Come incorporare un modulo sul tuo sito web (3 modi)
Pubblicato: 2022-09-01Vuoi incorporare un modulo sul tuo sito web? Che si tratti di un semplice modulo di contatto o di un'indagine sui clienti, i moduli aggiungono funzionalità. Ci sono infiniti modi per usarli.
In questo post, abbiamo messo insieme una guida passo passo per mostrarti il modo più semplice per incorporare un modulo sul tuo sito Web WordPress.
Crea il tuo modulo WordPress ora
Come aggiungo un modulo compilabile al mio sito web?
Puoi incorporare un modulo sul tuo sito Web utilizzando il plug-in WPForms, che è il modo più semplice e veloce. Ha 3 diversi metodi per incorporare un modulo compilabile sul tuo sito web. Ti guideremo attraverso quelli in questo post.
Come incorporare un modulo sul tuo sito web
Ti mostreremo 3 modi diversi per pubblicare facilmente un modulo in WordPress.
In questo articolo
- Come aggiungo un modulo compilabile al mio sito web?
- Passaggio 1: installa il plug-in WPForms
- Passaggio 2: crea un modulo
- Passaggio 3: incorpora il modulo
- Utilizzo del pulsante di incorporamento di WPForms
- Utilizzo dell'editor blocchi di WordPress
- Utilizzo dello Shortcode Embed
- Passaggio 4: pubblica il modulo
Iniziamo.
Passaggio 1: installa il plug-in WPForms

WPForms ti consente di creare i tuoi moduli o scegliere tra oltre 400 modelli e sono super facili da incorporare nel tuo sito Web WordPress. Per iniziare, scarica il plug-in WPForms.
Una volta scaricato il plugin, dovrai caricarlo sul tuo sito web. Se non sei sicuro di come farlo, questa guida per principianti all'installazione dei plugin di WordPress può guidarti attraverso il processo.
Passaggio 2: crea un modulo
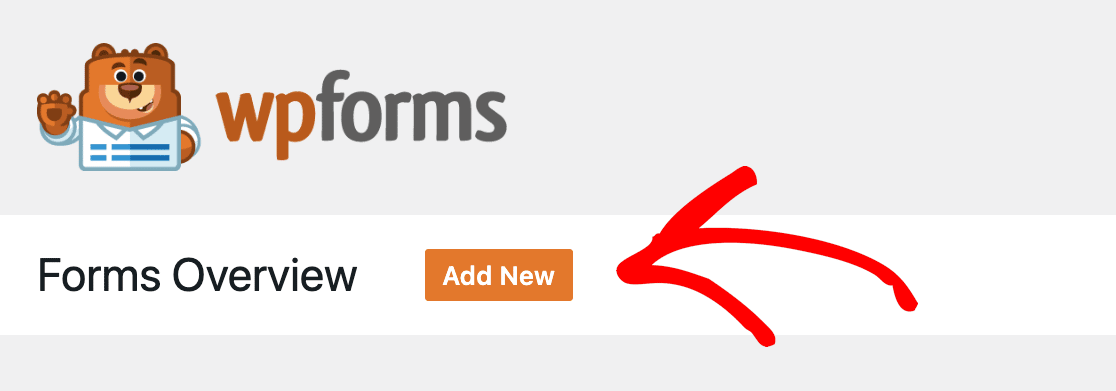
Dopo aver installato il plug-in WPForms, sei pronto per iniziare. Se vuoi creare il tuo modulo o iniziare da un modello dipende da te, ma la prima cosa da fare è fare clic su Aggiungi nuovo .

