Come incorporare una mappa di Google nei moduli di contatto (con mappa pin)
Pubblicato: 2022-04-27Desideri visualizzare una mappa nel modulo di contatto del tuo sito web?
Puoi utilizzare la geolocalizzazione per precompilare l'indirizzo di un utente e indicarne la posizione posizionando un segnaposto su una mappa. Ciò rende la compilazione del modulo più facile e veloce, portando così a un migliore tasso di completamento.
In questo articolo, ti mostreremo come incorporare una mappa di Google nei moduli di contatto con un segnaposto.

Perché incorporare una mappa di Google nel modulo di contatto?
Quando hai creato il tuo sito Web WordPress, è probabile che tu abbia aggiunto un modulo di contatto in modo che i visitatori possano contattarti facilmente sui tuoi prodotti e servizi.
E se la tua attività ha una sede fisica, probabilmente anche tu aggiunto una mappa di Google della tua posizione per incoraggiare le persone a visitare il tuo negozio.
Ciò che molti imprenditori non sanno è che puoi utilizzare la geolocalizzazione per compilare automaticamente il campo dell'indirizzo nel modulo di contatto e visualizzare la posizione dell'utente su una mappa. Ciò migliora l'esperienza utente complessiva e aiuta a ridurre l'abbandono dei moduli.
Conoscere le posizioni dei tuoi utenti ti consente anche di utilizzare il targeting per geolocalizzazione per mostrare contenuti personalizzati e aumentare i tassi di conversione.
Detto questo, diamo un'occhiata a come incorporare una mappa di Google nei moduli di contatto.
Come incorporare una mappa di Google in un modulo di contatto
Per questo tutorial, utilizzeremo WPForms, il miglior plug-in per moduli di contatto per WordPress. Ti consente di creare facilmente qualsiasi tipo di modulo con un semplice generatore di moduli trascina e rilascia.
È disponibile una versione gratuita di WPForms con tutte le funzionalità necessarie per creare un modulo di contatto di base. Per questo tutorial, tuttavia, utilizzeremo WPForms Pro poiché include il componente aggiuntivo di Google Map.
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
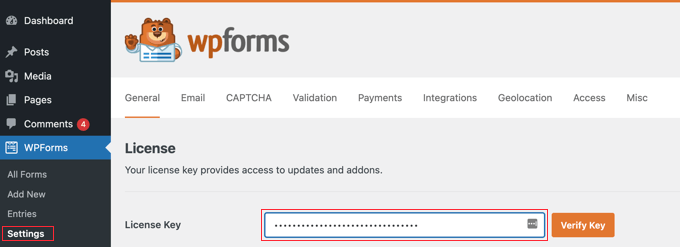
Dopo l'attivazione, è necessario visitare la pagina WPForms »Impostazioni per inserire la chiave di licenza. Puoi trovare queste informazioni nell'area del tuo account WPForms. Assicurati di fare clic sul pulsante "Verifica chiave" per attivare la tua licenza.

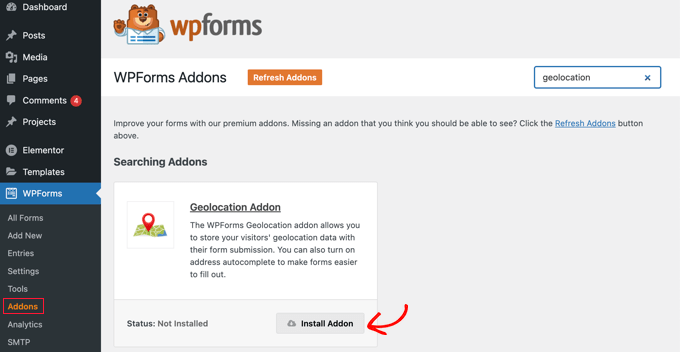
Successivamente, devi accedere a WPForms »Componenti aggiuntivi e trovare il componente aggiuntivo di geolocalizzazione. Puoi utilizzare l'opzione di ricerca nella parte superiore dello schermo o semplicemente scorrere i componenti aggiuntivi disponibili.
Una volta trovato, dovresti installare il componente aggiuntivo facendo clic sul pulsante "Installa componente aggiuntivo".

