Come incorporare video in WordPress?
Pubblicato: 2022-11-08Ti piacerebbe sapere come puoi incorporare video in WordPress ? Simili alle immagini, i video possono essere strumenti utili per attrarre, coinvolgere e coinvolgere nuovamente i visitatori del tuo sito web.
Puoi anche migliorare il tuo posizionamento nei risultati di ricerca di Google incorporando video sul tuo sito WordPress.
Di conseguenza, in questo articolo, vorremmo spiegare perché incorporare video nei post del tuo blog WordPress è essenziale e condividere alcuni metodi per incorporare video nei tuoi post e nelle tue pagine.
Perché incorporare video nei post del tuo blog WordPress?
È un'ottima idea includere video sul tuo blog WordPress per renderlo più coinvolgente e aumentare le conversioni per i tuoi visitatori.
Un video è un ottimo modo per coinvolgere i visitatori del tuo sito web e aumentare il numero di pagine che spendono sul tuo sito. Alcuni visitatori potrebbero anche scegliere di guardare un video durante la lettura del testo sulla tua pagina.
Dovresti caricare video direttamente su WordPress?
L'aggiunta di video ai tuoi post e alle tue pagine può avere vari vantaggi, ma caricarli direttamente nella tua libreria multimediale di WordPress può rallentare notevolmente il tuo sito.
Questi sono alcuni dei motivi per cui riteniamo che non dovresti caricare video direttamente sul tuo sito web:
Larghezza di banda del server
In molti casi, i piani di web hosting sono dotati di una certa quantità di larghezza di banda assegnata loro.
L'allocazione si basa sul numero di pagine, sul volume di contenuti multimediali caricati sul sito Web e sul traffico medio del sito Web.
Quando qualcuno visualizza un video ospitato sul tuo sito web, viene consumata una percentuale della tua larghezza di banda. Aumentare la popolarità di qualsiasi video consumerà più larghezza di banda, lasciandoti meno per caricare il tuo sito web.
Limiti di dimensione del file
È comune per i server limitare la dimensione massima dei file che possono essere caricati. La maggior parte dei server limita la dimensione totale del file a circa 50 megabyte.
Devi contattare il tuo provider di hosting per aumentare la dimensione massima di caricamento in entrambi i casi.
Alcuni host web non applicano una limitazione della dimensione del file così piccola, ma molti lo fanno e la maggior parte avrà alcune limitazioni sulla dimensione dei file.
Anche se il tuo video rientra nel limite, se ne carichi troppi esaurirai rapidamente lo spazio di archiviazione disponibile.
C'è una grande quantità di dati contenuti nei file video. In genere, un video di alta qualità dovrebbe variare da poche centinaia di megabyte a uno o due gigabyte.
Se utilizzi l'hosting condiviso o un account di hosting cloud, file così grandi possono consumare rapidamente il tuo spazio di archiviazione se sei su un hosting condiviso.
Caricamento lento e congelamento video
È essenziale disporre di una larghezza di banda sufficiente e di buone prestazioni del server per supportare la riproduzione di video sul tuo sito web. Non tutti i piani di web hosting possono ospitare visitatori sia di video che di siti web.
Il pubblico potrebbe riscontrare buffering e pause impreviste durante la riproduzione del video se hai una larghezza di banda limitata e carichi un video di alta qualità.
Qualsiasi interruzione dell'esperienza dell'utente diventa rapidamente fastidiosa e il problema potrebbe peggiorare se si dispone di un volume di traffico elevato.
Qualità video variabile tra i dispositivi
La maggior parte del pubblico si aspetta che i tuoi video vengano visualizzati con la massima qualità possibile per la velocità di connessione e le dimensioni dello schermo.
In generale, un flusso video 1080p a un bitrate elevato non dovrebbe rappresentare un problema su laptop e schermi più grandi, ma potrebbe esserci un problema su dispositivi mobili.
Poiché i video di WordPress non sono reattivi per impostazione predefinita, devi creare versioni a risoluzione inferiore per ospitare schermi più piccoli per dispositivi mobili e tablet.
Compatibilità con i browser web
C'è una differenza nel modo in cui ogni browser web elabora i video. Di conseguenza, se lo stesso video appare eccellente in un browser, potrebbe apparire in modo diverso in un altro.
Come incorporare video in post o pagine?
L'incorporamento del tuo video implica il caricamento su un altro sito Web, come Vimeo, YouTube o DailyMotion, e la sua riproduzione sul tuo sito Web. Ti consigliamo vivamente di utilizzare questo metodo.
Il processo di incorporamento prevede essenzialmente l'hosting del tuo video sul server di un servizio di hosting di terze parti e la sua visualizzazione sul tuo sito Web WordPress.
Questa sezione presenta vari metodi per incorporare video in post o pagine:
Metodo 1: incorporare video in WordPress utilizzando Block Editor
Con la funzione di incorporamento automatico di WordPress, il tuo sito Web può ottenere automaticamente codici di incorporamento da servizi di hosting video popolari, inclusi YouTube, Vimeo, ecc.
Segui questi passaggi per farlo:
- Copia e incolla l'URL del video nell'editor di WordPress . Utilizzando YouTube come esempio, puoi copiare l'URL del video che desideri incorporare.
- Apri il post o la pagina di WordPress in cui desideri aggiungere il video in modalità di modifica .
- Incolla l' URL nell'area dei contenuti. Quando incolli l'URL del video di YouTube, WordPress recupererà automaticamente il codice di incorporamento per il video e lo visualizzerà all'interno dell'editor di contenuti.
- Salva il post o la pagina facendo clic sul pulsante Aggiorna o Pubblica ; dopodiché, hai incorporato il video nel tuo post.
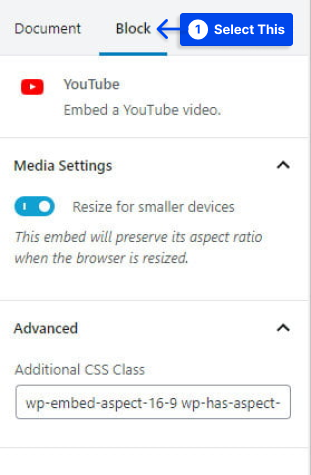
- Fai clic sul video nell'editor e apporta le modifiche dalla barra degli strumenti a comparsa.