Dopo aver fatto clic su quel pulsante, vedrai una varietà di modelli tra cui scegliere. C'è anche la possibilità di selezionare un modulo vuoto e crearne uno tuo.
Quando passi il mouse sopra la tua selezione, vedrai 2 opzioni:
- Usa modello
- Guarda la demo
Se visualizzi la demo, ti mostrerà l'aspetto del modulo incorporato. Ricorda che il modello è personalizzabile, quindi se c'è qualcosa che vuoi cambiare, puoi farlo.
Dopo aver determinato quale modello desideri utilizzare, vai avanti e fai clic sul pulsante Usa modello . Si aprirà nell'editor. Per questo post, utilizzeremo il semplice modello di modulo di contatto.
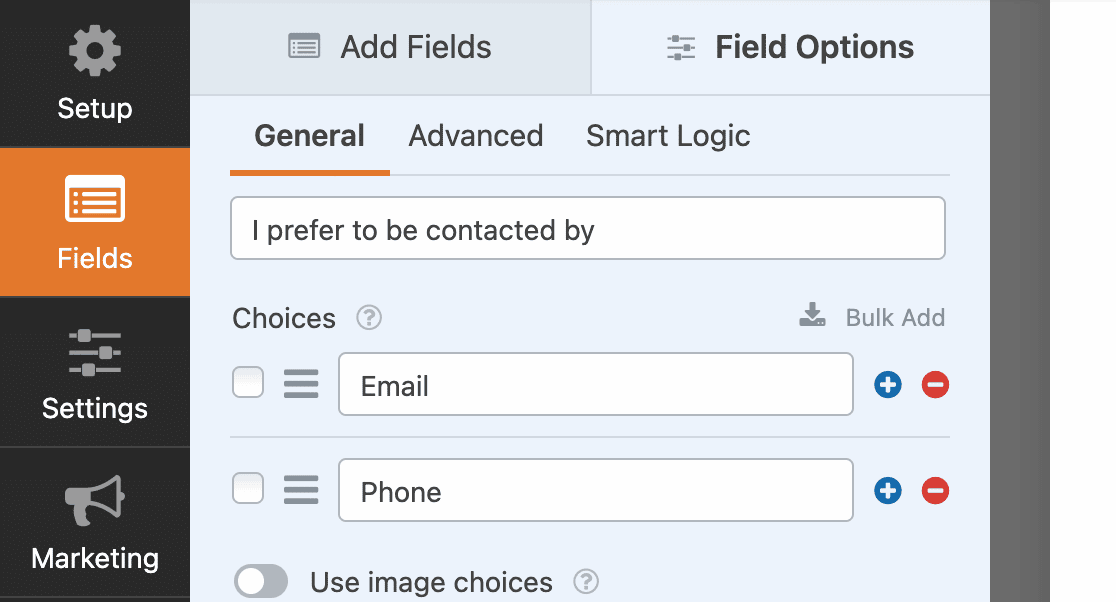
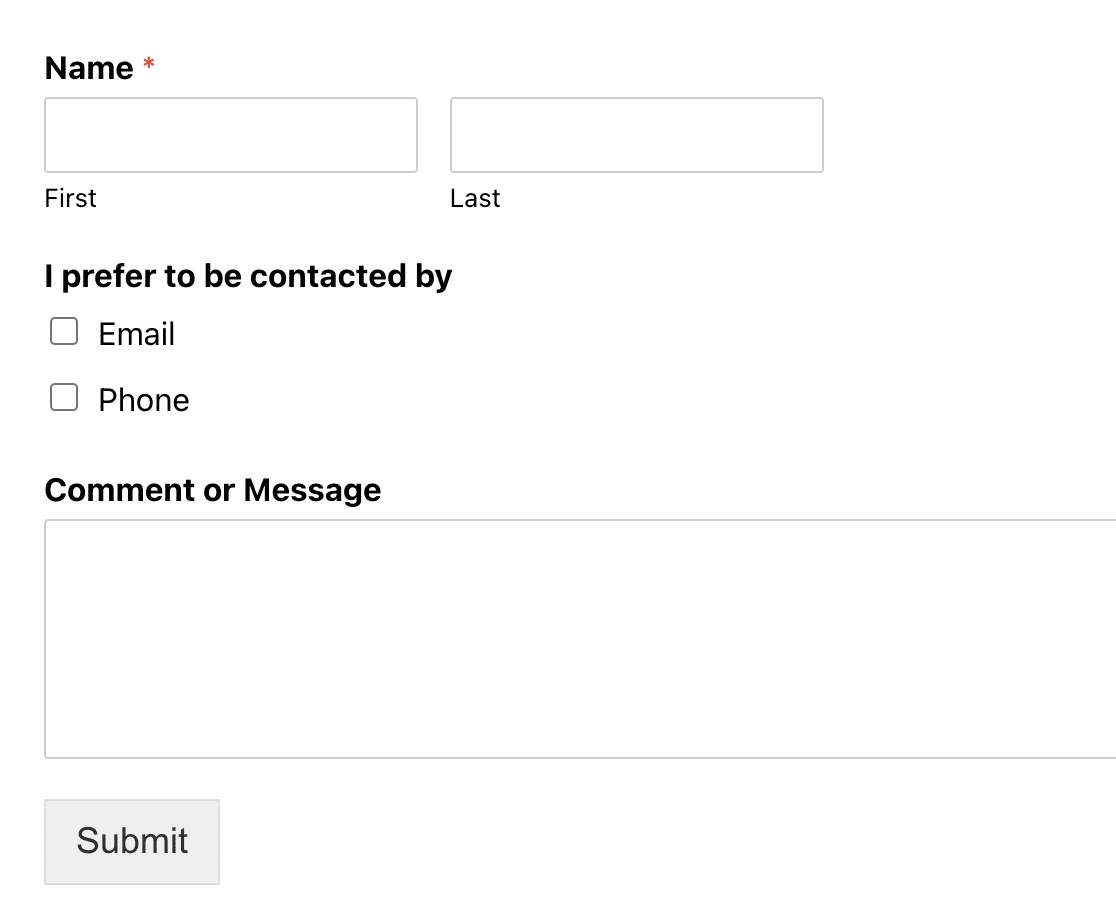
Ora è il momento di personalizzare il tuo modulo, se lo desideri. Nel nostro caso, il modello ha raccolto solo un numero di telefono. Lo abbiamo personalizzato aggiungendo prima un campo casella di controllo chiedendo la loro preferenza di contatto e aggiungendo un'opzione e-mail.

