Come modificare la pagina del prodotto WooCommerce utilizzando Elementor
Pubblicato: 2021-12-06Realizzare una singola pagina di prodotto personalizzata è uno dei modi migliori per far risaltare il tuo negozio eCommerce, offrendo ai tuoi clienti più libertà durante gli acquisti.
E grazie a WordPress, creare una pagina prodotto personalizzata è facile. Puoi creare in modo efficiente una pagina di prodotto personalizzata per il tuo negozio eCommerce utilizzando i widget WooCommerce drag and drop del famoso generatore di pagine Elementor.
In questa guida imparerai come modificare la pagina del prodotto WooCommerce e come progettare da zero una singola pagina del prodotto personalizzata. Prima di immergerci nel tutorial, daremo un'occhiata al motivo per cui dovresti personalizzare la pagina del prodotto WooCommerce.
Iniziamo:
Perché è necessario personalizzare la pagina del prodotto WooCommerce

WooCommerce offre una singola pagina di prodotto che è minima e semplice per impostazione predefinita. Utilizzando questa pagina del prodotto, i clienti possono visualizzare facilmente un prodotto e acquistarlo. Tuttavia, se desideri aggiungere più funzionalità come componenti aggiuntivi del prodotto, tabella delle taglie, immagine 360, video del prodotto e altro alla pagina del singolo prodotto, è necessaria una singola pagina del prodotto personalizzata o modificare quella corrente.
Una pagina di prodotto personalizzata aiuta in molti modi. Ecco alcuni fatti importanti sull'avere una pagina di prodotto personalizzata per il tuo negozio eCommerce.
- Garantire una migliore esperienza utente
- Aumenta le vendite dei prodotti
- Migliora il design della pagina del prodotto
- Aiuta i clienti ad acquistare il prodotto
- Attira l'attenzione dei clienti
- Garantire una migliore visualizzazione del prodotto
Come modificare la pagina del prodotto WooCommerce (Guida passo passo)
Nella parte seguente del nostro blog, ti mostreremo come modificare la pagina del prodotto WooCommerce in due semplici modi.
- Primo metodo: creare il modello di pagina del singolo prodotto
- Secondo metodo: creare una nuova pagina di prodotto singolo da zero
È necessario installare e attivare i seguenti plug-in per creare una singola pagina del prodotto:
Prerequisiti :
- Elementor (gratuito)
- Elementor Pro
Se non conosci Elementor, leggi questa guida passo passo per principianti.
Primo metodo: creare il modello di pagina del singolo prodotto
In questo metodo, ti mostreremo come creare e modificare un singolo modello di pagina di prodotto utilizzando i modelli predefiniti di Elementor.
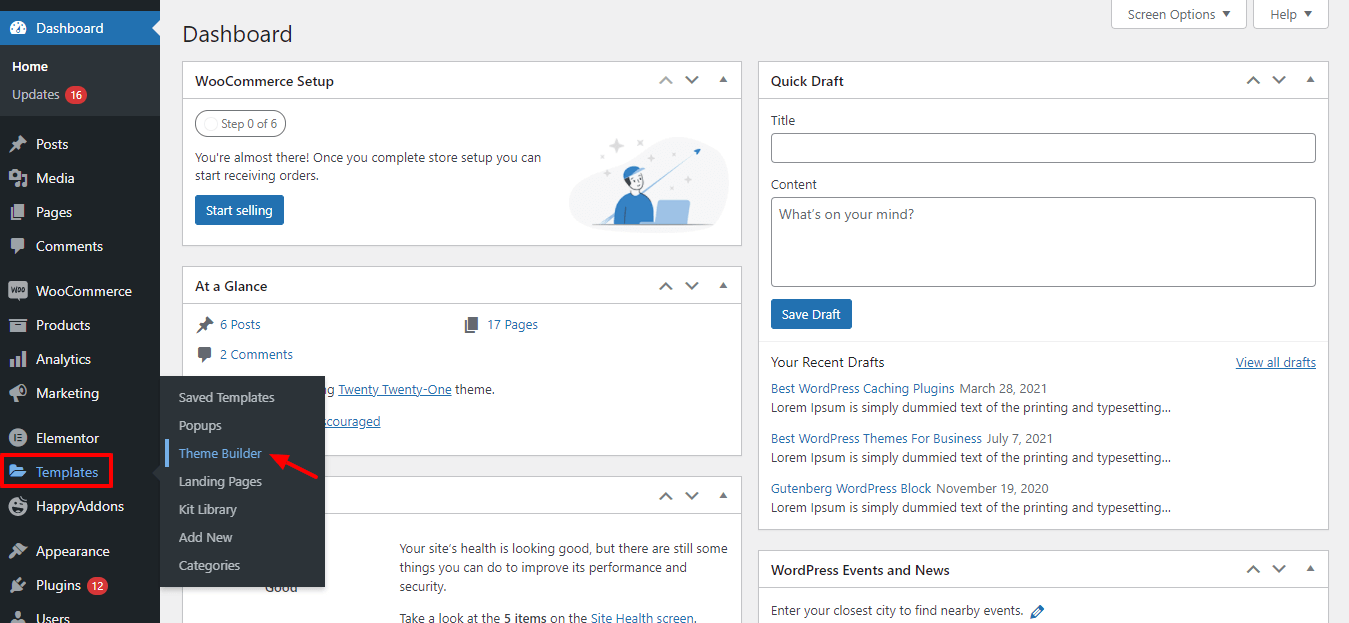
Passaggio 1: vai a Template Theme Builder
Per creare un singolo modello di pagina prodotto, è necessario eseguire la geolocalizzazione su Dashboard–>Modello–>Theme Builder.

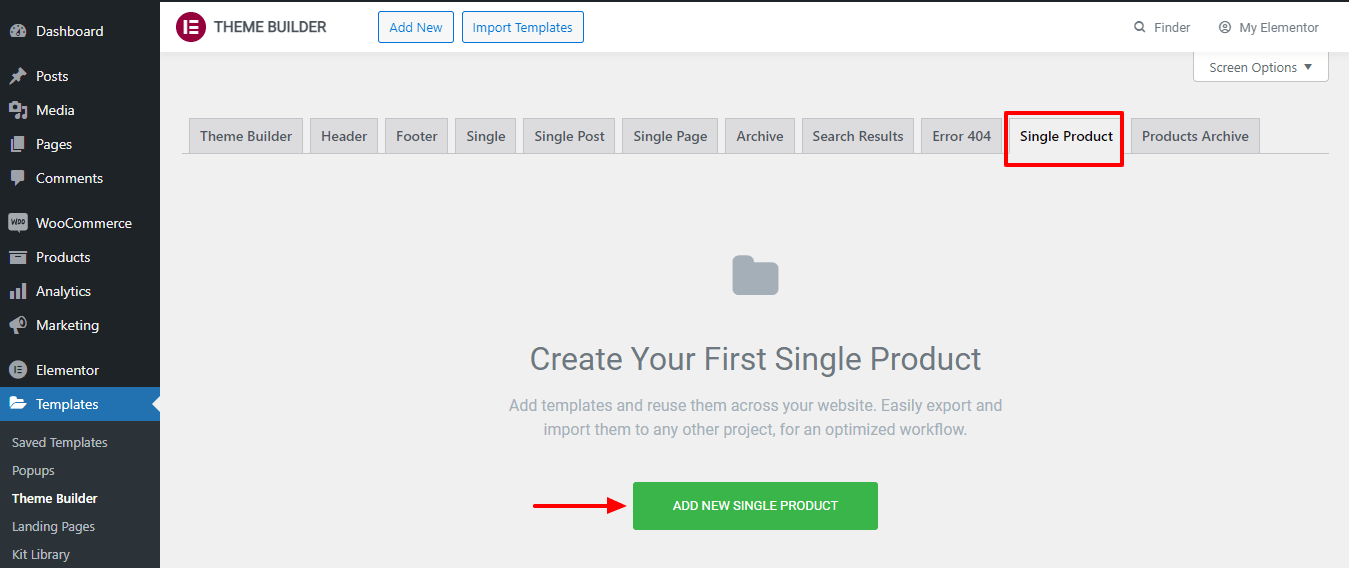
Passaggio 2: fare clic sulla scheda Prodotto singolo
Avrai l'opzione di creazione della pagina del singolo prodotto nella pagina successiva. Fare prima clic sulla scheda Prodotto singolo . Quindi è necessario fare clic sul pulsante Aggiungi nuovo prodotto singolo .

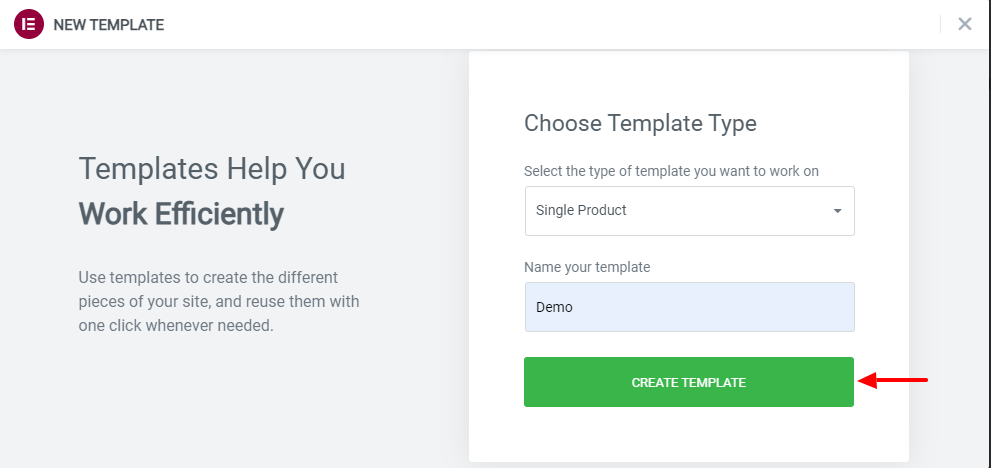
Passaggio 3: crea modello
Successivamente, avrai la possibilità di creare il tuo modello di prima pagina. Scrivi anche il nome del tuo modello qui in quest'area. Quindi fare clic sul pulsante Crea modello .

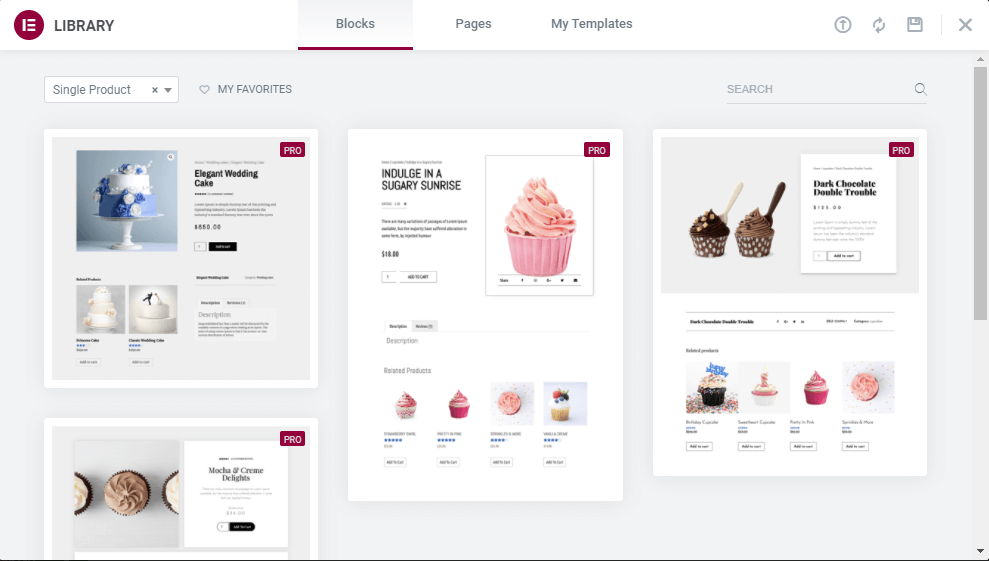
Passaggio 4: scegli un modello di pagina prodotto pre-progettato adatto
Se desideri utilizzare il modello Elementor predefinito, puoi sceglierne dieci proprio qui nella Libreria Elememtor. È possibile selezionare e installare un modello adatto in base alle proprie esigenze.

