Come creare un modulo di contatto Elementor gratuito (il modo più semplice)
Pubblicato: 2020-09-16Vuoi creare un modulo di contatto Elementor gratuito? Un modulo di contatto consentirà ai tuoi visitatori di mettersi in contatto anche se non conoscono il tuo indirizzo email.
In questo tutorial, ti mostreremo il modo migliore per aggiungere un modulo di contatto alla tua pagina Elementor. Questa opzione funziona alla grande con tutte le versioni di Elementor ed è completamente "no-code"!
Crea il tuo modulo di contatto Elementor ora
Come posso impostare un modulo di contatto Elementor?
Il modo più semplice per configurare un modulo di contatto Elementor è con il plug-in WPForms.
WPForms è il miglior generatore di moduli per WordPress. È perfetto per i siti di Elementor perché si integra perfettamente con il generatore di pagine di Elementor.
Ciò significa che puoi creare una pagina "contattaci" di Elementor con pochi clic.

Per aggiungere un modulo di contatto con Elementor, puoi utilizzare il plug-in WPForms gratuito o eseguire l'upgrade alla versione a pagamento per ottenere un sacco di funzionalità in più!
La versione Pro del plugin per la creazione di moduli WPForms ti consente di:
- Installa componenti aggiuntivi di pagamento per Stripe e PayPal
- Usa la logica condizionale per creare moduli che cambiano dinamicamente
- Crea moduli in più passaggi
- Crea pagine di destinazione del modulo prive di distrazioni
- Imposta più email di notifica del modulo
- Ricevi notifiche SMS dagli invii dei moduli di contatto
- Crea moduli Mailchimp per ottenere abbonati e-mail
- Invia le voci del modulo a un CRM
- Blocca lo spam dei moduli di contatto con i token dei moduli segreti, la nostra fantastica funzione anti-spam
- E altro ancora!
Se vuoi sapere esattamente cosa otterrai in ogni versione, puoi imparare le differenze tra WPForms Lite e Pro.
Ora andiamo avanti e esaminiamo il processo di creazione di un modulo di contatto con WPForms ed Elementor.
Come creare un modulo di contatto gratuito per Elementor
Questo tutorial ti mostrerà come creare un modulo Elementor utilizzando WPForms Lite o Pro. Ecco i passaggi attraverso i quali lavoreremo:
- Installa il plugin WPForms
- Crea il tuo modulo di contatto Elementor
- Configura le notifiche del modulo Elementor
- Imposta i messaggi di conferma del modulo Elementor
- Crea la tua pagina Contattaci Elementor
- Pubblica la tua pagina di contatto di Elementor
Per prima cosa impostiamo il plugin.
Passaggio 1: installa il plugin WPForms
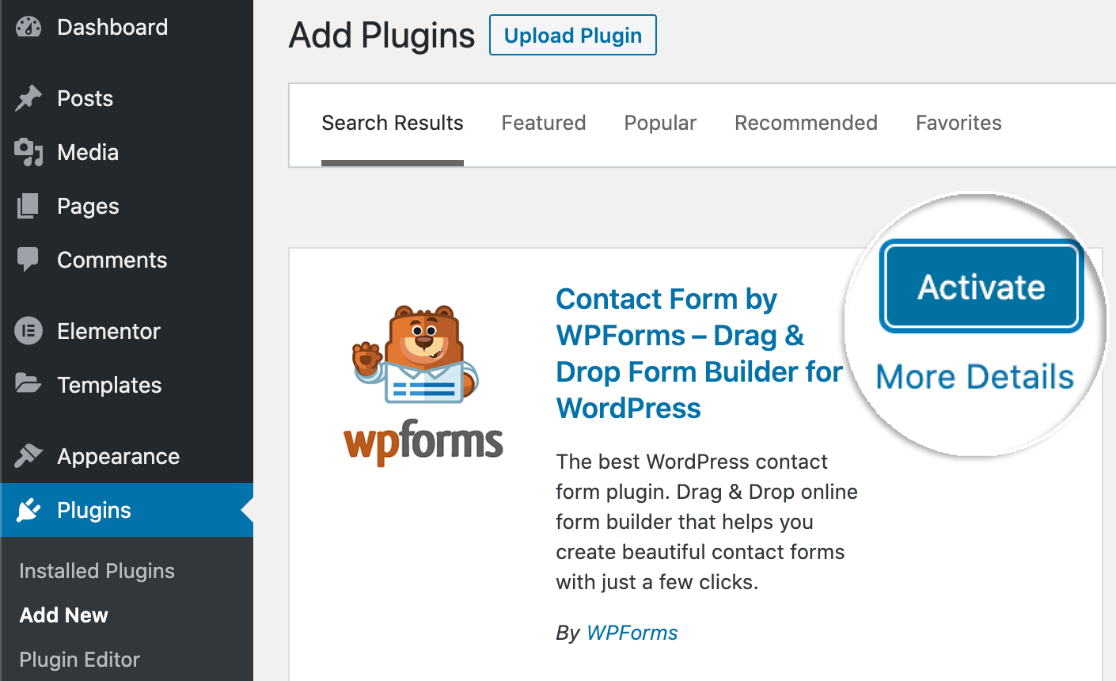
La prima cosa che vorrai fare è installare il plugin WPForms. Se hai bisogno di aiuto, dai un'occhiata a questo semplice tutorial su come installare un plugin per WordPress.
Ora che WPForms è installato, assicurati di fare clic sul pulsante Attiva . Se stai utilizzando WPForms Lite, puoi fare clic su Attiva nella pagina dei plug-in per iniziare.

E se il generatore di pagine Elementor è già installato, sei pronto per creare il tuo primo modulo di contatto (in meno di 5 minuti!).
Passaggio 2: crea il tuo modulo di contatto Elementor
Il modello Modulo di contatto semplice ha tutti i campi necessari per ricevere messaggi dal tuo sito web. Se lo desideri, puoi aggiungere funzionalità extra come menu a discesa e caselle di controllo nel generatore di moduli intuitivo.
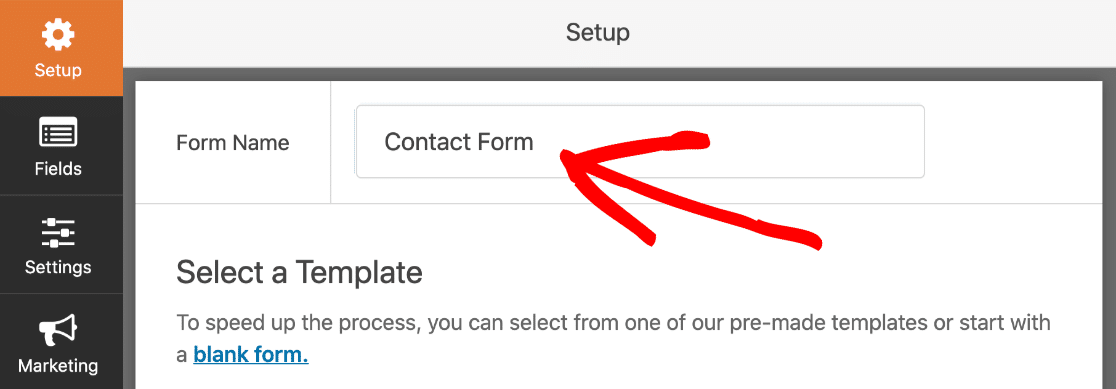
Innanzitutto, nella schermata di configurazione di WPForms, digita un nome per il tuo modulo in alto.