È possibile regolare la larghezza del video, modificare l'allineamento e aggiungere opzioni aggiuntive. Sui dispositivi mobili, è anche possibile preservare le proporzioni del video.
Nota : solo i servizi video autorizzati possono essere incorporati automaticamente da WordPress; per altri siti Web, il codice di incorporamento deve essere ottenuto e quindi incollato nel tuo blog.
Avrai bisogno del codice di incorporamento HTML per il video se desideri includere un video da un sito Web che non è nella whitelist di WordPress.
Segui questi passaggi per utilizzare questo metodo:
Puoi copiare il codice HTML fornito dal sito Web del video e incollarlo all'interno del blocco HTML nel tuo editor. Quindi, puoi incorporare video in WordPress con o senza YouTube.
Metodo 2: incorporare video in WordPress utilizzando il vecchio editor classico (TinyMCE)
In alternativa, supponi di utilizzare ancora il vecchio editor classico di WordPress. In tal caso, puoi incorporare il video nello stesso modo di prima.
Segui questi passaggi per utilizzare questo metodo:
- Copia e incolla l' URL da un servizio di hosting video come YouTube nell'editor.
Vedrai un'anteprima del video se usi l'editor visivo.
Tuttavia, devi notare che non puoi utilizzare la regolazione della larghezza e altre opzioni nel nuovo editor di blocchi di WordPress.
- Fare clic sul pulsante Aggiorna o Pubblica per rendere attive le modifiche.
Metodo 3: incorporare video nei widget o nel footer della barra laterale di WordPress
Allo stesso modo, i video possono essere incorporati nei post o nelle pagine di WordPress e anche i video possono essere incorporati nei widget della barra laterale.
Segui questi passaggi per utilizzare questo metodo:
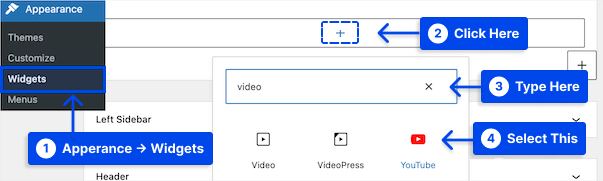
- Vai alla dashboard di WordPress.
- Vai su Aspetto .
- Vai a Widget .
- Fare clic sull'icona Aggiungi blocco Plus .
- Cerca video nella barra di ricerca.
- Fai clic sul blocco per il tipo di video che desideri aggiungere.