Se non hai abbastanza tempo per progettare e personalizzare la tua singola pagina del prodotto WooCommerce, puoi utilizzare i modelli e il blocco predefiniti di Elementor. Ma in questa guida ti mostrerai come creare una pagina di prodotto WooCommerce da zero usando Elementor.
Secondo metodo: creare una nuova pagina di prodotto singolo da zero
Ora è il momento di progettare da zero una nuova pagina di prodotto. Se segui la guida qui sotto, sarai in grado di progettare la tua prima pagina del prodotto in brevissimo tempo.
Iniziamo:
Passaggio 1: apri la pagina nel pannello dell'editor di Elementor
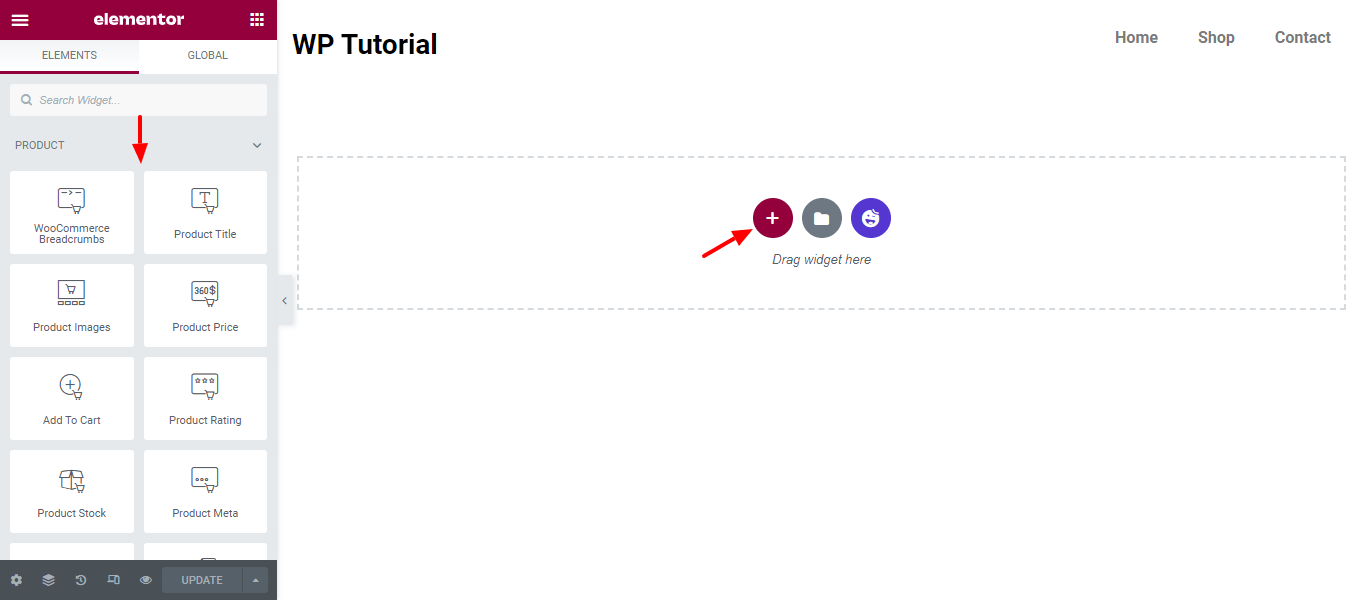
Dopo aver creato il modello di pagina del singolo prodotto, è necessario aprire la pagina nel pannello dell'editor di Elementor. Qui puoi vedere che tutti i widget di WooCommerce sono disponibili nella galleria dei widget di sinistra. Per usarli, devi creare una struttura solida della pagina del tuo prodotto. Fare clic sull'icona rossa più (+) per aggiungere colonne.

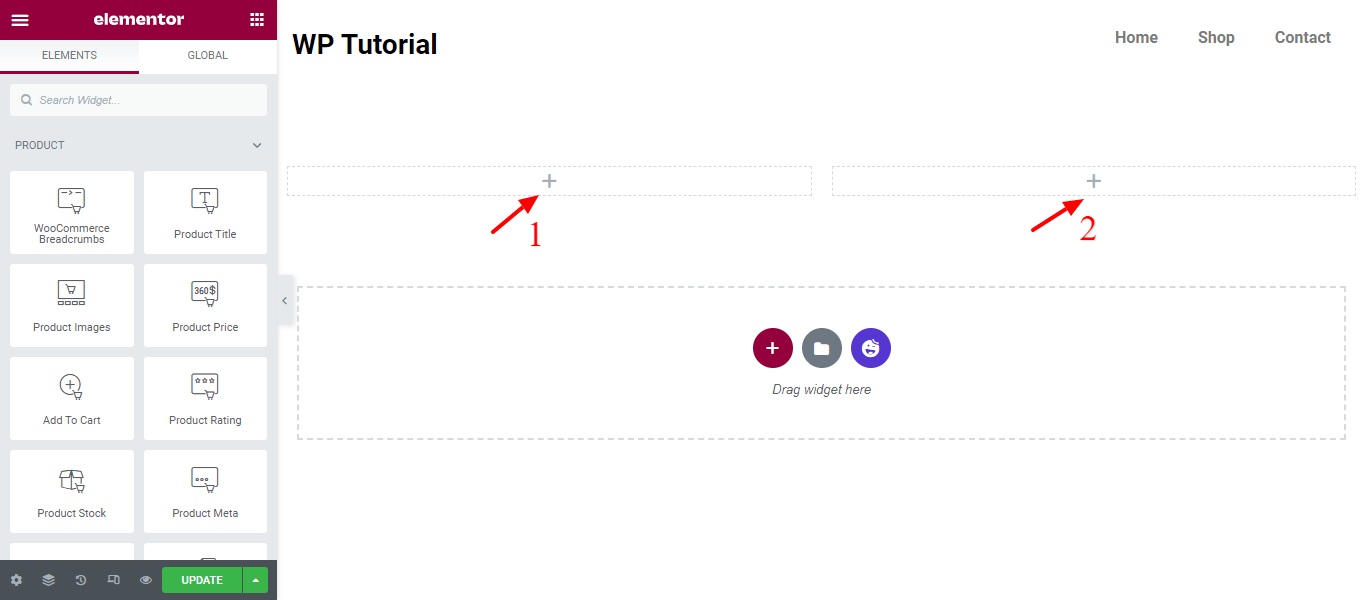
Passaggio 2: aggiungi due colonne
Puoi vedere dallo screenshot qui sotto che abbiamo aggiunto due colonne per progettare la nostra pagina di prodotto singolo.

Passaggio 3: aggiungi i widget WooCommerce necessari per progettare la pagina del tuo prodotto
Ora è il momento di aggiungere i widget WooCommerce essenziali per la progettazione della pagina del prodotto. Qui abbiamo aggiunto questi widget per progettare la nostra pagina del prodotto personalizzata.
- Widget immagine prodotto : puoi impostare l'immagine o la galleria che desideri visualizzare
- Widget del titolo del prodotto : questo widget ti aiuterà a personalizzare lo stile e il layout del titolo del tuo prodotto.
- Widget WooCommerce Breadcrumbs : personalizza i colori e il layout per WooCommerce Breadcrumbs.
- Descrizione breve Widget : scegli come visualizzare la breve descrizione del tuo prodotto.
- Widget prezzo prodotto : controlla il layout e il design del prezzo del tuo prodotto.
- Widget valutazione prodotto : personalizza le valutazioni del tuo prodotto. Rendilo più visibile e assicurati che i clienti sappiano facilmente come gli utenti vedono il tuo prodotto.
- Product Meta Widget : imposta la distanza tra il testo, visualizzalo in pila o in linea e controlla lo stile dei tuoi metadati
- Widget informazioni aggiuntive : puoi aggiungere informazioni aggiuntive sul tuo prodotto con questo widget.
- Widget Aggiungi al carrello : personalizza lo stile e il layout del pulsante Aggiungi al carrello.
- Widget Schede Dati Prodotto : Controlla il layout della scheda Dati Prodotto.
- Widget upsell : puoi creare il tuo stile per i prodotti upsell.
- Widget relativo al prodotto : se hai prodotti simili sul tuo sito, devi avere una sezione relativa al prodotto. Puoi stilizzare la sezione del tuo prodotto correlato con questo widget.
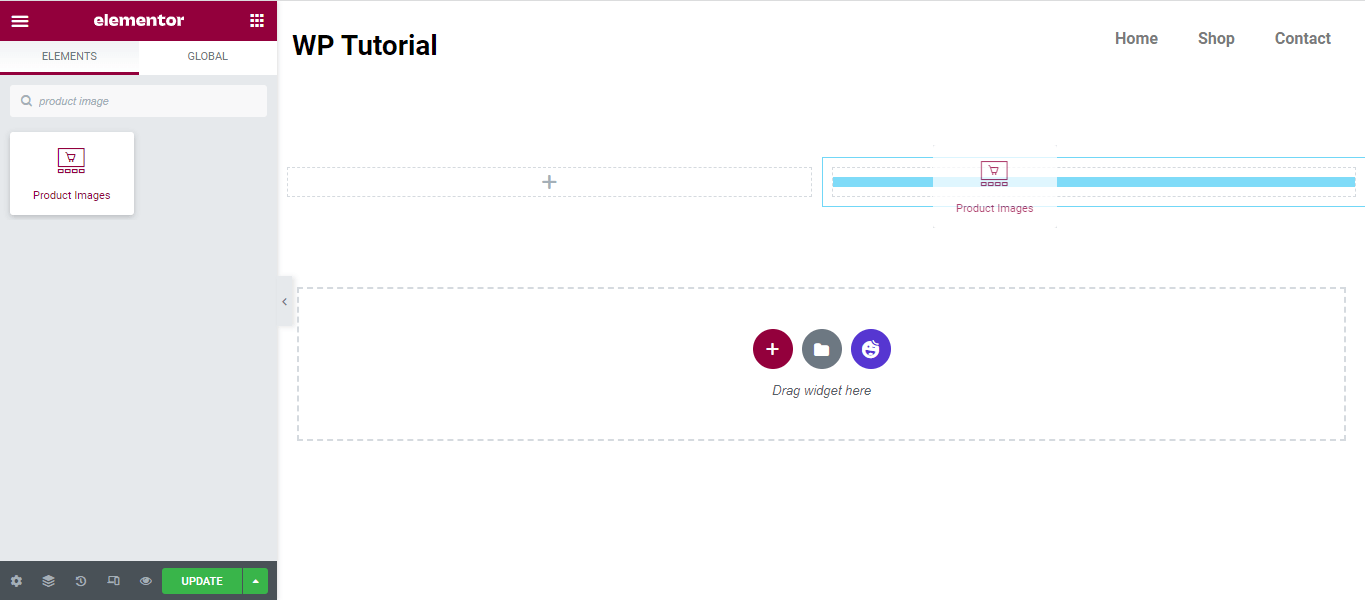
Passaggio 4: aggiungi i widget delle immagini del prodotto
Innanzitutto, aggiungiamo il widget Immagine del prodotto alla colonna di destra. Puoi digitare "immagine del prodotto" nel campo di ricerca, quindi trascinarlo nella colonna.