Quindi impostiamo un po' di logica condizionale, che puoi trovare nella scheda Smart Logic in Opzioni campo . La logica condizionale consente di impostare le regole in modo che gli utenti vedano solo i campi ad essi applicabili.
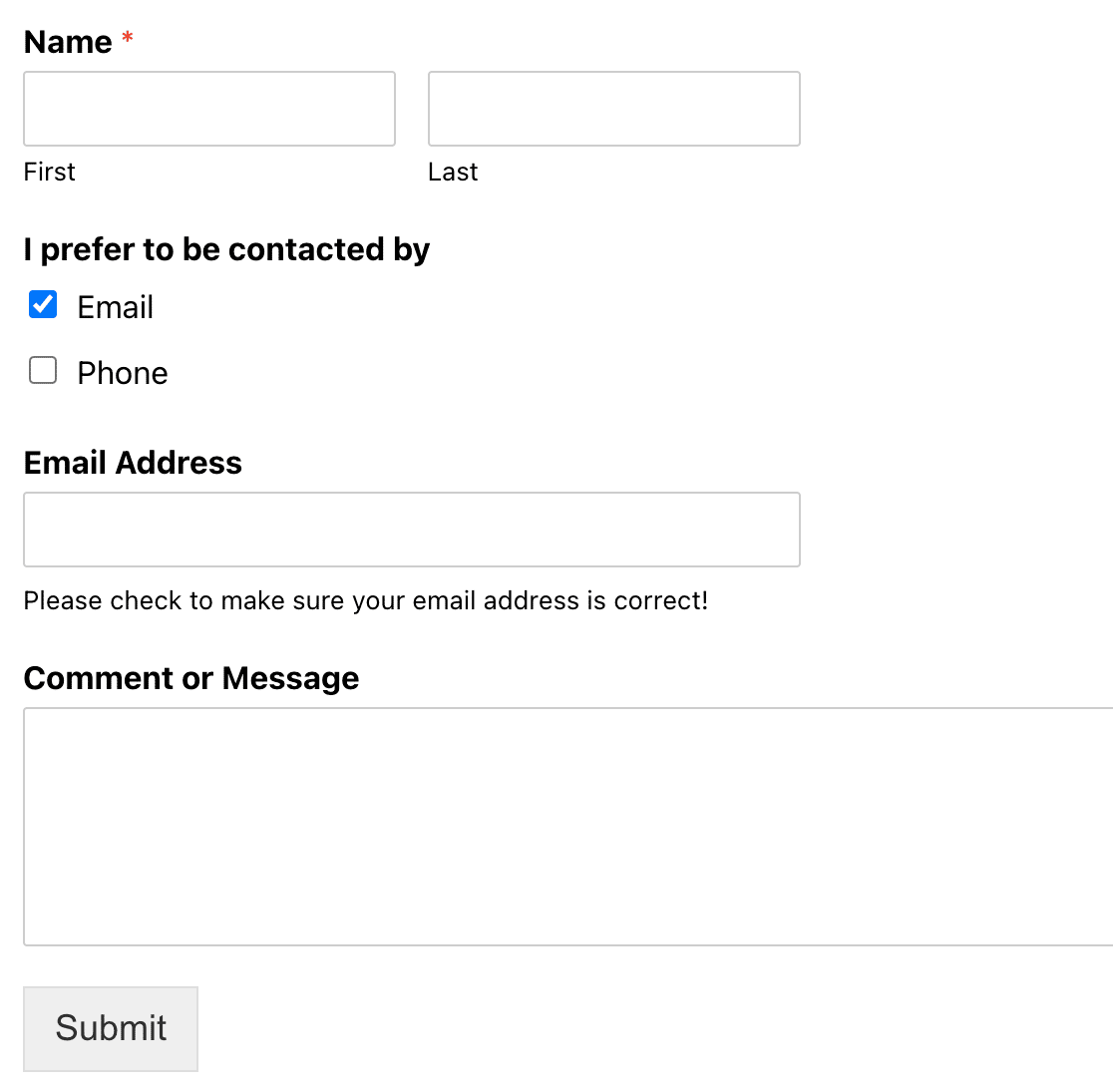
In questo esempio, se selezionano l'e-mail, vedranno un campo per fornire un indirizzo e-mail. Se volessi includere una casella di controllo GDPR qui, potresti farlo facilmente anche tu.

