7 modi semplici per incorporare video in WordPress
Pubblicato: 2022-08-05Il video è stato a lungo uno dei modi più potenti per migliorare l'esperienza e il coinvolgimento degli utenti del sito. Pertanto, come proprietario di un'attività online, dovresti sfruttare i video per ottimizzare la redditività del tuo sito web.
Questo articolo ti mostrerà 7 semplici metodi per incorporare video in WordPress. Inoltre, continua a leggere e troverai alcuni suggerimenti bonus per utilizzare efficacemente i tuoi video incorporati.
Portiamo questo spettacolo on the road!
- I vantaggi dei video nella creazione di un sito web
- #1 Incorpora video dalla libreria multimediale di WordPress
- #2 Incorpora video Amazon S3 in WordPress
- #3 Incorpora video utilizzando l'editor classico di WordPress
- #4 Usa Block Editor per incorporare video in WordPress
- #5 Incorpora video in WordPress con un Page Builder
- #6 Attiva un plug-in per lettore video WordPress
- #7 Incorpora video nella barra laterale e nel piè di pagina di WordPress
- Bonus dolce: proteggi i tuoi video dalla condivisione
I vantaggi dei video nella creazione di un sito web
L'incorporamento di video in WordPress ti avvantaggia in molti modi. In particolare ti aiuta:
Migliora l'esperienza utente: gli studi hanno dimostrato che i visitatori del sito leggono solo il 20% del testo. Preferiscono guardare video piuttosto che visualizzare immagini o testo. Questo perché i video sono facili da capire, convenienti e indolori.
Pertanto, utilizzare i video come complemento al testo sarà un modo perfetto per rendere i tuoi contenuti attraenti per il pubblico digitale.
Aumenta il traffico organico: poiché i video attirano l'attenzione meglio di altri tipi di contenuti, mantengono i visitatori più a lungo sul tuo sito.
Ciò aumenta il tempo medio su quella pagina, che Google e altri motori di ricerca considerano un fattore di ranking positivo. Una volta che sei in cima alla classifica su Google, non sorprenderti quando il tuo traffico organico aumenta vertiginosamente.
Migliora la consapevolezza del marchio: con pochi semplici clic, i visitatori condivideranno facilmente i video del tuo sito Web sui loro profili social.
Questo li incoraggia a diffondere i tuoi contenuti sui social network. In questo modo, avrai la possibilità di migliorare la tua presenza sui social media senza sforzo.
Aumenta i tassi di conversione: la ricerca ha dimostrato che inserire un video sulla tua pagina di destinazione può aumentare il tasso di conversione fino all'80%. Il motivo principale è che i video fanno sì che le persone ripongano fiducia in un marchio.
Inutile negare che l'aggiunta di video ai contenuti porta molti profitti al tuo sito. Quindi, è giunto il momento di imparare come mostrare video in WordPress.
Immergiamoci!
#1 Incorpora video dalla libreria multimediale di WordPress
Questo è un metodo semplice e tradizionale che tutti gli utenti di WordPress dovrebbero conoscere. Esistono 2 modi per utilizzare la Libreria multimediale per inserire video in un post o in una pagina di WordPress:
- Carica i video nella Libreria multimediale , quindi aggiungili al tuo post o alla tua pagina.
- Aggiungi video direttamente ai tuoi contenuti e questi video verranno automaticamente salvati nella Libreria multimediale .
Carica video nella libreria multimediale di WordPress
Procedi come segue:
- Nella dashboard di amministrazione di WordPress, vai su Media → Aggiungi nuovo .
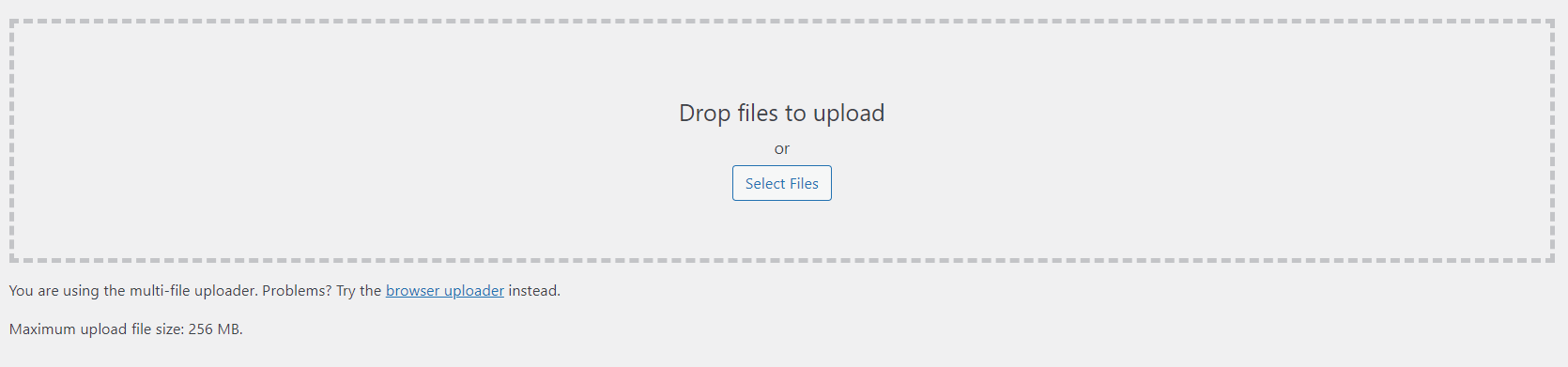
- Fai clic su Seleziona file , scegli i file video dal tuo computer e seleziona Apri per caricarli nel Catalogo multimediale . Puoi anche trascinare e rilasciare i file nell'area di caricamento.