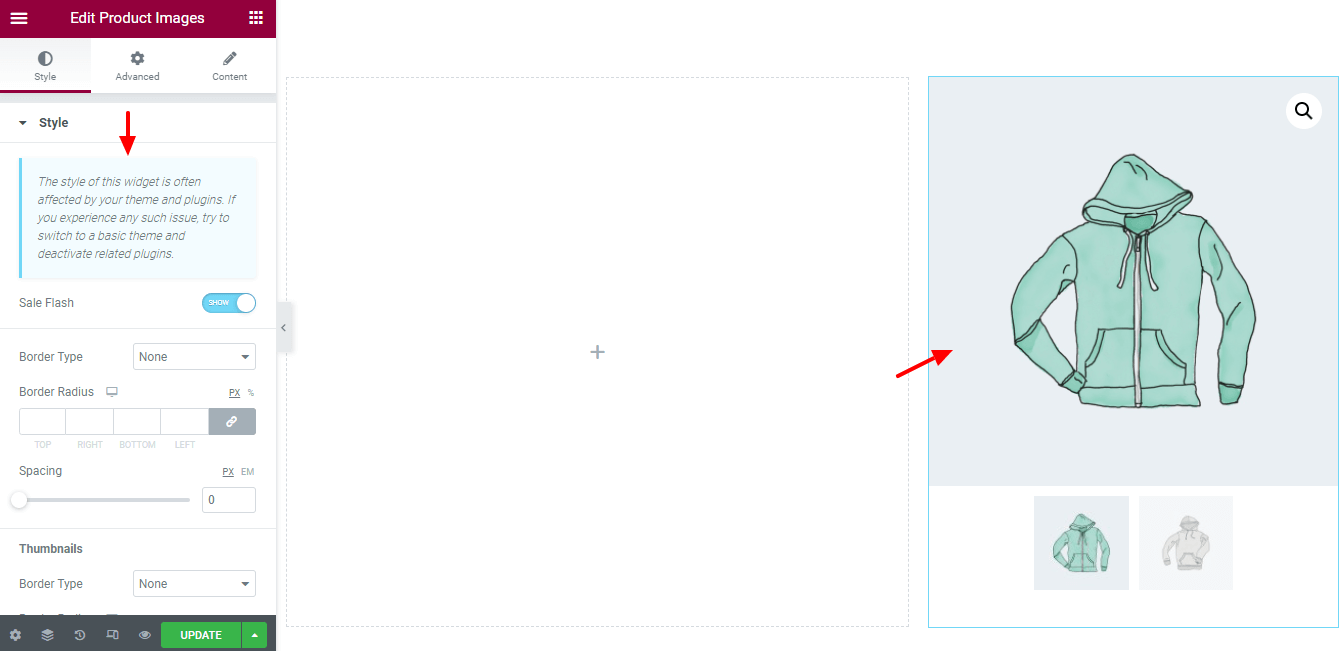
Passaggio 5: personalizza lo stile dell'immagine del prodotto
Puoi personalizzare lo stile dell'immagine del prodotto a modo tuo utilizzando le opzioni Stile di questo widget. Qui puoi attivare e disattivare Sale Flash. Puoi anche aggiungere l'immagine del prodotto e il tipo di bordo delle miniature, nonché il raggio del bordo gestire la spaziatura tra l'immagine del prodotto e le miniature.

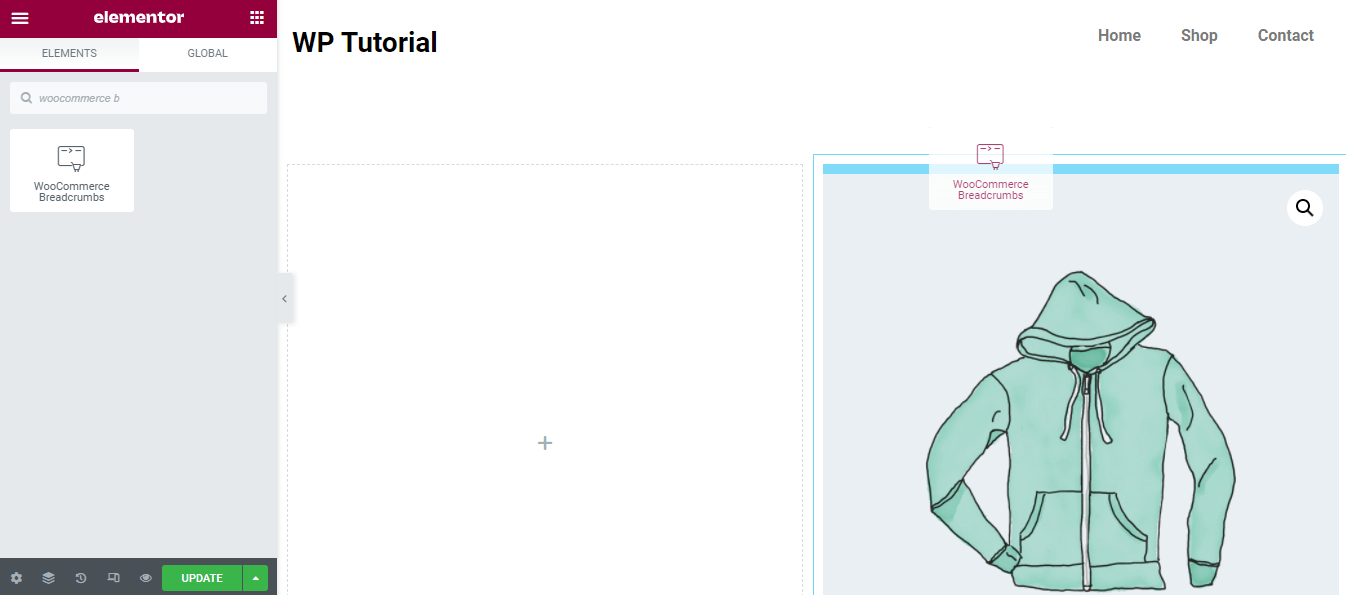
Passaggio 6: aggiungi WooCommerce Breadcrumbs Widget
Per garantire una migliore esperienza utente è necessario fornire una corretta navigazione sulla tua pagina. Ecco perché dobbiamo aggiungere il widget WooCommerce Breadcrumbs per aggiungere la navigazione della nostra pagina del prodotto.

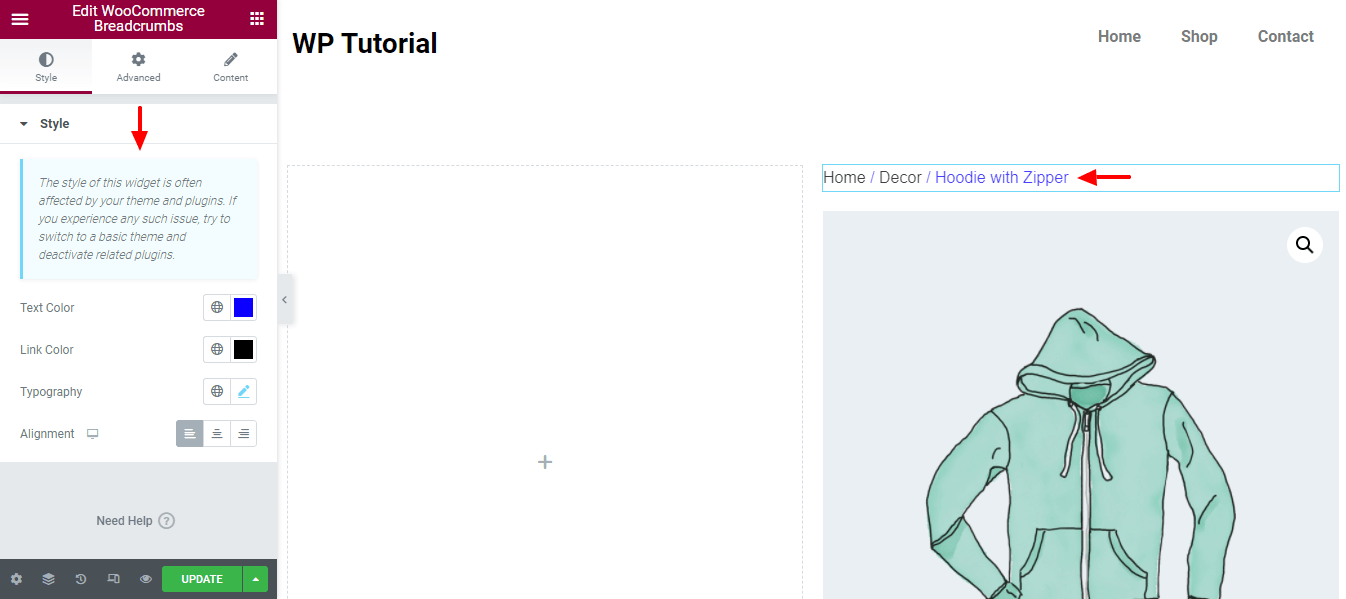
Passaggio 7: personalizza i breadcrumb di WooCommerce
Personalizza nuovamente il design di Breadcrumbs usando le opzioni di stile. Qui puoi impostare il colore del testo, il colore del collegamento, la topografia e l' allineamento dei breadcrumb.

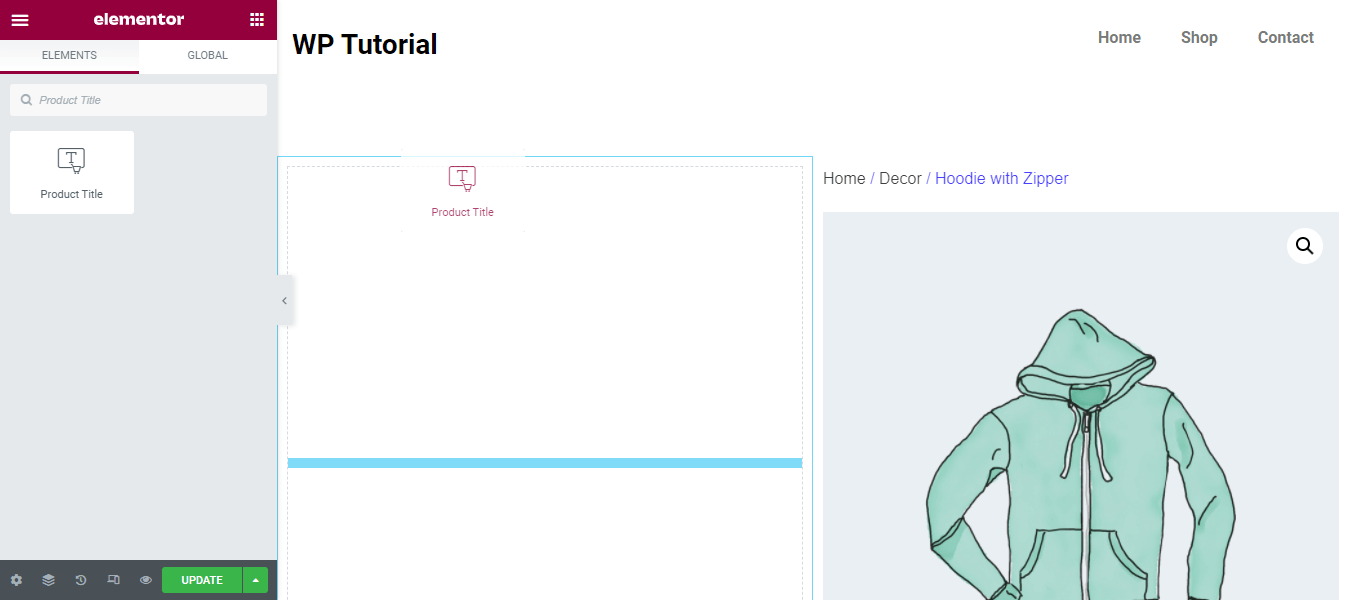
Passaggio 8: aggiungi il widget del titolo del prodotto
Devi aggiungere un titolo di prodotto adatto in modo che gli utenti capiscano facilmente di cosa tratta il tuo prodotto. Quindi, aggiungiamo il titolo del prodotto nella colonna di sinistra.