Scorri un po' verso il basso e vedrai i modelli di modulo.
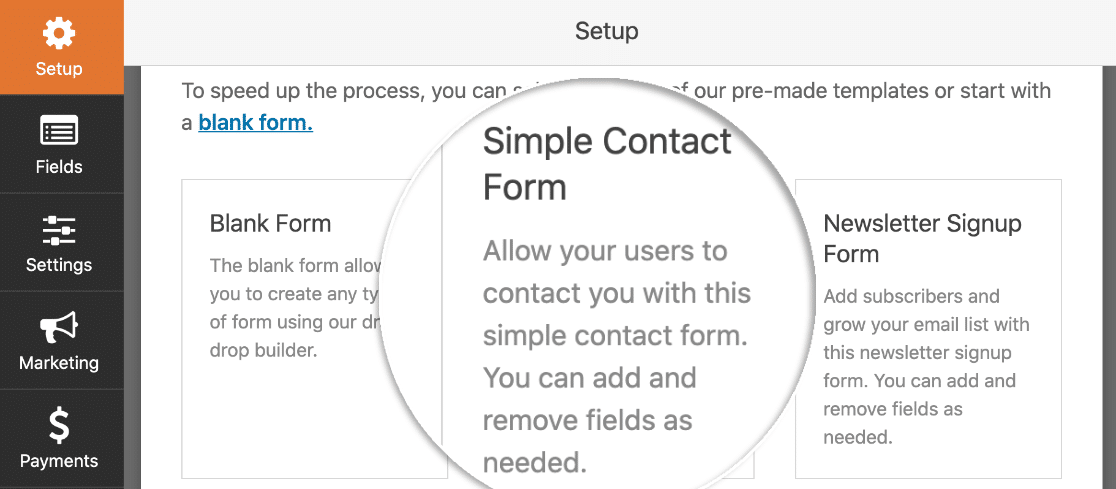
Se hai WPForms Lite, avrai alcuni modelli tra cui scegliere per iniziare. Esegui l'upgrade a Pro se desideri aggiungere oltre 100 modelli di modulo extra al tuo sito!
Per ora, utilizziamo il modello Modulo di contatto semplice . Fare clic su di esso per aprirlo nel browser.

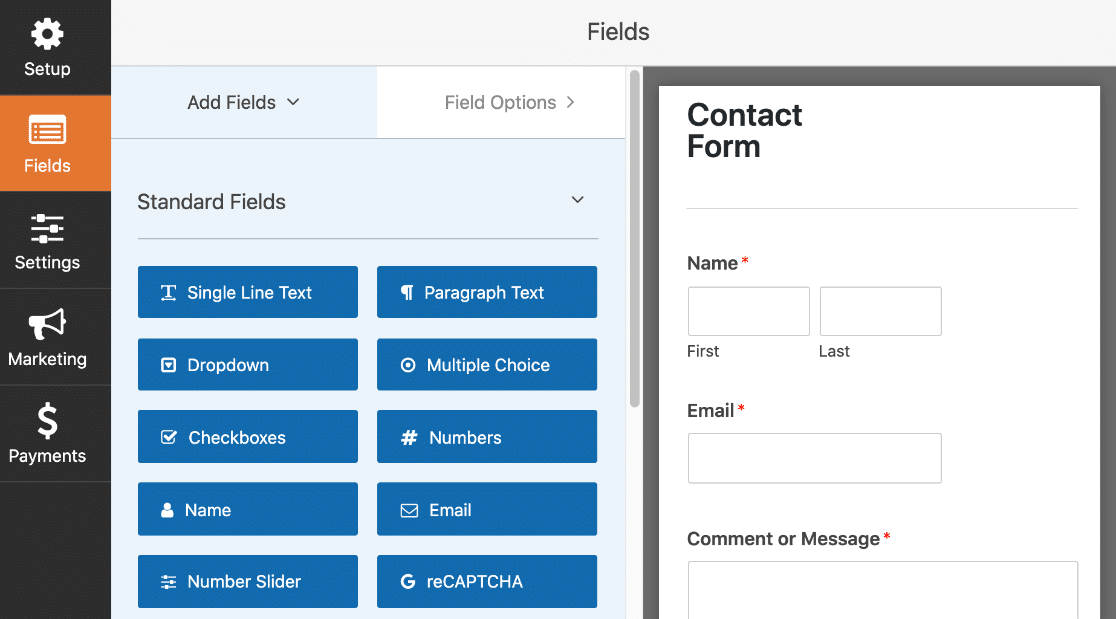
Ora che hai scelto un modello, si aprirà il builder WPForms.
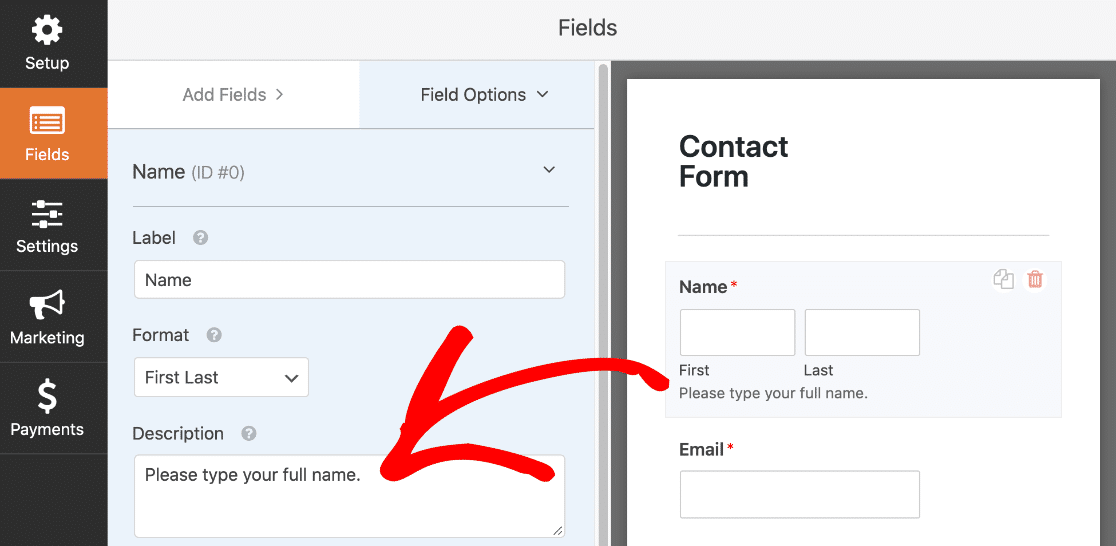
L'interfaccia utente di WPForms è progettata per essere semplicissima da usare per chiunque. Sulla sinistra, puoi vedere tutti i campi che sono disponibili per aggiungere al tuo modulo di contatto. Sulla destra, puoi vedere un'anteprima dal vivo del tuo modulo.