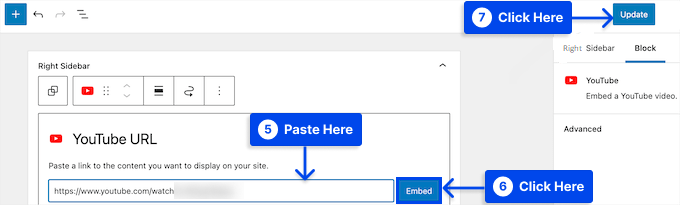
- Incolla l' URL del tuo video nella casella.
- Fare clic sul pulsante Incorpora .
Il video verrà automaticamente aggiunto all'area dei widget.
- Fare clic sul pulsante Aggiorna .

Ora che il widget video è attivo sul tuo sito web, potresti divertirti.

Se visiti il tuo sito web, puoi guardare il video in diretta. La dimensione del video verrà automaticamente adattata per adattarsi all'area dei widget del tuo sito web.
Metodo 4: incorporare video in WordPress in Elementor
In Elementor, puoi incorporare video utilizzando Video Widget, che semplifica l'inclusione di video nei tuoi contenuti.
Segui questi passaggi per imparare come aggiungere video in WordPress con Elementor:
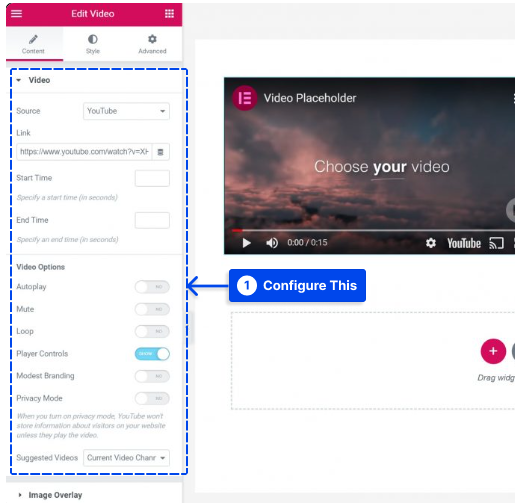
- Includi il widget video nel contenuto in cui desideri includere il video.
- Seleziona la fonte tra quattro opzioni: YouTube, Vimeo, DailyMotion e Self-Hosted.
- Incolla il link del video.
Con Elementor Pro, puoi anche inserire dinamicamente video da campi personalizzati utilizzando la sua funzione di contenuto dinamico.
- Configura le altre impostazioni in base alle tue preferenze.

Questo può essere fatto in diversi modi, ad esempio riproducendo automaticamente il video e disabilitando i controlli del lettore.
Si consiglia di utilizzare la funzione Sovrapposizione immagine per mostrare un'immagine statica durante il caricamento pigro del video per ottenere prestazioni migliori.
In questo modo ritarderai il caricamento del video fino a quando l'utente non interagisce con esso, accelerando così il tempo di caricamento del tuo sito.
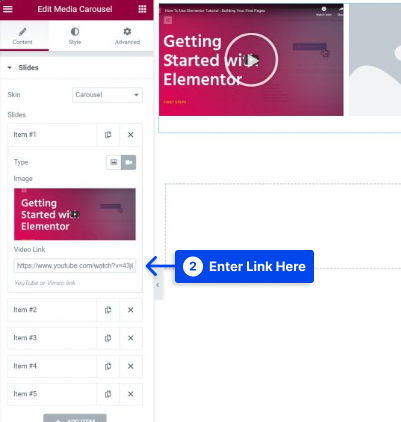
Puoi anche accedere al widget Media Carousel con Elementor Pro, che ti consente di creare caroselli e slider con video incorporati da YouTube e Vimeo.
Segui questi passaggi per usarlo:
- Seleziona Video per il tipo di diapositiva nelle impostazioni del widget e aggiungi un'immagine in miniatura.
- Inserisci il collegamento video YouTube o Vimeo nella casella Collegamento video .