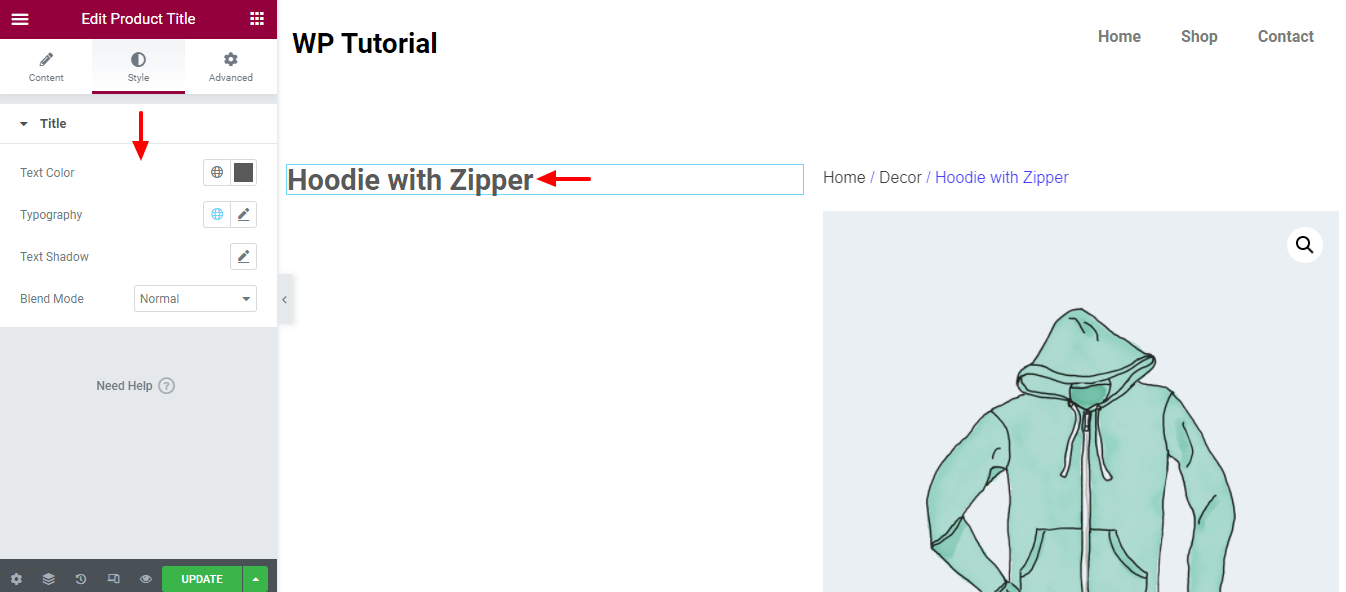
Passaggio 9: stilizza il widget del titolo del prodotto
Nella sezione Stile , puoi modificare il design del titolo del prodotto e gestire il colore del testo, la topografia , l' ombreggiatura del testo e scegliere una modalità di fusione.

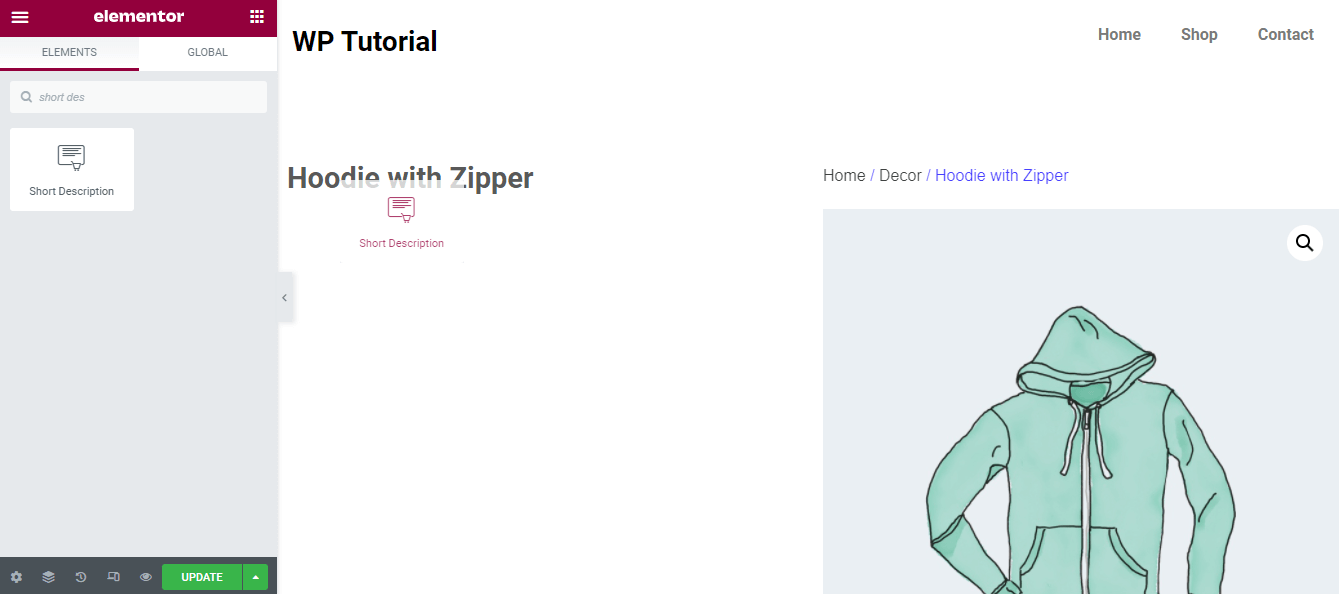
Passaggio 10: aggiungi il widget Descrizione breve
Se necessario, puoi aggiungere il widget Breve descrizione per mostrare una breve descrizione del prodotto. Come l'altro widget, puoi trovarlo dall'area dei widget sul lato sinistro. Basta trascinare il widget e rilasciarlo in un posto adatto per la pagina del tuo prodotto.

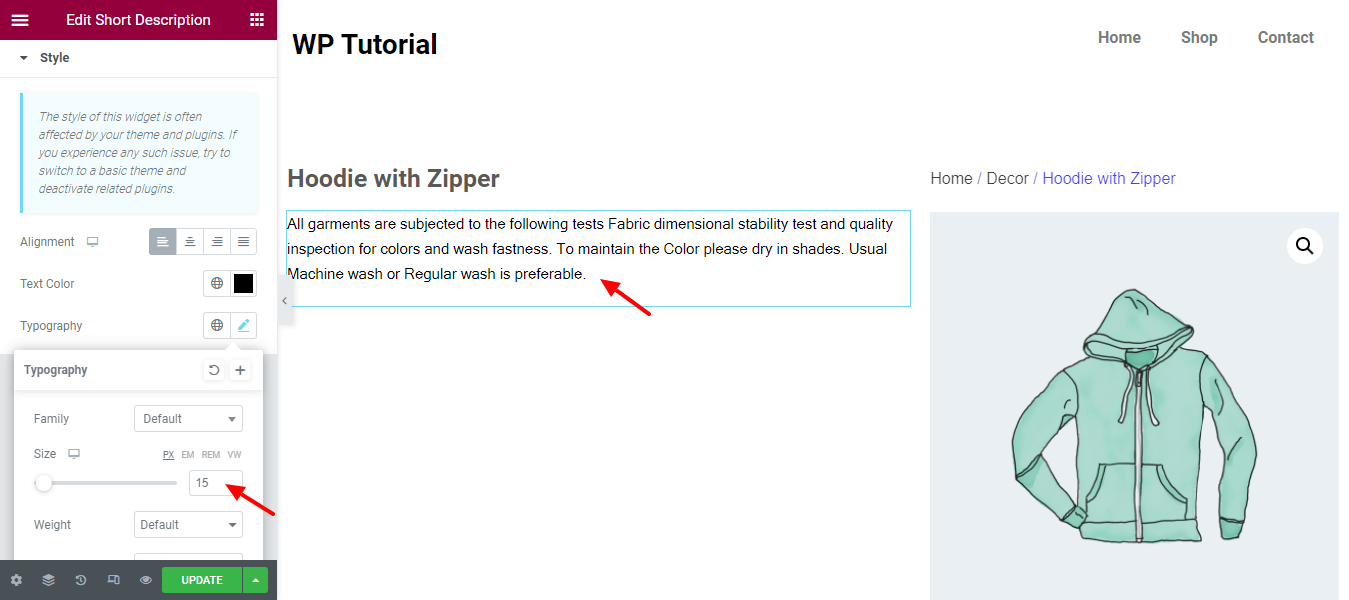
Passaggio 11: descrizione breve dello stile
L'area Stile consente inoltre di modificare il design predefinito del widget. Hai notato che abbiamo cambiato la dimensione della tipografia e l'abbiamo impostata come 15px .