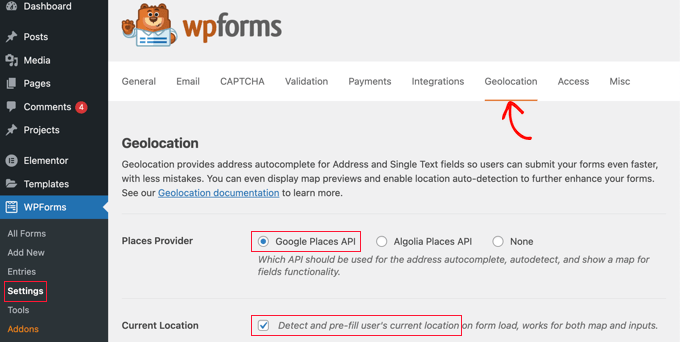
Ora che l'addon di geolocalizzazione è attivato, dovrai configurarne le impostazioni. Per farlo, vai su WPForms »Impostazioni e fai clic sulla scheda Geolocalizzazione.
In questa pagina è necessario selezionare un provider di geolocalizzazione. Per questo articolo, sceglieremo l'API di Google Places.

Dovresti anche fare clic sulla casella di controllo "Posizione corrente". Ciò rileverà e completerà automaticamente l'indirizzo quando gli utenti compilano il modulo di contatto, risparmiando tempo e migliorando la precisione.
Successivamente, devi scorrere verso il basso fino alle impostazioni dell'API di Google Places. Ti verrà chiesto di inserire la tua chiave API di Google. Puoi ottenere la tua chiave da Google e quindi incollarla nel campo. Ti mostreremo come farlo nella prossima sezione.

Generazione di una chiave API di Google Places
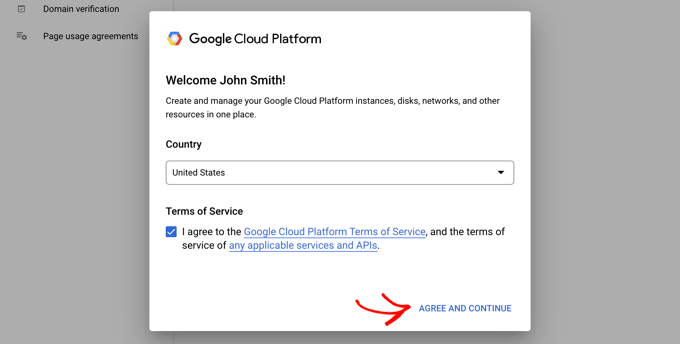
Puoi ottenere una chiave API per Google Places accedendo al sito Web di Google Cloud Console.
Ti verrà chiesto di selezionare il tuo paese da un menu a discesa e di accettare i termini di servizio. In alcuni paesi, ti potrebbe anche essere offerta la possibilità di iscriverti a una mailing list.

Quando sei pronto per passare al passaggio successivo, fai clic su "Accetto e continua".
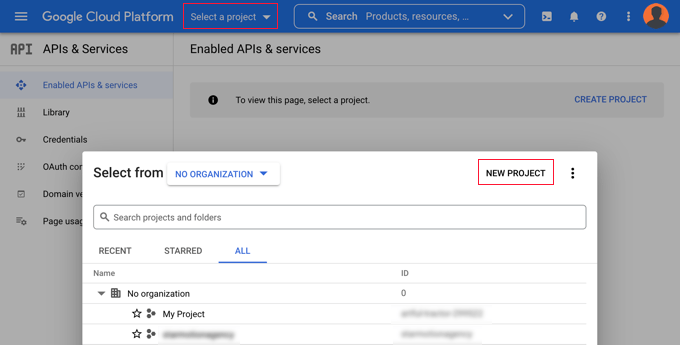
Successivamente, dovrai selezionare un progetto per la chiave API. Basta fare clic su "Seleziona un progetto" e fare clic sul progetto che si desidera utilizzare dall'elenco.