Se desideri personalizzare il modello, trascina qualsiasi campo del modulo dal pannello di sinistra al modulo a destra. Puoi aggiungere elenchi a discesa, domande a scelta multipla e altro ancora.
Puoi anche trascinare i campi su e giù per spostarli nel modulo.
Se vuoi aprire le impostazioni del campo, fai clic sul campo una volta nel builder. Quando guardi il pannello di sinistra, vedrai le impostazioni accanto all'anteprima del modulo.

Vai avanti e fai clic su ciascun campo per configurarlo nel modo desiderato. Al termine, fai clic su Salva in alto.
Passaggio 3: imposta le notifiche del modulo Elementor
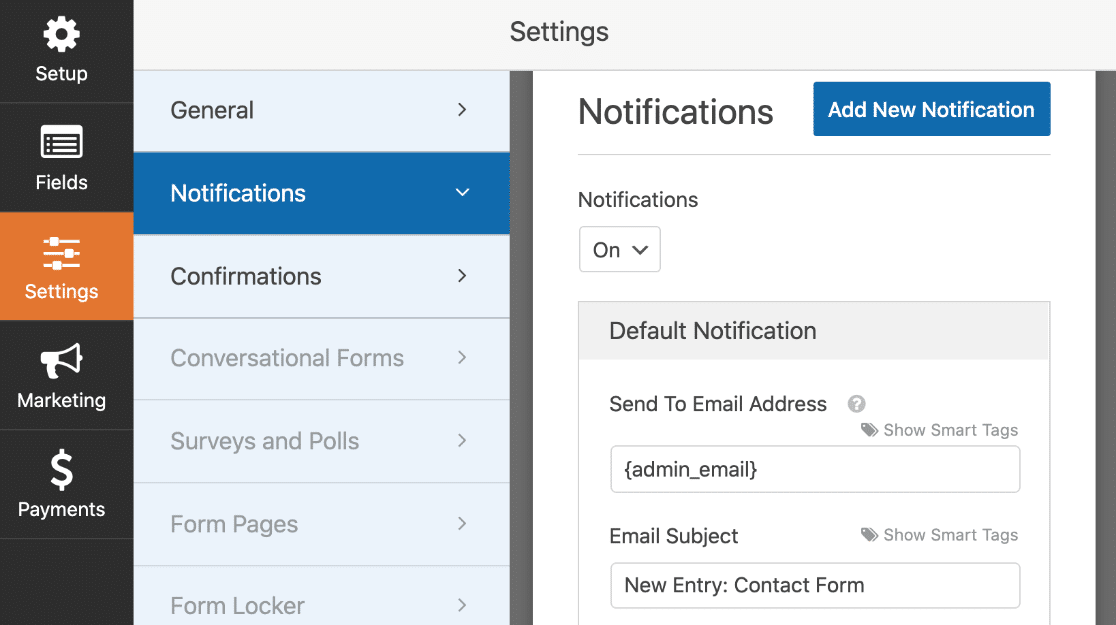
Ora controlliamo i messaggi che verranno inviati all'invio del modulo. Nel generatore di moduli, fai clic su Impostazioni , quindi fai clic sulla voce di menu Notifiche a sinistra.
Sulla destra, puoi vedere l'e-mail di notifica che ti verrà inviata una volta inviato il modulo. Se lo desideri, puoi personalizzare l'e-mail qui.


Hai notato che l'email verrà inviata a {admin_email} ? Questo è un segnaposto per l'indirizzo email dell'amministratore in WordPress.
Puoi eliminare {admin_email} e digitare il tuo indirizzo e-mail aziendale qui o modificare l'indirizzo e-mail {admin_email} in WordPress se è sbagliato.
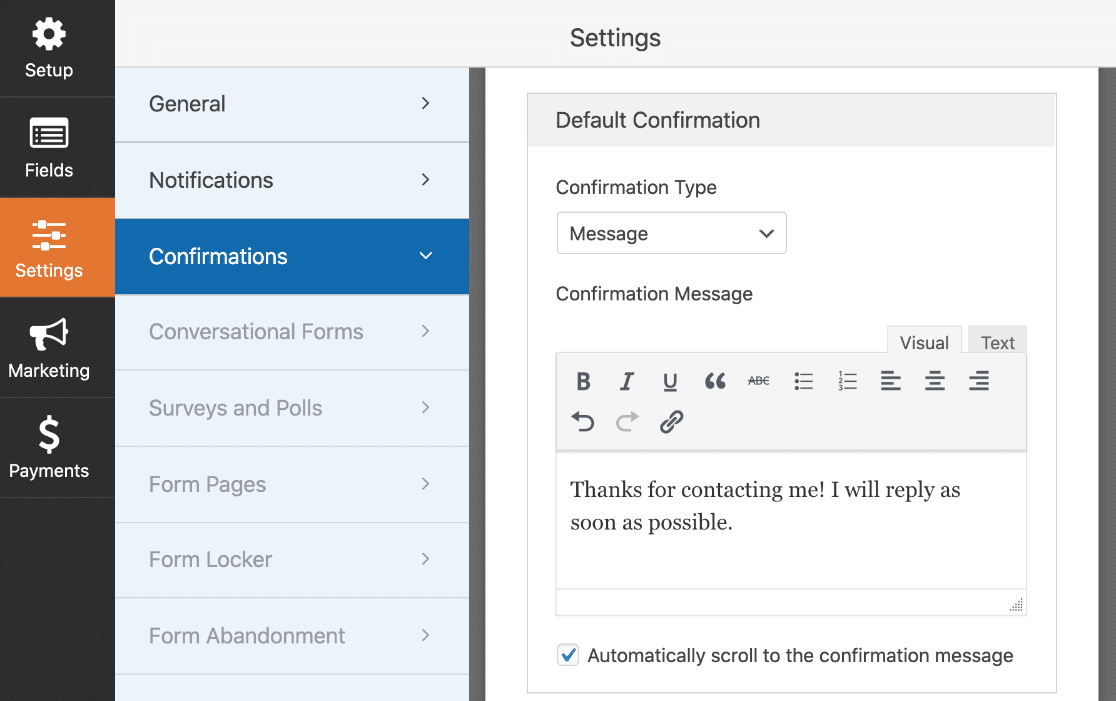
Passaggio 4: imposta i messaggi di conferma del modulo Elementor
Quindi, fai clic su Conferme . In questa schermata, possiamo personalizzare il messaggio che appare sul front-end quando il modulo viene inviato.
Questo è facoltativo, quindi puoi semplicemente lasciare il messaggio predefinito se sei soddisfatto.

