Come modificare la pagina del prodotto WooCommerce con Elementor gratuitamente
Pubblicato: 2023-12-28Vuoi modificare gratuitamente la pagina del prodotto WooCommerce con Elementor? Se hai bisogno di una guida definitiva, continua a leggere questo articolo. Ecco la guida passo passo per modificare correttamente la tua pagina di archivio WooCommerce.
Sebbene WooCommerce sia un modo semplice per creare negozi online, il design del sito dipende dal tema attivo. Alcune persone utilizzeranno temi WooCommerce dedicati sul proprio sito, mentre altri si affideranno a un plug-in per la creazione di pagine.
Un plug-in per la creazione di pagine può aiutarti a creare straordinari design di negozi WooCommerce senza problemi.
Ma prima vediamo cos'è Elementor e perché dovresti usarlo.
Cos'è Elementor e perché usarlo

Se lavori nel settore dei blog e di WordPress da un po’, conosci Elementor. È uno dei migliori plugin per la creazione di pagine WordPress che puoi utilizzare per creare splendide pagine di destinazione senza problemi.
È un plugin freemium, il che significa che la versione gratuita ti darà accesso limitato alle sue funzionalità uniche, mentre la versione premium sbloccherà tutto il potenziale del plugin. Se sei un principiante o hai bisogno di provare ciò che offre Elementor, la versione lite farà il lavoro.
D'altra parte, se hai bisogno di creare design di pagina unici senza alcuna restrizione, scegli la versione premium. Alcune delle caratteristiche speciali del plugin Elementor sono:
- Trascina e rilascia la modifica della pagina
- Funziona con qualsiasi tema
- Compatibile con plugin di terze parti
- Ottimizzazione della velocità della pagina
- Ottimizzato per WooCommerce
- Personalizzazione di intestazione e piè di pagina
- Pop-up personalizzati
- Altamente flessibile
Ora sai cos'è Elementor e perché dovresti usarlo. Successivamente, vediamo come modificare la pagina del prodotto WooCommerce con la versione gratuita di Elementor.
Come modificare la pagina del prodotto WooCommerce con Elementor gratuito
La prima cosa che devi capire è la compatibilità con Elementor del tuo tema WooCommerce. Sono disponibili così tanti temi WooCommerce altamente personalizzabili. Alcuni di quelli popolari sono:
- Bloccoso
- Astra
- GeneraPress
- neve
- OceanWP
- Divi
- Estia pro
E così via.
Per questo tutorial utilizzeremo il tema Astra. È uno dei migliori temi WooCommerce per gestire il negozio online perfetto. Ecco i passaggi principali da eseguire:
- Installa e attiva Elementor
- Configuralo
- Personalizza la pagina del prodotto
- Pubblica le modifiche
Diamo un'occhiata ai passaggi un po' più in profondità.
1. Installa e attiva Elementor
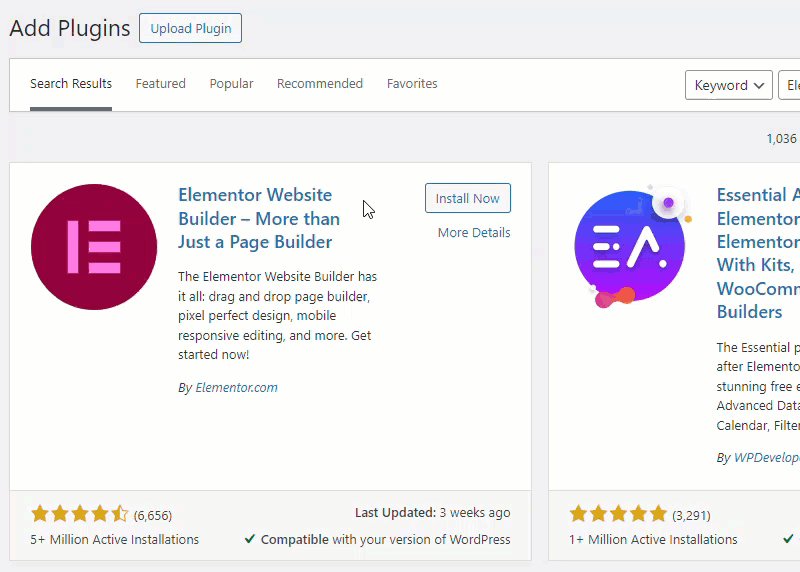
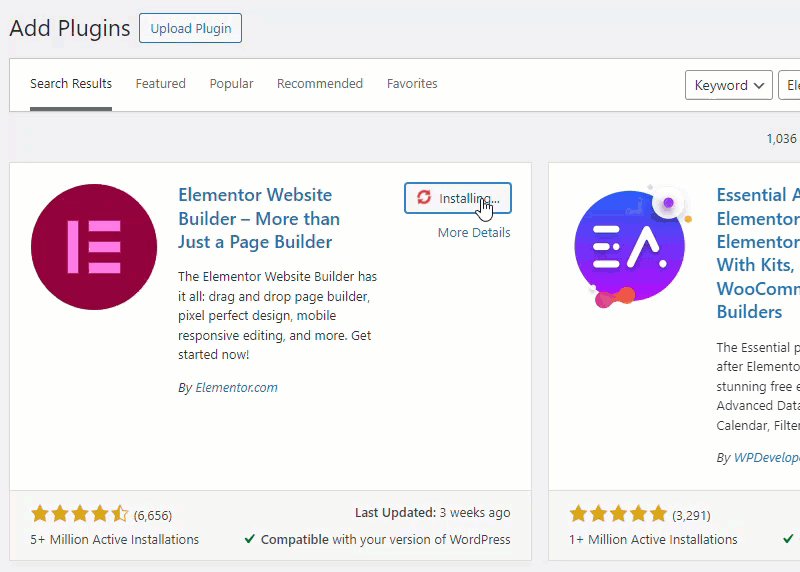
La prima cosa che dovresti fare è installare e attivare Elementor lite sul tuo negozio WooCommerce. Se utilizzi già il plugin sul tuo sito web, puoi saltare questo passaggio e passare a quello successivo.
Puoi installare il plugin direttamente tramite il repository dei plugin di WordPress.