Se non hai mai creato un progetto prima, o questo è un nuovo sito web che non hai ancora aggiunto a Google, allora dovresti fare clic su "Nuovo progetto" per impostarne uno.
Nota: Google ti chiederà di abilitare la fatturazione per quel progetto per poter utilizzare l'API di Google Places. Offrono gratuitamente i primi $ 300, che sono sufficienti per coprire una semplice mappa incorporata come stiamo creando in questo tutorial. I siti con traffico più piccolo non dovranno pagare nulla e chiederanno il tuo permesso per eseguire l'aggiornamento prima di addebitare commissioni.
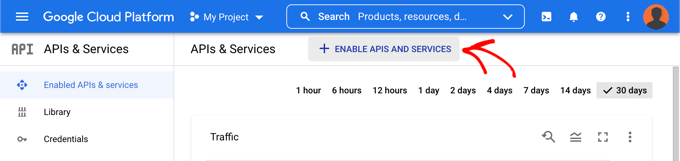
Ora dovresti trovarti nella pagina "API e servizi" in cui puoi abilitare le API necessarie per visualizzare Google Maps sul tuo sito. Dovrai fare clic sul pulsante "+ Abilita API e servizi" nella parte superiore della pagina.

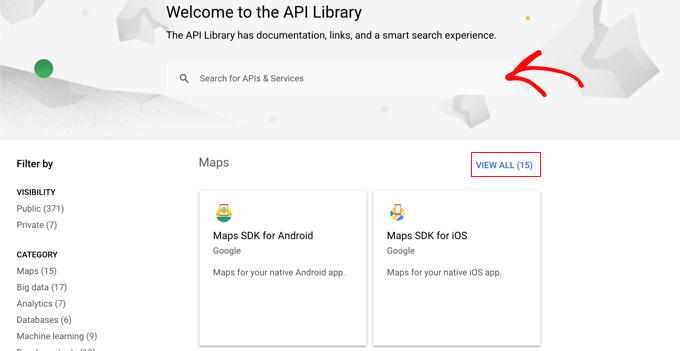
Questo ti porterà alla Libreria API di Google dove dovrai abilitare tre diverse API di mappatura.
Puoi trovarli utilizzando la funzione di ricerca nella parte superiore della pagina o facendo clic sul collegamento "Visualizza tutto" accanto alla sezione Mappe.

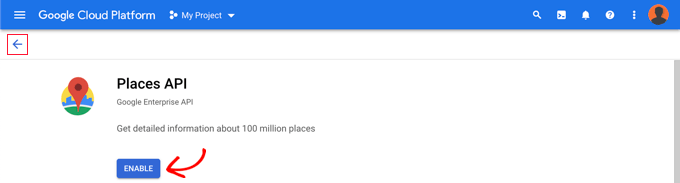
Per prima cosa devi trovare e abilitare l'API Places. Una volta individuato, dovrai fare clic su di esso. Nella pagina successiva, dovresti fare clic sul pulsante "Abilita".
Dopodiché, dovresti fare la stessa cosa per l'API JavaScript di Maps e l'API di geocodifica.

Ora che hai abilitato le tre API, puoi creare una chiave API.
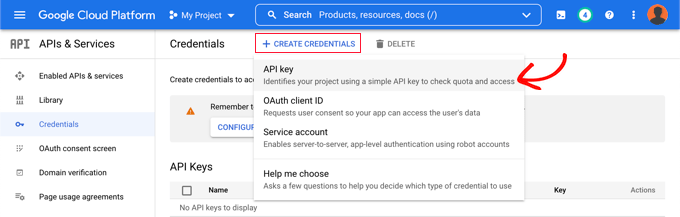
Nel menu a sinistra, devi accedere a API e servizi » Credenziali .
Da qui potrai fare clic sul pulsante "+ Crea credenziali" nella parte superiore dello schermo e quindi selezionare l'opzione "Chiave API".

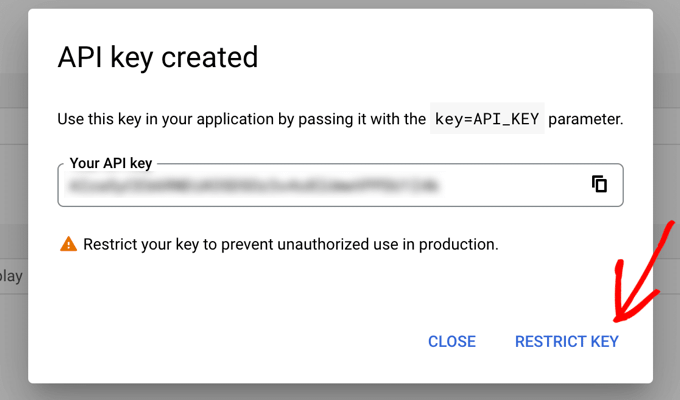
La tua chiave API verrà creata e visualizzata in una finestra popup.
Più avanti in questo tutorial, dovrai copiare quella chiave nelle impostazioni di WPForm. Per ora, diamo un'occhiata a come porre alcune restrizioni sull'uso della chiave API.