Se selezionano il telefono, possono fornire un numero di telefono.
Ora è il momento di scegliere come incorporare il modulo.
Passaggio 3: incorpora il modulo
WPForms ha tre modi per incorporare il tuo modulo sul tuo sito web. Ti mostreremo tutti e tre i modi per farlo qui e potrai scegliere quello più semplice per te.
Utilizzo del pulsante di incorporamento di WPForms
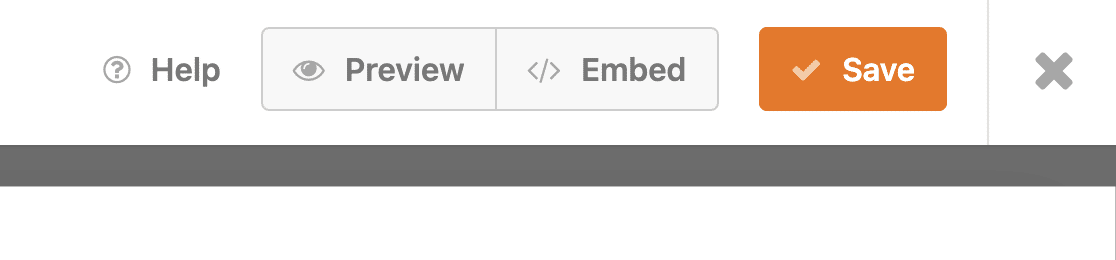
Il primo metodo di incorporamento consiste nell'utilizzare semplicemente il pulsante di incorporamento nella parte superiore dell'editor di moduli.

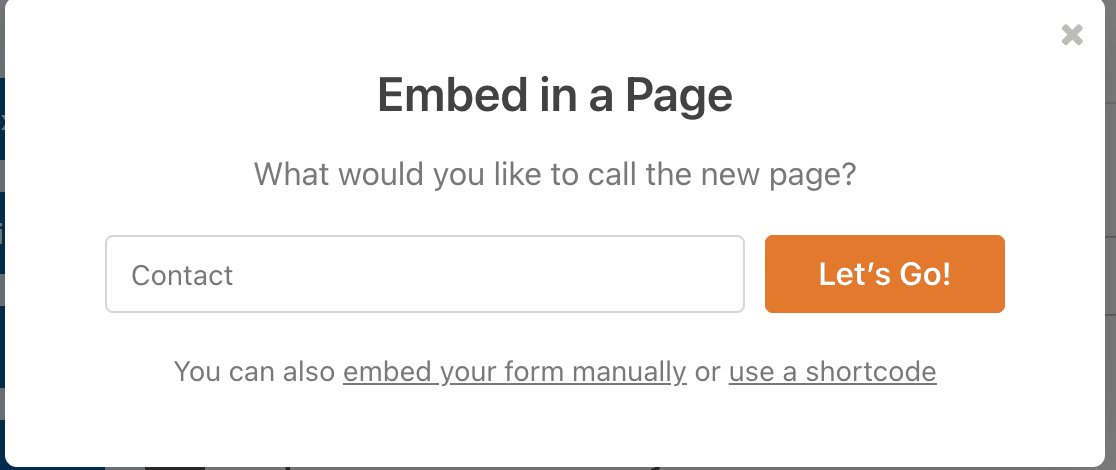
Dopo aver fatto clic su quel pulsante, avrai la possibilità di selezionare una pagina esistente o creare una nuova pagina. Puoi scegliere quello che ha più senso per il tuo sito. Abbiamo creato una pagina di contatto qui. Una volta ottenuto questo, puoi fare clic su Let's Go! pulsante.

