Come incorporare il codice iFrame in WordPress?
Pubblicato: 2022-11-12Ti piacerebbe sapere come incorporare il codice iFrame in WordPress? Gli IFrame ti consentono di incorporare video o altri contenuti nel tuo sito web senza caricarli.
Alcune piattaforme di terze parti come YouTube consentono agli utenti di incorporare contenuti dai loro siti Web tramite iFrames. In questo articolo vengono discussi diversi metodi che puoi utilizzare per incorporare iFrame in WordPress.
Questo articolo discuterà di iFrame e di come utilizzare iFrame con WordPress in tre metodi.
Cos'è iFrame?
Gli iFrame sono modi per incorporare contenuti web all'interno di altre pagine web. I tag HTML vengono utilizzati per identificare l'URL della pagina esterna e le specifiche relative a come la finestra deve essere visualizzata sul tuo sito web.
In genere si consiglia di utilizzare iFrame in due situazioni:
- In primo luogo, desideri condividere contenuti che non ti appartengono. Nella maggior parte dei casi, l'incorporamento di contenuti tramite un iFrame non viola il copyright.
- Pertanto, è generalmente considerato un metodo di condivisione più etico e legale rispetto alla maggior parte degli altri metodi. È inoltre impossibile accedere direttamente al codice all'interno di un iFrame.
- Pertanto, i visitatori del tuo sito Web non saranno in grado di copiare il contenuto incorporato e condividerlo altrove.
- Un secondo motivo per cui potresti voler integrare iFrames è abilitare la condivisione di file di grandi dimensioni, come video, audio o persino immagini. YouTube è un eccellente esempio di tale servizio.
- Un iFrame ti consente di visualizzare il contenuto di un file sul tuo sito Web senza ospitare il file nella tua libreria multimediale di WordPress.
- Inoltre, è essenziale notare che questi file multimediali possono spesso occupare una notevole quantità di spazio di archiviazione e possono persino causare un caricamento lento del sito.
- Quando ospiti i tuoi video su una piattaforma esterna, come YouTube, e poi li incorpori nel tuo sito Web WordPress utilizzando iFrame, eviti le limitazioni di caricarli direttamente sul tuo sito Web.
- Ti aiuterà a rimanere un membro etico della comunità online, oltre a mantenere la velocità e l'accessibilità del tuo sito web.
Come utilizzare gli iFrame con WordPress?
In generale, è prassi comune condividere i contenuti. Tuttavia, la visualizzazione del contenuto di un'altra persona sul tuo sito potrebbe essere soggetta a ripercussioni legali. L'hosting di file di grandi dimensioni, come i video, può influire negativamente sulle prestazioni del tuo sito web.
Grazie a iFrames, questi problemi possono essere risolti in tempi relativamente brevi. In questa sezione, presentiamo tre metodi per utilizzare iFrame in WordPress.
Metodo 1: utilizzare i codici di incorporamento per creare iFrame
Alcuni siti non consentono di incorporare manualmente il loro contenuto in iFrame.
Per questo motivo, potrebbe essere difficile che alcuni tipi di contenuti, come post di Facebook o video su YouTube, vengano visualizzati.
Tuttavia, ciò non ti impedisce di visualizzare i contenuti da queste fonti utilizzando iFrame.
Di conseguenza, avrai solo bisogno dell'accesso al codice di incorporamento iFrame richiesto per ottenere ciò. Per illustrare come funziona, diamo un'occhiata a YouTube.
Segui questi passaggi per farlo:
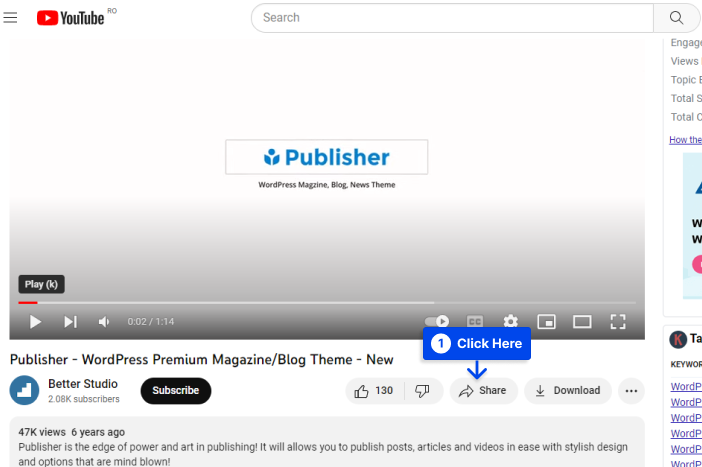
- Scegli il video che desideri incorporare, che sia il tuo o uno che è stato creato da un altro creatore.
- Fai clic sul pulsante Condividi sotto il video player.