Limitazione della chiave API di Google Places
L'uso eccessivo della chiave API potrebbe farti uscire dal piano gratuito e costare più di quanto ti aspetti. Si consiglia di limitare la chiave per impedirne l'uso non autorizzato o imprevisto.
Per fare ciò, è necessario fare clic sul collegamento "Limita chiave" nella parte inferiore del popup "Chiave API creata" nello screenshot sopra.
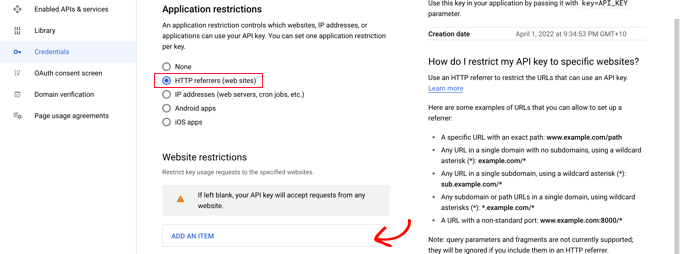
Nella pagina successiva, puoi impostare una serie di diverse restrizioni. Il primo di questi è "Restrizioni dell'applicazione". In questa sezione, dovresti fare clic sull'opzione "Riferimenti HTTP (siti web). Quindi la chiave verrà utilizzata solo sui siti Web.

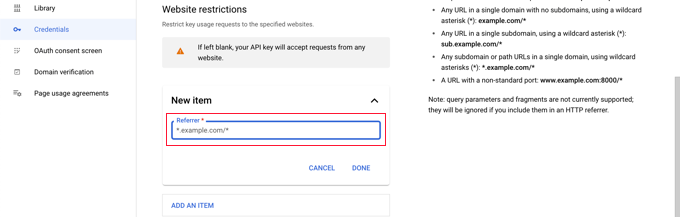
Successivamente, dovresti assicurarti che venga utilizzato solo sul tuo sito Web. Per farlo, dovresti scorrere fino alla sezione "Restrizioni del sito Web" e quindi fare clic sul pulsante "Aggiungi un elemento".
Ora dovresti digitare il nome di dominio del tuo sito web nel campo "Nuovo elemento" usando il modello *example.com/* .

Se utilizzerai Google Maps su più di un sito Web, puoi fare clic sul pulsante "Aggiungi un elemento" e aggiungere tutti i domini di cui hai bisogno.

Ora che hai limitato la chiave API solo ai tuoi siti web, puoi anche limitarla a funzionare solo con le API di Google che hai aggiunto sopra.
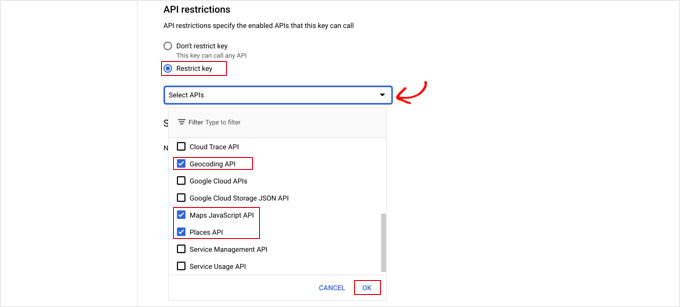
Devi scorrere verso il basso fino alla sezione "Restrizioni API" della pagina e selezionare l'opzione "Chiave di restrizione". Verrà visualizzato un menu a discesa in cui è necessario selezionare le caselle "API Geocaching", "API JavaScript di Maps" e "API dei luoghi".

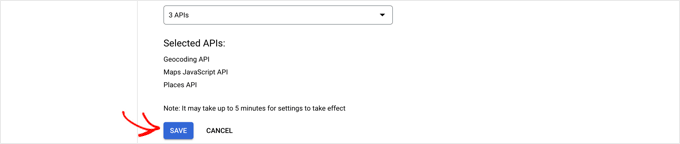
Dopo averlo fatto, dovresti fare clic sul link "OK" per memorizzare le tue impostazioni. Infine, assicurati di fare clic sul pulsante "Salva" in fondo alla pagina per attivare tutte le restrizioni che hai scelto.