La barra di stato visualizzerà il 100% una volta che il video è stato caricato correttamente.
3. Vai a Pagine o Post nella dashboard. Seleziona Modifica per aprire una pagina o un post esistente oppure Aggiungi nuovo per crearne uno nuovo.
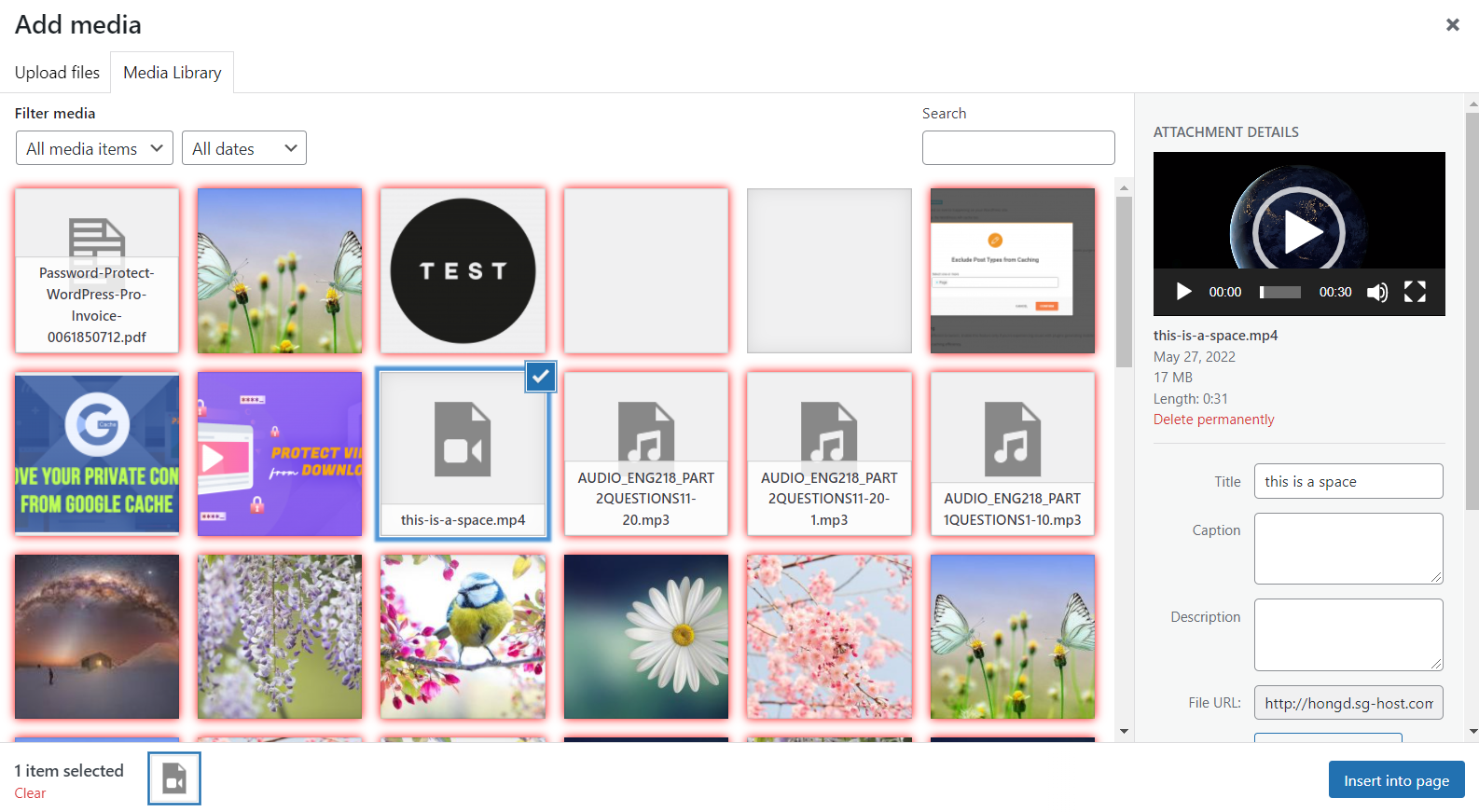
4. Fai clic sul pulsante Aggiungi media , scegli i video desiderati nella Libreria multimediale e premi su Inserisci nella pagina .

