Come modificare la pagina del tuo negozio WooCommerce (tutorial 2025)
Pubblicato: 2025-01-10Non hai esperienza nell'organizzazione del tuo negozio WooCommerce? Se sì, probabilmente vorrai assicurarti che la pagina del negozio sia in linea con l'estetica generale del tuo marchio. La pagina del negozio WooCommerce predefinita potrebbe non corrispondere all'aspetto di cui hai bisogno per creare un'esperienza cliente coerente. Questo articolo ti guiderà attraverso i passaggi essenziali per modificare e personalizzare rapidamente la pagina del tuo negozio WooCommerce. Imparerai quali passaggi intraprendere, incluso affrontarli con il giusto insieme di strumenti.
- 1 Cos'è una pagina del negozio WooCommerce?
- 2 Perché personalizzare la pagina del tuo negozio WooCommerce?
- 3 metodi per personalizzare una pagina del negozio WooCommerce
- 3.1 Prerequisito: configurazione di WooCommerce e dei prodotti
- 3.2 1. Metodo 1: utilizzare l'editor dei blocchi e i blocchi WooCommerce
- 3.3 2. Metodo 2: WooCommerce Builder come Divi
- 4 Come personalizzare la pagina del tuo negozio WooCommerce con Divi
- 4.1 Prerequisito: installare e attivare Divi
- 4.2 1. Crea un modello di pagina del negozio
- 4.3 2. Importa un modello di pagina del negozio già pronto
- 4.4 3. Personalizza la pagina del tuo negozio con i moduli WooCommerce di Divi
- 4.5 4. Ulteriori suggerimenti di personalizzazione e casi d'uso
- 5 strumenti aggiuntivi per migliorare le pagine del tuo negozio
- 6 Perché Divi è l'opzione migliore per personalizzare le pagine del negozio WooCommerce?
- 6.1 1. Moduli WooCommerce completi
- 6.2 2. Apporta modifiche con Divi Theme Builder
- 6.3 3. Strumenti di marketing integrati
- 6.4 4. Siti Divi Quick e Divi AI per creare una pagina del negozio con marchio
- 7 Conclusione
Cos'è una pagina del negozio WooCommerce?
La pagina del negozio WooCommerce è la pagina predefinita in un sito Web WordPress basato su WooCommerce che mostra tutti i prodotti disponibili per la vendita. Funziona come vetrina per un negozio online, mostrando i prodotti in un formato a griglia o elenco, insieme a dettagli essenziali come prezzi, immagini, descrizioni e opzioni di acquisto.
Per impostazione predefinita, questa pagina estrae automaticamente i prodotti dal catalogo prodotti WooCommerce e li organizza in base alle impostazioni (come categorie o tag). Può essere ulteriormente personalizzato tramite temi, plugin e codifica personalizzata per modificarne il layout, lo stile e la funzionalità in base alle esigenze specifiche del negozio online.
Perché personalizzare la pagina del tuo negozio WooCommerce?
La personalizzazione della pagina del tuo negozio WooCommerce offre numerosi vantaggi che possono avere un impatto significativo sulle prestazioni del tuo negozio e sull'esperienza utente. Ecco alcuni dei principali vantaggi:
- Esperienza utente migliorata: una pagina del negozio ben personalizzata offre ai clienti un'esperienza di acquisto più intuitiva e senza interruzioni. L'organizzazione delle categorie di prodotti, l'aggiunta di filtri e il miglioramento della navigazione rendono più semplice per gli acquirenti trovare ciò che desiderano.
- Coerenza del marchio: la personalizzazione ti consente di allineare la pagina del tuo negozio con l'identità unica del tuo marchio. Puoi personalizzare il layout, i caratteri, i colori e il design generale per adattarli al tuo marchio, creando un aspetto coerente e professionale in tutto il tuo sito web.
- Tassi di conversione aumentati: ottimizzando il layout e la funzionalità della pagina del negozio, puoi guidare i visitatori attraverso il percorso di acquisto in modo più efficace. Puoi aggiungere funzionalità come pulsanti di invito all'azione, offerte a tempo limitato o consigli personalizzati sui prodotti che incoraggiano i clienti a completare i loro acquisti.
- Migliore vetrina dei prodotti: personalizzare la pagina del tuo negozio WooCommerce ti consente di visualizzare i tuoi prodotti in un modo che ne evidenzi al meglio le caratteristiche. Puoi scegliere layout unici, aggiungere immagini di alta qualità e includere vetrine di prodotti dinamiche come cursori o griglie.
La personalizzazione può aiutare a creare un negozio più efficace, visivamente accattivante e facile da usare. Tuttavia, è importante avere un piano per la pagina del tuo negozio WooCommerce.
Metodi di personalizzazione di una pagina del negozio WooCommerce
Prima di presentare Divi come soluzione, esploriamo i metodi comuni utilizzati da molti proprietari di negozi per personalizzare le pagine del negozio WooCommerce:
Prerequisito: configurazione di WooCommerce e dei prodotti
È importante che WooCommerce sia configurato su WordPress prima di creare la pagina del tuo negozio WooCommerce. Consulta la nostra guida alle impostazioni di WooCommerce, che fornisce istruzioni dettagliate per la configurazione di ogni pagina essenziale.
Una volta completata la configurazione, aggiungeremo i prodotti alla nostra pagina del negozio e assegneremo loro le categorie. Puoi aggiungere i prodotti uno per uno o in blocco utilizzando un file CSV. Nel nostro caso, abbiamo aggiunto quattro prodotti demo di diverso tipo (semplici, raggruppati, esterni/affiliati e variabili). Per aggiungerli singolarmente, vai su Prodotti > Aggiungi nuovo .
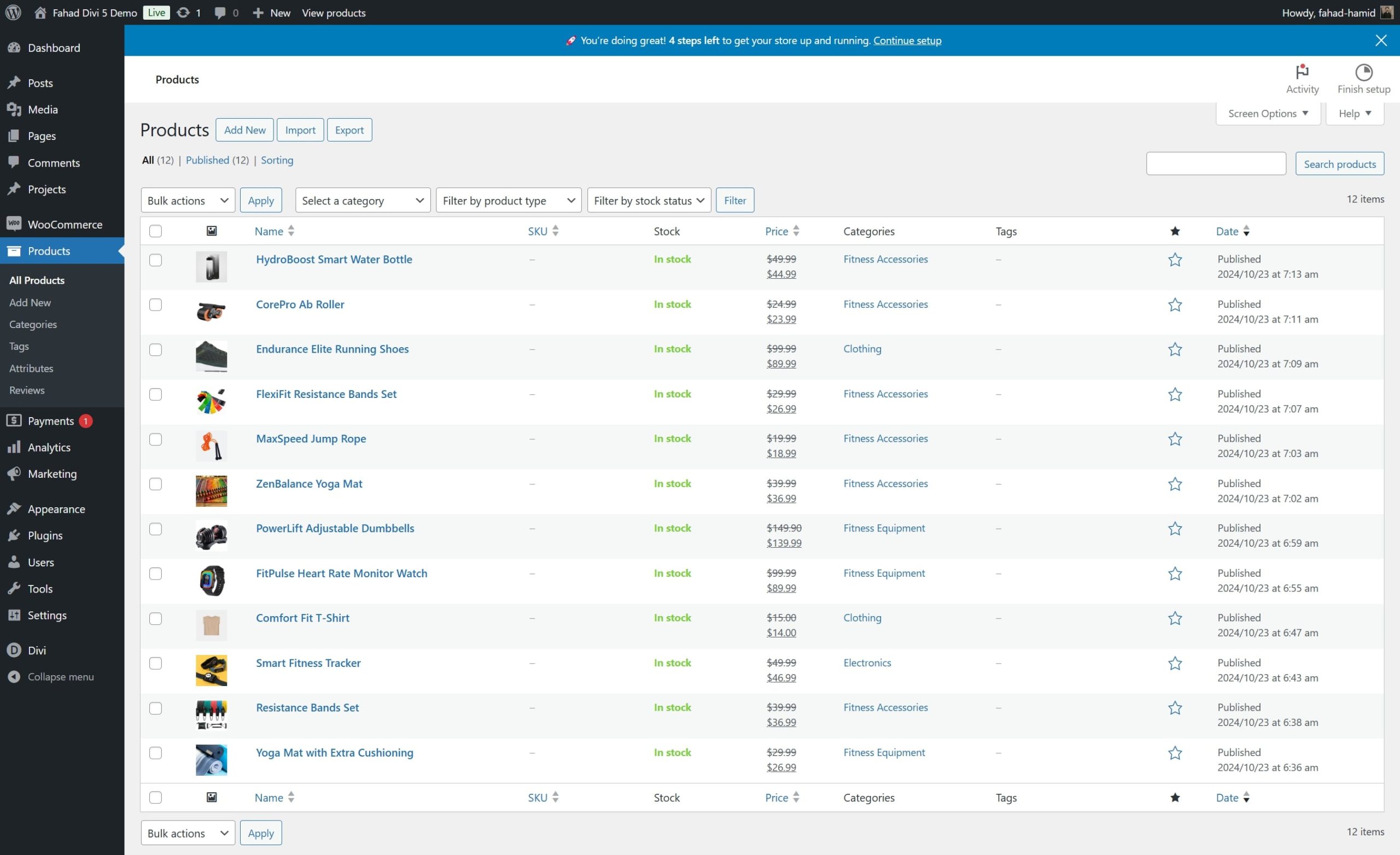
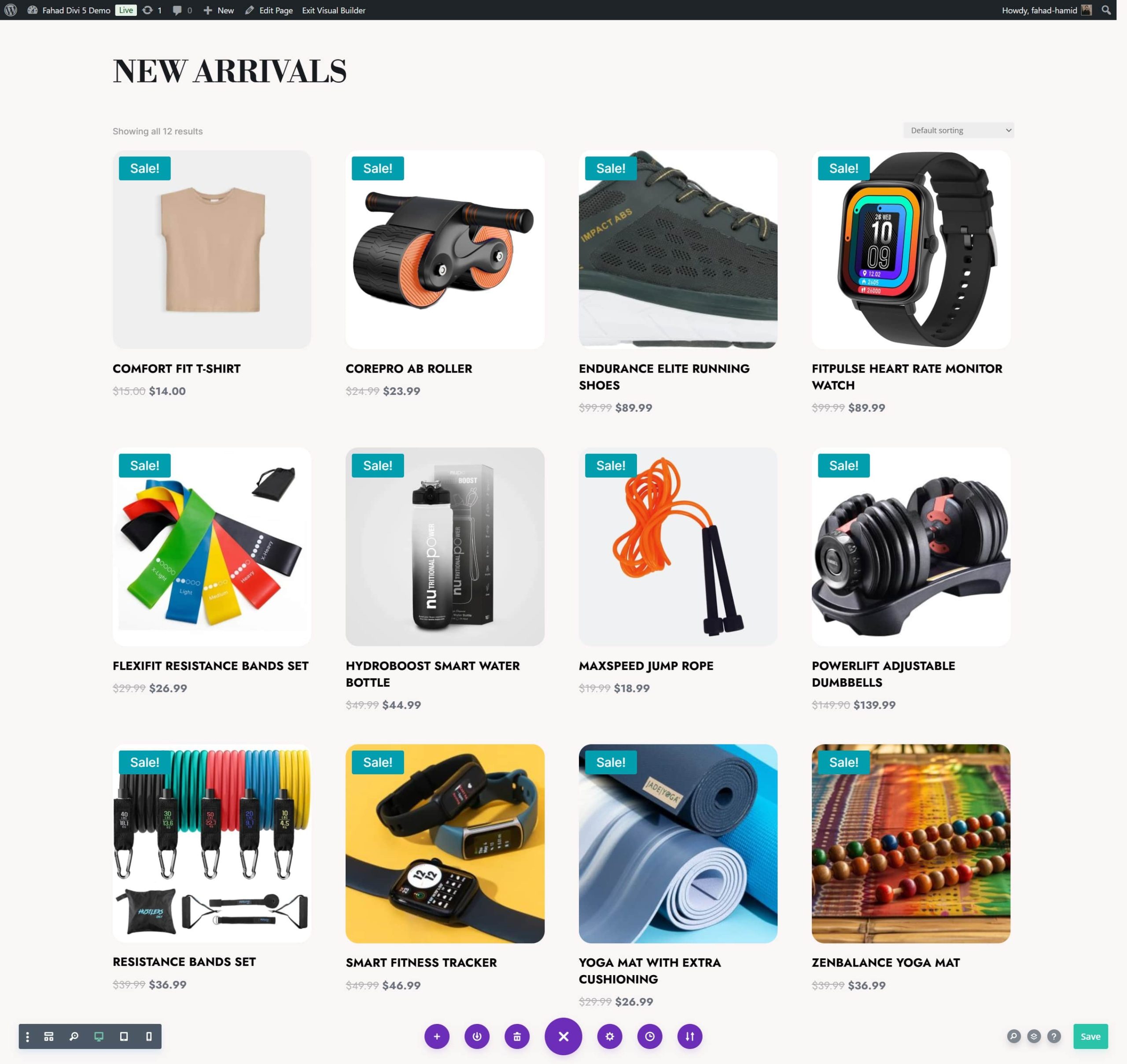
Nel nostro caso, abbiamo aggiunto 12 prodotti al nostro negozio online, ma puoi aggiungerne quanti più possibile. Ecco l'elenco dei nostri prodotti da acquistare prima di iniziare il processo di personalizzazione.