E questo è tutto! È il momento di fare clic sul pulsante Salva in alto. Puoi chiudere il generatore di moduli facendo clic sulla X in alto a destra nella finestra del generatore di moduli.
Ottimo lavoro! Il tuo modulo Elementor è pronto e abbiamo solo bisogno di un posto dove metterlo.
Passaggio 5: crea la tua pagina Contattaci Elementor
In questo passaggio, creeremo una pagina Contattaci personalizzata per il tuo sito Web Elementor.
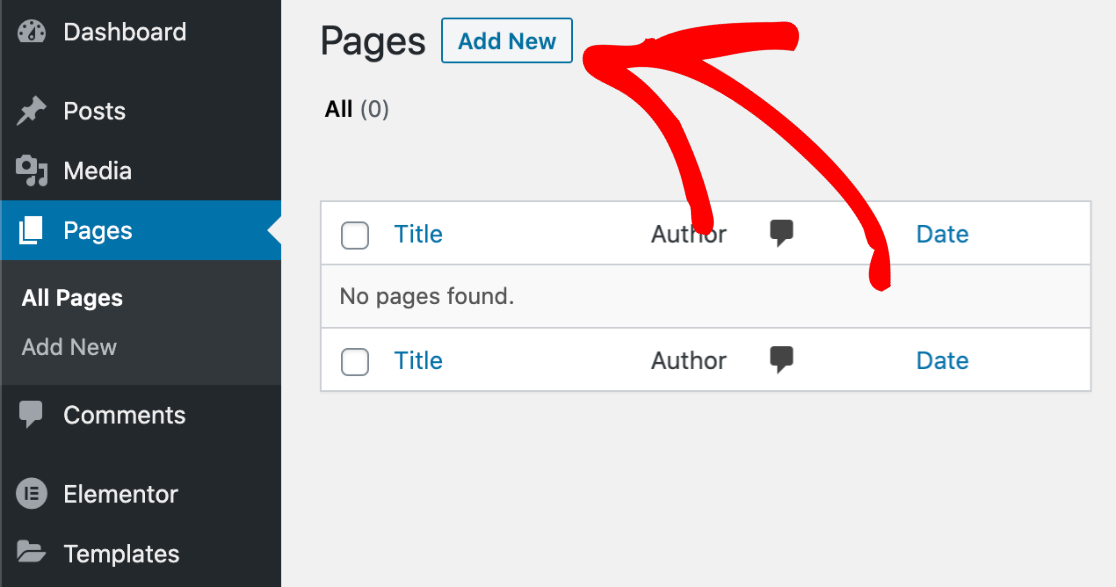
Dalla dashboard di WordPress, fai clic su Pagine e fai clic sul pulsante Aggiungi nuovo .

Vai avanti e digita il tuo titolo in alto.

Passiamo ora a Elementor. Fai clic sul pulsante blu Modifica con Elementor nella parte superiore dello schermo.