Aggiungi video direttamente ai tuoi contenuti
Segui la guida qui sotto:
- Vai alla tua pagina/post esistente o nuova.
- Fare clic sul pulsante Aggiungi file multimediali .
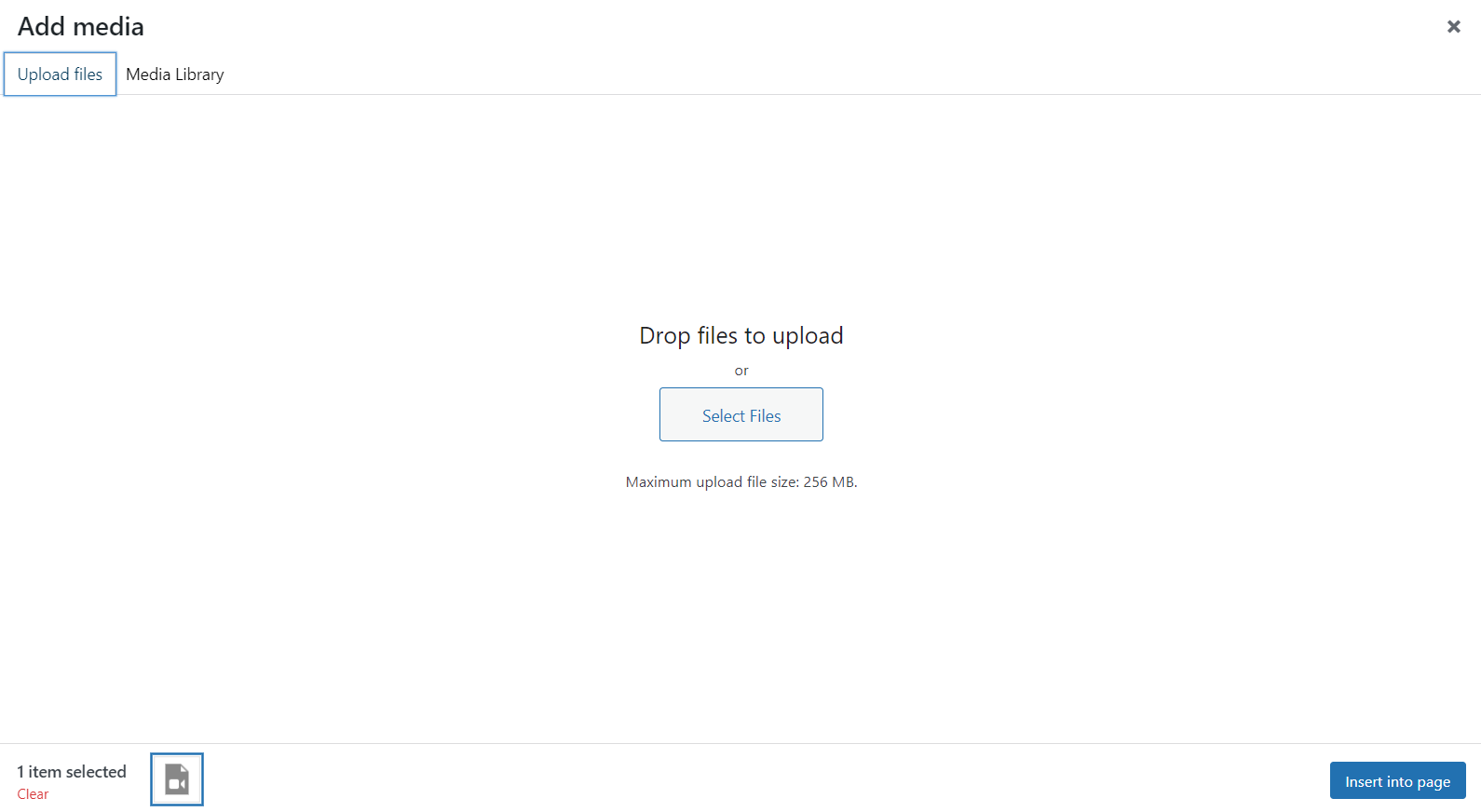
- Nella scheda Carica file , fai clic su Seleziona file , scegli i video che desideri aggiungere al contenuto e seleziona Apri . Puoi anche trascinare e rilasciare i file video dal tuo computer nell'area di caricamento.
- Premi il pulsante Inserisci nella pagina per finire. Ora hai aggiunto con successo video direttamente alla tua pagina/post. WordPress salverà automaticamente questi video nella Libreria multimediale .