Gestisci lo stock dei tuoi prodotti con le funzionalità di inventario di WooCommerce e consulta la nostra guida completa sulla configurazione della spedizione in WooCommerce.
1. Metodo 1: utilizzare l'editor dei blocchi e i blocchi WooCommerce
Con l'introduzione dell'editor a blocchi di WordPress, la personalizzazione delle pagine del negozio WooCommerce è diventata più accessibile, soprattutto per gli utenti che non hanno familiarità con la programmazione. I blocchi WooCommerce ti consentono di aggiungere, organizzare e personalizzare vari elementi della pagina del tuo negozio direttamente all'interno dell'editor. Utilizzando i blocchi, puoi aggiungere griglie di prodotto, pulsanti, informazioni sul prodotto, immagini e persino contenuti personalizzati.
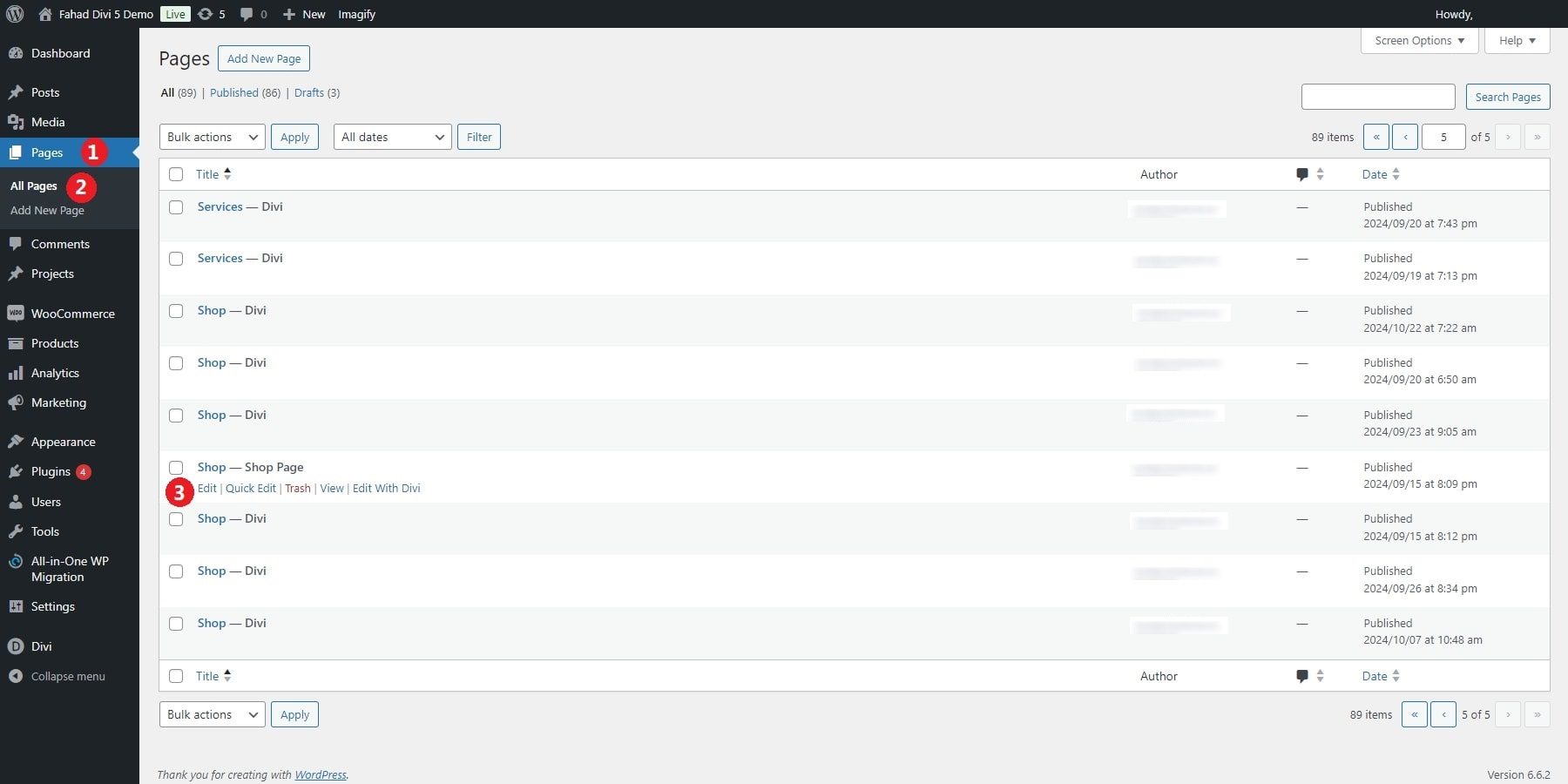
Vai su Pagine > Tutte le pagine e individua la pagina del tuo negozio WooCommerce nella dashboard di WordPress. Se non è stata creata una pagina del negozio, WooCommerce ne assegna automaticamente una quando configuri il plugin. Fai clic su Modifica per aprire la pagina del negozio nell'editor dei blocchi.

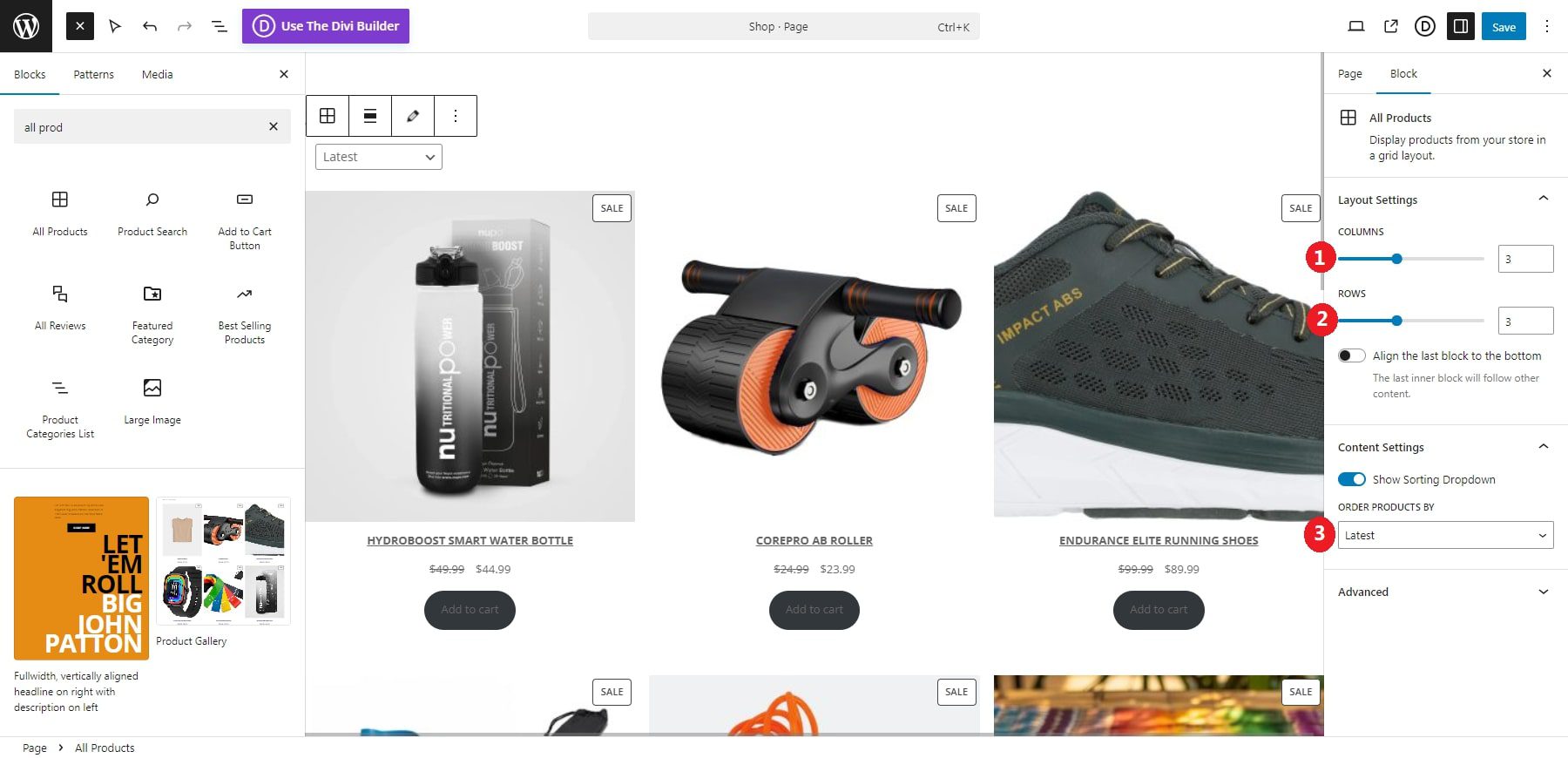
Una volta entrato nell'editor, puoi aggiungere blocchi specifici di WooCommerce al layout della pagina del tuo negozio. Per visualizzare una griglia di tutti i prodotti, fai clic sull'icona + per aggiungere un blocco, cerca "Prodotti" e seleziona il blocco Tutti i prodotti. Questo blocco mostrerà automaticamente tutti i prodotti nel tuo negozio WooCommerce.
Puoi personalizzare l'aspetto e la funzionalità del blocco regolando il numero di prodotti per riga e pagina. Inoltre, puoi ordinare i prodotti per popolarità, valutazione o data di aggiunta.

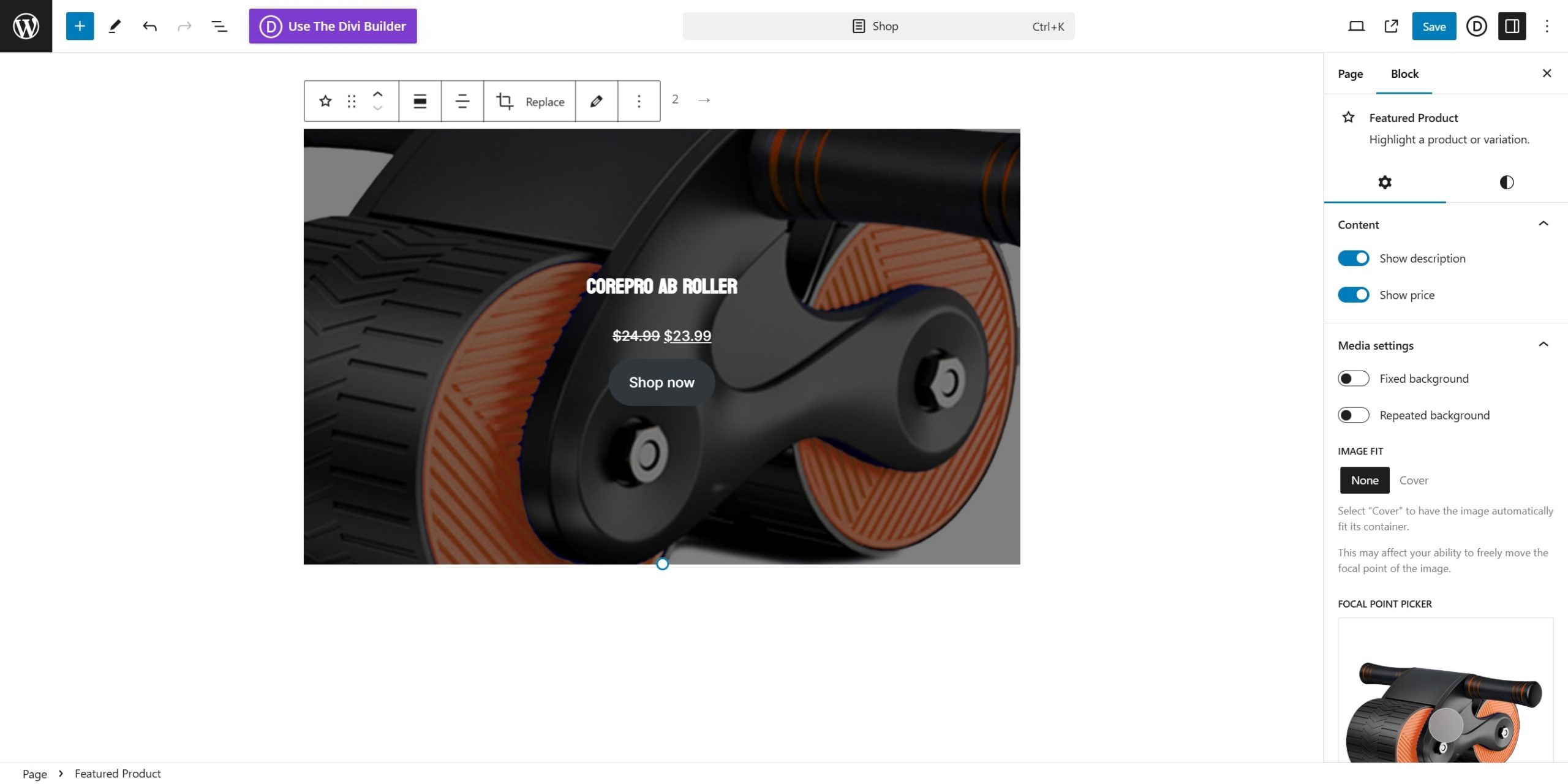
Se desideri evidenziare un prodotto specifico, puoi utilizzare il blocco Prodotto in evidenza. Dopo aver aggiunto il blocco, cerca il prodotto che desideri mettere in evidenza per nome. Verrà quindi visualizzato con l'immagine del prodotto, il prezzo e il pulsante "Aggiungi al carrello". Ciò è utile per attirare l'attenzione su promozioni speciali o articoli ad alto margine.