Tieni presente che potrebbero essere necessari fino a 5 minuti prima che le impostazioni diventino effettive.
Aggiunta della chiave API di Google alle impostazioni di WPForms
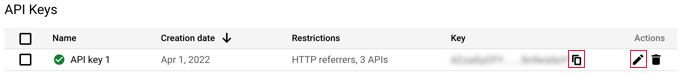
Ora vedrai la chiave API elencata con tutte le altre che hai a disposizione. Dovresti fare clic sull'icona Copia in modo da poter aggiungere la chiave alla pagina delle impostazioni di geolocalizzazione di WPForms.

Tieni presente che se hai bisogno di modificare le impostazioni o le restrizioni dell'API, puoi fare clic sull'icona Modifica a destra
Ora devi tornare al tuo sito Web che dovrebbe essere ancora nella pagina WPForms »Impostazioni »Geolocalizzazione .
Una volta lì, incolla la chiave nel campo dell'API di Google Places nelle impostazioni di WPForms. Una volta fatto, assicurati di fare clic sul pulsante "Salva impostazioni".

Nota: Google Places richiede che tu disponga di un certificato SSL per il tuo sito. Per sapere come ottenerne uno, consulta la nostra guida per principianti su come ottenere un certificato SSL gratuito.
Creazione di un modulo di contatto con Google Map incorporata in WordPress
Ora che hai configurato WPForms e Google Places, sei pronto per creare un modulo di contatto in WordPress. Puoi iniziare seguendo la nostra guida su come creare un modulo di contatto in WordPress.
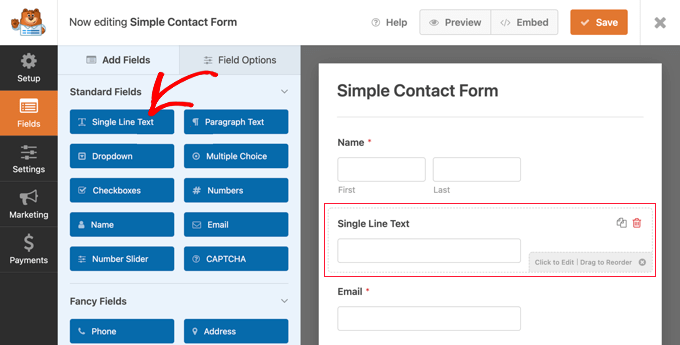
Dopo aver creato un modulo di base, è necessario aggiungere un campo indirizzo. È possibile utilizzare un blocco di indirizzi o un campo di testo a riga singola. Per questo tutorial, utilizzeremo un campo di testo a riga singola.
Trascina semplicemente il blocco di testo a riga singola sul modulo.

Successivamente, personalizzeremo le impostazioni del campo. Per fare ciò, è necessario fare clic sul campo per visualizzare le impostazioni del testo a riga singola.
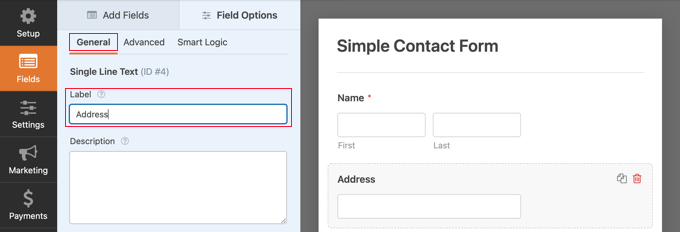
Innanzitutto, dovresti cambiare l'etichetta del campo in "Indirizzo". Questo renderà chiaro ai tuoi utenti cosa dovrebbero digitare nel campo.

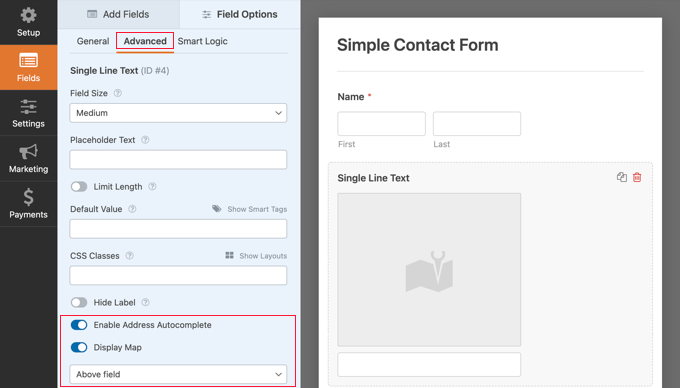
Successivamente, è necessario modificare le impostazioni del campo in modo che visualizzi una mappa sul modulo. Per farlo, dovrai fare clic sulla scheda Avanzate.
Una volta lì, dovresti cercare l'opzione "Abilita completamento automatico indirizzo" nella parte inferiore delle impostazioni e spostarla sulla posizione "Attiva". Vedrai quindi un'altra opzione, "Visualizza mappa", che dovresti anche abilitare. Puoi scegliere di visualizzare la mappa sopra o sotto il campo.