Questo metodo non richiede molto sforzo. Tuttavia, il salvataggio di più video di grandi dimensioni nella Libreria multimediale ti costa una grande quantità di larghezza di banda. Quando si esaurisce la larghezza di banda, il tempo di caricamento del sito rallenterà notevolmente.
Il prossimo metodo ti aiuterà a risolvere questo problema.
#2 Incorpora video Amazon S3 in WordPress
Come accennato in precedenza, non dovresti ospitare autonomamente i tuoi video le cui dimensioni sono troppo grandi (oltre 100 MB). Ti suggeriamo invece di ospitare i video su piattaforme di terze parti, ad esempio Amazon S3, per poi incorporarli nei tuoi contenuti.
In questo modo, sarai in grado di garantire una migliore esperienza utente, risparmiando allo stesso tempo la tua larghezza di banda.
Abbiamo già pubblicato una guida dettagliata su come incorporare video Amazon S3 in WordPress. Controlla adesso.
#3 Incorpora video utilizzando l'editor classico di WordPress
In questa sezione impareremo come utilizzare l'editor classico per incorporare diversi tipi di video, inclusi MP4, M4V, WebM, Ogv, WMV, Flv, ecc. Puoi applicare questa tecnica ai tuoi video WordPress o ai video ospitati su piattaforme di terze parti.
Sono disponibili 2 scorciatoie per utilizzare le funzioni di incorporamento video dell'editor classico:
- Copia e incolla l'URL del video.
- Copia e incolla il codice HTML del video.
Mostra video su una pagina WordPress o pubblica tramite URL di incorporamento
Affinché il tuo video venga mostrato incorporando il suo URL, devi:
- Copia l'URL del video da qualsiasi piattaforma di hosting video di terze parti, come YouTube, HubSpot, Vimeo, Dailymotion, ecc.
- Nella dashboard di WordPress, scegli una pagina o un post a cui desideri aggiungere il video.
- Basta incollare l'URL del video nel punto in cui desideri mostrarlo nei tuoi contenuti.
Questo è tutto.
Visualizza video su una pagina o un post di WordPress incorporando HTML
Se hai bisogno di opzioni più avanzate, ad esempio la modifica delle dimensioni di visualizzazione del video, considera l'HTML del video. Ecco il percorso:
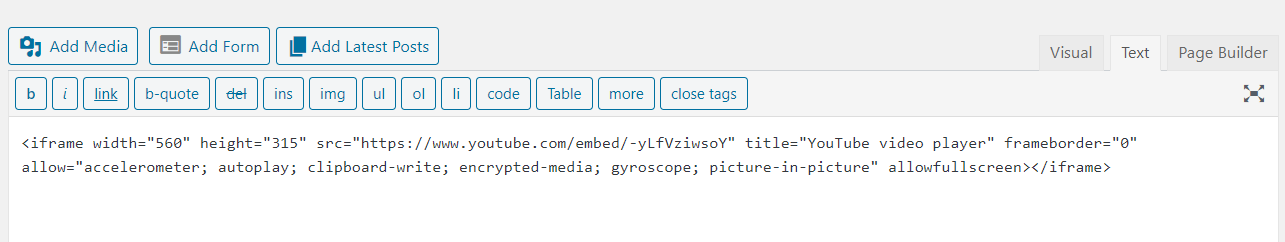
- Copia il codice HTML del video da HTML5, Vimeo, YouTube, ecc.
- Incollalo nella modalità di modifica del testo del tuo contenuto.

3. Modifica la larghezza e l'altezza del video in base alle tue preferenze.
#4 Usa Block Editor per incorporare video in WordPress
Se stai usando l'editor di blocchi Gutenberg, questo metodo è solo il biglietto. Simile all'editor classico, puoi incorporare video aggiungendo i loro indirizzi URL o codice HTML.
Inserisci l'URL per incorporare i video su una pagina o un post di WordPress
Per raggiungere questo obiettivo, dovresti:
- Vai alla tua pagina o al tuo post.
- Premi il pulsante + nell'angolo in alto a sinistra della tua pagina per aggiungere un blocco Gutenberg.

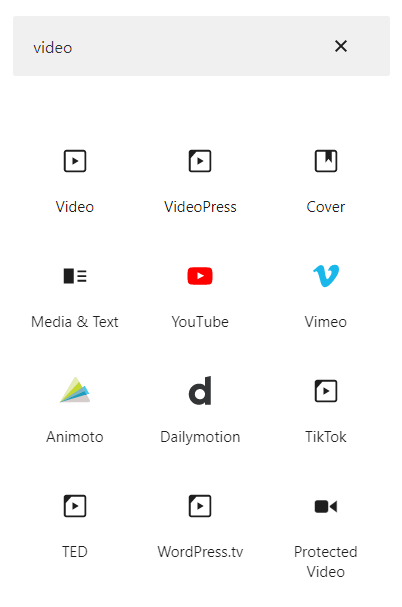
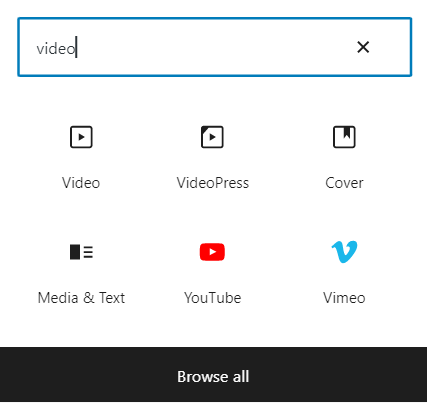
3. Digita "video" , quindi trascina e rilascia il blocco video desiderato sulla pagina o sul post. Gutenberg supporta molti tipi di video, come YouTube, Vimeo, TikTok, ecc.


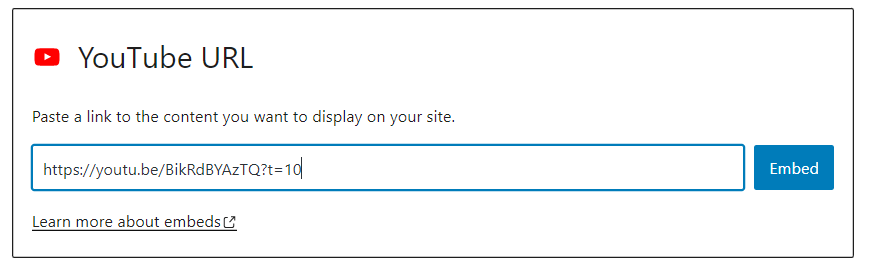
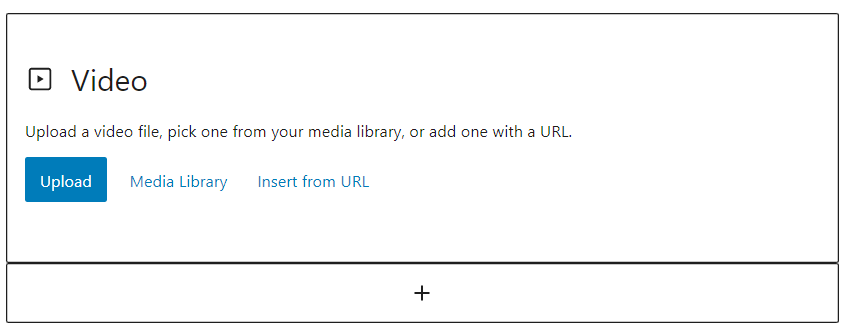
4. Copia e incolla l'URL del tuo video nel blocco e premi Incorpora .

