Come incorporare un video in WordPress
Pubblicato: 2022-04-10In questo articolo, parleremo di come incorporare un video in WordPress. Ci sono un paio di modi, ognuno con i propri pro e contro, e daremo un'occhiata a tutto questo in questo articolo.
Ci sono diversi motivi per cui vorresti incorporare un video in WordPress: i video aumentano i tassi di fidelizzazione, a volte possono essere il modo migliore per spiegare le cose e possono anche portare a un SEO.
Esistono più formati video, dai tradizionali .MOV e .MP4, nonché formati nuovi e moderni come il .WebP Video. Esaminiamo rapidamente i due modi principali in cui puoi aggiungere/incorporare video nel tuo sito Web WordPress. Quindi approfondiremo ogni argomento e come incorporare il video utilizzando quel metodo, discutendo anche i pro ei contro.
- Incorporamento di video di terze parti (YouTube o Vimeo)
- Incorporamento di video self-hosted (stesso server)
incorporare video di terze parti
questo è probabilmente il modo più comune per incorporare un video nel tuo sito Web WordPress. È molto semplice e facile da fare. Innanzitutto, vorrai caricare il tuo video sulla piattaforma di terze parti. Le due piattaforme più comuni per WordPress sono YouTube e Vimeo, ognuna delle quali è facilmente integrabile nel tuo sito Web WordPress.
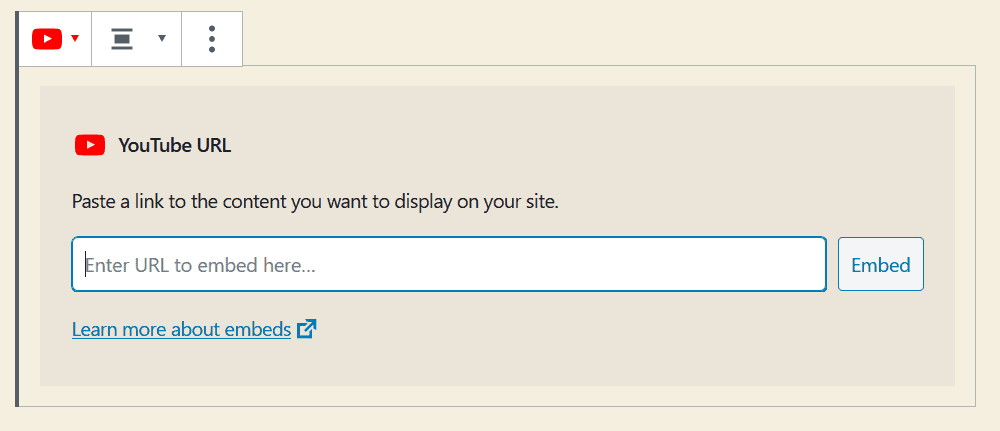
Dopo aver caricato il tuo video sulla tua piattaforma di terze parti, puoi incorporarlo nel tuo sito Web WordPress utilizzando due modi principali. Il primo modo è semplicemente copiare e incollare il collegamento nell'editor di Gutenberg. Se stai utilizzando uno dei principali editor video, Gutenberg lo riconoscerà e creerà automaticamente un video player.