Attendi qualche secondo che Elementor si carichi nel tuo browser.
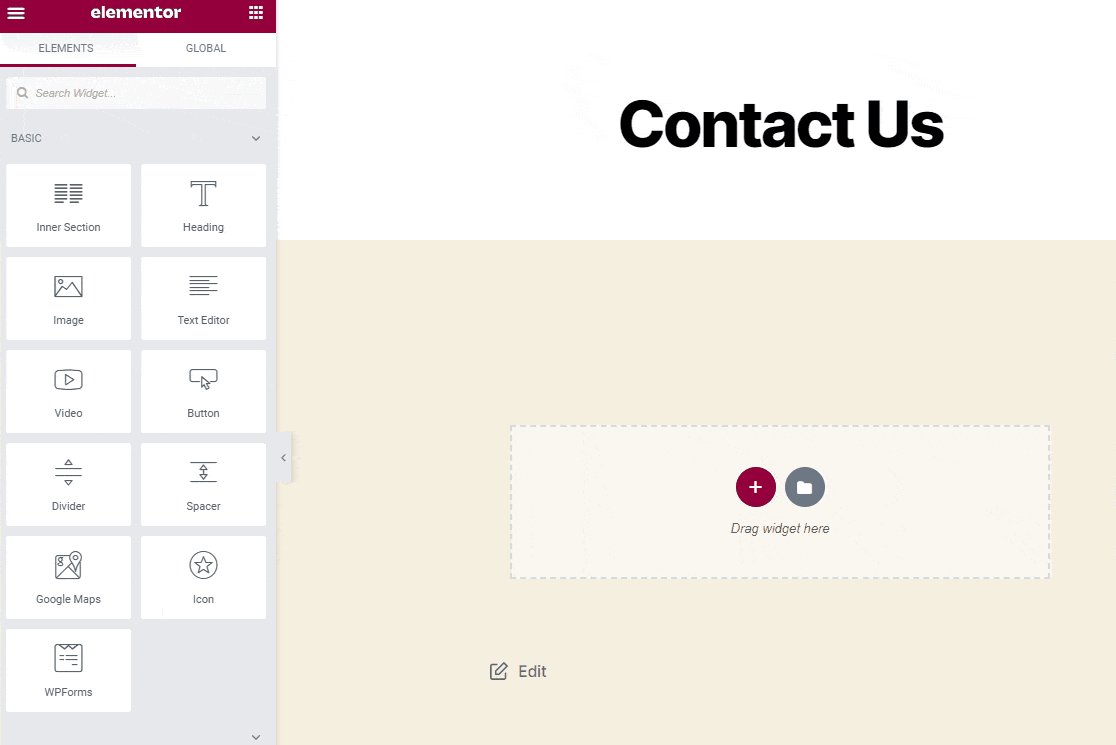
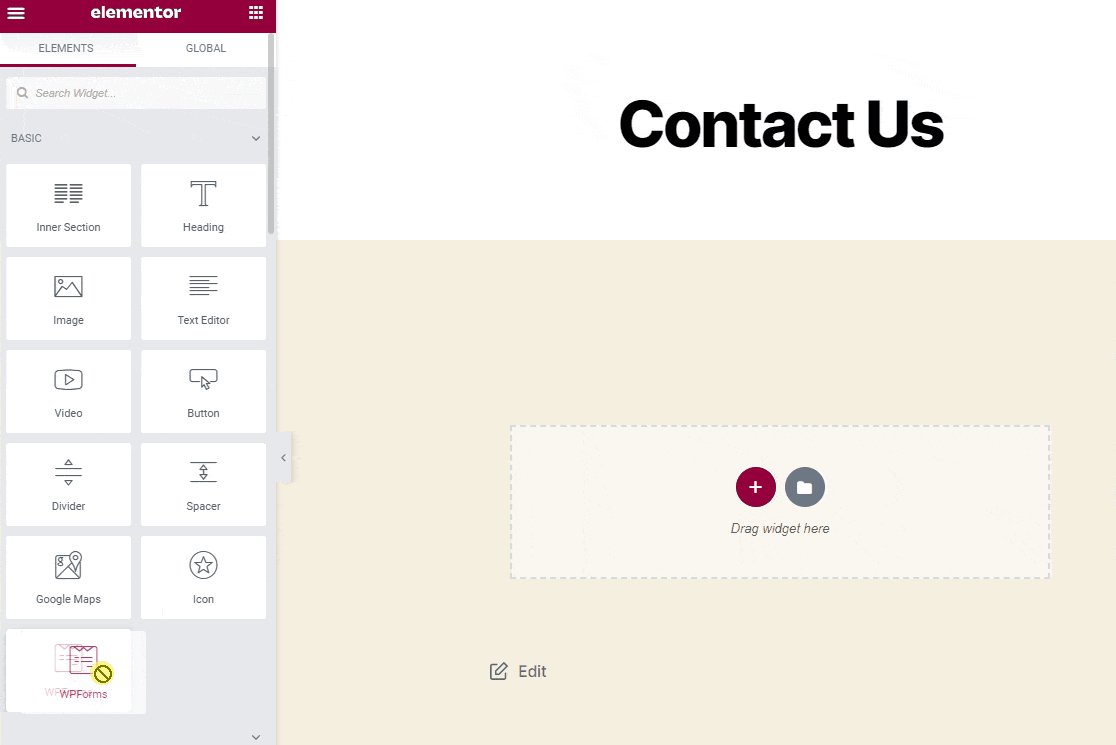
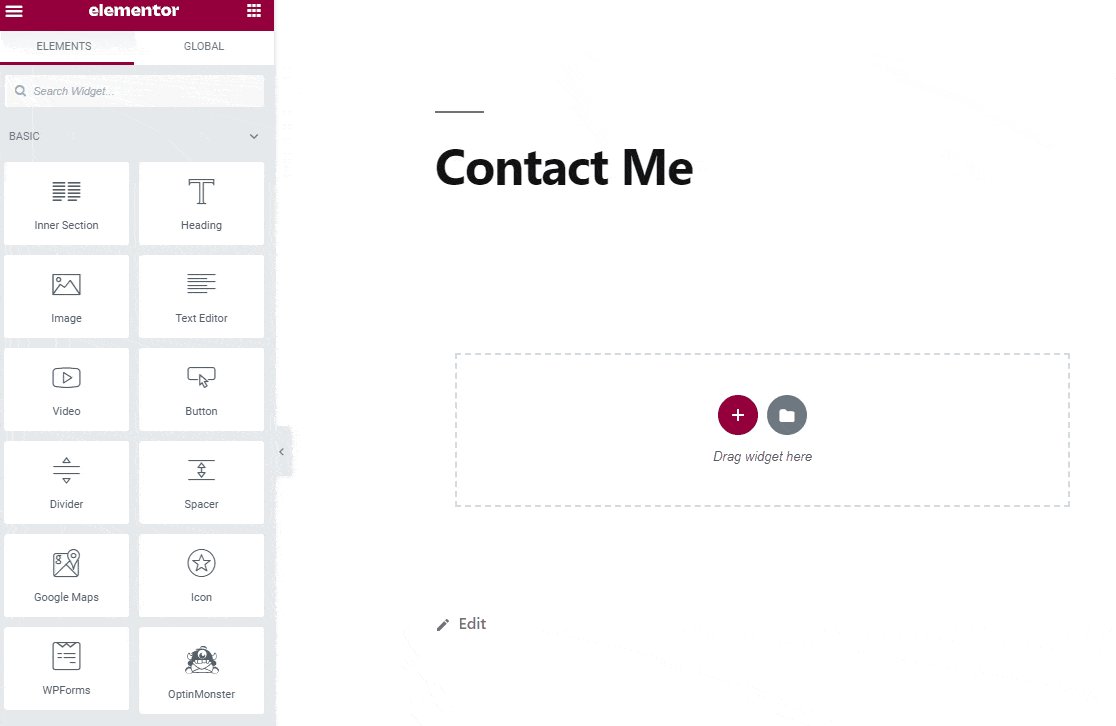
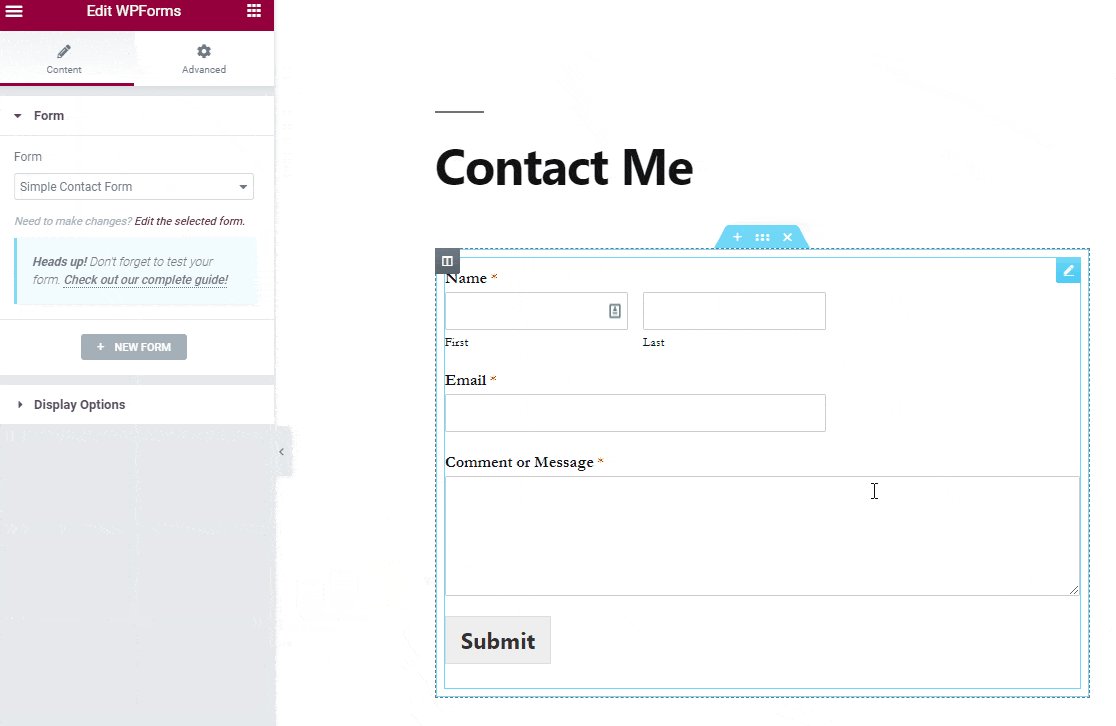
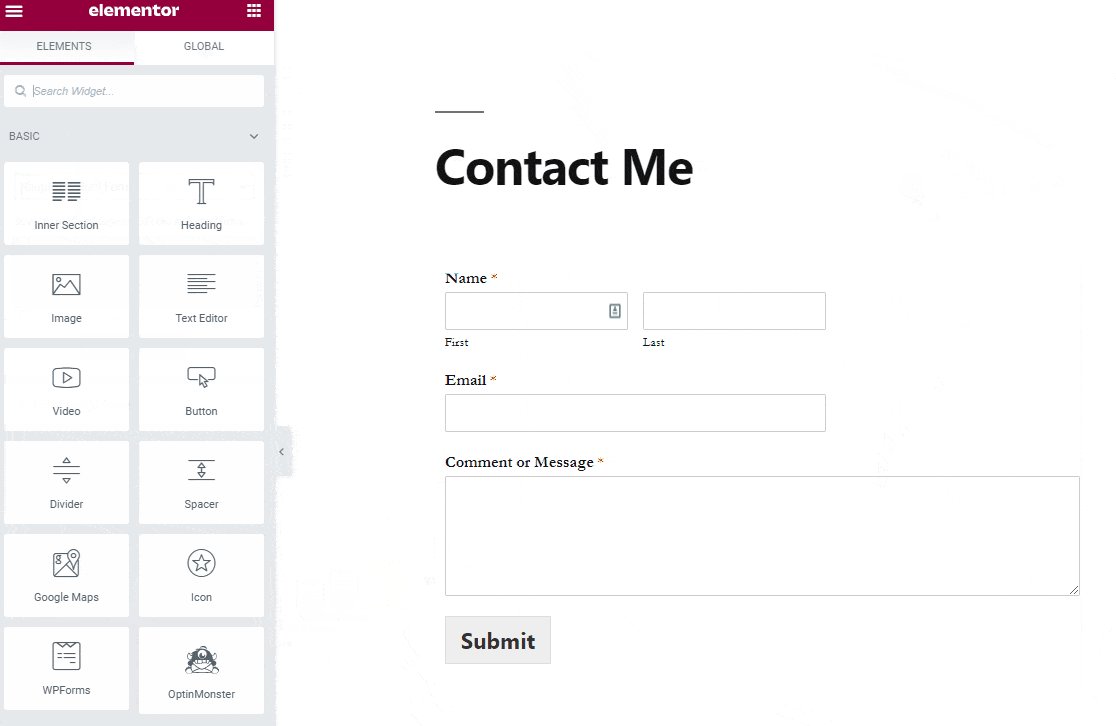
Sulla sinistra vedrai diversi elementi che puoi aggiungere alla tua pagina. Nella sezione Base , vedrai un'icona etichettata WPForms .
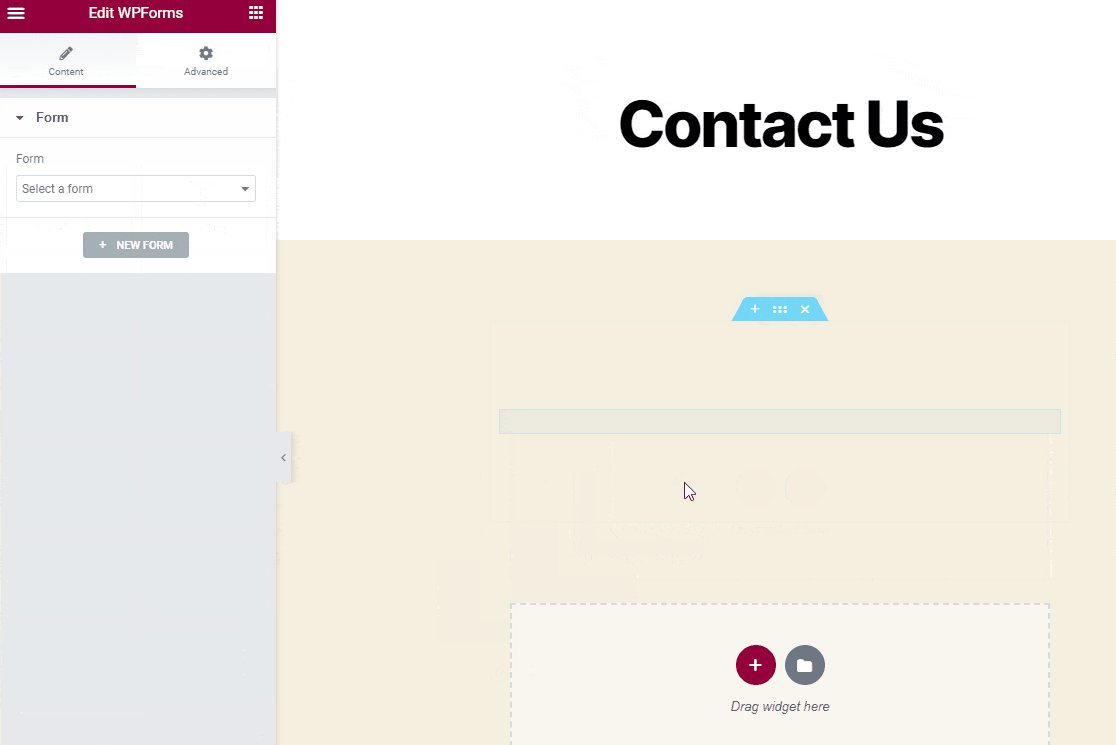
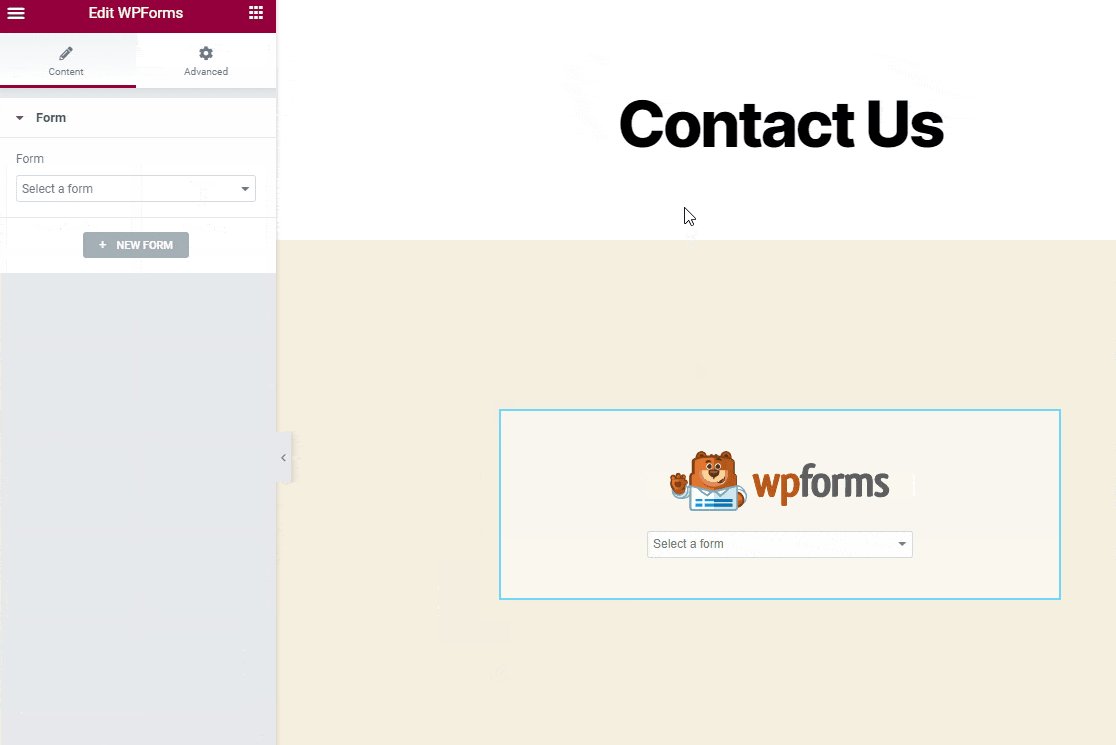
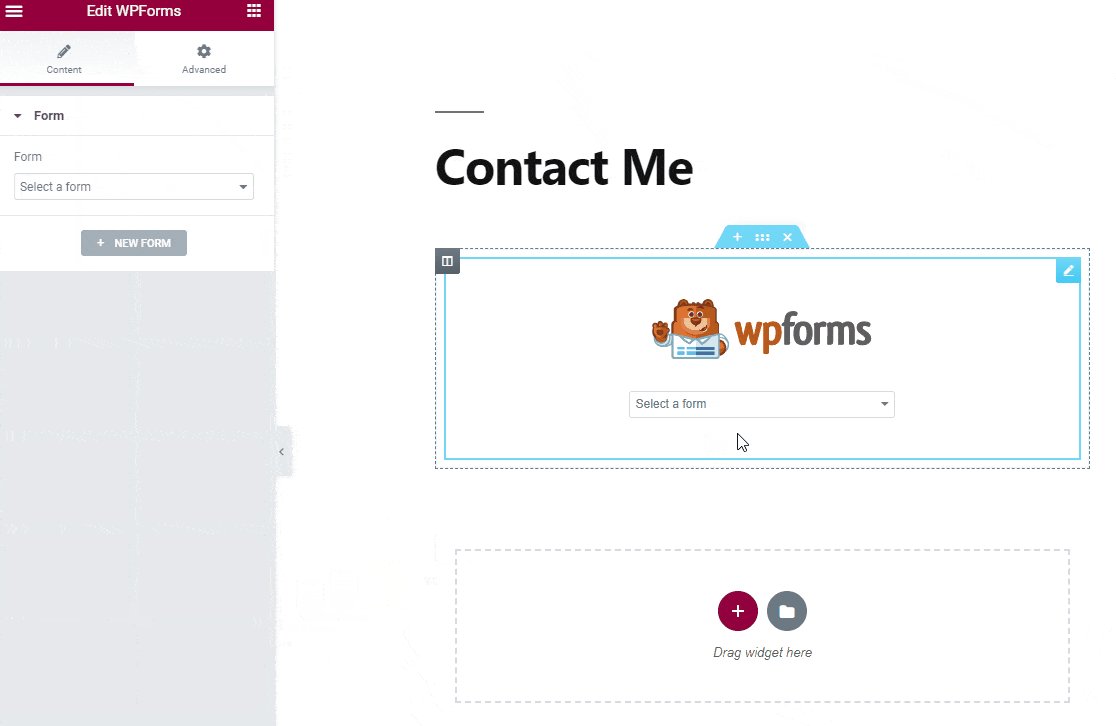
Vai avanti e trascinalo sulla tua pagina, quindi fai clic sul menu a discesa per selezionare il modulo appena creato.