Aggiungi HTML per incorporare video su una pagina o un post di WordPress
Tieni presente che i blocchi Gutenberg sopra menzionati ti consentono solo di aggiungere l'URL del video. Per inserire e modificare l'iFrame del video, devi utilizzare il blocco HTML personalizzato :
- Vai alla tua pagina o pubblica.
- Aggiungi un blocco Gutenberg facendo clic sul pulsante + nell'angolo in alto a sinistra della tua pagina.
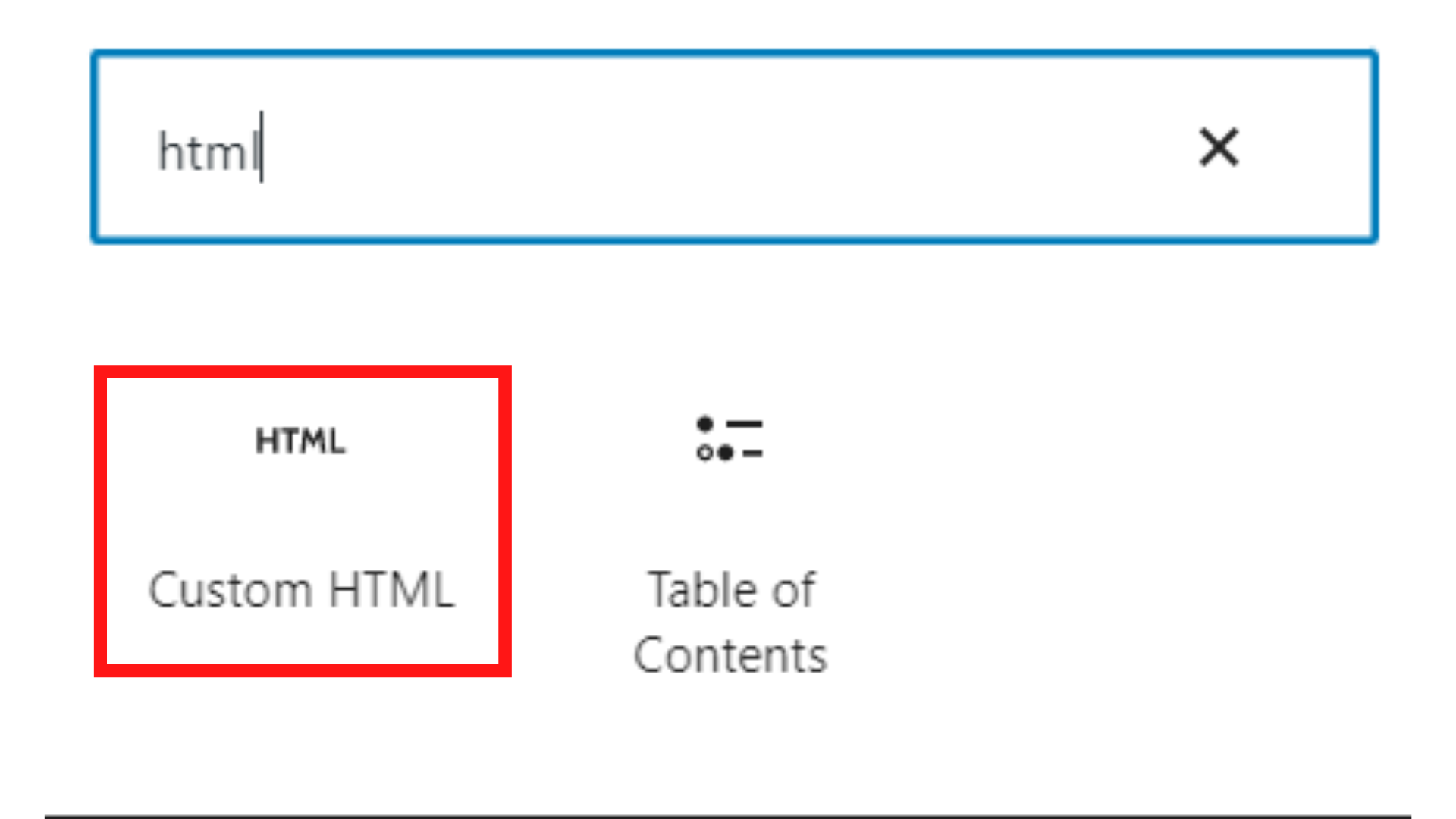
- Cerca il blocco HTML personalizzato , quindi trascinalo nella posizione desiderata sulla tua pagina o sul tuo post.