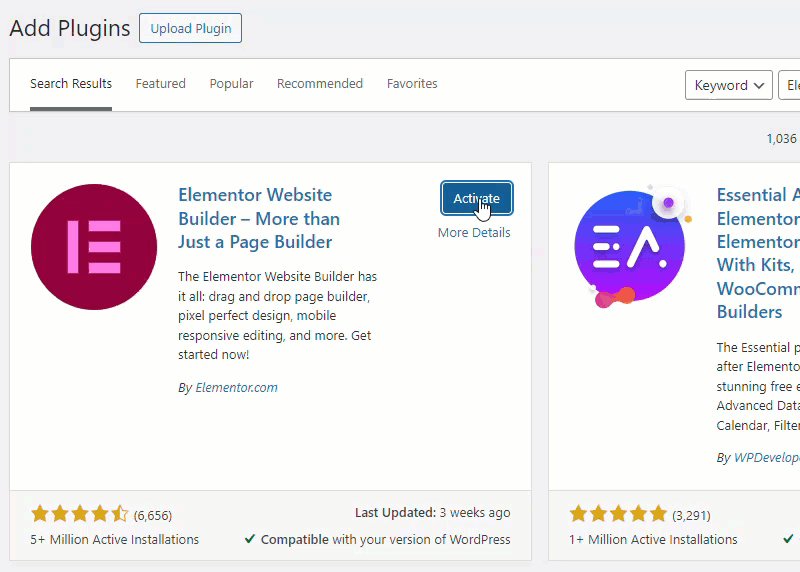
Una volta completata l'attivazione, ci sono alcune cose che dovresti fare prima di utilizzare il plugin Elementor per creare pagine.
2. Configurazione di Elementor
Il processo di configurazione è semplice. Subito dopo l'attivazione, vedrai una procedura guidata di configurazione. Puoi esaminarlo e impostare le opzioni di base.
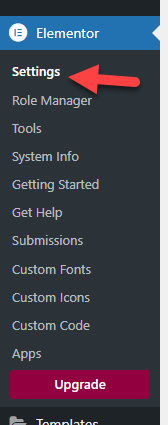
Successivamente, vai alle impostazioni di Elementor. Puoi vederlo sul lato sinistro della pagina.

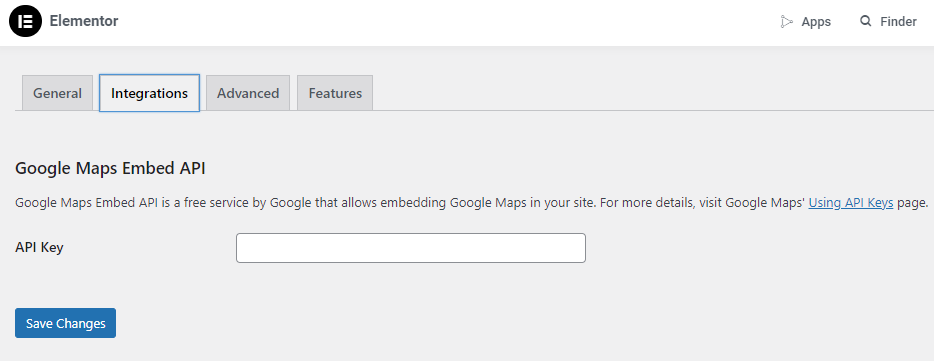
Puoi inserire la chiave API per incorporare Google Maps nel tuo sito web.

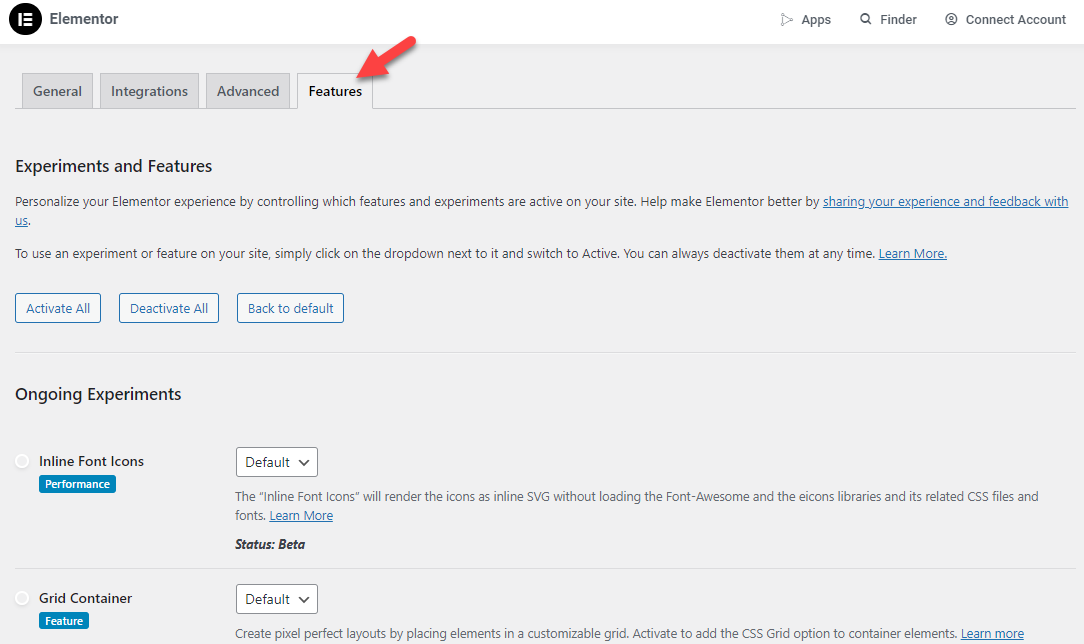
Allo stesso modo, puoi anche andare alla sezione funzionalità per vedere le opzioni per ottimizzare le prestazioni di Elementor.