Ottimo lavoro! E abbiamo finito di usare il generatore di moduli. Tutto quello che dobbiamo fare ora è pubblicare la pagina dei contatti.
Passaggio 6: pubblica la tua pagina Contattaci Elementor
Ti stai chiedendo come aggiungere una pagina del modulo di contatto con Elementor?
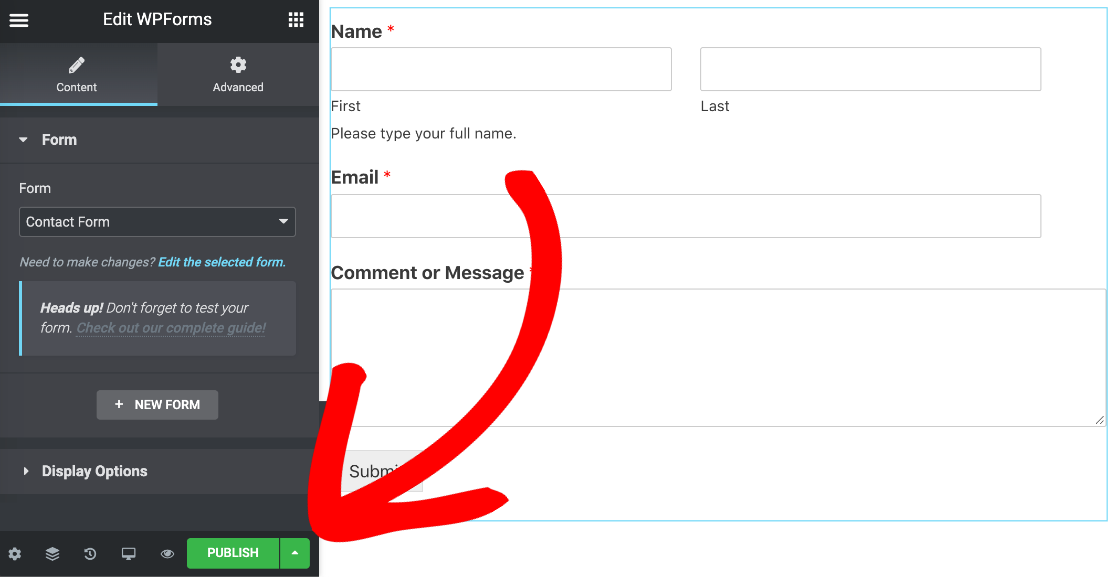
È semplice: puoi pubblicare la tua pagina dei contatti esattamente nello stesso modo in cui pubblichi le pagine normali in Elementor.
Tutto quello che devi fare è fare clic sul pulsante verde Pubblica in basso.