2. Metodo 2: WooCommerce Builder come Divi
I builder WooCommerce rendono facile per tutti creare una pagina del negozio personalizzata. Ad esempio, Divi ha una vasta libreria di moduli su misura esplicitamente per WooCommerce. Questi moduli ti consentono di personalizzare qualsiasi cosa, dalle griglie dei prodotti ai layout delle categorie.
L'editor visivo in tempo reale di Divi ti offre il controllo completo su ogni aspetto della progettazione, semplificando la visualizzazione in anteprima delle modifiche mentre lavori. Questo livello di personalizzazione ti consente di creare un'esperienza di acquisto davvero unica senza bisogno di competenze di codifica avanzate. Un'altra caratteristica distintiva di Divi sono le sue opzioni di design reattivo. Ti consente di personalizzare le versioni mobile, tablet e desktop della pagina del tuo negozio in modo indipendente, garantendo un'esperienza coerente e intuitiva su tutti i dispositivi.

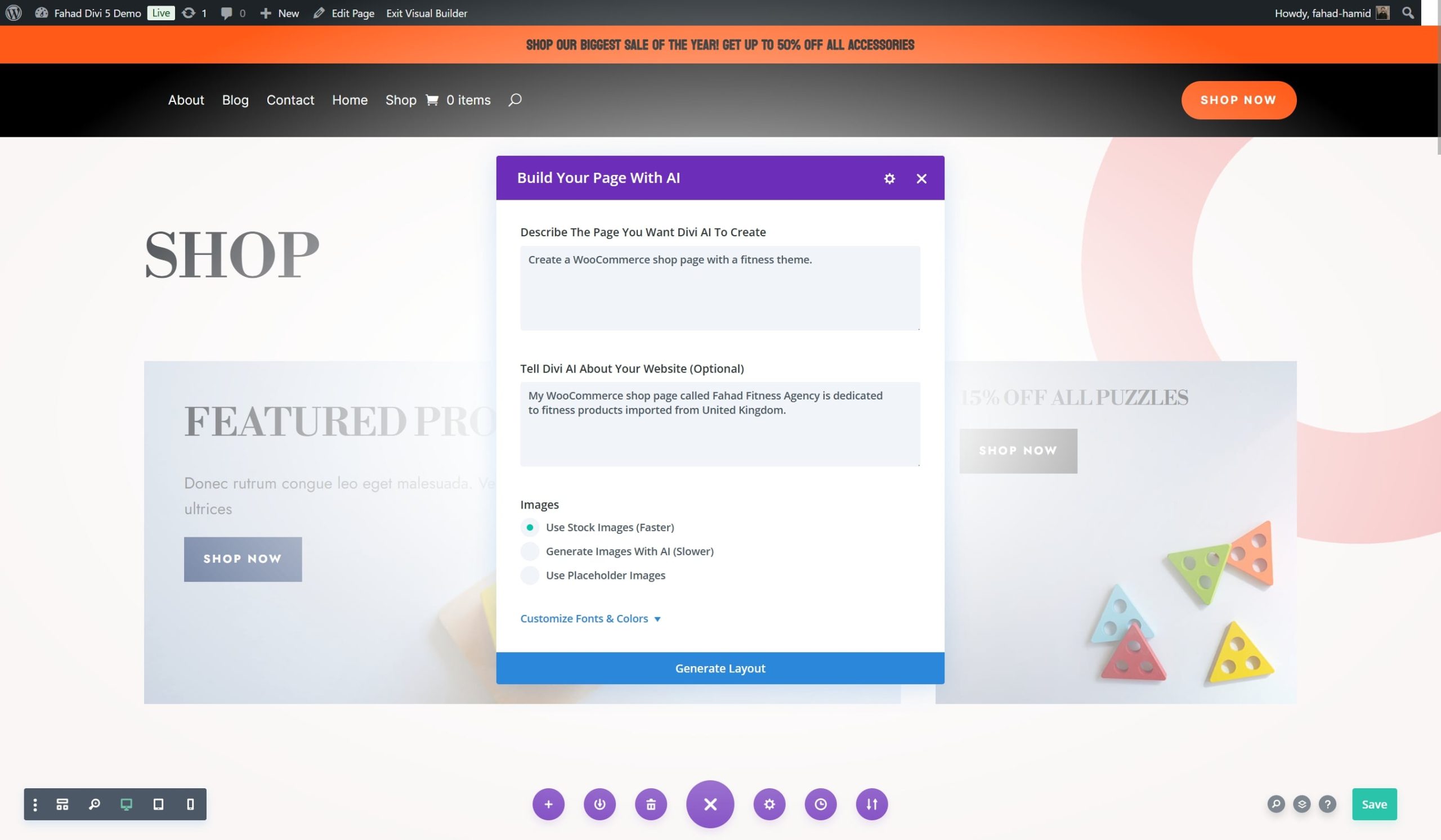
Divi possiede anche potenti strumenti che rendono efficiente il tuo lavoro. Divi Quick Sites fornisce l'accesso a una raccolta di siti iniziali WooCommerce predefiniti, consentendoti di creare un negozio online completo in pochi minuti. D'altra parte, Divi AI ti assiste nella creazione di layout personalizzati su misura per le tue specifiche. Puoi inserire i requisiti della pagina del negozio e Divi AI genererà un layout personalizzato che corrisponde alla tua visione.
Inizia con Divi
Come personalizzare la pagina del tuo negozio WooCommerce con Divi
Ci stiamo concentrando sulla creazione e personalizzazione di una pagina del negozio WooCommerce a tutti gli effetti. Tuttavia, se sei un principiante e hai difficoltà a comprendere le dinamiche di WooCommerce, dovresti consultare la nostra guida alla creazione di un negozio online.
Prerequisito: installa e attiva Divi
Per avviare il tutorial, innanzitutto, devi assicurarti di avere Divi installato e attivato sul tuo negozio WooCommerce.
Divi è disponibile da Elegant Themes con una licenza annuale al prezzo di $ 89 o una licenza a vita per $ 249 . Una volta acquistato il tema, scaricalo e installalo sul tuo sito WordPress seguendo questi passaggi:
- Vai su Aspetto > Temi .
- Fai clic su Aggiungi nuovo , quindi seleziona Carica tema .
- Fai clic sul file Divi.zip scaricato inizialmente e fai clic su Installa ora .
- Dopo l'installazione, fai clic su Attiva per rendere Divi il tuo tema attivo.
Guarda il video qui sotto per ulteriori dettagli.
Inizia con Divi
Una volta terminata la configurazione, sei pronto per iniziare a costruire. Se vuoi saperne di più prima di iniziare, dai un'occhiata al nostro tutorial sull'utilizzo di Divi Builder.
1. Crea un modello di pagina del negozio
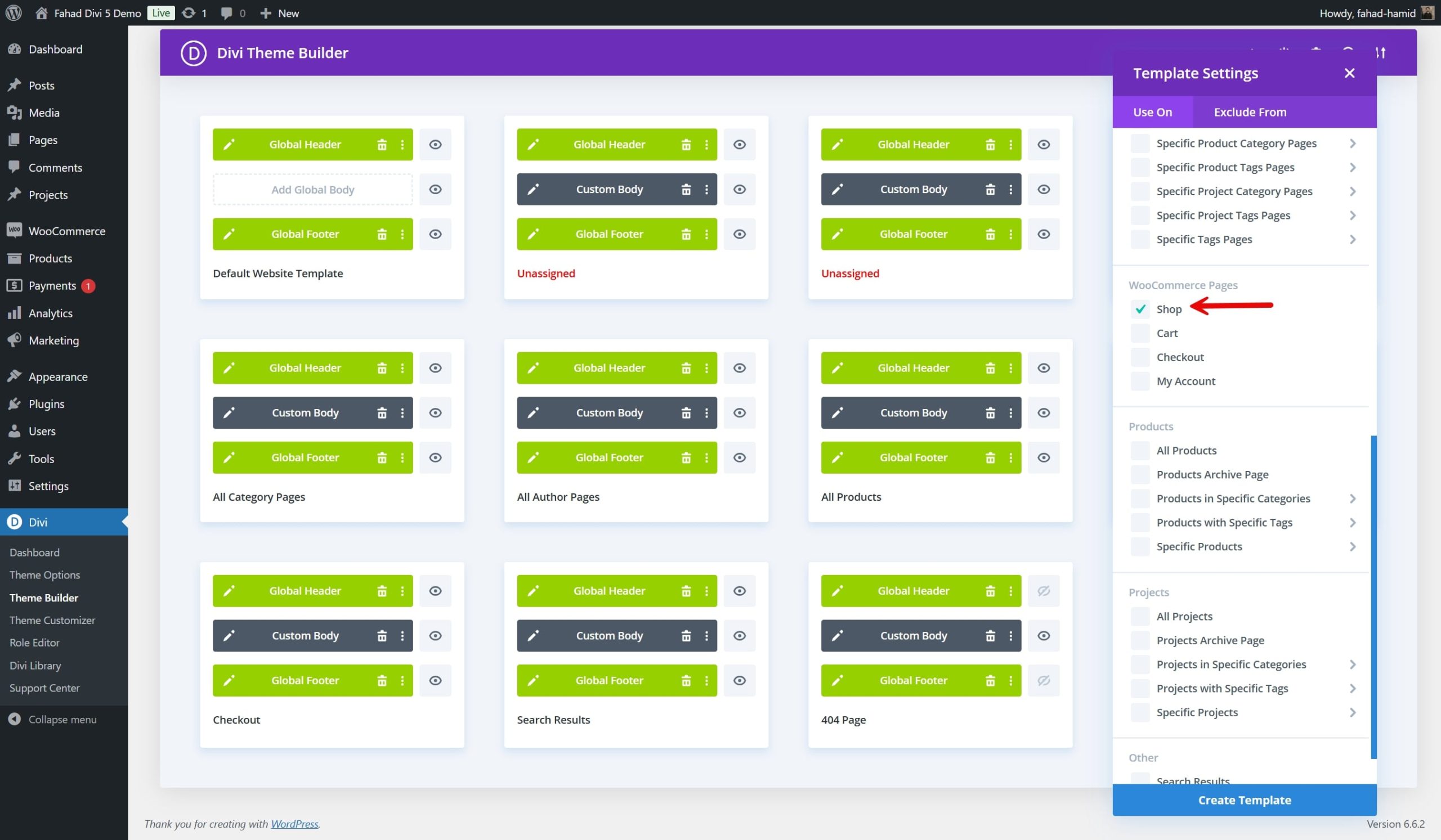
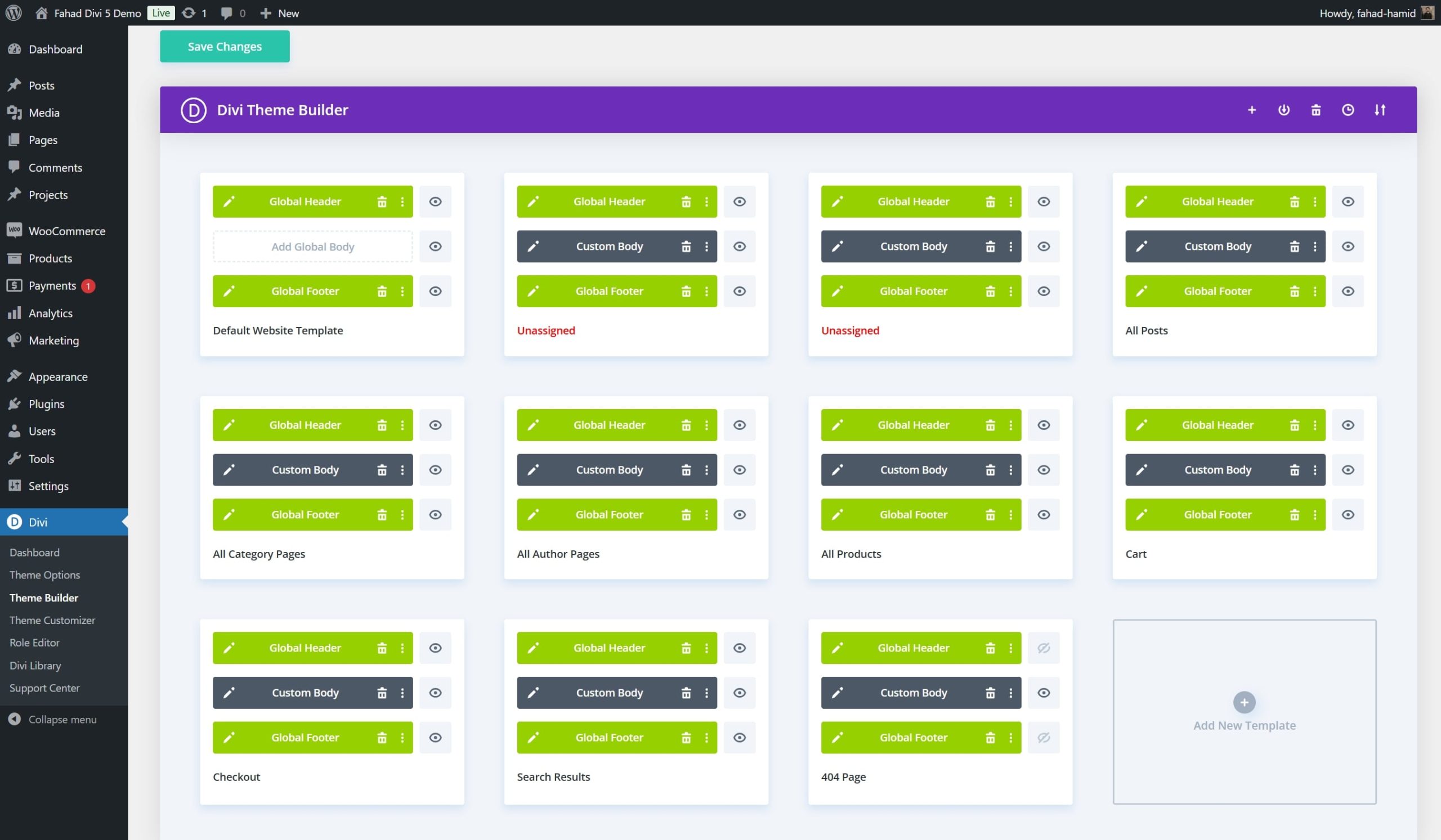
Con Theme Builder di Divi, puoi creare un modello personalizzato per la pagina del tuo negozio WooCommerce. Inizia accedendo al Theme Builder dal menu Divi, quindi aggiungi un nuovo modello specifico per la pagina Negozio.