Configurarli subito dopo l'attivazione ti aiuterà a ottimizzare le prestazioni del tuo sito web. Una volta completata la configurazione, possiamo modificare la pagina del prodotto WooCommerce.
3. Personalizza la pagina del prodotto
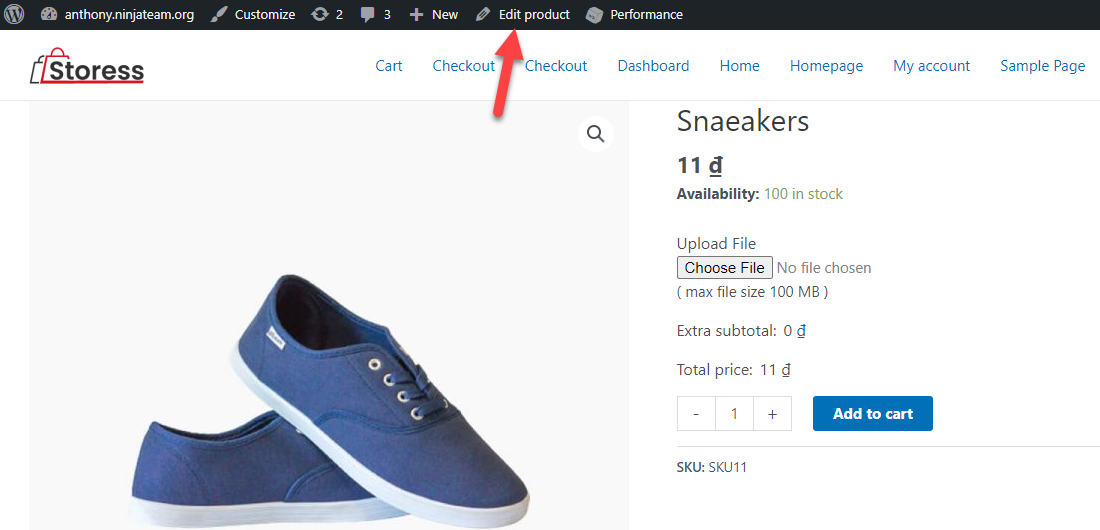
Ora devi andare al prodotto che desideri personalizzare. Nella parte superiore vedrai un pulsante di modifica prodotto.

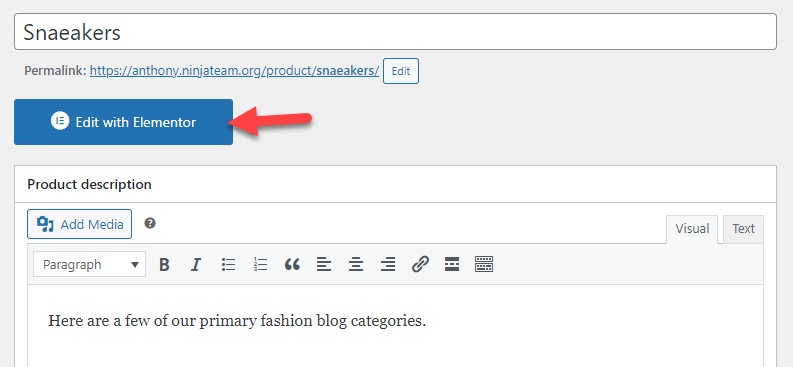
È necessario fare clic sul pulsante. Nella pagina successiva avrai la possibilità di modificare la pagina con il plugin Elementor.