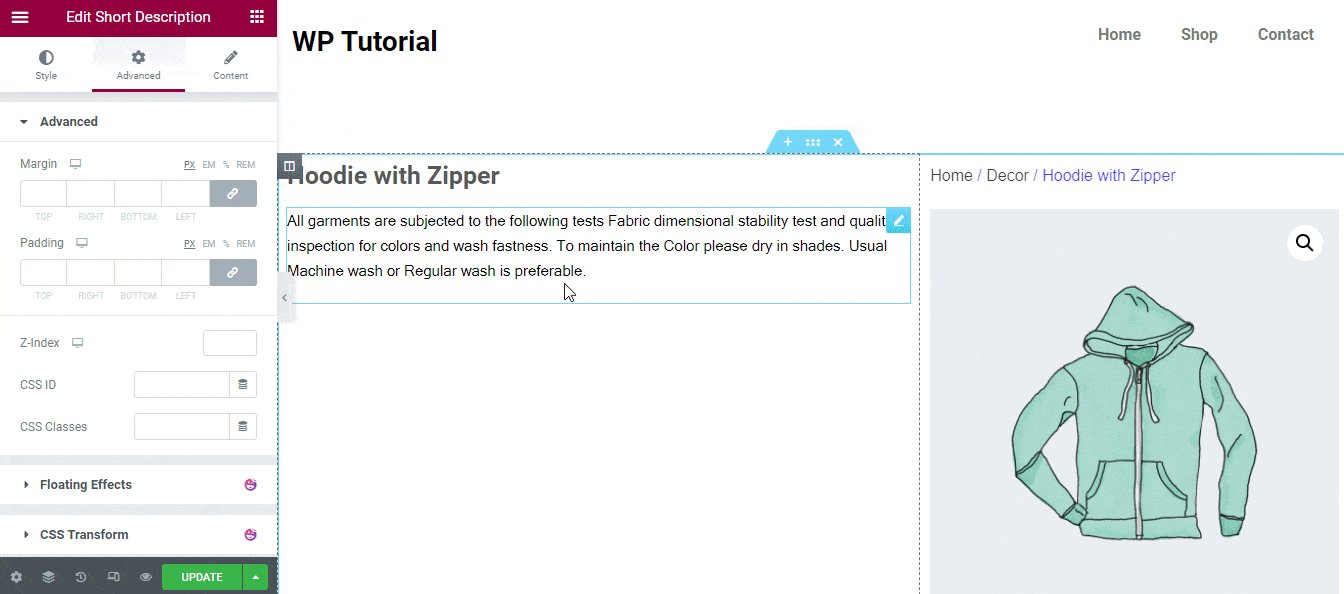
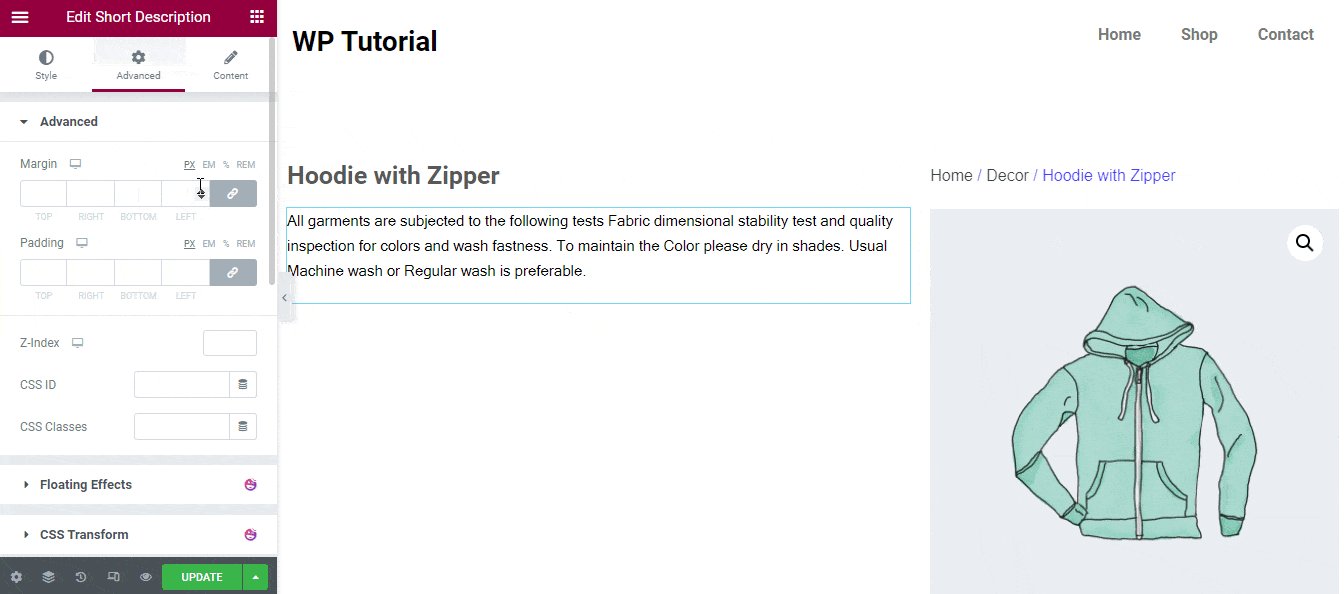
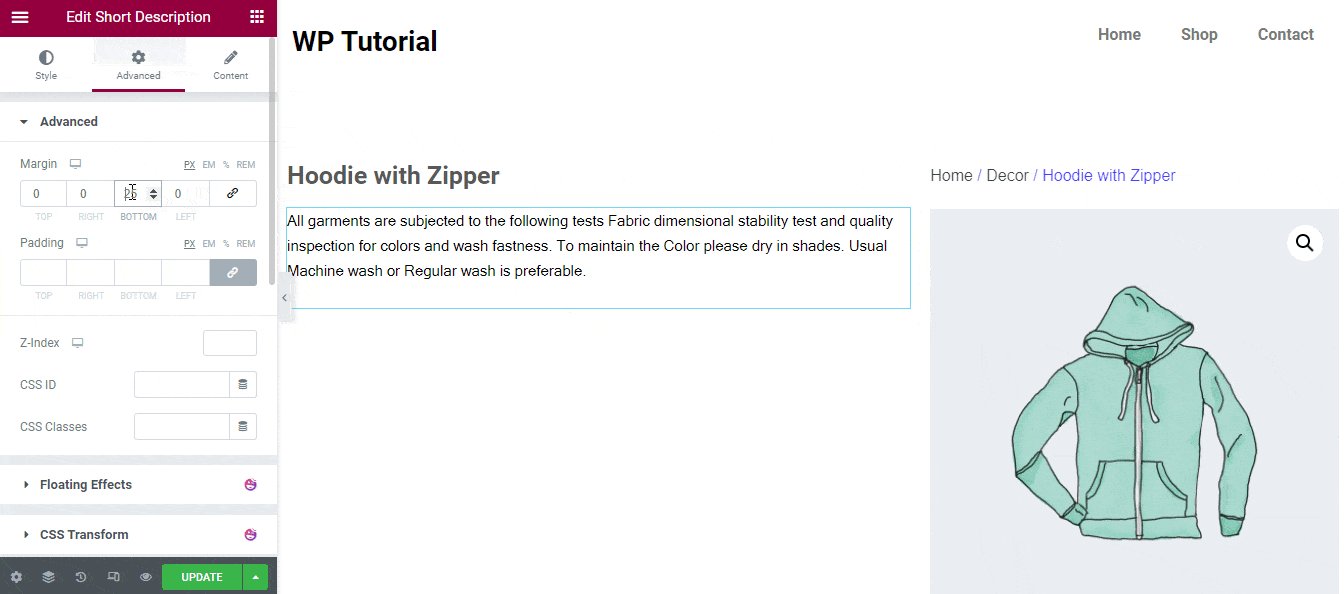
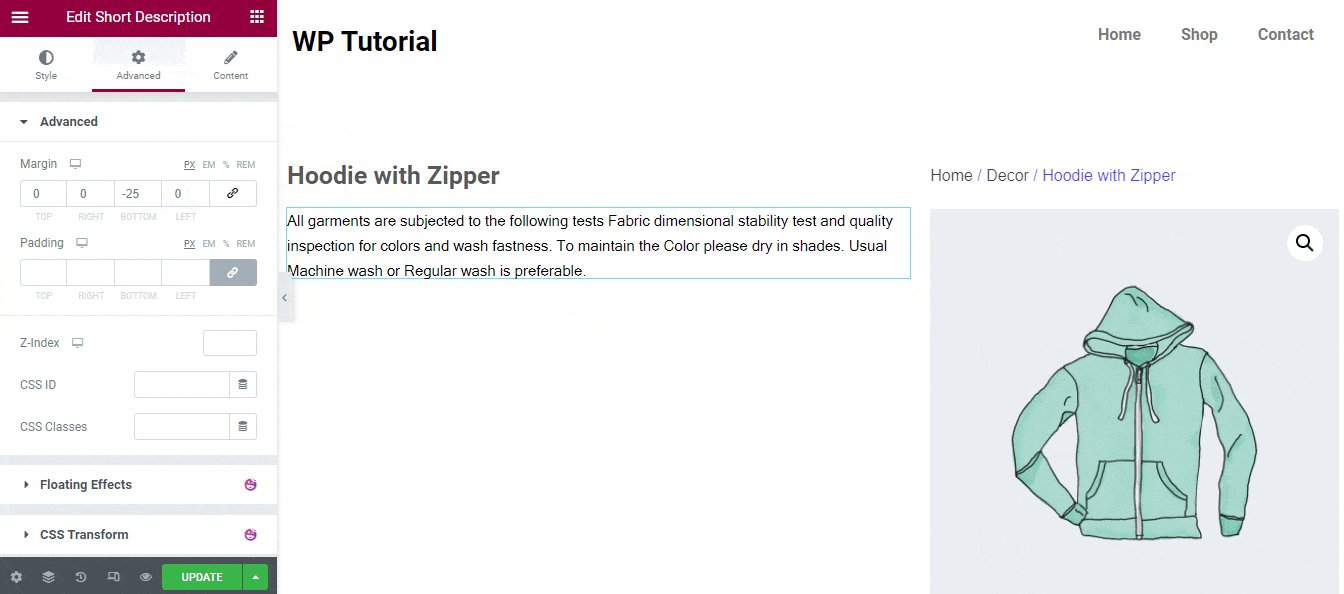
Passaggio 12: rimuovere lo spazio di descrizione breve
Vedi qui rimuoviamo lo spazio extra del widget Descrizione breve. Vai all'area Avanzate . Quindi scollega il margine e aggiungi il margine richiesto. Qui, abbiamo aggiunto -25px Margin per rimuovere lo spazio aggiuntivo.

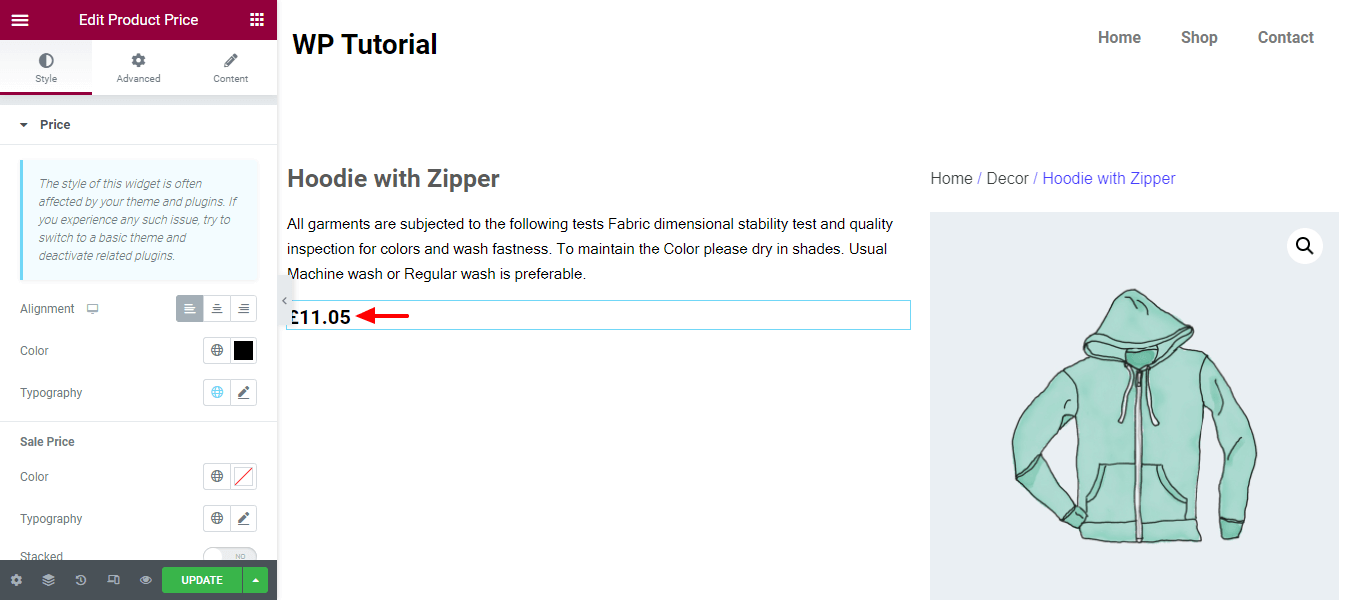
Passaggio 13: aggiungi e modella il widget del prezzo del prodotto
Aggiungiamo il widget Prezzo prodotto per visualizzare il prezzo del prodotto. Puoi aggiungere il tuo stile personalizzato nella sezione Stile . Qui puoi vedere che abbiamo cambiato il Colore del prezzo del prodotto.

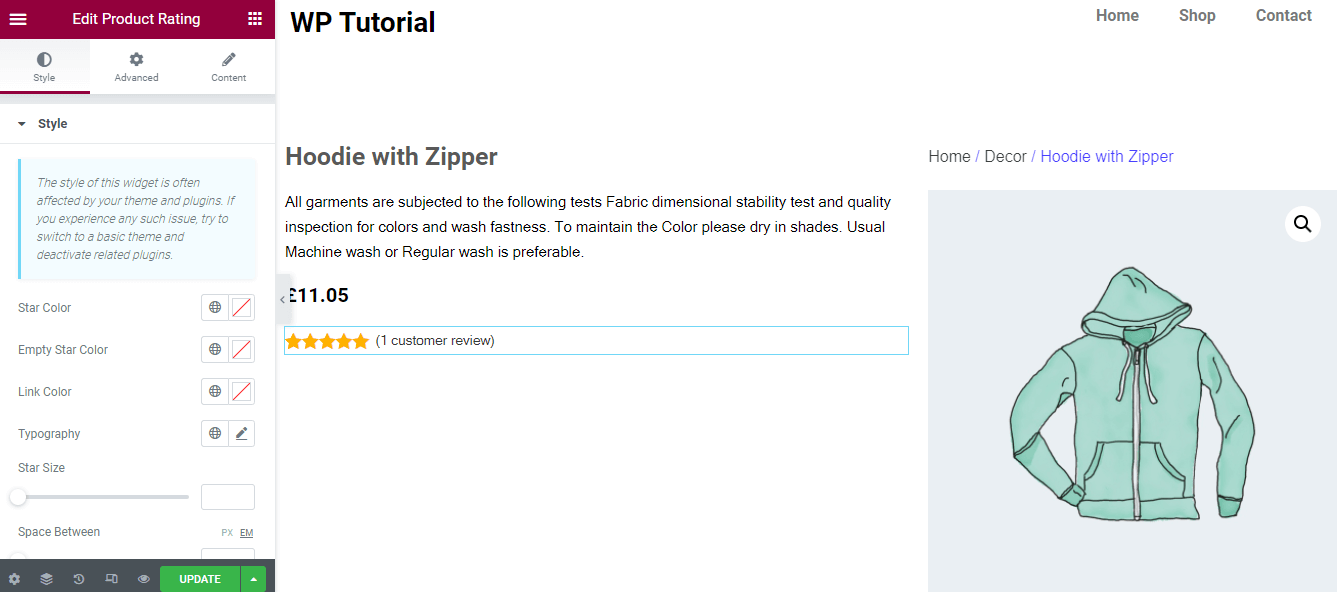
Passaggio 14: aggiungi e stilizza il widget di valutazione del prodotto
Se desideri visualizzare la valutazione del cliente del tuo prodotto, devi aggiungere il widget Valutazione del prodotto. Puoi anche dare uno stile alla valutazione del prodotto del tuo cliente a modo tuo utilizzando le opzioni di stile.