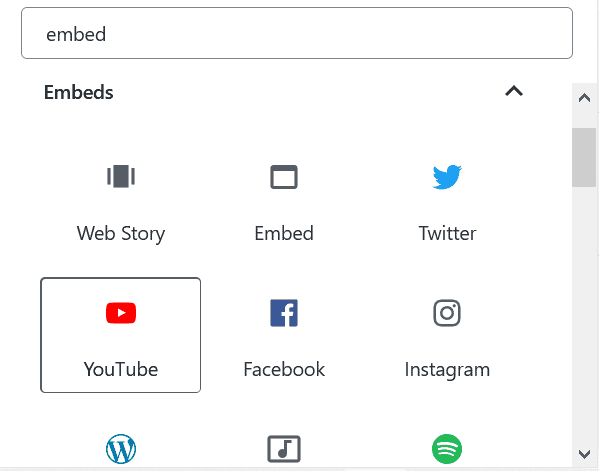
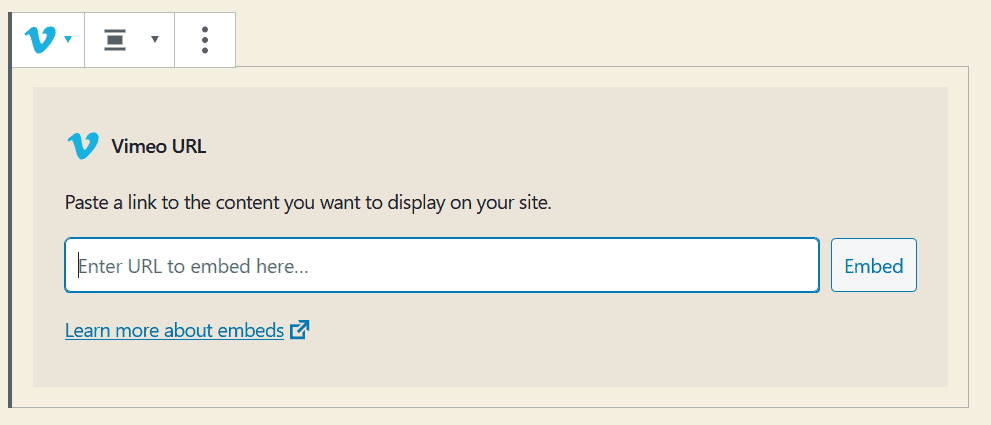
Puoi anche cercare i blocchi di incorporamento di YouTube / Vimeo all'interno di Gutenberg se la funzione di identificazione automatica non funziona. Trova semplicemente il blocco di incorporamento per il tuo hoster video di terze parti specifico e incolla il collegamento nel campo di input.



Un altro modo per incorporare un video di terze parti nel tuo sito Web WordPress è utilizzare un iframe.

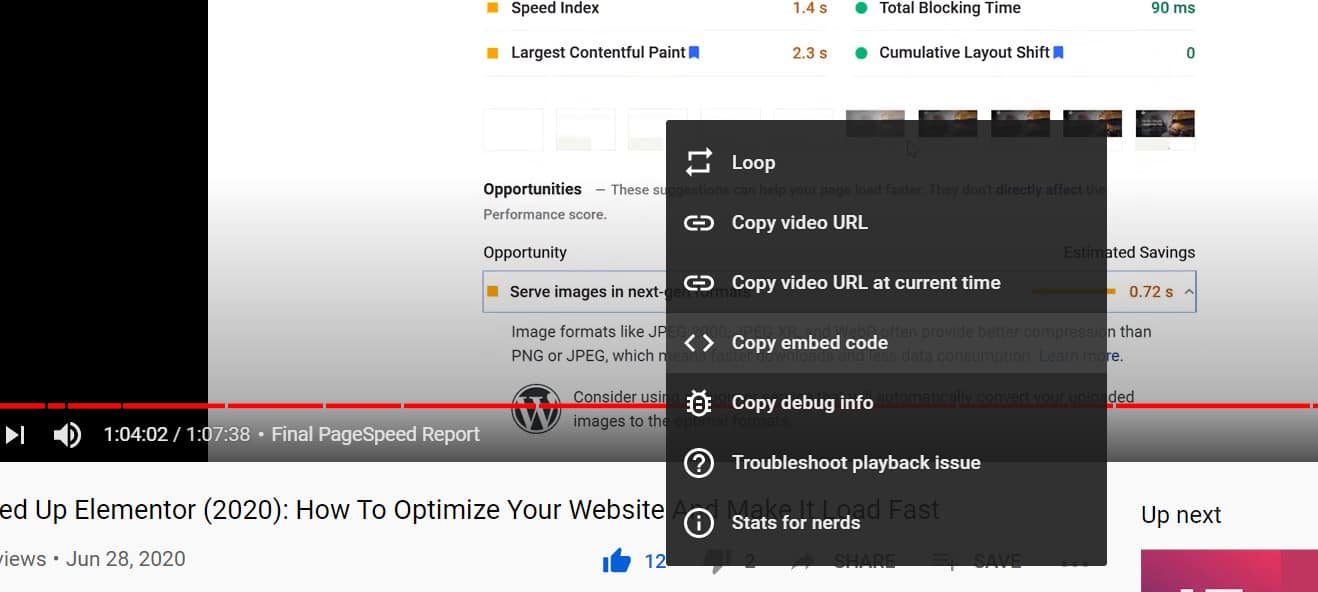
Tutti i fornitori di terze parti hanno modi per creare codici di incorporamento, ma per questo esempio utilizzeranno YouTube. Sul tuo video, fai clic con il pulsante destro del mouse e quindi seleziona copia codice da incorporare. Questo genererà automaticamente un codice iframe per il tuo video di YouTube, che può essere facilmente incollato nell'editor Gutenberg (o ovunque sul tuo sito Web WordPress). questo codice iframe incorporerà un video sul tuo sito Web WordPress, senza la necessità di alcun blocco Gutenberg speciale.