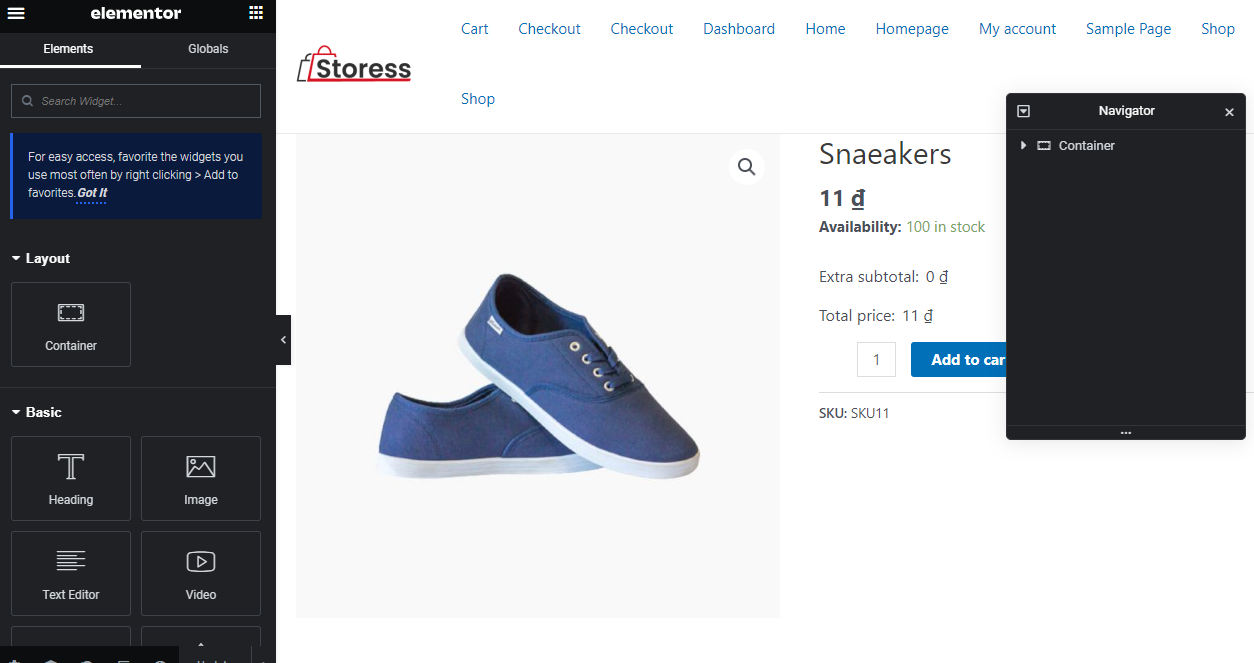
Presto verrai reindirizzato alla pagina dell'editor di Elementor.

