Come incorporare un modulo su qualsiasi sito Web (non solo WordPress!)
Pubblicato: 2022-03-24Vuoi incorporare un modulo su un sito Web non WordPress? Con Formidable Forms, puoi farlo in tre semplici passaggi.

Quando si personalizza un sito Web WordPress, è possibile aggiungere facilmente funzionalità avanzate utilizzando strumenti intuitivi. Con un plug-in per la creazione di moduli come Formidable Forms, puoi persino incorporare moduli online utilizzando l'Editor blocchi. Tuttavia, potresti avere difficoltà a trasferire questa funzionalità su un sito Web non WordPress.
Fortunatamente, puoi incorporare un modulo su qualsiasi sito Web utilizzando il nostro plug-in, che si tratti di una pagina WordPress o meno. Dovrai solo copiare lo script del modulo API e incollarlo nell'HTML del tuo sito web. In questo modo, puoi evitare il fastidio di creare un contatto o un modulo di iscrizione completamente nuovo su un altro Content Management System (CMS).
In questo post, discuteremo del motivo per cui potresti voler incorporare un modulo su un sito Web. Quindi, ti mostreremo come utilizzare il nostro componente aggiuntivo API Webhook per incorporare moduli su un sito non WordPress. Iniziamo!
Perché incorporare un modulo su un sito Web non WordPress?
Quando hai moduli incorporati nel tuo sito web, inviti i visitatori a interagire con i tuoi contenuti in un modo specifico. L'esempio più comune è un codice di incorporamento del modulo di contatto. Se incorpori un modulo e-mail nel tuo sito Web, consente agli utenti di inviare richieste personalizzate.

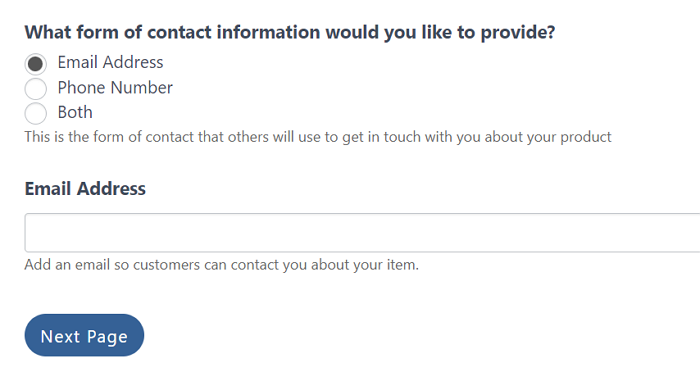
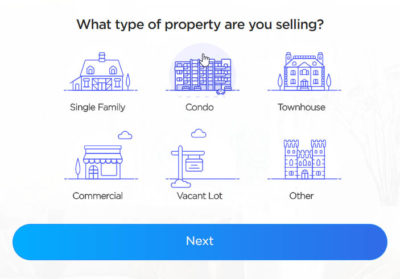
Puoi vedere i moduli di contatto su quasi tutti i siti Web, ma questi non sono l'unico tipo che puoi creare. Un plug-in per moduli flessibili ti consentirà di progettare sondaggi, sondaggi e quiz online. Con il modello di modulo giusto, puoi persino pianificare eventi e organizzare registrazioni online o creare inserzioni.

Inoltre, se stai cercando di aggiungere un elemento interattivo al tuo sito web, i moduli possono essere un'opzione efficace. Invece di avere pagine Web inaccessibili, puoi incorporare moduli di posta elettronica per coinvolgere gli utenti online. Questa semplice funzione può aiutarti ad acquisire nuovi contatti e raccogliere feedback dai clienti abituali.
In poche parole, i visitatori tendono a preferire i siti Web che consentono loro di mettersi in contatto tramite moduli semplici. Ancora meglio, puoi aumentare il coinvolgimento degli utenti e far tornare i visitatori con un design dei moduli efficace.
Come incorporare un modulo su un sito Web non WordPress
Ora che sai in che modo i moduli possono avvantaggiarti, discutiamo di come incorporare in un sito Web. Con il nostro plug-in Formidable Forms, creare questi elementi è semplice. Utilizzando il personalizzatore drag-and-drop e i modelli predefiniti, puoi progettare rapidamente moduli che soddisfano le tue esigenze.
Tuttavia, poiché si tratta di un plug-in per WordPress, Formidable Forms non può incorporare direttamente un modulo su un sito Web non WordPress. Fortunatamente, è possibile aggiungere un Formidable Form su un sito diverso . In questo modo, puoi estendere le funzionalità di questo plugin per avere moduli incorporati in qualsiasi sito web.
Passaggio 1: iscriviti a Formidable Forms Pro
Per iniziare, dovrai accedere a un piano premium Formidable Forms. Entrambi i piani Business ed Elite sono dotati di un componente aggiuntivo Webhooks API. Ciò ti consentirà di inviare dati a un altro sito Web e infine di incorporare un modulo.
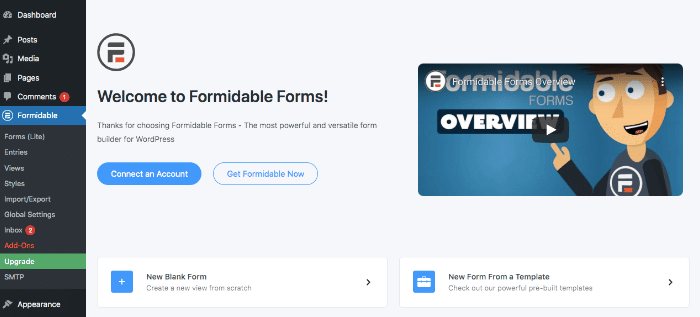
Per accedervi, vai alla dashboard di WordPress e installa Formidable Forms Lite. Una volta attivato il plugin, vedrai la pagina Upgrade .