Ecco come appare un tipico codice di incorporamento iframe per un video su WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Linguaggio codice: HTML, XML ( xml )Puoi persino creare il tuo codice iframe, devi solo conoscere l'URL di origine del file video di base.
Una volta che hai il tuo codice iframe, puoi aggiungerlo al tuo sito Web WordPress in diversi modi. Il modo più semplice è utilizzare l'editor Gutenberg, aggiungere un blocco HTML e incollare il codice iframe in quel blocco HTML. Se stai utilizzando un generatore di temi, in genere ci sono blocchi HTML.
Come puoi vedere, è abbastanza facile incorporare un video di YouTube o qualsiasi altro video di terze parti sul tuo sito Web WordPress utilizzando l'editor di blocchi Gutenberg o metodi manuali.
Ora, diamo un'occhiata a come incorporare un video nel tuo sito Web WordPress ospitato sul tuo server.
Ospitare video sul tuo sito Web WordPress

Puoi anche scegliere di ospitare video sul tuo sito web. Tuttavia, si consiglia di utilizzare il metodo video di terze parti per la maggior parte dei casi d'uso. Questo perché l'hosting di video sul tuo server occupa molto spazio di archiviazione e utilizza molta larghezza di banda. Questo non va bene per nessuno coinvolto e un servizio di terze parti è specificamente progettato per farlo.
Tuttavia, esiste un caso d'uso in cui è meglio ospitare il video sul proprio server anziché su un servizio di terze parti. Questo è quando il video è estremamente piccolo, solo un paio di secondi. di solito, questo video illustra come eseguire un passaggio specifico in un tutorial.
Questo stile di video svolge lo stesso ruolo di una GIF, tranne per il fatto che occupa molto meno spazio sul tuo sito web. Ti consigliamo sempre di convertire le gif in video e di incorporarle nel tuo sito Web WordPress utilizzando questo metodo. Tuttavia, non eseguire questa operazione per video che superano i 20-30 secondi. In tal caso, dovresti utilizzare un servizio di terze parti per farlo.
Dopo aver registrato il tuo breve video, ti consigliamo di comprimerlo per ridurre la dimensione del file possibile. Questo lo rende più veloce sul front-end e occupa molto meno spazio sul tuo server.