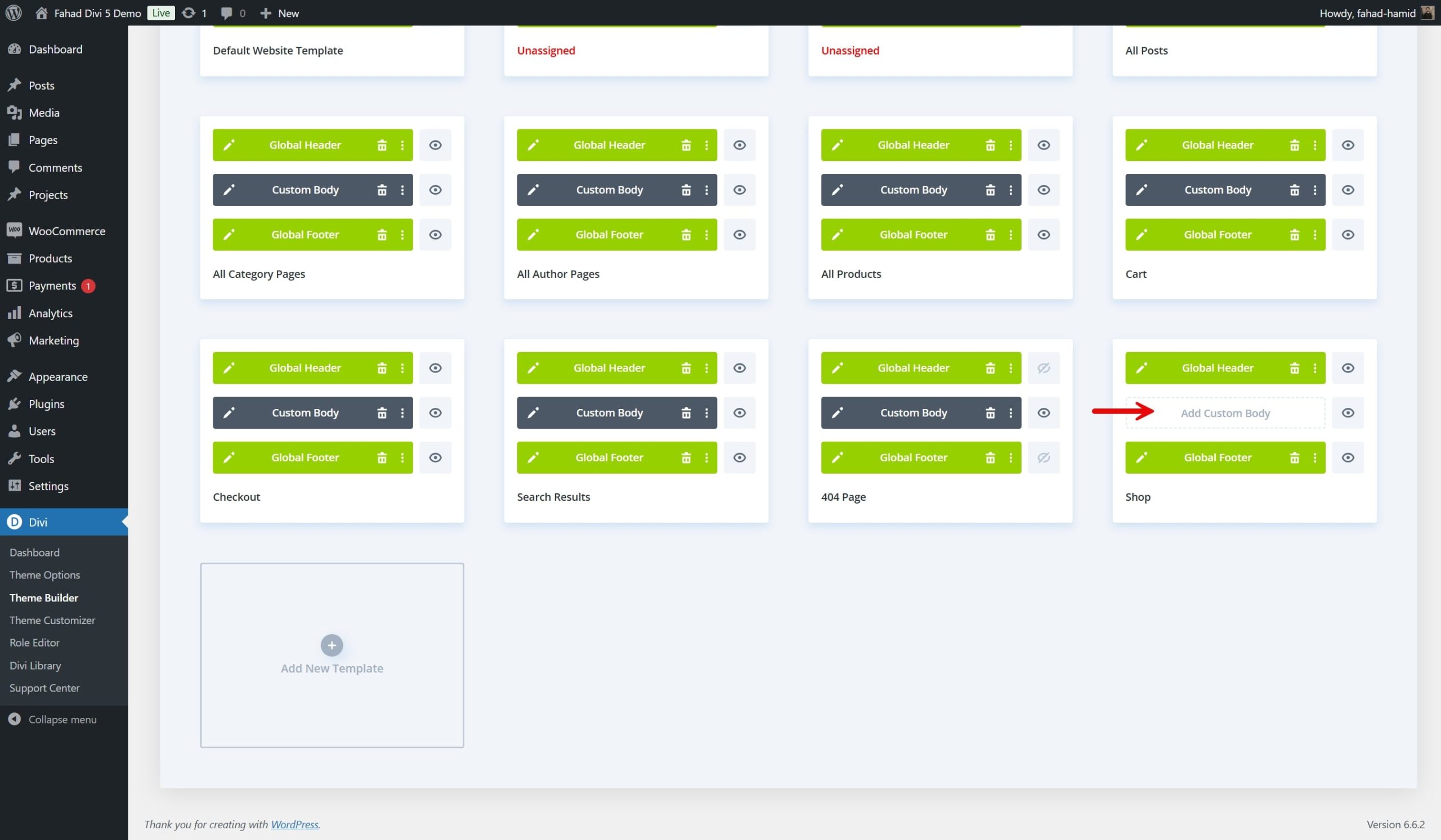
Una volta creato il modello, vedrai le opzioni per aggiungere un'intestazione, un corpo e un piè di pagina personalizzati. Se desideri aggiungere il corpo personalizzato, questa azione apre l'interfaccia di Divi Builder.

Puoi iniziare a progettare il layout della pagina del tuo negozio. Avrai la possibilità di utilizzare i moduli WooCommerce di Divi per creare un layout unico, incorporando elementi come griglie di prodotti, filtri e intestazioni personalizzate.
Dopo aver creato la struttura della pagina del tuo negozio, puoi applicare il modello per garantire che il design sia coerente ogni volta che qualcuno visita il tuo negozio.
2. Importa un modello di pagina del negozio già pronto
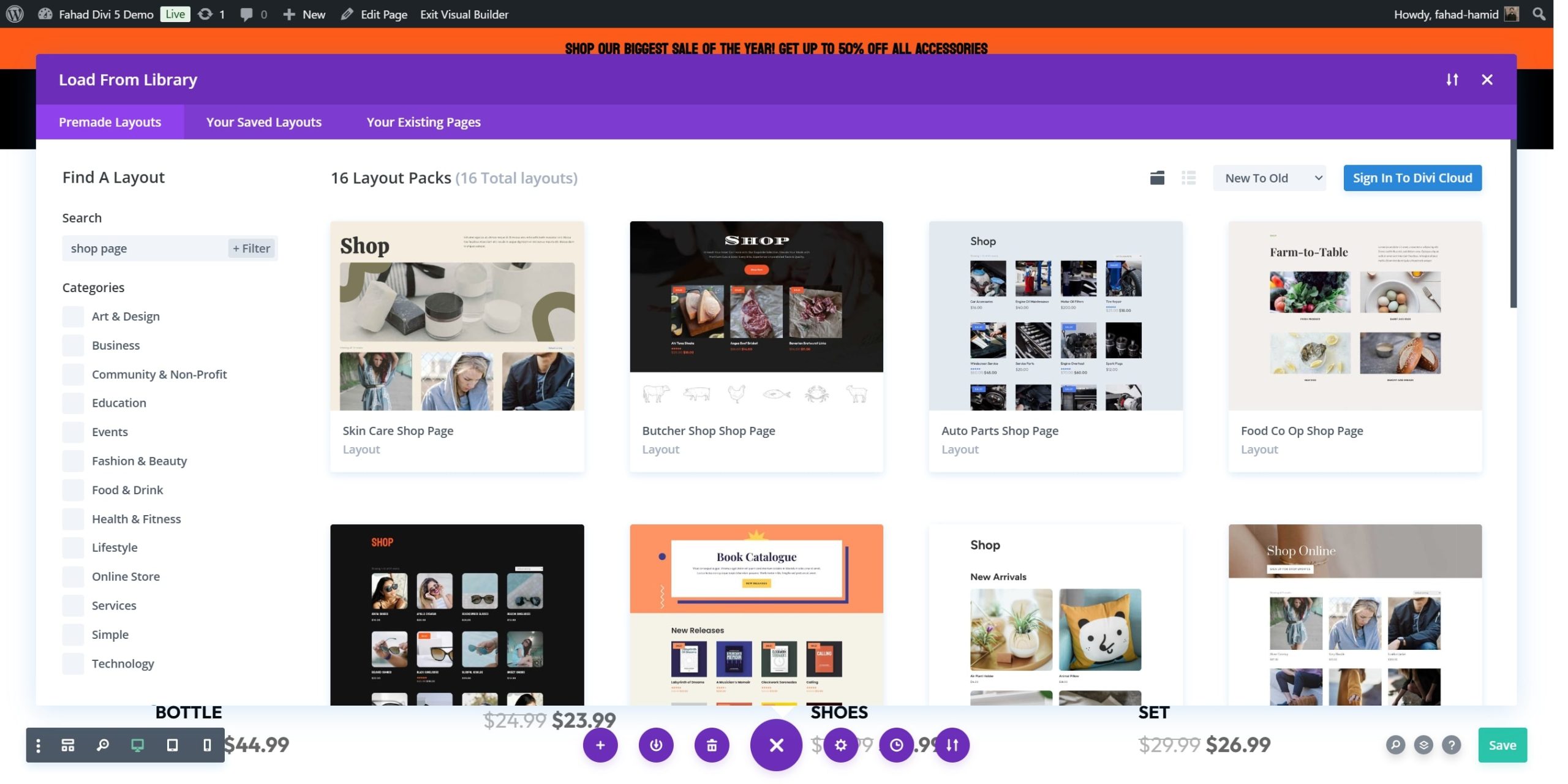
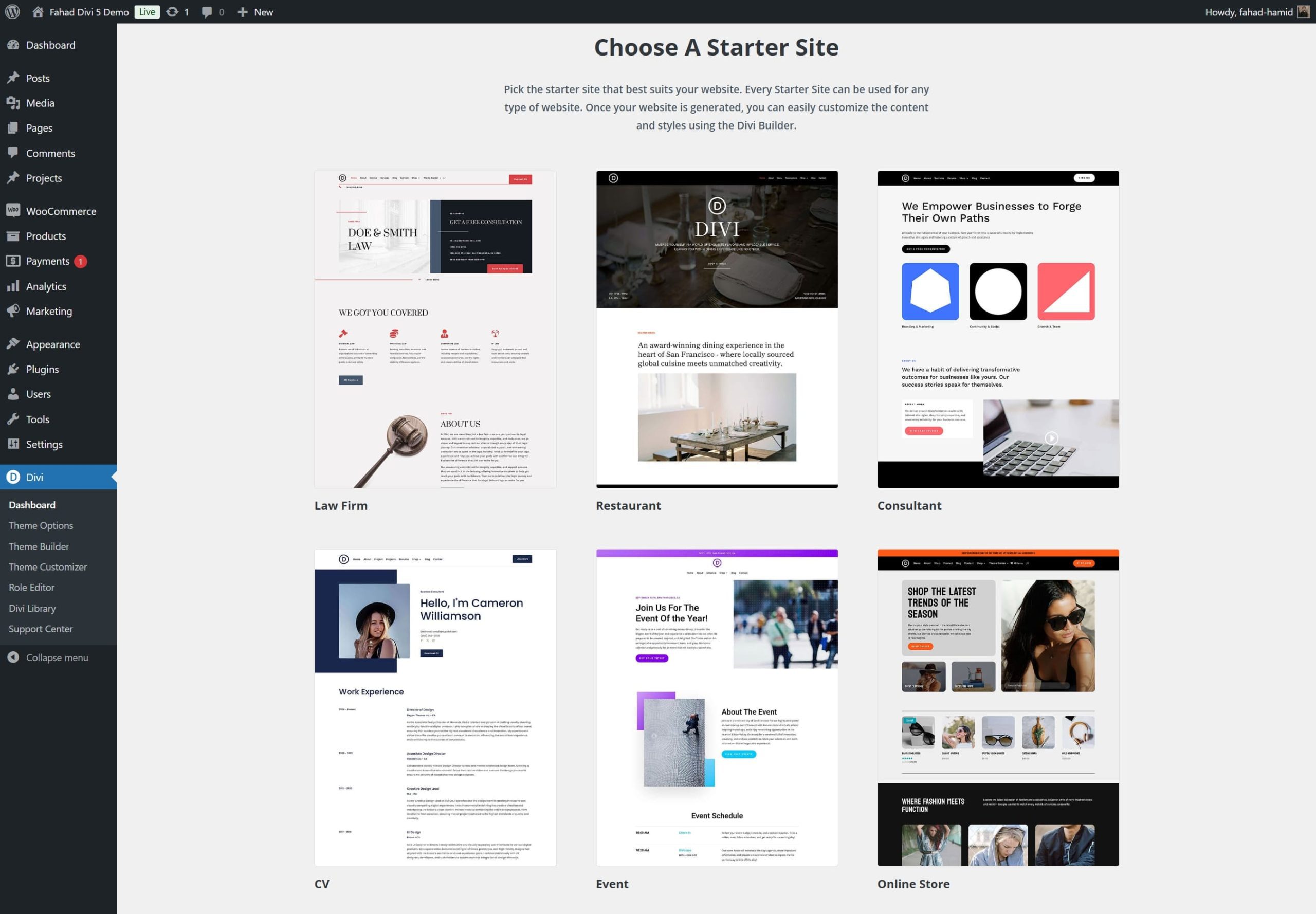
Divi semplifica la creazione di una pagina del negozio WooCommerce completamente personalizzata senza partire da zero. Con l'ampia libreria di layout WooCommerce di Divi, puoi selezionare rapidamente un modello di pagina del negozio dal design professionale e personalizzarlo per adattarlo al tuo marchio. Questi layout sono dotati di tutti gli elementi essenziali dell'eCommerce, consentendoti di creare una pagina del negozio dall'aspetto raffinato e professionale con il minimo sforzo.
Divi offre una varietà di layout progettati specificamente per negozi online e pagine di negozi, coprendo vari stili e formati. Sfoglia le opzioni di layout filtrando per layout specifici dell'eCommerce o di WooCommerce. Scegline uno che si allinei alle preferenze estetiche e strutturali del tuo marchio.