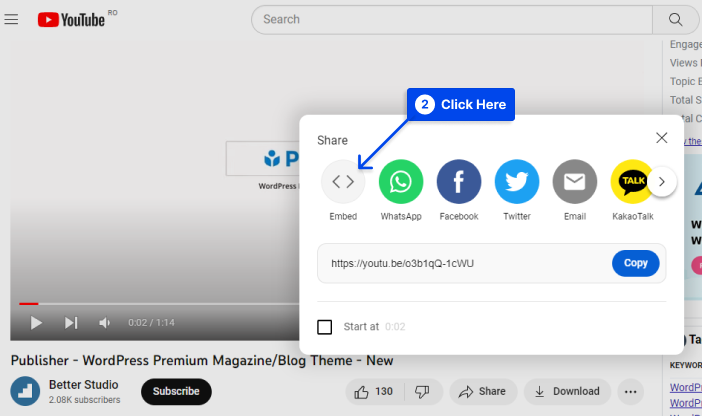
Si aprirà una finestra che mostra le varie opzioni di condivisione disponibili. Una di queste opzioni è Incorpora .
- Fare clic sul pulsante Incorpora .

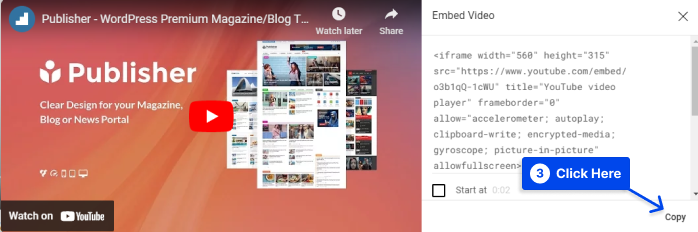
Selezionando l'opzione Incorpora su YouTube verrà visualizzato uno snippet HTML che può essere utilizzato per incorporare il video in un iFrame.
Diversi parametri iFrame possono essere copiati e utilizzati come meglio credi. In alternativa, puoi copiare solo l'URL di origine, se preferisci, invece dei parametri iFrame.
- Fare clic sul pulsante Copia .

A differenza del failer che riceveresti se utilizzassi l'URL standard, vedrai il video incorporato nel tuo iFrame quando usi il codice di incorporamento.
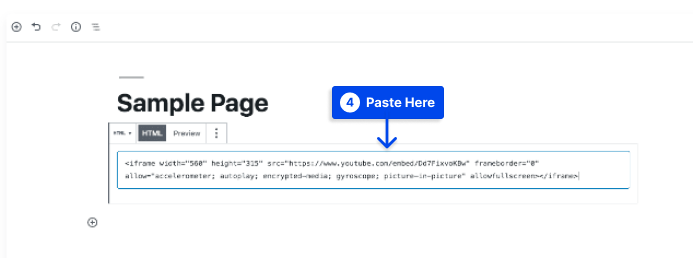
- Incolla il codice su una pagina o pubblica un post nell'Editor blocchi utilizzando un blocco HTML personalizzato .

Se stai utilizzando l'editor classico, dovrai passare all'editor di testo e aggiungere il codice dove necessario.
Di conseguenza, dovresti essere in grado di visualizzare un iFrame funzionante. Un post di Facebook incorporabile può essere aggiunto in modo simile al tuo sito web.
Molti siti di social media popolari come LinkedIn, Instagram e Twitter forniscono codici di incorporamento per i loro post. In genere puoi trovare questi codici nelle impostazioni dei singoli post su questi siti.
Metodo 2: aggiungi iFrame in WordPress manualmente
L'aggiunta di un iFrame a una pagina è piuttosto semplice. A parte i tag HTML di apertura e chiusura e l'URL della pagina Web che desideri incorporare, non ci sono altri requisiti.
Segui questi passaggi per farlo:
- Sostituisci l' URL con esempio.com:
<iframe src="example.com"></iframe>
Ci sono alcune limitazioni da tenere presenti riguardo all'origine dell'URL. La prima limitazione degli iFrame è che possono visualizzare solo contenuti da siti che utilizzano lo stesso protocollo di trasferimento ipertestuale del tuo sito.