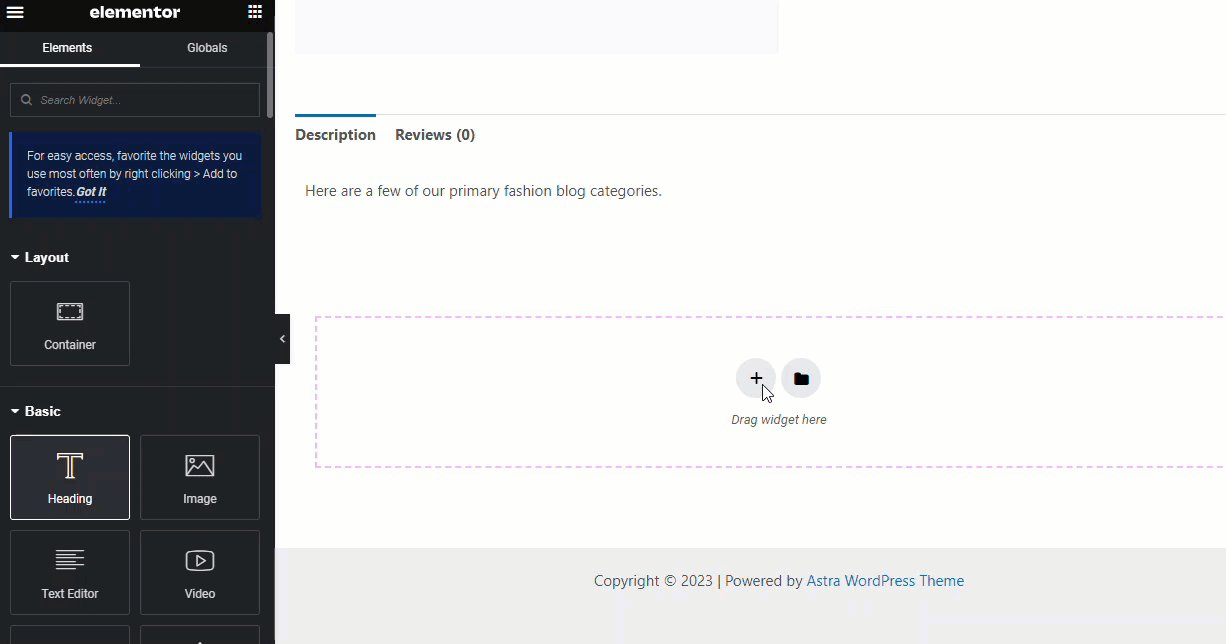
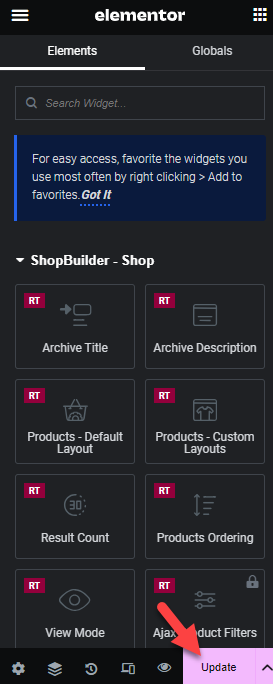
Sul lato sinistro puoi vedere tutti gli elementi che puoi aggiungere alla pagina. Il lato destro ti mostrerà l'anteprima live della pagina.
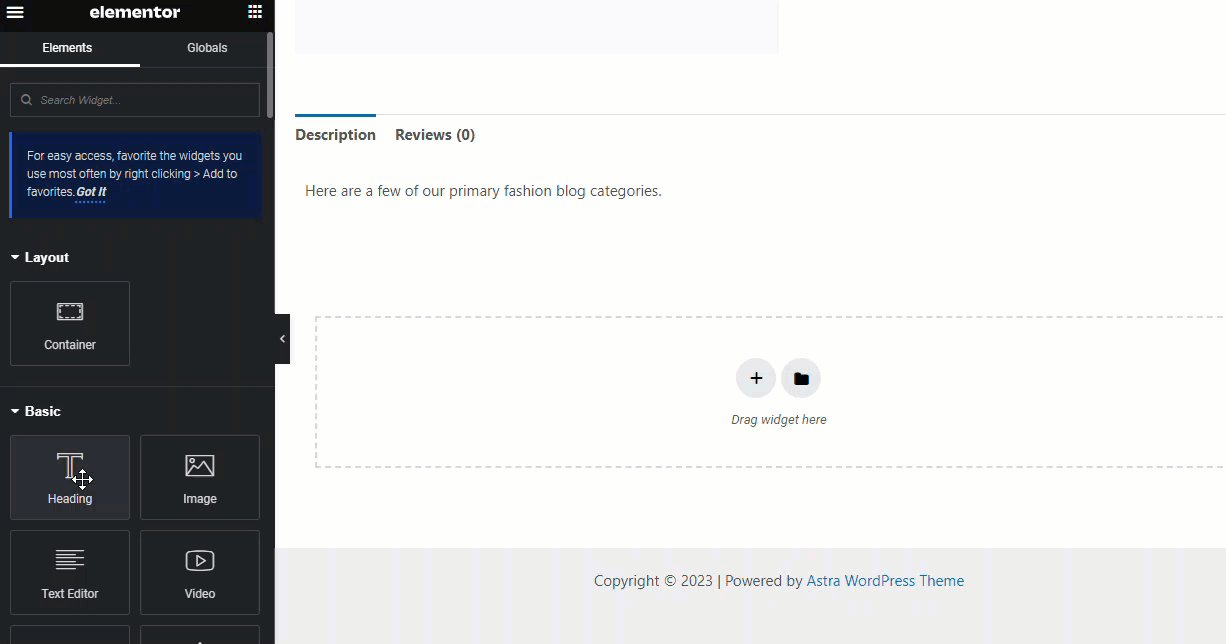
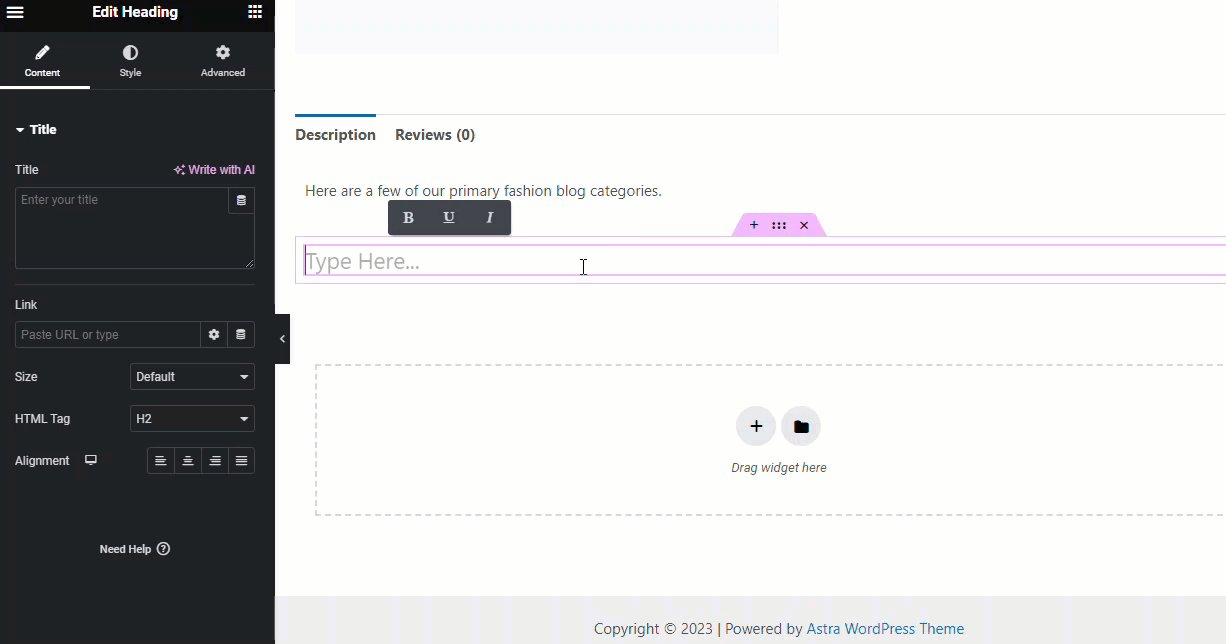
Poiché si tratta di una versione gratuita del plugin, le opzioni disponibili sono limitate. Dovresti scegliere lo strumento della versione premium se hai bisogno di campi più potenti. Scegli un'opzione dal lato e rilasciala all'interno del contenitore per aggiungere un nuovo campo.
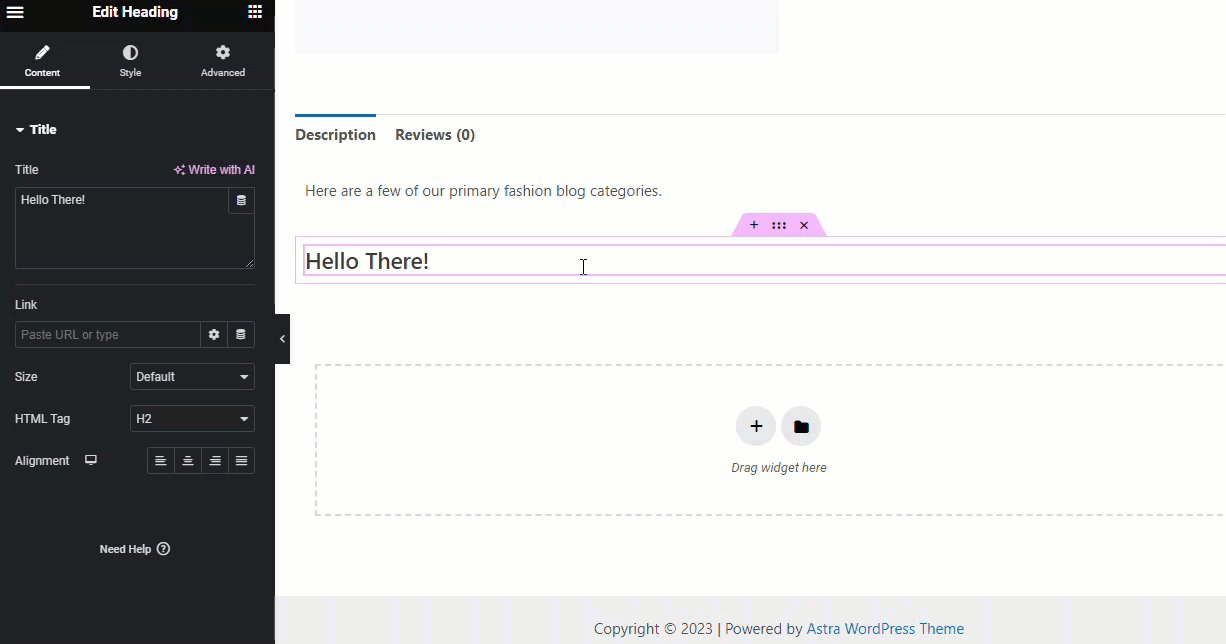
In questo caso, abbiamo aggiunto una nuova intestazione alla pagina.