La libreria di layout classifica molti progetti predefiniti in base al tipo di pagina, comprese le pagine del negozio o dei prodotti. Sfoglia le opzioni disponibili e visualizzane l'anteprima per vedere come appaiono sul tuo sito.
Dopo aver importato il layout, puoi personalizzare ogni elemento per renderlo tuo. Sostituisci i contenuti segnaposto con le immagini reali dei prodotti, le descrizioni e gli elementi di branding come colori e caratteri.

3. Personalizza la pagina del tuo negozio con i moduli WooCommerce di Divi
I moduli WooCommerce di Divi ti consentono di estrarre dinamicamente informazioni sui prodotti, immagini e prezzi dal tuo negozio WooCommerce e visualizzarli in layout personalizzati. Le opzioni di progettazione integrate di Divi ti consentono di modificare ogni elemento della pagina del tuo negozio senza toccare alcun codice. Dopo aver utilizzato il layout predefinito, puoi personalizzarlo abilitando Divi Visual Builder.


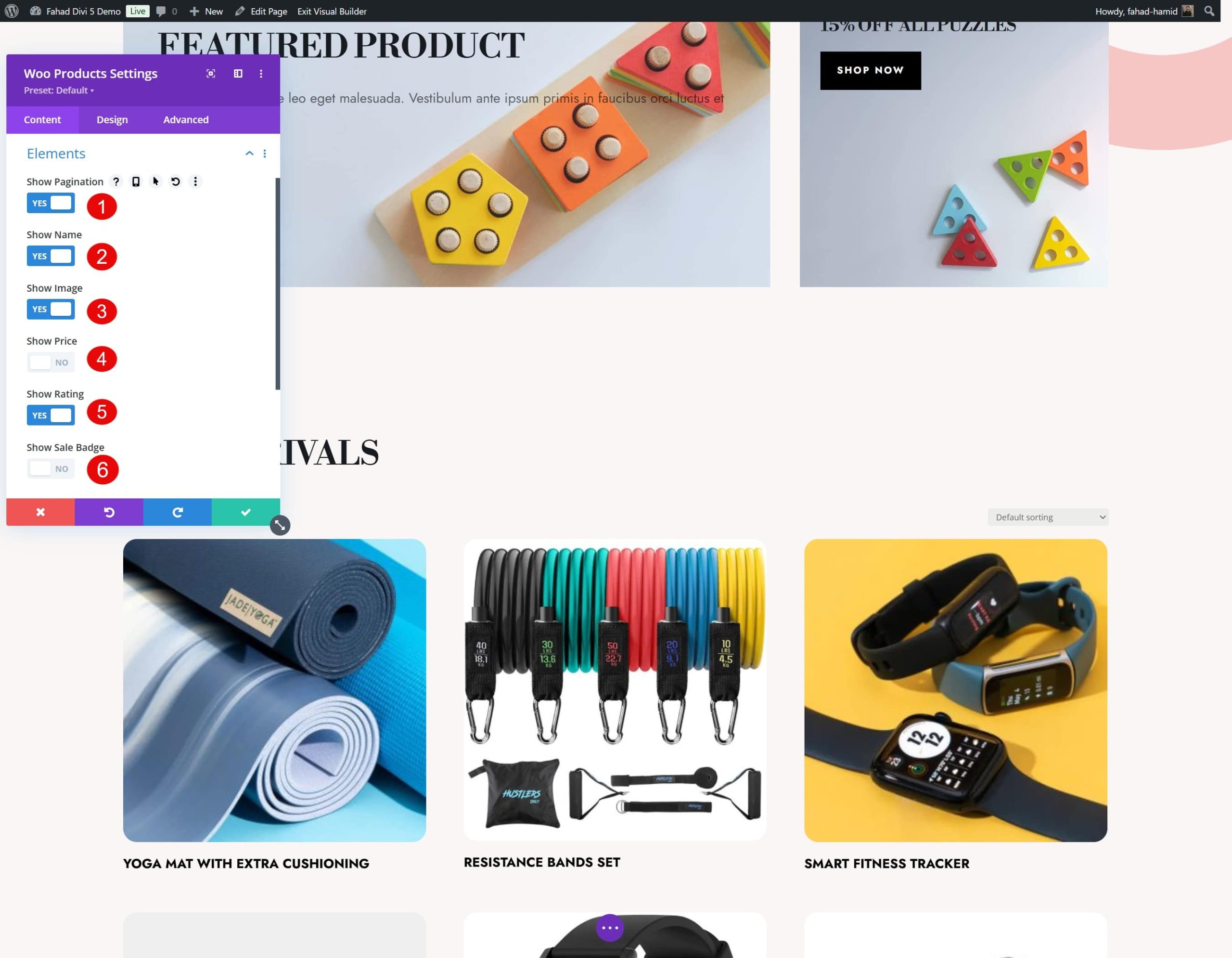
Per visualizzare i prodotti WooCommerce, il modulo Woo Product è il punto focale. L'ordinazione dei prodotti avviene come di default. Tuttavia, se desideri apportare ulteriori modifiche all'organizzazione del prodotto, puoi controllare la scheda dei contenuti delle impostazioni del modulo. Puoi regolare il numero di prodotti per riga, modificare il layout da griglia a elenco e scegliere di visualizzare i prodotti in base alle loro categorie. Nel nostro caso ordineremo l'ordine mostrando tre prodotti per riga.
Divi ti consente anche di nascondere o visualizzare determinati elementi all'interno del modulo del tuo prodotto Woo. Nel nostro caso, ad esempio, abbiamo deciso di nascondere il badge di vendita e il prezzo del prodotto. Se i clienti trovano il prodotto desiderato, faranno clic sul prodotto per accedere alla pagina del prodotto e ottenere tutte le informazioni desiderate.