Inoltre, i componenti aggiuntivi di Elementor di terze parti ti consentono di accedere a widget aggiuntivi per facilitare il lavoro con i video.
Ad esempio, Ultimate Addons per Elementor fornisce un nuovo widget che ti consente di filtrare la tua raccolta di video.
Metodo 5: incorporare video in WordPress in Divi
Con il modulo Video di Divi, puoi facilmente aggiungere video alle tue pagine. Con questo modulo, puoi incorporare video da varie fonti e personalizzare l'immagine in miniatura e il pulsante di riproduzione per dare al video incorporato un aspetto più professionale.
Se hai installato il tema Divi, noterai un pulsante chiamato Usa Divi Builder che appare ogni volta che crei un nuovo post.
Questo pulsante abilita Divi Builder, consentendoti di accedere a tutti i moduli disponibili tramite Divi Builder.
Segui questi passaggi per incorporare video in WordPress in Divi:
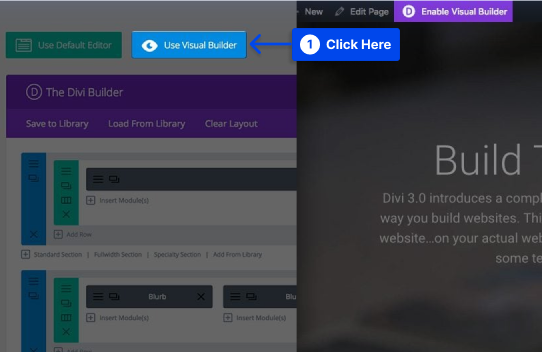
- Fare clic sul pulsante Usa Visual Builder per avviare il builder in modalità visiva.
Nota : questo pulsante può essere trovato anche quando sei nella dashboard di WordPress durante la navigazione nel front-end del tuo sito web.

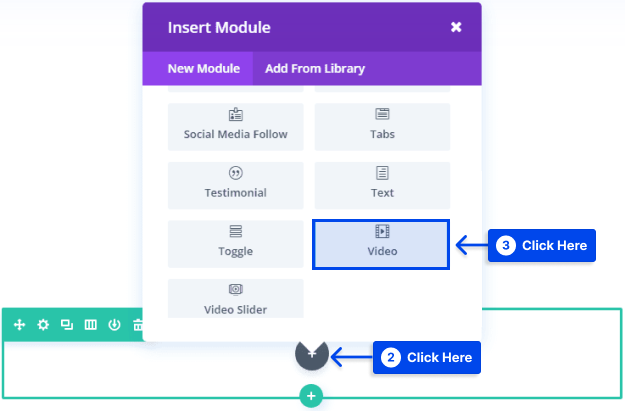
- Fai clic sul pulsante più grigio per aggiungere un nuovo modulo alla tua pagina dopo essere entrato nel Visual Builder.
Nota : non puoi aggiungere nuovi moduli al di fuori delle righe. Se stai iniziando una nuova pagina, assicurati di aver aggiunto una riga prima di iniziare la tua pagina.
- Aggiungi il modulo video alla tua pagina selezionandolo dall'elenco dei moduli.

L'aggiunta del modulo video viene automaticamente trovata e aggiunta digitando la parola "video" e facendo clic su Invio nell'elenco dei moduli.
Ti verranno presentate le opzioni del modulo quando il modulo viene aggiunto. Sono disponibili tre opzioni principali: Contenuto , Design e Avanzate .
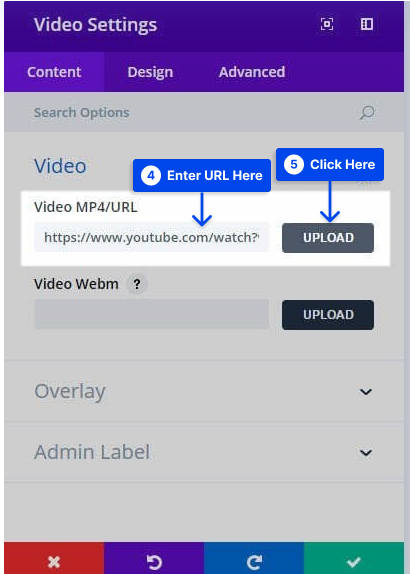
- Inserisci l' URL del video che desideri incorporare nella scheda Contenuto dell'impostazione del modulo video .
- Fare clic sul pulsante Carica .