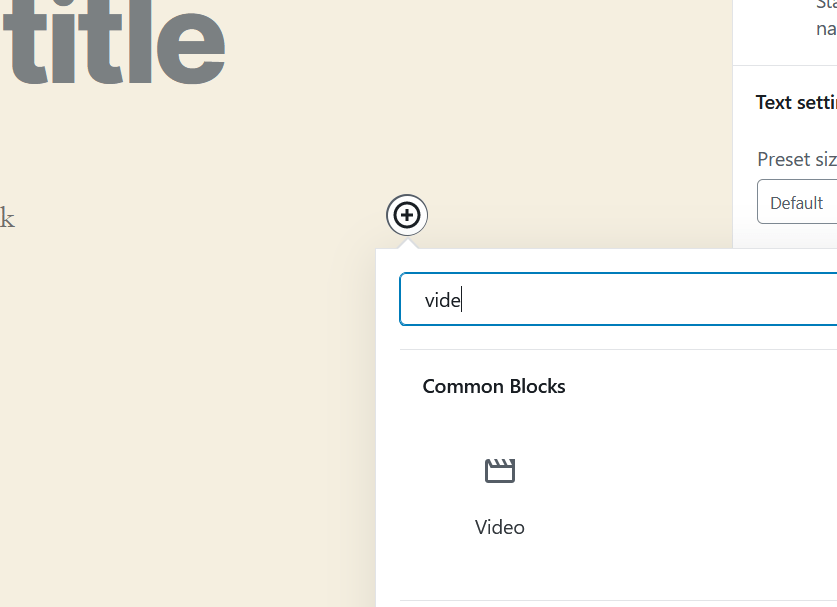
Quindi, utilizzando l'editor Gutenberg, aggiungi un blocco video.

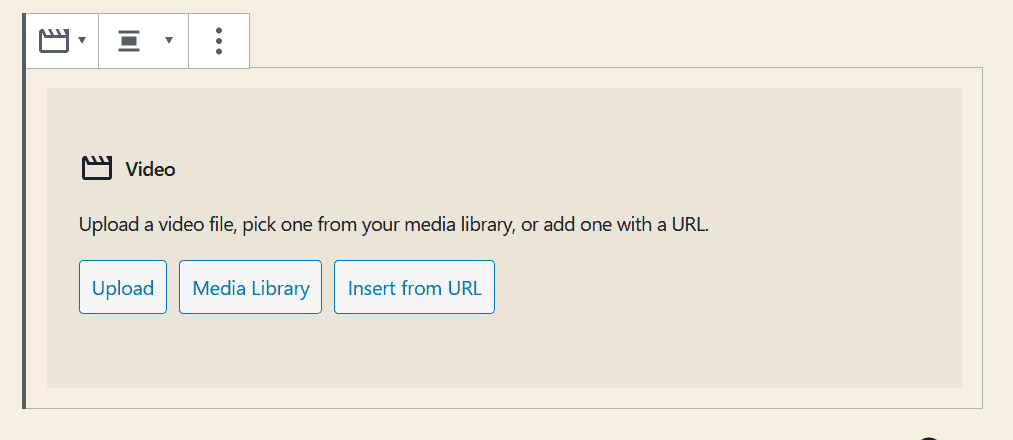
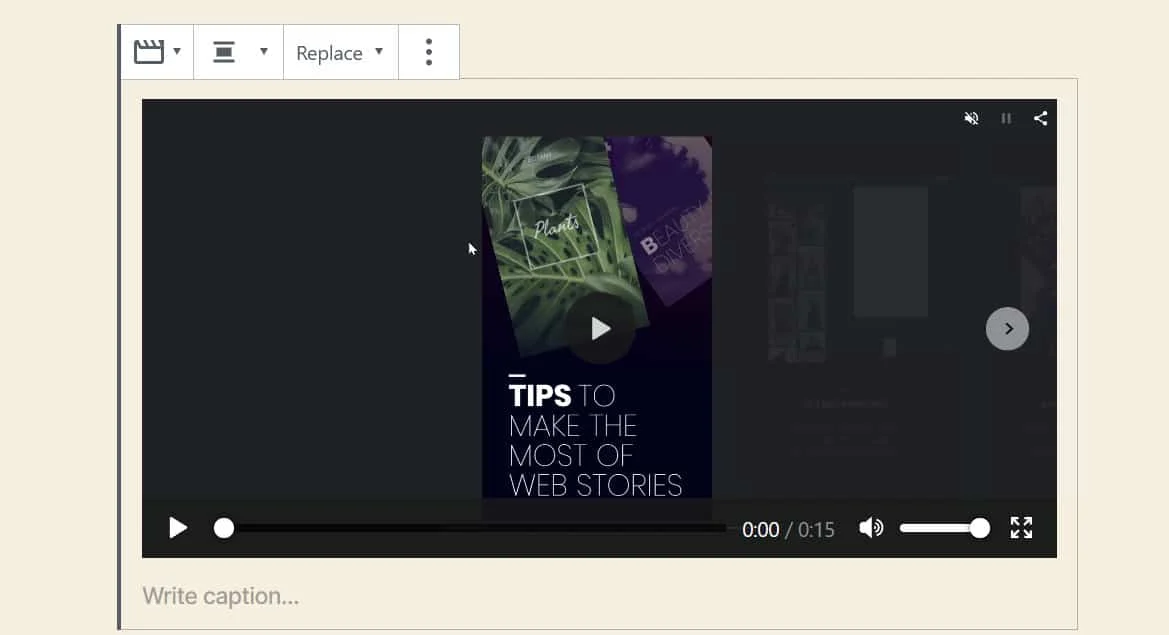
Dopo aver aggiunto il blocco video, puoi caricare, selezionare dalla libreria multimediale o persino inserire un video da un URL. Poiché stiamo ospitando autonomamente il video, lo caricheremo sul nostro server. Dopo aver caricato il video, verrà visualizzato automaticamente in linea con il resto dei tuoi contenuti in Gutenberg.

Come puoi vedere, questo video dura 15 secondi. Ti consigliamo di non superare i 20-30 secondi con il metodo dell'hosting video. Il video è già incorporato nel nostro sito Web WordPress e, se vogliamo, possiamo lasciarlo a questo passaggio. Tuttavia, ci sono un paio di altre impostazioni che imposteremo sul nostro sito Web WordPress per aumentare l'esperienza dell'utente.
Vogliamo che questo video agisca più come una GIF. Le tre caratteristiche distintive delle GIF sono che vengono riprodotte automaticamente, sono brevi e si ripetono continuamente. Le GIF inoltre non hanno controlli video o audio.
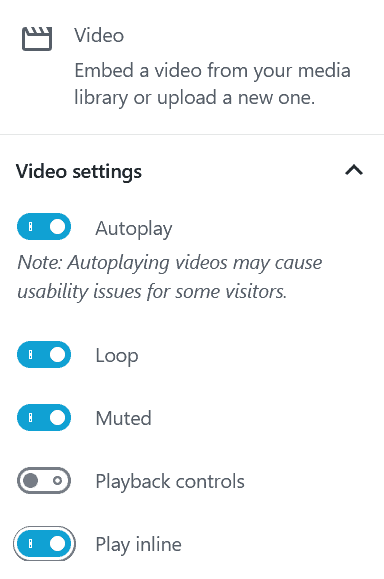
Possiamo facilmente impostare il nostro video embed in WordPress per farlo. Nel pannello di destra dell'editor Gutenberg, vedrai che ci sono diverse impostazioni relative al tuo incorporamento video che possono essere modificate.

Nelle impostazioni video, avremmo attivato la riproduzione automatica, riprodotto in loop il video, riprodotto disattivato, rimosso i controlli di riproduzione e riprodotto in linea. Una combinazione di tutti questi controlli renderà il nostro video incorporato in WordPress più simile a una GIF.

Se necessario, puoi anche modificare le impostazioni di precaricamento e impostare un'immagine poster (che è la stessa di un'immagine in miniatura su YouTube).
Conclusione
Questo articolo ha presentato i due modi principali per incorporare un video nel tuo sito Web WordPress. Entrambi hanno utilizzato il block builder Gutenberg che è una caratteristica fondamentale di WordPress e qualcosa che rende la vita di tutti molto più semplice. Se hai altri metodi per incorporare contenuti video nel tuo sito Web WordPress che non rientrano in queste due categorie, ci piacerebbe saperlo nella sezione commenti qui sotto.