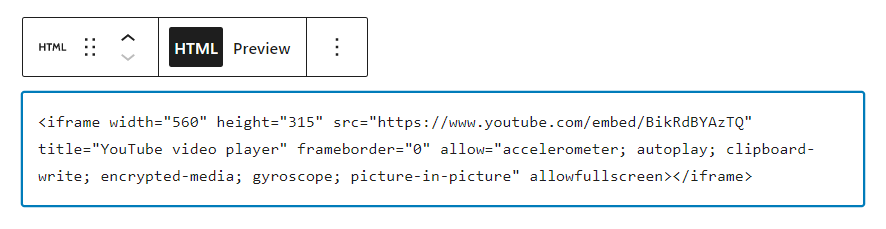
4. Copia e incolla il codice HTML del tuo video nel blocco.

5. Modifica il codice HTML a tuo piacimento.
#5 Incorpora video in WordPress con un Page Builder
Al momento, molti costruttori di pagine supportano l'incorporamento di video in WordPress. Per semplificarti le cose, ti consigliamo Elementor, uno dei page builder drag-and-drop più comunemente usati in tutto il mondo.
Il generatore di pagine Elementor ti offre due modi diversi per inserire un video:
- Usa il blocco Video .
- Usa il blocco Editor di testo .
Aggiungi video a WordPress usando il Blocco video
Con questa opzione è necessario:
- Vai alla tua pagina o posta.
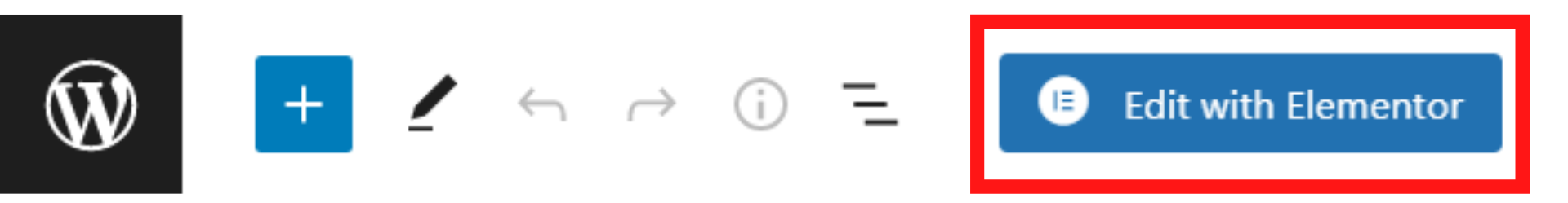
- Seleziona il pulsante Modifica con Elementor nella parte superiore della pagina o del post.

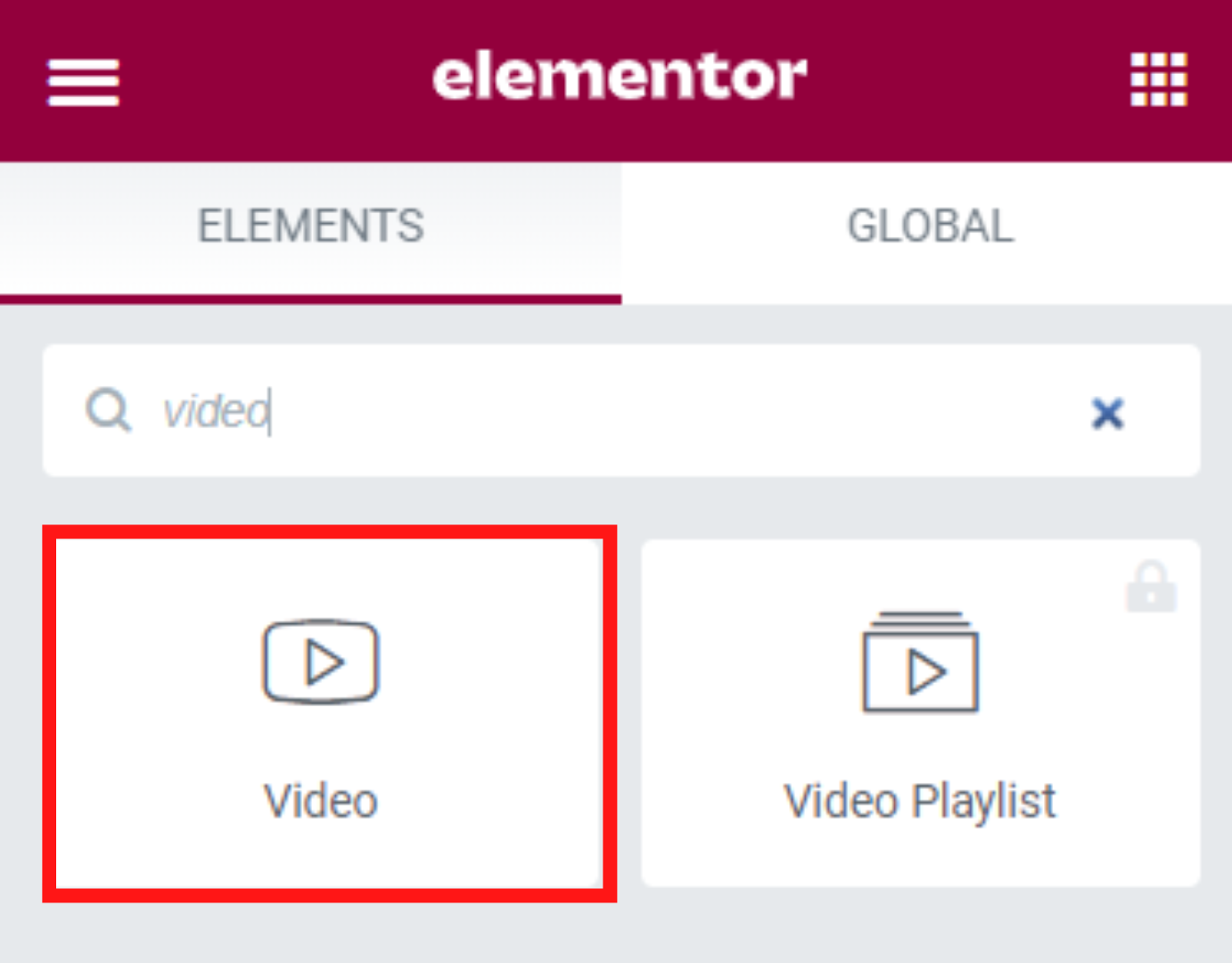
3. Cerca il blocco Video e trascinalo nella posizione desiderata.