Un URL per una sovrapposizione di immagini può anche essere aggiunto al mio video facendo clic sul pulsante Genera da video .
Questa funzione estrae automaticamente un'immagine dal video per fungere da sovrapposizione con una nuova icona per la personalizzazione dei video.
Puoi cambiare il colore dell'icona di riproduzione nella scheda Design in modo che corrisponda al colore della tua pagina. Ora avrai un video per la tua pagina di destinazione che è facile da visualizzare e corrisponde al design del tuo sito web.
Metodo 6: usa i plugin per visualizzare facilmente i video
Sono disponibili diversi plugin che estendono la funzionalità di incorporamento di video in WordPress oltre ai metodi predefiniti. Quindi, puoi incorporare i video di YouTube in WordPress con i plug-in.
Di seguito sono riportati alcuni strumenti che potresti essere interessato a verificare se prevedi di utilizzare i video frequentemente o se desideri personalizzarli ulteriormente.
Se stai utilizzando WordPress.com, avrai bisogno di un piano abilitato ai plugin per installare questi e molti altri plugin. Puoi controllare il nostro elenco dei migliori plug-in video di WordPress per ulteriori informazioni.
Embedder video reattivo avanzato
Con Advanced Responsive Video Embedder, puoi aggiungere un'ampia gamma di funzioni utili mantenendo una facilità d'uso relativamente semplice.
Il primo vantaggio di questo plugin è che rende i tuoi video WordPress reattivi in modo che possano essere visualizzati su dispositivi mobili.
Inoltre, avrai più opzioni per i titoli, le descrizioni e i metadati dei tuoi video, che potrebbero anche avvantaggiare l'ottimizzazione dei motori di ricerca.
Oltre a supportare quasi tutti gli host video, questo plugin fornisce un modo semplice per incorporare video da vari siti web. Il plug-in ti consente anche di aggiungere codici brevi in CSS e impostare la larghezza e l'allineamento massimi del video.
Inoltre, questo plug-in ti consente di controllare funzionalità aggiuntive come la riproduzione automatica e i relativi suggerimenti video per garantire che i visitatori del tuo sito siano concentrati sui tuoi contenuti.
Lettore video facile
Easy Video Player è un plug-in estremamente facile da usare per l'incorporamento di video.
Anche se le opzioni di incorporamento predefinite di WordPress sono semplici, a volte si desidera un controllo aggiuntivo senza l'onere di molte funzionalità che non utilizzerai mai.
Con l'aiuto di questo plugin, puoi inserire video reattivi che il tuo pubblico apprezzerà sui dispositivi mobili. Può essere personalizzato tramite codici brevi.
Questo plugin è anche compatibile con HTML5 per un'eccellente compatibilità con i browser. Non devi preoccuparti dei visualizzatori con browser non standard o fonti insolite.
Inoltre, questo plug-in può mutare video in loop o in riproduzione automatica con il semplice clic di un pulsante.
Oltre a queste funzionalità, un pacchetto molto intuitivo ti consente di aggiornare i tuoi contenuti video senza difficoltà.
Conclusione
In questo articolo, abbiamo discusso del motivo per cui è essenziale incorporare video nei post del tuo blog WordPress e fornito diversi esempi su come incorporarli nei tuoi post.
Grazie per aver letto questo articolo. Ci auguriamo che lo trovi utile. Qualsiasi domanda o commento che potresti avere è il benvenuto.
Puoi seguirci sulle piattaforme di social media come Facebook e Twitter per gli ultimi aggiornamenti sui nostri articoli.