In questo modo, puoi aggiungere file personalizzati alle pagine e renderle uniche. Puoi creare splendide pagine di prodotto senza codifica impiegando 10-20 minuti con esso. Poiché tutte le modifiche verranno implementate in un singolo prodotto, puoi garantire che le altre pagine dei prodotti non saranno interessate.
In questo modo, puoi aggiungere contenuti unici a ogni pagina del negozio per attirare più utenti e aumentare i tassi di conversione.
Questo è tutto! Ecco come puoi creare una pagina di prodotto personalizzata con Elementor lite.
4. Pubblica ogni modifica
Una volta terminato, puoi pubblicare le modifiche. Questo è tutto!
Ecco come puoi modificare la pagina del prodotto WooCommerce con Elementor.
Bonus: come creare pagine di archivio del negozio personalizzato senza problemi
La modifica della pagina di archivio del negozio può essere complessa se hai bisogno di migliorare il design del tuo sito web. Se hai bisogno di una mano con il processo, guarda il plugin ShopBuilder. Viene fornito con modelli predefiniti nel carrello/negozio o nelle pagine dei prodotti.
Questa sezione ti mostrerà come utilizzare il plug-in per importare una pagina Elementor personalizzata senza problemi.
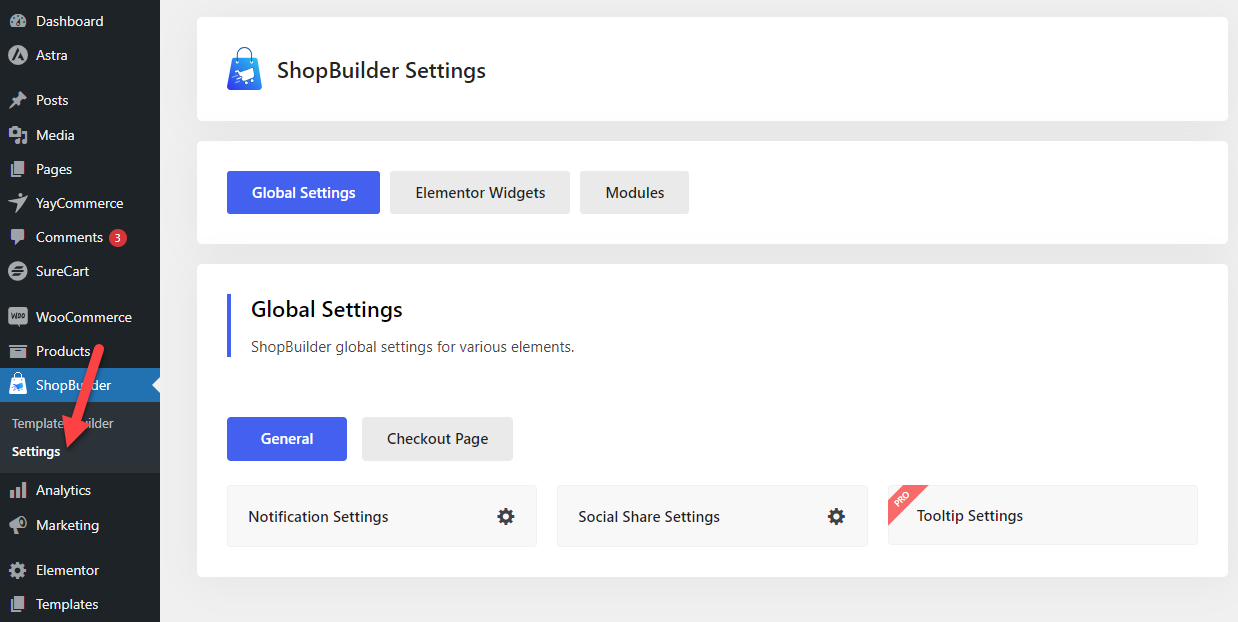
Vai alla pagina delle impostazioni dopo aver installato e attivato il plug-in ShopBuilder.