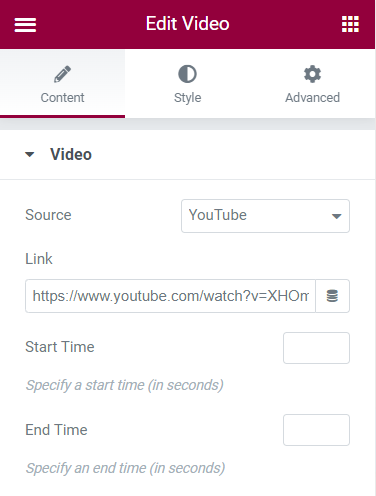
4. Nella schermata del menu Modifica , scegli la sorgente del tuo video nel menu a discesa Sorgente . Elementor attualmente accetta video da YouTube, Vimeo, Dailymotion e video self-hosted.
5. Copia e incolla l'URL del video nella sezione Link . Puoi definire l'ora di inizio e l' ora di fine del tuo video insieme ad altre impostazioni, se necessario.

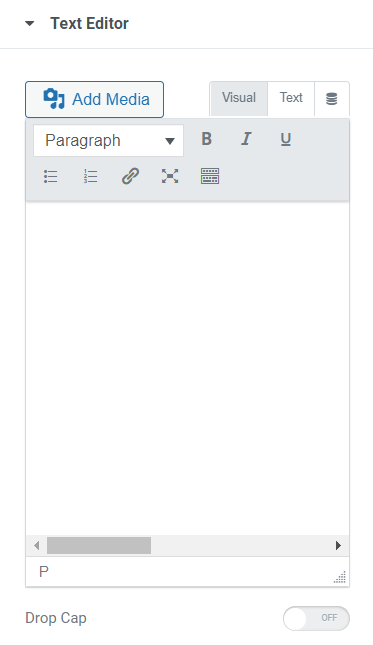
Inserisci video su WordPress usando il blocco dell'editor di testo
Per sfruttare il blocco di testo :
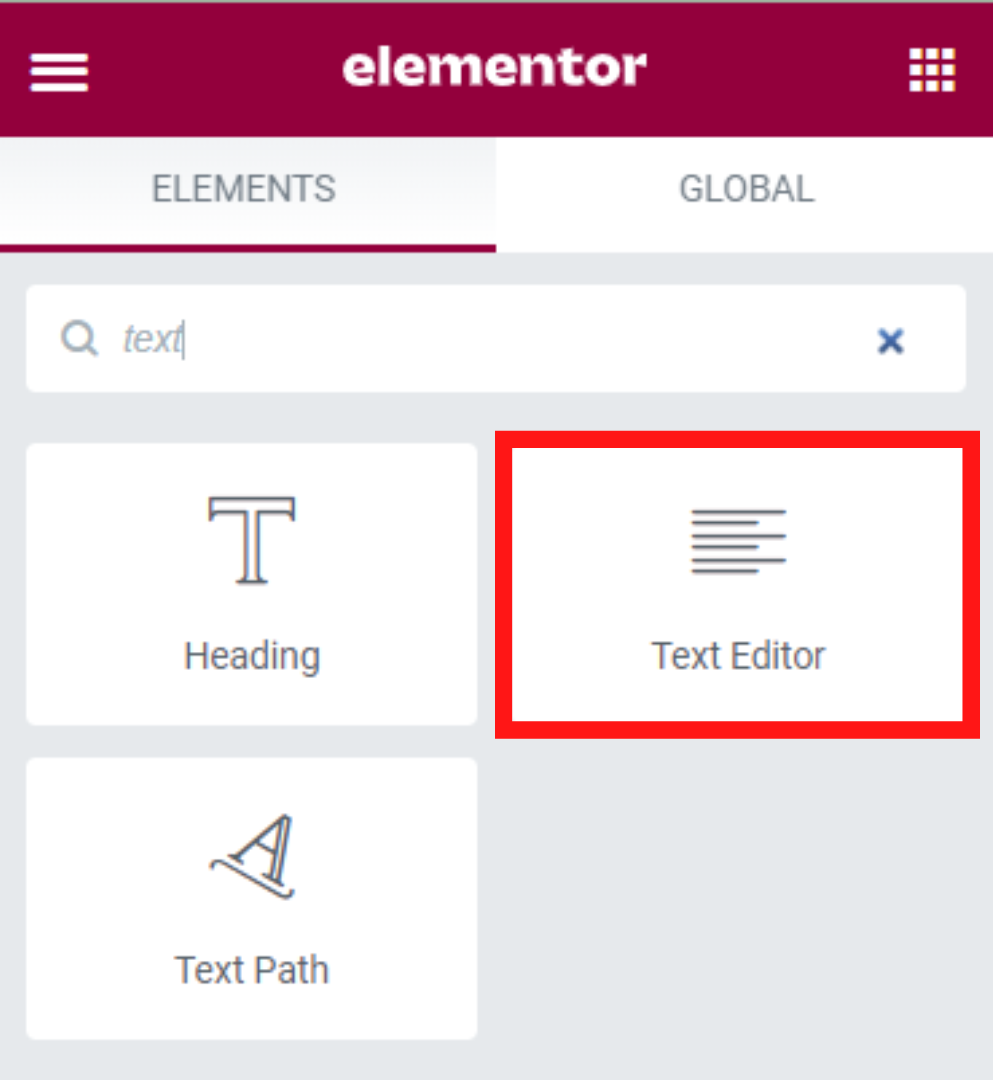
- Dopo aver fatto clic sul pulsante Modifica con Elementor , cerca il blocco Editor di testo , quindi trascinalo e rilascialo nell'area del contenuto.