Aggiunta del modulo di contatto al tuo sito web
Il modo più semplice per aggiungere il modulo di contatto al tuo sito Web è fare clic sul pulsante "Incorpora". Lo troverai accanto al pulsante "Salva" nella parte superiore della schermata dell'editor di moduli.
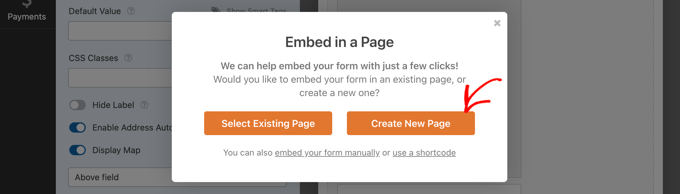
Ti verrà chiesto se aggiungere il modulo a un modulo esistente o creare una nuova pagina.

Per questo tutorial, faremo clic sul pulsante "Crea nuova pagina".
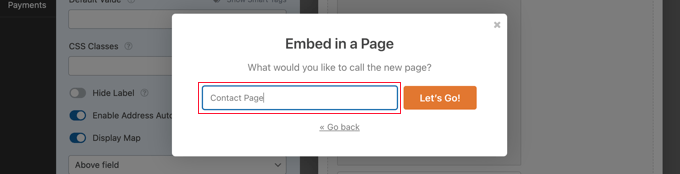
Successivamente, dovresti dare un nome alla pagina e quindi fare clic su "Let's Go!" pulsante.

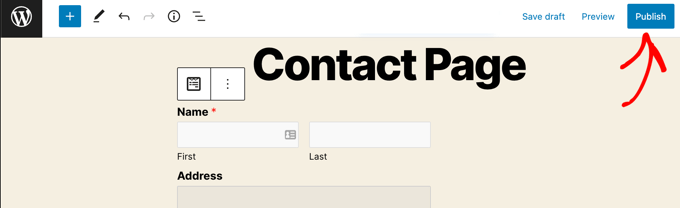
Verrà creata una nuova pagina con quel nome e il tuo modulo di contatto verrà aggiunto automaticamente.
Tutto quello che devi fare è fare clic sul pulsante "Pubblica" per inviare il modulo in tempo reale.

Visualizzazione della mappa di Google nel modulo di contatto
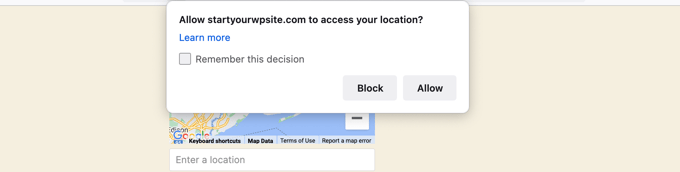
Quando un utente visita il tuo modulo di contatto, gli verrà chiesto se desidera consentire al tuo sito Web di accedere alla tua posizione.

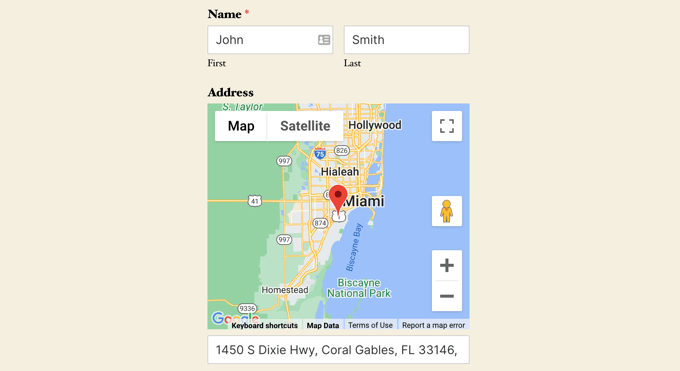
Se fanno clic sul pulsante "Consenti", la loro posizione corrente verrà inserita nel campo dell'indirizzo e un segnaposto di tale posizione verrà aggiunto alla mappa.
Questa funzione di completamento automatico farà risparmiare tempo ai tuoi visitatori rendendo più facile e veloce la digitazione dei loro indirizzi.