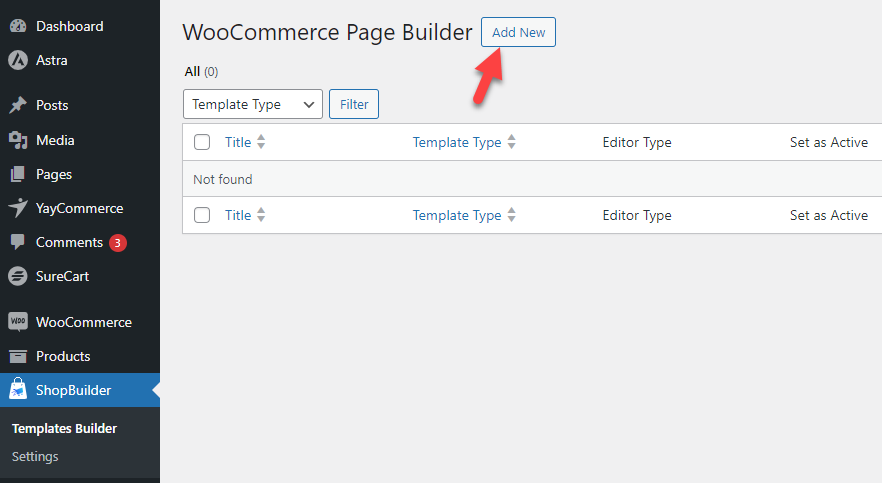
Da lì, puoi personalizzare il modo in cui il plugin deve funzionare. Ora vai al generatore di modelli WooCommerce e creane uno nuovo.

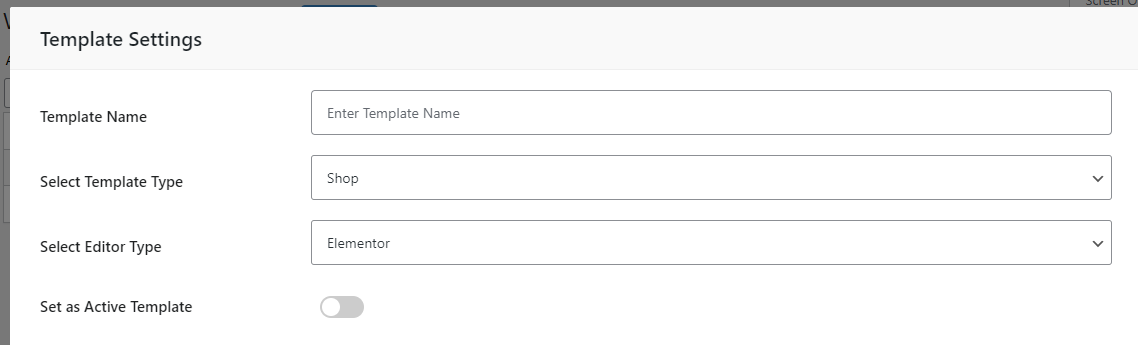
Devi scegliere un modello
- Nome
- Tipo
- Tipo di editore