Una volta fatto, si aprirà la bozza della pagina e vedrai il modulo incorporato. Fai clic su Pubblica e sei a posto!

Utilizzo dell'editor blocchi di WordPress
L'incorporamento di un modulo direttamente dall'editor di blocchi di WordPress è un altro modo semplice per aggiungere uno dei tuoi moduli a un post o a una pagina.
Apri la pagina in cui desideri visualizzare il modulo e fai clic sull'icona blu + .

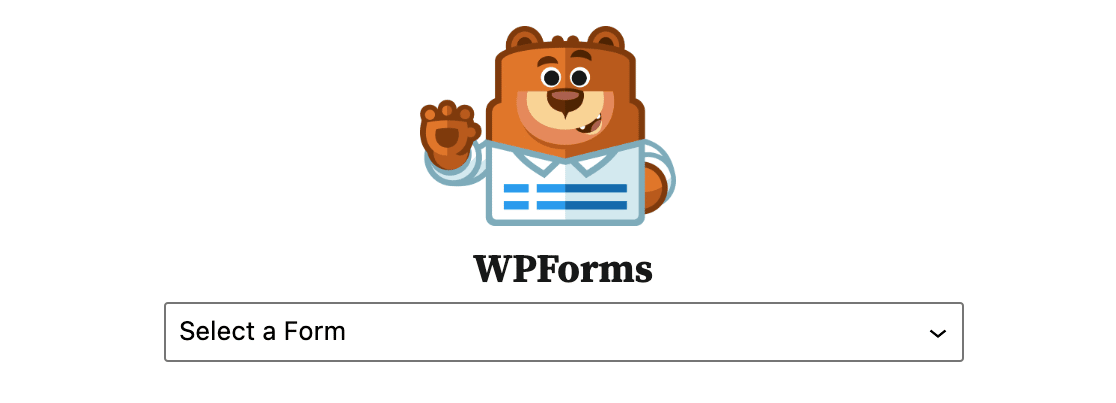
Si aprirà un menu con una varietà di opzioni del widget. Scorri verso il basso fino a trovare il widget WPForms e fai clic su di esso. Quando lo fai, si aprirà una finestra e potrai selezionare il modulo che desideri incorporare.

