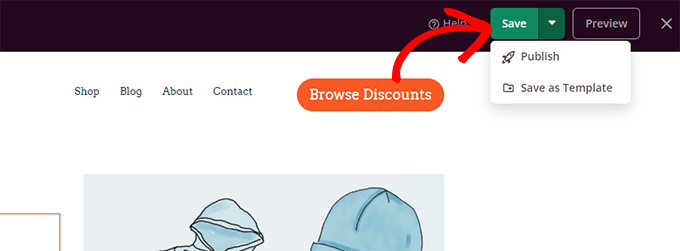
Una volta terminata la modifica, non dimenticare di fare clic su "Salva e pubblica" in alto.

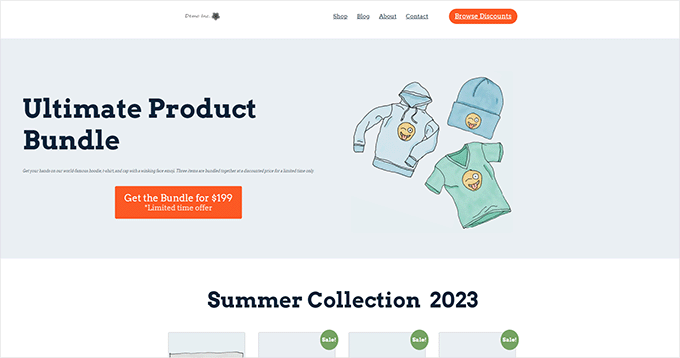
Dopo aver salvato la tua pagina, fai clic sul pulsante "Anteprima" per vederla in azione.
SeedProd aprirà la pagina in una nuova scheda del browser.

Ora puoi sostituire i collegamenti alla pagina del negozio nel menu di navigazione con la tua pagina del negozio personalizzata.
Personalizza la pagina di ringraziamento di WooCommerce
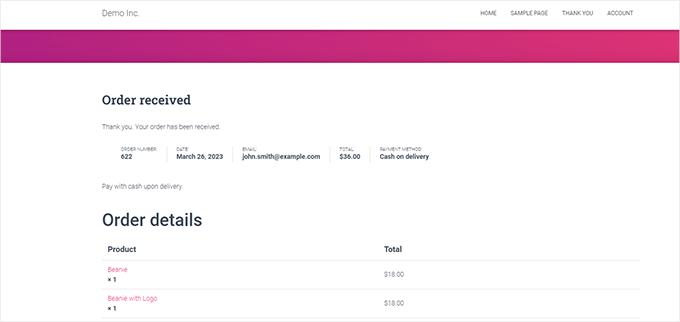
La pagina di ringraziamento di WooCommerce viene visualizzata quando un cliente completa un acquisto. Per impostazione predefinita, WooCommerce mostrerà loro solo i dettagli dell'ordine su questa pagina.

Ciò non offre ai clienti più opzioni da esplorare. È una specie di vicolo cieco e un'opportunità mancata per vendite e conversioni.
Fortunatamente, puoi risolverlo con SeedProd creando una pagina di ringraziamento personalizzata.
Per iniziare, vai semplicemente su SeedProd »Landing Pages e quindi fai clic sul pulsante "Aggiungi nuova landing page".

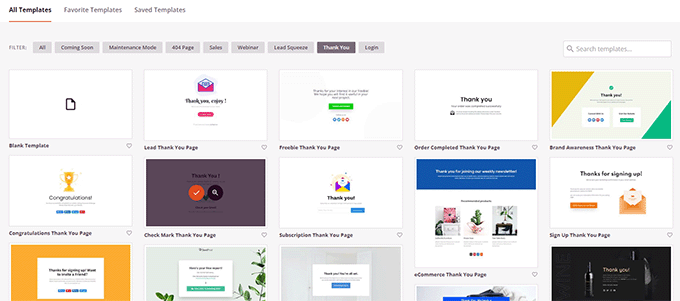
Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina.
Passa alla scheda "Grazie" e troverai un sacco di modelli di pagina di ringraziamento. Puoi sceglierne uno o puoi persino iniziare con un modello vuoto.

Successivamente, ti verrà chiesto di scegliere un titolo e un URL per la tua pagina.
Puoi usare "Grazie" o qualsiasi altro titolo significativo per la tua pagina.

Fai clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.
Questo avvierà l'interfaccia del generatore di pagine SeedProd, dove vedrai un'anteprima dal vivo del tuo modello. Puoi semplicemente puntare e fare clic per modificare qualsiasi elemento nell'anteprima o aggiungere nuovi blocchi dalla colonna di sinistra.

Ora puoi sfruttare questa opportunità per promuovere la tua lista e-mail o vendere prodotti aggiungendo blocchi di griglia di prodotti WooCommerce.
Sentiti libero di sperimentare titoli, testi e prodotti diversi per creare una pagina di ringraziamento efficace.
Una volta terminato, non dimenticare di fare clic sul pulsante "Salva e pubblica" nell'angolo in alto a destra dello schermo.

La tua pagina di ringraziamento personalizzata è ora attiva. Tuttavia, devi comunque dire a WooCommerce di utilizzare questa pagina come pagina di ringraziamento predefinita.
Per fare ciò, dovrai installare e attivare il plugin Thanks Redirect per WooCommerce. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
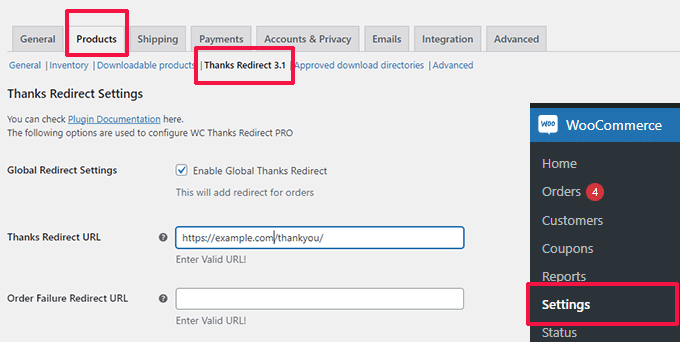
Dopo l'attivazione, vai alla pagina WooCommerce »Impostazioni e fai clic sulla scheda "Prodotti".

Da qui, devi selezionare l'opzione 'Abilita Global Thanks Redirect'. Successivamente, vedrai un campo con l'etichetta "Grazie URL di reindirizzamento".
Incolla l'URL della tua nuova pagina di ringraziamento WooCommerce in questa casella, quindi fai clic sul pulsante "Salva modifiche".
Ora, quando i clienti completano un acquisto, vedranno la tua pagina di ringraziamento personalizzata altamente ottimizzata. Sarà molto più probabile che facciano clic e cerchino nel resto del tuo negozio rispetto a se tu fossi rimasto con l'impostazione predefinita.

Speriamo che questo articolo ti abbia aiutato a imparare come modificare facilmente le pagine di WooCommerce senza scrivere codice. Potresti anche voler vedere la nostra guida SEO completa di WooCommerce o le nostre scelte di esperti per i migliori plug-in di funnel di vendita WooCommerce per aumentare le tue conversioni.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