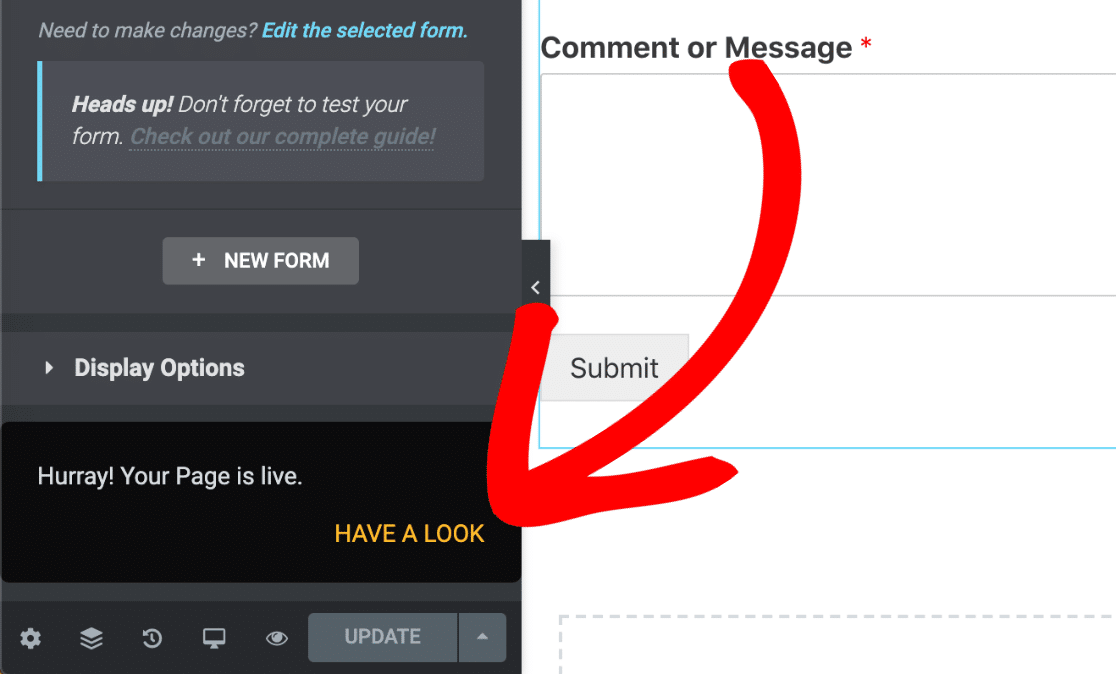
Infine, fai clic su Dai un'occhiata per visualizzare il modulo di contatto sul tuo sito web.