Dopo aver effettuato la selezione, vedrai il modulo incorporato nella tua pagina.
Utilizzo dello Shortcode Embed
Un altro modo semplice per incorporare un modulo sul tuo sito Web è incollare uno shortcode, operazione che richiede solo pochi secondi. Puoi trovare lo shortcode del tuo modulo in 2 posti:
Il pulsante Incorpora
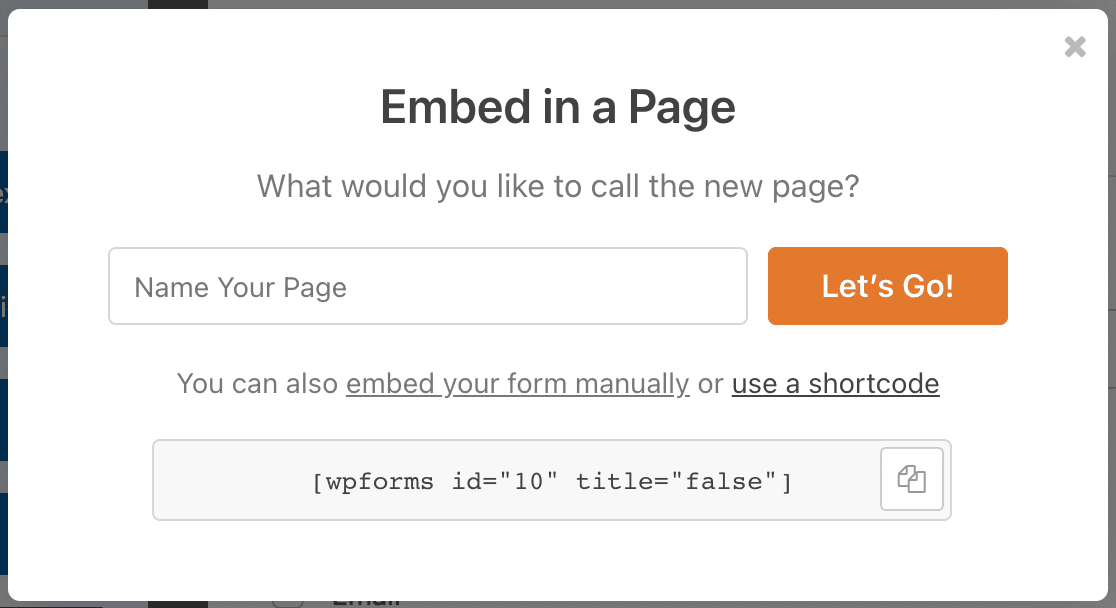
Quando fai clic sul pulsante incorpora dall'editor, come abbiamo fatto sopra, una delle opzioni alternative è usare uno shortcode . Se fai clic su quello, apparirà lo shortcode del tuo modulo e potrai copiarlo.

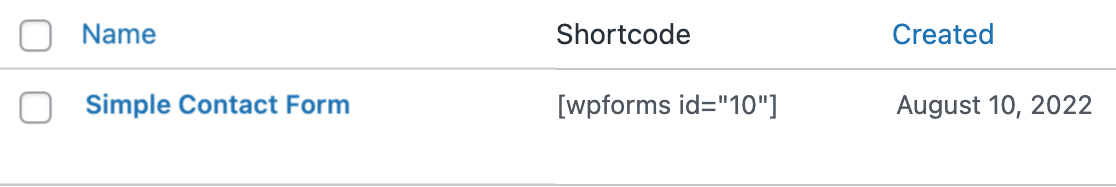
Il tuo elenco di moduli nel plug-in WPForms
Dalla dashboard di WordPress, fai clic sul plug-in WPForms nella barra laterale. Visualizzerà l'elenco dei moduli che hai creato e vedrai gli shortcode per tutti loro. Questo è utile se non stai lavorando attivamente su un modulo ma devi prendere rapidamente lo shortcode per incorporarlo da qualche parte.

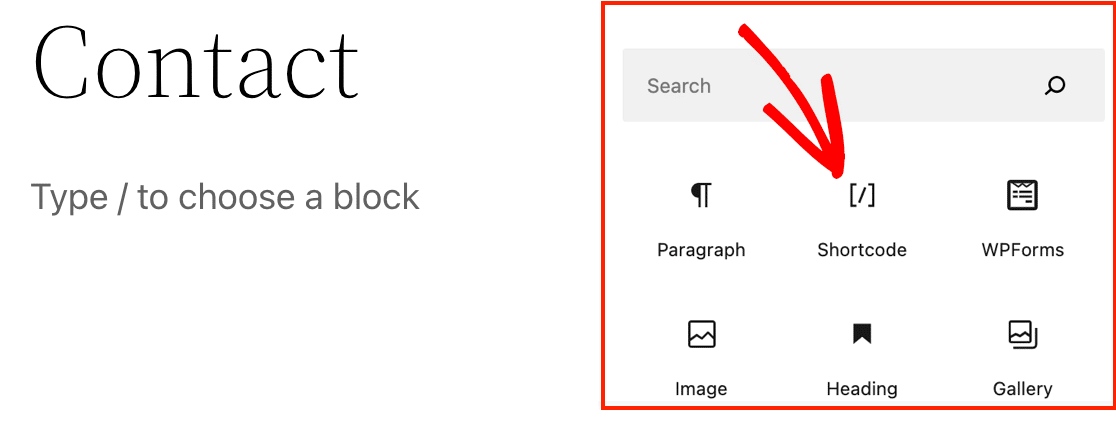
Dopo aver copiato lo shortcode, vai alla pagina o al post in cui desideri incorporarlo. Ancora una volta, ti consigliamo di fare clic sul segno blu + nell'angolo in alto a sinistra per ottenere un elenco di opzioni a discesa.