2. Copia e incolla l'URL del video nel menu a discesa a sinistra dell'Editor di testo .

Inoltre, puoi incorporare e modificare il codice HTML dei video allo stesso modo dell'editor classico.
#6 Attiva un plug-in per lettore video WordPress
Un altro modo per incorporare video in WordPress è installare un plug-in per lettore video. Ci sono innumerevoli plugin per lettori video WordPress sul mercato, sia gratuiti che premium. Per aiutarti a prendere una decisione, ne abbiamo elencati alcuni che funzionano per te:
HTML5 Video Player: questo plugin aiuta a incorporare diversi tipi di video di alta qualità in tutti i principali browser. Inoltre, ti autorizza a modificare i titoli e le descrizioni dei video per un migliore posizionamento SEO.
FV Player: cerca un plug-in per lettore video che funzioni bene con l'editor classico e i page builder come Elementor? Dai un'occhiata a FV Player. La caratteristica più cruciale del plugin è la disponibilità di schermate pre-roll e post-roll. Puoi mostrare più informazioni sui tuoi video attraverso queste schermate.
Easy Video Player: al centro del plug-in si trova uno shortcode che può essere personalizzato per visualizzare i video come desideri. Pertanto, ti dà il pieno controllo delle dimensioni del display video, delle proporzioni, della skin, del formato, ecc. Supporta anche la riproduzione in loop e la riproduzione automatica del video.
Embed Plus: questo è uno dei migliori plug-in video di Youtube che ti consente di incorporare un video, una galleria, una playlist di YouTube e persino un live streaming sul tuo sito WordPress.
#7 Incorpora video nella barra laterale e nel piè di pagina di WordPress
Oltre ad aggiungere video a post o pagine, puoi incorporarli nella barra laterale e nel piè di pagina utilizzando le impostazioni dei widget . Ecco come funziona:
- Passa a Aspetto → Widget nella dashboard di amministrazione di WordPress.
- Definisci la posizione in cui aggiungere video, ad esempio intestazione, piè di pagina e barra laterale.
- Premi l'icona + per aggiungere un nuovo widget.

4. Cerca il widget Video e fai clic su di esso.

5. Puoi scegliere di caricare video dal tuo computer, aggiungere video esistenti dalla tua libreria multimediale o inserire da URL .

Bonus dolce: proteggi i tuoi video dalla condivisione
Se possiedi un'attività di video online, proteggere i tuoi video premium da accessi e download non autorizzati dovrebbe essere la priorità. Ma la domanda è: come puoi farlo? La risposta è abbastanza semplice, utilizzando l'estensione PDA WordPress Video & Audios.
Questa estensione consente ai tuoi utenti a pagamento di visualizzare i tuoi video online impedendo loro di scaricare i video. Attualmente è disponibile per video ospitati autonomamente, video HLS (HTTP Live Streaming) di WordPress e video ospitati su Amazon S3 bucket.
Con l'assistenza di questa estensione, sarai in grado di impedire completamente l'accesso diretto ai tuoi video, audio, corsi online, ecc. In altre parole, nessuno senza la tua autorizzazione può accedere ai tuoi preziosi contenuti.
Inoltre, impedisce a coloro che hanno accesso ai tuoi video di condividere gli URL dei file video con altri.
E se scaricano i video utilizzando Internet Download Manager (IDM)? Non preoccuparti. L'estensione disabilita i downloader di video più popolari, incluso IDM.
Inoltre, l'estensione PDA Video & Audio di WordPress è compatibile con molti lettori video, vale a dire Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player e così via.
Puoi guardare il nostro video tutorial qui:
Incorpora video in WordPress per portare il tuo sito a nuove vette
Abbiamo dimostrato 7 metodi efficaci per incorporare video in WordPress. Non esiste un unico modo migliore. Dipende dalle tue preferenze e risorse.
Possiedi un hosting forte? Il caricamento di video direttamente nel repository multimediale di WordPress è perfetto per te.
Altrimenti, sarebbe meglio se ospiti i tuoi video su Amazon S3 e li incorpori nei tuoi contenuti per risparmiare larghezza di banda.
Puoi anche utilizzare l'editor classico, l'editor di blocchi, i generatori di pagine, i plug-in del lettore video e i widget per inserire video nel tuo sito WordPress.
Facciamo la tua scelta ora!