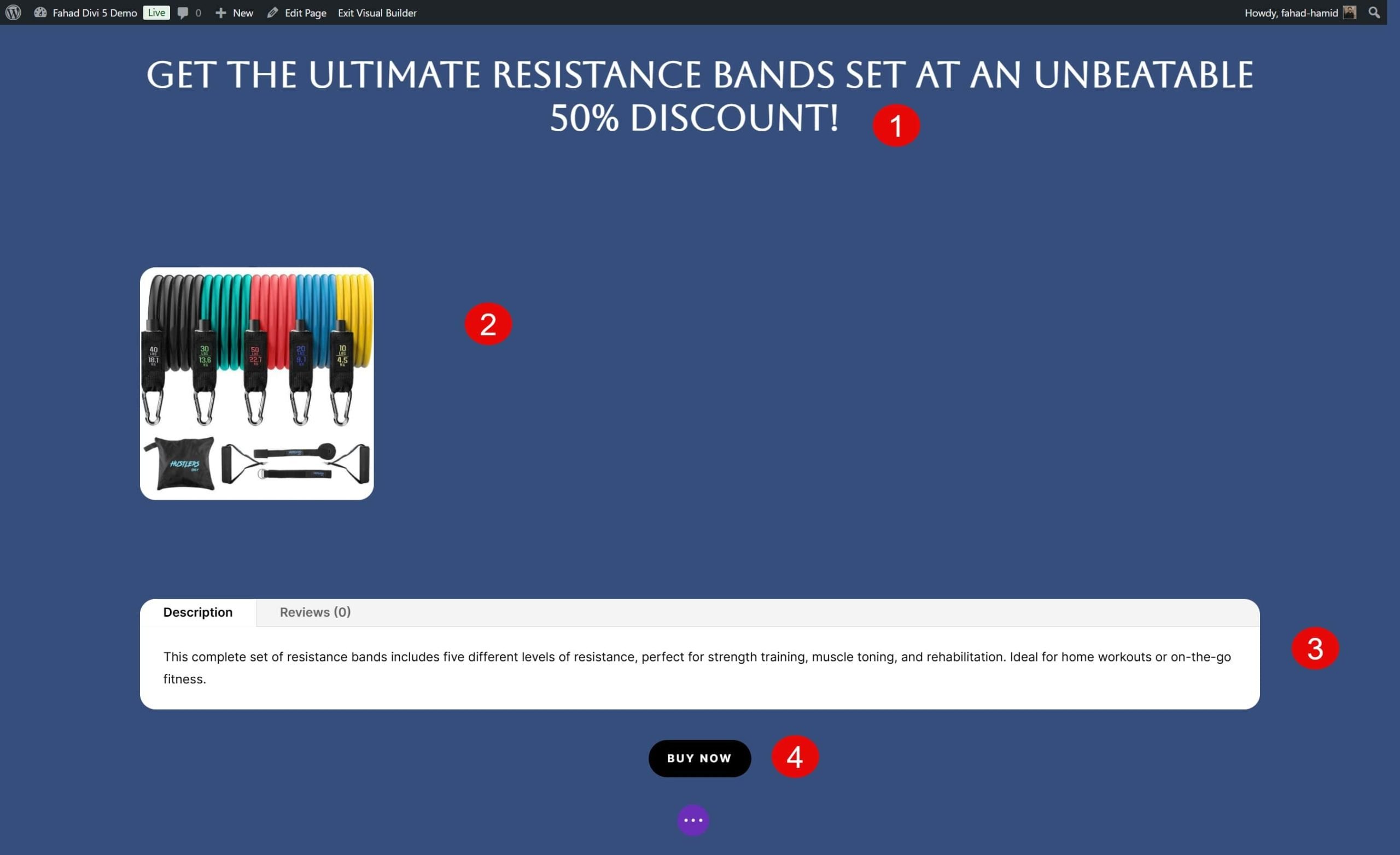
In combinazione, possiamo concentrarci su un prodotto particolare utilizzando il modulo Woo Product Tabs.
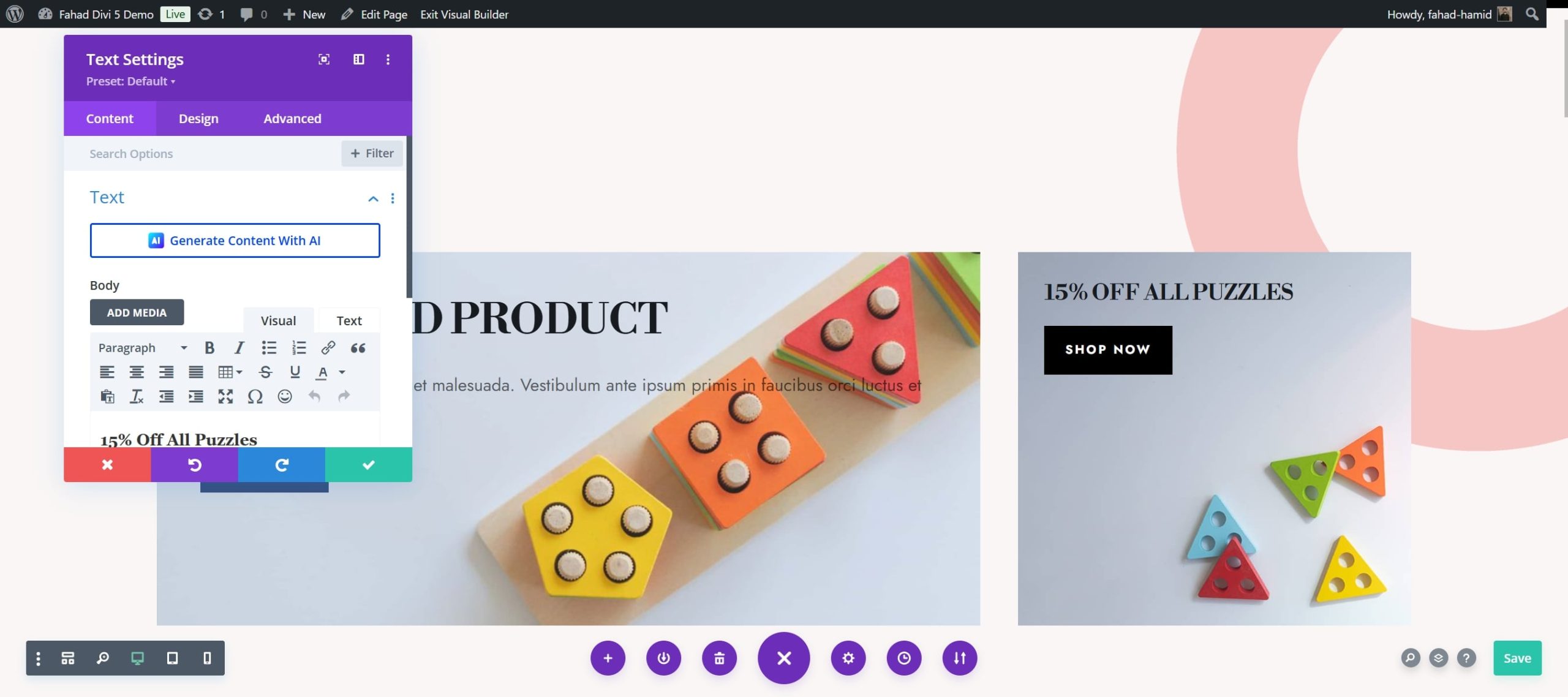
- Inizia aggiungendo un modulo di testo per annunciare lo sconto speciale e fornire una breve introduzione a uno specifico prodotto aggiunto.
- Successivamente, aggiungi il modulo Woo Products per visualizzare il prodotto aggiunto.
- Per offrire dettagli, specifiche e recensioni dei clienti più approfonditi, aggiungi il modulo Schede prodotto Woo.
- Aggiungi un modulo pulsante sotto la descrizione del prodotto e le schede per incoraggiare gli acquisti immediati con un invito all'azione (CTA) convincente.

Altri moduli Divi WooCommerce
Ecco gli altri moduli Divi WooCommerce che puoi utilizzare per personalizzare la pagina del tuo negozio WooCommerce:
- Galleria prodotti Woo: visualizza una galleria di immagini di prodotti per i singoli prodotti.
- Woo Product Price: mostra il prezzo di un singolo prodotto.
- Valutazione del prodotto Woo: mostra la valutazione del prodotto in base alle recensioni dei clienti.
- Descrizione prodotto Woo: ti consente di inserire la descrizione completa o breve di un prodotto in qualsiasi sezione della tua pagina.
- Scorte prodotto Woo: mostra il livello delle scorte di un prodotto (disponibile o basso).
- Woo breadcrumb: aggiunge un percorso breadcrumb per migliorare la navigazione
- Woo Product Reviews: visualizza le recensioni dei prodotti da parte dei clienti.
Ogni modulo può essere personalizzato per soddisfare le tue preferenze di progettazione e le tue esigenze funzionali, offrendoti il controllo totale sul layout e sulle funzionalità del tuo negozio online. Per avere un'idea di ognuno di essi, consulta la nostra documentazione.
4. Ulteriori suggerimenti per la personalizzazione e casi d'uso
Oltre al layout di base e ai WooModule, Divi offre anche funzionalità avanzate che consentono personalizzazioni ancora più creative e funzionali. Questi suggerimenti aggiuntivi per la personalizzazione possono aiutarti a sbloccare nuove possibilità per la pagina del tuo negozio WooCommerce, migliorandone sia l'aspetto estetico che l'esperienza utente.
Aggiungi funzionalità di contenuto dinamico
Divi ti consente anche di integrare dinamicamente i dati dei prodotti WooCommerce in vari moduli. Ad esempio, il modulo timer per il conto alla rovescia può visualizzare contenuti dinamici in qualsiasi punto della pagina del tuo negozio. Nel nostro caso, vogliamo rendere memorabile l'occasione del Black Friday offrendo un prodotto WooCommerce scontato. Ecco i passaggi necessari per eseguire questa operazione:
- Aggiungi un modulo timer per il conto alla rovescia al layout della pagina del tuo negozio.
- Apporta modifiche ad esso
- Fare clic sull'icona Dynamic Content (un'icona di database) nelle impostazioni del modulo.
- Seleziona le informazioni sul prodotto WooCommerce con cui desideri connetterti, come collegamenti al prodotto, al progetto o ai contenuti multimediali. Nel nostro caso, sarà il collegamento del prodotto.
- Seleziona il prodotto WooCommerce
Questa funzione ti consente di estrarre dinamicamente le informazioni sul prodotto e posizionarle ovunque nella pagina del tuo negozio, offrendoti il controllo totale sul layout e sul design.
Integra la visualizzazione condizionale
La funzionalità di visualizzazione condizionale di Divi ti consente di mostrare o nascondere determinati elementi sulla pagina del tuo negozio in base a condizioni specifiche, come il comportamento dell'utente o gli attributi del prodotto. Ad esempio, supponiamo che tu ritorni nella sezione dedicata ad una vendita con prezzi scontati. In tal caso, puoi impostare una condizione in modo che venga mostrato solo ai clienti che hanno effettuato l'accesso al tuo sito web. Le impostazioni delle condizioni si trovano nella scheda avanzata del modulo, riga o sezione.
Mostra testimonianze personalizzate utilizzando il modulo Testimonianze
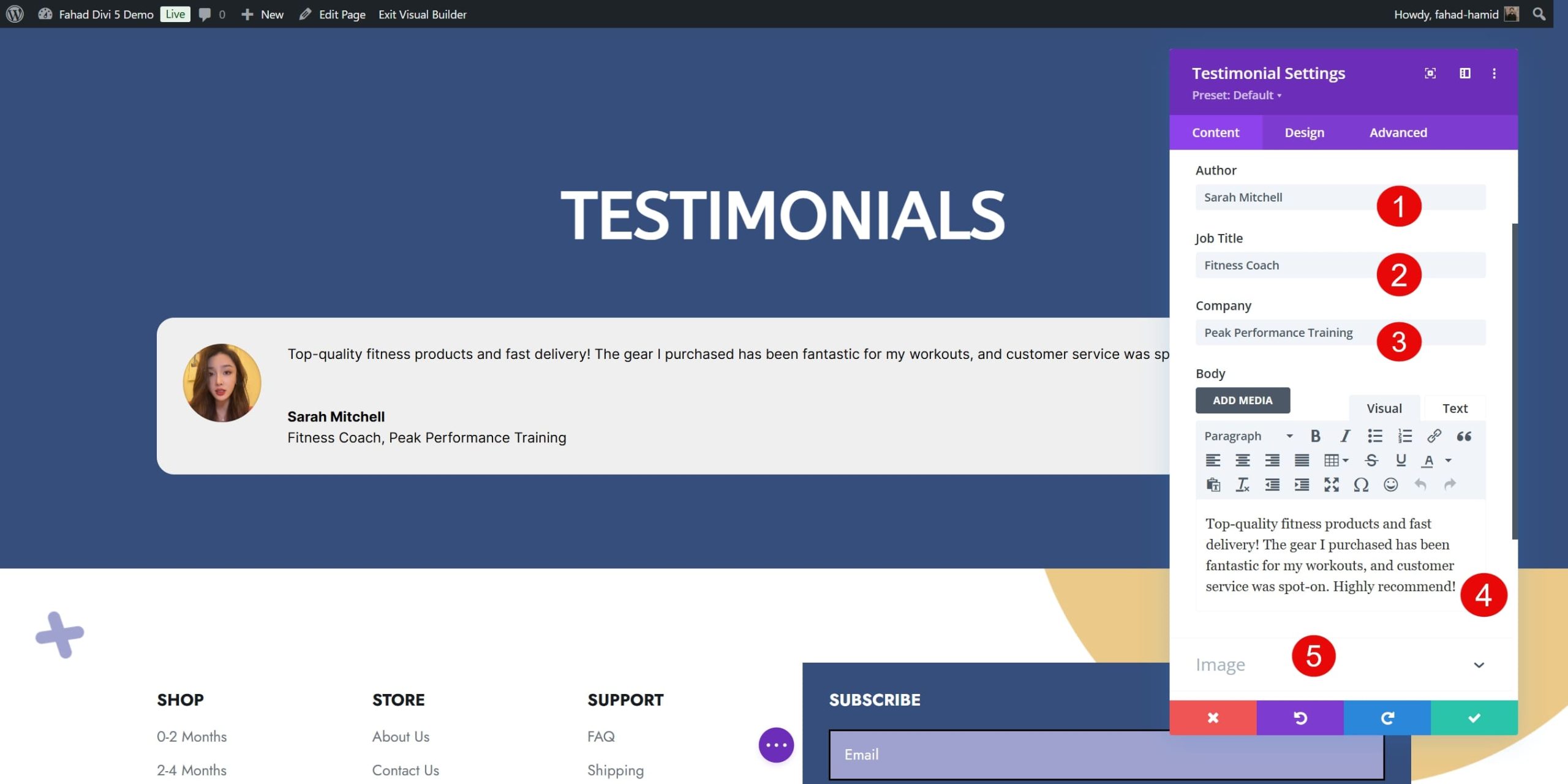
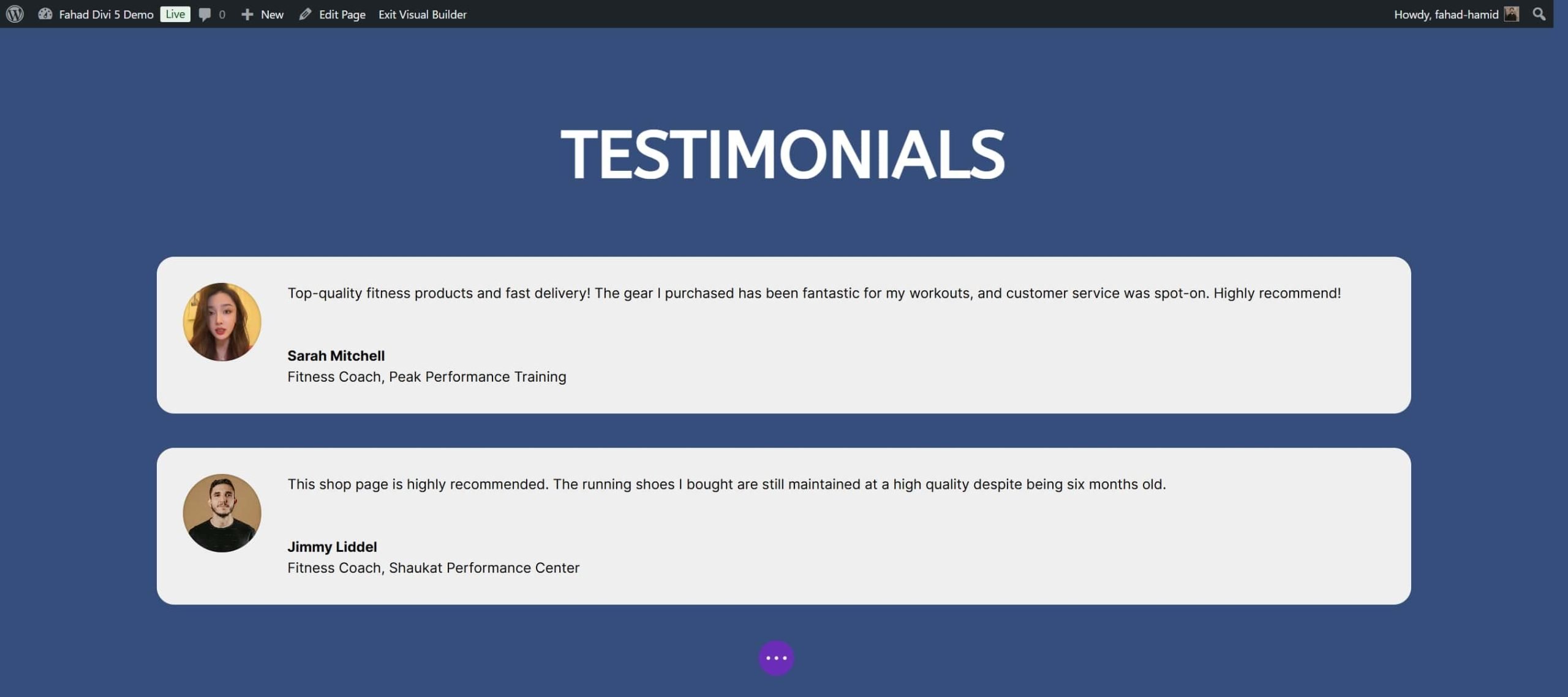
Le testimonianze dei clienti sono un ottimo modo per creare fiducia e incoraggiare i potenziali acquirenti all'acquisto. Il modulo Testimonial di Divi ti consente di visualizzare facilmente feedback e recensioni dei clienti direttamente sulla pagina del tuo negozio WooCommerce. Dopo aver aggiunto il modulo, inserisci il nome del cliente, il testo della recensione e altre informazioni rilevanti come i prodotti acquistati o le valutazioni a stelle.