Se hanno bisogno di cambiare l'indirizzo, possono semplicemente digitarne uno nuovo o trascinare il segnaposto in una posizione diversa sulla mappa.
Come visualizzare i dati sulla posizione dell'utente su un modulo
Una volta abilitata la geolocalizzazione, WPForms registrerà anche la posizione di ogni utente quando compilano il modulo. Conoscere la posizione dei tuoi utenti può aiutarti a trovare lead migliori.
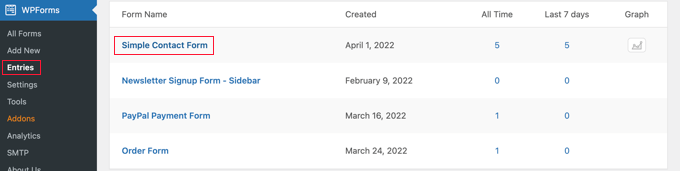
Dovrai accedere a WPForms »Voci e quindi fare clic sul modulo di contatto.

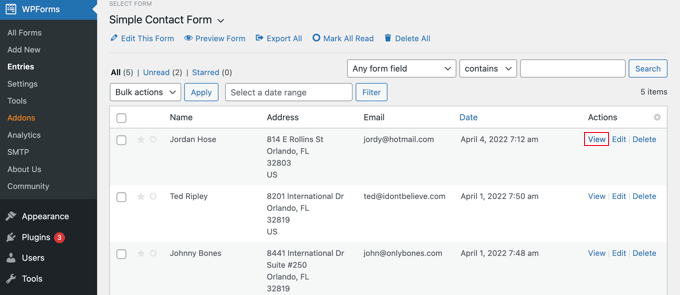
Ora vedrai un elenco di voci compilate dai tuoi utenti per quel modulo.
Per visualizzare una voce particolare, fai semplicemente clic sul collegamento "Visualizza" sulla destra.

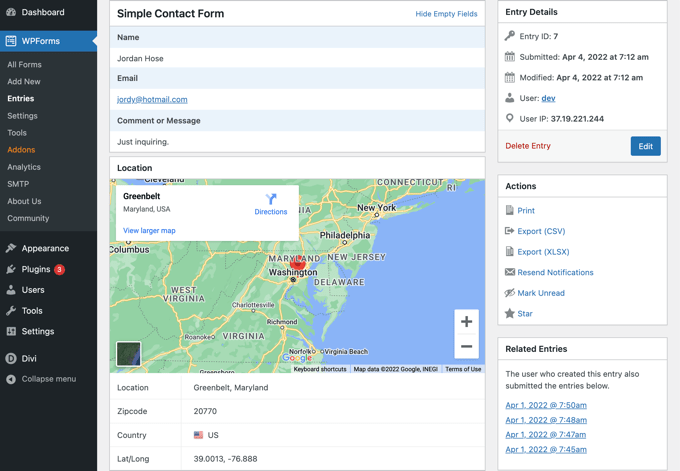
Ora vedrai i dati del modulo compilati dall'utente, come il nome, l'e-mail aziendale, il numero di telefono dell'attività, insieme ad alcuni dati sulla posizione.
Ciò include un segnaposto su Google Maps, la posizione dell'utente, il codice postale e il Paese, nonché la loro latitudine e longitudine approssimative.

Naturalmente, se l'utente non ha concesso l'autorizzazione al modulo per conoscere la propria posizione, i dati sulla posizione non verranno visualizzati.
Questo è tutto, hai aggiunto con successo una mappa di Google nel tuo modulo di contatto. Puoi anche utilizzare WPForms per creare sondaggi in WordPress, creare un modulo di pagamento per accettare pagamenti online e altro ancora.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come incorporare una mappa di Google nei moduli di contatto. Potresti anche voler imparare come organizzare un giveaway o un concorso, oppure dai un'occhiata alla nostra selezione di esperti dei migliori plugin per WordPress per tutti i siti web aziendali.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