Se hai già acquistato un piano aziendale, fai clic su Collega un account e accedi. In caso contrario, seleziona Ottieni Formidable Now e scegli dall'elenco degli aggiornamenti del piano.
Dopo aver acquistato un piano, potrai scaricare e installare Formidable Forms Pro. Infine, inserisci la tua chiave di licenza nelle Impostazioni generali per iniziare a utilizzare le funzionalità avanzate.
Passaggio 2: inserisci un modulo su un sito Web WordPress
Anche se desideri incorporare un modulo su un sito Web non WordPress, dovrai prima creare un modulo in WordPress. Utilizzando Formidable Forms, puoi utilizzare i modelli predefiniti o trascinare e rilasciare determinate funzionalità per personalizzare un modulo vuoto secondo necessità.
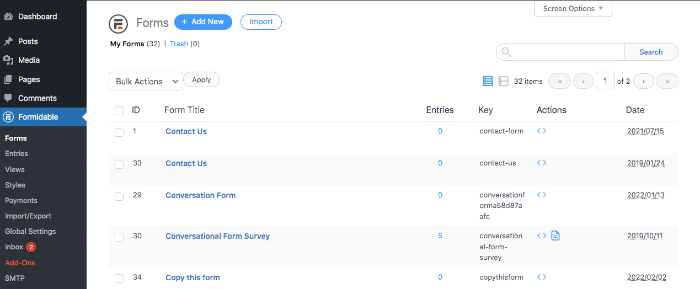
Dopo aver creato un modulo, sarà elencato nella dashboard di WordPress in Formidabile → Moduli . Qui potrai visualizzarli in anteprima, modificarli o eliminarli.


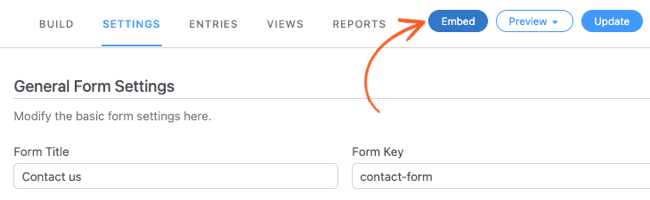
Nella schermata sopra, fai clic sul modulo che desideri incorporare nel tuo sito WordPress. Quindi seleziona Incorpora .

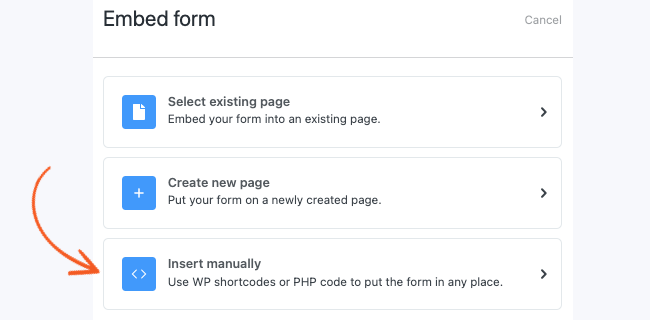
Questo ti darà un elenco di opzioni su dove posizionare il modulo. Puoi fare clic su Seleziona pagina esistente o Crea nuova pagina per personalizzarne il posizionamento sul tuo sito WordPress:

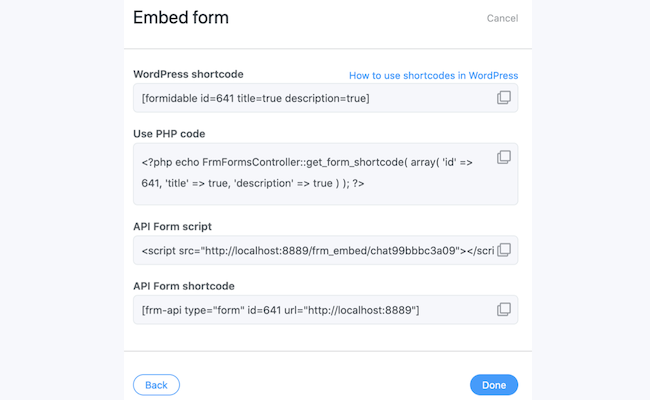
Per incorporare il modulo in un sito Web non WordPress, scegli Inserisci manualmente . Quindi copia le informazioni in API Form Script .