È importante che le testimonianze visualizzate rispettino il tema della pagina del tuo negozio. Per questo, puoi personalizzare la visualizzazione dei tuoi moduli nella scheda Progettazione delle sue impostazioni.

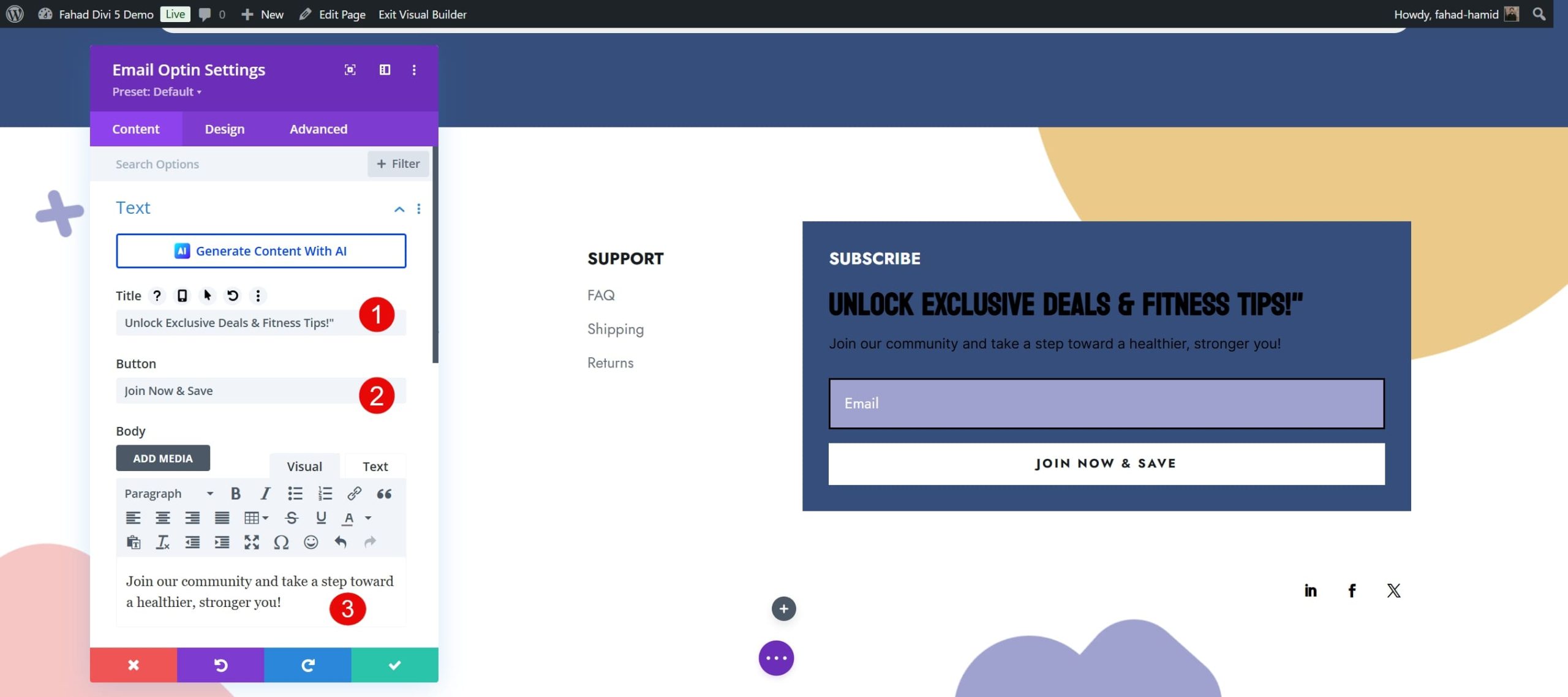
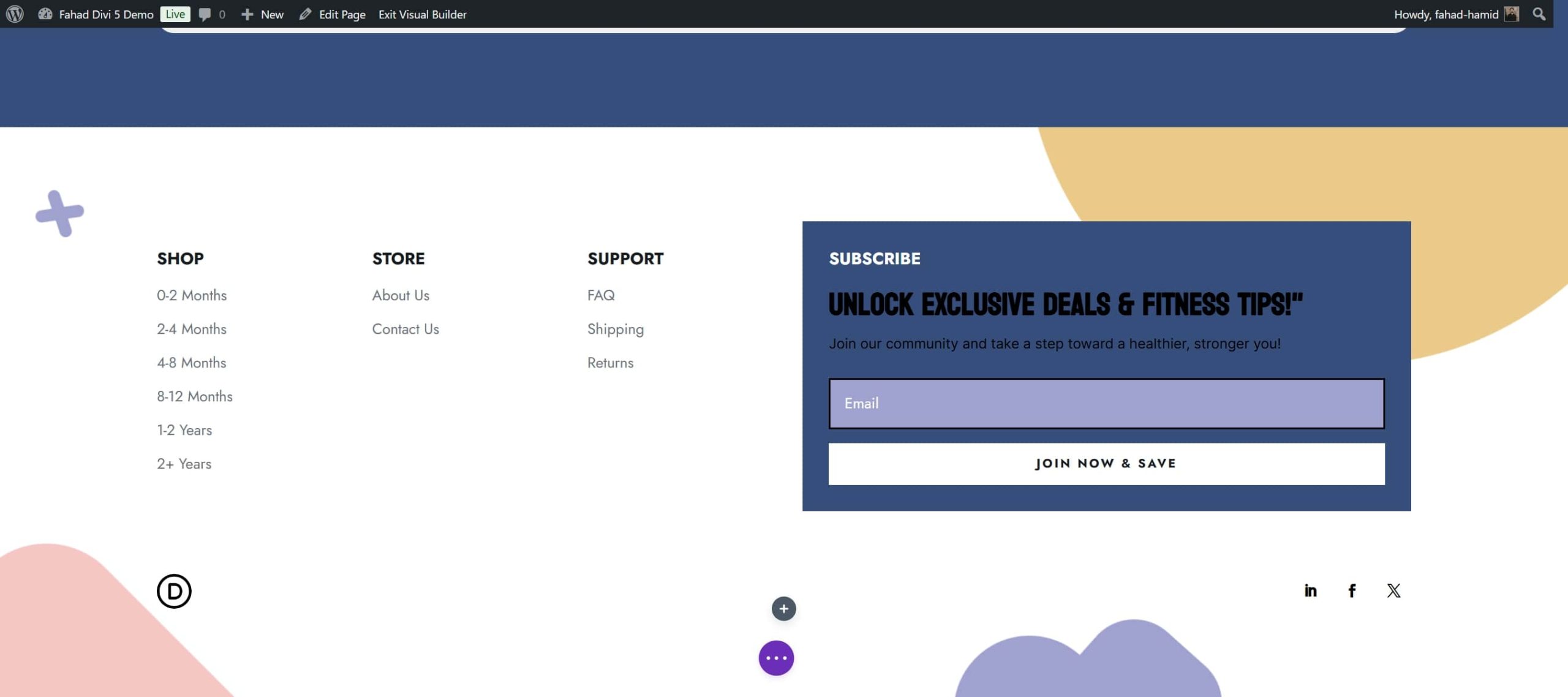
Integra gli opt-in via email e la generazione di lead
L’email marketing è uno dei modi più efficaci per coinvolgere i tuoi clienti e generare affari ripetuti. Con Divi, puoi integrare facilmente le opzioni di attivazione e-mail nella pagina del tuo negozio WooCommerce per acquisire contatti e far crescere la tua mailing list. Il modulo di attivazione e-mail ti consente di integrare facilmente i moduli di lead generation nella pagina del tuo negozio WooCommerce.

Divi fornisce inoltre più layout predefiniti di pagine del negozio che integrano l'attivazione della posta elettronica. Pertanto, puoi facilmente verificarli e apportare le modifiche necessarie per adattarli al tuo marchio.