E questo è tutto! La tua pagina Contattaci Elementor è attiva e pronta per ricevere risposte.

Personalizza i tuoi moduli di contatto Elementor
Quindi, ora che sai tutto sul fantastico widget Elementor di WPForms, puoi dare un'occhiata ad alcune delle altre cose che il plugin può fare per aiutare i moduli del tuo sito.
Se desideri personalizzare il tuo modulo, WPForms ti consente di modificare facilmente il colore del testo, la tipografia e il colore di sfondo utilizzando CSS.
Se desideri maggiori informazioni, dai un'occhiata a questi articoli sulla progettazione e lo stile dei moduli di contatto:
- Come creare layout WordPress personalizzati in Elementor
- Come creare una pagina di contatto eccezionale
- Come personalizzare il pulsante di invio in WPForms
E questo è tutto! Ora sai come creare facilmente i moduli di contatto di Elementor.
Successivamente, esplora le funzionalità di WPForms Pro per imparare come creare moduli avanzati come:
- Moduli di pagamento con integrazione Stripe
- Moduli di caricamento file
- Contratti online con campi di firma digitale.
Crea il tuo modulo di contatto Elementor ora
Correggi le email di notifica del modulo di contatto di Elementor
Hai problemi a ricevere gli invii dei moduli di contatto di Elementor via e-mail? È facile risolvere questo problema in modo da ricevere sempre le notifiche e-mail.
Dai un'occhiata a questa guida per correggere i moduli di contatto di Elementor che non inviano e-mail.
Non dimenticare! Ora che hai creato un modulo Elementor, vorrai anche creare un modulo che si colleghi al tuo servizio di email marketing preferito. Puoi farlo facilmente in WPForms Pro, che include componenti aggiuntivi per:
- Gocciolare
- Mailchimp
- Contatto costante
- AWeber
- E altro ancora.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per moduli di contatto WordPress più semplice. WPForms Pro include tonnellate di componenti aggiuntivi premium e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