Passaggio 3: incolla lo script del modulo API nell'HTML di un altro sito Web
Quindi, vai al tuo sito Web non WordPress. In base al tuo CMS, ci saranno diversi modi per modificare l'HTML del tuo sito web. I costruttori di siti Web come Squarespace e Wix hanno i propri passaggi per questo processo, quindi assicurati di controllare la documentazione ufficiale del tuo CMS per le istruzioni.
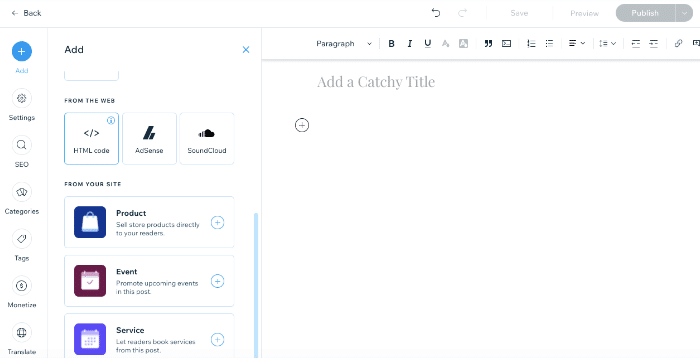
Per questo tutorial, useremo Wix. Simile a WordPress, puoi aggiungere codice HTML ai post del blog con un blocco.

Quindi, incolla lo script del modulo API che hai copiato in precedenza nel nuovo blocco HTML. Dovrai anche aggiungere questo snippet di codice HTML:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
Copia e incolla semplicemente il codice nell'HTML del tuo sito web. L'esempio precedente includerà l'URL in cui è ospitato il modulo e la chiave del modulo.
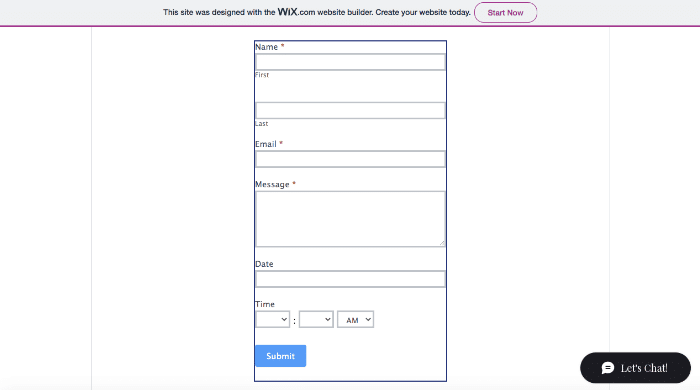
Quando hai finito di modificare il codice di incorporamento del modulo di contatto, pubblica la pagina. Quindi visita la versione pubblicata sul tuo sito web per vedere se il modulo è stato importato correttamente.
Ora dovresti avere un modulo funzionale sia sul tuo sito Web WordPress che su un CMS diverso!

Incorpora una conclusione del modulo
I moduli Web sono strumenti essenziali per qualsiasi sito aziendale. Possono aiutare a catturare lead e aumentare il coinvolgimento dei visitatori. Con un plug-in per la creazione di moduli come Formidable Forms, puoi facilmente incorporare un modulo ovunque sul tuo sito Web WordPress. Quindi, puoi trasferire questa funzione su un sito non WordPress utilizzando il suo script di modulo API.
Per rivedere, ecco i tre passaggi che puoi seguire per incorporare un modulo su qualsiasi sito Web:
- Iscriviti a Formidable Forms Pro.
- Inserisci un modulo su un sito Web WordPress.
- Incolla lo script del modulo API nell'HTML di un altro sito Web.
Con il nostro plug-in Formidable Forms, puoi creare una varietà di tipi di moduli e incorporarli su qualsiasi sito web. Dai un'occhiata ai nostri piani per accedere al componente aggiuntivo API Webhooks!
Inizia a creare un modulo

 Marketing conversazionale: una guida rapida per un migliore servizio clienti
Marketing conversazionale: una guida rapida per un migliore servizio clienti Come aggiungere un modulo di contatto WordPress in un piè di pagina
Come aggiungere un modulo di contatto WordPress in un piè di pagina Bellissimo design del modulo di contatto in WordPress (con esempi)
Bellissimo design del modulo di contatto in WordPress (con esempi)