Pertanto, se il tuo sito Web è protetto da HTTPS, sarai in grado di incorporare solo contenuti da altri siti Web HTTPS. Allo stesso modo, se utilizzi HTTP, puoi incorporare solo URL che sono anche basati su HTTP.
Inoltre, alcuni siti Web popolari, come Facebook e YouTube, potrebbero non consentire l'incorporamento manuale di iFrame.
Se provi a visualizzare una pagina da un sito Web che non consente iFrame, riceverai un messaggio di errore.
Il vantaggio dell'utilizzo di questo metodo è che puoi personalizzare i tuoi iFrame in base alle esigenze del tuo sito. Questi parametri sono chiamati parametri iFrame.
Alcuni dei tipi più comuni sono elencati di seguito:
Larghezza : con questo parametro è possibile specificare una larghezza in pixel per l'iFrame.
Altezza : Analogamente al parametro larghezza, l'altezza specifica la dimensione in pixel della finestra iFrame sulla tua pagina web.
Consenti : impostando questo parametro, puoi determinare il comportamento predefinito o le funzionalità del tuo iFrame, come la visualizzazione a schermo intero e l'elaborazione dei pagamenti.
Importanza : questo parametro può specificare quando deve essere caricato un iFrame.
Ad esempio, ecco il codice per un iFrame con una dimensione della finestra di 900 pixel per 700 pixel con visualizzazione a schermo intero abilitata, impostato per il download dopo il resto della pagina web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Oltre a questi parametri, ce ne sono altri che potresti voler prendere in considerazione. In generale, quelli sopra elencati dovrebbero consentirti di creare iFrame di base per condividere video di YouTube o altri contenuti con i tuoi visitatori.
Metodo 3: aggiungi iFrame a WordPress utilizzando un plug-in
L'uso dei plug-in viene spesso sfruttato dagli sviluppatori per semplificare attività come l'incorporamento di iFrame nei siti Web di WordPress.
Molti plugin di WordPress possono gestire l'incorporamento in WordPress e la scelta del plugin appropriato dipende dalle tue esigenze. Abbiamo una recensione dettagliata dei migliori plugin per iFrame di WordPress che puoi controllare per trovare il plugin migliore per le tue esigenze.
Cose da sapere prima di iniziare a utilizzare iFrame
Sebbene gli iFrame forniscano praticità, ci sono alcune cose di cui dovresti essere a conoscenza prima di usarli:
Problemi di compatibilità HTTPS/HTTP
Non è consentito incorporare contenuti da un altro sito Web o pagina Web che utilizza lo stesso HTTP (Hypertext Transfer Protocol) del tuo.
Pertanto, se un sito Web utilizza HTTPS (Hypertext Transfer Protocol Secure), sarai in grado di incorporare contenuti da altri siti Web solo utilizzando HTTPS. Anche HTTP è soggetto a questa regola.
Google consiglia HTTPS e la maggior parte dei siti Web affidabili ne fa uso. Ciò significa che puoi incorporare facilmente pagine Web di alta qualità se lo fa anche la tua.
Problemi di sicurezza
Tuttavia, c'è una preoccupazione più significativa per quanto riguarda la vulnerabilità di sicurezza che gli iFrame possono rappresentare per il tuo sito web.
Poiché gli iFrame sono finestre in altri siti, qualsiasi modifica avvenga su quei siti può influire sul tuo. C'è anche la possibilità di iniettare codice dannoso nel tuo sito Web tramite iFrame.
È importante ricordare che un iFrame apre una finestra su un altro sito Web e che non è possibile impedire necessariamente che il sito Web di origine contenga codice dannoso.
Per questo problema, si consiglia di incorporare contenuti solo da siti Web affidabili utilizzando iFrame. Puoi ottenere impostazioni di sicurezza più avanzate utilizzando l'attributo sandbox nel tuo iFrame.
Google non è un grande fan degli iFrames
In generale, Google consiglia di evitare gli iFrame. Se il tuo sito web richiede iFrame, puoi fornire un link di testo per accedere a questo contenuto in modo che i bot di Google possano eseguirne la scansione.
Questa guida contiene le migliori pratiche per evitare questi avvisi, quindi non devi preoccuparti se li segui.
Non tutti i siti Web consentono l'iFrame dei loro contenuti
Attualmente, molti grandi siti Web hanno disabilitato la possibilità di visualizzare i propri contenuti in un iFrame. In questo caso, non ci sarà molto da fare per quanto riguarda la visualizzazione del sito Web tramite un iFrame.
Domande frequenti
In questa sezione, risponderemo ad alcune domande frequenti per aiutarti a trovare più facilmente la tua soluzione:
La risposta breve è Sì, gli iFrame funzionano nei siti Web WordPress e puoi aggiungere iframe WordPress utilizzando questi tre metodi:
Incorporando direttamente il codice per creare un iFrame WordPress.
Utilizza i plug-in iFrame di WordPress per aggiungere iframe.
Integrazione manuale degli iFrame di WordPress nel tuo sito web.
WordPress fornisce un metodo semplice per incorporare siti Web. File multimediali come video, immagini, file audio e altri contenuti da fonti esterne possono essere facilmente incorporati in WordPress oEmbes.
Il processo è semplice come copiare e incollare l'URL di origine del contenuto nell'editor di WordPress. WordPress incorporerà automaticamente il contenuto per te.
In WordPress, gli iFrame funzionano in modo simile a qualsiasi componente HTML, che consente di incorporare file multimediali e altri contenuti da altri siti Web.
Come risultato di questa funzione, sarai in grado di visualizzare il contenuto di altri siti Web sul tuo sito Web senza causare alcuna violazione delle leggi e problemi di copyright.
Conclusione
Questo articolo ha discusso di cosa sono gli iFrame e di tre diversi metodi che puoi utilizzare con WordPress per utilizzare gli iFrame.
Ti preghiamo di accettare i nostri sinceri ringraziamenti per aver dedicato del tempo a leggere questo articolo. Sentiti libero di usare la sezione commenti se hai domande o commenti.
Se vuoi rimanere aggiornato sui nostri articoli, ti consigliamo di seguirci su Facebook e Twitter.