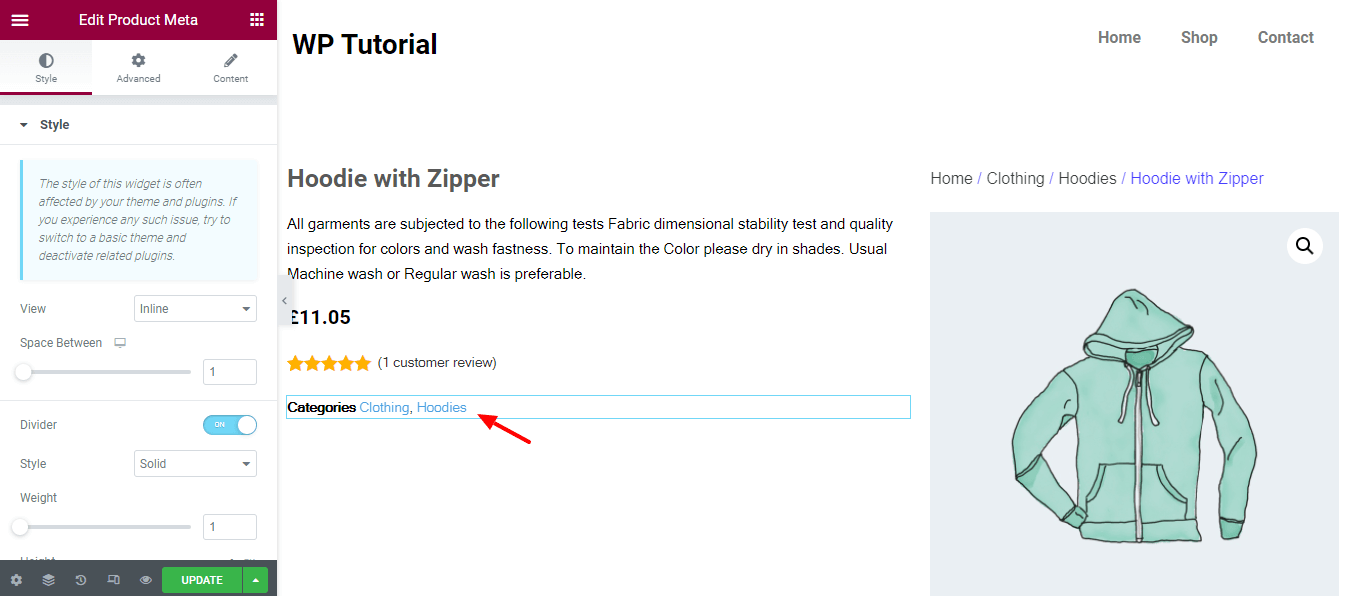
Passaggio 15: aggiungi e applica uno stile al meta widget del prodotto
Puoi mostrare le meta informazioni del prodotto come la categoria del prodotto, ecc. Per fare ciò, devi aggiungere il widget Product Mata . Puoi personalizzare il widget utilizzando la sua opzione di stile in base alle tue esigenze.

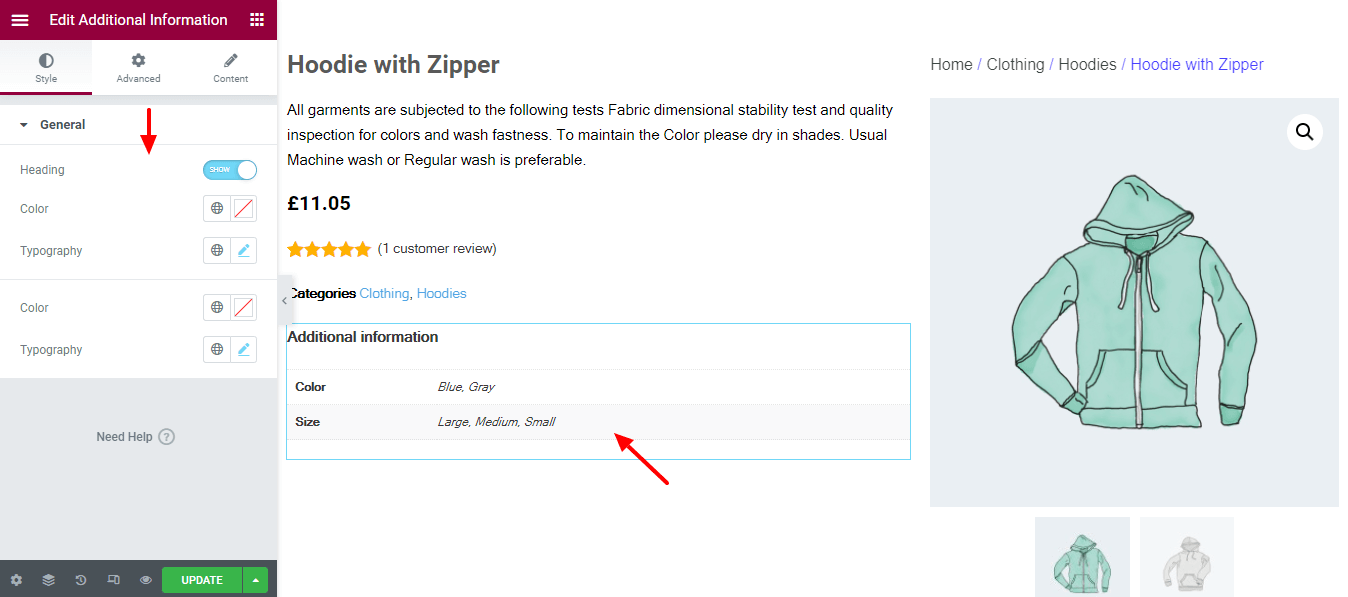
Passaggio 16: aggiungi e stilizza il widget di informazioni aggiuntive
Se è necessario visualizzare informazioni aggiuntive sul prodotto come colore e taglia del prodotto, è necessario aggiungere il widget Informazioni aggiuntive . Puoi modificare lo stile del widget. Per farlo, fai clic sulla sezione Stile . Qui avrai le opzioni essenziali per cambiare lo stile attuale a modo tuo.

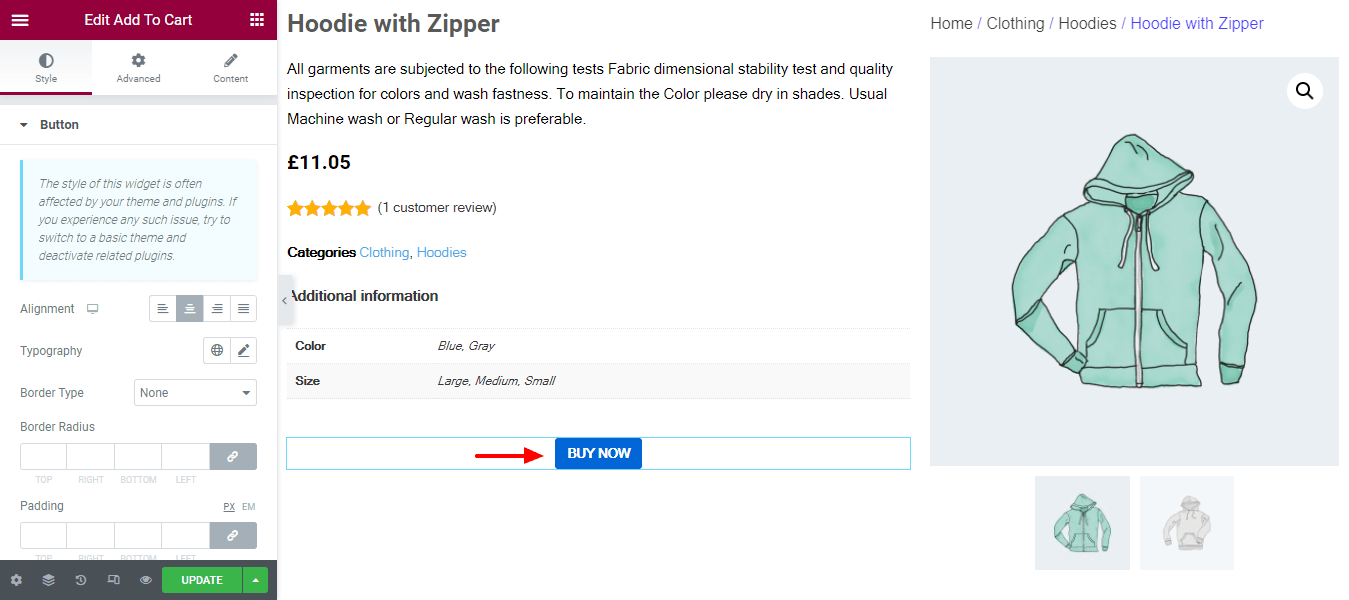
Passaggio 17: pulsante Aggiungi e stile Aggiungi al carrello
È importante aggiungere il pulsante del carrello in modo che il cliente possa acquistare il prodotto. Puoi facilmente aggiungere un pulsante carrello alla pagina del tuo singolo prodotto aggiungendo il widget Aggiungi al carrello . Puoi anche personalizzare il pulsante del carrello secondo la tua scelta utilizzando le opzioni di stile.

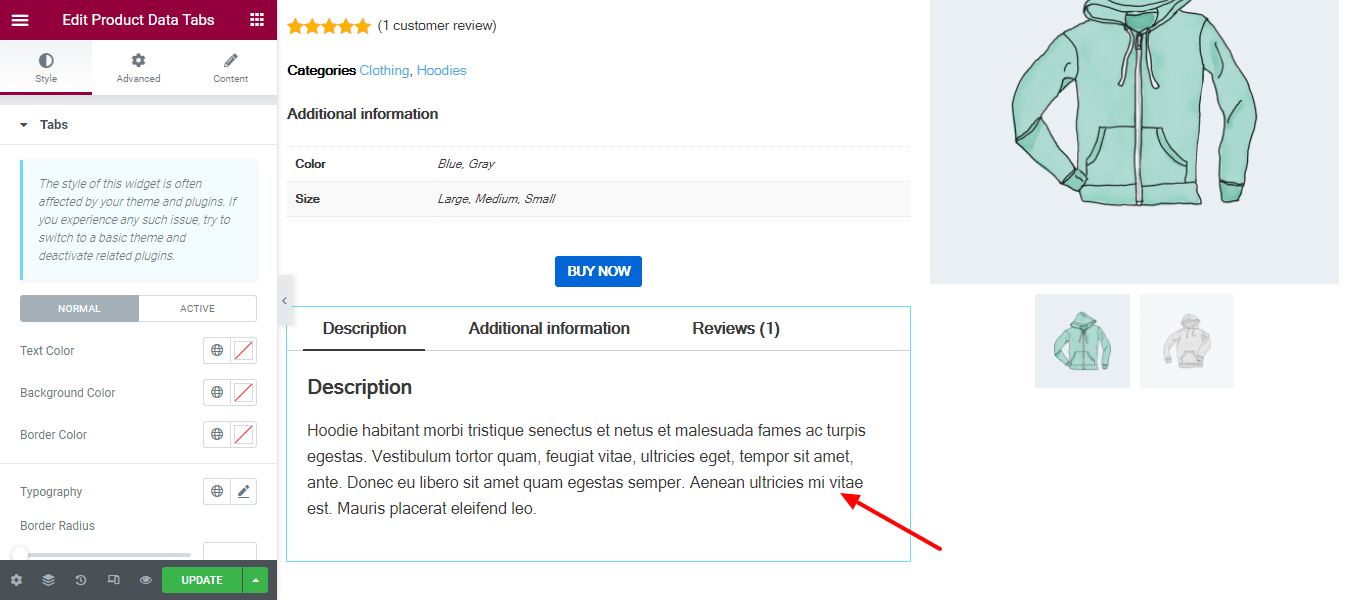
Passaggio 18: aggiungi e stilizza le schede dei dati del prodotto
Se vuoi mostrare la scheda dei dati del prodotto, puoi farlo aggiungendo il widget Schede dei dati del prodotto e usando le sue opzioni di stile per un'ulteriore personalizzazione.