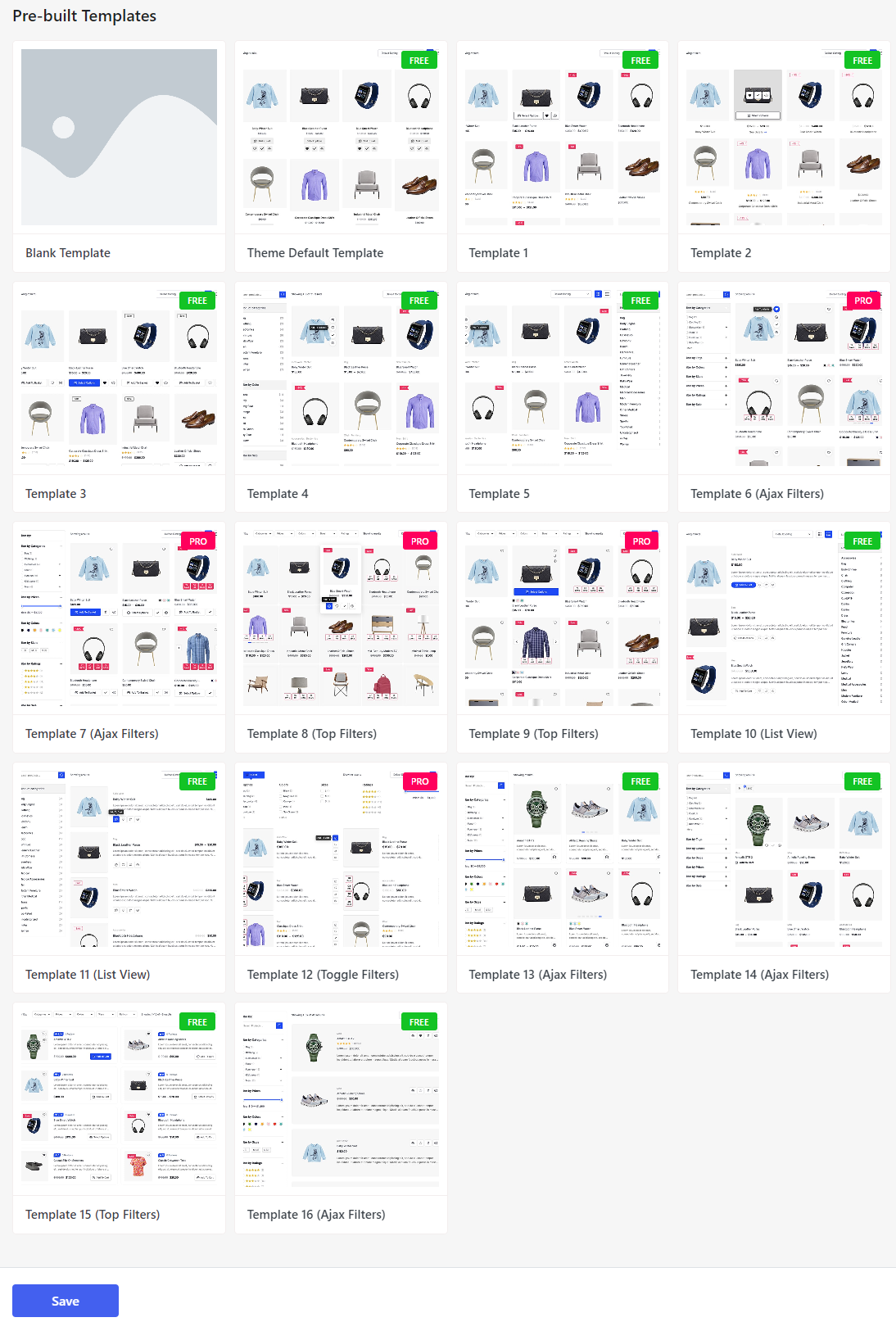
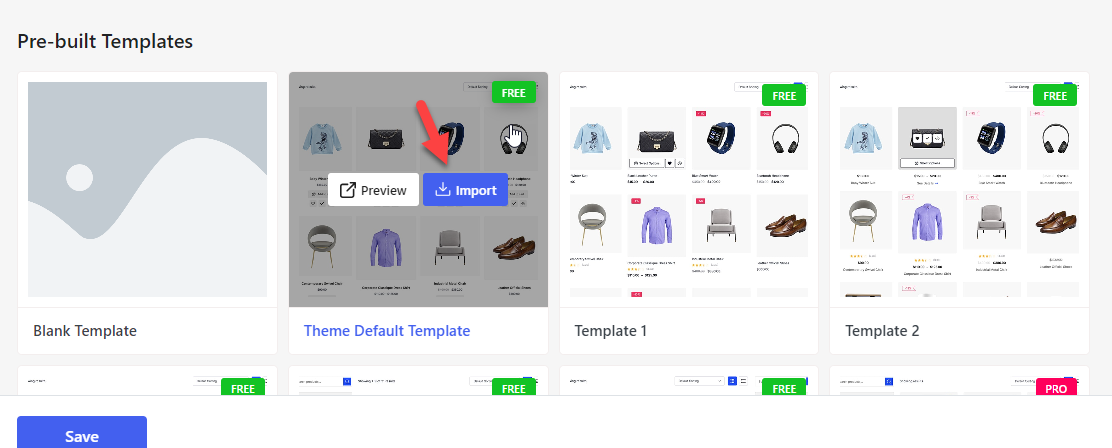
Una volta fatto, è necessario scorrere verso il basso. Lì vedrai diversi modelli predefiniti.

Alcuni modelli sono gratuiti, mentre altri sono [premium. Poiché utilizziamo la versione gratuita del plugin, possiamo selezionare solo i modelli gratuiti. Scegli un modello in base ai tuoi gusti. Puoi visualizzare l'anteprima del modello o importarlo.

Se hai bisogno di personalizzare il modello, puoi utilizzare il plugin Elementor. Successivamente, pubblica le modifiche.

Questo è tutto. In questo modo, puoi utilizzare il plugin ShopBuilder per migliorare il design del negozio WooCommerce.
Conclusione
Una pagina prodotto unica ti aiuterà a dire di più sul prodotto che il cliente sta visualizzando. Per impostazione predefinita, il plugin WooCommerce ha funzionalità limitate. Con un plugin come Elementor, puoi cambiarlo.
Come puoi vedere in questo tutorial, puoi modificare la pagina del prodotto secondo i tuoi gusti con Elementor. La versione gratuita di Elementor include funzionalità e campi limitati. Ma per i principianti, è un’opzione fattibile.
Allo stesso modo, puoi anche modificare la pagina del prodotto con un plugin come ShopBuilder. ShopBuilder viene fornito con modelli predefiniti, quindi le personalizzazioni da eseguire sono minime.
Come pensi di modificare la pagina del tuo prodotto?
Fateci sapere nei commenti.