Strumenti aggiuntivi per migliorare le pagine del tuo negozio
Sebbene Divi fornisca una soluzione completa per progettare e personalizzare la pagina del tuo negozio WooCommerce, diversi strumenti aggiuntivi possono aiutarti a ottimizzare le prestazioni e migliorare l'esperienza dell'utente. Questi plugin funzionano perfettamente con Divi e WooCommerce, offrendo funzionalità avanzate per portare il tuo negozio al livello successivo. Ecco alcuni strumenti altamente raccomandati da considerare:
- EWWW Image Optimizer: riduci le dimensioni dei file immagine senza compromettere la qualità, migliorando le prestazioni del tuo sito e l'esperienza utente. EWWW comprime automaticamente le immagini mentre le carichi sul tuo sito.
- RankMath: ottimizza le tue pagine WooCommerce per una migliore visibilità sui motori di ricerca. Lo strumento ti aiuta a ottimizzare meta titoli, descrizioni e parole chiave per una migliore visibilità nei risultati dei motori di ricerca. Include anche il markup dello schema specifico di WooCommerce, garantendo che i dati del tuo prodotto (come prezzi, disponibilità e recensioni) siano visualizzati correttamente nei risultati dei motori di ricerca.
- WP-Rocket: migliora la velocità di caricamento del tuo negozio WooCommerce ottimizzando i fattori legati alle prestazioni. Lo strumento ottimizza il tuo database, elimina i dati non necessari e riduce il tempo necessario per caricare la pagina del tuo negozio.
- WooCommerce Product Table di Barn2: questo plugin di terze parti ti consente di visualizzare i tuoi prodotti in un formato tabella, che è particolarmente utile per i negozi con cataloghi di prodotti di grandi dimensioni o negozi B2B in cui i clienti potrebbero preferire una rapida panoramica piuttosto che sfogliare una griglia di immagini .
Perché Divi è l'opzione migliore per personalizzare le pagine del negozio WooCommerce?
Divi si distingue come una delle migliori scelte per personalizzare le pagine del negozio WooCommerce grazie alle sue caratteristiche uniche, flessibilità e interfaccia intuitiva. Ecco cinque ragioni principali per cui Divi è un'opzione eccellente:
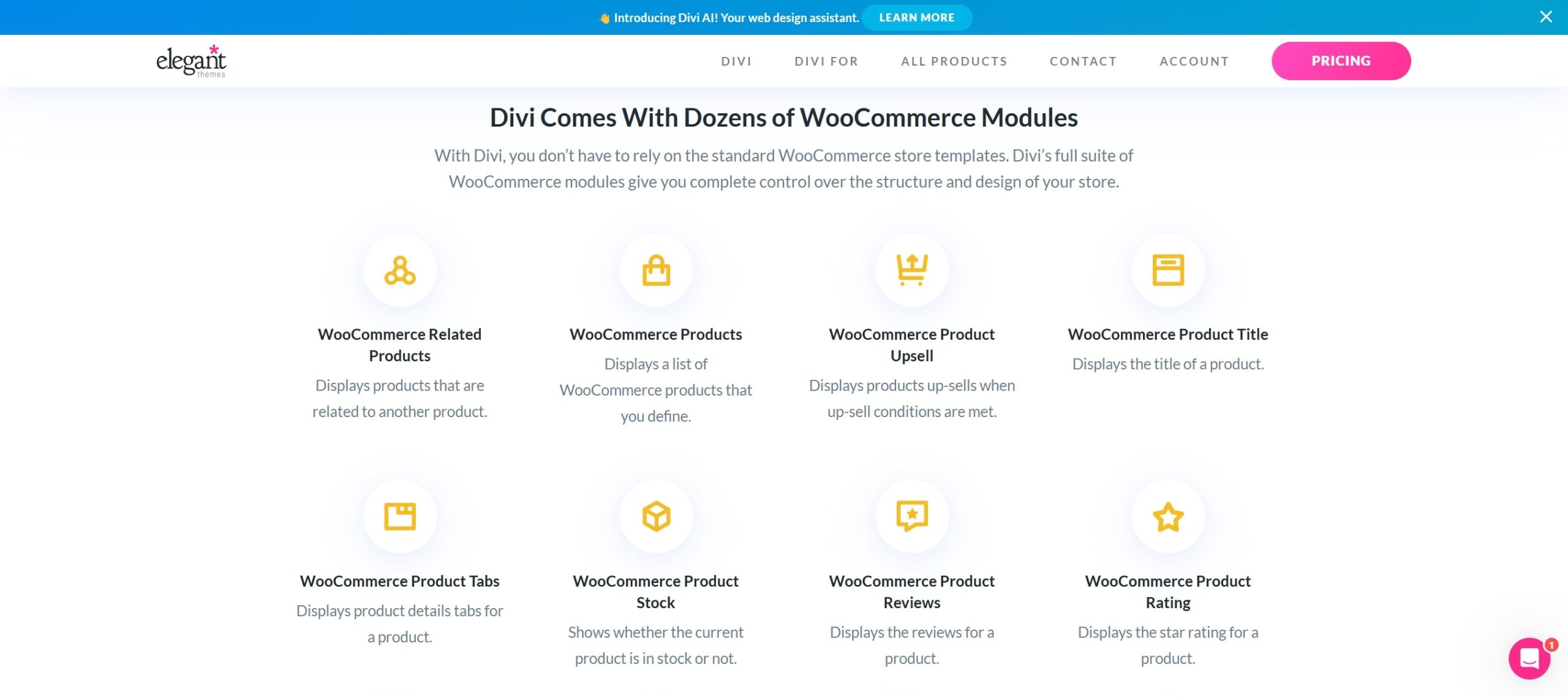
1. Moduli WooCommerce completi
Divi fornisce un robusto set di moduli WooCommerce che consentono il controllo completo sul design della pagina del tuo negozio, rendendolo altamente personalizzabile e versatile per qualsiasi layout del negozio. Questi moduli sono progettati specificamente per WooCommerce, comprese opzioni come elenchi di prodotti, griglie di categorie, pulsanti aggiungi al carrello, visualizzazione dei prezzi e recensioni dei clienti.

Ci sono oltre 200 moduli WooCommerce forniti da Divi che puoi utilizzare dinamicamente nel tuo negozio online. Puoi evidenziare le caratteristiche principali del prodotto, includere inviti all'azione e aggiungere elementi interattivi accattivanti come effetti al passaggio del mouse e filtri dinamici.
2. Apporta modifiche con Divi Theme Builder
A differenza dei tradizionali page builder, Divi Theme Builder ti consente di creare modelli personalizzati che possono essere applicati a tutto il sito o per pagine, categorie e persino singoli prodotti specifici. Questa funzionalità è particolarmente utile per WooCommerce, poiché ti consente di progettare un aspetto unificato tra le pagine del tuo negozio e dei prodotti.
Il Theme Builder offre flessibilità nel design e nella personalizzazione, permettendoti di aggiungere intestazioni, piè di pagina e barre laterali personalizzate alle tue pagine WooCommerce. Puoi anche utilizzare moduli globali per effettuare aggiornamenti rapidi su più pagine, il che è particolarmente utile per applicare elementi di branding come combinazioni di colori, caratteri e loghi.

3. Strumenti di marketing integrati
Divi offre una gamma di strumenti di marketing integrati progettati per aiutare i proprietari dei negozi WooCommerce a migliorare il coinvolgimento dei clienti e favorire le conversioni. Una caratteristica straordinaria è Divi Leads, che consente di eseguire test divisi (test A/B) su diversi elementi o moduli di progettazione. Questa funzionalità ti consente di sperimentare vari layout, inviti all'azione e presentazioni di prodotti per determinare quale versione offre le migliori prestazioni.
Oltre ai Divi Test, Divi offre strumenti come Bloom e Monarch per supportare la tua strategia di marketing più ampia. Bloom è un plug-in di attivazione e-mail che ti consente di creare pop-up, fly-in e moduli in linea mirati per acquisire lead e far crescere la tua lista e-mail. Monarch, lo strumento di condivisione social di Divi, aggiunge pulsanti di social media alla pagina del tuo negozio, consentendo ai clienti di condividere facilmente i prodotti su piattaforme come Facebook, Instagram e Twitter.
4. Siti Divi Quick e Divi AI per creare una pagina del negozio con marchio
Vuoi creare una pagina del negozio WooCommerce con solo un paio di clic? Divi Quick Sites è a tua disposizione in quanto offre una varietà di siti iniziali specifici per WooCommerce che possono essere importati e personalizzati in pochi clic.

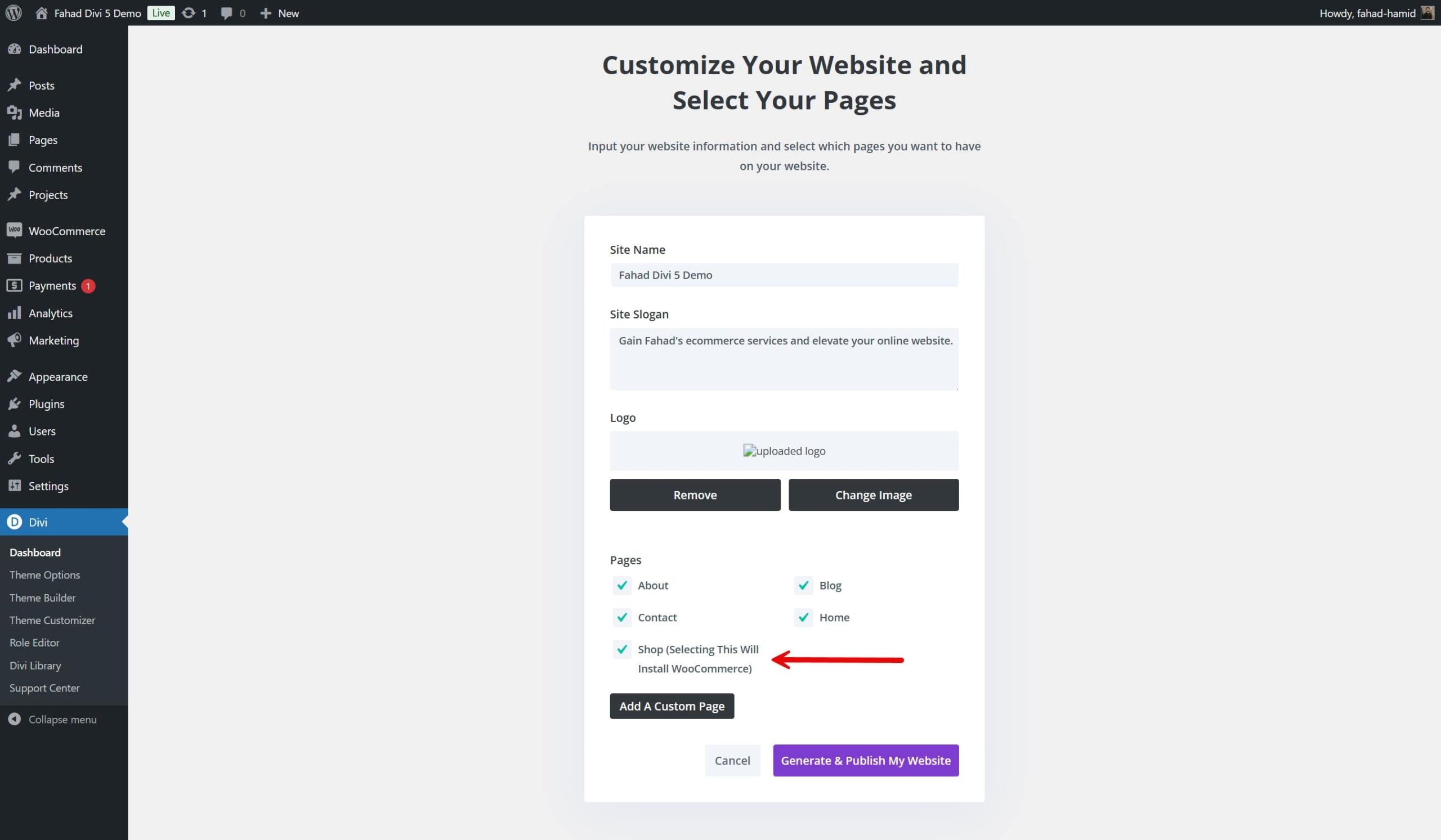
La cosa migliore dell'utilizzo di Quick Sites è che installerà automaticamente WooCommerce sul tuo negozio online. Tutto quello che devi fare è fare clic sull'opzione Acquista, in modo che questa funzione crei modelli di pagina pertinenti.

Divi AI porta la personalizzazione a un livello superiore consentendo la generazione di layout basata sull'intelligenza artificiale su misura per le tue esigenze specifiche. Può creare un layout personalizzato che si allinea alla tua visione inserendo dettagli come i colori del tuo marchio, le preferenze di stile e le esigenze della pagina del negozio.

Ottieni Divi+WooCommerce
Conclusione
Personalizzare la pagina del tuo negozio WooCommerce è un passo cruciale per distinguerti nel panorama competitivo dell'e-commerce del 2024. Divi è un'ottima soluzione per utilizzare il visual builder e avere il pieno controllo sul design. Questi metodi ti consentono di perfezionare il layout, migliorare la navigazione e implementare funzionalità che favoriscono le conversioni.
Vuoi costruire e personalizzare un negozio WooCommerce ben realizzato? Dai un'occhiata a Divi e rafforza il tuo marchio. Sentiti libero di esplorare la nostra selezione curata di plugin e strumenti che potrebbero essere utili per la pagina del tuo negozio.
| Utensili | Prezzo di partenza | Opzione gratuita | ||
|---|---|---|---|---|
| 1 | Divi | $ 89 all'anno | Visita | |
| 2 | EWWW | $ 7 al mese | Visita | |
| 3 | Classifica matematica | $ 78,96 all'anno | ️ | Visita |
| 4 | WP-Rocket | $ 59 all'anno | Visita | |
| 5 | Tabella dei prodotti WooCommerce di Barn2 | $ 99 all'anno (per sito) | Visita |
Inizia con Divi