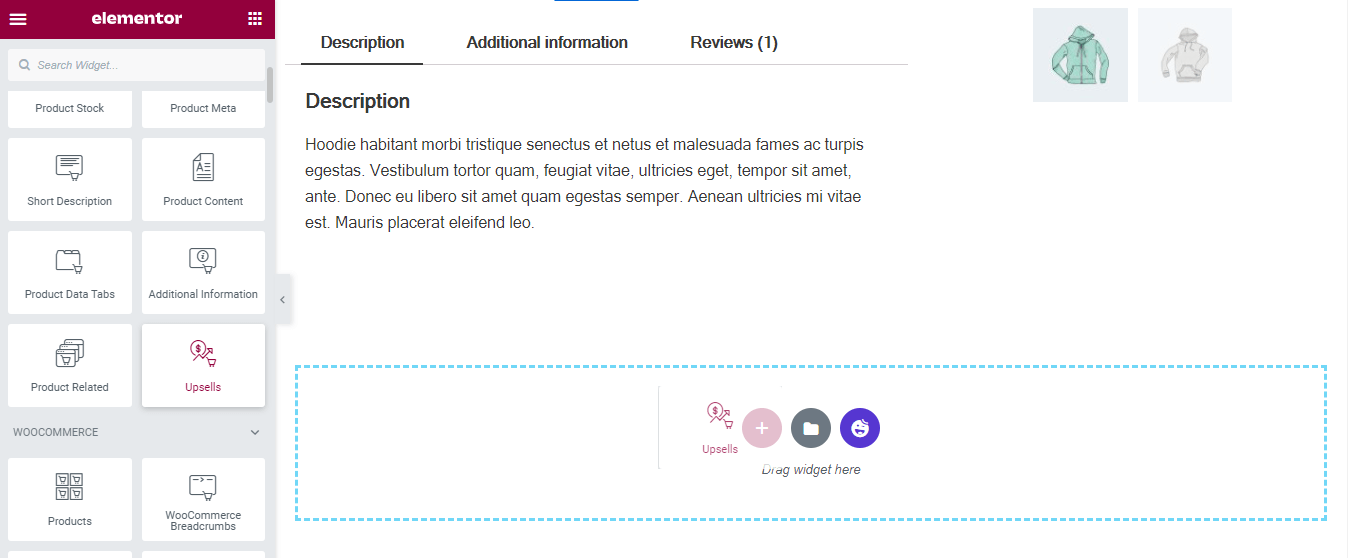
Passaggio 19: aggiungi il widget Upsell
Puoi aggiungere i tuoi prodotti upsell aggiungendo il widget Upsells alla tua pagina del singolo prodotto.

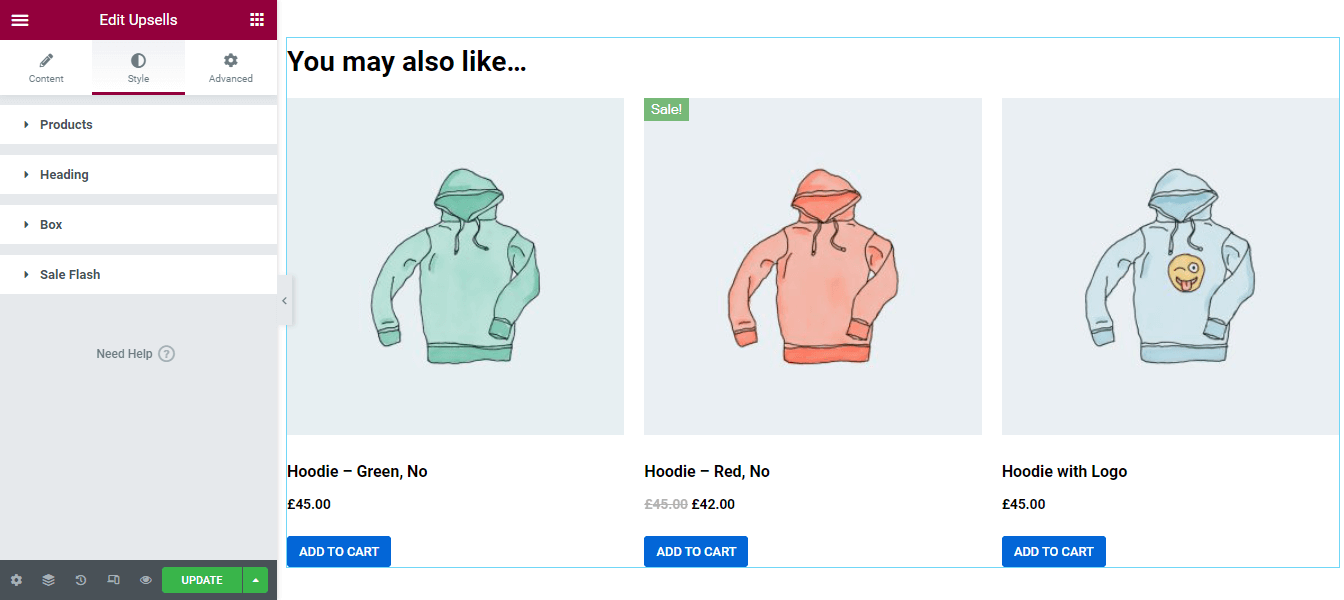
Passaggio 20: Widget Upsell di stile
Puoi cambiare il design se vuoi. Nell'area Stile , otterrai le impostazioni necessarie per personalizzare i prodotti upsell. Le opzioni sono.
- Prodotto
- Intestazione
- Scatola
- Vendita Flash

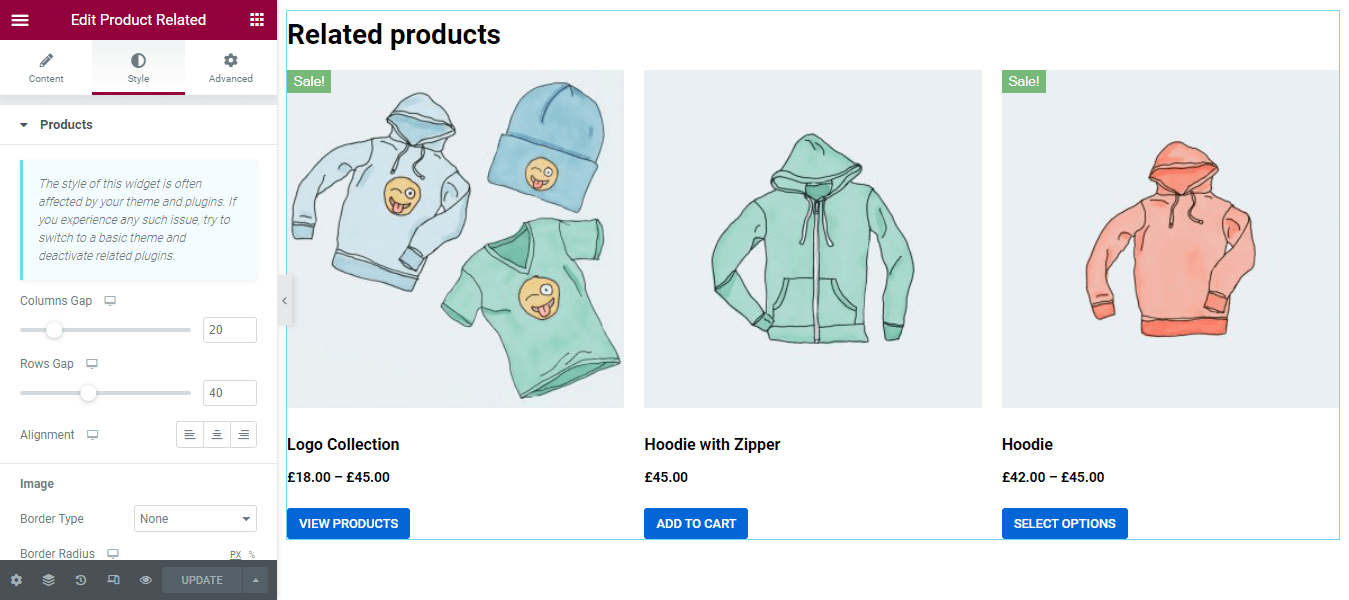
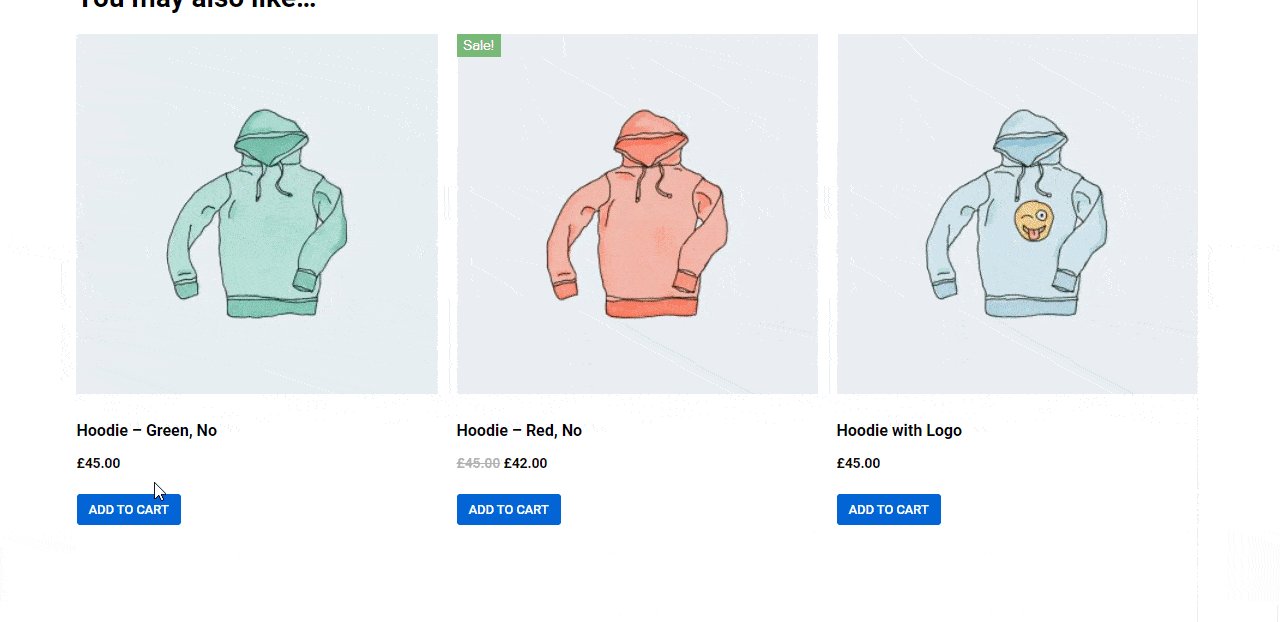
Passaggio 21: aggiungi e stilizza il widget dei prodotti correlati
Come i prodotti Upsells, puoi anche aggiungere i tuoi prodotti correlati alla pagina del tuo prodotto. È necessario aggiungere il widget relativo al prodotto nell'area adatta della pagina del prodotto.