Invece di selezionare il widget WPForms come abbiamo fatto prima, selezioneremo invece il widget Shortcode .

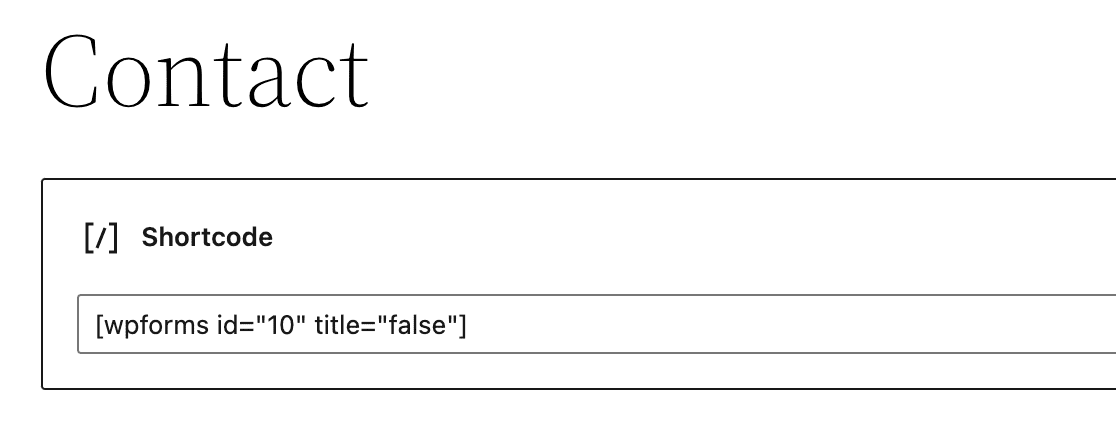
Quando fai clic su questo, viene visualizzata una casella nel tuo editor di post. Tutto quello che devi fare è incollare lo shortcode nella casella.

Se visualizzi l'anteprima della pagina, vedrai che il modulo è stato incorporato correttamente.
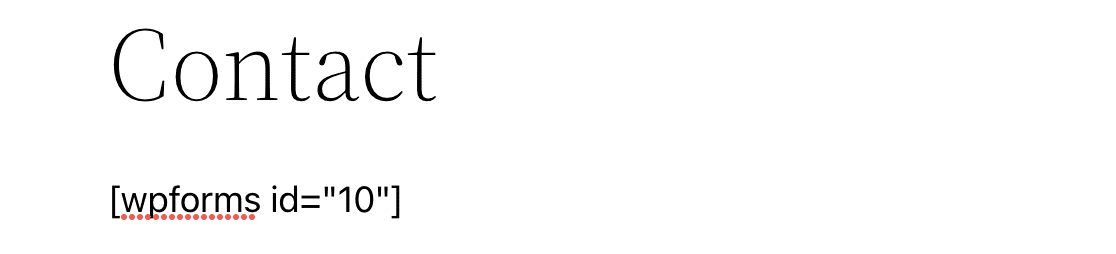
Inoltre, puoi anche incollare lo shortcode direttamente nell'editor invece di passare attraverso il widget.

E ancora, dopo averlo incollato dove vuoi che appaia all'interno del contenuto, puoi visualizzare in anteprima la pagina e vedere che è stata incorporata.
Questo metodo funziona benissimo anche per aggiungere facilmente un modulo al piè di pagina del tuo sito web.
Passaggio 4: pubblica il modulo
Ora che hai creato e incorporato correttamente il tuo modulo, è il momento di pubblicarlo! Vai avanti e fai clic sul pulsante di pubblicazione in WordPress. Quando visiti la pagina live, il tuo modulo incorporato è pronto per raccogliere informazioni.

Per impostazione predefinita, l'utente rimarrà sulla stessa pagina. Se desideri reindirizzare gli utenti a un'altra pagina dopo aver inviato le risposte ai moduli, puoi farlo.
Crea il tuo modulo WordPress ora
Quindi, proteggi il tuo modulo con hCaptcha
Vuoi aggiungere un ulteriore livello di protezione antispam al tuo modulo? WPForms include l'integrazione di hCaptcha, rendendolo semplice da fare. Scopri come proteggere il tuo modulo WordPress con hCaptcha.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli di WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide WordPress gratuiti.