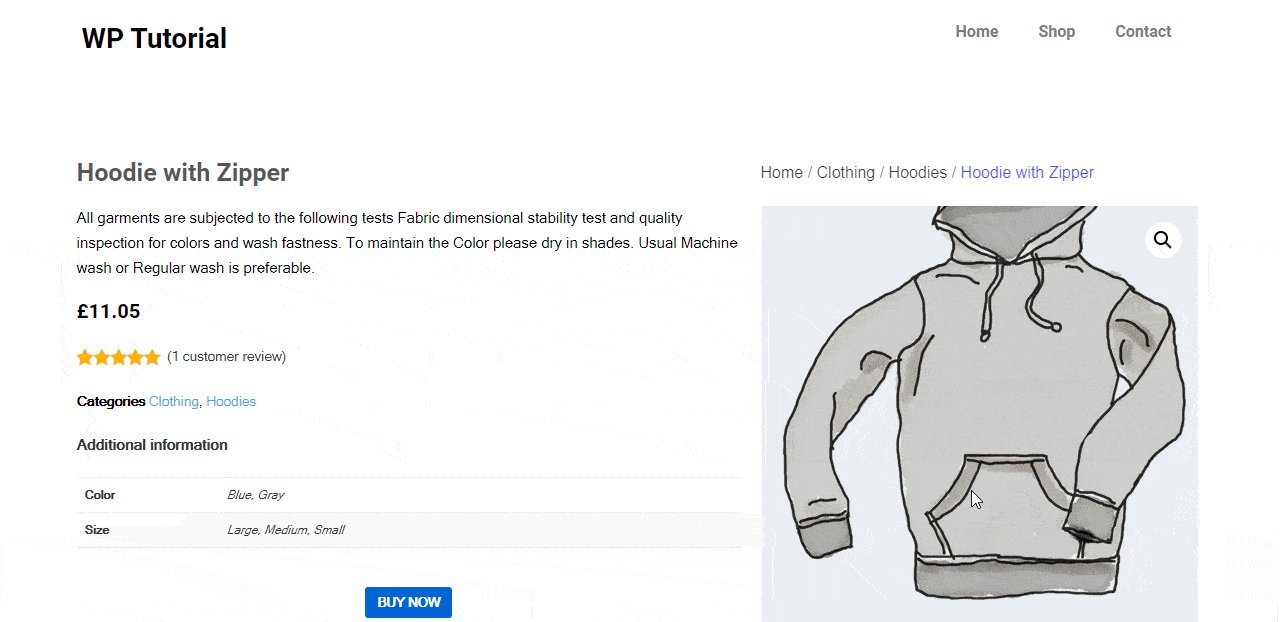
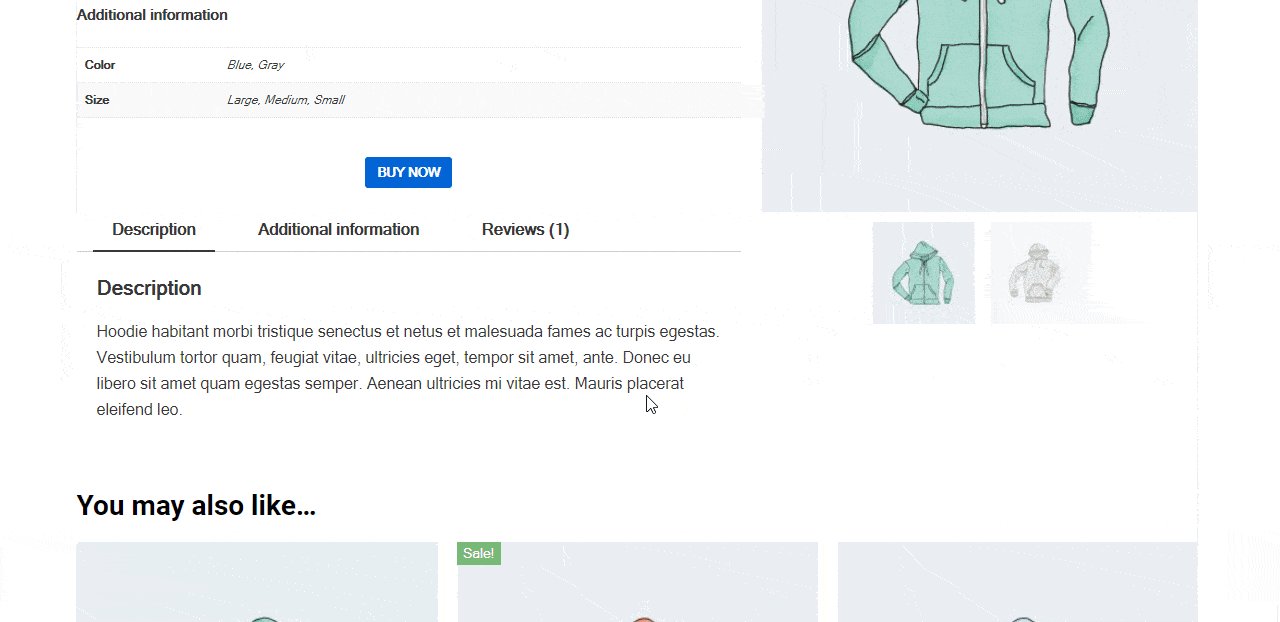
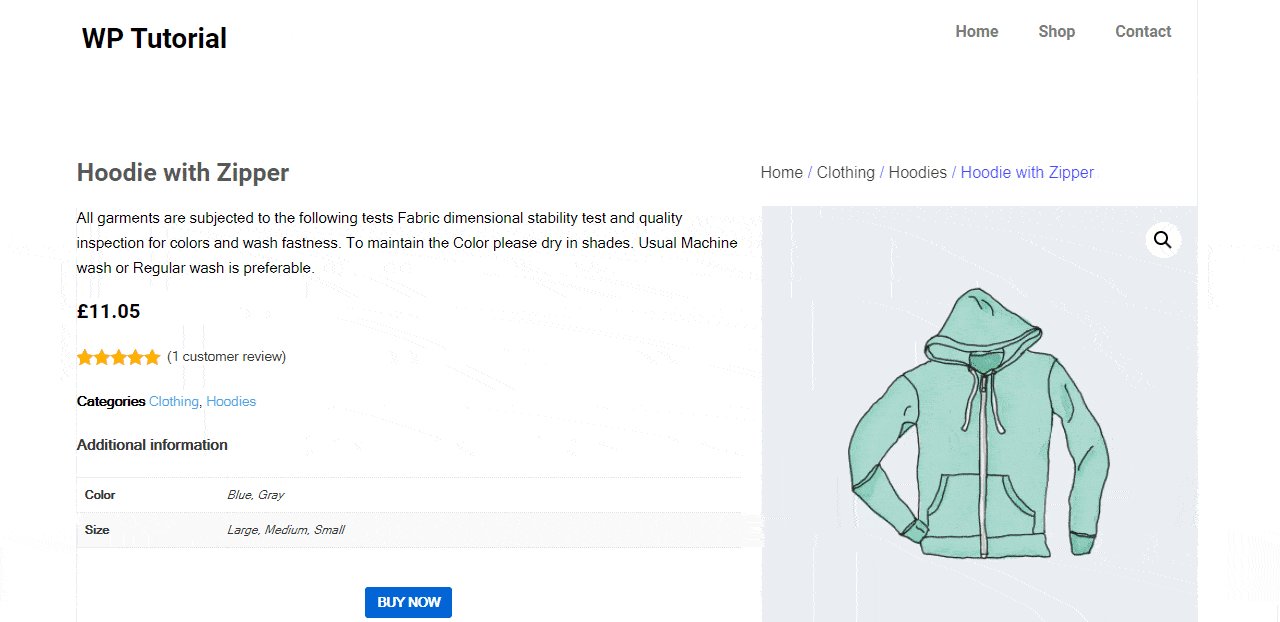
Anteprima finale della nostra pagina di prodotto singolo personalizzato WooCommerce
Dopo aver terminato il design della pagina del singolo prodotto, vedrai l'aspetto finale della nostra pagina del prodotto WooCommerce di seguito.

Progettazione di siti Web di e-commerce utilizzando i widget WooCommerce di HappyAddons
Presentazione del widget per prodotto singolo WooCommerce di Happy Addons

Sebbene tu possa facilmente creare la tua pagina di prodotto unica con Elementor, tuttavia, molti componenti aggiuntivi di Elementor come Happy Addons ti offrono maggiore flessibilità nella progettazione e personalizzazione di una pagina di prodotto WooCommerce.
Parleremo del nuovo esclusivo widget WooCoommerce Single Product di Happy Addons che è avanzato, facile da usare e viene fornito con moderni layout di pagina demo di prodotti premed.
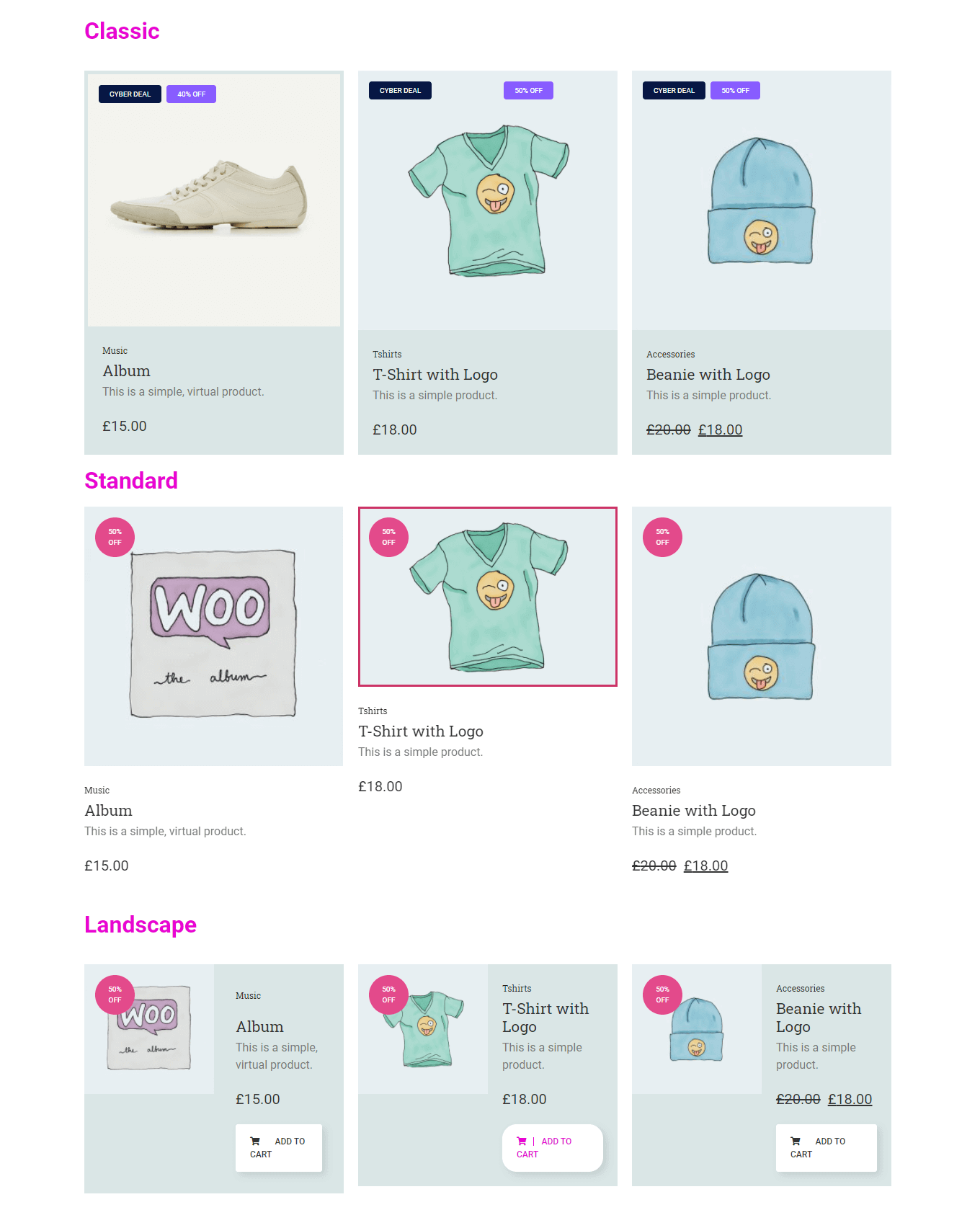
Con questo fantastico widget, puoi decorare la pagina del tuo prodotto in un paio di minuti. Inoltre, otterrai alcune nuove impostazioni che ti permetteranno di controllare il design in modo efficiente. Inoltre, ottieni anche tre bellissime skin di design come Classic, Standard e Landscape per mostrare il tuo prodotto.

Consulta la documentazione per sapere come lavorare con questo widget.
Puoi anche guardare questo video dimostrativo del widget Prodotto singolo.
Preparati a creare la tua pagina di prodotto singolo
È necessario disporre di una pagina di prodotto singola ben progettata per garantire una migliore esperienza utente durante lo shopping online.
In questo blog, abbiamo discusso di come modificare la pagina del prodotto WooCommerce utilizzando i modelli Elementor predefiniti. Inoltre, abbiamo mostrato come creare la tua pagina di prodotto singolo personalizzata utilizzando Elementor.
Se hai ancora domande su questo blog, sentiti libero di commentarci nella sezione commenti qui sotto. Se ti piace questa guida condividila sul tuo canale social.
Non dimenticare di iscriverti alla nostra newsletter per ricevere articoli più interessanti su WordPress, Elementor, WooCommerce e altro ancora.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
